Как сделать рекламный баннер в Фотошопе для сайта
Если вы оказались на этой странице, то вы, скорее всего, активный участник партнерских программ или же у вас есть собственный интернет-магазин. И в том и в другом случае вам нужны рекламные материалы для продвижения своих товаров/услуг на различных площадках.
Это наш очередной урок по Фотошопу. И прямо сейчас мы пошагово расскажем и покажем, как создать баннер размером 300×600 пикселей. Такой размер обычно используется в сайдбарах (боковых панелях) сайтов.
Для примера возьмем изображение наушников от SONY и загрузим его в проект:
Это руководство раскроет вам не техническую сторону вопроса, а именно методику, по которой стоит создавать баннеры в Photoshop.
Содержание
- Что нужно знать
- Формат шрифтов
- Работа с фоном
- Симметрия объектов
- Результат
Что нужно знать
- Чтобы CTR (соотношение кликов к показам) был высоким, баннер нужно делать очень контрастным, чтобы он ни коим образом не сливался с общей цветовой гаммой сайта, но при этом и не пестрил в глазах.

- Не стоит подробно расписывать все, что вы знаете о товаре – это только оттолкнет пользователя. Самое главное, чего хотят люди – узнать название товара, цену на него и есть ли скидка/акция.
- На баннере должен присутствовать обязательный призыв к действию. Обычно этим самым призывом выступают слова “Купить”, “Заказать” или “Подробнее”.
- Как бы вы не креативили с баннером, главное изображение (товар) должно находиться в центре внимания.
Исходя из выше сказанного, макет баннера размером 300×600 будет выглядеть так:
Найти картинки для баннера можно и в Google картинках, но лучше взять фото на сайте самого поставщика/продавца. Оттуда же возьмите и логотип.
Что касается кнопки, то ее тоже можно скачать в Google картинках, но нам не составит труда создать ее в Фотошопе.
Давайте добавим 3 этих элемента:
Формат шрифтов
Смотрите также: “Как изменить размер изображения в Фотошопе CS6 и CC”
При создании баннера необходимо соблюдать его привлекательность. Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Для это все должно быть плюс-минус симметричным, а надписи желательно создавать используя единый шрифт. В нашем случае мы использовали Fira Sans. Это, естественно, не касается логотипов и кнопок с плашками.
Нужно определиться с цветом шрифта. Мы возьмем какой нибудь темный оттенок с самих наушников, но можно брать и темно серый или черный цвет. Хотя лучше избегать прям 100% черного цвета.
Работа с фоном
Многие остановятся на предыдущем этапе, но это неправильно, т.к. нужно придать баннеру немного стиля и глянца, особенно когда фон белый, а это как раз наш случай. Нужно как минимум выделить границы баннера. Давайте приступим.
Берем инструмент “Градиент”:
В настройках инструмента выставляем переход от светло-серого к прозрачному, а вид градиента выбираем “Радиальный”.
Остается только залить фон. Если вы не знаете, как работать с этим инструментом, то советуем для начала ознакомиться с этим уроком: Как залить фон в Фотошопе CS6 и CC
У нас получился такой результат после заливки:
Важно! Какие бы вы действия не проводили над дизайном, главное, чтобы основная информация легко читалась и была на первом плане.
Симметрия объектов
Смотрите также: “Как выделить слой в Фотошопе”
Чтобы баннер был законченным и смотрелся аккуратно, стоит потратить время на выстраивании симметрии. Поэтому подвигаем немного объекты.
Для этого нам включаем линейки и, благодаря направляющим, выравниваем объекты:
Вот теперь можно сказать, что баннер готов:
Стоит отметить, что использование красных цветов вместо синих приведет к увеличению вовлеченности пользователей.
На этом все! Благодаря программе Фотошоп и простым действиям мы смогли оперативно сделать баннер. Надеемся этот урок помог вам. Не стесняйтесь задавать свои вопросы в комментариях.
До встречи в наших следующих уроках!
Как создать идеальный рекламный баннер
Как правильно создать дизайн для баннера наружной рекламы
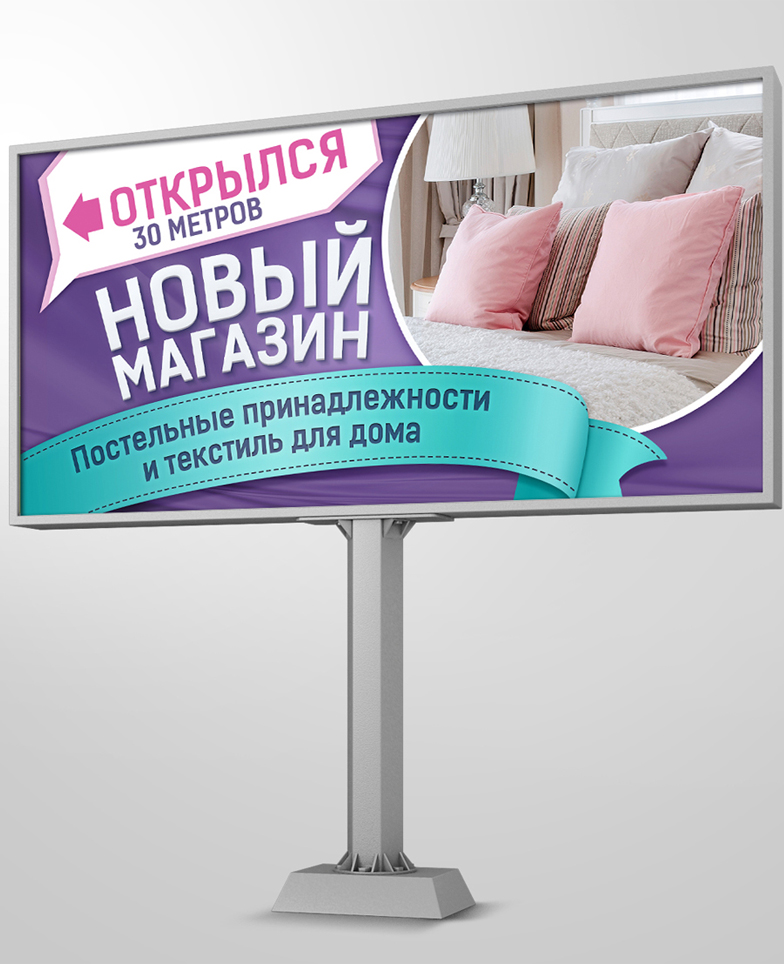
Несмотря на то, что наружную рекламу сейчас считают не эффективной, она все еще отлично работает. Но работает только у 5% рекламодателей. Остальные 95% просто висят на щитах и придают яркости улицам. Так происходит потому, что для работы рекламы важно ее дизайнерское оформление.
Остальные 95% просто висят на щитах и придают яркости улицам. Так происходит потому, что для работы рекламы важно ее дизайнерское оформление.
Ниже приведены правила для создания рабочего дизайна баннера наружной рекламы
1. Принцип пустого пространства.
Пространство на баннере не должно быть полностью забито текстом. Текст и картинки независимо от размера баннера должны занимать не больше 30-40% всей площади. Остальное пространство заполняется не привлекающим внимание фоном.
2. Один баннер- одно сообщение.
Каждый баннер может рекламировать только одно предложение. Из-за того,что наружная реклама довольно трудно воспринимается, потенциальные клиенты совершают много действий, чтобы в итоге попасть к вам. Им приходится разглядеть ваш баннер среди всех остальных, прочитать, запомнить, принять решение. Читать сноски мелкими буквами люди просто не успевают. Поэтому на баннере должна располагаться только самая важная информация.
3. Один баннер- одна картинка.
Не добавляйте на баннер много мелких картинок. Лучше выбрать одну четкую, без мелких деталей, дополняющую текст.
4. Чем короче, тем лучше.
Придумайте заголовок, емко описывающий все, что вы хотите донести до потенциального клиента. И укоротите его в два раза. Чем короче, тем лучше. Важно, чтобы текст можно было напечатать крупными буквами. Так он будет более читаемым.
5. Не более одного контактного номера.
Не тратьте время и место баннера на добавление нескольких номеров телефона и ссылок на социальные сети. Люди должны за короткое время успеть прочитать, вникнуть в суть и номер телефона запомнить. Номер должен быть простым, например, 555-555.
Наружная реклама работает через запоминаемость. Если человек увидел ваш баннер, заинтересовался, то запомнил название. Придя домой он найдет информацию о вас в интернете, поэтому не забудьте создать свой сайт.
Придя домой он найдет информацию о вас в интернете, поэтому не забудьте создать свой сайт.
6. Баннер-лицо компании.
На подсознательном уровне все люди могут отличить красивое от безобразного. Поэтому на баннере все должно быть в порядке и текст, и линии выравнивания, и поля.
7. Грамотность-залог успеха.
Одна грамматическая ошибка может испортить все впечатление от баннера. В типографических компаниях никто даже не вчитывается в текст, который вы им дали. Здесь только вы несете ответственность за грамотность.
8. Баннер должен быть читаемым.
Вы делаете наружную рекламу в первую очередь для потенциальных клиентов, а не для украшения города. Вам важно, чтобы человек заметил ваш баннер и запомнил. Текст должен быть напечатан максимально читаемым шрифтом и, желательно, темным цветом по светлому фону. Неприемлемо делать текст ярким цветом на контрастном ярком фоне.
Неприемлемо делать текст ярким цветом на контрастном ярком фоне.
9. Без дизайнера не обойтись.
Смотря на правила, призывающие использовать минимализм в оформлении баннеров, можно подумать, что нет смысла обращаться к дизайнеру. Но это не так. Опытные специалисты могут правильно подать даже самые посредственные предложения. Если команда дизайнеров с маркетологами разработает баннер, то результат от рекламы окупит все вложенные в нее средства.
Советы для правильного оформления рекламных баннеров
· Выбрать правильный цвет.
Цветовая гамма баннеров подбирается в соответствии со временем года. Чтобы реклама выделялась на фоне окружающей среды нужно придерживаться следующих правил: зимой- сочные и яркие цвета, весной- красно-желтая цветовая гамма, осенью- сине-зеленые оттенки.
· Работать с контрастом.
Контраст помогает выделить рекламу среди конкурентов. Если вокруг много пестрых баннеров, стоит выбрать монохромный дизайн и хорошо проработать заголовок. В серую тучу рекламных баннеров выгоднее выбрать яркие цвета.
Если вокруг много пестрых баннеров, стоит выбрать монохромный дизайн и хорошо проработать заголовок. В серую тучу рекламных баннеров выгоднее выбрать яркие цвета.
· Реальная нереальность.
С помощью современных фоторедакторов можно создать самые разные изображения. «Нереальные объекты» сложно не заметить. Увидев, например, квадратный арбуз, ваш мозг запомнит этот образ.
· Креатив.
Креатива хорошо в меру. Пытаясь привлечь внимание потенциального клиента не перестарайтесь. Потому что это может испортить всю рекламу.
Следуя этим правилам, вы сможете получить максимально эффективную рекламную компанию.
Поделиться в социальных сетях:
Как легко создать баннер WordPress
Баннеры существуют примерно столько же, сколько и Интернет: если вы не жили под скалой, вы, должно быть, видели бесчисленное количество примеров.
Но прежде чем мы перейдем к мельчайшим практическим рекомендациям, мы хотели бы обсудить, что такое баннер на самом деле и когда вы должны рассматривать баннер как дополнение к вашему веб-сайту WordPress. Если вы уже уверены, что вам нужен баннер, смело переходите к разделу с инструкциями. Об этом мы и поговорим:
Что такое баннер в веб-дизайне
Когда использовать баннер
Как создать баннер с помощью дополнений Qi для Elementor
Как создать баннер с использованием блоков ци для Гутенберга
Что такое баннер в веб-дизайне
Баннеры — это популярное средство доставки рекламы в Интернете, но, говоря более абстрактно, это изображения, предназначенные для информирования ваших посетителей и направления их в раздел вашего веб-сайта ( или веб-сайт партнера, в случае баннерной рекламы), куда вы хотите, чтобы они пошли.
В основном, баннеры состоят из графики и текста и предназначены для передачи достаточной информации, чтобы посетитель мог щелкнуть по нему и относительно быстро перейти на страницу продажи. Они могут быть интерактивными, анимированными или статичными, но в любом случае они предназначены для привлечения внимания либо к вашему собственному бренду, продукту или услуге, либо к партнеру.
В этом уроке мы будем иметь дело со статическим баннером , который, тем не менее, может иметь некоторую анимацию. Если вы ищете что-то более яркое, возможно, вам лучше подойдет виджет интерактивного баннера.
Когда использовать баннер
Баннер часто используется для рекламы : вы можете монетизировать свою онлайн-недвижимость, сдав ее в аренду другим сторонам для размещения рекламы.
Однако баннер не обязательно должен быть внешней рекламой: вы можете очень эффективно использовать его для рекламы распродажи или аналогичной сделки в вашем собственном магазине, демонстрации нового проекта или продукта или просто сделать важное объявление. Вы можете сделать баннер таким, каким хотите, и заставить его вести пользователя туда, куда он хочет.
Вы можете сделать баннер таким, каким хотите, и заставить его вести пользователя туда, куда он хочет.
Часто баннер может казаться чуждым веб-сайту. Если у вас есть полный контроль над дизайном баннера, вы можете сделать его частью вашего веб-сайта , а не элементом, который уводит пользователя от контента, ради которого он пришел на ваш веб-сайт, и, следовательно, уменьшает вашу прибыль.
Баннерное решение, которое мы продемонстрируем ниже, предоставляет вам широкий спектр вариантов стиля и элементов управления, чтобы вы могли настроить его под свой бренд или свой веб-сайт.
Как создать баннер с помощью Qi Addons для Elementor
Наш собственный Qi Addons для Elementor — это плагин, который расширяет и без того впечатляющий набор функций Elementor, добавляя 60 совершенно новых, красиво оформленных виджетов для всех видов веб-сайтов. , от личных портфолио до интернет-магазинов. Виджет баннеров — лишь один из них, причем один из самых простых, но даже он имеет практически неограниченный набор опций и настроек.
Все, что вам нужно сделать, чтобы начать создавать баннеры для своего веб-сайта WordPress, — это установить новейшую версию Elementor (Qi Addons будет работать с бесплатной версией Elementor) и новейшая версия Qi Addons с нашего сайта. Как следует из названия, Qi Addons не будет работать с другими редакторами страниц.
С Qi Addons для Elementor вы можете создать потрясающий баннер за считанные минуты, как показано в видео ниже:
Если вы предпочитаете текстовое руководство, просто продолжайте читать.
Мы будем использовать Qi Addons для Elementor, чтобы добавить баннер к сообщению, но он также работает и для страницы. Мы начали с поста и дали ему название.
Чтобы начать создание баннера, найдите элемент Banners в меню слева и перетащите его в нужное место на странице. Как видите, ваш баннер поставляется с замещающей графикой и текстом.
Как видите, ваш баннер поставляется с замещающей графикой и текстом.
Чтобы настроить его, начните с вкладки Content и ее раздела General . Для макета мы выберем вариант Standard , но вы также можете выбрать макет In Box , если хотите, чтобы текст выделялся больше. Вы можете (и должны) выбрать Изображение из вашей медиатеки или загрузите изображение для фона, щелкнув поле Изображение .
Когда у вас есть изображение, вы можете изменить Пропорции изображения в соответствии с макетом и стилем вашего веб-сайта. Существует ряд вариантов размера и соотношения на выбор: от Миниатюра до Огромный квадрат . Для этой демонстрации мы использовали Original , сохранив исходное соотношение сторон изображения.
При желании вы можете добавить кнопку на свой баннер. Для этого выберите Да в меню Включить кнопку , как у нас. В поле Ссылка вам необходимо добавить ссылку на страницу, на которую вы хотите, чтобы ваши посетители переходили при нажатии на баннер. Наконец, параметр Enable Link Overlay позволяет использовать весь баннер в качестве якоря для введенной вами ссылки, а не только кнопку. Это то, что мы сделаем, оставив в меню значение по умолчанию 9.0097 Да .
В поле Ссылка вам необходимо добавить ссылку на страницу, на которую вы хотите, чтобы ваши посетители переходили при нажатии на баннер. Наконец, параметр Enable Link Overlay позволяет использовать весь баннер в качестве якоря для введенной вами ссылки, а не только кнопку. Это то, что мы сделаем, оставив в меню значение по умолчанию 9.0097 Да .
Переходя к разделу вкладки Content , мы находим поля Title , Subtitle и Text . Мы не будем использовать подзаголовок для этой демонстрации, поэтому оставляем его пустым. Мы введем образец Заголовок и Текст , чтобы заменить заполнитель.
В разделе Button вы найдете параметры настройки кнопки вашего баннера. Для макета мы придерживаемся значения по умолчанию 9.0097 Filled , но у вас также может быть Outlined или Textual кнопка, в то время как для Type мы также выберем стандартную , в то время как вы можете выбрать между ней и With Inner Border и В штучной упаковке вариантов.
Меню Включить подчеркивание текста кнопки позволяет установить подчеркивание под текстом. Мы не будем использовать его для этой демонстрации. Меню Size содержит параметры размера кнопки и может быть установлено на Обычный , Маленький , Большой и Обычный Полная ширина . Мы также оставим эти элементы управления со значениями по умолчанию.
Наконец, мы изменим текст кнопки на Подробнее .
Последним разделом этой вкладки, который мы обсудим, является раздел Button Icon . Здесь вы можете выбрать значок для вашей кнопки. По умолчанию он пуст, и вы можете оставить его таким, или вы можете выбрать один из библиотеки значков или загрузить SVG, нажав на значок 9.0003 Значок поле. Мы выбрали значок стрелки из нашей медиатеки.
Что касается позиции значка , мы решили оставить значок справа от текста, но вы также можете выбрать левый, если он больше подходит вашему дизайну.
Переходим к вкладке Style . Первый раздел — это Content Style . Чтобы изменить наш Banner Padding , мы сначала отсоединим значения отступов, так как нам не нужен ровный отступ вокруг содержимого баннера. Мы поставим Правый и Левый дополнение к 20% . Что касается Banner Border Radius , мы не будем использовать его в этой демонстрации. Он используется для придания кривизны краям баннера, а мы хотим, чтобы наш получился прямоугольным.
Элементы управления Banner Box Shadow и Hover Banner Box Shadow используются для настройки тени для баннера, когда он неактивен и при наведении мыши, соответственно. Мы не будем использовать их для этого баннера.
Вертикальное выравнивание содержимого и Горизонтальное выравнивание содержимого Элементы управления позволяют выравнивать содержимое баннера (текст и кнопку). Мы установим их на Middle и Center соответственно.
Мы установим их на Middle и Center соответственно.
Раздел Style вкладки содержит параметры текстового содержимого: параметры Tag , Color и Typography для Title , Subtitle и
3 Text 90.
Мы переключим Тег заголовка на h3 и выберите простой белый цвет для заголовка .
Для параметров Title Typography мы выберем другой шрифт Family ( DM Serif Display ) и установим ползунок Size на 60 пикселей . Мы не будем использовать параметр Weight (жирность), но мы установим для меню Transform значение Uppercase (другие параметры включают Lowercase и Capitalize 9).0098 ) и стиль от до курсив . Мы не будем использовать меню Оформление , но вы можете использовать его, чтобы добавить к тексту Подчеркивание , Линия над или Линия через .
Чтобы увеличить пространство между заголовком и текстом, мы установим ползунок Line-Height на 59 пикселей . Мы не будем менять межбуквенный интервал для этого баннера.
Мы не используем субтитры, поэтому нам не понадобятся никакие параметры оформления субтитров.
Что касается текстового тега , мы выберем H5 . Мы также будем использовать белый цвет для Text Color и 400 для Weight в параметрах Text Typography .
Двигаясь дальше, мы находим раздел Spacing Style . Здесь мы можем установить интервал для верхнего поля Title , Text и Button . Для этого дизайна баннера мы установим Text Margin Top на 9009.7 21 пиксель и Верхнее поле кнопки до 52 пикселя . Мы не будем использовать настройку Title Margin Top .
В разделе Button Style мы снова находим параметры Typography . Мы рассмотрели их ранее, и мы не будем использовать их для оформления нашей кнопки. Далее находится переключатель Normal/Hover . Какие бы настройки вы ни использовали, пока переключатель установлен в положение Обычный , они повлияют на кнопку, пока она неактивна. Переключение на Hover позволит вам настроить особое поведение кнопки при наведении мыши.
Оставаясь в режиме переключателя Normal , мы изменим цвет текста кнопки на темно-серый (#1e1e1e). Вы также можете изменить цвет фона , который мы оставим по умолчанию белым, и мы не будем использовать элементы управления Border . Конечно, вы можете установить границу для своей кнопки и контролировать ее Цвет , Ширина , Радиус (кривизна) и Заполнение . Мы хотим настроить Border нашей кнопки, введя 0 для всех ее значений, сделав кнопку прямоугольной, и Padding . Для Padding мы сначала Unlink Значения и введем 14 для TOP , 40 для справа , 13 для нижних и 40988 для налево .
Мы хотим настроить Border нашей кнопки, введя 0 для всех ее значений, сделав кнопку прямоугольной, и Padding . Для Padding мы сначала Unlink Значения и введем 14 для TOP , 40 для справа , 13 для нижних и 40988 для налево .
9Версия кнопки 0003 Hover предлагает вам возможность установки цвета фона при наведении и меню Reveal Background . Вы можете использовать эти элементы управления для изменения внешнего вида и поведения кнопки, когда пользователь наводит на нее указатель мыши. Мы довольны нашей кнопкой, поэтому не будем использовать эти настройки.
Переходя к Button Icon Style , мы находим только три элемента управления: Размер значка , Цвет значка и Поле значка , а также переключатель Normal/Hover . Мы установим размер значка на 6 пикселей и цвет значка на темно-серый (#1e1e1e), чтобы он соответствовал тексту кнопки. Мы не будем менять Icon Margin .
Мы установим размер значка на 6 пикселей и цвет значка на темно-серый (#1e1e1e), чтобы он соответствовал тексту кнопки. Мы не будем менять Icon Margin .
В разделе переключателя Hover вы найдете те же элементы управления, а также меню Move Icon , которое управляет анимацией значка. Мы довольны стандартной анимацией Horizontal Short , но вы можете выбирать между различными анимациями или вообще без анимации. Мы также немного подкорректируем поля иконок, на отсоединение элемента управления Icon Margin и установка поля Top на 2 пикселя и Left на 10 пикселей .
В следующих двух разделах ниже, Стиль внутренней границы кнопки и Стиль подчеркивания кнопки , в настоящее время нет элементов управления, которые можно использовать. Это из-за стиля выбранной нами кнопки: у нее нет внутренней границы или подчеркивания. Если вы выберете другую кнопку в своем дизайне, у вас есть возможность стилизовать все элементы кнопки.
Если вы выберете другую кнопку в своем дизайне, у вас есть возможность стилизовать все элементы кнопки.
Наконец, мы подошли к разделу Background Style . Он также имеет переключатель Normal/Hover и один элемент управления Overlay Color в представлении Normal . Это цвет фона элемента, если вы хотите одноцветное или прозрачное наложение для вашего баннера. Мы не будем использовать его в этом дизайне.
В представлении Hover мы находим Overlay Color и два дополнительных элемента управления: Background Image Hover и меню Background Image Hover Zoom Origin . Они влияют на поведение фонового изображения при наведении курсора мыши. Мы выберем None из меню Background Image Hover , что означает, что изображение не будет анимироваться — не будет увеличиваться, уменьшаться или перемещаться — при наведении мыши. Это также устранит меню Background Image Hover Zoom Origin .
Это также устранит меню Background Image Hover Zoom Origin .
Вот и готов красивый баннер за считанные минуты! И это только одна из практически бесчисленных настроек.
Как создать баннер с помощью блоков Qi для Gutenberg
Если вы предпочитаете использовать редактор блоков Gutenberg для создания своих веб-сайтов и страниц, вам повезло — у нас есть плагин, который также может помочь в создании баннеров. Он называется Qi Blocks for Gutenberg, коллекция из более чем 80 блоков для редактора блоков. Часть блоков бесплатна. Другие доступны только в премиум-версии плагина. Тот, который мы будем использовать — блок «Баннеры» — среди бесплатных. Мы проведем вас через создание одного из примеров с веб-страницы блока, чтобы показать вам, как его использовать.
После установки плагина Qi Blocks for Gutenberg откройте страницу или запись с помощью редактора блоков. Мы создали поле с двумя колонками , добавив блок Баннеры в левый с помощью знака «+» и поиска блока.
Когда вы впервые добавите блок, он будет иметь некоторое фиктивное содержимое. Чтобы изменить его, перейдите в правое меню, где Параметры содержимого позволяют выбрать макет блока, изображение, которое вы хотите использовать с ним, хотите ли вы использовать кнопку или нет. как содержимое заголовка, подзаголовка и текстовых полей.
Со стандартным макетом и добавленным полноразмерным изображением, мы включили кнопку и наложение ссылки . Мы добавили наш заголовок и подзаголовок для содержимого и удалили весь образец текста.
Баннер уже выглядит намного лучше, но это еще не все. Следующий набор параметров позволит нам стилизовать все элементы баннера, и мы начнем со стилизации содержимого.
Параметры в разделе Стиль > Содержимое включают отступы, радиус границы, параметры тени для блока и блока наведения, а также выравнивание содержимого. Единственные параметры, которые мы изменили здесь по умолчанию, — это вертикальное выравнивание, которое мы установили по центру, и горизонтальное выравнивание, которое мы установили по центру.
В следующем наборе параметров под Стиль > Текст вы можете изменить параметры тега, цвета и типографики для заголовка, подзаголовка и текста. Для заголовка мы изменили тег title на h2 и установили цвет на #ffffff . Для подзаголовка мы изменили цвет на #ffffff, шрифт на Caveat, размер на 50px и вес на обычный . Поскольку у нас не было никакого текста, не было необходимости менять для него параметры.
Отсюда вы можете быстро перейти к параметрам кнопки — они отделены от параметров баннера, но вы можете получить к ним доступ, нажав на кнопку. Кнопка имеет собственное содержимое и параметры стиля, и именно здесь вы можете изменить ее внешний вид и текст.
На вкладке Content параметров кнопки мы переключили макет на текстовый, включили подчеркивание кнопки, изменили текст и добавили значок . Мы устанавливаем размер значка на 6 пикселей, верхнее поле значка на 3 пикселя и левое поле значка на 10 пикселей.
На вкладке «Стиль» мы вошли в параметры Типографика текста кнопок и установили размер шрифта 17 . Мы установили цвета для текста нормали и текста при наведении на кнопку #ffffff. Для параметров подчеркивания мы устанавливаем смещение подчеркивания на 6 пикселей.
Вернувшись к параметрам баннера, параметры Стиль > Интервал позволяют установить различные поля. Мы установили верхнее поле заголовка на 8 пикселей и верхнее поле кнопки на 20 пикселей , и с этим половина нашего баннера была готова.
Создать вторую половину было достаточно просто — мы продублировали существующую и переместили ее в столбец справа. Затем мы изменили изображение и название, и все.
В заключение
Как видите, настроить баннер для вашего веб-сайта WordPress легко и быстро, а если вы используете Qi Addons для Elementor, это не будет стоить вам ни копейки. Итак, если есть что-то, на что вы хотели бы обратить внимание своих посетителей, теперь вы знаете, как это сделать.
Баннер электронной почты: руководство для начинающих [+ Шаблоны]
Ищете способ улучшить свою маркетинговую игру по электронной почте и повысить рейтинг кликов по электронной почте? Может быть, вам пора перестать смотреть на строки темы, имена отправителей электронной почты или позиции CTA — и вместо этого начать оптимизировать свои электронные баннеры.
Привлекательный заголовок электронной почты может зацепить ваших читателей и превратить их из зрителей в покупателей. Но разработать дизайн баннера для электронной почты — не самая простая задача, особенно когда вам приходится конкурировать с сотнями других электронных писем, попадающих в папку «Входящие» ваших получателей.
К счастью для вас, у нас есть несколько отличных советов, которые вы можете добавить к своим идеям баннеров для электронной почты и превратить их из «нет» в «да».
Ознакомьтесь с нашими рекомендациями по использованию баннеров для электронных писем и более чем 15 шаблонами заголовков электронных писем – вы можете настроить все эти шаблоны с помощью конструктора баннеров Venngage. Опыт проектирования не требуется.
Опыт проектирования не требуется.
Нажмите, чтобы перейти вперед:
- Что такое баннер электронной почты?
- Что включить в баннер электронной почты
- Как создать баннер электронной почты
- Рекомендации по дизайну баннеров для электронной почты
- Шаблоны и примеры баннеров электронной почты
- Часто задаваемые вопросы по разработке баннеров для электронной почты
Что такое баннер электронной почты?
Баннер электронной почты, также известный как заголовок электронной почты, представляет собой изображение, которое размещается в верхней части вашего электронного письма. Это помогает представить ваш бизнес и задать тон для электронной почты.
Важно не путать баннеры электронной почты с баннерами подписи электронной почты, которые находятся в нижней части электронного письма и часто содержат вашу подпись электронной почты, а также ссылки на ваши дескрипторы социальных сетей, кнопку «Отписаться» и многое другое.
Вот пример баннера электронной почты:
Название компании Connex Ecommerce Solution красиво напечатано слева от баннера, и есть несколько значков, которые указывают, о чем электронное письмо. .
Вы можете настроить этот шаблон баннера электронной почты, чтобы объявить о своем последнем сообщении в блоге, новейшей скидке в вашем интернет-магазине и многом другом.
Вернуться к оглавлению
Что включить в баннер электронной почты
Баннер электронной почты может быть таким же простым, как этот пример из информационного бюллетеня The Hustle:
, который буквально является просто названием информационного бюллетеня. Вот как это выглядит в сочетании с введением по электронной почте:
Или он может быть таким же сложным, как этот от Kwizig:
, в котором используется множество значков и иллюстраций, связанных с Хэллоуином, а также рекламный текст для продвижения скидки на обновление Premium.
Все это говорит о том, что содержимое баннера электронной почты зависит от отрасли, типа электронного письма, а также от получателя. При этом есть определенные элементы, которые следует учитывать при создании баннера электронной почты.
Название бренда и логотип
Как и электронное письмо от The Hustle, вы можете сделать баннер электронной почты минималистичным, используя только название своего бренда. Убедитесь, что это видно и заметно, чтобы люди знали, чье электронное письмо они читают (это должно быть очевидно от отправителя электронного письма, но всегда хорошо повторять свой бренд).
Также включите логотип вашего бренда, если только он не является вашим брендом (как в случае с The Hustle).
Связанные :
- 10 лучших инструментов развития бренда для бизнеса
- 10 идей для названия компании + инструменты для создания лучшего бренда
- 20 лучших бесплатных конструкторов логотипов на 2021 год
Фирменные цвета
Вероятно, у вашего бренда есть цветовая палитра, отличающая его от конкурентов. Если вы хотите, чтобы ваши поклонники или клиенты знали, что это вы, то ваш баннер электронной почты всегда должен кричать о цветах вашего бренда.
Если вы хотите, чтобы ваши поклонники или клиенты знали, что это вы, то ваш баннер электронной почты всегда должен кричать о цветах вашего бренда.
Это также помогает новым брендам и компаниям повышать узнаваемость бренда среди растущей клиентской базы.
При разработке дизайна с помощью Venngage легко применить цвета вашего бренда к баннеру электронной почты. My Brand Kit автоматически извлечет цвета и логотипы вашего бренда:
И вы можете просто применить элементы брендинга к дизайну баннера электронной почты одним щелчком мыши:
Ссылка на ваш веб-сайт
Убедитесь, что изображение вашего баннера ссылается на ваш веб-сайт или ссылку на товар/акцию в случае проведения специальной акции или анонса нового продукта.
Более того, вы можете добавить кнопку CTA (призыв к действию) на изображение вашего баннера, чтобы стимулировать клики, как в этом примере: запуск продукта или объявление о продвижении по службе.
Всегда полезно включить несколько фотографий продукта в качестве фрагмента того, чего ожидать. Если вы объявляете об акции, убедитесь, что вы подчеркиваете, что скидка привлекает внимание читателей и побуждает их нажать, как в этом примере:
Если вы объявляете об акции, убедитесь, что вы подчеркиваете, что скидка привлекает внимание читателей и побуждает их нажать, как в этом примере:
Конечно, всегда следите за тем, чтобы изображение баннера ссылалось на новую страницу продукта или продвигаемые товары.
Вернуться к оглавлению
Как создать баннер для электронной почты
Вы можете создать привлекательный баннер для электронной почты за 5 простых шагов с помощью Banner Maker от Venngage.
Шаг 1. Зарегистрируйте БЕСПЛАТНУЮ учетную запись Venngage.
Вы можете создать учетную запись, используя свою электронную почту, учетную запись Gmail или Facebook.
Шаг 2: Выберите шаблон баннера электронной почты, который соответствует вашей цели.
Выберите из нашей библиотеки десятков шаблонов баннеров для электронной почты:
Или вы можете выбрать из нашей библиотеки шаблонов для рассылки электронных писем. Эти шаблоны электронной почты уже содержат баннеры электронной почты:
Эти шаблоны электронной почты уже содержат баннеры электронной почты:
Шаг 3. Добавьте необходимую информацию и настройте значки, иллюстрации или изображения.
Если вы анонсируете продукт, обязательно включите его фотографию. Измените текст, чтобы он отражал ваше продвижение.
Вы можете загрузить свои собственные фотографии с помощью нашего редактора перетаскивания или выбрать из нашей библиотеки, содержащей более 40 000 значков и иллюстраций или более 3 миллионов стоковых фотографий.
Чтобы заменить значок, просто дважды щелкните значок и выберите его альтернативу:
Шаг 4: Брендируйте свой баннер.
Примените фирменные цвета, фирменные шрифты или логотипы к дизайну баннера.
Шаг 5: Загрузите свой баннер и добавьте его в свою электронную почту.
Вы можете бесплатно поделиться общедоступной ссылкой или загрузить на платный тарифный план, чтобы загрузить баннер электронной почты. Он поставляется в формате PNG, PDF, Interactive PDF или HTML.
Вернуться к оглавлению
Рекомендации по дизайну баннеров для электронной почты
Давайте рассмотрим несколько рекомендаций по дизайну, которые вы можете применить при создании баннера для электронной почты.
Используйте четкие и четкие изображения для баннеров электронной почты
Используете ли вы изображения для рекламы своего нового продукта или просто для того, чтобы задать тон своим электронным письмам, всегда следите за тем, чтобы включенные изображения не были размытыми или пикселизированными. Вы же не хотите, чтобы ваши потенциальные клиенты щурились, чтобы увидеть, что они могут купить, верно?
Вы можете загрузить свои собственные фотографии в Venngage или выбрать из нашей библиотеки из 3+ миллионов стоковых изображений. Если вы хотите заменить существующую фотографию в баннере, просто дважды щелкните элемент и выберите новый:
Сохраняйте заголовки писем на бренд
Для этого укажите цвета вашего бренда, название бренда и логотип в ваших почтовых баннерах. Вы можете легко применить фирменные цвета к любым баннерам электронной почты, используя My Brand Kit.
Вы можете легко применить фирменные цвета к любым баннерам электронной почты, используя My Brand Kit.
Минималистичный рекламный баннер по электронной почте
Дизайн 101 всегда скажет вам, что меньше значит больше. Примените это правило к дизайну баннера электронной почты, и вы пойдете далеко вперед!
Может возникнуть соблазн втиснуть все аспекты вашего продукта, фотографию вашего магазина, семь различных стилей шрифта и три слоя фильтров. Но, пожалуйста, не делайте этого ради глаз вашего зрителя. Правда в том, что попытка разместить так много элементов и информации на таком маленьком холсте приводит к противоположному эффекту. Это на самом деле сбивает зрителей с толку, и они уходят, не поняв вашего сообщения.
В этой инфографике электронной почты, например, используется очень простой и понятный баннер, который все же позволяет передать суть содержимого электронной почты:
Разумно используйте пустое пространство в своем баннере электронной почты. Старайтесь, чтобы вариантов шрифта было всего один или два. То же самое касается цвета и изображений; просто сосредоточьтесь на главном и используйте другие минималистично.
Старайтесь, чтобы вариантов шрифта было всего один или два. То же самое касается цвета и изображений; просто сосредоточьтесь на главном и используйте другие минималистично.
Создавайте многоразовые шаблоны баннеров для электронной почты
Вы не хотите тратить слишком много времени на размышления над своими баннерами для электронной почты, особенно когда есть сообщение, которое вы хотите отправить за дверь как можно скорее. Создайте кучу шаблонов баннеров для электронной почты, это поможет вам сэкономить время и усилия, думая о том, каким именно должен быть ваш баннер каждый раз, когда вы отправляете электронное письмо.
Понятно, что может быть сложно создать макет баннера электронной почты с нуля, если у вас нет опыта проектирования или бюджета на найм профессионала. Именно здесь приходят на помощь такие решения, как Venngage.
Выберите из десятков шаблонов баннеров для электронной почты те, которые, по вашему мнению, лучше всего подходят для вашего бренда. Мы предлагаем баннеры для электронной почты, подходящие для бизнеса или для личного использования. Вы также можете начать с создания полного электронного письма с нуля — наши шаблоны новостных рассылок уже включают заголовок электронного письма:
Мы предлагаем баннеры для электронной почты, подходящие для бизнеса или для личного использования. Вы также можете начать с создания полного электронного письма с нуля — наши шаблоны новостных рассылок уже включают заголовок электронного письма:
Учетная запись Venngage for Business позволит вам сохранить баннер или маркетинговую инфографику по электронной почте в формате PNG или HTML для использования в службе доставки электронной почты:
Добавить обратный отсчет
выйдет через несколько дней, хороший трюк — создать тизер. В данном случае таймер обратного отсчета.
Таймеры всегда создают ощущение шума и волнения всякий раз, когда кто-то их видит. Эти изящные устройства всегда вызывают любопытство. Постарайтесь сделать обратный отсчет заметным и дразните свою аудиторию изображением или словами, которые дают представление о том, что должно произойти.
Вот пример того, как это звучит в электронном письме от GoodFood, дразнящем о скидке. Обратите внимание, что помимо таймера на баннере по-прежнему присутствует логотип бренда:
Обратите внимание, что помимо таймера на баннере по-прежнему присутствует логотип бренда:
Вот как выглядит первая часть письма (до призыва к действию):
Есть акция? Используйте его в дизайне баннера электронной почты!
Если у вас есть акция, выставляйте ее напоказ! Люди любят выгодные предложения, поэтому, если у вас есть хорошее предложение, убедитесь, что оно размещено на видном месте в баннере электронной почты.
Используйте сильные, жирные и четкие шрифты и постарайтесь, чтобы ваш рекламный текст доминировал в макете. Таким образом, это дает людям лучшее представление о том, насколько велико это предложение.
Еще один хороший совет — использовать яркие цвета, например красный. (Знаете ли вы, что смелые цвета станут частью трендов графического дизайна 2022 года?):
В психологии цветной рекламы красный дает зрителям ощущение энергии, импульсивности и безотлагательности. Вот почему использование белого шрифта на красном фоне означает выгодные предложения и пламенные продажи!
Вернуться к оглавлению
Идеи, шаблоны и примеры баннеров по электронной почте
Вот несколько шаблонов баннеров для электронной почты, которые вы можете настроить прямо сейчас, чтобы добавить изюминку в свои кампании по электронной почте.
Баннеры электронной почты для бизнеса
Настройте этот шаблон, если хотите, чтобы ваши баннеры для электронной почты также включали в себя простую навигацию по веб-сайту. Цветовые коды выделяют разные части электронного письма, а также делают изображение баннера в целом на бренде.
Если вы дизайнерское агентство, вы можете использовать этот баннер для любых рассылок по электронной почте, ориентированных как на будущих, так и на существующих клиентов. Приятный контраст между фоном и цветом шрифта позволяет легко просматривать заголовок электронной почты.
Вот еще один пример общего заголовка деловой электронной почты, который можно использовать практически в любой из ваших информационных бюллетеней. Это также включает ссылку на веб-сайт организации.
Отправляете новый отчет или результаты опроса своим подписчикам электронной почты? Настройте этот шаблон баннера электронной почты. При необходимости замените значки и добавьте фирменные цвета для единообразия фирменного стиля.
При необходимости замените значки и добавьте фирменные цвета для единообразия фирменного стиля.
Настройте этот почтовый баннер для своей еженедельной рассылки новостей по электронной почте. Вы также можете изменить фон на любое изображение, которое вы хотите.
Праздничные баннеры по электронной почте
Этот бесплатный баннер для электронной почты сочетает в себе лучшее из обоих миров: он добавляет сезонный элемент в общий заголовок деловой электронной почты:
Или, если вам просто нужны общие баннеры по электронной почте для праздников, вы можете настроить два шаблона ниже:
. для недизайнеров вы можете использовать это электронное письмо как есть, особенно если цветовая палитра вашего бренда также желто-черная.
Нужен индивидуальный баннер электронной почты для Киберпонедельника? Этот идеально подходит для вас.
Если вы представляете туристическую компанию, вот баннер электронной почты, который может быть размещен поверх практически любого сообщения электронной почты. Он также включает ссылки на ваши ручки в социальных сетях. Есть упоминание о скидке на авиабилеты, но вы всегда можете удалить это и заменить слоганом вашей компании или целью бренда.
Связано: Как выбрать правильный макет электронной почты для ваших нужд [10+ шаблонов]
Вернуться к оглавлению
Часто задаваемые вопросы о разработке баннеров для электронной почты
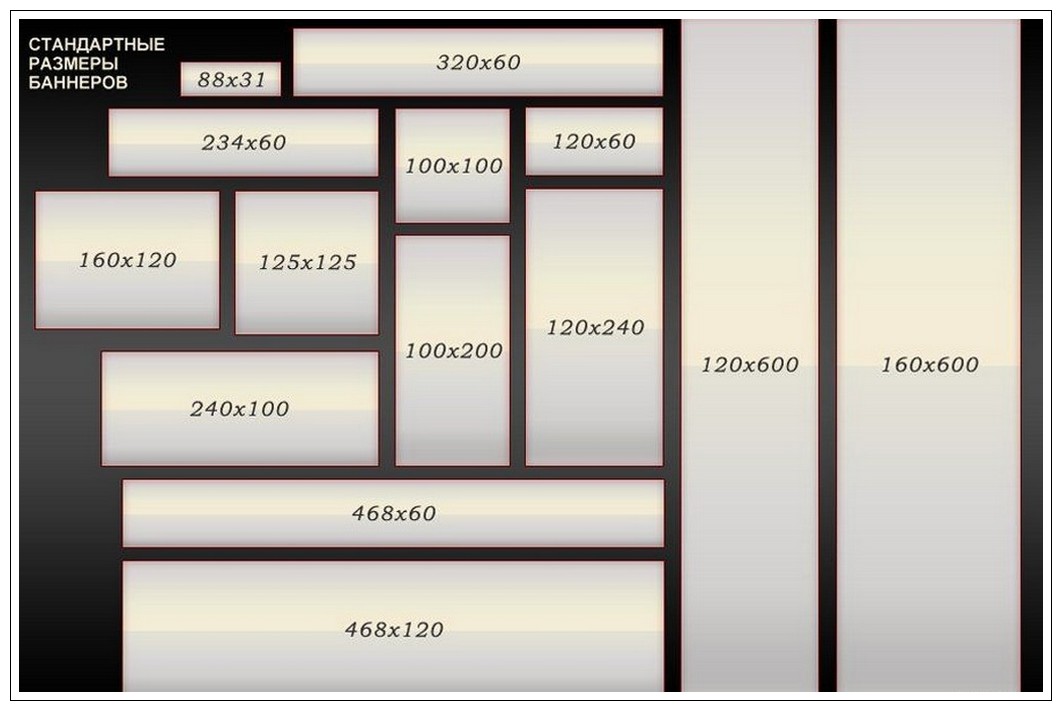
Каков идеальный размер баннера для электронной почты?
Ваш баннер должен содержать самую важную информацию, которую вы хотите, чтобы ваши получатели упустили, когда они открывают электронное письмо, но он должен быть слишком длинным, чтобы часть изображения баннера обрезалась при открытии на меньшем экране.
Как правило, вы должны выбрать размер 600–700 пикселей (ширина) и 20–200 пикселей (высота) для экрана рабочего стола. Сделайте половину для мобильных экранов, поэтому максимум 350 пикселей (ширина) и 100 пикселей (высота). Вам не нужно будет создавать два отдельных заголовка для разных устройств, если вы сделаете свои электронные письма адаптивными.
Сделайте половину для мобильных экранов, поэтому максимум 350 пикселей (ширина) и 100 пикселей (высота). Вам не нужно будет создавать два отдельных заголовка для разных устройств, если вы сделаете свои электронные письма адаптивными.
Как называется нижний колонтитул электронного письма?
Нижний колонтитул электронной почты часто называют подписью электронной почты или баннером подписи электронной почты.
Как правило, ваш баннер для подписи электронной почты должен содержать название вашего бренда, логотип, идентификаторы социальных сетей, управление отпиской/подпиской и/или другую юридическую информацию.
Профессионально выглядящая подпись электронной почты имеет большое значение для установления доверия среди ваших читателей. Вы можете сделать это быстро с помощью инструмента для создания подписи электронной почты, такого как WiseStamp.
Вернуться к оглавлению
В заключение: создайте привлекательный баннер электронной почты, который привлечет внимание читателей и увеличит продажи
Электронная почта уже давно используется как способ рекламы.
