Стоит ли копировать чужие сайты и чем это грозит? ⋆ Webmaster Pro
Стоит ли копировать чужие сайты и чем это грозит?
Я хочу рассказать историю, которая станет, как я надеюсь, для многих поучительной. Не только для заказчиков, но и для исполнителей. Речь пойдёт о копировании и о том, к чему оно может привести.
Очень часто я сталкиваюсь с просьбами заказчиков сделать «точно такой же» сайт. То есть, просто скопировать сайт-конкурент или понравившийся сайт. Иногда речь идёт о частичном копировании — дизайн или функционал. Но случаются и просьбы о полном копировании — и дизайн, и контент, и функционал.
В частичном копировании нет ничего предосудительного: нам могут понравиться отдельные элементы чужого сайта, цвета или какие-то «фишечки», привлекающие внимание. И мы можем сделать, если не точно такие же, то похожие элементы для себя. Это нормально. Особенно с технической точки зрения — изобретать велосипед заново не стоит, если он уже придуман.
Но полное копирование сайта означает воровство. Запомните это, когда вы захотите «точно такой же сайт».
В конце данной статьи будет главный совет для заказчиков. Но если вам всё же необходимо копировать сайт, вы можете воспользоваться индивидуальным предложением со скидкой 20%.
А пока вот вам моя история:
Ко мне обратился человек с просьбой сделать «точно такой же сайт». Я не люблю такие просьбы, и являюсь приверженцем той мысли, что лучше самому придумать и дизайн, и функционал для сайта, чем слепо копировать идеи у других. Но не всем заказчикам можно объяснить, что уникальность стоит выше копии. Часто заказчику кажется, что если скопировать идею у сайта-конкурента, то и у его сайта дела будут идти в гору. Это не так. Если мы поставим рядом два автомобиля одной марки и цвета, это ещё не значит, что поедут они одинаково быстро. Ведь у одной из них может оказаться прокачанный двигатель, а у другой заводской. И чтобы ехать так же быстро, надо вложить силы и средства. Такие же, как и для авто-образца. И потом — подумайте, чем вы будете отличаться от сайта-конкурента? Внешне — ничем. А сил и старания всё равно придётся вложить не меньше. Так не лучше ли иметь индивидуальность?
Такие же, как и для авто-образца. И потом — подумайте, чем вы будете отличаться от сайта-конкурента? Внешне — ничем. А сил и старания всё равно придётся вложить не меньше. Так не лучше ли иметь индивидуальность?
Но я отвлёкся.
Я посмотрел сайт-образец. Это был даже не сайт, а шаблон сайта для системы Битрикс. Он был довольно простым. Я взялся за эту работу, даже не заглядывая в код сайта (который копировать строжайше запрещено, запомните). Поэтому это нельзя назвать плагиатом. Я сделал внешне похожий сайт, но сделал его иначе и для другой системы.
Но потом оказалось, что заказчику нужны и тексты, похожие на тексты с сайта-образца. Меня это насторожило. Затем заказчик прислал мне фотографии для сайта, якобы эти фото — работы его фирмы. Но все они оказались фотографиями из Сети, где-то похищенные, где-то даже с водяными знаками. А некоторые — и вовсе не фото, а графика. Касаемо текстов, было чёткое указание — скопировать с сайта-образца и изменить. И при этом заказчик очень волновался, чтобы не было плагиата…
Пришлось объяснить, что так не делается, и это наказуемо. После этого заказчик исчез.
После этого заказчик исчез.
И вот вам главный совет:
Если вы хотите иметь хороший сайт, не копируйте слепо чужих идей. Это не сделает вас конкурентноспособным и не повысит прибыль. Будьте уникальны, освободитесь от стереотипов.
И никогда не обманывайте своих потенциальных клиентов: не берите чужие фото и фото из Сети, не копируйте тексты у конкурентов. Не надо показывать то, чего нет на самом деле. Как бы вам не хотелось казаться лучше, чем вы есть. Будьте самими собой.
Используйте шаблоны для сайтов, если не хотите придумывать дизайн сами. Есть множество площадок, где продают красивые шаблоны. Купите такой, и проблем не будет. А опытный разработчик поможет вам правильно настроить этот шаблон.
Запомните: правда всегда лучше. И она всегда появится, как бы её не скрывали.
А вот тот сайт, который я сделал. С профессиональной точки зрения, он выполнен качественно, и мог бы быть сделан без сайта-образца. И поначалу он мне очень нравился. А потом… вы знаете, что случилось.
А потом… вы знаете, что случилось.
Также Вы можете почитать полезные статьи на тему создания сайта:
Памятка заказчику. Подробное руководство работы с исполнителем
Как создать сайт
Я рекомендую:
Понравилась статья? Сохраните её в своей любимой соцсети или отправьте другу
Ответы | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ||||||||
| ||||||||||||
|
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||
Посмотреть всех экспертов из раздела Технологии > Создание сайтов
Могу ли я копировать контент с других сайтов для своего сайта?
В общем, нет.
Если вы хотите скопировать контент из другого источника, вы можете сделать это, но только для того, чтобы выделить этот контент. Это означает, что вы можете включить отрывок с указанием авторства и ссылкой на оригинал, но вы не можете просто скопировать чужую работу.
Если вы не укажете автора, читатели подумают, что это ваша работа. Это означает, что вы требуете признания чужой работы и называется плагиатом. Это незаконно.
Если вы публикуете чужую работу без соответствующей лицензии или разрешения, вы совершаете нарушение авторских прав. Это также незаконно.
Также обратите внимание, что вы можете нарушить авторские права, если просто измените несколько слов или измените порядок предложений и абзацев. Вы по-прежнему воруете чужую работу.
Пишите своими словами, и если действительно важно указать точные слова, которые использовал кто-то другой, используйте кавычки и либо ссылку на оригинал, если он есть в Интернете, либо процитируйте работу, если она находится в печати. Интернет построен на ссылках — вот почему это сеть. Ссылки на сайты помогают вашим посетителям находить другой контент, который может быть им интересен, и помогают поисковым системам понять, о чем ваш сайт и веб-страница. Воспользуйтесь ими.
Интернет построен на ссылках — вот почему это сеть. Ссылки на сайты помогают вашим посетителям находить другой контент, который может быть им интересен, и помогают поисковым системам понять, о чем ваш сайт и веб-страница. Воспользуйтесь ими.
Добавление нового контента на ваш сайт действительно важно, но этот контент должен быть одновременно интересным для вашей аудитории и уникальным. Вы можете во что бы то ни стало выделить чужую работу и предоставить ссылку на оригинал, если считаете, что она представляет интерес (точно так же, как когда вы делитесь публикацией на Facebook или ретвитите что-либо). Но, если контент уже существует, простое копирование его дословно или подделка, чтобы попытаться заявить о себе, избегая при этом очевидного плагиата, заставит вас выглядеть непрофессионально, нечестно и лишено творчества.
Есть несколько исключений.
Работы, находящиеся в общественном достоянии или опубликованные под некоторыми лицензиями Creative Commons, могут использоваться, иногда без указания авторства. Но вы все равно должны подумать, хотите ли вы это сделать. Странная цитата из Библии или «Моби Дика» вполне может добавить что-то к вашему тексту, но копирование больших фрагментов текста, которые уже существуют на бесчисленном количестве других веб-страниц, вероятно, плохая идея.
Но вы все равно должны подумать, хотите ли вы это сделать. Странная цитата из Библии или «Моби Дика» вполне может добавить что-то к вашему тексту, но копирование больших фрагментов текста, которые уже существуют на бесчисленном количестве других веб-страниц, вероятно, плохая идея.
Дублированный контент
Даже если организация, клиент или друг говорят, что вы можете копировать их работу, это может быть плохой идеей. Это связано с тем, что Google будет рассматривать контент как уже опубликованный и посчитает вашу страницу бесполезной, поскольку она является копией того, что уже существует. Подумайте об этом: Google хочет возвращать множество интересных и релевантных ответов на поисковые запросы. Если они проиндексировали новые копии существующего контента, они рискуют вернуть список результатов, содержащих по существу тот же контент.
Уберите эти пункты:
- Если вы должны включить текст с других сайтов, всегда указывайте авторство и/или ссылку на оригинал
- Используйте только отрывок
- Люди приходят на ваш сайт, потому что вы утверждаете, что являетесь ЭКСПЕРТОМ в своей теме.

Если мы создаем ваш веб-сайт, и вы согласились отправить нам письменный контент, пожалуйста, сообщите нам, если вы отправляете плагиат. Если вы хотите, чтобы наши копирайтеры использовали отправленные вами источники для создания нового контента, они будут рады сделать это, но мы не будем публиковать контент, который вы скопировали и вставили с других сайтов.
Как скопировать шаблон веб-сайта для использования на вашем собственном сайте
Нравится внешний вид другого веб-сайта? Эти полезные ресурсы покажут вам, как скопировать шаблон веб-сайта, чтобы имитировать стиль, который вам нравится.
Кредитная карта не требуется
Ресурсы
Как клонировать любой веб-сайт? Как скопировать любой сайт? Учебник по веб-разработке
Ключевые цитаты:
- привет и добро пожаловать всем, это гуара от компьютерных фанатов, и сегодня я собираюсь показать вам, как клонировать или копировать любой веб-сайт из Интернета, отредактировать его и сделать своим собственным, давайте начнем.
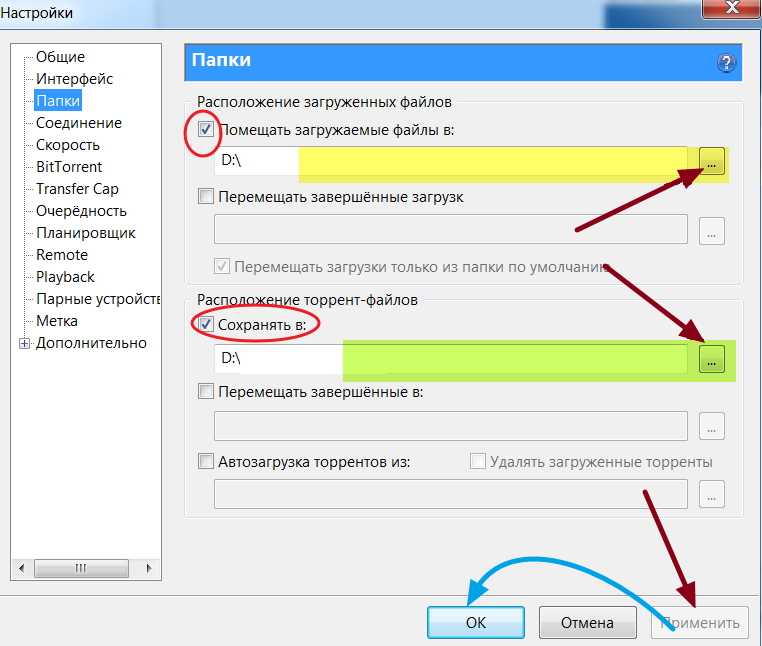
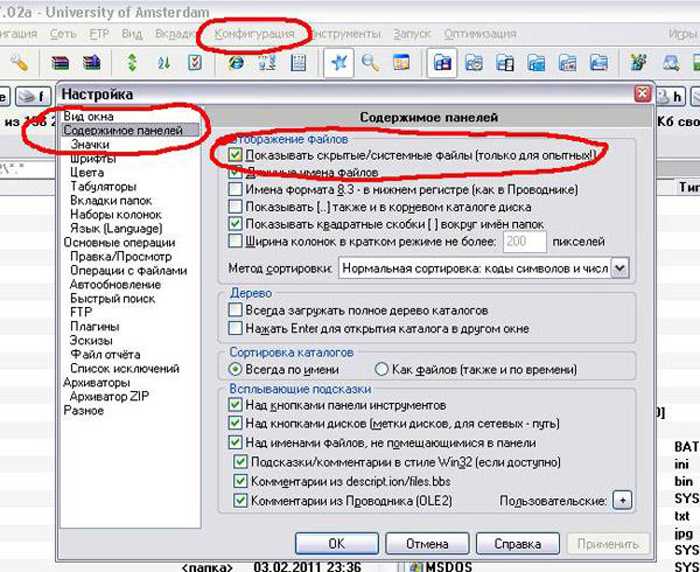
 итак, у меня есть этот веб-сайт, который я хочу скопировать, хорошо, так что вам нужно сделать, это загрузить это программное обеспечение под названием Wynn HD track Website Copier, так что просто копируйте веб-сайт Google Wind HD track, и поехали, я просто собираюсь перейдите на веб-сайт, перейдите в раздел загрузки, и вы можете просто загрузить в соответствии с вашей операционной системой, хорошо, поэтому я установил это, это 64-разрядная версия установщика для Windows 10 и выше, которую они, похоже, также рекомендуют, поэтому просто нажмите на этот вариант загрузки он начнет загружаться я уже скачал его, затем нажмите на установщик и все равно установите, а затем пройдите процесс установки, это не так сложно, просто продолжайте нажимать «Далее», я согласен, все в порядке, тогда, когда вы закончите установку, откройте с таким программным обеспечением все в порядке, а затем нажмите «Далее», введите название проекта, это может быть что угодно, например, скажем, YouTube — это название проекта
итак, у меня есть этот веб-сайт, который я хочу скопировать, хорошо, так что вам нужно сделать, это загрузить это программное обеспечение под названием Wynn HD track Website Copier, так что просто копируйте веб-сайт Google Wind HD track, и поехали, я просто собираюсь перейдите на веб-сайт, перейдите в раздел загрузки, и вы можете просто загрузить в соответствии с вашей операционной системой, хорошо, поэтому я установил это, это 64-разрядная версия установщика для Windows 10 и выше, которую они, похоже, также рекомендуют, поэтому просто нажмите на этот вариант загрузки он начнет загружаться я уже скачал его, затем нажмите на установщик и все равно установите, а затем пройдите процесс установки, это не так сложно, просто продолжайте нажимать «Далее», я согласен, все в порядке, тогда, когда вы закончите установку, откройте с таким программным обеспечением все в порядке, а затем нажмите «Далее», введите название проекта, это может быть что угодно, например, скажем, YouTube — это название проекта
Подробнее →
Как клонировать и разместить веб-сайт. Первое есть первое! Перейти и скачать… | Джей Хилл | Medium
Первое есть первое! Перейти и скачать… | Джей Хилл | Medium
Ключевые котировки:
- Первым делом! Иди и скачай HTTrack! www.httrack.com/page/2 HTTrack берет любой веб-сайт и копирует его на жесткий диск. используя его в качестве собственной страницы шаблона
- Однажды ночью, после извлечения HTML и CSS с серверных сайтов, я провел время со своим другом Дэном, и мы с ним начали редактировать файлы HTML и CSS, время от времени делая перерывы, но прежде чем мы узнали об этом, у нас появилась собственная настроенная веб-страница. работает не только в нашей системе локально, но и на Github.com! Проверьте это! — → jayhill365.github.io
- Следуйте инструкциям ниже и следите за нашими блогами, чтобы узнать больше о Swag! — → lockboxx.blogspot.com — → jayhill365.github.io В следующем руководстве объясняется, как клонировать веб-сайт, а затем бесплатно разместить его в качестве собственного веб-сайта в Интернете! Спасибо за прочтение! Комментарии? Вопрос? Посетите наши блоги, чтобы узнать больше о Swag! — → lockboxx.
 blogspot.com — → jayhill365.github.io Автор Автор
blogspot.com — → jayhill365.github.io Автор Автор
Подробнее →
Как создать сайт, если вы не дизайнер и не разработчик | Энни Магуайр | Стартап Гринд | Medium
Ключевые цитаты:
- Используя себя в качестве примера, мы выяснили в предыдущем упражнении, что мне, вероятно, нужны следующие страницы/контент для моего сайта: (1) Домашняя страница, (2) О странице, (3) Услуги страница, (4) страница опыта, (5) страница часто задаваемых вопросов, (6) забронируйте сейчас (страница или кнопка), (7) ссылка / статьи в блоге, (8) отзывы, (9) витрина продукта Нам может не понадобиться все это страниц (некоторые могут быть удалены или объединены), но это то, что вы можете понять, как только начнете выкладывать все
- Контент-блок «Я хочу…» ничего не значит для вас, но я знаю, что именно здесь я хотел бы дать клиентам возможность выбрать то, что они ищут (например,
- Я помог клиентам со всем, от создания их макетов и написания их копии, до выбора и установки темы их веб-сайта, поэтому, если вы заинтересованы в совместной работе, просто дайте мне знать! 🙂 Если ваш макет и копия заблокированы, это поможет вам выбрать правильная тема и услуга хостинга, соответствующие потребностям вашего контента и копии
- Например, если на вашем веб-сайте больше копий (по сравнению с изображениями), вам не следует выбирать шаблон, в котором большое внимание уделяется визуальным элементам или продуктам.

- Если вы не устанавливаете демо-контент, вы получите пустой веб-сайт со всеми функциями темы, которую вы купили, но без ссылки на то, как настроить ее по своему вкусу.
Читать далее →
Создать сайт с нуля | Роберт Кобб | Средний
Ключевые котировки:
- Сохраните файл (⌘+S) как index.html в новой папке с именем резюме
- Он должен открыться и выглядеть так: Пока не очень хорошо, но вы сделали веб-сайт! Каждый из них будет выглядеть примерно так: Значки еще не будут отображаться при сохранении и открытии в браузере
- Вот как: Поместите следующий код под тегом, но над закрывающим тегом: Теперь, если вы перезагрузите ваша страница, она должна выглядеть как настоящий веб-сайт
- Откройте main.css и перейдите туда, где написано .header { (в строке 148) Если вы не хотите использовать фоновое изображение и предпочитаете обычный цвет, удалите строку, например: Посмотрите на строку прямо выше и замените #1CBCAD цветом по вашему выбору
- В противном случае, если вы хотите изменить изображение заголовка, вы можете использовать другое изображение или загрузить новое изображение в папку с изображениями
- Если вам нравится фон, но вы хотите другой цвет, есть три других изображения попробовать включить в папку с изображениями
- Найдите следующий раздел и отредактируйте его аналогичным образом: Выберите акцентный цвет для ссылок, чтобы они выделялись на странице.

Подробнее →
Как создать красивый веб-сайт с помощью безголовых веб-шаблонов | Ондржей Полесный | СЛЕДУЮЩАЯ
Ключевые цитаты:
- Ваши данные находятся за безголовой CMS, и вы можете загрузить их на свой сайт с помощью API, что значительно освобождает ваши возможности
- Вам не нужно ничего знать о JavaScript или способах вызовите API для данных — все готово для вас
- Если вы новичок в Kentico Cloud, вы можете создать бесплатную учетную запись на kenticocloud.com
- Чтобы импортировать свои данные, воспользуйтесь этим инструментом: https://kentico. github.io/cloud-template-manager/ Здесь родилась контентная часть шаблона
- Сам инструмент уже использует API управления контентом Kentico Cloud, поэтому вам не нужно разбираться в этом скрипте импорта/экспорта
- Последний шаг и единственная настройка, которую вам нужно сделать, это сообщить вашему сайту идентификатор проекта проект в Kentico Cloud
- Всякий раз, когда вы хотите обновить какой-либо контент, откройте Kentico Cloud и измените его
- Не стесняйтесь проверить список всех наших шаблонов здесь: Галерея веб-шаблонов Kentico Cloud Мы добавляем новые шаблоны каждую неделю вместе с наши замечательные участники сообщества, так что не забывайте заходить каждые несколько дней, если вы сразу не нашли шаблон, который соответствует вашим потребностям.

Подробнее →
15 инструментов, которые помогут вам создать свой веб-сайт (программирование не требуется) | от Product Hunt | Product Hunt
Ключевые цитаты:
- Мы собрали коллекцию из 15 инструментов, которые помогут вам создать и запустить ваш следующий веб-сайт, даже если у вас ограниченный опыт программирования или дизайна или он отсутствует
- Есть множество других сайтов, которые помогут вы создаете одностраничные страницы, но самое большое отличие здесь — простота и удобство использования, при этом не ставя под угрозу вашу способность создавать функциональный и красиво оформленный веб-сайт
- Бонус: есть также коллекции, посвященные конкретным тенденциям дизайна, таким как «материальный дизайн» и «современное портфолио». Создайте полнофункциональное веб-приложение без кода
- Отличный инструмент для тех, кто хочет быстро создать сайт WordPress
- Настольное приложение, помогающее веб-разработчикам и дизайнерам создавать адаптивные веб-сайты с помощью платформы Bootstrap
- Создавайте уникальные адаптивные сайты WordPress без программирования
- Эта платформа поможет вам создавать уникальные адаптивные сайты WordPress — кодирование не требуется
- Это отличный вариант, если вы специально хотите создать страницу на платформе CMS WordPress.
 можно сказать «корабль». 🙂 Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт?
можно сказать «корабль». 🙂 Ищете другие отличные инструменты, которые помогут вам создать свой следующий веб-сайт?
Подробнее →
Узнайте, как другие профессионалы расширили свой бизнес в Интернете с помощью B12
Джиа Джунаид
Основатель, Atlas Law
Мне нравится, что B12 предлагает мне обновить определенные функции и добавить интеграции, такие как онлайн-планирование, чтобы повысить эффективность моей юридической фирмы. Эти рекомендации часто представляют собой вещи, которые я бы никогда не рассмотрел для своего собственного веб-сайта, но они оказались невероятно полезными.
Джиа Джунаид
Основатель Atlas Law
Прочтите историю Джии ДжунаидДжулиана Рейес
Основатель Бейли Рейес
На нашем веб-сайте мы получаем много комплиментов. Многие потенциальные клиенты очень впечатлены нашим сайтом и часто говорят, что он выглядит дорого.
Джулиана Рейес
Основатель Bailey Reyes
Прочитать историю Джулианы РейесЭнтони Белл
Основатель и управляющий партнер The Bell Group
С B12 качество 10/10.

 07.20
07.20