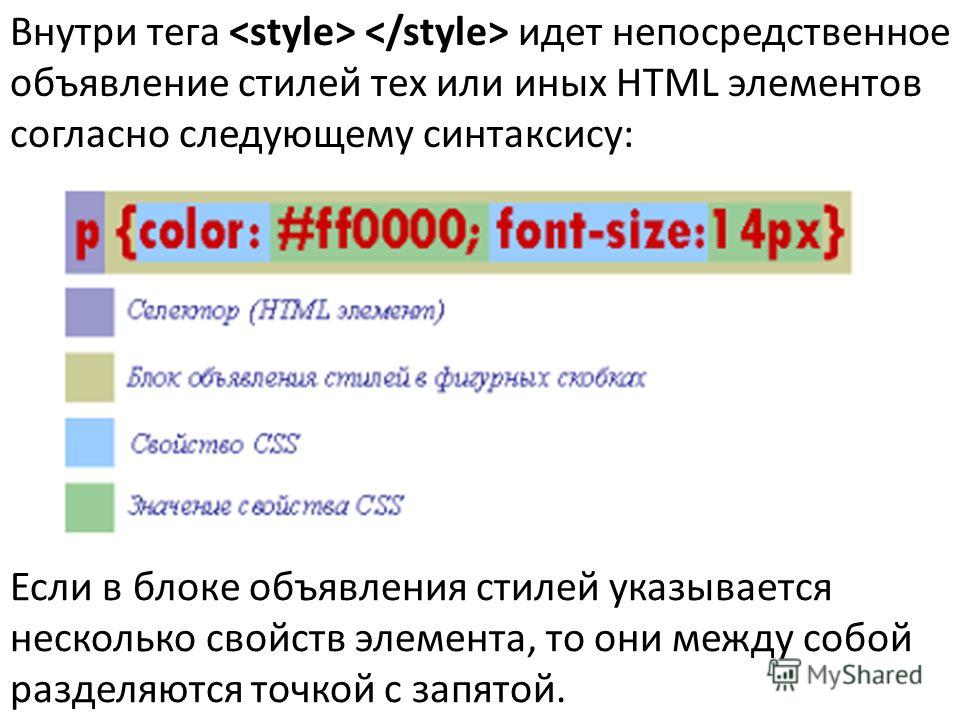
html — Сделать жирным одно слово в предложении через CSS
Вопрос задан
Изменён 6 лет 9 месяцев назад
Просмотрен 7k раза
Чтобы выделить одно слово из предложения жирным шрифтом средствами HTML нужно использовать тэг <b>Word</b> или <strong>Word</strong>. Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает font-weight:. Я пробовал заключать слово в <div></div>, но он переносит текст за измененным словом на новую строку. Как можно решить проблему?
- html
- css
2
Поместить его в тег span:
span. bold { font-weight: bold; }
Привет, <span>мир</span>!
Иногда семантика неотделима от оформления — в таком случае просто используйте <b> или <strong>.
Если же оформление как-то связано с семантикой, то жирность можно «навесить» на любой семантический тэг. К примеру, на <abbr> если вам надо выделять жирным аббревиатуры. Или на <kbd> если вам нужно выделить сочетание клавиш.
Универсальным инлайновым тэгом является <span>. Но использовать его желательно только вместе с уточнением в виде класса:
<span>foo</span>
span.selected-word {
font-weight: bold;
}
Ну и по поводу <div>. Этот тэг использовать также можно, если задать ему стиль display: inline. Но я бы не рекомендовал так делать, поскольку семантика тут точно нарушится (div — это раздел в тексте, а никак не слово).
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как сделать текст жирным в html
Известно, что язык HTML используется для написания документа через Интернет. Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
Теперь при написании документа мы используем различные методы форматирования, чтобы наш документ выглядел хорошо. Задумывались ли вы когда-нибудь, как MS Word и Google Docs, существует ли какая-нибудь техника для выделения жирным шрифтом текста в HTML? Здесь мы рассмотрели возможные решения для выделения текста жирным шрифтом в HTML.
В этой статье мы расскажем вам о различных методах выделения текста жирным шрифтом в HTML и сосредоточимся на следующих результатах.
- Как сделать текст жирным, используя тег в HTML?
- Как выделить текст жирным шрифтом, используя свойство CSS в HTML?
Как сделать текст жирным, используя
ярлык?В HTML, Тег обычно используется для выделения текста жирным шрифтом. Все, что написано между открытием и закрытием этого тега, будет выделено жирным шрифтом. Этот тег в основном используется для выделения текста или добавления заголовков для повышения удобочитаемости HTML-документа. Следующий практический пример лучше объясняет использование тег в HTML.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>смелый</заглавие>
</глава>
<тело>
<див>
<пстиль=»Размер шрифта: 30px;»>
<б>Этот текст выделен жирным шрифтом с помощью ярлык.</б>
</п>
</див>
</тело>
</HTML>
В этом коде мы пишем текст между HTML тег, чтобы сделать текст жирным. А также увеличиваем размер текста, чтобы он был заметен.
Выход:
Этот вывод показывает, что мы успешно выделили текст жирным шрифтом с помощью HTML. ярлык.
Как выделить текст жирным шрифтом, используя свойство CSS в HTML?
В HTML мы также можем выделить текст жирным шрифтом с помощью CSS. вес шрифта имущество. Чтобы сделать текст полужирным с помощью этого свойства, установите его значение жирнее или жирнее в соответствии с вашими требованиями.
Пример 1
Давайте разберемся с использованием этого свойства на соответствующем практическом примере.
Код:
<HTMLязык=»ан»>
<глава>
<заглавие>жирный</заглавие>
</глава>
<тело>
<дивстиль=»Размер шрифта: 30px;»>
<пстиль=»шрифт: полужирный»;>
Этот текст выделяется полужирным шрифтом с помощью свойства CSS в HTML.
</п>
</див>
</тело>
</HTML>
В этом коде мы используем свойство font-weight и устанавливаем его значение жирным, что автоматически делает текст жирным в HTML. Вы также можете установить его значение жирнее, чтобы получить более жирный вес текста.
Выход
Этот вывод показывает, что текст в HTML выделен полужирным шрифтом после того, как мы использовали свойство font-weight.
Пример 2
Теперь давайте посмотрим на другой практический пример, в котором мы попробуем выделить текст полужирным, задав пользовательские значения от 600 до 950 для свойства font-weight.
Код
<HTMLязык=»ан»>
<глава>
<заглавие>жирный</заглавие>
</глава>
<тело>
<дивстиль=»Размер шрифта: 30px;»>
<пстиль=»Шрифт: 600;»>
Этот текст выделяется полужирным шрифтом с помощью свойства CSS в HTML.
</п>
</див>
</тело>
</HTML>
В этом коде мы сделали текст жирным в HTML, используя свойство CSS font-weight с пользовательскими значениями.
Выход:
Вывод показывает, что мы успешно выделили текст в HTML, присвоив пользовательское значение свойству CSS font-weight.
Вывод
В HTML мы можем выделить текст жирным шрифтом, используя HTML тег и свойство CSS font-weight. Мы также можем использовать свойство font-weight, чтобы установить жирность текста, задав пользовательские значения. В этой статье мы рассмотрели различные методы выделения текста жирным шрифтом в HTML.
Как сделать текст жирным в CSS
html5 месяцев назад
Аднан Шаббир
Всякий раз, когда какой-либо текст требует выделения или внимания, он выделяется жирным шрифтом, чтобы привлечь внимание. В HTML мы используем тег или тег , чтобы сделать текст жирным. CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
В этом посте рассказывается, как сделать тесты жирными в CSS со следующими результатами обучения:
- Как работает свойство font-weight в CSS
- Как сделать текст полужирным в CSS
В CSS свойство font-weight устанавливает интенсивность жирности шрифта, что означает, что это свойство динамически увеличивает или уменьшает жирность. Следующий синтаксис объясняет использование этого свойства
Синтаксис
Шрифт: значение;
В приведенном выше синтаксисе свойство font-weight может использоваться как встроенное, внутреннее или внешнее CSS, и мы можем установить его значения как светлый, светлый, полужирный или более жирный. Мы также можем указать значение свойства числом от 100 до 900.
Мы также можем указать значение свойства числом от 100 до 900.
В CSS мы используем свойство font-weight, чтобы выделить текст жирным шрифтом. Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение.
Используя полужирное значение свойства font-weight
Мы можем установить значения жирнее и жирнее в соответствии с требованием. Следующий пример поможет вам понять свойство font-weight.
Пример
Выделение текста жирным шрифтом в CSS
В этом примере мы использовали свойство CSS ‘ Font-Weight ‘ и установили его значение для ‘ BOLD ‘
Выход
Этот вывод показывает, что текст абзаца становится полужирным после использования свойства font-weight , поскольку мы установили его значение в жирный .
Использование числового значения свойства font-weight
У нас есть свойство font-weight с числами, что означает, что мы можем изменить толщину текста, установив его значение от 100 до 900. Принимая во внимание, что значения от 100 до 600 относятся к толщине осветления, а значения от 700 до 900 — к жирности шрифта. В приведенном ниже примере вы получите четкое представление об использовании свойства font-weight с числами.
Пример
Выделение текста жирным шрифтом в CSS
В этом примере мы использовали свойство CSS font-weight и установили его значение 750, чтобы выделить текст жирным шрифтом.
Вывод
Этот вывод показывает жирность текста в соответствии с заданной толщиной.
Заключение В CSS свойство font-weight CSS может использоваться для выделения текста жирным шрифтом различными способами. Значение свойства font-weight определяет интенсивность полужирного текста в CSS. В этом посте демонстрируется, как сделать текст полужирным в CSS. Свойство font-weight принимает как конкретные, так и числовые значения, чтобы кипятить текст в CSS.
Значение свойства font-weight определяет интенсивность полужирного текста в CSS. В этом посте демонстрируется, как сделать текст полужирным в CSS. Свойство font-weight принимает как конкретные, так и числовые значения, чтобы кипятить текст в CSS.
Об авторе
Аднан Шаббир
Посмотреть все сообщения
Как выделить текст жирным шрифтом в CSS
Жирный шрифт сделает элементы толстыми или сделает их четкими или четкими. Жирный текст — это текст, который кажется толще, чем простой текст. Мы можем сделать наш текст полужирным, применив свойство CSS «font-weight» и установив для него значение «полужирный». Мы также можем установить некоторые числовые значения или ключевое слово «жирнее» для этого свойства. В этом свойстве «font-weight» мы задаем толщину текста, который будет отображаться на экране вывода. Мы также можем выделить наш текст в HTML жирным шрифтом, используя различные теги. Но здесь мы обсудим свойство CSS, которое используется для применения эффекта полужирного шрифта к тексту.
Пример #1:
Нам нужно несколько элементов, чтобы применить свойство «шрифт-вес». В результате мы начинаем с создания некоторых элементов HTML. Мы должны сначала открыть новый файл, чтобы создать файл HTML, выбрав HTML в качестве языка. Программное обеспечение, которое мы будем использовать в этом руководстве, — это Visual Studio Code. В этом файле мы начнем писать код. Дополнительно вводим «!» а затем нажмите «Ввод», чтобы получить основные теги HTML, которые необходимы для всех кодов HTML.
После всего этого нам нужно создать тело, куда мы добавим несколько абзацев под заголовком. Мы даем каждому абзацу уникальное имя, чтобы мы могли использовать его, когда применяем к этим абзацам атрибут «font-weight». У нас тут три абзаца. Теперь мы применим свойство «font-weight» к этим абзацам в коде CSS. Мы должны связать оба файла, HTML и файл CSS внутри заголовка, используя тег «ссылка».
Мы должны связать оба файла, HTML и файл CSS внутри заголовка, используя тег «ссылка».
Сначала мы вводим имя абзаца «p.p1», а затем используем свойство «начертание шрифта». Это свойство используется для установки толщины текста. Здесь мы устанавливаем его на «нормальный», который также является значением по умолчанию. «Размер шрифта» для первого абзаца — «20px». После этого у нас есть второй абзац с именем «p2», и для его «шрифта» установлено значение «жирный». Это ключевое слово «полужирный» используется для того, чтобы сделать текст абзаца толще, чем простой текст, а также установить его размер «20 пикселей». Теперь для «p3» мы снова используем свойство «font-weight». На этот раз мы устанавливаем числовое значение для установки толщины третьего абзаца и делаем его «жирным». Здесь мы используем «900» для этого свойства «font-weight». Таким образом, текст абзаца будет выделен жирным шрифтом, а размер шрифта будет таким же, как и в предыдущих абзацах.
Вот вывод ниже, у нас есть три абзаца в выводе, и первый абзац простой, потому что мы установили его значение как обычное. Второй абзац толще первого, что означает, что этот абзац выделен жирным шрифтом. Кроме того, последний абзац выделен жирным шрифтом, но для третьего абзаца мы устанавливаем числовое значение в свойстве «font-weight».
Второй абзац толще первого, что означает, что этот абзац выделен жирным шрифтом. Кроме того, последний абзац выделен жирным шрифтом, но для третьего абзаца мы устанавливаем числовое значение в свойстве «font-weight».
Пример № 2:
Здесь у нас есть семь разных абзацев с уникальными именами, поэтому мы будем использовать эти имена в коде CSS для применения к ним свойства «шрифт-вес». Мы установим числовое значение для этого свойства, а также ключевые слова.
Мы используем «цвет» для заголовка как «бордовый» и устанавливаем «размер шрифта» для всего «тела» на «22px». Для «par1» мы устанавливаем «начертание шрифта» на «нормальный» и «красный» в качестве «цвета» этого «par1». Для «par2» мы устанавливаем значение «font-weight» как «600», а «зеленый» цвет здесь для «par2». Значение «шрифта» для «par3» было установлено на «700», и здесь используется «синий» цвет. Теперь мы снова используем свойство «font-weight» для следующего абзаца «par4» и устанавливаем его на «800», а его «цвет» — «оранжевый». «Набор шрифта» «par5» установлен как «900», а «цвет» для «par5» — «фиолетовый». После этого мы устанавливаем ключевое слово «полужирный» для значения «шрифта» для «par6», а также определяем его «цвет» на «розовый». Теперь у нас есть последний абзац «par7», и мы установили для него ключевое слово «жирнее». «Цвет» «par7» — «пурпурный».
«Набор шрифта» «par5» установлен как «900», а «цвет» для «par5» — «фиолетовый». После этого мы устанавливаем ключевое слово «полужирный» для значения «шрифта» для «par6», а также определяем его «цвет» на «розовый». Теперь у нас есть последний абзац «par7», и мы установили для него ключевое слово «жирнее». «Цвет» «par7» — «пурпурный».
Вы можете увидеть несколько абзацев с разными значениями свойства «начертание шрифта». Первый абзац выглядит нормально, поскольку мы устанавливаем его значение «нормальный». Остальные абзацы выделены полужирным шрифтом, потому что мы устанавливаем толщину этих абзацев в коде CSS, используя свойство «font-weight».
Пример № 3:
В этом коде есть два абзаца, и мы применим свойство «начертание шрифта» к одному абзацу и покажем вам разницу между полужирным текстом и простым текстом.
Во-первых, мы собираемся стилизовать тело, используя два свойства. Свойство «font-size» устанавливает размер текста в «20 пикселей», а затем выравнивает все элементы тела по «центру», используя свойство «text-align». Мы также стилизовали заголовок, чтобы сделать его более привлекательным, используя «бордовый» для «цвета» «h2». Мы установили «алжирский» как «семейство шрифтов» и «подчеркнули» «h2», используя свойство «text-decoration». Для «h3» мы устанавливаем «зеленый» цвет, а «семейство шрифтов» — «Times New Roman». Теперь мы собираемся использовать свойство «font-weight» для обоих абзацев. Для «para1» его значение установлено как «нормальное». Но для «para2» мы просто используем ключевое слово в качестве его значения и устанавливаем для него значение «жирный», чтобы сделать текст толстым.
Мы также стилизовали заголовок, чтобы сделать его более привлекательным, используя «бордовый» для «цвета» «h2». Мы установили «алжирский» как «семейство шрифтов» и «подчеркнули» «h2», используя свойство «text-decoration». Для «h3» мы устанавливаем «зеленый» цвет, а «семейство шрифтов» — «Times New Roman». Теперь мы собираемся использовать свойство «font-weight» для обоих абзацев. Для «para1» его значение установлено как «нормальное». Но для «para2» мы просто используем ключевое слово в качестве его значения и устанавливаем для него значение «жирный», чтобы сделать текст толстым.
Вы можете легко заметить разницу между обоими абзацами. Первый абзац — обычный абзац, но второй абзац здесь выделен жирным шрифтом. Размер шрифта обоих абзацев одинаков, но вы можете видеть, что второй абзац выделен жирным шрифтом.
Пример № 4:
У нас есть два разных заголовка и четыре разных класса div с разными именами для каждого div. Мы собираемся использовать свойство «font-weight» для этих элементов div.
Во-первых, мы будем использовать эти два параметра для стилизации тела. Атрибут «font-size» регулирует размер текста до «21px». Свойство text-align «центрирует» все компоненты тела, как мы его установили. «Семейство шрифтов» для всех элементов текста — «Times New Roman». Мы используем «фиолетовый» в качестве «цвета» «h2», определяем «семейство шрифтов» как «алжирский» и дополнительно стилизуем заголовок, установив для атрибута «text-decoration» значение «подчеркнуть» «h2». Мы выбрали оранжевый цвет для «h3» и «Calibri» в качестве семейства шрифтов. Мы не применяем никаких свойств для «div1» и «div2», мы устанавливаем «900» числовое значение для значения «шрифта». У нас есть «div3» и «bold», используемые для «начертания шрифта», а «div4», «начертание шрифта» установлено как «жирнее».
Первый абзац «div1» простой, и мы не устанавливали никакого значения «начертания шрифта» для этого div1, поэтому для «div1» здесь установлено значение по умолчанию. Для остальных div мы устанавливаем значение параметра «font-weight» и делаем текст этих div «жирным» или «толстым».

 bold {
font-weight: bold;
}
bold {
font-weight: bold;
}