Распределение объектов по кругу в Adobe Photoshop
Главная » Adobe Photoshop, Уроки » Распределение объектов по кругу в Adobe Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
Всем привет. Сегодня я хочу показать вам, как с помощью нехитрых инструментов в Photoshop можно расположить объекты, будь то фигуры или растровые элементы, по кругу. При условии, что даже опытного пользователя данный вопрос может ввести в ступор, если забыть волшебное сочетание клавиш, данная статья будет полезна широкому кругу читателей.
Довольно часто, в своих работах мы сталкиваемся с задачей равномерного, линейного трансформирования объектов, например, при создании сетки или решетки в Photoshop. Здесь возможно несколько вариантов решения поставленной задачи, вплоть до скрупулезного дублирования каждого слоя и изменения координат объектов.
В случае, когда какую-либо фигуру нужно расположить по кругу – пользователи часто попадают в тупик. Дело начинает доходить до смешного, когда в сети люди ищут кисти, например, со звездами, расположенными по кругу. Это правда, смешно. Давайте сейчас вместе попробуем расположить объекты, в нашем случае звезды по кругу с помощью стандартных возможностей Photoshop.
Дело начинает доходить до смешного, когда в сети люди ищут кисти, например, со звездами, расположенными по кругу. Это правда, смешно. Давайте сейчас вместе попробуем расположить объекты, в нашем случае звезды по кругу с помощью стандартных возможностей Photoshop.
Итак, у нас уже создан пустой документ размером 300×300 px и с помощью направляющих обозначен центр рабочего холста. На холсте находятся два эллипса, которые вместе образуют кольцо, за счет разницы цветов. Они нарисованы с помощью фигур (shapes), о работе с которыми я подробно писала в статье «Космические иконки в стиле FLAT дизайна в Adobe Photoshop»
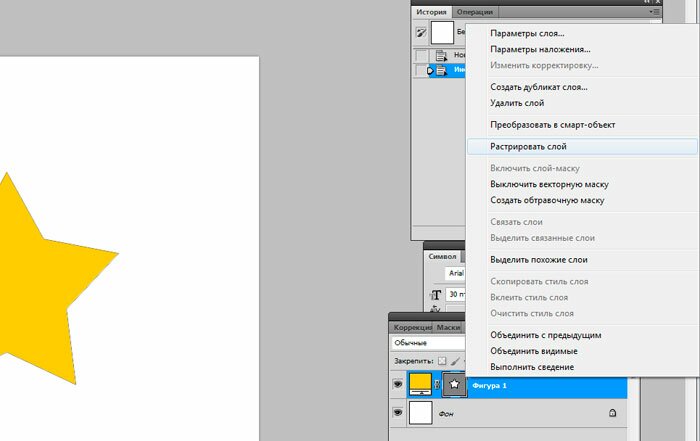
Теперь, используя инструмент «Произвольная фигура», выберите из списка готовых фигур звезду и расположите ее на месте первоначального расположения.
Выделите слой со звездой и нажмите сочетание клавиш Ctrl + Alt+ T.
Вокруг фигуры звезда появится рамка трансформации.
Зажав клавишу Alt – перетащите центральную точку трансформации в центр холста.
Затем на панели редактирования задайте значение параметру «Угол поворота» — 30 градусов.
И нажмите Enter – появится еще одна звезда.
На данной панели вы можете задавать такие параметры, как:
- Смещение по координатам X и Y
- Масштабирование по ширине и высоте.
- Угол поворота.
- Углы наклона по горизонтали и по вертикали.
Теперь, для того чтобы продолжить дублировать звезды нужно оставить выделенной последнюю звезду и несколько раз нажать на сочетание клавиш Shift + Ctrl +Alt + T до тех пор, пока не появится нужное количество звезд.
Таким образом, используя параметры трансформации при нажатых клавишах Ctrl + Alt+ T и Shift + Ctrl +Alt + T, можно не только располагать объекты по кругу, но и создавать многочисленные красивые узоры.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных уроков! |

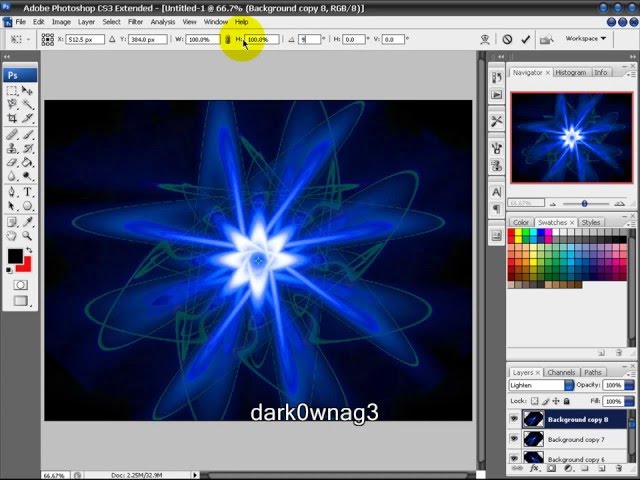
Анимация вращение в программе Фотошоп
Анимация вращение
В этом уроке мы рассмотрим, как создать анимированный юзербар с помощью программы Photoshop. В данном уроке будет использоваться Фотошоп С5 / Photoshop CS5 (подойдут так же версии CS2, CS3, CS4).
Для создания анимированного юзербара нам потребуются картинка без заднего фона из ание Black Rock Shooter
Если вы не хотите возиться с картинкой, удаляя задний фон, то выберите картинку в скрап наборе Black Rock Shooter
Для этого урока Я выбрала такую картинку:
Открываем фотошоп и создаем новый документ с размерами 350*40 px.
Переносим выбранную картинку на созданный документ. Если необходимо уменьшаем размер с помощью трансформации (Ctrl+T).
Теперь нарисуем звезду.
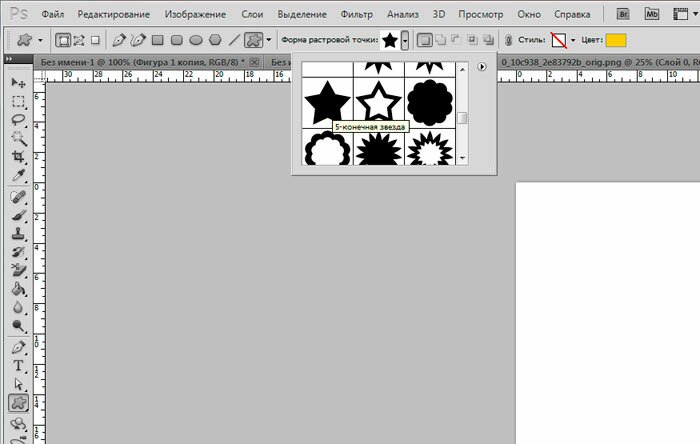
Создаем новый слой «звезда». Теперь нажимаем клавишу U и выбираем Custom Shape Tool (Инструмент \”Произвольная фигура\”), затем выбираем фигуру звезды и рисуем ее.
Примечание: Если вы не нашли фигуры звезды, поставьте в настройках функцию показать все элементы
Заливаем звезду голубым цветом:
- Выбираем с помощью инструмента пипетка голубой цвет.

- Переходим на вкладку Paths / Контуры
- Заливаем голубым цветом звезду, нажав на закрашенный кружок.
Обводим звезду черным цветом:
- Выставляем в палитре черный цвет.
- Выбираем инструмент кисть с четкими краями и размером 1 px.
- Обводим звезду черным цветом, нажав на кружок с одним контром.
Должен получиться следующий вариант:
Теперь добавляем с правой стороны любой текст.
Задний план можно усложнить, так как вы хотите. Можно вставить любую текстуру, залить цветом или же нарисовать самим с помощью кистей и пера. Главное в этом шаге не забыть делать задний план под всеми ранее сделанными слоями.
Я предпочла нарисовать задний план с помощью пера.
Так же по желанию задний фон можно усложнить с помощью заливки.
Я использовала заливку, взятую с набора Photoshop Smexy Patterns
Подробней как использовать заливку вы можете посмотреть в уроке Создание юзербара в программе Photoshop
Теперь сделаем эффект объема.
Для начала создадим новый слой «объем». Затем выберем инструмент овальное выделение. Сделаем частичное выделение в верхней части юзербара.
Выставляем в палитре белый цвет. Выбираем инструмент заливка и заливаем выделенную область.
Ставим прозрачность слоя на 50%
У нас получается следующие:
Теперь сделаем обводку в 1px.
Создаем новый слой «обводка» поверх всех слоев. Выделяем наш юзербар, нажав на клавиши Ctrl+A.
Не снимая выделения, выбираем инструмент выделения и нажимаем правой кнопкой мыши по юзербару. В открывшемся выпадающем списке выбираем Stroke / Обводка
Теперь в открывшемся окне настроек выставляем черный цвет и размер обводки в 1 px.
У нас получится следующие:
Теперь создадим новый документ (Ctrl+N), размером 320*140px.
Выберем инструмент кисть в форме цепи и нарисуем две цепи черного цвета на двух разных слоях.
Если у вас нет таких кистей, то их можно установить из архива Ropes / Chains
Переносим слоя с цепями на наш юзербар под слой «звезда».
Переходим на слой «звезда» и копируем его 2 раза, нажав Ctrl+J. В итоге у нас получиться 3 слоя с одинаковыми звездами.
Теперь первую звезду не трогаем. Отключаем видимость «звезда 3».
Переходим на слой «звезда 2». Включаем трансформацию Ctrl+T и немного поворачиваем звезду по часовой стрелке.
Переходим на слой «звезда 3» и включаем его видимость. Затем с помощью трансформации поворачиваем звезду по часовой стрелке, так что бы вышло как на скрине.
Теперь отключаем «звезда 2» и «звезда 3».
Теперь займемся цепями.
Слой с большой цепью устанавливаем так, что бы ее нижний конец касался нижней части баннера.
А слой с маленькой цепью устанавливаем так, что бы ее верхний конец касался верхней части баннера.
Запускаем панель анимации Window -> Animation (Окно>Анимация). Выставляем для первого кадра – время 0,1сек. Затем создаем еще один кадр.
Теперь оставаясь на втором кадре, аккуратно передвинем цепи в противоположную сторону.
Большую цепь вниз.
А маленькую вверх.
Совет: при передвижении цепей старайтесь передвигать их аккуратно по одной траектории.
После того как мы передвинули цепи, создаем промежуточные кадры (Это поможет создать плавную анимацию движения цепей).
Нажимаем на кнопку показанную на скрине.
В отрывшемся окне настроек выбираем число кадров 7
Теперь возвращаемся на первый кадр и займемся анимацией для звезды.
Ниже я запишу, какой слой из 3 звезд нужно включить. Те слои со звездами, которые будут не указаны нужно отключить.
Выставляем следующие настройки для кадров:
1 кадр – «звезда 1»
2 кадр – «звезда 2»
3 кадр – «звезда 3»
4 кадр – «звезда 1»
5 кадр – «звезда 2»
6 кадр – «звезда 3»
7 кадр – «звезда 1»
8 кадр – «звезда 2»
9 кадр – «звезда 3»
И сохраняем!
Заходим File /Save for Web….( Файл/ сохранить для Web…) (Alt+Shft+Cntr+S).
И в параметрах выставляем Gif
У нас получается такой результат!
Вместо звезды можно использовать любой элемент, например манету, цветок, букву и др.
Желаю вам успехов и отличных работ!
Автор урока: Prescilla
Делаем звезды круглыми в Photoshop
Общественная работа
Скотти Бишоп
Привет всем, вот обновленное руководство по тому, как сделать ваши звезды круглыми, когда они имеют форму яйца. Я только что вернулся после хороших 2 недель в Техасе и снова уезжаю, поэтому я публикую это сегодня. В Техасе у меня было несколько замечательных ночей, когда я собирал данные, но также были ночи, когда я терял управление из-за росы на прицеле. Это случается, и на 5-минутных сабвуферах с DSLR это может привести к не очень хорошим результатам.
Тем не менее, есть быстрое и простое решение, если они не так уж плохи. Немного яиц, это нормально, зерна риса? Этого не происходит. Мы используем Photoshop для этого. Во-первых, вот пример из одного из моих стеков:
Итак, что вы делаете в Photoshop, так это создаете дубликат слоя всего изображения.
Далее вы перейдете к Фильтр > Другое > Смещение. Поиграйте с вертикалью и горизонталью, понимая, что если вы сделаете больше 5 шагов в любом направлении, у вас, вероятно, будет что-то, что нельзя исправить с помощью этого метода.
Получите доступ в любом месте и в любое время к крупнейшей в мире базе данных астрофотографии, готовой для загрузки и последующей обработки.
Попробуйте бесплатно
Как вы видите, это может работать, чтобы очистить эти формы звезд, но у вас могут быть какие-то остаточные вещи на заднем плане, которые вам, возможно, придется похоронить или очистить. Тем не менее, он превращает изображение из непригодного в пригодное для использования. Кроме того, не бойтесь играть с непрозрачностью и ползунками заполнения слоев.
Вы даже можете взять это изображение, скопировать его, вставить на другую вкладку в Photoshop, затем удалить звезды, улучшить туманность и использовать это как слой.
Я добавил ускоренную версию этого кадра, снятого на цифровую зеркальную камеру Pentax K5 с модификацией astro, на Samyang 135 f/2 с f/2.8 и на iOptron CEM25EC.
Конечно, было бы неправильно размещать пост без красивой картинки с Telescope Live. Заглавное изображение для этого сообщения — NGC 5560, которое можно получить здесь: https://app.telescope.live/click-grab/all?target=NGC%205560
Самая большая в мире база данных астрофотографии ждет вас! Начните сейчас бесплатную пробную версию.
Попробуйте бесплатно
Эта запись в блоге изначально была опубликована в нашем сообществе Telescope Live Community .
Сообщество представляет собой виртуальную гостиную Telescope Live, где люди обмениваются идеями и вопросами об астрофотографии и астрономии.
Присоединяйтесь к беседе сейчас , чтобы узнать больше об астрофотографии и улучшить свои навыки наблюдения и постобработки!
0 отметок «Нравится»
Создание 3D-звезды со скошенной кромкой в Photoshop с помощью смарт-объектов (эксклюзивное руководство)
Создание трехмерной скошенной звезды в Photoshop с использованием смарт-объектов
В этом уроке я покажу вам, как легко создать красивую скошенную звезду в Photoshop всего за несколько шагов. Мы получим векторную звезду, которую вы сможете настроить очень легко, меняя форму, цвет и т. д. Хорошо, начнем!
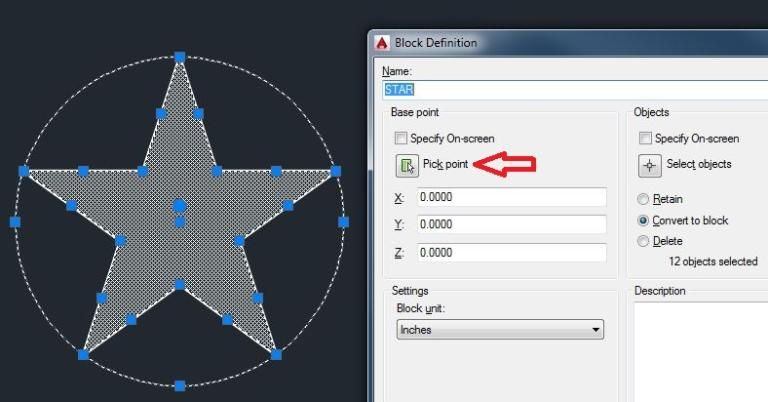
Рисование круга поможет нам построить звезду
Очень важно сделать нашу звезду симметричной, чтобы она не выглядела странно. Для этого я буду использовать две формы круга с центральной точкой, как на изображении. Убедитесь, что два круга имеют одинаковую центральную точку. Выберите три слоя (2 круга и центральная точка) и используйте Align Vertical/Horizontal Center, чтобы убедиться в этом.
Убедитесь, что два круга имеют одинаковую центральную точку. Выберите три слоя (2 круга и центральная точка) и используйте Align Vertical/Horizontal Center, чтобы убедиться в этом.
Теперь нарисуйте вертикальную линию, как диаметр, который проходит от центральной точки. Продублируйте эту линию несколько раз и поверните ее на 90 градусов, затем на 45 градусов и, наконец, на 22,5 градуса. Таким образом, мы можем легко построить нашу звезду с восемью углами.
Если немного посчитать, то 22,5 градуса/угол x 16 углов = 360 градусов, это и есть наша окружность. Если вам нужна звезда с большим количеством углов, вы делите круг на 11,25 градуса, это очень просто.
Рисование звезды с помощью Pen Tool
Теперь очень легко нарисовать звезду с помощью Pen Tool. Уменьшите непрозрачность слоя со звездой, чтобы вы могли видеть точки, которые нужно связать, чтобы получить звезду. На изображении ниже вы можете точно увидеть точки из круга 1 и круга 2, которые вы должны связать.
Скошенная звезда с использованием смарт-объектов
Мы видели, что сделать идеальную звезду несложно, но я хочу получить звезду, которая создает впечатление скошенной с помощью смарт-объектов. Снова используйте Pen Tool, но на этот раз нарисуйте только фигуру ниже:
Откройте окно стилей слоя и добавьте наложение градиента со следующими настройками. Выберите цвет градиента, который вам нравится, но он должен быть одного цвета, разных тонов, один темный и один светлый. Расположение цветов 50% для обоих тонов.
Щелкните правой кнопкой мыши имя слоя формы и выберите «Преобразовать в смарт-объект». Форма была преобразована в объект, который можно редактировать в другом файле psd. на последнем шаге вы увидите, как легко изменить цвет звезды.
Дублируйте смарт-объект 1 и трансформируйте его, используя настройки с изображения. Так мы получаем объект Filped по горизонтали и вертикали.
Выберите два смарт-объекта, щелкните правой кнопкой мыши и снова выберите «Преобразовать в смарт-объект».