как дублировать цвет в фотошопе?
Главная » Фотошоп
Автор Milena Anderson На чтение 4 мин. Опубликовано
Краткий ответ
- Чтобы дублировать цвет в Photoshop, сначала выберите цвет, который вы хотите дублировать.
- Затем используйте инструмент “Пипетка” (или щелкните значок инструмента “Палитра цветов” на панели инструментов) и выберите цвет, который хотите дублировать.
как скопировать цвет в фотошопе?
Как скопировать цвет в фотошопе
youtube.com/embed/rs3hc6C38nY?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Существует несколько способов клонирования цвета в Photoshop. Один из способов — использовать инструмент “Цветовой диапазон” и выбрать цвет, который вы хотите клонировать. Затем используйте инструмент “Пипетка”, чтобы взять образец цвета из другой области изображения. Наконец, используйте инструмент “Штамп”, чтобы скопировать цвет.
Как легко дублировать в Photoshop?
Есть несколько способов общаться с Shaadi com без оплаты Quora. Один из способов — использовать приложение Shaadi com на телефоне. Другой способ — использовать их веб-сайт.
Как дублировать контент в Photoshop?
Дублирование содержимого в Photoshop — это двухэтапный процесс. Сначала выберите содержимое, которое вы хотите дублировать, а затем используйте команду “Копировать” (Ctrl+C), чтобы создать копию выделения. Затем используйте команду “Вставить” (Ctrl+V), чтобы вставить скопированный контент в место назначения.
Сначала выберите содержимое, которое вы хотите дублировать, а затем используйте команду “Копировать” (Ctrl+C), чтобы создать копию выделения. Затем используйте команду “Вставить” (Ctrl+V), чтобы вставить скопированный контент в место назначения.
Где в Photoshop есть опция дублирования?
Опция “Дублировать” находится в меню “Правка”, в меню “Правка”, в разделе “Копировать”.
Как дублировать что-либо на изображении?
Есть несколько способов продублировать что-то на картинке. Один из способов — использовать инструмент клонирования в Photoshop. Другой способ — использовать инструмент “Перо” в Illustrator и нарисовать копию объекта, который вы хотите дублировать.
Как вы дублируете несколько раз в Photoshop?
Есть несколько способов дублировать объекты в Photoshop. Один из способов — использовать команду “Дублировать”, которая создаст копию объекта с теми же настройками.
Как скопировать рисунок в Photoshop ?
Чтобы скопировать узор в Photoshop, сначала выберите область, из которой вы хотите скопировать узор. Затем нажмите Ctrl+C (Windows) или Command+C (Mac), чтобы скопировать узор.
Как работает штамп клонирования в Photoshop?
Штамп-клон — это инструмент в Photoshop, который позволяет копировать и вставлять выбранную область изображения в другое место без необходимости создания нового документа. Чтобы использовать штамп клонирования, сначала выберите область изображения, которую хотите скопировать.. Затем нажмите кнопку “клонировать штамп” (это выглядит как два круга, соединенных линией), расположенную на панели инструментов.
Как быстро дублировать слой в Photoshop?
Дублирование слоя в Photoshop выполняется в два этапа. Первый шаг — выбрать слой, который вы хотите дублировать, а затем нажать кнопку “Дублировать слой” на панели “Слои”. Второй шаг — указать имя и местоположение нового слоя.
Какие параметры используются для создания копии объекта на изображении?
Существует несколько различных способов дублирования объекта на изображении. Один из способов — использовать опцию “копировать” на панели инструментов. Другой способ — использовать опцию “дублировать” в строке меню.
Это ярлык для дублирования слоя?
В Photoshop нет ярлыка для дублирования слоя. Вы должны сначала создать слой, а затем использовать команду “Дублировать слой”.
Зачем нам нужно дублировать слои в Photoshop?
Дублирование слоев в Photoshop может быть полезным по ряду причин. Например, вы можете захотеть создать копию слоя, чтобы редактировать копию, не затрагивая исходный слой. Вы также можете использовать повторяющиеся слои для создания таких эффектов, как прозрачность или тени.
Например, вы можете захотеть создать копию слоя, чтобы редактировать копию, не затрагивая исходный слой. Вы также можете использовать повторяющиеся слои для создания таких эффектов, как прозрачность или тени.
Как использовать одинаковые правки в Photoshop?
Есть несколько способов сделать это. Один из них — сохранить отредактированные изображения в виде файлов PSD, а затем использовать меню “Файл” Photoshop для “Сохранить как…”. Другой способ — использовать меню “Правка” и выбрать “Копировать объединенное изображение”.
Как сделать дубликат?
Существует несколько способов сделать дубликат чего-либо. Одним из способов является использование ксерокса. Другой способ — использовать сканер.
Какая команда создает дубликат?
Команда cp создает дубликат файла.
Как скопировать цвет в фотошопе
Выбор в Фотошопе цветов на изображении с помощью инструмента ‘Пипетка’
Цвета могут быть скопированы в виде шестнадцатеричных величин из файла в Фотошопе или ImageReady, а затем вставлены в HTML-файл. Далее рассказано о двух способах копирования.
Далее рассказано о двух способах копирования.
- Активизируйте инструмент Eyedropper (Пипетка), нажав клавишу I .
- Фотошоп: щелкните правой кнопкой мыши по цвету в окне изображения, затем выберите элемент меню Сору Color as HTML (Копировать цвет как HTML).
ImageReady, щелкните по цвету изображения, который вы хотите копировать (он станет основным цветом). Не перемещая курсор инструмента Eyedropper (Пипетка), щелкните правой кнопкой мыши по изображению и из контекстного меню выберите элемент Copy Foreground Color as HTML (Копировать основной цвет как HTML).
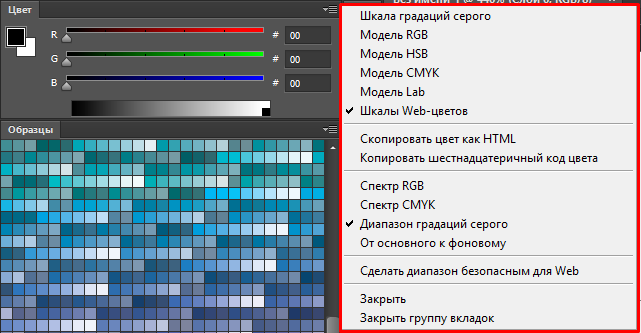
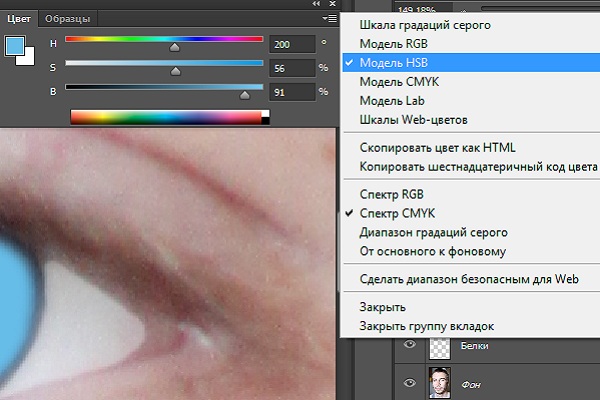
- С помощью палитры Color (Цвет), панели выбора цветов или палитры Swatches (Образцы) выберите основной цвет.
- Фотошоп: из меню палитры Color (Цвет) выберите команду Copy Color as HTML (Копировать цвет как HTML).
Выбор цвета с помощью инструмента «Пипетка»
Инструмент «Пипетка» позволяет копировать цвет, не прибегая к выбору образца. Копируя цвет на изображении, инструмент тем самым задает новый основной или фоновый цвет. Образцы цвета можно копировать с активного изображение, с любого другого открытого изображения или даже рабочего стола.
Образцы цвета можно копировать с активного изображение, с любого другого открытого изображения или даже рабочего стола.
Если требуется, чтобы какой-либо оттенок всегда был доступен, его можно сохранить вместе с другими образцами на панели «Образцы цвета». Размер области, с которой инструмент «Пипетка» отбирает пробу цвета, можно задать. Например, инструмент «Пипетка» может отбирать средние значения цвета области под курсором размерами 5х5 или 3х3 пикселов.
Выбор фонового цвета с помощью инструмента «Пипетка».
A. Образец точки B. Образец цвета области 5х5
«Точка», чтобы получать точное значение цвета пиксела при щелчке мышью.
«Среднее 3х3» или «Среднее 5х5», чтобы получить среднее значение указанного числа пикселов области, на которой вы щелкаете мышью.
Чтобы выбрать новый основной цвет из изображения, щелкните на нужном цвете в изображении. Чтобы выбрать цвет, встречающийся где-то на экране компьютера, щелкните на изображении и перетащите курсор из него.
Чтобы выбрать новый фоновый цвет из изображения, щелкните нужный цвет, удерживая клавишу «Alt»(Option в ОС Mac OS).
При щелчке и перетаскивании инструмента «Пипетка», квадратик фонового цвета меняется.
При работе с большинством инструментов рисования можно временно переключаться на инструмент «Пипетка», что позволяет быстро выбирать цвета, не прибегая к использованию другого инструмента. Просто удерживайте клавишу «Alt» (Option в ОС Mac OS). Выбрав цвет, отпустите клавишу «Alt» (Option в ОС Mac OS).
Выбор цвета на панели инструментов
Чтобы изменить цвет квадратиков основного и фонового цвета, щелкните на значке «Цвета умолчанию».
Чтобы поменять цвета квадратиков местами, щелкните на значке «Поменять местами».
Чтобы изменить основной цвет, щелкните на верхнем цвете на панели инструментов, затем выберите нужный цвет из палитры «Выбор цвета».
Чтобы изменить фоновый цвет, щелкните на нижнем цвете на панели инструментов, затем выберите нужный цвет из палитры «Выбор цвета».
Работа с панелью «Образцы цвета»
На панели «Образцы цвета» («Окно» > «Образцы цвета») удобно хранить цвета, которые часто используются в изображении. Чтобы выбрать основной или фоновый цвет, щелкните образец цвета на панели «Образцы цвета». Можно добавлять или удалять цвета, чтобы создать свою собственную библиотеку образцов, сохранить ее, а затем использовать в дальнейшем в другом изображении. Вид миниатюр на панели «Образцы цвета» можно менять с помощью параметров в меню «Дополнительно».
Хотя на панель «Образцы цвета» можно добавлять много цветов, необходимо управлять ее размером и организацией, чтобы обеспечить эффективность работы. Создание библиотеки поможет упорядочить однотипные или специальные образцы и управлять размером панели.
Папка установки Photoshop Elements\Presets\Color Swatches (для Mac папка установки Photoshop Elements \Support Files\Presets\Color Swatches) содержит различные библиотеки образцов. Когда создаются собственные библиотеки и сохраняются в папке «Образцы цвета», они автоматически появляются во всплывающем меню библиотек панели.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды « Подбор цвета » подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop , начиная с версии Photoshop CS ( это означает, что для выполнения вам понадобится, как минимум Photoshop CS ).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Функция Photoshop « Подбор цвета » была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Однако, в зависимости от изображений, которые вы используете, сам по себе « Подбор цвета » не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
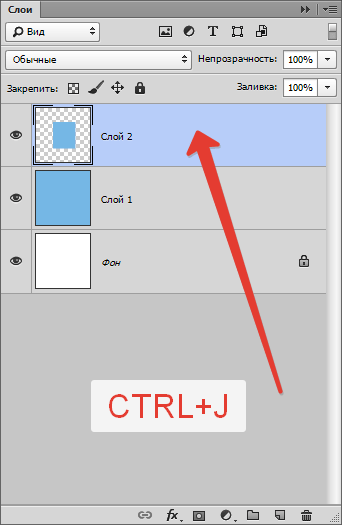
Шаг 1: Дублируем фоновый слой исходного изображения
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop , это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win) / Command + J (Mac) . Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал « Layer 1 «:
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Шаг 2: Выберите объект, цвета которого нужно изменить
Используйте инструмент выделения на ваш выбор (« Лассо », « Перо » и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Шаг 3: Выберите большую площадь внутри объекта во втором изображении
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения ( «Лассо» отлично для этого подойдет ), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков ( светлых и темных участков ).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту ( пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай ):
Шаг 4: Переключитесь обратно на исходное изображение
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду « Подбор цвета ». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда « Подбор цвета » будет ссылаться на это исходное изображение в качестве целевого.
Шаг 5: Задействуйте функцию «Побор цвета»
При выбранном исходном изображении перейдите в меню « Изображение », выберите пункт « Коррекция » и нажмите « Подобрать цвет »:
Откроется диалоговое окно « Подобрать цвет ». А теперь хочу отметить, что я люблю Photoshop . Но, положа руку на сердце, кое-что в диалоговом окне « Подобрать цвет » мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно « Подбор цвета » разделено на две основные части – « Целевое изображение » сверху и « Статистика изображения » снизу. Вы ведь предполагали, что нижний раздел будет называться « Исходное изображение », не правда ли? Но нет, он называется « Статистика изображения ». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, « Целевое изображение ».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду « Подбор цвета ».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название « green.jpg «, и мы видим его в списке рядом со словом « Цель » в верхней части диалогового окна:
Под названием раздела « Целевое изображение » располагается раздел « Параметры изображения », в нем содержатся такие опции, как: « Яркость », « Интенсивность цвета », « Ослабление » и « Нейтрализовать ». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе « Целевое изображение », значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется « Статистика изображения ». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть « Целевое изображение », которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Шаг 6: Выберите второе изображение в качестве исходного
Внизу, в разделе « Статистика изображения » вы увидите параметр под названием « Источник » с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Если ваше « Исходное изображение » содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра « Слой », расположенной ниже параметра « Источник ». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Шаг 7: Укажите Photoshop использовать выделение, которое вы сделали на изображениях
Прямо над параметром « Источник » располагаются две опции с флажками рядом с ними – « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию ». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop , что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции « Использовать выделение в Источнике, чтобы рассчитать значение цвета » и « Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию », чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку « ОК », чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение ( выделение остается видимым и активным ):
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции « Подбор цвета » нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок « Яркость » в разделе « Параметры изображения » диалогового окна « Подобрать цвет », но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
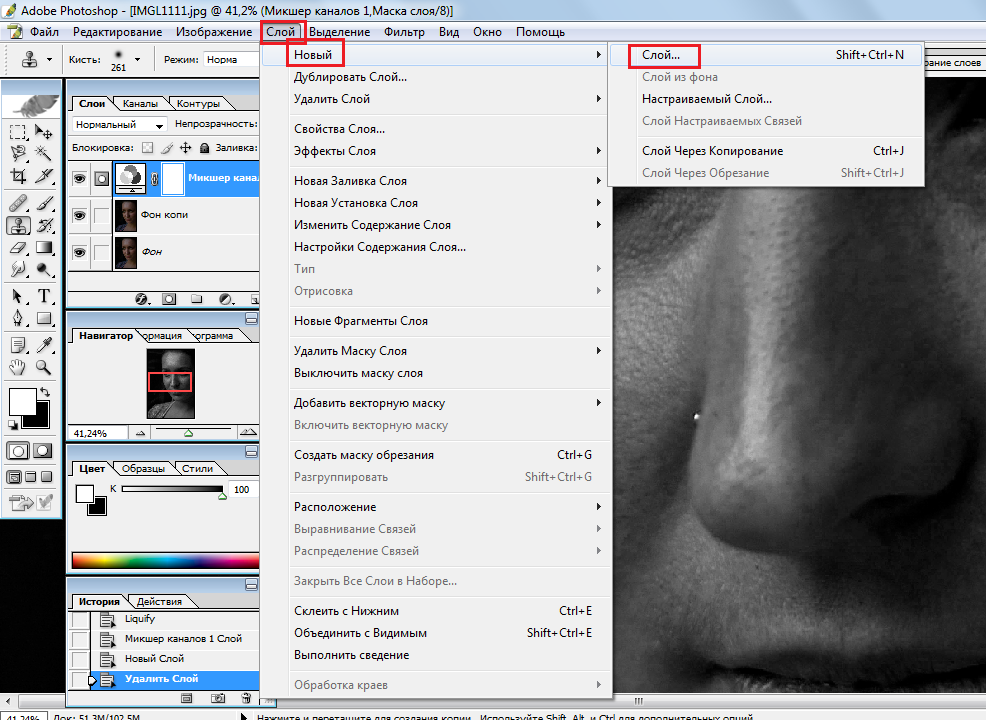
Шаг 8: Добавьте корректирующий слой «Уровни»
Я собираюсь использовать простой корректирующий слой « Уровни », чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку « Новый корректирующий слой » в нижней части палитры слоев:
Затем выберите из списка « Уровни »:
Шаг 9: Перетащите ползунки черной и белой точек к центру
В появившемся диалоговом окне вы увидите большую черную гистограмму ( выглядит как гора ). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Нажмите « ОК », когда закончите, чтобы выйти из диалогового окна « Уровни ». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Шаг 10: Измените режим смешивания корректирующего слоя Уровни слоя на «Яркость»
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop , что хотим, чтобы наш корректирующий слой « Уровни » влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры « Слои ». В настоящее время там значится « Нормальный », что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение « Яркость » в самом низу выпадающего списка:
Шаг 11: Снимите выделение
Нажмите Ctrl + D (Win) / Command + D (Mac) , чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя « Уровни » на « Яркость »:
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop « Подобрать цвет »!
Замена цвета в фотошопе
Замена цвета фотошопе не только позволяет улучшить качество ваших графических объектов, но и позволяет получать интересные визуальные эффекты. Так, при обесцвечивании фото и выборочном выделении деталей получаются интересные иллюстрации, позволяющие с помощью цветового акцента подчеркнуть общую идею.
На данном примере мы рассмотрим смену цвета осенних листьев:
Для начала выделите область, где нужно поменять цвет, у нас это центральный малиновый лист. Самый простой способ это сделать – воспользоваться инструментом «Быстрое выделение». Если некоторые участки картинки выделились не полностью, их можно дополнительно обвести Магнитным лассо (горячая клавиша L) c зажатым SHIFT, чтобы новое выделение добавилось к основному.
Чтобы сделать контуры выделения ровными нажмите «Уточнить край» в меню инструмента «Быстрое выделение», которое находится в верхней части окна.
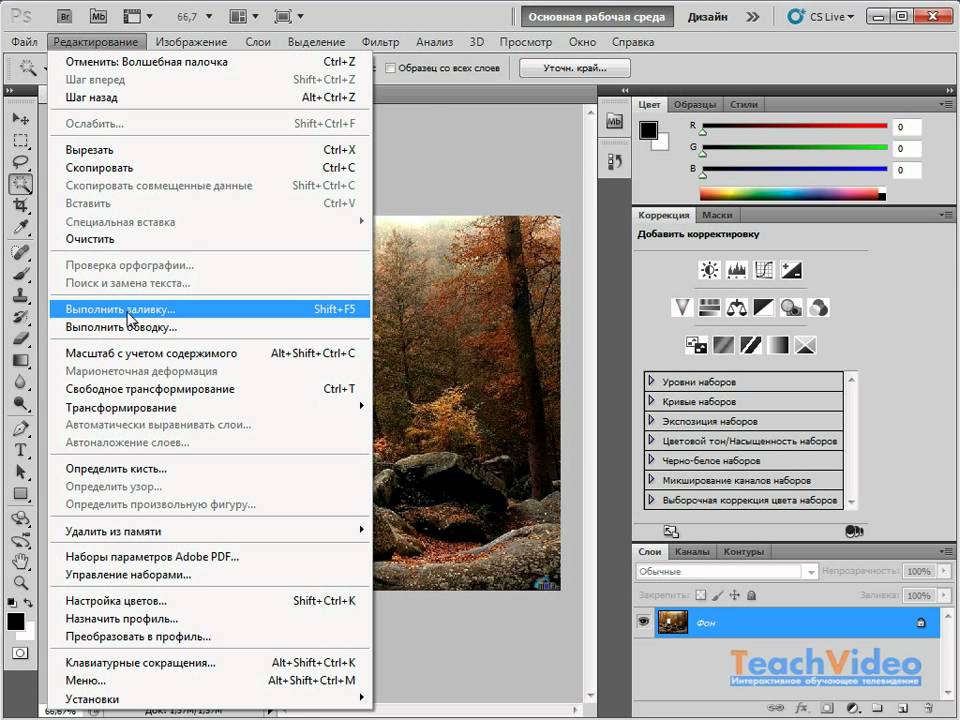
Чтобы иметь возможность корректировать цвет изображения в дальнейшем и не вносить изменений в исходное фото, скопируйте выделенную область и ее содержимое на новый слой. Далее откройте Изображение>Коррекция>Цветовой баланс либо воспользуйтесь сочетанием клавиш CTRL+B.
Чтобы сделать цвет более естественным, нам нужно сдвинуть верхний ползунок в сторону красного, средний переместить немного в сторону зеленого, а нижний – в сторону желтого. Эти настройки индивидуальны для каждого изображения.
Эти настройки индивидуальны для каждого изображения.
Результат – фото до и после:
Если хотите получить перспективную профессию или освоить новый навык (будь то SEO, HTML, веб-программирование или даже мобильная разработка), то посмотрите ТОП-3 лучших онлайн школ:
- — одна из старейших школ интернет-профессий. Основные направления — маркетинг, управление, дизайн и программирование; — специализируется, в первую очередь, на обучении программистов. После интеграции в Mail Group появились и другие профессии; — наиболее молодая из 3-х перечисленных школ, но обладает наибольшим ассортиментом специальностей. Если услышали о какой-либо экзотической профессии, то наверняка этому уже обучают в Skillbox.
Эти школы выдают дипломы и помогают с трудоустройством, а если вам нужно просто научиться что-то делать для себя больше как хобби, то рекомендую начать с бесплатных курсов, они позволят получить общее представление о профессии и первый практический опыт.
3 способа копирования цвета в Photoshop (подробные руководства)
Цвет — один из самых важных инструментов, с которым приходится работать графическому редактору. Цвета могут полностью изменить настроение или вызвать эмоциональную реакцию у зрителя, но они также важны как практические элементы любого рабочего процесса редактирования изображений.
Цвета могут полностью изменить настроение или вызвать эмоциональную реакцию у зрителя, но они также важны как практические элементы любого рабочего процесса редактирования изображений.
Если вы пытаетесь перенести цвет в Photoshop из другого элемента дизайна или скопировать цвет из существующего документа Photoshop для использования в другом изображении, есть три простых способа скопировать цвет в Photoshop.
СОДЕРЖАНИЕ СОДЕРЖАНИЕ
- 1. Использование инструмента Eyedropper
- 2. Использование значений цвета
- Работа с шестнадцатилетными цветами
- 3. Использование Color Tool
- Последнее слово
1. Использование соответствующего цвета
1. Инструмент «Пипетка»
Лучший способ скопировать цвет в Photoshop — использовать инструмент «Пипетка». Открыв изображение в Photoshop, выберите инструмент Пипетка на панели инструментов или используйте сочетание клавиш I (это «я» в слове «индиго», а не строчная буква L!).
Когда инструмент «Пипетка» активен, посмотрите на панель «Параметры» над главным окном документа, чтобы настроить работу инструмента. Наиболее важной настройкой является параметр Sample Size , который позволяет настроить выбор цветов инструментом «Пипетка».
Как вы могли догадаться, параметр Point Sample ограничивает копируемый цвет одним пикселем, но это не всегда обеспечивает правильное копирование цвета.
Это нормально для простой графики, но более сложные изображения, такие как фотографии, часто имеют значительные цветовые различия от пикселя к пикселю в заданной цветовой области, и ваш глаз просто усредняет их, чтобы создать окончательный цвет, который распознает ваш мозг.
Вы можете добиться того же эффекта с помощью инструмента «Пипетка», настроив параметр Sample Size , чтобы усреднить цвета из большей области, от квадрата с 3 пикселями до квадрата со 101 пикселем.
После установки Sample Size , остается только использовать инструмент «Пипетка», чтобы щелкнуть цвет, который вы хотите скопировать! Просто щелкните в любом месте изображения, чтобы скопировать цвет выбранного пикселя (или группы пикселей) в образец цвета переднего плана.
Если нажать и удерживать, вокруг курсора пипетки появится кольцо предварительного просмотра, показывающее цвет, который будет выбран, когда вы отпустите кнопку мыши.
Это может быть очень полезно при работе с большими настройками размера выборки, так как не всегда легко оценить окончательные результаты для квадрата размером 101 пиксель.
Не волнуйтесь, если вы не получите нужный цвет с первой попытки — вы можете просто нажимать столько раз, сколько хотите, чтобы скопировать новый цвет, пока не будете довольны результатом.
Перед использованием инструмента «Пипетка» рекомендуется увеличить изображение, поскольку иногда бывает сложно определить точный цвет, который вы хотите скопировать.
Удерживая нажатой клавишу Option / Alt , прокручивайте колесо мыши вверх и вниз для увеличения и уменьшения масштаба или удерживайте нажатой клавишу Command / Нажмите клавишу Ctrl и используйте кнопки + и – на клавиатуре для увеличения и уменьшения масштаба.
2. Использование значений цвета
Поскольку компьютеры воспринимают цвета только как числовые значения, в Photoshop также можно скопировать цвет, используя цветовое значение.
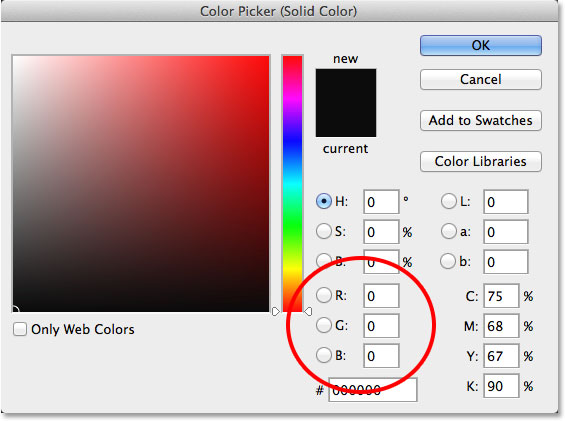
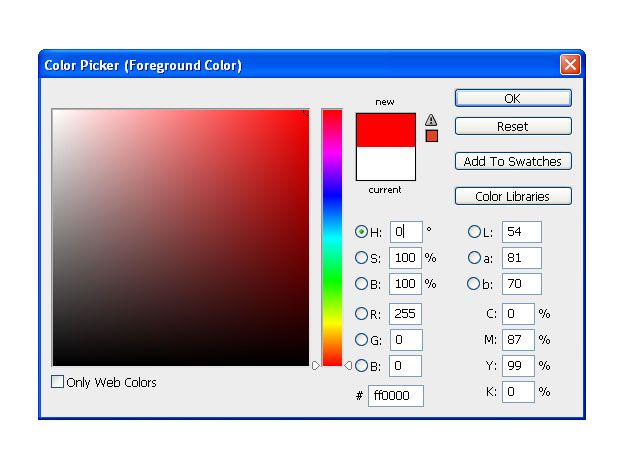
Если щелкнуть образец цвета переднего плана на панели инструментов, чтобы открыть инструмент «Палитра цветов», Photoshop покажет вам значения цвета для выбранного цвета в 5 различных цветовых пространствах:
- HSB (оттенок, насыщенность, яркость)
- RGB (красный, зеленый, синий)
- L*a*b* (яркость, зеленый/пурпурный, синий/желтый)
- CMYK (голубой, пурпурный, желтый, Ключ; обычно цвет ключа черный)
- # (шестнадцатеричный)
Обратите внимание, что для копирования цвета вам нужны только числа из одного из этих цветовых пространств, так как все они являются просто разными способами описания одного и того же цвета.
Работа с шестнадцатеричными цветами
Если вы занимаетесь веб-дизайном, вы, вероятно, знакомы с шестизначными шестнадцатеричными кодами, используемыми для представления цветов в веб-браузерах. #000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.
#000000 представляет собой чистый черный цвет, #ffffff — чистый белый цвет, а синий цвет, используемый в логотипе Photoshop Buzz, — #5babfa и так далее.
Не вдаваясь в подробности, шесть цифр — это все, что нужно для воссоздания любого цвета, который может отображать ваш браузер. Вы можете использовать эти «шестнадцатеричные коды», чтобы сопоставить вашу графику Photoshop с остальной цветовой схемой вашего веб-дизайна или даже скопировать цвета с ваших изображений, чтобы использовать их для других элементов веб-сайта.
Чтобы извлечь шестнадцатеричный код из существующего изображения, которое вы открыли в Photoshop, переключитесь на инструмент «Пипетка» , убедитесь, что параметр Sample Size установлен на Point Sample , а затем щелкните цвет, который хотите использовать. Это обновит текущий выбранный цвет переднего плана.
Чтобы просмотреть все значения цвета, просто щелкните образец цвета переднего плана на панели инструментов, чтобы открыть диалоговое окно «Палитра цветов». Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.
Выберите шестнадцатеричный код (см. ниже), скопируйте его и вставьте прямо в код CSS в нужное место.
Если у вас уже есть шестнадцатеричный код и вы хотите использовать его в Photoshop, просто откройте палитру цветов, щелкнув образец цвета переднего плана на панели инструментов, и замените существующий шестнадцатеричный код тем, который вы использовали. в вашем коде CSS веб-дизайна.
Цвет переднего плана обновится в соответствии с введенным кодом, и вы сможете начать использовать его в Photoshop!
3. Использование инструмента «Подобрать цвет»
Если вы хотите подобрать цвета между двумя разными фотографиями, которые вы комбинируете в Photoshop, существует специальный инструмент, известный как Инструмент «Подобрать цвет» , который может помочь вам бесшовный композит.
Позволяет копировать цвета с основного изображения и применять их к вставленному изображению, хотя используется совсем другой метод, чем Пипетка .
Инструмент «Подбор цвета» слишком сложен, чтобы его можно было подробно описать в этом руководстве, но моя коллега по PhotoshopBuzz Кара написала руководство о том, как сочетать цвета в Photoshop, которое вы найдете полезным.
Заключительное слово
Работа с цветовыми значениями не всегда так увлекательна, как головокружительные высоты творческого вдохновения, но это очень полезный навык, если вы хотите быть точным в редактировании изображений. Знакомство с инструментом «Пипетка», палитрой цветов и миром цветового пространства может стать отличной основой для вашего следующего проекта.
Удачной раскраски!
О Томасе Болдте
Томас начал свою карьеру в Photoshop еще в 2000 году. После изучения Photoshop 5.5 в компьютерном классе средней школы у него развилась непреходящая страсть к фотографии, дизайну и технологиям, которая привела его к получению степени бакалавра дизайна и в дикий мир технологических стартапов.
Как скопировать цветокоррекцию в Photoshop
Украсть цветокоррекцию из любого изображения в Photoshop
Украсть
Цветокоррекция любого изображения в PhotoshopЯ говорю своим детям, что воровать плохо, этот урок делает исключение из этого правила. Я часто смотрю на свои собственные изображения и думаю, можно ли их улучшить с помощью настройки цвета. Тогда я осторожен и неохотно меняю цвета, рискуя слишком сильно изменить изображение. Я также с завистью смотрел на изображения других фотографов и стремился воспроизвести их работу. Поиск изображения с потрясающей цветокоррекцией и возможность перенести его на свои собственные изображения может изменить правила игры. Это руководство придаст вам уверенности в том, что вы сможете экспериментировать с цветокоррекцией, чтобы ваши фотографии действительно выделялись из толпы.
Украдите цветокоррекцию любого изображения с помощью Photoshop!
Посмотрите это видео на YouTube.
Адрес электронной почты
Наш обзорЯ использовал эти приемы во время игры и получил отличный эффект. Это прекрасный способ передать цветовой диапазон фотографии, которая в противном случае могла бы остаться немного плоской. Наличие правильных цветовых тонов на вашем изображении может иметь решающее значение. И, крадя или заимствуя цветовые градиенты из других изображений, вы действительно можете добиться вау-фактора. Этот учебник был предоставлен PiXimperfect, возможно, крупнейшим поставщиком учебных пособий по Photoshop на Youtube с более чем 2 миллионами подписчиков. Вы должны проверить их Ютуб канал.
В этом процессе довольно много этапов. Итак, мы выделили для вас некоторые ключевые моменты в видео. На всякий случай, если вы немного заблудитесь по пути.
- 0:40 – Где взять поддон, Сохранить в Интернете.
- 1:35 – Как сохранить палитру в виде таблицы цветов.
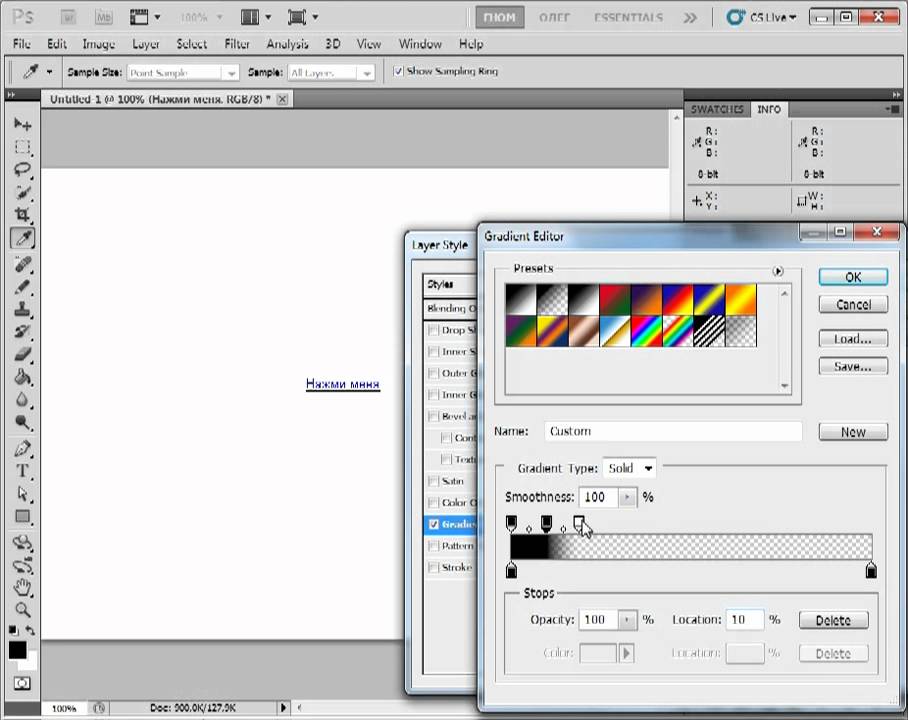
- 2:00 – Как создать карту градиента.

- 2:20 – где найти образцы цветов.
- 3:25 – Как сопоставить карту градиента с образцами цвета.
- 4:30 — Измените режим наложения, чтобы смешать цветовую палитру.
- 5:00 – Как найти самые темные и самые яркие точки на вашем изображении.
- 6:22 – Как выделить и найти сбалансированный полутон.
- 8:03 — Репликация и замена цветовых тонов.
- 10:40 – Компенсация.
- 11:18 – Добавьте последние штрихи, чтобы сделать ваше изображение эффектным.
Надеюсь, вам понравился этот урок и он вдохновил вас на то, чтобы попробовать что-то новое с вашими изображениями.
Вы можете видеть, что эффект согревает и драматизирует. Просто подумайте обо всех других местах, где можно применить цветокоррекцию. Почему бы не попробовать и сравнить свои изображения до и после.
Спасибо за чтение этой статьи Как копировать цветокоррекцию в Photoshop. Вам также могут быть интересны следующие статьи.