Как сохранить файл с нужным пользователю расширением
Как сохранить файл с нужным пользователю расширением→ Windows → Файлы → Как сохранить файл с нужным пользователю расширением
17.03.2017 г.
Рекомендации типа «сохранить файл с расширением .xxx» часто встречаются в инструкциях компьютерной тематики. Однако, многие пользователи не умеют этого делать.
Для них это краткое руководство.
Расширение есть почти у каждого файла. Благодаря ему компьютер определяет, к какому типу файл принадлежит и как его использовать. Оно представляет собой специальную метку, прописываемую через точку от названия файла. Больше о расширении можно узнать здесь.
Когда говорят, что файл необходимо сохранить с каким-то расширением, имеется в виду, что при сохранении нужно конкретно указать, каким это расширение должно быть. Если этого не сделать, файл сохранится с каким-нибудь «стандартным» расширением и в результате не будет выполнять требуемые функции.
Если этого не сделать, файл сохранится с каким-нибудь «стандартным» расширением и в результате не будет выполнять требуемые функции.
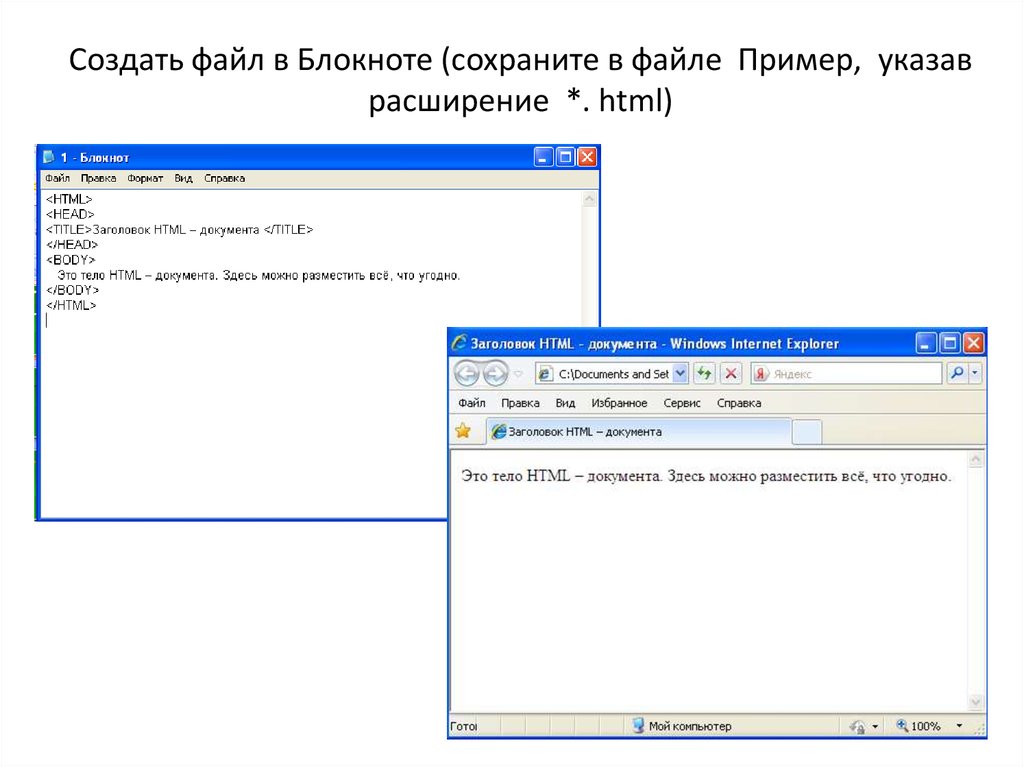
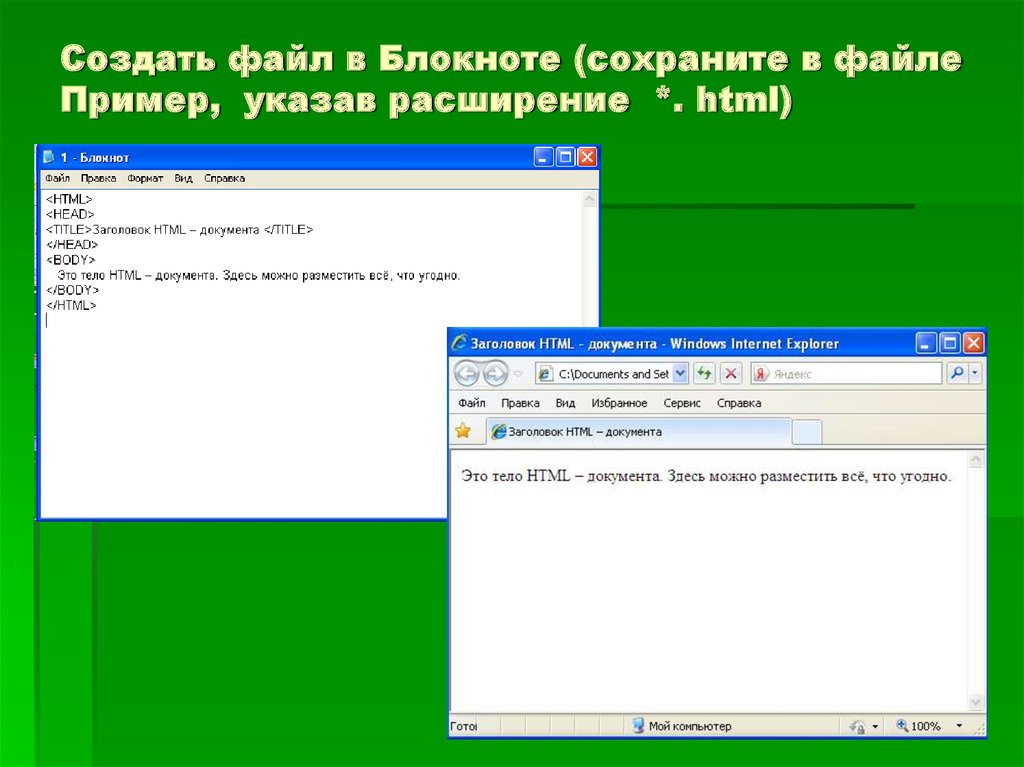
Чтобы было понятнее, рассмотрим порядок сохранения файла с расширением .html в текстовом редакторе Блокнот.
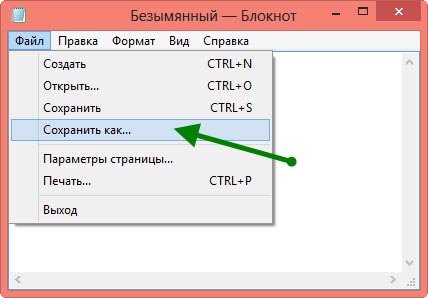
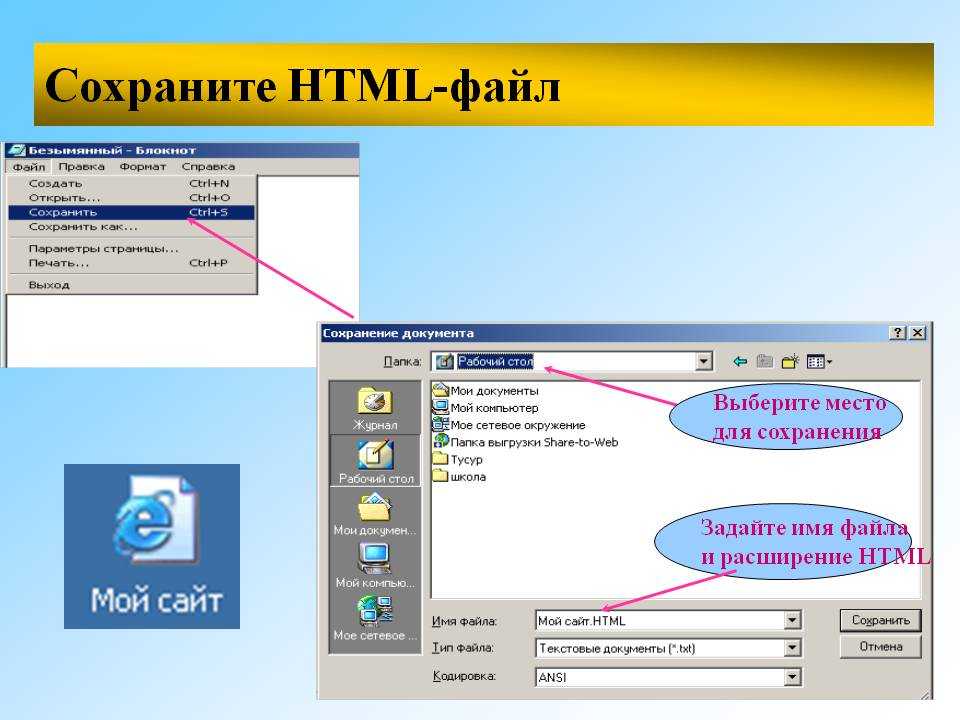
1. В меню Блокнота выбрать пункт «Сохранить как».
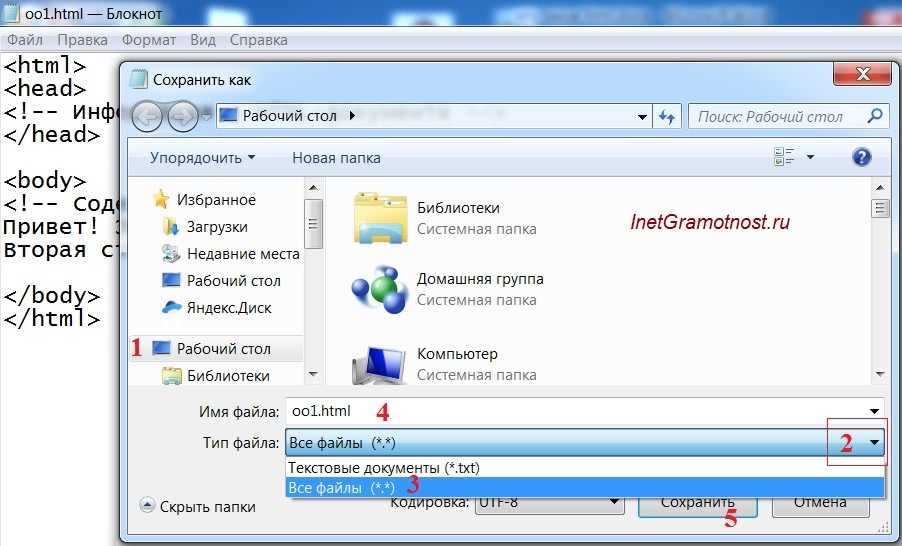
2. В поле «Имя файла» сразу же после названия файла поставить точку, а после нее — нужное расширение (в нашем случае это html). Точка должна быть одна, пробелы после нее — отсутствовать (см. изображение).
3. Нажать кнопку «Сохранить».
Во многих программах предусмотрена возможность выбора нужного расширения из доступных вариантов. В таком случае при сохранении вместо того, чтобы «вручную» прописывать расширение, можно просто выбрать его из списка. Вот, как это выглядит в программе Notepad++.
ПОДЕЛИТЬСЯ:
НАПИСАТЬ АВТОРУ
Похожие материалы
Как изменить ассоциации файлов
Операционная система Windows умеет автоматически определять тип каждого файла и открывать его при помощи подходящей программы. Пользователю достаточно лишь дважды щелкнуть по файлу левой кнопкой мышки.
Происходит это потому, что у каждого файла есть расширение, а в настойках операционной системы компьютера заложена некая схема взаимосвязей, в которой каждому расширению файла соответствует определенная программа, которую компьютер использует чтобы открывать такие файлы. Эта схема взаимосвязей типов расширений файлов и программ называется ассоциациями файлов.
Программа, при помощи которой компьютер автоматически открывает файлы определенного типа, называется программой по умолчанию.
Если пользователя не устаивает программа, используемая по умолчанию для какого-то типа файлов, ассоциации файлов можно изменить.
ΞподробнееΞ
Что такое хеш файла и как его узнать
Каждый файл имеет определенные идентифицирующие свойства: имя, расширение, размер и др. Но ни одно из этих свойств не является уникальным и не позволяет однозначно идентифицировать каждый файл. Например, может существовать несколько однотипных файлов одинакового размера и с одинаковыми именами, отличающихся при этом по содержанию.
Проблему уникальной идентификации решает так называемая хеш-сумма файла (в разговорной речи — просто хеш).
ΞподробнееΞ
Понятие Файла и папки
Пользователь компьютера постоянно имеет дело с файлами и папками. Из изложенной ниже статьи начинающие читатели узнают о том, что такое файл, что такое папка, в чем между ними состоит разница и как их на практике различать.
Из изложенной ниже статьи начинающие читатели узнают о том, что такое файл, что такое папка, в чем между ними состоит разница и как их на практике различать.
ΞподробнееΞ
Как переименовать несколько файлов сразу
Изменить имя файла не сложно: два — три клика мышкой, нажатие нескольких клавиш на клавиатуре плюс две секунды потраченного времени — и готово. Но если нужно переименовать несколько десятков или сотен файлов, «ручное» решение этой задачи становиться серьезной проблемой.
Тем не менее, операционная система Windows позволяет осуществлять групповое переименование настолько же просто, как и в случае с одним файлом. Но почему-то об этой возможности знают далеко не все пользователи.
ΞподробнееΞ
Как открыть файл в формате djvu
DjVu — это технология компактного хранения электронных копий документов, созданных с помощью сканера, когда распознавание текста нецелесообразно.
В виде файлов формата djvu хранится огромное количество отсканированных книг, журналов, документов, научных трудов и т.д. Файлы получаются компактными за счет незначительной потери качества изображений. Тем не менее, в них сохраняются фотографии, элементы художественного оформления и другие графические нюансы.
Не смотря на распространённость файлов djvu, у многих начинающих пользователей компьютера возникают трудности с их открытием.
ΞподробнееΞ
Как разделить файл на части
Часто возникают ситуации, когда нужно большой файл разделить на несколько частей с возможностью их дальнейшего соединения.
Например, это может решить проблему с отправкой видео по электронной почте, если используемый почтовый сервис не позволяет пересылать файлы, превышающие определенный размер. Файл можно разрезать на части и переслать его в нескольких письмах.
Файл можно разрезать на части и переслать его в нескольких письмах.
Примеров, когда разделение файла решает проблему, можно придумать много. Но какой бы ни была ситуация, задачу с «разрезанием» можно решить при помощи обычного архиватора.
ΞподробнееΞ
ПОКАЗАТЬ ЕЩЕ
Сайт использует файлы cookie для обеспечения наилучшего опыта пребывания на нем. В случае продолжения использования этого сайта, мы будем считать, что вы с этим согласны.
Ок
Подробнее
X
Дорогой друг!
У тебя установлен блокировщик рекламы (AdBlock, AdBlocker или подобный).
Реклама — единственное средство существования этого сайта. Добавь www.chaynikam.info в белый список блокировщика, чтобы сайт не пришлось закрыть.
Как создать html файл в блокноте
Чтобы создать файл html совсем не обязательно покупать или скачивать из интернета для этого какие-либо приложения или программы. В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В любом компьютере есть уже готовая бесплатная программа «Блокнот», которая идет в комплекте с операционной cистемой windows.
В принципе создать такой документ можно с помощью любого текстового редактора, даже в ворде.
Как создать html документ в блокноте
Находим программу на своем компьютере:
идем в главное меню «Пуск»: Все программы ->Стандартные -> Блокнот.
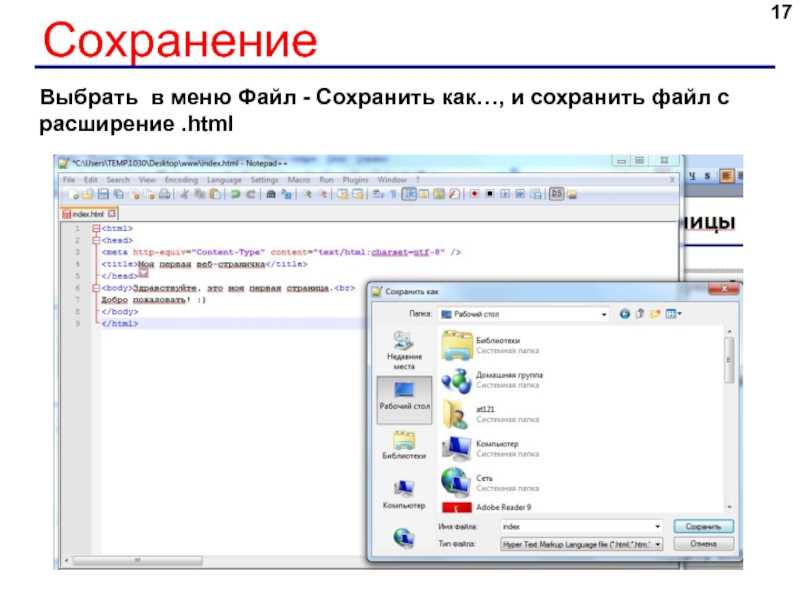
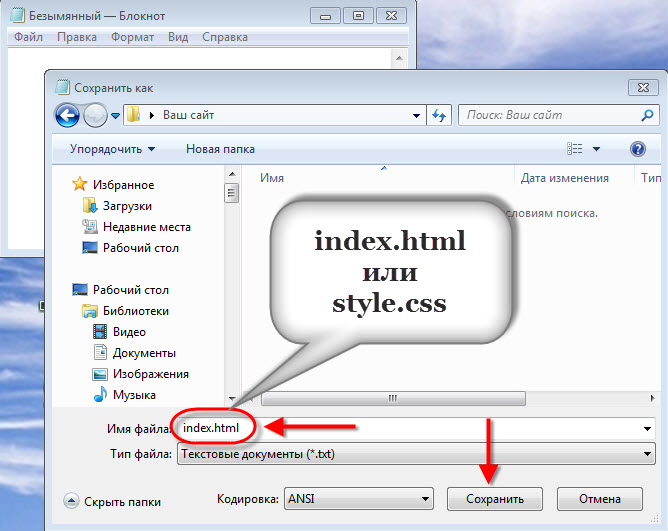
Наполняем документ содержимым, после чего в главном меню выбираем «Файл»—> Сохранить как…
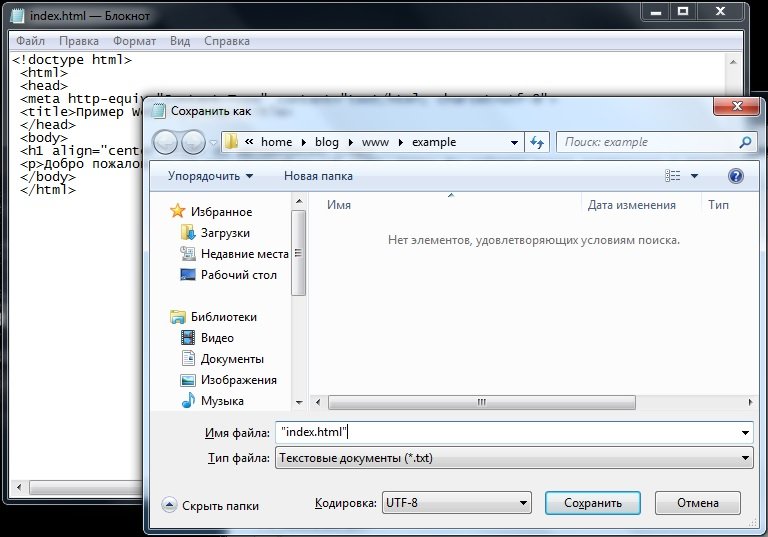
Называем его index.
Чтобы сохранить файл с расширением html, надо поменять *.txt на *.html, как здесь:
Таким образом, наш файл index.html создан.
На самом деле, существуют программы, которые помогают ускорить процесс наполнения файла содержимым.
Среди таких: Notepad++ и Dreamweaver. Первая является бесплатной и можно ее скачать на официальном сайте. Вторая – платная.
Преимущества программы Dreamweaver
После запуска программы надо будет выбрать: Создать HTML.
Файл будет создан автоматически с уже готовым обязательным кодом.
Сохраняем документ через выпадающее меню в программе.
Аналогичным образом можно создавать файл в других программах.
Структура html документа
А теперь поговорим о том, как должен выглядеть html файл, чтобы его мог правильно интерпретировать браузер.
Вообще, что такое html?
Это язык гипертекстовой разметки и его основные структурные элементы – теги. Благодаря им браузер «понимает», что должно отображаться на веб странице.
Для начала в Блокноте создадим структуру документа, прописав основные теги:
Фото: создадим структуру документа
Но, чтобы наша страница в интернете выглядела более привлекательно, нам понадобится еще один файл CSS.
Этим документом мы создадим стили: цвета, отступы, т.е. приукрасим нашу веб страницу.
Подобным образом создаем документ с расширением . CSS.
CSS.
Открываем блокнот, создаем таблицу стилей, сохраняем файл:
Теперь можем дополнить структуру созданного документа, прописав ссылку на документ с расширением .css.
Можно также добавить текст. Например: дать заголовок странице, прописав его между тегами: <title>Страница обо мне</title> и <body>Приветствую Вас!</body>.
После того, как мы сохраним все и откроем файл в браузере, мы увидим следующее:
Если в браузере откроется то, что мы видим, значит, все сделано правильно.
Чтобы сайт стал виден в интернете, надо файлы .html и .css разместить на надежном хостинге.
Что-то я отвлеклась. Продолжим создавать нашу веб страничку.
Но, прежде я кратенько объясню значение прописанных тегов.
<html> — данный тег является парным и служит контейнером для всех остальных. В нем заключена вся web-страница.
В самом начале <!DOCTYPE html> мы указали браузеру тип документа:
- <head> — тоже парный тег.
 В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху;
В нем находится вся служебная информация о веб странице. Внутри данного тега находится <title> — название данной страницы, которое выводится в браузере вверху; - в тег <body></body>поместим содержание файла, т.е. ту информацию, которая будет видна в браузере, когда мы откроем документ;
- зададим кодировку и подключим файл стилей с помощью непарного тега <link>.
А теперь нам надо спланировать структуру сайта, т.е. подумать, какие блоки нам понадобятся.
Если мы посмотрим на другие ресурсы, то видим, что в большинстве своем они имеют: шапку, горизонтальные и вертикальные меню, боковые колонки, подвал (футер).
Создаем структуру шаблона
Допустим, мы решили сделать ресурс таким образом, чтобы он содержал хедер (шапку), колонка с основным содержимым, подвал (низ сайта) и боковая колонка (там будем размещать виджеты, рекламу и т.п.).
Для этого возвращаемся к коду, который мы написали на предварительном этапе в формате Блокнот.
Создаем общий контейнер, где в теге <body></body> прописываем структуру вместо «Приветствую, Вас!»:
В html блоки создаются парным тегом <div></div>, каждому из которых можно добавлять индикатор id, чтобы потом оформить внешний вид в css.
Если мы обновим наш файл в браузере, то увидим такую картинку:
Оформление блоков
Начинаем оформление с самого большого контейнера.
Добавляем в созданный ранее файл .css следующий код:
Теперь расшифруем эту запись.
Первая строка задает правило для блоков и указывает на то, что отступы и рамки не должны увеличивать ширину блоков.
Далее обратимся к блоку с индентификатором main, после чего в фигурных скобках перечислим правила, которые будут применены к данному элементу:
- ширина контейнера будет составлять 810 px,
- margin: 0 auto – установит блок по центру, что позволит нашему сайту красиво отобразиться по центру,
- следующее свойство border добавит сплошную рамку со всех сторон.
 В данном случае она будет черной.
В данном случае она будет черной.
Теперь настроим внешний вид основных блоков нашей страницы.
Для этого пропишем следующий код:
- Вначале зададим стили для шапки: ее высота = 100 px и она отделена в нижней части рамкой от остальных блоков.
- Сайдбару мы зададим ширину, высоту и свойство float: left. Данное правило означает, что элемент прижмется к левому краю основного блока.
- Такое же свойство зададим контентному блоку, но только он окажется справа от сайдбара и ширина его будет больше.
Из кода видно, что сайдбар и блок с контентом имеют одинаковую высоту.
Но в данном случае особой роли это не играет. В реальности контентный блок всегда содержит очень много информации и поэтому высоту можно не задавать вообще.
Блок подвала (footer) – небольшой высоты и окружен рамкой.
Также здесь мы добавили еще одно правило: clear со значением both. Это свойство необходимо для того, чтобы два предыдущих блока не наезжали на подвал.
Блоки сайдбара и контента относятся к плавающим блокам, а по умолчанию обычные блоки могут на них наезжать.
Чтобы этого не происходило мы дали футеру команду типа: смотри, над тобой расположены плавающие блоки. Расположись ниже их.
Если теперь обновить страницу в браузере, то мы увидим следующее:
Приукрашиваем сайт
На следующем этапе добавим сайту цветов. Для начала зададим фон.
Сделать это можно, добавив следующий код:
#main{
background: #b3c1e6
}
Получим вот такой результат:
Работа с шапкой
Следующие шаги должны быть направлены на добавление в шапку названия сайта и логотипа.
Чтобы сделать логотип надо нарисовать картинку в фотошопе, либо скачать из интернета. Логотип следует положить в папку, где находится html-документ.
Код примет следующий вид:
#header{
background: #9091da url(kartinka. jpeg) no-repeat 5% center
jpeg) no-repeat 5% center
}
kartinka.jpeg – это наш логотип, далее следует команда, что логотип не должен повторяться и разместиться она должна по центру сверху и снизу, сместившись от начала блока на 5% по горизонтали.
Теперь убираем надпись «Здесь будет шапка» и пишем красивый заголовок.
Надо будет его красиво оформить, задав нужные стили:
#title{
font-size: 32px;
float: left;
margin-left: 200px;
font-family: tahoma;
color: yellow;
padding-top: 20px;
text-shadow: 0 0 5px orange;
}
Мы задали следующие свойства:
- размер и семейство шрифта;
- отступ слева;
- прижали заголовок к левому краю;
- выбрали цвет шрифта;
- верхний внутренний отступ;
- тень текста.
Теперь наша шапка готова. В реальности она может содержать различные ссылки, номера телефонов и т.п.
В реальности она может содержать различные ссылки, номера телефонов и т.п.
Оформление меню в сайдбаре
В сайдбаре кроме меню есть различные виджеты. Для создания меню нам понадобятся ссылки, которые будут вести на другие страницы сайта.
<ul class = "menu">
<li><a href = "#">Пункт меню1</a></li>
<li><a href = "#">Пункт меню2</a></li>
<li><a href = "#">Пункт меню3</a></li>
<li><a href = "#">Пункт меню4</a></li>
<li><a href = "#">Пункт меню5</a></li>
<li><a href = "#">Пункт меню6</a></li>
</ul>
Зададим стили:
.menu{
list-style: none;
}
Можно перед меню добавить красиво оформленный заголовок.
Как оформить блок контента
Добавим статью и наш блок готов.
Не забываем прописывать теги заголовков:
<h2>Заголовок статьи</h2>
<h3>Подзаголовок статьи</h3>
<p>Выделяем абзацы</p>
Заголовки можно оформить цветом.
Как оформить подвал
Я не имею привычки что-то пихать в подвал. Обычно в футере размещают сведения об авторских правах. В данном случае и мы сделаем также.
Мы просто выровняем подвал по центру:
#footer{
text-align: center
}
Вот и все, мы создали html файл в блокноте.
Наш файл содержит: логотип, название, сайдбар с меню, статью, футер. Чтобы сделать сайт привлекательным мы добавили стили, прописав их в файле .css.
Видео: «Как сделать простейший сайт без знаний html»
Как создать, сохранить и открыть HTML-файл в Блокноте
Блокнот — это бесплатный текстовый редактор Windows, предварительно установленный в наших операционных системах Windows, таких как Windows 7, Windows 8 и Windows 10.
Блокнот создан для написания заметок с помощью Windows-машины. Но Блокнот также может создавать, сохранять, редактировать и открывать HTML-файлы.
Итак, в этом уроке мы обсудим, как создать, сохранить и открыть файл HTML в Блокноте.
Открыть текстовый редактор Блокнота
Как я уже говорил ранее, текстовый редактор Notepad поставляется с предустановленной ОС Windows. Таким образом, вам не нужно загружать и устанавливать Блокнот, если вы используете компьютер с Windows.
Просто перейдите в окно поиска и найдите Блокнот.
Вы найдете Блокнот в результатах поиска. Дважды щелкните, чтобы запустить текстовый редактор Блокнота на вашем компьютере с Windows.
Как использовать Блокнот для HTML
Блокнот ничем не отличается от других редакторов HTML. Вы можете открывать, редактировать, сохранять весь процесс, который вы можете делать с другими редакторами HTML.
Но текстовый редактор «Блокнот» не поддерживает многие функции, поддерживаемые другими редакторами HTML. Например:
Подсветка синтаксиса,
Прогнозирование кода,
Автоматический генератор кода
И идентификатор запуска и закрытия тега.
Так что, если вам не нужны эти функции, Блокнот для вас.
Как создать файл HTML в блокноте
Чтобы создать файл HTML с помощью Блокнота, вам необходимо создать пустой файл. (Который создается автоматически, когда вы запускаете приложение «Блокнот» или можете щелкнуть меню «Файл» в верхнем левом углу и выбрать «Создать». Это откроет для вас новый пустой файл)
После этого запишите свой HTML-код в пустой файл текстового редактора «Блокнот».
Вы успешно создали файл HTML. Теперь ваш последний шаг — сохранить файл HTML.
Теперь ваш последний шаг — сохранить файл HTML.
Как сохранить HTML-код в Блокноте
Чтобы сохранить HTML-код с помощью текстового редактора Блокнота, необходимо выбрать меню «Файл» на верхней панели навигации.
Выберите вариант сохранения,
После этого на экране появится всплывающее окно проводника Windows.
Здесь вы должны выбрать место для вашего HTML-файла,
Дайте вашему HTML-файлу имя с расширением .html,
(чтобы наш браузер мог получить тип файла и запустить этот файл как HTML-документ/веб-страницу)
И нажмите кнопку «Сохранить», чтобы сохранить ваш HTML-файл.
Как открыть файл HTML в текстовом редакторе «Блокнот»
Чтобы открыть файл HTML или файл .html в текстовом редакторе «Блокнот», выполните следующие действия:
Выберите меню «Файл»,
Выберите пункт «Открыть» оттуда,
Шаг 3-й : на экране появится всплывающее окно проводника,
(найдите файл HTML в проводнике)
Шаг 4. Выберите и откройте HTML-код.
Часто задаваемые вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте
Как сохранить файл HTML на рабочем столе
На рабочем столе вам необходимо использовать текстовый редактор для создания и сохранения файла HTML. Но если вы уже создали HTML-файл в любом текстовом редакторе, вам просто нужно найти параметр «Файл» в меню «Редакторы», где вы создали свой HTML-файл.
После нажатия на меню «Файл» вы увидите больше вариантов «Мне нравится 9».0003 Открыть,
Сохранить,
Сохранить как
и распечатать и т. д.
Выберите Сохранить.
Дайте вашему файлу имя, за которым следует расширение .html, и нажмите кнопку «Сохранить», чтобы сохранить файл HTML.
как создать веб-страницу HTML с помощью блокнота
Это руководство посвящено тому, как открывать, создавать и сохранять файлы HTML с помощью текстового редактора Блокнот. Но если вы хотите создать целую HTML-страницу с помощью Блокнота. Тогда вам нужно знать о HTML-тегах, абзацах, заголовках, изображениях, Div, CSS и других бессильных HTML-элементах, чтобы сделать это.
Как сохранить текстовый файл в формате html?
Если вы хотите сохранить текстовый файл в формате HTML, вам необходимо переименовать его и изменить расширение файла с (.txt) на (.html). Или откройте этот текстовый файл в текстовом редакторе «Блокнот» и выберите файл на верхней панели навигации. На экране появится меню «Файл», выберите «Сохранить как» и «Сохранить файл с расширением .html».
Как открыть HTML-файл в Chrome
Чтобы открыть или запустить HTML-файл в браузере Chrome, нам нужно дважды щелкнуть этот HTML-файл. Он автоматически откроется в вашем веб-браузере.
Если ваш файл не открывается в вашем браузере, щелкните правой кнопкой мыши этот HTML-файл и выберите «Открыть с помощью».
На экране появится маленькое меню со всем списком браузеров. Выберите форму Chrome, и ваш HTML-файл откроется / запустится в вашем веб-браузере Chrome.
Как сохранить HTML-файл в блокноте
Чтобы сохранить HTML-файл в блокноте, выполните следующие простые действия.
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить файл HTML)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
Как запустить программу HTML в блокноте
Вы не можете запустить файл HTML непосредственно из текстового редактора Блокнот.
Итак, вам нужно сначала сохранить HTML-файл.
Чтобы СОХРАНИТЬ HTML-файл:
1. Выберите меню «Файл».
2. Выберите «Сохранить вариант».
3. Выберите путь (куда вы хотите сохранить HTML-файл)
4. Дайте имя вашему файлу с расширением .html (например, myfile.html).
5. Нажмите СОХРАНИТЬ и готово.
и после этого Найдите сохраненный файл HTML
Дважды щелкните файл HTML, чтобы ЗАПУСТИТЬ его.
(Если файл не открывается в вашем браузере)
Затем выполните следующие ШАГИ:
1. Щелкните правой кнопкой мыши файл HTML
2. Выберите оттуда вариант «Открыть с помощью»
3. Выберите оттуда свой любимый веб-браузер (например, Google Chrome/FireFox/Microsoft Edge).
Выберите оттуда свой любимый веб-браузер (например, Google Chrome/FireFox/Microsoft Edge).
4. и все готово.
Подобные вопросы, связанные с – как сохранить/создать или запустить html файл
Как создать html-файл / как сделать html-файл / html-программы в блокноте
Чтобы создать html-файл / создать html-файл / html-программы в блокноте, мы должны сначала открыть наш Блокнот.
После этого мы должны написать нашу HTML-страницу (или базовый синтаксис HTML)
Теперь мы должны сохранить наш HTML-код/страницу.
Как сохранить html-файл в блокноте / как сохранить html-файл
Выберите меню «Файл» (в верхнем левом углу).
Выберите вариант сохранения оттуда.
Выберите путь (куда вы хотите сохранить файл HTML)
Дайте имя вашему файлу, за которым следует расширение .html (например, myfile.html).
Нажмите СОХРАНИТЬ, и вы успешно создали свой HTML-файл.
Как запустить HTML-код / как запустить HTML-программу
После создания и сохранения нашего HTML-файла мы можем ЗАПУСТИТЬ наш HTML-файл в наших браузерах, чтобы проверить элементы вывода/HTML.
Просто найдите/найдите сохраненный файл HTML и дважды щелкните по нему.
, он автоматически запустит/откроет ваш HTML-файл в браузере по умолчанию.
, если вы не можете запустить файл HTML или хотите открыть этот файл HTML в другом браузере, выполните следующие простые шаги:
Шаг 1. Щелкните правой кнопкой мыши файл HTML
Шаг 2. Выберите пункт «Открыть с помощью»
Шаг 3. Выберите там свой любимый веб-браузер (например, Google Chrome / FireFox / Microsoft Edge).
Шаг 4. и все готово, вы успешно открыли свой HTML-файл в своем любимом веб-браузере.
Я надеюсь, что это руководство решило все ваши вопросы о том, как создать, сохранить и открыть файл HTML в Блокноте.
Спасибо, что посетили наш сайт. Приятного времяпрепровождения.
Как сохранить файл HTML?
Как сохранить файл HTML?
Как сохранить файл HTML?
Введение
Мы можем использовать любой текстовый редактор для создания и сохранения файлов HTML. В этой статье давайте возьмем пример текстового редактора «Блокнот» и покажем пошаговую процедуру сохранения и открытия HTML-файла. Другие текстовые редакторы также будут иметь аналогичную процедуру.
В этой статье давайте возьмем пример текстового редактора «Блокнот» и покажем пошаговую процедуру сохранения и открытия HTML-файла. Другие текстовые редакторы также будут иметь аналогичную процедуру.
Как сохранить файл HTML на рабочем столе?
Ниже приведены шаги по созданию и сохранению HTML-файла с помощью текстового редактора «Блокнот».
Шаг 1. Откройте Блокнот
- В меню «Пуск» найдите Блокнот в Windows.
- Нажмите на опцию открыть справа, чтобы открыть редактор Блокнота.
Шаг 2. Напишите HTML-код
- После открытия Блокнота вы можете написать любой HTML-код.
- Пример показан ниже.
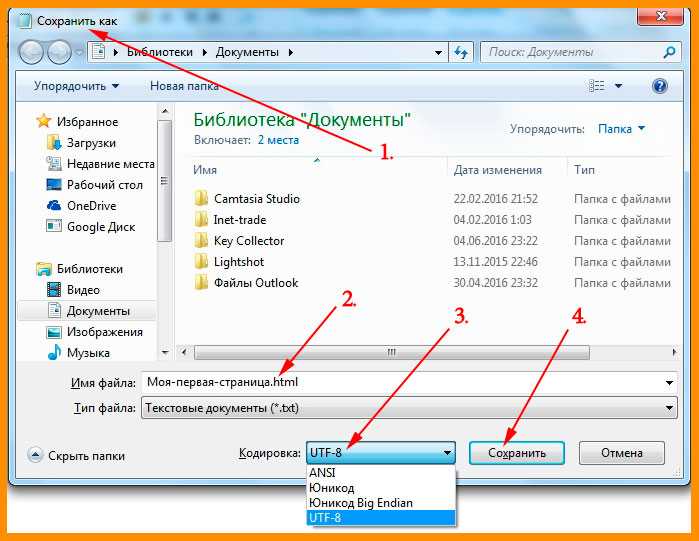
Шаг 3. Сохраните HTML-страницу
- После того, как код написан, вы можете нажать «Файлы», а затем «Сохранить» или напрямую нажать Ctrl + S.
- После того, как вы нажмете «Сохранить», вы получите возможность написать имя файла с расширением.

- Запишите имя файла с расширением .html и сохраните кодировку файла как UTF-8.
Как открыть файл HTML в текстовом редакторе «Блокнот»?
Теперь, когда вы создали файл HTML, вы можете захотеть отредактировать его в какой-то момент времени.
Ниже приведены шаги по открытию HTML-файла в Блокноте и его редактированию.
Шаг 1. Откройте Блокнот
- В меню «Пуск» найдите Блокнот в Windows.
- Нажмите на опцию открыть , доступную справа, чтобы открыть редактор Блокнота.
Шаг 2. Откройте файл HTML
- Перейдите к файлу -> Открыть и щелкните по нему или напрямую нажмите ctrl + O
- Найдите файл HTML, который вы хотите открыть, выберите его и нажмите «Открыть».
- После того, как вы нажмете «Открыть», файл откроется в редакторе «Блокнот», и вы сможете его редактировать.
- Теперь вы можете редактировать файл и сохранить его, нажав Ctrl + S или выбрав «Файл», затем «Сохранить».

Другие редакторы кода для написания HTML-кода
Блокнот — один из основных редакторов кода, доступных в Windows.
В наши дни у нас есть много редакторов кода, таких как VSCode, Notepad++, Sublime text и т. д., которые предоставляют нам некоторые дополнительные функции наряду с написанием кода.
Ниже приведены преимущества использования этих редакторов кода.
- Существует опция автозаполнения кода, которая рекомендует слова, когда мы набираем код, а также выделяет слова в случае орфографической ошибки или какой-либо ошибки.
- Мы можем запустить код прямо из этих блокнотов.
- Мы можем синхронизировать код с платформами размещения кода, такими как Github, что дает нам преимущество совместной работы и обмена нашим кодом с другими.
- Существует возможность подсветки синтаксиса и цветовых тем, что помогает повысить читабельность кода.
Заключение
- Вы можете создать файл HTML с помощью любого редактора кода.

