PhotoshopSunduchok — Золотой текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать стильный золотой текст.
Сочетание черного и золотого выглядит сдержанно и в то же время элегантно.
Эффект стильного золотого текста, рассмотренный в уроке, будет хорошо смотреться на визитках, плакатах и т.п.
Сначала мы создадим новый документ, поместим в него текстуру из папки с исходниками и при помощи направляющих определим центр холста.
Затем мы создадим два квадратных выделения, скопируем выделенную область на новый слой, изменим режим наложения слоя с квадратами на Перекрытие и с помощью инструмента Ластик сотрем центр слоя.
Далее мы создадим выделение двух оставшихся квадратов, скопируем выделение на новый слой, изменим режим наложения слоя на Экран и сотрем центр слоя.
После этого установим шрифт из папки с исходниками, напишем текст и применим к текстовому слою стили слоя.
В завершение урока «Золотой текст в фотошопе» мы при помощи инструмента Кисть нарисуем блики на тексте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
Определим центр холста. Для этого переходим в меню Просмотр-Новая направляющая и добавляем горизонтальную направляющую, введя настройки, как на рисунке ниже.
Снова переходим в меню Просмотр-Новая направляющая и создаем вертикальную направляющую.
Активируем инструмент Прямоугольная область. Ориентируясь по направляющих, создаем выделение левого верхнего квадрата. Зажимаем клавишу Shift, чтобы добавить к выделению, и создаем выделение правого нижнего квадрата. Нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Переименовываем образовавшийся слой в «Темное». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
Зажимаем клавишу Shift, чтобы добавить к выделению, и создаем выделение правого нижнего квадрата. Нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Переименовываем образовавшийся слой в «Темное». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
В панели слоев меняем режим наложения слоя «Темное» на Перекрытие и понижаем прозрачность слоя.
Активируем инструмент Ластик. Выбираем мягкую круглую кисть для инструмента Ластик. Для этого кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и выбираем «Основные кисти». Выбираем кисть, как на рисунке ниже и стираем центр слоя «Темное».
Активируем инструмент Прямоугольная область и создаем выделение правого верхнего и левого нижнего квадратов. В панели слоев делаем активным слой «Текстура» и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделенную область на новый слой. Переименовываем образовавшийся слой в «Светлое».
Переименовываем образовавшийся слой в «Светлое».
В панели слоев меняем режим наложения слоя «Светлое» на Экран и понижаем прозрачность слоя.
При помощи инструмента Ластик и той же кисти, что использовали в предыдущем шаге стираем центр слоя «Светлое».
Направляющие нам больше не понадобятся, можем их отключить. Для этого переходим в меню Просмотр-Показать и снимаем галочку у «Направляющие».
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Внутренняя тень меняем оттенок на # a98e0f и вводим настройки, как на рисунке ниже.
Во вкладке Внутреннее свечение используем оттенок # fae48f и меняем настройки на следующие.
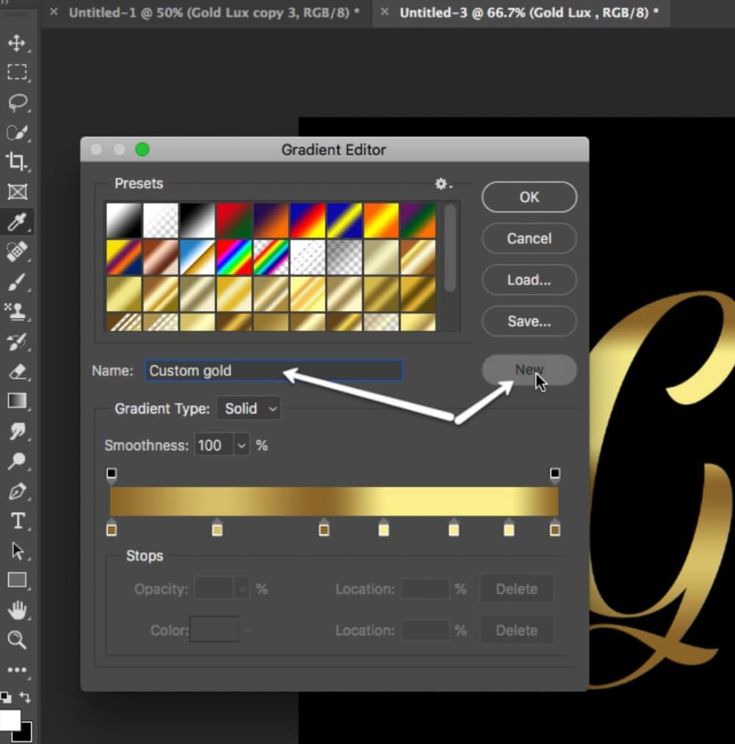
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем тремя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Первая Контрольная точка (позиция 0%) – оттенок # fae48f;
Вторая Контрольная точка (позиция 35%) – оттенок # ffc230;
Третья Контрольная точка (позиция 100%) – оттенок # 9f7f00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Выше всех слоев создаем новый пустой слой и называем его «Блики».
Активируем инструмент Кисть и загружаем набор кистей с бликами из папки с исходниками. Для этого при активном инструменте Кисть кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей. В меню выбора кистей кликните по «шестеренке» справа и выберите «Загрузить кисти». Набор с загруженными кистями появится в конце списка загруженных кистей. В панели цвета в качестве основного оттенка устанавливаем белый. Для этого сначала нажмите на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию (черному и белому), затем – клавишу X, чтобы поменять оттенки переднего и заднего плана местами. Выбираем кисть, как на рисунке ниже и ставим несколько отпечатков кистью разного размера на слое «Блики». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей
Выбираем кисть, как на рисунке ниже и ставим несколько отпечатков кистью разного размера на слое «Блики». Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей
Стильный золотой текст готов! Урок «Золотой текст в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Сделать фотошопе в как золотые буквы, золотой текст в фотошопе, как сделать золотой шрифт в фотошопе
Опубликовано: Рубрика: Инструменты Photoshop
Adobe Photoshop – приложение, с помощью которого можно создавать интересные иллюстрации, совмещая картинку и фон друг с другом. Кроме того, в «Адобе Фотошоп» можно придать всему тексту цвет золота или любого другого оттенка. Такой эффект точно пригодится людям, предпочитающим выкладывать яркий сторис в социальных сетях. Расскажем, как сделать золотые буквы самостоятельно.
Содержание
- Золотой шрифт в Photoshop
- Этап 1: Фон для текста
- Этап 2: Стилизация текста
Перед тем, как сделать золотой текст в Фотошопе, выберете подходящий фон. Для этого в Интернете найдите интересную картинку. Она и станет фоном-подложкой, на котором вы разместите шрифт. Поместите ее в свою папку, чтобы потом перетащить на подготовленный белый холст в приложении.
Этап 1: Фон для текста
- Чтобы сделать «золото» в Фотошопе, перейдите в приложение.
- Нажмите на вкладку «файл» в левом верхнем углу.
 Выберите пункт «создать».
Выберите пункт «создать».
- Перед вами откроется документ. Мышью поменяйте единицу измерения с «миллиметра» на «пиксели». Ширину сделайте – 280, высоту – 720. «Разрешение» укажите – 72, цветовая модель – «RGB», 8 бит.
- Кликните внизу на кнопку «Создать». Перед вами появится белый холст. Но ведь вам нужно создать свой собственный фон.
- Для этого откройте свою папку с файлами, перетащите изображение, которое сохранено у вас на ПК, и перетащите его на белый лист. Если работаете не с фотографией, а с картинкой, найдите понравившуюся в Интернете и тоже сохраните в свою папку.
- Если фото или рисунок перенеслись на белый лист, как обычное изображение, вверху нажмите «Редактирование».
- Из данного меню следует выбрать «Свободное трансформирование» или нажать сочетание клавиш «Ctrl+T». Вокруг объекта появится контур трансформирования.
- Зажмите клавишу «Шрифт» и растяните изображение по белому полотну, чтобы картинка заполнила весь холст.
 Подтвердите свои действия.
Подтвердите свои действия.
- Теперь нужно объединить картинку с белым холстом.
- Для этого справа нажмите на небольшую фотографию своего изображения. И в параметрах выберите – «Объединить с предыдущим». Готово!
Этап 2: Стилизация текста
Итак, фон подготовлен. Теперь нужно придумать, как сделать золотой шрифт для Фотошопа.
- Слева возьмите инструмент, отмеченный заглавной буквой «Т».
- Шрифт и его размер выберете сами в панели «Шрифты».
- Плотность текста возьмите «толстую», а цвет шрифта – «белый».
- Теперь подготовленными буквами напишите нужный текст. Сверху нажмите на галочку для сохранения.
- Двойным кликом мыши выберите «Стиль слоя». Панелька расположена в правом нижнем углу.
- В открывшейся вкладке слева найдете «Тиснения». Эта функция помогает создать объем.
- Затем – «Внутренний скос»; метод – «Жесткая огранка»; глубина – «300».
 Размер выберете на том месте, где грани сомкнутся. Посмотрите внимательно: справа будет небольшое изображение. Если перетаскивать джойстик слева направо, эти грани раздвигаются и смыкаются. Вам нужно последнее.
Размер выберете на том месте, где грани сомкнутся. Посмотрите внимательно: справа будет небольшое изображение. Если перетаскивать джойстик слева направо, эти грани раздвигаются и смыкаются. Вам нужно последнее.
- Можете изменить угол и высоту, под которыми будет падать золотое свечение. Режим подсветки измените на «Линейный осветлитель», а прозрачность увеличьте до 65%.
- Во вкладке «Внутренняя тень» прозрачность увеличьте до 40%, смещение – «6 пикселей», размер – «8 пикселей».
- Во вкладке «Цвет надписи» выберете «Наложение цвета». На этом этапе делается золотой стиль для шрифта.
- Нажмите на палитру цвета и выберете оранжевый цвет. Лучше – светлый оттенок, который больше остальных похож на золотой цвет. Нажмите «ок».
- В самой последней вкладке слева выберете «Тень». Там измените «Смещение цвета» на 10 пикселей, а «размер» – на 20 пикселей. Справа нажмите кнопку «Ок».
Теперь вы знаете, как можно сделать золотую букву.
Как сделать золотой текст в фотошопеА еще данный метод позволяет любую картинку выполнить в золотистых тонах!
Помогла ли вам статья?
Рейтинг
( Пока оценок нет )
734 просмотров
2 способа сделать что-то золотым в Photoshop (по шагам)
Конечно, существует множество быстрых действий, которые вы можете скачать и использовать, чтобы сделать что-то золотым в Photoshop, но персонализировать свой собственный золотой эффект намного круче. Хотя это может показаться сложным, на самом деле это не так.
Чтобы что-то выглядело золотым в Photoshop, нужно манипулировать слоями. В зависимости от того, что вы собираетесь делать, существуют разные решения.
В этом уроке вы узнаете, как сделать объект золотым и как создать эффект золотого текста в Photoshop.
Начнем!
Содержание
- 2 метода сделать что-то золотым в Photoshop
- Метод 1: сделать текст золотым
- 2.
 сделать объект золотым Золото в Photoshop
сделать объект золотым Золото в PhotoshopВы можете создать эффект золота, поэкспериментировав с настройками слоя и стилями слоя, используя два приведенных ниже метода.
Примечание. Скриншоты взяты из версии Adobe Photoshop CC для Mac. Windows или другие версии могут выглядеть иначе.
Метод 1. Сделайте текст золотым
Шаг 1: Создайте новый документ и установите цвет фона на Черный .
Шаг 2: Выберите инструмент Type Tool на панели инструментов и добавьте текст на холст. Для лучшего результата измените цвет текста на белый.
Шаг 3: Перейдите на панель «Слои» и добавьте стиль слоя: Bevel & Emboss .
Появится окно Layer Style. Тут главное выбрать два цвета для контура: Режим подсветки и Режим тени . Для остальных настроек вы можете следовать моему примеру на скриншоте ниже.

Советы: Вы можете взять цвет, который я использую в качестве эталона, если вы не знаете, есть ли у вас два цвета. Я использую два цвета RGB: #f7ef8a и #ae8625. Установите флажок Preview , чтобы увидеть, как это выглядит.
Шаг 4: В том же окне Layer Style добавьте еще один параметр наложения: Color Overlay. Выберите «фоновый цвет» для золотого эффекта. Я использую цвет №9.67642. Установите Непрозрачность на 100% .
Шаг 5: Щелкните OK , и к тексту будет применен золотой эффект.
Вы также можете добавить текстуру к тексту. Снова откройте окно Layer Style , выберите Texture и выберите текстуру (узор), которую хотите добавить.
Это текстура, которую я добавил.
2. Сделайте объект золотым
Советы: я предлагаю вам удалить фон изображения перед процессом применения эффекта золота.

Например, я собираюсь сделать этот флакон духов золотым.
Шаг 1: Откройте изображение в Photoshop и удалите фон, чтобы фон стал прозрачным.
Шаг 2: Добавьте слой Solid Color (коррекция), установите черный цвет и перетащите слой сплошного цвета под изображение.
Шаг 3: Перейдите в верхнее меню и выберите Изображение > Регулировка > Черно-белый . Вы можете настроить значение цвета в зависимости от вашего изображения или просто нажмите OK пока. В любом случае вам, вероятно, потребуется отрегулировать освещение позже.
Шаг 4: Дублируйте слой, нажав Command / Ctrl + J на клавиатуре.
Шаг 5: Снова перейдите в верхнее меню и выберите Изображение > Настройки > Инвертировать .
 Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.
Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.Шаг 6: Перейдите на панель Layers и добавьте корректирующий слой. Выберите Цветовой баланс .
Переместите желтый ползунок в левый край (или ближе к левому краю) и немного отрегулируйте другой цветовой баланс.
Можно настроить Тени , Полутона, и Основные моменты . Попробуйте настроить все, чтобы получить лучший результат.
Теперь вы должны увидеть золотой эффект. Если вас устраивает внешний вид, вы можете оставить все как есть.
Но я рекомендую добавить еще пару настроек, таких как Levels и Vibrance , потому что они сделают изображение более естественным.
Завершение
Если вы с нуля делаете текст золотым, самым важным является выбор двух цветов, создающих красивый золотой оттенок.
 Превращение красочного изображения в золотое — это манипулирование цветами и освещением.
Превращение красочного изображения в золотое — это манипулирование цветами и освещением.О Джун
Джун — опытный графический дизайнер, специализирующийся на дизайне брендов. Photoshop — это основной инструмент, который она использует каждый день вместе с другими программами Adobe для своей творческой работы.
Полное руководство — The Designest
The Designest может получать компенсацию от компаний, продуктов и услуг, представленных в этой публикации. Для получения более подробной информации см. нашу страницу
«Раскрытие информации о партнерах» .Хотите освоить новый полезный навык, расширяющий творческие возможности? Тогда этот пошаговый мастер-класс — настоящая находка для таких творческих личностей, как вы! Золотые буквы появятся на монтажной области как талисман; вам просто нужно освоить ряд инструментов Photoshop и способ их применения.
Текстовые эффекты Essential Metal
Текстовый эффект полированного золота
Текстовый эффект «Серебристый металлик»
Глянцевый 3D-серебристый текстовый эффект
Эффект золотого текста на черном фоне
Глянцевый металлический текстовый эффект
Серебристый металл — редактируемый текстовый эффект
Получить больше текстовых эффектов
elements.
 envato.com
envato.comВсе типографские эксперименты не заканчиваются простым выбором шрифта, подогнанным по размеру или стилю. В выразительную типографику вложено больше труда, и пусть все знают, что все усилия всегда вознаграждаются. Это может стать привлекательным визуальным проектом, значительным вкладом в портфолио или продаваемым продуктом графического дизайна. Какой бы ни была причина, умение настраивать текстовые слои в Photoshop, чтобы превратить их в сверкающее полированное золото, сравнимо с прикосновением Мидаса. За исключением того, что это не легенда, а вполне достижимое ноу-хау.
Говоря о подготовке, единственное, что требуется, это активная подписка на Adobe Photoshop. Убедитесь, что вы используете это программное обеспечение и ничего больше, так как описанные шаги применимы только к Photoshop. Этот урок очень понятен, но, конечно, базовые навыки проектирования не помешают. Вы будете работать с настройками стиля текстового слоя, эффектом слоя скоса и тиснения для создания глянцевого контура и многими другими простыми, но очень удобными опциями, которые может предложить приложение.
 Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!релевантно:
Следующий
Предыдущий
Шаг 1
Откройте Adobe Photoshop и создайте новый документ Photoshop. Для этого нажмите «Новый файл» в левой части главной панели или выберите «Файл» > «Создать». Мы решили установить ширину 4500 пикселей и высоту 3000 пикселей, разрешение 300 dpi для этого золотого текстового эффекта. Это разрешение позволит добавлять тексты любого размера. Нажмите Создать , чтобы продолжить работу с файлом.
Шаг 2
Вы увидите пустой белый слой, который станет будущей композицией. Щелкните значок замка на нем, чтобы он исчез, что означает, что слой открыт для любых дальнейших изменений с этого момента. Дважды щелкните имя слоя (он будет установлен как Слой 0), снова назовите его Фон .

Фоновый слой останется самым нижним на панели слоев, что означает, что все остальные будут добавлены поверх него. Вы можете заполнить фоновый слой более темным оттенком, чтобы выделить остальные добавленные слои с их характеристиками и убедиться, что они видны. Выберите Paint Bucket tool в меню слева выберите нужный цвет и кликните им по монтажной области.
Вторым вариантом будет загрузка готовой текстуры из какой-нибудь стоковой библиотеки. Мы использовали бесплатно загруженное изображение коричневой замши, подходящее для золотого текста. Пожалуйста, обратите внимание на разрешение изображения при просмотре вариантов текстуры: мелкая графика будет выглядеть пиксельной и представлена в плохом качестве. Перетащите загруженную текстуру в окно Photoshop. Дважды щелкните слой и назовите его 9.
. 0035 Текстура
0035 Текстура Хорошо то, что вы можете иметь как слой заливки сплошным цветом, так и текстуру в качестве доступных параметров настройки. Объедините эти слои в группу: нажмите Command или Control (Cmd/Ctrl) и щелкните слои, которые вы хотите объединить в папку. Выделив оба слоя, нажмите Cmd/Ctrl + G . Назовите появившуюся папку Background .
Шаг 3
Создайте новый слой и назовите его Эффект , который будет ключевым для всего эффекта золотого текста. Выберите Type Tool на левой панели Photoshop (или активируйте его, нажав T на клавиатуре). Напечатайте что-нибудь на слое и не забудьте переключить настройки. Мы использовали шрифт AnnabelleJF Regular, размер 228 pt и черный цвет шрифта. Но вы наверняка можете иметь свои собственные: в зависимости от длины слова размер шрифта также будет отличаться.
Выберите инструмент Move (или нажмите V на клавиатуре) и переместите фразу так, как она расположена прямо в середине монтажной области.
 Фиолетовые линии линейки помогут вам установить правильные пропорции.
Фиолетовые линии линейки помогут вам установить правильные пропорции.Щелкните правой кнопкой мыши сам слой Effect и в появившемся меню для этого стиля слоя выберите Convert to Smart Object .
Дважды щелкните миниатюру слоя, чтобы открыть его, а не сам слой или его имя. Это довольно простой шаг, но, судя по нашему опыту, его часто упускают из виду при работе со смарт-объектами.
В появившемся текстовом слое вы увидите маленькое поле с вашим текстом. Нам нужно расширить эту область до размера нашей монтажной области, чтобы обеспечить свободу для будущих изменений текстового слоя независимо от добавленного текста или шрифта. Для этого нажмите Option + Cmd/Ctrl + C , чтобы открыть меню размера холста. Установите необходимые размеры: 4500×3000 px, нажмите Ok. Там у вас будет большая рабочая зона. Нажмите Cmd+S , чтобы сохранить результат. Закройте вкладку.
Шаг 4
Теперь нам нужно иметь 3 копии слоя Effect .
 Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.Перейдите к слоям эффектов. Выберите нижний на панели слоев, дважды щелкните его, чтобы открыть настройки стиля слоя. Он будет использоваться для добавления слоя наложения цветового градиента и некоторого базового объема. Выберите настройки Gradient Overlay . Щелкните внутри поля «Градиент», чтобы создать цветовую палитру.
Стремясь добиться подлинной золотой текстуры, мы выполнили плавный градиентный переход от светлого оттенка к более темному коричневому. Чтобы разместить точки на линии градиента, щелкните под полосой, чтобы оставить квадратную отметку.
 Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.Щелчок внутри каждого квадрата откроет меню «Остановки» и выбор цвета. Here are the color codes we’ve used for all color marks (placed in order from left to right):
- ffdd95
- ffedbc
- ffefc4
- ffc766
- af8128
- f9c155
- ffdb7b
- a06c19
- 59360c
Скопируйте код и вставьте его в палитру цветов , нажмите Ok. Вам нужно повторить одно и то же действие для всех 9цветные точки, размещенные в соответствии с приведенным нами примером. Когда вы закончите, проверьте, совпадают ли другие настройки стиля слоя для этого золотого текстового эффекта, как показано.
Пришло время воспользоваться настройками стилей слоя Bevel & Emboss в том же окне Layer Style.
 Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode — fff5c4.
Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode — fff5c4. Шаг 5
Щелкните верхний слой Эффект, установите его заливку на 0%. Затем дважды щелкните слой, чтобы открыть настройки стиля слоя и перейти к Тень. Режим наложения 9.0266 Color Dodge , а код цвета ffecaa (вы уже знаете, как добавить их в панель цветов). Выберите другой стиль слоя «Тень» и добавьте значения в качестве его настройки, как показано на скриншоте ниже.
Сгруппируйте два слоя эффектов в одну папку (удерживая Cmd/Ctrl, щелкните нужные слои, затем нажмите Cmd/Ctrl + G , чтобы сгруппировать их). Эта папка будет называться Effect, , содержащая эффект слоя Bevel & Emboss вместе с эффектами слоя Drop Shadow.
Шаг 6
Скопируйте нижний слой Effect ( Cmd/Ctrl+C , затем Cmd/Ctrl+V ), затем, удерживая его, переместите его из папки, чтобы он остался отдельным слоем.
 Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.Дважды щелкните слой и в поле «Скос и тиснение» задайте следующие параметры стиля слоя. Цветовой код Highlight Mode — 9.0266 9e8d71.
Теперь нам понадобится несколько копий слоя, чтобы создать объем для текста. Скопируйте тот же слой Bevel , выберите его и переместите один раз вправо с помощью клавиш со стрелками. Затем скопируйте созданный слой и снова переместите его один раз вправо. Проделайте ту же процедуру с 11 стилями слоя, перемещая слой Bevel стрелками не только вправо, но и немного влево и вверх, чтобы получился объемный текст. Используйте свое чувство прекрасного, чтобы создать реалистичный текстовый эффект Photoshop! Ничего страшного, если ваш прогресс на этом этапе будет немного отличаться от предложенного примера. у тебя будет 14 слоев фаски Всего .
Когда закончите, выберите верхний слой Bevel, удерживайте Shift и выберите самый нижний слой Bevel — это функция быстрого выделения, позволяющая выбрать все слои всего за несколько кликов.
. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:Шаг 7
Пришло время позаботиться о тенях! Не создавая новый слой, перейдите прямо к Папка эффектов и выберите верхний слой Эффект . Скопируйте и вставьте слой, затем щелкните его и перетащите в папку Bevel .
Назовите этот слой Shadows , дважды щелкните его, чтобы открыть свойства стиля слоя. Нам понадобятся только вкладки Drop Shadow . Их будет 4, поэтому добавьте все эти вкладки последовательно со следующими настройками, настроенными для всех стилей слоя отдельно:
В результате всего должно быть проверено 4 слоя тени. Нажмите Ok, когда закончите. Чтобы иметь аккуратное расположение слоев со всеми эффектами слоя, вы можете выбрать Папка Shadows, нажмите Cmd/Ctrl+G и назовите папку Shadows . Вот что вы увидите на панели слоев:
.
Шаг 8
Последним штрихом для превращения сцены в настоящий эффект золотого текста Photoshop будет наложение текстуры шума, добавляющее щепотку реализма. Создайте новый слой, назовите его Noise . Выберите инструмент Paint Bucket и немного серого цвета (мы использовали код 888888 ), чтобы заполнить этот слой. Выберите этот новый слой, затем перейдите в верхнее меню Photoshop: Filter > Noise > Add Noise.
Это значения, которые вам нужно установить для этого стиля слоя в появившемся меню «Добавить шум», необходимого для желаемого эффекта.
Только что созданный слой необходимо поместить под слой смарт-объекта, отмеченный оранжевым, и правильно установить все дополнительные параметры, такие как стиль слоя (Наложение) и непрозрачность 70%:
Наконец, у вас есть полированное золото текстовый эффект в фотошопе создан с нуля! Сохраните полученный результат, нажав Cmd/Ctrl+S или используя меню: Файл > Сохранить .


 Выберите пункт «создать».
Выберите пункт «создать». Подтвердите свои действия.
Подтвердите свои действия. Размер выберете на том месте, где грани сомкнутся. Посмотрите внимательно: справа будет небольшое изображение. Если перетаскивать джойстик слева направо, эти грани раздвигаются и смыкаются. Вам нужно последнее.
Размер выберете на том месте, где грани сомкнутся. Посмотрите внимательно: справа будет небольшое изображение. Если перетаскивать джойстик слева направо, эти грани раздвигаются и смыкаются. Вам нужно последнее. сделать объект золотым Золото в Photoshop
сделать объект золотым Золото в Photoshop

 Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект.
Установите режим наложения на Difference . Вы уже можете увидеть металлический эффект. Превращение красочного изображения в золотое — это манипулирование цветами и освещением.
Превращение красочного изображения в золотое — это манипулирование цветами и освещением. envato.com
envato.com Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
Кроме того, мы добавили множество горячих клавиш, чтобы ускорить процесс создания эффекта золотого текста в Photoshop. Запрыгивайте в обучающий поезд, который вот-вот отправится!
 0035 Текстура
0035 Текстура  Фиолетовые линии линейки помогут вам установить правильные пропорции.
Фиолетовые линии линейки помогут вам установить правильные пропорции. Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель.
Выберите слой Эффект, нажмите Cmd/Ctrl + C , затем Cmd/Ctrl + V , чтобы вставить скопированный слой. Выберите верхний слой, уменьшите его непрозрачность до 0%. Он понадобится нам для будущих модификаций с эффектом золотого текста, поэтому, чтобы выделить его, щелкните правой кнопкой мыши область вокруг значка глаза и выберите любой цвет. Назовите это Ваш текст здесь . Вот так должна выглядеть ваша панель. Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже.
Метки можно перемещать, поэтому нажмите, удерживайте и перетащите их, как показано на изображении ниже. Если вы видите дополнительную остановку, которую не хотели добавлять, щелкните ее и выберите кнопку «Удалить» ниже. Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode — fff5c4.
Вот значения, которые вам нужны для этой вкладки. Цветовой код для Highlight Mode — fff5c4.  Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их.
Назовите его Bevel и установите 0% заполнения. На этом этапе мы собираемся работать с золотым глянцевым контуром, умножая стили слоя и перемещая их. Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
Затем нажмите Cmd/Ctrl+G , чтобы объединить их в папку; назовите его Bevel . Вот что у нас есть для эффекта золотого текста в Photoshop:
