Разглаживание пиксельной лесенки по контуру объекта в Фотошопе
MyPhotoshop.ru Уроки Фотошопа Разглаживание пиксельной лесенки по контуру объекта в Фотошопе
Во время обработки изображений в Фотошопе и других графических редакторах при чрезмерном увеличении картинки или неаккуратном вырезании объектов небольшого размера можно наблюдать так называемые “лесенки” по контуру. Давайте посмотрим, как можно убрать эти пиксели.
- Сглаживаем пиксели
- Метод 1: пользуемся функцией “Выделение и маска”
- Метод 2: используем “Перо”
- Заключение
Сглаживаем пиксели
Выполнить поставленную задачу можно двумя способами, каждый из которых рассмотрим далее.
В качестве примера будем использовать объект ниже. Если смотреть на него в исходном размере и масштабе 100%, то кажется, что все хорошо.
Но если увеличить масштаб, то появляются пиксели по краям, которые требуется убрать, чем мы и займемся.
Метод 1: пользуемся функцией “Выделение и маска”
- Любым удобным способом выделяем объект, над которым планируется в дальнейшем работать.
 Например, можно воспользоваться инструментом “Быстрое выделение”.
Например, можно воспользоваться инструментом “Быстрое выделение”. - С помощью зажатой левой кнопки мыши проходимся по объекту, чтобы выделить его.При необходимости размер инструмента и прочие его параметры можно изменить на свое усмотрение для большего удобства использования.
- Теперь в строке параметров жмем кнопку “Выделение и маска” (в некоторых версиях программы – “Уточнить край”).
- Появится окно с настройками, где мы выбираем вид – “На белом”, если объект на расположен на прозрачном фоне. Так будет проще визуально отслеживать вносимые изменения. В нашем случае в этом нет необходимости, и мы лишь демонстрируем это в качестве примера.
- Теперь приступаем к настройке параметров. Выставляем значения, которые позволят максимально качественно сгладить края. На скриншоте ниже представлены значения для нашего объекта, в Вашем случае они могут быть другими.
- Когда все готово, в нижней части свойств выбираем “Новый слой со слоем-маской” для параметра “Вывод в” и жмем OK.

- Получаем в Палитре отдельный слой с обработанным объектом.
- Таким образом, нам удалось убрать пиксели, т.е. сделать края объекта более плавными в сравнении с первоначальными. Здесь стоит учитывать, что полностью избавиться от пиксельных лесенок получается не всегда. Все зависит от исходного изображения/объекта, разрешения и качества.
Метод 2: используем “Перо”
- На боковой панели инструментов выбираем “Перо”.
- С помощью него выполняем обводку участка с плохими пикселями, который планируем обработать. Как работать с инструментом мы рассмотрели в отдельной публикации.
- Правой кнопкой мыши щелкаем по холсту в любой точке и в открывшемся контекстном меню выбираем пункт “Выделить область”.
- Появится небольшое окошко, в котором задаем параметры выделения. Обязательно ставим галочку напротив пункта “Разглаживание”, а для “Радиуса растушевки” достаточно 1-2 пикс. По готовности жмем OK.

- Видим, что на холсте появилась выделение. Теперь остается только нажать клавишу Delete на клавиатуре, чтобы удалить этот участок.
- Жмем Ctrl+D, чтобы снять выделение, и оцениваем полученный результат.
Мы в качестве примера показали обработку лишь небольшого участка. Чтобы разгладить все края объекта:
- Выделяем его с помощью Пера. Затем также образовываем выделенную область.
- Инвертируем выделение с помощью комбинации клавиш Ctrl+Shift+I.
- Получаем выделение всех участков холста за пределами нашего объекта. Теперь остается только нажать клавишу Del, чтобы удалить их.
- Вот и все, что нам нужно было сделать, чтобу убрать лесенку по контуру.
Примечание: Если края получились слишком “замыленными”, их можно сделать немного более резкими. Для этого в меню “Фильтр” выбираем “Контурную резкость”.
В открывшемся окошке выставляем требуемый “Радиус”, который позволит добавить желаемый уровень резкости и жмем OK.
На этом наша работа по разглаживанию пиксельной лесенки завершена.
Заключение
Таким образом, есть как минимум два способа, пользуясь которыми можно убрать пиксели по краям объекта в Фотошопе. Выбор конкретного метода зависит от качества исходного материала, который планируется обработать, а также желания использовать тот или иной вариант.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Как убрать полупрозрачные пиксели в Фотошопе: пошаговая инструкция
Всем привет! В интернете почему-то нет четкого ответа на вопрос – как избавиться от полупрозрачных и скрытых пикселей. Проблема в том, что при сохранении рисунка или картинки в PNG у неё появляются скрытые полупрозрачные пиксели. Изначально они не видны при рисовании, но когда картинку заливаешь на фон, в игру или в приложение, то они начинают проявляться как «дырки» и просвечивать.
Проблема в том, что при сохранении рисунка или картинки в PNG у неё появляются скрытые полупрозрачные пиксели. Изначально они не видны при рисовании, но когда картинку заливаешь на фон, в игру или в приложение, то они начинают проявляться как «дырки» и просвечивать.
Плюс такие картинки весят больше. Я все же смог найти ответ на иностранных форумах. Конечно, там разобраны не все моменты, поэтому я решил написать свою подробную и краткую статью, где я все собрал воедино. Для работы нам понадобится любая версия Photoshop. Сначала я вам покажу, как определить и найти такие пиксели, а потом мы их уберем с рисунка.
Содержание
- Как определить наличие полупрозрачных пикселей.
- План по избавлению
- ШАГ 1: Жесткое выделение
- ШАГ 2: Заливка задника
- Результат
- Задать вопрос автору статьи
Как определить наличие полупрозрачных пикселей.
Давайте кратко расскажу, про структуру прозрачного PNG файла. Сам рисунок сохраняется в 4 каналах:
- Red – красный слой.

- Green – зеленый слой.
- Blue – голубой слой.
- Но есть ещё один слой «Alpha», который как раз и отвечает за прозрачность.
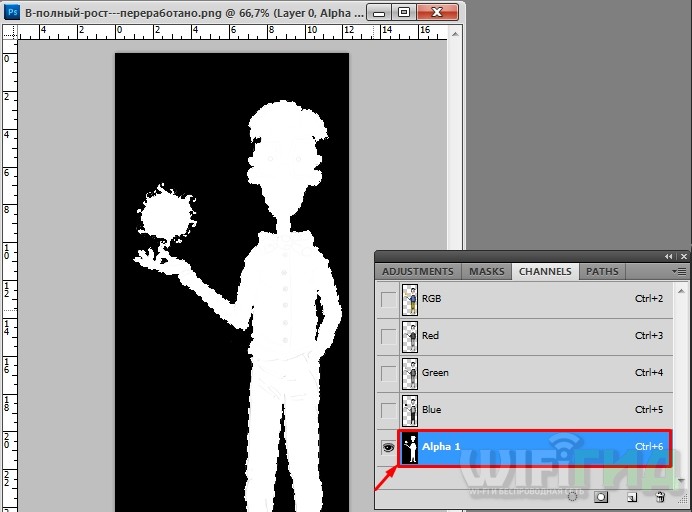
Наша задача увидеть этот слой и исправить его. Покажу на примере картинки «Ботана», который есть на нашей главной странице (если кому интересно можете посмотреть).
Для того, чтобы увидеть слой «прозрачности» нужно открыть окно «Каналы» – в верхнем меню открываем «Окно» (Window) и ставим галочку «Каналы» (Channels). Также убедитесь, чтобы стояла галочка «Слои» (Layers) – это окошко нам тоже понадобится.
Теперь у нас есть два рабочих окна, которые нам нужны, но в «Каналах» (Channels) нет альфа слоя.
Чтобы он появился, нам нужно зажать клавишу «Ctrl» на клавиатуре и выбрать основной слой «Layer 0».
Мы выделили основной слой. Теперь в окне «Каналы» (Channels) станет активна кнопка «Save Selection as channel» – имеет вид темного квадрата со светлым кругом внутри.
Появится «Alpha 1» канал – просто нажмите, чтобы на него посмотреть.
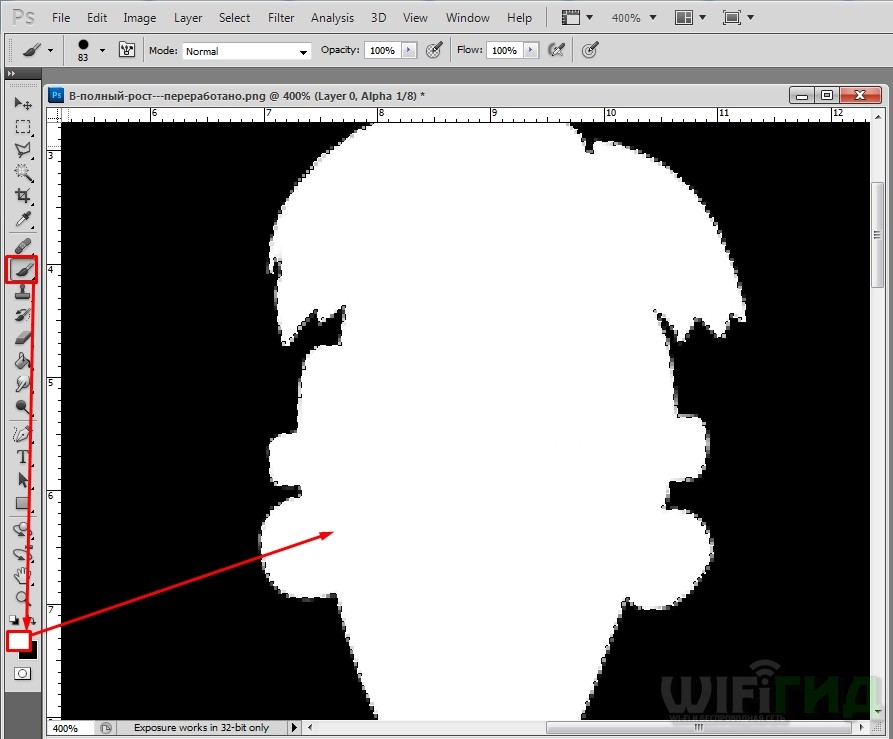
Вот это и есть нужный нам Alpha канал с прозрачностью. Черный цвет – показывает полную прозрачность. Белый – непрозрачные точки. А вот любой оттенок серого – это полупрозрачные пиксели, от которых нам теперь надо избавиться.
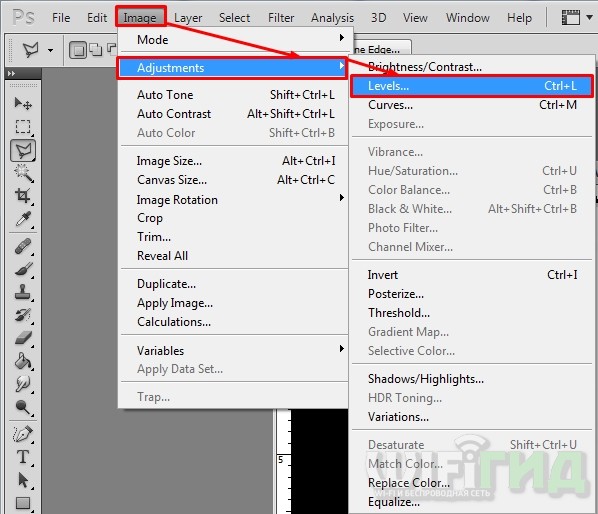
На глаз их достаточно сложно увидеть, но если вы хотите увидеть все полупрозрачные зоны, то нужно в верхнем меню открыть: «Изображение» (Image) – «Коррекция» (Adjustments) – «Уровни» (Levels).
Теперь средний бегунок, который стоит на значении один (1,00) переводим в самое правое состояние.
Теперь смотрим на картинку. Как видите полупрозрачных точки оказалось ещё больше, чем я думал. Помимо зрачков у меня они есть на очках и в волосах. Нажимать «ОК» не нужно, так как в таком случае мы их сделаем ещё более прозрачными.
План по избавлению
Итак, у нас есть два варианта:
- Избавиться только от внутренних точек, но саму кромку оставить с прозрачностью –тогда края останутся более мягкими.
 Такой вариант подойдет для больших картинок.
Такой вариант подойдет для больших картинок. - Избавиться от всех полупрозрачных пикселей – тогда края будут рваными. Подходит для маленьких картинок. Например, в пиксельных играх.
Сначала мы сделаем жесткое выделение без использования ненужных точек. А потом зальем задний фон нужным цветом.
ШАГ 1: Жесткое выделение
1 Вариант: Выделение внутренних пикселей
Тут можно применить два способа:
- Опять заходим в «Уровни» (Levels), как мы это делали ранее, но теперь мы тот же самый средний бегунок переводим в самую левую сторону.
- Второй вариант – это просто взять кисть, и закрасить выделение белым цветом.
ВНИМАНИЕ! Закрашивать нужно одним слоем – то есть в одно нажатие мышки. При повторных кликах рядом с кромкой вы будете терять полупрозрачные точки там, и края станут рваными.
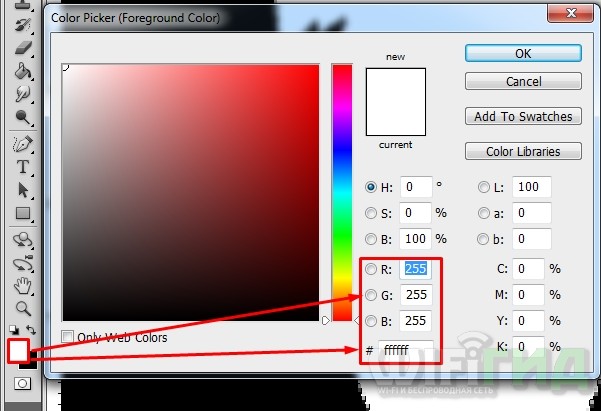
Обязательно проверьте, чтобы цвет был чисто белым – это можно сделать в окне «Цвет» (Color).
Или нажмите на сам цвет в палитре и посмотрите, чтобы стояли настройки:
- RGB – все на 255.
- # – ffffff.
Мы сделали выделение, теперь переходим ко второму шагу.
2 Вариант: Жесткое выделение всех полупрозрачных и непрозрачных пикселей
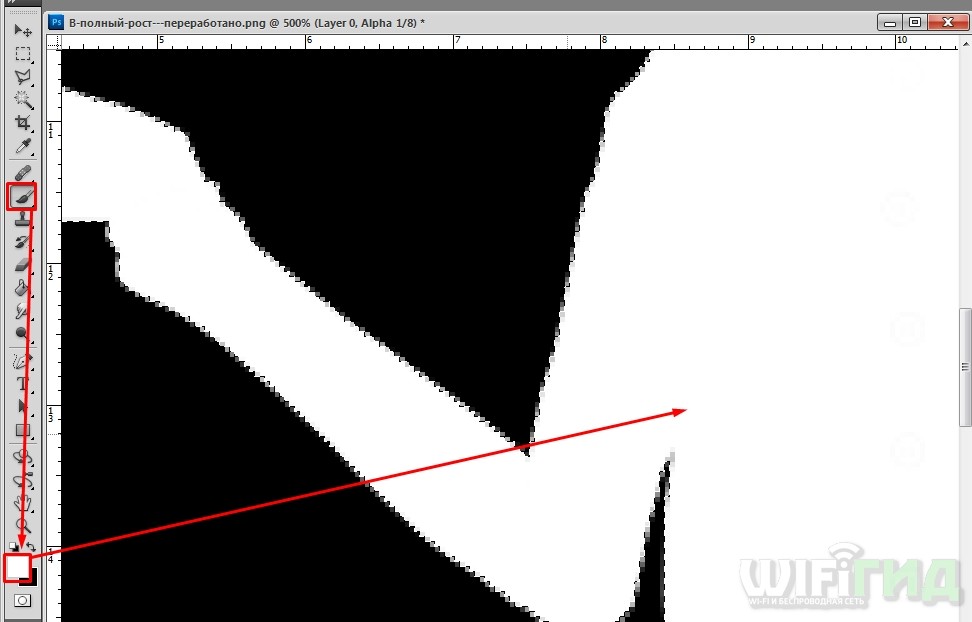
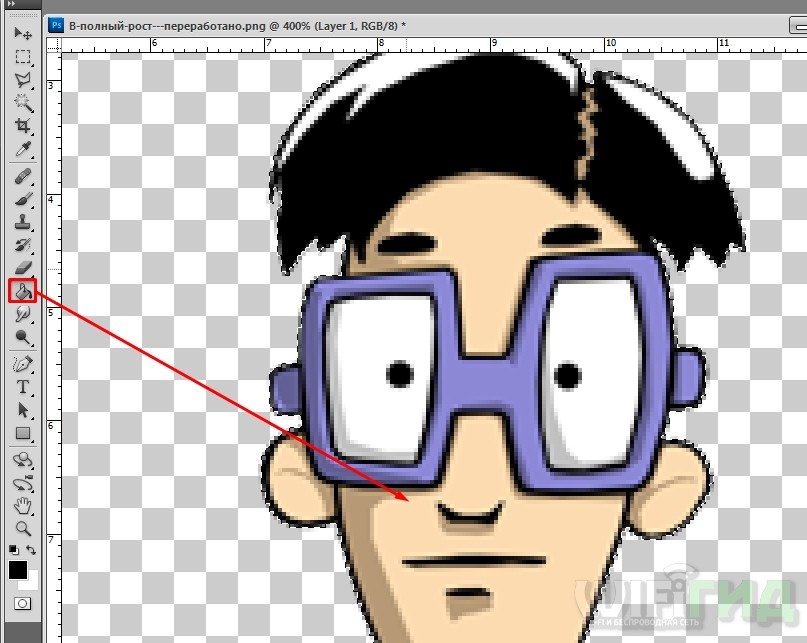
Здесь мы избавимся от всех ненужных точек – как от тех, которые находятся на кромке, так и внутри самой картинки. Возьмите кисть с белой краской и закрасьте все внутренние серые детали.
Теперь выберите инструмент заливка (G).
Приблизьте картинку так, чтобы были видны полупрозрачные пиксели у кромки. И начните кликать и заливать до тех пор, пока они не станут полностью черными.
СОВЕТ! Если серые точки все никак не хотят закрашиваться, то зажмите кнопку Ctrl и опять нажмите на «Alpha» канал. А после заливайте дальше.
По сути нам нужно постоянно выделять и заливать слой до тех пор, пока не останется серых пикселей. В самом конце на всякий пожарный я бы ещё зашел в «Уровни» – там нужно перетащить самый левый бегунок вправо.
В самом конце на всякий пожарный я бы ещё зашел в «Уровни» – там нужно перетащить самый левый бегунок вправо.
Ещё раз выделите «Alpha» слой с помощью клавиши Ctrl
ШАГ 2: Заливка задника
Мы сделали жесткое выделение, теперь нам нужно перейти на саму картинку – просто кликните по основному слою левой кнопкой мыши, и «Alpha» канал пропадет.
Теперь нажмите на кнопку «Создать новый слой» (Create a new Layer) и поменяйте их местами так, чтобы основная картинка была выше. Выделяем наш дополнительный пустой слой.
Наша задача теперь сзади залить картинку сплошным цветом. Я выберу черный цвет, но вы можете выбрать любой другой. Лучше выбирать темные цвета. Ещё можно использовать телесный, если у вас на картинке человек. Но ещё раз повторюсь, старайтесь выбирать темный цвет, так как он будет лучше смотреться на любом фоне.
ПРИМЕЧАНИЕ! Если дырки слишком большие, то основной цвет может сильно просвечивать, тогда придется их закрашивать вручную, выделяя цвет ближайших непрозрачных точек.
В общем смотрите по ситуации.
Теперь я расскажу об одной проблеме, с которой может столкнуться каждый. При заливке края станут более темными или смешаются с тем цветом, которые вы используете. В таком случае нам нужно уменьшить выделение на 2-3 пикселя, чтобы оставить в покое те прозрачные точки, которые мы оставили по краям. Сначала отмените последнее действие, нажатием на клавиши Ctrl + Z.
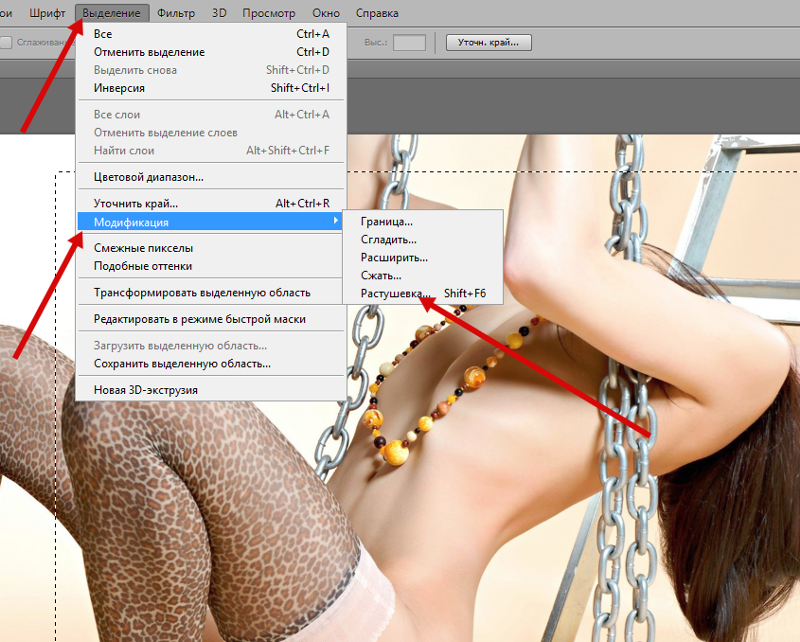
Для уменьшения выделения вверху выбираем: «Выделение» (Select) – «Модификация» (Modify) – Сжать (Contract).
Так как я не знаю, сколько пикселей вы хотите оставить на кромке, то порекомендую поискать параметр самостоятельно. Мне хватило единицы. Обычно при рисовании этот параметр имеет значение 1-3.
Теперь опять заливаем основным цветом. Теперь осталось их объединить – в окне «Слои», нажмите правой кнопкой на любой и выберите «Слияние Видимых» (Merge Visible).
Результат
А теперь я покажу вам, какой результат получится при использовании двух способов:
- Слева – мы убрали все полупрозрачные пиксели внутри картинки, но оставили в кромке.

- Справа – мы убрали все полупрозрачные пиксели и оставили только прозрачные и непрозрачные.
Также вы можете посмотреть, что уменьшился размер файла. Конечно не так много, как хотелось бы, но для проектов, где таких картинок очень много, подобный способ может стать настоящим спасением.
Как получить этот эффект пиксельного края в Photoshop?
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 124 раза
Как добиться слегка пикселизированного изображения на изображении ниже (круги представляют собой маленькие квадраты, а не плавные кривые).
- adobe-photoshop
- фотошоп-эффекты
Самый простой способ получить неровный край — оставить сглаживание ВЫКЛЮЧЕННЫМ при выделении с помощью инструментов выделения с помощью волшебной палочки, лассо или эллипса. и использует выделение, чтобы отделить или заполнить часть. Лестница может быть слишком маленькой, чтобы ее можно было увидеть, если изображение имеет слишком большой размер в пикселях, но увеличьте край, и вот он. Масштабируйте до большего размера небольшой элемент с неровным краем без антисглаживания. Зубчатость остается, если у вас включен режим интерполяции «Ближайший сосед». Другие режимы интерполяции, напр. «Бикубическая» ровная лестница. Края, которые вы хотите, рассматриваются как ошибки при удалении фона.
и использует выделение, чтобы отделить или заполнить часть. Лестница может быть слишком маленькой, чтобы ее можно было увидеть, если изображение имеет слишком большой размер в пикселях, но увеличьте край, и вот он. Масштабируйте до большего размера небольшой элемент с неровным краем без антисглаживания. Зубчатость остается, если у вас включен режим интерполяции «Ближайший сосед». Другие режимы интерполяции, напр. «Бикубическая» ровная лестница. Края, которые вы хотите, рассматриваются как ошибки при удалении фона.
Пиксельный художник может использовать небольшие размеры изображений, скажем, только 50 x 50 пикселей. Он рисует свои работы с помощью инструмента «Карандаш» и часто по одному пикселю за раз (=карандаш имеет ширину 1 пиксель). Зубчатые линии и края являются частью его искусства. Вся работа должна быть разработана с самого начала, очень сложно преобразовать обычную фотографию в пиксель-арт, чтобы результат выглядел иначе, чем плохой фотошоп.
Мнения: Все ваши примеры имеют разные качества.
Красное лицо под ним имеет зазубренные края и размытое затенение. Это выглядит цельным произведением искусства (= сделано намеренно). Стиль был общим для напр. в видеоиграх, когда у компьютеров были маленькие цветовые палитры, может быть, только 16 цветов на экране одновременно.
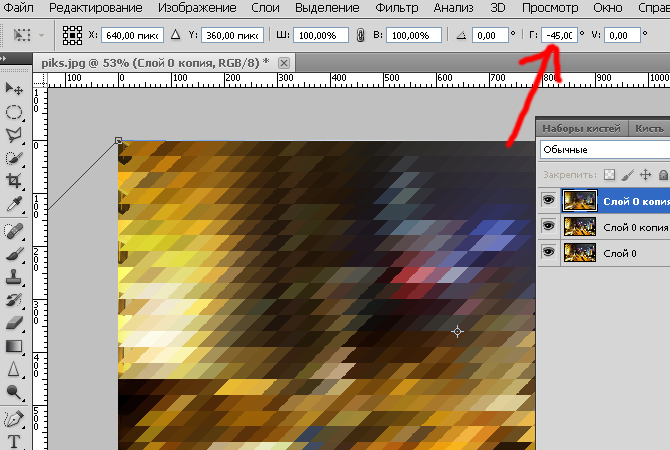
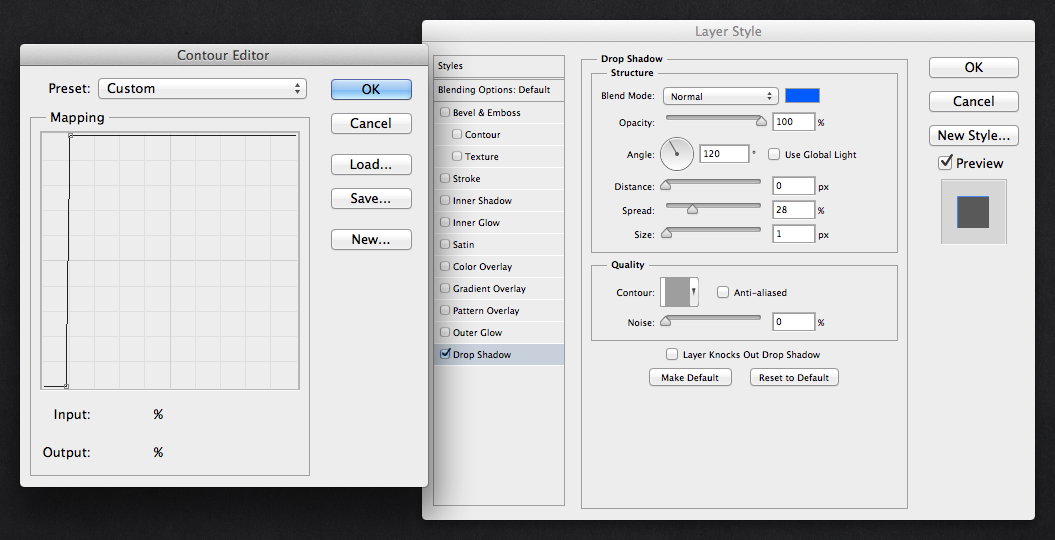
Верхняя правая версия имеет очень богатый и сложный набор контуров смещения с градиентными цветами — вещь, которую наверняка многие из нас хотели бы использовать, если бы знали, как легко ею управлять. Зубчатость здесь видна не как ступенька, а как фактура, напоминающая вышивку.
3Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через FacebookОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как увеличить масштаб изображения и удалить пикселизацию с помощью Paint.net
Как указано в теме, т.е. «Как увеличить изображение и удалить пикселизацию». Давайте сначала разберемся с терминами в заголовке один за другим, а потом я погружу вас в глубину темы.
Первый используемый здесь термин — «высококлассный». Итак, первое, что приходит на ум, что такое апскейлинг или апскейлинг? Почему это важно? И какая в нем необходимость?
Повышение масштабаБазовое увеличение масштаба — это простейший метод увеличения изображения с более низким разрешением на большом мониторе. Чтобы заполнить пиксели дисплея с более высоким разрешением, пиксели изображения с более низким разрешением клонируются и повторяются.
Во-первых, это работает только при определенных разрешениях, в которых размер содержимого был увеличен в размере, точно кратном четырем. Вторая проблема заключается в том, что визуальное воздействие не будет значительным, потому что каждый пиксель материала будет больше, чем планировалось, из-за чего изображение будет выглядеть блочным.
Вторая проблема заключается в том, что визуальное воздействие не будет значительным, потому что каждый пиксель материала будет больше, чем планировалось, из-за чего изображение будет выглядеть блочным.
Фактический процесс масштабирования включает анализ с использованием метода интерполяции. Алгоритм интерполяции использует изображение с более высоким разрешением как есть для своих вычислений. В большинстве случаев устройство должно угадывать цвета между несколькими пикселями. В случае цветового градиента сложно вывести цвет пикселя.
При плавном изменении цвета, как на фотографии заката, определить правильный цвет увеличенного пикселя несложно. Гораздо сложнее точно вычислить правильное значение пикселя, когда есть резкий контраст цветов, например, ношение черной одежды на светлом фоне.
Метод «алгоритма сглаживания» используется для определения цвета пикселя путем анализа окружающих его пикселей и попытки объединить цветовые различия. Кроме того, применяется алгоритм повышения резкости для повышения четкости изображения.
Кроме того, применяется алгоритм повышения резкости для повышения четкости изображения.
Применение масштабирования ограничено. Голливудская техника «увеличить и увеличить» не работает; вы не можете масштабировать изображение, чтобы увидеть и распознать удаленную фигуру, поскольку качество изображения недостаточно хорошее.
Пикселизация ПикселизацияВ компьютерной графике «пикселизация» относится к нечетким или туманным областям изображения, которые видны как одноцветные квадратные элементы дисплея или отдельные пиксели. Небольшое количество пикселей на дюйм изображения в основном происходит с невекторными, растровыми изображениями или изображениями, зависящими от разрешения. Для получения высококачественного изображения необходимо избегать или уменьшать пикселизацию.
Пикселизация часто возникает, когда размер растровых или не векторных изображений изменяется таким образом, чтобы отдельные пиксели были видны. Другими словами, пикселизация происходит, когда пиксели увеличиваются за пределы их первоначального размера. В свою очередь, это приводит к нечеткости или размытым областям изображения.
Другими словами, пикселизация происходит, когда пиксели увеличиваются за пределы их первоначального размера. В свою очередь, это приводит к нечеткости или размытым областям изображения.
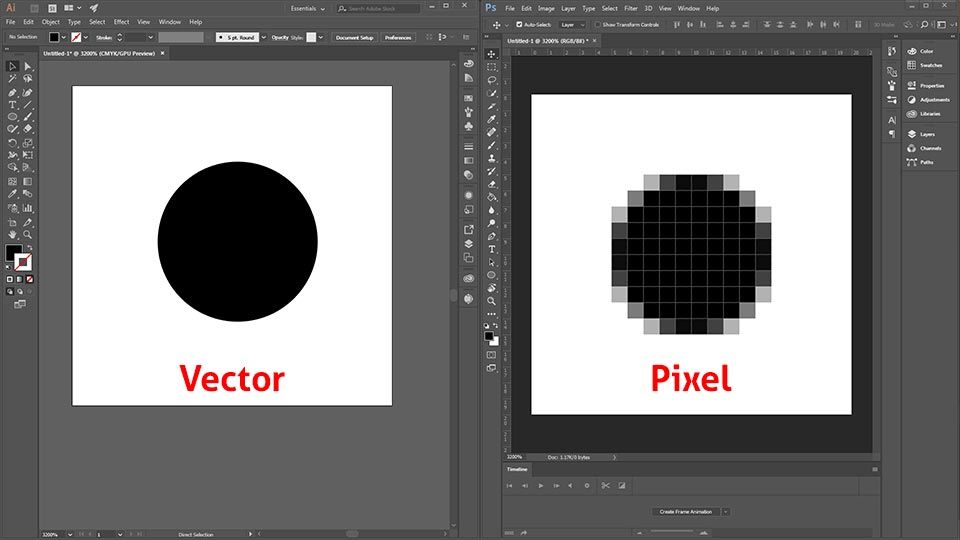
Одной из основных стратегий предотвращения пикселизации является использование векторных изображений вместо растровых или не векторных изображений. Поскольку векторная графика сложна, ее увеличение или уменьшение обеспечивает надлежащее масштабирование и предотвращает пикселизацию.
Отказ от масштабирования изображения или выполнение его иногда — еще два способа борьбы с пикселизацией. Использование фотографий с высоким разрешением — еще один метод предотвращения пикселизации. Кроме того, существуют другие программные инструменты для улучшения пиксельных фотографий.
Чем это вызвано? Пиксели — это крошечные квадратики, из которых состоит изображение. Когда плотность пикселей достаточно высока, пиксели объединяются, образуя четкое и единое изображение. Отдельные квадраты в этом случае не видны.
Отдельные квадраты в этом случае не видны.
Однако, когда изображение увеличивается сверх идеального разрешения, оно приобретает блочный вид и на нем появляются ступенчатые линии. Значит, это пикселизация. Обычно это происходит, когда веб-сайты увеличивают загружаемые пользователями изображения до необходимой ширины и высоты.
Как это предотвратить?Получение оригинального четкого изображения с большим количеством мегапикселей — лучший способ избежать пикселизации. Однако, если у вас его нет, вы можете использовать любое онлайн-программное обеспечение для повышения резкости вашего пиксельного изображения.
Как выглядят изображения в пикселизированном виде? При попытке увеличить изображение низкого качества или при просмотре изображения очень низкого качества часто происходит пикселизация. Изображение выглядит блочным и имеет кривые, напоминающие лестницу, когда слишком сильно увеличено. Реальное воздействие изображения, которое вы смотрите, разрушено.
Реальное воздействие изображения, которое вы смотрите, разрушено.
Нет другого способа повысить разрешение изображения, кроме как сделать новый снимок того же объекта с более высоким разрешением. Чтобы пикселизированное изображение выглядело менее ужасно, можно использовать программные инструменты для повышения его качества.
Существует несколько способов выполнения этого назначения. Для редактирования изображения можно использовать Photoshop. Когда вы вручную изменяете размер изображения низкого качества с помощью Paint.net или другого графического инструмента, часто возникает пикселизация.
Как повысить масштаб изображения и удалить пикселизацию:Изображения с пикселизацией не являются неразрешимыми. Вы можете получить доступ к различным параметрам, включая онлайн-исправления и исправления Photoshop для пиксельных изображений. Существуют следующие способы масштабирования изображения и удаления пикселизации:
1.![]() Исправить пиксельные изображения онлайн
Исправить пиксельные изображения онлайн
2. Исправить пиксельные изображения с помощью Photoshop
3. Исправить пиксельные изображения с помощью paint.net
4. Исправить поврежденные или поврежденные изображения.
Давайте теперь подробно рассмотрим нашу основную тему.
Как увеличить масштаб изображения и удалить пикселизацию с помощью Paint.netPhotoshop — это доступный способ избавиться от пикселизации изображения для некоторых из вас, но не для всех нас. Принимая во внимание, что Paint.net, бесплатная альтернатива, может быстро восстановить пиксельную графику. Это бесплатный инструмент, который улучшит ваши усилия по редактированию медиафайлов. Шаги по восстановлению пиксельных фотографий перечислены ниже.
Шаг 1 — Для начала запустите Paint.NET и откройте изображение.
Шаг 2 — Следующий шаг — выбрать Эффекты.

 Например, можно воспользоваться инструментом “Быстрое выделение”.
Например, можно воспользоваться инструментом “Быстрое выделение”.