Как создать эффект золотой или золотой текстуры с помощью Adobe Photoshop
Приложения
0 2.685 3 минут на чтение
Потенциал, который вы можете использовать Программа для редактирования изображений Photoshop огромен, поэтому сегодня вы откроете для себя еще одну функцию этого инструмента. Например, при создании текстов вы можете сделать это, придав словам золотой эффект, наверняка вы видели это раньше, это элегантно и эффектно.
Итак, если вы хотите учиться для создания эффекта золотой текстуры с Adobe Photoshop продолжайте читать следующую статью, и мы вам ее объясним.
Как создать эффект золотой или золотой текстуры с помощью Adobe Photoshop
Чтобы начать с шагов и узнать, как сделать золотой эффект, вам нужно знать основы с помощью панели инструментов Photoshop. Так как’ получение хорошего результата будет во многом зависеть от знания того, где и как найти различные варианты, не заблудившись по пути.
Есть несколько способов добиться этого эффекта золотой текстуры, используя маска слоя, либо загрузка текстуры (.png) в интернете. А если хотите, можете научиться создавать эффект взрыва текста чтобы оказать большее влияние на вашу прибыль.
С выгруженной золотой текстурой
Первое, что нужно сделать, это поиск в Интернете изображения PNG с интересующей вас золотой текстурой и скачайте ее. После сохранения на свой компьютер вы переходите в Photoshop, открываете новый документ и выбираете измерение.
Затем вам нужно изменить имя слоя на «Задний план» и там вам нужно выбрать цвет фона по вашему выбору.
Чтобы изменить цвет, вы воспользуетесь инструментом под названием «Ведро краски» расположен в левой части экрана.
Затем продолжайте размещать текст, используя инструмент «текст» либо разместив ранее скачанный на своем компьютере, который должен иметь прозрачный фон. Затем, когда вы закончите вводить текст, вы назначите слою имя «Текст» для завершения этого шага. Вы должны помнить, что если вы хотите импортировать надписи, вы знаете как растрировать текстовый слой , потому что вам придется.
Затем, когда вы закончите вводить текст, вы назначите слою имя «Текст» для завершения этого шага. Вы должны помнить, что если вы хотите импортировать надписи, вы знаете как растрировать текстовый слой , потому что вам придется.
Следующим шагом будет корректировка размера импортированной текстуры золота в соответствии с размером нового документа и изменение имени слоя на » Текстура . Также убедитесь, что порядок слоев — Текстура> Текст> Фон, затем вы выберете и щелкните слой «Текстура».
В конце вы щелкните правой кнопкой мыши и выберите » Создайте обтравочную маску И вуаля, у вас получится композиция золотой текстуры.
Золотой эффект со стилями слоя
Важно отметить, что если вы хотите получать все последние Обновления Photoshop, переходите на официальный сайт . Теперь, чтобы получить золотой эффект с помощью стилей слоя, вам нужно аккуратно применить следующее:
- Создайте черный слой заливки
- Затем приступаем к созданию текста, выбрав инструмент «Текст».

- После написания текста вы сделаете его желтым, открыв свойства текста. Вы выберете темно-желтый цвет и используйте код b19526 .
Хорошо, до сих пор это было действительно просто, но теперь мы продолжим работу со стилями слоя, поэтому сделайте следующее:
- Вы выбираете слой с текстом, затем переходите к нижней части панели слоев и нажимаете значок FX.
- Там вы выберете стили фаски и тиснения .
- Затем вы измените значения.
На этом этапе вы должны знать, что общих значений нет, но вы должны настроить их в соответствии с размер вашей композиции и типографики . Однако вы можете направить себя на развитие этого эффекта золота, применив следующие значения, а затем адаптируя их к своим вкусам:
- Размер: 4
- Угол: 75 °
- Высота: 26 °
- Гладкая: 0
- Направление: вверх
- Глубина: 325
- Используйте глобальный свет
- Стиль: внутренняя вкладка,
- Техника: округлая,
- Световой контур: обруч ,
- Режим выделения: экран на 50%
- Теневой режим: умножить на 60%
Итак, следуя этим простым шагам и методам, вы можете получить золотую текстуру, которую вы оба хотите для своего творения в Adobe Photoshop . Кроме того, были добавлены значения, чтобы придать тексту трехмерный вид, чтобы он выглядел более реалистично, и вы получите это воздействие с помощью эффекта золота.
Кроме того, были добавлены значения, чтобы придать тексту трехмерный вид, чтобы он выглядел более реалистично, и вы получите это воздействие с помощью эффекта золота.
Подобные предметы
Сверкающий золотой текст в фотошопе
Введение
Здравствуйте, дорогие друзья!
В этом уроке мы будем учиться создавать красивый текст в фотошопе с эффектом золотых бликов.
Этот урок я нашла на одном из иностранных ресурсов, перевела и дополнила, поскольку этапы работы в оригинале упомянуты очень кратко.
Для того, чтобы выполнить этот урок и научиться делать красивые текстовые эффекты в фотошопе не требуется каких-либо особых навыков работы с программой, вам будет достаточно элементарных знаний инструментов Photoshop.
Шаг 1 — Подготовка к уроку
Запускаем фотошоп и создаем новый документ – Ctrl+N.
Задаем параметры нового документа.
Поскольку в этом уроке мы будем работать только с текстом, мы можем создать небольшой по высоте холст. Для работы нам будет достаточно холста 568 х128 пикселей.
Для работы нам будет достаточно холста 568 х128 пикселей.
Но, для удобства работы с дополнительными материалами, можно увеличить высоту документа на 100 пикселей.
Шаг 2 — Работаем с текстом
В качестве шрифта будем использовать «Rockwell, Extra Bold», поскольку он лучше всего подходит для нашего урока. На самом деле, есть множество других шрифтов, которые сгодятся для данного эффекта, вы можете поэкспериментировать.
Скачайте и установите данный шрифт или используйте любой другой похожий.
Как установить шрифт в фотошоп читайте в этом уроке.
Используйте установленный шрифт, чтобы напечатать любой текст в фотошопе. Для этого выберите инструмент Horizontal Type Tool (Горизонтальный текст). Я установила размер шрифта 80пт.
Напишите слово в верхней части рабочего пространства, поскольку мы будем использовать нижнюю часть для рабочих операций.
В качестве цвета текста выберем цвет #472000, он будет имитировать наш золотой фон.
В результате у вас должно получиться следующее:
Шаг 3 — Применяем стиль слоя к тексту
Открываем палитру слоев – F7, выделяем самый нижний слой и меняем цвет фона на черный (# 000000):
Для этого выделите первый слой в палитре слоев и с помощью инструмента Paint Bucket Tool (Заливка) залейте его выбранным цветом.
Теперь выделим текстовый слой и добавим некоторые эффекты к тексту.
Дважды щелкните по слою в палитре слоев, чтобы вызвать окно «Layer Style» (Стиль слоя).
В появившимся окне установить галочку на«Bevel and Emboss»(Тиснение) и используйте такие настройки:
Шаг 4 — Рисуем пайетки
Создадим новый слой – нажмите Ctrl+Shift+N, либо щелкните по иконке нового слоя самом внизу палитры слоев.
Следующий шаг будет ключевым моментом нашего урока.
Нам предстоит создать маленькие пайетки, которыми мы будем украшать наш текст в дальнейшем.
Увеличьте масштаб документа при помощи сочетания клавиш «Ctrl+» до такого размера, чтобы хорошо стали различимы отдельные квадратные пиксели. Я приблизила изображение до 3200%.
На панели инструментов выбираем Elliptical Marquee Tool (Овальная область).
Делаем круглое выделение в пределах квадрата 3х3 пикселя: ставим курсор в серединку центрального квадрата, зажимаем клавишу Shift, чтобы нарисовать ровный круг, и Alt, чтобы выделение рисовалось из точки, куда мы поставили курсор, от центра к краям.
Выделение автоматически примет следующий вид:
Дальше берем Paint Bucket Tool (Заливка). Заливаем первый круг бледно-желтым цветом #e0cd7c. Снимаем выделение – Ctrl+D.
Удалите 1 пиксель в центре с помощью квадратного выделения инструментом Rectangular Marquee Tool (Прямоугольная область). Выделите центральный квадрат, а затем нажмите «Delete».
Аналогичным образом нарисуйте еще 4 различных круга размером 3 пикселя в нижней части документа, каждый на новом слое.
Чтобы создать новый слой нажмите Ctrl+Shift+N.
Выберите цвета, которые по вашему мнению, лучше всего подойдут для имитации золотого текста в фотошопе.
Для получения красивого текстового эффекта, я выбрала градации цветов от светло-желтого до темно-коричневого, чтобы реалистичнее имитировать эффект золота.
Вот цвета, которые я использовала для своей работы:
1 — #e0cd7c
2 — #c5922f
3 — #Ad7508
4 — #904000
5 — #802e00
Выделите все 5 слоев с пайетками в палитре слоев с зажатой клавишей Ctrl, объедините их в группу – Ctrl+G.
Шаг 5 — Заполняем текст пайетками
Принцип работы
Следующим шагом мы будем копировать наши пайетки и располагать в случайном порядке поверх нашего текста, чтобы добиться реалистичного золотого эффекта. Здесь от вас потребуется немного терпения.
Задача перед нами стоит следующая: сформировать 5 слоев, заполненных в случайном порядке пайетками одного цвета. Таким образом, для пайеток каждого цвета будет свой слой.
Расположите светлые пайетки в верхней части текста, а темные в нижней части, стараясь сделать равномерный переход.
Приступаем к работе
На панели инструментов выбираем Move Tool (Перемещение).
Выделяем группу с образцами пайеток в палитре слоев. Перемещаем образцы ближе к буквам, чтобы видеть одновременно буквы и пайетки.
Начинаем со слоя с пайеткой 1.
Немного отдалим изображение, чтобы видеть букву полностью – «Ctrl -».
Наводим курсор на пайетку, зажимаем Alt, курсор примет вид двойной стрелки, перетягиваем пайетку на новое место. После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
Чтобы вам было легче работать с множеством копий, поставьте галочку в строке «Автовыбор» верхней панели настроек инструмента Move Tool. Это позволит вам легко перемещаться по слоям с пайетками, просто кликнув на объекте мышкой.
Сделайте много копий и располагайте пайетки в случайном порядке по всему тексту.
С помощью зажатой клавиши Ctrl выделите все слои с копиями пайетки 1 в палитре слоев и нажмите Ctrl+E, чтобы слить их в один слой. Вы также можете выделить группу слоев при помощи зажатой клавиши Shift, кликнув в начале и в конце группы.
Щелкните по названию слоя в палитре слоев, чтобы переименовать слой. Назовите слой с самыми яркими пайетками «Bright».
В палитре слоев выберите слой с образцом пайетки 2.
Аналогичным образом копируем много раз образец с помощью Alt и стрелки, и размещаем копии случайным образом по тексту.
Собираем копии пайетки2 в общий слой «Light» (выделяем в палитре слои с копиями и нажимаем Ctrl+E).
Сформируйте таким же образом еще 3 слоя с пайетками разного цвета и назовите их «MidTone», «Shade» и «Dark», таким образом, мы будем знать пайетки какого цвета на них находятся.
Очень важно не перемешать пайетки разного цвета при объединении в общие слои, ведь в дальнейшем мы будем применять различные стили к разным слоям.
Пример первой буквы «A»:
Заполняем аналогичным способом остальные буквы. Начинаем со светлых пайеток сверху и заканчиваем темными у основания букв.
Для наглядности я записала процесс заполнения букв блестками:
Шаг 6 — Применяем эффекты к тексту
Теперь, когда у нас есть текст, полностью покрытый разноцветными пайетками, пора добавить некоторые текстовые эффекты в фотошопе.
Стили слоя позволяют делать различные красивые эффекты с текстом фотошопе.
Выберите слой «Bright» с самыми яркими пайетками и дважды щелкните по слою в палитре слоев.
В появившимся окне «Layer Style» (Стиль слоя) поставьте галочку в строке «Outer Glow»(Внешнее свечение), выделите ее и установите похожие параметры:
Наши светлые пайеточки заблестели еще ярче.
Пришло время добавить эффект на слой «Light».
Выберите слой «Light» в палитре слоев, дважды щелкните по слою.
В появившемся окне «Layer Style» (Стиль слоя) снова выбираем «Outer Glow» и выставляем следующие значения:
Цвет свечения я выбрала #ffa200.
Добавленные к тексту светящиеся эффекты, уже дают нам представление, на что он будет похож в конце урока.
Осталось всего несколько шагов, до того как мы придем к окончательному результату.
Вот что получилось на данном этапе у меня:
Шаг 7 — Добавляем блики
Итак, у нас есть наш текст в фотошопе с маленькими светящимися пайетками. Пришло время добавить последние штрихи к нему.
Чтобы эффект золотого сияния был более реалистичным, нам необходимо добавить яркие блики к нашим пайеткам.
Создаем новый слой – Ctrl+Shift+N.
Рисовать блики мы будем с помощью специальных кистей.
Как установить кисти в фотошоп читайте в этом уроке.
Какие кисти вы будете использовать, зависит только от вашей фантазии и вкуса.
Я буду работать с разными кистями, чтобы текст выглядел более реалистично.
Использование различных цветов для рисования бликов хорошая уловка, которую стоит использовать для получения интересного результата.
Не используйте строгие цвета, выбирайте для бликов различные оттенки от желтого до белого цвета.
Вот что у меня получилось в итоге:
В этом уроке мы посмотрели как можно сделать эффектный золотой сверкающий текст в фотошопе.
Надеюсь, урок вам понравился.
Источник: http://www.minervity.com/features/photoshop/how-to-create-a-realistic-golden-bling-text-effect/
2 способа сделать что-то золотым в Photoshop (с помощью шагов)
Конечно, существует множество быстрых действий, которые вы можете загрузить и использовать, чтобы сделать вещи золотыми в Photoshop, но персонализировать свой собственный золотой эффект намного круче. Хотя это может показаться сложным, на самом деле это не так.
Чтобы что-то выглядело золотым в Photoshop, нужно манипулировать слоями. В зависимости от того, что вы собираетесь делать, существуют разные решения.
В зависимости от того, что вы собираетесь делать, существуют разные решения.
В этом уроке вы узнаете, как сделать объект золотым и как создать эффект золотого текста в Photoshop.
Начнем!
Содержание
- 2 метода сделать что-то золотым в Photoshop
- 1. сделать текст золотым
- 2. сделать объект золотым в Photoshop
Вы можете создать эффект золота, играя с настройками слоя и стилями слоя, используя два метода, описанных ниже.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC 2021 для Mac. Windows или другие версии могут выглядеть иначе.
1. Сделайте текст золотым
Шаг 1: Создайте новый документ и установите цвет фона на Черный .
Шаг 2: Выберите инструмент Type Tool на панели инструментов и добавьте текст на холст. Для лучшего результата установите белый цвет текста.
Шаг 3: Перейдите на панель «Слои» и добавьте стиль слоя: Bevel & Emboss .

Появится окно Layer Style. Тут главное выбрать два цвета для контура: Режим подсветки и Режим тени . Для остальных настроек вы можете следовать моему примеру на скриншоте ниже.
Советы: Вы можете взять цвет, который я использую в качестве эталона, если вы не знаете, есть ли у вас два цвета. Я использую два цвета RGB: #f7ef8a и #ae8625. Установите флажок Preview , чтобы увидеть, как это выглядит.
Шаг 4: В том же окне Layer Style добавьте еще один параметр наложения: Color Overlay . Выберите «фоновый цвет» для золотого эффекта. Цвет, который я использую: #967642. Установите Непрозрачность на 100% .
Шаг 5: Щелкните OK , и к тексту будет применен золотой эффект.
Вы также можете добавить текстуру к тексту. Снова откройте окно Layer Style , выберите Texture и выберите текстуру (узор), которую хотите добавить.

Это текстура, которую я добавил.
2. Сделайте объект золотым
Советы: я предлагаю вам удалить фон изображения перед процессом применения эффекта золота.
Например, я собираюсь сделать этот флакон духов золотым.
Шаг 1: Откройте изображение в Photoshop и удалите его фон, чтобы фон стал прозрачным.
Шаг 2: Добавьте слой Solid Color (коррекция), установите черный цвет и перетащите слой сплошного цвета под изображение.
Шаг 3: Перейдите в верхнее меню и выберите Изображение > Настройка > Черно-белое . Вы можете настроить значение цвета в зависимости от вашего изображения или просто нажмите OK пока. В любом случае вам, вероятно, потребуется отрегулировать освещение позже.
Шаг 4: Дублируйте слой, нажав Command/Ctrl + J на клавиатуре.

Шаг 5: Снова перейдите в верхнее меню и выберите Изображение > Настройки > Инвертировать . Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.
Шаг 6: Перейдите на панель Layers и добавьте корректирующий слой. Выберите Цветовой баланс .
Переместите желтый ползунок в левый край (или ближе к левому краю), немного отрегулируйте другой цветовой баланс.
Можно настроить Тени , Полутона, и Основные моменты . Попробуйте настроить все, чтобы получить лучший результат.
Теперь вы должны увидеть золотой эффект. Если вас устраивает внешний вид, вы можете оставить все как есть.
Но я рекомендую добавить еще пару настроек, таких как Levels и Vibrance , потому что они сделают изображение более естественным.

Завершение
Если вы создаете золотой эффект для текста с нуля, самое главное — выбрать два цвета, создающих красивый золотой оттенок. Превращение красочного изображения в золотое — это манипулирование цветами и освещением.
О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Золотой текстовый эффект в Photoshop
Photoshop Золотой текстовый эффектPhotoshop CC — Как выделить текст
Включите JavaScript
Photoshop CC — Как выделить текст
Сегодняшний урок Photoshop научит вас создавать0035 Золотой текстовый эффект . Этот классный текстовый эффект в Photoshop легко создать с помощью нескольких простых стилей слоя. Стиль слоя — это эффект, применяемый к слою.
 При создании Gold Text Effect в Photoshop мы будем использовать Gradient Overlay, Bevel and Emboss, Inner Glow и несколько других стилей слоя. Мы также будем использовать Type Tool и Brush Tool.
При создании Gold Text Effect в Photoshop мы будем использовать Gradient Overlay, Bevel and Emboss, Inner Glow и несколько других стилей слоя. Мы также будем использовать Type Tool и Brush Tool.Начните с бесплатного онлайн-урока Photoshop, выполнив пошаговую процедуру, описанную ниже:
Шаг 1Запустите Adobe Photoshop и создайте новый документ. В Preset Details назовите документ «Золотой текстовый эффект» и выберите «Черный» в качестве содержимого фона.
Шаг 2Выберите инструмент «Текст» на панели инструментов и введите текст на монтажной области. Будьте мудры при выборе стиля шрифта, а также увеличьте размер шрифта. Выберите белый цвет в качестве цвета заливки для текста.
Теперь выберите инструмент «Перемещение» и поместите текст в центр монтажной области.
Шаг 3Нажмите Ctrl + J , чтобы создать копию текстового слоя (GOLD).
 По умолчанию новый скопированный слой будет называться GOLD copy.
По умолчанию новый скопированный слой будет называться GOLD copy.Теперь применим эффект наложения градиента к верхнему слою (ЗОЛОТАЯ копия). Щелкните значок fx (значок стиля слоя) и выберите «Наложение градиента».
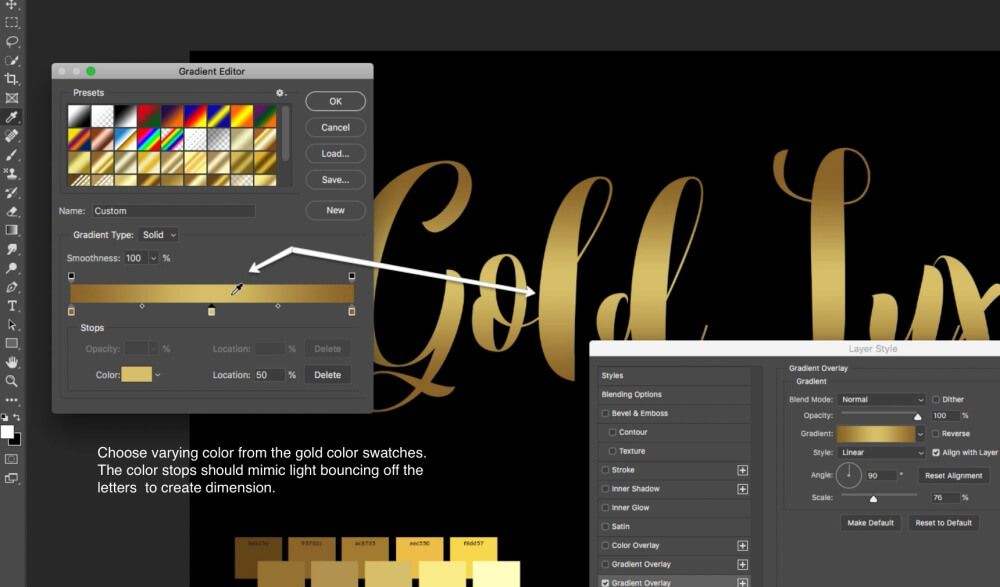
После нажатия на Gradient Overlay в области документа появится диалоговое окно Layer Style. Нажмите на ползунок градиента, чтобы открыть редактор градиентов.
Шаг 4С помощью Gradient Editor мы создадим золотой градиент для текста. Дважды щелкните по левой цветовой остановке, чтобы открыть палитру цветов. В палитре цветов установите значение R=223, G=210 и B=115 .
Теперь дважды щелкните правую точку цвета и установите значения R=160 , G=134 , B=21 в палитре цветов.
После создания золотого градиента в параметрах наложения градиента измените стиль с линейного на отраженный.

Текст будет выглядеть следующим образом:
Шаг 5Теперь применим эффект Bevel & Emboss к ЗОЛОТОМУ слою копии (верхний слой). В диалоговом окне «Стиль слоя» слева перечислены другие эффекты. Нажмите на Bevel & Emboss из списка опций.
В эффекте Bevel & Emboss в разделе Structure установите Style до Inner Bevel и Technique до Chisel Hard . Затем увеличьте значение Depth , чтобы добавить больше контраста и улучшить освещение текста. Я установил значение Depth на 200% . Кроме того, увеличьте значение Size , чтобы текст выглядел более цельным. Я установил значение Size на 45px .
В разделе Shading выберите Ring-Double как Gloss Contour и поставьте галочку на Anti-aliased .
 Затем установите угол 9от 0036 до 125 0 и непрозрачность режима подсветки и режима тени до 75% .
Затем установите угол 9от 0036 до 125 0 и непрозрачность режима подсветки и режима тени до 75% .После применения Bevel & Emboss текст будет выглядеть следующим образом:
Шаг 6Теперь мы применим к тексту Inner Shadow. Выберите «Внутренняя тень» из списка параметров «Стили» в диалоговом окне «Стиль слоя».
В опции «Эффект внутренней тени» дважды щелкните поле цвета, чтобы установить Цвет тени . Установите цвет на R=216 , G=108 и B=8 . Затем установите Режим наложения на Умножение и увеличьте Непрозрачность . Я также увеличил размер тени . Нажмите OK, чтобы применить эффект.
Шаг 7Теперь выберите исходный текстовый слой (GOLD слой) и добавьте Обводку к тексту. Щелкните значок fx на панели слоев и выберите Обводка.

Выберите Тип заливки как Градиент и щелкните образец Градиент , чтобы открыть Редактор градиентов . В редакторе градиентов создайте золотой градиент, как это было сделано в Шаг 4 . Кроме того, установите стиль на Reflected .
В разделе Структура установите Размер штриха. Я установил Size на 3px и Position на Outside .
Шаг 8Далее мы применим эффект Bevel & Emboss. Нажмите на Bevel & Emboss в диалоговом окне Layer Style. Затем поставьте галочку на Контур. Контурный эффект поможет улучшить освещение вокруг штриха.
В эффекте Bevel & Emboss в разделе Structure установите Style на Stroke Emboss и уменьшите Size . Остальные все настройки эффекта Bevel and Emboss будут аналогичны Bevel & Emboss 9.
Шаг 9 Эффект 0036 применен в Шаг 5
Эффект 0036 применен в Шаг 5 Далее мы применим эффект внешнего свечения. Нажмите на Outer Glow в диалоговом окне Layer Style. В разделе Структура установите Color of Glow на R=232 , G=128 и B=31 . Затем уменьшите Непрозрачность Внешнего свечения.
В разделе Elements уменьшите Size of Glow . Я установил размер 10px.
Шаг 10Выберите слой с золотой копией (верхний слой) и щелкните значок «Создать новый слой» на панели «Слои». Это создаст новый слой в верхней части панели слоев, и вы также можете дать имя слою.
Теперь выберите Brush Tool на панели инструментов и выберите маленькую кисть Starburst. Эта кисть доступна в наборе Ассорти кистей.
Откройте палитру предустановок кистей и щелкните маленький значок настроек в правом верхнем углу.