Как открыть файлы ICO в PhotoShop CC
как
СОВЕТУЕМ: Нажмите здесь, чтобы исправить ошибки Windows и оптимизировать производительность системы
Несмотря на то, что Adobe Photoshop является одним из лучших программ для редактирования фотографий, немного раздражает, что он изначально не поддерживает открытие файлов .ICO (иконки). Для открытия и редактирования графических значков на рабочем столе многие пользователи пытаются использовать сторонние альтернативы, но на самом деле существует очень простой плагин PhotoShop для открытия и сохранения файлов .ICO.
Этот плагин будет работать для любой версии PhotoShop начиная с 5.0 и выше для Windows и нескольких версий для Mac ( это зависит от версии OS X).
Если по какой-то ужасной странной причине вы используете Windows 98, вы можете скачать альтернативную сборку плагина.
Совместимость с Mac- Photoshop CS5 на Intel Macintosh (32/64 бит)
- Photoshop CS3 и CS4 на 32-разрядных платформах Intel и PowerPC Macintosh
- Photoshop 3.
 0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic) - Photoshop 4.0 / MacOS 8.0 на 68K Macintosh
- Windows: Photoshop 5.0 и более поздние версии для Windows 98 / NT, XP, Vista и Windows 7
Плагин формата файлов ICO для Photoshop
Установить
32-битная / 64-битная Windows (Vista / Windows 7):Загрузите плагин и распакуйте его в папку.
Переместите файл плагина в C: \ Program Files \ Adobe \ Photoshop \ Plug-Ins \ Форматы файлов или в 32-разрядную версию, если вы используете 32-разрядную версию Windows (C: \ Program Files (x86). Возможно, вам потребуется создать папку « Форматы файлов » внутри \ Plug-Ins, если она не существует.
Если вы работаете в 64-битной системе Windows и запускаете 64-битную версию Photoshop CS4 или CS5, загрузите 64-битную версию плагина и поместите его в папку плагинов, соответствующую 64-битному Photoshop ( то есть в «Program Files», а не «Program Files (x86)»).
Переместите плагин в папку «Форматы файлов» в папке плагинов Photoshop:
- Для Windows (32-битная), 8bi
- Для Windows (64-битная), 8bi
При использовании Corel PSP Photo X2 установите плагин в C: \ Program Files \ Corel \ Corel Paint Shop Pro Photo X2 \ Languages \ EN \ PlugIns
Закройте и перезапустите Photoshop, если он уже запущен.
Чтобы использовать плагин
- Используйте команду Photoshop «Открыть» (меню «Файл»), чтобы открыть файлы .ICO и .CUR (которые теперь появятся в браузере файлов).
- Используйте команду Photoshop «Сохранить» для создания файлов .ICO и .CUR.
- При сохранении .CUR обратите внимание, что точка доступа курсора определяется источником линейки.
Попасть в неприятности?
- Если вы не уверены, правильно ли установлен плагин, найдите «ICO (значок Windows)» в меню «О плагине» в Photoshop (в Windows — «Справка»; в OS X — «Photoshop»).
 Если его нет в списке:
Если его нет в списке: - Проверьте, что вы загрузили правильную версию (Windows / Mac)
- Это в подкаталоге «Форматы файлов» папки «Плагины» в Photoshop?
- Вы вышли и перезапустили Photoshop?
- Если вы работаете в Vista и видите ошибку «Точка входа плагина не найдена», попробуйте перезапустить и переустановить или посмотреть этот пост.
- Плагин не является плагином Filter или Import / Export, поэтому не ищите его там. Он отображается в качестве параметра формата при открытии или сохранении (допустимые изображения).
- Формат ICO не позволяет изображениям более 256 пикселей в высоту или ширину.
- В качестве ICO можно сохранить только изображения в битовом режиме, в оттенках серого, в индексированном и RGB-режиме, не более 8 бит на канал.
О прозрачности
Формат ICO имеет собственную 1-битную маску прозрачности (0 = непрозрачная, 1 = прозрачная), называемую битовой картой AND.
- При чтении или сохранении изображения в режиме RGB в Photoshop 6.
 0 или более поздней версии для маски используется прозрачность слоя
0 или более поздней версии для маски используется прозрачность слоя - Если изображение находится в индексированном режиме и использует «прозрачный индекс», это будет использоваться для установки маски значка
- В других случаях маска ICO рассматривается как альфа-канал (черный = 0 = непрозрачный, белый = 255 = прозрачный)
- В значках формата PNG (Vista) альфа-канал просто сохраняется как часть PNG. Там нет отдельной маски.
Сохранение изображений в индексированном режиме
Чтобы выходные файлы были максимально компактными, наименьшая глубина пикселя выбрана достаточной для представления цветов, используемых значком:
- Режим RGB: нет таблицы цветов
- Режим индексированной / серой шкалы с> 16 цветами: 8 бит на пиксель (до 256 цветов в таблице цветов)
- Режим индексированной / серой шкалы с> 2 цветами: 4 бита на пиксель (до 16 цветов в таблице цветов)
- Режим Bitmap или Indexed / Grey Scale с 2 или менее цветами: 1 бит на пиксель (до 2 цветов в таблице цветов)
Примечание о размерах файлов (только для Mac)
Не беспокойтесь, если Mac Finder показывает неожиданно большой размер файлов для файлов ICO, сохраненных из Photoshop. Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Сам ICO хранится в ветке данных и настолько мал, насколько это возможно (см. Выше).
Вычисление размера Finder увеличивается из-за плодотворных «метаданных» Photoshop в ветке ресурсов и не отражает размер данных ICO. (Он сохраняется для всех файлов, сохраненных в Photoshop, независимо от формата и от того, включены ли в настройках миниатюры и предварительные просмотры изображений.) На размер «K» в Finder также влияет минимальный размер выделения тома (часто 4 или 8 КБ, в зависимости от раздела размер).
При загрузке на веб-сайт одна ветвь данных копируется, а ветвь ресурса удаляется, и поэтому эти дополнительные данные (и дополненная фигура Finder) не имеют никакого эффекта или релевантности. «Истинный» логический размер файла ICO может быть подтвержден в Терминале OS X с помощью ls -l в каталоге иконки (или файлов -x br в MPW Shell).
О 32-битных (Windows XP) иконках
Плагин может создавать 32-битные иконки с 8-битной альфа-прозрачностью.![]() Это произойдет в двух случаях:
Это произойдет в двух случаях:
- в Photoshop 6.0 или более поздней версии, сохраняя многослойное изображение RGB (т.е. не сплющенное)
- в любой версии Photoshop, сохраняя плоское изображение RGB с 2 или более альфа-каналами.
В первом случае прозрачность слоя будет использоваться как альфа ICO. 1-битная маска «И» берется из первого альфа-канала или, если нет доступного альфа-канала, получается из прозрачности слоя.
Во втором случае первый альфа-канал используется для создания 1-битной «маски И», а второй альфа-канал становится 8-битной альфа-каналом ICO.
В обоих случаях данные о цвете установлены на ноль (черный), где значок прозрачен. Это должно дать желаемый результат (полная прозрачность на заднем плане).
Как правильно сделать иконку сайта (favicon)
Иконка для сайта должна быть:
- Размером 16 на 16 пикселей
- Глубиной цвета 32
- Сохранена в специальном формате .
 ico
ico
Скачать образец иконки.
Иконка поддерживает прозрачность!
По сути ICO это урезанная версия формата PNG, где удалена вся ненужная лишняя информация, но я крайне не советую просто переименовывать PNG файл. Лучше воспользоваться способами, приведенными ниже.
Есть два сравнительно простых способа создать и сохранить favicon для сайта:
1)Скачать и установить Gimp — бесплатный, качественный аналог photoshop — в нем по умолчанию можно сохранить файл в нужном нам формате — .ico
Актуальную версию можно скачать на официальном сайте — gimp.ru/download/gimp/
2) Если у Вас есть Photoshop — на нем в стандартном варианте не поддерживается формат иконок. Для поддержки нужно установить специальный плагин.
Для поддержки нужно установить специальный плагин.
Справится с этим недостатком нам поможет плагин ICOFormat, с помощью которого Photoshop сможет как открывать и редактировать, так и сохранять файлы в формате ICO.
Важное примечание! Photoshop не сохраняет в этом формате файлы со стороной больше 256 пикселей.
Данный плагин ICOFormat, скачать который Вы сможете по ссылкам внизу страницы, подходит к версиям Photoshop CS6 и CC.
Для установки плагина нужно разместить файл ICOFormat.8bi или ICOFormat64.8bi в папке
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins или
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\Plug-ins соответственно для 64-битных систем, а для 32-х битных в папке
C:\Program Files\Adobe\Adobe Photoshop CC\Plug-ins.
Собственно, на этом установка заканчивается. Я установил
ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Я установил
ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Скачать плагин.
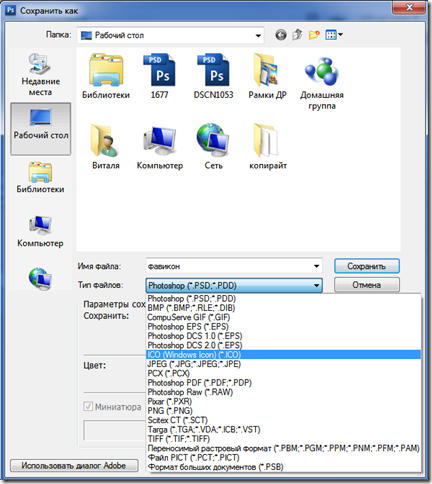
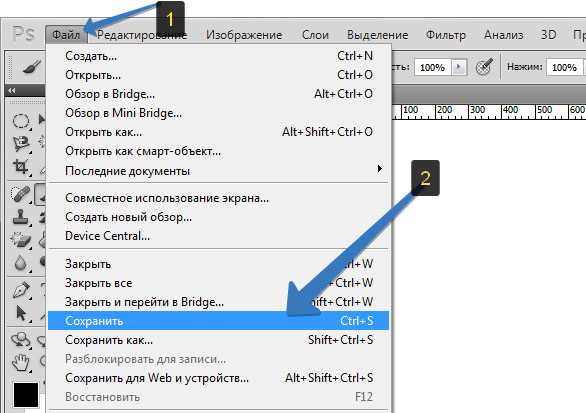
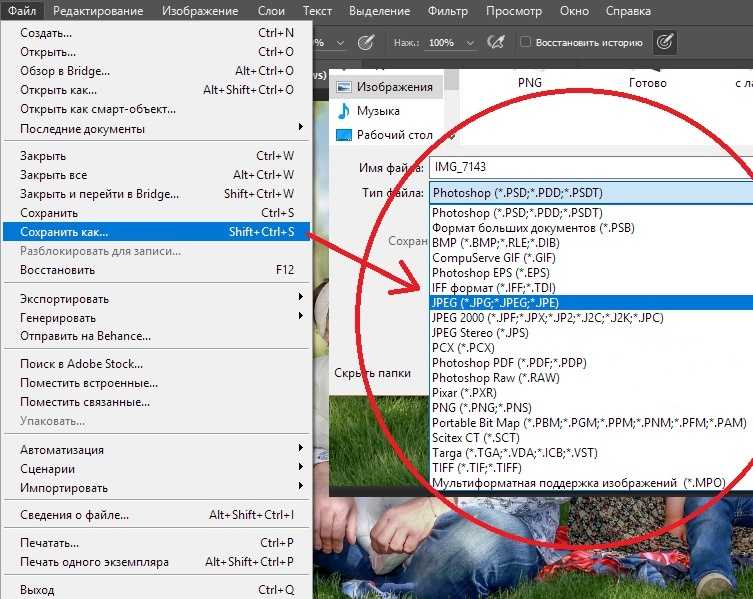
Теперь, при сохранении файла, в списке выбора типа файла появится новая строка ICO (Windows Icon)(*.ICO):
После того, как мы создали фавиконку, нужно ее «прикрепить» к сайту. Для этого нужно сделать следующее:
1) Полученный favicon.ico скопировать в корень сайта
2) Далее открываете файл с основным шаблоном сайта и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО сайта.
3) Теперь сохраняете файл, обновляете на сервере и наблюдаете за результатом
.
Как создавать и сохранять файлы ICO в Photoshop
Файлы
ICO полезны для системных значков и фавиконов веб-сайтов. Photoshop не может обрабатывать этот формат по умолчанию, но с помощью нескольких простых шагов он сможет это сделать.
Пробовали ли вы когда-нибудь сделать иконку в Photoshop — будь то фавикон для вашего сайта или иконка для программы на вашем компьютере? Как оказалось, редактор изображений Adobe не сохраняет файл ICO прямо из коробки, но это не значит, что вы не можете их создать! Вот как это делается.
Сначала зайдите в Telegraphics и загрузите файл ICO (Windows Icon) Format. Он доступен для Windows и Mac. Обязательно загрузите 32-битный или 64-битный файл, соответствующий вашей системе.
Затем распакуйте файлы в формате .ZIP в папку:
C:\Program Files\Adobe\Adobe Photoshop CC 2014\Подключаемые модули\Форматы файлов
Для меня папки File Formats не было в моей папке Plug-ins, и если у вас то же самое, просто создайте новую папку.
Теперь перейдите в Photoshop, создайте новый документ и выберите «Сохранить как». Прокрутите список форматов, и теперь вы должны увидеть .ICO в списке. Если он отсутствует, убедитесь, что ваш файл имеет размер 256 x 256 пикселей или меньше, поскольку формат ICO не поддерживает изображения большего размера.
Используете ли вы файлы ICO в Photoshop? Что ты сделал? Поделитесь с нами в комментариях!
Изображение предоставлено: Skylines через ShutterStock
Подписывайтесь на нашу новостную рассылку
Похожие темы- Креатив
- Адоб Фотошоп
- Короткий
Об авторе
Дэйв Леклер — бывший писатель MUO, ранее работавший над новостями и видеоконтентом.
Как создать значок .ico с помощью Photoshop
Из этого туториала вы узнаете, как создать значок для вашего веб-сайта с помощью Photoshop .
Как создать значок .ico с помощью Photoshop
Фавикон — это небольшой, но важный способ продвижения вашего бренда на веб-сайте. Вот как это может выглядеть на вашем веб-сайте:
Photoshop — отличная и гибкая программа редактирования графики для создания пользовательских фавиконов.
Фавикон обычно имеет размер 16×16 Мини-логотип, который вы можете использовать на своем веб-сайте, но если вам нужно немного больше места для работы, вы можете начать с документа размером 64×64 пикселей, а затем масштабировать это вниз позже.
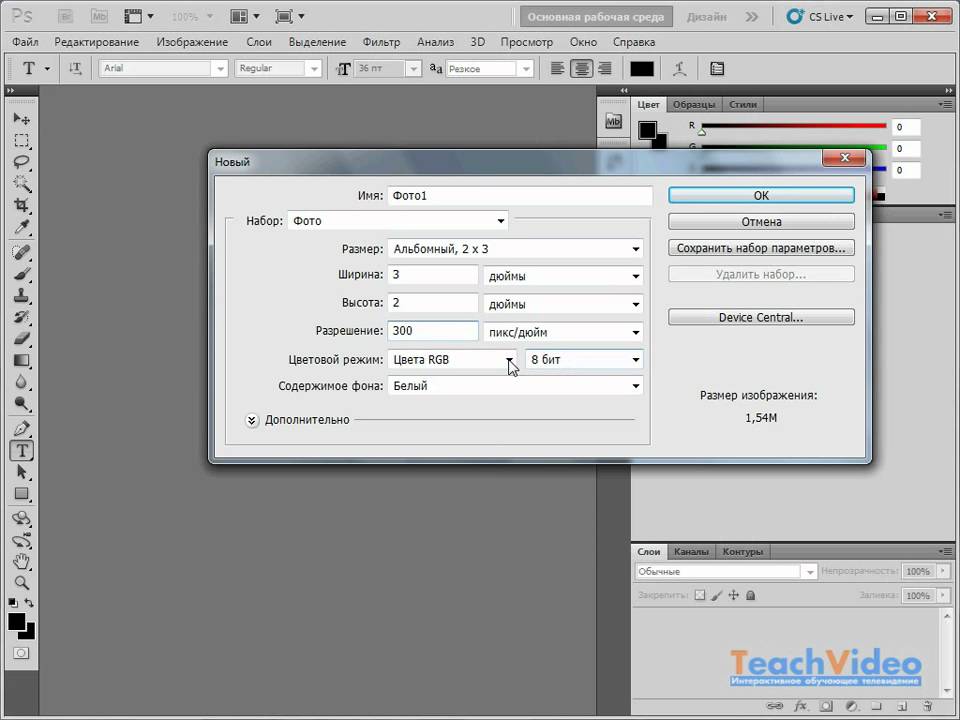
Создадим новый документ в Photoshop. Открыть «Файл» > «Новый» меню:
Используйте инструмент «Масштаб», чтобы увеличить документ для редактирования:
Для нашего примера фавиконки мы создадим простой градиентный фон с двумя буквами «TM» (торговая марка).

Примените «Инструмент градиента» к документу. Не стесняйтесь использовать любые цветовые пресеты, доступные по умолчанию, или создавать новые:
Используйте «Инструмент горизонтального текста» , чтобы добавить собственный текст. Установите семейство шрифтов, размер шрифта, цвет шрифта:
Использование «Инструмента преобразования» (Ctrl + T) настроить положение текста:
Объедините слои , как показано на скриншоте ниже:
Перейдите к «Файл» > «Сохранить как» , откройте раскрывающееся меню и выберите параметр .PNG (*.PNG) . Нажмите кнопку «Сохранить» :
Вы успешно создали свою фавиконку. Он был сохранен как файл ‘favicon.png’ на жестком диске.
Фавиконы сохраняются в виде файлов .ICO , формат файла, который сохраняет несколько изображений разных размеров для целей масштабирования.
 Поэтому последним шагом будет преобразование формата изображения из .PNG в .ICO . Это будет самый простой шаг во всем уроке.
Поэтому последним шагом будет преобразование формата изображения из .PNG в .ICO . Это будет самый простой шаг во всем уроке.Откройте в браузере любой онлайн-сайт по конвертации изображений. Мы будем использовать этот сайт.
Перетащите файл ‘favicon.png’ в область «Загрузить» (как показано на скриншоте). Преобразование начинается автоматически. Процесс занимает 1-2 секунды:
Нажмите кнопку «Загрузить» , чтобы загрузить файл «favicon.ico» на жесткий диск.
И ты это сделал! Мы создали уникальный фавикон для вашего сайта с помощью программы Adobe Photoshop. Не стесняйтесь загружать свой favicon на свой сервер.
Ознакомьтесь с подробным видеоруководством ниже:
Как создать значок .ico с помощью Photoshop
Если ваш бюджет ограничен и вы не можете позволить себе платить за подписку Adobe каждый месяц, вы можете попробовать этот онлайн-фотошоп. Редактор, который доступен абсолютно бесплатно и поможет даже начинающим пользователям справиться с дизайном логотипов и иконок. Если вы не считаете Photoshop своим основным инструментом для создания пользовательских фавиконов, присмотритесь к этим удобным бесплатным генераторам фавиконов, которые идеально подходят для такой задачи.
Редактор, который доступен абсолютно бесплатно и поможет даже начинающим пользователям справиться с дизайном логотипов и иконок. Если вы не считаете Photoshop своим основным инструментом для создания пользовательских фавиконов, присмотритесь к этим удобным бесплатным генераторам фавиконов, которые идеально подходят для такой задачи.
1. Genfavicon
Это замечательный инструмент, с помощью которого вы можете превратить любое изображение в рабочий значок для вашего сайта. Прежде всего, вам нужно обрезать изображение и изменить его размер (оба инструмента доступны здесь), а затем сохранить результат в формате .ico. Существует удобная функция предварительного просмотра, поэтому вы можете увидеть, как будет выглядеть ваш значок, прежде чем нажать кнопку «Сохранить».
2. RealFaviconGenerator
Вы вряд ли найдете более универсальный и гибкий инструмент для создания фавиконов. Самым большим преимуществом RealFaviconGenerator является возможность протестировать ваш новый значок, введя адрес веб-сайта и узнав, насколько эффективен значок.
Сервис собирает отзывы и сортирует их по платформам, чтобы вы могли узнать, как ваш фавикон будет выглядеть в разных браузерах и ОС. Имея в виду эту информацию, вы можете улучшить свой фавикон, чтобы сделать его привлекательным для более широкого круга людей.
3. Xiconeditor
Поистине замечательный генератор для быстрого и легкого создания фавиконов с нуля. Просматривая доступный набор инструментов, вы обязательно будете поражены, так как есть все необходимые инструменты для задачи — инструмент для ввода текста, ластик, кисть, инструмент карандаш и многие другие инструменты, которыми делятся абсолютно бесплатно.
Если вы уже создали своего рода базу для своего значка, вы можете импортировать его и настроить, изменив размер. Функция предварительного просмотра добавляет популярности этому сервису, так как всегда приятно знать, как будет выглядеть ваш фавикон, прежде чем импортировать результат.
4. Логастер
Пожалуй, это один из самых быстрых и простых генераторов фавиконок. Общее количество логотипов, созданных с помощью Logaster, превышает 6 000 000 штук.
Общее количество логотипов, созданных с помощью Logaster, превышает 6 000 000 штук.
Процесс очень прост. Выберите «Создать логотип», введите название вашей компании и выберите нужный вид деятельности. Существует множество готовых шаблонов, которые вы можете использовать с небольшой настройкой. Как только вы закончите с настройками, нажмите «Старт» и наслаждайтесь результатом.
5. Favicon-Generator
Это удобный инструмент, которым пользуются люди, использующие приложения Android, Microsoft и iOS, а также те, кто пытается создать броский и хорошо оптимизированный значок для онлайн-источников. Он поддерживает такие форматы, как JPG, PNG и GIF, поэтому загрузите изображение в любом из этих форматов и превратите его в файл .ico. Если под рукой нет подходящего изображения, просмотрите встроенную коллекцию иконок.
Вы можете искать нужное изображение по буквам, цветам и цифрам. После того, как вы выбрали подходящий файл, начните его редактировать и сохраните полученный значок в корневом каталоге вашего сайта.

 0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)
0-7.0, CS, CS2 на PowerPC Macintosh (OS X, OS 9 и Classic)