Как сделать флаг в Майнкрафт ПЕ? Как получить баннер в Minecraft PE?
Флаг, на мой взгляд, это самый интересный декоративный блок в Minecraft, который можно настраивать по своему усмотрению, т.е, изменять его цвет и накладывать кучу различных узоров.Также, как и табличку, флаг можно размещать на блоках сверху и на сторонах. А если у Вас вдруг кончился уголь, то можете использовать его как топливо!
Как получить флаг?
Баннер в Minecraft можно получить путем крафта, в инвентаре творческого режима, найдя его в городе Края или же с помощью команды /give @p banner.
Крафт флага очень простой. Нужна лишь одна палка и шесть блоков шерсти, при этом Вы можете положить шерсть любого цвета. Скрафтить флаг можно в 16 различных цветах, используя для этого красители.
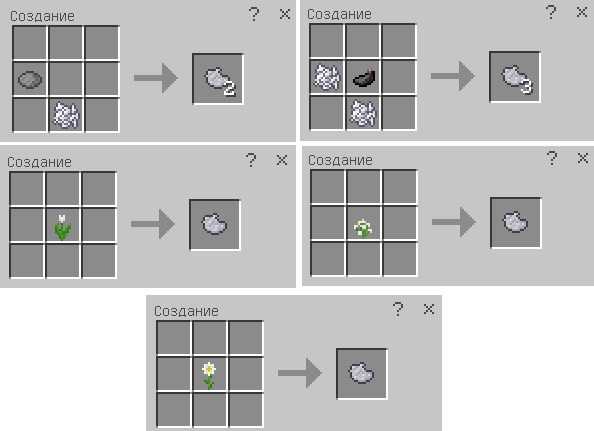
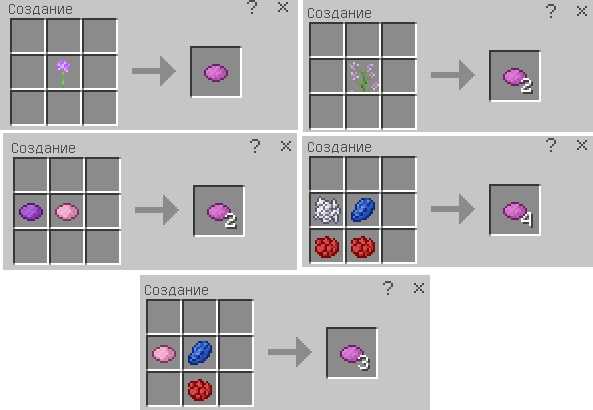
Как получить краситель?
В Minecraft существует 16 видов красителей, каждый из которых отличается цветом. Почти все красители создаются путем крафта в верстаке или с сочетанием других красителей.
Крафт в верстаке:

Можно получить из спрутов.







В печке:
Кактус + любое топливо
Лазуритовая руда + любое топливо
Как создать узор?
На один флаг можно нанести до 6 узоров. Накладываться они будут друг на друга.
Рисунок флага можно смыть в котле.
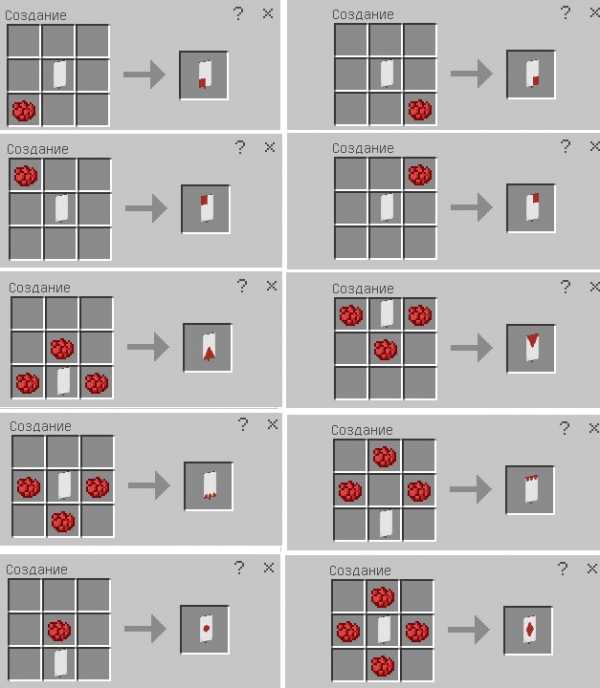
Расположение флага в ячейках крафта не имеет значения, а вот расположение самих красителей имеет огромное значение, поскольку от него зависит тип узора. Просто посмотрите на скриншот ниже и думаю, что Вы поймете принцип работы.

Под спойлерами Вы найдете рецепты всех узоров, которые есть на данный момент. В скриншотах я использовал красный краситель, Вы можете использовать любые другие.




Кирпич + любой краситель + флаг

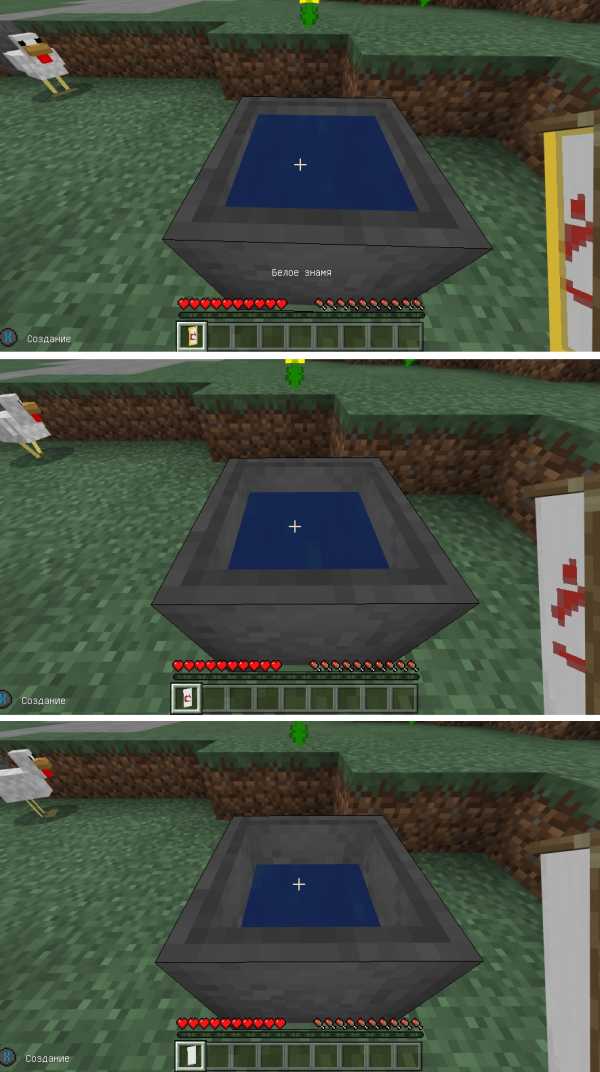
Как смыть узор с флага?
Для этого Вам нужен котел, ведро с водой и сам флаг с узором. Налейте воды в котел и тапните по нему флагом, узоры будут смываться друг за другом.

Надеюсь, что я помог Вам в флагами, а если у Вас остались какие-то вопросы или Вы заметили ошибку в тексте, то пишите в комментариях!
modscraft.net
Как сделать в Майнкрафте флаг с рисунком
ГайдыУже давно в игре Майнкрафт появился флаг, который можно повесить на крышу дома или стену. Сделать его довольно просто, а вот нарисовать символы и создать тем самым оригинальное знамя довольно трудно.
Необходимые ресурсы
Вам потребуется: верстак, шесть блоков шерсти любого цвета, лианы, голова крипера, разнообразные красители, кирпичи, зачарованное золотое яблоко и нивяник. Всего для создания рисунка можно использовать десятки разных ресурсов, ведь можно накладывать до шести слоев узора.
Шерсть остригается с овец ножницами. Её можно перекрасить на верстаке в любой понравившийся вам цвет, для этого нужно использовать краситель.

Шерсть отрастает на овцах очень быстро, поэтому найдя пару овец вы можете собрать её достаточное количество.
Крафт ножниц.
Лианы можно использовать для создания узорчатой рамки. Найти лианы очень легко, так как они обильно растут в джунглях и болтистых биомах.

Вы можете разрушать лианы чем угодно, но чтобы собрать их нужно использовать ножницы.
Нивяник (он же ромашка) является цветком, который используется для красивого символа в центре флага. Найти нивяник можно на равнинных биомах и в цветочных лесах. Понять, что это он можно по зеленой ножке с маленькими листочками, и белым лепесткам на цветке.

Нивяник — это простая ромашка!
Голова крипера также используется для символа по центру. Получить такую голову довольно сложно, для этого вы должны подвести к нему другого крипера и довести его до взрыва. Таким же способом можно получить и другие головы вражеских мобов, для этого вам нужно просто спровоцировать крипера на взрыв.

Таким же способом можно получить и другие головы вражеских мобов, для этого вам нужно просто спровоцировать крипера на взрыв.
Зачарованное золотое яблоко, используемое для символа, можно найти в пустынных храмах, подземных крепостях и других аналогичных местах. В версии Майнкрафт 1.9 было внесено изменение — зачарованное золотое яблоко больше невозможно скрафтить, как это было в предыдущих версиях.
Если вы играете в версию ниже 1.9, то найдите красное яблоко — оно выпадает из дубовой листвы, и положите его на верстак вместе с восемью золотыми блоками (не слитками!):
Крафт зачарованного золотого яблока не сработает на версии игры 1.9 и выше.
Если вы не можете его создать, то остаётся только исследовать сундуки храмов, подземелий и т.п. Больше вариантов нет. Кстати, золотое яблочко излечивает деревенского зомби-жителя.
Кирпичи используются для создания фона подобному тому, как выглядит кирпичная кладка. Кирпич крафтится в печи при обжиге глины.
Для крафта кирпича понадобится глина и любое топливо.
Разнообразные красители. Например, можно использовать кактусовую зелень для создания зеленого цвета, или лазурит для синего. Очень хороший материал по красителям есть здесь.
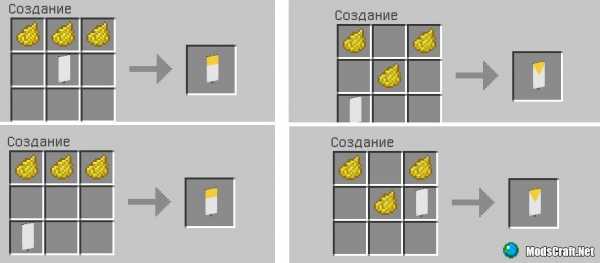
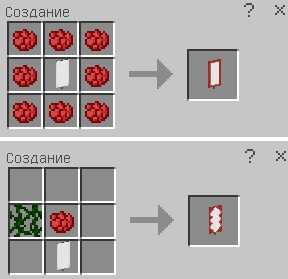
Крафт флага и нанесение линий
Чтобы сделать флаг, откройте верстак и расставьте в верхнем и центральном ряду шесть блоков шерсти, а в нижнем деревянную палку посередине. В итоге один флаг будет готов.
Крафт белого флага.
Если вы будете использовать черную шерсть, то знамя будет тёмного цвета.
Покрасив шерсть можно можно добиться любого оттенка.
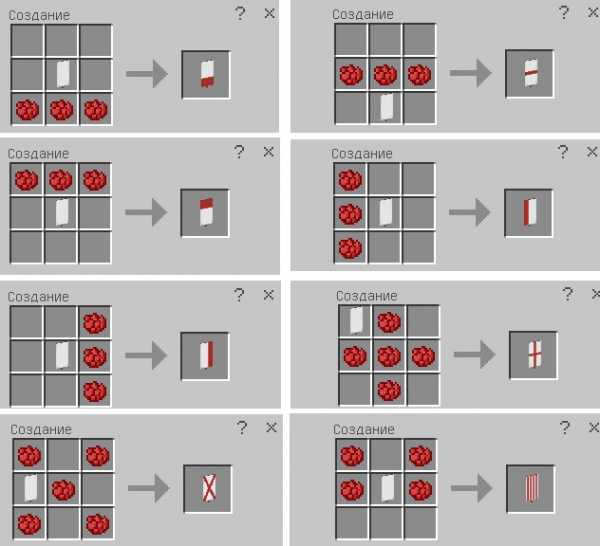
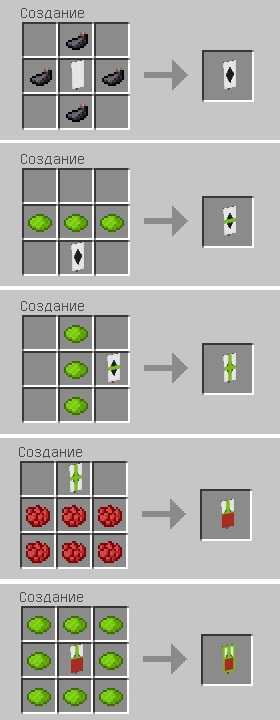
Для нанесения горизонтальных или вертикальных линий на знамя вам понадобится минимум три одинаковых красителя, например зелёный.
Чтобы нанести линию в середине, откройте верстак и разместите три зелёных красителя в нижнем ряду, а флаг по центру нижнего или верхнего ряда.
В итоге вы получите зелёную линию в середине. Таким же образом можно создавать и другие линии, просто меняйте взаимное расположение красителей и знамени. Красители всегда должны быть расположены на одной линии.
Для получения креста на флаге расставьте материалы в следующем порядке:
- Верхний ряд: краситель посередине и флаг с одного из боков;
- Средний ряд: три красителя;
- Нижний ряд: краситель посередине.

В итоге у вас получится флаг схожий со знаменем крестоносцев.
Подобным способом можно нарисовать перекрестие в середине, сплошные линии и разные геометрические фигуры, главное это правильно расставлять красители. Экспериментируйте.
Чтобы сделать ровную без узоров рамку на флаге вам потребуется восемь красителей, например лазурита. Расставить лазурит нужно вокруг знамени находящегося в центре панели верстака. Если вы собираетесь сделать узорчатую рамку, то просто поставьте флаг по центру верстака, а один пучок лиан сбоку.
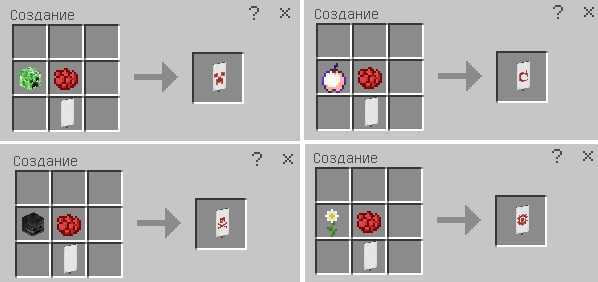
Нанесение символов и фона
Если вы хотите создать грозный и при этом красивый флаг, поставьте голову крипера сбоку от знамени в панели верстака. Так получится полотно с изображением глаз и рта крипера.

Аналогичным способом можно использовать череп визер-скелета, зачарованное золотое яблоко, нивяник и кирпичный блок для фона в виде кладки.

Используя череп визер-скелета можно получить пиратский флаг.
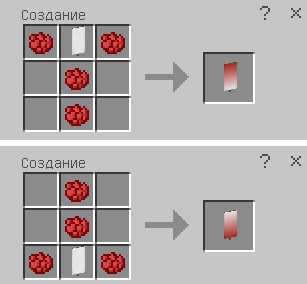
Для создания не однотонного фона как на рисунках выше, а градиента, расставьте один и тот же краситель в следующем порядке:
- Верхний ряд: красители по бокам и флаг посередине;
- Средний и нижний ряд: оба красителя посередине.

В итоге у вас получится верхний градиент на флаге. Вы можете перевернуть градиент на 180 градусов расставив ингредиенты в обратном порядке.
Смытие рисунка
Как мы говорили в начале статьи, одновременно на флаг можно нанести до шести узоров. Но что если вы хотите смыть все нанесённые узоры и попробовать нанести рисунки по-другому. К счастью разработчики позаботились об этом и создали котёл, который используется исключительно для смывания краски со щитов, флагов и брони.
Сделать котёл можно из семи железных слитков, а для смытия краски залить его водой.
Нажмите правой кнопкой мыши на флагом на котёл и он станет чист. Одно смытие краски потребует трети воды из котла.

Котлы заполняются водой сами во время дождя, или влейте ведро воды.
Теперь вы знаете, как сделать флаг в майнкрафте с рисунком. Существуют сотни вариантов покраски знамён. Таким образом можно создать флаг практически любой страны, за исключением тех, на которых изображён герб.
Кстати совсем недавно был запущен онлайн-сервис, в котором можно самостоятельно нарисовать флаг. Нанесение новых элементов будет сопровождаться отображением соответствующего рецепта крафта. Так что мы можете использовать это как инструкцию для создания аналогичного знамени в игре. Пробуйте, смешивайте и создавайте оригинальные флаги не похожие на другие. Удачи!
Вконтакте
Google+
- 5
- 4
- 3
- 2
- 1
Читайте также:
crafthub.ru
Пять крутых рисунков для флага в Minecraft! Как сделать знамя с узором в Майнкрафт?
Флаг это новый декоративный блок, добавленный в Minecraft 1.2. В этом гайде мы подготовили для Вас 5 интересных идей на тему дизайна флага в Майнкрат! Работает это как в обычном Minecraft, так и в Minecraft: Java Edition.Флаг с зомби
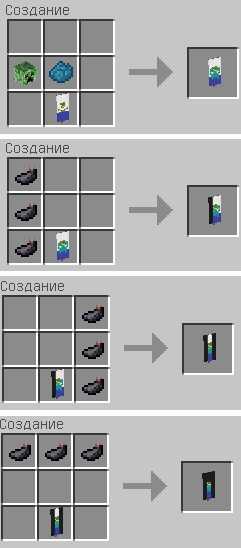
Для крафта данного флага Вам понадобятся следующие предметы: белое знамя, череп скелета-иссушителя, зеленый краситель, лазурит, бирюзовый краситель, голова крипера и пузырек с чернилами.
Нажмите на картинку, чтобы увеличить!

В итоге Вы получите очень забавный флаг, который очень сильно похож на зомби!

Флаг с Дэдпулом
Наверное, все поклонники вселенной Marvel слышали об этом антигерое. Теперь в Minecraft Вы сможете создать флаг с ним! Предметы, необходимые для крафта: черное знамя, голова крипера, костная мука, красный краситель и пузырек с чернилами.
Нажмите на картинку, чтобы увеличить!

Флаг с лицом Дэдпула выглядит очень круто и стильно!

Флаг Google Chrome
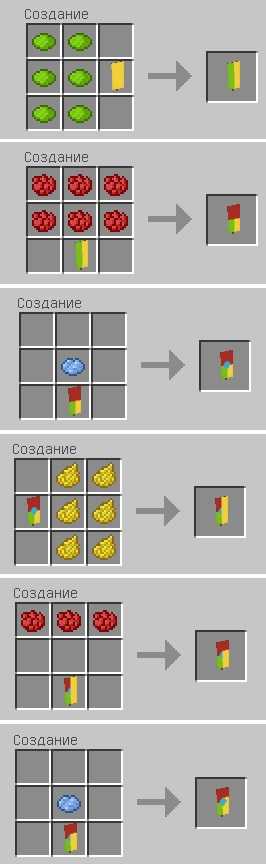
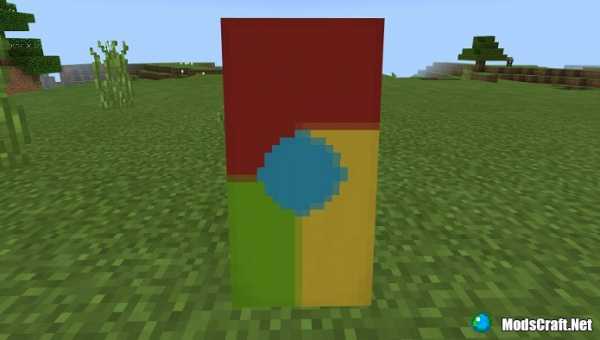
Браузер Google Chrome это самый популярный браузер в мире на данный момент, благодаря которому мы можем найти все, что хотим в интернете. Почему бы не сделать флаг в честь него? Предметы, необходимые для крафта: желтое знамя, лаймовый краситель, голубой краситель, желтый краситель и красный краситель.
Нажмите на картинку, чтобы увеличить!

Финальный результат:

Флаг «О боже мой!»
Предметы, которые нужны для крафта: белое знамя, пузырек с чернилами, лаймовый краситель и красный краситель.
Нажмите на картинку, чтобы увеличить!

Знамя с узором этого лица выглядит очень забавно 😀

Знамя с котиком
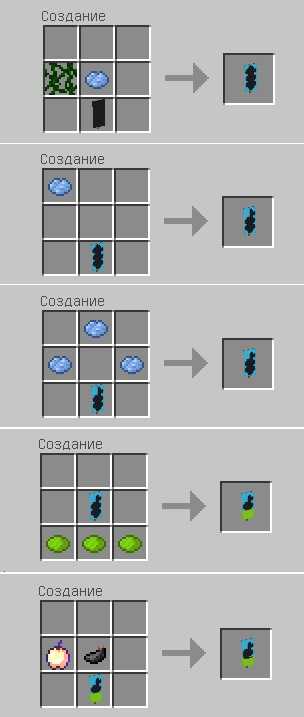
Ну и напоследок, вот Вам идея флага в стиле картины с котиком! Для крафта флага нужны следующие предметы: черное знамя, лоза, голубой краситель, лаймовый краситель, пузырек с чернилами и золотое зачарованное яблоко.
Нажмите на картинку, чтобы увеличить!

Полученный рисунок кота смотрится приятно и если Вы выживаете в игре, то флаг с этим узором отлично впишется в интерьер домика!

Спасибо, что прочитали этот гайд, надеюсь, что он Вам понравился!
modscraft.net
Лучшие флаги в Майнкрафте — Как сделать в Майнкрафте всё
Привет! Сегодня я, как и обещала, приберегла для тебя несколько рецептов классных флагов в Майнкрафте 1.8, которые ты можешь сделать в своем мире или на сервере, тем самым удивив своих друзей.
Про то, как и для чего делаются флаги в Майнкрафте, я уже писала здесь.
А теперь рецепты:
Адская топка
Гаст атакует
Криперам проход запрещен
Морской монстр
Чайник на плите
Скелет-иссушитель
Флаг солнце
Флаг дерево
Флаг дракон
Флаг олень
Флаг закат солнца
Все флаги выполнены на сайте www.needcoolshoes.com/banner
Можешь тоже попробовать. Удачи!
how-minecraft.ru
15 дизайнерских приемов — как сделать баннер, за который не будет стыдно
В интернете много шумихи по поводу баннеров. Они уже отжили свое? Кликает ли кто нибудь на них? Может, они уже мертвы? А вдруг появилась лучшая альтернатива баннерам?
И хотя правда то, что по баннерам стали меньше кликать, это еще не конец популярного рекламного формата. Даже если вы не можете измерить эффективность рекламы, вы не будете возражать, что она все равно влияет на выбор пользователя в пользу того или иного продукта или сервиса.
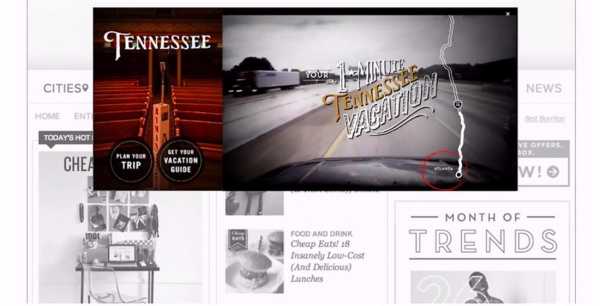
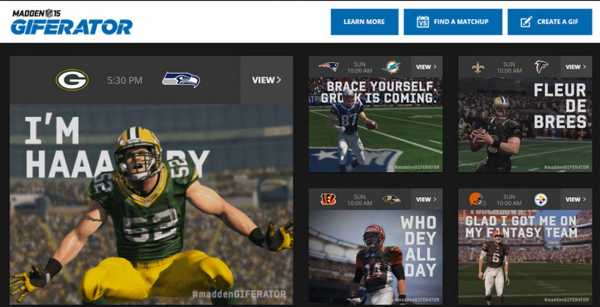
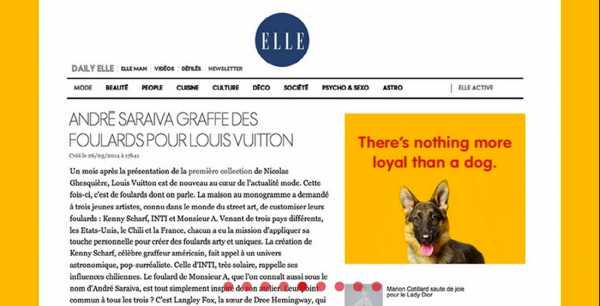
Сегодня мы рассмотрим 15 дизайнерских приемов для создания баннеров, за которые не будет стыдно. Для примеров мы взяли победителей 2015 года по версии Webby Awards.
1. Придерживайтесь стандартных размеров

Баннерная реклама не относится к типу продукта один «размер для всего». Вы должны исходить из тех спецификаций, которые нужны для ресурса, на котором вы планируете размещать рекламу, а большинство сайтов используют набор стандартных размеров. (Это также касается и email-рассылок)
На Google Adwords, одном из крупнейших серверов баннерной рекламы в интернете, можно узнать про наиболее популярные размеры.
Ниже размеры, которые вы должны выбрать в первую очередь:
- 728×90 px — полноразмерный баннер (часто показывается вверху или внизу страницы)
- 300×250 px — встроенный прямоугольник (преимущественно показывается в правой части сайта или вставляется в текст)
- 300×600 px — блок на половину страницы
- 320×100 px — мобильный баннер
2. Придерживайтесь последовательности
Каждый баннер должен содержать в себе три элемента: брендинг (логотип), сообщение и поощрение для клика. Загвоздка в том, что у вас не сильно много места для всего этого.
Создайте простую последовательность элементов. Сообщение должно быть кратким — от двух до 10 слов в идеале. Что вы предлагаете и почему люди должны этого хотеть. После этого добавьте логотип или какой-то другой идентификатор. Он должен быть читабельным и не слишком большим. В заключение добавьте причину для клика. Может, у вас сейчас распродажа? Код купона? Подписка на почту?
Каждая из этих составляющих должна быть композиционно размещена согласно базовым принципам дизайна по размеру, пространству, весу и цвету, чтобы вести внимание пользователя от элемента к элементу.
3. Один баннер равняется одному сообщению
Рекламные баннеры не должны быть нескончаемой каруселью сообщений. И, хотя вы можете использовать приемы типа анимированных гифок, чтобы показывать по несколько сообщений в одном баннере, это не всегда лучшее решение.
Сначала начните из концепции, которая работает, как статичная картинка. И только потом вы можете попробовать добавить фишки или дополнительную функциональность. Движущиеся элементы не должны быть единственной вещью, которую видят люди. Ваше сообщение, посыл должны быть самыми главными на экране.
4. Помните о том, где будет размещен баннер
Где вы планируете размещать баннеры после того, как сделаете сам креатив? Если вы используете сервисы подобные Google, у вас будет не сильно много возможностей контролировать размещение. Но если вы хотите разместить их на определенных вебсайтах, в приложениях или email рассылках, вам нужно будет изучить их и принять во внимание их дизайн, прежде чем делать свои баннеры.
Используйте цвета, которые сильно контрастируют с дизайном и фоном площадки. Это поможет вам выделиться на общем фоне. Берите четкие цвета и шрифты, которые хорошо читаются. Даже если тематика вашего баннера пересекается с продуктовой линейкой сайта, на котором размещена реклама, выбирайте сильные, кардинально отличающиеся визуальные решения — для того, чтобы вызвать максимальную реакцию.
5. Используйте призыв к действию

Какая самая главная задача баннера? Правильно — на него должны кликнуть. Используйте призыв к действию (Call to Action) в каждом баннере, который вы делаете. Подскажите пользователю, что ему нужно делать дальше.
Пользователь может подписаться на список рассылки, перейти на сайт, получить скидку и т.д. Но вы должны убедить его сделать это. В таких случаях отлично срабатывает прямая инструкция, в лоб — ведь люди не хотят много думать.
6. Забудьте про Flash
Сейчас об этом можно уже даже и не говорить, но все равно, на всякий случай — не позволяйте никому уговорить вас на создание флешовых баннеров. Вы тратите время, усилия и деньги.
Используйте вместо этого HTML5. Если вам нужно сконвертировать какие то свои старые креативы и вдохнуть в них новую жизнь, у Google есть небольшой урок, который поможет это сделать.
7. Используйте кнопки

Иногда бывает сложно воспринимать информацию — все мы когда-то с этим сталкивались. В таких случаях спасают простые инструкции. И хотя большинство пользователей знают, что они могут кликнуть на баннер, иногда наличие кнопки подталкивает их к этому действию. (Да, понятно, что кликабельна вся площадь баннера, но кнопка — это отличный визуальный сигнал).
Так что — вставляйте кнопки. Не нужно особо изощряться с их оформлением. Простые сообщения типа «купить сейчас» или «узнать больше» могут сделать очень многое для того, чтобы превратить просмотр баннера в клик и последующую конверсию.
8. Сфокусируйтесь на шрифтах
Чем меньше площадь, с которой вы работаете, тем важнее значение выбора шрифтов. Баннерная реклама в большинстве случаев очень ограничена в размерах и жестко конкурирует с другими элементами сайта. Так что используйте четкие шрифты, которые легко читать.
Согласно правилу большого пальца, обычно двух начертаний шрифтов бывает достаточно.
- Делайте большие заголовки. Используйте жирные, немного необычные или цветные шрифты, чтобы привлечь внимание пользователей.
- Отдавайте предпочтение шрифтам без засечек (sans serif). Вы можете использовать два размера или два начертания жирного — один для основного текста, а другой для кнопок или призыва к действию. Просто убедитесь, что они легко читаются.
9. Используйте простую анимацию

Одним из наибольших трендов в баннерной рекламе является простая анимация. Например, забавный персонаж, который пробегает через баннер, или милая девушка, которая кивнет или подморгнет вам с экрана.
Чего точно не надо делать, так это ярко-желтые или оранжевые мигающие экраны из баннеров прошлого. Вам не нужны светящиеся неоновые тексты, чтобы привлекать внимание пользователей.
Мы говорим о маленьких фишечках, которые привлекут внимание и заставят взглянуть на баннер еще раз. Простая анимация может быть просто маленькой зацепкой, который привлечет к себе внимание.
10. Сохраняйте правильно
Это важный момент. Никто не разместит вашу рекламу, если файлы слишком много весят или у баннера будет неправильный формат. Оптимизируйте размер по максимуму. Итоговый размер файлов не должен превышать 150 кб, в зависимости от площади рекламного баннера.
После этого убедитесь, что баннер сделан в правильном формате, стандартном для интернет-рекламы. Распространенные форматы баннеров — PNG и JPG для статических баннеров, GIF — для анимированных. SVG формат тоже набирает оборотов и все чаще принимается разными рекламными сетями. Забудьте об SWF (Adobe Flash) — от него сейчас уже практически все отказались, и даже браузеры перестают его поддерживать. Вместо него широкое распространение получили HTML5 баннеры, которые создаются с помощью таких программ, как Google Web Designer, Adobe Animation или рускоязычный онлайн конструктор баннеров Bannerboo.
11. Сфокусируйтесь на текстах

Вы, конечно, можете сказать, что это не ваша работа, но копирайтинг — ключевой момент при создании баннера. Хотя там не так много места для текстов, вам нужно будет хорошенько попотеть, чтобы написать хорошее продающее сообщение.
Вы же не собираетесь впихнуть в баннер 100 слов, правда? Неплохой вариант — поработать с копирайтером, который поможет подобрать правильное послание. Подбирайте такие выражения, которые отвечают на возможные вопросы пользователей, или придумайте интригующий посыл, чтобы привлечь их внимание.
12. Используйте элементы бренда
Рекламные баннеры — продолжение любой маркетинговой кампании, которую вы запускаете. Они должны выглядеть соответственно. Если формы и размеры могут немного отличаться, общий визуальный стиль должен сохраниться.
Поэтому, создавая баннеры, думайте о них, как о составляющей вашей маркетинговой стратегии.
Чтобы сохранить общий стиль, используйте одни и те же цвета, шрифты и картинки во всех материалах. Если формат баннера очень маленький, вы можете спрятать логотип или как-то интересно обрезать фотографию, которая на других носителях должна быть полноразмерной. Это нормально. Короче говоря, вам нужно хорошенько покреативить, чтобы все заиграло, как надо.
13. Используйте яркие визуальные элементы

Картинки в баннерах обычно небольшого размера, а часто — очень даже маленького. Вам нужно будет использовать максимально смысловые и детализированные изображения, чтобы получить нужный эффект и достучаться до пользователя.
Если используете фотографии людей — давайте акцент на лица. Если вы продаете одежду — покажите один товар вместо всего гардероба. Склоняйтесь к простым композициям — картинка, и возле нее текст. Не картинка в тексте, и не текст в картинке. У пользователя есть всего пара секунд, чтобы увидеть ваше сообщение. Сильное смысловое изображение и сильный продающий текст возле него — ваш беспроигрышный вариант.
14. Релевантный контент
Нет ничего лучше хорошо продуманной рекламной кампании. Если вы кликнули на баннер, потому что хотите купить изображенную на нем футболку — ссылка должна вести именно на нее. Пользователи скажут вам за это спасибо.
Да, возможно, вам нужно будет приложить немножко больше усилий, чтобы все сработало, как надо. Целевые страницы, созданные специально для рекламной кампании — как раз тот вариант. Придерживайтесь общего стиля на баннерах и на лендинге, чтобы посетитель не растерялся, перейдя по клику на вашу страницу. Изучайте аналитику и смотрите конверсию, чтобы понимать, все ли хорошо работает.
15. Будьте попроще

Это прописная истина. Если вы переутомите пользователя обилием текстов, анимаций, цветов, фактов, вы рискуете утратить первоначальный смысл. Будьте попроще.
В случае с баннерами, всего по одному будет достаточно.
- Одна картинка
- Одно текстовое сообщение
- Один призыв к действию
- Один элемент бренда
Выводы
Так что, баннеры еще пока не умерли. (И не факт, что это когда-нибудь случится). Баннерная реклама может стать эффективным способом достучаться к вашей целевой аудитории а также повысить узнаваемость вашего бренда.
Автор — Сarrie Сousins. (Перевод — Bannerboo.com)
spark.ru
Как сделать баннер самостоятельно. Онлайн сервис Artbanner . Копилка эффективных советов
Как сделать баннер
Для работы в интернете очень часто требуются познания в области дизайна. Легче приходится тем, кто с фотошопом на «Ты». А что же делать остальным? Правильный ответ — учиться. Но обучиться искусству работы с фотошопом за один день не получится, а картинки и изображения нужны сегодня.
Есть еще вариант — заказать эту работу профессионалу. Но профессионалу надо давать четкие указания, что должно получиться в итоге. Чтобы узнать, какое должно быть техзадание для дизайнера, первое время придется самому ненадолго влезть в эту незнакомую область.
Как сделать баннер самостоятельно?
Знаю, что в интернете есть массам программ и сервисов, которые смогут решить эту задачу. Из обилия этих ресурсов я выбрала одну, достойную моего начального уровня. Она неплохо выручила меня в первое время и помогла сориентироваться и определить, какие изображения на своем сайте мне нужны.
Этот онлайн-сервис называется artbanner.com. Обязательно занесите этот ресурс в закладки, так как помощь профессионалов-дизайнеров всегда востребована. Если у вас нет знакомого дизайнера, то одна рекомендация у вас уже есть. С помощью этого ресурса можно:
1. Самостоятельно изготовить баннер
2. Редактировать фото
3. Изготовить фавикон
4. Заказать баннер
Так как меня совсем недавно интересовал только один вопрос: где найти легкую и доступную для меня программу, в которой я смогу разобраться, думаю, что мой совет поможет новичкам быстро и несложно сделать изображение.
Если кто-то не знает, что такое баннер в интернете, то читайте определение: это рекламный или информационный носитель графического вида. Эти носители могут быть совершенно разными: статичными и анимированными, с применением различных эффектов и без. Все будет зависеть от того, на какую аудиторию банеры рассчитаны, и каким задачам отвечают.
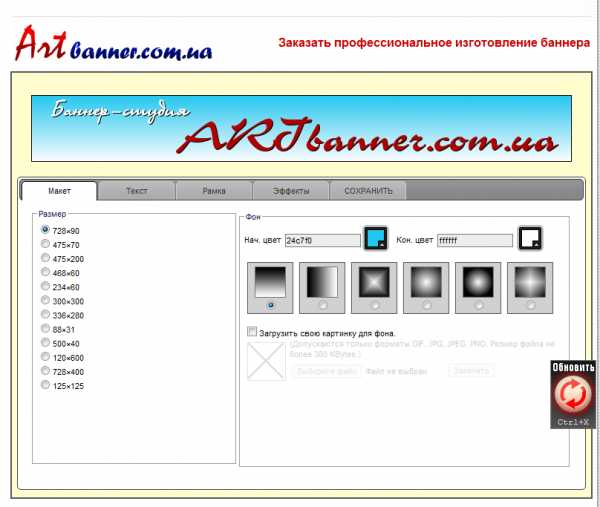
Давайте посмотрим, как можно пользоваться разделом «Генератор баннеров.» Первое, что я увидела — это очень доступно написанные правила, которым надо следовать при работе с онлайн-программой. Ниже находится сам генератор.

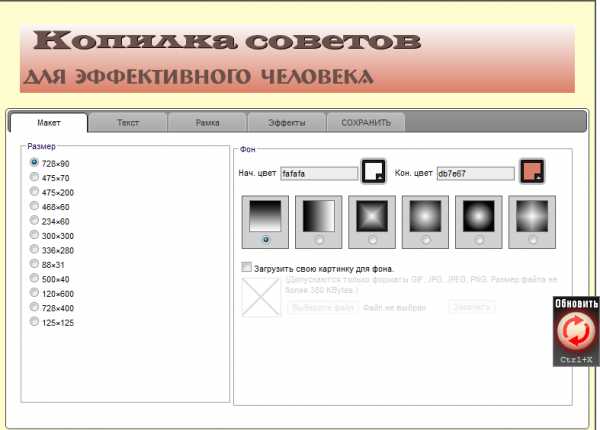
Как видно, в программе есть несколько разделов: Макет, Текст, Рамка, Эффекты, Сохранить. Самые первые действия мы будем делать в разделе «Макет». Выберем размер баннера. Например, нам необходимо сделать заголовок для своего блога. В этом случае подойдет размер 728 х 90. Отмечаем и переходим к выбору фона. Нетрудно догадаться, что нажав на квадратик с цветом, можно выбрать интересующий вас цвет. Также возможно для фона загрузить свою картинку с компьютера.
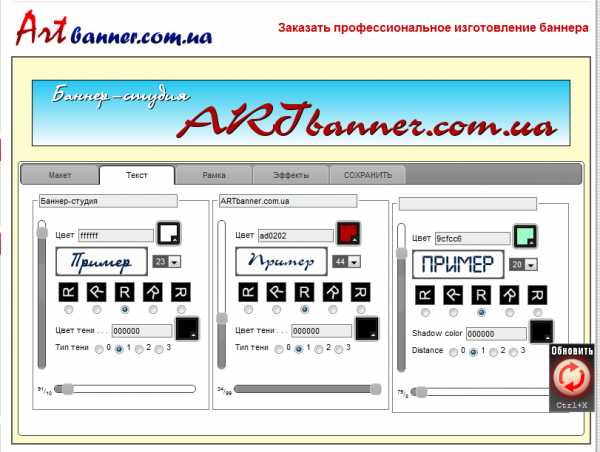
Далее переходим во вкладку Текст.

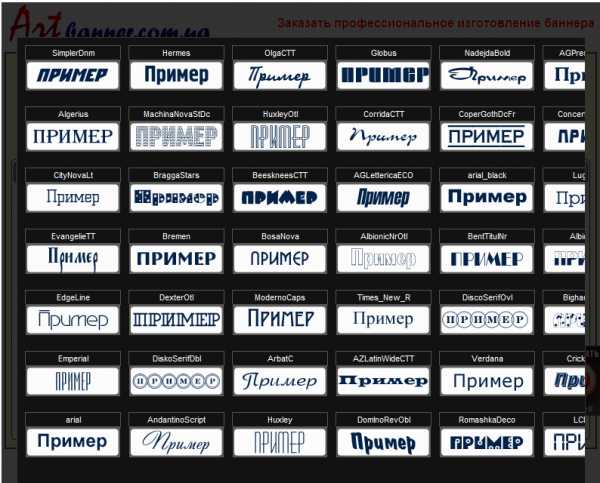
Если вам необходимо изображение с текстом в 3 строки, значит надо будет работать в трех полях. В первом пишем заголовок, например Копилка советов. Шрифт мы тоже можем сделать разного цвета. Нажимая на слово Пример в картинке, мы получаем образцы шрифта, где можно выбрать тот, который нам понравился.

Вариантов немного, но согласитесь, что выручить они все-таки могут. Далее выбираем размер шрифта, здесь придется поэкспериментировать, исходя из размеров вашего баннера — есть где разгуляться, или нет. Также можно поиграть с расположением букв, с тенями, и тоже самое проделать в двух других полях, то есть строках вашего баннера.
В разделе Рамка можно установить размер и цвет будущей рамки. Если рамка не нужна — поставьте в правом поле Размер рамки — значение 0.
В разделе эффекты можно воспользоваться предложенными эффектами. После всех действий можно смело нажать кнопку «Обновить».

Если вам не понравился полученный результат, можно поочередно открывать разделы и менять нужные значения. Займет время и подбор шрифта, и выбор подходящего размера букв и фона. В разделе «Текст» расположение строк можно регулировать бегунками, находящимися слева страницы и в самом низу.
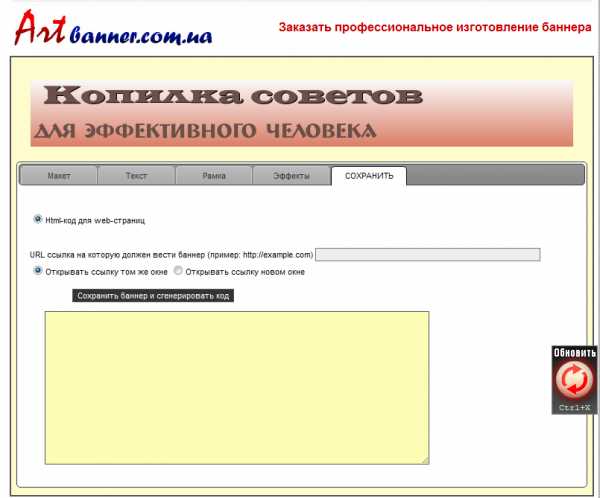
Только после того, как вам понравилось то, что вы нарисовали, можно переходить в раздел Сохранить, где вам предложат сгенерировать HTML-код и URL-ссылку.

Отмечайте, что для вас важно и нажимайте «Сохранить баннер» и «Сгенерировать код».
Вот такой вариант получился в итоге. Думаю, что для какого-то временного варианта вполне подойдет. А полученный в этой замечательной программе HTML-код очень пригодится в дальнейшей работе над сайтом или блогом. Установив код в виджет, мы можем проинформировать посетителей о новой статье или важных новостях и событиях.
Также на странице «Конструктор баннеров» artbanner.com.ua/konstruktor-bannerov можно создать GIF-баннер. Следуя инструкциям, сделать его несложно. Привлечение внимания посетителей — обеспечено.
В этой программе можно сгенерировать HTML-код уже имеющихся у вас изображений, которые вы хотите сделать заголовками или обложками своих книг.
В любом случае, у вас, дорогие читатели, появился еще один ресурс, где вы самостоятельно и бесплатно, без помощи специалистов, можете сделать баннер, главной задачей которого является вызвать положительные эмоции у посетителей.
Вот так, шаг за шагом, работа в Интернете учит нас азам разных профессий. Конечно, профессионалом стать непросто, но и дилетанты, учась на успешных примерах, могут овладеть необходимыми первичными навыками для ведения самостоятельной работы. Овладевайте знаниями, будьте успешны и эффективны в своих делах!
Со временем у вас будет получаться не хуже, чем у этого мальчика, который лихо припарковывает свой автомобиль.
P.S. Кстати, если вы мечтаете стать профессиональным дизайном, то этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию, то записаться можно здесь:
Школа вебдизайна Юлии Первушиной
Успевайте больше за меньшее время вместе с «Копилкой эффективных советов». Копилка эффективных советов
В этой же рубрике:
Я согласен на обработку моих персональных данных в соответствии с Пользовательским соглашениемkopilkasovetov.com
Как сделать (создать) самому рекламный баннер онлайн и почувствовать себя профессиональным дизайнером
Время чтения статьи: примерно 6-8 минут.

Как самостоятельно создать баннер онлайн
Здравствуйте друзья!
Для того, чтобы начать рекламировать свои услуги в сети, мне нужно было самостоятельно создать баннер. Но так как в фотошопе я не силён, то предпочтение упало на создание баннера онлайн.
И я нашёл отличный сервис, благодаря которому можно сделать качественный баннер онлайн абсолютно бесплатно. Этот сервис называется bannerovich.ru
Сейчас я покажу вам как сделать баннер онлайн, а вы уже сами решите, стоит ли досконально изучать фотошоп, обращаться к профессионалам или действовать по моей инструкции, которая на мой взгляд является очень простой и бесплатной.
Содержание статьи
Создание баннера онлайн на бесплатных сервисах
Когда я начал искать в интернете способы создания баннера, то нашёл несколько очень достойных онлайн сервисов, которые бесплатно предоставляли такую услугу.
Вот они:
1) bannerovich2) Banner Fans
3) printdesign
4) artbanner
5) banner-s
Сервис BannerFans считается самым популярным в интернете и уже есть очень много статей с подробными инструкциями по его использованию, но мне он не понравился. Даже не пойму почему. Вроде бы классный сервис, с очень большим функционалом, но не моё.
Об остальных сервисах вообще никто не пишет, хотя на мой взгляд они неплохие.
После тщательного отбора, мой выбор пал на онлайн сервис Bannerovich и именно ему я посвящаю свою статью!
Как сделать баннер онлайн, в сервисе Bannerovich.ru
Как только вы зайдёте на сайт Bannerovich.ru, увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:

Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:
Вот сейчас всё только начинается.
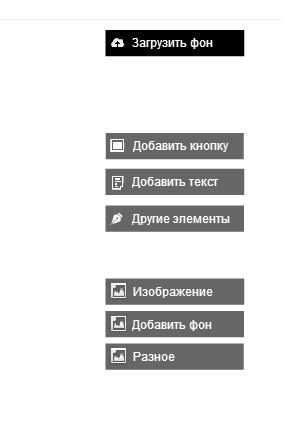
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.

После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
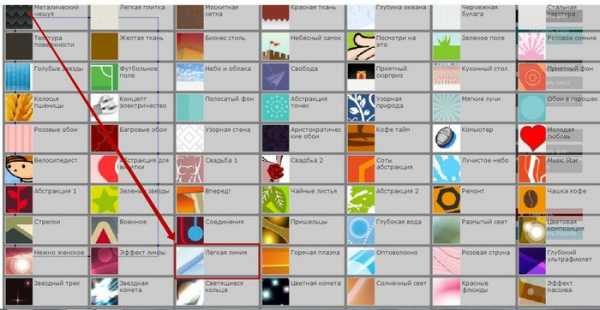
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.

Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:

Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.

Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:

По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.

Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:

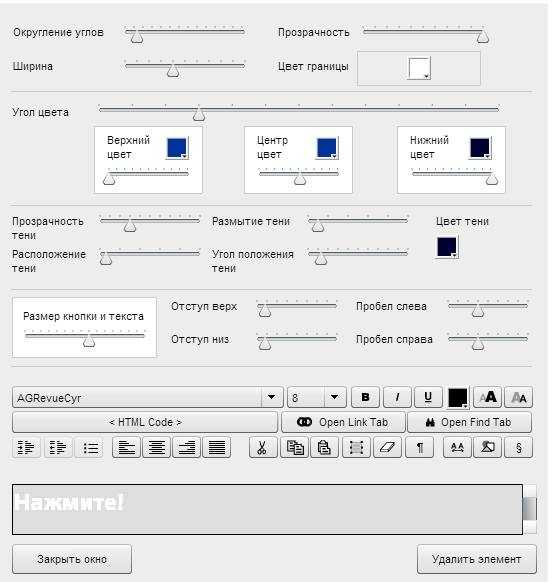
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.

Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.

Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:

Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.
Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Как получить и скачать баннер с сайта bannerovich.ru
После того, как ваш баннер будет готов, вы должны нажать на кнопку «Получить баннер» и у вас откроется такое окошко:
Здесь в верхней строчке пишете свой e-mail, а в нижней вставляете ссылку на ту страницу, которая будет открываться при клике на баннер. Далее нажимаете на жёлтую кнопку «Получить баннер» и он сразу же начнёт создаваться сервисом bannerovich.ru
Для того, чтобы скачать ваш созданный баннер, нужно зайти в личный кабинет, который находится в верхнем правом углу сайта.
Все личные данные (пароль и имя пользователя) вы получите по своей электронной почте.
После того, как зайдёте в свой кабинет, увидите ваш новенький баннер, а под ним будет уже готовый html код, который нужно будет установить в сайтбар сайта.
В принципе, вы можете скопировать html код и вставить в сайтбар, но в этом случае картинка баннера будет загружаться с сервера bannerovich. И если в какой-то момент сайт перестанет существовать, то и ваш баннер перестанет существовать. Поэтому я посоветовал бы вам скачать баннер на свой компьютер и загрузить его на свой сайт.
Для того, чтобы скачать этот баннер, наведите на него курсором мышки и нажмите на её правую кнопку. Далее нажимаете на «Сохранить картинку как…» и сохраняйте картинку в любом месте на компьютере.
Далее заливаете картинку на ваш сайт через FTP клиент или через административную панель.
Как установить баннер на сайт
Для того, чтобы установить баннер на сайт, а точнее в сайтбар сайта, вам нужно зайти в «Внешний вид» ⇒ «Виджеты» ⇒ «Доступные виджеты» ⇒ «Текст» ⇒ «Добавить виджет»
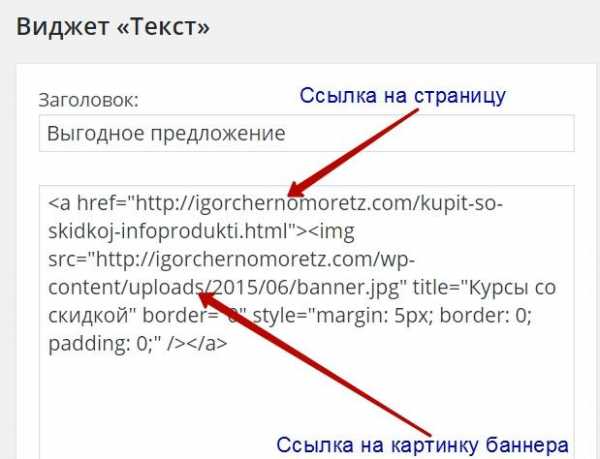
Далее пишете заголовок для баннера и в окошке вставляете этот код:
<a href="ссылка которая ведёт на желаемую страницу при клике на баннер"> <img src="Ссылка на картинку баннера" title="Название баннера" border="0" /></a>
Текст в коде, который я отметил синим цветом, является подсказкой для того, чтобы вы поняли что именно нужно вставлять в эти места.
Например, у меня это будет выглядеть так:
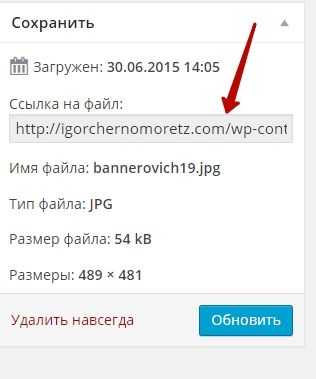
Чтобы узнать ссылку на картинку баннера, вам нужно зайти в «Медиафайлы», выбрать нужную картинку и нажать на неё и слева увидите ссылку на файл.
Вот её и вставляете в соответствующее место в коде.
Ну вот в принципе и всё.
Надеюсь, что моя инструкция была достаточно понятной и благодаря ей, вы с лёгкостью сделаете онлайн свой баннер качественным и уникальным. В любом случае, вы должны знать, что всегда можете рассчитывать на мою помощь.
В этой статье я показал как делать простой, статичный баннер, а в следующей статье я покажу вам как сделать анимированный баннер, а ещё его называют GIF баннер или флеш баннер. Так что если вам это интересно, то подпишитесь на обновление блога и тогда вы получите уведомления о новых статьях одни из первых.
А я с вами прощаюсь и до новых скорых встреч. Пока-пока.
С уважением, Игорь Черноморец
igorchernomoretz.com

