Фотошоп
Построение формы предметов
Введение в фотошоп
Плюсы и минусы
Настройка программы
Основные
Preferences > general > use legacy new document window
Preferences > general > включить Use legacy transform tool
Preferences > tools > отключить Flick panning и animated zoom
View > Show > none
View > show extras option — снять галочки, оставить только selection edge
View > snap снять галочку
View > snap > none
Панели
Закрыть все
Оставить color , layers, brushes
Если вдруг не можете найти или закроете какую-нибудь панель, ищите ее в меню window
Горячие клавиши
Edit> Keyboard shortcuts
Application menus > View > Flip horizontal> Ctrl + Shift + A
tools > decrease brush size > Z
tools > increase brush size > X
tools > switch foreground/ background colors > C
В папке general brushes выбрать hard round pressure opacity.
Проверить, чтобы настройки были как у меня.
Галочка только на transfer > opacity jitter > pen pressure
Flow — 50
Smoothing — 10- 20
Сверху значки выключены
Нажатие кисти
Регулируем в настройках планшета в панели управления.
Часть 1. Простая иллюстрация
Новый документ
Ctrl + N
1500 x 2000 px, 72 px/ inch
Сохраните шаблон, чтобы потом было удобнее.
Навигация
Пробел — передвигаться по холсту
Ctrl + пробел — отдалять/ приближать
R — вращать холст (зажав шифт можете вращать на 90 градусов)
Ctrl + Shift + A— отразить холст
Tab — убрать/ вернуть все панели
F — режимы экрана, по кругу
Рисование
Выбор кистей — в панели Brushes
Горячая клавиша B — последняя выбранная кисть
Выбор цвета
Два квадратика — основной и дополнительный цвет
Можно выбирать, щелкнув на квадратики или панель Color
Alt — пипетка, можно цеплять цвет с холста
D — вернуть черный и белый
С — менять местами основной дополнительный цвет
Размер кисти
Горячие клавиши — Z, X
или зажать Сtrl + Alt и двигать пером по холсту
Прозрачность кисти
Ползунок OJpacity сверху или цифры от 1 до 0
Рисовать прямые горизонтали/ вертикали
Зажать Shift и вести
Соединить две точки прямой линий
Точка, зажать шифт, точка
Иногда может соединять не чётко, для этого надо снять галочку transfer в настойках кисти
Стирать
Е — инструмент резинка
В панели brushes выбрать soft round или hard round
Soft round поставить flow 20
Работает также как кисть, только стирает
Z или X — больше или меньше размер
Цифры 1 2 3. ..0 — менять прозрачность кисти, еще можно слайдером сверху
..0 — менять прозрачность кисти, еще можно слайдером сверху
Отменить действие
Ctrl + Z
Повторить действие
Ctrl + Shift + Z
Сохранение
ctrl + S или ctrl + shift + S // ctrl + alt + S
Сохранить проект, чтобы потом доделывать его — формат Photoshop (.psd)
Сохранить картинку — формат .jpeg
Упражнение 1
Рисуем небольшую иллюстрацию
Часть 2. Использование слоёв
Операции со слоями
- Создать новый слой — Ctrl + Shift + N или иконка в панели слоев
- Переименовать слой
- Переключаться между слоями
- Рисовать на слое
- Скрыть слой — иконка глаза
- Замкнуть слой — иконка замка
- Удалить слой — backspace
- Дублировать слой — Ctrl + J
- Объединять в группы — Ctrl + G
- Регулировать прозрачность слоя — ползунок Opacity
- Залить слой цветом — Alt+ backpace
- Перетаскивать слои в панели
- Выбрать несколько слоев
Зажав Ctrl и поочередно щёлкать по слоям
Выбрать один слой, зажать Shift, выбрать другой- и выделятся все слои между ними
- Сливание слоев — Ctrl + E
Если выбран один слой, то он сольется с тем, что ниже
Если выбраны несколько слоев — они сольются вместе
Выбирать слои прямо на холсте
Очень полезная штука!
Выбрать инструмент Move — V
Убери галочку autoselect
Зажать Сtrl и кликать прямо по нужной области на холсте
Также можно выделять рамкой, зажав Сtrl
Зажав Shift, можно добавлять к выделению и вычитать из него
Передвигать содержимое слоя
Инструмент Move — V
Зажав Alt, можно дублировать слой
Упражнение 2
Рисуем несколько иллюстраций на разных слоях!
Упражнение 3
Используем слои для поэтапного рисования иллюстрации
Вставить картинку в документ
Перетащить с рабочего стола в документ
Preferences > general > включить skip transform when pasting, отключить always create smart objects during paste
Или сделать принт скрин и потом нажать Ctrl + V, находясь в документе фотошопа
Упражнение 4
Вставляем фотографию в документ и рисуем с неё
Часть 3. Выделение и трансформирование частей рисунка
Выделение и трансформирование частей рисунка
Выделение
Инструменты выделения
Прямоугольное выделение — M
Lasso — L
выделяем
Снять выделение — Ctrl + D
Добавить к выделению — зажать Shift
Убрать из выделения — зажать Alt
Что можно делать с выделенной областью
Двигать инструментом move layer V
Очистить выделенную область — backspace
Копировать часть картинки на новый слой — Ctrl + J
Вырезать часть картинки на новый слой — Ctrl + Shift + J
Все эти операции работают только на одном выбранном слое.
Трансформирование
Ctrl + T —свободная трансформация:
Если есть выделение — будет трансформироваться выбранная зона на одном выбранном слое, если нет — то весь слой, несколько слоев или папка.
Способы трансформации
- Увеличивать/ уменьшать
Зажать шифт — будет пропорционально, зажать alt — будет из центра
- Вращать (зажав Shift- на 90 градусов)
- Отражать вертикально или горизонтально — правая кнопка мыши и flip horizontal/ vertical
- Distort — правая кнопка мыши выбрать в меню, или зажать Ctrl и тянуть за концы рамки
- Warp — через меню правой кнопкой мыши
Когда закончили трансформацию — нажать Enter или галочку Увеличивать / уменьшать
Упражнение 5
Экспериментируем с пропорциями рисунка с помощью трансформа!
Часть 4. Размер холста и изображения
Размер холста и изображения
Изменить размер холста
Image > Change canvas size
или инструмент crop
Изменить размер изображения
Image > image size
Упражнение 6
Изменяем размер холста или изображения
Сбросить фотошоп до стандартных настроек
Это нужно, если вы что то совсем не то наделали и непонятно, как это исправить.
preferences > reset on quit
Adobe Photoshop — Как объединить два изображения, чтобы одно приняло форму другого?
спросил
Изменено 10 лет, 6 месяцев назад
Просмотрено 4к раз
Получил два изображения, одно из старого листа бумаги с неровными краями. На другом фото пляжа. Как я могу объединить их вместе, чтобы изображение пляжа приняло форму другого изображения, то есть с неровными краями?
У меня индизайн кс5. 5, иллюстратор кс5. У меня фотошоп старой версии 2003 года. Могу ли я использовать любой из них?
5, иллюстратор кс5. У меня фотошоп старой версии 2003 года. Могу ли я использовать любой из них?
- adobe-photoshop
- adobe-illustrator
- adobe-indesign
1
Вы можете использовать режимы наложения в Photoshop (включая вашу версию).
Чтобы это работало, фон изображения должен быть черным.
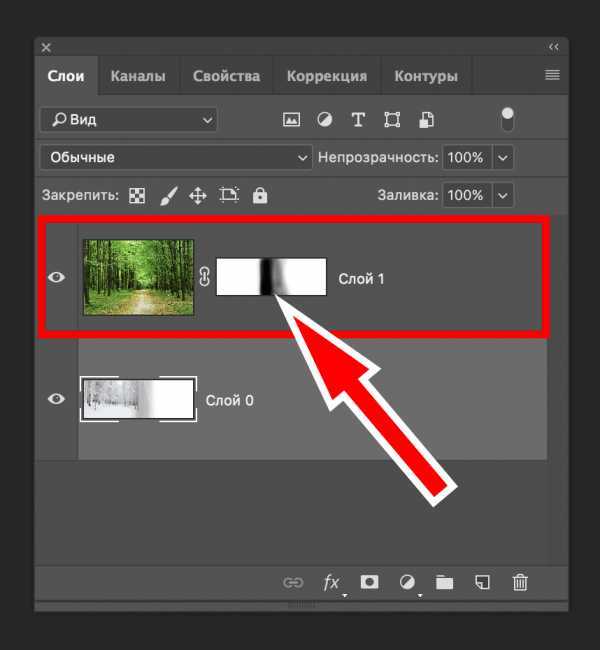
- Импортируйте два изображения в два разных слоя.
- Выберите верхний слой и выберите режим наложения «Умножение»
Изображение будет выглядеть так, как будто оно напечатано на бумаге с неровными краями.
Если у вас нет черного фона для зубчатого изображения и вы хотите использовать только фигуру:
CTRL + щелкните слой с зубчатыми краями. Для этого требуется, чтобы фон был прозрачным (я не помню, работает ли эта операция щелчка в PS с 2003 года).
Теперь переключитесь на слой с изображением, к которому вы хотите применить края.
 Вы можете сделать это сейчас, инвертировав выделение (CTRL+I), а затем вырезать. Эта операция является постоянной.
Вы можете сделать это сейчас, инвертировав выделение (CTRL+I), а затем вырезать. Эта операция является постоянной.
Если PS/2003 поддерживает маски слоев, вы можете вместо вырезания:
- Щелкните значок маски в нижней части панели слоев, чтобы применить маску к изображению. Затем вы сможете настроить его позже, если вам нужно.
Последний вариант — обвести зубчатое изображение с помощью инструмента «Лассо», затем переключиться на слой с изображением и сделать, как указано выше. У вас также есть возможность сделать выбор на основе цвета. Например, если бы вы предоставили изображения, было бы легче предложить «правильный» подход, но это должно вас заинтересовать.
5
мой совет: вообще не думайте о «слиянии». Вы можете использовать рваную форму в качестве формы для маски слоя на слое фотографии пляжа. Щелкните Ctrl, чтобы выбрать разорванную фигуру, затем, пока она активна, создайте маску на слое с пляжем. это остается редактируемым, и вы можете использовать краску и ластики, чтобы изменить край.
это остается редактируемым, и вы можете использовать краску и ластики, чтобы изменить край.
очень простой, быстрый и неразрушающий способ — использовать разорванный слой в качестве обтравочной маски, если фигура находится на транс-фоне. если это не так, ctrl выберите, как указано выше, затем залейте это выделение на новом слое любым цветом, его не будет видно. затем щелкните, удерживая клавишу Alt, на крошечных линиях между этим слоем и пляжем выше, чтобы прикрепить слой пляжа к слою с порванным слоем. это также остается редактируемым и неразрушающим.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
забавных фотоэффектов и бесплатных фоторамок онлайн. Фотофуния. Забавные картинки. Фото смешное.
Ваши фотографии — это главный приоритет для picjoke. Больше не нужно изучать фотошоп неделями и месяцами, изучать цветокоррекцию, текстуры, градиенты. Вы не знаете, чем отличается векторная графика от растровой? Это не имеет значения. Вам нравится творческая работа? Мы к вашим услугам. Не нужно ничего скачивать — все забавные фотоэффекты онлайн. Вы можете делать фотоколлажи из фотографий себя, своих друзей, детей, родителей, одноклассников, даже своего начальника. Все они будут рады вашему вниманию к ним. И все улыбнутся. Улыбка укрепляет здоровье, укрепляет иммунитет и повышает работоспособность. Когда ваша забавная картинка готова, просто откиньтесь на спинку кресла и наслаждайтесь… а потом поделитесь своим шедевром с друзьями — отправьте ссылку по почте или через социальные сети. Обещаю вам — они будут рады.
