Создание надписи и работа с текстом в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Урок о создании надписи в Photoshop. Рассмотрим инструменты программы для работы с текстом. Научимся форматировать текст или его фрагменты и перемещать надпись в заданное место.
Откроем нужное изображение и приступим к работе:
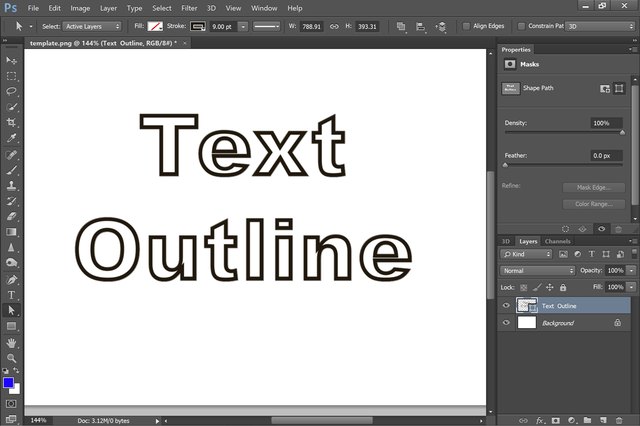
Для этого выбираем инструмент «Горизонтальный текст» (1): произвольно кликаем на изображении и вводим текст, не заботясь о точном его расположении. Готовую надпись мы в дальнейшем сместим инструментом «Перемещение» (2):
Для разрыва текста и создания следующей строки используем клавишу Enter, а для её центрирования делаем несколько кликов по клавише  Для инструмента «Текст» (1) в «Панели управления» становятся доступны выбор шрифта, его толщина и размер:
Для инструмента «Текст» (1) в «Панели управления» становятся доступны выбор шрифта, его толщина и размер:
Кроме того, можно задать резкость, выравнивание, цвет и фигурный изгиб надписи. Перечёркнутый кружок (4) отменяет проделанные действия, а галочка сохраняет результат:
Эти параметры можно задать заранее для всей надписи целиком, а можно выделять фрагменты готового текста и работать с ними по отдельности.
Ещё больше возможностей для работы с текстом в Photoshop предоставляет панель «Символ», вызывается кликом по пиктограмме (3):
Блок (A) позволит сузить-расширить расстояние между строками и между символами по горизонтали. В блоке (B) уменьшение-увеличение высоты или ширины символов в процентах и изменение цвета, а (C) — перечёркнутый и подчёркнутый текст, толщина, наклон.
Используя эту панель, редактируем нашу надпись как угодно. Если её часть увеличивается и выходит за рамки изображения, то это не страшно. Завершив все действия по форматированию надписи, жмём галочку (4). После этого выбираем инструмент «Перемещение» (2) и сдвигаем надпись в любое место на картинке:
Если её часть увеличивается и выходит за рамки изображения, то это не страшно. Завершив все действия по форматированию надписи, жмём галочку (4). После этого выбираем инструмент «Перемещение» (2) и сдвигаем надпись в любое место на картинке:
Для наглядности посмотрите на несколько вариантов одной и той же надписи, где использовался только шрифт Tahoma. А ведь одних стандартных шрифтов на любом компьютере несколько десятков. Для создания первых двух надписей применялись только инструменты форматирования из панели «Символ»:
Для двух других применялись стандартные стили Photoshop. Действуйте по той же схеме: выделите надпись и откройте: «Окно — Стили». Смелее экспериментируйте, а для отмены неудачных действий используйте меню: «Редактирование — Шаг назад» (
Если вы хорошо освоите инструменты для создания надписи и работы с текстом в Photoshop, то без труда сможете создать анимированный баннер и украсить сайт качественными иллюстрациями.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Курсы по программированию
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Почта для домена
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по анимации и 3D-графике
- Публикация сайта
- Скорость загрузки сайта
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
Как сделать романтический текст в фотошопе
Автор: Ольга Максимчук (Princypessa).
Как сделать
романтический текст
в фотошопе
Всем привет!
Сегодня мы будем создавать романтический текст.
При помощи такого романтического текста вы сможете сделать приятное любимому человеку, подарив слова любви в красивом оформлении.
Сначала мы создадим новую кисть: создадим новый документ, с помощью инструмента Овальная область образуем овальное выделение, зальем его черным цветом, исказим при помощи Деформации и определим как кисть.
Затем создадим новый документ и применим к фоновому слою стили слоя.
Далее установим шрифт из папки с исходниками, и напишем текст.
После этого при помощи инструмента Кисть и маски слоя нарисуем лепестки внутри текста.
В завершении мы настроим кисть с лепестками и добавим лепестки вокруг текста.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев создаем новый пустой слой. Называем его «Лепесток». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Овальная область. Создаем выделение, как на рисунке ниже. Заливаем выделение на слое «Лепесток» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок. Снимаем выделение (Ctrl+D).
Переходим в меню Редактирование-Трансформирование-Деформация. Потянув за уголки рамки искажаем овал, как показано на картинке.
Переходим в меню Редактирование-Определить кисть. В появившемся окне задаем название новой кисти или соглашаемся с предложенным программой.
Новая кисть появится в конце списка загруженных кистей. Чтобы убедиться в этом, переходим в меню Редактирование-Наборы-Управление наборами и в появившемся окне в верхней строке выбираем «Кисть». Вот она, наша кисточка – самая последняя в списке. Теперь документ с кистью можно закрыть – он нам больше не понадобится.
Вот она, наша кисточка – самая последняя в списке. Теперь документ с кистью можно закрыть – он нам больше не понадобится.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон».
В панели слоев дважды кликаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Внутренняя тень используем оттенок # 9e0839 и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Love». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет заливки на # 9e0839 и вводим настройки, как на рисунке ниже. Активируем инструмент Перемещение и располагаем текст по центру холста.
Активируем инструмент Перемещение и располагаем текст по центру холста.
В панели слоев добавляем маску слоя к текстовому слою.
Активируем инструмент Кисть. Выбираем кисть, которую создавали в первых шагах. В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. Меняем угол и размер кисти и делаем клики по маске текстового слоя, чтобы скрыть видимость слоя с текстом. Именно по маске слоя, не по самому слою. Угол меняем в панели выбора кистей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, переключитесь на белый оттенок (клавиша X в английской раскладке) и пройдитесь кистью по маске слоя в той области, которой нужно вернуть видимость.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Лепестки».
В панели цвета в качестве цвета основного плана устанавливаем оттенок # cb245a. Чтобы использовать оттенок в дальнейшей работе, установите его в качестве основного в панели цвета. Активируем инструмент Кисть, выбираем кисть с лепестком, которую создавали в первых шагах и, меняя размер и угол, рисуем в тех прорезях в тексте, которые образовались после работы на маске слоя.
Выше всех слоев в панели слоев создаем новый пустой слой и называем его «Лепестки 2».
Активируем инструмент Кисть, в верхней панели настроек инструмента Кисть кликаем по иконке панели кистей и вводим настройки, как на рисунке ниже. Рисуем настроенной кистью лепестки вокруг текста. Используем оттенок # cb245a.
Романтический текст готов!
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как создавать надписи
НАЧИНАЮЩИЙ · 10 МИН
Узнайте, как создавать нестандартные надписи от руки от эскиза до цифрового изображения для использования в вашем дизайн-проекте.
Что вам понадобится
Скачать
Захват для iPad, iPad Pro и iPhone
Скачать
Захват для Android
Скопируйте нашу библиотеку образцов ресурсов в свои библиотеки Creative Cloud.
Чтобы воссоздать этот эффект с помощью наших образцов ресурсов, откройте библиотеку ресурсов надписей и нажмите «Сохранить в Creative Cloud», чтобы создать копию библиотеки в своей учетной записи.
Оказавшись в библиотеке Creative Cloud, вы можете использовать эти ресурсы для создания эскиза с помощью Adobe Capture, изучения некоторых удобных цветовых тем в Illustrator и получения готовой текстуры для применения к вашему проекту в Photoshop.
Примечание. Чтобы сохранить библиотеку, вам необходимо войти в свою учетную запись Creative Cloud.
Превратить эскиз в векторную форму
Запустите Capture, коснитесь «Фигуры», а затем значок «+». Коснитесь миниатюры фотографии справа от кнопки «Захват», а затем коснитесь параметра «Creative Cloud» в раскрывающемся меню. В раскрывающемся меню под значком Creative Cloud выберите «Активы библиотеки». Затем коснитесь, чтобы выбрать библиотеку ресурсов для надписей, которую вы сохранили на шаге 1.
В разделе «Графика» выберите «Эскиз» и нажмите «Открыть». Отрегулируйте ползунок, чтобы получить желаемое количество деталей, затем нажмите кнопку «Захват», чтобы обвести эскиз и создать векторную версию. Чтобы переименовать векторную фигуру, коснитесь имени по умолчанию и введите новое. Нажмите «Сохранить форму» и сохраните ее в библиотеке ресурсов для надписей.
Чтобы переименовать векторную фигуру, коснитесь имени по умолчанию и введите новое. Нажмите «Сохранить форму» и сохраните ее в библиотеке ресурсов для надписей.
Необязательно: Вы можете использовать Capture Shapes для создания векторной версии собственной рукописной надписи, созданной с помощью карандаша или ручки с любым каллиграфическим наконечником. Используйте кальку, чтобы сделать вариации формы букв, и нарисуйте их как можно более равномерно и плотно. Мы использовали изящные формы букв в Copperplate Script в качестве вдохновения при рисовании нашего эскиза.
Уточните форму в Illustrator
В Illustrator создайте новый документ и выберите «Windows» > «Библиотеки», чтобы получить доступ к библиотекам Creative Cloud. Выберите библиотеку Lettering Assets и перетащите фигуру на монтажную область.
При необходимости измените размер фигуры.
Теперь вы можете уточнить форму с помощью любого инструмента рисования. Инструмент «Кривизна» позволяет легко редактировать и рисовать плавные кривые.
Прежде чем начать использовать инструмент «Кривизна», установите для параметра «Заливка» сплошной черный цвет заливки без выбора «Обводки». Затем выберите путь с помощью инструмента «Выделение».
Щелкните точку, чтобы выбрать ее, а затем перетащите, чтобы переместить точку для уточнения кривой.
Дважды щелкните любую угловую точку, чтобы преобразовать ее в плавную кривую.
Нажмите, чтобы добавить точку в любом месте пути, а затем перетащите ее, чтобы сформировать кривую.
Щелкните точку и нажмите Удалить, чтобы удалить ее; кривая остается, поэтому вы можете продолжить редактирование и уточнение.
Подробнее об использовании инструмента «Кривизна».
Добавить цвет
Сначала создайте две копии надписи. Выберите фигуру и Alt/Option + перетащите, чтобы продублировать ее. Примените разные цвета заливки к каждой фигуре без применения обводки. Мы выбрали бежевый и красный цвета из библиотеки Lettering Assets.
Выберите вторую фигуру и продублируйте ее еще раз, слегка сместив копию. Выберите «Объект» > «Упорядочить» > «Отправить на задний план».
Выберите «Объект» > «Упорядочить» > «Отправить на задний план».
Добавить глубину
Щелкните в любом месте монтажной области, чтобы снять выделение с красных фигур и увеличить масштаб.
Дважды щелкните инструмент «Переход», чтобы открыть «Параметры перехода». В поле «Интервал» выберите «Заданные шаги» и введите 100. Нажмите «ОК».
Нажмите внутри каждой формы; это создает плавное сочетание двух форм, имитирующих глубину.
Перетащите созданную ранее бежевую фигуру и поместите ее поверх красных фигур.
Совет: Если вам нужно изменить положение, выберите «Объект» > «Упорядочить» > «На передний план».
Выберите все фигуры и щелкните значок «Добавить графику» в нижней части панели «Библиотеки»; или просто перетащите выбранные объекты в библиотеку Lettering Assets. Теперь вы можете легко получить доступ к этому творческому активу в любом проекте Illustrator, а также в других настольных и мобильных приложениях Adobe.
Добавьте больше эффектов в Photoshop
На этом шаге вы разместите надпись на фотофоне и придайте ей стиль.
Откройте любое изображение в Photoshop.
Совет: В качестве фона мы выбрали угрюмую черно-белую фотографию, чтобы наши надписи выделялись.
Выберите «Окно» > «Библиотеки», чтобы открыть панель «Библиотеки», и выберите библиотеку «Активы надписей» в раскрывающемся меню.
Перетащите изображение Надписи поверх документа. Измените размер по мере необходимости и расположите его на фотографии.
Далее вы добавите сплошную тень.
Выберите слой на панели «Слои» и щелкните значок «Стиль слоя» в нижней части панели. Установите флажок «Тень» и настройте параметры, как показано, включая цвет, режим наложения, угол, расстояние и т. д., и нажмите «ОК».
Добавить текстуру
На этом последнем шаге вы добавите тонкую текстуру всей композиции.
Совет: Добавление текстуры к композициям с векторными изображениями поможет им лучше сочетаться с фотографическим фоном. Мы предоставили графический ресурс, чтобы добавить винтажный вид к нетронутой векторной форме.
Мы предоставили графический ресурс, чтобы добавить винтажный вид к нетронутой векторной форме.
Перетащите графический ресурс «Текстура» из библиотеки в документ. Расположите его в левом верхнем углу окна документа, а затем, удерживая нажатой клавишу Shift, перетащите его, чтобы изменить размер и покрыть всю композицию.
На панели «Слои» измените режим наложения слоя на «Разница».
Совет: Поэкспериментируйте с другими режимами наложения, такими как «Линейное осветление», «Мягкий свет» и «Вычитание», чтобы создавать различные эффекты.
Бесплатные учебники по текстовым эффектам в Photoshop
Узнайте, как поместить изображение в текст, превратить текст в золотой, поджечь текст и многое другое с помощью наших простых в использовании пошаговых руководств по созданию текстовых эффектов в Photoshop! Посетите наш канал на YouTube, чтобы посмотреть наши последние видеоуроки по Photoshop!
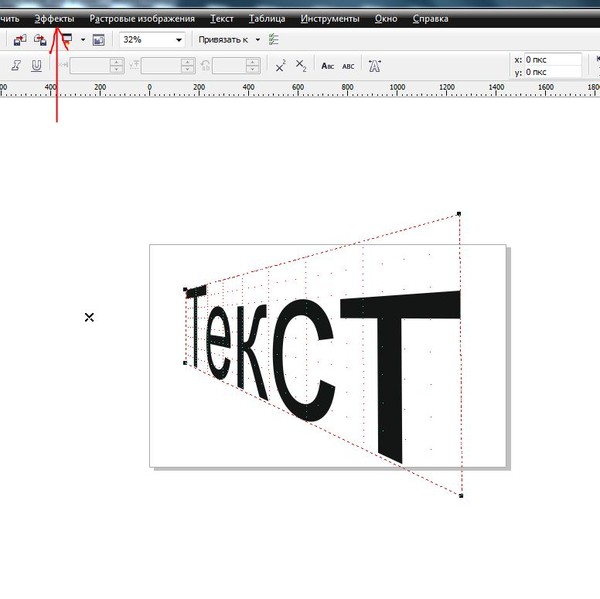
Как деформировать градиент в тексте с помощью Photoshop
Команда Photoshop «Деформация текста» деформирует ваш текст, но игнорирует его градиентную заливку. Итак, вот хитрость, как деформировать градиент и текст вместе!
Итак, вот хитрость, как деформировать градиент и текст вместе!
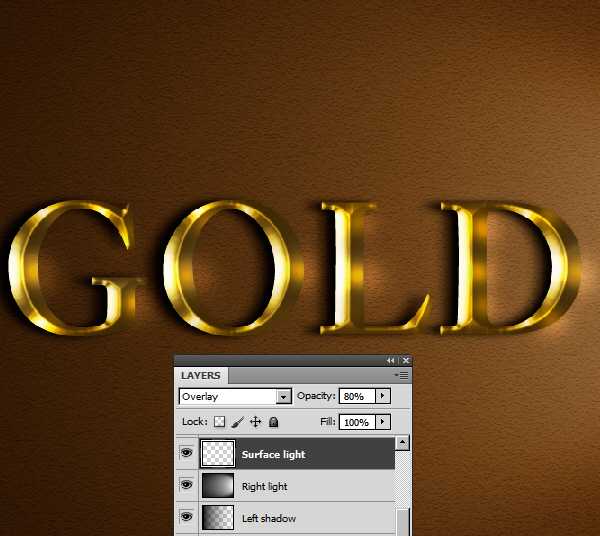
Создайте золотой текстовый эффект в Photoshop CC и CS6
Теперь обновлено для Photoshop CC 2019! Узнайте, как легко превратить текст в блестящее золото с помощью Photoshop, используя стили слоя, собственный золотой градиент и кисть!
Как нарезать текст в Photoshop
Узнайте шаг за шагом, как нарезать текст в Photoshop и как сохранить текст редактируемым даже после того, как вы его нарежете!
Создайте пылающий текст в Photoshop
Подожгите текст с помощью Photoshop! Узнайте, как охватить ваш текст горящим пламенем с помощью этого пошагового текстового эффекта огня.
Разноцветный текстовый эффект перекрывающихся букв в Photoshop
Создайте в Photoshop эффект разноцветного перекрывающихся букв с цветами, которые смешиваются друг с другом там, где буквы перекрываются! Вы узнаете, как преобразовывать текст в фигуры, как перемещать буквы на отдельные слои, как использовать режимы наложения и многое другое!
Текстовый эффект в стиле ретро 80-х с Photoshop
Новый супер-учебник! Узнайте шаг за шагом, как создать забавный текстовый эффект в стиле ретро 80-х в Photoshop, используя стили слоя и пользовательские градиенты!
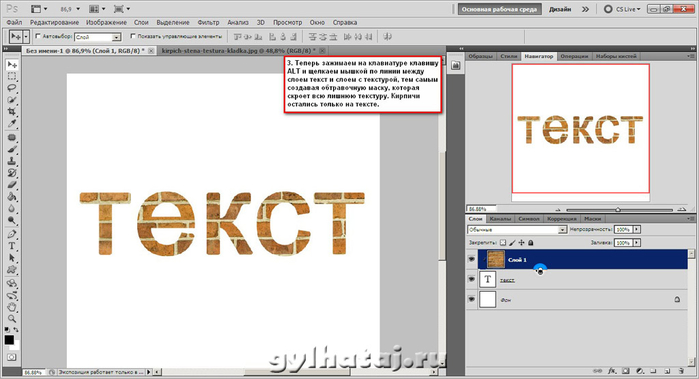
Как поместить изображение в текст с помощью Photoshop CC и CS6
Узнайте, как возможности обтравочных масок упрощают создание одного из самых популярных и классических эффектов Photoshop — размещение изображения внутри текста! Теперь полностью обновлено для Photoshop CS6 и CC!
Несколько обводок текста с помощью смарт-объектов в Photoshop
Нужно добавить несколько обводок вокруг текста? Обычно Photoshop позволяет добавить к слою только один эффект «Обводка», но в этом уроке вы узнаете, как легко обойти эту проблему с помощью смарт-объектов, чтобы вы могли добавлять к тексту столько контуров обводки, сколько вам нужно!
Редактируемый размытый текст со стилями слоя в Photoshop
Большинство пользователей Photoshop обращаются к фильтру размытия по Гауссу, когда им нужно размыть текст на изображении или в дизайне, но в этом уроке вы узнаете, как сохранить размытый текст полностью редактируемым, создав такой же фильтр. эффект со стилями слоя!
эффект со стилями слоя!
Обводка текста кистью в Photoshop
Узнайте, как создавать интересные рисунки из текста в Photoshop, преобразуя текст в контур, а затем используя кисти, добавляйте контуры обводки вокруг букв!
Металлический текстовый эффект в Photoshop
Узнайте, как легко создать металлический текст, популярный эффект, широко используемый в видеоиграх и кинопостерах!
Эффект текстурированного текста в Photoshop
Узнайте, как создать интересный эффект, добавив текстуру к тексту в Photoshop, используя только фотографию для текстуры, маску слоя, простую настройку изображения и, конечно же, немного текста! Включает в себя трюк для вставки изображения непосредственно в маску слоя в Photoshop!
Размещение нескольких изображений в тексте с помощью Photoshop
В предыдущем уроке мы рассмотрели, как разместить одно изображение внутри текста. На этот раз мы пойдем дальше и научимся заполнять текст несколькими изображениями!
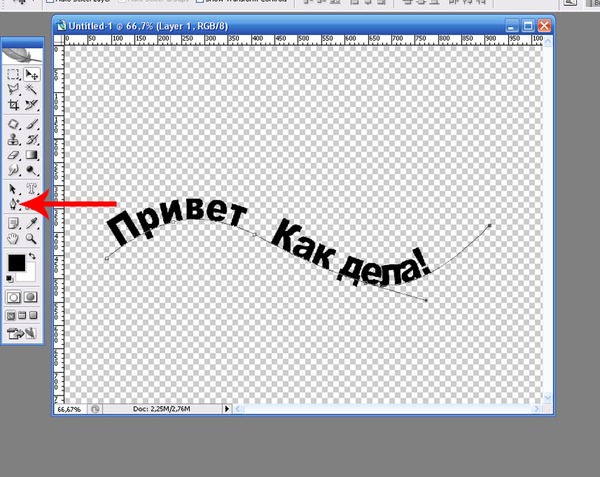
Имитация обтекания текстом в Photoshop
Реальность — не единственное, что мы можем имитировать в Photoshop! Благодаря путям и способности Photoshop использовать путь в качестве контейнера для текста, мы можем легко подделать функцию «Обтекание текстом», которую вы обычно найдете в программе верстки!
Обтекание текста в 3D с помощью Photoshop
Перенесите свои навыки работы с Photoshop в третье измерение! Обтекание текстом объекта в 3D не может быть проще и требует всего несколько простых шагов!
Изношенный и рваный текст в Photoshop
Узнайте, как легко придать тексту изношенный, потрескавшийся вид, используя только базовый инструмент выделения, фильтр кисти и стиль слоя.
