Меню группы в ВК: как сделать и настроить, как убрать
В социальной сети ВКонтакте появился новый инструмент для оформления – меню сообщества. Меню группы ВК поможет выделить наиболее важную информацию и структурировать содержимое сообщества. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
Как работает новый инструмент, как его использовать и как правильно настроить, мы расскажем в нашем новом материале.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.

Читайте также: Как оформить группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое будут видеть пользователи в самом верху, под основной информацией и выше ленты, можно добавить ссылки на статьи, альбомы, товары, записи и многое другое. Меню отображается на всех платформах – в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
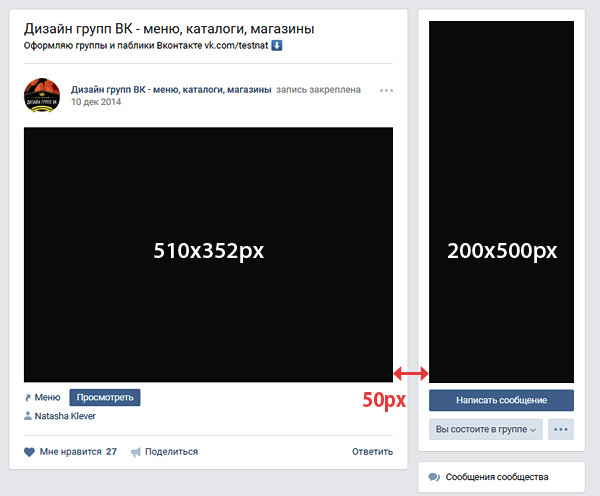
Каждый пункт меню (ссылку) можно настроить: добавить название и обложку. Название может содержать до 20 символов. Минимальный размер обложки – 376х256 точек. Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить меню группы в ВК выполните следующие действия по шагам.
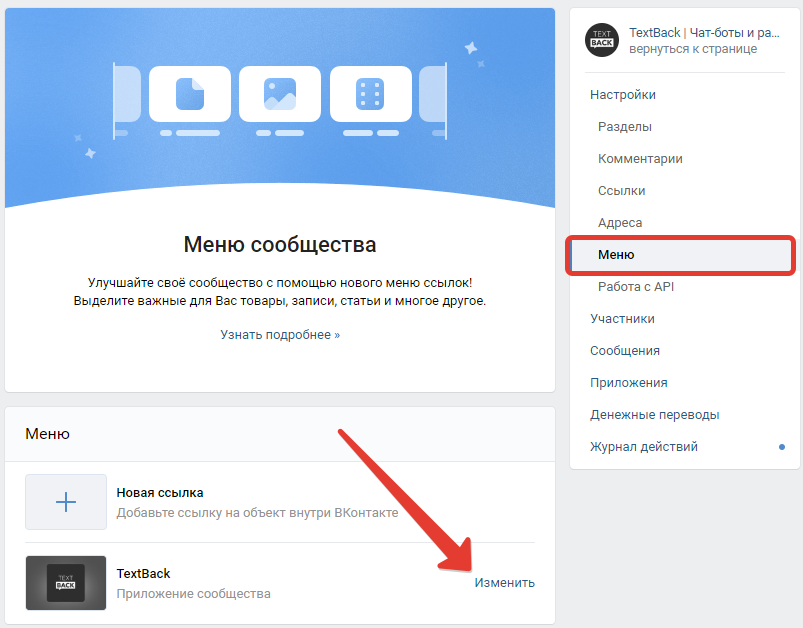
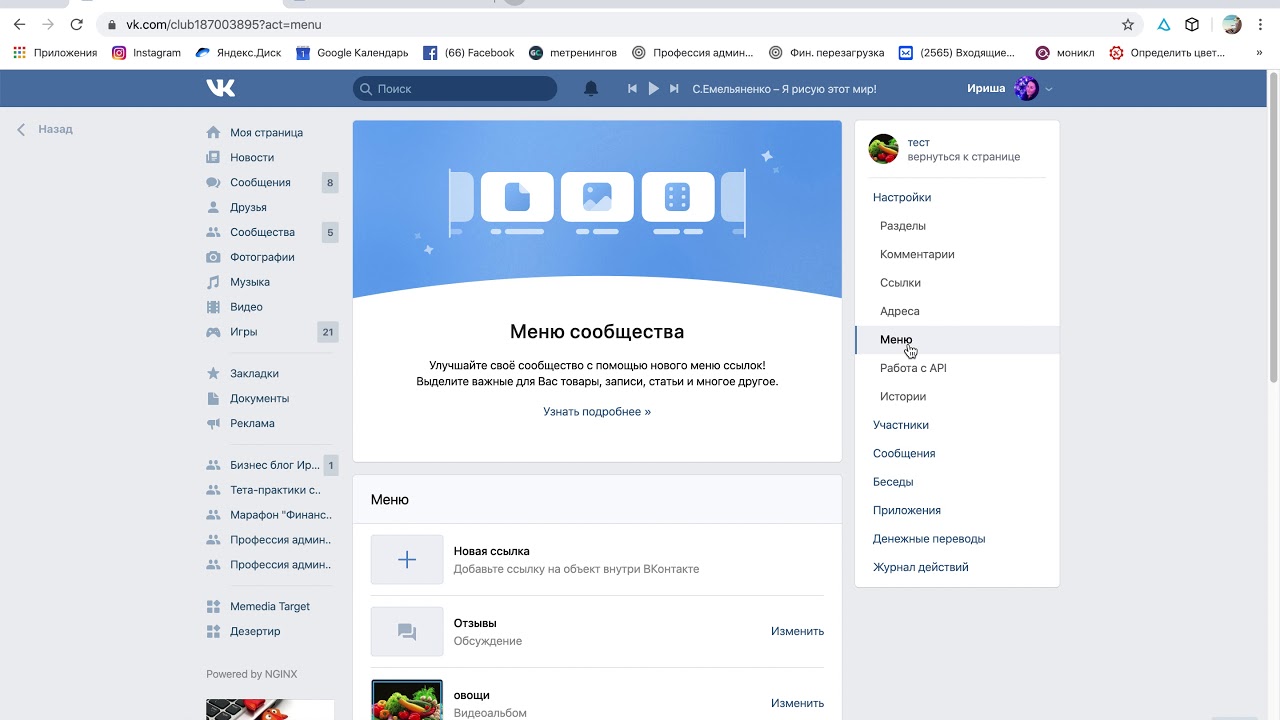
Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку (минимальные размеры 376х256 пикселей).
- Введите название (до 20 символов).
- Укажите адрес ссылки.
Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы, а также чтобы упросить навигацию по основным разделам и материалам.
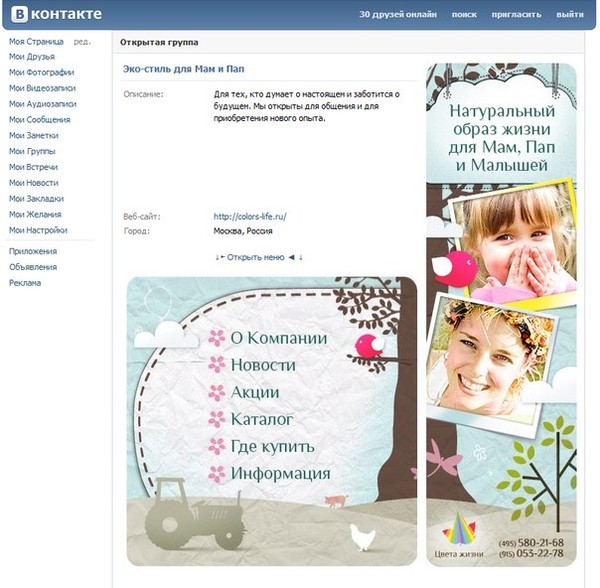
Благодаря новому меню сообщества, можно сразу рассказать о главном. Например, добавить ссылку на акцию или товар со скидкой, прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как отключить или убрать меню в группе ВК
Меню, в целом хорошее начинание, но с одной большой оговоркой.
Убрать или отключить меню нельзя. А многим, хотелось бы выбирать — использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Вики-меню: подробная инструкция по созданию
Wiki-разметка (вики-разметка) — это инструмент, позволяющий создавать информационные веб-страницы во ВКонтакте. Часто этот инструмент используют для того, чтобы сделать в сообществе меню для удобной навигации по контенту.
Не так давно ВКонтакте добавил возможность делать меню без помощи специальной разметки. Но оно подходит тем сообществам, у которых мало информационного контента. Оптимальный вариант — использование стандартного меню ВКонтакте в тандеме с вики-меню. При таком раскладе пользователь не запутается в вашем сообществе и без труда найдёт нужную публикацию.
В этой статье мы разберёмся, как создать кликабельное меню с помощью вики-разметки и как добавить его в стандартное меню сообщества ВК.
Где может размещаться вики-менюЛучше всего разместить вики-меню в стандартном меню сообщества. Это необходимо для того, чтобы сделать навигацию по контенту очень удобной. Например, в Платформе LP есть несколько тематик контента: сайты, аналитика, продвижение. Эти темы вынесены в стандартное меню сообщества ВК.
Стандартное меню сообщества ВКонтактеНо каждая из этих тем подразумевает разные рубрики. Например, в «Продвижении» есть статьи, посвящённые Яндекс.Директу, Google Ads, продвижению ВК или Instagram. Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Вики-меню позволяет привязать статьи по темам к разным кнопкам, чтобы пользователь смог быстро перейти именно к тому инструменту продвижения, который его интересует. Если бы не было вики-меню, то читателю открывались бы все статьи на тему «Продвижение», и он бы долго искал то, что ему нужно.
Чтобы можно было привязывать статьи к разным кнопкам, используйте навигационные хештеги в публикациях. Например, чтобы публикации по теме Google Ads открывались по клику на эту кнопку, необходимо добавлять хештег #googleads@platformalp. Новые записи с этим хештегом будут автоматически привязываться к кнопке.
Хештег должен содержать название вашей рубрики (можно на русском) и адрес вашего сообщества через @.
Вот так: #название_темы@адресвашегосообщества
Адрес сообщества находится после «https://vk.com/»
Сначала надо создать страницу, где будет размещаться меню.
Чтобы создать вики-страницу, необходимо сделать ссылку вида: vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где
XXX — это ID сообщества
Название_страницы — заголовок будущей вики-страницы
Шаг 1. Нажмите на текст любого поста в вашем сообществе. Вам откроется режим просмотра отдельной публикации.
Режим просмотра отдельной публикацииШаг 2. После открытия в адресной строке браузера появится ссылка вида vk.com/адрес_сообщества?w=wall-XXX_YYY.
XXX — это и есть ID нужного вашего сообщества. Скопируйте числа после «wall-».
Добавьте все необходимые компоненты, и получится ссылка вида: vk.com/pages?oid=-54762931&p=Меню
Теперь перейдите по ней. Вы попадете на вики-страницу.
Пустая вики-страницаПодготавливаем изображение для вики-страницыВ фотошопе или другой программе необходимо подготовить изображение самого меню.
Размеры
Баннер должен быть не больше 600px в ширину. В высоту же — сколько угодно в пределах разумного.
Итак, после того, как изображение будет готово, необходимо разрезать его на кусочки, чтобы к ним потом добавить ссылки на контент.
Разрезать изображение нужно в фотошопе. Для этого используйте инструмент «Раскройка».
Важно! Баннер нужно разрезать так, чтобы во всех строках получилось одинаковое количество столбцов (вне зависимости от количества кнопок)
После применения этого инструмента получается следующее
Теперь нужно сохранить эти кусочки на компьютер. Для этого нажмите на «Файл» → «Экспортировать» → «Сохранить для Web»
Создаём кликабельное меню на вики-страницеПосле того, как вы создали баннер и разрезали его на кнопки, необходимо вернуться на ранее созданную вики-страницу и добавить
меню.
Нажимаем на «Наполнить содержанием»
Теперь необходимо вставить картинки последовательно. Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
Нажимаем на значок фотоаппарата и загружаем картинки. Начиная слева направо, следуя вниз вставляем кнопки меню одну за другой.
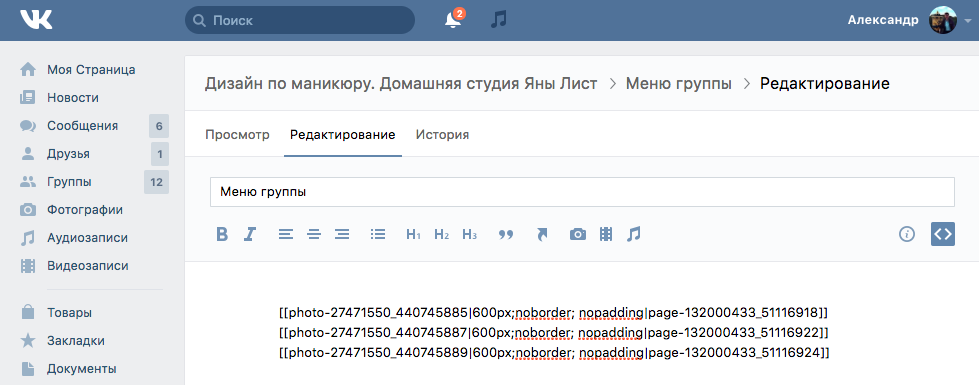
Картинки автоматически преобразовались в код. Получилось вот так
Давайте внимательно рассмотрим одну из строчек:
[[photo54664719_457248945|300×142.9921875px;noborder| ]]
photo54664719_457248945 — это само изображение, его название
300×142.9921875px — размер изображения
noborder — параметр, который означает, что картинки будут разделены между собой
Итак, после того, как все «кусочки» меню добавлены, необходимо сделать кое-какие преобразования прямо в вики-разметке:
- Размер изображения должен состоять из целых чисел. Если при загрузке изображений в размере образовался хвостик (как в нашем примере: 300x142.9921875px), то его необходимо удалить. То есть вместо 142.9921875 получится просто 142.

Вся сточка целиком выглядеть будет так: [[photo54664719_457248945|300x142px;noborder| ]]
- Надо соединить кнопки. Соединит их параметр nopadding. Просто заменяем noboder на nopadding. Получается так: [[photo54664719_457248945|300x142px;nopadding| ]]
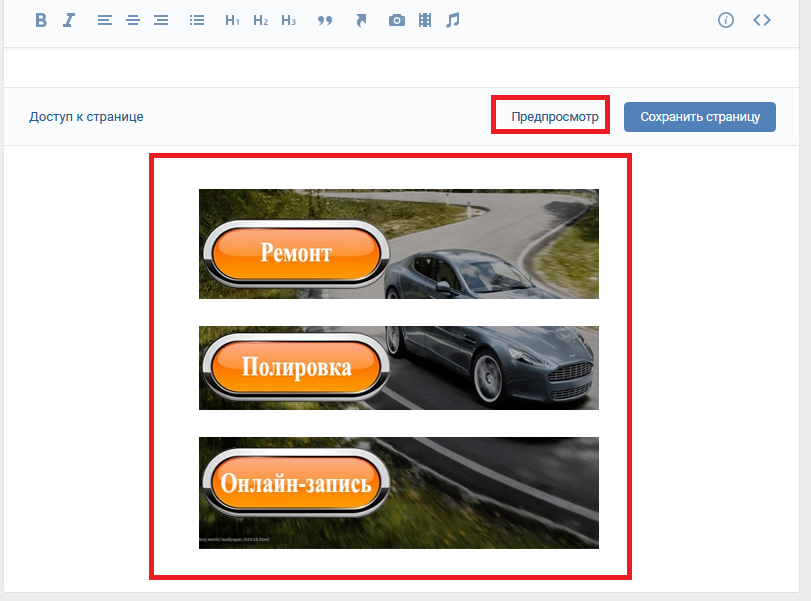
Нажмем «Предпросмотр». Получилось так
Пока это только баннер на вики-странице. Чтобы меню стало кликабельным, нужно добавить в него ссылки.
В кнопки можно добавлять любые ссылки. Это могут быть ссылки на ваш сайт, Instagram, на приложения сообщества, на конкретные посты или статьи.
Для этого просто скопируйте ссылку и добавьте её в нужную кнопку после «nopadding|». Получится так: [[photo54664719_457248945|300x142px;nopadding|https://platformalp.ru/]]
Но, чтобы переход с меню был на определенные посты группы, помеченные хештегом, надо схитрить.
Для этого заходим в группу, копируем нужный навигационный хештег. Затем нажимаем на стене на «Записи сообщества».
Далее нажимаем на «Поиск записей». Вставляем хештег, нажимаем «Enter».
Теперь копируем ссылку в поисковой строке.
И вставляем её в нужную кнопку. Получается так: [[photo54664719_457248945|300x142px;nopadding|https://vk.com/wall-54762931?q=%23googleads%40platformalp]]
Важно! После «nopadding|» не должно быть пробелов перед ссылкой. Пробелов не должно быть и после ссылки.
Нажмите на «Предпросмотр» и перейдите по кнопке. Проверьте, осуществился ли переход?
Адаптируем меню под мобильные устройства
Если вы скопируете ссылку на меню и перейдёте по ней с телефона, то увидите, что там всё «плывёт». Чтобы с телефона всё смотрелось так, как и с компьютера, необходимо сделать невидимую таблицу. Для этого в вики-меню надо добавить следующие параметры:
{| fixed;nopadding;noborder (добавляем в самом начале)
|- (ставим после каждой строки меню)
| (добавляем перед каждой строкой кода)
|} (ставим в самом конце)
Получится так
Нажмите на «Сохранить страницу», а затем «Предпросмотр». Проверьте, чтобы ничего не съехало с телефона и компьютера.
Проверьте, чтобы ничего не съехало с телефона и компьютера.
Если в строчке меню должна быть не одна кнопка, а, например, две, то знаком |- надо отделить две кнопки.
Не забудьте нажать на «Сохранить изменения» после создания вики-меню.
Добавляем ссылку на вики-страницу в стандартное меню сообщества ВК
После того, как вы создали вики-меню, нужно скопировать его ссылку. Для этого нажмите на название вашего меню вверху страницы (в нашем примере меню называется «Продвижение») и скопируйте ссылку в адресной строке. Это и будет ваша ссылка на wiki-меню.
В начале статьи я говорила, что оптимально использовать вики-меню в тандеме со стандартным меню ВК.
Стандартное меню сообщества ВКонтактеПросто так вставить туда ссылку на вики-меню не получится.
ВКонтакте запрещает это делать.
Но этот запрет можно обойти. Прогоните ссылку на вики-меню через https://vk.com/cc, чтобы добавить её в стандартное меню ВК.
Надеюсь, что эта инструкция помогла вам в создании вики-меню. Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Но, если у вас остались вопросы, то пишите их в комментариях к этой статье.
Делитесь ссылками на свои вики-меню 🙂
5 1 vote
Оцените статью
Как установить меню в группе вконтакте?
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, как создать группу в вконтакте, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Рисунок 1
Добавление фото в альбом группы вконтакте
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
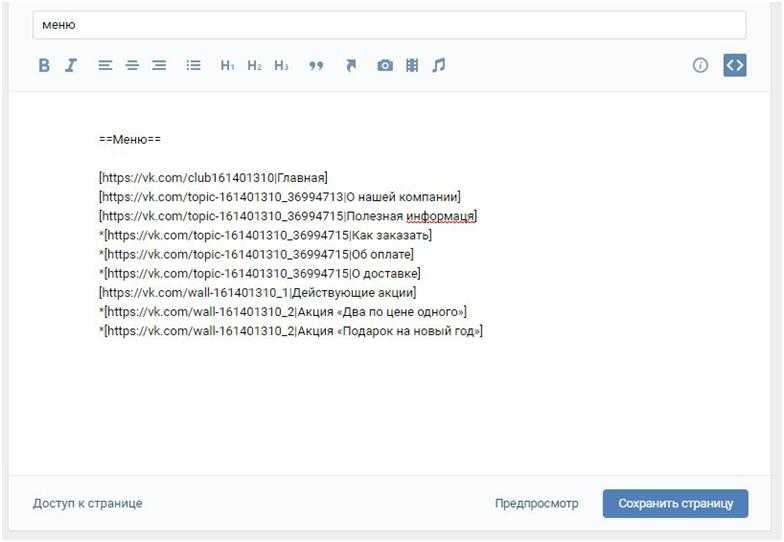
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5.
Пример синтаксиса добавления картинки следующий:
[[photo-41875814_286789280|nopadding;370px|https://www.seowind.ru]], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.seowind.ru – внешняя ссылка. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
[[photo-41875814_286789289|nolink;nopadding;370px| ]].
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Рисунок 7
Теперь по нажатию по нужным кнопкам пользователи смогут переходить либо на страницы внутри группы либо на внешние ресурсы.
В следующем посте, я расскажу Вам об основных работах по раскрутке созданной группы!
сколько стоит создание меню для группы ВК у фрилансеров
YouDo.comпредоставляет платформу для поиска исполнителей, занимающихся созданием качественных меню для пабликов Вконтакте. Цены на их услуги вы сами указываете при создании заказа, и уже на их основании договариваетесь с заинтересованным исполнителем. Чтобы сделать заказ, вам достаточно просто оставить свой номер телефона на этой странице.
Зачем нужно меню для паблика
Создание меню для группы Вконтакте – самая важная часть оформления сообщества в социальной сети. Оно является также и самым сложным из этапов оформления публичной страницы, требующим наличия определенных знаний и навыков. Качественно разработанное меню паблика VK выполняет следующие задачи:
- Позволяет участникам группы ориентироваться по содержанию страницы
- Систематизирует информацию в паблике
- Привлекает в группу новых участников из пользователей Вконтакте
Учитывая, что функции паблика напрямую связаны с ростом его популярности, раскруткой и возможным увеличением прибыли, ошибки, возникающие при разработке меню и способные отпугнуть новых участников, недопустимы. Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Во избежание ошибок важно, чтобы созданием меню паблика в ВК занимался человек, обладающий большим количеством профессиональных навыков, связанных с разработкой сообществ в социальных сетях.
Структура меню для группы vkontakte
Любая публичная страница в соц. сетях создается на основании определенных принципов. Главным условием, позволяющим сделать качественное меню для группы ВК, является наличие четкой структуры, отражающей все необходимые компоненты. В ней практически всегда присутствуют:
- Разделы сайта
- Контактная информация
- Графические элементы
- Обсуждения
- Гиперссылки
Оформление меню группы чаще всего связано с работой в вики-разметке. Это сильно упрощённый аналог html, позволяющий добавлять в описание и содержание группы дополнительные стилистические элементы: картинки, анимацию, красивые шрифты и гиперссылки. Создание меню группы в ВК с помощью вики-разметки предполагает три возможных варианта его оформления:
- Текстовое меню
- Оформленное меню
- Графическое меню
Несмотря на то, что вики-разметка значительно проще, чем html, работа с ней также требует наличия определенных профессиональных навыков у исполнителя.
Если вы заказываете создание меню для пабликов Вконтакте с помощью YouDo.com, вы экономите не только на стоимости услуг фрилансеров, но и на времени, которое тратится на поиск подходящего специалиста. Помимо возможности найти исполнителей, недорого предоставляющих свои услуги, наш сайт еще и создает условия для сокращения времени отклика: уже в течение нескольких минут после публикации заявки с вами связывается первый заинтересованный исполнитель.
Сервис YouDo.comгарантирует достоверность информации о работающих с нами фрилансерах. Отзывы о качестве их работ вы можете посмотреть в профиле каждого исполнителя на сайте.
Как сделать меню в группе ВКонтакте? |
Несколько лет назад, когда мы были молодыми и зелеными новичками в SMM, найти годное руководство по верстке меню группы ВКонтакте было не так чтобы очень уж простым занятием. Время шло, якобы открытых пошаговых инструкций становилось все больше, красивых групп тоже, но качественного руководства «от и до» как не было, так и нет. Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Или оно спрятано так глубоко в недрах интернета, что просто так с пары запросов его не найти.
Мы провели эксперимент. Взяли довольно толкового SMM-менеджера (1 шт.), пустую группу VKontakte (1 шт.) и предложили ему, опираясь на Google, сделать верстку графического меню. Понадобилось около 3 часов рабочего времени, 7 (!) тематических статей из топа, 3 кружки кофе и примерно 15 гневных восклицаний разной степени нецензурности.
Все потому, что какие-то статьи разбирали вопрос поверхностно, какие-то, наоборот, уводили в дебри, а в каких-то (вроде, неплохих с виду) упускались одна-две детали, без которых вся стройная система рушилась.
И тут нужно учесть, что наш-то менеджер – крепкий орешек почище Брюса Уиллиса, который уже имел дело с wiki-разметкой (просто не очень часто) и примерно представлял, как сделать меню в группе. Что же говорить про тех, для кого меню ВКонтакте – и вовсе terra incognita? Мы решили: хватит это терпеть! пришла пора разбираться вместе!
Брюс согласен и тоже полон решимости
Шаг #1
Как сделать меню ВКонтакте? Определяем структуру
Задались вопросом, как сделать красивое меню для группы ВКонтакте (или, на худой конец, хотя бы симпатичное)? С самого начала вам нужно решить два момента:
а) что вы хотите показать людям – конкретные товары? отзывы о вас? портфолио и прайс?
б) где эта информация будет лежать – на вашем сайте или в обсуждениях группы?
Шпаргалка
Какие пункты стоит включить обязательно?
Если ваша группа об услугах:
- портфолио,
- отзывы,
- предоставляемые услуги,
- контакты,
- команда.
Если ваша группа о товарах:
- ассортимент,
- отзывы,
- как заказать,
- оплата и доставка.
Это ключевые пункты. По желанию их можно заменить или дополнить, но основные направления у вас теперь есть.
Определите то, о чем вы в первую очередь хотите рассказать, а потом уже начинайте оформление.
Шаг #2
Меню для группы ВКонтакте – картинка
Когда вы определитесь со структурой меню, нужно раздобыть две картинки. Обычно они в больших количествах водятся у дизайнеров, но, если любите и умеете, можно и самостоятельно сотворить в фотошопе.
Первая картинка будет служить «обложкой» меню, вторая – непосредственно для навигации.
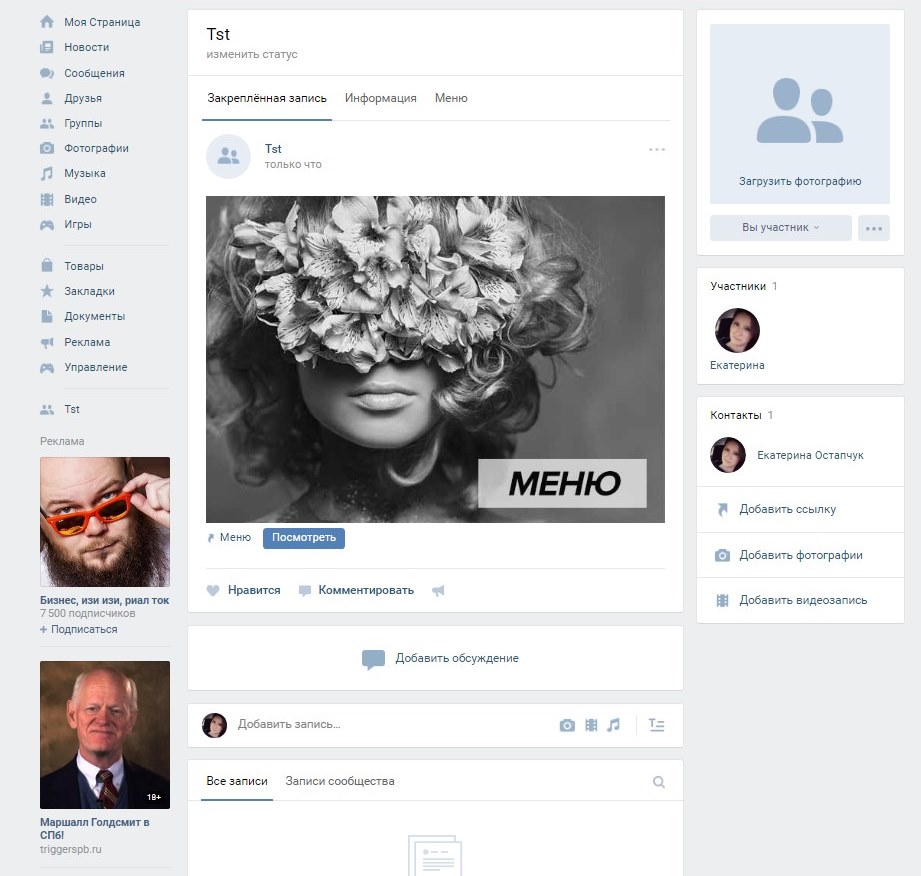
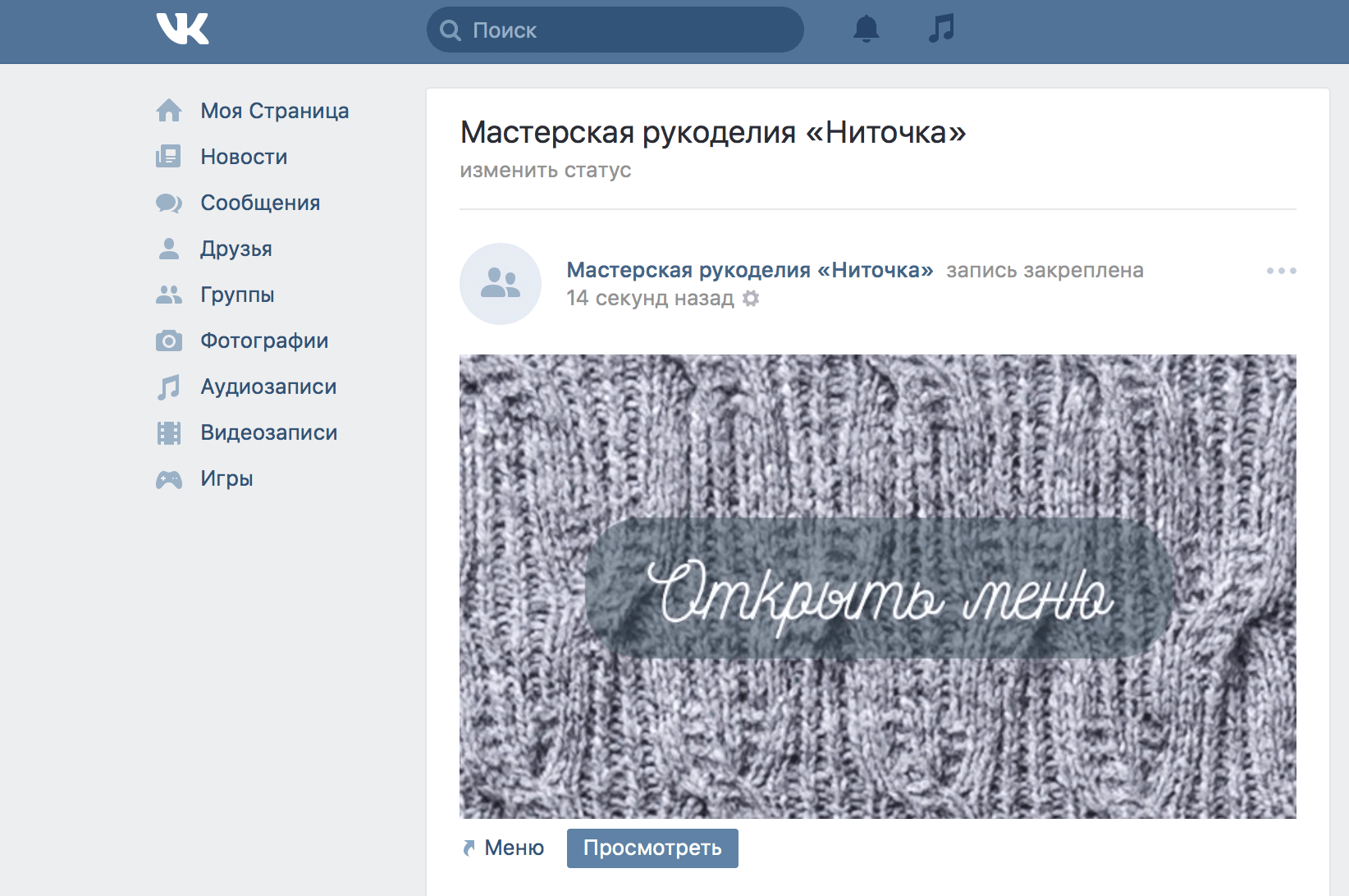
Стандартный вид меню в группе (до того, как на него кликнули)
Открытое меню с кнопками
Проверьте, чтобы ваша картинка с «кнопками» вписывалась в стандартные размеры меню в группе ВКонтакте – ширина 600 – 606px, высота – на ваше усмотрение.
Заполучили картинки? Отлично! Первую (которая будет обложкой) откладываем, вторую (с кнопками) – пускаем под нож. В прямом смысле.
Детально процесс описывать не будем – лучше один раз увидеть.
Всё! Изображения для меню готовы.
Шаг #3
Как сделать меню ВКонтакте? Подготовка сообщества
До того как сделать wiki-меню ВКонтакте, подготовьте группу: через кнопку «Управление сообществом» подключите разделы «Обсуждения» и «Материалы». Материалы при этом нужно сделать ограниченными.
Вот как выглядит «путь» настройки на скриншотах
Клик #1
Клик #2
Клик #3
После этого страница вашего сообщества выглядит так – открылась возможность добавлять обсуждения и появился раздел «Свежие новости».
Это нам и было нужно.
Шаг #4
Как сделать меню группы ВКонтакте? Подготовка посадочных страниц
Помните шаг #1? Там мы определялись, куда будем вести людей – на сайт или в раздел обсуждений.
- Если ваш вариант – на сайт, значит – смело пропускайте этот шаг.
- Если в обсуждения, вам нужно будет предварительно их подготовить.
Наша цель – чтобы каждой кнопке соответствовала одна страница обсуждений.
Нажимаем кнопку «Добавить обсуждение» и прописываем заголовок и текст. И так несколько раз – до тех пор, пока содержимое для всех кнопок не будет готово.
Шаг #5
Как добавить меню в группу ВКонтакте? Программирование
А вот теперь – момент истины: непосредственное создание меню. Заходим во вкладку «Свежие новости» и начинаем редактирование.
Раз
Загружаем ранее разрезанные фрагменты меню через форму «Добавить фотографию». Важно: фрагменты должны идти в той последовательности, в которой они потом будут собраны в итоговой картинке. Получаем следующее:
Получаем следующее:
Пока не очень похоже на настоящее wiki-меню ВКонтакте, правда? Между фрагментами картинки – внезапные пробелы, да и сама картинка очень маленькая. Минуту терпения, сейчас все будет!
Два
Переходим в «Режим wiki-разметки» (на предыдущем рисунке кнопка перехода выделена красной рамкой). И видим вот это.
Это, правда, выглядит еще более пугающе и уж совсем не похоже на красивое меню, которое поможет в раскрутке страницы ВКонтакте или группы бренда. Да что там – в таком виде оно даже не сделает эту группу хотя бы привлекательной.
Поэтому смело правим исходный код!
Три
Первое – убираем пустые строчки между строками кода.
Второе – исправляем размеры изображения: проверяем длину и ширину каждого фрагмента картинки и прописываем фактические цифры, а не то, что «ВКонтакте» вставил в код по умолчанию.
Третье – добавляем фрагмент кода ;noborder;nopadding, который позволит убрать пробелы между фрагментами картинки.
Четвертое – вставляем ссылки либо на ранее созданные темы (см. шаг #4) в формате topic—xxxx_xxxx, либо на нужные страницы сайта в формате https://xxxxxxx/.
В итоге должен получиться такой код:
<center>[[photo19868051_456239284|600x92px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239285|600x85px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239286|600x83px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239287|600x81px;noborder;nopadding|topic-147443169_36917026]]</center>
<center>[[photo19868051_456239288|600x87px;noborder;nopadding|topic-147443169_36917026]]</center>
Четыре
Меняем строку «Свежие новости» на слово «Меню» и нажимаем «Сохранить страницу».
Пять
Сохраняем ссылку на меню (она в адресной строке).
Шаг #6
Как сделать меню в группе ВКонтакте? Финальный штрих
Возвращаемся на основную страницу группы и создаем запись:
- вставляем скопированную ссылку,
- ждем, когда подгрузится меню,
- удаляем ссылку,
- загружаем ранее отложенную вторую картинку для «обложки» меню,
- публикуем пост от имени сообщества.
После того, как пост опубликован, закрепляем его.
Теперь вы знаете, как сделать меню ВКонтакте для группы, и можете создать и оформить любое сообщество. Так что смелее – творите, пробуйте, радуйтесь результатам.
PS. Если совсем нет времени изучать, как сделать меню в группе ВКонтакте, или под рукой нет хорошего дизайнера для создания картинок, обращайтесь – с радостью поможем!
Всем красивых групп!
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали 6 319
Как закрепить меню Вконтакте
Здравствуйте, друзья. Все движется, все меняется. Социальная сеть Вконтакте тоже не стоит на месте. Вот и моя публикация о создании единого блока Вконтакте Аватар+Меню на сегодняшний день стала не актуальна. Теперь при создании группы блок Новости, который был необходим для такого меню, просто отсутствует.
Благо Вконтакте есть возможность создания вики-страниц. С помощью такой вики-страницы мы можем создать меню сообщества, а после закрепить это меню наверху группы.
Итак, давайте по порядку.
Как создать вики-страницу?
1. Создайте в адресной строке вашего браузера ссылку вида:
Создайте в адресной строке вашего браузера ссылку вида:
http://vk.com/pages?oid=-xxx&p=Название_страницы
http://vk.com/pages?oid=-xxx&p=Название_страницы |
где:
- ххх – id вашей группы или публичной страницы;
- Название_страницы – любое слово, которым вы назовете свою страницу.
Как узнать id вашего сообщества? Если id не содержится в ссылке, например,
https://vk.com/make_community , его можно узнать следующим образом. Нажимаете на заголовок стены группы, где написано количество публикаций.
Откроется отдельно стена вашего сообщества. В адресной строке будут цифры. Это и есть id вашего сообщества.
2. Перейдите по созданной вами ссылке и нажмите “Наполнить содержанием”.
3. Наполните вашу страницу содержанием. К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
К примеру, нам необходимо графическое меню в виде отдельных кнопок. Сначала создаем всю картинку целиком.
Затем разрезаем ее на отдельные кнопки. В данном конкретном случае у нас должно получится четыре картинки-кнопки.
Возвращаемся к нашей странице и, используя встроенный редактор, загружаем наши картинки-кнопки.
После загрузки всех картинок должно получится вот так:
Нажав на любую из картинок, можно указать ссылку на страницу, куда будет вести этот пункт меню. Это может быть как страница вашего сообщества, так и страница внешнего сайта или интернет-магазина.
Создаем меню.
Далее сохраняем нашу страницу и создаем запись на стене сообщества в виде ссылки на нашу страницу. Если ссылку вы вставили правильную, страница должна сама прицепиться к посту.
Заменяем ссылку в записи на какой-нибудь текст. Например, “Меню группы” или “Все самое интересное”. Прикрепляем к записи общую картинку меню, которую мы создали в первую очередь.
Должна получится вот такая запись на стене вашей группы Вконтакте:
Как закрепить меню?
Нам остается закрепить меню наверху группы. Для этого жмем на текст перед картинкой в записи. В открывшемся окне внизу справа нажимаем “Закрепить”.
Все. Теперь у нас должно получится вот так:
Если вы хотите сделать меню и аватар как бы одним целым, просто подберите картинку таким образом, чтобы она была логическим продолжением аватара вашей группы.
Во всех сообществах Вконтакте, в которых можно структурировать информацию, я рекомендую делать меню. Это безусловно повысит удобство пользованием вашим сообществом. А как закрепить меню Вконтакте мы с вами разобрали на конкретном примере. Остается пожелать вам удачи в развитии и продвижении ваших сообществ!
Всё.
на своем сайте.
Красивое меню для группы ВКонтакте. Как сделать графическое меню ВКонтакте
Думаю, каждый, кто активно пользуется социальной сетью ВКонтакте, уже видел красиво оформленные группы и паблики. Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей.Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Public — Это что-то сравните в блоге. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества. Максимум — комментарий.
Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут размещать сообщения в ленте от своего имени. Вы также можете добавлять друзей из своего списка. Публично такой возможности нет.Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public». Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным. Ведь в любой момент формат можно изменить. Однако учтите, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости.Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, который происходит буквально пару недель назад и создам сообщество игроков с различными материалами по этой игре. Основная цель — снизить посещаемость вашего игрового сайта.
Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества.Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений. Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Все это может быть изменено в будущем без каких-либо ограничений. Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые разработчики ставят игру. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступать к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Что это за шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В этом случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
В этом случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону. Без использования шаблона с первого раза это практически нереально. Надо будет настроить картинки, выдавливание несоответствий до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению.На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я иду в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на подборе шрифтов и других мелочах мы не будем.Немного сложив в фотошопе, я получил вот такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров. В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение.Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение. Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы. Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей.Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу. Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка отображается серым цветом.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
. И к уже вложенному параметру «NOBORDER» я заканчиваю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому вы прописываете дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и пазл в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный элемент и узнают, как добавить его на свою вики-страницу.
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля. Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать.Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку.Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный «режущий» инструмент.
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое. В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню. То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру.Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
Если все так, то вы попали в нужную статью.Здесь мы обсудим, как оформить группу [Эм, поправить сообщество] в соцсети ВКонтакте и было хорошее впечатление у пользователей. Времена меняются, люди становятся умнее и могут сразу решить
Как вы, наверное, знаете, ВК предоставляет 3 варианта создания групп [Сообщества]:
Исходя из ваших целей и задач — определите для себя, какой вариант вам подходит. Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика вконтакте не слишком различаются.
Создавайте рекламу, а не группу.Есть несколько общественных преимуществ вместо группы. Паблик проще в дизайне и использовании, также он находится в блоке интересных страниц пользователей. Исходя из этого, можно узнать интересы пользователя. В данном случае это фотография и все, что с ней связано.
Что касается группы — на ее стене можно задать вопросы потенциальным покупателям. Сначала это выглядит преимуществом, но только если у вас нет контент-плана и вы ставите цель только в том, что люди начнут спрашивать.Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность приглашать друзей. В пабе эта функция урезана. Но вряд ли ваши друзья — это ваша Корова, которой вы собираетесь продавать услуги или товары. Поэтому сосредотачиваться на окружении тоже не лучший смысл.
Еще одним преимуществом Группы является возможность добавить приложение интернет-магазина по защищенному протоколу HTTPS через приложение IFRAME, что позволит пользователю делать заказ, не выходя из социальной сети.
Теперь коснемся темы названия нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и начал давать трафик. Например, вашим видом деятельности является продажа женской одежды в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в ТОП выдающих PS по этому запросу и что-то ранжируется по этому запросу.Соответственно, было бы разумно назвать их группу, чтобы попасть и в выдачу Яндекс, и в поиск ВКонтакте.
Активность — это ключевое слово, по которому пользователи могут потенциально искать вас — если ваше поколение привязано к городу, то в группе вы также можете указать город, в котором вы находитесь, поисковые системы повторно идентифицируются по геолокации вашей группы.
В идеале формат имени выглядит так:
Интернет-магазин женской одежды | Lovandzzoo.
где «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложкаДизайн не является важным механизмом в механизме Интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает большее доверие. А дизайн сообщества начинается с грамотно разработанного аватара и обложек сообщества.
Аватар сообщества — это лицо вашей компании, и на нем также должно отражаться позиционирование компании и контактные данные.Для записи необходимо:
- род занятий
- Логотип и торговая марка
- телефон
- Призыв к действию — например, «Подпишитесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также укажите адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, ставшей сейчас популярной после нововведений ВКонтакте.В принципе подход такой же, как и сделать аватарку, только теперь все переводится в горизонтальное положение. Вот несколько примеров хороших обложек с разным стилем оформления. Одно в общем — понятно, откуда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и стрелки на:
- логотип
- марка
- что такое Паблиш
- что пригодится подписчикам
- и что получит пользователь, если подпишет
Вы можете сделать то же самое, и вы станете стандартной рабочей структурой компетентного сообщества.
Вики-менюВы можете добавить популярное вики-меню в дизайн сообщества. Главное — продумать структуру меню, потому что в определенном смысле создавая разметку меню с вики-разметкой — вы создаете мини-сайт в социальной сети и пользователь не должен в нем теряться. Посмотрите это вики Меню И вы поймете, что означает грамотная структура вики-меню.
Пример хорошего и привлекательного меню.
В зависимости от нишевого вики-меню оно может содержать следующие разделы.
- если это продажа Пиз. товары и услуги — условия доставки, категории товаров, прайс-листы, как заказать, описание и др.
- , если продажа информационных продуктов
— это структурированная база контента, например
Еще один пример хорошего меню:
В ссылках укажите все ваши внешние ресурсы — крышки-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория.Это будет способствовать увеличению посещаемости вашего ресурса из социальных сетей.
Читайте также >> >>
Контент — король.Content Is King.
Он сказал однажды Билл Гейтс и оказался прав. Социальные сети существуют и популяризируются благодаря наличию в них постоянно генерируемого контента. Без него группа сгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
а как правильно делать посты, чтобы они лежали и делились?
Здесь все очень просто — не обязательно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — они не факт, что пользователи не любят, сама соцсеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то велика вероятность его распада.
ЧПС в постахСтарайтесь не указывать оригинальные ссылки или ссылки с метками UTM, а уменьшить их с помощью сервиса vk.com/cc. В заголовке, под заголовком пост. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале). Их интересует контент. Cress ссылается на посты с вк. . ком. / куб.
Вот, на конкретном примере, вы можете посмотреть, как выглядит эта ссылка в посте:
Старайтесь не использовать банальные и банальные заголовки.Цель заголовков — привлечь внимание подписчиков сообщества в ленте новостей. Например, название «16 + 1 эффективных и лечебных свойств тыквенного масла, о которых не догадываются 95% людей на планете» Лучше подействует на внимание аудитории, чем непререкаемые »свойства тыквенного масла. » Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразное содержаниеОпределите минимум 30 тем (потребностей), которые могут непосредственно касаться вашего направления, и с помощью таймера запустите публикацию.
Сделайте интересный контент о своей нише. Например, по спортивной тематике — можно писать обучающий мотивационный контент и экспертный контент. Список потребностей можно сделать бесконечным, а проблема выбора формата откладывает себя для публикации. В каждом посте используйте разные призывы к действию с обоснованием причины — «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все ваши друзья».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными.Но не меняйте.
Узнай,
ВидеоВо все видео, скачанные на YouTube, вставьте обложку для упаковки и обертку, которая привлечет внимание пользователя. Ролик без обертки очень сырой, по которому уже видно, что их скачивать не будет интереса.
Вот пример, как должна выглядеть обложка видео:
Клика видео с обложкой в разы больше, потому что есть упаковка — обертка, привлекающая аудиторию.Картинка должна сыграть роль — вызов интереса, который внутри.
Орудие!
ПродуктыРаздел Товары — Цены указаны в возрастающем порядке — на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который возглавляет группу, или менеджера, который контролирует группу
Заполните раздел обсуждения и создайте в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии».Также для разнообразия можно создать анкету.
Контакты — тоже не забываем заполнять. Для того, чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите позицию — Менеджер и обязанности человека. Так вы быстрее поймете пользователя, которому следует обратиться с вопросом к кому.
Самое главное, чуть не забыл 🙂 — заполнить описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание текстовых блоков 3-4 строками, чтобы текст был читабельным — правила копирайтинга читабельности текста никто не отменял.
Вот пример, насколько грамотно должно быть описание в сообществе:
Ну что скажешь? Был ли контент полезен?
Разобрался, как надо группу во ВКонтакте оформить?
Если да, жду отзывов в комментариях — отвечу моментально.Не успеваю моргать. Люблю утихать на тему продвижения в социальных сетях. Если не успею, то напишите
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Вот почему интерфейс играет большую роль.
Факторы Вылетает гостем:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержания.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен понять, что это должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличить посещаемость;
- увеличить активных постеров.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерные кнопки установки опций:
- интересных статей;
- полезная информация;
- подписаться;
- отзывов.
Чтобы повысить активность участников, они должны стимулировать их репосты, опросы и интересный и необычный контент.
Предлагаем такие кнопки:
- подписаться на новости;
- задайте интересный тематический вопрос;
- акций; Анкета
- ;
- голосов.
Рассмотрим, как создать меню для группы в контакте, все технические моменты, требующие минимальных знаний графического редактора и основ работы с ВКонтакте.
Построить поэтапно
Создание навигации — процесс интересный, сложный и долгий. Но результат стоит .
Весь процесс условно разделен на 2 этапа:
- работа с фотошопом;
- техническое дополнение.
видео: публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить дизайн или общий вид, а также его составные части. Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
- установить и запустить программу «Фотошоп»;
- в пункте «Файл» выберите «Создать»;
- в появившемся окне установите:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей.Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем маркировку:
Создать фрагменты:
Сохранение изображений:
Как очистить компьютер от ненужных программ? Инструкция здесь.
Техническая часть
Готовые образы необходимо передать в группу.Выполнив приведенные ниже шаги с этой задачей, можно легко справиться.
Важно! Заполнение меню отличается от обычно загружаемых фотографий или картинок.
Все в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найти нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно переслать посетителя;
- скопируйте нужный адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе вкакте вики-разметка
Wika-разметка — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычное меню;
- знаков;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, щелкнув по кнопке. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки. В этом преимущество этого инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми.Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Работа с картинками
[] .
Где Опции заменены на:
- без бордера. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- простая. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящик. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — указывает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете. В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
В этой статье мы разберем , как красиво и правильно оформить группу в контакте Так, чтобы было максимально удобно для посетителей.
Считать, как красиво и правильно оформить группу ВК будем не с точки зрения дизайна, а с точки зрения целей, которые стоят перед группой.
Основная цель любой группы — Расположить посетителя к себе так, чтобы он сразу понял, о чем идет речь, и захотел стать ее участником. Чтобы группа была максимально удобной, нужно минимизировать количество действий со стороны посетителя. То есть в идеале, чтобы пользователь понимал, о чем идет речь в группе, он не должен делать никаких дополнительных кликов или прокрутки страницы.
Чтобы понять, как правильно построить контактную группу, рассмотрим ее структуру по основным элементам.
Подготовил специальную наглядную схему с пояснениями.
Схема, как красиво и правильно оформить группу в ВК.
На схеме мы видим живую ссылку.
1. Аватар.
Основной графический элемент группы. Его структура может быть разной в зависимости от тематики группы. Один пример, подходящий для группы продаж, показан на диаграмме. Основные рекомендации по изготовлению аватарок:
НО) Перенос сущности. Основная цель аватара — передать ключевые особенности группы, рассказать, что и для кого он. В этом вам поможет не только сама картинка, но и текстовая надпись. Однако желательно как можно меньше делать текст.
B) Качественное изображение. Графика должна быть качественной и красивой, но не более того. Аватара не должна сильно отвлекать от основного контента.
IN) Используйте все возможное пространство. Максимальное количество аватарок на выходе 200 на 449, меньше делать не надо.Если сделаете больше, то сохраните пропорции.
2. Статус группы.
Несмотря на то, что это относительно небольшой по объему элемент страницы, он достаточно важен. В статусе вы должны кратко передать наиболее важную информацию о вашей группе. Максимальный статус 140 сим.
Постарайтесь сделать статус максимально понятным и локальным. Используйте значки. Коды иконок для прошивки можно найти, например,.
Примеры кодовых иконок для торговых групп:
Телефон — Код: _9742;
Значок Отправить сообщение Код: _9993;
Указатель — код: _128073; или код: _10145;
3.Описание группы из меню или фиксированного поста.
Под статусом в центре страницы находится основной контент. Есть 2 основных варианта, которые могут быть в содержании. Это описание группы с меню и закрепленным постом от стены.
Меню довольно удобное в плане навигации, но требует дополнительного щелчка для поворота, поэтому подробно останавливаться на создании меню для группы мы не будем. Материалов по теме Wiki-разметки в сети предостаточно.
Для компьютерной версии группы, на наш взгляд, контент лучше сделать фиксированным постом, так как он может занимать всю полезную площадь, достаточно удобен и не требует дополнительных кликов со стороны пользователя.
Общие рекомендации по созданию фиксированной публикации:
A. Основной текст должен быть максимально простым. Активно используйте значки и значки.
B. Общая высота фиксированного поста — не должна выходить за нижнюю границу аватара. Опытным путем можно выбрать оптимальный объем текстового контента.
B. Рекомендуемый размер прикрепляемого изображения от 395 до 289. Эти размеры оптимальны для размещения в нем ключевой информации.
Кроме основных элементов, есть и другие не менее значимые, а именно: Стена группы, Обсуждения, Альбомы, Видео, Документы и Контакты .
Эти элементы составляют по существу контентную группу . Контент — это основная вещь, по которой посетитель подписывается на группу. Дизайн контента должен быть выполнен в соответствии с основным стилем группы. Но это не так важно, насколько дизайн правильный.
Если группа пуста и кроме дизайна не содержит ничего ценного для нее, маловероятно, что кто-то подпишет. Подробно о содержании мы не будем писать в этой статье.Статья, как красиво и правильно оформить группу ВКонтакте. Если вам нужна помощь в написании контента, вы можете связаться с нами в рамках услуги «»
По этому оформлению групп на сегодня у вас есть все. Вопросы по статье пишите в комментариях ниже.
По запросу услуги пишите в ICQ 275129,
Самостоятельное создание группового меню ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
Как известно, человек, читающий или попадающий на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс.Параллельно убеждается в хорошем или плохом юзабилити (удобстве использования). Меню в группе в социальной сети «Вконтакте», о котором мы поговорим и рассмотрим и рассмотрим принцип его построения на примере, позволяет не только раскрасить информацию, но и «отличить» от конкурентов в лучшую сторону, но также определить те элементы и сделать их акцентом, которые необходимы.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Продолжаем.Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. В случае, если дизайн уже существует, вы можете пропустить часть статьи pi, чтобы перейти непосредственно к ее размещению и Wiki-разметке.
Дизайн меню
Позволяет создать основу для будущего проекта. Для выполнения этой части работы приветствуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размеров, в котором мы будем воплощать будущее красивого меню.
Ширина аватара составляет 200 пикселей, высота — 500. Картинка главного меню — 510 * 308. В итоге получаем вот это красивое «меню» в конце.
Обращаем внимание на то, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и соответственно все, что находится рядом, может сдвигаться!
Этот источник макета PSD был реализован, например.Скачать.
Не будем заострять внимание на том, как был сделан шаблон, приступим непосредственно к его подготовке для размещения в новой или уже существующей группе. Откройте файл в «Фотошопе».
Первым делом сохраняем аватарку. Один из способов сохранения, если все построено в файле и мало элементов (как в нашем случае). Отключите видимость ненужных нам слоев.
Заходим в раздел «Изображение» и выбираем операцию «Обрезка».
На выходе получаем:
Имея большой вес, получившееся изображение можно использовать в инструменте «Сохранить для Интернета». Команда также находится в разделе «Файл».
Проделаем аналогичную операцию с изображением, которое будет отображаться во время начального отображения меню. В нашем случае оставим вас видимыми — папку «Открыть меню» и фон меню в папке «Меню» с машиной. На выходе результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставляем видимый «фон меню» в папке меню с автоматом и добавляем к нему «Меню второго уровня».
Затем воспользуемся «режущим» инструментом, который находится в левом меню.
«Разрежьте» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовленная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню во «ВКонтакте».
Прежде всего, вам необходимо загрузить фото группу или аватар, перейдя по одноименной ссылке и выбрав нужный вам файл.
Тогда обязательно проделаем следующую последовательность действий. Заходим в «Управление сообществом» и в разделе «Разделы» напротив кнопок «Материалы» выбираем «ограниченный».
Это необходимо, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные позиции, включая меню.
После выполнения операции вы загружаете наши нарезанные картинки в альбом сообщества.
Заходим в раздел «Свежие новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы потерять процесс, мы используем клавишу «Камера» и нажимаем «Выбрать из фотографий сообщества».
После добавления снова в меню редактора и нажимаем «» В котором дальше редактирование. Также сразу переименовываем раздел и вместо «Свежих новостей» пишем в нашем случае «групповое меню».
Общая структура каждой нарезанной части в разметке следующая — [], где:
iD — идентификатор (номер) загруженных вами картинок;
X и y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором внесенные нами изменения визуально отображаются.
Сразу все изображения необходимы, чтобы закрыть тег (а не каждое изображение, как это изначально установлено по умолчанию)
… который автоматически размещает все части меню в центре страницы!Поскольку тег, центрированное изображение, мы уже оставили в покое, чтобы избавиться от «неприятных» расстояний между частями общего изображения, вам следует вставить тег «NOPADDING» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «Группа», затем «Изменить».
Важно! Чтобы скопировать нужный адрес, нажмите в нашей версии в «групповое меню» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить запись». Не забудьте сразу сменить автора записи!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и наслаждаемся результатом, который выглядит так:
При нажатии на «Открыть меню».
Как видите, сделать меню в социальной сети «ВКонтакте» достаточно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Photoshop» и разметки Wiki. Чем точнее будет определение дизайна, тем больше будет потенциальных пользователей, которые будут приходить и возвращаться в вашу группу.
Если вам нужен действительно уникальный и потрясающий дизайн группы с соблюдением фирменного стиля и сопутствующих элементов, обратитесь к своему профессиональному дизайнеру, и вы также можете перед ним проверить масштаб своих талантов.Удачи вам во всех начинаниях!
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте . Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля.Конечно, не каждый может нарисовать меню с нуля. Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный «режущий» инструмент.
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Наглядный пример: такое же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. А потом, используя все знания, полученные в этой статье, вы сможете составить лучшее меню, для своей группы ВКонтакте.И хочу отметить, что горизонтальное и вертикальное меню можно совмещать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
ГруппыВКонтакте — это дополнительная возможность не только заработать в Интернете, но и раскрутить собственный бизнес.От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов.Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновый узор и нарисуйте кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы отдельные элементы картины с медью нам понадобился «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставить картинки.
Теперь вернемся в Полевой редактор «Свежие новости» и добавим туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Настройка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в этом примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовый файл. Вдруг что-то пойдет не так, появится возможность восстановить меню.
- В Интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленькие снимки для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой существуют специальные редакторы, но их надо уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создают за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде разные, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Откроется полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Кликаем по нему и выбираем готовый шаблон меню ВКонтакте, выбор большой:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда пользователь будет отправлен при нажатии:
- В настройках находятся дополнительные параметры.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на сайте может производиться с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что такие ошибки разрешены:
Ошибка 1.
Чаще всего не качественные меню, когда его разработчик пытался сделать что-то необычное и креативное. Графические редакторы позволяют добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика приходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый элемент должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает групповому меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать меню группы бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
В этой статье я расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивейшая группа, тем на нее приятнее подписываться. При этом в группе будет удобное меню, в которое нужно зайти и просмотреть его содержимое.
Поменьше разговоров, переходите к созданию меню для группы в ВКонтакте .
Для начала вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все запускается в фотошопе, создаем картинку нужного вам меню.По сути, это какой-то фон с названием заголовка. Я просто попросил друга сделать красивую группу для его компании Aero-Stomadent, занимающейся промышленной вентиляцией, так что сделаю.
Нашла чудесный природный фон Аляски, собственно на нем и сделаю все.
На фоне пишем само меню. Например, я пишу то, чем занимается компания. Это будут кнопки, которые позже я сделаю на других страницах. Каждое слово будет в следующем меню кнопок.
Справа, так что в будущем эта часть будет группой аватаров.
Теперь режим обоев для небольших изображений. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на ткани и вырежьте так, чтобы каждое слово было отдельно.
Желательно нарезать примерно.
После вырезания сохраняем файл не просто а через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S) он создаст папу со всеми нарезанными файлами.
Сейчас мы не переходим в группу, нам еще нужно создать вики-разметку. Или, другими словами, создайте страницу.
Как создать вики-страницу ВКонтакте?
Откройте новую вкладку браузера и вставьте такую ссылку: http://vk.com/pages?Oid\u003d-xxx&p\u003d_starter, где XXX — это идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?Oid=-542&p=May
Затем нажмите Заполнить содержимое .Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фотографии меню. Должно быть что-то вроде подобия как у меня.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим Wiki-разметки (это сверху в правом углу знак кавычек) Вводим такой тег «Option; nopadding;» До размера фото. например []
А оказалось все вместе.
И так, осталось теперь в каждой кнопке вбивать ссылки.Опять же в Wiki-разметке все сделано. Подбегаем уже подготовленные перед этим ссылки статей, которые вы считаете нужными.
Нажми для сохранения, посмотри что получилось, у меня все вышло, если по ссылкам «https://vk.com/page-542_49969122″
то я уже превращаюсь в группу и до того как она сделает такую изображение, которое будет отображаться для людей в группе.
И как раз делаю пост. Вставляю ссылку в меню и добавляю фото, которое только что сделал.
Для того, чтобы ваша группа пользовалась популярностью среди пользователей, необходимо регулярно добавлять новые публикации, загружать фото, видео и т. Д. А чтобы людям было проще ориентироваться, заходя на страницу группы, лучше создать меню, в котором будут указаны основные позиции.
Например, у вас есть собственная фирма, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа ВКонтакте для этой фирмы поможет привлечь новых покупателей и увеличить продажи.В меню могут быть такие позиции: окна, двери, ворота, системы безопасности, дополнительные материалы, акции и скидки. Делаем ссылки таким образом, чтобы, нажав на один из пунктов, человек перешел в соответствующий раздел на сайте.
Меню можно сделать и без обращения к сторонним страницам в интернете. Например, у вас есть группа, посвященная музыке. Баллы могут указывать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями.В данном случае элемент — это ссылка на определенный альбом в группе.
Есть много примеров создания навигации в группе. Ну а теперь приступим к практике.
Создать меню
Необходимые настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группа» и выберите свою группу из списка.Затем под аватаром нажмите три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите в раздел «Разделы» и в полях «Обсуждение» и «Материалы» выберите «Открыть» или «Ограничено». Щелкните «Сохранить».
Подготовка изображений для меню и аватарок в Photoshop
После того, как вы проверили и изменили настройки в группе, можно переходить к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения, которое стоит на аватаре;
Может быть выполнен на отдельном изображении или на однотонном фоне, аватар с ним не связан, на нем может быть изображен, например, логотип компании.
Рассмотрим подробнее первый вариант. У нас есть аватар и навигация будет состоять из одного изображения, которое нужно правильно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите значение ширины 760, высоты 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько областей. Выделите инструмент справа и дважды щелкните по нему, чтобы открыть окно из меню. Установите значение ширины — 200, высоты — 500.Это будет аватар нашей группы.
Тот же инструмент, выделите другую область слева от предыдущей. Для нее ширина 50, высота — 500. Это расстояние между будущими предметами и аватарками, эта часть изображения не понадобится.
Выделяем область слева вверху. Для него ширина 510, высота 182. Эта область нашего изображения соответствует группе области, в которой написано название группы, статус, показывать какие-то вкладки.То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разбивается на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню, и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Далее откройте в фотошопе изображение, которое вы выбрали для аватара и меню. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить изображение, чтобы оно было видимым, в желаемую область.
Например, у меня размер изображения больше, чем мы выбрали для белого листа. Поэтому передвинул так, чтобы пальмы были немного видны, а наверху не было столько неба.
После добавления изображения снова возьмите инструмент Slice Tool и вырежьте область слева внизу, которую мы оставили для элементов, на желаемое количество частей.Сколько хочешь сделать предметов, столько и будет частей.
Теперь возьмем инструмент для текста и пропишем пункты меню в каждой части.
По нему все готово. Справа наш аватар, слева внизу — элементы навигации. Остальные части изображения не понадобятся.
На этом этапе вы можете в области справа (аватар) добавить логотип компании или красиво написать ее название.
Сохраните созданный образ: Файл — Сохранить для Интернета и устройств или используйте комбинацию клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «Меню» на рабочем столе. В нем выбранные изображения нарезаны на кусочки нужного размера. Самый большой — это аватарка, много мелких идентификаторов — пунктов меню и два ненужных — удалите их из папки.
Теперь вам нужно сделать изображения, соответствующие предметам, скачать на страницу ВКонтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделать альбом закрытым, просмотреть его можно было только — «Редактировать альбом».Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите Аватар — «Загрузить фото». Это одно из изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе у вас должен быть закрытый альбом на странице с изображениями элементов навигации и загружен аватар для группы.
Создание меню с использованием вики-разметки
Перейдем к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Напишу «Меню». Теперь вам нужно добавить изображения, соответствующие элементам. Для этого щелкните значок камеры.
Щелкните одно из недавно добавленных изображений в свой профиль.
После этого он появится на странице редактирования.
Таким образом, добавьте все остальные изображения, чтобы получить желаемое изображение из меню.
Когда все элементы добавлены, нажмите на две стрелки в правом верхнем углу, чтобы перейти в режим Wiki-разметки.
Здесь вы удаляете все ненужные теги, например
И убираете промежутки между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть промежутки между добавленными изображениями. Чтобы их убрать, перед размером картинки напишите nopadding и поставьте «;».После размера картинки и вертикальной ручки вставьте ссылку на страницу, на которую переходит человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какой-то странице ВКонтакте или на стороннем ресурсе в Интернете.
Это будет похоже на код после добавления «nopadding;» и ссылку.
В итоге должно быть так: Название вкладки (МЕНЮ) изменено, пробелы между строками убраны, пробелы между изображениями убраны (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу в группе.
На этом Процесс навигации по группе ВКонтакте завершен. Я так и сделал. Изображение аватара и меню — одно целое.Перейдя во вкладку «Меню», пользователь может выбрать то, что его интересует, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не увидеть, то прикрутите фото, в котором, например, укажите стрелку на наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Новое групповое меню в ВК: как сделать, настроить и как использовать
В социальной сети ВКонтакте появился новый дизайнерский инструмент — меню сообщества.Меню группы ВК поможет выделить самую важную информацию и структурировать контент сообщества. В меню можно добавить до 7 ссылок, за исключением приложений сообщества.
Как работает новый инструмент, как им пользоваться и как правильно настроить, мы расскажем в нашем новом материале.
Авто-продвижение в Инстаграм без блоковРекомендуется : Jesica — приложение для продвижения в Instagram (от создателей Instaplus.me). Установите Jesica на свой телефон или компьютер под управлением Android, и приложению понравится, подпишется и откажется от подписки, как если бы вы делали это сами:
- Нет блоков.Пределы работают так, как если бы вы все это делали вручную.
- Безопасно. Вам не нужно вводить пароль для своей учетной записи.
- Высокая скорость. Вы можете ставить до 1000 лайков и 500 подписок в день.
Попробовать 5 дней бесплатно >>
Реклама
Читайте также: Как зарегистрировать группу ВКонтакте
Как настроить меню сообщества ВКонтакте
Что можно добавить в меню
В меню группы, которое пользователи будут видеть вверху, под основной информацией и над лентой, вы можете добавлять ссылки на статьи, альбомы, продукты, записи и многое другое.Меню отображается на всех платформах — в веб-версии, в мобильной версии и в мобильных приложениях ВКонтакте.
Также в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Публикация ссылок на внешние сайты запрещена.
Каждый пункт меню (ссылку) можно настроить: добавить заголовок и обложку. Имя может содержать до 20 символов. Минимальный размер обложки — 376 × 256 пикселей. Помимо ссылок, в меню отображаются приложения сообщества и магазин, если он подключен в сообществе.
Как настроить
Чтобы добавить групповое меню в ВК, выполните следующие действия по шагам.
Step 1 … Заходим в настройки сообщества: «Настройки — Меню».
Шаг 2 … Щелкните «Новая ссылка».
Шаг 3 … Установить связь по точкам:
- Загрузите обложку (минимальные размеры 376 × 256 пикселей).
- Введите имя (до 20 символов).
- Введите адрес ссылки.
Готово! Таким образом вы можете добавить 7 пунктов в групповое меню.
Как удалить или изменить ссылку в меню
При необходимости вы можете изменить и удалить добавленные ссылки. Для этого перейдите в тот же пункт настроек. Напротив элемента, который вы хотите отредактировать, нажмите «Редактировать».
Откроется панель редактирования элемента. Затем выберите и щелкните нужный элемент, чтобы изменить или удалить его.
Интересно: Как раскрутить группу в ВК самому
Как использовать
Используйте новое меню, чтобы привлечь внимание новых посетителей группы и упростить навигацию по основным разделам и контенту.
Благодаря новому меню сообщества можно сразу рассказать о главном. Например, добавьте ссылку на рекламную акцию или продукт со скидкой, цену и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн-записи. Пункты меню показаны в виде карусели и визуально напоминают большие кнопки: вы интуитивно хотите их нажимать.
Как отключить или убрать меню в группе ВК
Меню в целом хорошее начало, но с одной большой оговоркой.
Вы не можете удалить или отключить меню. И многие люди хотели бы выбирать, использовать инструмент или нет.
Но есть один неочевидный лайфхак: если все приложения, подключенные к сообществу, доступны только админам, меню не отображается.
Размеров меню для Группы ВКонтакте Новый дизайн. Меню для группы ВКонтакте, шаблоны оформления
И сегодня я решил продолжить эту тему и рассказать о том, как создать графическое меню ВКонтакте .Ведь не каждый вебмастер, желающий красиво оформить свою группу, оформляет текстовое меню. Теперь, пожалуй, более актуально графическое меню, поскольку различные изображения воспринимаются гораздо лучше посетителей, нежели текстовые ссылки. Да и с помощью графики можно найти что-нибудь красивое и красочное.
С чего начать?
Ну для начала естественно стоя с подбором подходящей графики или рисовать меню с нуля. Конечно, не каждый может нарисовать меню с нуля.Но проблема решена, как и во всемирной паутине, полной различных графиков, как бесплатных, так и платных, с помощью которых можно составить плановую. На данном этапе я не буду вдаваться в подробности, так как картинки в сети найти несложно, но рисовать я не умею. Сразу начну с того, что у нас уже есть подходящая графика, а что делать дальше непонятно?
После того, как скачали или нарисовали меню, его нужно вырезать. Для чего это? Это необходимо для создания отдельных ссылок, для того или иного изображения.Так как, если наше меню полностью в группе, то больше одной ссылки не работает, либо я чего-то не знаю. Кроме того, наше меню нужно настраивать по размеру, то есть необходимо учитывать, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальные будут либо обрезаться, либо гонять в размерах, которые вы указываете при создании меню в группе, при этом изображение может растягиваться или наоборот сжиматься, что может испортить первоначальную задумку. Также стоит учесть, что, например, для горизонтального меню нам придется перемещаться по ширине 370 пикселей, иначе меню не строится по горизонтали.
Итак, я покажу, например, самые обычные кнопки. Все манипуляции с графикой буду проделывать с помощью фотошопа, так что вам рекомендую его использовать. После того, как с размерами разобрались, осталось меню вырезать. Для этого можно использовать удобный инструмент «Раскрой».
Просто выберите этими инструментами необходимые области, например:
И за исключением веб-устройств.
В появившемся окне мы можем выбрать формат изображения, его качество и многое другое.В этом случае я выберу формат: jpeg и наилучшее качество, а остальное оставлю как есть, и сохранив графическое меню ВКонтакте.
Заходим на страницу нашей группы. И делаем некоторые подготовительные действия: в управлении сообществом подключаем «Материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню ВКонтакте, там все подробно, про это сказано.
После этого нам нужно скачать наши картинки, которые мы получили при нарезке меню.То есть нажмите «Добавить фото».
После загрузки картинок можно переходить к созданию меню. Для этого нажмите «Редактировать» рядом со свежими новостями.
А теперь вы можете добавить код нашего меню. В моем случае это будет выглядеть так:
[] [] []Итак, разберемся подробнее что к чему:
… — Эти теги выравнивают наше меню по центру. Если их убрать, меню визжит к левому краю.фото-48249652_297601976 — Путь к нашей картинке. Путь формируется следующим образом: Номер альбома_номер самой фотографии. Как найти путь к нашему имиджу? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки, и нажимаем на нужное изображение. Тогда в адресной строке мы увидим полный путь к нашему изображению.
130x46px; nopadding; — Параметры изображения: 130x46px; — Ширина и высота нашей картинки (может отличаться от размера самой стены) — для вертикального меню контакта CCC указывать не обязательно; nopadding; — Без пробелов — при использовании этой опции все пробелы (отступы) удаляются, а изображения объединяются в одно.
Вот что я сделал:
Горизонтальное меню ВКонтакте сделано по принципу. Единственное отличие состоит в том, что при написании кода новые пункты меню не нужно переносить в новую строку. И также не забывайте, что при таком расположении картинок мы можем использовать ширину всего 370 пикселей. Я почти не исправил приведенный выше код и получил:
[] [] []
А это выглядит так:
И еще хотелось бы добавить: Бывают ситуации, когда нам нужно вставить картинку в меню, но это не должна быть ссылка.Он должен выполнять роль украшения. Для этого достаточно использовать опцию «NOLINK». Вот наглядный пример: то же горизонтальное меню, только первая кнопка не является активной ссылкой, а представляет собой простую картинку.
[] [] []
Ну в принципе и все. Как видите, графическое меню ВКонтакте несложное, главное его нарисовать. И тогда, используя все знания, полученные в этой статье, вы сможете лучше всего сделать Меню для своей группы ВКонтакте. И еще хочу отметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиваясь абсолютной уникальности.
Теперь любые манипуляции в группах ВКонтакте (меню, навигация, пагинация, новости и т.д.) для этого будут намного проще, достаточно изучить мой Видеокурс по техническим секретам групп ВКонтакте . Вы просили видеоуроки, а я записал целый видеокурс — забирайте !!!
Удачных экспериментов!
Продвижение собственного проекта (сайта) в социальной сети Сейчас это популярно и часто выгодно. Социальная сеть — это самое «рыбное» место, где поток посетителей будет постоянно литься рекой.Таким образом, повысить узнаваемость собственного проекта можно совершенно бесплатно. Самый перспективный метод продвижения в социальных сетях, на мой взгляд, — это добавление групп ВКонтакте с дальнейшим продвижением.
Что нужно для подключения меню
На этапе создания группы ВКонтакте необходимо заранее учесть, как она будет выглядеть как «Прикид», и что именно она будет в ней размещена. В конце концов, все-таки главная цель — собрать в свою группу определенную аудиторию…
Как вы уже догадались, меню ВКонтакте своего рода «вогнутое» — завиток в группу, поэтому оно должно быть красочным и максимально интересным. В будущем удачный график может сыграть вам на руку, умножив вашу популярность и успех. Кто знает, может уже через год вы вспомните про то, как начинали свой путь от дизайна. Вы думаете, это сложно? Всем выделите на создание уникального меню всего пару часов!
Чтобы составить меню из уже созданной группы, бесценна программа Photoshop и вам…. Этот редактор создает уникальные картинки. Берем правый снимок шириной около 380-385 пикселей (по высоте — количество пунктов в графическом меню вашей группы). Затем вам нужно открыть изображение через Photoshop и использовать запланированные пункты меню, которые будут применены к изображению. Немного фантазии при выборе шрифта, его цветовой размер не помешает, но без крайностей … обрезать или не обрезать картинку, если внизу есть пустое место, решать вам. Если картинка содержательная, то сокращать ее нельзя.
Следующим шагом будет разделение всей картинки на несколько маленьких. Другими словами, вам нужно разделить картинку на предполагаемые пункты меню, в которых каждый из них при нажатии на себя будет перенаправлять члена группы на другую страницу и т. Д. Сделать разделение картинки для будущего меню можно с помощью неизменная функция «вырезания» в редакторе изображений Photoshop. Конечно, вы можете воспользоваться готовыми выкройками, хорошо, теперь нет ничего сложного, скачать с них понравившееся и применить.
После «Delece» всех картинок нужно было получить несколько картинок, которые нужно загрузить в альбом ранее созданной группы. Не забудьте ограничить доступ к альбому, чтобы меню случайно не «сломалось». Все бывает … В конце концов, зайдите на страницу редактирования меню (на той же странице!) И без промедления выполните эту рекомендацию.
Итак, заходим в группу и напротив надписи «Свежие новости» нажимаем меню «Редактировать». В появившемся окне требуется код разметки вики.Для графического меню этот код будет следующим:
[], где
nopadding — вставлено так, чтобы в нашем меню были пробелы;
Когда одна такая строка вставлена в окно редактирования разметки Wiki, первый пункт нашего графического меню не замедлится, а будет только первым! Чтобы выполнить полную процедуру добавления всех пунктов графического меню нашей группы ВКонтакте, вам нужно будет вставить указанный выше код столько раз, сколько изображений мы получили изначально.Соответственно, каждый раз ссылка на фото (наше изображение) будет отличаться и путь также будет отличаться от предыдущего.
После завершения всего процесса вставки и редактирования соответствующих кодов разметки вики, подтверждаем наши изменения кнопки «Сохранить» и, естественно, смотрим на вновь созданный шедевр — графическое меню группы ВКонтакте.
Примеры оформления популярных групп ВКонтакте
Примеры оформления групп ВКонтакте можно приводить часами.Например, для любителей животных это будет такой:
, а для любителей популярных онлайн-игр CS это будет так:
Также есть популярные группы всевозможных смесей или крутые комиксы-убийцы. Одним словом каждый!
Краткая информация о вики-разметке
Как вы уже знаете, Wiki Marking Vkontakte, о которой я писал чуть ранее () Это некая система редактирования страниц в группах, которая поддерживается описаниями новостей.Маркировка позволяет участвовать в группах, коллективно создавать бесчисленные страницы, содержащие перекрестные ссылки. В группах вы можете создавать мини-энциклопедии и даже целые библиотеки, а также обмениваться разнообразными ссылками на фото и видео.
Если вы действительно хотели овладеть наукой создания многофункциональных и красочных групп в контакте, то присоединяйтесь к группе: http://wiki.vkontakte.ru/ где «тонны» содержат полезную информацию … Кроме того, отличные Совет: будет установлено приложение http: // vkontakte.ru / app1755280 где есть отличные видеоуроки по разметке Wiki.
Создание «живого», отличающееся оригинальностью графического меню.
Цель создателя команды в соц. Сети для привлечения большего количества посетителей. Важно, чтобы гость хотел присоединиться, подписаться, прочитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания — следующие шаги Гость. Вот почему интерфейс играет большую роль.
Факторы Вылетает гостем:
- аватар;
- описание;
- имя;
- красивое и практичное меню;
- красочность;
- содержания.
Создайте практичное меню, которое не только легко побуждает к действию. Но сначала я должен понять, что это должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель может легко перемещаться по нему и быстро получать ответы на свои вопросы.Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продаж;
- увеличить посещаемость;
- увеличить активных постеров.
Для продаж навигация в группе заменяет витрину в магазине.
Здесь должны быть самые важные кнопки:
- каталог; Стоимость
- ;
- доставка;
- рекламных предложений;
- отзывов.
Чтобы увеличить посещаемость, основное внимание уделяется содержанию и особенностям сайта или блога.
Примерные кнопки установки опций:
видео: публичное меню
Работаем с фотошопом
Перед тем, как продолжить, необходимо визуально представить дизайн или общий вид, а также его составные части. Специальных знаний не требуется, достаточно выполнить действия инструкции.
Алгоритм действий:
Это делается с помощью инструмента «Прямоугольная область»:
Работа с графикой:
Должно получиться примерно так:
Сохраните прямоугольник, расположенный справа от отдельной картинки, установив размер 200×500 пикселей.Это готовый аватар, загружаемый через кнопку «Загрузить фото» в группе ВК.
Вторую картинку нужно еще поделить на количество предметов. Это сделано для того, чтобы каждой кнопке присвоить ссылку.
Для начала сделаем маркировку:
Создать фрагменты:
Сохранение изображений:
Техническая часть
Готовые образы необходимо передать в группу. Выполнив приведенные ниже шаги с этой задачей, можно легко справиться.
Важно! Заполнение меню отличается от обычно загружаемых фотографий или картинок.
Все в заказе:
Теперь самое главное, чтобы все было сделано для всего. Добавить функциональность меню. Отдельной картинкой обязательно должна быть присвоена «ваша» ссылка.
- найдите нужную запись;
- щелкните по нему левой кнопкой мыши;
- скопируйте URL-адрес в адресную строку.
- перейти к источнику, куда нужно переслать посетителя;
- скопируйте нужный адрес.
Сохраните изменения на соответствующей кнопке внизу окна.
Внимание! Изменения могут отображаться не сразу. Рекомендуется зайти в свой основной профиль, а потом снова зайти в группу.
Как создать меню в группе вкакте вики-разметка
Wika-разметка — это особый язык, используемый для оформления веб-страниц в группах социальных сетей.
Этот инструмент позволяет создавать:
- эффекты;
- необычное меню;
- знаков;
- элементов навигации;
- формат текста.
Короче такая разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора абонентов.
Этот интуитивно понятный дизайн заставляет посетителя остаться, нажав на кнопку. То есть затягивает и побуждает к действию — а это именно то, что вам нужно.
Визуально такая система очень похожа на HTML-верстку. Но для этого не нужны длительные тренировки и особый склад ума.
Видео: Меню с поиском по заголовкам
Нюансы создания
Собственно то, что было сделано выше (разделение и загрузка картинки), уже элементы разметки.В этом преимущество этого инструмента. Автоматическое преобразование в теги, с простой загрузкой картинок.
Тем не менее, важно знать отдельные теги, чтобы сделать их еще более функциональными и красивыми. Например, при заливке нами отдельных частей изображения между ними могут образоваться белые полосы. Вы можете удалить их, просто добавив тег NOBORDER.
Как это: []
Основные теги представлены в таблице ниже:
Фото: Метки, используемые для маркировки
Работа с картинками
Где Опции заменены на:
- без бордера. — Удаление рамки вокруг изображения;
- nopadding — удаление пробелов между изображениями;
- простая. — Вставить ссылки на картинку. Оформляется в виде текста, без графики;
- НОЛИНК. — Удаление ссылки на картинку;
- ящик. — открытие изображения в окне;
- NNNXYYYPX или NNNPX — указывает размер фотографии в пикселях.
Создание таблицы
Вне зависимости от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдете.В противном случае можно просто вставить текст в поле новости и не форматировать его, тратя столько времени.
Таблица создается с использованием специального набора символов, каждый из которых отвечает за определенную часть таблицы:
- {| Таблица запускает таблицу, без нее быть не может. Он всегда используется;
- | + Отвечает за расположение названия таблицы в центре. Ставится после начала старта таблицы. Используется по желанию;
- | обозначает начало новой строки и ячеек;
- | Символ, делающий ячейку прозрачной;
- ! Создает ячейку темного цвета.При его отсутствии необходимо применить предыдущий знак;
- |} означает конец таблицы. Однако необязательный символ используется для предотвращения возникновения ошибки.
При заполнении таблицы содержимое каждой ячейки должно быть указано после знака |, а при разделении ячеек необходимо продублировать типы строки следующим образом: || или же!!.
Особенности маркировки
Есть много неподдерживаемых правил, это доставляет немало хлопот начинающим программистам.Как правило, на практике все известно. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Во избежание серьезных ошибок следует ознакомиться с основной:
- необходимо быть внимательным, при изменении размера картинки — если он будет меньше 131 пикселя, его качество значительно ухудшится;
- ширина картинки не должна превышать 610 пикселей;
- на одной Wiki-странице запрещено размещать более 17 незакрытых тегов;
- при изменении ширины картинки ее высота изменяется автоматически и пропорционально;
- список внутри таблицы должен быть создан с использованием тега
; - в одной строке маркировки должно быть не более 8 пунктов списка.
Чтобы создать красивую и функциональную навигацию, необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, с которыми новичок может долго и долго путаться.
Важно! Проверьте закрытие всех тегов. Сохраните последовательность.
Главный помощник в этом случае — внимательность и четкое следование инструкциям. На помощь вам всегда может прийти официальная страница ВКонтакте, которая называется вики-разметкой.
Многих интересует, как сделать меню в группе «в контакте». Уже существует большое количество красиво оформленных сообществ, которым вы хотите взять пример. Это можно сделать за несколько часов. Главное, разработать стильный дизайн, а в остальном — технологии.
Что для этого нужно?
Как «в контакте» в группе сделать меню? В «Фотошопе» нужно создать две картинки, которые раньше были одни. Первый для аватара, второй — само меню, это изображение должно быть немыслимым из нескольких частей.«В контакте» на странице, предназначенной для меню, нужно вставить код со ссылками на части изображения и разделы. А при необходимости открытого типа сделайте третью картинку, которая закрепится в топе сообщества.
Для создания красивого меню вам потребуются навыки «фотошопа». Тем, кто плохо рисует, рекомендуется выбирать хорошие картины. Для ценителей данной программы инструкция указана ниже. Процесс разбит на несколько этапов.
Первый этап
Как сделать меню в группе «Контакт»? Для начала нужно создать новый документ с размерами 700 на 800 пикселей.Следите за тем, чтобы фон был белым. На верхнем слое необходимо вырезать два окна с 200 по 710 — для аватара и с 382 по 442 — меню. Вы можете сделать это, выбрав прямоугольник или команду, которая вызывается клавишей «Del».
Высоту в зависимости от фантазии можно регулировать по своему вкусу, а вот ширину лучше оставить такой же. Под нижним слоем необходимо разместить иллюстрацию. Ориентируясь на одну из сторон, прямоугольники необходимо совместить.
В нужных зонах изображения с помощью элементов «Фотошоп» необходимо разместить надписи и кнопки.
Вывернувшийся вправо прямоугольник (размером от 200 до 710) можно скопировать и выгрузить в отдельный файл. Это готовый аватар для группы. И здесь левая часть рисунка нуждается в дополнительной обрезке.
Количество пунктов в меню допускается из двух частей. Но, может быть, три или четыре. Мы рассмотрим пример для двоих.
Высота каждого нарезанного элемента должна быть не менее 50 пикселей.
Как нарезать картинку для меню?
Для этого откройте изображение в отдельном файле.Понадобится инструмент «Режущий». Он расположен на панели программы в виде ножа.
Щелкните изображение правой кнопкой мыши и выберите «разделенный фрагмент» из выпадающего списка.
Откроется окно, в котором нужно указать параметры резки. Рекомендуется поставить галочку возле надписи «разбить по горизонтали на» и выбрать количество одинаковых фрагментов.
После действий, произведенных на экране, появится сетка, которая разделяет картинку на участки.
Вырезанные файлы будут пронумерованы.
Вторая фаза
Это урок, как сделать меню группы «в контакте». Все нарезанные картинки необходимо загрузить в групповой альбом.
Перейдет на страницу «Свежие новости». В ближайшее время с ним будут проводиться работы.
Желательно выбрать в редакторе справа режим Wiki-разметки и вставить сюда следующий код:
Каждое изображение Меню будет занимать отдельную строку, построенную по принципу схемы выше.Рекомендуется заранее создать эти записи в блокноте и только после этого выгружать их в нужное поле «в контакте». Так будет намного проще и система не заставит его удалить.
В итоге что-то похожее на:
Как получить номер образа?
Для этого щелкните правой кнопкой мыши по картинке. После того, как он откроется в новом окне, его код появится в адресной строке браузера. Его нужно скопировать вместе со словом «фото».
Когда все изменения сохранены, вы можете проверить работу меню.Группа по соответствующей ссылке раскрывает долгожданный снимок.
Чтобы совместить с ним аватарку, нужно немного поэкспериментировать с описанием. Примерно по указанным размерам должно быть 12 строк.
Это один из вариантов, как сделать меню в группе «В контакте». Их двое, их двое. Другой путь открыт. Их можно комбинировать.
Как сделать открытое меню?
В новом окне необходимо щелкнуть правой кнопкой мыши созданное меню и щелкнуть ссылку «Редактирование».Во вкладке «Вернуться на страницу» вы можете получить ссылку на меню в строке браузера. Его надо скопировать.
После в группе нужно сделать обычный пост. Вам понадобится еще одна тематическая картинка с надписью «Меню». Для этого вам необходимо загрузить фото. Сообщение будет играть роль открытого меню вверху страницы. Вам нужно вставить получившуюся ссылку на сообщение, которое нужно сразу удалить после появления страницы ниже. Пост не должен содержать лишних ссылок, это будет некрасиво.
Как сделать меню в группе «Контакты»? Теперь вам нужно щелкнуть правой кнопкой мыши по дате новости. Он должен открыться в новом окне. Там вы можете увидеть новую надпись «Fasten». Просто нужно.
После в группе можно полюбоваться красивым меню. Чтобы совместить картинки, необходимо работать с их размером.
Вот и все. Создать меню в контакте не так уж и сложно. Если действовать по инструкции, которая описана выше, справится каждый.
Группы ВКонтакте — это дополнительная возможность Не только заработать в Интернете, но и продвигать собственный бизнес.От чего зависит успех группы? От того, насколько активно вы будете заниматься его продвижением, а также насколько правильно он будет оформлен.
При создании группы ВКонтакте необходимо сделать следующее:
- Составьте описание группы.
- Подберите оптимальный аватар.
- Добавьте интересный контент.
- Придумайте эффективное имя.
- Создайте меню для группы.
Если почти все эти пункты понятны сразу после их прочтения, то создание меню для группы ВКонтакте часто сопровождается массой вопросов.Как создать меню для группы ВКонтакте? Для этого мы составили подробную инструкцию, благодаря которой вы легко сможете составить интересное и красивое меню.
Инструкция по созданию меню для группы ВКонтакте
Настройка.
Для начала вам нужно будет зайти в настройки группы и включить материалы:
Лучше поставить ограниченный, т.к. с открытыми материалами каждый пользователь сможет создавать их в своем сообществе.
2. Новое поле в группе.
После настройки в вашей группе должно появиться новое поле «Свежие новости»:
Чтобы изменить содержимое этой формы, вам нужно будет нажать кнопку «Редактировать», после чего появится новая форма, в которую вы можете вставлять различные файлы, включая меню для группы:
Теперь вам нужно создать или загрузить меню для своей группы.
3. Создание меню для группы ВКонтакте.
В качестве примера воспользуемся программой Photoshop. и создайте новое меню. После открытия графического редактора создайте новый файл и установите примерные размеры 700 на 1050. После этого добавьте фоновый рисунок и нарисуйте кнопки меню с надписями:
4. Разделение картинок по частям.
Для того, чтобы разделить элементы Рисунки были медными, нам понадобится «режущий» инструмент:
С помощью этого инструмента выберите область вокруг каждой кнопки:
Теперь выберите в меню специальное меню сохранения:
В этом примере мы разделили изображение на 5 частей, так что теперь у нас есть 5 отдельных изображений, которые необходимо собрать в одно изображение.
5. Вставить картинки.
Теперь вернемся в Полевой редактор «Свежие новости» и добавим туда картинки:
После выбора файлов меню должен появиться следующий код:
6. Настройка кода.
Простых вставок изображений недостаточно для начала работы, необходимо указать некоторые параметры. Для начала добавим тег «NOPADDING», чтобы убрать разделение между отдельными частями нашего меню:
А теперь самое главное, укажите ссылку на страницу, после горизонтального штриха в каждой строке, вот пример:
Как видите, в этом примере мы указали различные ссылки для выхода из меню.Осталось изменить название ссылки, по которой открывается меню и вы можете проверить, что мы сделали:
Как видите, ничего сложного в создании меню для группы ВКонтакте нет. Если у вас нет фотошопа. или вы не умеете рисовать (как я), то скачивайте готовое меню в интернете, выбор достаточно широк.
Дизайн группового меню, полезные советы.
Качественный дизайн любой страницы в Интернете повышает к ней интерес.После изменения дизайна сообщества вы сразу заметите улучшение статистики. Составить меню в группе ВКонтакте несложно, и если вы решили им воспользоваться, примите во внимание полезные рекомендации:
- После создания вики-разметки (кода меню) сохраните ее в текстовом файле .. Вдруг что-то пойдет не так, у вас появится возможность восстановить меню.
- В Интернете легко найти шаблон группового меню ВКонтакте. Это пригодится всем, кто не умеет работать с фотошопом и другими графическими редакторами.
- Также для облегчения работы кнопки меню для группы ВКонтакте можно скачать в Интернете и просто установить их на любой фон.
- Не делайте слишком маленькие снимки для меню, лучше наоборот использовать огромный формат, иначе качество теряется.
- Ширину меню лучше не делать больше 610 пикселей, иначе оно может некорректно отображаться на странице.
- Для работы с Wiki-разметкой существуют специальные редакторы, но их надо уметь разбираться отдельно, они созданы для профессионалов.
- Не спешите заканчивать работу в графическом редакторе, пробуйте разные цветовые гаммы, шрифты, фон и так далее.
- Меню в группе ВК выглядит лучше, если совместить его с аватаркой. Для этого нужно настроить размер рисунка.
Новое меню в группе ВКонтакте, профессионалы создают за считанные минуты. Новичкам не всегда удается все сделать качественно. Что упало не добавить, может наоборот напугать подписчиков.Поэтому лучше обратиться к профессионалам или в спецслужбы, это не так уж и дорого.
Красивое групповое меню за 100 рублей
Создано много разных конструкторов, чтобы сделать групповое меню ВКонтакте онлайн. Тарифы везде различаются, как и доступные функции. Сравнивая услуги, можно с уверенностью сказать, что Menumake — лучший вариант. Даже новичку на создание меню потребуется не более 5 минут, и система автоматически добавит его в нужную группу.Как все это происходит?
- Заходим на сайт, авторизованный через ВКонтакте. Открывает полный список групп, в которых вы являетесь администратором. Выберите желаемое сообщество и нажмите «Создать меню»:
- Откроется редактор, кнопка Select Pattern находится в центре. Нажимаем на него и выбираем готовый шаблон меню ВКонтакте, отличный выбор:
- После этого добавляются пункты меню. Здесь все просто, вы указываете текст меню и напротив добавляете ссылку, куда пользователь будет отправлен при нажатии:
- Под настройкой пунктов есть дополнительные опции.Вы можете выбрать другой фон, изменить шрифт, цвет, его расположение и так далее:
- Предварительный просмотр сгенерированного меню справа. Устанавливайте параметры, пока не получите желаемый результат, а затем нажмите кнопку «Загрузить меню»:
- Перед началом загрузки откроется окно, в котором клиенты напоминают, что за эту услугу нужно заплатить 100 рублей. Включает в себя добавление альбома, размещение графического меню в группе ВКонтакте и его код:
Оплата на этом сайте может быть произведена с помощью банковской карты или через PayPal.Также администрация готова принимать другие электронные деньги через систему Яндекс.Касс. Всего за 100 рублей у вас будет меню группы ВКонтакте, а новый дизайн обязательно поможет в развитии сайта.
Где заказать меню для группы ВКонтакте?
Данный сервис работает по особому алгоритму. Что делать, если у пользователя есть определенные требования и он хочет добавить что-то оригинальное? В этом случае лучше обратиться к дизайнерам и профессионалам. Найти их несложно, для этого также созданы специальные сайты:
Wiki-разметка и фотографии для скачивания в отдельном альбоме.
Ошибки при создании группового меню ВКонтакте
Неопытные пользователи часто пытаются сэкономить и все делают своими руками. Без определенных навыков (хотя бы умения работать с графическими редакторами) оказывается, что упало. Некоторые меню в группах ВК вызывают смех, а все потому, что такие ошибки разрешены:
Ошибка 1.
Чаще всего не качественные меню, когда его разработчик пытался сделать что-то необычное и креативное. Графический редактор позволяет добавлять кучу разных узоров, кнопки нестандартные и так далее.Все это дополнительная нагрузка, меню должно быть, в первую очередь, удобным, поэтому лучше сделать его простым и стильным.
Ошибка 2.
Иногда основное внимание уделяется фоновому изображению, так как оно занимает большую часть меню. Кнопки должны быть огромными, полностью разделяющими основную картинку на несколько частей. Дело в том, что почти 50% социального трафика уходит в сеть с мобильных устройств. Щелкать мышкой по мелким предметам легко, а на маленьком экране просто невозможно.
Ошибка 3.
Для того, чтобы заинтересовать посетителя и заставить его перейти хотя бы в один пункт меню ВКонтакте, некоторые добавляют 10 и более кнопок. Такая навигация никому не нужна, она наоборот вводит пользователя в заблуждение. Лучше выбрать 3-5 основных пунктов, не представляя огромный каталог.
Ошибка 4.
В меню часто ставят ссылки на сторонние сайты, и это раздражает пользователей. Они не хотят покидать ВКонтакте, поэтому лучше, чтобы элементы отправляли их на внутренние страницы социальной сети.Если вам нужно представить каталог или что-то еще, лучше создайте обсуждение и поставьте ссылку на сайт.
Ошибка 5.
Пункты меню должны быть продуманы и ориентированы на пользователей. Например, в группе интернет-магазина есть смысл добавить точки доставки, каталог, контакты. В информационных группах — правила, прайс на рекламу, ссылки на обсуждения. Помните, что каждый элемент должен приводить посетителя к целевому действию (заказ, обращение и т. Д.).
Новички постоянно допускают однотипные ошибки, это мешает групповому меню ВКонтакте и снижает его эффективность.Если меню бесполезно, то в чем его смысл? Он должен быть полезен как администратору (который отправляет людей на нужные страницы), так и посетителю, ищущему необходимую информацию).
Разработать групповое меню бесплатно своими руками вполне реально, тем более что теперь у вас есть подробная инструкция. Однако лучше довериться профессионалам и потратить небольшую сумму. Дизайн сообществ влияет на их развитие, и теперь ВК обновил и добавил изображения вверху, которые тоже нужно использовать для красивого внешнего вида.
Как сделать вики страницу Вконтакте для группы
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как сесть в голову подписчикам и полюбить их бренд».
Wika markup — это инструмент форматирования текста в Публикациях ВКонтакте.
Этот инструмент расширяет форматирование текста. Он позволяет создавать меню навигации с кнопками, играми, учебником в группе или паблике. Указанные таким образом страницы привлекают внимание, структурируют информацию и делают ее удобной для пользователя.Вместо солидного информационного полотна вы получаете полноценный материал с графическими элементами: таблицы, видео, изображения.
Подробнее о Вика-разметке ВКонтакте
Что еще можно делать с этим контентом:
Язык Wiki позволяет осуществлять удобную графическую навигацию по посетителям группы. Также с его помощью мы разрабатываем обычные квесты. Например, «вывод».
Как сделать разметку вики
Есть приложения для быстрого и простого оформления страниц.В перечень этих услуг входят:
В первом случае вы заходите в программу и постепенно следуете ее инструкциям.
В двух других вам нужно выбрать сообщество, с которым вы будете работать, в скобках рядом с его названием нажмите «New», введите заголовок и перейдите в редактор.
Как самому создать публикацию
Для начала нужно открыть материалы в группе. Для этого заходим в управление, выбираем «Разделы» и подключаем этот пункт. Затем вернитесь в сообщество.Вам понадобится идентификатор страницы. Это цифры в адресной строке после слова Club.
Далее воспользуйтесь ссылкой http://vk.com/pages? Oid = — ******* & p = my. Замените на нем адрес сообщества. Вместо звездочек вставьте свой ID, а название замените на название раздела. Обратите внимание, что он не будет изменен. Можно писать по-русски, с пробелами и цифрами.
Нажмите «Заполнить содержимое», откроется редактор. Теперь вам понадобится адрес. На этот раз важно скопировать его первую часть, в «Акт»… ».
Обязательно сохраните в отдельный документ. Поскольку страница еще не исправлена, вы ее потеряете.
Переключитесь в режим разметки, нажав значок справа. У него больше функций, и он работает без ошибок. Здесь нет ничего сложного. Сделайте субтитры, абзацы, разместите фото как хотите. Для этого вы можете использовать панель инструментов или теги:
- — жирный шрифт.
- — курсив.
- — подчеркивание.
- — Ссылка.
Проверить артикул. Внизу есть кнопка предварительного просмотра, с ее помощью вы увидите недостатки.
Затем сделайте публикацию видимой для подписчиков. Для этого ссылку, которую вы скопировали ранее, оставьте на стене сообщества, нажмите на три точки справа и выберите «Закрепить».
Если хотите прикрепить большую картинку К заметке снова откройте настройки, нажмите на камеру и поставьте соответствующую иллюстрацию.
Меню
Разберем самый простой вид графической навигации. Вам понадобится разрезанное на несколько частей изображение или готовые иконки.
Чтобы изменить фото на предметах, воспользуйтесь услугой IMGONLINE. Скачайте их и загрузите в редактор. Не забываем нажимать. Если вы хотите объединить их так, чтобы между ними не было границ, введите каждое nopadding. После этого добавьте ссылку на раздел, на который ведет кнопка.
Сохраните результаты и прикрепите их к стене сообщества (от имени группы), закрепите в настройках.Выберите картинку. Меню также оформлено в приложениях для разметки вики.
Таблицы
На вики-страницах они создаются с использованием различных кодов. Их можно сделать самостоятельно или найти готовый шаблон. Каждая матрица открывается символами «(|», а закрывает «|)».
Прочие знаки:
- | — — Начало новой строки. Ставить после (|.
- | — Простая клетка.
- ! — Ячейка с выделенным, центрированным текстом.
- | + — заголовок в центре.
Также в конструкции часто используются метки (всегда прописываются после первого знака):
- NOBORDER — Отсутствие видимых рамок.
- Номаргин — увеличивает стол до ширины материала.
- Nopadding — Уменьшает отступы в ячейках.
- Fixed — исправляет ширину.
Пример.
Коды разметки Wika
Так заголовки, отступы, списки, разделительная линия и подпись на вики-языке выглядят так и в первой версии.
Такие публикации — необычный и сложный инструмент для новичков. Бывает, что все делаешь правильно, но ничего не происходит.Чтобы избежать ошибок, соблюдайте три правила:
- Не оформлять контент в визуальном редакторе. Из-за перехода в этот режим сбиваются настройки: пропадают теги, сбивается размер картинок.
- e Добавьте к названию ненужные знаки: «+», «_». Они подвергаются перекодированию, в результате чего меню может сломаться.
- Сократите длинные ссылки с помощью этой службы. Домен первого уровня должен состоять не более чем из 6 символов.
Вика разметка — это непростой, но действенный метод продвижения и развития сообщества ВКонтакте.Чтобы упростить работу с инструментом, используйте приложения. В некоторых из них до публикации буквально несколько шагов. На сайте ВКонтакте представлен трехмерный учебник, в котором обсуждаются все вопросы, связанные с языком Wiki.
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея.Вы должны понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Public — Это что-то сравните в блоге. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества. Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут размещать сообщения в ленте от своего имени.Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public». Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным.Ведь в любой момент формат можно изменить. Однако учтите, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, который происходит буквально пару недель назад и создам сообщество игроков с различными материалами по этой игре.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: Включены видео, аудиозаписи, обсуждения и ряд возможностей, которые мне пригодятся в дальнейшей работе При сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые разработчики ставят игру. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступать к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Что это за шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать регистрацию в едином стиле для меню аватарок и картинок. В этом случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет настроить картинки, выдавливание несоответствий до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я иду в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на подборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил вот такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда активирован правый режим, эта кнопка становится серой.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
. И к уже вложенному параметру «NOBORDER» я заканчиваю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому прописывают дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и пазл в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный элемент и узнают, как добавить его на свою вики-страницу.
Каждый пользователь сервиса ВКонтакте знает о возможности создания в своей учетной записи аккаунта. Однако не все могут предположить, что можно легко перейти от группы к созданию собственного сайта. Для реализации такой возможности необходимо:
- Теоретические представления о вики-разметке.
- Возможность практического применения.
Вики-разметка — это специальный язык программирования, предназначенный для оформления информации в группе. С его помощью вы можете:
- создавать таблицы;
- формат форматирования текста;
- создавать теги, теги;
- производить дополнительное структурирование элементов в группе;
- Привлекательно оформить группу в личном кабинете в социальной сети В контакте с.
Групповое оформление с помощью вики-разметки
Вики-разметка имеет:
- сходство с профессиональным языком программирования;
- Преимущество перед языком hTML В виде более простого понимания и отсутствия необходимости изучать окружающую информацию.
Дизайн группы подразумевает создание уникального меню , которое может быть как текстовым, так и графическим . Так же необходимо убедиться при переходе через кнопки меню на соответствующие страницы.
Принципы дизайна заключены в создании таблицы , которая является базовым элементом в меню, текстовые и графические вставки.
Как сделать меню для группы в контакте с вики-разметкой
Номер в группе соответствует номеру сообщества.
Работа с изображениями
Рассматриваемая услуга хорошо подходит для регистрации с использованием изображений в виде фотографий и картинок .
- Вставить картинку в группу предоставляется только в том случае, если она есть в альбоме на сайте;
- Необходимо скопировать адрес изображения в фотоальбом аккаунта;
- Для создания адресов вики добавьте двойные квадратные скобки к обычному адресу.
Создание таблиц с использованием вики-разметки
Таблица создается с использованием определенного набора символов , расположенных в специальной последовательности.Таблица может быть заполнена любым содержанием.
- Домашний стол {| ;
- Название таблицы | + ;
- Новая линия | — ;
- Новая прозрачная кювета | ;
- New Dark Cell ! ;
- Конец таблицы |}.
Таблица, созданная с помощью вики-разметки, может включать в себя несколько строк и столбцов, вложенные таблицы, вставлять графические элементы в ячейки.
Оформление ссылок с вики-разметкой
Как сделать графическое меню в группе?
Способ оформления графического меню в группе зависит от тематической направленности и необходимости функционирования некоторых разделов.
Меню можно оформить в:
- текстовом стиле;
- графический стиль.
Текстовое меню обычно идеально подходит для серьезных тем, бизнеса, IT-технологий. Графическое меню больше похоже на развлекательную тематику.
Принцип оформления обоих стилей меню — табличный. Отличие только в том, что в графическом стиле необходимо добавлять в таблицу заранее выбранные элементы изображения.
Шаблоны разметки для меню группы (картинки, теги, таблицы, спойлеры)
Для удобства оформления страницы есть специальные шаблоны с уже вставленными тегами. Нужно просто сделать выбор и правильно использовать их по прямому назначению.
Особенности и секреты вики-разметки
Для того, чтобы сформировать группу группы в аккаунте, должны быть выполнены правила и требования:
- Нужна группа для подключения к услуге «Новости» .Подключение происходит путем наложения «галочки» перед разделом «Новости» в функционале «Настройки»;
- Изображение Страница вставляется в вики только тогда, когда изображение размещено в основной учетной записи учетной записи в выделенном альбоме;
- На одной странице Вика не может быть размещено более семнадцати открытых тегов и незакрытых тегов;
- В одной фрезерной линии может содержаться до восьми элементов списка ;
- Ширина вставляемого изображения не может превышать 610 пикселей;
- При редактировании значений изображения Все пропорции изображений изменяются пропорционально их соотношениям значений.
Приложения в контакте для вики-разметки
Для простоты понимания вики-разметки были созданы специальные приложения разнонаправленного значения:
- Приложения, являющиеся руководством для изучения вики-разметки. Интерактивный FAQ beta Приложение предоставляет готовую разметку страниц. И в учебных целях предлагает восстановить его кодировку;
- Приложения, не требующие абсолютно никаких знаний, при этом их самостоятельно выполняет пользователь.К такому типу относится Wiki-редактор . Для оформления группы достаточно разобраться с визуальным редактором.
Думаю, каждый, кто активно пользуется социальной сетью ВКонтакте, уже видел красиво оформленные группы и паблики. Многие из них имеют в дополнение к меню также множество стилизованных вложенных страниц, каталогов и т. Д., Что по сути создает небольшой сайт прямо внутри социалистического.
Вот несколько примеров, чтобы все понять, что это такое.
Такие группы позволяют выделиться среди наших конкурентов и привлечь больше пользователей. Особенно, если контент интересен 🙂
В рамках этой статьи мы расскажем, как это все делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по оформлению групп.
Самый первый этап нашей работы — это идея. Вы должны понимать, что мы хотим сказать и кому.В контакте существует несколько форматов сообщества и стоит задуматься над поставленными задачами. Хотя в будущем группа может быть переведена в публичный формат и наоборот.
Объясняю на пальцах. Public — Это что-то сравните в блоге. График. Другими словами, мы рассказываем нашим подписчикам о некоторых вещах, и они не смогут написать на стене нашего сообщества. Максимум — комментарий.
Группа Позволяет создать более открытое для разговора и обсуждений сообщество, где люди смогут размещать сообщения в ленте от своего имени.Вы также можете добавлять друзей из своего списка. Публично такой возможности нет. Кроме того, в группе немного больше возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно говорить так: если нам нужно создать сообщество для магазина, я бы взял формат «Public». Если мы говорим, например, о любителях рыбалки, лучше брать «группу». Хотя каждый волен действовать так, как считает нужным.Ведь в любой момент формат можно изменить. Однако учтите, что ВКонтакте вводит ограничение на повторное изменение формата сообщества и после первого раза нужно будет подождать несколько дней, пока вы не сможете вернуть его обратно в случае необходимости. Поэтому лучше проверить функциональность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру MAD MAX за отправную точку на основе одноименного фильма, который происходит буквально пару недель назад и создам сообщество игроков с различными материалами по этой игре.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «групповым», так как необходимо создать естественный приток аудитории и максимально расширить общение внутри сообщества. Сразу уточняю, что я бы использовал универсальную технику, которую можно использовать как в групповом формате, так и в паблике. Работает везде.
Довольного моря, начинаем воплощать идею жизни!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню учетной записи ВКонтакте и нажмите синюю кнопку вверху «Создать сообщество».
Должно появиться это окно, в котором мы вводим название нашей группы и выбираем формат.
Представление необходимой информации перед нами открывает панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил некоторые параметры: включенное видео, аудиозаписи, обсуждение и другие возможности, которые мне пригодятся в дальнейшей работе при сборе контента. Все это может быть изменено в будущем без каких-либо ограничений.Еще прописал адрес своего сайта. Если у вас нет сайта или его тематика не соответствует формату сообщества (они о разных вещах и не связаны между собой), то эту строку можно оставить пустой.
Ставлю возрастные ограничения в данном случае от 18, по аналогии с теми, которые разработчики ставят игру. Хотя я практически не сомневаюсь, что дети играют.
Все. Группа создана!
Теперь можно приступать к разложению.
Регистрация группы ВКонтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые фото фотошопа (это Adobe Photoshop).
Шаблон разметки
Что это за шаблон от себя и что это вообще такое? Шаблон представляет собой нечто вроде пустого. В данном случае в формате * .psd мы отметили области для меню и группы аватарок.
Как видно на втором примере в начале статьи, мы можем сделать дизайн в едином стиле для аватарок и картинок меню. В этом случае он визуально разрезается на 2 части. Таким образом, шаблон позволяет сформировать изображение, чтобы исключить смещение графики и максимально приблизить изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что на обеих частях снимка есть полоса с видом на жилую зону.Без использования шаблона с первого раза это практически нереально. Надо будет настроить картинки, выдавливание несоответствий до 1px. А при использовании шаблона мы просто добавляем в него графики как часть разметки и сразу получаем желаемый результат.
Хочу отметить, что этот шаблон рассчитан на 1 строку по пояснению. На скриншоте примера телефоны. Если появится вторая строка, вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока приступим непосредственно к графическому оформлению вашей новой группы. Здесь я выбираю путь наименьшего сопротивления и, чтобы найти части дизайна, я иду в Google картинки. Вы можете использовать Яндекс. Кому что еще нравится.
У меня нет дизайнерского образования, поэтому подробно останавливаться на подборе шрифтов и других мелочах мы не будем. Немного сложив в фотошопе, я получил вот такой результат.
На левом фрагменте (там, где надпись «Меню») тоже можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем в Photoshop SHIFT + Ctrl + Alt + S разрушающие горячие клавиши и сохраняем наши фрагменты в папку на жестком диске.
Первый этап работы с графикой завершен. Вернуться к контакту.
Установка аватара и меню для группы
Кликните мышкой по двум типам на месте авы нашей группы и загрузите туда наше изображение. Вот эти ребята, у них еще написано «Загрузить фото».
Добавьте изображение.Указываем поля и выбираем эскиз. Здесь все просто и проблем возникнуть не должно.
Как видим, нужно знать идентификатор сообщества. Узнать можно очень просто. Находим в вашей группе меню (сразу под аватаркой) и открываем «статистику сообщества». При этом в адресной строке появится что-то похожее в адресной строке (цифры будут другими).
Эти числа после «? Gid =» — это ID желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае я вожу «Меню».
Стоит отметить, что страница будет создана только в том случае, если в следующей вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям есть только у администратора группы и назначенных им людей. Случайный прохожий не сможет так легко это принять и изменить настройки на группу, администратор которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то же окно, в котором мы позже сделаем вики-разметку и создадим внутреннее меню для вашей группы. Пока нам достаточно что-то здесь написать. После этого нажимаем синюю кнопку «Сохранить страницу» и вверху нажимаем на ссылку обратно на страницу.
Написал «Меню» и моя страничка после сохранения стала выглядеть вот так.
Пока дизайна нет, но теперь нам нужна только ссылка на эту страницу.Берем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленте.
Здесь вы создаете сообщение следующего содержания: вставляете изображение и ссылку на страницу меню для группы.
Щелкните «Отправить». После этого нажмите на время отправки сообщения и выберите там среди всех опций пункт «Безопасность». Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа получила аватарку и ссылку для перехода в раздел меню.
Wiki-разметка меню группы ВКонтакте
Теперь займемся непосредственно самим меню. Снова заходим в Photoshop и создаем дизайн для нашего меню. При разработке интерфейса нужно помнить о людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов и, тем более, нужно постараться сделать все максимально понятным. Чтобы не пришлось гадать, как здесь все устроено и куда нажимать… и просто ткните в нужный пункт и изучите нужную информацию.
Не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для адаптивного меню. То есть на мобильных никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы я ничего не запускал и не терял дважды как изображение. Высота не принципиальна.
Разрезаем изображение на фрагменты и сохраняем их.
Все. Пришло время финального аккорда — собираем меню уже в самой группе.
Для этого возвращаемся на главную страницу группы (куда ведет в меню лента и наша ссылка-картинка). Нажмите на изображение меню и попадете на ту же страницу, которая ранее была создана для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то ссылка «Редактировать» будет вверху страницы.Нажмите здесь.
Далее переходим в режим Wiki-разметки (под кнопкой закрытия в правом верхнем углу страницы рисуется такая рамка с внутренней). Когда желаемый режим активирован, эта кнопка отображается серым цветом.
После этого тыкаю в иконку камеры и сразу добавляю все фрагменты нашего меню. В режиме погоды мы не увидим сами картинки, только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру и чтобы не было промежутков между фрагментами.Таким образом, каждый из элементов оборачивается в тег
. И к уже вложенному параметру «NOBORDER» я заканчиваю второй параметр «nopadding». Первый отключает обводку фрагментов и границ в таблицах таблиц. Второй убирает отступы с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без привязки к внутренней странице, поэтому вы прописываете дополнительный параметр «NOLINK». Он уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.От щелчка мышью теперь вообще ничего не происходит. Это обычный фон страниц. Неактивный.
В моем случае код меню следующий.
Отдельно хочу отметить тот факт, что после импорта картинок в ВК встроенная система иногда некорректно указывает размеры картинок. Поэтому за этим нужно внимательно следить и ставить именно те, которые мы запланировали еще на этапе проектирования. Иначе все можно разогнать и пазл в итоге не получится.
Когда прописали код и выровняли все элементы, сохраняем страницу и видим то же, что было в фотошопе.
Осталась последняя полоса — нужно создать те самые страницы, куда люди будут отправлять людей в наше меню. Для этого снова обратимся к скрипту генерации Wiki-страниц и на этот раз заказываем сразу три страницы. При этом также необходимо написать что-то на каждом из них и не забыть где-то сохранить их адреса из адресной строки браузера.
После этого вставьте ссылки на новые страницы в код вики-кода на новые страницы в виде страницы 102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя это вообще не важно. Ведь нам просто нужно скопировать этот фрагмент URL и вставить в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы щелкаем мышью по пунктам меню, видно, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, то советую почтить группу ВКонтакте, специально посвященную этому делу.Ребята описали все ключевые моменты и в своем каталоге легко найдут нужный элемент и узнают, как добавить его на свою вики-страницу.
Меню для шаблонов групп ВКонтакте. Как сделать красивое меню для группы ВКонтакте. Завершающий этап регистрации
Не секрет, что Париж — самый романтичный город. И не зря его так называют. Это только Эйфелева башня, Нотр-Дам-де-Пари, прогулка по Сене. Список мест, являющихся культурным наследием столицы Франции, бесконечен.Фестивали, праздники, мероприятия, выставки привлекают большое количество туристов.
История ПарижаИменно благодаря историческим событиям Париж приобрел свое необычное очарование. Остров Сите сыграл важную роль в возникновении Парижа. В III в. До н. Э. е. На острове жили кельты галлы из парижского племени. Поселок назывался Лютеция, что в переводе означает «заболоченное место». До 52 г. до н. Э. галлы защищались от римлян. Противостояние дошло до того, что при следующей попытке римлян приблизиться к городу галлы сожгли Лютецию.В том же году армии Юлия Цезаря все же удалось установить контроль над галлами.
После принятия христианства Хлодвиг I в 486 году нашей эры завоевывает город. Париж становится столицей Франции. Но под властью каролингов центр империи перемещается на восток. Жители города самостоятельно борются с набегами викингов. Остров с укреплениями служил защитой для местного населения.
Семья графа Одо положила конец династии Каролингов.Гуго Капет был избран королем, Париж снова стал центром Франции. Филипп II Август внес огромный вклад в преобразование города. Мощеные улицы, появились фонтаны, началось строительство крепости Лувр, возведены новые церкви.
После Великой французской революции Франция была провозглашена республикой. Но из-за постоянных войн и революций Париж буквально погряз в нищете.
Столица Франции приобрела современный вид благодаря барону Осману: просторные улицы, реконструкция Иль-де-ла-Сите.
Последние штрихи к Парижу были внесены в XIX и XX веках. Олимпийские игры проводятся в Париже дважды — в 1900 и 1924 годах.
Районы ПарижаВсего 20 административных округов.
В этом районе находится Лувр. Если вы окажетесь в этом районе, прогуляйтесь по садам Тюильри и взгляните на Вандомскую площадь. Бюджетному туристу вряд ли удастся остановиться в этом районе, цены на номер в отеле завышены.Но если вы готовы выложить большую сумму за проживание, то вас ждет масса культурных мероприятий.
В районе сосредоточено много банков и бизнес-центров. Главная достопримечательность — Бастилия. Если вы настроены на веселые выходные, то этот район не для вас. Цены здесь более разумные, чем в первом районе.
- Храм
Название округа говорит само за себя. Храмовый замок — историческое достояние города. Район в основном является домом для интеллигенции и аристократических слоев населения.
Цены на отели существенно отличаются от предыдущих.
- Hotel De Ville
Этот район является центром культурного наследия Парижа. Собор Парижской Богоматери, площадь Бастилии, музей Виктора Гюго. В отелях вам предложат все необходимое для комфортного проживания.
- Пантеон
Этот район ассоциируется с римскими солдатами, мушкетерами и Великой французской революцией. Сорбонна, Пантеон, ботанический сад, арены Лютеции — все это можно увидеть в этом районе.Стоимость проживания не отличается от предыдущего округа. Туристам предлагают заселиться в отель, расположенный в здании с 400-летней историей.
- Люксембург
Памятников в этом районе немного. Одно из любимых мест горожан — Люксембургский сад. Жители района предлагают туристам размещение в своих квартирах. Район спокойный, хотя и находится в центре Парижа.
- Бурбон бледный
Самый популярный район Парижа.Причина тому — Эйфелева башня! Молодой район с политическим статусом округа Парижа. Гостиницы здесь не из дешевых. Стоимость увеличивается в зависимости от расположения отеля на Эйфелевой башне.
- Элиза
Район на правом берегу Сены. Триумфальная арка и Елисейские поля — главные места, которые посещают туристы. Престижно — значит дорого. Будьте готовы тратить деньги.
- Opera
Тишина и спокойствие — главные отличия этого района.Район пользуется спросом у шопоголиков. Округ Опера больше не центр, цены на жилье ниже.
- Entrepos
Улица красных фонарей и эмигранты создали этому району сомнительную репутацию. Это рай для путешественника с ограниченным бюджетом, который легко находит дешевый отель или хостел.
- Popincourt
Любой подросток будет рад оказаться в этом районе. Здесь кипит клубная жизнь. Благодаря наличию ночной жизни туристу не составит труда найти жилье в этом районе.
Устали от городской суеты и постоянного трафика? Отправляйтесь в район Рюэйи с Венсенским садом. Выбирая отель или апартаменты, обратите внимание, что они находятся не на границе 12-го и 20-го округов.
- Гобелен
Район зарождения авиационной и автомобильной промышленности. Цены на отели невысокие, а для одиноких туристов есть отличный вариант — хостелы.
- Обсерватория
Один из самых популярных туристических районов.Квартал Монпарнас, катакомбы не дадут вам скучать в путешествии.
- Вожирар
Площадь общежития. Здесь вы не найдете толпы туристов, дорогих магазинов, баров и клубов. Отсутствие популярности у туристов никак не сказывается на гостиничном бизнесе.
- Пасси
Триумфальная арка, музей Бальзака и подделок — все это собрано в районе Пасси. Культурное наследие в сочетании с дорогими покупками и ресторанами может сильно ударить по вашему кошельку.
- Батиньоль-Монсо
Туристы сюда никуда не торопятся. Здесь нет исторических построек и бутиков. Но есть недорогие отели и отдельные квартиры.
- Монмартр
Пабло Пикассо и Ван Гог — визитная карточка этого района. Здесь можно поселиться в отдельных квартирах или в молодежном хостеле.
- Шомон
Вряд ли эта область вас заинтересует, если только вы не любитель современной науки.
- Menilmontand
В этом районе вы не найдете толп туристов. Здесь не на что смотреть. Если вас не интересуют эмигранты и кладбищенские надгробия.
МузеиЭйфелева башня, несомненно, считается главной ценностью Парижа. Но находиться в Париже и не посещать музеи — это верх неприличия.
ЛуврСамый популярный музей среди туристов. Точное количество картин, экспонатов и статуй в Лувре не сосчитать.Картина выставляется 3 месяца. Затем он удаляется на хранение.
Для лучшего восприятия информации музей «разделен» на части:
- 1 этаж — античные залы, в том числе искусства Востока и Египта;
- 2 и 3 этаж — живопись и прикладное искусство;
- северное крыло — произведения французского искусства;
- южное крыло — итальянское искусство, в том числе «Джоконда»;
- на первом этаже, вы буквально прикоснетесь к истории Лувра.
Необычный музей. Здесь нет огромных залов с картинами и статуями. Цель музея — показать, как люди жили, что им приходилось терпеть, как менялась наша планета. Обо всем этом вам расскажут реликвии из разных уголков планеты.
В Музее Человека 4 основных собрания:
- основных этапов развития человека;
- рост мирового населения;
- разнообразие биологии;
- этносов Африки, Америки, Азии и Арктики.
Музей Орсе, когда-то бывший железнодорожной станцией, сегодня является одним из самых посещаемых музеев Парижа.
В музее 5 коллекций:
- Живопись
- Скульптура
- Декоративно-прикладное искусство
- Графика
- Архитектура
Сам музей уже является своеобразным экспонатом. Также в музее есть кафе, где можно перекусить в перерывах между просмотром.
Музей РоденаМузей представляет собой особняк, окруженный огромным садом.Скульптор Огюст Роден подарил свои работы Франции при условии открытия музея в доме, где он живет. Отдельный зал выделен для работ возлюбленной Родена, а также для работ самого Родена. Обязательно посетите часовню, в которой также представлены работы Родена.
Музей современного искусстваВ музее более 8 тысяч экспонатов. На первом этаже находятся инсталляции современного периода, созданные после 1960 года.Здесь же находятся произведения исторического периода. Второй этаж музея отведен под временные выставки.
Музей средневековьяМузей расположен в особняке 15 века в Клюни. Здесь вы не найдете кафе и разделения экспонатов по коллекциям. В облике музея смешалось несколько архитектурных направлений, что нашло отражение во внутреннем облике. «Дама с единорогом», «Шахматисты», статуи царей Иудеи и Израиля — изюминка этого музея.
Музей оранжереиМузей знаменит работами Клода Моне «Кувшинки», которые занимают второй этаж. Восемь картин расположены рядом по просьбе самого автора. На первом этаже представлены работы д’Орсе. В музее также представлены работы Анри Матисса, Поля Гогена, Сислея, Руссо, Дерана и многих других.
Исторические памятники и сооруженияВ солнечную погоду в Париже , Советую просто погулять по городу.Париж пропитан духом истории, который выражен в архитектурных постройках.
Эйфелева башняВ 1909 году планировалось демонтировать башню из-за недовольства местных жителей. Но как только они поняли, что башня привлекает деньги, больше ни у кого не возникло желания ее разбирать. Эйфелева башня — самое высокое здание в Париже и пятое по высоте во Франции. Башню перекрашивают каждые 7 лет. Цвета подобраны так, чтобы он гармонично смотрелся на фоне неба.Удивительно, но башня была окрашена в желтый, красно-коричневый цвет. Каждый слой краски увеличивает вес башни, а антенны удлиняют Эйфелеву башню.
Подземные карьерыВход в катакомбы начинается с павильона у метро Danfer-Rochereau. Вас ждут туннели и пещеры протяженностью до 300 км, захоронения более 6 миллионов человек. Если вы любитель острых ощущений, то прогуляйтесь по катакомбам.
Мост искусствСамое примечательное в мосте — это множество замков на сооружении, оставленных местными жителями и туристами.С моста открывается великолепный вид на Лувр с одной стороны и купол Института Франции и вершину Эйфелевой башни с другой стороны.
Pont NeufСамый старый мост в Париже, соединяющий набережные Лувра и Конти. В центре он пересекает остров Сите. Pont Neuf стал первым мостом, на котором не было построено домов, что вызвало массу негатива среди купцов. Отсутствие построек было связано с желанием Генриха IV.Он не хотел, чтобы громоздкие здания закрывали вид на Лувр.
Арены ЛютецииАрены расположены в центре Парижа. Однако найти их непросто. Попасть на арену можно только через дверь на улице Монж. Поскольку амфитеатр скрыт от посторонних глаз, толп туристов здесь не встретишь.
Триумфальная аркаАрка — такой же символ Парижа, как Эйфелева башня. Он расположен на площади Шарля де Голля.Внутри арки-музея со смотровой площадки открывается великолепный вид на город.
Мост Александра IIIВы уже поняли, что мосты для Парижа имеют историческую ценность. Небольшая высота моста Александра III не закрывает вид на Елисейские поля.
ДворцыДворцы в Париже построены по индивидуальным проектам, отвечающим требованиям будущих владельцев. Каждый дворец несет в себе уникальность и является частью истории города.
ТюильриВ центре Парижа, под властью Франции, Тюильри представлял собой комплекс центрального здания, часов и прилегающих павильонов Марсана и Флоры. Но после поджога коммунаров в 1871 году дворец полностью сгорел. Никто не собирался восстанавливать дворец. Сохранились только павильоны и переходы от Лувра.
Елисейский дворецСегодня дворец является резиденцией президента.Высокий забор, 2 закрытых входа — все, что турист может увидеть в обычный день. Раз в год двери дворца открываются для всех желающих. Большинство дверей дворца закрыты и в этот день, но и комнаты, которые будут доступны, не оставят вас равнодушными.
Люксембургский дворецДворец изначально был резиденцией Марии Медичи. До сих пор статус и предназначение дворца часто менялись. Первоначальный облик не сохранился.После передачи дворца Сенату вход ограничили, оставив только одно крыло для выставок. Но любоваться внешним видом можно круглый год.
Большой дворецЗдание видно с любой смотровой площадки Парижа. Во дворце проходят выставки, на меньшей территории находится Музей открытий и изобретений. Самая дорогая выставка Пикассо прошла в Большом дворце.
Дворец БурбоновВо дворце находится Национальное собрание Франции, перед входом гвардейцы на посту, 12 колонн, поддерживают треугольный фронтон.Также есть библиотека с ценными рукописями и книгами. Этого достаточно, чтобы посетить этот музей.
ВерсальДворец является частью дворцово-паркового комплекса. Внутреннее убранство — это обилие роскошных и уникальных произведений искусства. Этот дворец стал прообразом ансамбля в Петергофе. Падение монархии привело к упадку дворца. Реставрация началась после революции. В 2003 году было объявлено о 13-летней реставрации Версаля.
ConciergerieСегодня часть Дворца правосудия в западной части Сите и бывший замок королей Франции и тюрьма в прошлом. В этом здании Мария-Антуанетта ждала своего часа смерти, Эмиля Золя судили и вынесли приговор шпионке Мате Хари.
Религиозные постройкиСредневековые постройки в Париже носят религиозный характер. На то, чтобы осмотреть все постройки, не понадобится год.
Собор Нотр-ДамВ остальном Нотр-Дам-де-Пари, собор был свидетелем многих исторических событий. Готический стиль собора привлекает внимание туристов. Если вы посмотрите вверх, вы увидите горгулий и химер. Чтобы рассмотреть их поближе, вам предстоит преодолеть более 100 шагов.
В настоящее время собор восстанавливается после пожара.
Базилика Сакре-КерХрам стоит на самом высоком холме в Париже.Изготовлен из минерала, который отбеливает водой. С холма открывается захватывающий вид на Париж.
ПантеонХрам олицетворяет всех богов Рима. Их единство проявляется в одном окне в куполе Пантеона. Из-за отсутствия окон в снежную погоду можно наблюдать завихрения из единственной лунки.
Сент-Этьен-дю-МонЦерковь сочетает в себе несколько архитектурных стилей. Если посмотреть на уровни, то первый оформлен в классическом стиле, второй — в стиле барокко, и все заканчивается крышей в готическом стиле.
Парижская соборная мечетьМечеть с хамамом, современным рестораном и чайной. Он был построен в честь мусульман, сражавшихся в Первой мировой войне. Еврейские семьи укрылись в нем от расовых преследований.
ПаркиВ Париже бесчисленное множество архитектурных сооружений. Парки также представляют историческую ценность для французской столицы.
Парк МонсоПарк в английском стиле отличается от типичных парков Парижа.Статуи расположены хаотично. Вы увидите миниатюрные копии египетской пирамиды, китайской крепости и голландской ветряной мельницы.
Бют-ШомонПарк пользуется популярностью у местных жителей и туристов. Бют-Шомон расположен в карьере, из которого добывали полезные ископаемые для строительства зданий в Париже. Устройте пикник среди экзотических деревьев или посетите местный ресторан.
Елисейские поляГлавная улица Парижа, на которой проходят парады.Шопоголики со всего мира съезжаются в Париж за покупками. Снять здесь квартиру у местных жителей не по карману, все дома заняты бутиками, офисами и ресторанами.
Булонский лесВ парке много увлечений: теннис, ипподром, детский парк, оранжерея. Находиться в парке после наступления темноты небезопасно.
Сад ТюильриЭтот сад — прекрасное место для неспешных прогулок среди ровно посаженных деревьев.Парижский стиль сада перекликается со статуями 20 века.
Достопримечательности культурыЧто еще можно увидеть в Париже? Не стоит упускать из виду следующие ценности Парижа.
DefenseДеловой район Парижа. Утро считается хорошим временем для туристов. Прогуляйтесь по пешеходной зоне с фонтанами, посетите музей.
Опера ГарньеДля культурного насыщения стоит посетить оперный театр, где выступали Шаляпин и Лифарь.
Центр ПомпидуТретий по посещаемости после Эйфелевой башни и Лувра. Это смесь современного искусства, выставок, концертных залов, в том числе библиотеки.
Galeries LafayetteВ магазине Lafayette объединяются потоки туристов, шопоголиков, бутиков. На Рождество устанавливается пышная ель, которая становится всеобщим любимцем.
Шекспир и компанияКнижный магазин с прекрасным видом на Нотр-Дам.Здесь книги везде, куда ни глянь. Книгу разрешено читать не менее 2 часов.
«Мулен Руж»Канкан и Красная мельница являются визитной карточкой кабаре. Курение и фотосъемка здесь запрещены, бронируйте заранее.
Площадь БастилииРанее здесь находилась тюрьма Бастилии. Тюрьму снесли, на ее месте построили оперу. На площади часто проходят шумные мероприятия.
СорбоннаПервое учебное заведение в Париже, которое по-прежнему привлекает студентов со всего мира.
Бульвар КапучинокМонастырь дал название этому бульвару. Здесь вы ощутите дух Парижа и почувствуете себя настоящим парижанином.
ДиснейлендМечта большинства детей и не только. Аттракционы, парки, сказочные герои, сувенирные лавки. Это лишь небольшая часть. Лучше увидеть вживую мир сказок и исполнения желаний.
Памятка для туристов- Есть список книг, которые стоит прочитать перед поездкой в Париж.
- Составьте план путешествия, выделив достопримечательности.
- Находиться в 19-м и 20-м округах небезопасно, особенно для одиноких девушек.
- Обменные пункты берут комиссию, уточняйте заранее.
- Перед тем, как отправиться в магазин, уточните его режим работы.
- Нет времени на перекус — скажите официанту, еда будет доставлена намного быстрее.
Париж — это одно слово, но в голове вы уже мысленно идете по улицам, пьете кофе с круассаном, слушаете музыку.Любой турист найдет развлечение в Париже. Музеи, парки, дворцы, фонтаны и многое другое ждут вас в самом романтичном и необычном городе Франции.
Для создания меню в группе Вконтакте нужен какой-то графический редактор. Самым распространенным является Adobe Photoshop … С его помощью можно составить меню для группы Вконтакте.
В Интернете есть множество шаблонов и шаблонов, вы можете использовать их, если не можете создать самостоятельно.
Создание меню в графическом редакторе
Сначала нужно создать шаблон меню, а уже потом добавлять его во Вконтакте. Ширина фона меню не должна превышать 370 пикселей. Если он больше, он все равно уменьшится до этого размера. Вы уже можете установить высоту пропорционально ширине, чтобы все подходило вам, и при этом она была не очень длинной. Перед созданием меню продумайте фон, текст, который должен быть на кнопках меню.
Запустить фотошоп, создать новый документ (файл — создать или ctrl + N).Устанавливаем параметры созданного файла. Максимальная ширина 370 пикселей, я сделал 200 пикселей, высоту 250 пикселей. Вы можете сделать его намного меньше и компактнее. Добавьте в созданный файл картинку, которая будет фоном. Теперь создаем текст. Мой пример самый простой, можно сделать намного красивее, компактнее.
Я такое меню создал. Я выбрал Режущий инструмент и вырезал им на картинке три части, обозначенные цифрами 1,2,3 — это будут кнопки. После вырезания сохраните созданное меню.Щелкните Файл — сохранить для Интернета и устройств.
В появившемся окне ничего не меняйте, нажмите сохранить. Выберите место для сохранения и нажмите «Сохранить».
Все, доделали работу в фотошопе.
Добавление меню к контакту
Теперь созданные изображения после сохранения будут в папке изображений. Загружаем их в контакт с помощью стандартного загрузчика фото. Вы можете загрузить эти файлы в групповой фотоальбом. Проще говоря — добавлено как обычное фото, которое вы загрузили в контакт.Теперь убедитесь, что в настройках группы включено следующее. Зайдите в свою группу, нажмите на управление сообществом (находится под основной фотографией группы справа). Затем ниже находим материалы предмета, там должны быть подключены. После того, как вы выбрали подключение, нажмите «Сохранить». Если вы не нажмете «Сохранить», изменения не вступят в силу.
После этого переходим на главную страницу нашей группы, а там, где есть информация о группе (описание, расположение), идет строка свежих новостей.Последние новости направляем на надпись, в левой части нажимаем редактировать.
В появившемся окне нужно указать код []. Вы можете скопировать и вставить его прямо из статьи. Теперь вам просто нужно изменить свои данные.
фото-40781312_285
5– код фото. Его можно посмотреть в адресной строке. Этот код виден при переходе к фото. Сам адрес там намного больше, но нужно скопировать ту часть кода, которая начинается со слова фото и заканчивается цифрами.Обычно после цифр может стоять, например, знак процента.
Nopadding — эта команда удаляет пробелы между картинками.
100px — ширина меню (если это отдельная кнопка, то это будет ширина кнопки).
club40781312 — ссылка на раздел, куда человек перейдет, нажав на эту кнопку (картинку). Он также находится в адресной строке браузера, в тот момент, когда вы находитесь в разделе, куда человек должен перейти, когда он нажмет на кнопку.Вам нужна только последняя часть кода, которая идет после последней наклонной линии / (также называемой косой чертой). В моем случае при нажатии на кнопку (картинку) в моей группе произойдет переход на главную страницу группы. Вы помещаете свой код в свой раздел.
Вы также можете изменить заголовок. Например, вместо срочных новостей я написал меню группы. Вы пишете то, что хотите. После того, как вы закончили редактировать свой код, нажмите «Сохранить». Мы делаем это с каждой кнопкой, которую вы создали для меню в контакте.Если вы разместите код под кодом, кнопки займут то же место. Если вы поместите следующий код справа от кода, то кнопки меню также будут расположены точно так же, как вы вставили код
Если вы не получили ответа на вопрос, как сделать групповое меню
Не удалось получить ответ на вопрос как сделать меню в группе Вконтакте по инструкции, которую вы читали, напишите нам, нажав задать вопрос … Запишите вашу проблему и шаги, которые вы предприняли. Ответим лично.
- Видео по созданию группового меню
На вопрос «как создать меню для группы ВКонтакте» можно три основных ответа: заказать у специалиста, создать с помощью онлайн-конструктора или мастерицы, вникнуть в некоторые тонкости вопроса и все делать самому.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь в необходимости меню для вашей группы или паблика, то обязательно прочтите.
Итак, вот три способа создания меню:
Каждый из них, конечно же, имеет свои достоинства и недостатки. Ниже мы поговорим о первых двух более подробно. А для тех, кто все же решится пойти по третьему пути и сделать все самостоятельно, мы написали подробное руководство (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видео, а не читать длинные тексты, есть видео:
Path # 1.Заказать создание меню у специалиста-дизайнера
Преимущества этого метода — относительная скорость и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (про основные ошибки при создании меню мы подготовили). К тому же еще нужно найти художника. Здесь мы можем порекомендовать поискать его на сервисе kwork.ru, в разделе «Дизайн групп в социальных сетях».
Путь # 2. Использование онлайн-конструктора
Здесь мы, конечно же, порекомендуем наш конструктор, на сайте которого вы сейчас находитесь.Вы можете попробовать это бесплатно. Оплата производится только в том случае, если результат вас устраивает и вы решили загрузить получившееся меню в свою группу. Преимущества этого пути в том, что он самый быстрый. Кроме того, при необходимости вы всегда можете быстро отредактировать и перезагрузить свое меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда нужно, например, добавить или удалить пункт из меню. Недостатки метода — здесь придется немало сделать, но поработать самостоятельно.
Путь № 3. Сделай сам
Преимущества этого пути очевидны: он бесплатный, и ты приобретаешь новые навыки. Минусы: вам понадобится немного навыков и довольно много времени (впервые). Вот что вам нужно:
- Уметь уверенно пользоваться графическим редактором. Например, Фотошоп. При создании меню вам сначала нужно будет сделать изображение правильного размера (с точностью до пикселя, без «примерно»!), А затем правильно его обрезать (разбить на фрагменты)
- Уметь понимать инструкцию и читать их внимательно
- Не сдавайтесь и не отчаивайтесь, если что-то не получится с первого раза
Если вы думаете, что справитесь со всем, то приступим.
Шаг №0. Общая информация о том, как устроены меню групп ВКонтакте
Меню для группы составлено из вики-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только публично. Они отличаются от обычных сообщений тем, что могут использовать так называемую вики-разметку. Эта разметка представляет собой специальный код, который преобразуется в дополнительные объекты форматирования. Чтобы было понятнее, поясним. Например, в обычных сообщениях можно использовать только обычный текст, а разметка вики позволяет выделить части текста жирным шрифтом или курсивом.То есть вводит дополнительные варианты дизайна. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен на ссылку. Именно эти дополнительные параметры форматирования используются для того, чтобы сделать общедоступное меню ВКонтакте. Как именно это сделать, мы расскажем ниже.
Шаг 1. Подготовительный этап
Если у вас уже есть группа, рекомендуем создать новую. Для тестирования и экспериментов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем ID вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите «Сообщения сообщества» (если в группе нет сообщений, то вместо «Сообщения сообщества» будет «Нет сообщений»). Вы перейдете на новую страницу с таким адресом:
https://vk.com/wall- XXX ? own = 1
Вместо XXX у вас будет набор цифр (и только цифр!). Это ваш идентификатор сообщества.Например, в нашей тестовой группе это 154457305.
Теперь давайте создадим новую вики-страницу в группе. Для этого создайте ссылку следующего типа:
http://vk.com/pages?oid=- Group_id & p = Page_name
http://vk.com/pages? oid =- 154457305 & p = Меню
Откройте получившуюся ссылку в своем браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Вот и все, вы создали вики-страницу с названием «Меню» (если, конечно, вы указали «Меню» в качестве имени страницы в ссылке).Вы должны увидеть такой текст: «Страница меню пуста. Наполните содержанием. «В правом верхнем углу есть значок карандаша (). Щелкните по нему, чтобы перейти к редактированию страницы.
Редактор вики-страницы ВКонтакте имеет два режима: графический и режим разметки. Режимы переключаются кнопкой в верхнем правая часть редактора (). Когда кнопка подсвечена синим цветом, это означает, что включен режим макета. Режим визуального редактирования более удобен, поскольку позволяет обойтись без знания синтаксиса разметки вики, но его функциональность чрезвычайно limited: в нем можно делать только самые простые вещи.По сути, приходится иметь дело с режимом верстки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования находится кнопка вызова справочной информации по вики-разметке (). Очень полезная штука, особенно для новичков. Второй момент, на который следует обратить внимание, — это адрес вики-страницы. В адресной строке браузера вы увидите что-то вроде этого:
http://vk.com/page- Group_id _ XXX ? act = edit & section = edit
Часть адреса перед знаком «?» это адрес вашей вики-страницы.Запишите где-нибудь: в ВК нет возможности увидеть список ваших вики-страниц и ссылок на них. Чтобы перейти к нужному вам, вам нужно знать его адрес или использовать ссылку для повторного создания вики-страницы. При использовании последнего метода имейте в виду, что страницы, если они уже существуют, не воссоздаются.
Шаг №2. Делаем простое меню для группы ВКонтакте
Итак, мы создали вики-страницу «Меню». Переключитесь в режим разметки редактора и добавьте следующий код:
Нажмите кнопку «Предварительный просмотр», расположенную в нижней части редактора.Вы должны увидеть список из трех ссылок. Первые два являются внешними и ведут на главные страницы Яндекс и Гугл соответственно. Третья ссылка внутренняя. Выводит в паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если в предварительном просмотре отображается код, а не ссылки (по которым можно щелкнуть) — , значит, вы ввели код в режиме визуального редактирования , а не в режиме макета. Будь осторожен!
Обращаем ваше внимание, что внешние ссылки в вики-коде ВКонтакте оформляются одинарными скобками, а внутренние — двойными.При этом внутренние ссылки ВК указываются не как обычный адрес сайта, а как указатель на конкретный объект ВКонтакте. Например, указатель на группу имеет такое обозначение:
club Group_id
Во «ВКонтакте» есть указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т. Д. У каждого указателя есть свои обозначения. Мы воспользуемся некоторыми из них позже и рассмотрим их поближе.
Обязательно сохраните страницу.По сути, мы только что создали базовую страницу навигации. Что представляет собой не что иное, как простейшее меню для группы ВКонтакте … Конечно, это еще не графическое меню, но даже оно может справиться с основной задачей меню — быстро направлять пользователей в нужное публичное место . Чуть позже мы рассмотрим, как сделать графическое меню.
А теперь разберемся, как и где можно использовать вики-страницы.
Шаг № 3. Где я могу разместить вики-страницы ВКонтакте
Есть два основных места: вы можете создать сообщение со ссылкой на вики-страницу или разместить его в разделе «Контент» вашего сообщества.
Начнем с первого варианта. Начните добавлять новый пост на стену вашей группы. Сначала прикрепите к нему любую фотографию. Лучше сделать снимок достаточно большого размера, шириной больше высоты. Затем вставьте ссылку на созданную вами вики-страницу с помощью простого меню в текст создаваемого вами сообщения. Мы просили вас записать это немного раньше. Напомним, ссылка выглядит так ( у вас будут разные номера ):
http://vk.com/page-121237693_72827423
Теперь удалите текст ссылки из поля ввода.Сама ссылка под фото от этого никуда не исчезнет. Но если вы оставите адрес ссылки в текстовом поле, он будет отображаться в сообщении как текст. Опубликуйте сообщение, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Перезагрузите страницу еще раз. В результате этих манипуляций у вас должно получиться что-то вроде этого:
Нажмите на фото в закрепленном посте: должна появиться ваша вики-страница с простым групповым меню.
Итак, мы узнали, что вики-страницы можно прикреплять к сообщениям.В частности, на назначенную должность. Второе место, где вы можете использовать вики-разметку, — это раздел «Материалы».
Зайдите в настройки сообщества и найдите там управление разделами (услугами) сообщества. Отметьте «Материалы» как «Ограниченное». Новый элемент появится вверху главной страницы вашего сообщества. Он находится справа от пункта «Информация». Когда вы впервые включаете материалы в группу, этот элемент по умолчанию называется «Последние новости». Вот как это выглядит:
Перейти к этой новинке.Щелкните по табличке «Редактировать». В результате вы попадете в уже знакомый вам редактор вики-страниц. Единственное отличие состоит в том, что есть поле для ввода заголовка страницы. Измените его с «Свежие новости» на «Меню2». В режиме редактирования разметки введите следующий код:
«» «Пункт меню для раздела» Материалы «» «»
[]
Сделайте предварительный просмотр (должны появиться уже знакомые нам ссылки) и сохраните страницу … По сути, эта страница является главной (корневой) вики-страницей вашей группы.Правда, особого практического смысла в этом отличии от других вики-страниц нет.
Зайдите на домашнюю страницу вашей группы, перезагрузите ее и посмотрите, что произойдет. Рекомендуем смотреть свою группу из мобильного браузера и из приложения ВКонтакте. Вы заметите, что расположение элементов и логика работы везде немного различаются. Необходимо хорошо понимать, что к чему относится и где это показано.
Мы узнали, что меню можно размещать в двух местах. Желательно делать как фиксированную запись, так и в разделе «Материалы».Запомните две вещи:
- Закрепленный пост увидят 98% ваших посетителей, и только 25-40% самых любопытных, а также лояльных старых пользователей вашей группы, которые знают, что есть что-то полезное, получат в раздел.
- В закрепленное сообщение можно добавить текст с изображением, чтобы открыть меню. Таким образом, вы не потеряете функцию закрепленной записи. Но не переусердствуйте: чем больше текста, тем ниже будет ссылка для открытия вашего меню.
Wiki-разметка — не самый мощный инструмент и не самый удобный.Его функциональность очень ограничена. Кроме того, он был разработан на заре развития ВКонтакте и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работу в приложении и на мобильных устройствах лучше всего описать выражением «как Бог положит на вашу душу». К сожалению, лучше в ВК пока ничего нет.
Кстати. Вы можете переходить с одной вики-страницы на другую. Это работает так: пользователь открывает (например, используя изображение ссылки в сообщении) первую страницу вики.Он также содержит ссылки на другие вики-страницы. При нажатии на эти ссылки откроется соответствующая вики-страница. Таким образом, вы можете, например, создавать довольно сложные и многоуровневые меню и инструкции. Однако мы не советуем вам слишком увлекаться этим без надобности.
Шаг №4. Как сделать меню в группе ВКонтакте. Graphic
Итак, основные принципы усвоены. Перейдем к созданию графического меню. Сразу оговоримся, что мы будем делать довольно простое меню: вертикальный ряд кнопок со ссылками.Но не спешите говорить «нет, я хотел сверхсложное меню» и закрывайте это руководство. Поясним, почему именно сейчас.
Во-первых, переход от простого к сложному обычно является наиболее эффективным способом овладения новыми знаниями. Научившись составлять относительно простое меню, вы освоите 90% приемов создания меню для групп ВКонтакте.
А во-вторых, как мы уже говорили, вики-разметка ВКонтакте была введена в то время, когда о мобильных приложениях мало кто слышал. Наше условно «простое» меню будет максимально корректно и качественно работать везде: в браузерной версии ВКонтакте, в мобильных браузерах и, наконец, в приложении.Многие «сложные» меню этим похвастаться не могут. Более того, в большинстве случаев «простое» меню будет работать лучше, чем «сложное», которое «разваливается» при просмотре в официальном приложении «ВКонтакте». Чаще всего лучше остановиться на этом пункте меню. Да, есть несколько довольно богатых реализаций меню. С ними тоже можно поэкспериментировать. Но наш опыт говорит, что они вряд ли добавят реальной выгоды — конверсий, покупок и репутации. И у них вполне могут быть проблемы.
Наше тестовое меню будет выглядеть так:
Всего две кнопки.Первый будет вести на главную страницу «Яндекса», а второй — в группу VK Team ВКонтакте.
Вертикальное графическое меню в ВК представляет собой изображение, нарезанное полосками. Эти полосы расположены друг под другом на странице вики. Некоторым из этих «бэндов» присвоены ссылки. При нажатии на такую ссылку-изображение, собственно, и происходит переход по этой ссылке. Одна полоса — это одно звено. Напротив, некоторым полосам (например, промежуточным, расположенным между точками) присваивается отсутствие ссылки.Такие полосы становятся «не кликающими».
Создание вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Ширина должна быть строго 600px (пикселей). Рекомендуем делать меню не более 900 пикселей в высоту. Результат лучше всего сохранить в формате PNG, в крайнем случае -JPG. Воспользуйтесь знакомыми и удобными инструментами рисования (такими как Photoshop или GIMP). Результат здесь на 95% зависит от ваших творческих и технических навыков.Даже если вы совсем не умеете пользоваться графическими редакторами, не отчаивайтесь. Навыков, которых хватит, можно приобрести максимум за пару часов. В Интернете огромное количество справочной и обучающей информации. Кроме того, возможность хоть немного использовать графический редактор очень и очень полезна для публичных администраторов. Вы не будете тратить зря время.
- Далее картинка с меню разрезается на горизонтальные полосы. Сделать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов.Если вы не знаете, как это сделать, просто задайте вопрос своей любимой поисковой системе. Мы не будем подробно описывать техническую часть процесса резки: существует несколько десятков методов, одни подходят для одних, но не подходят для других. При обрезке нужно соблюдать одно простое правило: высота одной полосы не должна быть меньше 60px … В противном случае могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: т. Н. «Белые полосы» между изображениями.
- Нарезанные «полоски» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае альбом с нарезанными частями меню должен быть в открытом доступе … В противном случае те пользователи, для которых недоступны изображения из альбомов, не увидят ваше меню!
- Код разметки вики компилируется и вставляется на нужную страницу вики.
- Группа содержит закрепленное сообщение с изображением-ссылкой на вики-страницу с меню.Мы подробно писали выше, как делается такой пост. Кроме того, код (с небольшими изменениями) можно добавить на корневую вики-страницу (элемент справа от элемента «Информация» появляется, когда включен раздел «Материалы». Подробнее см. Выше).
Теперь давайте более подробно рассмотрим загрузку частей меню и кода вики. Мы подготовили для вас. Он содержит два каталога: «1» и «2». Первый содержит части самого примитивного и простого варианта нарезки для нашего меню — на две части.Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (на свою страницу или в группу).
У нас две «полоски»: верхняя (с кнопкой Яндекс) и нижняя (с кнопкой ВКонтакте). Оба будут ссылочными изображениями. В вики-разметке это делается с помощью следующего кода:
«ССЫЛКА» — целевая ссылка. Например, https://yandex.ru/. Помимо обычных внешние ссылки могут быть указанием на объект ВКонтакте: пост, страницу пользователя или группу.Например, чтобы после нажатия на кнопку происходил переход в сообщество Команды ВКонтакте, можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе разницы не будет. Внешние ссылки (те, которые не ведут на ресурсы ВК) мы рекомендуем уменьшать с до
В этой статье я расскажу, как красиво оформить группу в контакте. Согласитесь, чем красивее группа, тем приятнее на нее подписываться.При этом у группы будет удобное меню, в которое нужно просто зайти и просмотреть его содержимое.
Поменьше болтовни, приступим меню для группы Вконтакте .
Во-первых, вам нужно создать саму группу, о чем я писал в предыдущей статье.
Итак, все начинается в фотошопе, мы создаем картинку того меню, которое вам нужно. В основном — это какой-то фон с названиями заголовков. Друг просто попросил меня сделать красивую группу для его компании aero-Stomadent, он занимается промышленной вентиляцией, так что я сделаю это.
Нашла чудесный фон природы Аляски, собственно говоря, все сделаю на нем.
В фоне пишем само меню. Например, я пишу, чем занимается фирма. Это будут кнопки, на которых я сделаю больше страниц. Каждое слово будет тогда кнопкой меню.
Справа сделайте в этой части аватарку группы в будущем.
Теперь режим картинки для маленьких картинок. Выберите в меню функцию «Вырезание», затем щелкните правой кнопкой мыши на холсте и вырежьте так, чтобы каждое слово было отдельным.
Желательно нарезать примерно так.
После вырезания сохраните файл, не только через «Сохранить для Интернета и устройств …» (или Alt + Shift + Ctrl + S), он создаст папку со всеми уже вырезанными файлами.
Сейчас мы еще не собираемся в группу, нам еще нужно создать вики-разметку. Или, другими словами, создайте страницу.
Как создать вики-страницу Вконтакте?
Откройте новую вкладку браузера и вставьте туда следующую ссылку: http: // vk.com / pages? oid = XXX & p =Page_name, где XXX — идентификатор вашей группы. Например, у меня было так.
http://vk.com/pages?oid\u003d-542&p\u003dmenu
Затем нажмите Заполните содержимым … Здесь мы видим очень простой редактор, выберите функцию камеры, чтобы добавить все наши фото в меню. Должно получиться что-то вроде моего.
Но между картинками есть пробелы, чтобы убрать пробелы — входим в режим вики-разметки (это в правом верхнем углу кавычки) добавляем следующий тег «option; nopadding;» перед размерами фото.например []
И все вместе сработало.
И так, осталось теперь вбить ссылки в каждую кнопку. Опять же, разметка вики делает все. Вбиваем заранее подготовленные ссылки на статьи, которые вы считаете необходимыми.
Нажимаем сохранить, смотрим, что получилось, у меня все сошлось, если щелкнуть переходит по ссылкам «https://vk.com/page-542_49969122″
Затем захожу в группу и перед этим делаю изображение, которое будет отображаться для людей в группе.
А я вобще пост. Я вставляю ссылку в меню и добавляю только что сделанное фото.
Качественный дизайн страницы сообщества ВКонтакте — это уже половина успеха в достижении цели, ради которой создается группа. Как показывает статистика, наличие навигации значительно увеличивает посещаемость страницы, а также увеличивает количество подписчиков. Страница сообщества, на которой структурирована вся информация, производит впечатление серьезного подхода администраторов к бизнесу, а также их практических навыков управления командой и надежности.В этой статье речь пойдет о меню для группы «ВКонтакте», о том, как его создать и сделать более удобной навигацию.
Разновидности меню для сообщества ВКонтакте
Теперь есть два типа меню для группы «ВКонтакте». Их шаблоны, конечно же, есть в Интернете, и вы можете делать все строго по ним. Однако результат не будет креативным и оригинальным, а значит, не привлечет большое количество подписчиков.
Итак, есть закрытое меню и открытое.
Закрытый получил свое название потому, что абоненту необходимо открыть его самостоятельно. Для этого вам просто нужно перейти по ссылке. В качестве ссылки можно использовать любое слово, обычно «открыть» или «меню». Хотя некоторые изощряются и придумывают оригинальные ссылки.
Open — это закрепленное сообщение. Он содержит действительную ссылку на меню. Этот вид еще довольно молодой, появился он не так давно, а точнее, с появлением функции закрепления поста на стене страницы. Открытое меню является наиболее эффективным и привлекательным, чем закрытое.Первый вариант менее продуктивен, так как посетители группы могут просто не заметить ссылку на нее.
Итак, «ВКонтакте»? Ответ довольно прост. Для создания обоих типов меню для группы «ВКонтакте» используется вики-разметка. Это очень удобный инструмент, он позволяет создавать таблицы, графики, форматировать и редактировать изображения, работать со ссылками и многое другое. Однако сейчас создателям сообщества ВКонтакте все намного проще, чем несколько лет назад. В соцсети есть автоматический перевод всего контента в вики-разметку.
Открытое меню для группы ВКонтакте стало популярнее, а закрытое практически не используется. Поэтому будет целесообразно более подробно рассмотреть создание открытого типа. Далее вы узнаете, как сделать меню в группе «ВКонтакте» (пошаговая инструкция представлена ниже).
Этап первый
На этом этапе вам нужно выбрать изображения. Они создадут презентабельный вид страницы. Картины можно найти в Интернете или сделать самостоятельно с помощью фоторедакторов, а второй вариант подходит только тем, кто хорошо рисует на компьютере и владеет фотошопом.
Первое изображение — аватар. Второй (центральный) — изображение действия. Параметры аватара должны быть не менее 200 x 330 пикселей. Центральное изображение должно быть не менее 390 x 280 пикселей.
Второй этап
Откройте страницу группы и найдите «Управление сообществом». Ссылка находится под лицевой фотографией страницы справа. Перейдя по ссылке, найдите в информации раздел «Материалы» и нажмите «Ограничено» в этом абзаце.
На главной странице щелкните по редактировать в строке «Материалы».В появившейся форме редактора укажите название, разделы, а затем обязательно нажмите кнопку ниже для сохранения. После этого вернитесь на страницу с помощью кнопки в правом верхнем углу.
Третий этап
Скопируйте адрес страницы. Первый ряд цифр после слова «страница» — это номер сообщества, второй — номер страницы группы. Об этом обязательно стоит знать, задумываясь о том, как создать меню в группе ВКонтакте. Адрес необходимо разместить на стене вместе с центральным изображением.Чтобы прикрепить картинку, нажмите «прикрепить» и «фото». Затем выберите и вставьте. Затем нажмите «Отправить» — это опубликует сообщение.
Четвертый этап
Поместите первое изображение вместо основного фото сообщества. Запись этого действия вместе с изображением появится на стене. Там бесполезно, поэтому нужно удалить.
Это все. Когда пользователи нажимают на центральное изображение, им будет представлено групповое меню.
Как создать таблицу в меню?
Каждый администратор думает, как создать меню в группе «ВКонтакте».Приведенные выше инструкции могут помочь вам создать только базовое меню. Далее его нужно доработать.
Таблица очень удобна для навигации по меню для группы ВКонтакте. Для создания таблицы требуется знание определенных символов.
- (| означает начало;
- | + центрирование;
- | — на новой строке;
- | прозрачность;
- ! Затемнение ячейки;
- |) отмечает конец.
Как расположить ссылки?
В вопросе, как сделать меню в группе «ВКонтакте», есть важный момент касательно ссылок.Вы можете расположить их по-разному:
- Оставьте ссылку. Для этого заключите ссылку в квадратные скобки.
- Сделайте ссылку словом или фразой. Открыть вставить ссылку, после ссылки поставить знак | и закройте квадратную скобку.
- Ссылка на изображение. Это можно сделать на следующем примере: [].
Чаще всего каждый учится самостоятельно создавать меню в группе ВКонтакте. Знания приходят с опытом путем проб и ошибок. Однако новичкам все же можно дать несколько рекомендаций.
- Размер изображения не должен быть меньше 130 пикселей. Это значительно ухудшит внешний вид меню.
- Ширина изображения — не более 610 пикселей.
- Вики-страница не может содержать более 17 незакрытых тегов.
- При установке индикатора ширины высота автоматически изменяется в соответствии с пропорциями.
- Внутри таблицы вы можете создать список, используя />.
- В одной строке можно разместить не более 8 элементов списка.
Помимо прочего, существуют специальные программы для более удобного использования вики-разметки. Это обучающие приложения и настоящие помощники, которые все сделают за вас.
Например, приложение Interactive FAQ (beta) позволяет вам проверить свои навыки программирования вики.
Его работа проста: пользователю предоставляется готовое меню, и требуется написать код разметки. Наконец, результат сравнивается с оригиналом.
Программа Wiki Editor не обучает и не тренирует своих пользователей.С его помощью можно составить меню даже без начальных навыков программирования. Простой в использовании редактор сам пишет коды — пользователю нужно только управлять.
Таким образом, каждый, кто планирует использовать группу для продвижения своего бизнеса или просто для развлечения, может создать меню ВКонтакте. Меню делает продвижение бизнеса намного эффективнее и привлекает пользователей на страницу группы. Благодаря меню сообщество выглядит презентабельно и профессиональнее, чем его конкуренты, у которых его нет.
Как изменить название вики-страницы ВКонтакте. Вики-разметка ВКонтакте для начинающих
С помощью вики-разметки можно оформить групповое меню, аналитические статьи, кейсы, инструкции. Конечно, на это нужно будет потратить немного больше времени, чем на оформление обычных столбов на стене. Но чем больше вы запутаетесь с дизайном контента, тем более благодарной будет ваша аудитория.
Как работает разметка вики РазметкаWiki — это язык, используемый для макета страницы.Условно его можно назвать младшим братом HTML. На вики-страницах удобно писать и форматировать текст, вставлять иллюстрации, видеоролики, ссылки, таблицы. Вы можете набрать простую статью или создать целое интерактивное руководство с главами и подзаголовками.
Ширина любой вики-страницы составляет 607 пикселей. Высота ограничена только количеством символов, их может быть около 16000.
Вся разметка вики помечена тегами, как и HTML. Есть одиночные теги (например,
— разрыв строки) и парные (например, эскиз ).
Как текстовые теги работают в вики-разметке
В некоторых случаях в вики-разметке используется упрощенный синтаксис (теги заменены типографскими символами). Например, звездочки «*» используются для создания маркированного списка, а решетка «#» — для нумерованного списка.
Как типографские знаки работают в вики-разметке
Все существующие теги и способы их использования собраны в официальном вики-разметочном сообществе vKontakte … Используйте материалы этого сообщества как надежную шпаргалку.В этой статье мы рассмотрим основные принципы работы с вики-разметкой и шаг за шагом покажем вам, как использовать ее для создания страниц и групповых меню.
Стандартный редактор вики-страниц имеет два режима: визуальный и режим разметки вики (кнопка переключения выглядит так :).
Так выглядит активный режим разметки вики
Примитивный текст с парой картинок можно выложить в визуальном режиме. Это обычный текстовый редактор, не требующий каких-либо знаний о вики-разметке.Но если вам нужна аккуратная вики-страница с таблицами, ссылками и встроенными видео, это можно сделать только в режиме разметки — с помощью кода.
Как создать вики-страницуКнопки «Создать новую страницу» нет в самом интерфейсе ВКонтакте. Поэтому речь идет о двух методах: стандартном и расширенном (с использованием приложения).
СтандартныйДля группы. Перейдите в «Управление сообществом» → «Разделы» → «Контент» и выберите «Общедоступный» или «Ограниченный».
Как включить «Контент» в группе
Теперь на главной странице группы будет раздел «Последние новости». Это место для предполагаемого группового меню. Чтобы создать новую страницу, вы можете написать ее название прямо в режиме редактирования страницы «Последние новости», заключить его в квадратные скобки, нажать «Предварительный просмотр» и получить готовую ссылку на новую страницу.
Как создать новую страницу через «Свежие новости»
Для общественности. Чтобы создать новую страницу, вам нужно узнать id вашего паблика. Для этого перейдите в раздел «Статистика сообщества». В адресной строке браузера вы увидите такой код:
https://vk.com/stats?gid= 123456789
Желаемый идентификатор группы — это все цифры после «gid =».
Теперь вам нужно ввести в адресную строку браузера следующий код:
https://vk.com/pages?oid\u003d-ХХХ&p\u003dНазвание_страницы
Вместо XXX подставляем id паблика, вместо «Page_name» — имя, которое вы придумали.В названии можно использовать кириллицу, латиницу и цифры. Не запрещено использовать специальные символы, но лучше не рисковать: из-за них вы можете потерять возможность редактирования страницы. Вставьте все данные в нужные места, нажмите Enter, и браузер откроет созданную страницу.
Использование приложенияРазработчики ВКонтакте рекомендуют к использованию три приложения для работы с вики-разметкой: «Mobivic», «Источник» и Вики Плакат.
В этом руководстве мы возьмем приложение Mobivic в качестве примера.В ноябре 2017 года он занял второе место в программе VKontakte Start Fellows. Работает без установки и дополнительной регистрации в десктопной, мобильной версии ВКонтакте и в приложении для телефона (разработчик рекомендует использовать версии не ранее Android 5.1, iOS 9 и Windows Phone 8.1).
Чтобы создать новую страницу, на главном экране приложения выберите нужную группу и введите имя новой страницы, а затем нажмите «Получить ссылку».
Как создать новую страницу с помощью приложения Mobivic
Ссылки на новую вики-страницу в приложении Mobivic
А вот и лайфхак для тех случаев, когда вы сделали сложную страницу с большим количеством элементов и боитесь, что макет уйдет на маленький экран.Скопируйте адрес из кода для вики-страницы. Перейдите в режим редактирования вашей страницы и вставьте его в самое начало кода. У вас получится вот такое изображение:
Когда пользователь нажимает на нее, он попадает в приложение Mobivic, которое отображает аккуратную мобильную версию вашей страницы.
Слева — страница меню сообщества LIVE, открытая на мобильном телефоне,
справа — она же, но открывается через «Мобивик»
Как мне найти страницу, созданную мной ранее? Самый простой и надежный способ — заранее скопировать все адреса вики-страниц в отдельный файл, например, в Google Sheets.Другой способ — через любое вики-приложение. Например, зайдите в Mobivic, выберите название сообщества и желаемую страницу, нажмите «Получить ссылку» и скопируйте адрес из пункта «Ссылка на вики-страницу».
Как получить ссылку на ранее созданную вики-страницу
Скопируйте ссылку на вики-страницу и вставьте новую запись на свою стену или на стену сообщества. Если все сделано правильно, сайт сгенерирует блок ссылок под текстовым полем сообщения.Теперь удалите сам текст ссылки, прикрепите баннер и нажмите «Отправить». В настольной версии баннер также станет ссылкой на вики-страницу, а в мобильной версии он будет открываться как обычная картинка.
Изображение, прикрепленное к сообщению, станет частью ссылки на вики-страницу в настольной версии
Возможности форматирования текста в вики-разметке в целом не отличаются от возможностей обычного текстового редактора.При редактировании текста напрямую (выделите его жирным шрифтом, выровняйте по правому краю и т. Д.) Используйте теги разметки вики, не забудьте закрыть их: Центр текста .
Комбинации типографских символов предназначены для структурирования текста в вики-разметке. Например, следующий код «—- «Поставлю в текст горизонтальную разделительную черту и тому подобное» :: »- двойной отступ перед абзацем.
На одной странице можно разместить около 16 тысяч знаков.
СсылкиЧтобы текст был виден вместо адреса, добавьте название ссылки:
[] — в профиль пользователя
[] — на главной странице сообщества
[] — на другую вики-страницу
[] — для встречи ВКонтакте
ФотографииМаксимальная ширина изображения, которое можно использовать в разметке вики, составляет 607 пикселей, что соответствует ширине самой страницы вики.Высота практически не ограничена (помните, что высота самой страницы — 16 000 знаков). Изображения можно загружать двумя способами.
Использование загрузчика в верхнем меню редактора.
Использование кода. Загружаем картинку в отдельный альбом группы, открываем, в адресной строке видим длинный код вроде этого
https://vk.com/club12345678?z= фото-12345_12345 % 2Falbum-12345678_12345678
Скопируйте из него id изображения (выделено жирным шрифтом).Затем мы заключаем его в двойные квадратные скобки и вставляем в нужные места на странице. Получается примерно так:
[]
Что дальше? Редактировать выравнивание, перенос текста, размер, привязку. Для этого укажите желаемые параметры после вертикальной черты и разделите их точкой с запятой. Например, в этом коде мы устанавливаем размер изображения 300x100px и обтекание текста вправо:
ВидеоСначала вам нужно загрузить свое видео в Community Videos.После загрузки откройте видео и скопируйте его идентификатор из адресной строки (выделен жирным шрифтом).
https://vk.com/videos-12345678?z= видео-12345_12345 % 2Fclub12345678% 2Fpl_-12345678_-2.
Заключим его в квадратные скобки и получим следующий код:
Получаем маленькую картинку со значком воспроизведения, при нажатии на нее разворачивается полноценный видеоплеер. Для того, чтобы видео воспроизводилось на самой странице, разработчики ВК предлагают использовать проигрыватель тегов.
Но здесь мы получаем непропорциональную черную рамку вокруг видео:
Чтобы его убрать, нужно изменить размер плеера под размер самого видео. Например, в нашем случае подошли следующие параметры:
У нас получилось видео без черных рамок, будет воспроизводиться прямо на странице
Если вы хотите красиво структурировать содержимое своей вики-страницы и аккуратно отображать его на мобильных устройствах, необходима таблица.Здесь нужны простые знаки вроде этого:
При работе с таблицами можно использовать 4 тега: noborder (делает границы таблицы невидимыми), nomargin (делает таблицу во всю ширину вики-страницы) nopadding (удаляет отступы в ячейках) и fixed (позволяет создавать таблицу из фиксированные размеры) .Сколько ячеек вы укажете в строке, сколько столбцов будет в таблице.
Вот пример таблицы 2 × 2 без полей выше или ниже текста внутри ячеек:
Ширина первого столбца составляет 200 пикселей, а ширина второго — 300 пикселей.
Вот что из этого вышло:
В ячейки таблицы можно помещать текст, изображения, аудио- и видеозаписи.
Как сделать вики-менюГрупповое меню ВКонтакте — это не какой-то отдельный функционал, а просто вики-страница с несколькими картинками, каждая из которых имеет ссылку на определенную страницу. На самом деле здесь все просто.
- Готовим обложку для меню. Вы можете сделать любой подходящий снимок и нанести на него текст.Или вы можете нанять дизайнера, который нарисует вам красивые блоки и кнопки. У нас будет меню с 6 кнопками. Для этого нам понадобится картинка, на которой будут обозначаться эти кнопки. Определимся с его размером.
При подготовке изображения для меню помните, что ширина вики-страницы составляет 607 пикселей. Ширина изображения не должна быть больше, иначе изображение будет сжиматься и терять качество. В качестве примера мы взяли изображение размером 510×300 пикселей.
- Разрежьте это изображение на 6 частей (по одной части на каждую пуговицу).Это удобно делать в Adobe Photoshop с помощью инструмента Cutting. Если не хотите заморачиваться, воспользуйтесь, например, онлайн-сервисом IMGonline (разрезает картинки на равные части). Все сделали в фотошопе.
При активном инструменте «Вырезание» щелкните изображение правой кнопкой мыши и выберите «Разделить фрагмент», укажите необходимое количество фрагментов и нажмите «ОК».
Как вырезать картинку в фотошопе
Наше меню будет оформлено в виде таблицы из 6 ячеек: трех строк и двух столбцов.Для этого мы разрезаем картинку для меню на 6 равных частей размером 255 × 100 пикселей. Для каждой ячейки необходимо установить одинаковый размер.
- Создайте каркас для таблицы. Заходим в режим редактирования новой страницы и составляем таблицу. Открываем его тегом (| и сразу задаем три важных параметра:
- nopadding — разрешит касаться картинок
- noborder — скрыть видимые границы таблицы
- fixed — позволяет установить точный размер ячеек.
Укажите фиксированную ширину ячеек — 255 пикселей 255 пикселей (дважды, потому что также есть два столбца). Затем мы устанавливаем места для начала новых строк с помощью | — пометьте и новые ячейки (столбцы) с | … Закрываем таблицу тегом |) и получаем следующий скелет:
- Помещаем картинки в ячейки и устанавливаем на них ссылки … По очереди открываем нужные части картинки в альбоме сообщества, копируем их id из строки браузера (фото-12345_12345), заключаем в двойные квадратные скобки , прописываем размеры 255х100px и тег nopadding для склейки картинок.После вертикальной полосы назначьте ссылку каждой кнопке. Получаем следующий код.
(| noborder nopadding фиксированный
| ~ 255px 255px
| —
| []
| —
| []
| []
| —
| []
| []
|}
- Готово! Нажимаем «Сохранить страницу» — и мы получаем удобное для сообщества меню.
Готовое групповое меню в настольной версии
Готовое групповое меню в мобильной версии
Если вы сделали меню для группы , то оно будет легко доступно, нажав на «Свежие новости» (кстати, эту страницу можно переименовать в «Меню» в режиме редактирования).
Если вы создали меню для общедоступного , то оно может отображаться на видном месте под именем сообщества с помощью закрепленной записи.
Чтобы закрепить меню в группе , опубликуйте сообщение с баннером и ссылкой на вики-страницу от имени сообщества (если вы публикуете от своего имени, закрепить страницу будет невозможно). В паблике проблем с фиксацией не возникнет: там можно закрепить пост любого автора.
Как сделать пост со ссылкой на меню в паблик
Как закрепить меню сообщества
Администрация ВКонтакте объявила о запуске редактора статей 22 декабря 2017 года и позиционирует его как инструмент для публикации лонгридов.
Некоторые пользователи думали, что он был создан для замены разметки вики. Но пока делать такие выводы рано, потому что функциональность редактора пока довольно скудная. Вы не можете редактировать медиафайлы (размер и выравнивание) и создавать в них таблицы, а гиперссылки можно назначать только тексту. Никаких тегов и кода нет, есть только визуальный режим, как в обычном текстовом редакторе.
Из этого видно, что по-прежнему можно создать удобное меню для сообщества или целевой страницы вики только с помощью разметки вики.Что будет дальше — покажет время.
Так выглядит интерфейс нового редактора статей ВКонтакте
- Стандартный метод создания вики-страниц кропотлив и не очень удобен для пользователя. Самый простой способ создать страницу — использовать приложение Mobivic, исходный код или Wiki Poster.
- Меню сообщества нужно сделать в виде электронной таблицы, чтобы оно выглядело аккуратно на мобильных устройствах.
- При редактировании вики-страницы в стандартном интерфейсе не переключайтесь между режимом визуального редактирования и режимом разметки вики. Из-за этого может пойти расклад.
Необязательно запоминать все теги, достаточно сохранить ссылку на
Социальная сеть ВК постоянно совершенствуется, предлагая пользователям широчайшие возможности для общения, продвижения товаров и услуг. Одно из нововведений — так называемые вики-страницы. Что это такое и как сделать вики-страницу ВКонтакте для группы, мы вам расскажем в этой статье.
Ссылка! Разметка Wiki позволяет создавать по-настоящему яркие и красочные сообщества с большим количеством графических и текстовых элементов. К ним относятся полужирный шрифт, подчеркивание, списки, заголовки и многое другое.
На первый взгляд создание вики-страниц для вашего веб-сайта может показаться сложной задачей. Но достаточно один раз понять это, чтобы потом не возникло трудностей.
Ссылка! На общедоступной странице отсутствует прямое средство для создания вики-разметки. Поэтому вам придется использовать специальную ссылку.
Вот краткое руководство по созданию вики-страницы для публики:
- Скопируйте ссылку https://vk.com/pages?oid\u003d-***&p\u003d Название страницы. Вставьте его в адресную строку вашего браузера.
- Измените слово Заголовок на заголовок будущей страницы. И вместо *** указать публичный ID. Нажмите Ввод.
- В окне откроется форма для создания вики-страницы. Осталось только правильно его залить.
- В верхней строке напишите название будущей страницы.Например, Меню, Правила группы, Мы предлагаем и т. Д.
- В нижнем поле напишите текст и расположите его в соответствии со своими пожеланиями. Здесь вы можете создавать маркированные списки, выделять заголовки и использовать полужирный и курсивный текст.
- Также страницу можно дополнять фотографиями, видео и аудио файлами, ссылками на внешние сайты и внутренние страницы ВКонтакте.
- В левом нижнем углу экрана находится гиперссылка доступа к странице, которая ограничивает круг пользователей, которые могут просматривать новое содержимое (все пользователи, только подписчики, только редакторы и администраторы).
- Для просмотра промежуточного результата нажмите кнопку «Предварительный просмотр». Когда работа будет завершена, нажмите кнопку Сохранить страницу.
На этом процесс создания вики-страницы в паблике ВКонтакте можно считать завершенным.
Как сделать вики страничку в группе ВК
Сделать вики-страницу в группе ВКонтакте даже проще, чем в публичной. Никакой предварительной подготовки здесь не требуется, весь функционал находится в прямом доступе администраторов и владельцев групп.
Вопрос знатокам: что такое вики-страницы ВКонтакте?
С уважением, NaDu SiK
Лучшие ответы
Положительный:
Как википедия, наверное
Кирилл Вноградов:
Вы когда-нибудь видели красиво оформленные группы Вконтакте? это делается с помощью специальной разметки WIKI. И почему именно разметка WIKI — это потому, что эту разметку придумала Википедия, а потом попала во Вконтакте. Если ошибаюсь, поправьте меня
Wiki — (англ. Wiki) веб-сайт, структуру и содержание которого пользователи могут коллективно изменять с помощью инструментов, предоставляемых самим сайтом.Самый известный вики-сайт — это Википедия. Термин «вики» впервые был использован для описания веб-сайта в 1995 году Уордом Каннингемом, разработчиком первой вики-системы WikiWikiWeb, который позаимствовал гавайское слово, обозначающее «быстро». Позже это слово было придумано английским бэкронимом What I Know Is….
Видеоответ
Это видео поможет вам понять
Ответы экспертов
~ Вреда ~:
выбираем меню — редактируем — а там вверху справа — wiki =))
Владимир Посетили:
Удалить страницу невозможно, об этом можно только забыть.Измените все свои данные и забудьте об этом. Со временем модераторы уберут его.
Вот что об этом пишет Wiki:
Сделать удаленными имя и фамилию Удалено, удалить страницу и не отображаться там в течение месяца. Он будет удален автоматически.
Если начнешь спамить, тебя быстро удалят)))
«Дуров и компания» говорит, что перейдя в раздел «Настройки», в подразделе «видимость страницы» можно указать «не показывать, удалять страницу» .
По данным блога Вконтакте, через месяц данные вашей учетной записи должны быть удалены из базы данных Сервиса.Названия ссылок говорю по памяти, потому что все делал. Я просто не уверен, так ли это на самом деле [что информация была удалена] — потому что я тоже не могу проверить.
Мои настройки>> Конфиденциальность>> Кто может просматривать мою страницу>> Никто, удалить страницу>> Сохранить
Это приведет к тому, что вся информация на вашей странице будет удалена и вы никогда не будете получить единичное уведомление с сайта.
наталимо:
Ежедневно в контакте регистрируется около 90 тысяч человек.Среди них время от времени встречаются желающие удалить свою страницу.
К сожалению, большинство удалений страниц происходит после взлома. Поэтому, чтобы избежать полной потери страницы, пользователи должны удалить всю контактную и другую информацию со страницы, чтобы удалить страницу, а затем сделать следующее:
Мои настройки>> Конфиденциальность>> Кто может просматривать мою страницу>> Только я>> Сохранить
Это приведет к тому, что вся информация на вашей странице и вашей странице будет скрыта от всех пользователей сайта, и вы никогда не получите ни одного уведомления с сайта.Если вам когда-нибудь понадобится восстановить страницу, вы можете использовать форму напоминания пароля.
Вопросы и ответы:
Q: Почему нельзя сразу удалить всю информацию без возможности восстановления?
A: До 80% запросов на немедленное удаление, которые мы получали, исходили от злоумышленников, завладевших чьей-либо учетной записью. Представьте, что после работы в компьютерном классе или клубе вы забыли нажать кнопку «Выйти». После этого ваш аккаунт может быть немедленно удален без возможности восстановления.Это привело к потоку жалоб.
Кроме того, как выяснилось, большинство уезжающих обратилось с просьбой «вернуть все обратно и восстановить информацию» в течение недели.
Игорь Счастливцев:
.