7 лайфхаков — Маркетинг на vc.ru
Рассказываем, как c помощью инструментов в сервисах дизайна упростить и ускорить производство визуала в SMM.
3347 просмотров
Особенности создания изображений для соцсетей
Вот некоторые ключевые отличия визуала в SMM от дизайна для сайтов, лендингов или брошюр:
Постоянное производство. От лица аккаунта или сообщества могут выходить десятки постов, сторис, видео. Некоторые из них нужно иллюстрировать, дополнять текстом на картинке или объединять в коллажи. Постоянный поток подталкивает дизайнеров и SMM-щиков оптимизировать постинг – создавать шаблоны и использовать повторяющиеся элементы.
Быстрое устаревание контента. Сторис живут сутки, пост в ленте может мелькать пару дней или даже неделю, но вряд ли месяц. Временные затраты на производство визуала в SMM пытаются сократить, и это логично. В то же время устаревание дает возможность быть гибким, постоянно экспериментировать и менять подходы к созданию графики – визуал в SMM часто очень разнообразный.
Рамки и ограничения в соцсетях. В некоторых соцсетях предпочтительней использовать формат 4:5, в других – 1:1. Есть разные типы контента, например, строрис – это практически всегда прямоугольник 9:16. В итоге дизайн работает в строгих стандартизированных рамках. Плюс есть еще элементы интерфейса, которые могут накладываться на изображение, их тоже нужно учитывать.
Соперничество с другим контентом. Основной контент, на который реагируют люди, – картинки и фото. За 2,5 часа, которые пользователи в среднем проводят в день в соцсетях, они успевают увидеть много контента, конкуренция за внимание растет. Поэтому визуал часто оценивают и меняют согласно данным аналитики, чтобы поднять охваты и вовлеченность.
Из этих особенностей вытекают следующие требования: нужно делать визуал быстро, качественно и при этом креативно. Профессионалы работают в Photoshop и Illustrator, а небольшие SMM-отделы и блогеры часто используют Figma или сервисы дизайна – Supa, Visme, Glorify, Canva, Crello и другие.
Интерфейс и инструменты в сервисах похожи, поэтому в статье будем показывать фишки на примере «Холста» – это бесплатный редактор внутри SMMplanner. Он без проблем работает в России, интерфейс интуитивно понятен, никаких водяных знаков и ограничений на скачивание нет. Если захотите сильнее углубится в тему, узнать больше о дизайне и «Холсте», приходите на бесплатный курс «Дизайн для соцсетей с 0».
Пользуйтесь выравниванием
Не выровненный текст бросается в глаза и нарушает восприятие. В сервисах дизайна есть «умная линейка», которая помогает упорядочить текст, графику и изображения относительно друг друга. Работает просто: зажмите нужный элемент и начните перемещать.
Программа подскажет удачные направления
Остается следовать только базовым правилам:
- размещать текст на однотонном фоне, чтобы он лучше читался;
- использовать контрастные цвета для шрифтов, чтобы выделять текст;
- форматировать текст по смыслу и соблюдать иерархию: важное – крупным шрифтом, дополнительное – мелким.

Примеры постов с автоматически выровненным текстом
Работайте со слоями
Слои – это как стопка прозрачных листов, которые можно перемешивать между собой. За их расположение отвечает кнопка «Позиционирование» – выберите объекты и укажите, выше или ниже они должны размещаться относительно других объектов.
Масштаб, расположение и наклон объекта можно менять, используя точки на углах
Слои – полезный инструмент практически в любой работе. Например, у вас пестрый фон, текст не читается – берете однотонный прямоугольник и ставите его на слой между текстом и фоном.
Подложки – это простой, но эффективный способ выделить текст на изображении
Несколько объектов можно разместить на разных уровнях. Например, для мягкого перехода цветов можно загрузить два радиуса с прозрачным фоном, а затем добавить текст и основную картинку.
Принцип создания слоев с прозрачными фигурами
Слои открывают больше возможностей для креативных решений. Например, можно создавать различные вырезы на всю длину картинки, а под них добавлять изображения.
Например, можно создавать различные вырезы на всю длину картинки, а под них добавлять изображения.
Принцип создания слоев с накладкой фонов
Удаляйте фон
Функция удаления фона доступна по клику по одноименной кнопке. Лучше подбирать изображения с однотонным фоном и разрешением до 2000 х 2000.
Удаление фона
С помощью объектов без фона и разных приемов можно создавать новые смыслы. Например, вместо классического коллажа сделать один объект главным, а второй – фоновым.
Из одного набора объектов можно сделать разные картинки, если использовать слои и функцию удаления фона
К изображению без фона можно добавить тень или сделать обводку, чтобы выделить картинку и создать эффект коллажа.
Меняйте цвет и резкость, чтобы создавать разные эффекты – тень, обводка, наслоение
Предмет без фона может стать основой для десятков постов. Меняйте масштаб, уровень и расположение на картинке, чтобы создавать новый контент.
Меняйте масштаб, уровень и расположение на картинке, чтобы создавать новый контент.
Как по-разному использовать объект без фона
Объекты с вырезанным фоном можно перемешивать между собой, добавлять шрифты и менять расположение слоев.
Примеры постов с несколькими объектами без фона
Дублируйте объекты и создавайте паттерны
Классическое «копировать-вставить», но благодаря системе выравнивания можно создавать интересные композиции. Например, повторять текст для фона или делать его главным элемента дизайна, меняя размер, цвет и шрифт.
Дублирование текста на сторис
Также можно уложить одинаковые вырезанные объекты. Виртуальная линейка поможет расставить фигуры ровно.
Верхняя точка контроля поворачивает объект по оси
С помощь дублей создаются паттерны – повторяющиеся элементы, которые складываются в узор.
Создать паттерн можно прямо внутри редактора – используйте фигуры из раздела «Элементы» и кнопку «Повернуть», чтобы отзеркаливать их.
Как поворачивать элементы
Чтобы масштабировать паттерн, выделите фигуры и сгруппируйте. Затем кликайте по группе, меняйте масштаб и тиражируйте. В настройках цвета можно создать градиент – это сделает элементы более объемными. Укажите основной и дополнительный цвета, а с помощью круга с градусами – направление перехода.
Градиент можно применять не только для элементов, но и для текста.
Как сделать градиент
Создавайте шаблоны
Шаблон – это готовый набор графических элементов и стилей оформления. Он не только ускоряет создание картинок, но и позволяет сделать единый визуальный стиль – это поможет выделяться и быть узнаваемым среди подписчиков. Затраченное время на разработку шаблонов окупается практически сразу, ведь их можно использовать снова и снова.
Пример нескольких шаблонов для тестовых карточек сервиса «Буду». Обратите внимание на разнообразные цветовых фонов – шаблон объединяет карточки, но не делает их одинаковыми
Что должно быть в шаблоне:
- разные варианты размеров изображений для постов, Историй, шапок и аватарок;
- заготовленные шрифты и цвета – чтобы поддерживать единство стиля между всеми постами и Историями и быстро делать текст;
- вариации под рубрики – например, шаблоны для карточек с текстом, иллюстраций к постам, акций и скидок.
В редакторе есть готовые шаблоны, которые можно адаптировать под свой аккаунт и компанию, а затем сохранить и использовать постоянно. Для этого настройте шаблон и нажмите «Создать дизайн».
Готовые шаблоны находятся в разделе «Мои дизайны»
Функция «Ресайз» позволяет менять соотношение сторон и размер макета, чтобы быстро создавать новые образцы. В «Холсте» есть все форматы для картинок в соцсетях – искать самостоятельно соотношения сторон и минимально допустимые разрешения не придется.
В «Холсте» есть все форматы для картинок в соцсетях – искать самостоятельно соотношения сторон и минимально допустимые разрешения не придется.
«Ресайз» поможет быстро изменить размер картинки
В разделе «Текст» загрузите свои шрифты или выберите готовые шрифтовые пары.
Несколько правил по подбору шрифтов:
- не используйте больше 2-3 шрифтов;
- если сомневаетесь – возьмите стандартный шрифт Arial или Helvetica и разделяйте блоки с помощью размеров и толщины текста;
- делайте контрастные шрифты – главным может быть декоративный Bad Script, Pacifico или Rock Salt, а второстепенным – базовый Ubuntu, Times New Roman, или Bitter.
Для создания интересных эффектов меняйте межстрочный интервал и расстояние между буквами, добавляйте в шрифт круги, прямоугольники и другую графику
Берите изображения из готовой базы
можно использовать бесплатные картинки из Unsplash, Freepik и других фотостоков.
Чем они могут быть полезны:
- Высокое качество изображений. Большинство фотографий в Unsplash загружаются в оригинальном размере съемки – вплоть до 7000 пикселей на одну сторону. Такие большие снимки легко масштабировать и разрезать на более мелкие.
- Разнообразие. Система рекомендаций и поиск по ключевым словам, темам и альбомам помогут быстро найти подходящие картинки под контекст.
- Удобство и экономия. Вместо заказа профессиональной съемки можно брать готовые картинки, они сохраняются обычно парой кликов.
Главная страница Unsplash – все эти снимки можно скачать и свободно использовать
Минусы у фотостков тоже есть – контент неуникальный, иногда постановочный, а картинки могут быть не совсем подходящими под вашу тематику. Но если их использовать для фона или иллюстраций, они точно смогут разнообразить контент.
Пользуйтесь нейросетями
Генерация картинок в нейросетях еще не стала массовым явлением, но вот несколько практических сценариев, где это может пригодиться:
- Стилизация снимков.
 Возьмите свою фотографию или снимок с фотостока и преобразуйте его в художественном стиле.
Возьмите свою фотографию или снимок с фотостока и преобразуйте его в художественном стиле. - Создание новых объектов. Нейросеть может рисовать новые предметы на прозрачном и белом фоне, которые затем можно использовать для ваших постов и сторис.
- Создание фонов. Укажите цвета, фактуру, нужные переходы, и нейросеть нарисует фон.
Список нейросетей для рисования картинок:
- Midjourney – одна из самых продвинутых нейросетей. Работает на дискорд-сервере, есть ограничение на количество генераций в день.
- Stable Diffusion – нейросеть с открытым исходным кодом, качество картинок сильно зависит от запроса. Без ограничений.
- StarryAI – прекрасно генерирует лица и портреты, знает множество художественных стилей. Есть ограничения.
- PlaygroundAI – нейросеть на базе Stable Diffusion с множеством настроек. Можно делать до 1000 картинок в день.

Итоги
Автовыравание элементов, слои, удаление фона, шаблоны, фотостоки и нейросети – все эти фишки помогают быстро создавать визуал для SMM в сервисах дизайна. Конечно, возможности сервисов не безграничны – для рисования уникального контента (комиксов, иллюстраций, арта) больше подойдет Figma или Adobe Illustrator, но без профессиональных знаний освоить их будет непросто.
Поэтому используйте «Холст» и другие аналогичные редакторы, чтобы делать контент. Зачастую главное в соцсетях – это креатив, эмоции и польза, а не то, насколько профессиональной получилась картинка.
Как распознать текст из картинки. 4 бесплатных решения.
Если вам необходимо извлечь текст из изображения, то, вероятно, наилучшим решением будет покупка приложения ABBY Finereader. Однако у него есть и бесплатные аналоги, которых может оказаться вполне достаточно.
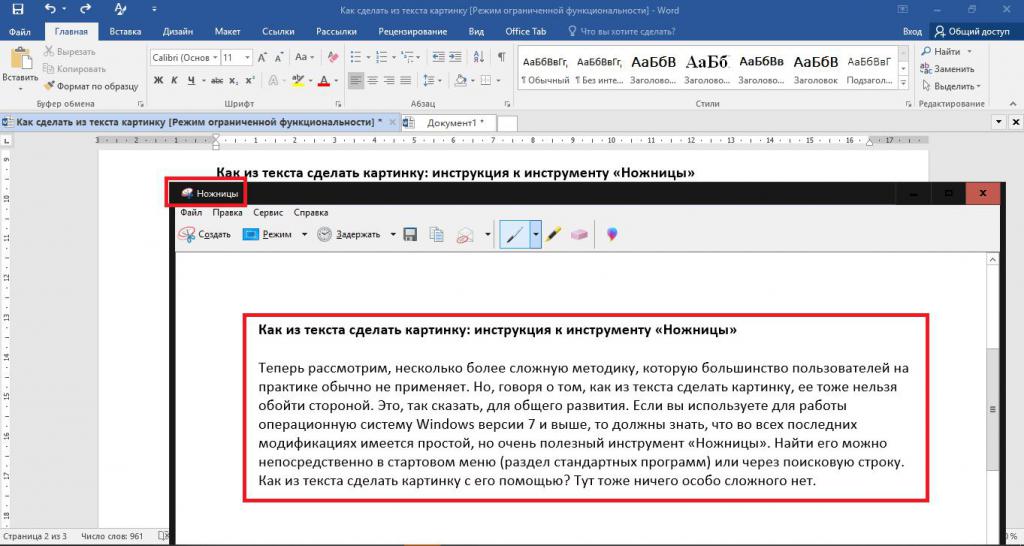
Используйте OneNote
Электронный блокнот от Microsoft умеет распознавать текст из картинок уже много лет, хотя эта его возможность до сих пор мало известна. Распознавание происходит быстро и качественно.
Распознавание происходит быстро и качественно.
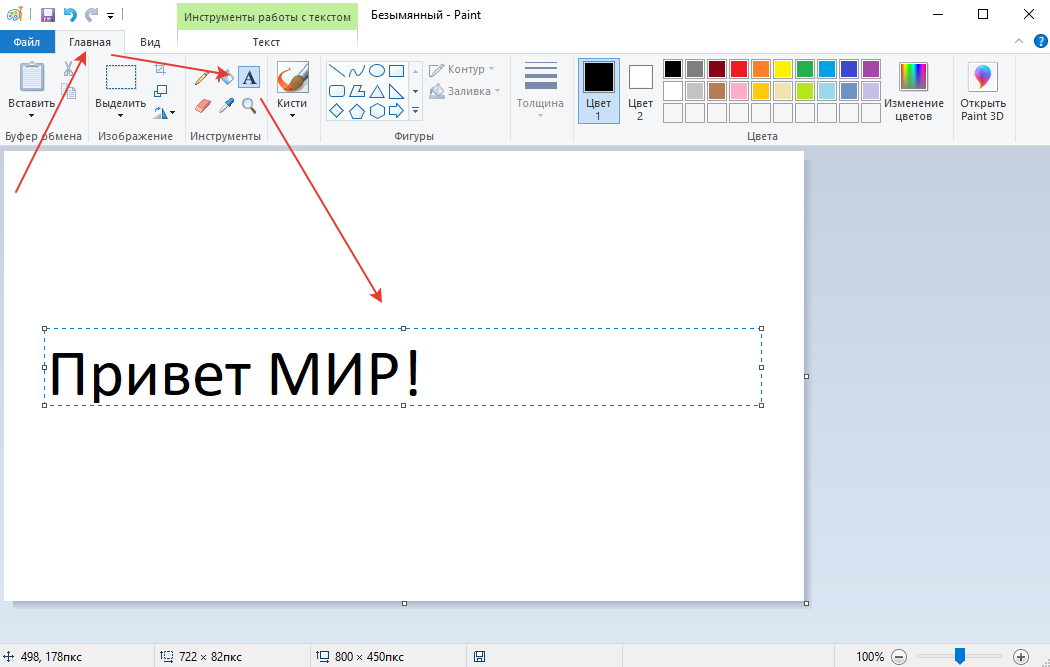
Для работы необходимо вставить в программу соответствующее изображение. Как вариант, для этого можно создать новую пустую страницу. Для добавления изображения используйте пункт меню «Вставка» и команду «Рисунки», либо же «Вырезку экрана», если надо сделать скриншот из интернета.
Далее кликните на самой картинке правой клавишей мыши и из контекстного меню выберите пункт «Поиск текста в рисунках» и укажите на каком языке приведен текст в изображении. После этого еще раз вызовите контекстное меню и выберите пункт «Копировать текст из рисунка». После этого просто вставьте его в любое свободное место страницы – Ctrl+V.
Скрытая возможность Диска Google
Если в OneNote опция извлечения текста из картинки редко используемая, а потому и малоизвестная, то в облачном хранилище от Google данная возможность столь неочевидна, что догадаться о ее существовании не так-то просто. Вместе с тем, Диск Google также позволяет быстро переконвертировать изображение в текст.
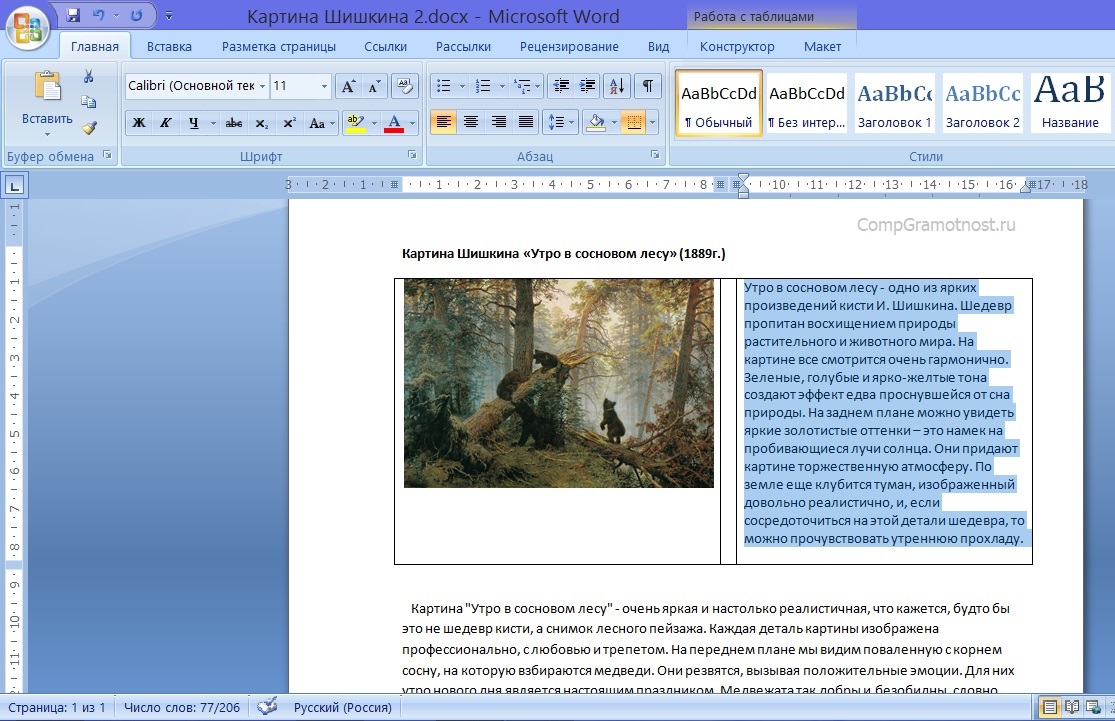
Для этого загрузите картинку в онлайн-хранилище. Затем, используя веб-интерфейс, кликните правой клавишей мыши на файле с картинкой и выберите команду «Открыть с помощью» — «Google Документы». У вас автоматически создастся текстовый файл и в нем откроется само изображение и извлеченный текст под ним. Традиционно для офисных файлов Google полученный результат распознанного текста с картинки можно скачать в одном из удобных форматов, в том числе Microsoft Word.
Через интернет-сайт
Ресурс onlineocr.net позволяет бесплатно в режиме онлайн распознать текст из картинки. Загрузите изображение с текстом, выберите язык текста (помимо русского и английского предлагается еще около 20-ти вариантов языков) и один из трех вариантов формата для скачиваемого файла. Впрочем, скачивать файл вам не обязательно, транскрипция текста с изображения будет доступна и в браузере для копирования.
Всё это доступно без регистрации на сайте. При этом для зарегистрированных пользователей предлагаются более широкие возможности, вроде использования дополнительных форматов для вывода текста и больший размер изображений для загрузки (ограничение для незарегистрированных пользователей – 5Мб для картинки).
Попробуйте Photron Image Translator
Бесплатное приложение доступно в Windows Store для обладателей 10-й версии операционной системы от Microsoft и подойдет как для обладателей ПК, так и планшетов. Помимо распознавания текста из картинок Photron Image Translator умеет переводить этот текст на другие языки и даже озвучивать полученное сообщение. А чтение текста с картинки с каждым годом становится всё актуальнее.
После установки приложения, выберите изображение (Image) как метод ввода и пункт галереи (Gallery) для загрузки файла с жесткого диска. После выбора картинки перейдите во вкладку «Извлеченный текст» (Extracted text). Результат даже лучше, чему у OneNote. Возможно, это лучшая среди бесплатных программа для распознавания текста с картинки.
Поделиться:
Изображение с текстом • Тема Spark Shopify • Справочный центр • Флуоресцентный
В этой статье
- Раздел настроек
- Добавить изображение раздела
- Добавить заголовки
- Добавить кнопку призыва к действию
- Раздел style
Раздел Изображение с текстом сочетает в себе изображение функции и маркетинговую кнопку призыва к действию с гибким макетом, чтобы сбалансировать изображение и текст так, как вы хотите. Добавьте два изображения для специального коллажа в журнальном стиле. Это отличный способ представить продукт или продвинуть интересную функцию.
Добавьте два изображения для специального коллажа в журнальном стиле. Это отличный способ представить продукт или продвинуть интересную функцию.
Настройка раздела
Добавьте этот раздел в свой шаблон и измените порядок его положения. Вы можете добавить этот раздел несколько раз с разным содержимым и настройками.
Когда вы добавляете раздел в шаблон, он будет отображаться на всех страницах, использующих этот же шаблон. Чтобы добавить разделы на определенные страницы, вы можете создать и назначить новые шаблоны.
Шаги
В редакторе тем ( Настроить ):
Выберите шаблон для редактирования в раскрывающемся меню на верхней панели.
Узнайте, как использовать доступные шаблоны Spark, в нашем справочном руководстве по шаблонам.
На боковой панели нажмите (+) Добавить раздел и выберите Изображение с текстом .

Измените порядок разделов с помощью маркеров перетаскивания
⋮⋮
Добавьте изображение раздела
Загрузите изображение функции, которое будет отображаться слева или справа от блока маркетингового текста. Вы можете настроить ширину и форму изображения.
Шаги
В редакторе тем ( Настроить ):
Нажмите на раздел Изображение с текстом , чтобы открыть настройки раздела.
В разделе Изображение используйте кнопку Выбрать изображение , чтобы добавить изображение раздела. По умолчанию ваше изображение будет отображаться в исходной ориентации.
Нет обязательных размеров изображения, но мы рекомендуем загружать изображение с минимальной шириной 2048 пикселей для оптимального качества.
Прочтите нашу статью о руководстве по изображениям для Spark, чтобы узнать больше.
( Дополнительный .
 ) В разделе Изображение 2 щелкните Выберите Изображение , чтобы добавить два изображения для журнального коллажа.
) В разделе Изображение 2 щелкните Выберите Изображение , чтобы добавить два изображения для журнального коллажа.Мы рекомендуем, чтобы второе изображение имело те же размеры, что и первое изображение.
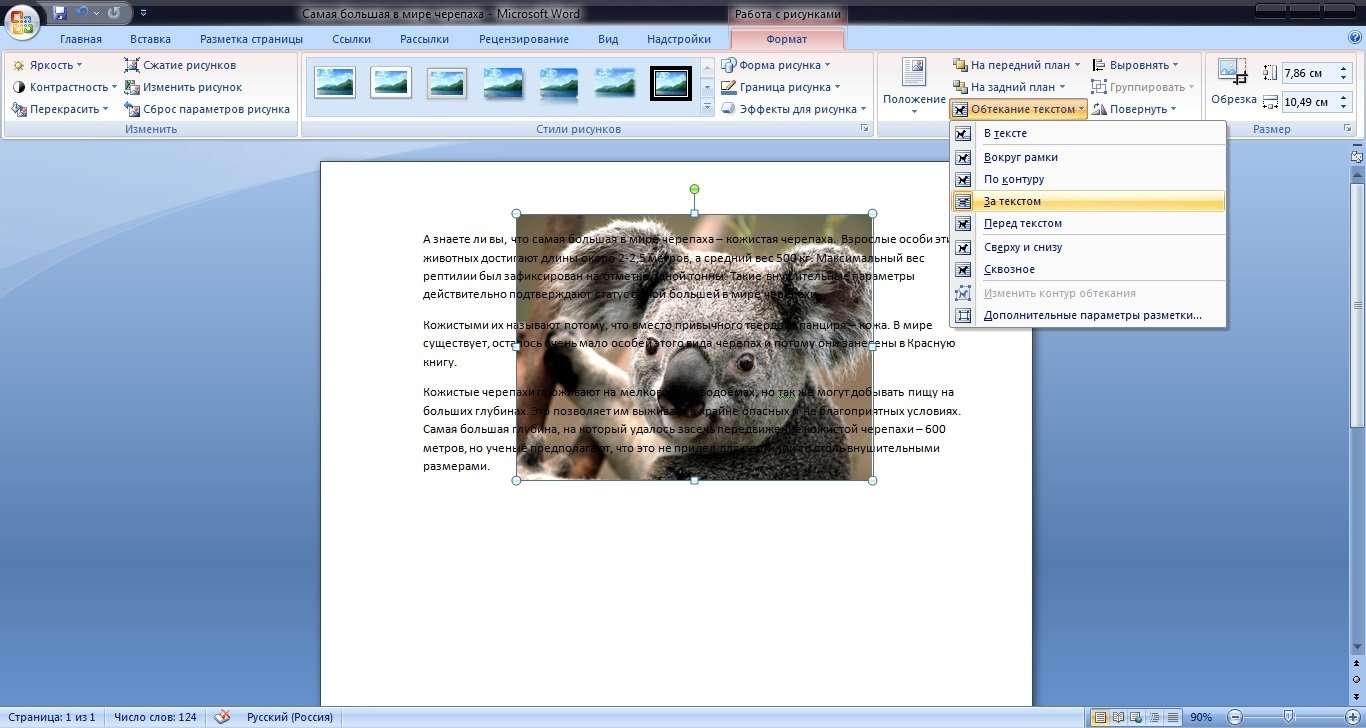
Изображение с текстом и двумя изображениямиИзмените Положение изображения , чтобы отобразить изображения на левой или правой стороне секции.
Выберите для параметра Ширина изображения значение 1/2 или 2/3 сечения.
1/2 стиля ширины изображения 2/3 стиля ширины изображенияВыберите Соотношение сторон изображения , чтобы обрезать изображения до Квадрат , Пейзаж или Портрет .
Значение по умолчанию Натуральный будет отображать исходную ориентацию ваших изображений.
Нажмите Сохранить .
Добавить заголовки
Щелкните блок заголовка Заголовок , чтобы открыть настройки блока.

Измените текст Заголовок , чтобы он отображался как заголовок раздела.
Мы рекомендуем заголовок длиной всего в несколько слов.
Используйте кнопку Удалить блок , чтобы полностью удалить блок Заголовок.
Используйте ползунок Максимальная ширина текста для управления максимальной шириной заголовка.
Используйте этот параметр, чтобы создать четкую визуальную форму для текста и избежать нежелательных разрывов строк.
Нажмите на блок Подзаголовок , чтобы открыть настройки блока.
Добавьте свой текст и используйте кнопки форматирования, чтобы добавить жирный шрифт, курсив и связанный текст.
Измените Выравнивание текста , чтобы выровнять абзацы функций Слева , По центру или Справа .
Используйте ползунок Максимальная ширина текста для управления максимальной шириной подзаголовка.

Используйте этот параметр, чтобы создать четкую визуальную форму для текста и избежать нежелательных разрывов строк.
Щелкните Сохранить .
Добавить кнопку призыва к действию
Вы можете создать ссылку на свои коллекции или продукты или любую другую страницу с помощью специальной кнопки призыва к действию.
Шаги
Нажмите + Добавить блок и выберите Button , затем нажмите на блок, чтобы открыть настройки блока кнопок.
Добавьте метку кнопки и ссылку кнопки , чтобы отобразить кнопку под текстовым блоком.
Наиболее эффективные надписи на кнопках призывают клиентов что-то сделать (например, «Начать», «Присоединяйтесь к нам», «Купить сейчас»). Чтобы узнать больше, прочитайте «Что такое призыв к действию?»
Чтобы узнать, как изменить стиль и форму кнопок на вашем сайте, см. раздел «Стиль» в нашей статье «Настройки темы».

Нажмите Сохранить . .
Шаги
В редакторе тем ( Настроить ):
Нажмите на раздел, чтобы найти настройки стиля раздела .
Настройки стиля сеченияВыберите, следует ли Включить анимацию для отображения визуальных эффектов при прокрутке, наведении или взаимодействии с разделом.
Узнайте больше об анимации разделов в Spark.
Выберите, чтобы включить Альтернативный цвет раздела , чтобы применить дополнительные цвета раздела, выбранные в настройках цвета темы.
Выберите параметр Интервал , чтобы добавить отступы вокруг содержимого раздела.
Добавьте прокладку к верхней и нижней части , Только верх , Только низ , или установите его на Нет .
Верхнее и нижнее заполнение по умолчанию для секцийВыберите Величина интервала для заполненных сторон секции: Полный , Половина или Минимум .

Щелкните Сохранить .
Изображение с настройками раздела текста
Нажмите на раздел Изображение с текстом , чтобы найти следующие настройки:
Параметры конфигурации
Изображение
Выберите или загрузите одно или два изображения. Обязательных размеров изображения нет, но мы рекомендуем квадратное или альбомное изображение (ширина больше высоты).
Мы рекомендуем загружать изображение с минимальной шириной 2048 пикселей для оптимального качества.
Положение изображения
Отображение изображений на левой или правой стороне секции.
Ширина изображения
Выберите ширину изображения 1/2 или 2/3 , чтобы установить размер изображения на половину или более половины секции.
Соотношение сторон изображения
Обрежьте форму ваших изображений до Квадрат , Пейзаж или Портрет .
 Выберите Натуральный , чтобы отобразить исходную форму изображения.
Выберите Натуральный , чтобы отобразить исходную форму изображения.Выравнивание текста
Измените выравнивание блоков Заголовок, Подзаголовок и Кнопок на Слева или По центру
Использовать альтернативный цвет раздела
Примените альтернативные цвета разделов, выбранные в настройках темы.
См. Руководство по настройкам цвета Spark, чтобы узнать, как создать вторичную цветовую схему с альтернативными цветами разделов.
Изображение с настройками текстового блока
Щелкните блок Заголовок , Подзаголовок или Кнопку , чтобы найти следующие настройки:
Настройки конфигурации
Заголовок
9 0016 Введите текст заголовка для отображения в качестве заголовка раздела.Подзаголовок
Введите текст подзаголовка, который будет отображаться под заголовком.
Используйте кнопки форматирования, чтобы добавить жирный шрифт, курсив или связанный текст.

Максимальная ширина текста
Используйте ползунок для управления максимальной шириной и разрывами строк заголовков.
Ссылка на кнопку
Выберите или вставьте ссылку для кнопки призыва к действию.
Чтобы узнать, как изменить стиль и форму кнопок на вашем сайте, см. раздел «Стиль» в нашей статье «Настройки темы».
Метка кнопки
Добавьте пользовательский текст для кнопки призыва к действию.
Наиболее эффективные надписи на кнопках призывают ваших клиентов что-то сделать (например, «Начать», «Присоединяйтесь к нам», «Купить сейчас»). Чтобы узнать больше, прочитайте «Что такое призыв к действию?»
Статьи по теме
- Шаблоны
- Изображение с функциями
- Руководство по изображению
Контакты
Как создавать изображения с текстом
90 016 Изображение само по себе уже говорит о многом. Но если вы также сопроводите его словом или фразой, это может иметь гораздо больше смысла. Однако многие считают, что если вы не дизайнер, то это очень сложно, и правда в том, что нет ничего более далекого от реальности. Сегодня, знать, как создавать изображения с текстом, очень просто, и существует множество бесплатных инструментов , которые позволяют вам это делать, включая сами социальные сети.
Однако многие считают, что если вы не дизайнер, то это очень сложно, и правда в том, что нет ничего более далекого от реальности. Сегодня, знать, как создавать изображения с текстом, очень просто, и существует множество бесплатных инструментов , которые позволяют вам это делать, включая сами социальные сети.Но как это сделать? На что вы должны обратить внимание? Если у вас есть много фотографий, на которые вы хотели бы добавить текст, но вы никогда не думали об этом, потому что думали, что это сложно, теперь вы увидите, что это проще, чем вы могли подумать в данный момент.
Содержание
- 1 Зачем помещать текст на изображение?
- 2 Программы для создания изображений с текстом
- 2.1 Программы, установленные на вашем компьютере
- 2.2 Социальные сети в качестве издателей
- 2.3 Веб-сайты и онлайн-программы для создания изображений с текстом
- 2.
 3.1 Долото
3.1 Долото - 2.3.2 прочитать это
- 2.3.3 picmonkey
- 2.3.4 pixir
- 2.3.5 notegraphy
- 2.
Зачем помещать текст на изображение?
Представьте, что у вас есть изображение кота, смотрящего вверх широко раскрытыми глазами. Самое нормальное, что вы смотрите на изображение и в конце улыбаетесь. Но, безусловно, это также напоминает вам о чем-то из вашей повседневной жизни. Возможно, к личику, которое делают ваши дети, когда чего-то хотят.
Возможно, вы даже ожидаете, что этот кот скажет слова, которые напомнили вам о другом человеке (или фильме). Но, конечно же, это образ… Сам по себе он бросается в глаза, но, нанося на него текст , вы еще больше подчеркиваете сообщение , а с другой стороны, вы фокусируете того, кто его увидит, на то, что вы хотите, чтобы он подумал (в этом случае у каждого человека, который его увидит, могут быть разные мнения).
Подпишитесь на наш Youtube-канал
Наложение текста на изображения распространено, например, для создания мемов (спорт, знаменитости и т.
 д.), где каждый дает свою версию и интерпретацию фото (поэтому их так много с разными текстами).
д.), где каждый дает свою версию и интерпретацию фото (поэтому их так много с разными текстами).А это трудно сделать? Не намного меньше! На самом деле это очень легко сделать, и вам даже не нужно иметь дизайнерские знания, чтобы сделать это.
Программы для создания изображений с текстом
В настоящее время существует множество программ, которые помогают создавать изображения с текстом за считанные секунды. Хотите, чтобы мы привели вам несколько примеров?
Программы, установленные на вашем компьютере
Начнем с тех программ, для работы которых требуется установка. Их преимущество в том, что фотографии не нужно загружать в Интернет. И дело в том, что если это частные фотографии или вы не хотите, чтобы они распространялись по сети, не имея над ними контроля, этот вариант лучше.
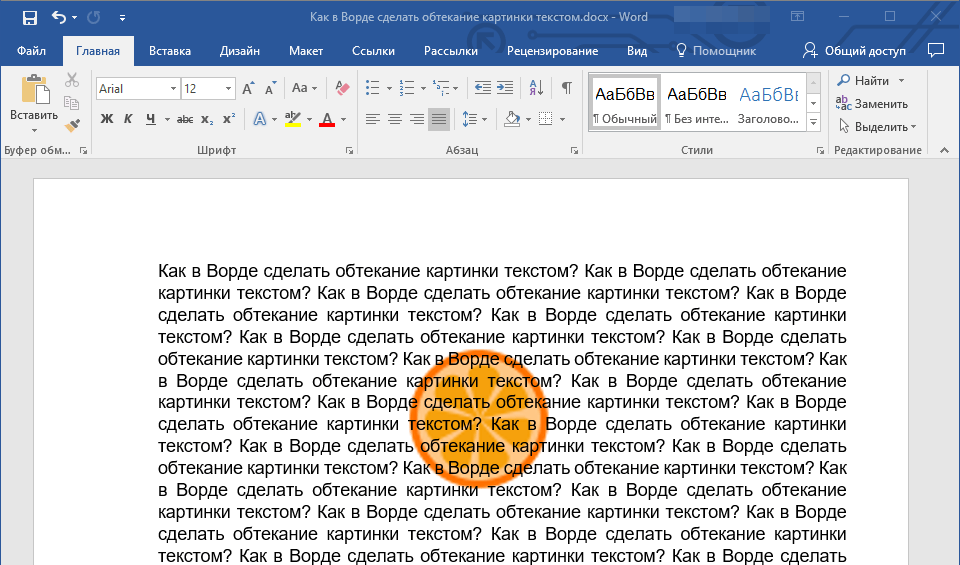
В этом случае мы можем порекомендовать Photoshop, GIMP или любой графический редактор. Все они имеют функцию добавления текста к изображению, и вы можете изменить тип шрифта, цвет шрифта, размер и т.
 д. Вы даже можете создавать различные эффекты с буквами или создавать анимированные gif вместо статичных изображений.
д. Вы даже можете создавать различные эффекты с буквами или создавать анимированные gif вместо статичных изображений.У них есть недостаток, а именно: Так же, как они хороши для сохранения ваших фотографий, их несколько сложно использовать, если вы не использовали эти инструменты раньше. , что может вас ошеломить и не захотеть продолжать. Это совершенно нормально, но с помощью учебника на YouTube вы наверняка сможете это сделать, потому что добавить текст на самом деле несложно. Другое дело, если вы хотите добавить спецэффекты или получить очень сложный шрифт. Но помимо добавления некоторых фраз и, возможно, тени, чтобы сделать их более четкими, у вас не будет особых проблем с остальными.
Социальные сети в качестве издателей
Многие социальные сети, такие как Facebook, имеют функцию редактирования изображения, и вы можете добавлять значки, смайлики, а также текст. Конечно, он не даст вам много вариантов, так как очень ограничен, но для трюка это неплохо.

Тем не менее, Это не один из лучших вариантов для использования из-за того, что у вас есть много ограничений, когда дело доходит до размещения текста определенным образом.
Веб-сайты и онлайн-программы для создания изображений с текстом
Если вы не хотите перегревать голову и делать изображения с фразами всего за несколько минут, то лучше всего использовать онлайн-инструменты и приложения, которые экономят массу времени.
Среди тех, которые мы можем порекомендовать, следующие:
Долото
Это одна из страниц, где для ее использования вам придется зарегистрироваться, но это того стоит из-за своего каталога изображений (все они бесплатны, чтобы избежать проблем с авторскими правами, а также 17 различных типов букв. Это позволяет вам размещать их где угодно, что они большего или меньшего размера, и чтобы они соответствовали фотографии. Что еще можно желать?
прочтите это
В этом случае этот инструмент более ограничен, так как все, что вам нужно сделать, это ввести фразу, ту, которую вы хотите, и внизу она предлагает вам несколько вариантов (сильно отличающихся друг от друга), чтобы вы могли видеть, как это выглядит в каждом из них.

Конечно, он ограничен только несколькими изображениями, а это значит, что если вы потратите их все, эта страница больше не будет вам служить.
picmonkey
В этом случае вы можете использовать бесплатную версию, где вам не нужно регистрироваться, и все, что вам нужно сделать, это загрузите изображение и начните возиться с ним по своему вкусу. Когда вы закончите, в вашем распоряжении будет много шрифтов, чтобы вы могли поставить соответствующую фразу для этого изображения. Таким образом, хотя это займет немного больше времени, чем с другими страницами, это будет дизайн, сделанный вами почти с нуля (это похоже на программу для редактирования изображений, но проще).
pixir
Говоря о программах для редактирования изображений, у вас есть Pixir, облегченная или полная версия. Оба бесплатны, а полный действует как Photoshop. Но если у вас нет большого мастерства, мы рекомендуем облегченную версию.
У вас есть бесплатных изображений, а также множество шрифтов на выбор из для той фразы, которую вы хотите поставить.



 Возьмите свою фотографию или снимок с фотостока и преобразуйте его в художественном стиле.
Возьмите свою фотографию или снимок с фотостока и преобразуйте его в художественном стиле.

 ) В разделе Изображение 2 щелкните Выберите Изображение , чтобы добавить два изображения для журнального коллажа.
) В разделе Изображение 2 щелкните Выберите Изображение , чтобы добавить два изображения для журнального коллажа.



 Выберите Натуральный , чтобы отобразить исходную форму изображения.
Выберите Натуральный , чтобы отобразить исходную форму изображения.
 Однако многие считают, что если вы не дизайнер, то это очень сложно, и правда в том, что нет ничего более далекого от реальности. Сегодня, знать, как создавать изображения с текстом, очень просто, и существует множество бесплатных инструментов , которые позволяют вам это делать, включая сами социальные сети.
Однако многие считают, что если вы не дизайнер, то это очень сложно, и правда в том, что нет ничего более далекого от реальности. Сегодня, знать, как создавать изображения с текстом, очень просто, и существует множество бесплатных инструментов , которые позволяют вам это делать, включая сами социальные сети. 3.1 Долото
3.1 Долото д.), где каждый дает свою версию и интерпретацию фото (поэтому их так много с разными текстами).
д.), где каждый дает свою версию и интерпретацию фото (поэтому их так много с разными текстами). д. Вы даже можете создавать различные эффекты с буквами или создавать анимированные gif вместо статичных изображений.
д. Вы даже можете создавать различные эффекты с буквами или создавать анимированные gif вместо статичных изображений.