Как сделать жирный шрифт в css
Сегодняшней публикацией начинаю цикл статей про жирные шрифты. Изначально думал разместить все нюансы и вопросы по теме в одном месте, но информации оказалось слишком много. Лучше воспринимать ее постепенно. Поэтому перед тем, как перейти к разным обзорам шрифтов для создания фотошоп иллюстраций рассмотрю вопросы, связанные с версткой. Подборки фонтов найдете тут: интересные жирные, разные bold и русские толстые шрифты.
Сегодня расскажу как сделать слова жирным шрифтом на сайте с помощью HTML и CSS. Такое оформление используется когда вам нужно выделить определенную информацию на странице. Причем речь идет не только о заголовках, но и о простых словах, фразах в тексте. Реализовывается это достаточно просто.
Жирный текст на HTML
Для выделения определенного текста жирным используются специальные HTML теги — <b> и <strong>. Например следующий код:
На выходе дает такую картинку:
Последние два варианта визуально выглядят одинаково, однако они между собой немного отличаются. Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Тег <b> задает простое стилистическое выделение слова жирным шрифтом, тогда как <strong> добавляет при этом некое семантическое «усиленное» (важное) значение. То есть последняя строка — это не просто жирный текст, а какая-то важная информация. В принципе, для поисковиков рекомендуют использовать именно <strong>.
Вы также можете встретить прописанный в HTML жирный шрифт с помощью стилей:
<p>Пример жирного текста.</p> <p>Пример текста с <span>жирным</span> словом.</p>
На сайте это отображается так:
Не смотря на то, что код жирного текста для HTML работает корректно, так делать не следует. Все стили оформления должны быть вынесены в CSS файл. Поэтому в примере выше вы должны были для тегов <p> и <span> указать соответствующий класс, а затем прописать его оформление в таблице стилей. Такие вот правила оформления кода. Поэтому для жирного шрифта в HTML используйте тег <strong>.
Жирный текст на CSS
Дабы сделать в CSS жирный шрифт используется свойство font-weight. С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
С его помощью указывается «насыщенность» фрагмента текста. Значения могут быть от 100 до 900, но наиболее часто используемые это:
- bold (жирный) — 700 по умолчанию;
- normal (обычный) — 400 по умолчанию.
Есть также варианты значений bolder и lighter, которые меняют шрифт в зависимости от родителя на более или менее жирный соответственно.
Чтобы задать жирный текст в CSS нужно тому или иному элементу задать какой-то стиль, например:
<p>Обычный текст с <span выделением</span> по центру.</p>
Далее в CSS стилях вы определяете для него жирность вместе с другими свойствами по типу подчеркивания текста и т.п.:
Либо можно написать:
Разницы нет никакой. Кстати, если говорить о HTML теге <strong>, то для него по умолчанию прописан такой стиль:
Тут хотелось отметить один небольшой нюанс, который мне рассказали на курсах верстки — если вы создаете для какого-то элемента новый класс, то желательно использовать более-менее «понятное название». Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
Например, в примере выше стиль выглядит логичнее чем т.к. можно отчасти понять его назначение. Это плюс для тех, кто будет смотреть и использовать вашу верстку в дальнейшем.
В следующей статье расскажу про интересные жирные шрифты, которые мне удалось найти.
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Первая версия современного языка HTML появилась где-то в начале 90-х и имела функцию передачи информации. Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Так было положено начало языку гипертекстовой разметки HTML.
Немного о CSS
В 1994 году была предложена идея о создании каскадных таблиц стилей на основе HTML. Эта идея несла одну основную мысль – отделить дизайн сайта от его непосредственного содержимого.
Семнадцатого декабря 1996 года уже была принята самая первая версия CSS. Восемнадцатого мая 1998 г. в действие вступила вторая версия – CSS2. Спустя 11 лет CSS2 была отредактирована и исправлена. Так появилась версия 2.1. Сегодня уже существует третий вариант.
Что такое шрифт, и зачем он нужен на сайте?
Шрифт – это неотъемлемая часть веб-дизайна любого сайта, благодаря которой ресурс будет выглядеть более привлекательным, ведь его посетителям будет легче читать информацию, если необходимые части текста будут выделены жирным шрифтом или курсивом. Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Как в CSS сделать жирный шрифт?
Для того чтобы задать в CSS жирный шрифт, необходимо использовать font-weight. Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
- Если использовать свойство normal, то получится обычный шрифт.
- Если bold – жирный.
- Свойство bolder – это несколько более жирный шрифт, нежели bold.
- А свойство lighter будет являться менее жирным шрифтом, нежели bold.
При этом также используются числа от 100 до 900. Благодаря таким значениям можно задать свойства от очень тонкого шрифта до очень жирного. В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
Как выглядит в CSS жирный шрифт bold
Рассмотрим, как можно задать одинаковое значение двумя разными способами.
В первом используется функция числового значения, которая равна 700:
Во втором способе используется функция bold.
Чтобы у вас появилась возможность сделать в CSS жирный шрифт, используем функцию bold, которая, как было упомянуто выше, по умолчанию имеет числовое значение 700. При этом никакой разницы, выбирая из этих двух вариантов, вы не увидите, поэтому используйте ту функцию, которая вам больше нравится:
- . my-bold-font
- color: black;
- font-weight: bold;
- >
Теперь вы знаете, как сделать в CSS жирный шрифт. Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
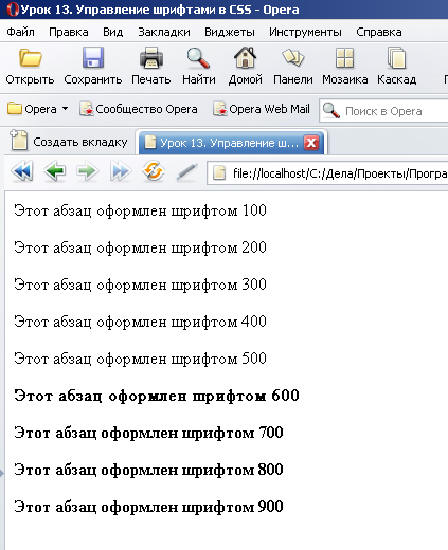
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementById(» elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Какой тег позволяет сделать текст жирным?
Интернет › Телеграм › Как в Телеграмме сделать жирный шрифт?
Тег b говорит лишь о том, что текст должен иметь жирное начертание, а strong — усиление смысловой части.
- Какой тег делает текст жирным?
- Как сделать чтобы текст был жирным?
- Как сделать жирный шрифт в CSS?
- Какие клавиши делают текст жирным?
- Для чего нужен тег OL?
- Как сделать текст жирный и курсив в HTML?
- Как сделать текст жирным в HTML?
- Как задать жирность шрифта в HTML?
- Почему текст в HTML жирным?
- Что делает тег font-weight?
- Как называется жирность шрифта?
- Как задать толщину текста в HTML?
- Как выделить жирным в теле?
- Для чего нужны кнопки Ж К Ч?
- Что делает сочетание клавиш CTRL P?
- В чем разница между B и Strong?
- Для чего нужен тег strong?
- Для чего нужен тег U?
- Как сделать жирный шрифт в Minecraft?
- Как изменить жирность шрифта в HTML?
- Как сделать текст жирным в телеграмме?
- Как сделать первое слово жирным CSS?
Какой тег делает текст жирным?
<b> — жирное выделение текста HTML-элемент <b> является частью текста стилистически отличающейся от нормального текста, не носящий какого-либо специального значения или важности, и как правило выделен жирным шрифтом.
Как сделать чтобы текст был жирным?
Android: нажмите и удерживайте текст, который вы ввели в текстовое поле, а затем выберите Жирный, Курсив, или Ещё. Нажмите Ещё, чтобы выбрать Зачёркнутый или Моноширинный. iPhone: нажмите и удерживайте текст, который вы ввели в текстовое поле > Выбрать или Выбрать все > BIU.
Как сделать жирный шрифт в CSS?
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Какие клавиши делают текст жирным?
Ctrl + B Жирный шрифт. Ctrl + I Наклонный шрифт. Ctrl + U Подчёркнутый шрифт. Ctrl + [ Уменьшить шрифт на 1.
Для чего нужен тег OL?
HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка.
Как сделать текст жирный и курсив в HTML?
Для форматирования текста в HTML используются теги <b>, <u>, <i>. С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
С помощью этих тегов можно выделить текст жирным, сделать его подчёркнутым или написанным курсивом.
Как сделать текст жирным в HTML?
Для того, что бы текст на странице выделить жирным, достаточно обернуть его в тег <b></b>. Аналогичный результат будет, если текст обернуть и в <strong></strong>.
Как задать жирность шрифта в HTML?
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Почему текст в HTML жирным?
Чтобы выделить отдельные слова в предложении жирным начертанием в HTML применяется два элемента: <b> — просто делает текст жирным; <strong> — говорит, что выделенный текст является важным и отображает текст жирным.
Что делает тег font-weight?
CSS свойство font-weight устанавливает начертание шрифта. Некоторые шрифты доступны только в нормальном или полужирном начертании.
Некоторые шрифты доступны только в нормальном или полужирном начертании.
Как называется жирность шрифта?
Жирный шрифт (англ. bold) — одно из начертаний шрифта. Предназначено для выделения части текста или набора заголовков. Отличается большей насыщенностью линий в сравнении с основным начертанием.
Как задать толщину текста в HTML?
Жирность шрифта определяется при помощи атрибута CSS font-weight, который может принимать следующие значения:
- lighter — светлее
- normal — обычный
- bold — жирный
- bolder — более жирный
- 100..900 — 100 соответствует самому тонкому шрифту; 900 — самому толстому
Как выделить жирным в теле?
Горячие клавиши
Выделить текст и нажать нужное сочетание: Жирный — Ctrl (Cmd) + B. Курсив — Ctrl (Cmd) + I. Подчеркнутый — Ctrl (Cmd) + U.
Для чего нужны кнопки Ж К Ч?
На панели Форматирование есть еще три любопытные кнопки. В русской версииони выглядят так: Ж, К и Ч. Они нужны для изменения начертания шрифта с обычного на полужирный, курсив и с подчеркиванием.
Они нужны для изменения начертания шрифта с обычного на полужирный, курсив и с подчеркиванием.
Что делает сочетание клавиш CTRL P?
Примечание: На сенсорной клавиатуре нужно нажать клавишу CTRL, чтобы увидеть некоторые сочетания клавиш.Сочетания клавиш в приложении «Карты»
Клавиши | Действие |
|---|---|
CTRL+D | Поиск маршрутов |
CTRL+F | Поиск |
CTRL+M | Свертывание активной вкладки |
CTRL+P | Печать |
В чем разница между B и Strong?
Первые два тега предназначены, чтобы указать на важность слова или фразы. Тег <strong> определяет важность отмеченного текста. Тег <b> предназначен для выделения текста без придания ему особой важности. Визуально оба тега одинаковы, они выделяют текст полужирным.
Для чего нужен тег strong?
Элемент сильной значимости (<strong>) указывает на то, что его содержание имеет большое значение, серьёзность или срочность. Браузеры обычно отображают содержимое жирным шрифтом. Потоковой контент, Фразовый контент, явный контент.
Браузеры обычно отображают содержимое жирным шрифтом. Потоковой контент, Фразовый контент, явный контент.
Для чего нужен тег U?
Элемент <u> (от англ. unarticulated — невнятный) используется для разметки текста, который должен отличаться стилистически от обычного текста. К примеру, так можно помечать ошибки в тексте, собственные имена, иностранные слова. Текст в <u> выделяется подчёркиванием.
Как сделать жирный шрифт в Minecraft?
§ + l создает жирный текст. § + m создает зачеркнутый текст. § + n создает подчеркнутый текст.
Как изменить жирность шрифта в HTML?
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Как сделать текст жирным в телеграмме?
Отметки нужно ставить перед и после форматируемой фразы. Чтобы выделить текст жирным шрифтом поставьте две звездочки: **жирный шрифт**. Писать курсивом можно, поставив два подчеркивания: __курсив__.
Чтобы выделить текст жирным шрифтом поставьте две звездочки: **жирный шрифт**. Писать курсивом можно, поставив два подчеркивания: __курсив__.
Как сделать первое слово жирным CSS?
Чтобы выделить одно слово из предложения жирным шрифтом средствами HTML нужно использовать тэг <b>Word</b> или <strong>Word</strong>. Но, все говорят, что нужно оформление полностью делать в CSS. За жирность в CSS отвечает font-weight:.
Как сделать текст жирным в CSS
html10 месяцев назад
Аднан Шаббир
Всякий раз, когда какой-либо текст требует выделения или внимания, он выделяется жирным шрифтом, чтобы привлечь внимание. В HTML мы используем тег или тег , чтобы сделать текст жирным. CSS также поддерживает выделение текста жирным шрифтом. Однако вы не можете контролировать интенсивность смелости. здесь CSS играет свою роль. В CSS жирность текста можно увеличить или уменьшить с помощью свойства font-weight.
В этом посте рассказывается, как сделать тесты жирными в CSS со следующими результатами обучения:
- Как работает свойство font-weight в CSS
- Как сделать текст полужирным в CSS
В CSS свойство font-weight устанавливает интенсивность жирности шрифта, что означает, что это свойство динамически увеличивает или уменьшает жирность. Следующий синтаксис объясняет использование этого свойства
Синтаксис
Шрифт: значение;
В приведенном выше синтаксисе свойство font-weight может использоваться как встроенное, внутреннее или внешнее CSS, и мы можем установить его значения как светлый, светлый, полужирный или более жирный. Мы также можем указать значение свойства числом от 100 до 900.
Как выделить текст жирным шрифтом в CSS В CSS мы используем свойство font-weight, чтобы выделить текст жирным шрифтом. Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение.
Как обсуждалось ранее, свойство font-weight принимает фиксированное имя в значении, а также числовое значение.
Используя полужирное значение свойства font-weight
Мы можем установить значения жирнее и жирнее в соответствии с требованием. Следующий пример поможет вам понять свойство font-weight.
Пример
Выделение текста жирным шрифтом в CSS
В этом примере мы использовали свойство CSS ‘ Font Weight ‘ и установили его значение для ‘ Bold ‘
Выход
Этот вывод показывает, что текст абзаца становится полужирным после использования свойства font-weight , поскольку мы установили его значение в жирный .
Использование числового значения свойства font-weight
У нас есть свойство font-weight с числами, что означает, что мы можем изменить толщину текста, установив его значение от 100 до 900. Принимая во внимание, что значения от 100 до 600 относятся к толщине осветления, а значения от 700 до 900 — к жирности шрифта. В приведенном ниже примере вы получите четкое представление об использовании свойства font-weight с числами.
Пример
Выделение текста жирным шрифтом в CSS
В этом примере мы использовали свойство CSS font-weight и установили его значение 750, чтобы выделить текст жирным шрифтом.
Вывод
Этот вывод показывает жирность текста в соответствии с заданной толщиной.
Заключение В CSS свойство font-weight CSS может использоваться для выделения текста жирным шрифтом различными способами.
Об авторе
Аднан Шаббир
Посмотреть все сообщения
html — полужирный шрифт в стиле CSS в абзаце для цвета, но не в заголовке
Задавать вопрос
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 1к раз
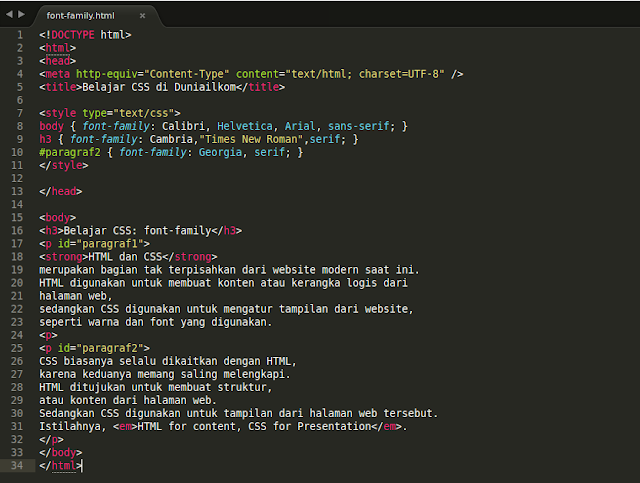
У меня есть html-документ с определенными настройками шрифта для каждой части документа.
У меня 3 заголовка и абзац; Мне нужно, чтобы полужирный шрифт в абзаце был красным. Я создал отдельный файл css для своих стилей, и это мой код для этого файла. Как сделать жирный шрифт в абзаце красным, не затрагивая жирный шрифт в заголовке?
Я создал отдельный файл css для своих стилей, и это мой код для этого файла. Как сделать жирный шрифт в абзаце красным, не затрагивая жирный шрифт в заголовке?
h2 {
цвет синий;
выравнивание текста: по центру;
}
h3 {
цвет: зеленый;
выравнивание текста: по центру;
}
h4 {
красный цвет;
выравнивание текста: по центру;
оформление текста: подчеркивание;
}
п {
цвет синий;
семейство шрифтов: arial;
шрифт: крупный;
выравнивание текста: по ширине;
}
span.Italicize {
стиль шрифта: курсив;
цвет: зеленый;
}
б {
красный цвет;
}
диапазон#КрасныйОбъект {
красный цвет;
}
Это файл HTML, который я создаю для этого CSS, для которого я не могу изменить.
<тело> Заголовок 1-го уровня
СИНИЙ и выровнен по центру.Заголовок уровня 2
ЗЕЛЕНЫЙ и выровнен по центру.Заголовок 3-го уровня
КРАСНЫЙ, выровнен по центру и подчеркнут.Текстовый абзац должен быть синим, используя шрифт Arial большого размера.

