Как сделать html страницу (создать)
Главная страница на сайте является его отправной точкой и лицом всего блога.
Поэтому, чтобы у посетителя, попавшего на сайт, не появилось желание сразу же уйти, такая страница должна вызвать доверие.
Она должна не только иметь приятный дизайн, но и дать возможность посетителю легко разобраться в навигации, чтобы найти то, зачем он пришел.
Если посетитель попал на блог по ссылке на страницу, которая расположена в глубине, и решил просматривать ресурс дальше, то первым делом он пойдет на главную.
В связи с этим, при создании блога важно сделать главную html страницу сайта с учетом следующих моментов:
- дизайн, который побуждал бы посетителя воспользоваться предлагаемой услугой или сделать покупку. Внешний вид сайта должен быть спокойным, выполненным в мягких тонах, чтобы не раздражать посетителя. Желательно, чтобы он был запоминающимся;
- сайт должен иметь запоминающееся название и не слишком броский логотип;
- на главной странице должно быть меню сайта, состоящее из важных разделов с информацией об услугах и продукции, каталоге товаров, контактными данными, часто задаваемыми вопросами;
- составляя кнопки с сылками следует проявить оригинальность и креативность, чтобы побудить посетителя к переходу по ним;
- главное меню ресурса должно находиться на видном месте;
- постарайтесь избежать захламляющих страницу повторений текста, расстановки восклицательных знаков, что сразу же заявит об отсутствии профессионализма;
- строка поиска должна быть заметной;
- чтобы не отвлекать и не раздражать пользователя на сайте должно быть минимум анимации;
- не следует делать слишком яркой значимую информацию, так как пользователь может ее принять за рекламу, и естественно, обойдет ее стороной.

Как правильно создать главную
На какие моменты следует обратить внимание при ее создании:
- выделение важных разделов сайта, которые будут служить отправной точкой к основным темам сайта;
- на сайте должна быть реальная информация с конкретными примерами его содержания;
- обновленные материалы главной страницы должны быть легкодоступными, чтобы пользователь мог легко найти те статьи, которые уже в архиве;
- наличие блока «Поиск» на сайте – важная деталь любого веб сайта;
- наличие раздела «О сайте» или «О компании» — один из способов предоставления полной информации для пользователей для того, чтобы вызвать у них доверие к вашему бизнесу;
- заголовок (title), который будет виден поисковым системам, должен быть информативным. Не стоит его начинать такими фразами, как «Добро пожаловать» или «Главная». Для пользователя заголовок должен быть привлекающим внимание;
- важно также уделить внимание составлению description (описанию) страницы.
 В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер;
В нем должна быть полная информация о компании. Здесь надо проявить немного креатива и придать описанию рекламный характер; - подбирая ключевые фразы (keywords) для главной страницы сайта необходимо следить за тем, чтобы они описывали ее содержание и не повторялись. Не стоит использовать ключи, которые отсутствуют на странице;
- чтобы облегчить поиск по сайту информации, которая находится в глубине сайта, ссылки надо начинать с наиболее важных ключей;
- использование значимой графики позволит заинтересовать посетителя. Если есть возможность показать на главной странице примеры своих трудов, то лучше сделать это.
Все страницы сайта должны содержать ссылку для перехода на главную страницу для того, чтобы посетитель не потерялся при перемещении по ресурсу.
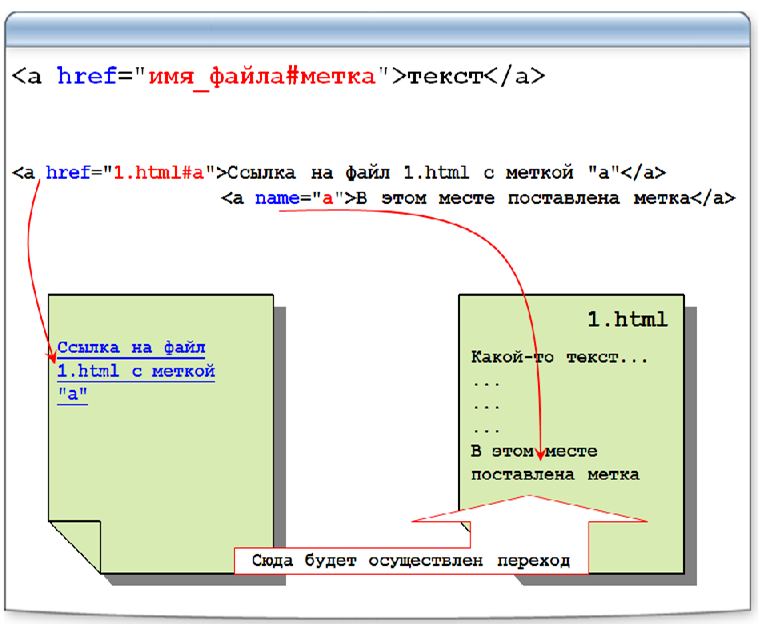
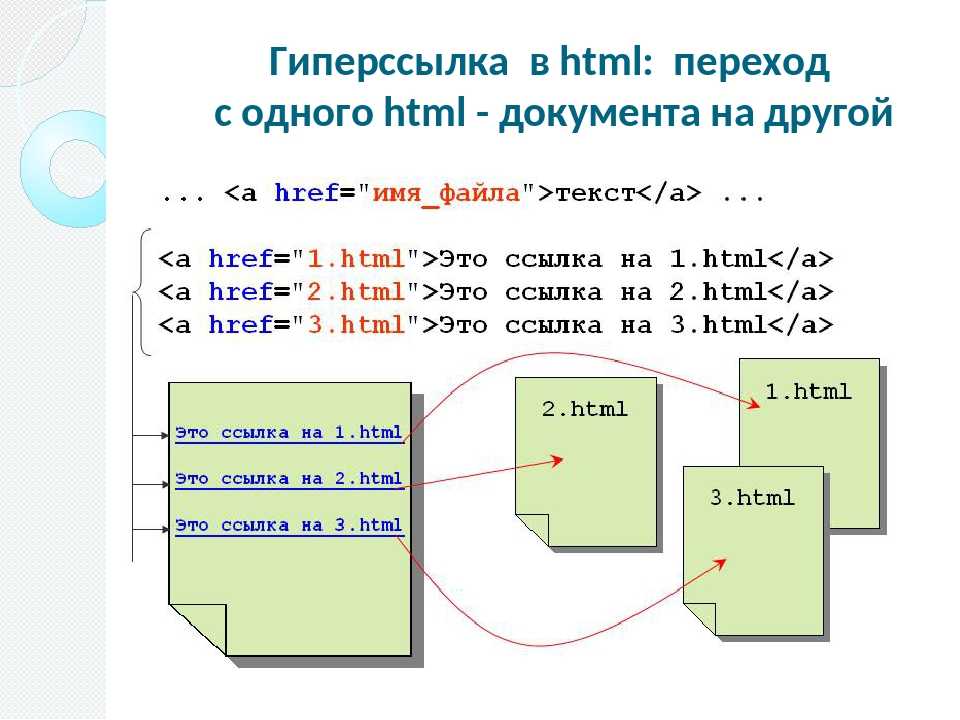
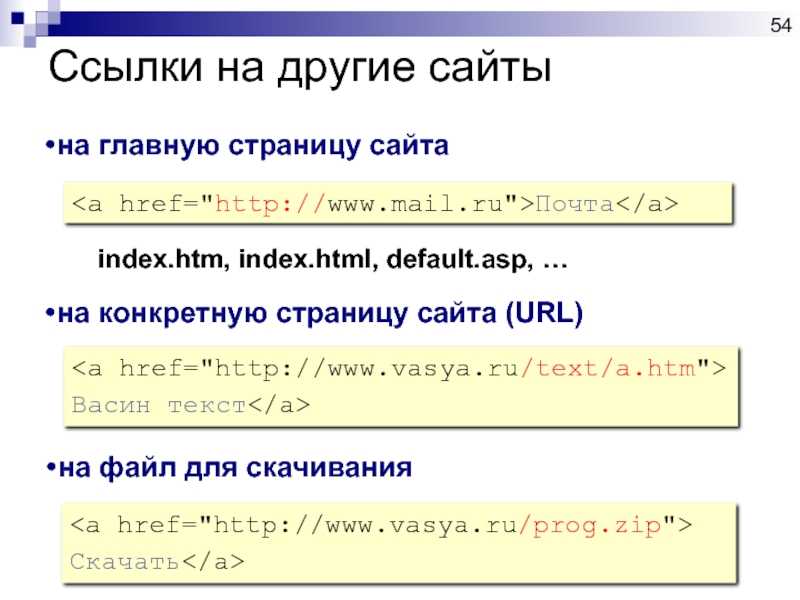
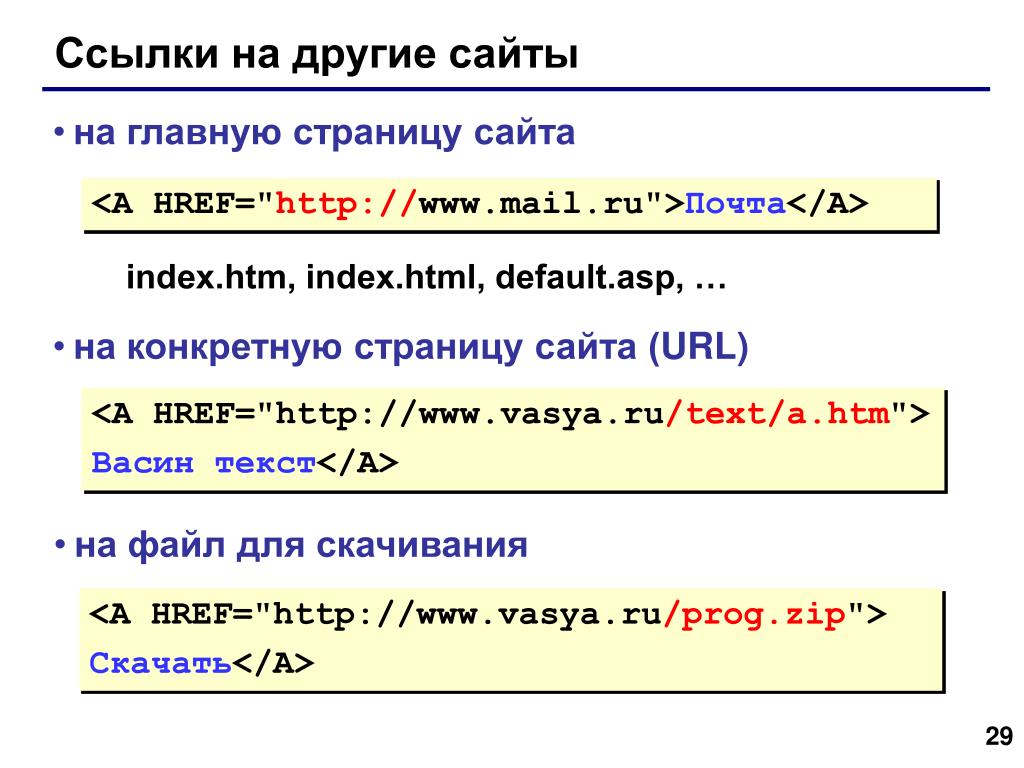
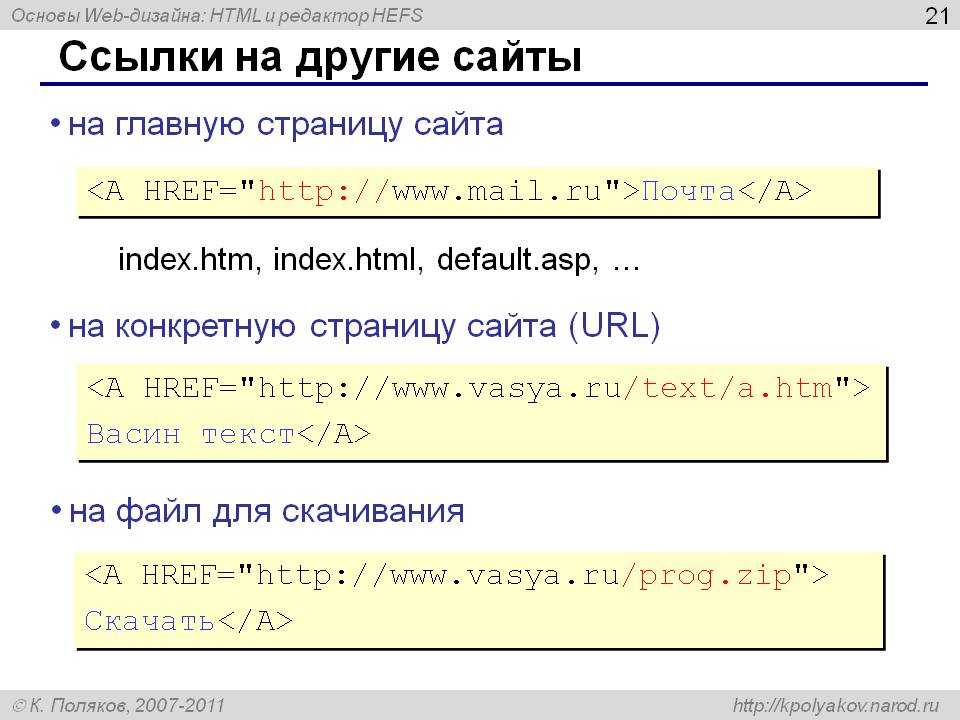
Как сделать оригинальную ссылку в html на другую страницу
Можно в строке браузера выделить адрес блога, который выглядит так http://seitostroenie.ru или http://www.
Если надо сделать ссылкой рисунок или какую-то надпись, то в коде надо добавить следующую запись: <a href=““>
Она и будет частью ссылки. Затем надо написать адрес сайта, вставив его из буфера обмена между кавычками.
Должна получиться следующая запись: <a href=“http://www.seitostroenie.ru“>.
Естественно, что ссылку надо поменять на адрес вашего сайта.
К надписи надо добавить: < /а >.Между символами “><” надо написать словосочетание, при клике на которое посетитель сделает переход на главную или другую страницу.
Например так: <a href=“http://www.seitostroenie.ru“>Главная< /а >.
Если в качестве ссылки надо использовать картинку, то вначале изображение загружают на сайт, а коде html пишут:
< img src = “ссылка на само изображение на сайте“ >.
Чтобы превратить картинку в ссылку можно написать следующий код:
<a href = ”адрес сайта”>< img src = “http://сайта/image1. jpg“ >Главная< /a >.
jpg“ >Главная< /a >.
Если надо, чтобы ссылка открывалась в новом окне, то к коду надо добавить:
target=_blank title=””
Получим:
<a href = ”адрес сайта“ target=_blank title=”Главная”>< img src = “http://сайта/image1.jpg “>< /a >.
При наведении курсора на картинку появится надпись «Главная».
Если ссылка должна быть подчеркнута и выделена цветом (сделаем текст черным, а подчеркивание – белым), то добавляем в код следующую запись:
<a href=“адрес сайта“ target=“_blank“ style=“color:white; text-decoration:underline;“><span style=“color:black;“>Главная</span></a>
Заменив “white”, “black” и “Главная“ другими словами можно получить текст ссылки, который больше подходит по стилю вашему ресурсу.
Важно: редактировать страницы с использованием перечисленных тегов можно только в html режиме!
И напоследок, пара полезных советов:
- Когда создаете гиперссылку не забывайте проверять ее работоспособность.
 Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение.
Даже, на первый взгляд, самая несущественная неточность кода html может полностью поменять его смысловое значение. - Загружая на сайт картинки следите, чтобы их названия состояли из английских символов. Можно использовать цифры.
Как сделать главную страницу сайта в html
Главная страница
Главной называется веб-страница, с которой обычно начинается просмотр сайта. Она открывается при наборе адреса сайта и в каком-то смысле является его «лицом». Именно с главной страницы начинается знакомство посетителей с сайтом, поэтому надо сразу передать тематику сайта и обеспечить быстрый доступ к содержанию.
На главной странице нашего учебного сайта представлено три блока — краткое описание сайта, предупреждение и ссылки на страницы с описанием методов. Во всех блоках используется текст, поэтому в первую очередь нужно задать его стилевое оформление. Гарнитуру шрифта, его размер и межстрочное расстояние (интерлиньяж) можно задать через универсальное свойство font .
Гарнитуру шрифта, его размер и межстрочное расстояние (интерлиньяж) можно задать через универсальное свойство font .
Первое значение 0.9em означает размер шрифта, второе после слэша интерлиньяж, а после пробела следует набор шрифтов, которые следует использовать на странице. Если первый идущий шрифт Arial не будет найден в операционной системе, браузер начнёт искать шрифт Helvetica. Если и он не обнаружится, будет выбран любой другой рубленый шрифт, или как их ещё называют, без засечек.
Блок с предупреждением
В этом блоке используется два изображения: одно для головы, второе для заголовка текста (рис. 6.12).
Рис. 6.12. Блок с предупреждением
Само расположение элементов можно выполнить разными методами, к примеру, установить рисунок с головой как фоновый без повторения и сдвинуть текст вправо, либо сделать обтекание через float . Рассмотрим эти методы подробнее.
Метод 1. Использование обтекания
Для начала нам требуется создать код, к которому в дальнейшем прикладываются стили. Плавающие элементы всегда располагаем в начале, поэтому рисунок с головой вставляем первым, затем уже следует заголовок и текст (пример 6.18).
Плавающие элементы всегда располагаем в начале, поэтому рисунок с головой вставляем первым, затем уже следует заголовок и текст (пример 6.18).
Пример 6.18. Блок с предупреждением
В стилях для изображения головы ставится свойство float со значением left , а тексту заголовка и абзаца смещение левого края через margin-left . Для отмены обтекания к warning добавляется overflow со значением hidden .
Метод 2. Фоновая картинка
Код останется практически неизменным по сравнению с примером 6.18, только изображение головы следует убрать, поскольку оно добавляется через свойство background .
Также следует добавить свойство min-height , чтобы при уменьшении высоты блока фоновая картинка не обрезалась. Значение равно высоте изображения head.png.
Блок со ссылками
Каждый блок со ссылкой и её описанием обрамлён тегом <section> , сама ссылка располагается внутри тега <h2> , который в свою очередь находится внутри <header> . Такая логика может показаться странной — зачем нам <header> , когда на странице он уже есть, и к чему столько тегов <h2> ? В HTML5 своя логика построения структуры документа, которая отличается от привычной схемы HTML4. В предыдущей версии HTML иерархия блоков строилась на основе тегов <h2> . <h6> . Соответственно, <h2> задавал заголовок страницы, <h3> и <h4> подзаголовки. Чтобы схема документа строилась правильно, на странице должен быть только один <h2> . Спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические теги. Этот алгоритм говорит, что теги <article> и <section> создают новый раздел. А в HTML5 каждый раздел может содержать собственный тег <h2> .
В предыдущей версии HTML иерархия блоков строилась на основе тегов <h2> . <h6> . Соответственно, <h2> задавал заголовок страницы, <h3> и <h4> подзаголовки. Чтобы схема документа строилась правильно, на странице должен быть только один <h2> . Спецификация HTML5 устанавливает алгоритм генерации схемы документа, включающий в себя новые семантические теги. Этот алгоритм говорит, что теги <article> и <section> создают новый раздел. А в HTML5 каждый раздел может содержать собственный тег <h2> .
В стилях устанавливаем цвет ссылок через свойство color , цвет ссылок при наведении на них курсора мыши с помощью псевдокласса :hover и параметры заголовка <h2> .
Теперь собираем вместе все наши разделы и получаем окончательный код главной страницы сайта (пример 6.19).
Страница index.
Что такое страница index? Это главная страница сайта.
У каждого сайта есть главная страница. Предположим у нас сайт автомобильной тематики имеющий 4 страницы. Это страница про автомобили Audi, вторая про BMW, третья про Mercedes и четвертая — это главная страница нашего сайта. Соответственно папка в которой находится наш сайт будет иметь 4 файла. Это audi.html, bmw.html, mercedes.html и index.html
Это страница про автомобили Audi, вторая про BMW, третья про Mercedes и четвертая — это главная страница нашего сайта. Соответственно папка в которой находится наш сайт будет иметь 4 файла. Это audi.html, bmw.html, mercedes.html и index.html
Допустим наш сайт уже находится в интернете и имеет доменное имя «nemeckieavto.ru».
По ссылке nemeckieavto.ru/audi будет открываться наш файл audi.html
По ссылке nemeckieavto.ru/bmw будет открываться наш файл bmw.html
По ссылке nemeckieavto.ru/mercedes будет открываться наш файл mercedes.html
Теперь внимание! Для того, чтобы попасть на главную страницу нашего сайта, не нужно вводить в адресной строке nemeckieavto.ru/index, достаточно будет только ввести nemeckieavto.ru
Тем кто не понял, вот второй вариант объяснения:
1) Каждый сайт в интернете имеет доменное имя (домен).
2) Каждый сайт (за исключением одностраничных) имеет энное количество страниц (файлов), которые имеют свои названия.
3) Эти самые страницы (файлы) сайта будут доступны по адресу www.домен/название страницы
4) Главная страница сайта (файл index.html) будет доступна по адресу www.домен
Файл index.html в обязательном порядке присутствует абсолютно на любом сайте. Сайт не будет работать без этого файла.
В одностраничных сайтах присутствует только файл index.html, других файлов нет.
Создаем еще три страницы html.
На 2-ом уроке мы создали папку «Сайт» и в ней создали файл с расширением html. Скорее всего этот файл у Вас называется «new 0». Сейчас давайте в этой папке создадим еще 3 файла. Чтобы не заморачиваться с расширением и с кодировкой (2 урок), можно просто сделать 3 копии нашего файла «new 0». Таким образом у нас получится 4 файла с расширением html. Перед тем как сделать копии, удалите все html коды, которые мы писали в процессе работы. Оставьте только теги относящиеся к структуре html страницы.
С этими файлами мы будем работать в следующих уроках. Теперь давайте переименуем файлы и дадим им имена audi.html, bmw.html, mercedes.html и index.html. Не используйте в названии файлов заглавные буквы, с чем это связанно, Вы узнаете из следующего урока. Внимание! Если я пишу, что файл должен иметь имя, например, bmw.html, то это не значит что нужно дать ему имя bmw.html, это значит ,что файл должен иметь имя bmw, а html — это расширение (тип) файла, а не часть его имени!
Теперь давайте переименуем файлы и дадим им имена audi.html, bmw.html, mercedes.html и index.html. Не используйте в названии файлов заглавные буквы, с чем это связанно, Вы узнаете из следующего урока. Внимание! Если я пишу, что файл должен иметь имя, например, bmw.html, то это не значит что нужно дать ему имя bmw.html, это значит ,что файл должен иметь имя bmw, а html — это расширение (тип) файла, а не часть его имени!
Для тех, кто в танке, в результате в папке «Сайт» у нас 4 файла с расширением html:
Если по умолчанию у Вас стоит браузер FireFox, то вид ваших файлов будет как на рисунке. Если же по умолчанию установлен другой браузер, то и файлы будут с изображением другого браузера.
Урок 2. Создание главной страницы сайта
– Научиться добавлять текст на вебстраницу.
– Научиться форматировать текст.
– Научиться добавлять списки.
– Научиться добавлять видоеконтент на страницу.
В результате выполнения данного урока у вас должна получиться такая веб-страница (рисунок 2. 1):
1):
2.1 — Предварительный просмотр веб-страницы
Создание главной страницы.
В первом уроке вами была создана страница с дизайном сайта, в начале второго урока вы создадите страницу index.html, которая будет являться главной страницей сайта.
В этом упражнении вы создадите главную веб-страницу.
– Запустите Visual Studio Code. Автоматически должен открыться ваш проект. Если этого не произошло, то воспользуйтесь первым уроком и откройте проект.
– Кликните на файл design.html правой кнопкой мыши и выберите пункт «Копировать».
– Кликните правой кнопкой мыши в пустой области под файлом design.html и выберите в открывшемся меню пункт «Вставить».
– Кликните на появившийся файл design copy.html правой кнопкой мыши и выберите в открывшемся меню пункт «Переименовать».
– Задайте имя файла index.html и нажмите кнопку «Enter».
В результате выполнения всех пунктов упражнения у вас должен появиться в списке файлов, файл index. html, а так же он должен быть открыт в рабочей области Visual Studio Code (рисунок 2.2).
html, а так же он должен быть открыт в рабочей области Visual Studio Code (рисунок 2.2).
2.2 — Результат создания файла index.html
Оформление главной страницы.
В этом упражнении вы укажите, что index.html это главная страница сайта.
– Перейдите в рабочую область Visual Studio Code.
– Переместите курсор мыши к тегу Title.
– Добавьте через тире к тексту ЮК Советник текст «Главная страница» (рисунок 2.3).
2.3 — Главная страница в теге Title
Добавления абзаца на страницу.
HTML текст представлен в спецификации тегами для форматирования и группировки текста. Теги представляют собой контейнеры для текста и не имеют визуального отображения.
Теги для форматирования текста несут смысловую нагрузку и обычно задают для текста, заключенного внутрь, стилевое оформление, например, выделяют текст жирным начертанием или отображают его шрифтом другого семейства.
В этом упражнении вы вставите текст в область main-сontent веб-страницы.
– Выберите файл index.html.
– Кликните на строку с текстом «Контент«(рисунок 2.4).
2.4 — Область main-content
– С помощью файлового менеджера откройте папку work_files, а ней папку txt.
– С помощью текстового редактора откройте файл index.txt (рисунок 2.5).
2.5 — Файл index.txt
– Выделите мышью первый абзац, кликните правой кнопки мыши и выберите в открывшемся меню пункт «Копировать».
– Перейдите в Visual Studio Code и удалив слово «Контент» кликните правой кнопкой мышью между тегами <p>, </p>. В появившемся меню выберите пункт «Вставить».
– В конце предложений вставьте тег переноса на новую строку <br/> (рисунок 2.6).
2.6 — Вставка текста и тега переноса строки
В результате выполнения упражнения вы получили страницу с абзацем (рисунок 2.7).
2.7 — Абзац на странице
Добавления списка на страницу.

HTML списки используются для группировки связанных между собой фрагментов информации.
В этом упражнении вы вставите список в веб-страницу.
– Выберите файл index.html.
– Кликните на конец абзаца (на тэг </p>) и нажмите «Enter».
– Для добавления ненумерованного списка добавьте теги <ul> и </ul>.
– Для добавления одного пункта списка добавьте между предедыщими тегами, теги <li> и </li>.
– Каждый отдельный пункт списка находится между тегами <li> и </li>.
– Заполните список из файла index.txt согласно рисунку 2.8.
2.8 — Создание списка
В результате выполнения упражнений вы получили страницу с абзацем и списком (рисунок 2.9).
2.9 — Абзац и список.
Повторив упражнения на добавление абзаца и списка, добавьте второй, третий абзац и второй список из файла index.txt (рисунок 2.10).
2.10 — Главная страница. Три абзаца и два списка
Три абзаца и два списка
Добавления видеоконтента на страницу.
HTML5 видео – новый стандарт для размещения мультимедийных файлов в сети с оригинальным программным интерфейсом без привлечения подключаемых модулей.
В этом упражнении вы вставите видео в веб-страницу.
– Выберите файл index.html.
– Кликните на строку ниже <section >
– Для выравнивания видеоконтента по середине введите текст: <div ></div>
– Для добавления видео добавьте теги <video> и </video>
– Введите между этими тегами фразу Ваш браузер не поддерживает HTML5.
– Для добавления видео перейдите к тегу видео и введите атрибут src, указав путь до файла video/present.mp4 (рисунок 2.11).
2.11 — Добавление видео
– Для того, чтобы дать пользователю право управлять воспроизведением видео, добавьте атрибут Controls.
– Видео занимает слишком большую площадь экрана, потому добавьте атрибут width и его парраметр 50% (рисунок 2. 12).
12).
2.12 — Код добавления видеоконтента
В результате выполнения всех упражнений у вас получилась главная страница сайта, на которой есть абзацы текста, ненумированные списки, а так же видеоконтент (рисунок 2.13).
2.13 — Главная страница сайта
Контрольные вопросы
1. Какой тег используется для вставки абзацев?
2. Какой тег используется для вставки списков?
3. Какой тег используется для вставки видеоконтента?
4. Какой атрибут используется для добавления кнопок контроля в теге добавления видеоконтента?
5. Какой атрибут используется для изменения размера отображения видеоплеера в теге добавления видеоконтента?
Создание сайта на CSS и HTML: подготовка домашней страницы
Development | Amber | Комментировать запись
Эта серия мануалов покажет вам, как создать и настроить веб-сайт с помощью CSS, языка таблиц стилей, используемого для управления внешним видом сайтов. Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Вы можете выполнить все мануалы по порядку, чтобы создать тестовый веб-сайт и познакомиться с CSS, или вразброс использовать описанные здесь методы для оптимизации других проектов CSS.
Подготовка домашней страницы
Примечание: Найти все мануалы этой серии можно по тегу CSS-practice
Для работы с CSS вам нужно иметь базовые знания по HTML, стандартному языку разметки, который используется для отображения документов в браузере. Если ранее вы не работали с HTML, рекомендуем предварительно изучить первые десять руководств серии Создание веб-сайта с помощью HTML.
Сегодня мы создадим все папки и файлы, необходимые для сборки веб-сайта на HTML и CSS, а также подготовим домашнюю страницу – файл index.html – к HTML-контенту, который будем добавлять в следующих мануалах.
Требования
Если вы следовали всем мануалам из этой серии, для сборки вашего тестового сайта вы можете использовать каталог проекта css-practice, файл index.html, папки images и css и файл styles. css, которые вы создали ранее. Если вы выполнили не все мануалы и вам нужны инструкции по настройке базовой файловой системы, ознакомьтесь с нашим предыдущим мануалом из этой серии, Подготовка проекта CSS и HTML с помощью Visual Studio Code.
css, которые вы создали ранее. Если вы выполнили не все мануалы и вам нужны инструкции по настройке базовой файловой системы, ознакомьтесь с нашим предыдущим мануалом из этой серии, Подготовка проекта CSS и HTML с помощью Visual Studio Code.
Примечание: Если вы хотите выбрать имена для папок или файлов самостоятельно, избегайте пробелов, специальных символов (например,!, #,% и т.п.) и заглавных букв, поскольку в дальнейшем такие имена могут вызвать проблемы. Также имейте в виду, что вам нужно будет изменить пути к файлам в некоторых командах, которые мы используем в оставшихся мануалах этой серии.
Сейчас у вас должна быть папка проекта css-practice, содержащая следующие папки и файлы:
- Папка css, содержащая файл styles.css.
- Пустая папка images.
- Файл index.html.
Сначала мы подготовим файл index.html для хранения контента, который мы будем добавлять в следующих мануалах.
Подготовка файла index.html
Чтобы подготовить файл index. html в качестве домашней страницы веб-сайта, нужно добавить в него несколько важных строк HTML. Эти строки будут служить инструкциями для браузера и не будут отображаться на странице сайта. Удалите все, что есть на данный момент в файле index.html (если у вас остался в нем контент из предыдущих мануалов), и добавьте в документ следующий фрагмент кода:
html в качестве домашней страницы веб-сайта, нужно добавить в него несколько важных строк HTML. Эти строки будут служить инструкциями для браузера и не будут отображаться на странице сайта. Удалите все, что есть на данный момент в файле index.html (если у вас остался в нем контент из предыдущих мануалов), и добавьте в документ следующий фрагмент кода:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My First CSS Site</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
</body>
</html>
Не забудьте указать свой заголовок сайта вместо нашего условного. Затем сохраните файл index.html. Прежде чем продолжить, давайте кратко рассмотрим только что добавленные строки по порядку, чтобы понять, как они работают:
- Объявление <!DOCTYPE html> сообщает браузеру, какой тип HTML используется в этом документе. Это значение важно объявить, поскольку существует несколько версий стандарта HTML, и браузер должен понимать, какие из них использовать в этом конкретном случае.
 В этом объявлении html определяет текущий веб-стандарт HTML, то есть HTML5.
В этом объявлении html определяет текущий веб-стандарт HTML, то есть HTML5. - Открывающий и закрывающий теги <html> сообщают браузеру, что весть находящийся между ними контент нужно интерпретировать как HTML. Сюда мы также добавили атрибут lang, который задает язык веб-страницы. В этом примере мы выбрали английский (с помощью тега en). Полный список языковых тегов можно найти в реестре языковых тегов IANA.
- Открывающий и закрывающий теги <head> создают в HTML-документе раздел, который обычно содержит информацию о самой странице, а не контент. Браузеры не отображают информацию, которая хранится в разделе <head>.
- Тег <meta charset=”utf-8″> указывает, что в документе следует использовать набор символов UTF-8 (формат Unicode, который поддерживает большинство символов из разных письменных языков).
- Тег <title> сообщает браузеру имя веб-страницы. Этот заголовок отображается не на самой веб-странице, а на вкладке браузера и в результатах поиска.
 Если хотите, вы можете заменить My First CSS Site названием по вашему выбору.
Если хотите, вы можете заменить My First CSS Site названием по вашему выбору. - <link rel=”stylesheet” href=”css/styles.css”> сообщает браузеру, где найти таблицу стилей, содержащую правила. Если вы следовали мануалу Подготовка проекта CSS и HTML с помощью Visual Studio Code, ваша таблица стилей должна находиться в css/styles.css. Если вы создали собственную файловую систему, укажите правильный путь.
- Открывающий и закрывающий теги <body> будут содержать основной контент веб-страницы. В следующих мануалах мы добавим сюда HTML-контент.
Заключение
У вас есть все папки и файлы, необходимые для создания веб-сайта с помощью HTML и CSS. Также ваш файл index.html теперь содержит все необходимое, чтобы выступать в качестве домашней страницы веб-сайта. В следующем мануале вы узнаете, как будет устроен наш тестовый сайт и какие шаги мы предпримем для его создания.
Tags: CSS, CSS-practice, HTMLкак сделать (дизайн) + что разместить
Главная страница — лицо любого веб-сайта. У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
У Вас может быть безупречный оффер, крутой визуал и грамотный контент, но один малейший недостаток интерфейса может запросто заставлять потенциальных клиентов сбегать со страницы к конкурентам.
Как сделать так, чтобы главная страница сайта положительно влияла на конверсию, продажи и узнаваемость бренда, была удобной для пользователя и эстетически приятной? Без прелюдий разберем основные ее элементы.
Как Сделать главную страницу сайта
У каждого ресурса — корпоративного, интернет-магазина, развлекательного — есть свой взгляд на правильность оформления посадочной страницы и свой человек, который этим занимается. Но, как правило, многие пункты пересекаются, совпадают или очень похожи, поэтому мы будем говорить об этом в широком смысле, без привязки к конкретному типу площадки. Итак, как оформить главную страницу сайта?
1. Меню
Меню — это навигатор, который упрощает посетителям сайта переход на ту или иную страницу. Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
Человек всегда хочет максимально быстро и просто решить свою задачу: узнать номер телефона, адрес, цены, наличие нужного товара в желаемом цвете и т.д. Поэтому ловите три совета по оформлению блока меню на главной странице сайта.
- Классическое расположение. Слева (вертикально) или вверху (горизонтально). Не надо экспериментировать с расположением самого главного и заставлять пользователя нервничать в поисках строки меню в подвале. Большинство посетителей не будут этим заниматься и уйдут к Вашему конкуренту;
- Удобство чтения. Делайте меню читабельным. Под этим подразумевается читаемый (крупный и не рукописный) шрифт, хорошая контрастность и понятные названия разделов. Не используйте аббревиатуры, сложные слова на английском и на русском тоже;
- Адаптивность. Меню не должно «плавать» в зависимости от того, с какого гаджета пользователь посещает Ваш сайт. Адаптируйте его для компьютеров, ноутбуков, планшетов, смартфонов с разным разрешением.

2. Баннер
Баннер нужен на главной странице большинства сайтов разной направленности. Его главная задача — призвать посетителя к действию, поэтому он должен содержать информацию о возможных выгодах клиента. Например, о текущих акциях, скидках, специальных предложениях или открытии нового филиала. Что нужно знать про баннеры?
- Лаконичность содержания. Взгляд на баннере посетитель задерживает буквально на несколько секунд, поэтому он должен отражать выгоду и содержать призыв к действию. Но не пытайтесь впихнуть в него всю информацию, которая Вам кажется важной: только основное, лучше — до 4 строк текста;
- Универсальный формат. Ими считаются считаются форматы JPG, PNG, GIF или HTML5: они откроются на подавляющем большинстве страниц. И размер файла лучше делать до 150 Кб. Иначе главная страница будет тормозить, а картинка не загрузится у пользователей со слабенькими девайсами и низкой скоростью интернета;
- Не убирать баннер вниз.
 Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
Лучше разместить его на главной странице вверху, под строкой меню или логотипом. Проще говоря, пользователь должен видеть баннер, не прокручивая страницу вниз.
3. Кнопки
Многие делают выбор в пользу ссылок, нежели кнопок, поэтому последних на сайте обычно меньше. Однако они эффективнее побуждают пользователя к целевому действию: позвонить, оставить заявку, перейти в каталог или сделать заказ. Признаки хорошей кнопки на главной странице сайта:
- Четкая узнаваемость элемента. Онлайн-кнопка должна напоминать реальные кнопки или привычные в интернете (например, из соцсетей). Обязательно делайте ее контрастного цвета с фоном страницы, оставляйте вокруг нее пространство;
- Эффективное расположение. Помещайте конверсионные кнопки в правой нижней части. Здесь руководствуемся диаграммой Гутенберга, согласной которой верхний левый и правый нижний квадрант получают больше всего внимания пользователя;
- Оптимальный размер кнопки.
 Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Он должен быть большим, но не переборщите, чтобы кнопка оставалась в поле зрения пользователя, но не отвлекала от основного контента.
Кстати, получить больше знаний по проектированию UX и UI интерфейсов можно прочитав нашу статью про курсы веб дизайна.
4. Логотип
Логотип — это важный элемент брендирования, который делает бренд узнаваемым. Без него не обходится ни одна главная страница сайта.
- Удачное месторасположение. Логотип лучше расположить в левом верхнем углу. Это его классическое расположение, и пользователь будет чувствовать себя на сайте комфортнее, чем в альтернативных случаях;
- Кликабельность. Сделайте так, чтобы он приводил на главную страницу в один клик. Такой подход помогает пользователю, который получил всю нужную информацию, вернуться на главную, чтобы, например, зайти в каталог товаров или узнать контакты организации;
- Адаптивность. Проверьте, что логотип не расползается, остается на своем месте и не теряет читабельность при открывании ресурса с разных устройств.

По теме:
Конструктор логотипов: 6 лучших + 10 секретов созданияПрограмма для создания логотипа: 25 лучших (бесплатно и платно)5. Дескриптор рядом с логотипом
Дескриптор должен отражать основное содержимое коммерческого предложения, пояснять особенности сайта, на котором оказался пользователь, или презентовать выгоду прочтения статьи/посещения. В некоторых случаях это просто заголовок.
- Минимализм содержания. Дескриптор должен быть емким и понятным. Его главная задача — дать пользователю ответ на вопрос, куда он попал и что это ему даст;
- Конкурентное преимущество. Например, если все предлагают заказ еды с бесплатной доставкой, а Вы еще со скидкой, то дескриптор должен выглядеть примерно так: «Заказ еды с бесплатной доставкой и скидкой 5% на всё»;
- Контрастный дизайн. Сделайте так, чтобы он бросался в глаза. Лучше всего использовать контрастные цвета или увеличить высоту и ширину букв, не отходя от корпоративного шрифта.

6. Контактные данные
Блок контактов тоже должен быть на главной странице. Обычно его располагают внизу, в правом верхнем углу или в специальном разделе меню.
- Все варианты связи. Даже если Вы предпочитаете звонки, пользователю может быть проще написать Вам на электронную почту или в мессенджер. Поэтому укажите адрес, номер телефона, адрес электронной почты, ссылки на социальные сети и ссылки, ведущие в мессенджеры;
- Стационарный номер. Вместо мобильного телефона лучше указывать его. Стационарный номер (особенно начинающийся с 8-800) вызывает больше доверия у пользователей, а также с большей вероятностью попадет в топ Google или Яндекс;
- Кликабельность. Если Вы указываете в блоке контактов ссылки на социальные сети и мессенджеры или их значки, сделайте их кликабельными, чтобы пользователь с сайта мог напрямую связаться с Вами удобным способом.
7. Строка поиска
Поисковую строку лучше внедрить на главную страницу любого сайта, будь то интернет-магазин или информационный портал с текстовым контентом.
- Классическое расположение. Строка поиска должна быть в верхней части страницы и сразу заметна. Иногда человек заходит за чем-то конкретным, ему проще сразу обратиться к строке поиска, ввести искомое слово (например, «кардиолог» или «iPhone») и попасть в нужный раздел;
- Функция предиктивного набора. Это еще больше упрощает поиск пользователя: посетителю не обязательно вводить все данные продукта, потому что уже после 2-3 введенных букв ему будет предложено несколько вариантов;
- Функция автоматической смены раскладки. Если пользователь случайно ввел поисковый запрос на английском языке. То есть чтобы даже при запросе, например, «ntktdbpjh» человек попадал в раздел каталога с телевизорами.
8. Кнопки «вход» и «регистрация»
Если на Вашем сайте можно завести личный кабинет, сделайте все, чтобы эта задача была проста для Ваших пользователей.
- Близость к меню и другим элементам.
 Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие;
Лучше расположить кнопки в шапке, чтобы пользователь мог легко и быстро выполнить нужное действие; - Быстрое открытие формы. Будет удобнее, если кнопки Вход и Регистрация будут приводить к открытию формы на странице, а не нового окна или вкладки. В этом случае посетитель экономит время на загрузке ресурса;
- Требования к содержанию полей. Если человек придумает пароль и нажмет Зарегистрироваться, а сайт выдаст ему ошибку (например, слишком короткий пароль), велика вероятность, что человек покинет его и не будет пытаться снова.
9. Онлайн-консультант или чат-бот
Многие недооценивают важность этого элемента, но в настоящее время она является значимым атрибутом, особенно если Вы занимаетесь продажами через сайт.
- Узнаваемость. Оформить кнопку лучше таким образом, чтобы пользователю было понятно, что это онлайн-консультант. Можно написать что-то вроде «написать нам», «получить консультацию», «могу помочь» и т.
 п.;
п.; - Фиксация на одном месте. Оптимальное расположение кнопки — нижняя часть окна. Кнопка должна быть неподвижной, т.е. даже если человек прокручивает страницу вниз, она всегда остается в поле его зрения;
- Общий дизайн с сайтом. Придерживайтесь корпоративных цветов и делайте кнопку вызова онлайн-консультанта похожей по стилю на все остальное оформление.
Интересно. Новая фишка сайтов — видеовиджет. Повысит вовлеченность и вызовет wow-эффект. Кликайте и тестируйте -> Getreview
10. Подвал (футер)
Футер — это аналог шапки, который располагается внизу страницы. Обычно здесь есть еще несколько разделов, которые могут быть полезны пользователю.
- Не продающий контекст. Помещайте в подвал только те разделы и информацию, которая напрямую не влияет на продажи. Это, например, «О нас», франчайзинг, юридические данные и пр.;
- Дублирование важного. Внизу также можно продублировать блок контактов или ссылку на социальные сети: это практикуется на многих сайтах, поэтому пользователь может отправиться за этой информацией вниз;
- Минимализм исполнения.
 Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
Не размещайте в подвале баннеры, яркие картинки для привлечения внимания, макеты. Футер должен быть максимально свободным и легким, лучше — только текст и пара иконок соцсетей.
11. Карта
Карта — это очень полезный элемент сайта, особенно если он связан с офлайн-магазином или учреждением, предполагающим выезд клиента, а не наоборот.
- Расположение. Логично внедрить карту в контактный блок или создать для нее отдельный раздел «Как нас найти». Обязательно укажите рядом (сверху или снизу), как добраться до Вас на общественном транспорте, укажите названия остановок;
- Отметка компании. Не должно быть ситуаций, когда клиент ищет Ваш адрес, а затем судорожно изучает карту в поисках нужного здания. Установите в нужном месте, к примеру, логотип или красный флажок;
- Интерактивность. Сделайте карту активной — с возможностью передвигаться, чтобы посмотреть, что находится рядом, и возможностью менять масштаб.
 Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
Просто скрин или фотография для некоторых людей (неместных, например) будут бесполезны.
12. Калькулятор
Калькулятор и аналогичные ему виджеты, которые можно выбрать, исходя из направления Вашей деятельности, тоже не помешают на сайте. Зачастую люди предпочитают интернет именно потому, что можно все узнать, не вставая с дивана и ни с кем не общаясь по телефону. Итак, что нужно знать про этот интерактив.
- Место ближе к началу. Лучше расположить калькулятор или аналогичный блок чуть выше середины страницы, особенно если она длинная. Не все прокручивают до конца, и наиболее выгодное расположение блока — ниже баннеров;
- Адаптивность. Не используйте ползунки, как на скрине выше: лучше пусть будут пустые окошки для ввода данных. С ползунками очень удобно за компьютером, а вот со смартфона заполнять такие формы некомфортно: сложно достичь нужной точки;
- Иллюстрации. Вставляйте картинки, если того требует контекст.
 К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
К примеру, клиент на Вашем сайте заказывает такси. Над вариантом «грузовое» расположите изображение машины, а над вариантом «с детьми» разместите фото детского кресла.
13. Лид-форма
Лид-форма — один из главных инструментов для повышения конверсии. Если человек ее заполнил — оставил контактные данные, адрес электронной почты, запрос на обратный звонок — можно считать, что он уже стал Вашим клиентом.
- Привязка к офферу. Не отрывайте лид-форму от Вашего коммерческого предложения. Если Вы под логотипом разместили баннер с условиями акции, где-то рядом — сбоку или снизу — уже должна находиться форма обратной связи;
- Не много полей. Избегайте большого количества полей. Даже если хочется получить как можно больше информации. Если Ваша лид-форма будет слишком длинной, конверсия, увы, упадет. Ограничьтесь тремя полями;
- CTA-кнопка. Напишите на ней одно-два коротких слова, которые будут отражать результат заполнения лид-формы.
 Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Хорошие варианты: «получить скидку», «получить консультацию», «скачать». Плохие — «зарегистрироваться», «завершить» (не ясно, что даст заполнение формы).
Интересно. Еще крутую лид форму поможет создать спец.виджет. К тому же там есть много фишек, которые поймают больше клиентов (а значит и продаж будет больше). Кликайте -> Генератор клиентов
14. Социальные доказательства
Социальные доказательства — это отзывы клиентов, их фото с продуктом в руках, фото и отзывы партнеров, и все, что послужит на пользу компании. Это повышает доверие к компании, особенно если текст отзывов на главной странице сайта не выглядит заказным.
- Не накрученные отзывы. Не пишите отзывы сами, исключительно хвалебные и все — одним почерком. Добавьте форму для оставления отзывов, иначе ее отсутствие вызовет у пользователей вопрос, а реальные ли они вообще;
- Расположение. Расположите их внизу страницы, друг рядом с другом, чтобы пользователь при необходимости мог прокрутить сетку с отзывами и прочитать их;
- Фото автора.
 Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
Используйте в отзывах фотографии реальных клиентов/партнеров. Например, если Вы осуществляете ремонт, предложите клиенту сфотографироваться на фоне обновленной квартиры. Чтобы дополнительно их на это замотивировать, предложите скидку за отзыв.
15. Новостной блок или блог компании
В новостном блоке или блоге компании Вы можете писать любые статьи, близкие к Вашему сайту по теме или касающиеся Вашей компании. К примеру, в блоге сайта санатория, как на скрине выше, можно писать полезные статьи о путешествиях. В новостном же блоке можно писать о предстоящем празднике, анонсировать события, акции, скидки, размещать отчеты о прошедших мероприятиях.
- Местоположение. На главной странице не место блогу: лучше дать ему отдельный раздел в строке меню. А вот новостной блок можно расположить в левой или правой части, где будут видны только миниатюры фотографий, заголовки и даты публикаций;
- Регулярные обновления.
 Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю:
Плохо, если пользователь решил почитать Ваши новости или блог, а последняя запись была опубликована несколько месяцев или недель назад, у него возникнет логичный вопрос: а работаете ли вы вообще? Обновляйте раздел хотя бы несколько раз в неделю: - Структуризация. Разбивайте статьи на темы, если они относятся к разным категориям. Не лепите в кучу и интервью с руководителем компании, и ТОП-5 причин заказать натяжные потолки, и отчет о прошедшем розыгрыше.
На правах рекламы
ЧТО РАЗМЕСТИТЬ НА ГЛАВНОЙ СТРАНИЦЕ САЙТА
Не обязательно делать все вручную и углубляться в HTML. К счастью, существуют помощники: онлайн-сервисы, которые имеют удобные конструкторы для создания персональных кнопок и виджетов для Вашего сайта.
Они здорово облегчают жизнь разработчикам, но в большинстве случаев — платные. Однако это того стоит, потому что отдача заметна сразу, а конверсия и трафик растут на глазах.
1. Онлайн-консультанты
Такие сервисы предлагают инструменты для общения клиентов с администраторами. Сюда относятся, к примеру, онлайн-консультанты, чат-боты, телефония и обратные звонки.
Благодаря онлайн-консультантам Вы можете равномерно распределять заявки среди операторов, получать заявки из разных источников (социальные сети, e-mail, мессенджеры, приложения) в одном месте, оперативно обрабатывать обращения и отслеживать активность.
| Сервис | Цена (в месяц) | Бесплатный период |
| Jivosite | от 742 ₽ (промокод “inscale” — 30 дней бесплатно + 5 операторов) | 14 дней |
| Talk-me | от 600 ₽ (промокод “INSCALE” + 7 дней бесплатного пользования) | 14 дней |
| Chatra | от 990 ₽ | Бесплатный тариф |
2. Конструкторы квизов
Квиз — это очень важная составляющая воронки продаж. Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Она позволяет собирать лиды с сайта путем тестов и опросов, а в некоторых случаях просто является развлекательным элементом для увеличения трафика. Целей у квизов может быть много: от привлечения новых подписчиков до получения заявок.
Например, у компании, занимающейся монтажом натяжных потолков, на главной странице прямо в центре есть кнопка «Рассчитать стоимость работ». Посетителю предлагается выбрать тип полотна (глянцевое, матовое, сатиновое), указать площадь помещения, определиться с освещением (одна люстра или точечные светильники), а последний шаг — ввести номер телефона. Оператор получает лид, и дожать клиента до заказа будет намного проще.
| Сервис | Цена (в месяц) | Бесплатный период |
| Marquiz | От 600 ₽ | Без ограничений с помощью тестовых значений |
| Quizgo | 499 ₽ | 7 дней |
| Enquiz | От 667 ₽ | 10 дней |
По теме:
Конструктор квизов: ТОП-6 для создания викториныСоздать квиз: 7 важных шагов + 7 программ3.
 Виджеты для сайта
Виджеты для сайтаВиджеты слишком разнообразны, чтобы рассказать о них в двух словах. Если коротко, то это мини-приложение, встроенное на сайт или в социальную сеть, которое позволяет выполнить короткое действие или содержит какую-либо информацию. Это, например, онлайн-калькулятор, форма заказа, ссылка на нужную страницу, таймер обратного отсчета или тот же самый онлайн-консультант.
Специальные сервисы позволяют создать такой виджет, сделать его дизайн и тонко подстроить под разные сегменты целевой аудитории.
| Сервис | Цена (в месяц) | Бесплатный период |
| Envybox | От 290 ₽ | 7 дней |
| Сallibri | От 600 ₽ | по просододу «76C6IMERUQ» +500 р. на баланс |
| Carrot Quest | От 1680 ₽ | 14 дней |
4. Пуш-уведомления
Пуш-уведомления относятся к способам общения с клиентами и позволяют автоматизировать маркетинг: оповестить о текущих акциях и скидках, получить обратную связь, напомнить о себе, подтвердить заказ/время доставки и так далее.
С помощью этих сервисов можно настроить пуш-уведомления, а еще SMS-уведомления, напоминания на электронную почту, и в мессенджеры.
| Сервис | Цена (в месяц) | Бесплатный период |
| Notisend | Бесплатно | Бесплатный тариф |
| UniSender | От 518 ₽ | 7 дней |
5. Системы лояльности
Одна из самых работающих схем мотивации и увеличения количества заявок — применение систем лояльности. С помощью сервисов, которые помогают придумать крутую мотивацию, Вы можете спровоцировать клиента к заказу или заявки за счет дополнительных бонусов.
Например, Вы можете подарить скидку на следующий заказ за покупку, баллы за приглашенных друзей или действия в соцсетях, за отзывы, оценки, регистрацию и многое другое.
| Сервис | Цена (в месяц) | Бесплатный период |
| iDiscount | От 19 $ | 7 дней |
| Dinect | От 10 000 ₽ | 14 дней |
Коротко о главном
Чтобы сайт не просто был для галочки, а работал, он должен быть максимально гармоничным. Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
Шрифты, цвета, расположение элементов, виджеты, меню, кнопки — всё это должно максимально упрощать пользователю решение его задачи.
И это не значит, что Вам предстоит денно и нощно разбираться в HTML, потому что существующие сервисы помогают здорово облегчить задачу. Кстати, сделать всё еще проще поможем мы, вот готовое решение по программам:
- Онлайн-консультанты — Jivosite;
- Конструктор квизов — Marquiz;
- Виджеты для сайта — Envybox;
- Пуш-уведомления — Notisend;
- Системы лояльности — iDiscount.
И еще. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и автоматизировать бизнес-процессы. Кликайте -> Мегаплан
По теме:
Лучшие конструкторы сайтов: наш ТОП-25 + как выбратьКонструктор Landing Page: ТОП-11 сервисов + как создатьКонструктор интернет магазина: ТОП-23 лучших для создания сайтаНастройка главной страницы, чтобы оформление веб-сайта
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Главные страницы обеспечивают внешний вид всех страниц на сайте. Изменение стилей или содержимое главной страницы, можно быстро изменить внешний вид ко всему сайту.
В этой статье показано, как создавать и изменять копии существующего основной главной страницей и нажмите Применить ко всем страницам веб-узла, вложенные в основной образец новый или измененный главную страницу.
Дополнительные сведения о главных страницах см. в статье Введение в главные страницы SharePoint.
Примечание: Следуйте инструкциям в этом разделе, требуются соответствующие разрешения. По умолчанию должен быть является членом группы владельцев сайта, группа «Конструктор» или администратора семейства веб-сайтов откройте сайт SharePoint с помощью SharePoint Designer 2010 и настройку главных страниц. Если вы входите в одной из этих групп, но не удается просмотреть параметры, упоминаемые в этом разделе, реализация SharePoint могут настроить так, чтобы ограничить кто может использовать SharePoint Designer. Обратитесь к администратору сайта, чтобы узнать.
Если вы входите в одной из этих групп, но не удается просмотреть параметры, упоминаемые в этом разделе, реализация SharePoint могут настроить так, чтобы ограничить кто может использовать SharePoint Designer. Обратитесь к администратору сайта, чтобы узнать.
В этой статье
-
Обзор: главные страницы как определение разметки страницы
-
Просмотр основной главной страницы
-
Настройка или начало с нуля?
-
Главные страницы по умолчанию в SharePoint 2010
-
Настройка основной главной страницы
-
Создание копии основной главной страницей
-
Работа с элементами управления заполнителями контента
-
Обнаружение и изменение элемента управления заполнителем контента
-
-
Работа со стилями
-
Оптимизация работы с каскадными таблицами стилей с помощью тегов DIV
-
Изменение стилей на главной странице и создание настраиваемой каскадной таблицы стилей
-
-
-
-
Настройка новой главной страницы в качестве основной главной страницей
Обзор: главные страницы как определение разметки страницы
Главные страницы определяют общую разметку и интерфейс страниц SharePoint.
Основной главной страницы отображает постоянные элементы, которые отображаются при переходе на страницу на сайте, например логотип компании, заголовок, меню навигации, поле поиска и цвета или рисунки, связанные с компании или организации .
Другие типичные постоянные элементы включают ссылку входа, в меню Действия сайта и командами ленты в том же месте на каждом дочерний сайт.
Эти элементы хранятся в основной главной страницей.
Отдельные страницы на сайте SharePoint — на домашнюю страницу, вики-страницы, представления списка — обрабатываются как страниц контента сайта. При просмотре этих страниц в браузере, они объединяются с главной страницей для получения одного непрерывного веб-страницы.
Главная страница отображает постоянные элементы и макет, а страницы контента — уникальный контент.
Просмотр основной главной страницы
- org/ItemList»>
-
Откройте сайт в SharePoint Designer и выберите в области навигации пункт Главные страницы.
-
Нажмите кнопку v4.master, чтобы просмотреть сводные сведения в коллекции главных страниц.
-
Выберите на ленте команду Изменить файл, чтобы открыть главную страницу.
Главная страница откроется в полноэкранном редакторе страниц SharePoint Designer 2010.
В нем можно изменить страницу в представлении «Конструктор», комбинированном режиме или представлении кода. Благодаря поддержке отображения во время разработки можно просмотреть, как будет выглядеть главная страница, по мере ее настройки. Кроме того, доступны средства настройки тегов, стилей, сценариев и областей контента, как показано ниже.
Кроме того, доступны средства настройки тегов, стилей, сценариев и областей контента, как показано ниже.
A ряд функций упростить создание и настройку главных страниц в SharePoint Designer 2010, чем это было в прошлом:
-
Меню навигации включает категорию Главные страницы, которая предоставляет прямой доступ к коллекции главных страниц.
-
При изменении главных страниц можно использовать средства редактирования для вставки слоев и управления ими, а также настройки положения тегов DIV; слои и другие элементы можно быстро найти с помощью параметра Щелчок булавки, который служит для навигации по перекрывающимся слоям.

-
Создаваемые сайты и страницы веб-частей автоматически связываются с основной главной страницей, благодаря чему не нужно каждый раз сопоставлять их вручную.
Настройка или начало с нуля?
Чтобы использовать настраиваемые основной главной страницей в список сайтов SharePoint 2010, вы можете:
В этой статье рассматривается первый подход: Настройка копии основной главной страницей по умолчанию.
Оба подхода имеют достоинства и недостатки.
При настройке копии v4.master, вы с использованием существующего SharePoint внешний вид, с его возможности, марки и элементы оформления и настроить ее в соответствии с потребностями. Во время его может сложной задачей при попытке понять, как все работает на странице v4. master, этот подход полезен для минимальной фирменной символики или мероприятиях настройки, такие как изменение заголовка страницы SharePoint.
master, этот подход полезен для минимальной фирменной символики или мероприятиях настройки, такие как изменение заголовка страницы SharePoint.
При создании пустой пользовательские главные страницы и разрабатывать собственные starter главной страницы в качестве основы страницу, вы создаете структуру с нуля. Хотя этот подход может оказаться сложной задачей, потому что вам нужно знать, как внедрить макета в SharePoint, он же — более гибкой, когда вы знаете, конструктор вы пытаетесь создать, и вы работаете отключить существующие планы и прототипы. В основном пустую страницу выступает полотно для вас для первого построения макета, а затем добавьте необходимые компоненты SharePoint.
На странице v4.master является основной главной страницы по умолчанию в SharePoint 2010. Он предоставляет внешний вид и функции SharePoint 2010, интерфейса и функций, таких как лента — новый интерфейс с меню, кнопки и команды так же приложения Microsoft Office. Основной главной страницей используется для страниц и страниц приложений в SharePoint 2010.
Основной главной страницей используется для страниц и страниц приложений в SharePoint 2010.
Ниже приведены все главные страницы, которые поставляются вместе с SharePoint 2010.
|
Имя и имя файла по умолчанию |
Описание |
Использование на сайте SharePoint |
|
Основная главная страница v4.master |
Применяется для страниц контента и администрирования. |
Домашняя страница сайта группы, страницы списков и библиотек, страница параметров сайта. |
|
Минимальная главная страница minimal.master |
Содержит минимальный контент SharePoint, используется для полноэкранных функций или внедренных приложений. |
Домашняя страница и страницы результатов поиска центра поиска, страницы, на которых размещены веб-приложения Word или Excel. |
|
Главная страница публикации nightandday. |
Используется для страниц на сайте SharePoint Server с поддержкой публикации. |
Домашняя страница, страница сведений о компании или пресс-релизов на сайте интрасети, экстрасети или доступном из Интернета сайте, поддерживающем публикацию. |
|
Главная страница по умолчанию 2007 default.master |
Используется для поддержки устаревших сайтов SharePoint, для которых не было выполнено визуальное обновление до SharePoint 2010. |
Домашняя страница, страницы сайта и страницы списков сайта SharePoint 2007, для которых не было выполнено визуальное обновление. |
Примечание: Существует еще одна главная страница, simplev4.master, которая используется для экранов SharePoint, например Login.aspx, Error.aspx и Confirmation.aspx. Она находится на сервере, и ее нельзя настроить в SharePoint Designer 2010.
Совет: В дополнение к этим главным страницам можно загрузить начальную главную страницу с сайта MSDN. Она содержит компоненты, сценарии заполнители, минимально необходимые для отрисовки страницы в SharePoint. Ее можно применять для создания полностью нового оформления с нуля. Ее назначение аналогично функции страницы «minimal.master», которая была доступна в SharePoint 2007.
К началу страницы
Настройка основной главной страницы
Для настройки главных страниц в приложении SharePoint Designer 2010 нужно сначала открыть его с самого сайта или из меню Пуск. Открыв сайт в SharePoint Designer 2010, выберите в области навигации пункт Главные страницы.
Открыв сайт в SharePoint Designer 2010, выберите в области навигации пункт Главные страницы.
Для большинства сайтов в коллекции главных страниц выводятся три главные страницы: v4.master, minimal.master и default.master.
Создание копии основной главной страницей
-
Откройте сайт в SharePoint Designer и выберите в области навигации пункт Главные страницы.
-
Щелкните правой кнопкой мыши v4.master и нажмите клавиши Ctrl + P, чтобы вставить ее копию в коллекции главных страниц.

-
Нажмите кнопку v4_copy (1) .master Чтобы просмотреть сводные сведения в коллекции главных страниц.
-
Выберите на ленте команду Изменить файл, чтобы отобразить главную страницу.
Главная страница откроется в полноэкранном редакторе страниц SharePoint Designer 2010, где ее можно изменить в представлении «Конструктор», комбинированном режиме или представлении кода. Благодаря поддержке отображения во время разработки можно просмотреть, как будет выглядеть главная страница, по мере ее настройки. Кроме того, доступны средства навигации и настройки тегов, стилей, сценариев и областей контента, как показано здесь.
Работа с элементами управления заполнителями контента
Главные страницы и страницы контента взаимодействуют посредством набора заменяемых областей, или элементов управления заполнителями контента. Каждый заполнитель контента (который указывается в коде страницы как ContentPlaceHolder) представляет контент главной страницы, который можно переопределить. Любая страница сайта может заменить данные заполнителя, предоставив соответствующий элемент управления контентом. Этот элемент управления контентом может быть даже пустым: в этом случае элемент будет полностью удален из преобразованной для просмотра страницы.
Каждый заполнитель контента (который указывается в коде страницы как ContentPlaceHolder) представляет контент главной страницы, который можно переопределить. Любая страница сайта может заменить данные заполнителя, предоставив соответствующий элемент управления контентом. Этот элемент управления контентом может быть даже пустым: в этом случае элемент будет полностью удален из преобразованной для просмотра страницы.
Важно: При настройке главные страницы, не удаляйте прототипов содержимого. Это может быть нарушена некоторые страницы и даже сайтов, связанных с главной страницей. Рекомендуется просто скрыть вместо удалить эти элементы управления.
Для поиска всех элементов управления заполнителями контента на странице можно использовать функцию Управление областями контента. Элементы управления можно просматривать как в представлении кода, так и в редакторе WYSIWYG.
Здесь вы видите элемента управления PlaceHolderSiteName, который используется для отображения имени сайта.
Другим важным заполнителем контента является PlaceHolderMain. Он заменяется страницей контента при ее просмотре в веб-браузере.
Макет контента на сайте SharePoint можно изменить, переместив элементы управления заполнителями контента.
Дополнительные сведения о работе с заполнителями контента см. в статье Работа с элементами управления заполнителями контента.
Элемент управления заполнителем контента — это часть кода на главную страницу, которая работает вместе с элемент управления содержимым на страницу содержимого. Элемент заполнителя содержимого отображает содержимого (которого может иметь без содержимого, если элемент управления не пустым) по умолчанию для этой области на странице, но можно переопределяться уникальный контент из элемента управления содержимым на страницу содержимого.
Примечание:
Обнаружение и изменение элемента управления заполнителем контента
Выполните указанные ниже действия, чтобы найти элемент управления заполнителем контента PlaceHolderSiteName на основной главной страницы SharePoint 2010.
-
Откройте сайт в SharePoint Designer 2010 и выберите в области навигации пункт Главные страницы.
Примечание: Если пункт Главные страницы не отображается в области навигации, возможно, он отключен в SharePoint. Обратитесь за подробностями к администратору сайта. Дополнительные сведения см. в статье Управление SharePoint Designer 2010.
-
В коллекции главных страниц щелкните v4.master.
-
На странице сводки главной страницы выберите команду Изменить файл.

-
Если будет предложено извлечь файл, нажмите кнопку Да.
-
Если страница отображается в режиме конструктора, можно просто щелкнуть область на ней, чтобы увидеть элемент управления заполнителем контента, который предоставляет контент.
-
Кроме того можно просматривать элементы управления доступными заполнитель, перейдя на вкладку стиль и в группе главной страницы нажмите кнопку Управление областями содержимого. Использование этой функции можно легко и быстро найти элементами управления заполнителями контента на главной странице.

-
В списке области содержимого выберите PlaceHolderSiteName и нажмите кнопку Перейти. Нажмите кнопку Закрыть. Элемент управления заполнителем контента выбрано на странице следующим образом.
-
Здесь можно изменить параметры элемента, настроить его положение, применить разные стили и т. д. Завершив настройку, сохраните главную страницу.
-
В ответ на предупреждение, что для страницы будет изменено ее определение сайта, нажмите кнопку Да.
Примечание: По умолчанию страницы SharePoint связаны с файлами определения сайта. После настройки главной страницы в SharePoint Designer 2010 она больше не связана с определением сайта. Это может потребовать дополнительных административных усилий после обновлений SharePoint в будущем, поэтому и отображается данное сообщение. При необходимости для главной страницы всегда можно восстановить ее определение сайта.
После настройки главной страницы в SharePoint Designer 2010 она больше не связана с определением сайта. Это может потребовать дополнительных административных усилий после обновлений SharePoint в будущем, поэтому и отображается данное сообщение. При необходимости для главной страницы всегда можно восстановить ее определение сайта.
Внесенные изменения появятся на всех страницах, связанных с главной страницей, если они не были настроены непосредственным образом.
Работа со стилями
Наиболее простой и быстрый способ изменения стилей главной страницы — применить к ней готовую тему. Просмотреть и применить доступные темы можно, щелкнув ссылку Изменить тему сайта в разделе Настройка на вкладке Параметры сайта в SharePoint Designer.
Если нужно настроить цвета, изображения, форматирование текста и другие атрибуты в соответствии с корпоративным стилем, можно создать пользовательские стили и добавить их непосредственно на главную страницу или поместить их во внешние каскадные таблицы стилей (CSS), связываемые с главной страницей.
Оптимизация работы с каскадными таблицами стилей с помощью тегов DIV
Основной главной страницы по умолчанию в SharePoint 2010 использует тегов DIV для определения строки блока элементов и разделы на странице. Тегов DIV предоставляют ряд преимуществ по сравнению с тегов таблицы, которые использовались в более ранних версиях. С помощью тегов DIV есть:
-
дополнительная гибкость при настройке стиля страницы с помощью каскадной таблицы стилей;
-
меньше разметки;
- org/ListItem»>
более быстрая загрузка;
-
Улучшенная оптимизация поисковой системы,
-
Улучшенная поддержка специальных возможностей и
-
Улучшенная поддержка браузеров.
HTML-таблицы все еще используются, например при вставке веб-частей и другого контента SharePoint на страницу. Однако при настройке главных страниц для структурирования контента можно использовать преимущественно теги DIV.
Изменение стилей на главной странице и создание настраиваемой каскадной таблицы стилей
Для изменения стилей щелкните меню Стиль, а затем выберите нужный параметр работы с каскадной таблицей стилей.
С помощью команд на ленте можно создать и применить новые стили или присоединить таблицу стилей. Используйте команду Управление стилями для систематизации стилей по элементу, порядку или типу, для отображения только тех стилей, которые используются на странице или в элементе, и для предварительного просмотра стилей.
Настройка новой главной страницы в качестве основной главной страницей
Создав новую главную страницу в SharePoint Designer 2010, вы можете быстро сделать новую главную страницу основной главной страницы для всего сайта.
Примечание: При задании новую главную страницу как основной главной страницей, все страницы, которые присоединяются к основной главной страницы по умолчанию, включая страницы, которые уже существуют на сайте и всех новых страниц, присоединенных к новой главной страницы.
-
Откройте SharePoint Designer 2010 и сайт SharePoint.
-
В разделе Объекты сайта в области навигации пункт Главные страницы.
-
В списке Главных страниц в области навигации щелкните правой кнопкой мыши главную страницу, вы хотите использовать по умолчанию главного основного и выберите команду Задать по умолчанию главные страницы.
-
Вернуться на сайт SharePoint и обратите внимание, что изменилось главной страницы по умолчанию основной.

Создание главной страницы и страницы сведений в Dreamweaver
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Пользовательский интерфейс в Dreamweaver СС и более поздних версиях стал проще. В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
В результате этого некоторые функции, описанные в этой статье, могут отсутствовать в Dreamweaver CC и более поздних версиях. Дополнительные сведения см. в этой статье.
Основные страницы и страницы сведений представляют собой наборы страниц, применяемые для организации и отображения данных из наборов записей. Такие страницы позволяют посетителям сайта просматривать общие и подробные данные. На основной странице содержится список всех записей со ссылками на страницы сведений с дополнительной информацией о каждой записи.
Основная страница Страница сведенийСоздать основную страницу и страницу сведений за одну операцию можно с помощью вставки объекта данных; для создания основных страниц и страниц сведения с возможностью настройки можно использовать варианты поведения сервера. При использовании вариантов поведения сервера для создания основных страниц и страниц сведений прежде всего создается основная страница со всеми записями, затем в список добавляются ссылки на страницы сведений.
Прежде чем создавать основную страницу, убедитесь, что для сайта определено подключение к базе данных.
Чтобы создать пустую страницу, выберите меню «Файл» > «Создать» > «Пустая страница», выберите тип страницы и нажмите кнопку «Создать». Данная страница становится основной.
Определите наборы записей.
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку со знаком «плюс» (+), выберите «Набор записей» и укажите параметры. Для создания собственного SQL-оператора нажмите «Дополнительно».
Убедитесь, что набор записей содержит все столбцы таблицы, необходимые для создания основной страницы. Набор записей также должен включать столбец таблицы с уникальным ключом каждой записи, то есть столбец идентификатора записи. В следующем примере уникальный ключ для каждой записи находится в столбце «Код».
Столбцы набора записей, выбранные для основной страницыКак правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.

Пользователь может определять набор записей во время выполнения. Более подробную информацию см. в разделе Создание страниц поиска и результатов.
Для отображения записей вставьте динамическую таблицу.
Поместите курсор вставки в то место страницы, где должна отображаться динамическая таблица. Выберите меню «Вставка» > «Объекты данных» > «Динамические данные» > «Динамическая таблица», задайте соответствующие параметры и нажмите кнопку «ОК».
Если не требуется отображения для пользователей идентификаторов записи, из динамической таблицы можно удалить соответствующий столбец. Щелкните в любом месте страницы, чтобы сделать ее активной. Переместите курсор в верхнюю часть столбца в динамической таблице так, чтобы ячейки столбца были выделены красным контуром, затем нажмите для выбора столбца. Для удаления столбца из таблицы нажмите кнопку «Удалить».
После создания основной страницы и добавления набора записей создайте ссылки на страницу сведений. Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Затем измените ссылки для передачи идентификаторов записей, выбранных пользователями. Идентификатор используется на странице сведений для поиска в базе данных и отображения запрошенной записи.
Ссылки для обновления страниц создаются точно так же. Страница результатов сходна с основной страницей, страница обновления подобна странице сведений.
Открытие страницы сведений и передача идентификатора записи (ColdFusion, PHP)
В динамической таблице выберите местозаполнитель содержимого для текста, который будет служить ссылкой.
Ссылки, примененные к местозаполнителю, выбраны.В инспекторе свойств щелкните значок папки, расположенный рядом с полем «Ссылка».
Выберите страницу сведений. Страница сведений отображается в поле «Ссылка» в инспекторе свойств.
В динамической таблице выбранный текст отображается в виде ссылки. Когда страница выполняется на сервере, ссылка применяется к тексту в каждой строке таблице.

На основной странице выберите ссылку в динамической таблице.
(ColdFusion) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=#recordsetName.fieldName#
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.
Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением ColdFusion, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении ColdFusion замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи.
 В следующем примере поле состоит из уникальных кодов расположения.
В следующем примере поле состоит из уникальных кодов расположения.locationDetail.cfm?recordID=#rsLocations.CODE#
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.cfm?recordID=CBR
(PHP) В поле «Ссылка» в инспекторе свойств добавьте в конце URL-адреса следующую строку.
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
Знак вопроса служит для указания серверу на то, что далее следуют несколько параметров URL-адреса. Слово recordID — имя параметра URL-адреса (можно использовать любое имя). Запишите имя параметра URL-адреса, поскольку оно будет использоваться позднее на странице сведений.

Выражение после знака равенства представляет собой значение параметра. В данном случае значение создается выражением PHP, возвращающим идентификатор записи из набора записей. Для каждой строки в динамической таблице создается уникальный идентификатор. В выражении «PHP» замените recordsetName на имя набора записи, а fieldName замените на имя поля в наборе записей, которое уникально идентифицирует каждую запись. В большинстве случаев поле состоит из идентификационного поля записи. В следующем примере поле состоит из уникальных кодов расположения.
locationDetail.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
При выполнении страницы значения поля CODE набора записей вставляются в соответствующие строки динамической таблицы. Например, если для офиса по прокату в Канберре (Австралия) соответствует код CBR, в строке «Канберра» в динамической таблице используется следующий URL-адрес.
locationDetail.
 php?recordID=CBR
php?recordID=CBRСохраните страницу.
Открытие страницы сведений и передача идентификатора записи (ASP)
Выберите динамической содержимое, которое будет служить в качестве ссылки.
На панели «Поведение сервера» («Окно» > «Поведение сервера») нажмите кнопку (+) и выберите во всплывающем меню пункт «Переход к странице подробных сведений».
В поле «Страница таблицы» нажмите кнопку «Обзор» и укажите страницу.
Задайте значение, которое требуется передать в страницу сведений. Для этого выберите набор записей и столбец во всплывающих меню «Набор записей» и «Столбец». Как правило, используется уникальное для записи значение, например идентификатор уникального ключа записи.
Если требуется, передайте в страницу сведений параметры страницы. Для этого выберите параметр «Параметры URL-адреса» или «Параметры формы».
Нажмите кнопку «ОК».
Выбранный текст выделен в виде специальной ссылки.
 Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:
Когда пользователь щелкает по ссылке, поведение сервера «Переход к странице подробных сведений» передает в страницу сведений параметр URL-адреса, содержащий идентификатор записи. Например, если параметр URL-адреса называется id, а страница сведений — customerdetail.asp, при щелчке пользователем на ссылке URL-адрес выглядит подобно представленному далее:http://www.mysite.com/customerdetail.asp?id=43
Первая часть URL-адреса, http://www.mysite.com/customerdetail.asp, открывает страницу сведений. Вторая часть, ?id=43, представляет собой параметр URL-адреса. Этот параметр сообщает странице сведений, какую запись требуется найти и отобразить. Термин id является именем параметра URL-адреса, 43 — его значением. В данном примере параметр URL-адреса включает номер идентификатора записи 43.
Для отображения записи, запрошенной на основной странице, необходимо определить набор записей, содержащей отдельную запись, и связать столбцы этого набора со страницей сведений.
Переключитесь на страницу сведений. Если страница сведений еще не создана, создайте пустую страницу («Файл» > «Создать»).
На панели «Привязки» («Окно» > «Привязки») нажмите кнопку (+) и выберите во всплывающем меню «Набор записей (Запрос)» или «Набор данных (Запрос)».
Открывается простое диалоговое окно «Набор записей» или «Набор данных». Если открывается расширенное диалоговое окно, нажмите кнопку «Простой».
Назовите набор записей и выберите источник данных и таблицу базы данных, содержащих данные для набора записей.
В области «Столбцы» выберите столбцы таблицы, которые будут включены в набор записей.
Набор записей может быть подобным набору записей на основной странице или может быть другим. Как правило, набор записей на странице сведений содержит больше столбцов для отображения дополнительных сведений.
Если наборы записей различны, убедитесь, что набор записей на странице сведений содержит хотя бы один столбец, общий с набором записей на основной странице.
 Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.
Общий столбец, как правило, представляет собой столбец идентификатора записи, но также может быть объединенным полем связанных таблиц.Для включения в набор записей только некоторых столбцов таблицы нажмите «Выбрано» и выберите в списке нужные столбцы, удерживая нажатой клавишу Control (Windows) или Command (Macintosh).
Заполните данные в разделе «Фильтр» для поиска и отображения записи, определенной параметром URL-адреса, переданным с основной страницы.
В первом всплывающем меню области «Фильтр» выберите в наборе записей столбец, содержащий значения, соответствующие значениям параметра URL-адреса, переданного основной страницей. Например, если параметр URL-адреса содержит идентификационный номер записи, выберите столбец с идентификационными номерами записей. В примере, представленном в предыдущем разделе, столбец набора записей с названием CODE содержит значения, соответствующие значению параметра URL-адреса, передаваемого основной страницей.
Во всплывающем меню, расположенном под первым меню, выберите знак равенства (он уже должен быть выбран).

В третьем всплывающем меню выберите «Параметр URL-адреса». На основной странице параметр URL-адреса используется для передачи информации в страницу сведений.
В четвертом поле введите имя параметра URL-адреса, передаваемого основной страницей.
Нажмите кнопку «ОК». Набор записей отображается на панели «Привязки».
Привяжите столбцы набора записей к странице сведений. Для этого выберите столбцы на панели «Привязки» («Окно» > «Привязки») и перетащите их на страницу.
После загрузки основной страницы и страницы сведений на сервер основную страницу можно открыть в браузере. После выбора на основной странице ссылки на сведения открывается страница сведений с дополнительной информацией о выбранной записи.
Можно добавить поведение сервера, выполняющее поиск определенной записи в наборе записей, чтобы отобразить ее данные на странице. Поведение сервера доступно только при использовании серверной модели ASP.
Создайте страницу со следующими параметрами.
Идентификатор записи, содержащийся в параметре URL-адреса, переданного другой страницей в текущую. Можно на другой странице создать параметры URL-адреса при помощи HTML-гиперссылок или HTML-форм. Дополнительные сведения см. в разделе Сбор информации от пользователей с помощью форм.
Набор записей, определенный для текущей страницы. Поведение сервера извлекает из этого набора записей сведения о записях. Инструкции см. в разделах Определение набора записей без написания SQL или Определение дополнительного набора записей с помощью создания SQL.
Столбцы набора записей, привязанные к странице. На странице должна отображаться определенная запись. Более подробную информацию см. в разделе Создание динамического текста.
Добавьте поведение сервера для поиска записи, указываемой параметром URL, нажав кнопку со знаком «+» на панели «Поведения сервера» («Окно» > «Поведения сервера») и выбрав «Разбиение набора записей по страницам» > «Переместить в определенную запись».

Во всплывающем меню «Переместить в запись в» выберите набор записей, определенный для страницы.
Во всплывающем меню «Где столбец» выберите столбец, содержащий значение, передаваемое другой страницей.
Например, если другая страница передает идентификационный номер записи, выберите столбец с идентификационными номерами записей.
В поле «Соответствует параметру URL» введите имя параметра URL-адреса, передаваемого основной страницей.
Например, если URL-адрес другой страницы, используемый для открытия страницы сведений, представляет собой id=43, введитеid в поле «Соответствует параметру URL».
Нажмите кнопку «ОК».
При следующем запросе браузером этой страницы поведение сервера считывает идентификатор записи в параметре URL-адреса, переданном другой страницей, и выбирает соответствующую запись в наборе записей.
При разработке веб-приложений основную страницу и страницу сведений можно быстро создать с помощью объекта данных «Набор страниц «шаблон-детали»».
Для создания пустой динамической страницы выберите меню «Файл» > «Создать» > «Пустая страница» и выберите динамическую страницу в списке «Тип страницы», а затем нажмите кнопку «Создать».
Данная страница становится основной.
Определите для страницы набор записей.
Убедитесь, что набор записей содержит не только все столбцы, необходимые для основной страницы, но и столбцы для страницы сведений. Как правило, набор записей на основной странице включает несколько столбцов из таблицы базы данных, а набор записей на странице сведений содержит также дополнительные столбцы из той же таблицы.
Откройте страницу-шаблон в представлении «Дизайн» и выберите меню «Вставка» > «Объекты данных» > «Набор основных страниц ».
Убедитесь, что во всплывающем меню «Набор записей» выбран набор записей, содержащий записи для отображения на основной странице.
В области «Поля страницы-шаблона» выберите столбцы набора записей для отображения на основной странице.

По умолчанию выбраны все столбцы в наборе записей. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице.
Для изменения порядка отображения столбцов на основной странице выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.
На основной странице столбцы набора записей располагаются в таблице горизонтально. Нажатие кнопки со стрелкой вверх приводит к смещению столбца влево, щелчок кнопки со стрелкой вниз — вправо.
Во всплывающем меню «Ссылка на подробные сведения из» выберите столбец в наборе записей со значением, которое служит в качестве ссылки на страницу сведений.
Например, если для каждого имени продукта на основной странице должна иметься ссылка на страницу сведений, выберите столбец набора записей с именами продуктов.
Во всплывающем меню «Передача уникального ключа» выберите столбец набора записи, содержащий значения, идентифицирующие записи.

Как правило, выбирается столбец с идентификационным номером записи. Это значение передается в страницу сведений для определения выбранной пользователем записи.
Если столбец уникального ключа не числовой, отмените выбор параметра «Число».
По умолчанию этот параметр выбран, он отображается не для всех моделей серверов.
Задайте количество записей, отображаемых на основной странице.
В поле «Имя страницы сведений» нажмите кнопку «Обзор» и выберите созданный файл страницы сведений или введите имя страницы. Объект данных создаст страницу сведений.
В области «Поля страницы сведений» выберите столбцы для отображения на странице сведений.
По умолчанию выбраны все столбцы в наборе записей основной страницы. Если набор записей содержит столбец уникального ключа, например recordID, выберите этот столбец и нажмите кнопку со знаком «минус» (–), чтобы этот столбец не отображался на странице сведений.
Для изменения порядка отображения столбцов на странице сведений выберите столбец в списке и измените его положение с помощью кнопок со стрелками вверх и вниз.

На странице сведений столбцы набора записей расположены в таблице вертикально. Щелчок кнопки со стрелкой вверх приводит к смещению столбца вверх, щелчок кнопки со стрелкой вниз — вниз.
Нажмите кнопку «ОК».
Объект данных создает страницу сведений (если она еще не создана) и добавляет динамическое содержимое и вариант поведения сервера на основную страницу и страницу сведений.
Настройте макет основной страницы и страницы сведений в соответствии с имеющимися требованиями.
Макет любой страницы можно полностью настроить с помощью инструментов дизайна страниц Dreamweaver. Можно также отредактировать варианты поведения сервера. Для этого дважды щелкните их на панели «Поведение сервера».
После создания основной страницы и страницы сведений с объектом данных на панели «Поведение сервера» («Окно» > «Поведение сервера») можно изменить различные блоки, которые объект данных вставляет в страницы.
Справки по другим продуктам
- О страницах поиска и результатов поиска
- Определение набора записей без написания SQL
- Определение расширенного набора записей с помощью написания SQL
- Создание динамической таблицы
- Построение страницы записи обновлений
- Настройка тестового сервера
- Изменение динамического содержимого
- Определение источников динамического содержимого
Создание веб-сайта портфолио с использованием HTML, CSS и JavaScript
Если вы ищете работу веб-разработчика, вам может быть полезно иметь веб-сайт портфолио. Также может быть полезно иметь проекты, которые вы создали, чтобы показать их потенциальным работодателям. Вы можете выполнить обе задачи одновременно, создав собственный веб-сайт портфолио с помощью HTML, CSS и JavaScript.
Также может быть полезно иметь проекты, которые вы создали, чтобы показать их потенциальным работодателям. Вы можете выполнить обе задачи одновременно, создав собственный веб-сайт портфолио с помощью HTML, CSS и JavaScript.
Мы только что опубликовали курс на YouTube-канале freeCodeCamp.org, который поможет вам улучшить свои навыки разработки внешнего интерфейса, научив вас создавать сайт-портфолио.
Маклинц разработал этот курс. Он опытный разработчик внешнего интерфейса, который создал множество отличных курсов на своем канале YouTube.
В этом курсе вы узнаете, как создать адаптивный веб-сайт портфолио с современным дизайном и крутыми эффектами на основе JavaScript. Вы можете использовать то, что вы узнали в этом курсе, и настроить свой веб-сайт портфолио, чтобы продемонстрировать свою историю работы и навыки дизайна.
Это отличный проект для начинающих для людей, которые хотят улучшить свои навыки работы с HTML, CSS и JavaScript.
Курс включает в себя следующие разделы:
- Введение
- Переключатель между разделами
- Содержание заголовка
- О раздела
- Секция СОЕДИНЕНИЯ
- Секция
- .
 или на YouTube-канале freeCodeCamp.org (3 часа просмотра).
или на YouTube-канале freeCodeCamp.org (3 часа просмотра). Стенограмма
(сгенерирована автоматически)
В этом курсе вы улучшите свои навыки работы с HTML, CSS и JavaScript, создав веб-сайт-портфолио.
Всем привет. В сегодняшнем видео мы собираемся создать сайт-портфолио с использованием HTML, CSS и JavaScript.
Итак, это главная страница портфолио. Итак, у нас есть несколько хороших эффектов при наведении курсора. О кнопках и изображениях. Мы также можем переключаться между светлой и темной темой.
Итак, следующий раздел будет верхним, у нас будет некоторая информация с хорошими эффектами. И здесь у нас будет статистика с индикаторами прогресса. И у них также будет временная шкала.
Хорошо, на светлой теме тоже красиво смотрится.

Хорошо, а затем следующим разделом будет раздел портфолио с эффектом SRO, один из этих шаблонов может привести нас к любой работе, которую вы предлагаете связать с ней, хорошо, например, вы хотите попасть на GitHub , вы можете щелкнуть, и тогда он попадет на GitHub или YouTube, куда угодно.
Итак, следующим разделом будет раздел блога. У нас также есть хороший эффект наведения на изображения в элементе блога. И, наконец, у нас есть раздел контактов, здесь вы можете разместить свою контактную информацию.
Все, что вы хотите, зависит от вас.
Этот веб-сайт также является адаптивным, он будет поддерживать несколько экранов, вы даже можете сделать его более адаптивным, насколько пожелаете.
Итак, когда я уменьшу ширину, он проверит эти элементы управления здесь, а затем поместит их здесь, вы можете как бы переключаться между страницами внутри элементов управления здесь, вместо того, чтобы быть справа сторона.
Итак, как видите, все будет хорошо реагировать на разные размеры экрана.

Хорошо.
Итак, Сэм собирается ответить НАСА.
А также портфолио будет вложенным адаптивным.
Ага, тоже все отзывчиво.
Итак, я покажу вам все, чтобы сделать его еще более отзывчивым, у вас есть знания, чтобы изменить ситуацию.
Так что да, я думаю, что это для этой быстрой демонстрации.
Увидимся на видео.
Здесь у меня есть папка с изображениями.
Итак, изображений немного.
Вот изображения, которые мы собираемся использовать в этом проекте. Я начну с создания нового файла HTML, проиндексирую точку HTML, затем создам новую папку.
Итак, это будет хранить все наши стили внутри стилей для них, когда нужно создать новый стиль.
Итак, расширение, которое мы собираемся использовать для этого, — это s CSS.
Итак, это препроцессор sass.
Создавать стили намного быстрее, чем в обычном CSS.
Итак, чтобы иметь возможность использовать Sass, вам нужно перейти к расширениям и найти SAS, а затем найти SAS и затем установить его.

А еще есть живой компилятор.
Таким образом, нам не нужно перезапускать каждый раз, когда мы вносим изменения в код.
Итак, мы можем просто скомпилировать жизнь кода.
Хорошо.
Итак, я, вы также можете загрузить фрагменты кода HTML CSS.
Итак, будущая поддержка HTML и CSS, просто установите эти два.
Хорошо, я думаю, что пока все, нам просто нужно перейти к стилям и сделать базовую перезагрузку страницы.
Итак, я собираюсь установить поле равным нулю, потому что по умолчанию страница имеет нулевое поле и заполнение, размер поля, нулевое поле, на самом деле, поле, а затем стиль списка равен нулю.
Итак, в теле я просто задам ему красный цвет фона, просто чтобы проверить, работают ли наши стили.
Итак, нам нужно скомпилировать этот файл Sass в папку стилей.
Итак, здесь вы увидите кнопку, которая говорит, что Sass нажимает на кнопку.
Хорошо, а затем здесь будет создан CSS-файл стилей.
Итак, давайте перейдем к индексу и сгенерируем шаблон HTML.

Итак, чтобы сделать это, удерживайте Shift и один, а затем нажмите Enter.
Shift, удерживать Shift, один, ввод.
Итак, я собираюсь назвать этот портфель.
Портфель.
Хорошо, теперь я просто свяжу стили файла стилей css.
Начать с CSS.
Итак, я собираюсь запустить это на реальном сервере.
Итак, вы можете перейти к расширениям и найти расширение плагина для живого сервера.
Хорошо, сейчас я запущу это.
С живым сервером.
Вот оно.
Итак, наши стили работают.
Так что я собираюсь избавиться от цвета фона красной Маргариды, что, я собираюсь сначала получить некоторые шрифты.
Google Fonts, Google Fonts, я собираюсь купить шрифт под названием Poppins.
Итак, вам нужно выбрать толщину шрифта.
Итак, мы собираемся использовать обычные 405 и 400 500, только обычные, вплоть до 800.
Итак, как только вы это сделаете, вам просто нужно скопировать эту ссылку, , перейдите к указателю под стилями, а затем вставьте значения Толщины шрифта.

Итак, я также собираюсь скопировать название семейства шрифтов, а затем, когда я помещу его в тело.
Итак, теперь, когда мы сделали шрифты, мы сможем переключаться между темным и светлым режимами.
Итак, чтобы сделать это, мы будем использовать некоторые переменные, некоторые переменные CSS для создания переменных, мы собираемся ввести root, а затем мы собираемся поместить некоторые переменные в корень.
Итак, в основном переменные будут использоваться для цветов.
Итак, вы можете сделать переменную буквально для чего угодно, в основном в этом видео, я собираюсь сделать цвета.
Итак, первый будет основным цветом.
Таким образом, эта основная обложка будет темного цвета 191 И затем от D до B, я думаю, это цвет.
Да.
Итак, это цвет, я собираюсь вставить остальные цвета, потому что я не трачу ваше время на ввод, потому что один за другим.
Итак, вот переменные, которые мы собираемся использовать.
Теперь для тела я собираюсь задать цвет фона.

Так чтобы можно было использовать переменную дува.
Первичный, то есть основной цвет VA, мы собираемся использовать эту переменную, которая является точечным цветом.
Итак, я пошел, чтобы также сделать размер шрифта, размер шрифта по умолчанию будет 1,1 RM.
Так что это будет наш размер шрифта по умолчанию.
Также я дам другой цвет, по умолчанию будет белый.
Так по умолчанию текст должен быть белым, ладно, а то хочу еще и переход.
Переход.
Таким образом, переход будет длиться все целых четыре секунды.
Ладно, вот так.
Теперь, когда мы это сделали, давайте перейдем к индексу.
Итак, здесь я дам класс основного содержимого, так что основное содержимое, так что это тело.
Затем в теле у нас будет заголовок заголовка с классом раздела.
А затем еще одно имя класса раздела сек, один, один раздел, а затем еще один класс заголовка.
А потом у него будет еще один класс активных, они хотят посмотреть, почему мы используем активные, я объясню по ходу дела, мы нажмем ввод.

Итак, теперь, если бы у нас было подчеркивание и подчеркивание для вашего основного, в основном будет сеанс, раздел точек.
В разделе будет класс раздела, а затем doats, еще один класс, второй раздел, а затем еще один класс о.
Хорошо, теперь я нажму Enter.
Итак, теперь у нас есть раздел.
Итак, у нас будет еще пять секций.
Итак, у нас есть раздел, раздел второй, о каком-то десерте, это название класса, я его продублирую.
Помидор еще три раза 123.
Итак, все они будут содержать класс раздела, все они.
Я просто собираюсь изменить это с сектора на третий, четвертый и пятый секторы.
Хорошо, вы можете просто изменить здесь названия классов с «около» на «портфолио».
И еще один, этот будет блогом.
А потом этот будет контактным.
Контакты.
Хорошо.
Так и есть.
Теперь у нас есть секции, нам нужно, начнем с продажи всех этих секций.
Прежде чем мы добавим какой-либо контент.

Давайте поработаем над функциональностью переключения между разделами, ну ладно, с помощью JavaScript.
Я познакомлю вас с Font Awesome.
Я бы сказал шрифт, отличный CDN.
CDN.
А затем найдите CDN Font Awesome, найдите версию, версию 5.5, пункт один, а затем скопируйте тег ссылки, а затем перейдите под шрифты Google еще выше, а затем просто вставьте ссылку. Хорошо, так что теперь мы’ вставил ссылку на шрифт awesome font, awesome.
Мы можем, например, получить иконки из шрифта awesome font, awesome.
Instagram, допустим, мы хотим использовать значок Instagram.
Итак, мы можем скопировать этот значок Instagram, давайте посмотрим, работает ли он, я просто вставлю его сюда.
А когда сохраню, посмотрим в превью работает или нет.
Посмотрим, вот оно.
Значит работает.
Итак, он белый.
Это цвет сайта по умолчанию.
Иконка работает.
Это означает, что некоторые из них успешно установлены.

Итак, теперь начнем с установки разделов, хорошо.
Большинство из них нацелены на все ссылки, теги привязки, я бы сказал, дисплей, встроенный блок, девять блоков, а затем оформление текста на нет.
И затем я собираюсь сказать, что на самом деле это было так, я забыл название, цвет цвет будет унаследован, мы унаследуем цвет, который у нас есть в теле.
И тогда семейство шрифтов будет передаваться по наследству.
Итак, теперь давайте приступим к каждому отдельному разделу.
Таким образом, эти разделы смогут переключаться между разделами, из-за их позиционирования они будут иметь процент абсолютного значения.
Таким образом, каждая секция будет иметь минимальную высоту 100 VH.
Итак, это минимальная высота, а затем ширина 100%.
А потом мы займемся положением абсолютов.
И затем мы собираемся сделать слева, ноль, сверху до нуля наш верхний ноль.
А потом мы займемся дополнением.
Таким образом, интервал заполнения.

Итак, верх и низ, расстояние между верхом и низом будет равно трем ОЗУ, а затем 18 ОЗУ слева и справа.
Итак, каждую секунду будут появляться эти плитки, хорошо.
И собственно, нам нужно сделать еще и заголовок.
Итак, голова будет иметь фиксированную высоту 100 VH.
Итак, высота головы будет фиксированной.
Хорошо, а затем мы сделаем цвет, цвет для этого будет белым.
Белый цвет.
Белый, я не знаю, почему у меня не было автозаполнения.
И затем у нас также будет переполнение hidden на случай, если что-то переполнится.
Итак, теперь ничего не происходит.
Когда я осматриваю это, у нас есть все это, все эти разделы, которые находятся друг над другом.
Хорошо, потому что мы используем абсолютную позицию.
Итак, теперь они все лежат друг на друге.
Итак, чтобы создать эффект переключения между этими разделами, нам нужен способ скрыть остальные разделы, а затем отображать только тот, на который мы нажали.

Хорошо, мы займемся светом и JavaScript.
А теперь продолжим.
Я собираюсь выбрать класс раздела.
Итак, этот раздел класса я собираюсь сделать по умолчанию, я хотел быть подальше от этого экрана, я хотел быть вне экрана.
Итак, я собираюсь использовать преобразование для этого.
А потом я переведу в y минус единица.
Потому что по умолчанию только за кадром.
Хорошо, а затем я также собираюсь сделать переход, вы можете создать переменную для этого перехода, если хотите, потому что мы собираемся использовать это много раз в этом видео.
Так что вы можете упростить задачу, создав для этого переменную.
Хорошо, теперь у нас переход.
А еще нам нужен цвет фона.
Итак, для этого будет основной цвет VA.
Основной цвет, ладно, вот он.
Таким образом, мы можем стилизовать каждый отдельный раздел по-разному, мы можем присвоить им другой цвет фона, что угодно другое.
Так что я собираюсь пометить раздел один, сек, один, сек один.

Так вот, вы можете присвоить ему другой цвет фона, если хотите, по умолчанию только чтобы он не отображался.
Я не хочу ничего отображать, потому что хочу иметь возможность переключаться между этими разделами.
Ладно, я сделаю трансформацию, как все переведу.
Переведите Y листов, y один, чтобы перевести y ноль на данный момент.
А потом займемся масштабированием.
Мы собираемся сделать один.
Итак, теперь, когда второй активен, мы вернемся на место по умолчанию.
Итак, здесь мы выполнили трансформацию, Translate Y минус 100% и масштаб, который здесь равен нулю.
Итак, как только мы вернемся к месту по умолчанию, вы знаете, это будет похоже на анимацию, которая появляется, за пределами экрана и масштабируется до единицы. Таким образом, эта шкала работает от единицы, нуля до между нулем и единицей. .
Итак, нам нужно сделать это для остальных секций.
Итак, я просто вставлю код для остальных разделов.

Итак, этим разделам, каждому отдельному разделу, вы можете присвоить другой цвет фона.
Хорошо, вы можете, знаете ли, дать ему другой цвет фона, просто чтобы он вам понравился.
Ладно, ничего особенного, ничего особенного здесь не происходит, ничего особенного.
Итак, пока что, давайте сделаем кнопки, которые позволят нам управлять этими секциями.
Итак, эти кнопки, я буду управлять точками.
Так что убедитесь, что контролируете давление, это неправильное написание, ну это не имеет значения.
Итак, внутри элементов управления у нас будут кнопки, так что каждая отдельная кнопка будет иметь класс элемента управления.
Так что я собираюсь сделать голландский контроль.
Управление.
Итак, у этой кнопки будет элемент управления.
И тогда он получит контроль.
Таким образом, первый будет управлять номером один, второй будет управлять номером три и так далее.
Так я и говорю, контроль.
Итак, это Ctrl.

Во-первых, я собираюсь использовать знак доллара.
Таким образом, знак доллара означает автоматическое увеличение чисел в зависимости от того, сколько классов в скольких div мы создали.
Итак, контроль, а затем будет еще один класс, на самом деле не победит ни один другой класс.
И да, я просто нажму войти в игру, я просто поставлю активный класс BTN.
Итак, у первого будет класс активной кнопки, я умножу это на пять.
Итак, нам не нужна кнопка Active на остальных дифференциалах.
Итак, если вы хотите избавиться от этого, нужно, чтобы у первого были активные кнопки.
Итак, у нас есть контроль, контроль один, контроль два, три, вплоть до пяти.
Итак, внутри каждого из этих элементов я поместил соответствующий значок.
Таким образом, в этом случае вы можете перейти к Font Awesome, а затем, например, выполнить поиск, скажем, дома, вы можете найти иконку, которую вы ищете, в этом случае, это, и тогда ты просто скопируешь это, а потом вставишь вот так.

Вот иконка, которую мы ищем.
Это будет вставка в эти данные вместо того, чтобы я делал номер один.
Итак, мы используем теплую открытую газету в портфеле, согласитесь на это позже.
Хорошо, теперь я сохраню это, как вы можете видеть по значкам.
Так для нас когда эти значки будут здесь с правой стороны.
Итак, чтобы сделать это, мы будем использовать фиксированную позицию, потому что нам нужно быть в фиксированной позиции.
Итак, мы нацелимся на элементы управления.
Вы можете сделать комментарий здесь, скажем, управление, управление, а затем здесь, вы просто контролируете контроль грязи.
Итак, это родитель.
Итак, позиция, мы собираемся сделать человека фиксированным, так что это родительский контейнер, а затем Z-индекс будет равен 10, только чтобы он всегда был вверху.
А потом я сделаю 50%.
Хорошо, тогда точно будет 3%.
Итак, когда вы были выровнены по живому пространству на 3% справа.

Вот они.
Итак, теперь живые 3% пространства с правой стороны.
Итак, теперь мы собираемся сделать display, flex, flex direction, column.
И затем мы также собираемся, я думаю, что когда-нибудь позже мы сможем указать ему размер шрифта, но я хочу на самом деле отправить это по оси Y.
Таким образом, чтобы отцентрировать это по оси y, мы можем выполнить преобразование, Перевести Y минус 50%, чтобы отцентрировать это по оси y, чтобы я сохранил, как вы можете видеть, теперь они обновлены, теперь они хорошо отцентрированы. .
Итак, мы отцентрированы, я собираюсь выровнять элементы по центру, а затем только содержимое по центру.
Итак, я нацелился на контрольный класс.
Класс управления.
Итак, для управляющего класса я добавлю отступ, так что вокруг него будет пробел.
Таким образом, интервал будет равен одной комнате, а курсор будет указателем.
Итак, указатель, а затем я собираюсь придать ему цвет фона.

Цвет фона будет таким, за что спасибо.
Так что будем благодарны.
Это цвет фона.
Таким образом, ширина и высота будут равны 55 пикселям, потому что я хочу, чтобы они были округлены.
Итак, внутри должно быть то же самое, мы хотим сделать что-то округлое.
Итак, радиус границы будет 50%, чтобы сделать их закругленными.
Хорошо, теперь вы можете видеть закругленные, но я хочу центрировать эти значки, которые хорошо центрированы.
Итак, чтобы сделать это, мы просто будем использовать flex, это простое отображение, flex и align и просто для содержимого, чтобы центрироваться, хорошо, поэтому я также собираюсь сделать интервал между этими значками.
Таким образом, интервал, который мы собираемся использовать, — это поля.
Таким образом, верх и низ будут равны четырем точкам 0,7, Rem, а затем нулю, левому и правому краю.
Хорошо, также мы собираемся задать тень блока тень блока, мы могли бы также захотеть поместить эту тень блока в переменную, если честно.

Я собираюсь создать здесь, я скажу, ребята, Shadow Shadow One.
А потом это значения или ноль по оси x, три пикселя по Y 15 пикселей для размытия и затем непрозрачность 0,3.
Итак, это процессор, который мы собираемся использовать.
И это будет сделано заново, а затем я просто вставлю переменную на случай, если нам не понравится переделывать эту картинку, потому что я хочу многократно использовать этого продавца книг в этом видео.
Итак, они хорошо видны.
Итак, я хочу также изменить размер этого значка, размер значка.
Итак, чтобы сделать это, я нацелюсь на глаз, который находится внутри значка.
Если вы еще не знаете о Sass, мы можем вкладывать элементы.
Итак, мы можем вложить некоторые HTML-элементы.
Вот чем я сейчас занимаюсь.
Итак, я скажу размер шрифта, я поставлю его на 1,2.
Рэм, я хочу, чтобы он был немного больше.
И затем я собираюсь также дать ему цвет, и события указателя ни одного.

Итак, события указателя, значит я хочу, если когда я нажимаю, мне ничего не нужно делать, он не реагирует ни на щелчок, ни на мышь, что угодно.
Итак, теперь с сохранением все выглядит хорошо.
Все выглядит на месте.
Итак, теперь я собираюсь, поэтому, если вы помните, здесь я присвоил этому класс активной кнопки.
Итак, любая кнопка, я хочу, чтобы этот активный класс применялся к любому элементу, на который я нажал, а также в то же время удалял другие элементы с этим классом, хорошо, поэтому, когда я нажимаю это, на только эта кнопка, чтобы иметь эту кнопку действия класса, активную кнопку, а затем удалить оставшиеся активные кнопки, имена классов.
Так что эта функция определенно немного сложна для новичков, но на самом деле это легко сделать.
Итак, что мы собираемся делать сейчас, на самом деле, я сначала скажу Активной кнопке.
Итак, какая бы ни была активная кнопка, вот здесь, над элементом управления, я скажу, точки, активная версия, я остановлю это.

Так что это просто цвет фона и переход.
Итак, цвет фона будет вторичным цветом, то есть зеленым цветом.
А затем я собираюсь переключить значок внутри глаза.
Так что я просто выберу иконку и задам ей белый цвет.
Итак, вот оно.
Итак, это активная кнопка.
Кажется, теперь все хорошо отцентровано.
Да, теперь кнопка Активировать будет зеленой.
Итак, теперь, когда кнопка на самом деле зеленая, нам просто нужно перейти к JavaScript.
И давайте создадим новый файл JavaScript.
Итак, давайте создадим новый файл, он будет до j s.
Итак, этот объект будет выбирать некоторые элементы HTML.
Итак, я собираюсь выбрать все элементы или элементы, используя класс раздела.
Таким образом, const section документирует селектор запросов, селектор запросов, все, что говорит о классе раздела.
Итак, помните, мы дали всем разделам класс раздела, так что это означает, что я выбираю все с классом раздела.

Итак, я нацелился на это.
Я также собираюсь выбрать Я также собираюсь выбрать кнопки плохого раздела.
Итак, вторая кнопка является родительским контейнером этой из этих кнопок.
Итак, элементы управления, так что это кнопки раздела, так что это похоже на родителя, я выбираю этот родительский контейнер, а затем внутри, и мы также должны выбрать каждую отдельную кнопку с классом управления.
Ладно, так что я просто собираюсь Окей, так что есть вторая кнопка управления.
Итак, это родитель. Это фактическая кнопка. Я также собираюсь выбрать тело, тело — это класс основного содержимого.
Итак, есть основное содержимое тела, это класс.
Итак, здесь я просто создам новую функцию.
Я собираюсь использовать функцию function для создания новой функции.
И тогда мы скажем страница.
Переходные переходы.
Может быть, мы можем назвать эту функцию как угодно.
Решать вам, правда.
Итак, теперь мы собираемся войти сюда, я хочу сказать, кнопка.

Щелчок, активный класс.
Активный класс.
Итак, что я хочу, чтобы произошло, когда я нажму кнопку? Итак, я хочу иметь возможность избавиться от класса, который не является активным, только от активного класса, вот что я хочу иметь класс один.
Итак, мы собираемся сделать петлю, мы собираемся сделать четыре.
Итак, мы собираемся создать новую переменную.
Итак, пусть i Хорошо, так что сначала он будет установлен на ноль, а затем мы собираемся сказать, что i меньше, чем до тех пор, пока i меньше, чем меньше, чем длина, длина кнопки, хорошо? В раздел БТН.
Сессионная кнопка — вот эта.
Хорошо, пока i меньше этого.
Мы собираемся увеличить шаг.
Хорошо, теперь так.
Итак, здесь, я бы сказал, кнопка для больных.
Итак, вторая кнопка набора предназначена для поиска указателя, глаза.
Ладно, по какому бы индексу мы ни работали.
И тогда я скажу, что это проходит.
На самом деле, я собираюсь добавить прослушиватель событий к любому индексу, по которому мы щелкнули.

Так это индекс? Хорошо, поэтому я собираюсь добавить точку прослушивания событий.
Итак, обработчик событий займет два.
Первым будет щелчок, а вторым будет функция обратного вызова.
Что я делаю? Это будет кубическая функция.
Итак, в этой функции обратного вызова.
Хорошо, в этом случае я выберу текущую кнопку, какая бы кнопка ни была нажата на текущей кнопке, вы можете хорошо нажать на текущую BTN.
И тогда я скажу, что близко к документу.
Итак, мы собираемся сделать селектор запроса с классом активной кнопки, хорошо, если вы помните, кнопки будут иметь класс активной кнопки BTN.
Итак, я выбираю это с названием текущей кнопки.
Итак, я назову текущую кнопку.
Первый, с нулевым индексом индекса, я собираюсь сказать имя класса, затем я собираюсь сказать текущий индекс нулевой бит, затем я собираюсь сделать имя класса, я собираюсь не указывать имя класса.
А потом я заменю это пустой строкой.

Раз мы вышли из единиц, то не активны, активны, B, TN, а потом я пошел заменить на пустую строку.
Итак, какая бы кнопка ни была нажата, когда мы больше не будем нажимать на нее, мы пойдем в класс и нажмем пустую строку.
Так вот, я собираюсь сделать это точечное имя класса.
Итак, это относится к этой функции.
Итак, это запутанная тема для изучения ключевого слова this в JavaScript.
Как-то странно.
И тогда я собираюсь сделать плюс, равный активному лицу, активному BTN.
Вот так.
Итак, теперь, когда я сохраняю, нам нужно вызвать эту функцию, страница пациентов пациентов.
Итак, приступим к функции.
Давайте на самом деле хуже, мне нужно связать этот файл JavaScript, идущий к сценариям.
Скрипты, а потом перейдем к исходникам и далее до js.
Тогда давайте все сохраним и перейдем на страницу осмотра.
И затем, когда мы нажмем эту кнопку или освободим класс, вы должны появиться на любой кнопке, на которую нажали.

И тогда он избавится от этой активности. 9Шаблон 0003
здесь.
Ладно, это статистика.
Ошибка.
Но мы скажем, что это не сработало.
Итак, когда я нажимаю, класс отключается, но не работает.
Позвольте мне проверить, что происходит.
Канарские свойства неопределенного имени класса.
Хорошо и предпочитает этот.
Это ключевое слово.
Имя класса для замены.
Ладно, что-то не так со списком классов.
О, это не облако должно быть именем класса, а не списком.
Хорошо, давайте сохраним это.
Надеюсь, проблема сработает, клик.
Ничего не происходит, опять ошибка.
не определено.
Странно.
Текущее имя класса BTN заменяет активный BTN.
Так что вам просто нужно удостовериться, позвольте мне еще раз проверить, может быть, просто еще раз проверить правильность имен.
Я просто скопирую, вставлю и заменю все, кроме Ну, я думаю, название правильное.

Ладно, попробуем разобраться, что происходит.
Неопределенная текущая кнопка в evaton Хорошо, класс назван правильно.
Селектор запросов документов.
Все не понимают что, что? Undefined здесь Я только что понял что-то, чего я не нашел, я не нашел ошибку, но, должно быть, предполагал использовать здесь функцию стрелки.
Я почти уверен.
Я должен использовать обычную функцию.
Я сделаю такую функцию, а не , потому что это ключевое слово не существует в стрелочной функции.
Итак, он существует только в обычной функции.
Ой, почему я нажал? Хорошо, позвольте мне просто показать вам запись.
Только сразу после того, как я остановил видео, я понял, что использовал функцию ошибки.
Итак, когда я захожу в консоль, все работает нормально.
Итак, теперь все работает как положено.
Только, поэтому функции ошибок Дженни для, если вы хотите использовать это ключевое слово, не существует в функциях стрелок.

Хорошо.
Итак, теперь давайте, давайте перейдем к следующему шагу к следующему шагу.
Итак, на следующем этапе давайте коснемся фактического создания контента.
Но чтобы сделать это, нам нужно иметь возможность переключаться между этими разделами.
Итак, теперь мы создали активный класс для кнопки.
Теперь нам нужно заняться контентом.
Таким образом, у каждой кнопки будет нечто, называемое идентификатором данных данных.
А потом этот ID данных.
Итак, когда я нажму на кнопку, будет искать раздел с этим идентификатором.
Итак, в этом случае он будет искать раздел about с идентификатором о портфолио о портфолио, блогах и контактах.
Поэтому убедитесь, что вы добавили идентификатор данных рядом с кодом в класс после класса.
И затем здесь я также добавлю идентификатор данных, так что этот будет заголовком, а этот будет искать заголовок.
На самом деле, мы можем сделать главное, дом.
Это зависит от вас домой.

Хорошо, я дам удостоверения личности, так что дайте удостоверение личности.
Итак, этот будет дома, поэтому дайте идентификатор Рождества, убедитесь, что этот идентификатор соответствует идентификатору данных здесь.
Итак, для дома первым, первым шаблоном будет дом.
Второй о-о.
Итак, этот раздел о разделе, один, два ID, ID, так что этот будет о, а затем третий, ID, Портфолио, затем Id, этот будет блогами.
И вот, наконец, у нас есть контакт, ID, контакт.
Итак, эти идентификаторы помогут нам перемещаться по этим разделам.
Итак, теперь, когда у нас есть эти идентификаторы, мы сделали эти разделы, давайте я проверю этот раздел.
Они есть, но расположены прямо друг над другом.
Для основных разделов, которые там есть, на самом деле нам нужно стилизовать их разными цветами фона.
Хорошо, вы знаете, что мы хотим дать им другой цвет фона, цвет фона, грифельно-синий, чтобы вы могли видеть разницу, но мы пока не видим их.

Потому что шкала шкалы равна нулю.
А на самом деле перевод минус 100%.
Значит, они за кадром, и масштаб тоже нулевой.
Итак, вы их еще не видите, поэтому нам просто нужно немного написать JavaScript.
Так что мы сможем увидеть их позже.
Хорошо, просто чтобы вы посмотрели эти разделы.
Ладно, я сохраню это.
Так что мы не видим эти разделы.
Теперь нам просто нужно сделать активный класс.
Таким образом, когда мы нажимаем на каждую кнопку, происходит активный класс.
Итак, активный класс будет активным классом, который будет добавлен в секции.
Хорошо? Так вот, я собираюсь сказать разделы.
Активный класс.
Итак, у нас есть все разделы, мы выбираем все эти разделы здесь.
Итак, этот раздел является таргетингом.
Итак, основное содержимое здесь — это тело.
Итак, тело.
Вот и весь этот раздел является родителем всех этих разделов.
Итак, я собираюсь сказать, все секции, все эти секции, точка для каждой, так что я собираюсь перебрать все, что находится внутри тела.

Хорошо.
Итак, в данном случае все секции находятся внутри тела.
Итак, он будет использовать функцию обратного вызова, я бы сказал, раздел.
Итак, у нас есть раздел, на самом деле, нам нужно добавить прослушиватель событий, мы рассмотрим позже добавление прослушивателя событий.
А потом, когда я нажимаю внутрь, в чем прикол? Итак, вы можете выполнять свою функцию прикрытия здесь, а потом мы отправимся на мероприятие.
Итак, буква E означает событие.
Итак, я собираюсь, я просто скажу E, контрольный журнал здесь, я собираюсь сказать e точка цели.
Хорошо, так что я собираюсь сохранить, пойдем в консоль, дайте мне просто щелкнуть в любом месте.
Значит пока ничего не делает, потому что сеансы снаружи.
Ладно, значит, не увидишь, не увидишь, не увидишь.
Но теперь он нацелен на любой элемент элемента ведения журнала консоли, на который я нажал, как вы можете видеть, а затем показывает класс или любой другой элемент во имя разработки, на который нажал.

Итак, мы просто добавляем прослушиватель событий к любому элементу, но в этом случае мы хотим настроить таргетинг на эти кнопки здесь.
Ладно, давай избавимся от этого.
Итак, здесь я хочу сказать const.
Идент.
И затем мы собираемся сказать, является ли стоимость e для целевого набора данных с точками, подобного этому, а затем.id.
Таким образом, набор данных как бы ссылается на что угодно.
Я нажал на любой элемент, нажал на цель, что будет нацелено на набор данных.
Вот этот набор данных.
Получите идентификатор данных здесь.
Итак, какой бы элемент я ни нажал, я хочу настроить таргетинг на наборы данных, на какой бы элемент я ни нажал, особенно на эти кнопки, я хочу получить для него набор данных.
Итак, я хочу взять здесь имена этих наборов данных.
Итак, вот о чем идет речь.
Итак, я беру набор данных и помещаю его в переменную с именем ID.
Итак, я собираюсь сказать, если бы это было правдой, или если бы у нас был идентификатор, что бы мы ни собирались делать, мы сначала удалим Удалить, выбранный, выбранный из другого кнопка.

Что-то вроде того.
Итак, я сделаю раздел кнопок, который является контейнером кнопок.
Но я хочу просмотреть каждую отдельную кнопку внутри.
Итак, чтобы сделать это, мы просто собираемся сделать для каждого, так что для каждой кнопки, для каждой кнопки, я собираюсь сделать с помощью кнопки btn is для класса этот список классов, а затем я собираюсь чтобы удалить класс активной кнопки, активная на самом деле, активная активная кнопка — это другой класс для стиля кнопок.
Но это относится к классу.
Итак, этот активный класс мы будем использовать для разделов, а не для таких активных стилей.
Итак, это другая вещь, другое имя класса.
Итак, мы прокручиваем кнопку, каждую отдельную кнопку.
Если мы нажмем кнопку «Создать», мы просто избавимся от класса.
А потом мы просто скажем есть или целиться.
И затем мы собираемся сказать список классов, мы просто хотим добавить класс к любой кнопке, на которую нажали.

Итак, мы просто собираемся сделать целевое или бесклассовое событие.
Хорошо? Итак, мы собираемся добавить класс active.
Итак, теперь, когда мы добавили класс, я также собираюсь скрыть другие разделы.
Прочие разделы.
Итак, как мы делаем, так что мы уже сделали это, но, типа, я просто собираюсь сделать эти разделы.
Итак, разделов мы пока не видим.
Но когда я нажимаю кнопку «Активно», я хочу иметь возможность установить отображение и транскрипцию перевода по умолчанию.
Итак, я собираюсь сделать разделы.
Я собираюсь сделать это для каждого раздела.
Итак, если вы помните, разделы идут сюда из раздела.
Так что я каждую секунду просматриваю каждый раздел.
Итак, для каждого раздела я скажу раздел, я разделю список классов.
Теперь добавьте или удалите, это то же самое, что мы сделали с кнопкой.
Я бы сказал активный.
Хорошо, так что почти все сделано.
Да, я собираюсь сделать еще одну вещь, постоянные элементы.

элемент, а дальше будешь просто документ делать.
документ.
И затем мы собираемся получить элемент по идентификатору, элемент по идентификатору.
А потом мы передадим ID.
Таким образом, любой идентификатор, полученный из набора данных, будет находиться внутри элемента, переменной элемента, мы сохраняем идентификатор.
Итак, помните, здесь мы даем здесь идентификатор, идентификатор портфолио.
Таким образом, на каком бы элементе мы ни находились, мы собираемся передать идентификатор.
А также этот идентификатор данных связан с этими идентификаторами.
Итак, на каком бы элементе мы ни находились, мы нацеливаемся на ID.
Итак, сейчас мы просто назовем элемент.
Вы можете назвать, а затем мы сделаем класс и список классов.
А тут еще и просто активно добавляю.
Хорошо, сейчас я сохраню, давайте посмотрим, что у нас есть.
Итак, давайте осмотрим наши секции.
Итак, мы надеемся, что home должен иметь активный заголовок класса.

Мы добавили это вручную, но когда я нажимаю что-то еще, надеюсь, нужно избавиться от этого и поместить в другое место.
Когда я нажимаю Да, активность исчезает.
Последняя из шапки, сейчас активна эта.
Когда я нажимаю, этот активен, теперь он избавляется от существующего класса на другом.
Итак, теперь мы можем использовать актив только для одного элемента.
Но мы не видим здесь наших разделов.
Они есть, но мы их не видим.
Поскольку они скрыты, нам просто нужно отобразить эти разделы.
Итак, я пойду в поиск SEC пять, я просто активирую точку.
Таким образом, это говорит об активном блоке отображения, поэтому мы хотим отображать только тот элемент, который активен.
Хорошо.
Теперь, допустим, теперь голова активна, она имеет зеленый цвет.
Работает.
Итак, все работает.
Мы можем переключаться между разделами.
Хорошо? Но эти разделы, они не анимационные? Нет, нет, это не то, чего мы хотим.

Так вот, я просто скажу, анимация.
Я бы сказал масштаб.
И его.
Так что это никогда не анимация, продолжительность будет одна секунда.
А потом у нас будет послабление и облегчение.
Итак, я собираюсь сделать здесь анимацию.
Я сделаю это по ключевым кадрам, а этот будет масштабироваться.
И его.
Итак, это имя масштабатора анимации.
И тогда я собираюсь сделать на 0% То, что мы хотим, это ноль, преобразовать, перевести.
Франция, позднее преобразование, преобразование, перевод 0%.
Перевести Y.
Итак, для Y здесь то же самое, что мы делали раньше.
Шкала, ноль.
Итак, у него будет только два состояния: 10% 0% и 100%.
Ладно, что у меня математика сломалась, кстати, он дважды щелкает, когда мне не нужно.
Итак, когда я попытался сделать один щелчок в двойном щелчке автоматически и получить новую мышь, хорошо, так что здесь просто сбрасываются значения до нуля, а масштабируется до единицы.

Хорошо, давайте сохраним это.
Надеюсь, это сработает.
Сейчас.
Как видите, мы можем масштабироваться.
Ладно, мы видим, но это не те эффекты, которые нам нужны.
Мы ищем шкалу Y.
Итак, мы ищем шкалу Y.
Хорошо, мы все измеряем.
Итак, мы хотим масштабировать только ось Y.
Итак, когда контент исходит, знаете ли, вверх.
Как видите, теперь мы можем делать эти эффекты.
Хорошо, вот и все, эффекты теперь можно пролистывать по разделам.
Сейчас я сделаю перерыв.
А потом я вернусь, просто попью воды.
А потом мы продолжим с того места, на котором остановились.
Хорошо, я вернулся.
Итак, теперь давайте сделаем заголовок.
Итак, давайте кинем заголовок к содержимому, вставим заголовок, а затем перейдем к другим разделам.
Итак, для заголовка у нас в основном будут только изображения и прочее.
Итак, я собираюсь создать содержимое заголовка класса.

Таким образом, содержимое заголовка будет иметь левую часть и правый левый заголовок, а затем у нас будет правый заголовок, поэтому правая сторона.
Итак, они будут отображать сетку.
Итак, для левой стороны ничего нет, здесь просто изображение.
Мы собираемся сделать форму заголовка.
А потом ниже нужно сделать изображение внутри изображения TIFF.
IMG, герой IMG, делает имя изображения, а затем переходит к правой стороне.
Так вот просто куча текста.
Итак, у нас будет h2 с именем.
Я просто вставлю имя Окей, так что эта панорама окружает имя, потому что я хочу раскрасить этот цвет в Имени только немного другим цветом, который я окружаю этой панорамой.
Итак, это панорамирование или сохранение имени класса, я не знаю, у меня такое же, я собираюсь избавиться от класса span, имя класса будет звучать как расширение.
Хорошо.
Ниже у нас будет тег p p p, который я также собираюсь вставить в некоторый текст.

Извините, извините за фоновый шум, мои товарищи, я играю в видеоигру, когда нажимаю точку, главную, главную BTN.
Итак, это якорный тег.
Итак, у него будет значок.
И у него будет два промежутка, это первое панорамирование, у него будет класс текста btn.
Итак, это просто текст, в тексте будет написано скачать резюме, вы можете поместить любой текст, который хотите.
Итак, этот тег привязки — это ссылка, вы можете сделать так, чтобы она шла куда-нибудь, или на Google Диск, где бы вы ни сохраняли свое резюме, или что-то еще, вы можете отправить его туда.
А затем еще один диапазон будет иметь значок для значка загрузки из Font Awesome.
Итак, вот и все, что касается содержимого заголовка, нам просто нужно сделать стили, я собираюсь избавиться от этого зеленого цвета здесь.
Итак, это было просто в целях тестирования, чтобы вы увидели, чтобы показать вам, что секции работают, я просто собираюсь избавиться от этого парня, прочитав, когда я избавлюсь от всего.

Итак, теперь у нас остались цвета по умолчанию.
Итак, теперь давайте коснемся создания заголовка.
Итак, содержимое заголовка.
После элементов управления я просто скажу содержимое заголовка и содержимое, а затем я сделаю еще один дубликат, я скажу в компонентах содержимого, так что некоторые компоненты, которые мы могли бы использовать повторно, мы собираешься положить их здесь.
Итак, теперь я собираюсь настроить таргетинг на содержимое заголовка.
Содержимое заголовка.
Итак, для другого контента мы собираемся отображать сетку, мы собираемся поместить сетку из двух столбцов, столбцы шаблона сетки, мы собираемся сделать повтор, так что один-два столбца, а затем один о.
Так что все они будут равны.
Итак, когда я сохраняю, теперь у нас есть два столбца, когда я просматриваю это, как вы можете видеть, у нас есть два столбца, один, два.
Итак, это то, что нам нужно.
И тогда да, высота будет составлять 1 или 2% от высоты, и затем я нацелюсь на левый заголовок, левша.

Итак, для этого отображения сгибаем, выравниваем элементы, выравниваем элементы относительно центра.
Хорошо, тогда позиция будет относительной, потому что когда позиционировать абсолютную фигуру, она будет позади нашего изображения.
Итак, за этим сохранением изображения будет стоять форма.
Итак, вот почему мы делаем персону относительно родительского контейнера.
Итак, фигура, которую мы назвали этой фигурой, ах, фигура, если вы помните, просто фигура заголовка, фигура будет иметь переход, который мы использовали раньше, я просто собираюсь вставить переход а затем высота одного представляет с 65%.
Неправильный цвет будет далеко, это будет вторичный цвет, это будет цвет фона, а затем абсолютная позиция, а затем мы собираемся сделать слева, ноль, верхний нуль, верхний ноль.
И затем мы собираемся сделать Z-индекс хотел быть позади образа один минус один на самом деле хотел быть позади.
А потом я сделаю clip path.
Так обрезай путь, я тебе покажу что, что он делает, я просто вставлю в угол и тогда я тебе покажу.

Итак, это путь отсечения, эти значения используют путь отсечения, это похоже на изменение формы.
Итак, чтобы сделать это, мы можем сделать генератор клипа.
И тогда мы можем создать что-то вроде траектории клипа.
Например, то эта трапеция, трапеция название, как-то путано читать.
И тогда мы можем, знаете ли, создать форму, которую мы ищем.
Затем вы можете просто скопировать этот код, а затем вставить его в любое место любой фигуры, которую вы хотите настроить.
В данном случае это те значения, которые я использую.
И после этого, после формы, я нацелюсь на изображение.
Итак, для изображения я дам ему радиус границы.
Итак, радиус границы будет VA, я собираюсь сделать MD, радиус границы не помню.
Тоже маленький.
Таким образом, отсутствие второго радиуса границы является переменной.
Хорошо? Когда я делаю ширину и высоту, это будет 90%, высота 100, высота 90% с 68%.
И потом я большой любитель цвета, цвет фона будет далеко.

Таким образом, цвет фона будет черным.
Это будет цвет фона, а потом переход при переходе.
Итак, мы использовали этот переход несколько раз, а затем я собираюсь отредактировать изображение.
Внутри контейнера изображения у нас есть изображение, фактическое изображение, ширина и высота будут установлены на 1%.
Хорошо, а затем объект подгони под укрытие, чтобы оно не вытягивалось из-под ног, чтобы укрыться.
Итак, это изображение будет растягиваться, мы также хотим снова сделать переход для этого изображения, скопируйте этот переход, который мы собираемся прочитать, вы можете поместить его в переменную, чтобы вам не приходилось копировать и вставлять вот так.
А затем нужно, чтобы это изображение было в оттенках серого для кого-то, скажем, будущих оттенков серого.
А потом я поставлю вину, Грейс, оттенки серого на 100%.
Затем, когда у нас есть изображение и наведение.
Итак, в этом прелесть sass, мы можем вкладывать компоненты, элементы HTML, а затем установить фильтр.

оттенки серого, ноль.
Ладно, сохраним.
Посмотрим, что получится.
Ладно, когда у меня изображение меняет цвет.
Хорошо.
Не избавляет от них.
Так что да, оставь меня циничным.
Итак, теперь пойдем направо.
Итак, на правую сторону.
Это в основном, так что у нас есть левый заголовок, я собираюсь свернуть левый заголовок.
Я собираюсь сохранить правый заголовок.
Итак, для правильного заголовка, и когда я отображаю flex, отображаю это воспроизведение flex, flex direction to column, потому что я хочу, чтобы все было в направлении столбца.
Хорошо, а затем только для содержимого по центру, а затем отступы, верно? Чтобы поставить большое значение здесь, хм, я думаю, что работает имя, затем размер шрифта.
Так как имя является основным заголовком, я собираюсь сделать его больше.
Хорошо, а потом я нацелюсь на эту кастрюлю внутри нее.
Итак, здесь есть промежуток.

Итак, у этой сковороды будет цвет, другой цвет, цвет, этот цвет будет вторичным цветом.
Вторичный, то есть через вторичный цвет.
Вот это цвет.
И затем, после имени, у нас есть абзац, я собираюсь дать им поле, верхнее и нижнее будут 1,5 Ram.
И тогда слева или справа будет ноль.
И после этого я дам вам высоту строки.
Итак, восьмая строка — это интервал между строками текста.
Итак, письмо будет примерно таким, что я собираюсь сохранить, посмотрим, что у нас получится.
Вот оно.
Красиво выглядит.
Итак, нам просто нужно запустить этот шаблон.
Чтобы запустить кнопку, мы собираемся повторно использовать эту кнопку, чтобы она стала независимым компонентом.
Итак, я собираюсь сказать dot main btn Хорошо, так что на самом деле это main btn, я думаю, было бы разумно поместить его в контейнер dot btn container вот так.
Итак, теперь мы можем попытаться приступить к стилизации главной кнопки.

Итак, у этой кнопки будет много стилей.
Хорошо.
Таким образом, радиус границы будет 30 пикселей.
Хотел красиво округлить, не то чтобы не 20 на 30.
Размер шрифта нормальный.
Сделаем цвет.
Inherit, а затем мы собираемся установить толщину шрифта, это будет 600 для текста, чтобы он был толстым.
Хорошо? И тогда я собираюсь сделать процент хорошо. И затем я собираюсь дать вам границу с одним пикселем и цветом вторичного.
Это граница, я собираюсь сделать display flex и выровнять все по центру.
Хорошо, а потом я скажу, что переполнение скрыто.
Хорошо.
Итак, внутри кнопки у нас есть текст btn или BTN.
Текст, а затем я просто добавлю к нему отступы, верхний и нижний нули в REM слева или справа.
Итак, в кнопке у нас тоже есть, у нас тоже есть точка btn, у нас есть иконка.
Хорошо.
Значок кнопки.
Итак, если вы не помните названия классов, вот этот значок.

Итак, значок кнопки, он будет иметь зеленый цвет, вторичный, а затем отправленный, все во Flex.
Итак, мы делали это снова и снова.
Так что иногда мне просто приходится копировать и вставлять.
Таким образом, чтобы установить все, просто отобразите элементы с гибким выравниванием по центру, выровняйте центр содержимого.
Таким образом, заполнение в то время как ОЗУ, так что это похоже на интервал вокруг.
Сохраню, посмотрим, что у нас получилось.
Вот и наша кнопка, но она заполняет всю ширину, потому что мы используем flex в родительском контейнере.
Итак, чтобы избавиться от этого эффекта, мы можем сделать btn can be tn container, если вы помните, поместить в видимый контейнер под названием BT и кукурузу.
Вот, вот, между кукурузой, мы просто собираемся сделать display flex на этом дисплее.
Гибкий.
А потом мы скажем, выровнять себя.
Давление.
Конечно.
флекстер.
Да.

Итак, теперь, теперь, нам нужно что-то привнести сюда, когда у вас есть приведение в виде формы, похожей на кнопку.
Итак, мы собираемся использовать псевдо-псевдоэлемент перед псевдо-элементом, скажем, конец для четырех.
И затем мы собираемся сказать содержимое пустой строке.
Итак, мы можем начать с любого стиля, который пожелаем.
Пачино салютует топ 00 А потом писать будет ноль.
Прямо ноль, а затем мы собираемся сделать преобразование, Перевести X.
Итак, мы собираемся убрать сдвиг от кнопки, чувак, а также процент уйдет как бы в сторону с кнопки, человек как один из процентов.
Мы также собираемся сделать переход.
Я просто вставлю переход.
А то я собираюсь сделать Z индекс хотел быть за текстом кнопки, а так один ладно.
Итак, теперь эта форма есть, но у нее нет ни ширины, ни высоты, ничего определенного.
Итак, я собираюсь сказать и навести курсор, когда у меня есть кнопка.
Имеем кнопку и берем псевдоэлемент before.

Что мне нужно для масла Что я хочу, чтобы произошло? Я собираюсь поставить вашу ширину и высоту на 100%, а затем установить цвет фона на вторичный цвет.
Итак, теперь, когда я проверю, позвольте мне проверить это.
Давайте поищем до того, есть ли до, suderman Есть ли, но помните, что мы переводим по оси x минус единица, поэтому нам нужно вернуть ее в позицию по умолчанию, которая равна нулю.
Хорошо, когда у нас есть, а затем, когда у нас нет, он вернется к прочь от кнопки.
Строка A, создающая этот эффект с неверного направления.
Итак, это от минуса, это на самом деле 100% Потому что мы идем на один 2% При положительном значении минус становится отрицательным.
Итак, я хотел изменить положительное, чтобы теперь оно исходило с правой стороны.
Вот видите, но да, вот оно.
Думаю, нужно где-то добавить переход.
Здесь тоже.
Нам нужно перейти сюда, в безопасное место.
Безопасный скретч не знаю глючит иногда глючит не делал до перехода.

Я думаю, что в ховере, вот когда нам нужно перейти, скажем, начать делать это.
Если не работает, если не работает, то на иконке не выглядит умным Ладно, не беда, но работает.
Итак, теперь нам нужно перейти к следующему разделу, разделу «О программе».
Этот раздел ABA, это, это, это просто, я просто говорю, что это слишком.
Там так много контента.
Ладно, я пойду в раздел «О себе» и проверю, как долго я записываюсь, я так устал.
Я записывал это видео несколько раз, а потом сделал ошибку, которая была очень плохой, я даже не мог отредактировать, поэтому теперь я собираюсь перейти в раздел «О программе», так что в лабораториях Mac там примерно я собираюсь создать новый div под названием main title.
Итак, мы хотим иметь возможность повторно использовать этот заголовок, чтобы он был похож на заголовок, а панорама внутри него была похожа на основной заголовок.
Итак, у нас есть обо мне, а затем у нас есть промежуток, покрывающий меня.

Итак, когда раскрасить это по-другому.
Итак, мы сначала изучаем что-то с помощью span, это означает, что мы собираемся по-разному стилизовать это различие, проверяя этот конкретный элемент.
Итак, независимые компоненты, мы закончили работу над кнопкой, чтобы сделать основной заголовок.
Итак, для сопровождающего.
Просто текст выровнен по центру.
текст выравнивается по центру, а затем теперь мы собираемся привязать к краю относительное положение заголовка, а затем мы собираемся преобразовать текст в верхний регистр.
Поменяйте местами верхний регистр, а затем мы собираемся сделать вес шрифта, размер шрифта первого форума.
вес шрифта будет 700.
И на этом пока все, давайте приведем в порядок эти кастрюли.
Итак, для этой сковороды я сделаю цвет, это будет VA, это будет вторичный цвет.
Итак, после этого мы нацелимся на PG, текст PG, чтобы большой Текс перешел в абсолютную позицию, как за основным тестом.

Я собираюсь сказать 50% лучших И затем мы также собираемся делать подъемы 50%.
И затем мы собираемся сделать цвет, серый цвет, а затем переход, хорошо, я просто собираюсь вставить, так что переход обычно представляет собой индекс Z минус один. Я хочу, чтобы он был за текстом Хорошо, а затем вес шрифта 800 Таким образом, это преобразование переводит минор C в процент костюма кино, что означает, когда отправлять или что-то в этом роде.
Хорошо? И тогда размер шрифта будет 6.3 Ram.
Хорошо, давайте сохраним это.
Посмотрим, что получится.
Итак, вот оно.
Ладно, так обо мне то да моя статистика на заднем плане.
Итак, теперь у нас есть главный заголовок, большой заголовок.
Теперь поговорим о содержании.
Так что это похоже на div, который будет содержать все о контейнере container, а затем у меня будет левый контейнер, левый, правый, левый и правый.
Итак, у нас будет h5 в абзаце.
Я просто вставлю это.

Итак слева примерно, ладно, это то, с чего мы начинаем с h5 В абзаце h5 это заголовок.
Хорошо? И затем я снова скопирую эту кнопку, кнопку, которую мы использовали в заголовке.
Итак, ниже, под абзацем, я поставлю кнопку основной кнопки контейнера кнопок.
Ладно, я просто повторно использую дубинку.
Я сохраню это.
Вот оно.
Итак, мы снова и снова используем одну и ту же кнопку.
Думаю, это хорошо.
Итак, с правой стороны я собираюсь свернуть этот шаблон.
А потом я сверну этот абзац.
И тогда я останусь с рейтингом.
Итак, здесь, и мы просто собираемся сказать об этом предмете.
Итак, элемент бота будет иметь класс точек, A, T.
Текст.
Итак, здесь у нас будет просто большой текст с точками.
Хорошо, я скажу, может быть, проекты 650 или 560 Plus.
Хорошо.
Итак, я просто вставлю в другой абзац класс мелкого, мелкого текста, а затем мы перейдем к строке нейрона br Это означает Разрыв, разрыв строки, переход на новую строку.

А потом да, мы просто ломаем текст.
Ладно, на этом все.
Итак, в основном справа у нас будет сетка.
Итак, мы перейдем к независимым компонентам, я скажу здесь о контейнере.
Итак, в контейнере я собираюсь сделать дисплей, отображать сетку.
Затем сетка, столбцы шаблона, тоже повторы, у меня будет два столбца.
Два, а затем один EFA.
Все они будут одинакового размера.
И затем я собираюсь сделать отступ сверху и отступ снизу, я просто вставлю это.
Так что ежу понятно, отступы, сверху 345 отступы, снизу слева и справа примерно.
Итак, справа тоже будет сетка.
Хорошо, отобразите сетку, затем сетку, кто-то столбцы, так что это будет TFT.
То же самое.
Повторить два столбца, один о.
Вот так.
И затем ниже этого мы собираемся сделать зазор сетки.
Это похоже на расстояние между элементами сетки.
Мы пропускаем термин, так что это похоже на расстояние между двумя элементами.

Хорошо.
Теперь сохраним.
Пошли туда.
Вот и все о предмете, вот он.
Запись о предмете, нам просто нужно продолжать.
Итак, мы поговорим об элементе, я дам ему границу один пиксель на пиксель, радиус границы, трансформацию и тень, те, что мы использовали для одного пикселя и цвет серого .
Хорошо, так что И тем не менее, когда у нас есть это, когда у нас есть, я просто скажу курсор по умолчанию.
Хорошо, а потом я скажу трансформируй, переводи, я не буду переводить y минус 50 минут осталось, минус пять исправлений.
Минус пять пикселей, я хочу иметь, а затем идет вверх.
Вот такой эффект я и ищу.
И затем граница, я собираюсь изменить цвет границы с основного на дополнительный.
А затем тень коробки.
Я просто увеличу интенсивность, непрозрачность Итак, с открытого один на открытый три, два.
Хорошо, я сохраню это, перейдите в раздел «О программе».
Вот оно.
Итак, теперь у нас есть граница вокруг вас, только она становится зеленой.

Итак, ниже этого, ниже наведения.
Мы собираемся сделать текст вершины, ладно, заполнение.
Padding 1.5 REM Теперь мы собираемся сделать display flex, display to flex.
И затем мы также изменим направление на столбец.
Итак, теперь мы будем искать крупный текст.
Итак, левый текст, я просто изменю размер шрифта на три REM, вес шрифта на 700.
И затем мы также изменим цвет, цвет Тува, вторичный цвет Саундра.
Хорошо, теперь мы нацелимся на мелкий текст.
Для этого небольшого текста я просто буду иметь отступы, слева от трех REM через ОЗУ, а затем, когда положение относительно, а затем преобразование текста, преобразование текста в верхний регистр, поэтому я хотел, чтобы текст был в верхнем регистре.
И затем, когда размер шрифта 1.2 REM, цвет будет серым.
И затем поздний интервал между буквами, интервал между буквами, я хочу, чтобы они были два пикселя, а затем в конце я собираюсь дать псевдоэлемент перед.

Это будет небольшая очередь.
Хорошо, абсолютный человек, я просто вставлю код для этого.
Итак, содержимое пустой строки person абсолютный левый ноль, верхние 250 пикселей с двумя RAM, верхние два пикселя, я собираюсь сохранить это.
Итак, вот оно.
Итак, это псевдоэлемент before, буквальная строка здесь, я проверю это.
Вот оно.
Итак, это сетка, в которой у нас есть два столбца.
Итак, нам нужны еще три объекта.
Чтобы у нас было четыре штуки.
Таким образом, вы можете клонировать эти элементы сетки здесь, вы можете об элементе, вы можете клонировать это еще три раза 123, безопасно, а затем просто изменить данные на любые данные, которые соответствуют вашим потребностям.
Вот оно.
Теперь у нас больше предметов.
Для меня, чтобы изменить каждый элемент здесь, я не собираюсь этого делать, я просто вставлю элементы, которые я уже изменил данные.
Поэтому я не хочу тратить ваше время на изменение информации об этих предметах.

Я просто вставлю все элементы, для которых уже есть данные.
Итак, идея о том, чтобы как бы уже передать данные.
Итак, теперь пойдем налево.
Хорошо, так это правильно.
А что делать потом в сумерках.
Примерно так осталось, просто там не так много.
Итак, мы собираемся сделать заполнение, верно? Заполнение, правильно, это будет from, а затем один тег в теге p, высота строки.
Итак, высота строки для этого тега p, я собираюсь установить ее равной двум REM Azhar, а затем мы собираемся сделать заполнение сверху и снизу, это будет наша RAM или RAM, а затем цвет будет быть серым.
Хорошо, а потом я скажу вам, что h5 просто переводит текст в верхний регистр, h5 и затем контейнер кнопки.
Собственно Должен ли я вам сказать контейнер, кнопка просто сохранить все должно быть хорошо уже.
Вот оно.
Так что все выглядит красиво.
Мы около.
Итак, теперь нам просто нужно добавить больше, больше материала ниже.

Итак, у нас есть индикаторы выполнения на временной шкале.
Давайте так и сделаем.
Сейчас.
Итак, давайте перейдем к HTML.
Я собираюсь свернуть контейнер about Я собираюсь свернуть это.
Итак, теперь я просто хочу добавить статистику, сначала я займусь статистикой, все в порядке.
Итак, здесь статистика автобуса ничего особенного здесь ничего особенного не происходит.
Просто h5 Видя мои навыки.
И затем, когда я создаю класс, который называется индикаторами выполнения, блок div, программа, индикаторы выполнения, а затем еще один блок под названием progress.
Бар.
Индикатор прогресса.
Итак, это другой класс.
Там у нас есть заголовок P.
Прогресс.
Название.
Итак, это заголовок прогресса P, я собираюсь сказать HTML пять для этого.
Хорошо.
А ниже этого у нас будет контейнер прогресса.
Итак, мы собираемся получить текст прогресса, P делает Frog, frog text.

Итак, это текст, это будет 80% или 90, это зависит от вас, что угодно, с любым процентом вашего мастерства.
Так что в этом случае я могу просто сказать, может быть, 90%.
Это как тэг p.
А затем, ниже, у меня будет кластерный прогресс.
Итак, это фактический индикатор выполнения.
И затем в этом всякий раз, и тогда класс для этого плана будет на самом деле M L.
Итак, это элемент индикатора выполнения.
Мы можем дублировать это столько раз, в зависимости от того, сколько индикаторов выполнения вы хотите сделать.
Итак, теперь давайте просто перейдем к стилям.
Итак, о контейнере.
После этого я просто скажу многоточие о статистике.
Выше стат.
Итак, я просто собираюсь сделать отступ внизу форума, я хочу немного пробела, я скажу прогресс.
Индикаторы выполнения.
Итак, я просто собираюсь сделать сетку отображения, мы сделали это со столбцами.
А затем, ниже, я собираюсь переключить индикатор выполнения вот так.

Здесь я просто собираюсь отображать, сгибать, сгибать направление к столбцу Хорошо, я хочу, чтобы они были один за другим.
Вот что мы используем в столбце, а затем я выберу название прогресса, название препарата.
Здесь я просто собираюсь дать это, вы знаете, преобразование текста, преобразование текста в верхний регистр, поэтому я собираюсь поместить его в вес шрифта в верхнем регистре, я поставлю его на пять сотен. Хорошо, поэтому после заголовка прогресса, Я собираюсь сказать, что контейнер прогресса прогресса, класс значков прогресса отображает элементы гибкого выравнивания по центру, поэтому там у нас есть текст подсказки или текст программы, поэтому текст никогда не бывает просто отличным цветом.
Хорошо, теперь давайте сохраним и посмотрим, что у нас есть.
Итак, вот здесь рядом с этим текстом есть индикатор выполнения.
Итак, здесь чего-то не хватает, мои навыки. Ладно, ничего не упущено, вам просто нужно остановить этот h5. Итак, теперь нам просто нужно позволить мне проверить заголовок статистики h5.

А, ладно, так у нас класс был, что за название для h5, я бы сказал крахмал.
Тугой крахмал.
Ладно, его там нет.
Хотя мы должны начать это позже.
Итак, теперь нам нужно сделать индикатор выполнения.
Итак, если текст прогресса после этого у нас есть прогресс.
Таким образом, фактический прогресс, я бы сказал, ширина с одним или 2%.
Итак, для этой высоты это будет точка четыре, для этой высоты пять, а затем цвет фона.
Я собираюсь поставить относительную позицию, потому что сохраните это Хорошо, давайте посмотрим, что у нас получится.
Вот оно.
Это наш индикатор выполнения.
Но нам тоже нужно что-то внутри, чтобы показывать прогресс, реальный прогресс.
Итак, вот как у нас есть этот интервал внутри этого внутри прогресса.
Таким образом, span будет отвечать за заполнение ширины.
Итак, этот Пан будет человеком абсолюта.
Вот почему здесь мы сделали относительные проценты.

Значит, слева и сверху будет ноль, а высота будет равна 100%.
Хорошо, тогда фоновый цвет будет вторичным зеленым.
Но если я выставлю здесь ширину, скажем, может быть с 60% Как видите, есть.
Но если я хочу создать здесь больше элементов, если я увижу индикатор выполнения, я скажу 12345, я сохраню, когда пойду, как видите, все они имеют одинаковую ширину, я хочу их иметь разную ширину в зависимости от, возможно, другого языка программирования или чего-то еще, другую ширину.
Итак, чтобы сделать это, нам нужно дать каждому отдельному индикатору выполнения, я собираюсь повторить эту отмену.
Итак, вы видите эту панораму, это класс HTML.
Итак, на каком бы языке вы ни работали, дайте ему соответствующий класс.
И затем после этого панорамирования, а затем вы нацеливаете каждый отдельный язык и назначаете ему разную ширину в соответствии с любыми данными, которые вы хотите.
Значит в данном случае 90%.
Хорошо, теперь он будет в безопасности, потому что я не сохранил.

Итак, теперь это будет 90%.
Как видите, это 90.
И они хотят сделать другой язык программирования, когда я копирую индикатор выполнения.
Итак, это фактический индикатор выполнения, который мне нужно скопировать несколько раз.
Мне просто нужно изменить имена классов для диапазона прогресса.
Итак, этот веер, мне просто нужно изменить имя класса, а затем установить div другой ширины.
В данном случае я просто вставлю статистику.
Это работает.
Я просто вставлю статистику.
Итак, индикаторы выполнения.
Вот так вот, теперь я сделал индикаторы выполнения вне камеры.
Итак, теперь у нас должно быть шесть разных индикаторов выполнения.
Хорошо, вот.
Но теперь чего-то не хватает.
Посмотрите, у этого индикатора выполнения есть разные имена классов.
Хорошо, я просто скопирую сюда имена классов и дам им другую ширину.
Итак, мы уже сделали HTML.
И это будет вставлено в HTML, CSS, JavaScript.

Так что убедитесь, что ваша ширина, поэтому наше полное имя, так что это должно быть 90%.
На самом деле, для себя, я поставил HTML 280.
Ну а остальные классы, решать вам, что с ними делать.
Как видите, теперь у нас разные индикаторы выполнения.
Так что это всего лишь вопрос присвоения другого имени класса другому индикатору выполнения, потому что мы используем сетку.
Итак, каждому индикатору выполнения я могу дать другое имя класса, вы можете сделать столько индикаторов выполнения, сколько захотите.
Количество не ограничено шестью, ведь это сетка, верно? Таким образом, вы можете делать столько, сколько хотите.
Сколько хотите.
Вам решать.
Хорошо.
Итак, давайте сделаем этот заголовок здесь.
Почему мы назвали это название? Я собираюсь свернуть индикаторы выполнения.
Итак, мы видим то, что ищем.
Итак, статистика называется.
Так что на самом деле это название статистики.

Ладно, значит, этот стул поплотнее.
Чтобы быть независимым, я хотел быть вне этого контейнера.
Я просто выйду на улицу.
Я просто сделаю это здесь.
Я сказал преобразовать текст в верхний регистр.
Затем я дам ему размер шрифта 1,4.
Rem, а затем выровняйте текст, чтобы сказать Enter.
А потом я займусь дополнением.
Сверху и снизу будет 3,5 3,5, слева, слева и справа зомби ноль.
А потом положение относительно.
Потому что я хочу создать перед этим элемент внутри него.
Итак, я скажу раньше.
Итак, вы знаете упражнение.
Прежде чем мы сделали это раньше, я собираюсь сказать содержание, установить содержание в пустую строку.
И затем слева, я просто собираюсь установить некоторые свойства здесь, слева 50%, вверху 0% Когда я задам фоновый цвет серого, а затем я собираюсь центрировать его по оси X.
Итак, я говорю, трансформируйте, переведите X, а затем минус 50%.

, чтобы отцентрировать это по оси X, хорошо, теперь я собираюсь перейти к Хорошо, так что теперь мы назвали мой навык.
Хорошо, но нам нужна их граница.
На самом деле, я думаю, нам нужна граница.
Таким образом, мы можем дать этому заголовку, может быть, верхнюю границу границы или что-то в этом роде.
Не знаю.
Ага, сделаем границу.
Я думаю, что это лучший способ сделать это на самом деле не граница.
Итак, это раньше, поэтому за это отвечает элемент.
содержание.
Итак, нам просто нужно указать ширину с процентом абсолютных значений, позвольте мне проверить, почему он не отображается.
Проверка перед псевдоэлементами.
говорит, есть ли трансформация Translate X? Осталось 50% Знаешь почему О это высота? цвет кости.
Я думаю, что с одним большим цветом что-то не так.
Фон Нет, пустая строка неподвижного содержимого не отображается.
Родственник человека понятия не имеет, почему он не отображается.

Снова все сохранить.
Я проверю.
Это интересно.
Попробую изменить цвет фона.
Тем не менее, это не работает.
Кажется, я где-то сделал что-то не так.
А перед этим проверьте свое имя.
Начните плотнее.
Я просто пытаюсь понять, почему дайте мне посмотреть, есть ли у меня эта переменная.
Верно? Это здесь.
Ладно, займемся чем-нибудь другим.
Я разберусь Я потом разберусь, что происходит.
Почему не работает.
Давайте займемся чем-нибудь еще.
Итак, теперь нам нужно сделать временную шкалу.
Так что я хотел поставить здесь строку в заголовке, но по какой-то причине она не отображается.
Попробую разобраться почему.
В дальнейшем не отображается.
Давайте сосредоточимся на программе.
Вот я и рухну.
Итак, теперь нам нужно сделать временную шкалу.
Для временной шкалы.
Я просто скажу точечная шкала времени.

Итак, для временной шкалы мы просто собираемся сделать сетку.
То же самое, что и то, что мы делали.
Итак, это будет сетка, и у нас будет два столбца сетки.
Итак, у нас будет временная шкала, элемент временной шкалы.
Итак, это элемент сетки.
Итак, элемент временной шкалы.
Итак, каждый раз, когда я делаю элемент временной шкалы и когда, скажем, значок временной шкалы с точками, у нас также будет значок.
И тогда иконка будет похожа на иконку портфеля.
Я собираюсь вытащить, что вы можете перейти в папку Summon, найти любую иконку, которую вы ищете.
И затем P точек на шкале времени, чтобы порционировать.
И затем здесь вы можете указать продолжительность, когда вы начали работать в компании и прочее, бла, бла, бла.
А потом у нас будет h пять с пролетом внутри.
А потом абзац с каким-то случайным, исправленным текстом.
Хорошо, все.
Вот и все для элемента временной шкалы.

Вот и все.
Хорошо, нам просто нужно добавить заголовок над временной шкалой.
Здесь.
Можно просто сказать, моя хронология.
Ладно, давай сохраним.
Посмотрим, что у нас получилось.
Вот оно.
Итак, моя временная шкала, поэтому нам просто нужно определить элемент, чтобы сделать сетку для этого конечного элемента.
Хорошо.
Итак, для этого нам просто нужно перейти к стилям.
Главное здесь, я просто скажу временную шкалу.
Итак, точка на временной шкале.
И когда я говорю отображать сетку для столбцов, мы делали это, так что я потрачу ваше время на переписывание.
А потом я скажу точки на временной шкале, элемент временной шкалы.
Итак, для терминала элемент, я бы сказал, для удобства, потому что я собираюсь сделать абсолютной иконку, код слева, отступ слева будет три REM, слева три rem, а затем граница из одного граница пикселя слева.
Итак, я дам вам границу слева от одного пикселя серого цвета пять, а затем я переключу значок на отдельный значок, фактический значок, и я скажу процент от абсолютного.

И затем я собираюсь сказать, что слева минус 27 пикселей, вы можете поиграть с этим значением, чтобы найти любое значение, которое вам подходит.
Ладно, я сохраню, просто покажу, что я имею в виду.
Итак, я собираюсь я проверю.
Итак, это иконка T, ладно, я еще не сохранил.
Итак, иконка Итак, вот наша иконка, хорошо, так что вы можете как бы поиграть с этим значением левое левое значение, чтобы увидеть все, что вам нужно.
Таким образом, минус 27 был значением, которое я нашел лучшим.
Итак, я скажу ноль, а затем я скажу дать ему строительный цвет вторичного, а затем я хотел, чтобы он был закруглен, поэтому ширина и высота должны быть одинаковыми, чтобы он был закруглен, а затем радиус границы 50 % убедитесь, что он округлен.
Итак, поэтому я сделал ширину и высоту одинаковыми.
Вот оно.
Итак, мы просто хотим установить этот значок с помощью flex.
Итак, отображайте элементы с гибким выравниванием и просто для содержимого, чтобы центрировать значок по центру.
 Хорошо, а затем я просто набрал сам значок, а затем присвоил ему размер шрифта 1,3 Ram немного больше.
Хорошо, а затем я просто набрал сам значок, а затем присвоил ему размер шрифта 1,3 Ram немного больше.Хорошо, вот и все, иконка должна выглядеть красиво.
Вот оно.
Итак, теперь нам просто нужно стилизовать этот текст и заголовок.
Хорошо, так что после этого я просто собираюсь оценить продолжительность, чтобы показать, что все в порядке.
Таким образом, для продолжительности, когда я задаю отступ и цвет, отступы сверху и снизу будут указывать на раму слева и справа, шесть ОЗУ, а затем радиус границы будет 15 пикселей.
Я хочу, чтобы он был округлен, а затем отображался как встроенный блок.
Хорошо, а затем размер шрифта, который я хочу уменьшить.
размер шрифта будет равен восьми десятых ОЗУ, а затем мы собираемся преобразовать текст в верхний регистр, в верхний регистр, а затем мы просто изменим вес шрифта на 500 с чем-то, вы знаете, толще.
Давайте теперь просто все сохраним.
Итак, у нас есть элемент значка временной шкалы, я имею в виду, хорошо, поэтому нам просто нужно сделать заголовок в абзаце.

Итак, после определенной продолжительности есть h5.
Итак, их пять, есть только множество стилей, отступы, преобразование текста в размер шрифта, просто стандартные вещи.
Ладно, чувак, я скажу тебе диапазон внутри, а затем дам ему цвет, толщину шрифта и размер шрифта, просто стандартные нормальные вещи.
Хорошо, после f5, я скажу вам абзац, я закрашу его серым цветом, используя переменный цвет.
Серый, чтобы изменить цвет зеленого номера два для абзаца.
Итак, я снова пойду.
Итак, все красиво оформлено.
Итак, теперь нам просто нужно продублировать это несколько раз, а затем изменить значения.
Итак, что вам нужно сделать, вернитесь назад, а затем перейдите к определению элемента, необходимого для дублирования фактического элемента строки термина, потому что мы сделали эту сетку отображения на этой временной шкале, две колонки.
Итак, нам просто нужно продублировать для продвижения элементов сетки 12345.

И затем вам просто нужно изменить данные на то, что вам нужно.
Хорошо, в этом случае я снова вставлю некоторые значения, потому что не хочу тратить ваше время на изменение этих значений снова и снова.
Таким образом, вы можете установить любые значения, какие захотите.
Итак, Верити, так что для меня я изменил все данные или просто сделал случайным образом.
Чтобы это выглядело, знаете ли, несколько случайно.
Хорошо, что касается линии, мы вернемся к ней позже, потому что я не знаю, что показать.
Да, думаю, я пока отдохну.
Увидимся на следующем сеансе.
Итак, пришло время поработать над страницей портфолио.
Так что это будет очень быстро и легко.
Это как сетка.
Итак, давайте перейдем к разделу портфолио.
Итак, в этом разделе мы поместим несколько элементов сетки.
Итак, в основном, вы собираетесь поставить заголовок, мы повторно используем заголовок, который мы уже создали.

А тут просто поставь, поменяй название на моё портфолио просто скопировал название, откуда мы это делали раньше.
А потом, да, вставьте его туда.
Итак, мой портфель с названием.
А потом, когда я захожу на страницу портфолио, вы можете увидеть название моего портфолио.
Вот оно.
Итак, теперь займемся содержанием.
Итак, я хочу, чтобы здесь был абзац, P с классом портфолио, текст, просто поместите какой-нибудь текст в абзац, например случайный текст.
Хорошо, в данном случае я просто вставлю случайный текст.
Так я и говорю, точки, что? Что Фолео-фолио, что-то в этом роде.
И затем здесь, мы будем говорить о пункте портфолио.
Итак, в элементе портфолио у нас будет изображение к его изображению.
И затем IMG, имиджевое портфолио одно.
Итак, у нас есть портфолио до семи изображений.
И затем под ним, под изображением, будут элементы с точками при наведении.
Итак, когда у меня есть элемент портфолио, я хочу отображать ссылки, по которым вы можете скачать проект, если хотите, если пользователь захочет.

Итак, я собираюсь поставить h4.
Я хочу сказать, источник проекта.
Итак, источник проекта, например, исходный код или что-то в этом роде, возможно, ваши ссылки на GitHub.
Хорошо, ниже у меня будет класс с иконками, иконками.
Итак, здесь у меня будет якорный тег для ссылки.
Таким образом, каждая ссылка ведет на любой веб-сайт, на который вы хотите.
Например, если я скажу, что WWE занимается google.com, то я скажу «Цель, цель».
А когда я ставлю цель на пустую, так это значит открыть новую страницу.
Итак, если цель близка к пустой, она откроет новую страницу.
А потом я просто добавлю иконку.
Итак, вы можете поставить столько значков, сколько захотите.
В этом случае я собираюсь использовать GitHub.
Хочу сделать GitHub, YouTube.
Хорошо, GitHub, YouTube и GitHub выпускают Behance.
Это значки, которые я буду использовать.
Итак, теперь у нас есть один элемент сетки.

Итак, нам нужно шесть элементов сетки или больше, как бы там ни было, решать вам.
Итак, у нас будет сетка с тремя столбцами.
Потому что, как только у вас будет три элемента, активируемых сеткой, в строке, хорошо, так что давайте перейдем к стилям, я собираюсь сказать, поместите фолио, чтобы это было по-моему, я собираюсь начать делать портфолио.
Так что я буду говорить точечные тексты портфолио.
Поместите текст портфолио text, я собираюсь дать ему отступы, отступы сверху и снизу будут таранить левый и правый ноль.
А затем выравнивание текста.
выравнивание текста, оно будет по центру.
И затем, после этого, я нацелюсь на фолианты портфолио в контейнере.
А потом я сделаю сетку отображения.
Мы делали это в течение веков столбцы шаблона сетки.
Затем мы собираемся сделать повторы, а затем я добавлю один fr Итак, у нас будет три столбца, а затем расстояние сетки между элементами сетки.
Итак, как обычно, будет два REM.

И затем я собираюсь рассказать вам о максимальной марже. Я собираюсь дать ей маржу верхней тройки ОЗУ, а затем я пошел, чтобы поместить элемент фолио в фактический отдельный элемент, элемент портфеля, и мы сделаем относительный процент. а затем я собираюсь пометить изображение внутри как элемент портфолио, и мы дадим ему ширину 40%, хорошо, высоту 300 пикселей, а затем я собираюсь сделать объект подходящим для покрытия, а затем какой радиус, но скорость будет 15 пикселей 15 пикселей, хорошо? А затем, под этим изображением, я собираюсь сказать точки, наведите курсор на элементы, наведите элементы. Хорошо, так что на самом деле, прежде чем я это сделаю, я только что сохранил сохранить сохранить сохранить Хорошо, вот оно.
Выглядит красиво.
Говорит хорошо выглядит.
Итак, изображение, нам просто нужно продолжать, радиус границы по некоторым причинам не применили радиус границы 15 пикселей, нам также нужно поставить, я думаю, вам нужно поместить это также на сам элемент, убеждение, что это не работает, позвольте мне проверить это для радиуса, кажется, не работает, переупорядочить ли Радиус границы хорошо, мы исправим это позже.

Итак, теперь о предметах.
Элемент портфолио, позвольте мне еще раз проверить название класса.
Так что убедитесь, что имена классов Хорошо, это нормально.
Есть предметы с 1 или 2% Правильный 1 или 2%.
Цвет фона будет основным, а позиция будет абсолютной.
Итак, когда у нас есть ОК, это еще не показывает.
Хорошо.
радиус границы, который также будет отправлен.
Радиус границы 15 пикселей.
Итак, у них есть элементы, расположенные относительно друг друга.
Позвольте мне еще раз проверить.
Inspect О, это есть предмет или это так? Итак, вот наш предмет, вот этот, вот этот зеленый цвет здесь.
Итак, мы собираемся сосредоточить весь этот контент здесь, в центре.
Итак, вы уже знаете, как это сделать, мы собираемся использовать flex, flex align items to center и flex direction to column.
Хорошо, вот так.
А потом посмотрим, что у нас получится.
Идет загрузка.

Идет компиляция стилей.
Иногда он так делает.
Итак, все элементы выровнены.
Итак, теперь нам просто нужно стилизовать отдельные значки.
Хорошо.
Итак, чтобы сделать это, я собираюсь начать с h4, заголовок h4 внутри там внутри, и просто хочу увеличить размер шрифта и придать ему цвет на полях.
Таким образом, у первого будет 1,5 ОЗУ, а у нижнего края 1,5 ОЗУ.
Хорошо, а затем после этого, после трех, нацельтесь на значки, я хочу сказать, что хочу, я хочу выровнять элементы, как все дисплеи, по центру.
А потом иконка, индивидуальная иконка, я хочу придать ей основной цвет фона.
Таким образом, ширина и высота должны быть одинаковыми, чтобы мы могли округлить две меры радиуса границы округления, 50%, ширина и высота должны быть одинаковыми.
Таким образом, какую бы ширину и высоту вы ни указали, сетка была одинаковой для нас, чтобы убедиться, что значки красиво округлены.
Вот, например, значки вокруг него, поэтому нам просто нужно центрировать это посередине с помощью Flex.

Итак, вы должны сделать это, а затем мы собираемся дать ему поле слева и справа, чтобы мы могли разместить их.
И тогда случай, это будет указатель, и затем мы собираемся сделать преобразование.
Переход, то есть переход, буква Z для этого.
Итак, вот оно.
Итак, мы можем захотеть изменить размер шрифта этого значка, этих значков, поэтому я собираюсь нацелиться на глаз.
Таким образом, вы можете вставить значок и все, что я изменю размер шрифта и цвет на белый, а затем дать поля слева и справа.
Один, вот так.
Итак, когда у нас будет этот значок, я скажу конец.
Однако то, что мы хотим, чтобы произошло, когда я просто хочу изменить цвет фона значка, а фактический значок я помечаю, хорошо, так что это просто цвет.
Итак, посмотрим.
Теперь он меняет цвет.
Итак, я не хочу отображать это по умолчанию, хорошо, я хочу отображать это только тогда, когда у меня есть этот элемент сетки.
Так что и здесь я собираюсь избавиться от этого, чтобы избавиться от него.

Итак, чтобы избавиться от этого, я скажу, что я скажу, иди на три, я дам пастору ноль, непрозрачность, ноль, это означает, что мне нравится прятаться, стоять там, заботясь о делимости, кто пастор ноль.
И затем я также собираюсь сделать нулевой масштаб, Преобразовать, трансформировать, масштабировать, ноль.
Хорошо.
А затем давайте также сделаем переход, тот, который мы использовали.
Итак, я хочу иметь элемент сетки.
Я хочу вернуть эти два значения по умолчанию, непрозрачность и масштаб.
Хорошо, для этого я просто прокрутю вниз.
Я просто скажу, здесь снаружи, я просто скажу портфель.
Элемент портфеля.
Хорошо, зависаю.
Итак, когда у меня есть элемент портфолио, это элемент сетки.
И затем я скажу, что у точек есть элементы на непрозрачности, и мы установим это на один масштаб и на один.
Ладно, посмотрим, что у нас получилось.
Итак, когда он у меня есть, он отображается, но мне просто нужно исправить это изображение.

Проблема с изображением Я не знаю, почему это не работает, позвольте мне просто проверить изображение.
Изображение отправлено Uber высотой 30 пикселей.
Итак, это родитель изображения, а затем само изображение, я собираюсь установить высоту самого изображения на 100%.
Происходит что-то подозрительное.
Если вы не установите высоту объекта, подходящего, о, он содержится, он должен быть укрытием, умной ошибкой или автономным, содержащимся объектом, подходящим для того, чтобы быть укрытием.
Таким образом, он покроет весь элемент сетки.
Хорошо, теперь он покрывает весь элемент сетки.
Итак, все работает как положено.
Теперь нам нужно просто продублировать эти элементы портфолио.
Хорошо, мы можем продублировать их, вы также можете анимировать вращение, но я не буду этого делать в этом видео.
Итак, давайте перейдем к HTML.
Итак, если мы сделали отображение сетки, сетки, мы отображаем три, три столбца.

Сейчас я просто продублирую и изменю значения.
Итак, у нас есть изображения портфолио, так что изображение может измениться из портфолио 123445, вы можете использовать свои собственные изображения, если хотите.
Итак, вам просто нужно изменить значения.
Итак, элемент портфолио, я собираюсь свернуть элемент портфолио.
И затем я просто скопирую это несколько раз 12345 Столько раз, сколько вы хотите, сохраните, а затем вернитесь назад, надеюсь, у нас должно быть больше портфолио, а затем вам просто нужно изменить эти изображения, как Что ж.
Хорошо, так что да, я оставлю все остальное на ваше усмотрение.
Элемент портфеля.
Хорошо, я просто распаковываю эти портфели.
Итак, я вставил дату изменения данных.
Итак, я изменил все изображения.
Так что вам просто нужно сделать то же самое, что и вам просто нужно изменить на свои собственные изображения по своему вкусу.
Итак, я изменил изображения.

Итак, теперь да, давайте перейдем к следующему разделу, если вы помните это раньше, поэтому элемент не показывался, потому что я забыл что-то сделать, когда я ожидал, что я забыл сделать процент абсолютного значения для первого элемента.
Убедитесь, что вы указали абсолютную позицию, и тогда она будет отображаться где-то внизу.
Вот оно.
Так что идти по ступенькам начинает плотнее.
плотнее, а затем содержание здесь в позиции абсолютной.
Надеюсь, теперь линия должна появиться.
Итак, теперь мы должны когда-нибудь выровняться.
Вот это линия здесь.
Хорошо.
Вот и все портфели.
Теперь давайте перейдем к блокам, блоки чем-то похожи на портфолио, потому что это отличный Ажар, который будет, у него будет три, три столбца.
Итак, нам просто нужно также перейти к блогам, портфолио, я собираюсь свернуть это.
И когда я перейду к блогам, я скажу точечные блоги, контент-контент, похожий на родительский, основной родительский контейнер.

Итак, я собираюсь вставить заголовок, а затем заголовок, просто изменить его на мой блог.
Итак, мы уже создавали этот заголовок.
Итак, это внутри заголовка, это то место, где на самом деле находится раздел about, здесь мы впервые создали этот заголовок.
Так что просто скопируйте название main title.
Мы уже начали это без этого названия.
Так что вам просто нужно изменить текст.
Итак, надеюсь, у нас должно быть основное название в разделе блога.
Вот оно.
Мои блоги.
Итак, у нас есть основной заголовок.
Это как раздел блога.
Итак, теперь, после заголовка, я просто буду делать точечные блоги.
Итак, в блогах я буду вести блоги, там я буду вести все блоги.
Итак, в блогах я поставлю точку, чтобы не блокировать каждый отдельный блог.
Итак, блог — отличная штука.
Я собираюсь продублировать это несколько раз, чтобы создать несколько элементов сетки.
Итак, блог, у меня будет изображение img, я скажу блог один.

Итак, вы можете установить любое изображение, которое хотите использовать.
Итак, после этого я собираюсь вести точечный блог, текст.
А потом у меня будет h5.
Вы можете поместить любой текст, который вы хотите, все, что вы хотите.
И затем, после этого, у нас будет абзац со случайным текстом, вот так.
Хорошо, это все, что касается элемента блога, нам просто нужно начать это, в этом нет ничего особенного, нам просто нужно начать это, а затем мы можем перейти к следующему разделу.
Итак, нам просто нужно перейти к стилям и начать работу с блогами.
Итак, портфолио, портфолио, а потом сюда, как раз собираюсь делать раздел блогов.
Итак, здесь мы можем делать точки, блоги.
Итак, блог будет отображаться в виде сетки.
Итак, это родитель каждого отдельного блога, сетка.
Здесь у нас будет три столбца.
Итак, стандартные вещи, которые мы делали раньше, а затем каждый отдельный блог, у нас будет относительный процент.

Затем цвет фона будет серый пять.
И мы собираемся задать радиус границы в пять пикселей, чтобы углы были скруглены.
И затем мы придадим ему тень блока, вы можете использовать переменную или можете использовать эту.
Итак, один пиксель, один пиксель, один пиксель по Y, один пиксель по x и затем 20 пикселей для размытия.
Хорошо, а затем, когда у нас будет этот пункт в блоге, что мы хотим сделать? Итак, когда у нас есть одно изображение, которое должно как бы выскочить из синего контейнера, я на самом деле также собираюсь увеличить тень блока или скопировать эту тень блока, вставить.
А потом я просто увеличу непрозрачность тени коробки с точки один до точки три.
И затем, после этого, я также собираюсь преобразовать это, а затем перевести, почему я хотел, чтобы блог немного поднялся на высоту, так что минус 50 пикселей, я хотел подняться на минус 55 пикселей.
А потом я собираюсь применить переход.
Итак, тот, который мы использовали, а затем внутри, внутри этого мы также собираемся целевое изображение.

Итак, фильтр изображения, фильтр, я собираюсь сделать оттенки серого, я собираюсь сделать ноль.
Ладно, а что тогда делать трансформировать, переводить, собственно, масштаб учитесь масштабировать изображение.
Я хочу, чтобы он был больше.
Так по 1.1.
Таким образом, изображение в нормальном масштабе равно единице, поэтому я хочу, чтобы оно было немного больше на единицу.
Хорошо, значит 10 больше на 10%.
Не знаю.
Да.
10%.
Хорошо, а потом еще и боксера сделаем.
Мы собираемся сделать боксера для изображения.
Итак, главный боксер находится на оси Y, что составляет четыре пикселя.
Итак, мы хотели показать много теней по оси Y.
Хорошо.
Итак, давайте сохраним и посмотрим, что у нас получилось.
Когда захожу в раздел блога кажется где-то глюк.
Да, глюк.
Я не знаю, что случилось.
Заглушки.
Я освежу это.
Я не знаю, почему он глючит.

Хорошо, вилки.
Странно.
Позвольте мне еще раз проверить имена классов.
Блоги.
Элемент блога.
Упс, плюс контент.
Я не знаю, что происходит.
Хорошо.
Кажется, я знаю, что происходит.
Вернуться.
Проверьте идентификатор класса.
Итак, ID блогов.
Класс.
О, это имя класса совпадает с названием класса нашего блога.
Так что избавьтесь от этого имени класса неправильно.
Мы не собираемся его использовать.
Так что избавься от этого.
Я не знаю, почему это.
Это имя класса не повлияло на это.
Портфель.
вещь.
Вы можете избавиться от этих имен классов.
Мы не будем их использовать.
Посмотрим, повлияет ли это на что-нибудь.
Сохраним.
Да, ничего не изменилось.
Да, здесь ничего не изменилось.
Хорошо.
Да, поэтому мы не использовали эти имена классов здесь.

Так что просто избавься от них.
Думаю, мы используем это для имен классов.
Так что пока оставьте это.
Если это влияет на это, или если это влияет на что-то, значит, мы повышаем класс, просто избавься от этого.
Ладно, теперь без глюков.
Вот оно.
Таким образом, изображение как бы выскакивает из элемента сетки, например, бум, бум, но нам нужно сделать его плавным переходом.
Для этого вернемся к стилям.
Итак, после того, как мы закончили с наведением, нам нужно теперь стилизовать изображение или вид наведения.
Итак, я собираюсь сделать изображение со 100%.
И затем я собираюсь сделать высоту 300 пикселей.
А потом я подгоню объект.
Объект подходит от крышки к крышке и что дальше делать, я хочу дать вам, как углы вверху, вверху справа и вверху слева была граница, радиус сверху, сверху.
Радиус границы, верх.
Радиус.
Ну, радиус вверху, вверху слева, так что вверху слева будут змеи вверху слева, просто дайте пять пикселей.

И затем мы собираемся сделать пять верхних пикселей справа.
Итак, давайте сохраним и посмотрим, что у нас есть.
Итак, у нас есть верхняя граница, верхняя правая и левая.
Вот оно.
Итак, теперь нам просто нужно указать переход и задать фильтр.
Итак, когда у нас есть фильтр.
Нам нужно воздействовать на фильтр прямо сейчас, так что будущее одно из настоящего.
Итак, здесь мы сказали, что фильтр в градациях серого равен нулю, а затем у него вроде один или 2%, а затем переход сделать медленный переход медленно.
Ой.
Итак, переход будет медленным.
Итак, оттенки серого.
Хорошо, когда у нас есть, он будет идти до одного или двух до нуля.
Таким образом, по умолчанию оттенки серого составляют 1%.
Когда у вас есть шкала серого, она становится равной нулю, то есть черно-белой.
Ладно, так изображение вроде как выскакивает.
Итак, после изображения я собираюсь вести блог.

Текст.
Итак, для блочного текста я назначу ему поле margin top, на самом деле margin top.
Итак, для верхнего поля я уберу минус семь пикселей.
Таким образом, вы можете поиграть с этим значением, мы можем попытаться найти любое значение, которое вы считаете подходящим.
Но для этого я в порядке, как семь пикселей минус семь пикселей, чтобы получить хорошее значение.
И затем я собираюсь сделать отступ сверху и снизу, чтобы было 1,1 REM.
На самом деле прокладка, нет верха и низа вокруг всего.
Итак, я хочу заблокировать заполнение текстур для 4.1 Ram.
Позвольте мне показать вам, что я имею в виду.
Итак, как вы видите здесь, вокруг текста есть пробелы.
Итак, это заполнение 1.1 Ram.
Хорошо, вот и все.
Итак, теперь давайте, я просто сделаю границу.
Бордюр сверху.
Хорошо.
Итак, я собираюсь сделать вот такой топ, он в пикселях.
Итак, это граница.

Итак, всякий раз, когда граница закрывается, потому что это эффект, который мы ищем.
А тут вроде приятная тень.
Хорошо, кажется, что когда тени по оси X слишком много, я мог бы избавиться от этого.
тень блока X, Y четыре пикселя.
Итак, на оси X я собираюсь обнулить ось X или что-либо на оси X.
Хорошо, поскольку вы не вносили никаких изменений, но вы всегда можете уменьшить размытие.
Может быть, до 15.
Хорошо, мы можем просто размыть до 15 Да, я думаю, это выглядит хорошо.
Итак, теперь давайте скажем текст.
Итак, теперь в блоке, блоки текста и мы привязаны к h5.
Я просто поменяю шрифт и цвет.
Итак, шрифт, а затем, когда у нас есть, когда у нас есть, я собираюсь установить зеленый цвет. Так что это просто цвет, цвет вторичен.
Хорошо, вот так.
И затем, после края денежного абзаца, я также собираюсь установить цвет.
Цвет на серый, тоже серый, а потом дайте высоту строки.

Итак интервал строк в ОЗУ.
И затем мы также собираемся заполнить нижнюю часть нашей оперативной памяти.
Так что просто немного отступа.
Итак, давайте сохраним.
Итак, это наш блог, он полностью оформлен.
Итак, что мы делаем, все, что нам нужно сделать сейчас, это просто заполнить элементы блога.
Хорошо.
Чтобы сделать это, мы делали это всегда.
Итак, нам просто нужно получить этот элемент сетки и заполнить его несколько раз для любого количества блогов, которые вы ищете.
В этом случае я просто поставлю их несколько раз и изменю значения и изображения на любые значения, которые соответствуют вашим потребностям.
Так что просто заполните это несколько раз и измените значения.
Хорошо.
А потом я просто поставлю свои собственные значения, я не трачу ваше время на это на экране.
Итак, я сделал это сейчас.
Вот оно.
Итак, теперь у меня есть другой контент для элементов блога.

Хорошо, да, это все для блога.
Давайте теперь перейдем к контактам.
Так же, как и секция контактов, у нас будет две секции слева и справа, потому что мы собираемся вводить некоторые данные.
Хорошо.
Итак, для раздела контактов перейдите сюда.
А потом мы займемся заголовком.
Итак, мы, как обычно, поместим заголовок, но сначала я собираюсь сделать контейнер контактов Министерства юстиции.
А потом я вставлю заголовок.
Итак, заголовок будет контактным.
Если вы все еще не знаете, мы сделали этот заголовок с самого начала в заголовке, поэтому мы просто повторно используем этот компонент заголовка снова и снова, просто изменив значения.
Хорошо, а потом я сделаю точки, контакт, содержимое контакта, контейнер, контейнер содержимого контакта.
Итак, у нас будут только левые контакты, а затем у нас будут левый и правый контакты.
Левый и правый контакты слева.
Это верно.
Контакты.

Хорошо.
Итак, начнем с левых контактов.
Итак, левые контакты у нас должны быть h5 в абзаце первым.
Итак, h5 в п.
Итак, h5 говорит, свяжитесь со мной здесь, а абзац просто случайный абзац.
Хорошо, а затем, ниже, у нас будет еще одна контактная информация с точками кода div.
Итак, в контактной информации будет несколько значков, много значков для контактной информации.
Хорошо, я просто скажу, коснитесь Контакты.
Товар.
Хорошо.
И затем у нас будет иконка, иконка с точками, элемент поведения, а затем у нас будет настоящая иконка.
Итак, здесь мне нужна иконка местоположения.
И затем под местоположением я скажу местоположение.
Хорошо, я сохраню, посмотрим, что у нас есть.
Итак, когда я иду, он говорит о местоположении, см. здесь значок элемента местоположения.
Я имею в виду значок элемента местоположения перед текстом местоположения, хорошо, поэтому я хочу, чтобы рядом с ним было несколько значков и текста.

Итак, чтобы сделать это, нам просто нужно продублировать контакт несколько раз и изменить значки.
Хорошо.
Итак, в данном случае, фактически после значка и когда до вашего абзаца.
И когда я говорю Лондон, Великобритания.
Итак, мы все еще находимся в пункте контракта.
Итак, нам просто нужно несколько раз дублировать элемент контракта.
Хорошо, у нас есть несколько элементов.
Хорошо, я просто вставлю некоторые элементы контента, я не хочу тратить ваше время на выполнение этих действий на экране.
Так проведите пункт мимо того, что несколько раз меняйте иконки и меняйте информацию на что хотите.
Вот оно.
Вот значки, которые я использую.
Итак, мы сделали это.
Теперь приступим к стилям.
Я собираюсь сказать контакт контакт раздел.
Итак, давайте начнем с контакта.
Итак, для контакта мы собираемся сделать display flex, dots, контейнер содержимого контакта.

Итак, мы собираемся сделать display flex, когда все будет рядом друг с другом.
Опять же, обивка сверху 3,5 3,5.
Хорошо, тогда мы сначала нацелимся на левый контент.
Так что на самом деле остались контакты смертей.
Контакты.
Итак, для левых контактов я собираюсь сделать flex to, я хочу, чтобы они были меньше, чем правые.
Итак, правильный. Я собираюсь установить для этого flex значение 1, чтобы оно покрывало основное пространство.
Так что теперь это настолько меньше, это потому, что я не поместил содержание на другой.
Вот почему сейчас это выглядит странно.
Итак, теперь позвольте мне сначала рассказать о содержании.
Итак, чтобы мы могли видеть, как продвигаются дела, позвольте мне разместить весь контент, весь контент, который нам нужен.
Итак, под элементом поведения здесь.
После этого после контактной информации после контактной информации я собираюсь поставить еще один div.

Итак, это будут контакты.
Контакты.
Контакт, I минус.
Итак, как только у вас появятся какие-то значки, которые будут вести к социальным сетям, хорошо, так что здесь, я хочу сказать, точечные контакты. 9Значок 0003
.
Итак, это значки контактов.
А то вот это иконка контакта, ладно, вот так.
И затем мы сделаем якорный тег, который приведет нас к любой платформе WWE dot face book facebook.com, зависит от того, куда вы хотите перейти, просто поместите туда ссылку.
Хорошо, а потом я вставлю вашу ссылку на Facebook.
Затем убедитесь, что вы поставили цель на пустое место, если хотите открыть ее на новой вкладке.
нацелен на пустое место.
Итак, это иконка Facebook.
Я вставлю остальные элементы.
Итак, у нас есть Твиттер и прочее.
Ладно, с левой стороны все.
Так что нам просто нужно идти в правую сторону.
Итак, правая сторона будет иметь форму.
Когда я говорю форма, к контакту, контактная форма формы вот так.

Итак, здесь мы просто внесем некоторые данные.
И всякий раз, когда div вызывает управление вводом, точка ввода, управление, ладно, вот так.
И тогда у нас будет два входа.
Первый — это вводимый текст, а затем нам понадобится. Требуется
, а затем заполнитель для заполнителя будет похож на ваше имя.
Итак, мы собираемся сделать еще один ввод.
По порядку можем просто продублировать тот, что у нас есть.
А второй будет электронной почтой.
Ваш адрес электронной почты.
Хорошо, вот так.
Итак, теперь нам нужно еще раз продублировать этот элемент управления вводом.
Вообще-то, ни разу.
Вот, я избавлюсь от электронной почты.
Здесь я просто скажу В подтипе темы, я не знаю введите, тема, тема и так далее.
А потом я как раз собираюсь еще и контроль ввода сделать.
А затем это будет текстовая область, текстовая область.
И тогда вы можете оставить имя пустым, если хотите.

А потом столбики, я буду делать 15 и потом 8 рядов.
Вот так.
Хорошо, вот и все, нам просто нужна кнопка, кнопка, которую мы создали раньше.
И когда я вставлю это в a, я поставлю код класса точка submit btn Я просто вставлю кнопку, которую мы создали ранее.
Итак, это называется главная кнопка, мы создали нашу кнопку перед посещением несколько раз.
Я просто сохраню это, чтобы посмотреть, во что мы должны вступить.
Итак, приступим.
Вот почему у нас получилось так, что теперь нам просто нужно приступить к стилизации этого материала.
Итак, переходим к стилям.
Ладно, так оставил контакты.
Где точки? Верно? Контакт.
Хорошо, так что правильный контакт.
А потом справа, скажу флекс, три.
Итак, этот гибкий номер два, а этот гибкий номер три.
Ну вот.
Так что это занимает больше места.
Хорошо, согните три, а затем маржу.
Осталось что-то около трех ОЗУ.

Хорошо, а затем ниже я собираюсь ввести данные.
Контроль.
Управление классом управления вводом.
Хорошо, я собираюсь сделать поле, верхнее и нижнее поля будут равны 1,5 REM буквально нулю.
А потом я нацелюсь на входы внутри Окей.
И делаем границы радиусом в пикселях.
А потом я собираюсь сделать вес шрифта. Вес шрифта
наследует семейство шрифтов Eretz одного размера.
Наследовать, хорошо, а затем я собираюсь сделать отступы, сверху и снизу будет восьмая десятая ОЗУ.
Слева и справа будет одна точка, в то время как ОЗУ, вы можете изменить эти значения, чтобы поставить значения, которые вы хотите.
Контур, его не будет.
Граница, тоже никому не отдам.
Но если нет, то нам просто нужно сделать цвет фона, а ширина одного представляет цвет фона и цвет белого.
А затем измените размер одного, чтобы он был пустым.
Потому что мы не хотим изменять размер формы и текстуры.

Итак, я поставлю запятую, а затем текстовую область в текстовой области, чтобы это говорило нам О, я собираюсь сохранить, сохранить все.
Посмотрим, что у нас есть.
Вот оно.
Хорошо, но я хочу, чтобы ваше имя и адрес электронной почты были рядом друг с другом.
Итак, я хочу, чтобы они были рядом друг с другом.
Итак, чтобы сделать это, я собираюсь дать элементу управления вводом этот, другой класс, называемый элементом управления вводом.
На самом деле, мне просто нравится второй элемент управления вводом.
Итак, управление вводом два после управления вводом.
Здесь я скажу, что когда делать display, flex, хорошо, а затем я скажу последний дочерний элемент, последний ввод, последний ввод, я дам ему оставшееся поле.
запас слева 1,5 от последнего дочернего элемента.
Ладно, пойдем посмотрим, что у нас есть.
Вот оно.
Итак, последний ребенок, у этого останется запас 1,5.
Вот так все выглядит одинаково.

Итак, мы можем увеличить толщину этого шрифта или этого текста, может быть, до 500, сделав толще, или вы можете оставить все как есть.
Вам решать, чего вы хотите.
Хорошо, о, вы также можете текстовое поле, вы можете сказать, замещающее сообщение здесь, как это.
И тогда у вас может быть хороший заполнитель везде, если вы хотите вот так, вы можете сделать сообщение здесь вот так.
Хорошо, вот и все.
Теперь кнопка, нам просто нужно, знаете ли, центрировать кнопку.
Итак, чтобы сделать кнопку после после этого после управления вводом, вы можете сделать точку отправки BTN.
Так что просто отображать flex, отображать flex, только для содержимого flex.
Итак, вернемся назад, там хорошо видна кнопка.
Так что теперь нам просто нужно сделать левую сторону.
Итак, давайте перейдем к левой стороне, которая просто стилизует текст и все такое.
Итак, левая сторона, где взять некоторые элементы контекста.

Итак, мы делаем flex два слева, а затем, когда я переключаю h5 Итак, для поля h5 сверху я собираюсь сделать один ram, размер шрифта в RAM.
А потом я собираюсь преобразовать текст, преобразовать в верхний регистр.
Хорошо, после этого я переключу абзац, я дам ему поля сверху и снизу по одному REM Lanre высота строки два REM, мы читали это, мы должны были сделать это в глобальный глобальный стиль, но это нормально.
Продолжаем.
И два контакта сделаем.
Информация.
Итак, в контактной информации у нас есть контактная информация.
Этот пункт контактов, если вы помните имена классов, так просто хотите сделать отображение.
Flex не выравнивал элементы по центру, выравнивал пространство между содержимым и перемещал их.
пробел между давайте посмотрим, что у нас есть.
Итак, это расстояние между ними.
Итак, теперь нам просто нужно выбрать абзац внутри цитаты, сделать p margin.
поле, верх и низ 1,3.

Затем ноль слева и справа, а затем мы собираемся переопределить существующий, используя важный лад, а затем мы собираемся сделать заполнение сверху и снизу.
Заполнение сверху и снизу будет равно нулю, а левая рука пишет фактически все заполняет.
Просто заполните все, что нужно, чтобы сбросить его до нуля.
И затем мы переопределяем важное ключевое слово.
Итак, теперь у нас есть три точки поля, сверху и снизу.
Ладно по каждому пункту, так там вроде запас сверху 3.3 ОЗУ.
Все выглядит красиво.
Теперь нам осталось запустить иконки.
Хорошо.
Итак, после абзаца я скажу значок точки.
Хорошо, так что для значка, я собираюсь сказать, я собираюсь поместить их в сетку, отображать сетку, отображать сетку, а затем в столбцах шаблона сетки я собираюсь, поэтому я помещаю это в сетке, потому что я хочу восстановить это.
Хорошо, это не показывает, почему, потому что я уже буду использовать сетку.
Итак, я просто покажу вам, почему столбцы шаблона сетки, я собираюсь сказать 40 пикселей для первого столбца, а затем один fr для второго столбца, где находится текст для исправлений для значка.

Хорошо.
А потом я вернусь.
Итак, причина, по которой я сделал сетку, заключается в том, что я хотел, чтобы эти текстовые элементы соответствовали друг другу.
Итак, если это сетка, убедитесь, что они выровнены.
Итак, когда я просматриваю это, как вы видите, это элемент сетки.
Итак, каждый элемент сетки, каждый элемент будет иметь первый столбец сетки. С пикселями, независимо от того, какой из этих элементов сетки, каждый будет иметь столбец, первый из 40 пикселей.
Таким образом, они будут иметь равные пространства, и они будут жить, они будут на одной линии, вот так.
Итак, вы поняли.
И затем иконка номер два, глаз, иконка внутри, я скажу Показать, согнуть, а затем выровнять элементы, по центру.
И затем я собираюсь сделать размер шрифта, размер шрифта, я собираюсь изменить его на что-то вроде линейного изменения компонентов.
Итак, вот оно.
Теперь значки стали намного больше.
Теперь нам просто нужно сделать вот эти значки.

На этом мы закончили со страницей контактов.
Хорошо, так напишите содержание, контакт, контактную информацию.
Итак, контактная информация.
После контактной информации нам нужно сделать значок контакта точка контакта значок.
Итак, если вы забыли, что это такое, значок контакта.
Где это? Где это, где-то здесь внизу.
Итак, вот этот вот этот контейнер, контактный значок контейнера здесь.
Вот чем мы сейчас занимаемся.
Итак, теперь мы делаем значок контакта контейнера.
Итак, мы собираемся сделать display, flex, display flex, а затем я собираюсь сделать margin top.
Таким образом, для margin top будет что-то вроде ram, а затем мы нацелимся на тег привязки, который приведет нас к внешним веб-сайтам, я просто собирался сделать display flex и дать ему цвет, центр всего, мы делаем это с Flex.
И затем, чтобы убедиться, что он закруглен, мы делали, что ширина и высота должны быть одинаковыми.
И радиус границы границы до 50%.

Итак, я собираюсь сделать отступ сверху и снизу нуля, сверху и снизу, точки для ОЗУ слева и справа.
Хорошо, а потом мы сделаем переход, тот, который мы делали.
Ладно, а потом на халфе.
Когда у нас есть это, мы просто хотим изменить цвет фона.
А также для значка, поэтому мы просто хотим изменить цвет на основной цвет.
Ладно, а потом после ховера, просто в общем, не в ховере, запустим иконку глаза, будем отображать флекс, выравнивать элементы, центрировать, выравнивать размер шрифта по центру контента 1.3 Ram.
Итак, вот оно.
Теперь у нас есть красивая анимация.
Да, на этом наш сайт заканчивается.
Теперь нам просто нужно поработать над темной темой, светлым и темным режимом.
И все готово.
Хорошо, теперь я просто перейду к HTML.
И я просто поставлю лайк после элементов управления, поставлю точку, скажу тему BTN.
Здесь я просто поставлю как значок для двух, чтобы переключать темный режим светлый и темный режим.

Итак, тема БТН.
Так что мне просто нужно стилизовать это.
И все готово.
Нам просто нужно запустить тему BTN.
Хорошо.
Итак, элементы управления Итак, после элементов управления я коснусь темы BTN.
Итак, я собираюсь сделать заполнение, один баран, а затем курсор к указателю.
А потом фон.
Ширина и Высота должны быть одинаковыми, чтобы сделать их закругленными.
Итак, я хочу, чтобы кнопка была закругленной.
Хорошо, вот так.
А потом отобразить.
Flex one, чтобы отправить все с помощью flex, чтобы вы знали, что это уже есть, а затем маржа.
Верх и низ будут равны семи десятым очкам бэр, а затем нулям слева и справа.
Мышца собирается вставить в тень коробки.
Вы можете поместить это в переменную, чтобы вам не пришлось этого делать.
А потом я переключу глаз.
Меняются только силы, а цвет устанавливает нулевые события указателя.
Так что мы не щелкаем по нему Хорошо, так что да, я имею в виду, вы знаете, кем я был.

Посмотрим, что у нас есть, о, этого не существует, потому что я справлялся с неправильными стилями.
Извините, это моя, это моя, это моя вина, я смотрел не на тот элемент, я собираюсь сделать первые 5%.
Правый 3%.
И затем я собираюсь сделать 70 пикселей.
То же, что и высота.
Итак, когда нужно убедиться, что это закруглено, высота в порядке, а затем мы собираемся сделать радиус границы 50%.
Итак, он будет округлен, затем я установлю цвет фона и присвою ему фиксированное положение, а затем центр, центр с помощью Flex.
Хорошо, вот так.
Таким образом, положение указателя курсора фиксировано.
Теперь он будет здесь, наверху, верно? Итак, мы хотим придать ему коробчатую тень.
То же, что мы сделали при преобразовании текста.
Итак, вот оно.
Так я буду делать, когда активен.
Итак, когда я нажимаю Что не произойдет, когда я нажму кнопку.
Итак, я собираюсь трансформироваться.

А то буду переводить на Y.
Так что буду делать вроде минус пять фикс фиксов.
И тогда это должно быть точка одна секунда, убедитесь, что оно очень низкое, а не высокое.
Так что если вы поставите слишком большое значение, вы не увидите эффекта.
Так, например, позвольте мне сказать точку, пять 5,6 пикселей, а не шесть пикселей, секунды, целых шесть секунд, когда я нажму, вы не увидите эффекта.
Но когда я держу, это занимает как очки, требуется много времени, чтобы сделать эффекты, которые вы должны удерживать, но по умолчанию, чтобы быть быстрым, когда я нажимаю.
Вот почему я использую точку в одну секунду, чтобы убедиться, что вы видите эффект при нажатии.
Итак, когда я нажимаю, как вы видите, как будто кнопка движется.
Или можно уменьшить это не ширину, а высоту перевода до минус трех.
Итак, когда вы щелкаете, это похоже на перевод, ладно, вот и все.
Теперь нам просто нужно сделать иконку.

Итак, значок просто меняет размер шрифта и цвет.
Конечно, инструмент.
Итак, вот оно.
Теперь нам просто нужно поработать над переключателем.
Так что это будет очень быстро, нам просто нужно перейти к JavaScript.
JavaScript после сеанса активен, можно сказать переключить тему.
Переключить тему.
И затем здесь мы собираемся сказать, что тема класса btn равна документу.
Документ.
Точечный селектор запроса.
селектор запросов.
И вот, мы собираемся сделать тему точек BTN.
Это имя класса, которому мы дали.
Итак, я хочу сказать кнопку настройки, я собираюсь добавить прослушиватель событий.
добавить прослушиватель событий, а затем он будет прослушивать щелчок.
И затем он примет функцию обратного вызова.
Не волнуйтесь, мы можем сделать функцию стрелки.
Теперь, потому что мы используем это ключевое слово.
Теперь я скажу, давайте выровняем, затем я скажу документ, элемент будет задокументирован телом, телом.

Хорошо? Задокументируйте тело.
И затем здесь я просто переключу элемент класса, который является списком классов точек тела.
Переключатель точки разговора.
On Click, ладно, так что мы просто говорим об одном клике, я просто собираюсь добавить класс, называемый легким режимом.
Итак, когда я нажму на нее, этот класс будет включаться и выключаться, включаться и выключаться, включаться и выключаться.
Итак, позвольте мне сохранить.
Итак, позвольте мне проверить это.
Итак, давайте остерегаемся элемента body.
Итак, тело здесь, поэтому мы как бы выбирали элемент тела в JavaScript.
Итак, теперь, когда я нажимаю, включается индикатор класса.
Это редактирование класса и удаление класса, добавление и удаление класса.
Итак, теперь нам просто нужно установить класс светового режима.
Итак, что касается легкого режима, я собираюсь пройти весь путь до приложения, которое хочу услышать, я собираюсь использовать легкий режим, это имя класса, о котором мы говорим.

Я скопирую сюда все эти цвета.
Хорошо, тогда я вставлю их сюда.
Итак, для светлого режима вам просто нужно поменять местами цвета, которые вы использовали, например, для фона я использовал вот этот темный цвет.
Так что не меняйте имя переменной, просто нужно изменить свойство.
Так что я собираюсь изменить его с черного цвета.
Ой, до белого цвета.
Хорошо, вот так, а затем сохраните, когда я нажму, фон изменится на белый.
Итак, это класс облегченного режима.
Итак, вам просто нужно изменить значения переменных на разные вещи, просто перемешайте их.
Итак, я использую белый цвет в качестве основного фона.
А затем для вторичного я использую другой цвет, вроде розового.
Хорошо, для вторичного.
Итак, когда я переключаю свет, он меняет цвет на этот, розовый.
Хорошо, все вторичные цвета изменятся на этот розовый цвет.
Ладно, продолжим.
Мне также нужно изменить цвет текста, который является белым.

Итак, для белого, думаю, я использую какой-то серый номер.
Белый, я собираюсь вставить это для белого, я на самом деле с благодарностью.
Так благодарен.
Вот куда вы собираетесь поместить белый цвет.
Хорошо, пока все отлично.
Так что это просто имя переменной все еще используется, но вам просто нужно изменить его значение.
Хорошо.
Да, позвольте мне посмотреть, нужно ли нам еще что-то изменить.
Итак, позвольте мне перейти к другим компонентам.
Итак, да, нам может понадобиться изменить некоторые цвета.
Знаешь, вместо того, чтобы идти этим путем, меняя цвета один за другим, я просто скопирую и вставлю цвета, которые мне подошли, вы можете изменить эти цвета на любые, какие захотите.
Так что вам просто нужно их смешать.
Не изменяйте имя переменной, потому что мы использовали эти переменные не просто так.
Итак, нам просто нужно изменить значение переменной на другой цветовой режим.

Хорошо, в данном случае мне подходит этот цвет, цветовая схема.
вещь действительно работает для меня очень хорошо.
Вы можете использовать другую цветовую схему, какую хотите.
Это действительно зависит от вас.
Но этот действительно идеален для меня.
Ладно, все нормально.
Да, я имею в виду, что этот проект не отвечает.
У меня нет времени, чтобы сделать его отзывчивым.
Это единственный раз, когда мне пришлось снимать видео.
Но я Это зависит от того, сколько людей попросили в комментариях.
Если вы хотите, чтобы я, если вы хотите увидеть, как я делаю адаптивные вещи, вы можете? Дай мне знать в комментариях.
А потом я подумаю о том, чтобы сделать видео об этом или посмотреть, сколько человек запросило.
Да, если у вас есть вопросы или что-то в этом роде.
Не забудьте спросить меня в комментариях, или вы можете отправить мне по электронной почте.
Да, именно так.

Пожалуйста, не забудьте поставить лайк, подписаться, если вы новый дом, вы на следующем.
Итак, теперь давайте поработаем над медиа-запросами.
Давайте попробуем сделать этот сайт адаптивным.
Как вы можете видеть, где мы остановились, веб-сайт вообще не отвечает.
Итак, мы просто хотим сделать так, чтобы он адаптировался к любой ширине, которую мы используем.
На самом деле я использую другие проекты, но все будет по-прежнему.
Все то же самое классы все то же самое.
Это просто другое имя папки.
Итак, теперь давайте перейдем к стилям и создадим новый стиль.
Тогда поместите, это будет партиал SASS, чтобы создать партиал, мы будем использовать подчеркивание, затем я скажу media, а затем точку CSS.
Итак, это файл, этот файл будет отвечать за медиа-запросы.
Итак, я уже рассмотрел работу с экраном, где мне нужно сделать несколько точек останова.
Но если я этого не сделал, вам придется найти точки останова, которые ваш сайт начнет ломать.

Итак, я начну с экрана меньшего размера.
Я начну с 600 пикселей.
Так что я собираюсь сделать на медиа и медиа экрана экран, экран, а затем конец.
И тут я хочу сказать максимальная ширина, максимальная ширина макс.
Так что максимальная ширина для этого, я хочу поставить 600 пикселей.
Итак, убедитесь, что расстояние здесь правильное.
Значит, если мы так поступим, ничего не получится.
Таким образом, расстояние должно быть правильным, как я это сделал.
Убедитесь, что все правильно.
Итак, я собираюсь начать с заголовка.
Посмотрим в шапке.
Итак, при 600 пикселях это 600.
Итак, это размер 600.
Я хочу иметь нулевое заполнение.
Итак, как видите, здесь много отступов.
Если я проверю в стилях, это должно где-то быть.
Итак, это заполнение, верно? Да, я собираюсь установить это на ноль.
Хорошо, так должно быть Да, поэтому я собираюсь установить здесь каждый отступ равным нулю.

Итак, я скажу заголовок.
Я собираюсь установить нулевой отступ.
Хорошо.
Кроме того, чтобы использовать эти медиа-запросы, нам нужно импортировать этот файл.
Итак, давайте перейдем к частичному импорту, просто сделайте это при импорте.
А потом я скажу СМИ.
Итак, вам нужно включить расширение файла, потому что Sassari знает, что это такое, это особенное.
Таким образом, вам не нужно включать здесь расширение.
Как сохраняю, так и собираюсь обновить, ничего не работает.
Потому что для меня аккорды должны работать всегда, всегда всегда внизу все должно быть здесь внизу после всего, потому что все выполняется построчно.
Таким образом, медиа-запросы должны быть внизу.
И тогда вам придется импортировать их здесь, внизу, а не наверху.
Итак, теперь сохраняйте и сохраняйте носитель.
А, да, давайте посмотрим, если отправленная Милика работает для шапки, нажмите на шапку.
Посмотрим.

Так что посредственность есть.
Итак, теперь заполнение равно нулю.
Для заголовка.
На самом деле это прямое содержимое заголовка, полученное из заголовка, которое нам также нужно, чтобы установить отступ в ноль, я полагаю, что это, правый контакт заголовка, верно? На самом деле нам нужно установить это значение равным нулю.
Итак, мы будем говорить заголовок, целевой заголовок, заголовок, а затем точку справа.
заголовок.
И затем я собираюсь добавить к этому ноль.
Итак, правильный заголовок, нулевой отступ.
Что-то странное происходит с родителем 00.
Они все еще дерутся, верно? На самом деле, нам нужно переопределить все.
Значит, он важен.
Так что используйте это важное только тогда, когда это действительно важно, когда вам нужно.
Итак, теперь мы переопределили все, все стили, все пары.
Хорошо, на самом деле, мы могли бы установить это на таран, может быть, просто добавить немного отступов.

Ага, скажем, таранить.
Итак, мы также хотим избавиться от этих элементов управления здесь.
Чтобы сделать это, можно сказать, точечное управление.
Это имя класса.
Итак, если я хочу дважды проверить селектор, проверить элементы управления и найти имя класса.
Вот это управление.
Итак, что касается элементов управления, я должен сказать, что это верх, я должен добавить это к авто к авто к авто.
И затем мы собираемся сказать «нижний», потому что нижний нуль, я хочу, чтобы он был внизу, а затем направление сгибания теперь будет строкой по умолчанию или начальным, вы можете сказать начальным.
И затем мы скажем, обосновать содержание.
И затем я отправлю это, а затем мы скажем, что осталось, мы собираемся дать 50%, потому что хотим быть в центре.
И затем мы собираемся передать преобразование и перевести X преобразование и перевести X минус 50%.
Только по оси x.
Так что переведи Х безопасно.

Посмотрим, что у нас получилось.
Вот они.
Здесь внизу пульты управления.
И да, там.
На самом деле, нам также нужно установить ширину на 100%.
И тогда мы могли бы также захотеть дать ему цвет фона, чтобы отличить его от черного с нашим содержимым.
А потом мы будем использовать серый пять, серый пять, это неправильный цвет.
И тогда мы также будем контролировать индивидуальный контроль.
Итак, индивидуальное управление, мы дадим ему маржу, единицу, Rem сверху и снизу.
А потом точка три REM влево и вправо.
Итак, теперь они там, элементы управления здесь внизу, а не вверху.
Итак, когда я перехожу по ширине, ее больше нет.
Итак, теперь они там.
Хорошо.
Итак, теперь органы управления захотят, чтобы они были такими.
Я также продолжу оформление заголовка.
На самом деле любой, чтобы уменьшить ширину кнопки темы.
Итак, я собираюсь сказать, что тема BTN.

Итак, мы уменьшим ширину до 50 пикселей и высоту до 250 пикселей.
Итак, ширина и высота 50 пикселей.
Хорошо, теперь, скажем, позвольте мне еще раз проверить запись.
Хорошо, теперь, как вы можете видеть, меньше на меньшем устройстве.
Итак, мы также хотим настроить таргетинг на содержимое заголовка, заголовок, содержимое или содержимое, если вы не знаете, что это такое, я собираюсь проверить еще раз, чтобы показать вам проверку содержимого заголовка.
Итак, это содержимое заголовка.
Как видите, это здорово, я отмечу это.
Итак, содержимое заголовка, мы собираемся изменить сетку.
Итак, мы просто скажем сетка, столбцы шаблона.
Я просто скажу один от одного о.
Один ТФ.
Две колонки.
На самом деле, нет, нет, никто, если я просто хочу fr, потому что сейчас мы просто хотим иметь один столбец вместо двух.
Так что да, когда угодно.
Итак, теперь у нас есть один столбец.

Ладно, пусть будет грязно.
Скажем, может нижняя шестерка ОЗУ.
Хорошо.
Так что да, так И еще, я хочу, может быть, я хочу, чтобы текст был на самом верху.
Для этого нам просто нужно изменить эти элементы сетки, изменить их или поменять местами.
Итак, продолжим.
Итак, теперь я нацелюсь на левый заголовок, я скажу левый заголовок, я собираюсь пометить его.
Я собираюсь сказать, точка H, я собираюсь избавиться от этой зеленой формы.
А потом я собираюсь, я собираюсь отключить этот дисплей.
Так что я больше не хочу.
Итак, как видите, его больше нет.
Итак, после левого заголовка переходим к правому.
Итак, правильный заголовок.
Итак, для правильного заголовка я перехожу к статистике, я хочу, чтобы правильный заголовок был вверху.
Итак, как нам это сделать.
Итак, нам просто нужно изменить сетку.
Так сказать ряд сетки.
Это элемент сетки.
Итак, я хочу, чтобы это была отправная точка зрения.

Итак, я покажу вам, что это значит.
Итак, когда я осматривал сетку.
Так это сетка, верно? Итак, он начинается с единицы, к которой он идет, поэтому я хочу, чтобы в этом ряду было два, чтобы он был в одном, чтобы быть в первом ряду.
Итак, мы также хотим установить ширину с шириной, я установлю ее на 90%, может быть, 90%.
Хорошо, а затем я собираюсь установить нулевое поле автоматически для центрального поля, ноль и автоматический только для центрирования содержимого.
Хорошо, теперь проверим.
Итак, все было хорошо.
Хорошо, а теперь продолжим.
В основном нужно переключить имя.
Название, размер шрифта.
Я просто собираюсь изменить это на 2.5 2.5.
Рам.
Итак, РАМ Линсей.
Давайте посмотрим, что проверить размер шрифта имени этого носителя.
Значит, этот не работает.
Нам нужно переопределить это с помощью Important, поэтому, когда это было включено, иногда вам может понадобиться переопределить это.

Хорошо, вот так.
И да, продолжим.
Итак, после правого заголовка мы нацелимся на содержимое заголовка.
Итак, содержимое заголовка, а затем левый заголовок.
Затем мы нацелимся на изображение.
И затем мы также собираемся установить нулевую автоматическую ширину поля, как сказано, равной 90%.
А 2%.
Итак, вот оно.
Хорошо.
Таким образом, нам также нужно исправить высоту на самом деле, есть проблема с заголовком проверки высоты.
Позвольте мне посмотреть, если высота установлена в заголовке.
Таким образом, высота набора заголовков должна быть минимальной.
Таким образом, минимальная высота будет 100 VH, а не фиксированная высота.
Возможно, мы хотим иметь возможность прокручивать вот так.
Итак, давайте перейдем к заголовку и найдем заголовок.
На самом деле, я просто поищу 100 ВХ, где я уже говорил, что долина 100 ВХ.
Итак, здесь, вместо высоты, мы собираемся установить, что означает высоту, когда медиа-запрос действительно попадает на медиа-экран, и максимальную ширину, максимальную ширину, а затем мы собираемся сделать 600 пикселей.

Итак, это будет 600 пикселей или шесть, а затем доступ к 10 пикселям.
Макс с медиаэкраном.
И макс. ширина.
О, о да, я не знаю, почему это не работает.
Экран и все это не то.
Вырежьте это, PR здесь, вот так, а затем сохраните.
И здесь мы скажем минимальную высоту.
100 ВХ.
Итак, вы действительно можете выполнять медиа-запросы внутри элемента или элемента, который вы хотите сделать.
Это когда вы редактируете.
Вы можете вкладывать только в Sass, тогда вы можете сделать это с помощью обычного CSS.
Нельзя так вкладывать.
Итак, это не работает.
Отменить.
Просто установите обычную полночь на обычный заголовок.
Ладно, так что да, теперь если средняя высота, то все работает.
Хорошо, теперь давайте проверим другие страницы.
Надежда о теперь пойдем к О.
Итак, вернемся к медиа-запросам.
А потом мы будем говорить многоточие о контейнере.

Итак, давайте посмотрим на контейнер about, чтобы увидеть, о каком из них идет речь, о нашем сеансе здесь.
Насчет контейнера, вот этот, вот на что мы смотрим.
Итак, это тоже сетка.
Итак, мы собираемся исправить это с контейнером, столбцами шаблона сетки, мы просто установим это на один Fr.
Хорошо, а потом мы скажем прямо о том, о чем написать, мы скажем, заполнение топ-10 сверху.
Итак, что касается набивки, мы сказали, что 2.5 Ram 2.5 Ram, вот что такое набивка.
Хорошо, поэтому я также собираюсь установить право на столбцы шаблона сетки или предположил, что вы хотите иметь один, только один столбец для ссылки.
Хорошо, теперь давайте перейдем к примерно хорошо, вы еще не можете его увидеть.
Но все работает, нам просто нужно избавиться от отступов и всего, что касается контейнера, второй раздел.
Итак, я собираюсь избавиться от набивки.
Так что избавьтесь от набивки.
А я просто раздел раздел выберу раздел.

Итак, для дополнения я собираюсь сделать дополнение, я собираюсь сказать REM 2.5, Rem, влево и вправо, а затем я собираюсь переопределить существующие пары.
Итак, да, как видите, выглядит неплохо.
Итак, если иногда, когда вы делаете вот так, иногда это не переопределяет старые, к настоящему времени вам не нужно это делать, потому что нам не нужно переопределять, нам не нужно это делать.
Хорошо, выглядит хорошо.
Итак, теперь давайте перейдем к тому, что нам нужно писать о меньшем здесь.
Идем сюда нам нужно сделать левую сторону.
Итак, давайте сделаем левые вещи, о которых левые я скажу в ожидании, верно? Я собираюсь установить это на ноль.
И затем я нацелюсь на этот абзац.
Я собираюсь сказать, что заполнение оставил г-н до нуля также Хорошо.
Хорошо, все выглядит хорошо.
Хорошо.
Итак, нам также нужно ориентироваться на временную шкалу.
Итак, здесь после этого, я просто скажу временную шкалу.

Итак, для временной шкалы я просто изменю сетку.
Итак, я собираюсь сделать только один fr, я просто хочу иметь один столбец для временной шкалы.
А потом я просто установлю нижний отступ на шесть, РЭМ.
И давайте экономить.
Давайте посмотрим, как выглядит наша временная шкала.
Да, вот оно.
Красиво выглядит.
Хорошо.
Итак, после этого мы могли бы также заняться статистикой.
Хорошо, давайте закончим здесь после временной шкалы.
О статистике.
Итак, в статистике автобуса мы пометим индикаторы выполнения.
Индикаторы выполнения, запомните имена классов.
И затем мы просто собираемся сделать один, если это то, что вы хотите иметь как один столбец, извините меня.
Вроде все хорошо.
Итак, теперь давайте перейдем к разделу блогов, посмотрим, как ведут себя блоги.
Это блоги.
Итак, нам также нужна одна колонка в блогах.
Итак, примерно, тогда мы просто скажем блоги.

Таким образом, столбцы шаблона просто помещаются в один столбец, а затем даются отступы снизу из шести нижних ОЗУ.
Итак, теперь вы видите, что если я перейду к блогам, теперь у нас будет один столбец.
Ладно, все хорошо.
Хорошо, вот и все.
Теперь нам нужно также сделать раздел контекста.
Итак, на самом деле портфели, мы пропустили портфели.
Итак, портфели, которых здесь быть не должно, портфели.
Итак, мы работаем над этим разделом.
Теперь портфолио, мы хотим сделать то же самое.
Как здесь, просто скопируйте это и поместите сюда.
Итак, это очень похоже.
Теперь посмотрим, что у нас получилось.
портфели.
Доходит все выглядит красиво.
Хорошо.
Итак, мы могли бы также захотеть дать этому портфелю максимальную маржу, но не сейчас.
Итак, это почти все, кроме контакта.
Контакт.
контент, контейнер контента.
Итак, теперь давайте искать контейнер содержимого контекста.

Хорошо, вот оно.
Осмотр.
Есть сетка.
Итак, продолжаем.
Нам нужно изменить направление изгиба.
Направление изгиба.
Идем в безопасную колонну.
Хорошо, обращайтесь.
Таким образом, на самом деле поведение было гибким, а не сеткой.
Контейнер контактов гибкий не согласен.
Итак, нам нужно просто изменить направление изгиба.
Хорошо, так что да, я дам вам нужные контакты.
Правильно.
Контакт.
Итак, правильные контакты.
Правый контакт после того, как край слева.
А мы сказали, что ноль, маржа осталась нулевой.
И тут я хочу сказать маржа разговоров была что до 2.5? РЕМ.
Поэтому я экспериментировал с этими значениями вне камеры, чтобы сделать видео быстрее.
Но вы можете поэкспериментировать со значениями, если хотите.
Хорошо.
Так что да, это за правильный контент.
Итак, если я хочу нацелить проверку на один из этих входов, я хочу взять на себя управление вводом.

Вот это, я хочу пометить это.
Итак, я собираюсь скопировать селектор запроса селектора.
Я собираюсь вставить его после контейнера контактов здесь, селектора, поэтому я ищу элемент управления вводом номер два Итак, элемент управления вводом два.
Итак, это имя класса, на самом деле это ввод, управляйте двумя вот так, я вижу два.
Я так его назвал.
Итак, но для этого проекта, который я использую, я назвал другое, так что это два элемента управления вводом, как это.
Но в проекте нам нужно получить в видео свой входной контроль до входного контроля, как видите, я вижу два.
Итак, здесь я использую второй элемент управления.
Хорошо, я просто скажу направление гибкости, я поставлю этот столбец так, чтобы он тоже относился к контроллеру ввода.
И затем я нацелю последнего дочернего элемента этого элемента управления вводом, и мы скажем, что это псевдоселектор, скажем, последний дочерний элемент, поэтому я хочу взять последний дочерний элемент в элементе управления вводом для последней задачи, и когда я скажем, поле слева, ноль, а затем я также хочу, чтобы поле сверху Извините.

маржа сверху так для маржи сверху и мы скажем что одна идеальная комната ладно, так что давайте перейдем к контакту.
Как видите, все идет хорошо.
Итак, здесь нужно проверить, чтобы осталось поле и визуальное значение, чтобы оно было равно нулю.
margin top zero должен быть равен нулю.
Входные левые свяжутся с этим.
маржа оставила то, что договорное, поскольку дочерняя маржа верхняя маржа оставила ноль, что происходит? У этого уничтожения, которое проверяет снова, кажется, что по какой-то причине остался запас.
Последний заряд в прошлом году последний заряд Я не знаю, почему он все еще имеет О, я думаю, что медиа-запрос не применяется.
Позвольте мне обновить это снова.
А потом я проверю столбец направления гибкости, хорошо.
Итак, это последний дочерний элемент, поэтому я скопирую селектор сюда, скопирую селектор, вырежу это и заменю тем, который вы скопировали онлайн из браузера.
Хорошо, сохрани.

Хорошо, теперь все работает.
Я думаю, это из-за пробелов.
Здесь действительно нужно указать интервал.
Так что здесь нужно поставить пробел.
Пробел и тогда да, все работает.
Итак, да, все работает Отлично.
Все работает нормально.
Так что теперь нам просто нужно повозиться с этим заголовком.
Хорошо, давайте сделаем это.
Название является кодом.
На самом деле.
Пункт контракта.
Контрактный предмет, который вы знаете, давайте сначала разберемся с названием.
Это основное название.
Итак, здесь мы говорим о h3, а затем о размере шрифта.
Мы собираемся установить это на баран, а также скажем, выбрать эту сковороду.
Размер шрифта 2.5 Ram.
Ладно, а потом этот PG текст 2.5 от такого размера шрифта.
Теперь сохраните.
Теперь посмотрим, что у нас получится.
Ага.
Вот оно.
Я думаю, нам просто нужно, чтобы Оман увеличил это немного отчаянно до трех раундов Хорошо.

Да, я думаю Так что вы можете как-то возиться с этим размером шрифта, да, так что при таком размере этого медиа-запроса точка останова выглядит очень хорошо.
Таким образом, вы можете решить, какие точки останова вам нужны для внесения изменений, вы знаете, я имею в виду, что в этом случае нам нужно исправить эту проверку.
Левый заголовок.
Левый заголовок, нам нужно установить высоту содержимого заголовка, нужно установить минимальную высоту, подумайте о минимальной высоте.
Или нам действительно нужно установить высоту 100 VH для содержимого заголовка.
Хорошо, да, все подходит к нашей точке останова, точке останова, сексуальной минимальной высоте, содержимому заголовка, нам нужно установить здесь минимальную высоту.
мин. высота.
Итак, давайте найдем содержимое заголовка.
Содержимое заголовка лучше содержания содержания содержания.
Итак, здесь нам нужно установить минимальную высоту.
min height, мы установим его на 100 VH.

Хорошо, так что да.
Итак, теперь мы можем войти, попытаться найти некоторые точки останова, которые нам также нужны, чтобы вы знали, немного повозиться со стилями.
Я думаю, что здесь заголовок — это поле, которое мне не нужно.
Правый заголовок, который является дополнением, которое мне не нужно.
Так что тут надо искать не так ли? заголовок.
Заголовок новый.
Итак, здесь следует сказать родитель 00.
обновить это.
Происходит что-то странное? Да, это ноль и важно.
Хорошо, так что да, теперь все должно работать хорошо.
Можно работать с размером шрифта, можно уменьшить размер шрифта на определенную ширину, можно использовать процент размера шрифта.
Итак, все выглядит хорошо.
Итак, нам просто нужно поработать над тем, чтобы, скажем, найти точку останова, где все начинает ломаться, и начинать, знаете ли, делать там какие-то медиа-запросы.
Например, я, может быть, сделаю еще одну точку останова.

Ладно, так я типа контакт когда вообще контакт говорит разорвать.
Итак, для этого контакта он слишком рано прерывается.
Итак, я собираюсь сделать еще одну точку останова для контакта.
Так вот, я собираюсь сказать, что это медиа. Я на самом деле собираюсь скопировать эту копию этой вставки сюда.
И затем здесь я собираюсь изменить это на 1432.
Хорошо, так что для эксперимента с этими значениями камеры, так что здесь контакт разрывается слишком рано.
Итак, я буду копировать контракт каждый раз, когда он будет сокращаться.
И затем я собираюсь сделать это в начале этого адреса размером 1432 и вставить сюда контрактный материал.
Хорошо, так что когда я захожу в контакты, теперь это задача, чтобы вы знаете, адаптироваться раньше красиво.
Таким образом, мы также можем возиться с отступами раздела.
Итак, в этом случае я также собираюсь возиться с отступами разделов.
И один раз в разделе я буду делать отступы сверху и снизу.

Я собираюсь сделать семь баранов 11 баранов влево и вправо.
Хорошо, обновите.
Происходит что-то странное.
Раздел.
Окей, максимальная ширина Давайте проверим, чтобы увидеть тело О, тело — это класс сессий.
Итак, тело наследует то есть заголовок наследует стили этого раздела.
Итак, в заголовке нам нужно избавиться от этого.
Итак, здесь я скажу, что заполнение заголовка — ноль.
Итак, нам действительно нужно переопределить, потому что заголовок на самом деле наследует класс раздела.
Итак, да, вот оно.
Итак, теперь, когда я, знаете, начинаю уменьшаться, все идет медленно, но это будет, это сработает.
Ладно, посмотрим.
Итак, для раздела контактов я собираюсь сделать еще один медиа-запрос.
Я просто собираюсь сделать медиа-запрос, чтобы как бы разделить.
Итак, в этом размере, в этом разделе, я знаю, что этот размер, я на самом деле собираюсь поставить другой размер, может быть, 1070.

Или, да, давайте сделаем этот размер 1070 пикселей здесь.
А мы поговорим о контейнере.
Итак, это примерно, а затем столбцы шаблона сетки, я собираюсь установить это на один Fr.
А потом в я вам скажу написать о том, что я просто собираюсь изменить верх отступа, чтобы подтвердить.
Для подтверждения, так это для родительского верха в о, так что здесь 1000 пикселей, вот это.
Таким образом, все будет хорошо отображаться в одной колонке.
Хорошо, и я также нацелюсь на основной заголовок здесь.
Я бы сказал главный Титан, х два.
А потом размер шрифта.
Для БДГ-размаха, а затем для БДГ-сейфа Ладно, большой Текс.
Размер объекта для мышц.
Посмотрим, как это будет выглядеть.
Хорошо, мы собираемся увеличить это значение, может быть, до 4,5 кадра или 645.
Ага.
Хорошо.
Думаю остановиться на 4.5.
Хорошо, так что вы можете, вы знаете, как бы указать верхнее поле содержимого здесь, вы можете указать это верхнее поле, чтобы указать между этим заголовком здесь.

Так что решать вам.
Хорошо, позвольте мне проверить.
Давайте устроим показ портфолио.
портфели.
Давайте сделаем сетку столбцов шаблона сетки.
Давайте просто сделаем один фр., один фр.
Итак, это две колонки.
Итак, теперь у нас есть две колонки портфелей.
Давайте сделаем то же самое для блогов, можно продублировать это и объединить эти два блога.
Итак, в блогах также будет две колонки.
Хорошо, вот так.
Итак, две колонки для блога? С чем нам снова возиться? Итак, да, на самом деле, давайте сделаем еще один медиа-запрос.
Вы можете разрешить мне столько медиа-запросов, сколько захотите, и вы можете настроить и изменить все, что вы хотите изменить.
Итак, я собираюсь сделать 9970 пикселей, почти 70 пикселей.
Итак, вот раздел section.
Собираюсь поменять обивку что-то сверху и снизу 07 Рэм, шесть РАМ Клифден, верно.
Вот так.
Теперь, скажем, уменьшим ширину.

Хорошо, вот оно.
Все выглядит красиво.
Хорошо.
Так что нам тоже надо с этим делом повозиться.
Виндовс просто сломать.
Знаешь, мне кажется, я действительно хочу, чтобы это произошло пораньше.
Но то, что мы сделали с контентом, заголовок контента заголовка, кнопка темы имели заголовок подъема контента.
Хорошо, думаю, я хочу, чтобы этот заголовок был вырезан раньше.
Итак, я положу это в девятку в 970.
И мы вставим это туда.
Итак, это происходит рано.
Хорошо, вот так.
Поэтому я думаю, что это должно произойти раньше, чем предполагалось.
Да, думаю, в этом есть смысл.
То же самое нужно сделать и для элементов управления.
Элементы управления, вырезать элементы управления.
Убери это.
И тогда мы сделаем это раньше.
Итак, вы знаете, возитесь со значениями и смотрите, с чего вы хотите начать, вы знаете, что влияет на ваши медиа-запросы.

Так что я думаю, что идея пайки этого размера.
Хорошо, я мог бы также указать элементы управления вокруг них.
Таким образом, каждая вещь управления может переосмыслить.
Я собираюсь сказать «таранить» ради этого.
Ладно, контролируй запас на таран.
Ладно, барана вроде мало.
Посмотрим, шестерка почему-то не работает.
Давайте переопределим это.
Все еще не работает? Посмотрим, почему.
Контроль.
Маржа.
О, верх и низ должны быть левыми и правыми.
Значит, должно быть наоборот.
Итак, давайте вернемся к оперативной памяти, так что это верх и низ.
Это слева и справа.
Итак, я хочу применить поля слева и справа.
Хорошо.
Итак, вот оно.
Итак, верх и низ, на самом деле, я собираюсь увеличить это значение, может быть, до 6,6.
Итак, все будет выглядеть вот так красиво.
Хорошо, так что да, вы можете возиться со всем, просто чтобы искать точки останова, где вы хотите, знаете ли, влияет на ваши, ваши стили и элементы, что угодно.

Я уменьшу это значение до 1,5.
Или один на самом деле, да, вы можете немного возиться с медиа-запросами, точками останова, например, где ваш материал начинает ломаться.
Это то, с чего вы начинаете, вы знаете, выполнение медиа-запросов, вы можете просто создать для этого точку останова.
Для блогов взлом довольно ранний.
Так что это что-то вроде определенного размера, вы можете, знаете, поместить блоки в один столбец.
Хорошо.
Так что да, я сделаю еще один.
Я сделаю еще один.
Я не хотел делать это видео длинным.
Сейчас я сделаю еще один.
И все.
Итак, давайте сделаем 700 пикселей.
Итак, здесь, в этом разделе, я собираюсь изменить этот раздел здесь, просто скопируйте этот раздел.
Здесь мы просто изменим отступ.
Итак, два три.
Итак, мы также хотим сделать раздел о статистике, давайте сделаем статистику.
И затем мы собираемся сделать индикаторы выполнения.

На самом деле, я думаю, что мы уже сделали прогресс, плюс позвольте мне еще раз проверить индикаторы выполнения.
Да, я думаю да, мы могли бы захотеть использовать индикаторы прогресса.
Индикаторы выполнения.
Я думаю, вместо того, чтобы делать индикаторы выполнения позже, прогресс, индикаторы выполнения здесь, вместо того, чтобы делать это здесь, скопируйте этот разрез, а затем мы сделаем это здесь раньше, а не позже.
Итак, здесь мы просто меняем отображение индикаторов выполнения.
Мы поместим их в один столбец по 700. Что-то большое, они точно пикселей.
Итак, поиск.
Все выглядит красиво.
Думаю, да, все выглядит красиво.
Итак, временная шкала затрагивает 600 пикселей.
Итак, я имею в виду, я думаю, что теперь все действительно хорошо, если идея о том, как делать медиа-запросы и все такое, мы также можем немного возиться с основным заголовком здесь.
Итак, нам просто нужно установить размер шрифта, может быть, поменьше.

И тогда, может быть, мы сможем изменить текстуру, чтобы большой текст был другого размера шрифта, чтобы вы могли немного повозиться со стилями, чтобы увидеть, какие стили вы ищете.
И что что, я не знаю какого размера, вы можете сделать любой медиазапрос для внутренней части, так что да, я думаю, что это все для этого видео.
Итак, если вы узнали много интересного, не забудьте подписаться, прокомментировать и поделиться видео.
Увидимся на следующем.
Научитесь программировать бесплатно. Учебная программа freeCodeCamp с открытым исходным кодом помогла более чем 40 000 человек получить работу в качестве разработчиков. Начать
Webflow: создание пользовательского веб-сайта
Перейти к основному содержанию
ç
Личная конференция Webflow Conf 2022 распродана! Присоединяйтесь к нам бесплатно онлайн.
Зарегистрируйтесь сейчас
Webflow используется более чем 3 500 000 дизайнеров и команд для создания, совместной работы и масштабирования красивых веб-сайтов на полностью визуальном холсте — кодирование не требуется.

Чтобы каждый мог сосредоточиться на том, что у него получается лучше всего.
Дизайнеры
Независимо от того, являетесь ли вы дизайнером-одиночкой или командой агентства, Webflow предоставляет вам элементы управления, необходимые для создания любого проекта, который вам встретится.
Маркетологи
Запускайте кампании быстрее, повышайте эффективность контент-маркетинга и ускоряйте итерации с помощью инструмента, который позволяет вам владеть публикацией на веб-сайте.
Разработчики
Webflow пишет для вас чистый, семантический, соответствующий стандартам код. Развивайте проекты, легко интегрируя пользовательский код или используя наш CMS API.
Творческая сила, выходящая далеко за рамки шаблонов
«Мы смогли опубликовать рабочую версию всего веб-сайта менее чем за две недели.
 И нам не пришлось идти на компромисс с нашим первоначальным дизайном».
И нам не пришлось идти на компромисс с нашим первоначальным дизайном».Оптимизировано для маркетинга, подкреплено дизайном
Запускайте новые кампании быстрее, оптимизируйте свой сайт на лету и подключайте свой сайт к своим ключевым маркетинговым инструментам.
Начните — это бесплатно
Увеличение органического трафика на 280%
«Скорость имеет решающее значение в маркетинге. Чем больше кампаний мы можем организовать, чем больше страниц мы можем создать, тем больше мы себя чувствуем и тем больше у нас точек соприкосновения с клиентами. Webflow открывает это для нас и позволяет делать больше с меньшими затратами».
Создан для
роста в масштабе предприятия«Теперь мы можем обновлять текст и изображения на некоторых из наших самых важных страниц за считанные минуты, вместо того, чтобы проходить стандартный цикл гибкой разработки. Это освобождает команду инженеров, чтобы сосредоточиться на сложных функциях и еще лучшем опыте для наших клиентов».

«Наши новые проекты не нуждались ни в ком, кроме бренда и маркетинга — инженеры не требовались. Свобода и гибкость, которые мы получили благодаря Webflow, были неоценимы».
«Теперь, когда мы создаем прототипы в Webflow, наши дизайнеры и инженеры начинают говорить на одном языке».
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Сделано в Webflow
Мы поможем вам начать работу
Просмотрите истории клиентов, обучающие видеоролики, шаблоны и материалы Made in Webflow, чтобы найти то, что вам нужно для достижения успеха с помощью Webflow — и как бизнеса.

Курс Figma to Webflow
Портфель на 21 день
Создание бизнес-сайта
Посетите университет Webflow
Сделано в Webflow
Шаблоны
Сообщество
Истории клиентов
Эксперты браузера
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно.
 (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
(Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.Начать — это бесплатно
Создайте простую веб-страницу с помощью HTML и CSS
«Как мне познакомить моего ребенка с программированием?» Этот вопрос задают себе многие родители, и веб-разработка — отличное место для начала. Веб-разработка может быть хорошей отправной точкой для детей K12 , чтобы начать изучать программирование . Дети могут создавать свои собственные простые веб-сайты, начав с создания простой веб-страницы с помощью HTML и CSS.
Веб-разработка считается одним из самых простых способов научиться программировать. Дети получают возможность изучить основы создания веб-сайтов и изучить программирование в увлекательной и творческой форме. Уроки программирования для детей также могут помочь им творить чудеса в веб-разработке.

В этом блоге мы увидим, как создать простую веб-страницу, используя основы HTML и CSS. Это поможет вам понять первые шаги создания веб-сайта, такого как веб-сайт портфолио Anvita. Анвита учится в Skoolofcode. Она создала свой веб-сайт портфолио в качестве своего проекта, изучая онлайн-курс веб-разработки в Skoolofcode.
Так что же такое веб-страницы? И зачем нам нужны HTML и CSS для веб-разработки? Давайте сначала разберемся с этими основами.
1 Что такое веб-страницы?
2 Программирование веб-разработки
3 Веб-страница Hello World за 2 минуты
4 Давайте создадим больше вместе с HTML
4.1 Вот объяснение кода-
5 Стилизация веб-страницы с помощью CSS
9002 Цвет 9002 5.103 Еще немного стилей CSS
6 Что мы сделали с CSS?
6.1 Цвет фона веб-страницы
6.2 Выравнивание текста
6.3 Размер шрифта
6.
Что такое веб-страницы ? 4 Разрывы строк
4 Разрывы строкВеб-страницы — это документы, состоящие из текста, изображений, видео и других типов данных. И одна или несколько веб-страниц, связанных вместе, образуют веб-сайт. Веб-страницы окружают нас повсюду, так что пришло время создать свою собственную!
Программирование веб-разработки
Но как создать веб-страницу? Ну, нам нужны HTML и CSS.HTML (язык гипертекстовой разметки) — это стандартный язык разметки, на котором создаются веб-страницы. CSS (каскадные таблицы стилей) описывает, как должны выглядеть элементы HTML.
HTML сообщает веб-браузеру (например, Chrome или Internet Explorer), какой текст и изображения он должен отображать. HTML также сообщает, где должен появиться этот текст и изображения.
CSS описывает, как должны выглядеть эти изображения или текст. Добавив на свою веб-страницу несколько простых стилей CSS, вы можете сделать ее более интересной!Теперь, когда вы знаете, как использовать HTML и CSS, давайте начнем создавать нашу веб-страницу!
Веб-страница Hello World за 2 минутыЧтобы создать простую веб-страницу, выполните следующие действия:
- Откройте любой текстовый редактор, например Блокнот (в Windows), TextEdit (в Mac).
 Вы также можете использовать онлайн-редакторы, такие как WebStorm, Repl, или IDE, например Visual Studio Code.
Вы также можете использовать онлайн-редакторы, такие как WebStorm, Repl, или IDE, например Visual Studio Code. - Создайте новый файл и сохраните его как index.html. При сохранении файла убедитесь, что расширение файла .html .
- Добавьте следующий код в ваш index.html
<голова>
Привет, мир! </название> </голова> </html> </pre><p> Теперь сохраните файл и откройте его в любом веб-браузере на вашем компьютере (Chrome/Firefox/Edge и т. д.), чтобы просмотреть веб-страницу! <br/> Красиво! Вы создали свою первую веб-страницу!</p><h3></h3><strong> Давайте создавать больше вместе </strong> с HTML</h3><p> Все большие дела начинаются с первого шага. Поздравляем с началом работы и созданием вашей первой веб-страницы. Теперь мы можем сделать это больше, лучше и удивительнее! <br/> Вы можете видеть, что наша веб-страница представляет собой пустой белый экран, и нам нужно добавить некоторый контент, чтобы сделать его более значимым.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Итак, давайте сделаем это прямо сейчас. <br/> Снова откройте <em> index.html </em> в редакторе и добавьте в него следующие строки кода:</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-43">Привет, мир! -Добро пожаловать на мою первую веб-страницу</span></h2> </тело> </html> </pre><p> Этот код определяет HTML-документ нашей веб-страницы. <br/> Обратите внимание, что у каждого тега есть соответствующий закрывающий тег. Открывающий и закрывающий теги вместе создают элемент на веб-странице.</p><h4></h4><strong> Вот объяснение кода: </strong></h4><p> <strong><HTML> </strong> Первая строка<html> — это открывающий тег. Веб-браузеры знают, что все элементы между<html> и</html> являются тегами HTML для создания веб-страниц. <br/></p><p> <strong><HEAD> </strong> Вторая строка<head> указывает веб-браузерам отображать что-либо между<head> и</head> в заголовке веб-страницы. Различные веб-браузеры используют разную информацию из этого раздела при индексировании вашей веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> <strong><TITLE> </strong> Мы назвали нашу веб-страницу «Hello World!» используя тег<title> внутри нашего тега<head>. <br/></p><p> <strong><BODY> </strong> Затем идет тег<body>. Веб-браузер отображает все, что находится между<body> и <script defer src="https://schtirlitz.ru/wp-content/cache/autoptimize/js/autoptimize_a20289076adc48f6099c77e8327d7c74.js"></script></body>, как содержимое веб-страницы. На этот раз у нас есть тег заголовка 1 (<strong><h2></h2></strong>) вместе с текстом «Hello World! -Добро пожаловать на мою первую веб-страницу». Существует 6 уровней размеров заголовков — <strong><h2><span class="ez-toc-section" id="i-44"> — самый большой, </span></h2><h6><span class="ez-toc-section" id="i-45"> — самый маленький </span></h6> </strong>.</p><p> <br/> Пришло время просмотреть вашу веб-страницу! <br/> Сохраните файл index.html и снова откройте его в веб-браузере, чтобы посмотреть, как он выглядит. <br/> Теперь ваша веб-страница должна выглядеть так:</p><p> Мы можем добавить текст внутри тега<body> следующим образом:</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-46">Привет, мир! -Добро пожаловать на мою первую веб-страницу</span></h2> <p>Skoolofcode — Веб-разработка — это так весело! :) </p> </тело> </html> </pre><p> Мы только что узнали, что с помощью тега p (абзаца) вы можете добавить текст на свою веб-страницу.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Насколько это было просто? <br/> Вот как теперь должна выглядеть ваша веб-страница:</p><h3></h3><strong> Стилизация веб-страницы </strong> с помощью CSS</h3><p> Мы добавили некоторый контент на веб-страницу. Давайте теперь стилизуем его.</p><h4><span class="ez-toc-section" id="i-47"> Цвет шрифта </span></h4><p> Начнем с добавления цвета к тексту. Итак, продолжайте и обновите файл index.html следующим образом:</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-48">Привет, мир! -Добро пожаловать на мою первую веб-страницу</span></h2> <p>Skoolofcode — веб-разработка — это так весело </p> </тело> </html> </pre><p> Снова откройте файл index.html в браузере, и вы увидите, как теперь выглядит наша веб-страница. Что мы сделали? Мы использовали CSS (атрибут стиля), чтобы изменить цвет нашего текста! Разве это не супер легко?</p><p> <br/> <strong> Краткое объяснение- </strong> <br/> В открывающем теге p мы использовали атрибут стиля <em> <strong> </strong> </em>. Атрибут Style состоит из 2 частей: свойство <strong> – свойство </strong>, которое мы хотим применить (в нашем случае свойство <em> color </em>), за которым следует двоеточие (:) <strong> значение </strong> — значение свойства (<em> красный </em> в нашем случае).<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h4></h4><strong> Еще немного стилей CSS </strong></h4><p> Давайте еще немного стилей, используя другие свойства CSS-</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-49">Привет, мир! – Добро пожаловать на мою первую веб-страницу</span></h2> <p>Skoolofcode — Веб-разработка — это так весело :) </p> </тело> </html> </pre><h3><span class="ez-toc-section" id="_CSS"> Что мы сделали с CSS? </span></h3><h4><span class="ez-toc-section" id="i-50"> Цвет фона веб-страницы </span></h4><p> Мы применили цвет фона ко всей веб-странице, используя свойство <em> background-color </em> в теге body.</p><h4><span class="ez-toc-section" id="i-51"> Выравнивание текста </span></h4><p> Мы использовали свойство <em> text-align </em> для выравнивания заголовка по центру нашей веб-страницы.</p><h4><span class="ez-toc-section" id="i-52"> Размер шрифта </span></h4><p> Мы использовали свойство <em> font-size </em>, чтобы изменить размер текста на <em> 30 пикселей </em>, и свойство <em> font-family </em>, чтобы изменить шрифт текста на <em> Courier </em> в абзаце.</p><p> Также вы, должно быть, заметили, что мы можем использовать атрибут стиля для одновременного применения многих стилей! Убедитесь, что вы разделяете каждую пару свойство-значение точкой с запятой (;).<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> <br/> Вот как теперь должна выглядеть ваша веб-страница-</p><p> Вы можете добавить столько текстовых тегов p на свою веб-страницу, сколько захотите. Добавим еще текст-</p><pre> <html> <голова> <title>Привет, мир! </название> </голова> <тело> <h2><span class="ez-toc-section" id="i-53">Привет, мир!</span></h2><br>Добро пожаловать на мою первую веб-страницу</h2> <p>Skoolofcode — Веб-разработка — это так весело :) </p> <p> Это моя первая веб-страница, и мне очень понравилось ее создавать.<br> Теперь я собираюсь создать еще несколько интересных веб-страниц!<br>Оставайтесь с нами! </p> </тело> </html> </pre><h4><span class="ez-toc-section" id="i-54"> Разрывы строк </span></h4><p> Итак, мы добавили сюда тег br. Что не так с тегом br? <br/> Хорошо, вставьте несколько новых строк на свою веб-страницу там, где вы хотите добавить немного места. Здесь пригодится тег br (перерыв строки)! И у него нет закрывающего тега.</p><p> <br/> Кроме того, обратите внимание, как мы стилизовали этот абзац с другим размером текста и шрифтом текста. <br/> Вот окончательный вид нашей веб-страницы —</p><p> Вы сами создали и оформили потрясающую веб-страницу! Дайте себе пять за создание вашей первой веб-страницы с использованием HTML и CSS! Это только начало вашего пути в качестве веб-разработчика.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Запишитесь на БЕСПЛАТНЫЙ пробный урок сегодня, чтобы узнать и создать больше. <br/> Надеюсь, вам весело! Мы узнаем больше о HTML и CSS в следующей статье.</p><p> <strong> Несколько выводов для вас с некоторыми другими тегами HTML- </strong></p><ul><li> Используйте свойство background-color, чтобы применить цвет фона к тексту в теге p или теге h2.</li></ul><ul><li> Используйте любой другой тег заголовка, например h3, h4, h5, h5 или h6.</li></ul><h2><span class="ez-toc-section" id="_HTML_HTML_Website_Builder"> Конструктор HTML | HTML Website Builder </span></h2><p> Создавайте HTML-сайты с лучшим бесплатным wysiwyg HTML конструктором сайтов и редактором страниц. Начните с одного из 7000+ бесплатных HTML-шаблонов. <br/> Подходит для мобильных устройств. Нет кодирования. Создать HTML-сайт. <br/></p><p data-readability-styled="true"> Загрузить сейчас</p><h3><span class="ez-toc-section" id="_HTML"> Используйте конструктор HTML для создания веб-сайта без программирования </span></h3><p> Простой HTML-редактор с функцией перетаскивания позволяет реализовать любые идеи для HTML-шаблонов.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Используйте адаптивную галерею изображений, видеофоны, параллакс, меню-гамбургер, липкий заголовок и анимацию, чтобы оживить сайты.</p><p data-readability-styled="true"> все функции</p><p> Ваш браузер не поддерживает видео HTML5.</p><h3><span class="ez-toc-section" id="i-55"> Что такое </span></h3> <br/> Веб-дизайн 3.0?</h3><p> Узнайте, как создавать самые модные HTML-сайты в Интернете. Нет необходимости нанимать профессиональных веб-дизайнеров с HTML-генератором Nicepage.</p><p data-readability-styled="true"> Открой секрет</p><h3><span class="ez-toc-section" id="_HTML-2"> Все, что вам нужно для создания сайтов с помощью генератора HTML </span></h3><p> Наш конструктор HTML обеспечивает интеграцию с социальными сетями, Google Maps, Google Fonts, Icons, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.</p><h5><span class="ez-toc-section" id="1000"> 1000 из </span></h5> <br/> веб-шаблонов</h5><p> Выберите из огромного разнообразия дизайнерских шаблонов.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h5><span class="ez-toc-section" id="Easy_Drag-n-Drop"> Easy Drag-n-Drop </span></h5><p> Настройте что угодно на своем веб-сайте простым перетаскиванием.</p><h5><span class="ez-toc-section" id="i-56"> Без кода </span></h5><p> Визуально добавляйте, редактируйте, перемещайте и изменяйте без кода!</p><h5><span class="ez-toc-section" id="Mobile-Friendly"> Mobile-Friendly </span></h5><p> Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.</p><p data-readability-styled="true"> Посмотреть все характеристики</p><p> Познакомьтесь с нашими лучшими многоцелевыми шаблонами, отобранными профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.</p><p data-readability-styled="true"> Получить шаблоны</p><h3><span class="ez-toc-section" id="_HTML_Maker"> Идеальные результаты с помощью HTML Maker на любом устройстве </span></h3><p> Веб-страницы полностью адаптированы для мобильных устройств, готовы к работе с сетчаткой и идеально выглядят на всех устройствах. Сгенерированные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вы можете легко настроить все представления рабочего стола, ноутбука и телефона по отдельности.</p><p> Nicepage — обязательный инструмент для любого пользователя HTML. Он расширяет любой веб-сайт HTML, добавляя к нему дизайнерский штрих. Он прост в использовании и работает быстро.</p><h5><span class="ez-toc-section" id="i-57"> Эрик Смит </span></h5><p> Веб-разработчик и пользователь joomler</p><h3><span class="ez-toc-section" id="i-58"> Больше довольных клиентов </span></h3><p> Создавайте современные HTML-сайты и шаблоны, чтобы привлечь больше клиентов</p><p><h3><span class="ez-toc-section" id="_HTML-3"> Компании, которые используют наш конструктор HTML-сайтов: </span></h3></p><h3><span class="ez-toc-section" id="_HTML-4"> Бесплатный конструктор HTML </span></h3><p> Загрузите лучшую бесплатную программу для создания HTML для Windows или Mac OS уже сегодня. Создавайте веб-сайты, удобные для мобильных устройств, которые отлично смотрятся на всех современных устройствах и во всех браузерах. Кроме того, настройте свои проекты с помощью мощного редактора перетаскивания без программирования.</p><p data-readability-styled="true"> Загрузить сейчас</p><h3><span class="ez-toc-section" id="_HTML-5"> Лучшие бесплатные HTML-шаблоны </span></h3><p> Выбирайте из более чем 7000 HTML-шаблонов для бизнеса, медицины, портфолио, технологий, образования, путешествий и других популярных категорий.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Все шаблоны, созданные с помощью HTML Designer, обновляются ежедневно и доступны бесплатно.</p><p> Имя</p><p> Спасибо! Ваше сообщение было отправлено.</p><p> Невозможно отправить ваше сообщение. Исправьте ошибки и повторите попытку.</p><ul><li data-height="0"><p> Творческая культура в школе</p></li><li data-height="0"><p> Дизайн — ваше все Конструктор HTML сайтов</p></li><li data-height="0"><p> О нашей работе</p></li><li data-height="0"><p> Таблица цен с яркими цветами Html File Creator</p></li><li data-height="0"><p> Свобода во всем</p></li><li data-height="0"><p> Генератор html-макетов хороших бизнес-идей</p></li><li data-height="0"><p> Веб-сайты и приложения</p></li><li data-height="0"><p> Дома РастенияEdit Online Html Page Builder</p></li><li data-height="0"><p> Новая цифровая студия</p></li><li data-height="0"><p> 5 советов по путешествиям</p></li><li><p> Полностью адаптивные шаблоны</p><p data-readability-styled="true"> Скачать</p></li><li data-height="0"><p> Четыре текстовых блока и заголовок</p></li><li data-height="0"><p> Строительство на заказ Vip Html Page Maker</p></li><li data-height="0"><p> Наши услуги по управленческому консультированию</p></li><li data-height="0"><p> Airy Light Interior Html Builders</p></li><li data-height="0"><p> Мы решим вашу бизнес-проблему</p></li><li data-height="0"><p> Приключение в Париже Html Generator Online</p></li><li data-height="0"><p> Текст и фигуры</p></li><li data-height="0"><p> Генератор макияжа и красоты Html Online</p></li><li data-height="0"><p> 3 столбца с отзывами</p></li><li data-height="0"><p> Разработка с нуля Html Writer</p></li><li><p> Простой конструктор шаблонов</p><p data-readability-styled="true"> Скачать</p></li><li data-height="0"><p> Заказать пиццу онлайн</p></li><li data-height="0"><p> Создатель веб-сайта солнечной технологии Html</p></li><li data-height="0"><p> Операции, производство и инжиниринг</p></li><li data-height="0"><p> О My Merits Html Site Builder</p></li><li data-height="0"><p> Иллюстрация текста и кнопки</p></li><li data-height="0"><p> Я внештатный графический дизайнер Создатель HTML-сайтов</p></li><li data-height="0"><p> Руководство по иллюстрации и искусству</p></li><li data-height="0"><p> Подпишитесь на нашу рассылку и следуйте за нами Builder Html</p></li><li data-height="0"><p> Менеджмент и брендинг</p></li><li data-height="0"><p> Студия дизайна ногтей Html конструктор сайтов</p></li><li><p> Экспорт в HTML и WordPress</p><p data-readability-styled="true"> Скачать</p></li><li data-height="0"><p> Компания веб-дизайна и разработки</p></li><li data-height="0"><p> Следуйте за нами на абстрактном фоне Html Creator</p></li><li data-height="0"><p> Эко Сити</p></li><li data-height="0"><p> Рост в конструкторе Html-шаблонов диаграммы</p></li><li data-height="0"><p> Факультеты в колледже</p></li><li data-height="0"><p> Инновации и лидерство HTML-генератор</p></li><li data-height="0"><p> Мы верим, что смелые шаги определяют будущее</p></li><li data-height="0"><p> Конструктор веб-сайтов Eco Trends Html</p></li><li data-height="0"><p> Дизайн интерьера выставочного зала</p></li><li data-height="0"><p> Конструктор сайтов моделей и показов мод</p></li><li><p> 10 000+ шаблонов сайтов</p><p data-readability-styled="true"> Скачать</p></li><li data-height="0"><p> Одежда, обувь и аксессуары</p></li><li data-height="0"><p> Active Travel Tours Html Ide</p></li><li data-height="0"><p> Деловое мышление</p></li><li data-height="0"><p> Как мы помогаем людям Html Builder Drag And Drop</p></li><li data-height="0"><p> Контакты DJ</p></li><li data-height="0"><p> Консультации для нескольких отраслей Creator Html</p></li><li data-height="0"><p> Детское музыкальное образование</p></li><li data-height="0"><p> Минималистский стиль интерьера Создатель HTML-сайта</p></li><li data-height="0"><p> Современный дизайн в студии</p></li><li data-height="0"><p> Промышленность и подключенное производство Html Builder Online</p></li></ul><h3><span class="ez-toc-section" id="HTML_Page_Creator"> HTML Page Creator </span></h3><p> Конструктор HMTL поможет вам создать свой собственный веб-сайт без каких-либо усилий! Скачайте конструктор HTML-страниц Nicepage бесплатно прямо сейчас!</p><p data-readability-styled="true"> Загрузить сейчас</p><h2><span class="ez-toc-section" id="i-59"> Узнайте, как создать веб-сайт </span></h2><p> Веб-строительство Создание</p><p> 24 августа 2022 г.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Лукманул М.</p><p> 10 минут Чтение</p><p> Начиная разработку веб-сайтов, вы, вероятно, слышали о редакторах WYSIWYG (что видишь, то и получаешь). Искушение создать веб-сайт, не имея знаний в области программирования, звучит заманчиво и могло побудить вас искать в Интернете учебник по Dreamweaver.</p><p> Однако при первом использовании Dreamweaver это может быть пугающим. Не беспокойтесь, в этой статье будет рассказано все, что нужно знать о том, как создать веб-сайт с помощью Dreamweaver. Давайте начнем с руководства по Dreamweaver.</p><p> Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 простых шагов</p><h3><span class="ez-toc-section" id="_Adobe_Dreamweaver_CC"> Что такое Adobe Dreamweaver CC? </span></h3><p> Adobe Dreamweaver CC — известный инструмент для создания и развертывания веб-сайтов, который считается безупречным вариантом между WYSIWYG и другими, более традиционными HTML-редакторами. Macromedia сначала разработала Dreamweaver, а затем была приобретена Adobe Inc. в 2005 году.</p><p> Dreamweaver изначально использовала бессрочную лицензию, единовременную плату за использование программного обеспечения, но позже перешла на модель на основе подписки с Adobe Creative Cloud.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> структура.</p><p> Adobe Dreamweaver CC — это интегрированная среда разработки (IDE), которая предоставляет комплексные инструменты и поддержку для целей разработки. Благодаря структуре Creative Cloud вы можете включить другое программное обеспечение Adobe для творчества, чтобы повысить свою производительность.</p><p> Dreamweaver позволяет создавать и проектировать веб-сайт визуально, используя метод перетаскивания, который позволяет перемещать элементы на панели конструктора. Вы также можете использовать его как любой традиционный редактор кода — кодирование только с текстом и мгновенная загрузка веб-сайта на ваш сервер.</p><p> Вы также получите множество учебных материалов и ресурсов, а также специальный форум сообщества Adobe, где вы сможете найти ответы на любые вопросы о продукте. Он также поддерживает 15 различных языковых стандартов. Более того, если вы ищете учебник по Dreamweaver, вы найдете множество материалов в Интернете.</p><p> Эти функции позиционируют Dreamweaver как гибрид системы управления контентом (CMS) и простого редактора кода.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><h3><span class="ez-toc-section" id="i-60"> Отличительные особенности </span></h3><p> То, что Dreamweaver является частью творческой экосистемы Adobe, уже отличает Dreamweaver от других визуальных редакторов кода. Dreamweaver имеет доступ к активам и возможностям, которые может предложить только Adobe. Тем не менее, вот две наиболее доминирующие черты:</p><h4><span class="ez-toc-section" id="i-61"> Визуальный интерфейс, удобный для начинающих </span></h4><p> Adobe Dreamweaver CC прост в использовании, но в то же время сложен в освоении. Ваш сайт настолько хорош, насколько хороши ваши навыки. Это означает, что, хотя программное обеспечение предлагает множество функций веб-разработки, с базовыми или ограниченными знаниями вы не можете использовать эти функции в полной мере.</p><p> Несмотря на это, новички могут начать создавать сайт благодаря визуальному редактору. Существуют функции перетаскивания для вставки элементов HTML в ваш проект, и вы можете мгновенно увидеть любые изменения, которые вы делаете на веб-сайте. Простое руководство по Dreamweaver поможет вам начать работу.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Это также поможет вам понять, над какой частью элемента вы сейчас работаете. Как и в примере, когда вы нажимаете на заголовок, он выделяет соответствующий код в редакторе.</p><h4><span class="ez-toc-section" id="i-62"> Мощный встроенный редактор кода </span></h4><p> Еще одним важным аспектом Dreamweaver является мощный встроенный редактор кода. Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Вот некоторые из его ключевых функций:</p><ul><li> <strong> Подсветка синтаксиса </strong> . Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие.</li><li> <strong> Завершение кода </strong> . Повысьте производительность с помощью автоматического завершения кода. Например, просто введите <strong> img </strong> и нажмите <strong> вкладку </strong> на клавиатуре, чтобы вставить <strong> <img class="lazy lazy-hidden" decoding="async" src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="" alt=""><noscript><img decoding="async" src="" alt=""></noscript> </strong></li><li> <strong> Документация CSS </strong> . Всякий раз, когда вам нужны ссылки на свойства CSS, есть функция Quick Docs, которая будет всплывать с соответствующей информацией прямо в редакторе кода</li></ul><p> Кроме того, другие важные функции включают в себя:</p><ul><li> <strong> Bootstrap 4 готов </strong> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Последняя версия платформы <strong> HTML </strong> , <strong> CSS </strong> и <strong> JavaScript </strong> для разработки адаптивного веб-сайта</li><li> <strong> Поддержка Git </strong> . Выполняйте все стандартные операции <strong> Git </strong>, включая <strong> Push </strong> , <strong> Pull </strong> , <strong> Commit </strong> и <strong> Fetch </strong> прямо с панели управления Dreamweaver</li><li> <strong> Предварительный просмотр в браузере в реальном времени </strong> . Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени</li><li> <strong> Библиотеки Creative Cloud </strong> . Получите доступ к цветам, графике и другим творческим активам в базе данных</li><li> <strong> Готовая платформа Chromium Embedded Framework (CEF) </strong>. Чтобы помочь разработчикам встроить браузеры для использования в стороннем приложении</li></ul><h4><span class="ez-toc-section" id="i-63"> Ничего идеального </span></h4><p> Тем не менее, у Adobe Dreamweaver CC есть и свои недостатки. Как кратко сказано выше, это программное обеспечение настолько хорошо, насколько хороши ваши навыки.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Таким образом, несмотря на то, что живой интерфейс помогает новичкам создать веб-сайт, вам, вероятно, потребуется больше времени, чтобы создать действительно сложный.</p><p> Несмотря на всю предоставленную информацию, Dreamweaver по-прежнему требует более крутой кривой обучения. Вам нужно будет потратить значительное количество времени, чтобы полностью понять все его функции. Так что, если вы рассчитываете прочитать руководство по Dreamweaver и стать профессионалом, вас ждет разочарование.</p><p> Кроме того, это платная услуга, которая стоит недешево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший инструмент.</p><h5><span class="ez-toc-section" id="i-64"> Совет для профессионалов </span></h5><p> Если вам кажется, что Adobe Dreamweaver CC вам не подходит, вы не одиноки. Фактически, около 33% веб-сайтов в Интернете используют WordPress, и вы также можете легко создать свой собственный веб-сайт. Еще лучше, если вы используете Hostinger, наша функция установки в один клик сделает это за вас.</p><h3><span class="ez-toc-section" id="_Dreamweaver-2"> Обзор цен на Dreamweaver </span></h3><p> В качестве программного обеспечения на основе подписки Dreamweaver предлагает ряд планов для отдельных пользователей.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Предоплаченный план для одного приложения плюс </strong> облачного хранилища объемом 100 ГБ </strong>, <strong> Adobe Portfolio </strong>, <strong> шрифтов </strong> и <strong> Spark </strong> стоит <strong> 239,88 долларов </strong> в год.</p><p> И вариант для всех приложений, включающий всю коллекцию <strong> 20+ </strong> программного обеспечения для творчества, включая <strong> Photoshop CC </strong> , <strong> Illustrator CC </strong> и <strong> Adobe XD CC </strong> обойдутся вам в </strong> </strong> долларов 599,88 в год.</p><p> Вот полный план, доступный для частных лиц:</p><p> Тем не менее, вы также можете попробовать Dreamweaver в течение семи дней в рамках бесплатной пробной версии. Просто скачайте приложение и зарегистрируйтесь с помощью своей электронной почты, учетной записи Facebook или Google.</p><p> Давайте начнем с базового руководства по Dreamweaver и узнаем, как создать домашнюю страницу.</p><h3><span class="ez-toc-section" id="_Dreamweaver-3"> Учебное пособие по Dreamweaver. Создание веб-сайта </span></h3><h4><span class="ez-toc-section" id="1-3"> 1.</span></h4><img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Создание нового сайта</h4><p> На панели инструментов Adobe Dreamweaver CC перейдите в раздел <strong> Site -> New Site </strong>, и появится всплывающее окно.</p><p> Первый шаг — дать имя вашему веб-сайту и сохранить его в одной папке. Это поможет упорядочить файлы и облегчит процесс загрузки.</p><p> Если вы хотите включить изображения на свой сайт, вы можете сделать это, перейдя к <strong> Дополнительные настройки -> Локальная информация </strong> . Папка с изображениями также должна быть создана в папке вашего сайта.</p><p> Нажмите <strong> Сохраните </strong>, когда закончите.</p><h4><span class="ez-toc-section" id="2-3"> 2. Создайте файл домашней страницы </span></h4><p> На данный момент вы получите пустое рабочее пространство. Но взгляните на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.</p><p> Перейдите к <strong> Файл -> Новый </strong> и выберите <strong> Новый документ </strong> . Выберите HTML в качестве типа документа и нажмите <strong> Создать </strong> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Давать название документу необязательно.</p><p> Вы вернетесь в рабочее пространство и увидите белую страницу с несколькими строками HTML-кода. На самом деле это живое представление вашего сайта. Сохраните этот файл HTML как <strong> index.html </strong> и поместите его в папку сайта.</p><p> Создадим шапку для сайта. Обычно это логотип и название вашего сайта.</p><p> Нажмите на белую страницу или выберите определенное место в элементе <strong><body> </strong> в редакторе. Перейдите на верхнюю правую панель и нажмите <strong> Вставить </strong> . Это даст список общих элементов HTML, которые вы можете добавить на свою страницу.</p><p> Поиск элемента <strong> Заголовок </strong>.</p><p> Щелкните или перетащите его в рабочее пространство, и он будет добавлен на ваш веб-сайт вместе со своим кодом.</p><p> Далее мы превратим заголовок в заголовок с тегом <strong><h2><span class="ez-toc-section" id="i-65">…</span></h2> </strong>. Это делается для целей SEO и для информирования поисковой системы о том, о чем ваш сайт. Отметьте текст в этом разделе и перейдите на панель <strong> Insert </strong>.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Найдите и щелкните заголовок <strong>: h2 </strong> .</p><p> После этого измените текст на заголовок вашего сайта. Это должно быть что-то описательное и репрезентативное. Здесь мы будем использовать «Добро пожаловать на сайт разработки».</p><h4><span class="ez-toc-section" id="4-3"> 4. Добавить главную навигацию </span></h4><p> Чтобы добавить кнопку навигации, добавьте строку после заголовка, нажав клавишу возврата или ввода. Теперь перейдите к панели <strong> Insert </strong> и найдите элемент <strong> Navigation </strong>. Когда вы нажмете на нее, появится окно. Напишите <strong> navigation </strong> в качестве идентификатора и нажмите <strong> OK </strong> .</p><p> Это добавит элемент навигации в редактор. Пока вы находитесь в содержимом элемента, найдите гиперссылку <strong> </strong> на панели <strong> Insert </strong> t. Нажмите на нее и заполните данные следующим образом:</p><p> <strong> Важно! </strong> Ссылка будет соответствовать странице, на которую вы перейдете на своем веб-сайте. В настоящее время мы используем хэштег только для заполнения пустоты.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Когда закончите, нажмите <strong> OK </strong> . Теперь это кликабельная кнопка «Домой», и в редакторе добавлено больше строк кода.</p><h4><span class="ez-toc-section" id="5-3"> 5. Добавить описание веб-сайта </span></h4><p> Мы добавим дополнительный заголовок, абзац и несколько маркеров в качестве описания.</p><p> Добавьте строку после кода навигации и нажмите <strong> Заголовок: h3 </strong> и <strong> Параграф </strong> на панели <strong> Вставка </strong>. Он добавит теги <strong><h3></h3></strong> и <strong><p> </strong> в редактор. Заполните его своим содержанием.</p><p> Теперь, чтобы добавить маркеры, добавьте еще одну строку под кодом абзаца. Перейдите к панели <strong> Insert </strong> и щелкните <strong> Unordered List </strong> . Он должен добавить тег <strong><ul> </strong> в редактор. Пока вы это делаете, нажмите <strong> Элемент списка </strong> на <strong> панели «Вставка </strong>», и он добавит 9Тег 4325<li> </strong> внутри тега <strong><ul> </strong>.</p><p> Что касается списка в HTML, вы должны вручную добавить несколько тегов в соответствии с количеством ваших баллов.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Наш будет выглядеть так.</p><p> По сути, вы создали базовую структуру домашней страницы. Вы также можете добавить больше контента, такого как формы, видео, изображения и т. д., но это нормально для начала.</p><p> Пока это выглядит скучно, но мы собираемся добавить таблицу стилей, чтобы сделать ее более привлекательной.</p><h4><span class="ez-toc-section" id="6_CSS"> 6. Создайте файл CSS </span></h4><p> Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и идет рука об руку с ней всякий раз, когда разработчики создают веб-сайт. Думайте о HTML как о структуре тела, а CSS как об эстетической части, которая делает тело визуально привлекательным.</p><p> Теперь первое, что нужно сделать, это присвоить заголовку идентификатор. Перейдите в правый нижний угол панели Dreamweaver и выберите панель <strong> DOM </strong>. Там вы увидите обзор структуры вашего сайта.</p><p> Нажмите <strong> Заголовок </strong> , и вы заметите, что заголовок будет отмечен синим цветом вместе с меткой и знаком плюс.</p><p> Щелкните значок плюса и введите <strong> #header </strong> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Хэштег означает, что мы присваиваем идентификатор этому элементу. Нажмите «Ввод» или «Ввод». В появившемся меню выберите источник: <strong> Создайте новый файл CSS </strong>.</p><p> Появится новое окно. Выберите <strong>. Просмотрите </strong> и найдите папку вашего сайта. Введите <strong> style.css </strong> и нажмите <strong> сохранить </strong> . Затем нажмите <strong> OK </strong>.</p><p> Вы заметите новый <strong> style.css </strong>, появившийся в верхней части окна просмотра в реальном времени, и новый элемент ссылки в редакторе кода.</p><p> Проделайте то же самое со всеми элементами, которые нуждаются в стилизации. На этот раз вместо создания нового файла CSS сохраните его в том же файле <strong> style.css </strong>, который вы создали ранее.</p><p> Теперь вы готовы придать ему стиль с помощью селектора CSS.</p><h4><span class="ez-toc-section" id="7_CSS"> 7. Создайте селектор CSS для заголовка веб-сайта </span></h4><p> Мы изменим шрифт и выровняем заголовок нашего веб-сайта по центру.</p><p> Отметьте <strong> h2 </strong> под своим заголовком на панели DOM.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Затем выберите <strong> CSS Designer </strong> на панели выше.</p><p> Щелкните <strong> знак плюса </strong> сразу за <strong> Selectors </strong> . Он автоматически предлагает имя вроде <strong> #header h2 </strong> и нажимает клавишу возврата.</p><p> <strong> Важно! </strong> Это означает, что вы нацелены только на элемент с именем <strong> h2 </strong> внутри элемента <strong> #header </strong>. Таким образом, стиль будет применяться только к написанному тексту (заголовок вашего сайта), а не к самому элементу заголовка.</p><h4><span class="ez-toc-section" id="8-2"> 8. Изменить шрифт заголовка </span></h4><p> Убедитесь, что селекторы указывают на <strong> #header h2 </strong> .</p><p> Щелкните <strong> Свойства </strong> и снимите флажок <strong> Показать набор </strong>, чтобы разблокировать <strong> Макет </strong> , <strong> Текст, </strong> <strong> Граница </strong> , <strong> Фон, </strong> и <strong> Дополнительные параметры </strong>.</p><p> Щелкните параметр <strong> Text </strong> и наведите указатель мыши на семейство шрифтов <strong> </strong> и щелкните шрифт <strong> по умолчанию </strong> .<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Это даст вам множество вариантов на выбор.</p><p> Кроме того, меню <strong> «Управление шрифтами» </strong> предоставит вам еще один набор параметров из базы данных веб-шрифтов Adobe Edge.</p><p> Выберите нужный шрифт, щелкнув его. Здесь мы используем имя <strong> Karla </strong>. Когда вы закончите, он изменит шрифт заголовка вашего веб-сайта и добавит необходимый код в исходный код <strong> </strong> и <strong> style.css </strong> .</p><h4><span class="ez-toc-section" id="9-2"> 9. Выровнять заголовок по центру </span></h4><p> В параметре <strong> Text </strong> наведите указатель мыши на <strong> text-align </strong> и щелкните <strong> по центру </strong> . Вы заметите, что произошли изменения, и в <strong> style.css </strong> добавлен дополнительный код.</p><p> Внесите все необходимые изменения в содержание вашего веб-сайта. Для этого урока мы также добавили больше контента и стилизовали наш сайт. Вот окончательный вид:</p><h3><span class="ez-toc-section" id="_-_Dreamweaver"> Создание веб-сайта с использованием шаблона Dreamweaver </span></h3><p> Вы также можете создать веб-сайт с помощью готового шаблона в Dreamweaver.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> С шаблоном вы будете на шаг впереди и получите возможность увидеть, как будет выглядеть окончательный сайт вместе с последующим кодом.</p><p> Давайте рассмотрим еще один учебник Dreamweaver и узнаем, как использовать шаблон:</p><h4><span class="ez-toc-section" id="1-4"> 1. Выберите шаблон </span></h4><p> Для этого перейдите в <strong> File -> New </strong> . Выберите Начальные шаблоны <strong> -> Базовые макеты </strong> . Мы будем использовать одну страницу для этого урока. Нажмите <strong> Создать </strong> .</p><p> Dreamweaver практически создал всю необходимую структуру и стиль для вашего веб-сайта. Все, что осталось, это настроить содержимое и настроить стиль в соответствии с вашими потребностями.</p><p> В этом руководстве мы внесем только основные изменения, такие как редактирование заголовка и описания веб-сайта, а также изменим некоторые части цвета фона веб-сайта.</p><p> Чтобы изменить текстовый логотип, щелкните <strong> h5 .logo </strong> на панели <strong> DOM </strong>. Он выделит строку кода в редакторе, измените ее на любое имя, которое вы хотите.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Кроме того, вы также можете дважды щелкнуть поле с логотипом в режиме реального времени и изменить текст оттуда. Сделайте то же самое для заголовка сайта и слогана. Наши поменяли на что-то подобное.</p><p> Чтобы изменить цвет фона, перейдите к файлу <strong> .css </strong> и найдите элемент заголовка. В данном случае это <strong> .hero </strong> . Найдите строку цвета фона, и вы заметите определенное загадочное число.</p><p> Этот номер на самом деле является цветовым кодом HTML. Каждый цвет имеет свое числовое представление, и вы можете проверить это здесь.</p><p> Преимущество Dreamweaver в том, что вам не нужно идти куда-то еще, чтобы выяснить код цвета. Просто заблокируйте этот номер, дважды щелкните по нему и выберите 9.4325 Быстрое редактирование </strong> . Появится окно выбора цвета, и вы можете настроить его оттуда.</p><p> Мы меняем наш на что-то вроде этого.</p><p> Конечно, тебе еще есть над чем поработать. Есть контент, который вам нужно добавить, и стиль, который нужно настроить.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> В этом руководстве представлены только основные изменения, которые вы можете внести в шаблон.</p><p> Когда вы закончите настройку веб-сайта, вы сможете загрузить его на свой сервер. Вы узнаете, как это сделать за минуту.</p><h3><span class="ez-toc-section" id="i-66"> Предварительный просмотр вашего сайта на мобильных устройствах </span></h3><p> В эпоху мобильных устройств адаптивный веб-сайт просто необходим. В противном случае многие ваши посетители покинут сайт. И одна из замечательных функций для создания сайта с Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он выглядит на мобильных устройствах. Вот руководство Dreamweaver о том, как это сделать:</p><p> Перейдите к <strong> Предварительный просмотр в реальном времени </strong> в правом нижнем углу рабочей области. Откройте браузер на своем телефоне и отсканируйте этот штрих-код или введите URL-адрес вручную.</p><p> <strong> Важно! </strong>. Для этого необходимо использовать один и тот же Adobe ID на Dreamweaver и мобильном устройстве. Кроме того, используя ту же сеть Wi-Fi, с включенными Javascript и файлами cookie.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню <strong> Windows Size </strong> и выберите вариант своего устройства.</p><p> Вы должны знать, что шаблоны преимущественно созданы для мобильных устройств. Но это не тот случай, если вы создаете свой сайт с нуля.</p><p> Чтобы сделать это, вы должны добавить так называемые медиа-запросы в свой код CSS и соответствующим образом настроить размер пикселя и процент экрана. Мы подробно объяснили, как создать адаптивный веб-сайт.</p><h3><span class="ez-toc-section" id="i-67"> Публикация вашего сайта в реальном времени </span></h3><p> Когда вы закончите создание веб-сайта, вы можете опубликовать его в Интернете прямо из Dreamweaver. Для этого все, что вам нужно, это активный план веб-хостинга и учетная запись FTP. Вот руководство Dreamweaver о том, как это сделать:</p><p> Чтобы установить <strong> Соединение FTP </strong> с Dreamweaver, перейдите на страницу <strong> Сайт -> Управление сайтами </strong> . В следующем окне выберите веб-сайт, который вы разработали, и щелкните значок карандаша внизу.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Появится новое окно. Перейдите на серверы <strong> </strong> .</p><h4><span class="ez-toc-section" id="1_FTP"> 1. Создайте новое FTP-подключение </span></h4><p> Щелкните значок <strong> плюс </strong> в окне <strong> Серверы </strong>, и отобразится форма FTP-подключения. Вам нужно заполнить это.</p><p> Если вы используете Hostinger, вы можете найти информацию о FTP на панели hPanel. Иди к себе <strong> Учетная запись хостинга </strong> Панель управления <strong> -> Учетные записи FTP </strong> . Если вы забыли пароль, смело меняйте его.</p><h4><span class="ez-toc-section" id="2-4"> 2. Заполните сведения о подключении </span></h4><p> Заполните форму, используя адрес FTP, имя пользователя и пароль, которые вы нашли ранее. Затем нажмите <strong> Test </strong> . Dreamweaver сообщит об успешном подключении. Не забудьте нажать <strong> Сохранить </strong> .</p><p> Вернитесь к панели <strong> Files </strong>, теперь вы можете инициировать реальное подключение к серверу вместе с такими параметрами, как <strong> Получить </strong> и Поместить <strong> Файлы </strong> и Синхронизировать параметры.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Отсюда вы можете загрузить сайт на сервер.</p><h3><span class="ez-toc-section" id="i-68"> Заключение </span></h3><p> Хафт, это длинно. Вы изучили основы создания веб-сайта с помощью Dreamweaver.</p><p> В этом учебном пособии по Dreamweaver вы узнали, как создать сайт с нуля, а также использовать шаблоны по умолчанию; предварительно просмотреть его для мобильных устройств и опубликовать веб-сайт на сервере.</p><p> Лукман — самопровозглашенный социолог. Он увлечен образованием, технологиями и всем, что между ними. Он хочет помочь создать качественную систему образования. Проработав последние четыре года в качестве социального исследователя и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, то он любит читать научную (и не очень) литературу за чашечкой черного кофе арабика в качестве компаньона.</p><p> Подробнее от Luqmanul M.</p><h2><span class="ez-toc-section" id="_HTML-6"> Что такое HTML (и как он влияет на веб-дизайн)? </span></h2><p> Когда дело доходит до создания нового веб-сайта, вы можете пойти несколькими путями.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Некоторые инструменты позволят вам создать веб-сайт за считанные минуты без необходимости какого-либо сложного кодирования. Однако важно не забывать, насколько важен язык гипертекстовой разметки (HTML) — независимо от выбранного вами программного обеспечения.</p><p> HTML — один из строительных блоков почти каждого веб-сайта. Таким образом, лучшее понимание HTML поможет вам создавать более эффективные сайты, которые можно полностью адаптировать к вашим индивидуальным потребностям. Сильные навыки HTML также необходимы, когда вы хотите улучшить доступность и сделать свой сайт удобным для всех посетителей.</p><p> В этом посте мы объясним, что такое HTML, как он влияет на ваш веб-сайт и почему для всех, кто интересуется веб-дизайном, важно понимать основы этого языка. Давайте начнем!</p><h3><span class="ez-toc-section" id="_HTML-7"> Что такое HTML (и почему он используется) </span></h3><p> HTML — это стандартный «язык разметки», используемый для создания веб-страниц. С его помощью было создано более 74% всех известных веб-сайтов, и он невероятно распространен в сети.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Хотя они часто работают вместе, важно не путать HTML с каскадными таблицами стилей (CSS) или JavaScript. CSS «стилизует» страницу, позволяя вам настраивать дополнительные элементы дизайна, такие как цвета и размеры шрифта. С другой стороны, JavaScript добавляет вашим страницам больше динамической функциональности.</p><p> Что касается HTML, он используется для создания фактической структуры и представления вашего сайта. Браузер каждого посетителя будет «считывать» HTML-код вашего сайта и использовать эти данные для определения того, как отображать страницы и контент. HTML также можно использовать для улучшения конкретных элементов и создания дополнительных функций (например, нумерованных и маркированных списков).</p><h3><span class="ez-toc-section" id="_HTML-8"> Как HTML влияет на веб-дизайн </span></h3><p> Прежде чем двигаться дальше, давайте рассмотрим, как на самом деле работает HTML. Понимание основ языка поможет вам понять, какую роль он играет в дизайне вашего сайта и почему это такой важный фактор.</p><p> Во-первых, взгляните на этот пост в блоге:</p><p></p><p> Вероятно, вы сможете назвать каждый элемент, содержащийся в этом посте.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Вверху есть заголовок, чуть ниже подзаголовок, много основного текста/абзаца и изображение.</p><p> Языки разметки идентифицируют каждый отдельный элемент на странице и используют для этого «теги». Каждая веб-страница состоит из этих тегов HTML. Существует множество вариантов, хотя некоторые из наиболее часто встречающихся:</p><ul><li> Теги заголовков</li><li> Теги абзаца</li><li> Теги изображений</li></ul><p> Каждая часть контента на веб-странице должна быть «завернута» в соответствующие теги HTML, чтобы указать, что это за элемент. Например, заголовок вашей страницы будет окружен тегами заголовков, например:</p><p></p><p> Использование этих тегов сообщает браузерам, что содержимое внутри них является заголовком. Это гарантирует, что он будет отображаться с использованием правильного форматирования. В приведенном выше примере вы увидите как открывающий, так и закрывающий теги, которые выглядят точно так же, за исключением того, что закрывающий тег включает косую черту.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></p><p> Применяя HTML таким образом, вы можете добавлять заголовки, форматировать абзацы, управлять разрывами строк, создавать списки, выделять текст, создавать ссылки, вставлять изображения, создавать таблицы и многое другое. Затем вы можете использовать CSS, чтобы определить, какие стили должны применяться к каждому типу элементов, и ваши изменения будут реализованы во всех соответствующих частях вашего сайта.</p><h3><span class="ez-toc-section" id="_HTML-9"> Почему важно понимать HTML </span></h3><p> С появлением простых в использовании конструкторов веб-сайтов вам будет прощено предположить, что понимание HTML больше не является необходимым. Пока это <i> на каком-то уровне равно </i>, поэтому время, потраченное на изучение HTML, принесет вам пользу во многих отношениях.</p><p> Начнем с того, что сколько бы усилий вы ни прикладывали к своему контенту, всегда что-то может пойти не так. Интервал может неожиданно измениться, или размеры шрифта могут стать несовместимыми. Базовое понимание HTML позволит вам легко устранять подобные проблемы без посторонней помощи.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> В конце концов, работа с веб-разработчиками может быть дорогостоящей, поэтому изучение HTML может сэкономить вам много времени и денег.</p><p> Более четкое понимание HTML также может помочь вам улучшить доступность вашего сайта. Более миллиарда человек в мире имеют ту или иную инвалидность, и многие из них пользуются Интернетом с помощью программ чтения с экрана. Когда этот тип вспомогательного устройства сканирует веб-страницу, он собирает информацию о структуре HTML, а не в том виде, в котором она отображается в обычном браузере.</p><p> Таким образом, важно убедиться, что ваш HTML является «семантическим» или хорошо структурированным. Определение заголовков, абзацев и изображений с помощью HTML позволяет программам чтения с экрана узнать, с каким контентом они имеют дело, и как соотносится каждый элемент на странице. Это делает более вероятным, что <em> все </em> посетителей смогут понять ваш контент.</p><h3><span class="ez-toc-section" id="_HTML-10"> Как начать работу с HTML </span></h3><p> На первый взгляд HTML может показаться сложным.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Конечно, чем глубже вы будете вникать в этот язык, тем больше возникнет сложностей. Тем не менее, базовый HTML довольно прост в изучении.</p><p> Есть несколько путей, по которым вы можете пойти, если хотите овладеть некоторыми навыками работы с HTML. Естественно, вы можете выбрать индивидуальные уроки в образовательном учреждении. Однако это, вероятно, будет дорого.</p><p> К счастью, есть масса альтернатив. Вы можете найти множество информативных статей и сообщений в блогах, которые помогут вам в вашем путешествии по HTML. Более того, есть также множество удобных инструментов, доступных в Интернете.</p><p> Например, W3Schools — это совершенно бесплатный ресурс, который научит вас всему, что вам нужно знать, с помощью коротких увлекательных уроков:</p><p></p><p> Существуют мини-задачи, которые позволят вам проверить свои новые навыки. Кроме того, когда вы закончите с HTML, вы можете использовать этот сайт для изучения других ключевых языков.</p><p> Codeacademy — еще один ценный ресурс:</p><p></p><p> Это конкретное руководство было пройдено более 3 миллионов раз, в том числе сотрудниками НАСА.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript> Курс HTML занимает всего четыре часа и содержит почти все, что вам нужно для создания эффективных веб-сайтов. Базовые планы Codeacademy бесплатны, хотя доступны и премиальные планы.</p><p> Наконец, Alison — это бесплатный онлайн-учебный ресурс, который предлагает уроки почти по всему:</p><p></p><p> Существует бесчисленное множество опций, специфичных для HTML, где опытные программисты передают свои знания из первых рук. Каждый курс также имеет звездный рейтинг, поэтому вы можете сосредоточиться на тех, у кого самые лучшие отзывы.</p><h3><span class="ez-toc-section" id="i-69"> Заключение </span></h3><p> Независимо от того, какую платформу вы используете, HTML, скорее всего, станет основой вашего веб-сайта. При правильном применении он четко определяет заголовки, абзацы, подзаголовки, изображения и другие элементы, используемые на вашем сайте.</p><p> Лучшее понимание HTML даст вам навыки, необходимые для исправления любых незначительных проблем, связанных с содержимым. Кроме того, вы сможете быстро и легко вносить индивидуальные изменения в дизайн.<img class="lazy lazy-hidden" loading='lazy' src="//schtirlitz.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='' /><noscript><img loading='lazy' src='' /></noscript></div><footer class="entry-footer"> <span class="cat-links">Категории: <a href="https://schtirlitz.ru/category/raznoe-2" rel="category tag">Разное</a></span></footer></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://schtirlitz.ru/raznoe-2/flet-kartinki-attention-required-cloudflare.html" rel="prev"><span class="be-post-nav-label btn btn-sm cont-btn no-underl"><small class="fas fa-chevron-left mr-2"></small>Назад</span></a></div><div class="nav-next"><a href="https://schtirlitz.ru/raznoe-2/kto-takoj-domen-chto-takoe-domen-domennoe-imya.html" rel="next"><span class="be-post-nav-label btn btn-sm cont-btn no-underl">Вперед<small class="fas fa-chevron-right ml-2"></small></span></a></div></div></nav><div id="comments" class="comments-area"> <a href="#" class="btn btn-primary btn-sm be-open-comment-form">Оставить комментарий</a><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/kak-sozdat-glavnuyu-stranicu-sajta-v-html-glavnaya-stranica-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://schtirlitz.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='23404' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div></div><footer id="colophon" class="site-footer row"><div class="site-info col-md-8"><p>© 2019 Штирлиц Сеть печатных салонов в Перми</p><p>Цифровая печать, цветное и черно-белое копирование документов, сканирование документов, ризография в Перми.</p></div><div class="col-md-4"> <a href="/sitemap.xml">Карта сайта</a></div></footer></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://schtirlitz.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="59ef4e58fc028d41f7b51e9a-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="3bdb058a697a97b32e6401da-|49" defer></script>


 Предоставляет интерфейс и макет для SharePoint 2010.
Предоставляет интерфейс и макет для SharePoint 2010. master
master