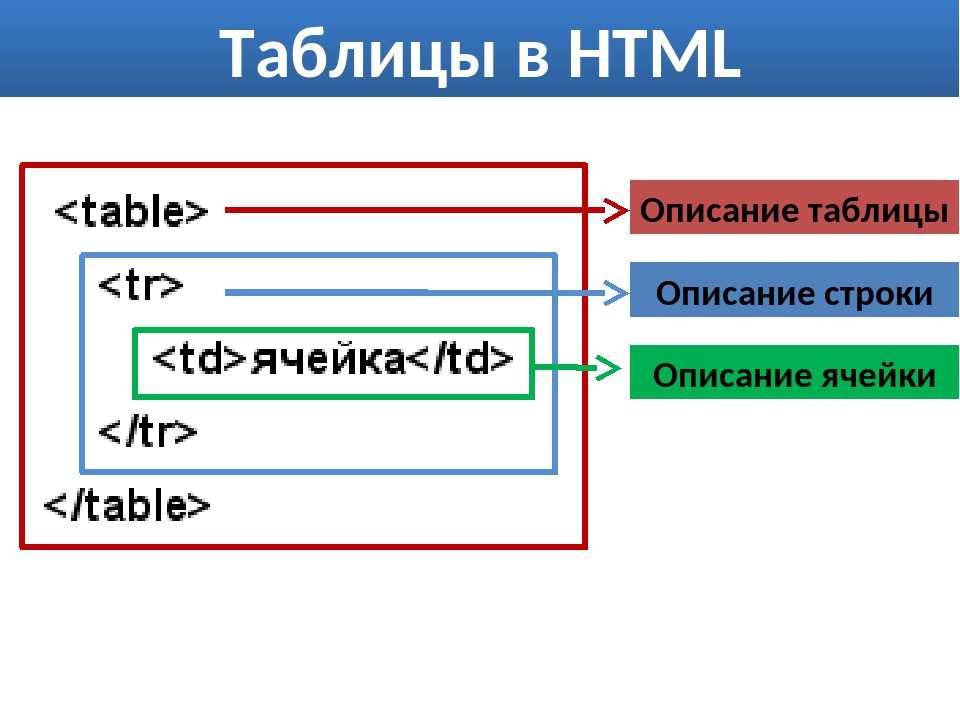
Как сделать несколько страниц на сайте html
Итак, у нас есть три html-страницы, которые нужно связать между собой. В HTML для этого используются теги <a> </a>. Все, что вы поместите внутрь этих тегов (текст или картинку) станет ссылкой. Это значит, что после нажатия на то, что вы указали в тегах <a> </a> произойдет переход. Куда? На страницу, которая указана в атрибуте href.
Рассмотрим наш блок меню:
Поменяйте код на вышеприведенный во всех трех html-страницах. Посмотрите на них в браузере, пощелкайте по ссылкам и убедитесь, что они стали белыми и в адресной строке с каждым переходом меняется адрес html-страницы.
Здесь следует подробнее остановиться на способах задания адреса html-страницы в атрибуте href. Все наши страницы находятся в одной папке, т.е. имеют один уровень. Поэтому мы просто указали имя html-страницы.
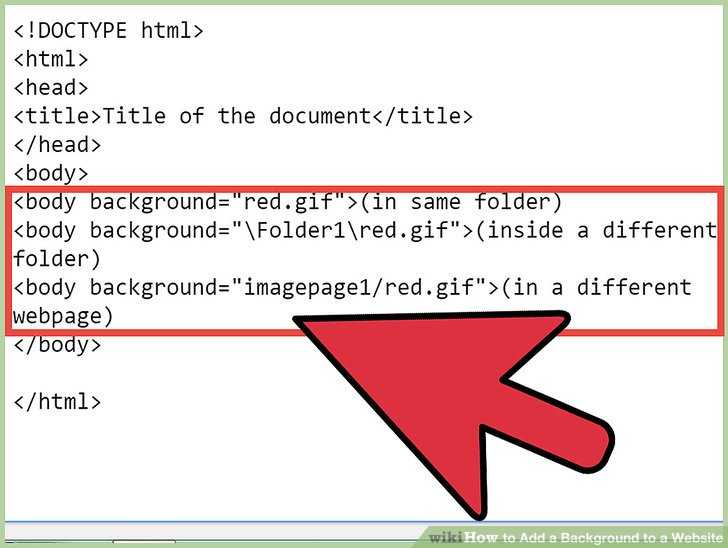
Если же html-страница будет находиться в другой папке, то необходимо будет указать путь к ней от данной html-страницы. Например, если в нашей папке site лежат страницы index.html и pattern.html, а страницу kontact.html мы поместили бы в папку kon, то указывая путь со страницы index.html на страницу kontact.html, мы написали бы следующее: <a href=»kon/kontact.html»> (все папки указываются через / ).
Например, если в нашей папке site лежат страницы index.html и pattern.html, а страницу kontact.html мы поместили бы в папку kon, то указывая путь со страницы index.html на страницу kontact.html, мы написали бы следующее: <a href=»kon/kontact.html»> (все папки указываются через / ).
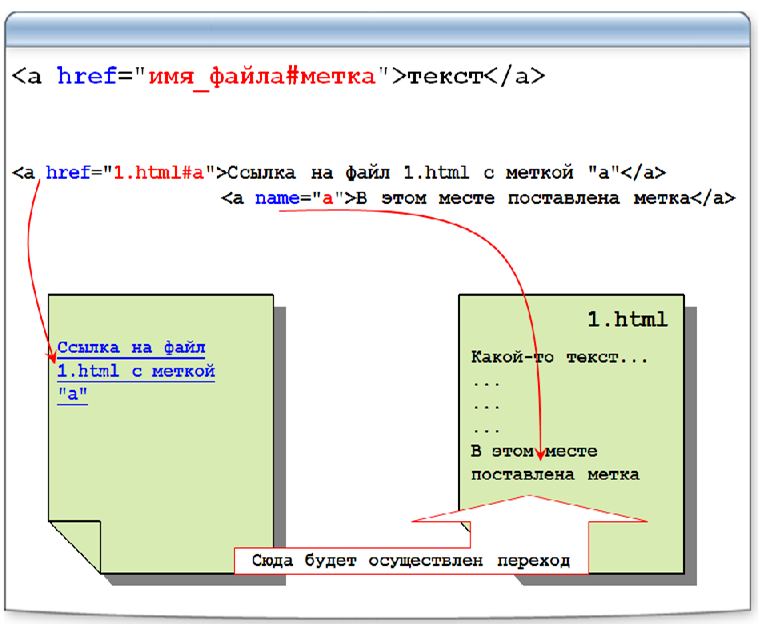
Если вы захотите сделать ссылку на html-страницу, которая не лежит на вашем сайте, то придется указать ее абсолютный адрес, например,
<a href=»http://www.mysite.ru/kon/kontact.html»>
Нам осталось на разных html-страницах разместить разный контент.
Пусть на нашей главной странице будут размещены фотографии шаблонов с их краткими характеристиками, на странице pattern. html — будут просто фотографии шаблонов, а на странице kontact.html — адрес нашей электронной почты.
Начнем со страницы index.html. Откройте ее в блокноте.
Найдите в коде страницы ту часть кода, которая отвечает за контент. Сейчас там написано следующее:
Страница index.html готова. Займемся страницей pattern.html. На ней мы решили просто разместить фотографии шаблонов.
Займемся страницей pattern.html. На ней мы решили просто разместить фотографии шаблонов.
Откройте ее в блокноте и вместо слов «Здесь — контент» вставьте заголовок, картинки и какой-нибудь текст, а чтобы все расположилось по центру в тег <td> добавьте атрибут align=»center»
Здесь собраны все шаблоны сайтов.
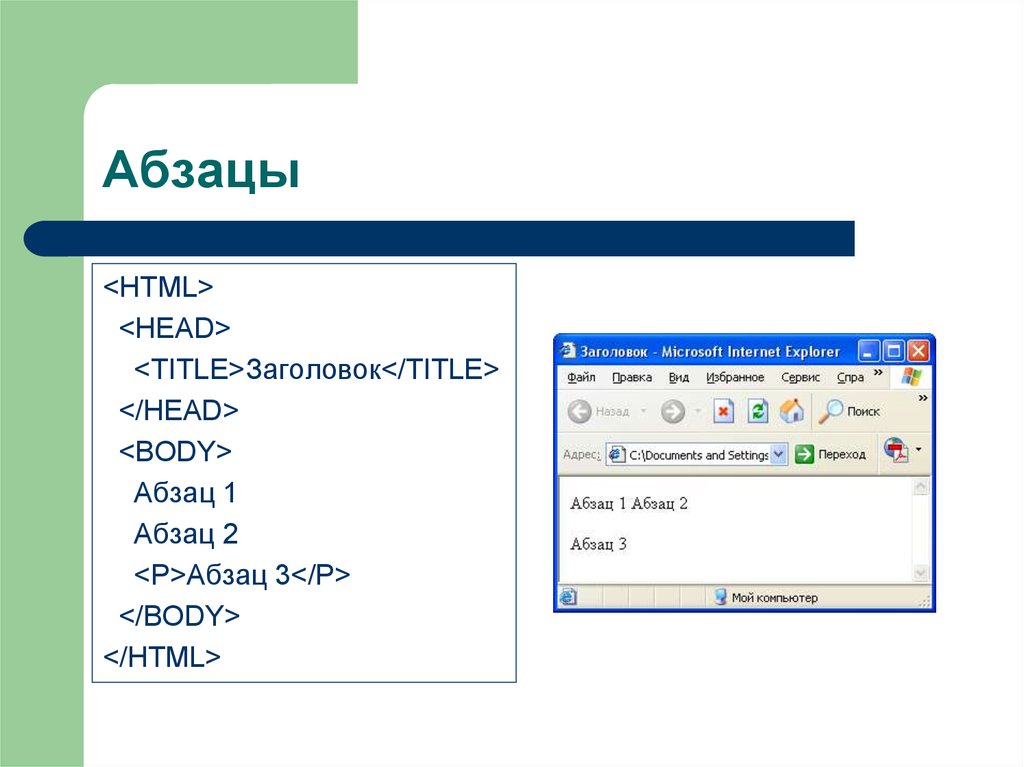
Теги <p></p> обозначают абзац (т.е. текст отделенный от остальных элементов отступами сверху и снизу).
Наконец, на странице kontact.html укажем наш e-mail. Сделаем это двумя равноправными способами:
Пишите нам по адресу: [email protected]
Пишите нам по адресу: [email protected]
Оставьте тот, который больше понравится (с тегами <address> </address>или без них).
Вот собственно и все. Пощелкайте по ссылкам и убедитесь, что все работает. Аналогичным образом вы можете сделать сколько угодно html-страниц и наполнить их разнообразным контентом. Рабочий пример можно посмотреть здесь.
Наверно, у вас возникло два вопроса:
1. Откуда брать картинки для сайта (все эти шапки и меню)?
Откуда брать картинки для сайта (все эти шапки и меню)?
Для этого ознакомьтесь с разделами графика для web, и уроки Photoshop
Поэкспериментируйте с тегами и их атрибутами, которые вы узнали из этих уроков. Конечно, это лишь основы HTML, но для начала этого достаточно.
Далее, включайте на свои страницы и другие теги (их полный перечень с описанием и примерами приведен в разделе Уроки html). Экспериментируйте, пока не освоитесь в мире HTML. Затем подключайте другие технологии — CSS, Java script, PHP и т.д.
На этом четвертый урок закончен. В следующем уроке вы научитесь размещать свой сайт в интернете.
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
На предшествующем уроке мы разобрали теги логической разметки: заголовки, абзацы, узнали о создании списков и как их оформлять. Сейчас увидим, как вставить на страницу изображения, задавать стиль элементам при помощи атрибутов. И что более важно, узнаем, как создать сайт — свяжем наши учебные html-страницы ссылками.
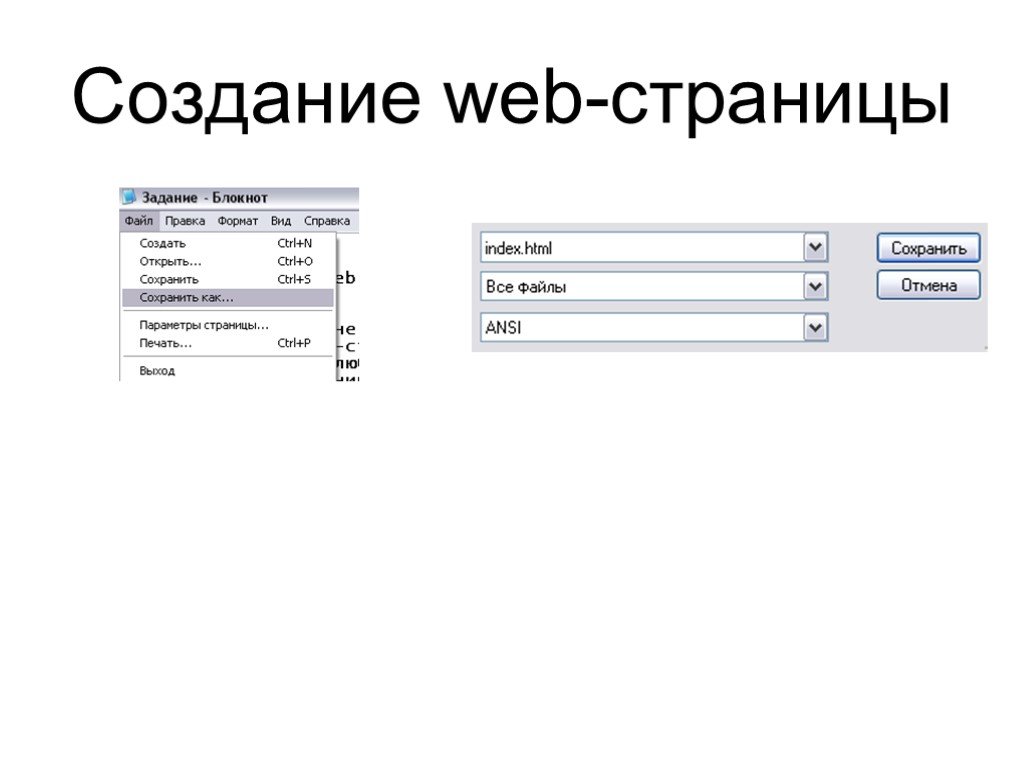
Одна страница у нас уже есть, создадим еще одну: index.html — это стандартное название главной страницы сайта. Если вы всерьез собираетесь делать сайт, то полезно набирать код вручную. А для ленивых и практичных: открываем предыдущую учебную html-страницу в Блокноте и задаем имя: index.html (Файл — Сохранить как).
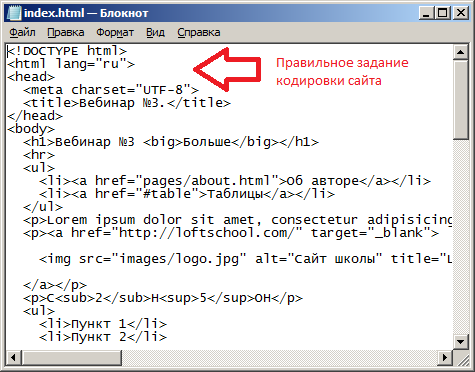
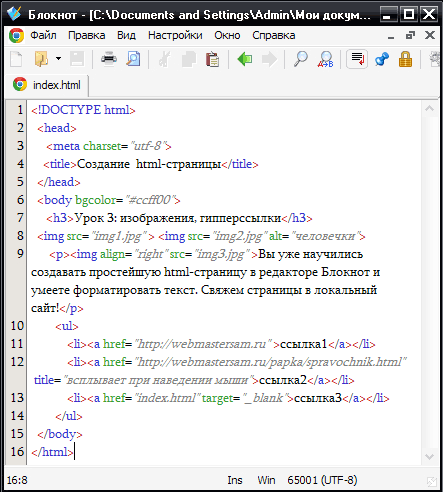
Не забываем про тип файла и кодировку — UTF-8 (см. первый урок о создании html-страницы в Блокноте). Затем открываем файл index.html в Блокноте, редактируем его, чтобы получилось следующее:
Для тех, у кого хромает компьютерная грамотность: двойной клик левой кнопкой мыши по файлу .html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» — и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор — для редактирования файла.
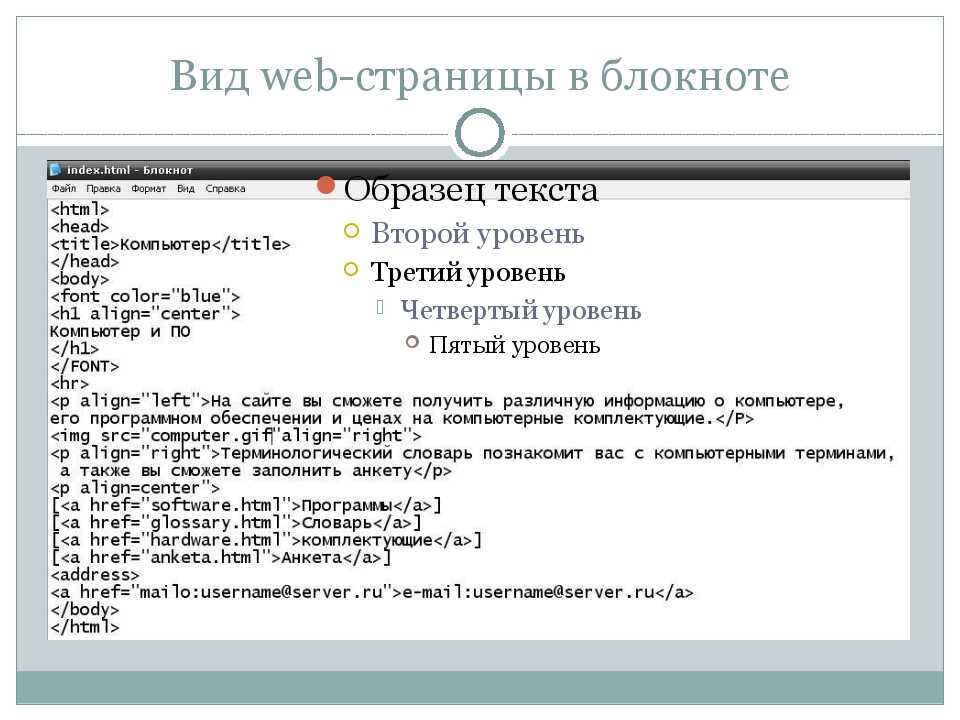
Теперь посмотрим, что у нас получилось, в браузере. Салатовый цвет фона всей страницы задан атрибутом bgcolor тега Body:
Как и у многих тегов, у Body существует несколько атрибутов, задающих тот или иной стиль элементов, расположенных в этом теге. Например, цвет текста можно задать атрибутом text. Т.к. Body — это вся видимая часть страницы, то параметр будет действовать для всего текста страницы.
Например, цвет текста можно задать атрибутом text. Т.к. Body — это вся видимая часть страницы, то параметр будет действовать для всего текста страницы.
Чтобы задать цвет отдельных элементов, таких как абзац P или заголовки допускается применять универсальный атрибут style, пример: <h2 style=»color: #fff»> . </h2> — белый цвет заголовка. Смотрите о значениях цвета в html. В таблицах Справочника для каждого тега есть колонка «Универсальные атрибуты»: легко понять, применяются они к элементу или нет.
К ак вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: <img scr=»papka/img1.jpg»> . Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем ключевые слова. Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
С сылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
В следующем уроке мы рассмотрим создание таблиц. Оставшиеся темы: мультимедиа и формы. Далее, по плану — изучение CSS и блочная верстка.
Скопируйте и сохраните этот HTML-код как делали это Здесь
С единственным отличием — файл будете сохранять не с названием index.html (index.html — означает что это будет галавная страница) — а с новым названием page.html .( просто страница )
Затем заполняйте новую страницу в текстовом редакторе — блокнот.
<!DOCTUPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN «>
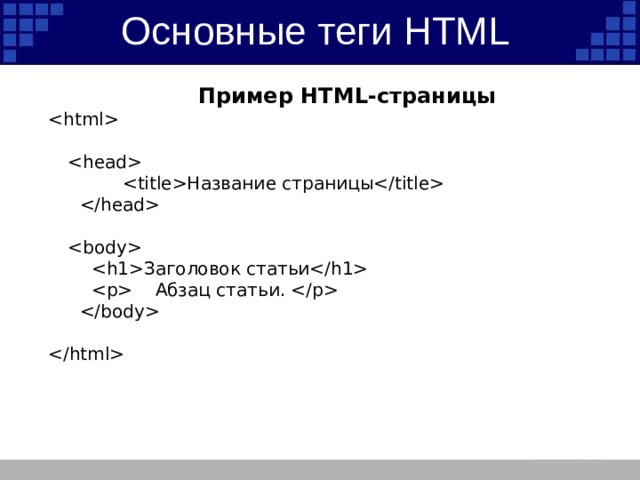
<html>
<head>
<title> Название Страницы </title>
</head >
<body>
<center>
<table width=»1280″ height=»240″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top»width=»1280″background=»img/header. jpg» border=»2″cellpadding=»2″ cellspacing=»2″> здесь будет шапка сайта </td>
jpg» border=»2″cellpadding=»2″ cellspacing=»2″> здесь будет шапка сайта </td>
</tr>
</table>
<table width=»1280″ height=»380″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top» width=»240″border=»2″> здесь будет левое меню </td>
<td valign=»top» width=»740″border=»2″> здесь будет содержимое страницы </td>
<td valign=»top» width=»300″border=»2″> здесь будет правое меню </td>
</tr>
</table>
<table width=»1280″ height=»80″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top»> подвал страницы </td>
</tr>
</table>
Что бы соединить страницу с именем index.html с страницей с именем page.html .
Нужно на странице index.html в строке
<td valign=»top» width=»240″border=»2″> здесь будет левое меню </td>
вместо здесь будет левое меню написать ссылку на страницу page. html .
html .
Ссылка
<a href=»page.html»> На вторую </a>
пример :
<!DOCTUPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN «>
<html>
<head>
<title> Название Страницы </title>
</head >
<body>
<center>
<table width=»1280″ height=»240″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top»width=»1280″background=»image/header.jpg» border=»2″cellpadding=»2″ cellspacing=»2″> здесь будет шапка сайта </td>
</tr>
</table>
<table width=»1280″ height=»380″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top» width=»240″border=»2″> <a href=»page.html»> На вторую </a> </td>
<td valign=»top» width=»740″border=»2″> здесь будет содержимое страницы </td>
<td valign=»top» width=»300″border=»2″> здесь будет правое меню </td>
</tr>
</table>
<table width=»1280″ height=»80″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top»> подвал страницы </td>
</tr>
</table>
И что бы соединить вторую страницу с именем page. html с главной страницей с именем index.html
html с главной страницей с именем index.html
Нужно на странице page.html написать ссылку на главную .
Ссылка
<a href=»index.html»> На главную </a>
пример:
<!DOCTUPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN «>
<html>
<head>
<title> Название Страницы </title>
</head >
<body>
<center>
<table width=»1280″ height=»240″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top»width=»1280″background=»image/header.jpg» border=»2″cellpadding=»2″ cellspacing=»2″> здесь будет шапка сайта </td>
</tr>
</table>
<table width=»1280″ height=»380″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top» width=»240″border=»2″> <a href=»index.html»> На главную</a> </td>
<td valign=»top» width=»740″border=»2″> здесь будет содержимое страницы </td>
<td valign=»top» width=»300″border=»2″> здесь будет правое меню </td>
</tr>
</table>
<table width=»1280″ height=»80″ border=»2″ cellpadding=»2″ cellspacing=»2″>
<tr>
<td valign=»top»> подвал страницы </td>
</tr>
</table>
- Школа Продающих Сайтов
Школа Продающих Сайтов
A5.
 ru: конструктор сайтов
ru: конструктор сайтовКак сделать сайт html, html не изучая
- Автор: MilovanovV
- Категория: HTML сайты
- 3-01-2012, 18:34
Как сделать сайт html – такой вопрос задают себе Интернет пользователи, решившие заняться увлекательнейшим делом — созданием сайтов.
Начинающий веб-мастер начинает искать информацию, в Интернет, в книгах — как сделать сайт. После поисков, он начинает понимать, и что для того, чтобы сделать сайт, нужны знания языка html.
Дело в том, что HTML — язык разметки гипертекста, был специально разработан для создания web – страниц. И без знания html, создавать страницы очень сложно.
А что, если очень хочется быстро сделать свой сайт, попробовать что это такое, а изучать html, пока нет времени? Возможно ли сделать сайт, используя какие либо сервисы или программы?
Для того, чтобы ответить на данный вопрос, давайте определимся, что необходимо сделать минимально, чтобы в сети Интернет появился Ваш ресурс.
На самом деле, нужно не так уж и много:
1. Во-первых, должна быть создана web-страница.
2. Во-вторых, эта страница, в виде электронного документа (файла), должна находиться где то в сети, и к этой странице должен быть организован постоянный доступ.
Причем, web-страница должна быть определённого формата, говоря более точным языком, это должна быть html страница.
Физически web-страница должна быть сохранена в файле index.html или index.htm. Так принято, что стартовыми файлами для сайтов по умолчанию, являются файлы с именем index (index переводится с английского как – указатель).
Ну а для того, чтобы Ваша html страница была доступна, её необходимо разместить в Интернет на специальных сервисах, которые называются – хостингом.
Что касается хостинга, то для начала, вполне будет достаточно бесплатного хостинга, регистрация на котором займёт не более 5 – 10 минут. Для того чтобы найти такой хостинг, достаточно в любой поисковой системе сделать запрос “бесплатный хостинг”.
В Выдаче поисковой системы Вы получите тысячи ссылок на сервисы, предлагающие бесплатный хостинг. Из огромного списка ссылок, Вы легко выберете понравившийся хостинг, и Вам останется только зарегистрироваться на сервисе.
Как вариант, могу Вам предложить попробовать создать сайт на известном в Рунете бесплатном хостинге — narod.yandex.ru . Данный хостинг работает в сети очень давно.
В течение нескольких лет, я сделал на данном хостинге, много сайтов, все они работают и сейчас.
Ну что же, с размещение сайта, думаю, мы определились. Теперь вернемся к вопросу как сделать сайт html, без знания языка разметки гипертекста.
Сделать страницы сайта и, в конечном счете, полноценный сайт, можно используя обычный текстовый редактор Word.
Это делается очень просто. Думаю, каждый пользователь персонального компьютера, мало-мальски владеет редактором Word.
Ну что же, открываем Word, и пишем статью, которую Мы хотим разместить в Интернет. Причём, в процессе создания статьи, Вы можете добавить рисунки и различного рода графику.
В конечном счёте, постарайтесь сделать дизайн статьи, таким чтобы он вав устраивал после публикации в Интернет.
Как только статья будет готова, жмёте в меню редактора Word — “Сохранить как” — “Другие Форматы”:
Далее, при сохранении документа выберите “Тип файла” – “Веб-страница (*.htm; *.html)”. При этом, в поле — “Имя файла” напишите – index.html и жмите “Сохранить”:
В результате, система сохранит файл с именем index.html, причём, если Вы при создании статьи будете использовать рисунки, тогда система, вместе с файлом index.html, создаст папку – с именем index. В этой папке будут сохранены все добавленные Вами рисунки.
Теперь, как только мы закачаем созданные файл index.html и папку index на хостинг, то наш сайт будет опубликован.
Таким образом, мы с Вами ответили на вопрос — как сделать сайт html, html не изучая.
Рассмотренный способ создания html страниц очень прост и лёгок при повторении. Но у данного способа есть существенный недостаток. При создании страниц, Word генерирует много, не нужного, лишнего html кода.
При создании страниц, Word генерирует много, не нужного, лишнего html кода.
Поэтому данный способ создания html страниц широкого распространения не получил.
Внутренняя страница | htmlbook.ru
Внутренними будем называть все веб-страницы сайта кроме главной. Они основаны на двухколоночном фиксированном макете, где в правой колонке располагается навигация (ссылки по сайту) и блок с интересной информацией, а в левой текст статьи.
Двухколоночный макет
Это самый простой из существующих макетов после одноколоночного, неудивительно, что для его построения существует несколько способов. Воспользуемся сочетанием свойств float и margin-right, которые уже неоднократно упоминались в книге. Для правой колонки необходимо установить float со значением right, а для левой margin-right со значением равным ширине правой колонке и расстоянию между колонками. В коде при этом плавающий элемент идёт первым, поэтому вначале следует правая колонка.
<aside>Правая колонка</aside> <article>Левая колонка</article>
В стиле для элемента <aside> указываем его ширину (width) и включаем выравнивание по правому краю с помощью float. Для элемента <article> только указываем margin-right.
Для элемента <article> только указываем margin-right.
aside { /* Правая колонка */
width: 200px; /* Ширина правой колонки */
float: right; /* Обтекание */
}
article { /* Левая колонка */
margin-right: 240px; /* Отступ справа */
}Навигация на сайте
Традиционно для создания различных меню применяется список, иными словами, комбинация тегов <ul> и <li>. Это связано с тем, что маркированный список сам по себе напоминает меню, к тому же легко модифицируется с помощью стилей. Навигация на нашем учебном сайте сделана в виде вертикального меню, поэтому логично будет воспользоваться списком. Только его придётся изменить под наши нужды — убрать маркеры и выделить текущий пункт меню градиентным фоном и рисованным маркером (рис. 6.13).
Рис. 6.13. Вид меню на сайте
Код меню на всех страницах сайта практически одинаков (пример 6.20), только меняется текущий пункт.
Пример 6.20. Код меню
<ul> <li><a href="index.html">Главная страница</a></li> <li><span>Допущения</span></li> <li><a href="simple-iteration.html">Метод простых итераций</a></li> <li><a href="random-number.html">Метод случайных чисел</a></li> <li><a href="dixotomia.html">Метод дихотомии</a></li> <li><a href="golden-section.html">Метод золотого сечения</a></li> </ul>
Здесь класс current предназначен для выделения текущего пункта меню фоновым рисунком. Дополнительный тег <span> нужен для установки рисунка маркера. Можно было пойти другим путём и включить маркер через свойство list style-image, но браузеры такой маркер по-разному позиционируют, поэтому воспользуемся универсальным решением и вставим маркер как фоновый рисунок. Для начала необходимо подготовить изображения. Нам понадобится градиентный рисунок размером 192х25 пикселов (рис. 6.14). Почему размер этого рисунка равен не 200 пикселов, как ширина колонки? Мы опять воспользуемся той хитростью, что у нас цвет у градиента справа совпадает с цветом фона и плавно переходит к нему.
Рис. 6.14. Градиент для меню
В качестве маркера для текущего пункта меню ставится небольшое изображение на прозрачном фоне (рис. 6.15).
Рис. 6.15. Маркер пункта меню
Стиль для создания меню показан в примере 6.21.
Пример 6.21. Меню
ul.menu {
list-style: none; /* Убираем маркеры */
margin: 40px 0; /* Отступ сверху и снизу */
padding: 0; /* Поля */
}
ul.menu li {
padding: 5px; /* Поля */
font-size: 0.8em; /* Размер шрифта */
font-weight: bold; /* Жирное начертание */
}
ul.menu a, ul.menu span {
padding: 5px; /* Поля */
}
ul.menu li span {
padding-left: 25px; /* Поле слева */
background: url(images/bullet.png) no-repeat 5px center; /* Маркер */
}
ul.menu li.current {
background: #f9f2e2 url(images/menu-gradient.png) repeat-y; /* Градиент */
} Маркер выводится фоном, поэтому текст накладывается на него сверху. Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Для правильного отображения текст приходится сдвигать вправо свойством padding-left. В параметрах свойства background рисунок устанавливается по центру вертикали и смещается вправо от края на пять пикселов.
Блок «Интересная информация»
Блок представляет собой цветной прямоугольник, внутри которого выводится заголовок и текст. Под блоком отображается небольшая тень (рис. 6.16).
Рис. 6.16. Вид блока
Такую тень можно вывести в виде обычного изображения или фоновой картинки. Мы стараемся сделать код более эффективным, поэтому, чем меньше тегов используется, тем лучше. По возможности оформление необходимо переносить в стили, так что тень будем выводить стилевым свойством background. В блоке кроме тени используется фоновый цвет, нужно учесть этот момент и сделать рисунок тени на белом фоне (рис. 6.17), чтобы при наложении он перекрывал фон.
Рис. 6.17. Изображение тени
Код для блока получается достаточно простым и содержит только заголовок и текст.
<div>
<h4><img src="images/interest-title.png" alt="Интересная информация"
></h4>
<p>Средний самец льва имеет длину около трех метров и весит
от 180 до 230 килограмм.</p>
<p>Львы питаются не только убитыми животными, они также не
брезгуют падалью.</p>
</div>Заголовок блока в виде рисунка помещён внутрь тега <h4>, что позволяет при отключении изображений вывести альтернативный текст увеличенного размера. Сам стиль показан ниже.
.interest {
background: #f2efe6 url(images/shadow.png) no-repeat 0 100%;
/* Параметры фона */
padding: 10px; /* Поля */
font-size: 0.9em; /* Размер шрифта */
}
.interest h4 {
margin: 0 0 -10px; /* Отступы в заголовке */
}Фоновый рисунок прижимается к нижнему краю блока, поэтому в параметрах background указываем left bottom или 0 100%, как в примере.
вёрсткаградиент
HTML по теме
- Тег <article>
- Тег <aside>
- Тег <ul>
CSS по теме
- float
- margin-right
- width
Как создать несколько страниц в HTML
Узнайте, как создать несколько страниц в HTML, выполнив три простых шага.
Шаг 1: Создайте папку
Первый шаг — добавить папку. Папка хранит все ваши страницы в одном месте и упрощает организацию вашего проекта.
Чтобы создать папку в Visual Studio Code, щелкните значок Explorer на левой боковой панели и щелкните значок новой папки.
Вы можете назвать папку как хотите, и в этом руководстве я называю ее бизнес-сайт только в качестве примера.
Шаг 2: Создайте файл HTML
Второй шаг — добавление файлов HTML. Файлы HTML будут служить страницей веб-сайта, и вы можете иметь столько страниц, сколько захотите. В этом руководстве мы сделаем только четыре веб-страницы.
Для этого сначала добавьте в папку новый HTML-файл и назовите его index.html . Это будет ваша домашняя страница, и очень важно назвать ее индексом , потому что, когда веб-сервер впервые загружает ваш сайт, он будет искать index.html по умолчанию.
Затем добавьте еще три HTML-файла и дайте имена файлам about. ,  html
html service.html и contact.html . Убедитесь, что все эти файлы находятся в одной папке.
Когда вы закончите, каталог вашего веб-сайта должен выглядеть так:
Шаг 3: Создайте панель навигации
Итак, вы почти закончили! Осталось только добавить панель навигации на все веб-страницы HTML, чтобы посетители могли перемещаться по вашему сайту.
Чтобы создать панель навигации, добавьте элементы nav внутрь элементов body . Внутри элементов nav создайте навигационную ссылку, добавив элементы a , и каждая ссылка должна иметь атрибут href , где значением является имя файла HTML.
Например, чтобы связать страницу контактов, сделайте следующее:
Контакт
Окончательный код должен выглядеть так в каждом файле HTML.
<голова>
<метакодировка="UTF-8" />
0" />
Бизнес-сайт
<тело>
<навигация>
Главная
О нас
Сервис
Контакт
Заключение
И вот все готово! Когда вы вернетесь в браузер и нажмете любую ссылку на панели навигации, вы попадете на целевую страницу. Благодаря этому вы научились создавать несколько страниц.
Я надеюсь, что вы найдете это руководство полезным и удачным программированием!
Получите мой бесплатная электронная книга для подготовки к техническому собеседованию или начала Изучение полнофункционального JavaScript
Создание нескольких страниц с меню навигации
Содержание
- 1 Введение
- 2 меню HTML5
- 3 Инструменты главного HTML-меню — ссылки, якоря и списки
- 4 Потребность в гибкости
- 5 Различные типы меню
- 5.
 1 Внутристраничная навигация (оглавление)
1 Внутристраничная навигация (оглавление) - 5.2 Навигация по сайту
- 5.2.1 Создание у посетителей ощущения «Вы здесь»
- 5.2.2 Сколько вариантов вы должны предоставить пользователям одновременно?
- 5.3 Контекстные меню
- 5.4 Файлы Sitemap
- 5.5 Пагинация
- 5.
- 6 Когда списков недостаточно — карты изображений и формы
- 6.1 Установка горячих точек с картами изображений
- 6.2 Экономия места на экране и предотвращение перегрузки ссылок формами
- 7 Куда поместить меню и предложить варианты его пропуска
- 8 Резюме
- 9 вопросов для упражнения
Введение
В этой статье учебного курса по веб-стандартам мы поговорим о навигации по веб-сайту и меню. Вы узнаете о различных типах меню и о том, как их создавать в HTML. Мы также коснемся темы удобства использования и доступности меню. Мы пока не будем углубляться в стилизацию меню, но в этой статье мы заложим основы. К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
К этой статье можно загрузить примеры кода — мы будем ссылаться на них на протяжении всего руководства.
меню HTML5
HTML5 определяет меню Имейте в виду, что Существует несколько различных типов меню и идиом навигации, которые следует учитывать в HTML, и все они тесно связаны с элементами они необходимые предпосылки для понимания этого. Якоря/ссылки не просто становятся меню сами по себе — вам нужно структурировать и стилизовать их, чтобы и браузер, и ваши пользователи знали, что их функция — меню навигации, а не просто набор случайных ссылок. Если порядок страниц не важен, вы можете использовать неупорядоченный список, как в этом примере меню неупорядоченного списка. Если важен порядок, в котором посетители просматривают все документы, необходимо использовать упорядоченный список. Например, если у вас есть многодокументный онлайн-курс, в котором одно руководство строится поверх предыдущего, вы можете использовать упорядоченный список, как в этом примере упорядоченного списка. Использование Вы вкладываете списки, встраивая вложенный список внутрь элемента Обратите внимание, что браузеры отображают оба примера одинаково. Маловероятно, что меню сайта будет оставаться одним и тем же очень долго — сайты имеют тенденцию к органическому росту по мере добавления функциональности и роста пользовательской базы, поэтому вам следует создавать меню с широкими возможностями для элементов меню, которые будут добавляться и удаляться по мере развития сайта, а также для перевода меню на разные языки (поэтому ссылки будут меняться по длине). Кроме того, вы можете столкнуться с тем, что работаете с сайтами, где HTML для меню создается динамически с использованием серверных языков, а не статического HTML. Существует несколько типов меню, которые вам придется создавать в HTML при работе с различными веб-сайтами. Большинство из них можно создать с помощью списков, хотя иногда ограничения интерфейса заставляют вас использовать что-то другое (подробнее об этом позже). Меню на основе списка, которые вы, вероятно, создадите, следующие: Мы уже частично рассмотрели это в учебнике о ссылках, но вот более подробное описание того, что означает внутристраничная навигация и что вам нужно сделать. сделай так, чтобы это работало. В примере, относящемся к этому разделу внутристраничной навигации, мы использовали список ссылок, указывающих на якоря, расположенные дальше по странице. Каждая ссылка меню выглядит так: Атрибут Каждый раздел страницы также имеет ссылку «назад в меню», которая работает таким же образом, но вместо этого указывает на меню. Технически, это все, что вам нужно для того, чтобы такая навигация работала, однако в Internet Explorer есть досадная ошибка, которая заставляет вас сделать немного больше. Вы можете проверить эту ошибку самостоятельно: Способ обойти это ужасно запутанный и связан со специальным свойством Internet Explorer, называемым Необходимость делать это раздражает, но это также помогает вам, если вы хотите по-разному стилизовать разделы — вы не можете добавить стиль ко всему разделу, если не обернете его в соответствующий элемент уровня блока. Обратите внимание, что навигация с помощью клавиатуры по ссылкам в Opera немного отличается — попробуйте посмотреть на приведенный выше пример в Opera, затем, удерживая нажатой клавишу Shift, используйте клавиши со стрелками для навигации по ссылкам (это также работает с элементами формы). Навигация по сайту, скорее всего, является наиболее распространенным типом меню, которое вам нужно создать. Это меню всего сайта (или его части), показывающее как варианты, из которых посетители могут выбирать, так и иерархию сайта. Списки идеально подходят для этой цели, как вы увидите на этом примере навигации по сайту. Здесь не так много сюрпризов, по крайней мере, с точки зрения чистого HTML — попробуйте перейти на разные страницы в примере, чтобы увидеть, что происходит. Позже в курсе мы поговорим о стилизации меню такого типа с помощью CSS и добавлении поведения с помощью JavaScript. Одно из золотых правил веб-разработки и навигации заключается в том, что текущий документ никогда не должен ссылаться сам на себя, а должен явно отличаться от других пунктов меню. Это важно, так как дает посетителям что-то, за что они могут зацепиться, и сообщает им, где они находятся в своем путешествии по вашему сайту. Есть крайние случаи, такие как веб-приложения, постоянные ссылки в блогах и так называемые «одностраничные» веб-сайты, но в 99% случаев ссылка на документ, который вы уже просматриваете, избыточна и сбивает с толку посетителя. В HTML-ссылках — давайте создадим сеть, мы заявили, что ссылка — это соглашение и обязательство: вы предлагаете посетителям способ получить дополнительную информацию, которая им нужна, но вы должны быть осторожны — вы потеряете авторитет и доверие если эта ссылка не дает пользователям того, что они хотят, и/или приводит к неожиданному поведению. Если вы предлагаете, например, ссылку, которая указывает на текущий документ, ее активация перезагрузит документ. Как пользователь вы этого не ожидаете — с какой целью вы нажали на эту ссылку? Это приводит пользователей в замешательство. По этой причине никогда нельзя ссылаться на текущую страницу из меню. Вы можете вообще удалить его или, что еще лучше, выделить его (например, окружив его элементом Еще один вопрос, который следует учитывать, — это количество опций, которые вы хотите предоставить посетителям. В общем, вам решать, сколько пунктов вы поместите в меню — разные дизайны потребуют разного выбора — но если вы сомневаетесь, вам следует попробовать сократить свои меню только до ссылок на основные разделы сайт. Вы всегда можете предоставить дополнительные подменю, где это необходимо. Контекстные меню — это ссылки, основанные на содержании текущего документа и предлагающие дополнительную информацию, связанную с текущей страницей, на которой вы находитесь. Классический пример — ссылки на «похожие статьи», которые вы обычно получаете в нижней части новостных статей, как показано на рис. 1. Рисунок 1: Пример контекстного меню — новостная статья, предлагающая связанные новости внизу. Это немного отличается от контекстных меню в программных пользовательских интерфейсах, которые предлагают разные параметры в зависимости от того, где к ним осуществляется доступ (например, меню, вызываемое правой кнопкой мыши или Ctrl + щелчок, которые вы найдете в настольных приложениях, которые предлагают определенные параметры в зависимости от того, где вы находитесь). указатель мыши находится в момент). Контекстные меню на веб-сайтах — отличный способ продвижения контента в других частях сайта; с точки зрения HTML это просто еще один список ссылок. Файлы Sitemap — это то, что вы могли ожидать — карты всех различных страниц (или основных разделов, если вы говорите о действительно огромных сайтах) вашего сайта. Они позволяют посетителям вашего сайта получить представление об общей структуре вашего сайта и быстро перейти в любое место, даже если нужная им страница находится глубоко в иерархии страниц. Карты сайта и поиск по сайту — отличный способ предложить посетителям запасной вариант, когда они потерялись, или быстрый доступ для тех, кто спешит. С точки зрения HTML они могут быть либо одним массивным вложенным списком, полным ссылок, либо — в случае очень больших сайтов — заголовками разделов с вложенными ссылками иерархии конкретных разделов или даже формами поиска для каждого из разделов. Разбивка на страницы необходима, когда вам нужно предложить способ навигации по большим документам, разделенным на отдельные страницы. Вы найдете нумерацию страниц в больших архивах изображений или на страницах результатов поиска (например, в поиске Google или Yahoo). Разбиение на страницы отличается от других типов навигации, поскольку обычно оно ссылается на тот же документ, но приводит к отображению дополнительных параметров или дополнительной информации. Некоторые примеры нумерации страниц показаны на рисунке 2: Рис. 2. Меню разбивки на страницы позволяют посетителям просматривать большие наборы данных, не теряя при этом информации о том, где они находятся. В HTML нет ничего новаторского — вы снова предлагаете список ссылок с выделением текущей ссылки (с указанием того, какой блок данных показан и как далеко вы находитесь в вашей нумерации страниц) (например, с помощью Основное отличие навигации по сайту заключается в том, что при нумерации страниц используется много программной логики. В зависимости от того, где вы находитесь во всем наборе данных, вам нужно показать или скрыть предыдущую, следующую, первую и последнюю ссылки. Если у вас есть действительно огромное количество информации для навигации, вы также захотите предложить ссылки на ориентиры, такие как результаты 0-100, результаты 101-200 и т. д. Вот почему вы вряд ли будете жестко кодировать меню, подобные этим, в HTML. но вместо этого создайте их на стороне сервера. Однако это не меняет правил — текущий фрагмент не должен ссылаться сам на себя, и вы не должны предлагать ссылки, которые никуда не ведут. В 99% случаев упорядоченный или неупорядоченный список является достаточной HTML-конструкцией для меню, тем более что логический порядок и вложенность также позволяют очень хорошо стилизовать с помощью CSS. Одним из способов является использование карт изображений на стороне клиента. Карты изображений превращают изображение в меню, превращая части изображений в интерактивные области, которые можно связать с различными документами. Пример карты изображений, связанный с этим разделом, превращает изображение в интерактивное меню. Попробуйте это, перейдя по ссылке выше и щелкнув различные части треугольника на изображении, показанном на рис. 3. Рис. 3. Определив карту с элементами области, вы можете превратить части изображения в интерактивные элементы. Вы можете превратить любое изображение в меню, определив карту с различными областями (также называемыми горячими точками). Вы даете карте атрибут Обратите внимание, что это работает точно так же, как ссылки на странице, а это означает, что перед значением атрибута Каждая область имеет несколько атрибутов: Карты изображений не так уж интересно определять и вводить в виде HTML, поэтому инструменты обработки изображений, такие как Adobe Image Ready или Fireworks, предлагают возможность создавать их визуально (они генерируют HTML для вас). Еще один метод, который вы можете использовать, — это использование элемента управления формой для навигации. Наиболее очевидным преимуществом использования этого типа меню является то, что вы можете предлагать множество вариантов, не занимая много места на экране, поскольку браузеры отображают меню в виде одной строки — см. рис. 4. Рисунок 4: Меню выбора занимают только одну строку на экране. Вы можете пойти дальше, сгруппировав различные пункты меню с помощью элемента Появится меню с невыбираемыми параметрами (это имена групп), как показано на рисунке 5: Рис. Преимущество этого метода в том, что он практически не занимает места, но это также означает, что вам потребуется серверный сценарий для отправки посетителей на выбранные ими страницы. Вы также можете использовать JavaScript, чтобы ссылки работали, но вы не можете полагаться на доступность JavaScript — вам нужно убедиться, что ваши пользователи все еще могут использовать меню с отключенным JavaScript. Другое, менее очевидное преимущество заключается в том, что вы не предлагаете слишком много ссылок в одном и том же документе. Это означает, что вы не перегружаете пользователей вспомогательных технологий (которые часто имеют тенденцию представлять ссылки в одном большом списке). Это также означает, что поисковые системы не считают ссылки на вашей странице бесполезными, поскольку соотношение ссылок и текста делает документ похожим на карту сайта. Однако многие вспомогательные технологии могут создавать карту ссылок ваших страниц; если все ваши важные ссылки находятся в меню выбора, есть шанс, что посетитель никогда не наткнется на них. И последнее, что следует упомянуть о HTML-меню, это то, что размещение меню играет большую роль. Подумайте о посетителях, у которых нет механизма прокрутки или которые могут не видеть, поэтому полагайтесь на навигацию с помощью клавиатуры, чтобы ориентироваться на вашем сайте. Первое, с чем они столкнутся при загрузке документа, — это его местоположение и заголовок; затем документ читается сверху вниз, останавливаясь на каждой ссылке, чтобы спросить посетителя, хотят ли они перейти по этой ссылке или нет. Другие варианты — получить список всех ссылок или перейти от заголовка к заголовку. Если меню находится в верхней части документа, это будет первое, что увидит пользователь. Ссылки для пропуска не только полезны для людей с ограниченными возможностями, но и значительно облегчают жизнь при навигации по сайту на мобильном устройстве с маленьким экраном. В этом уроке мы рассмотрели различные типы меню, которые вам, вероятно, придется писать в HTML., которое должно использоваться для основной навигации веб-сайта, будь то список ссылок или элемент формы, такой как поисковая строка. Это хорошая идея, так как раньше мы помещали блок навигации внутри чего-то вроде дает нам согласованный способ однозначно определить с помощью основной навигации, что хорошо для таких вещей, как поисковая оптимизация, и для слабовидящих пользователей, использующих программы чтения с экрана, которым будет намного проще находить навигацию. если он четко обозначен (это зависит от программы чтения с экрана, которую они используют, поддерживающей элемент , так что это может быть еще немного далеко). Итак, блок навигации будет выглядеть примерно так:
Итак, блок навигации будет выглядеть примерно так: <навигация>
<ул>
следует использовать только для основной пользовательской навигации по веб-странице, а не для рекламных ссылок внизу страницы или для вторичной навигации, относящейся к небольшой части страницы. Инструменты главного HTML-меню — ссылки, якоря и списки
и (anchor). В двух словах: элементов описывают отношения между несколькими документами. Например, вы можете сообщить пользовательскому агенту, что текущий документ является частью более крупного набора, охватывающего несколько документов, включая оглавление, и определить отношения между документами.
) позволяют вам либо ссылаться на другой документ, ресурс или раздел документа, либо на определенный раздел текущего документа. За ними автоматически не следует пользовательский агент; вместо этого они будут активированы вашими посетителями с помощью любого доступного им средства (мышь, клавиатура, распознавание голоса и т. д.)
и списков для создания меню удобно по нескольким причинам: . Это не только облегчит поиск для пользователей программ чтения с экрана, как упоминалось выше, но также упростит нацеливание на него с помощью CSS и JavaScript. Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть
Отображение в браузере никогда не должно быть показателем качества вашего кода. Недопустимую конструкцию HTML, такую как неправильный пример, показанный на странице с примерами выше, будет сложно стилизовать, добавить поведение с помощью JavaScript или преобразовать в другой формат. Структура вложенных UL всегда должна быть Потребность в гибкости
 Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера.
Однако это не означает, что знание HTML устареет; на самом деле это станет более важным, поскольку эти знания по-прежнему будут необходимы для создания HTML-шаблонов для заполнения сценария на стороне сервера. Различные типы меню

Внутристраничная навигация (оглавление)
<навигация>
<ол>
href указывает на соответствующую привязку ниже по странице через значение атрибута привязки id , которому предшествует символ решетки (#). Итак, якорь выглядит так:
Итак, якорь выглядит так:
Введение
 Однако Internet Explorer вернет вас к началу меню в верхней части страницы!
Однако Internet Explorer вернет вас к началу меню в верхней части страницы! . Вы можете активировать это несколькими способами, все они описаны в отличной статье Инго Чао «О наличии макета». Самый простой способ — обернуть якорь в элемент, а затем установить ширину этого элемента с помощью CSS. В этом случае мы использовали элементов, а затем установили их ширину на 100% с помощью CSS. Это то, что нужно IE — якорь должен быть внутри элемента с . Это называется пространственной навигацией.
Это называется пространственной навигацией. Навигация по сайту
<навигация>
<ул>
 Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе.
Одна важная вещь, которую следует учитывать, — это то, как выделить текущий документ в меню, чтобы дать пользователю ощущение того, что он находится в определенном месте и что он перемещается (хотя на самом деле это не так, если, конечно, они не использование мобильного устройства для просмотра веб-страниц!). В данном случае мы просто удаляем ссылку на текущую страницу, в каждом случае — это имеет смысл, так как вам не нужно ссылаться на тот же документ, на котором вы находитесь, и это дает понять, где вы находитесь в меню. Мы подробнее рассмотрим фразу «вы здесь» в следующем разделе. Предоставление посетителям ощущения «Вы здесь»

) — это дает пользователям визуальную подсказку, а также сообщает слепым посетителям, что это очень важно — этот пример выделения текущей страницы иллюстрирует это. Сколько вариантов вы должны предоставить пользователям одновременно?
 Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем:
Многие меню, которые вы видите в Интернете, стараются обеспечить доступ к каждой странице сайта из одного меню. Здесь в дело вступают скрипты и трюки с CSS — вы можете сделать меню более управляемым, скрывая определенные части до тех пор, пока пользователи не выберут определенные области (ролловер-меню, как их иногда называют). Это разумно с технической точки зрения, но с этим подходом есть несколько проблем: Подумайте, сколько времени вам может понадобиться, чтобы выбрать блюдо из обширного ресторанного меню.
Подумайте, сколько времени вам может понадобиться, чтобы выбрать блюдо из обширного ресторанного меню. Контекстные меню

Файлы Sitemap

Разбивка на страницы

элемент) и не связаны. Когда списков недостаточно — карты изображений и формы
 Однако в некоторых ситуациях могут потребоваться другие методы проектирования.
Однако в некоторых ситуациях могут потребоваться другие методы проектирования. Установка горячих точек с картами изображений
name и соединяете изображение и карту, используя атрибут usemap в элементе .
 Код в нашем примере выглядит так:
Код в нашем примере выглядит так: <навигация>
 <имя карты="skillset_Map">
<имя карты="skillset_Map">
usemap необходимо поставить хэш. href определяет URL-адрес, на который должна ссылаться область (который также может быть целью в том же документе). alt определяет альтернативный текст, который может отображаться, если изображение по какой-либо причине недоступно для просмотра.
shape определяет форму области. Это может быть rect для прямоугольников, circle для кругов или poly для неправильных форм, определяемых с помощью многоугольников. координаты определяет координаты на изображении, которые должны стать горячими точками — эти значения измеряются от верхнего левого угла изображения и могут измеряться в пикселях или процентах. Для прямоугольных областей вам нужно определить только верхний левый и нижний правый углы; для кругов нужно определить центр круга и радиус; для полигонов необходимо предоставить список всех угловых точек, разделенных запятыми. Экономия места на экране и предотвращение перегрузки ссылками с помощью форм
 Например, вы можете использовать элемент
Например, вы можете использовать элемент для навигации с различными страницами в качестве параметров. внутри элемента . Ваши посетители могут выбрать вариант, а затем отправить форму для перехода на разные страницы. Вы можете найти пример меню формы здесь: обратите внимание, что на самом деле он не будет работать, так как он не подключен к какому-либо сценарию, чтобы заставить его работать., как показано в этом примере optgroup. 5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом.
5. Меню выбора могут содержать группы опций, которые позволяют указать посетителям, какие опции связаны друг с другом. Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и
Поэтому рекомендуется предлагать якорные ссылки на основные страницы назначения и элементов меню, чтобы предложить больше опций. Посетители смогут их использовать, но таким машинам, как роботы поисковых систем, не нужно знать об их существовании. Куда поместить меню и предложить варианты его пропуска
 Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Посмотрите пример skiplinks, чтобы получить больше информации.
Необходимость пропустить 15 или 20 ссылок, прежде чем они перейдут к какому-либо контенту, может стать очень раздражающей. Доступны два обходных пути. Во-первых, вы можете поместить меню после основного содержимого документа (при желании вы все равно можете разместить его вверху экрана с помощью CSS). Во-вторых, вы можете предложить ссылку для пропуска. Ссылки для пропуска — это просто ссылки, размещенные перед главным меню и ведущие к началу содержимого, что позволяет посетителю пропустить меню и сразу перейти к содержимому, если он того пожелает. Вы можете добавить еще одну ссылку «перейти в меню» в конце документа, чтобы было проще вернуться наверх. Посмотрите пример skiplinks, чтобы получить больше информации. Резюме

