Как сохранить файл с нужным пользователю расширением
Как сохранить файл с нужным пользователю расширением→ Windows → Файлы → Как сохранить файл с нужным пользователю расширением
17.03.2017 г.
Рекомендации типа «сохранить файл с расширением .xxx» часто встречаются в инструкциях компьютерной тематики. Однако, многие пользователи не умеют этого делать.
Для них это краткое руководство.
Расширение есть почти у каждого файла. Благодаря ему компьютер определяет, к какому типу файл принадлежит и как его использовать. Оно представляет собой специальную метку, прописываемую через точку от названия файла. Больше о расширении можно узнать здесь.
Когда говорят, что файл необходимо сохранить с каким-то расширением, имеется в виду, что при сохранении нужно конкретно указать, каким это расширение должно быть. Если этого не сделать, файл сохранится с каким-нибудь «стандартным» расширением и в результате не будет выполнять требуемые функции.
Чтобы было понятнее, рассмотрим порядок сохранения файла с расширением .html в текстовом редакторе Блокнот.
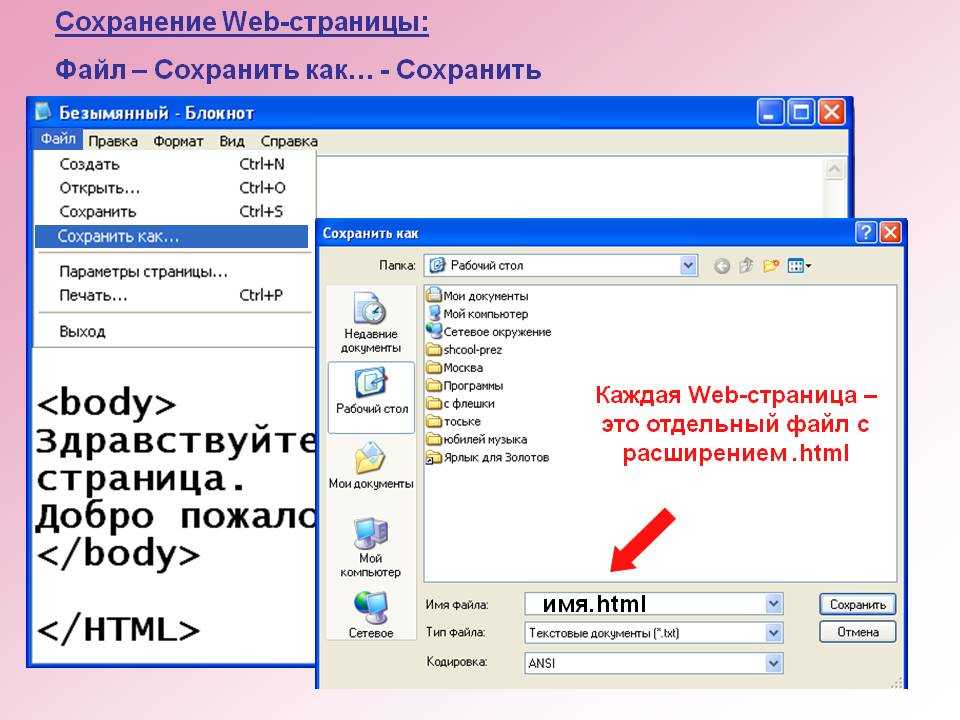
1. В меню Блокнота выбрать пункт «Сохранить как».
2. В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
3. Нажать кнопку «Сохранить».
Во многих программах предусмотрена возможность выбора нужного расширения из доступных вариантов. В таком случае при сохранении вместо того, чтобы «вручную» прописывать расширение, можно просто выбрать его из списка. Вот, как это выглядит в программе Notepad++.
ПОДЕЛИТЬСЯ:
НАПИСАТЬ АВТОРУ
Похожие материалы
Как изменить ассоциации файлов
Операционная система Windows умеет автоматически определять тип каждого файла и открывать его при помощи подходящей программы. Пользователю достаточно лишь дважды щелкнуть по файлу левой кнопкой мышки.
Пользователю достаточно лишь дважды щелкнуть по файлу левой кнопкой мышки.
Происходит это потому, что у каждого файла есть расширение, а в настойках операционной системы компьютера заложена некая схема взаимосвязей, в которой каждому расширению файла соответствует определенная программа, которую компьютер использует чтобы открывать такие файлы. Эта схема взаимосвязей типов расширений файлов и программ называется ассоциациями файлов.
Программа, при помощи которой компьютер автоматически открывает файлы определенного типа, называется программой по умолчанию.
Если пользователя не устаивает программа, используемая по умолчанию для какого-то типа файлов, ассоциации файлов можно изменить.
ΞподробнееΞ
Что такое хеш файла и как его узнать
Каждый файл имеет определенные идентифицирующие свойства: имя, расширение, размер и др. Но ни одно из этих свойств не является уникальным и не позволяет однозначно идентифицировать каждый файл. Например, может существовать несколько однотипных файлов одинакового размера и с одинаковыми именами, отличающихся при этом по содержанию.
Но ни одно из этих свойств не является уникальным и не позволяет однозначно идентифицировать каждый файл. Например, может существовать несколько однотипных файлов одинакового размера и с одинаковыми именами, отличающихся при этом по содержанию.
Проблему уникальной идентификации решает так называемая хеш-сумма файла (в разговорной речи — просто хеш).
ΞподробнееΞ
Понятие Файла и папки
Пользователь компьютера постоянно имеет дело с файлами и папками. Из изложенной ниже статьи начинающие читатели узнают о том, что такое файл, что такое папка, в чем между ними состоит разница и как их на практике различать.
ΞподробнееΞ
Как переименовать несколько файлов сразу
Изменить имя файла не сложно: два — три клика мышкой, нажатие нескольких клавиш на клавиатуре плюс две секунды потраченного времени — и готово. Но если нужно переименовать несколько десятков или сотен файлов, «ручное» решение этой задачи становиться серьезной проблемой.
Но если нужно переименовать несколько десятков или сотен файлов, «ручное» решение этой задачи становиться серьезной проблемой.
Тем не менее, операционная система Windows позволяет осуществлять групповое переименование настолько же просто, как и в случае с одним файлом. Но почему-то об этой возможности знают далеко не все пользователи.
ΞподробнееΞ
Как открыть файл в формате djvu
DjVu — это технология компактного хранения электронных копий документов, созданных с помощью сканера, когда распознавание текста нецелесообразно.
В виде файлов формата djvu хранится огромное количество отсканированных книг, журналов, документов, научных трудов и т.д. Файлы получаются компактными за счет незначительной потери качества изображений. Тем не менее, в них сохраняются фотографии, элементы художественного оформления и другие графические нюансы.
Не смотря на распространённость файлов djvu, у многих начинающих пользователей компьютера возникают трудности с их открытием.
ΞподробнееΞ
Как разделить файл на части
Часто возникают ситуации, когда нужно большой файл разделить на несколько частей с возможностью их дальнейшего соединения.
Например, это может решить проблему с отправкой видео по электронной почте, если используемый почтовый сервис не позволяет пересылать файлы, превышающие определенный размер. Файл можно разрезать на части и переслать его в нескольких письмах.
Примеров, когда разделение файла решает проблему, можно придумать много. Но какой бы ни была ситуация, задачу с «разрезанием» можно решить при помощи обычного архиватора.
ΞподробнееΞ
ПОКАЗАТЬ ЕЩЕ
Сайт использует файлы cookie для обеспечения наилучшего опыта пребывания на нем. В случае продолжения использования этого сайта, мы будем считать, что вы с этим согласны.
В случае продолжения использования этого сайта, мы будем считать, что вы с этим согласны.
Ок
Подробнее
X
Дорогой друг!
У тебя установлен блокировщик рекламы (AdBlock, AdBlocker или подобный).
Реклама — единственное средство существования этого сайта. Добавь www.chaynikam.info в белый список блокировщика, чтобы сайт не пришлось закрыть.
Редактирование HTML документа с использованием программы «Блокнот»
HTML документы имеют расширение html или htm.
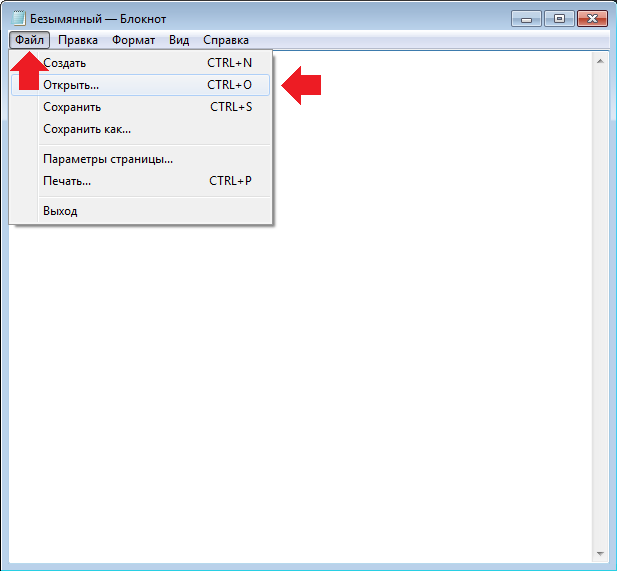
Для открытия существующего HTML документа (с расширением . html или . htm) выберите в меню Файл пункт Открыть и в типе файла выберите Все файлы. Найдите и откройте нужный Вам HTML документ. Содержимое HTML файла отобразится в окне блокнота.
Если Вы создаете новый HTML документ для сохранения выберите в меню Файл пункт Сохранить как. В типе файла выберите Все файлы, введите имя файла с расширением html или htm (расширение указать обязательно!). Щелкните по кнопке Сохранить.
В типе файла выберите Все файлы, введите имя файла с расширением html или htm (расширение указать обязательно!). Щелкните по кнопке Сохранить.
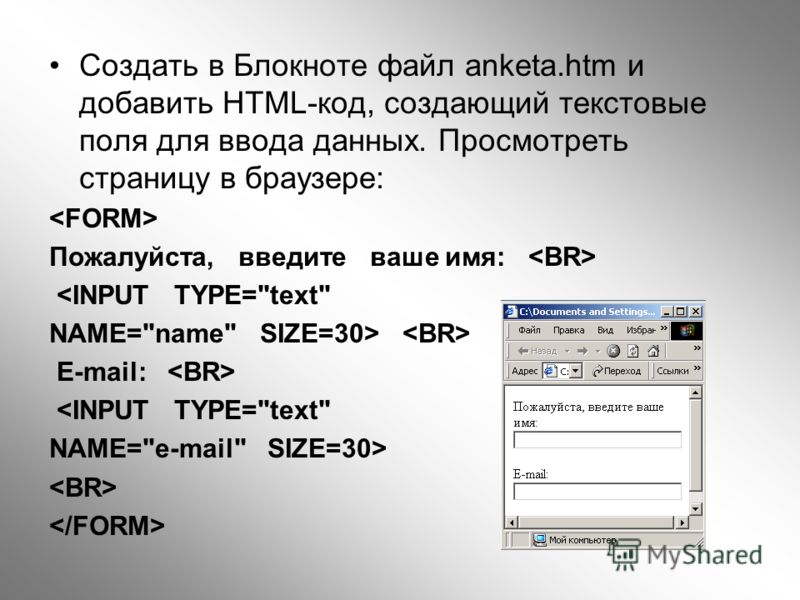
Создание простейшей Web -страницы.
1. Запустите текстовый редактор Блокнот (Пуск > Программы > Стандартные > Блокнот).
2. Введите следующий документ:
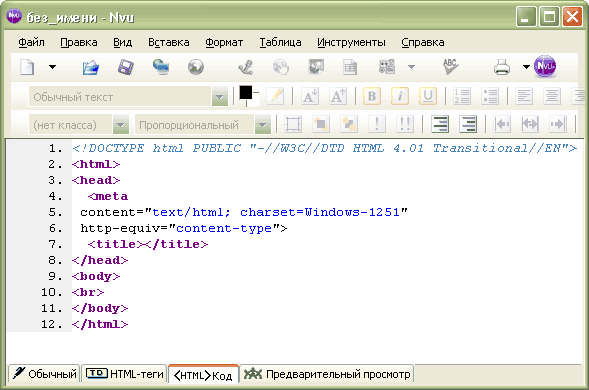
<html>
<head><title>3aголовок документа</title></head>
<body> содержание документа </body>
</html>
3. Сохраните этот документ под любым именем с расширением .html Перед сохранением убедитесь, что сброшен флажок Скрывать расширения для зарегистрированных типов файлов» (Пуск > Настройка > Панель управления > Свойства папки > Вид). В противном случае редактор Блокнот может автоматически добавить в конец имени расширение .ТХТ
4. Запустите программу Internet Explorer (Пуск > Программы > Internet Explorer).
5. Дайте команду Файл > Открыть. Щелкните на кнопке Обзор и откройте файл
Щелкните на кнопке Обзор и откройте файл
Изучение приемов Форматирования абзацев.
1. Откройте созданный файл или через программу Блокнот или через контекстное меню (пункт просмотр кода).
2. Удалите весь текст, находящийся между тегами <body> и </body>. Текст, который будет вводиться в последующих пунктах этого упражнения, необходимо поместить после тега <body>, а его конкретное содержание может быть любым.
3. Введите заголовок первого уровня, заключив его между тегами <h2> и <h2>.
4. Введите заголовок второго уровня, заключив его между тегами <h3> и </h3>.
5. Введите отдельный абзац текста, начав его с тега <р>. Пробелы и символы перевода строки можно использовать внутри абзаца произвольно.
6. Введите тег горизонтальной линейки <hr>.
7. Введите еще один абзац текста, начав его с тега <р>.
8. Сохраните этот документ под другим именем.
9. Запустите обозреватель Internet Explorer (Пуск > Программы > Internet Explorer) и откройте файл.
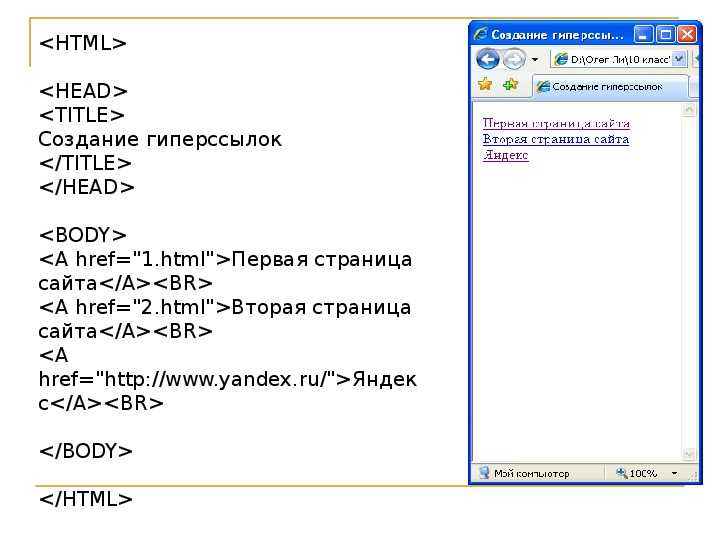
Создание гинерссылок.
1. Если это упражнение выполняется не сразу после предыдущего, откройте созданный файл в программе Блокнот.
2. Текст, который будет вводиться в последующих пунктах, необходимо поместить после тега <body>.
3. Введите фразу: Текст до ссылки.
4. Введите тег: <а href=»имя первого файла.html»>.
5. Введите фразу: Ссылка.
6. Введите закрывающий тег </а>.
7. Введите фразу: Текст после ссылки.
8. Сохраните документ
9. Просмотрите документ
10. Щелкните на ссылке и убедитесь, что при этом загружается документ,на который указывает ссылка.
11. Используя кнопку Назад можете вернуться к исходному файлу.
Создание изображения и использование его на Web -странице.
1. Откройте программу Paint (Пуск > Программы > Стандартные > Paint). Задайте размеры нового рисунка, например 50×50 точек (Рисунок > Атрибуты)
2. Создайте рисунок
3. Сохраните этот рисунок под любым именем с расширением .gif (в формате GIF).
Сохраните этот рисунок под любым именем с расширением .gif (в формате GIF).
4. Внесите изменения в рисунок и сохраните рисунок ещераз под другим именем в формате GIF и закройте программу Paint.
5. Откройте ранее созданный файл.
6. Введите произвольный текст (протяженностью 4-5 строк) и установите текстовый курсор в его начало.
7. Введите Тег <img src=«имя первого файла.gif» align=»сentеr»>.
8. Сохраните документ.
9. Вернитесь в программу Internet Explorer и щелкните накнопке Обновить на панели инструментов.
10. Вернитесь в программу Блокнот и измените значениеатрибута: align=»left». Сохраните файл.
11. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов.
12. Вернитесь в программу Блокнот и добавьте в тег <img> атрибуты: hspace=40 vspace=20. сохраните файл под тем же именем.
13. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов.
14. Вернитесь впрограмму Блокнот и измените имя рисунка: src=’«имя второго файла. gif». Сохраните файл под тем же именем.
15. Вернитесь в программу Internet Explorer и щелкните на кнопке Обновить на панели инструментов
Внести измененияв файл, создав фоновый рисунок.
как сохранить как html
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment»>
@Barbi-Bölcsová
Я не очень понимаю вопрос.
Это связано с отображением расширения html при использовании диалогового окна сохранения
, тогда вы можете снять флажок Настройки-> Настройки-> Каталог по умолчанию-> использовать диалоговое окно сохранения нового стиля если это не так, то, возможно, вы можете уточнить, что вы именно хотите сделать.Ура
Клаудия org/Comment»> -
перейдите в «Файл», затем сохраните как поместите его в файл, где вы хотите. Нажмите стрелку вниз в этом окне и нажмите «Сохранить как тип», нажмите «html
». -
Есть большой различий между двумя опциями HTML в Notepad++.
Когда Сохранить как , затем введите HTML , Notepad++ оставит файл как обычный текст; он добавляет только расширение .
 html . Браузер воспринимает это как таковое и ничего не добавляет (например, новые строки, абзацы):
html . Браузер воспринимает это как таковое и ничего не добавляет (например, новые строки, абзацы):При экспорте в HTML (в плагинах ) Notepad++ добавляет некоторые функции HTML в обычный текстовый файл. На странице будет отображаться конец строк, абзацев:
Вы можете использовать любой стиль; единственное ограничение состоит в том, что один и тот же символ должен использоваться для открытия и закрытия диапазона выделения.
- Notepad++, однако, не является предпочтительным HTML-редактором. Он создает только примитивные файлы HTML. Вам потребуется много ручной работы, чтобы отформатировать веб-страницу. Лично я использую специальный HTML-редактор, выпущенный в 1990-х годах: Arachnophilia . Он работал на Windows 95 и вплоть до 64-битной Wimndows 10. Для меня он добавляет много тегов, плюс код очень чистый.
привет. Я хочу спросить, как я могу сохранить свою работу в формате html?
Барбица
Вы можете посмотреть Плагины -> NppExport -> Экспорт в HTML
Мир вам и этому сообществу!
Как сохранить HTML-файл в Блокноте — что такое Mark Down
После написания HTML-кода в Блокноте следующим шагом будет сохранение файла. Для этого перейдите в «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» выберите «Все файлы» в раскрывающемся списке «Тип файла», а затем введите имя файла с расширением .htm или .html. Например, введите mypage.htm или mypage.html. Наконец, нажмите Сохранить.
Для этого перейдите в «Файл» > «Сохранить как». В диалоговом окне «Сохранить как» выберите «Все файлы» в раскрывающемся списке «Тип файла», а затем введите имя файла с расширением .htm или .html. Например, введите mypage.htm или mypage.html. Наконец, нажмите Сохранить.
HTML (язык гипертекстовой разметки) — это сокращение от языка гипертекстовой разметки. Создать веб-страницу просто, и вы можете научиться этому, выполнив несколько простых шагов. Блокнот — это встроенный текстовый редактор, который также доступен для Mac и Linux. Следуя приведенным ниже шагам, вы сможете создать свою первую веб-страницу с помощью Блокнота. Для начала просмотрите Раздел учебников по HTML . Шаг 2: Вы можете создать простую HTML-программу или просто скопировать следующую в блокнот для документов. Третий шаг — сохранить HTML-страницу.
Вы можете сохранить, набрав CTRL S в меню File. После того, как вы выбрали «Сохранить файл», вам будет предложено сохранить его на вашем компьютере. Указав имя с расширением, например, .html, вы можете создать веб-страницу, которая будет сохранена (например, program.html).
Указав имя с расширением, например, .html, вы можете создать веб-страницу, которая будет сохранена (например, program.html).
При сохранении HTML-кода в текстовом редакторе Блокнот , проще всего перейти в меню «Файл» из верхней панели навигации. После того, как вы выбрали «Параметры сохранения», на экране отобразится проводник Windows. Нажав кнопку «Сохранить», вы можете сохранить свой HTML-файл.
Как открыть HTML-файл в блокноте?
Кредит: htmldoctor.info
Блокнот — это то, что вам нужно. Рекомендуется использовать индекс по умолчанию. Вы никогда не сможете дважды щелкнуть файл, потому что ваш браузер по умолчанию откроет его. Если «Блокнот» не отображается в параметрах, нажмите «Выбрать другое приложение», выберите «Другие приложения», и «Блокнот» появится среди приложений, перечисленных в следующем всплывающем окне.
Блокнот предустановлен во всех версиях Windows, включая XP, Windows 7, Windows 8, Windows 10 и т. д., и его можно использовать для создания документов. Блокнот можно рассматривать как более простую версию VS Code или как более простой текстовый редактор. В этом уроке я расскажу вам, как использовать Блокнот Windows и как открыть любой код веб-страницы, который вы создали с его помощью. Даже если ваш код не выглядит таким отступом, как мой, вам не о чем беспокоиться. Это невозможно сделать автоматически с помощью Блокнота, поэтому вы должны использовать его вручную. Вернувшись в папку, в которой были созданы файлы HTML, CSS и JavaScript, вы вернетесь к шагу 3. Дважды щелкнув файл HTML, вы сможете получить к нему доступ в браузере по умолчанию.
д., и его можно использовать для создания документов. Блокнот можно рассматривать как более простую версию VS Code или как более простой текстовый редактор. В этом уроке я расскажу вам, как использовать Блокнот Windows и как открыть любой код веб-страницы, который вы создали с его помощью. Даже если ваш код не выглядит таким отступом, как мой, вам не о чем беспокоиться. Это невозможно сделать автоматически с помощью Блокнота, поэтому вы должны использовать его вручную. Вернувшись в папку, в которой были созданы файлы HTML, CSS и JavaScript, вы вернетесь к шагу 3. Дважды щелкнув файл HTML, вы сможете получить к нему доступ в браузере по умолчанию.
В результате веб-сайт теперь будет выглядеть следующим образом. Блокнот, как и S Code, Atom и Sublime Text, является текстовым редактором. Нет подсветки синтаксиса или встроенного терминала, позволяющего использовать эти расширенные функции. VS Code, бесплатный текстовый редактор с множеством функций, поможет вам научиться писать код более эффективно.
Как открыть HTML-файлы в Notepad++
HTML-файлы , которые хранятся в каталоге, используются для создания веб-сайтов. Разнообразие тегов можно разделить с помощью символов * и (*). Когда Блокнот открыт, он читает только файлы HTML. В результате какие-либо изменения в файле невозможны. Эти шаги позволят вам изменить это. HTML следует сначала запустить в Блокноте. Если вы выберете эту опцию, файл будет запущен. Затем вы можете нажать кнопку RUN в правом верхнем углу. Оттуда выберите один каштан. Только если вы не видите ни одного браузера, вы можете запустить его (или F5 на клавиатуре). Чтобы найти эту маленькую кнопку, нажмите кнопку ввода после ее отображения.
Блокнот HTML
Кредит: YouTube
Блокнот HTML — это текстовый редактор, который используется для создания и редактирования файлов HTML. Он имеет простой пользовательский интерфейс, что делает его легким в использовании для новичков. Блокнот HTML также имеет ряд функций, которые делают его мощным инструментом для более продвинутых пользователей.
Он имеет простой пользовательский интерфейс, что делает его легким в использовании для новичков. Блокнот HTML также имеет ряд функций, которые делают его мощным инструментом для более продвинутых пользователей.
Блокнот — отличный инструмент для быстрого создания веб-страниц. Первый тег, который вам нужно включить, указывает остальной части документа использовать HTML. Когда вы нажимаете на вкладку браузера, заголовок, который отображается как заголовок, определяет имя сайта. А пока тип. Теперь, когда у вас есть элементы страницы, такие как абзацы и заголовки, в вашем документе, вы можете начать заполнять его ими. Теги body и head разделены тегом body и тегом head. В любом слове, предложении или блоке текста вы можете использовать жирный шрифт, курсив и подчеркивание (а также верхний и нижний индексы), если они находятся между абзацами.
Когда вы открываете документ Блокнота, он отображает самую последнюю версию вашей веб-страницы. Чтобы открыть HTML-документов , их откроют все веб-браузеры, поэтому щелкните любой браузер, который вы хотите использовать, во всплывающем меню. Если вам нравится внешний вид вашей веб-страницы, сохраните Блокнот и закройте его.
Если вам нравится внешний вид вашей веб-страницы, сохраните Блокнот и закройте его.
Как создать новый HTML-документ
Открыв меню «Файл» в Блокноте или TextEdit, вы можете создать новый HTML-документ. В окне «Новый документ» введите имя документа и нажмите «Сохранить». Откройте Блокнот или TextEdit, чтобы отредактировать уже созданный документ. Если вы хотите отредактировать документ, нажмите «ОК» в окне «Открыть документ». В Блокноте или TextEdit щелкните Изменить, чтобы изменить содержимое документа. Вы можете ввести HTML-код или изменить текст, если хотите. Когда вы нажимаете «Файл» в «Блокноте» или «TextEdit», ваши изменения сохраняются. Выберите имя файла, который вы хотите сохранить, в окне «Сохранить как», затем нажмите «Сохранить». Крайне важно иметь установленный веб-браузер, если вы создаете Веб-страница HTML . Конструктор веб-страниц обычно поставляется с большинством браузеров.
Как создать веб-сайт с помощью HTML в Блокноте
Предположим, вам нужны советы о том, как создать веб-сайт с помощью HTML в Блокноте: 1. Начните с открытия Блокнота (или любого текстового редактора) и создания нового документа. 2. Первая строка вашего документа должна быть «». Это сообщает веб-браузеру, что документ является HTML-документом. 3. Следующая строка должна быть «». Это открывающий тег HTML-документа. 4. Следующая строка должна быть «». Это открывающий тег для заголовка документа, который содержит информацию о документе, такую как название документа, CSS и JavaScript. 5. Следующая строка должна быть «». Это название документа. Он будет отображаться в строке заголовка браузера. 6. Следующей строкой должно быть ««. Это закрывающий тег заголовка документа. 7. Следующей строкой должно быть ««. Это открывающий тег тела документа, который содержит содержимое документа. 8. Следующая строка должна быть «
Начните с открытия Блокнота (или любого текстового редактора) и создания нового документа. 2. Первая строка вашего документа должна быть «». Это сообщает веб-браузеру, что документ является HTML-документом. 3. Следующая строка должна быть «». Это открывающий тег HTML-документа. 4. Следующая строка должна быть «». Это открывающий тег для заголовка документа, который содержит информацию о документе, такую как название документа, CSS и JavaScript. 5. Следующая строка должна быть «». Это название документа. Он будет отображаться в строке заголовка браузера. 6. Следующей строкой должно быть ««. Это закрывающий тег заголовка документа. 7. Следующей строкой должно быть ««. Это открывающий тег тела документа, который содержит содержимое документа. 8. Следующая строка должна быть «
». Это закрывающий тег для заголовка первого уровня.
10. Следующая строка должна быть «
». Это открывающий тег абзаца. Текст абзаца будет располагаться между открывающим и закрывающим тегами.
11. Следующая строка должна быть «
Следующая строка должна быть «
». Это закрывающий тег абзаца.
12. Следующая строка должна быть ««. Это закрывающий тег тела документа.
13. Следующая строка должна быть ««. Это закрывающий тег HTML-документа.
14. Сохраните документ с расширением «.html». Например, «index.html».
15. Откройте документ в веб-браузере, чтобы просмотреть его.
В этом руководстве мы покажем вам, как создавать HTML-сайты с помощью текстового редактора «Блокнот». Чтобы добавить фоновое изображение на веб-страницу, мы должны использовать атрибут фона HTML в начальном теге body. Когда мы добавляем аудиофайл в файл HTML, мы можем использовать некоторые элементы управления для управления аудиофайлом. Необходимо выровнять элементы в HTML. Используется стиль HTML-элементов с помощью CSS. CSS должен быть включен в веб-страницы HTML. Тег стиля для HTML должен быть вставлен в теги заголовка.
Редактор кода HTML
Редактор кода HTML — это программа для создания и редактирования кода HTML. Общие функции включают подсветку синтаксиса, завершение кода и предварительный просмотр в реальном времени. лучших редактора HTML-кода также поддерживают популярные среды веб-разработки, обеспечивают анализ кода по запросу и поставляются со встроенными FTP/SFTP-клиентами для прямого развертывания кода.
Общие функции включают подсветку синтаксиса, завершение кода и предварительный просмотр в реальном времени. лучших редактора HTML-кода также поддерживают популярные среды веб-разработки, обеспечивают анализ кода по запросу и поставляются со встроенными FTP/SFTP-клиентами для прямого развертывания кода.
Комплект программного обеспечения для редактирования HTML включает динамический мгновенный визуальный предварительный просмотр в реальном времени, а также встроенный редактор WYSIWYG. Он включает в себя средство просмотра HTML, редактор, компрессор, средство для украшения и простой редактор форматирования. Этот инструмент не может генерировать недопустимый код. Этот инструмент доступен бесплатно в качестве демо-версии для профессиональной версии, но его возможности ограничены. Варианты очистки можно найти здесь. Вы сможете вернуться к настройкам, которые вы оставили на сайте. Используйте интерактивный онлайн-инструмент для оформления таблиц, чтобы создать сетки элементов div и table.

 html . Браузер воспринимает это как таковое и ничего не добавляет (например, новые строки, абзацы):
html . Браузер воспринимает это как таковое и ничего не добавляет (например, новые строки, абзацы):