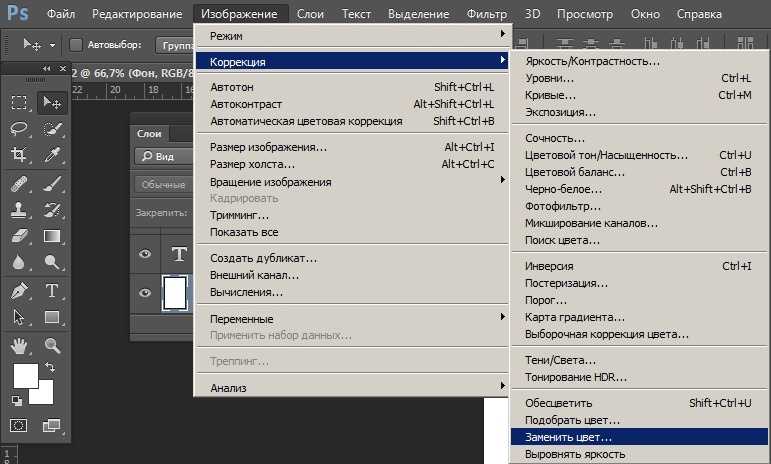
Выбор цвета в палитре цветов
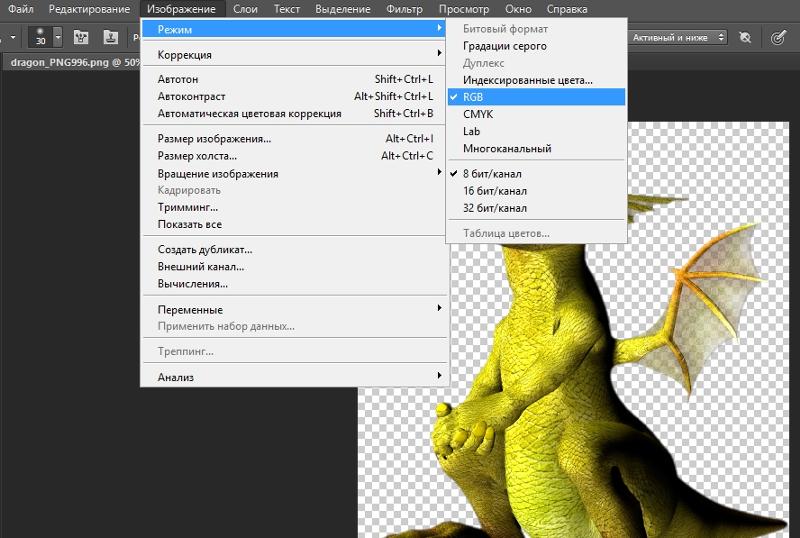
Автор: Софья Скрылина. Категория: Обработка фотографий в фотошопе.
в палитре цветов
Выбор цвета осуществляется в окне палитры цветов, с помощью инструмента Пипетка (Eyedropper) или в окне палитры Образцы (Swatches). В окне палитры цветов есть ряд параметров, о назначении которых знают далеко не все.
Урок показан в русифицированой программе Photoshop CS6.
Диалоговое окно палитры цветов вызывается щелчком по образцу цвета на панели инструментов. Причём цвет можно выбрать как для цвета переднего, так и для цвета заднего планов.
Открывается окно «Палитра цветов (Основной цвет)» или «Палитра цветов (Фоновый цвет)».
Для выбора цвета просто щелкайте мышью по цвету в палитре, а если знаете цифровые значения трех составляющих цвета в модели RGB, то их необходимо ввести в соответствующие текстовые поля.
При выборе цвета в палитре помимо отображения образцов старого и нового цвета могут возникнуть две подсказки.
1. Первая обозначается треугольником с восклицательным знаком внутри и предупреждает о том, что выбранный цвет не является годным для печати, т. к. не входит в цветовой охват CMYK. Ниже под знаком предлагается образец цвета, которым можно заменить выбранный цвет, щелчок по нему производит замену.
2. Вторая обозначается кубиком, предупреждая о том, что выбранный цвет не является Web-цветом и при отображении браузером будет заменен на цвет, указанный ниже.
Например, на скриншоте выбран тёмно-зелёный цвет, который плох как для печати, так и для Web-страниц. Предлагается заменить его для печати на более темный оттенок, а для Интернета — на более светлый.
Если вы готовите изображение для размещения на Web-странице, не забывайте устанавливать флажок «Только Web-цвета» (Only Web Colors), расположенный в нижней части диалогового окна. Тогда при выборе цвета вы не выйдете за пределы 256 индексированных цветов.
Палитра цветов Photoshop также предоставляет осуществить выбор цвета по специальным каталогам производителя. Для этого необходимо нажать кнопку Библиотеки цветов (Colors Libraries).
В результате чего окно палитры сменится на диалоговое окно, представленное на скриншоте ниже. Из списка Библиотека (Book) выбирается имя каталога, указывается цвет из шкалы цветов и, наконец, требуемый оттенок цвета. Для возврата к палитре необходимо нажать кнопку Палитра (Picker).
Работа с Web-цветами используется Web-дизайнерами для подготовки изображений к размещению в сети Интернет. Без диалогового окна Библиотеки цветов (Colors Libraries) не обойтись дизайнеру для подготовки изображения к печати в типографии.
Мы с Вами осуществили выбор цвета в окне палитры цветов.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Цветовые профили – Простые фокусы
Выражение “цветовой профиль”, на самом деле, не очень хороший перевод словосочетания color profile с английского, которое используется для обозначения некоторого количества цифр, обозначающих определенные точки в системе координат для каждого пиксела изображения. Сделанный для того, чтобы стандартизировать подход к цвету, он подчас мешает фотографу, который не до конца разбирается в тонкостях различных профилей, отчего, методом проб и ошибок, последний пробивается-таки через тернии к звездам (или так и остается в терниях).
Однако, зачем пробы и ошибки?! Давайте не будем делать ошибки с самого начала. Однако, сначала небольшой экскурс в историю…
Зачем нужен цветовой профиль?
Насколько вы знаете, при захвате изображения цифровой фотоаппарат делит его на доступное количество пикселов, каждый из которых имеет собственный цвет, который сохраняется в нем в виде набора битов в данными об интенсивности освещения в трех цветовых каналах (красном, зеленом, синем), которые при воспроизведении и дают компьютеру команду об окраске конкретного пиксела в определенный цвет. Впрочем, все эти данные можно представить в виде цифр, которые определяют координаты на карте. Имея, таким образом, карту цветов RGB, буквально тремя числами можно расположить на ней абсолютно любой цвет. Соответственно, при сохранении информации цветной пиксел сохраняется как три числа, а при воспроизведении эти три числа для конкретного пиксела интерпретируются как определенная точка на карте (системе координат) RGB. Процесс простой и большого ума от компьютера не требует.
Впрочем, все эти данные можно представить в виде цифр, которые определяют координаты на карте. Имея, таким образом, карту цветов RGB, буквально тремя числами можно расположить на ней абсолютно любой цвет. Соответственно, при сохранении информации цветной пиксел сохраняется как три числа, а при воспроизведении эти три числа для конкретного пиксела интерпретируются как определенная точка на карте (системе координат) RGB. Процесс простой и большого ума от компьютера не требует.
Проблема только в том, что у каждого устройства количество отображаемых цветов разное, отчего собственная система координат RGB у разных устройств различается. Так, координаты R125, G12, B226 могут, у разных устройств обозначать несколько отличающиеся цвета, а у ряда устройств вообще отсутствовать в системе координат. Соответственно, следующим этапом надо было стандартизовать карту — в результате, появилось очень усредненное цветовое пространство (color space — более корректный термин для системы координат) sRGB, в котором под определенными координатами понимаются совершенно определенные цвета и на который ориентируются сегодня мониторы и принтеры. Впрочем, его усреднение вскоре привело к тому, что оно было слишком мало для принтеров, которые начали появляться с развитием технологий. Как результат, появились новые пространства — Adobe RGB, ProPhoto RGB, WideGamut RGB и прочие.
Впрочем, его усреднение вскоре привело к тому, что оно было слишком мало для принтеров, которые начали появляться с развитием технологий. Как результат, появились новые пространства — Adobe RGB, ProPhoto RGB, WideGamut RGB и прочие.
Решение нашли в том, чтобы прикладывать файл цветового профиля (саму систему координат) или отсылку к нему к самому файлу — это называется «интегрированным цветовым профилем», что нередко требуют толковые печатники. Обычно те, кто не требует, просто открывают файлы как сохраненные в sRGB. Результат, в принципе, можно предсказать – если посмотрите на систему координат выше, увидите, что есть некоторое несоответствие цветов. Визуально результат можно представить так:
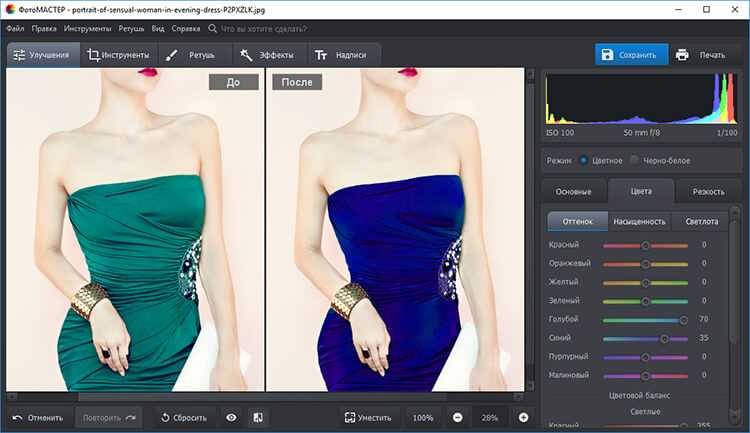
исходное фото, с “правильным” профилемфото в AdobeRGB с присвоенным ему sRGBЧто с цветами?!
Если внимательно присмотритесь, все цвета в нижней фотографии словно поблекшие — это и есть результат неправильной интерпретации цветового профиля (компьютер не понял). Это и есть ответ на вопрос: «Почему в редакторе фото выглядит нормально, а в интернете ужасно?» — до последнего времени браузеры считали, что у всех изображений JPEG в интернете в качестве профиля указан sRGB, и, не глядя на наличие интегрированного профиля, так его и интерпретировали.
Это и есть ответ на вопрос: «Почему в редакторе фото выглядит нормально, а в интернете ужасно?» — до последнего времени браузеры считали, что у всех изображений JPEG в интернете в качестве профиля указан sRGB, и, не глядя на наличие интегрированного профиля, так его и интерпретировали.
Более того, это причина неправильной печати фотокарточки — в любой лаборатории, где не требуют интеграции профиля, все свалят на вас. Впрочем, если не интегрируете профиль там, где требуют, недостаток этот тоже на вас и свалят, что правильно, если говорить откровенно.
Обратите внимание, что в большинстве редакторов и просмотровщиков изображений есть настройка, которая заставляет их принудительно использовать встроенный профиль — ее нужно обязательно активировать, иначе цвета также будут присваиваться и интерпретироваться, как sRGB. Впрочем, более простые программы могут профили даже и не учитывать.
Зато более сложные думают за вас — например, начиная с Adobe Photoshop CS4, программа при сохранении для Веба сама предложить вам конвертировать изображение в sRGB, чтобы потом не пеняли на нее. Поздновато, конечно — так вот с годами разработчики браузеров быстрее адаптировались к этой реалии, чем разработчик самого мощного графического пакета.
Поздновато, конечно — так вот с годами разработчики браузеров быстрее адаптировались к этой реалии, чем разработчик самого мощного графического пакета.
Кстати, у монитора тоже есть свой профиль, который, в большинстве случаев, близок к sRGB и который, естественно, выводит вам на экран совсем не указанный вами профиль, а конвертированный в его родной. Отключить эту возможность можно в меню View → Proof Setup, указав там Monitor RGB и включая эту функцию комбинацией Ctrl-Y при необходимости.
Какой профиль использовать при редактировании и съемке?
Сразу ответ: самый широкий (из доступных) всегда, когда знаете, что предстоит обширная правка и крупноформатная печать. Другими словами, фото для домашнего альбома 10х15 можно смело снимать в JPEG с профилем sRGB (не мучайтесь с поиском других профилей в компактных аппаратах – в большинстве их просто нет), а вот фото для полиграфии и печати полноцветных плакатов на стену — RAW или, на худой конец, JPEG и AdobeRGB. Впрочем, когда вам за это платят, вопрос даже задавать некорректно — делайте все в RAW, оттуда вам будет любое цветовое пространство.
Впрочем, когда вам за это платят, вопрос даже задавать некорректно — делайте все в RAW, оттуда вам будет любое цветовое пространство.
Если вы не редактируете фотографии на компьютере, также снимайте сразу в sRGB — тогда цвета ваши на печати всегда будут корректными. Естественно, для условий конкретной печатной машины, т.к. печатники их настраивают под свои глаза и приборы, и часто различия могут быть весьма ощутимыми, но от этого вас спасет только домашний принтер хорошего уровня.
AdobeRGB, когда его можно установить в фотоаппарате, показан всем цветастым фотографиям, особенно, осенним, когда в наличии имеется просто сказочное количество оттенков зелени. При этом, естественно, нужно помнить, что после правки фото перед сохранением нужно конвертировать в sRGB. Естественно, если только ваша лаборатория не требует “наличия интегрированного профиля”. Есть и еще один довод в пользу AdobeRGB — помимо того, что он чуть шире, у него баланс красных и зеленых оттенков примерно одинаков, а у sRGB, наоборот, наблюдается сдвиг в “красную” зону, отчего и снимки могут иметь неприятный красноватый оттенок, который, вкупе с некорректно установленным балансом белого, вообще способен убить удовольствие от фотографии или заставить каждый кадр ослаблять красноту.
Единственный минус использования AdobeRGB – то, что никогда нельзя забывать конвертировать его в sRGB для сохранения для интернета или печати. По крайней мере, до тех пор пока его не будут поддерживать абсолютно все печатные устройства и браузеры (Internet Explorer этим совсем не славится). Обратите внимание, что в Фотошопе есть две команды в меню Edit (Редактирование), Assign Profile (Выбрать профиль) и Convert to Profile (Изменить профиль). Для конвертирования нужна последняя.
Еще одно, профили WideGamutRGB и ProPhotoRGB нужны исключительно для профессиональной печати и глубокой правки для сохранения максимума оттенков – очень мало печатных устройств их поддерживают, не говоря уже о мониторах. Используются они, когда вам платят за изображения деньги, и когда заказчик различает охваты печатных устройств. Более того, при работе с файлами RAW можно конвертировать файл в профиль печатного устройства еще при конверсии – тоже штука очень полезная, чтобы не ломать голову, как и что там будет выглядеть. Впрочем, от множества цветопроб этот метод все равно не спасает. Используйте их, только когда знаете, для чего они нужны и чем отличаются от AdobeRGB. То, что вы этим вопросом озадачились, уже означает, что пока рано.
Впрочем, от множества цветопроб этот метод все равно не спасает. Используйте их, только когда знаете, для чего они нужны и чем отличаются от AdobeRGB. То, что вы этим вопросом озадачились, уже означает, что пока рано.
Вот, в общем, и все. Корректной вам цветопередачи!
OscrapsКак заменить цвет объекта в Photoshop
Узнайте, как использовать инструмент замены цвета в Photoshop для быстрой и легкой настройки цвета.
Карен Шульц
Что мне нравится в Photoshop, так это то, что он дает нам так много способов выполнить одну задачу. Например, чтобы изменить цвет объекта, мы можем использовать регулировку оттенка-насыщенности, соответствие цвета, цветовой диапазон, цветовые наложения, карты градиента — и я полагаю, что есть способы, которые мне еще предстоит изучить.
Еще один способ изменения цвета объекта — использование инструмента «Замена цвета». Это не всегда лучший метод для всех изображений, но он быстрый и простой, поэтому это хорошая первая попытка.
Для чего предназначен инструмент замены цвета?
Инструмент замены цвета позволяет нам закрашивать определенный цвет, который мы хотим изменить в изображении.
Где находится инструмент для замены цвета?
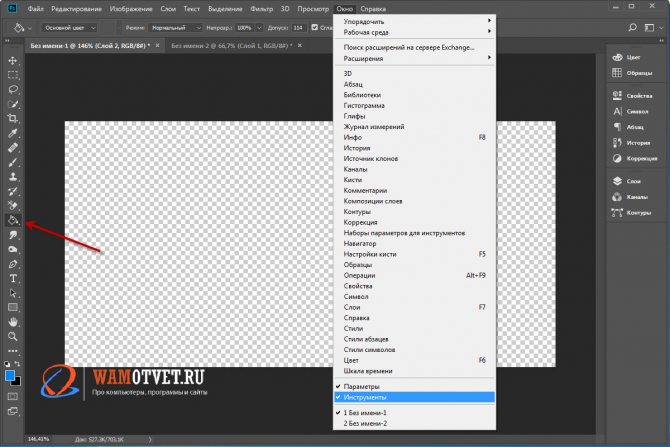
Инструмент «Замена цвета» вложен в инструмент «Кисть».
- В Photoshop Elements щелкните инструмент «Кисть», чтобы выбрать его. Откройте параметры инструмента, и вы увидите инструмент замены цвета в параметрах кисти. (3-я икона). Нажмите на него, чтобы выбрать его.
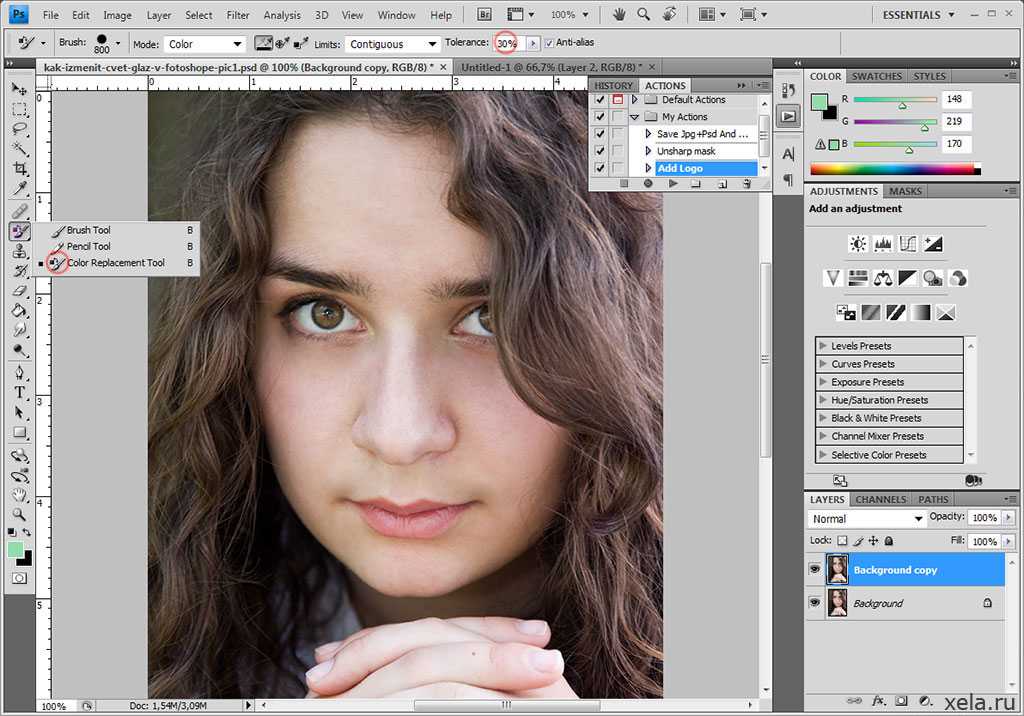
- В Photoshop щелкните правой кнопкой мыши крошечный треугольник с помощью инструмента «Кисть», чтобы открыть всплывающее окно, и выберите инструмент «Замена цвета».
Является ли инструмент замены цвета разрушительным?
ДА! Инструмент замены цвета заменит пиксели в исходном изображении, что сделает его деструктивным. Всегда работайте с дубликатом изображения при работе с этим инструментом.
Как использовать инструмент замены цвета?
- Выберите инструмент замены цвета.

- Выберите кисть и размер кисти в соответствии с размером изображения, над которым вы будете работать. (По умолчанию используется круглая кисть с жесткими краями, которая обычно работает очень хорошо. Иногда мне нравится работать с круглой кистью с мягкими краями. Подробнее об этом позже.)
- Установите Допуск примерно на 30%.
- Установите режим Цвет.
- Проверьте непрерывность, непрерывность и сглаживание.
- Нажмите на цветные чипы, чтобы открыть палитру цветов. Выберите предпочтительный цвет, цвет, который вы будете использовать для замены нежелательного цвета. Нажмите «ОК».
- Нажмите на нежелательный цвет на изображении и перетащите кисть, чтобы изменить цвет. Держите перекрестие, которое вы видите внутри кисти, на нежелательном цвете.
Пример 1. Изменение цвета элемента сплошного цвета
При изменении цвета элемента сплошного цвета использование жесткой кисти прекрасно работает. В этом примере я решил изменить цвет куска натуральной рафии на оранжевый. Выбрав оранжевый цвет в палитре цветов, я щелкнул один раз по рафии, затем, удерживая нажатой левую кнопку мыши, провел кистью по рафии, рисуя оранжевым цветом. Быстро и просто!
Выбрав оранжевый цвет в палитре цветов, я щелкнул один раз по рафии, затем, удерживая нажатой левую кнопку мыши, провел кистью по рафии, рисуя оранжевым цветом. Быстро и просто!
Пример 2. Изменение цвета элемента, содержащего несколько цветов (и переход на кисть с мягкими краями)
Вы когда-нибудь находили многоцветный элемент, который вам нравился, но хотели, чтобы только один из цветов был другим? Начните с инструмента замены цвета и посмотрите, подойдет ли он вам.
Вот милый маленький кластер, но я хочу использовать его на бумаге с фиолетовым оттенком. Я хотел бы заменить персиковый цвет клевера с 4 листами на фиолетовый, который я взял на пробу с бумаги. Я хочу, чтобы немного персика все еще было видно, поэтому сейчас я буду использовать кисть с мягким краем. Это позволит сделать мягкий переход от нового фиолетового цвета к персиковому.
- В Photoshop Elements: выбрав инструмент «Замена цвета», в параметрах инструмента нажмите «Настройки кисти».
 Уменьшите Жесткость кисти до 0%.
Уменьшите Жесткость кисти до 0%. - В Photoshop в строке меню выберите круглую кисть с мягкими краями.
Поместите перекрестие, которое находится в середине кисти, вдоль внутреннего края трилистника, нажав на персиковый цвет. Я хотел оставить немного персикового цвета на трилистнике, поэтому, переключившись на кисть с мягкими краями, я уменьшил размер кисти до 200 пикселей для этого изображения. Перетащите край трилистника, пока не будете довольны результатом. (Я также добавил крошечную точку белой краски, используя кисть с мягким краем, в середине клевера, чтобы немного осветлить его.)
Пример 3. Изменение цвета элемента, содержащего несколько цветов (и уменьшение допуска)
Сколько раз вы хотели использовать кусок граффити, в котором был только один цвет, который вам не нужен? Инструмент замены цвета также может помочь в этом. Давайте заменим только красный на фиолетовый в этом граффити.
С такими предметами, как эта, которые имеют несколько смешанных цветов, лучше всего экспериментировать с уровнями допуска. Для этого фрагмента я увеличил размер кисти до 1000 пикселей, уменьшил допуск до 22%, открыл палитру цветов и выбрал желаемый фиолетовый цвет, а затем закрасил весь фрагмент. Поскольку допуск был установлен таким низким, он не повлиял на зеленый и оранжевый цвета, поэтому использование кисти большего размера ускоряет работу. Вы заметили, что на изображении все еще есть немного красного, особенно в правом нижнем углу? Если бы я хотел полностью удалить этот красный цвет, мне нужно было бы увеличить допуск и снова пройтись по этой области. Но мне нравится, поэтому оставлю как есть.
Для этого фрагмента я увеличил размер кисти до 1000 пикселей, уменьшил допуск до 22%, открыл палитру цветов и выбрал желаемый фиолетовый цвет, а затем закрасил весь фрагмент. Поскольку допуск был установлен таким низким, он не повлиял на зеленый и оранжевый цвета, поэтому использование кисти большего размера ускоряет работу. Вы заметили, что на изображении все еще есть немного красного, особенно в правом нижнем углу? Если бы я хотел полностью удалить этот красный цвет, мне нужно было бы увеличить допуск и снова пройтись по этой области. Но мне нравится, поэтому оставлю как есть.
Пример 4. Использование инструмента замены цвета на фотографии
Изменение цветов на фотографии с помощью инструмента замены цвета работает точно так же, как и с другими объектами. Возможно, вы захотите изменить цвет на фотографии, чтобы придать ей яркость, или чтобы элементы согласовывались друг с другом.
На этом изображении я изменил цвет зеленой рубашки маленького мальчика, чтобы он соответствовал цвету платья его сестры.
Заключительные мысли:
- Инструмент замены цвета — это быстрая и простая первая попытка.
- Хотя это не всегда работает с каждым изображением, это здорово, когда это работает!
- Если у вас возникли проблемы с получением желаемых результатов, поэкспериментируйте с размером кисти, мягкостью/жесткостью кисти и допуском.
- Если ваши усилия не приносят желаемых результатов, попробуйте другой метод перекрашивания.
Покажи свои вещи!
Присоединяйтесь ко мне в мартовском конкурсе «Советы и хитрости», где вы сможете продемонстрировать результаты, достигнутые с помощью инструмента «Замена цвета».
A Как заменить цвет объекта в Photoshop PDF доступен для тех, кто хочет сохранить копию.
Кредиты:
Рафия: Рафия 01
Кластер: This is Me March Gift
Граффити: This is Me March Kit
Фотография: Angela Chandler Photography
Adobe Photoshop — замена отдельных цветов в нескольких слоях
спросил
Изменено 4 года назад
Просмотрено 17 тысяч раз
Цель
Замена отдельных цветов в многослойном документе Photoshop достаточно гибким и эффективным способом, чтобы это можно было делать несколько раз в производственном процессе, например, когда мне нужно обновить цвета или отредактировать содержимое слоя. У меня есть палитра из 5-10 цветов, используемых во множестве разных слоев (все слои представляют собой многоцветные растровые изображения), и я хочу иметь возможность произвольно их заменять, не выполняя каждый раз много ручной работы.
У меня есть палитра из 5-10 цветов, используемых во множестве разных слоев (все слои представляют собой многоцветные растровые изображения), и я хочу иметь возможность произвольно их заменять, не выполняя каждый раз много ручной работы.
Можно ли это сделать с помощью корректирующих слоев (или чего-то еще)?
Как я пытался и не смог сделать это с помощью корректирующих слоев
Идея №1: Для каждого цвета, который вы хотите заменить, добавьте корректирующий слой
Заменить цвет, настроенный на замену старого цвета новым цветом.
Проблема: Нет Заменить корректирующий слой цвета (начиная с CS6).
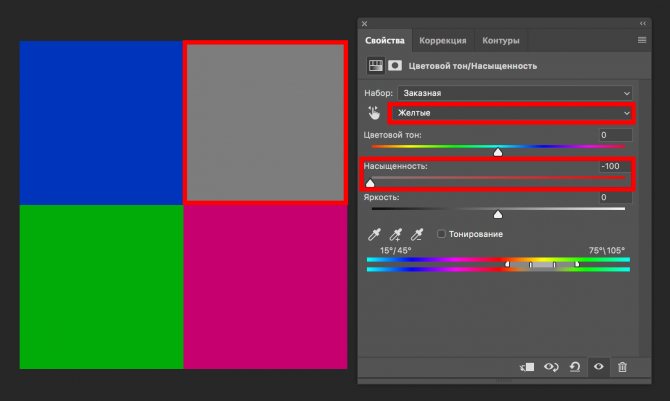
Идея № 2: Для каждого цвета, который вы хотите заменить, добавьте изменяющий цвет корректирующий слой (например,
Hue/Saturation) с маскойColor range, выбирая старый цвет (предположим, что он желтый).
Проблема: Как только вы добавите/переместите/перекрасите что-нибудь желтое в слоях ниже, маска перестанет быть точной. Маска не динамически выбирает желтый цвет — она просто остается такой же, какой она была при настройке. (Я не знаю, возможно ли создать динамически обновляемую маску, привязанную к содержимому нижних слоев, но мне бы хотелось услышать, как это сделать.) Итак, если вы хотите, чтобы маска обновлялась, у вас есть вручную обновить его. Вот этой скуки я и пытаюсь избежать.
Есть ли способ сделать такую замену цвета, используя корректирующие слои, маски или другие методы, такие как действия или скрипты?
- Adobe-Photoshop
- Photoshop-эффекты
- Photoshop-Scripting
13
Вот один из способов добиться этого:
- Использовать Выбрать > Цветовой диапазон (после этого вы можете
Сохранить выделение, чтобы сохранить эту маску, если хотите) - Создайте новый слой поверх всех остальных слоев с цветом, который вы хотите заменить, назовите новый слой, например, «наложение цвета — синий»
- Используйте
Paint Bucket, чтобы заполнить выделение цветом в новом слое
Теперь у вас есть слой наложения цвета для цвета, который вы хотите заменить.