В каком формате сохранять фото в Фотошопе
- Форматы для сохранения фото в Photoshop
Знакомство с программкой Фотошоп лучше всего начинать с сотворения нового документа. Юзеру на первых порах пригодится умение открывать фото, за ранее сохраненное на ПК. Принципиально также научиться сохранять всякую картину в этой программке.
На сохранение изображения либо фото оказывает влияние формат графических файлов, при выборе которых требуется учесть последующие причины:
- размер;
- поддержка прозрачности;
- число цветов.
Информацию относительно разных форматов можно отыскать дополнительно в материалах, описывающих расширения с форматами, которые используются в программке.
Подведем результат. Сохранение рисунки в фотошопе производится 2-мя командами меню. 1-ая «Файл – Сохранить (Ctrl+S)».
Такую команду следует использовать, если юзер работает с имеющимся изображением с целью его редактирования.
Когда создается новое изображение на компьютере, команда будет работать как «Сохранить как» («Файл – Сохранить как… (Shift+Ctrl+S)»).
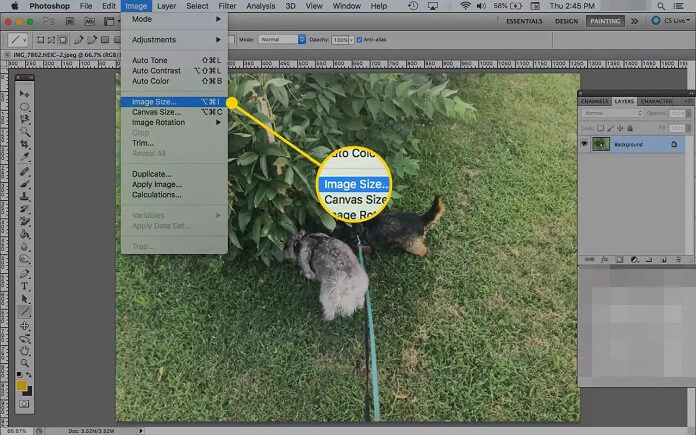
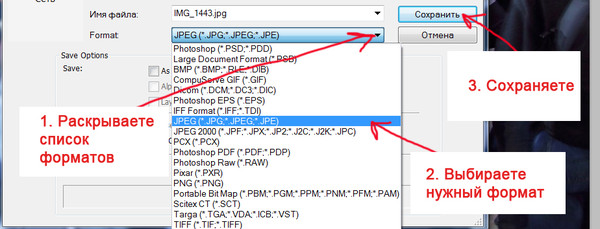
Эту команду считают главной, и при работе с ней необходимо знать огромное количество аспектов. После ее выбора юзер должен указать Фотошопу, каким образом он желает сохранить фотографию. Нужно именовать файл, найти его формат и показать место, куда он будет сохранен. Все указания производятся в показавшемся диалоговом окне:
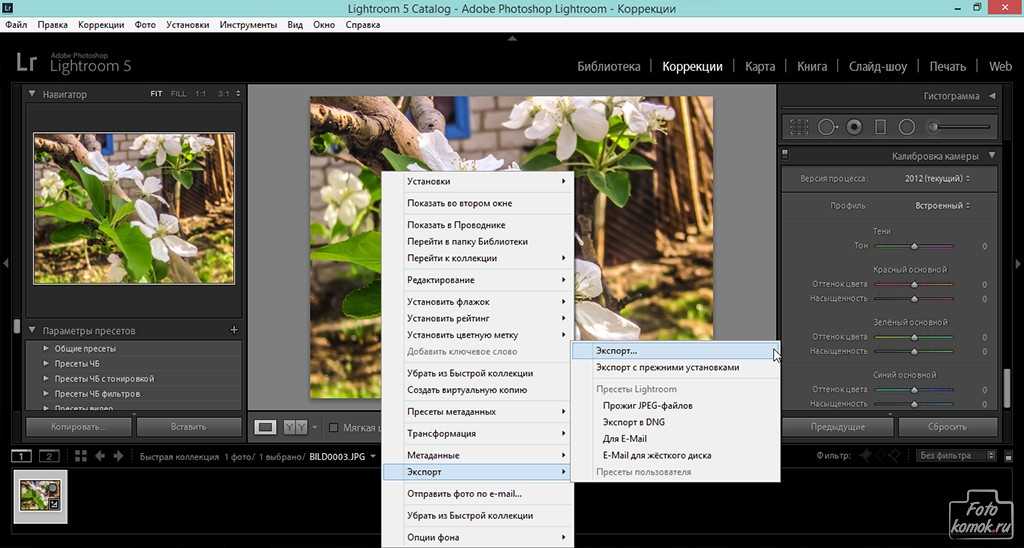
На кнопки, дозволяющие управлять навигацией, указывают красноватые стрелки на снимке экрана выше. Юзер указывает ими место, где планирует сохранить файл. При помощи стрелки голубого цвета в меню необходимо избрать формат изображения и надавить кнопку «Сохранить»
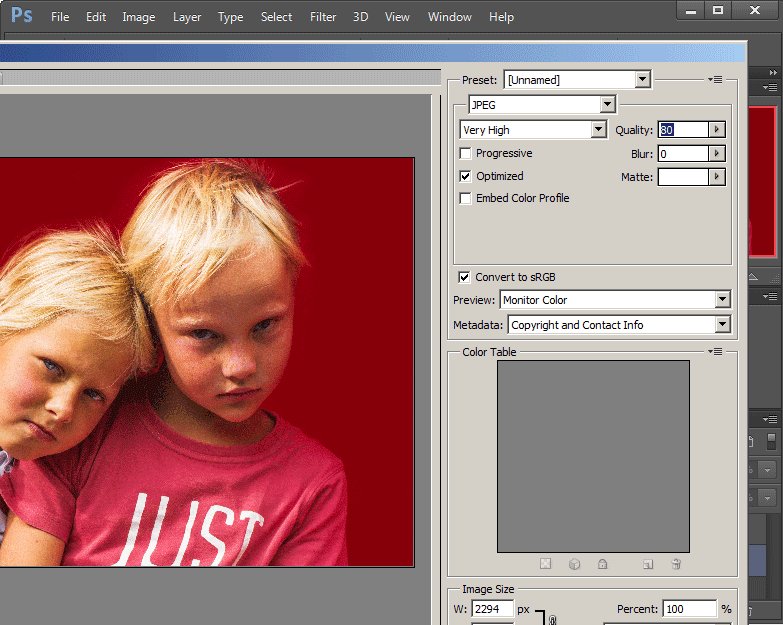
. Но считать процесс завершенным было бы ошибкой. После чего программка покажет окно под заглавием «Параметры». Его содержимое находится в зависимости от формата, который вы избрали для файла. Например, если дать предпочтение JPG, диалоговое окно будет смотреться так:
Его содержимое находится в зависимости от формата, который вы избрали для файла. Например, если дать предпочтение JPG, диалоговое окно будет смотреться так:Дальше предстоит выполнить ряд действий, предусмотренных программкой Фотошоп. Принципиально знать, что тут осуществляется настройка свойства изображения по желанию юзера. Для выбора обозначения в перечне поля с цифрами выбирают подходящий показатель, значение которого варьируется в границах 1-12. Обозначенный размер файла появится в окне с правой стороны.
Качество отображения способно воздействовать не только лишь на размер, а и на скорость, с которой открываются и загружаются файлы. Дальше предлагается избрать один из 3-х видов формата:
- Базисный («стандартный») – при всем этом рисунки либо фото на мониторе показываются построчно. Так показываются файлы
- Базисный оптимизированный – изображение с оптимизированной шифровкой Huffman.

- Прогрессивный – формат, обеспечивающий показ, во время которого улучшается качество загружаемых изображений.
Экспорт может рассматриваться и как сохранение результатов работы на промежных шагах. Специально для этого предназначен формат PSD, его разработали для использования в программке Фотошоп.
Юзеру необходимо избрать его из раскрывающегося окна со перечнем форматов и надавить «Сохранить». Это позволит по мере надобности возвратить фото к редактированию: будет выполнено сохранение слоев и фильтров с эффектами, которые вы уже применили.
Юзер сумеет, если пригодится, опять все настроить и дополнить. Потому в Фотошопе комфортно работать как экспертам, так и новеньким: не требуется создавать изображение с самого начала, когда можно возвратиться на подходящий шаг и все поправить. Если после сохранения рисунки юзер желает ее просто закрыть, команды, описанные выше, использовать не непременно.
В показавшемся окне будет предложено подтвердить выход из Фотошопа с сохранением результатов работы либо без него. Кнопка отмены позволит юзеру возвратиться в программку, если он передумал.
Форматы для сохранения фото
PSD и TIFF
Оба эти формата позволяют сохранять документы (работы) со структурой, сделанной юзером. Сохраняются все слои, их порядок, стили и эффекты. Имеются малозначительные отличия по размеру —
JPEG
Более всераспространенный формат для сохранения фото. Подходит как для печати, так и для публикации на страничке веб-сайта. Главным недочетом данного формата является утрата некого количества инфы (пикселей) при открытии и проведении манипуляций с фото.
PNG
Имеет смысл использовать, если на изображении есть прозрачные участки.
GIF
Не рекомендуется для сохранения фото, потому что имеет ограничение по количеству цветов и цветов на итоговом изображении.
RAW
Несжатое и необработанное фото. Содержит более полную информацию обо всех особенностях снимка. Создается аппаратным обеспечением камеры и обычно имеет большой размер. Сохранять фото в RAW формате смысла не имеет, потому что обработанные снимки не содержат той инфы, которую требуется обрабатывать в редакторе RAW.
Вывод последующий: более нередко фото сохраняются в формате JPEG, но, если существует потребность сделать несколько изображений различного размера (в сторону уменьшения), то лучше использовать PNG.
Другие форматы не совершенно подходят для сохранения фото.
Источник: lumpics.ru
Как сохранить фото в Фотошопе, в каком формате сохранить картинку или изображение на компьютере, настройки jpeg, png, gif в Photoshop
Photoshop Цифровая фотография КомментироватьЗадать вопросНаписать пост
При работе с Photoshop часто приходится сохранять фото в отличном от исходного формате. Делается это разными способами и используются разные форматы, в зависимости от того, где в дальнейшем планируется использовать изображение.
Сохранение фотографии
Photoshop позволяет создавать изображения различных форматов. И если убрать экзотические варианты (например, текстуры для игр, которым требуется отдельная надстройка), то выбор формата при сохранении картинки в Photoshop осуществляется с помощью стандартных функций. Сама процедура может быть вызвана несколькими способами:
- Горячие клавиши. Сочетания кнопок «Ctrl+S» и «Ctrl+Shift+S» вызывают функции «Сохранить» и «Сохранить как…» соответственно. Это быстрый способ вызова функции.
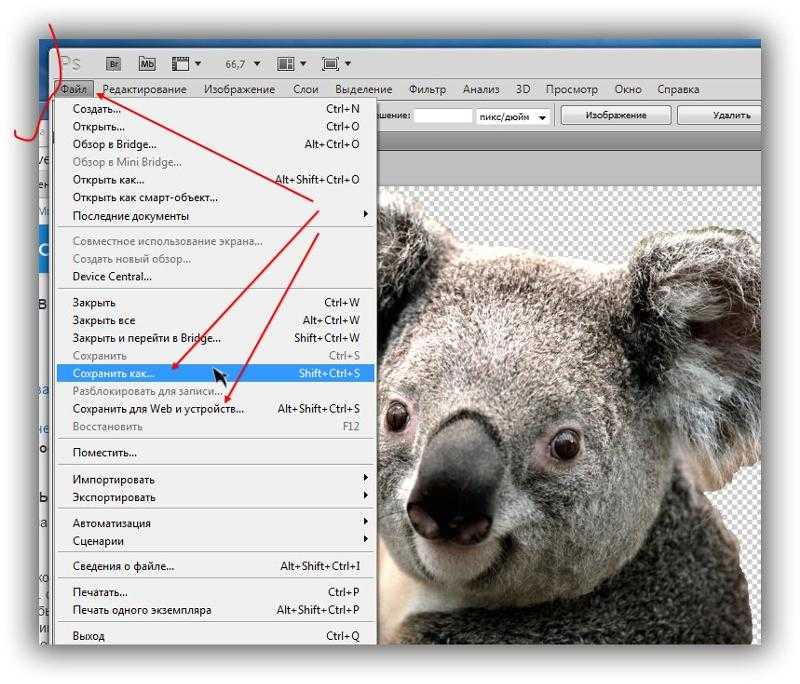
- Меню «Файл».
 Данное меню позволяет вызвать функции, указанные выше с помощью специального контекстного меню.
Данное меню позволяет вызвать функции, указанные выше с помощью специального контекстного меню.
Для сохранения изображения без использования горячих клавиш требуется:
- Нажать кнопку «Файл».
- Выбрать пункт «Сохранить как…». Этот выбор продиктован тем, что потребуется изменять расширение файла и работать с дополнительными настройками. Далее можно будет использовать функцию «Сохранить».
- Откроется окно, где в строке «Тип файла» можно выбрать требуемое расширение.
Чаще всего используются определенные форматы фото для сохранения, при этом у каждого из них свои опции и настройки.
Формат JPEG
Наиболее распространённый вариант экспорта изображений – формат jpeg. Он обладает собственными достоинствами и недостатками, но принято считать, что при сравнительно малом размере картинок он даёт наилучшее качество. Настройки указанного формата минимизированы. Разобраться с ними легко.
Изменять можно:
- «Размер изображения». Показывает какой объём памяти будет использоваться для хранения документа. Повышение качества будет увеличивать этот параметр.
- «Качество». Изменяет детализацию картинки, делая её менее «мыльной» при повышении качества изображения.
- «Разновидность формата». Выбирается какой именно тип «JPEG» будет использоваться. Откинув способы компрессии, можно сказать, что указанный параметр изменяет только занимаемое дисковое пространство.
Способ сохранения распространён. Но полноценное дальнейшее использование и редактирование документа будет ограничено. Перестроить слои таким образом не получится. По сути выполняется слияние всех слоёв в одном фото. Малый «вес» картинки – основное достоинство этого типа данных.
Расширение PNG
Основной отличительной чертой расширения является возможность использования прозрачного фона в изображениях. Именно этот формат часто используют при сохранении для печати фото. При их открытии в редакторах на место прозрачности помещается «шахматная доска» или белый фон. Опций сохранения фактически нет:
Именно этот формат часто используют при сохранении для печати фото. При их открытии в редакторах на место прозрачности помещается «шахматная доска» или белый фон. Опций сохранения фактически нет:
Различия в способе экспорта приводят к изменению размера файла, уменьшая его и незначительно изменяя качество. Возможность использования прозрачных фонов – основное достоинство «png».
GIF формат
Используется в основном при сохранении анимированных картинок. Вторым применением можно назвать «web» формат, который адаптирует изображение для размещения на интернет страницах.
Основными опциями формата являются:
- Палитра. Определяет, какие цвета используются в изображении.
- Цвета. Количество цветов в изображении. Используется чтобы улучшить глубину цветов.
- Принудительные. Возможность зафиксировать предварительно установленный фильтр, меняющий картинку.

- Прозрачность. Позволяет сделать на пустых участках прозрачность.
- Параметры. Служат для пост-обработки изображения.
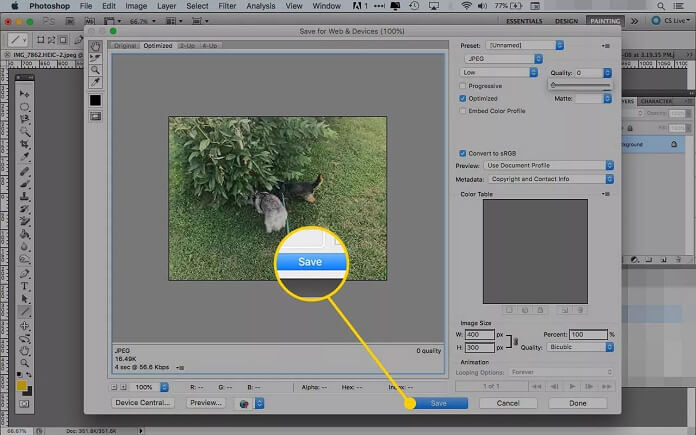
Сохранение для интернета
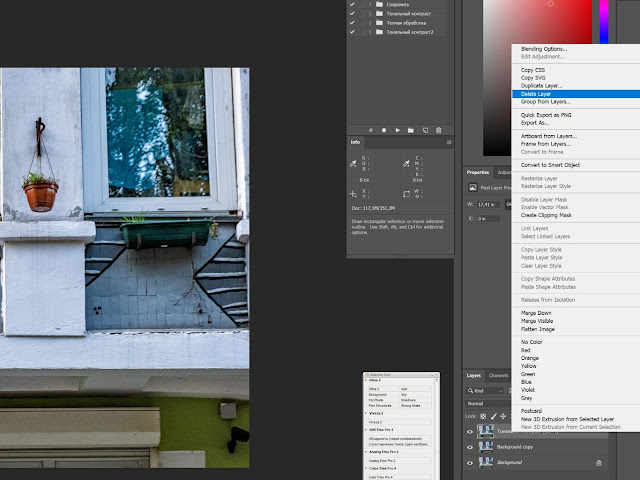
Картинки можно сохранить особым образом оптимизируя их размеры и качество для размещения на интернет страничках. Подобное можно проделать с помощью «
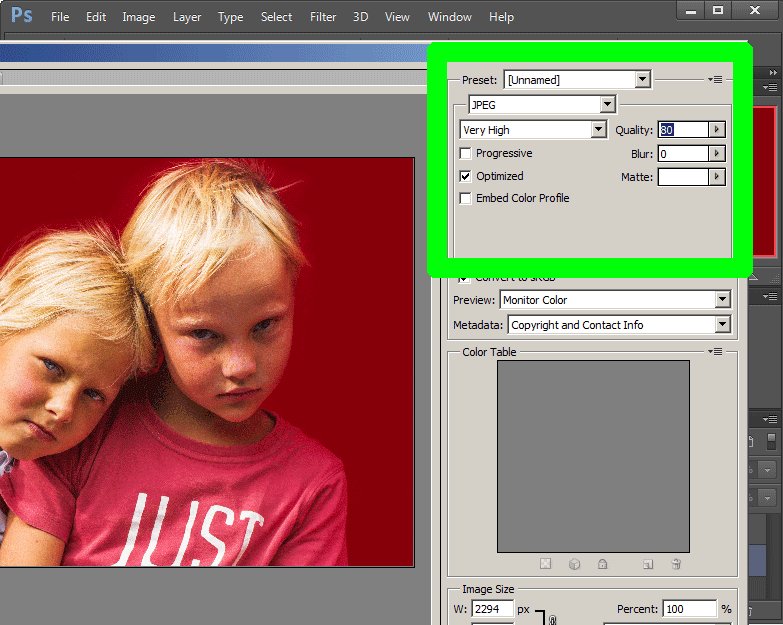
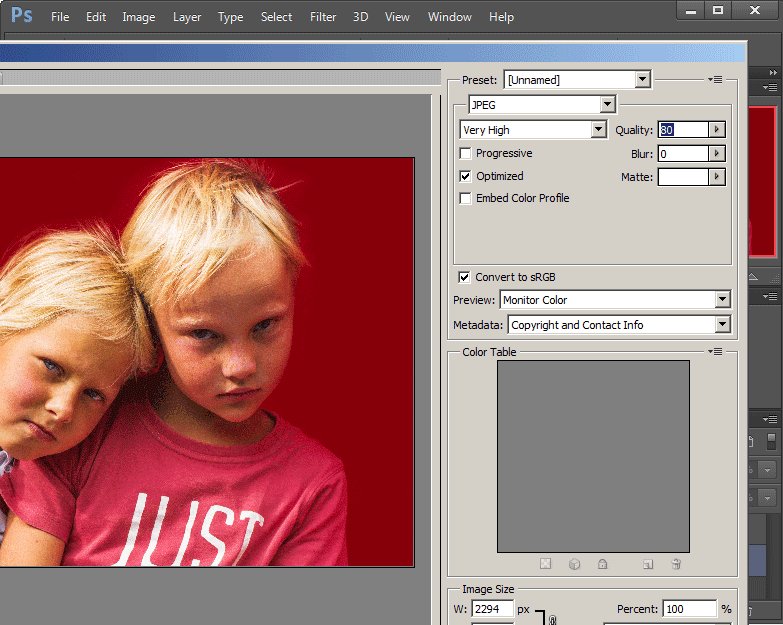
В окне выбора можно отметить некоторые опции, улучшающие оптимизацию изображения. Для интернета принято изменять не только размер (обрезая и сжимая картинку), но и изменять количество цветов в нём, чтобы оно лучше отображалось на экране у пользователя.
На скриншоте выделены:
- Красным. Формат изображения, в котором будет выполнено сохранение.

- Зелёным. Настройки свойственные расширению.
- Синим. Преобразование в цветность, свойственную интернет ресурсам.
Сохранение фона или отдельного слоя
Используя документ в формате «PSD» в качестве исходного изображения можно сохранить картинку без фона или отдельные слои. Для этого потребуется:
- Открыть «Файл» и выбрать «Сценарии/Scripts».
- В предложенном списке отметить «Экспортировать слои в файлы».
- Выбрать место сохранения, общее название для файлов разбитых из слоя, определиться с форматом и нажать «Выполнить».
Если выбрать пункт «Только видимые слои», можно регулировать сохранение необходимых частей изображения. Предварительно скрыв ненужные слои можно сохранить отдельно фон или другие компоненты.
В каком формате сохранить фото в Фотошопе
Выбрать какой-то один тип расширения и постоянно пользоваться им не получится. Расширения являются инструментами, которые нужно использовать в зависимости от задач. Поэтому следует опираться на возможности форматов для дальнейшей работы.
Расширения являются инструментами, которые нужно использовать в зависимости от задач. Поэтому следует опираться на возможности форматов для дальнейшей работы.
Последним важным форматом, который остался не освещён является «PSD» — документ приличных размеров, который помимо графики содержит в себе служебную информацию. В нём сохраняются также данные о слоях и служебная информация. Это своего рода проект, заготовка будущей фотографии. PSD — единственный вариант продолжить работу с изображением (со слоями, фильтрами и т.п.) после записи.
На главную
Reader Interactions
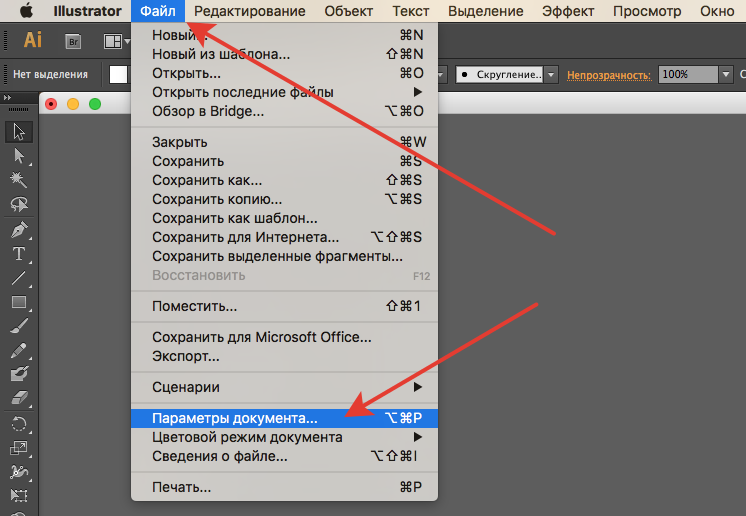
Как упаковать файл Photoshop, включив в него связанные изображения
Привет, это видео посвящено упаковке файлов. Что такое файлы упаковки? Это означает, что у меня есть шрифты, включенные в этот PSD, который я сделал, а также изображения, которые связаны с ним. Если я отправлю им только PSD, они откроют его и скажут: «Эй, мне не хватает некоторых связанных изображений, например вот этого изображения». Также будет сказано: «Мне не хватает некоторых шрифтов». Мы собираемся исправить это с помощью функции пакета Photoshop, которая идеально подходит для экспорта изображений. Не очень хорошо для шрифтов, но я покажу вам небольшой лайфхак с использованием Illustrator, чтобы получить шрифты. Хорошо, давайте начнем.
Также будет сказано: «Мне не хватает некоторых шрифтов». Мы собираемся исправить это с помощью функции пакета Photoshop, которая идеально подходит для экспорта изображений. Не очень хорошо для шрифтов, но я покажу вам небольшой лайфхак с использованием Illustrator, чтобы получить шрифты. Хорошо, давайте начнем.
Для начала в папке «17 Exporting» есть PSD-файл под названием «Final Artwork», откройте его. Теперь я сделал это довольно маленьким, чтобы уменьшить размер файлов в ваших файлах упражнений. И я хочу показать вам разные вещи, которые происходят. Таким образом, упаковка файлов довольно проста, мы перейдем к «Файл», а затем к «Пакету», давайте уберем это с дороги. Куда мы его положим? Я собираюсь поместить свой на рабочий стол, чтобы сделать его красивым и беспорядочным, я просто нажму «Выбрать». И что он будет делать, так это то, что он будет использовать имя вашего файла «Final Artwork». Это поцелуй смерти, называющий все окончательным. Но все же, давайте посмотрим на наш рабочий стол. Как видите, для вас создается папка Final Artwork. Таким образом, он называет папку для вас. Помещает туда копию PSD и любые использованные ссылки.
Как видите, для вас создается папка Final Artwork. Таким образом, он называет папку для вас. Помещает туда копию PSD и любые использованные ссылки.
Так что за ссылки? Давайте посмотрим. Итак, в моих файлах есть куча разных вещей. Я собираюсь сделать это немного больше, чтобы мы могли видеть. Итак, это изображение Blueberries здесь не… у него здесь нет маленького значка. Вы заметите, что в моем экспорте он не появился. Итак, у меня есть это изображение и фон. Почему я получил только эти два? Это потому, что здесь фон на самом деле представляет собой изображение библиотеки Creative Cloud. Я поэтому так и сделал, пошел в свои библиотеки, и пошел — вот оно там — и таскаю это. И поскольку он подключен к моей библиотеке и фактически не встроен в этот документ, когда я перехожу к пакету, Photoshop включает его. Что-то похожее произошло с этим вариантом здесь, вы можете увидеть это здесь? Когда я принес это изображение, я выбрал «Файл» и вместо «Поместить встроенный» я использую «Поместить», «Связанный». Там вы видите маленькую иконку связи, значит, она связана с моим жестким диском. Он входит в комплект. Но есть много других вещей, которых не было, скажем вот эта заставка, которая была просто встроена в документ. Это смарт-объект, что круто, но он не включен в пакет, потому что на самом деле он встроен сюда. Его либо скопировали и вставили сюда, либо используйте File, Embed.
Там вы видите маленькую иконку связи, значит, она связана с моим жестким диском. Он входит в комплект. Но есть много других вещей, которых не было, скажем вот эта заставка, которая была просто встроена в документ. Это смарт-объект, что круто, но он не включен в пакет, потому что на самом деле он встроен сюда. Его либо скопировали и вставили сюда, либо используйте File, Embed.
Таким образом, у вас есть три варианта, вы можете просто оставить все как есть и некоторые из них будут встроены, а некоторые нет, так что ваш пакетный документ будет сочетать в себе и то, и другое. Вы могли бы пройти и сказать, на самом деле здесь есть банан, я хочу связать его. Для этого вы можете щелкнуть его правой кнопкой мыши и сказать «Преобразовать в связанный». По сути, он просто скажет, куда вы хотите положить банан? Я повешу свой на рабочий стол. Случайно испортил рабочий стол, и теперь он связан с этим файлом под названием Banana, который теперь должен быть включен в мой пакет, так что у меня есть некоторая согласованность. Это также делает PSD немного меньше с точки зрения размера файла, потому что он не включен сюда, он просто связан. В качестве альтернативы я мог бы пройти и сказать, на самом деле я не хочу, чтобы все это было связано. Просто щелкните их правой кнопкой мыши и скажите «Вставить эту ссылку». Я собираюсь встроить этот, и тогда в этот пакет ничего не будет включено. И вам вообще не нужно будет заходить в «Файл», «Пакет».
Это также делает PSD немного меньше с точки зрения размера файла, потому что он не включен сюда, он просто связан. В качестве альтернативы я мог бы пройти и сказать, на самом деле я не хочу, чтобы все это было связано. Просто щелкните их правой кнопкой мыши и скажите «Вставить эту ссылку». Я собираюсь встроить этот, и тогда в этот пакет ничего не будет включено. И вам вообще не нужно будет заходить в «Файл», «Пакет».
Одна из вещей, которую вы здесь не видели, это шрифты. Фотошоп почему-то не распаковывает шрифты, у меня не получается. Я старался изо всех сил. Adobe Illustrator и InDesign подходят, а Photoshop — нет. Но есть трюк, чтобы получить шрифты, но есть несколько условий, которые необходимо выполнить. И в значительной степени этот файл здесь ломает их все. Что вы можете сделать, так это просто открыть в Illustrator, а затем использовать его пакет файлов. И это вытянет шрифты. Почему не работает с этим документом? Он не будет работать ни с одним слоем со стилем слоя, в нашем случае с тенью. Я собираюсь нажать «Очистить стиль слоя».
Я собираюсь нажать «Очистить стиль слоя».
Другая вещь, которая не произойдет, это то, что, посмотрите на этот R здесь, у него есть тень, если я удалю тень, но она все еще находится за этим всплеском, это не сработает. Итак, я сохраню этот файл здесь, и давайте перейдем в Illustrator. Давайте откроем этот файл, «Файл упражнений 17», «Окончательная работа». Я просто хочу убедиться, что включено «Преобразовать слои в объекты». Нажмите «ОК». Здесь вы заметите, что этот шрифт здесь преобразуется в фактический. редактируемый текст. Photoshop и Illustrator работали вместе и говорят: «Ну, я просто переделаю это в шрифте». Отлично. Это будет включено при экспорте.
Чего не будет, так это увидеть вот эту Р? Я увеличу его. Мы видим, что текст здесь является идеальным вектором. Увеличьте масштаб. Прекрасно. Но давайте посмотрим на этот R здесь, потому что все это стоит за этим, оно смазано и превращено в пиксели, так что оно просто не экспортируется. Поэтому, если вы просто хотите получить шрифты, вам, возможно, придется что-то сделать, например, взломать, чтобы этот R был вверху, без тени, просто чтобы Illustrator мог пройти и вытащить шрифты.
Другая вещь, которой не произойдет, это если я выберу другой шрифт, и он… Я выберу шрифт Typekit, скажем, давайте использовать этот здесь. Адель, потому что это шрифт Typekit, Адель, этот шрифт TK, он не сработает. Этот шрифт здесь, однако, это Arial, он может быть любым, если рядом с ним нет TK. Шрифты типа O, Open type будут работать, TT будут работать, но не Typekit. Вам разрешено использовать Typekit только потому, что вы платите за лицензию Creative Cloud. И если у другого человека на другой стороне есть лицензия Creative Cloud, шрифты будут идеально сочетаться с ней. Если их нет, то они не имеют права их иметь.
Итак, допустим, мы зашли так далеко, давайте перейдем к «Файлу», он находится в том же месте, он называется «Пакет». Куда я его втыкаю? Я собираюсь сохранить этот документ. Где я его сохраню? На мой рабочий стол. Я собираюсь создать папку под названием «Пример упаковки». Чувак, это сходит с ума. Вставьте это туда. Поэтому мне нужно сначала сохранить его, а затем, когда я перейду к «Пакету», я просто включу шрифты. Видите ли, он не позволит мне использовать шрифты Typekit. Он говорит: «Эй, будьте осторожны с ограничениями шрифтов», вы говорите: «Не волнуйтесь, я это сделаю».
Видите ли, он не позволит мне использовать шрифты Typekit. Он говорит: «Эй, будьте осторожны с ограничениями шрифтов», вы говорите: «Не волнуйтесь, я это сделаю».
Теперь на моем рабочем столе есть пример упаковки, моя финальная работа. И куда я сказал, что посылка шла? Я не проверял этот «Файл», «Пакет». Я положил свой в странную папку, давай прилепим его на рабочий стол. Внутри этой прекрасной новой папки, которую мы сделали. Убедитесь, что шрифты включены. Сделайте это дважды. Вот оно. Есть файл ai, который мне на самом деле не нужен, потому что я получил все изображения из Photoshop, но есть Arial, который я использовал. Вытащено из вашего жесткого диска, готово к отправке следующему человеку. Немного взлома, возможно, не стоит времени и усилий, но вы также можете отчаянно пытаться получить шрифты. Но помните, никаких стилей слоя, никаких шрифтов Typekit, убедитесь, что они находятся в верхней части вашей группы слоев, и используйте «Файл», «Пакет».
Мы используем Illustrator, чтобы просто получить шрифты, и мы используем Photoshop, чтобы получить все связанные изображения. Объедините их вместе, у нас есть готовый файл пакета. Возможно, вы смотрите в далеком будущем, у них могут быть просто шрифты в Photoshop, просто проверьте сначала, до сих пор они не были там всегда, так что вам может повезти, и они могут обновить это. Возможно, вам не придется делать такую взломанную версию. Это все для этого видео, Упаковка. Увидимся в следующем видео.
Объедините их вместе, у нас есть готовый файл пакета. Возможно, вы смотрите в далеком будущем, у них могут быть просто шрифты в Photoshop, просто проверьте сначала, до сих пор они не были там всегда, так что вам может повезти, и они могут обновить это. Возможно, вам не придется делать такую взломанную версию. Это все для этого видео, Упаковка. Увидимся в следующем видео.
4 Настройки Photoshop для исправления Сохранить как, сохранить копию и другие раздражающие изменения
4
АКЦИИ
На протяжении многих лет Adobe вносит изменения в Photoshop, некоторые из них нам нравятся, а некоторые ненавидят.
Некоторые из них были действительно ненавистны, и Adobe действительно внесла исправление, о котором вы, возможно, не знали. Мы рассмотрим четыре наиболее раздражающие функции в Photoshop и способы их устранения.
Сохранить как/сохранить копию. Как это было испорчено и как это исправить.
Мы работаем с многоуровневым файлом, и, как и в течение многих лет, мы выбираем файл, а затем выбираем «Сохранить как». Может быть, я хочу сохранить его в формате jpeg. А затем я перехожу к формату и замечаю, что доступны только четыре формата. Jpg, gif, png и многое другое сейчас отсутствует, причина в том, что эти другие форматы не поддерживают многослойный файл. Что ж, это раздражает. Таким образом, они в основном сделали этот выбор для вас. Но рядом с этим есть небольшая опция — сохранить копию.
Может быть, я хочу сохранить его в формате jpeg. А затем я перехожу к формату и замечаю, что доступны только четыре формата. Jpg, gif, png и многое другое сейчас отсутствует, причина в том, что эти другие форматы не поддерживают многослойный файл. Что ж, это раздражает. Таким образом, они в основном сделали этот выбор для вас. Но рядом с этим есть небольшая опция — сохранить копию.
Итак, если я выберу сохранение копии сейчас, у нас есть все варианты, и при сохранении будет добавлено слово «копия».
Вы можете просто выбрать файл>сохранить копию (очень полезная новая опция), чтобы мы могли перейти туда напрямую, выбрать формат, JPEG или что-то еще. И это добавит «копию» в тот конец имени, чего вы, возможно, не хотите. Итак, если вам нравится, как это работает, просто оставьте это. Если вы хотите вернуться к тому, как это было, или внести некоторые изменения, позвольте мне показать вам, как это сделать.
Выберите Photoshop>Настройки>Обработка файлов
У нас есть два варианта:
Один из них — не добавлять копию к имени файла. Таким образом, вы можете сохранить копию, и слово «Копировать» больше не будет добавляться к имени файла.
Таким образом, вы можете сохранить копию, и слово «Копировать» больше не будет добавляться к имени файла.
Другой вариант — устаревший вариант «Сохранить как». Если мы включим это, все вернется к тому, что было раньше.
пропорциональное и непропорциональное масштабирование.
Выберите слой, нажмите Ctrl/Cmd+T для свободного преобразования
Когда вы перетаскиваете для изменения размера, он масштабируется пропорционально. Если вы хотите непропорциональное масштабирование, удерживайте клавишу Shift.
В прошлом это работало наоборот. У вас есть возможность выбрать способ масштабирования, и есть 2 способа сделать это.
Нажмите Ctrl/Cmd+T для свободной трансформации. Если вы посмотрите вверх, вы увидите небольшое звено цепи.
Если я отключу это звено цепи, мы получим непропорциональное масштабирование. Удерживайте нажатой клавишу Shift, чтобы ограничить, точно так же, как Photoshop работал много лет. Включите цепочку для пропорционального масштабирования (с ограничениями).
Включите цепочку для пропорционального масштабирования (с ограничениями).
Если вы хотите изменить это в настройках, просто перейдите в «Настройки Photoshop»> «Общие». Вы увидите устаревшее свободное преобразование. Установите этот флажок, и все будет непропорционально. Удерживая нажатой клавишу Shift, мы снова получили пропорциональное масштабирование.
Измените огромное новое окно документа на маленькое диалоговое окно.
Создайте новый документ File>New, и мы получим это огромное новое окно документа. У него есть свои преимущества, потому что он может показывать превью и имеет все эти приятные пресеты.
Некоторым из нас нравится простота. Если это вы, перейдите в «Настройки Photoshop»> «Общие». Мы можем использовать устаревший новый интерфейс документа.
Теперь мы выбираем файл new, и мы получаем этот приятный компактный вид, каким он был в течение многих лет, прежде чем эти гигантские интерфейсные вещи стали модными.
Не очень Добро пожаловать, экран приветствия
Когда вы запускаете Photoshop, вы, вероятно, видите этот экран приветствия. А также, когда вы закрываете все, вы получаете этот большой полноэкранный домашний экран.
А также, когда вы закрываете все, вы получаете этот большой полноэкранный домашний экран.
Теперь, что, если вы просто хотите вернуться к. Знаете, просто пустой фотошоп. Что, если вам просто нужен пустой интерфейс Photoshop? Ну, вот и бонусный совет. Когда вы находитесь в этом окне, если вы хотите войти в черный интерфейс Photoshop, просто щелкните значок Photoshop в левом верхнем углу.
Если вы просто хотите перейти к пустому интерфейсу Photoshop после закрытия всех документов и пропуска экрана приветствия, сделайте это. «Настройки»> «Общие», у нас есть эта опция, которая говорит об автоматическом отображении главного экрана. Если я отключу это, мы не получим экран приветствия, когда закроем все документы. Это также переключит экран приветствия при первом запуске Photoshop. Раньше было 2 варианта, а теперь один.
Итак, есть четыре разных способа сделать Photoshop компактнее, эффективнее и эффективнее или просто в духе старой школы.
Мне любопытно, что вы, ребята, предпочитаете из этих вариантов? Дайте мне знать в комментариях ниже.