Как правильно сделать иконку сайта (favicon)
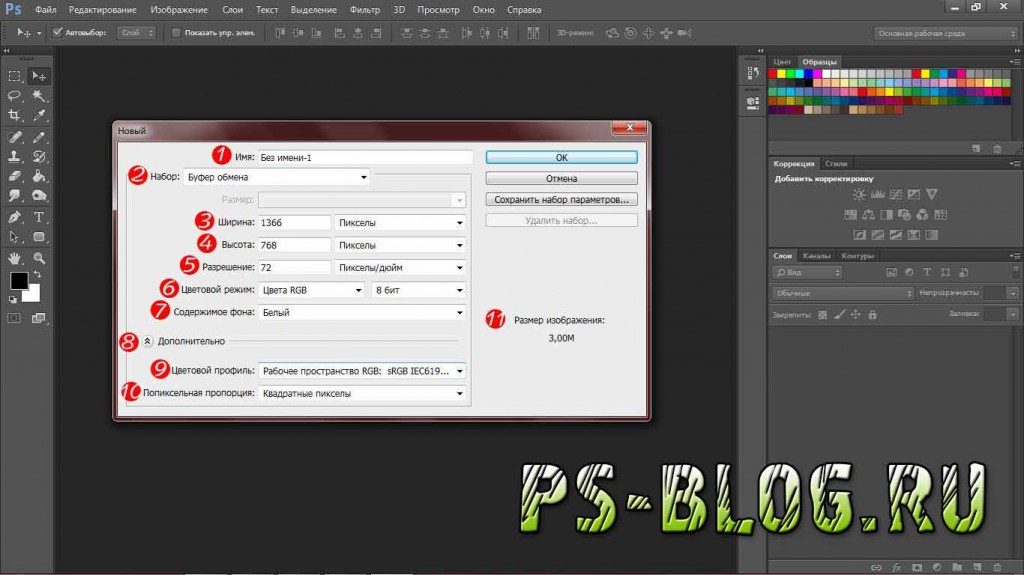
Иконка для сайта должна быть:
- Размером 16 на 16 пикселей
- Глубиной цвета 32
- Сохранена в специальном формате .ico
Скачать образец иконки.
Иконка поддерживает прозрачность!
По сути ICO это урезанная версия формата PNG, где удалена вся ненужная лишняя информация, но я крайне не советую просто переименовывать PNG файл. Лучше воспользоваться способами, приведенными ниже.
Есть два сравнительно простых способа создать и сохранить favicon для сайта:
1)Скачать и установить Gimp — бесплатный, качественный аналог photoshop — в нем по умолчанию можно сохранить файл в нужном нам формате — .ico
Актуальную версию можно скачать на официальном сайте —
 ru/download/gimp/
ru/download/gimp/
2) Если у Вас есть Photoshop — на нем в стандартном варианте не поддерживается формат иконок. Для поддержки нужно установить специальный плагин.
Справится с этим недостатком нам поможет плагин ICOFormat, с помощью которого Photoshop сможет как открывать и редактировать, так и сохранять файлы в формате ICO.
Важное примечание! Photoshop не сохраняет в этом формате файлы со стороной больше 256 пикселей.
Данный плагин ICOFormat, скачать который Вы сможете по ссылкам внизу страницы, подходит к версиям Photoshop CS6 и CC.
Для установки плагина нужно разместить файл ICOFormat.8bi или ICOFormat64.8bi в папке
C:\Program Files (x86)\Adobe\Adobe Photoshop CC\Plug-ins или
C:\Program Files\Adobe\Adobe Photoshop CC\Plug-ins.

Собственно, на этом установка заканчивается. Я установил ICOFormat и проверил его работоспособность на свой Photoshop CCx64, Windows 7, скриншоты с него.
Скачать плагин.
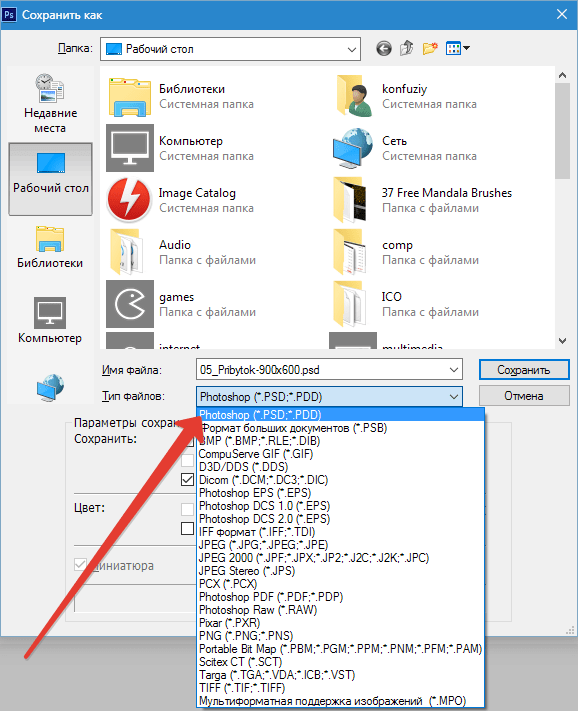
Теперь, при сохранении файла, в списке выбора типа файла появится новая строка ICO (Windows Icon)(*.ICO):
После того, как мы создали фавиконку, нужно ее «прикрепить» к сайту. Для этого нужно сделать следующее:
1) Полученный favicon.ico
2) Далее открываете файл с основным шаблоном сайта и прописываете в этом файле следующий код (главное условие: код должен быть после тега <head> и до </head>):
Естественно в 2 местах слова адрес_сайта меняете на адрес СВОЕГО сайта.
3) Теперь сохраняете файл, обновляете на сервере и наблюдаете за результатом
.
Как открыть иконки в фотошопе?
Как открыть иконки в фотошопе?
Используйте команду Photoshop «Открыть» (меню «Файл»), чтобы открыть файлы . ICO и . CUR (которые теперь появятся в браузере файлов). Используйте команду Photoshop Save для создания файлов .
Как сделать из картинки иконку для ярлыка?
В меню «Свойства» выберите вкладку «Настроить» (Customize). В последнем разделе «Значки папок» нажмите кнопку «Сменить значок» (Change Icon). Вы увидите все доступные иконки, которые можно поставить вместо текущей. Выберите нужную, нажмите «Применить» и «ОК», чтобы изменить значок.
Как поставить другую иконку на приложение?
Нажмите и удерживайте значок приложения на главном экране, который вы хотите изменить. В разделе “Меню” выберите “Изменить”. Появится окошко. Выберите тему и значок, который вам нравится.
Как изменить системные значки в Windows 10?
Отображение значков на рабочем столе в Windows 10
- Нажмите кнопку Пуск и выберите элементы Параметры > Персонализация > Темы.

- В разделе «Темы» > «Связанные параметры» выберите Параметры значков рабочего стола.
- Выберите значки, которые должны отображаться на рабочем столе, а затем нажмите кнопки Применить и ОК.
- Примечание.
Как изменить значок корзины в Windows 10?
Вариант 2.
- Щелкните правой кнопкой мыши на рабочем столе и выберите пункт Персонализация.
- Нажмите ссылку Изменение значков рабочего стола.
- Выберите значок Корзина (полная) и нажмите кнопку Сменить значок.
- В диалоговом окне Смена значка, выберите значок полной корзины и нажмите кнопку ОК.
Как изменить вид папок в Windows 10?
Установить вид папок по умолчанию для всех папок
- Откройте Проводник , используя комбинацию клавиш Клавиша Windows + E , и перейдите к папке, которую вы хотите использовать в качестве источника настроек макета просмотра.

- Перейдите на вкладку Вид в ленточной панели вверху и измените настройки по своему желанию.
Как изменить иконки на Windows 7?
Изменяем иконки в Windows 7
- Нажмите на необходимой директории или файле правой кнопкой мыши и выберите «Свойства».
- Перейдите во вкладку «Настройка» или «Ярлык» и отыщите там кнопку «Сменить значок».
- Выберите из списка подходящую системную иконку, если в нем имеется та, которая вам подходит.
Как изменить ярлыки на рабочем столе в Windows 7?
В любой версии Windows вы можете разместить на рабочем столе: мой компьютер, корзину, сеть, папку профиля, панель управления. Для этого нужно в Windows 7 и 8 нажать в пустом месте рабочего стола правой кнопкой мыши => выбрать “Персонализация” => в открывшемся окне выбрать “Изменение значков рабочего стола”.
Как поменять иконки приложений на айфоне 6?
Как поменять иконку приложения на iPhone Нажмите на плюсик в правом верхнем углу и выберите «Добавить действие». На следующем этапе воспользуйтесь поиском и введите «Открыть приложение». Нажмите на это действие, откроется список всех ваших приложений. Выберите нужное — в нашем случае AppleInsider.ru.
На следующем этапе воспользуйтесь поиском и введите «Открыть приложение». Нажмите на это действие, откроется список всех ваших приложений. Выберите нужное — в нашем случае AppleInsider.ru.
Как заменить иконки на iOS 14?
Как сделать свои иконки и темы в iOS 14
- Откройте приложение «Команды».
- Добавьте новую команду, нажав на плюсик в правом верхнем углу.
- «Добавить действие» → «Скрипты» → «Открыть приложение».
- В появившемся скрипте нажмите «Выбрать» и затем выберите приложение, иконку которого вы хотите изменить.
- Нажмите на значок с многоточием в правом верхнем углу.
Как изменить виджет фото на айфоне?
Использование виджетов на iPhone и iPod touch
- На экране «Домой» нажмите и удерживайте виджет или пустую область, пока приложения не начнут покачиваться.
- Нажмите кнопку «Добавить» в верхнем левом углу.
- Выберите виджет, выберите один из трех размеров виджета, затем нажмите «Добавить виджет».

- Нажмите «Готово».
Как изменить виджет фото на iOS 14?
Перейдите к разделу Photo Widget: Simple.
- Просматрите три доступных размера виджета, проводя пальцем влево и вправо. …
- Теперь вы можете перетащить виджет и разместить его в любом месте рабочего стола.
- Коснитесь кнопки «Готово».
Как поставить фото виджет iOS 14?
Пункт три — фото на главном экране iOS 14
- Скачать Widgetsmith.
- Открыть приложение, нажать «Добавить виджет».
- Тапаем на виджет, затем на центр открывшегося виджета.
- Пролистываем вниз, ищем «Добавить фото».
- Тапаем на фото, выбираем нужное. …
- Сохраняем виджет.
— Как открыть или сохранить как ico в Photoshop CS6
спросил
Изменено 5 лет, 7 месяцев назад
Просмотрено 532k раз
Этот плагин для открытия и сохранения в формате .
C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Required\Plug-Ins\File Formats , но это ничего не делает. Знаете ли вы какие-либо альтернативные плагины для CS6? Я использую Win Seven 64 бита. РЕДАКТИРОВАТЬ: Плагин работает, но не для изображений размером более 256px x 256px .
- adobe-photoshop
- значок
- cs6
- сохранить
6
Полный путь равен C:\Program Files\Adobe\Adobe Photoshop CS6 (64-разрядная версия)\Required\Plug-Ins\Форматы файлов . Если он не указан в File Formats , он не будет отображаться в параметрах экспорта.
3
Я не уверен, применимо ли это в CS6, но метод, который я использовал в CS4 и 5, заключается в том, чтобы просто создать мой значок 16px x 16px Favicon, а затем Сохранить для Интернета .
Я сохраняю как .png или .jpg в зависимости от фона, но когда он запрашивает имя файла, я просто добавляю .ico , например favicon.ico . Фавиконы работают нормально.
Я использую это только для создания фавиконов, поэтому я не уверен, будет ли это работать так же для создания реальных значков.
4
Решение заключается в использовании 32-разрядной версии Photoshop CS6. Я не знаю, всегда ли это так, но у меня есть Creative Cloud, и при установке Photoshop автоматически устанавливаются как 32-разрядная, так и 64-разрядная версии. Просто найдите в меню «Пуск» программу «Adobe Photoshop CS6» (не «Adobe Photoshop CS6 (64 Bit)»). Вам нужно будет установить плагин в следующую папку: C:\Program Files (x86)\Adobe\Adobe Photoshop CS6\Required\Plug-Ins\File Formats (обратите внимание на x86!)
Решением проблемы для CS6 являются свойства, присвоенные папке «Форматы файлов «, перейдите в эту папку (C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Required\Plug-Ins\File Formats), щелкните правой кнопкой мыши, выберите свойства и отключите «Только чтение», не отмечен, не синий, пустой. Затем примените или сохраните изменения, после чего извлеките файл в папку. Теперь он должен работать нормально.
Затем примените или сохраните изменения, после чего извлеките файл в папку. Теперь он должен работать нормально.
Это происходит потому, что вы экспортировали файл в эту папку, он копировался в папку, вы закрыли папку и открыли Photoshop, и это не сработало. Если вы вернетесь в папку, вы увидите, что файла там нет из-за настроек только для чтения в папке.
Это сработало для меня и должно сработать для вас. Я надеюсь. =)
Проблема на 64 бит в том, что плагин не работает с изображениями выше 256px. Уменьшите размер изображения, и вы увидите, что параметры показаны для сохранения как 9.0011 .icp или .cur .
Сеньоры эль-проблема в 64-битной версии, если вы не разрешаете работать с превосходными изображениями в 256px, редуцкан эль-таманьо де ла изображения у verán que aparecerán las opciones para guardar el .2 .ico o cur .
0
в дополнение к «формату файла RGB» убедитесь, что исходный файл имеет 8 бит на цвет! В «сохранить как — формат» . ico не появляется, если ваш файл 16 бит на цвет.
ico не появляется, если ваш файл 16 бит на цвет.
Мне не удалось открыть файл ico, но сохранить его с помощью простого фотошопа без каких-либо плагинов. Метод такой:
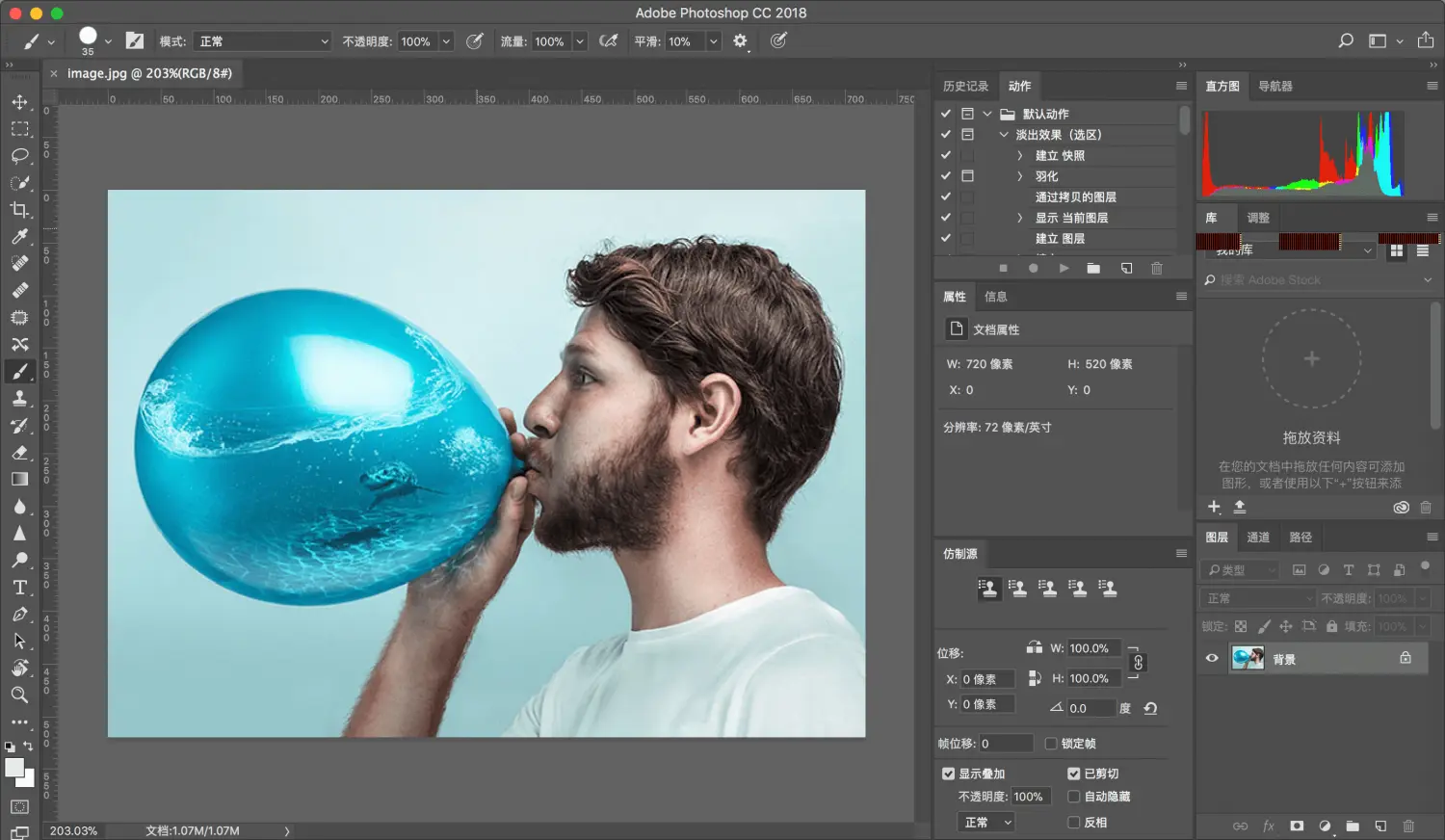
- Сначала убедитесь, что выбрано
Image > Mode > RGB Color. - Теперь сохраните
Файл > Сохранить как - Убедитесь, что выбран формат
PNG(*.png). - Просто введите
yourfilename.ico - И сохраните. Сделанный.
Сначала проверьте, правильно ли он установлен, найдя «ICO (значок Windows)» в меню Photoshop «О подключаемом модуле» (в Windows см. «Справка» ).
Если вы его видите, значит он установлен. Вы можете не увидеть его в списке «сохранить как», если пытаетесь сохранить .psd как .ico . Откройте изображение .png и нажмите «сохранить как» , надеюсь, вы увидите ICO в раскрывающемся списке «Формат». 😉
Правильное расположение 64-разрядной версии:
C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Required\Plug-Ins\File Formats
64-битный плагин CS4/5 работает отсюда Просто убедитесь, что вы используете правильный размер и режим изображения (RGB)
2
Как и большинство людей выше, я тоже думал, что это не работает, но оказалось, что размер моего изображения слишком велик, вам нужно изменить размер до 32 x 32 пикселя или меньше, прежде чем вы сможете сохранить его в формате .. Я лично положил плагин сюда: — ![]() ico
ico C:\Program Files\Adobe\Adobe Photoshop CS5.1 (64 Bit)\Plug-ins\File Formats .
Надеюсь, это поможет
Я попробовал 5 ответов здесь.
В итоге я экспортировал из Photoshop в PNG, а затем использовал GIMP для сохранения как ICO. Никаких плагинов, никаких настроек безопасности, никаких вещей x64 vs x86, никаких проблем. ПРОСТО СОХРАНИТЕ КАК! >
:O Вы просто следуете по этому пути, чтобы разместить свой плагин ICOFormat64 :
C:\Program Files\Adobe\Adobe Photoshop CS6 (64-разрядная версия)\Required\Plug-Ins\Форматы файлов
1
Как создать файл Favicon.ico в Photoshop CS5
Фавикон это небольшая пользовательская иконка, которая появляется в разных местах в Интернете
браузеры, такие как адресная строка, список избранного, RSS-каналы,
вкладки браузера, как ярлык на рабочем столе для сайта и многое другое. Название
favicon происходит от значка избранного. Он также известен как значок ярлыка , значок веб-сайта , значок URL-адреса или значок закладки .
Впервые он появился 19 марта.99, когда Microsoft выпустила Интернет
Explorer 5, который впервые поддерживает значки веб-сайтов.
Название
favicon происходит от значка избранного. Он также известен как значок ярлыка , значок веб-сайта , значок URL-адреса или значок закладки .
Впервые он появился 19 марта.99, когда Microsoft выпустила Интернет
Explorer 5, который впервые поддерживает значки веб-сайтов.
Чтобы добавить фавиконку на свой сайт или в блог, все, что вам нужно сделать, это поставить файл favicon.ico в корневом каталоге сайта. Большинство браузеры в настоящее время вместо файла .ico могут использовать изображения GIF или PNG, который позволяет использовать анимацию и функции прозрачности эти форматы файлов. Но поскольку файлы .ico понятны всем браузерах, теперь мы научимся создавать их в Photoshop.
Подпишитесь на нашу рассылку и раз в две недели получайте полезные уроки и огромные пакеты с бесплатным дизайном:
Необходимый плагин
Прежде чем мы начнем создавать фавиконку в Photoshop, нам нужно загрузить один бесплатный плагин от Telegraphic. С помощью этого плагина мы можем открывать и сохранять файлы Windows .ico. Обязательно
установите этот плагин, прежде чем мы начнем создавать наш файл favicon.
С помощью этого плагина мы можем открывать и сохранять файлы Windows .ico. Обязательно
установите этот плагин, прежде чем мы начнем создавать наш файл favicon.
Дизайн
Фактический размер файлов favicon 16×16 пикселей. Это очень маленький холст для вашего дизайна, так что давайте начнем наш дизайн иконок с немного большим холстом, скажем, 64×64 пикселя. Мы уменьшим масштаб
наш дизайн позже, но обязательно начните свой проект с холста с нечетными
и равные пиксели для высоты и ширины. Самое главное для
Дизайн фавикона должен быть узнаваемым и отражать ваш сайт. Этот
это самая маленькая часть вашего онлайн-бренда, поэтому вы должны сделать это правильно.
Возможно, у вас уже есть логотип сайта, поэтому первое, что нужно сделать, это
откройте его в Photoshop и попробуйте уменьшить до 16×16 пикселей. Это выглядит
как дерьмо? Попробуйте с первой буквой вашего домена. Слишком много лайков
твой? Просто используйте свои дизайнерские навыки и приходите к дизайну, который может
представить свой сайт, использовать цветовую палитру вашего сайта и создать небольшой
значок, который нельзя спутать ни с каким другим Дизайн фавиконки .
Наконечник №1
Заточка. Точить, точить и еще раз точить… Попробуйте сделать это до ресайза до 16х16 и попробуйте сделать после.
Совет № 2
При уменьшении масштаба изображения обязательно выберите «Бикубическая резкость» в раскрывающемся меню.
Сохранение фавикона
В главном меню программы выберите Файл > Сохранить как и введите для имени файла «favicon» , и выберите ICO (значок Windows) из выпадающего меню. Этот вариант будет доступно только после того, как вы установили плагин с первого шага нашего урока Photoshop .
Загрузка фавикона
Просто подключитесь к серверу вашего сайта
и загрузите файл Favicon.ico в свой корневой каталог, где находится ваш индекс
страница есть. Когда файл favicon.ico находится в вашей корневой папке чаще всего
браузеры обнаружат и отобразят его автоматически.
