Что такое структура сайта, как ее создать и проанализировать
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.
Что такое структура сайта и зачем она нужна?
Структура сайта – это логическое построение всех страниц и разделов ресурса.
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.
-
Улучшение поведенческих факторов.
От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
1. На одной странице может содержаться несколько похожих словосочетаний, но никогда не продвигайте по одному запросу две и более страниц.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу.

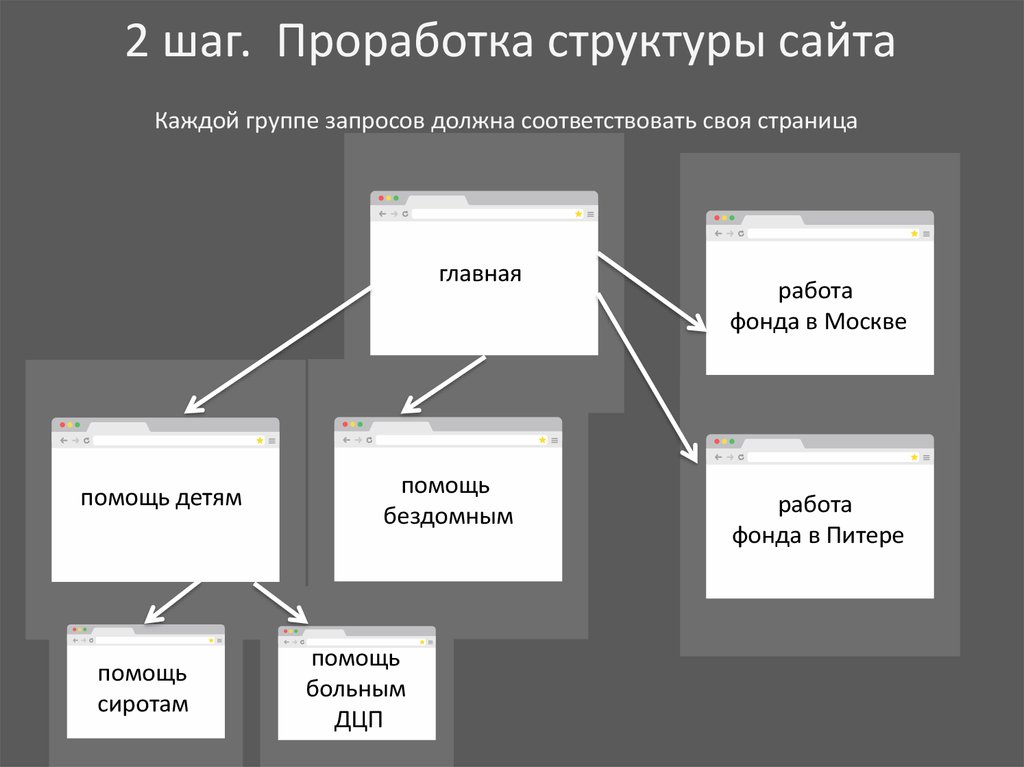
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается. А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста без фтора купить,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
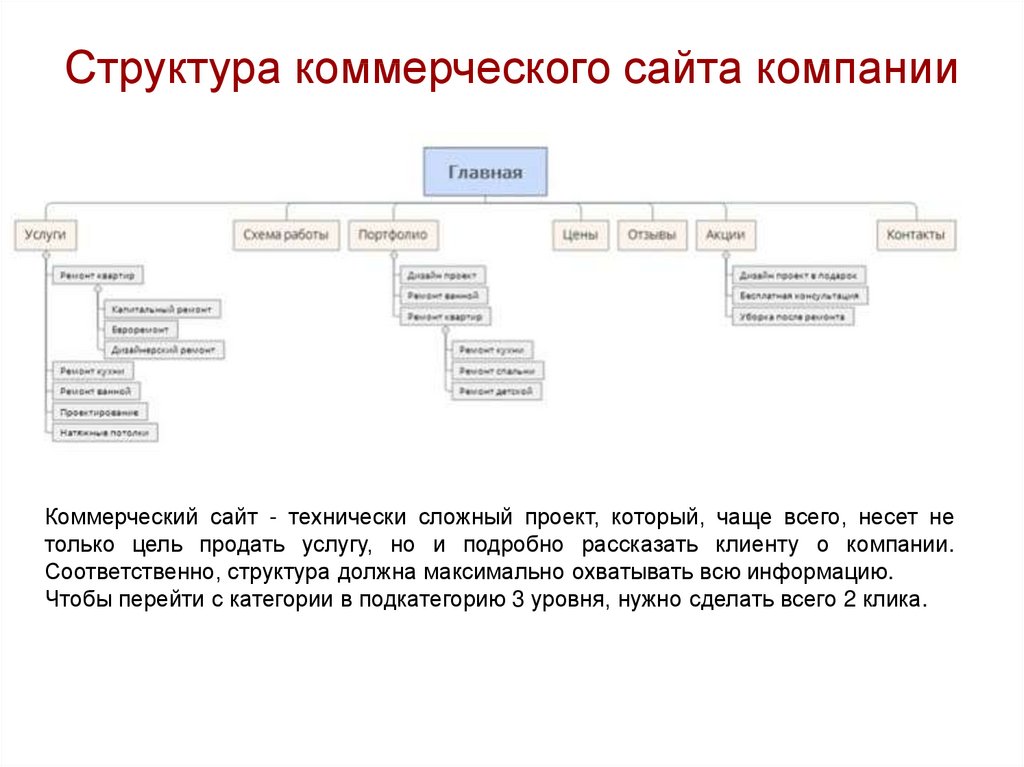
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта. Любая страница сайта, независимо от уровня вложенности, должна вести на главную страницу. Благодаря навигации пользователь будет лучше ориентироваться в пространстве сайта и сможет возобновить поиск, если он запутался или решил поискать другую информацию.
Любая страница сайта, независимо от уровня вложенности, должна вести на главную страницу. Благодаря навигации пользователь будет лучше ориентироваться в пространстве сайта и сможет возобновить поиск, если он запутался или решил поискать другую информацию.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
- Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.
-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).

Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.
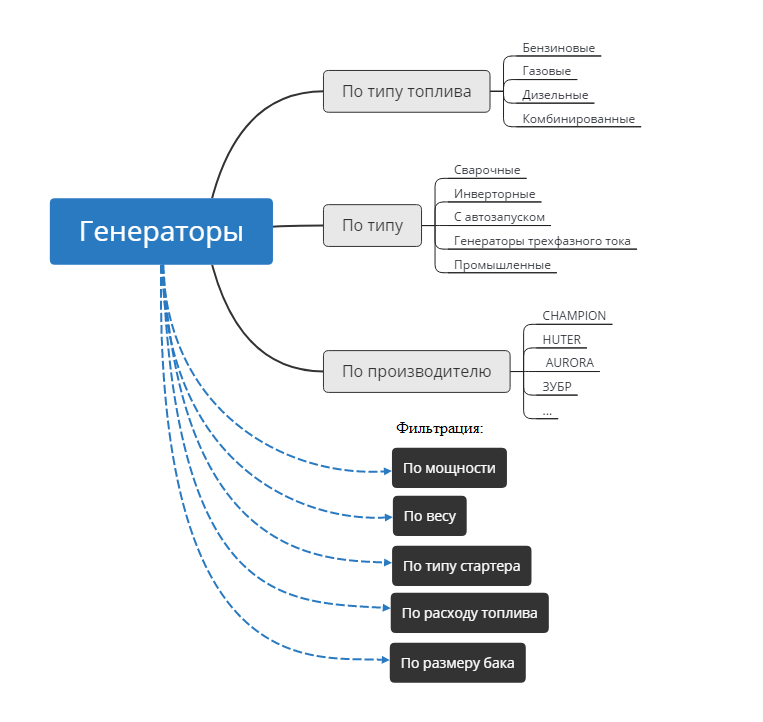
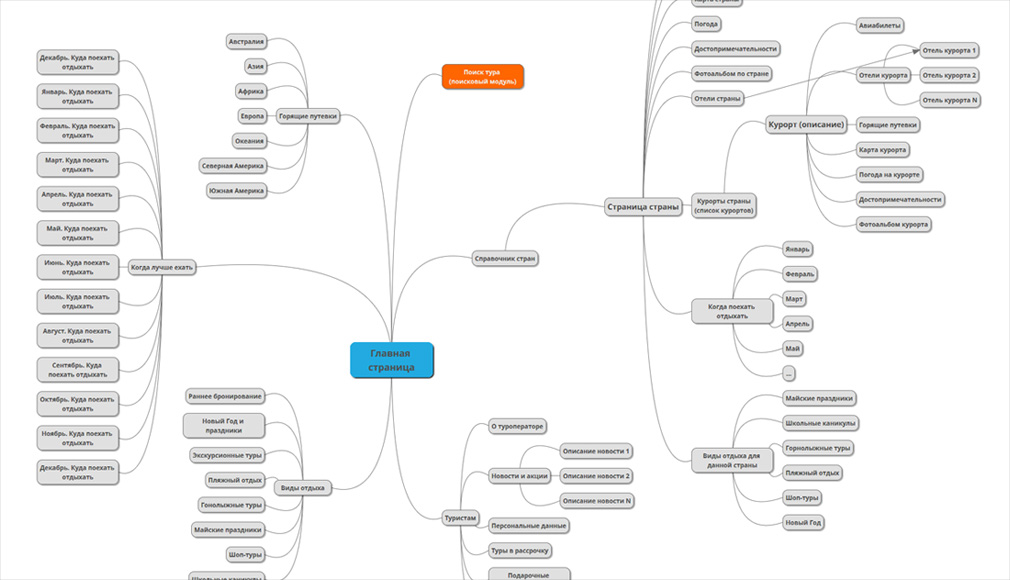
Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.
|
|
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Как создать структуру сайта на основе семантики: полный гайд
44594 52
| SEO | – Читать 12 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Часто информация на сайтах организовывается так, как кажется удобным их создателям. Однако подобная система неудобна для реальных посетителей, т. к. не совпадает с их знаниями и пониманием специфики товара. Поэтому система организации на таких сайтах не только не помогает найти желаемое, но даже мешает этому.
Структура, которая ориентирована на пользователя, значительно увеличивает шансы того, что посетители быстро найдут на сайте нужную информацию или товар. В этой статье я расскажу о том, как составить структуру сайта с помощью семантики.
Содержание:
1. Подбор семантики
— Подбор базовых слов с помощью Яндекс.Вордстат и Google AdWords
— Подбор слов с помощью Serpstat
2. Изучение структуры сайтов конкурентов
— Поиск потенциальных конкурентов с нуля
— Поиск конкурентов конкретного сайта
3. Группировка запросов
4. Создание структуры
Заключение
Структура сайта — это логически выстроенная разметка информации на сайте. Она необходима для создания максимально удобного интерфейса, который будет четко соответствовать требованиям пользователей.
Семантическое ядро — отличный источник для составления структуры сайта. Именно благодаря семантическому ядру можно создать сайт, который максимально удовлетворит требования всех поисковиков и выведет сайт в топовые места в поисковой выдаче.
Именно благодаря семантическому ядру можно создать сайт, который максимально удовлетворит требования всех поисковиков и выведет сайт в топовые места в поисковой выдаче.
Я приведу несколько вариантов сбора семантики для составления структуры интернет-магазина тюлей.
ШАГ #1
Подбор семантики
Подбор базовых слов с помощью Яндекс.Вордстат и Google Ads
Подумайте, какие ключевые фразы описывают ваш сайт, какие товары вы предлагаете, какие услуги осуществляете. Ваша цель собрать базовый костяк фраз, от которого и нужно отталкиваться при составлении семантического ядра.
При его составлении можно воспользоваться инструментами Яндекс.Вордстат и Google AdWords.
Перед сбором семантики в Яндекс.Вордстат рекомендую для удобства работы скачать расширение Wordstat Helper. После установки делаю следующее:
В поисковой строке набираю слово «тюль».
Из полученного списка выбираю подходящие фразы, добавляю их в Wordstat Helper.
Копирую результаты в буфер.
Подбор слов с помощью Google AdWords происходит схожим образом:
Набираю в поисковой строке необходимое слово.
Выделяю галочками подходящие фразы.
Как подобрать семантическое ядро для сайта: 4 метода
| Читать! |
Подбор слов с помощью Serpstat
Не могу не отметить подбор семантики в Serpstat. Для начала введу в поисковой строке ключевой запрос «тюль», выбрав поисковую систему «Google Украина» и перейду по вкладке «Ключевые фразы» (или можно перейти в меню «Анализ ключевых фраз» → «SEO-анализ» → «Подбор фраз»).
Также, чтобы проанализировать фразы, можете просто ввести свой запрос в форму ниже:
В полученных результатах есть фразы, которые не подходят для создания семантического ядра. Например, такие фразы как «отбелить тюль», «как стирать тюль», «какого рода слово тюль» не подходят, поскольку мой сайт специализируется именно на продажах, а не на предоставлении услуг по стирке и отбеливанию.
Кроме того, меня не интересуют фразы с топонимами, а также фразы с неправильным написанием. Чтобы исключить их из списка, настрою фильтры:
Отсортирую полученные результаты по частотности («Частотность») так, чтобы вверху списка остались только высокочастотные запросы. Для этого надо нажать на стрелку слева.
Теперь меня на 100% устраивает полученный результат. Экспортирую таблицу и сохраню ее в Google Docs для дальнейшей работы.
Главное на этом этапе собрать максимально полное семантическое ядро. Однако я не буду подробно останавливаться на его сборе. Это тема отдельной статьи, которую мы уже написали.
Как собрать семантическое ядро, чтобы полностью охватить тематику
| Читать! |
Хотите узнать, как собрать полное семантическое ядро с помощью Serpstat?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
ШАГ #2
Изучение структуры сайтов конкурентов
Изучать конкурентов следует, во-первых, для того, чтобы расширить свою семантику, а во-вторых, если вы только планируете создавать свой сайт, сравнение семантики и структуры конкурентов в выбранной нише сэкономит вам время и поможет сразу определиться с тем, как нужно составлять структуру для вашего сайта. Рассмотрю оба варианта подробнее.
Рассмотрю оба варианта подробнее.
Вариант #1
Поиск потенциальных конкурентов с нуля
Если вы только планируете создавать сайт и хотите узнать своих потенциальных конкурентов и проанализировать их структуру, делаем следующее:
Вводим ключевую фразу, по которой будет ранжироваться будущий сайт. К примеру, «купить тюль».
Выбираем регион (Google Украина).
Переходим в меню по вкладке «SEO-анализ» → «Конкуренты».
При необходимости можно добавить в список любой другой домен. Жмем «Применить».
Получаем список потенциальных сайтов-конкурентов, который можно сохранить и экспортировать (он чуть позже понадобится).
Теперь, когда мне известны конкуренты в выбранной нише, я могу посмотреть и проанализировать их каталоги и составить структуру своего сайта. В дальнейшем можно будет дополнить ее с помощью Serpstat, но я рекомендую сначала анализировать сайты топовых конкурентов, поскольку это сэкономит вам время.
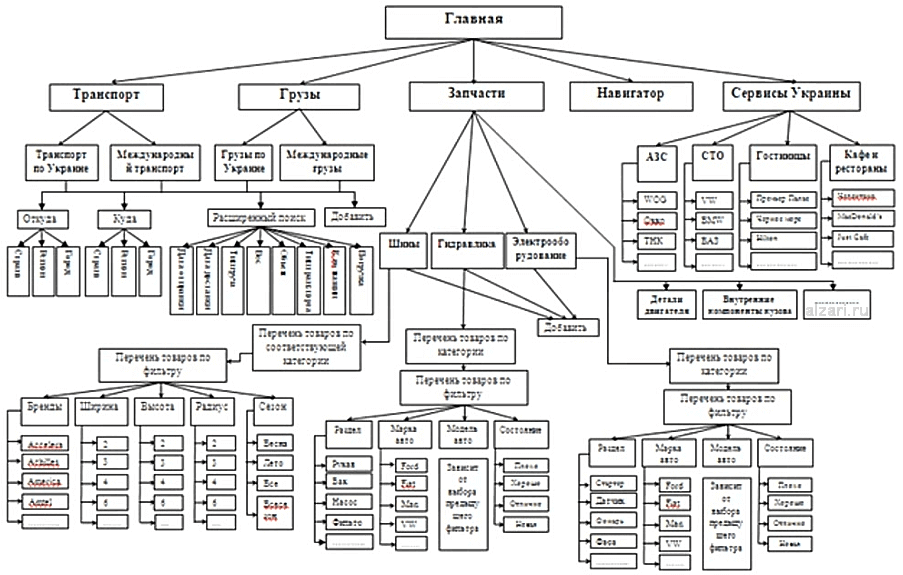
Я буду анализировать каталоги сайтов интернет-магазинов штор «Ланита» и «Пан Гардин»:
Основываясь на структуре вышеприведенных сайтов, я могу сформулировать приблизительные названия своих фильтров:
Как собрать максимально полное семантическое ядро и провести точечную SEO-аналитику + документ с готовой семантикой
| Читать! |
Вариант #2
Поиск конкурентов конкретного сайта
Этот вариант подойдет тем, кто хочет улучшить позиции своего сайта, но не знает с чего начать. Для определения конкурентов конкретного сайта делаем следующее:
Переходим в меню «Анализ доменов» → «SEO-анализ» → «Сравнение доменов».
В поисковой строке вводим домен нашего сайта.
Выбираем поисковую систему (Google Украина).
Из предложенного списка выбираем два домена сайтов-конкурентов. Жмем «Сравнить».
Жмем «Сравнить».
Мы получили график, по которому можно посмотреть количество общих и уникальных ключевых фраз. Для нашего сайта полезна информация в столбце «уникальные ключевые фразы».
Из уникальных ключевых слов можно выбрать те, которые помогут расширить структуру нашего сайта.
Как собрать семантическое ядро самостоятельно с помощью Serpstat
| Читать! |
ШАГ #3
Группировка запросов
Итак, я уже получила базу подходящих ключевых слов. В Serpstat есть еще один полезный инструмент под названием «Кластеризация», который позволяет группировать фразы по смыслу. Воспользуюсь им. Для этого в меню слева выбираю «Инструменты» → «Кластеризация»:
Подробнее о том, как правильно настраивать и пользоваться этим инструментом читайте в нашей статье о кластеризации.
Я уже загрузила базу найденных ключевых слов в инструмент «Кластеризация» и теперь могу посмотреть кластеры, по которым сформировались ключевые слова. В меню при создании кластера указываю силу связи «Strong» и тип кластеризации «Hard» для того, чтобы кластеры получились с максимальной однородностью. Собранную информацию я использую при создании «скелета» структуры своего сайта.
В меню при создании кластера указываю силу связи «Strong» и тип кластеризации «Hard» для того, чтобы кластеры получились с максимальной однородностью. Собранную информацию я использую при создании «скелета» структуры своего сайта.
Если у вас получится не тот результат, на который вы рассчитывали — попробуйте сгруппировать фразы иначе с помощью перекластеризации. Подробнее о ней читайте в статье Перекластеризация без потери лимитов.
Из сформированного отчета вижу, что Serpstat выделил несколько категорий ключевых слов со словом «тюль»: «тюль в комнату», «тюль кухня», «тюль в спальню», «тюль детская» и другие варианты. Эти кластеры помогут мне сформулировать основные характеристики тюлей, которые интересуют мою ЦА.
Теперь приступлю к созданию «скелета» структуры сайта. Я сгруппирую собранные запросы по смыслу в отдельной таблице. В каждой из групп должны быть уникальные фразы, схожие между собой по смыслу. Это нужно для того, чтобы понять базу интересов по конкретной фразе и чтобы в дальнейшем можно было четко прописать название фильтров.
В каждой из групп должны быть уникальные фразы, схожие между собой по смыслу. Это нужно для того, чтобы понять базу интересов по конкретной фразе и чтобы в дальнейшем можно было четко прописать название фильтров.
У меня есть общий список запросов по ключевому слову «тюль» и фразы, которые чаще всего с ним ищут. Эти фразы дадут мне идею для названия будущих категорий сайта.
Хотите узнать об инструментах Serpstat, которые помогут вам при сборе семантического ядра?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
ШАГ #4
Создание структуры
Основываясь на информации из собранных кластеров, базы собранной семантики и сгруппированных запросов я могу точно прописать, что конкретно интересует мою ЦА:
локация, для которой нужен тюль
материал
цвет ткани
рисунок
распродажа
Чтобы пользователи смогли найти нужный товар на сайте, необходимо создать фильтры. Общие запросы я перенесу в основную товарную категорию — раздел сайта «тюль», остальные фразы «тюль на кухню», «тюль органза» и другие помещу в фильтры (теги).
Общие запросы я перенесу в основную товарную категорию — раздел сайта «тюль», остальные фразы «тюль на кухню», «тюль органза» и другие помещу в фильтры (теги).
Дополню и сформулирую названия для них для того, чтобы структура подкатегорий была логически законченной. Кроме того, я добавлю категории на основе анализа конкурентов.
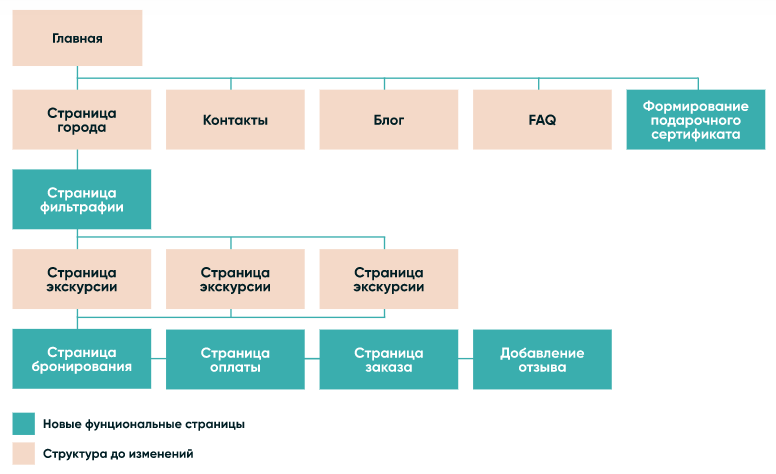
Финальный вариант структуры магазина тюлей выглядит теперь так:
Готово!
Как правильно собирать ключевые фразы для SEO: пошаговая инструкция
| Читать! |
Заключение
Итак, для того, чтобы составить структуру сайта, необходимо:
Собрать семантику по ключевой фразе.
Разбить собранные фразы на группы с помощью инструмента «Кластеризация».
Сгруппировать собранные запросы по смыслу в графике или таблице.
Прописать название фильтров, оформить финальную структуру подкатегорий.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.26 из 5 на основе 134 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Владислав Яременко
Покупка дроп-доменов: что это, и как найти свободный домен для бизнеса
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
SEO +1
Georgy Lavrinenko
▷ Как собрать ключевые слова для продвижения сайта: пошаговая инструкция
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как спланировать структуру сайта? 9 шагов, чтобы сделать это правильно!
Руководство по планированию структуры веб-сайта покажет вам, почему и как планировать ваш веб-сайт.
Так что вы улучшаете SEO и пользовательский опыт.
Дело в том, что SEO и пользовательский опыт работают вместе. Так что лучше планировать заранее, а потом переходить к дизайну.
Да, я знаю, что заманчиво сразу перейти к визуальному дизайну. Но этот процесс упрощается, если вы знаете, что вы получаете для своего бизнеса.
Какова структура сайта?
По сути, это то, как ваши сайты связаны между собой. Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Как ваши главные страницы ведут к более глубоким страницам вашего сайта. Вы можете увидеть, как построены ваша навигация и карта сайта.
Зачем планировать структуру сайта?
Ну, вы не построите дом без плана, так зачем вам создавать свой бизнес-сайт без него.
Это может помочь улучшить ваш пользовательский опыт, SEO, ваши внутренние ссылки и простоту использования.
Вы должны понимать, что планирование структуры касается не только основного сайта, но и блога и внутренних ссылок.
Давайте углубимся в детали.
Улучшает взаимодействие с пользователем вашего веб-сайта
Если мы разберем сайт до его голых костей. То есть мы убираем цвета, шрифты и другие элементы дизайна, остается только структура.
Видите ли, если посетитель все еще может легко найти всю информацию, это улучшает его пользовательский опыт.
И самое главное посетитель дольше остается на вашем сайте.
Это напрямую повлияет на вашу поисковую оптимизацию. Поскольку поисковые системы анализируют данные, такие как показатель отказов и время, проведенное на вашем веб-сайте, чем дольше посетитель находится на вашем веб-сайте, тем лучше ваш веб-сайт будет выглядеть в поисковых системах.
Поэтому убедитесь, что ваша навигация имеет смысл и ваши посетители могут быстро и легко находить важные страницы.
Если мы спланируем структуру, это также может помочь вам создать группы страниц (также называемые хранилищем контента).
Но об этом позже.
Хорошая структура облегчает сканирование вашего веб-сайта
Чтобы ваш веб-сайт отображался в поисковой системе, он должен быть доступен для поисковых роботов.
Кроме того, чтобы поисковые роботы могли обнаружить ваши страницы, ваш веб-сайт должен иметь хорошую структуру.
Даже больше, потому что может случиться (даже с Google), что они не смогут найти каждую страницу на вашем сайте. Поэтому наличие карты сайта имеет решающее значение.
Поэтому наличие карты сайта имеет решающее значение.
Хорошая структура сайта улучшает SEO
Во многом это связано с тем, что если вы планируете свою структуру, вы также будете планировать группы контента,
. рассказать поисковой системе о том, как ваш контент связан.
Вы помните, что я говорил о бункерах, верно? Ну вот и пригодится.
При создании групп контента вы создаете внутренние ссылки между этими страницами.
Еще важнее знать, какой сайт получает больше всего обратных ссылок, поэтому вы передаете полномочия от этого сайта другим.
Видите ли, обычно большинство обратных ссылок ведут на вашу домашнюю страницу. Поэтому хорошей идеей будет иметь ссылку оттуда на ваши услуги и блог.
Хорошо структурировать свою домашнюю страницу как страницу предварительного просмотра того, что вы делаете и предлагаете.
Планирование структуры веб-сайта поможет вам установить цели и ожидаемые результаты
О чем я говорю?
Что ж, если вы планируете структуру своего веб-сайта, вы также изучаете своих конкурентов и ключевые слова.
Таким образом, вы получите хорошую основу для планирования навигации, плана и структуры контента.
Имея все это, вы получаете оценку того, сколько трафика вы можете получить.
Если вы делаете план нового веб-сайта или веб-сайта, который только что лежал в сети, то вы ориентируетесь и на самые простые ключевые слова с наибольшим поисковым трафиком, который они могут предложить.
Это также зависит от вашего языка и региона. Если вы ищете ключевое слово на более крупных рынках, таких как Великобритания, Германия или США, то вы, вероятно, хотите, чтобы ваши ключевые слова имели около 1000 ежемесячных объемов поиска.
Но вы можете пойти на меньшую цену, если хотите быть более уверенным, что получите трафик.
Когда у вас есть оценка трафика, вы также можете начать говорить о конверсиях и о том, что вам нужно сделать, чтобы повысить CRO.
Посмотрите, как все взаимосвязано, чтобы вы могли реально спланировать успех своего веб-сайта.
Давайте углубимся в шаги, которые помогут вам создать структуру вашего веб-сайта.
Почему недостаточно просто создать простую структуру и карту сайта?
Создав структуру сайта, вы избавите себя от головной боли. Потому что у вас будет список страниц и заголовков прямо перед вами при создании страниц.
Кроме того, вы будете заранее знать описания своих страниц. Ну, по крайней мере, вы их запланируете.
Это означает, что у вас не будет:
- Отсутствующих описаний страниц
- Повторяющихся заголовков
- Повторяющихся описаний страниц
Дело в том, что, проведя исследование и структуру веб-сайта до разработки веб-сайта, вы знать, где и что ищут ваши потенциальные клиенты и как вы будете сравнивать с вашими конкурентами.
Как видите, простой карты сайта и структуры недостаточно.
Они не показывают вам правильную картину, если нет исследований, подтверждающих это.
Проведя исследование, вы точно знаете, какие страницы создавать, как будет выглядеть структура веб-сайта и какой контент вам понадобится. Заранее планируйте контент-маркетинг.
Основные шаги по созданию структуры веб-сайта
Здесь вы узнаете, как ее спланировать и какие шаги нужно предпринять, чтобы получить от нее максимальную отдачу.
Вы также должны знать, что это будет работать для нового или уже существующего веб-сайта, который нуждается в редизайне.
Вот как я это делаю, если мне нужно создать ваш веб-сайт или интернет-магазин.
1. Начните с получения основных сведений о вашем бизнесе
Что это значит?
Это означает знакомство с собственным бизнесом.
Важно не только то, когда вы разговариваете с дизайнером или кем-то еще, кто будет создавать ваш сайт. Это важно, когда и для вас тоже.
Вы не поверите, что можете узнать о собственном бизнесе.
Если бы я делал ваш сайт, я бы спросил вас:
- В какой отрасли вы работаете?
- Кто ваши конкуренты?
- Какие товары или услуги вы продаете?
- Каков диапазон цен?
- Какие есть альтернативы вашему деловому предложению?
Это определит отправную точку вашего или моего исследования. Он предоставит основную информацию, которая уверит вас, что вы можете видеть, что они делают, и где вы стоите по сравнению с ними.
Он также покажет, чем вы отличаетесь от них.
Ну по крайней мере в базовой шкале.
И это основы, необходимые для проведения правильного исследования ключевых слов.
2. Начните исследование ключевых слов
Следующим моим шагом будет погружение в исследование ключевых слов.
Все самое интересное начинается здесь. Вы собираетесь выйти в Интернет и начать поиск ключевых слов и терминов, которые могут привлечь трафик.
Вы знаете трафик, который может увеличить ваш доход.
Вы заметите, что в этой статье я использую бесплатные инструменты, которые, на мой взгляд, действительно могут помочь вам лучше понять работу и процесс, поскольку вы можете попробовать их сами.
Однако я должен сказать, что платные инструменты содержат еще больше данных, чтобы дать большее преимущество при проведении исследований по ключевым словам вашего бизнеса.
Первое, что нужно сделать, это установить надстройку Google Chrome или Mozilla Firefox под названием Keywords Everywhere.
Этот инструмент покажет вам объем поиска и конкуренцию, с которой вы столкнетесь.
Как показано на рисунке ниже.
Предположим, у вас есть физиотерапевтический бизнес, и вы хотите создать новый веб-сайт.
В данном случае я искал основной термин «физиотерапия».
Вы можете увидеть объем поиска, цену за клик и конкуренцию. Но это еще не должно быть тем, что вам нужно.
Но это еще не должно быть тем, что вам нужно.
Вероятно, это будет основное ключевое слово вашего нового веб-сайта, которое будет описывать ваш бизнес.
Далее вы хотите проверить соответствующие термины, которые обычно находятся внизу страницы поиска Google.
Сохраните эти условия в свой лист или документ с объемом поиска и конкуренцией.
Затем посмотрите, какие ключевые слова везде нашли по связанным терминам в правой части страницы поиска.
Сохраните и это. На изображении видно, что эти условия можно экспортировать в CSV. Затем вы можете легко добавить их в свой лист Google.
В Keywords Everywhere есть одна приятная функция, которая показывает, что еще ищут люди, и обычно это довольно длинный список.
Это не значит, что все эти ключевые слова вам подходят. На данный момент вы просто ищете идеи и ключевые слова, которые могут вам помочь.
Это находится под соответствующим ключевым словом в правой части экрана.
Но это должно быть только началом вашего исследования.
Сохраните его, чтобы вы могли проверить его в дальнейшем. Я рекомендую Google Docs или другое программное обеспечение, такое как Microsoft Excell (у вас есть бесплатное онлайн-приложение, если вы хотите его проверить).
Прежде чем перейти к следующему инструменту… Вам следует просмотреть все ключевые слова, которые у вас есть сейчас, и посмотреть, сможете ли вы получить еще больше идей из похожих поисковых запросов.
Для этого просто загуглите все ключевые слова одно за другим. А затем идите и погуглите те, которые вы найдете снова.
Убедитесь, что вы помещаете их в электронную таблицу и записываете объем поиска и конкуренцию.
Что касается конкурса, я бы сказал, что если ваш сайт не имеет большого авторитета или это новый сайт, не превышайте балл конкурса 0,20.
Как и в случае с этими ключевыми словами, вы хотите сначала получить первоначальный трафик, который повысит производительность вашего сайта.
Конечно, в конце вы должны удалить дубликаты, чтобы не повторять термины, которые вы уже изучили.
Все эти исследования ключевых слов также покажут вам, какие поисковые цели стоят за ними и какие типы постов вы должны планировать.
Важно, чтобы вы не создавали сообщение для поискового запроса, по которому Google ранжирует только продукты, потому что у вас не будет шанса попасть в топ, независимо от того, насколько легкая конкуренция или насколько хорош ваш пост.
3. Исследование конкуренции
На этом этапе мы технически все еще находимся на исследовании ключевых слов, но мы собираемся углубиться в конкуренцию вашего веб-сайта.
Мы посмотрим, какой предполагаемый трафик веб-сайты получают от ранее найденных ключевых слов. Также важно проверить варианты ключевых слов на веб-сайтах ваших основных конкурентов.
Это даст вам представление о том, как вы можете добиться большего успеха.
Итак, следующий шаг — взять одно ключевое слово и проверить, кто ранжируется по нему.
Я взял ключевое слово «что такое физиотерапевтическое лечение» и поискал его в Google. См. изображение ниже.
Я взял сайт, который стоит первым в списке. Вы должны хотя бы просмотреть результаты на первой странице. Чтобы найти еще лучшие возможности, рекомендуется изучить и вторую страницу.
Теперь, когда вы получили URL-адрес веб-сайта, перейдите на Ubersuggest. Вставьте URL-адрес и посмотрите их лучшие страницы.
Ubersuggest Top SEO Pages Как вы можете видеть, есть главные страницы выбранного веб-сайта с возможностью просмотра большего.
Вы также можете видеть, что предполагаемые посещения высоки. Это означает, что они получают много трафика из органического поиска.
Примечание. Поскольку Google показывает результаты локального поиска для физиотерапии, я выбрал термин, что такое физиотерапевтическое лечение. Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Поэтому я могу показать вам, как вы можете помочь своему бизнесу, найти конкурентов и попытаться превзойти их. На данный момент речь идет о домене и связанных с ним ключевых словах, а не только о теме. Но вы будете просматривать определенные страницы на этих веб-сайтах, чтобы найти возможности по этой теме.
Помимо предполагаемого трафика, вы можете увидеть кнопку «просмотреть все», показанную на изображении ниже. Мы посмотрим, какие ключевые слова связаны с этой конкретной страницей на этом веб-сайте. Это поможет с этой темой.
Теперь нажмите ее, и вам будут показаны ключевые слова, по которым ранжируется страница. Как это.
Ключевое слово в предложении ключевого слова для конкретной страницы Сначала вы увидите первые 10 ключевых слов.
У вас есть возможность увидеть объем поиска, сложность SEO, предполагаемое количество посещений, рейтинг страницы и т. д.
Вы также можете просмотреть следующие 10 ключевых слов или экспортировать ключевые слова в файл CSV, который можно открыть в Excel или Google Таблицы.
Теперь ищите ключевые слова с большим количеством поисковых запросов и низкой конкуренцией.
Я бы посоветовал вам искать ключевые слова с не менее 100 поисковыми запросами в месяц, в идеале не менее 500. ).
Теперь, если мы посмотрим на список, мы сразу же увидим две большие возможности ключевого слова.
Эти два ключевых слова имеют хороший объем поиска и довольно низкую конкуренцию. Кроме того, эти двое отлично подходят для поста.
Так вы делаете это для каждого ключевого слова и конкурентов. Даже для конкурентов, которых вы знаете раньше.
Вы проверите их и, возможно, найдете хорошую возможность, которую сможете использовать.
Конечно, мы хотим проверить дальше.
Итак, мы копируем их и открываем новую вкладку с Ubersuggest и вставляем в строку поиска, и мы получаем то, что показано на изображении ниже.
Вы можете увидеть, как Нил Патель говорит вам, что это ключевое слово довольно легко ранжируется, и у вас есть 90% шанс оказаться в топ-20.
С хорошим постом еще выше.
Но это еще не все, что вы можете получить на этой странице.
Под этим экраном вы можете увидеть предлагаемые ключевые слова. Эти ключевые слова могут помочь вам понять, что люди на самом деле вводят в поиск Google.
Их приятно иметь в теле сообщения. Но не переусердствуйте, так как наполнение ключевыми словами ни к чему вас не приведет.
Не забудьте сохранить ключевые слова и исключить те, которые не подходят. Получите как можно больше вариантов ключевых слов, а затем, проверив их, исключите те, которые не будут работать.
После того, как вы просмотрите весь список своих ключевых слов и у вас есть только те, которые повышают ваши шансы на высокий рейтинг, вы начинаете добавлять заголовки контента.
Кроме того, теперь у вас есть оценка потенциального трафика. Теперь представьте, что вы получаете 10 или 20% этого трафика, что это будет означать для вашего бизнеса?
Это можно сделать для любого ключевого слова и любого веб-сайта, который вы хотите проверить и улучшить в своей SEO-игре.
Убедитесь, что вы ставите себя на место своего клиента. Правильный клиент. Кроме того, проверьте, какие типы сообщений находятся на первой странице, чтобы вы знали, как сформулировать свой пост.
Это список, инфографика или образовательный пост. Кроме того, убедитесь, что вы смотрите, какие результаты находятся на первой странице.
Есть ли страницы, которые являются коммерческими и продают или есть продукты? Это скажет вам, что ключевое слово подходит для ранжирования продукта, а не поста.
Обязательно проверьте эти параметры, так как они определяют цель поиска пользователя. Ну, по крайней мере, Google пытается это угадать (и у него это неплохо получается).
Только не забудьте выбрать страну, в которой вы пытаетесь получить рейтинг, чтобы получить соответствующие данные.
Для этого краткого исследования я выбрал США.
Итак, теперь, когда мы провели исследование, мы можем перейти к нашей основной задаче — планированию структуры веб-сайта.
4. Спланируйте иерархию веб-сайтов
Теперь ваша работа начинается по-настоящему.
На этом этапе вы в основном создадите систему, которая будет упорядочивать ваши данные логичным и удобным для пользователя способом.
Вы создаете диаграмму с основными страницами вверху, а затем переходите сверху вниз, чтобы структурировать свои темы.
Убедитесь, что это просто. Это поможет вам, когда вы начнете создавать свою навигацию и структуру URL.
Примерно так.
Я сделал это в бесплатном редакторе Canva. Но вы легко создадите это в программе для работы с электронными таблицами.
Вот несколько вещей, о которых следует помнить:
- Как сказано выше, сделайте это логичным, так как это ваша основа для структуры URL
- Не создавайте слишком много категорий. Убедитесь, что вы находитесь где-то между 2 и 7. Я знаю, что если у вас крупный бизнес, у вас будет больше.

- Если возможно, убедитесь, что вы создаете симметричную структуру или близкую к ней. Мы, люди, любим даже визуальные эффекты. Но, как вы увидите, это возможно не во всех случаях.
Вот как это выглядит в упрощенном виде, но давайте немного конкретнее.
5. Создайте структуру URL-адресов веб-сайтов
Теперь давайте посмотрим, как все это сочетается.
Наиболее распространенная структура URL выглядит следующим образом.
У вас есть домашняя страница, услуги, о нас, отзывы/работа, блог и контакты.
Это будет представлять вашу иерархию, структуру URL и основную навигацию.
Вы получите что-то вроде этого, простую диаграмму веб-сайта.
Отсюда вы можете легко получить структуру URL-адреса.
It would look something like this:
physiotherapy.com/about
physiotherapy. com/services
com/services
physiotherapy.com/services/physiotherapy-for-back-pain
Как видите, я использую слова. Убедитесь, что в вашей структуре URL используются слова вместо идентификаторов, символов или форматов даты.
Это улучшит SEO и сделает сайт более привлекательным для посетителей.
По возможности используйте ключевые слова в URL-адресе, что особенно важно для ваших сообщений в блоге. Вы также можете увидеть это в структуре примера.
При создании структуры URL убедитесь, что вы используете дефисы (-), как показано в приведенном выше примере, не используйте символы подчеркивания (_).
Это лучше для SEO и удобства пользователей.
Но вы спросите, а как насчет сайта электронной коммерции?
Что ж, ваши шаги должны быть такими же. И структура URL с вашей диаграммой будет выглядеть примерно так, как показано на рисунке ниже.
Конечно, у вашего веб-сайта будут свои категории.
Теперь, когда у вас есть структура URL, пришло время создать навигацию.
6. Создайте простую и логичную навигацию
Если вы планируете структуру своего веб-сайта, как показано выше, у вас не должно возникнуть проблем с созданием навигации для вашего веб-сайта.
И это будет выглядеть примерно так.
Аналогичный принцип используется для навигации по веб-сайту электронной коммерции. Итак, вот пример этого, чтобы вы могли лучше понять, как это выглядит.
Навигация по веб-сайту электронной коммерции Сделайте его компактным, что означает, что ваши самые важные страницы не будут слишком глубоко скрыты в вашей навигации и структуре URL.
Не следуйте слепо правилу 3 кликов, но убедитесь, что ваши главные страницы легко доступны.
Это означает, что вашему пользователю не нужно зарываться на ваши страницы, чтобы найти информацию, которую он ищет.
7. Создайте свою навигацию с помощью HTML и CSS
Самый безопасный способ для поисковых роботов прочитать вашу навигацию — создать навигацию с помощью HTML и CSS.
Держитесь подальше от JS, flash, AJAX, потому что они могут ограничить доступ к вашей навигации.
И это было бы плохо для SEO.
Я также укажу здесь, что ваш заголовок должен включать название страницы и всю вашу навигацию верхнего уровня, как показано выше.
Не добавляйте слишком много элементов в навигацию верхнего уровня, так как это приведет к путанице, ухудшению UX и кластеризации. Вы этого не хотите.
Сделайте что-то вроде моего, простое и удобное в использовании.
Вы, наверное, заметили, что навигация обычно также помещается в нижний колонтитул.
Тем не менее, я бы порекомендовал вам включить в нижний колонтитул и другие ссылки, такие как политика конфиденциальности и условия.
В основном сайты, которых нет в основной навигации. Просто не добавляйте свои отдельные продукты. Это не место там.
8. Создайте стратегию внутренних ссылок
Так что же делает внутренняя симпатия?
Проще говоря, он передает «соки SEO» или авторитетность одной страницы другим страницам, на которые она ссылается.
Это важная часть SEO.
Вы можете посмотреть на это так: если ваш веб-сайт получает большинство обратных ссылок на вашу домашнюю страницу, важно, чтобы авторитет с вашей домашней страницы распространялся на другие страницы.
Некоторые из них проходят через вашу навигацию, но вы хотите, чтобы некоторые из них были в ваших сообщениях в блоге и на страницах категорий, если вы используете структуру бункера (будет показано ниже).
Внутренние ссылки — это то, что заставляет структуру вашего сайта работать на ваш сайт.
Это помогает сделать структуру логичной, помогает пользователям ориентироваться на вашем веб-сайте и устанавливает иерархию вашей общей информации.
Внутренние ссылки также помогают боту Google и другим поисковым системам быстрее находить ваш контент и страницы, когда вы добавляете новые.
В базовой версии каждая страница должна ссылаться по крайней мере на одну и получать обратную ссылку по крайней мере с одной. Это основная структура внутренних ссылок.
Чтобы действительно улучшить SEO, неплохо создать Силосная структура или тематические кластеры для категорий и сообщений вашего блога.
Помните, что чем больше ссылок между страницами, тем лучше.
Это передаст полномочия с вашей домашней страницы на ваши категории, а оттуда на ваши сообщения.
Важно знать, что вы избегаете, насколько это возможно, ссылок между категориями.
Ваши внутренние ссылки должны передаваться только между сообщениями в одной категории темы.
Что мне понравилось (я все еще планирую добавить это), так это то, что вы можете использовать страницы категорий в качестве вступления ко всем своим сообщениям по определенной теме.
Получится гигантская книга с главами. Самое приятное то, что это не только будет отлично выглядеть и привлекательно, но и поможет вам с SEO.
9. Создайте карту сайта для вашего веб-сайта
Хорошо, это последний.
Если вы все это сделали, вы также можете спланировать карту сайта. По сути, это все страницы вашего сайта в одном файле, который постоянно обновляется.
Дело в том, что большинство поисковых систем используют карту сайта, чтобы узнать о ваших новых страницах. Это также помогает поисковой системе индексировать ваши страницы быстрее, чем если бы у вас их не было.
Для этого существует множество инструментов (генератор Sitemap), но в большинстве CMS установлено что-то для его создания. Если вы используете WordPress, хорошим плагином для использования является плагин Yoast SEO, который сгенерирует его для вас.
Заключение
Теперь, когда у вас есть структура вашего веб-сайта, у вас есть потенциальный трафик, у вас есть начальная стратегия содержания, и вы знаете, как будет работать ваш сайт.
Имея потенциальный трафик, вы сможете спланировать, что будет означать, если вы получите 10 % от него, а затем вы сможете сосредоточиться на том, что вам нужно для конвертации ваших посетителей.
Вы можете быть уверены, что ваш веб-сайт имеет прочную основу, и вы сможете построить на ней свой рост.
Если вы сделаете это так, вы получите лучшие результаты SEO, что приведет к более высокому рейтингу.
Всегда планируйте заранее, а затем приступайте к созданию дизайна и внешнего вида веб-сайта.
Таким образом, вы убедитесь, что сайт будет расти по мере необходимости.
Понравилось руководство? Закрепите его на Pinterest с изображением ниже.
Веб-структура Дизайн пользовательского интерфейса [+ 7 примеров] Studio by UXPin
Структура помогает пользователям перемещаться по вашему сайту и находить нужную им информацию. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
Разрабатываете новый сайт? Используйте UXPin и создавайте архитектуру сайта, его прототип и дизайн пользовательского интерфейса. Это комплексное решение, которое упрощает процесс проектирования UI и UX вплоть до передачи дизайна, поэтому ваши разработчики могут извлечь готовый код HTML и CSS, чтобы начать разработку веб-сайта. Попробуйте UXPin прямо сейчас.
Содержание
- Что такое структура сайта?
- Почему структура веб-сайта важна для дизайнеров?
- Как выбрать лучшую структуру для вашего сайта?
- Ключевые элементы хорошей веб-структуры
- 1. Веб-структура домашней страницы
- 2. Веб-структура навигации или меню
- 3. Лучшие практики веб-структуры категорий и подкатегорий
- 4. Советы по веб-структуре для отдельных страниц
- Использование навигационных цепочек
- Добавление тегов и категорий
- Контекстные ссылки
- Легкое включение структуры веб-сайта в ваши проекты
Структура вашего сайта — это то, как различные страницы вашего сайта связаны друг с другом с помощью внутренних ссылок и их иерархии. Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Роль дизайнера заключается в создании веб-сайта с отличным UX, доступностью и простотой использования. Отличная структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блогах).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
4 типа веб-структур
Существуют различные типы веб-структур, которые вы можете использовать в дизайне UX. Это иерархическая, последовательная, матричная модель и модель базы данных. О чем они?
Это иерархическая, последовательная, матричная модель и модель базы данных. О чем они?
- Иерархическая структура: Наиболее распространенная структура веб-сайта представляет собой иерархическую структуру, основанную на одной родительской странице (главной странице) и дочерних страницах (категориях и подкатегориях), которые вытекают из главной страницы.
- Последовательная структура: Используется, когда вы хотите, чтобы ваши пользователи выполняли шаги или любую другую последовательность. Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
- Матричная структура: Это структура сайта, обычная для интернет-газет, таких как New York Times. Архитектура сайта хоть и присутствует, но не так понятна, как в иерархической модели.
- Модель базы данных : Эта модель распространена для сайтов с большим количеством пользовательского контента.

Основополагающим принципом отличной структуры веб-сайта является информационная архитектура (IA). IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : Поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут работать с вашим сайтом или взаимодействовать с ним. и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
- Контент : Структура вашего веб-сайта также во многом определяется типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта.

- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Важно учитывать этот факт, когда вы структурируете свой веб-сайт.
Давайте сосредоточимся на иерархической структуре. Большинство простых веб-сайтов, таких как веб-сайт компании, магазин электронной коммерции, общие блоги и т. д., основаны на.
Давайте рассмотрим каждый из этих элементов и то, как их можно оптимизировать в процессе проектирования:
1.
Домашняя страница веб-структура Ваша домашняя страница – это верхняя страница в иерархии вашего веб-сайта и центральное место, где пользователи перемещаются по вашему сайту. из. Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Вот как создать удобную навигацию/меню для вашего веб-сайта.
Посетители вашего сайта будут использовать навигацию, чтобы понять, как структурирована информация на сайте, и найти то, что они ищут. Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте коротких фраз или даже одно слово для каждого элемента.
- Использовать простой язык , чтобы ваши пользователи могли понять.
- Не загромождайте навигацию дополнительными ссылками.
Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Если на вашем сайте есть подкатегории, полезные для пользователей, например информация об их учетной записи. Вы можете создать дополнительное вертикальное меню, как у Asos.
Другие полезные категории, такие как служебные страницы (политика конфиденциальности, отказ от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
3.
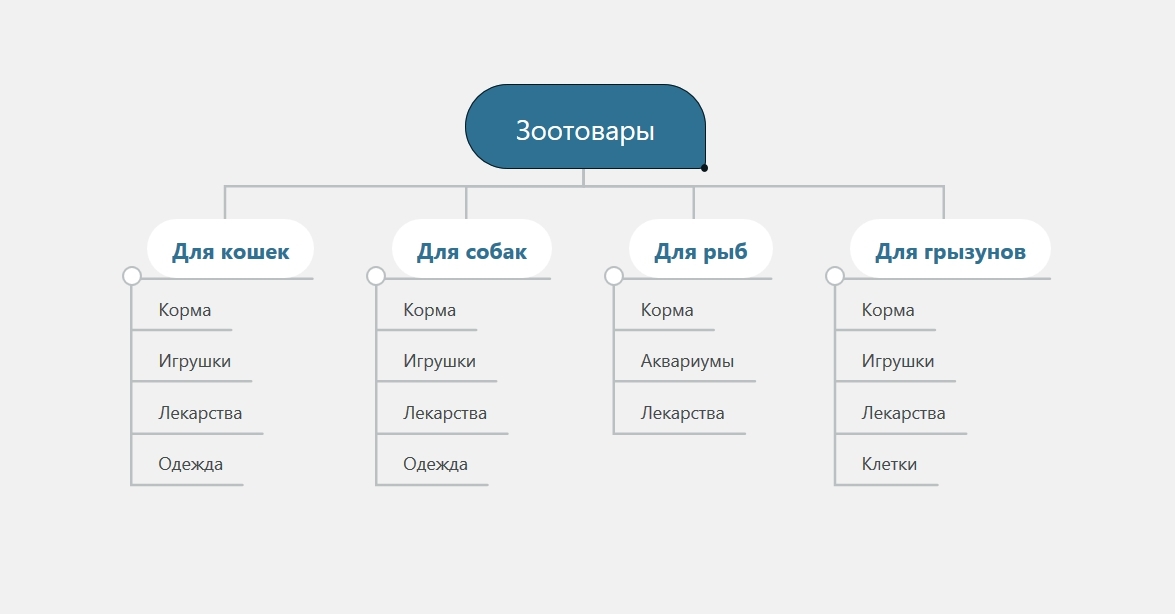
Категории и подкатегории Рекомендации по веб-структуреИспользуйте категории для группировки страниц веб-сайта с похожим содержанием, что упрощает пользователям доступ к содержимому. Сообщения в блоге могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте». например, «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
4. Советы по структуре веб-сайта для
отдельных страниц Важно структурировать отдельные страницы веб-сайта или сообщения в блогах таким образом, чтобы пользователям было легко находить то, что они ищут, находить похожий контент и понимать, где они находятся. находятся на вашем сайте. Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
находятся на вашем сайте. Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
Позаботьтесь о заголовках, которые вы размещаете на отдельных страницах. Убедитесь, что они следуют правильному порядку, например, заголовок поста в блоге — h2 и все они имеют метаданные. Метаданные также являются важной частью UX. Вы не хотите сбивать пользователей с толку тем, о чем ваш сайт.
Используйте
цепочек навигацииВы можете добавить навигацию на свои страницы или сообщения в виде цепочек навигации. Хлебные крошки состоят из интерактивных дополнительных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуру вашего сайта. Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Добавление тегов и категорий Теги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Например, блог Grammarly использует категории и теги, такие как «как сделать», «продукт» и «вдохновение», чтобы группировать контент блога.
Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений, помеченных как «как сделать», и ему показываются другие сообщения, которые также помечены как «как» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Теги также можно использовать на веб-сайтах электронной коммерции для группировки товаров по торговым маркам и направления пользователей к похожим товарам.
Вот рекомендации по созданию тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Размещайте теги в местах, где посетители сайта могут легко их увидеть, например, на боковой панели или в конце сообщений блога/страниц продукта.

Это ссылки на веб-страницах или в сообщениях блога, которые указывают на другой соответствующий контент на других веб-страницах. Контекстные ссылки полезны для отображения связанного с пользователями контента. В контексте поста в блоге можно использовать контекстные ссылки, чтобы указать пользователям на другие посты в блоге с похожим содержанием. Grammarly делает это в своем блоге, как показано ниже.
Контекстные ссылки также можно использовать на страницах электронной коммерции для ссылок на страницы, на которых есть связанные товары, товары, которые купили другие люди, или продукты, которые часто покупаются вместе.
Веб-структура — это то, как информация организована и взаимосвязана на веб-сайте. Эффективная структура сайта повышает удобство использования и взаимодействие с пользователем, что делает веб-структурирование важным шагом в процессе веб-дизайна. Инструмент дизайна UXPin упрощает разработку, прототипирование и структурирование веб-сайта при сотрудничестве с другими членами команды и дизайнерами.