Выбор цвета в палитре цветов
Автор: Софья Скрылина. Категория: Обработка фотографий в фотошопе.
в палитре цветов
Выбор цвета осуществляется в окне палитры цветов, с помощью инструмента Пипетка (Eyedropper) или в окне палитры Образцы (Swatches). В окне палитры цветов есть ряд параметров, о назначении которых знают далеко не все.
Урок показан в русифицированой программе Photoshop CS6.
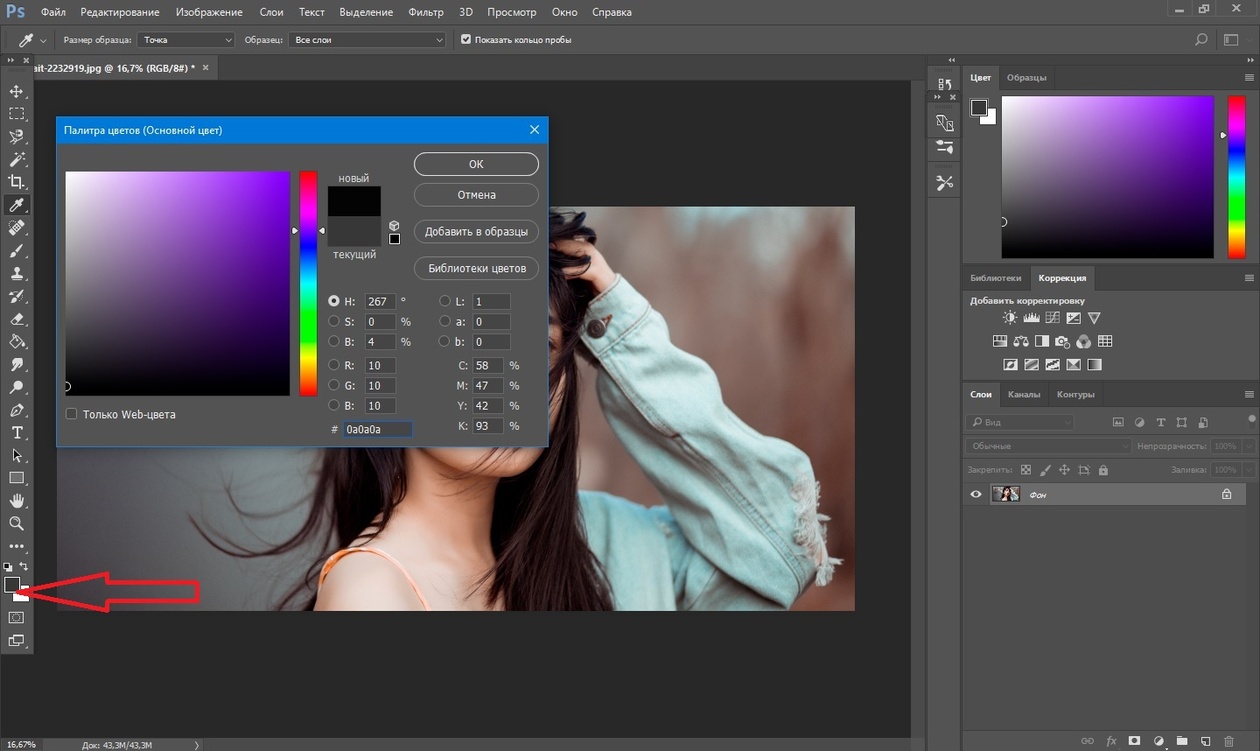
Диалоговое окно палитры цветов вызывается щелчком по образцу цвета на панели инструментов. Причём цвет можно выбрать как для цвета переднего, так и для цвета заднего планов.
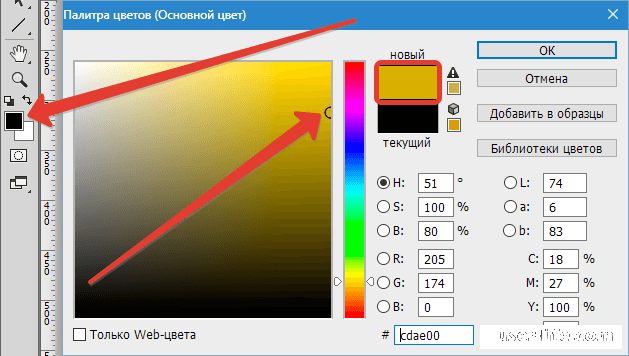
Открывается окно «Палитра цветов (Основной цвет)» или «Палитра цветов (Фоновый цвет)».
Для выбора цвета просто щелкайте мышью по цвету в палитре, а если знаете цифровые значения трех составляющих цвета в модели RGB, то их необходимо ввести в соответствующие текстовые поля.
При выборе цвета в палитре помимо отображения образцов старого и нового цвета могут возникнуть две подсказки.
1. Первая обозначается треугольником с восклицательным знаком внутри и предупреждает о том, что выбранный цвет не является годным для печати, т. к. не входит в цветовой охват CMYK. Ниже под знаком предлагается образец цвета, которым можно заменить выбранный цвет, щелчок по нему производит замену.
2. Вторая обозначается кубиком, предупреждая о том, что выбранный цвет не является Web-цветом и при отображении браузером будет заменен на цвет, указанный ниже.
Например, на скриншоте выбран тёмно-зелёный цвет, который плох как для печати, так и для Web-страниц. Предлагается заменить его для печати на более темный оттенок, а для Интернета — на более светлый.
Если вы готовите изображение для размещения на Web-странице, не забывайте устанавливать флажок «Только Web-цвета» (Only Web Colors), расположенный в нижней части диалогового окна. Тогда при выборе цвета вы не выйдете за пределы 256 индексированных цветов.
Палитра цветов Photoshop также предоставляет осуществить выбор цвета по специальным каталогам производителя. Для этого необходимо нажать кнопку Библиотеки цветов (Colors Libraries).
В результате чего окно палитры сменится на диалоговое окно, представленное на скриншоте ниже. Из списка Библиотека (Book) выбирается имя каталога, указывается цвет из шкалы цветов и, наконец, требуемый оттенок цвета. Для возврата к палитре необходимо нажать кнопку Палитра (Picker).
Работа с Web-цветами используется Web-дизайнерами для подготовки изображений к размещению в сети Интернет. Без диалогового окна Библиотеки цветов (Colors Libraries) не обойтись дизайнеру для подготовки изображения к печати в типографии.
Мы с Вами осуществили выбор цвета в окне палитры цветов.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
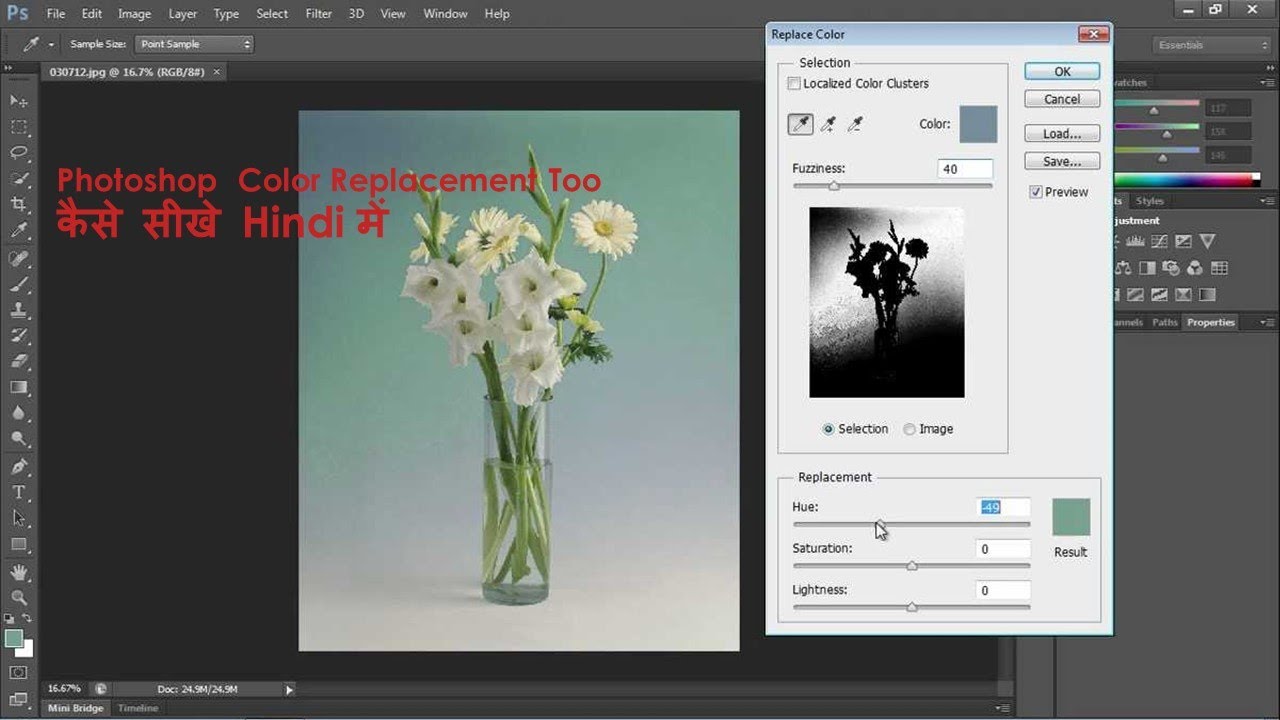
Учебное пособие по инструменту замены цвета в Photoshop
Выбор инструмента замены цвета
Инструмент замены цвета находится за обычным инструментом Photoshop Brush Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на инструменте «Кисть», затем выберите Инструмент замены цвета в появившемся всплывающем меню:
Инструмент замены цвета прячется за инструментом «Кисть» на панели «Инструменты».
При выбранном инструменте замены цвета курсор мыши примет форму круга с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с фоновым ластиком, он покажется вам очень знакомым, поскольку оба инструмента используют один и тот же курсор:
Курсор инструмента замены цвета состоит из простого круга с перекрестием посередине. .
.
Настройка размера кисти
Вы можете настроить размер курсора непосредственно с клавиатуры, точно так же, как и с другими инструментами «Кисть» в Photoshop. Нажмите клавиша левой скобки ( [ ) несколько раз, чтобы уменьшить курсор, или клавиша правой скобки ( ] ), чтобы увеличить его. Чтобы изменить жесткость краев кисти, добавьте клавишу Shift. Несколько раз нажмите Shift+левая скобка ( [ ), чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче.
Как работает инструмент «Замена цвета»
При перетаскивании инструмента «Замена цвета» по изображению Photoshop непрерывно выбирает цвет, который находится прямо под перекрестием в центре курсора. Это цвет, который будет заменен, и он будет заменен вашим текущим Цвет переднего плана . Любые пиксели, которые попадают в больший круг, окружающий перекрестие и соответствующие заменяемому цвету, изменят свой цвет.
Например, если вы наведете перекрестие на область синего цвета на фотографии, а цвет переднего плана будет красным, все синие пиксели, которые пересекает больший круг, будут изменены на красные. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (которое мы вскоре рассмотрим), но, по сути, это то, как это работает.
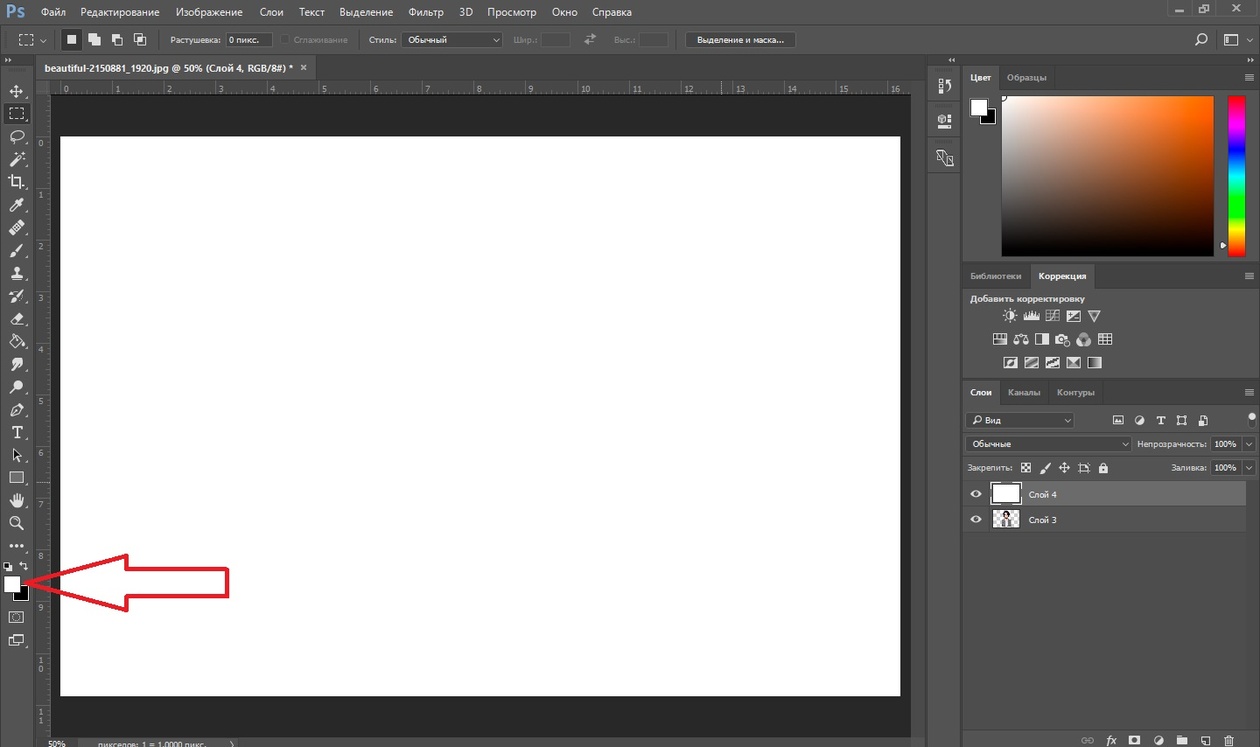
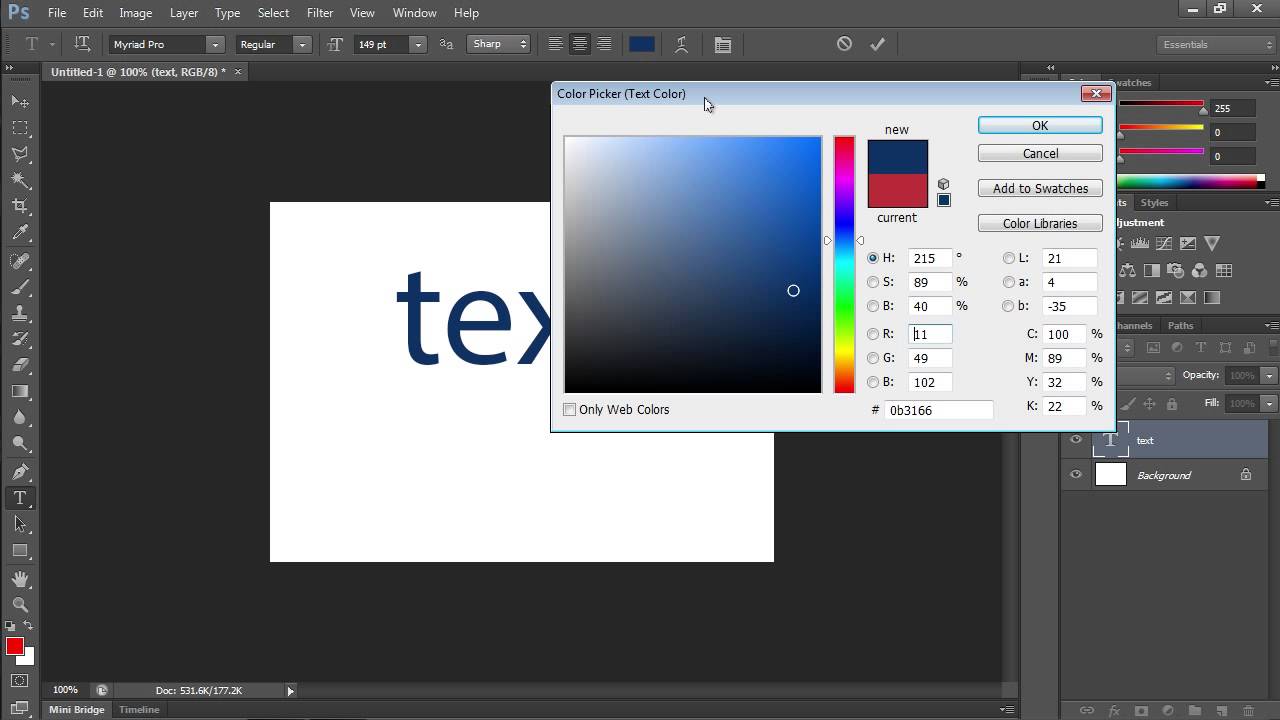
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, взглянув на образец цвета переднего плана в нижней части панели инструментов. По умолчанию он установлен на черный:
Черный цвет является цветом переднего плана по умолчанию, но, вероятно, это не тот цвет, который вы захотите использовать.
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет из палитры цветов . Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда закончите:
Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
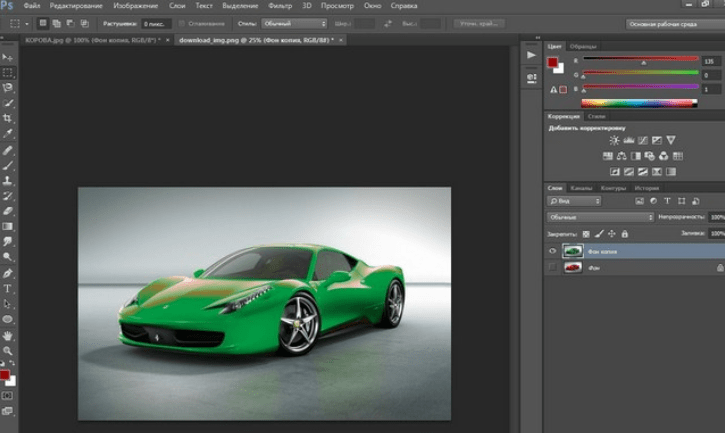
Если мы снова посмотрим на панель «Инструменты», мы увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я рисую на изображении с помощью инструмента «Замена цвета», любой цвет, на который я перетащу перекрестие, будет заменен зеленым:
Новый выбранный цвет появится в образце.
Вот, например, фотография девочки с воздушным шаром:
Девушка выглядит счастливой, но воздушный шар кажется синим.
Она может выглядеть счастливой со своим синим шариком, но на самом деле ей нужен зеленый шарик . Как назло, мой цвет переднего плана в настоящее время установлен на зеленый, так что давайте посмотрим, что мы можем сделать для нее.
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шар на изображении и щелкну кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop пробует синий цвет под перекрестием, чтобы знать, какой цвет заменить. Затем любые синие пиксели, которые попадают в больший круг, окружающий перекрестие, немедленно становятся зелеными, так как зеленый теперь мой цвет переднего плана:
Photoshop пробует синий цвет и заменяет все синие пиксели внутри круга зелеными.
Чтобы изменить остальную часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент замены цвета на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что заставит Photoshop выбирать другой цвет), только синий цвет будет заменен зеленым:
Удерживая перекрестие над синей областью, я рисую.
Однако, если я случайно наведу перекрестие за пределы воздушного шара и на желтую стену за ним, Photoshop сделает выборку цвета стены и также начнет менять его на зеленый. Когда это произойдет, просто отмените последний мазок кистью, нажав Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, или отмените несколько мазков кистью, нажав Ctrl+Alt+Z (Win) / Команда+Опция+Z (Mac) столько раз, сколько необходимо, затем продолжайте:
Перемещая перекрестие за пределы шара, Photoshop начинает заменять другие цвета зеленым.
Допуск
Кажется, все идет гладко, пока я закрашиваю воздушный шар. То есть, пока я не доберусь до краев. Если присмотреться, можно увидеть слабую голубую окантовку, с которой у инструмента замены цвета возникают проблемы:
Часть исходного синего цвета остается по краям воздушного шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов изменения поведения инструмента «Замена цвета». Одним из таких вариантов является Допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от цвета образца, чтобы Photoshop заменил его цветом переднего плана. Значение по умолчанию — 30%, что обычно является хорошей отправной точкой. К сожалению, в данном случае этого недостаточно, чтобы Photoshop мог добавить оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета воздействовать на более широкий диапазон цветов:
Увеличение параметра допуска на панели параметров.
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моей более высокой настройке допуска, инструмент замены цвета смог лучше справиться с удалением синей окантовки:
Синий по краю воздушного шара был успешно изменен на зеленый.
Я закончу закрашивать оставшиеся области, поскольку наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:
Если бы всегда было так легко сделать детей счастливыми.
Выборка цветов из изображения
В приведенном выше примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop. Но я мог бы так же легко взять образец цвета непосредственно с самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на инструмент «Пипетка» 9.0006 (курсор изменится на пипетку). Нажмите на область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который на ней одет:
Нажмите на область фотографии, содержащую цвет, который вы хотите использовать. Photoshop возьмет образец этого цвета и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который на ней одет:
Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните область фотографии, чтобы выбрать цвет.
Отпустите клавишу Alt (Win) / Option (Mac), когда закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», мы увидим, что цвет, на который я нажал, стал моим новым цветом переднего плана:
Образец цвета отображается в образце цвета переднего плана.
С помощью цвета, взятого непосредственно из изображения, я могу закрасить воздушный шар, чтобы еще раз изменить его цвет:
Зеленый воздушный шар, изначально синий, теперь красный.
Режимы наложения
Обратите внимание, хотя мы фактически закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто взяли обычный инструмент «Кисть» и закрасили его, воздушный шар выглядел бы не чем иным, как плоской поверхностью без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Если бы мы просто взяли обычный инструмент «Кисть» и закрасили его, воздушный шар выглядел бы не чем иным, как плоской поверхностью без жизни. Так как же инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент замены цвета использует режимов наложения для смешивания нового цвета с объектом. На выбор предлагается четыре режима наложения — Оттенок , Насыщенность , Цвет и Яркость — все они могут быть выбраны из параметра Режим на панели параметров. Режим наложения по умолчанию — Цвет. Это тот, который мы использовали до сих пор:
Параметр «Режим» позволяет нам изменить режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: Оттенок (сам фактический цвет), Насыщенность (интенсивность цвета) и Яркость (как светлый или темный он появляется). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента «Замена цвета», влияет на одно или несколько из этих свойств.
Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента «Замена цвета», влияет на одно или несколько из этих свойств.
Оттенок: Режим наложения Оттенок изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим удобен для изображений, где цвета не очень интенсивные и обычно дают очень тонкие изменения.
Насыщенность: Режим наложения «Насыщенность» изменяет только насыщенность исходного цвета. Оттенок и яркость не изменяются. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим наложения по умолчанию, который меняет как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Яркость: Наконец, режим наложения Яркость будет просто сопоставлять яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не изменяются.
На этой фотографии ниже оранжевый воздушный шар наверху, кажется, готов отделиться от группы и полететь в свое собственное приключение в небо:
Исходное изображение.
Одним из способов сделать воздушный шар еще более выделяющимся среди других может быть уменьшение насыщенности некоторых других воздушных шаров под ним. Я не хочу менять фактический цвет воздушных шаров, только их интенсивность. Для этого я изменю параметр режима наложения на панели параметров на , насыщенность 9.0006 :
Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой оттенок серого между ними. Но так как мне нужен более тонкий эффект, я просто выберу один из менее насыщенных цветов изображения. Для этого я еще раз нажимаю и удерживаю клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на инструмент «Пипетка» . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не изменит ни один из исходных цветов. Это повлияет только на насыщенность:
Выборка одного из менее насыщенных цветов изображения.
Теперь с менее насыщенным цветом, установленным в качестве цвета переднего плана, и режимом наложения, установленным на «Насыщенность», я буду закрашивать любые воздушные шары, уровень насыщенности которых нужно уменьшить, регулируя размер кисти с помощью левой и правой квадратных скобок на клавиатуре. и при необходимости измените значение допуска на панели параметров. Здесь мы видим разницу в насыщенности, когда я закрашиваю один из других оранжевых шаров. Верхняя часть воздушного шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (там, где я еще не рисовал) по-прежнему показывает исходную насыщенность: 9.0013
Уменьшение насыщенности цвета одного из воздушных шаров путем закрашивания его в режиме «Насыщенность».
Я продолжу закрашивать любые другие шары, которым нужно уменьшить насыщенность. Вот конечный результат:
Оранжевый шар, парящий над остальными, теперь выделяется еще больше благодаря более высокой насыщенности цвета.
Проблема с яркостью
К сожалению, есть одна ситуация, когда инструмент замены цвета с треском дает сбой, и это когда существует большая разница в яркости между исходным цветом на изображении и цветом, которым вы хотите его заменить. Допустим, я хотел заменить оранжевый цвет на одном воздушном шаре, на котором мы сосредоточились, темно-фиолетовым цветом одного из других воздушных шаров. Из всего, что мы видели до сих пор, это должно быть достаточно просто.
Во-первых, я верну цветам изображения те, которые были изначально, перейдя в меню File в верхней части экрана и выбрав команду Revert . Затем, выбрав инструмент «Замена цвета», я удерживаю клавишу Alt (Win)/Option (Mac) и нажимаю на один из фиолетовых шаров, чтобы попробовать его цвет:
Выборка области фиолетового цвета для установки в качестве переднего плана цвет.
Я верну режим наложения на панели параметров на Цвет , настройка по умолчанию. Затем я закрашу оранжевый шар, чтобы изменить его цвет на темно-фиолетовый. Вот результат:
Что-то не так.
Хм. Он определенно фиолетовый, но он не совсем похож на другие фиолетовые шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые воздушные шары, и это потому, что первоначальный цвет воздушного шара был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим наложения Color не повлиял на яркость. Фактически, единственный режим наложения, который меняет яркость на Luminosity , так что давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:
Режим наложения Luminosity сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю шаги, чтобы вернуть воздушному шару его первоначальный оранжевый цвет. Затем, установив режим наложения Luminosity на этот раз, я попробую заменить оранжевый на темно-фиолетовый:
Внезапно светло-фиолетовый стал выглядеть не так уж плохо.
Думаю, можно с уверенностью сказать, что дела пошли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он по-прежнему оранжевый, и теперь большая часть деталей текстуры исчезла. На данный момент он почти не похож на воздушный шар, и это проблема, с которой мы сталкиваемся с инструментом замены цвета. Он отлично подходит для простых задач, где вам нужно только изменить оттенок и/или насыщенность цвета. Но если разница в значениях яркости между исходным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то другое.
Параметры выборки
Непосредственно справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет собой отдельный параметр выборки для инструмента «Замена цвета», и здесь они работают точно так же, как и для инструмента «Ластик фона» в Photoshop. Слева направо у нас есть Continuous (настройка по умолчанию), Once и Background Swatch . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:
Слева направо — варианты выборки «Непрерывный», «Один раз» и «Фоновый образец».
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов в изображении при наведении на них перекрестия, или , если вообще производит выборку цветов. При выборе Continuous (значок слева) Photoshop продолжает искать новые цвета для замены, когда вы перетаскиваете инструмент замены цвета. Любой новый цвет, через который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она лучше всего работает, когда цвет объекта сильно различается.
С После выбора (значок посередине) Photoshop будет выбирать только цвет, на который вы первоначально нажали, независимо от того, сколько других цветов вы перетаскиваете (пока вы держите кнопку мыши нажатой). Этот вариант работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Однократно», если обнаружите, что «Непрерывный» приводит к тому, что инструмент «Замена цвета» просачивается в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Вы также можете попробовать вариант «Однократно», если обнаружите, что «Непрерывный» приводит к тому, что инструмент «Замена цвета» просачивается в другие близлежащие области, а параметр «Допуск», похоже, не помогает.
Наконец, вы не будете использовать его очень часто, но Вариант выборки образца фона (правый значок) заменит любой цвет, установленный в настоящее время в качестве цвета фона. Этот параметр может оказаться полезным, если ни один из двух других вариантов выборки не работает для вас. Щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который максимально соответствует цвету изображения, которое вы хотите заменить. Попробуйте отрегулировать значение допуска, если выбранный вами цвет недостаточно близок.
Опция выборки образца фона заменит цвет фона на цвет переднего плана.
Ограничения
Другой вариант, который работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это Ограничения , который определяет, где Photoshop может искать цвета для замены. Доступны три варианта: Смежные , Несмежные и Найти ребра . Первые два (Contiguous и Discontiguous) вы будете использовать чаще всего:
Доступны три варианта: Смежные , Несмежные и Найти ребра . Первые два (Contiguous и Discontiguous) вы будете использовать чаще всего:
Опция «Пределы».
Непрерывный — это настройка по умолчанию, и это означает, что инструмент замены цвета может изменять только пиксели, находящиеся в той же области, которой касается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположностью этому является Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие, или нет.
Третий вариант, Find Edges , похож на Contiguous тем, что он может изменить цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он более точен, чем Contiguous, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения «Допуск» не улучшает ситуацию, попробуйте вариант выборки «Найти края».
Но он более точен, чем Contiguous, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения «Допуск» не улучшает ситуацию, попробуйте вариант выборки «Найти края».
Сглаживание
Окончательный вариант инструмента замены цвета — Сглаживание , которое выбрано по умолчанию. Оставьте этот параметр включенным, чтобы сгладить края вокруг областей, на которые влияет инструмент замены цвета:
Параметр «Сглаживание».
Изменение цвета глаз в Adobe Photoshop Creative Cloud
Подробности руководства
Сложность: Средняя
Расчетное время: 5–10 минут
 Этот метод также может применяться к различным другим объектам и использоваться для множества целей.
Этот метод также может применяться к различным другим объектам и использоваться для множества целей.Что вам понадобится:
- Готовый файл изображения
- Фотошоп CS5+
Дополнительно
- Графический планшет – (мы рекомендуем этот)
СОВЕТ: Нажмите на изображения в следующем руководстве, чтобы увидеть увеличенную версию.
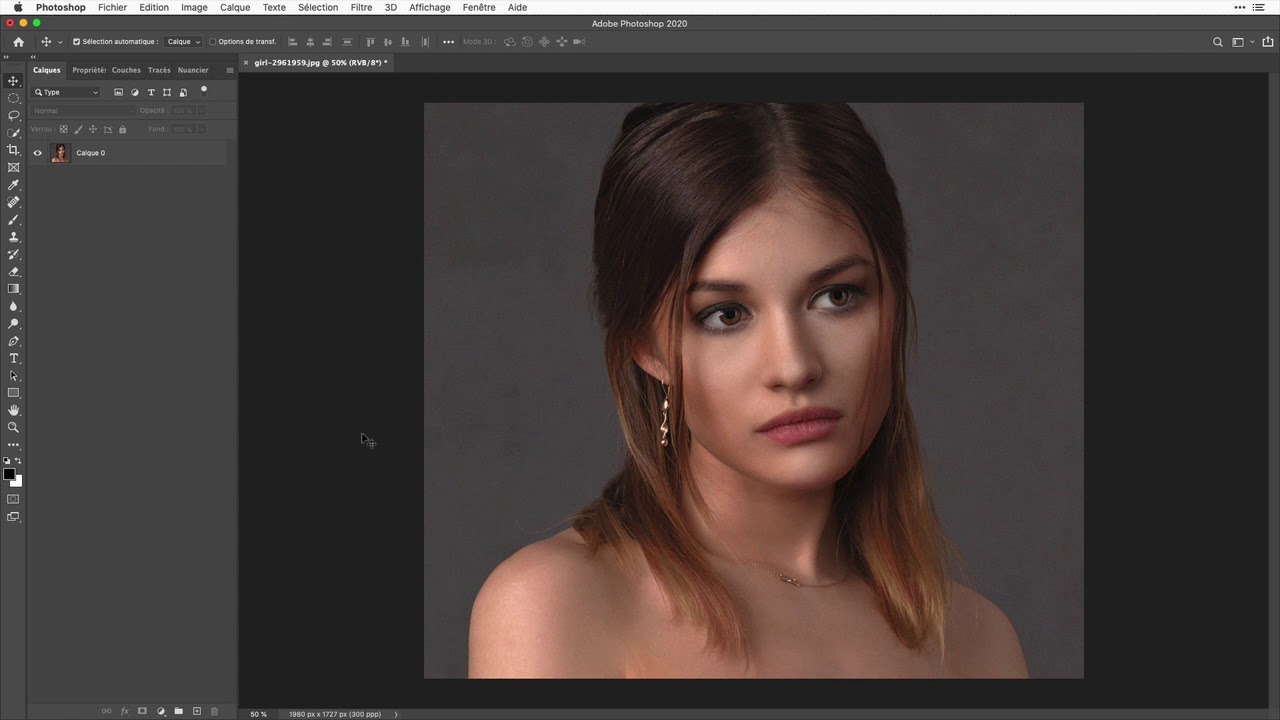
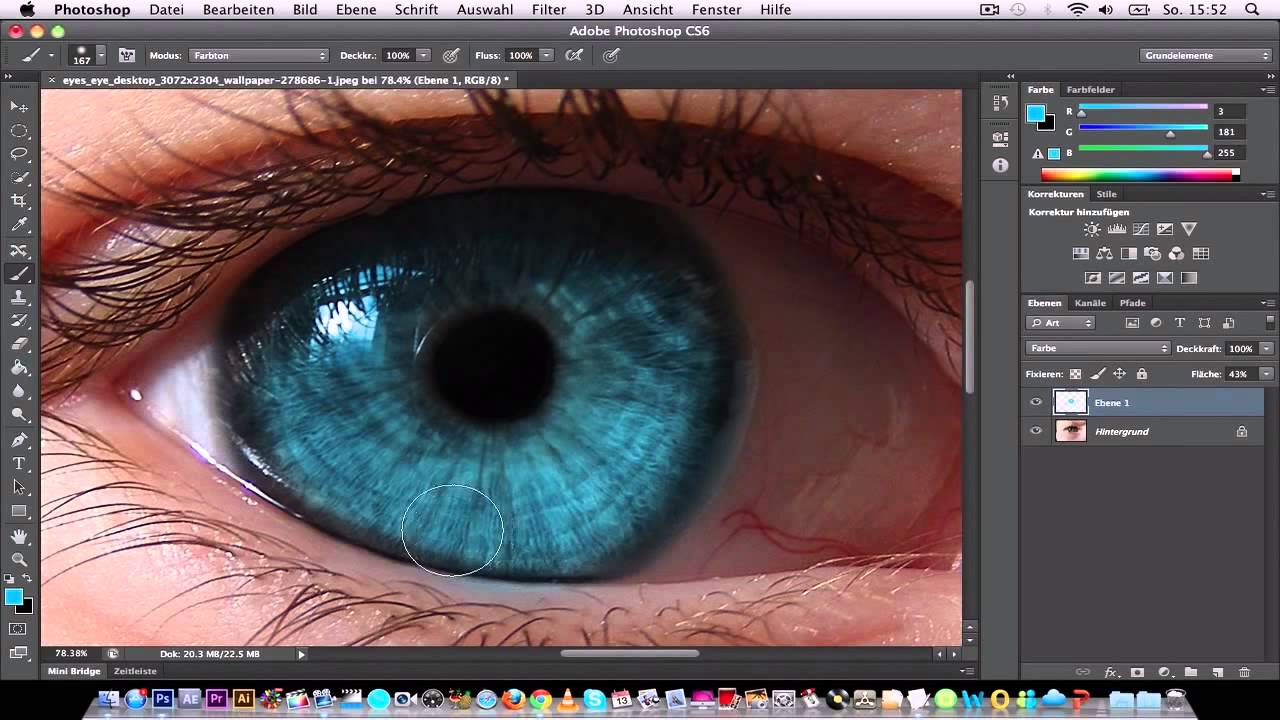
Перед запуском нам нужно подготовить образ. Решение, которое я покажу, ориентировано на детали и потребует увеличения глаз до 400%, чтобы получить идеальное изменение цвета до пикселя (в зависимости от размера вашего изображения). Чтобы получить доступ к инструменту масштабирования, вы можете:
- найдите его на палитре инструментов
- нажмите «z», чтобы выбрать инструмент, затем щелкните и перетащите выделение по глазам
- удерживайте нажатой клавишу «ctrl +» (Windows) или «cmd +» (Mac)
Когда оба глаза заполнили экран, мы можем перейти к следующему шагу.
#1 Выделение глаз с помощью инструмента быстрого выделения
Цель выделения глаз с помощью инструмента быстрого выделения состоит в том, чтобы не повлиять на цвет остального изображения. Любые изменения, которые мы вносим, будут видны только нашим глазам.
Как получить доступ к инструменту быстрого выбора
Нажмите и удерживайте инструмент «волшебная палочка», появится дополнительное меню с альтернативными инструментами, выберите здесь инструмент быстрого выбора.
Используя инструмент быстрого выделения, щелкните и перетащите радужную оболочку — не беспокойтесь о том, чтобы быть слишком точным в данный момент, очистка придет позже. Просто убедитесь, что выбрано большинство из них.
СОВЕТ: Удерживая нажатой клавишу alt/opt, перетащите мышь, чтобы снять выделение с любых областей, которые вы не хотите включать, включая белки глаз и зрачки.
#2 Инструмент «Уточнить край»
Цель инструмента «Уточнить край» — очистить выделение. Используя это, мы можем усилить или смягчить края, уменьшить края и выполнить интеллектуальное выделение.
Используя это, мы можем усилить или смягчить края, уменьшить края и выполнить интеллектуальное выделение.
Как получить доступ к инструменту «Уточнить край»
Когда выбран любой из инструментов выделения (включая инструмент быстрого выделения), в верхнем меню вы увидите кнопку «Уточнить край». Щелкните здесь.
Откроется новое диалоговое окно, и теперь доступны различные параметры, которые позволят нам очистить выбор.
Умный радиус — это значение позволяет увеличить границу выделения для мелких деталей, таких как волосы и т. д., не выделяя при этом более широкие области, такие как фон. Отрегулируйте радиус в соответствии с вашим изображением (большие изображения с большим количеством пикселей, как правило, требуют большего радиуса).
Инструмент «Кисть» должен автоматически выбираться в диалоговом окне «Уточнить край». Нажмите и перетащите края волос, чтобы позволить фотошопу создать лучший выбор краев, которые будут более естественными.
На этом этапе вы можете быть настолько точными, насколько это необходимо. Можно вернуться и повторить выбор уточнения столько раз, сколько необходимо, чтобы получить требуемую точность. После этого нажмите OK. (Для этой демонстрации я сделал выбор довольно простым).
Можно вернуться и повторить выбор уточнения столько раз, сколько необходимо, чтобы получить требуемую точность. После этого нажмите OK. (Для этой демонстрации я сделал выбор довольно простым).
#3 Настройка слоя — Выборочный цвет
Теперь мы достигли стадии, когда мы можем начать изменять цвет. Во-первых, в отличие от большинства других руководств, мы не просто закрашиваем исходный слой, так как этот тип ретуши разрушительен, удаляя все исходные детали, которые впоследствии могут вызвать проблемы. Этот тип процесса не рекомендуется для любого типа ретуши.
Процесс, через который мы собираемся пройти, считается неразрушающим, поскольку он изменяет изображение, не удаляя исходные детали.
Во-первых, мы будем использовать настройку слоя. Корректировки слоев — это слои, которые определенным образом изменяют слои под ними. Область настройки изменяется маской. Маскирование — это форма сокрытия части слоя без использования ластика. Преимущество использования маски по сравнению с ластиком заключается в том, что вы можете скрыть или показать этот выбор, что позволяет дополнительно уточнить, а также является неразрушающим процессом. Маски используют черный и белый цвета как 100% невидимые и 100% видимые с различными оттенками серого между ними, чтобы указать разные уровни прозрачности.
Маски используют черный и белый цвета как 100% невидимые и 100% видимые с различными оттенками серого между ними, чтобы указать разные уровни прозрачности.
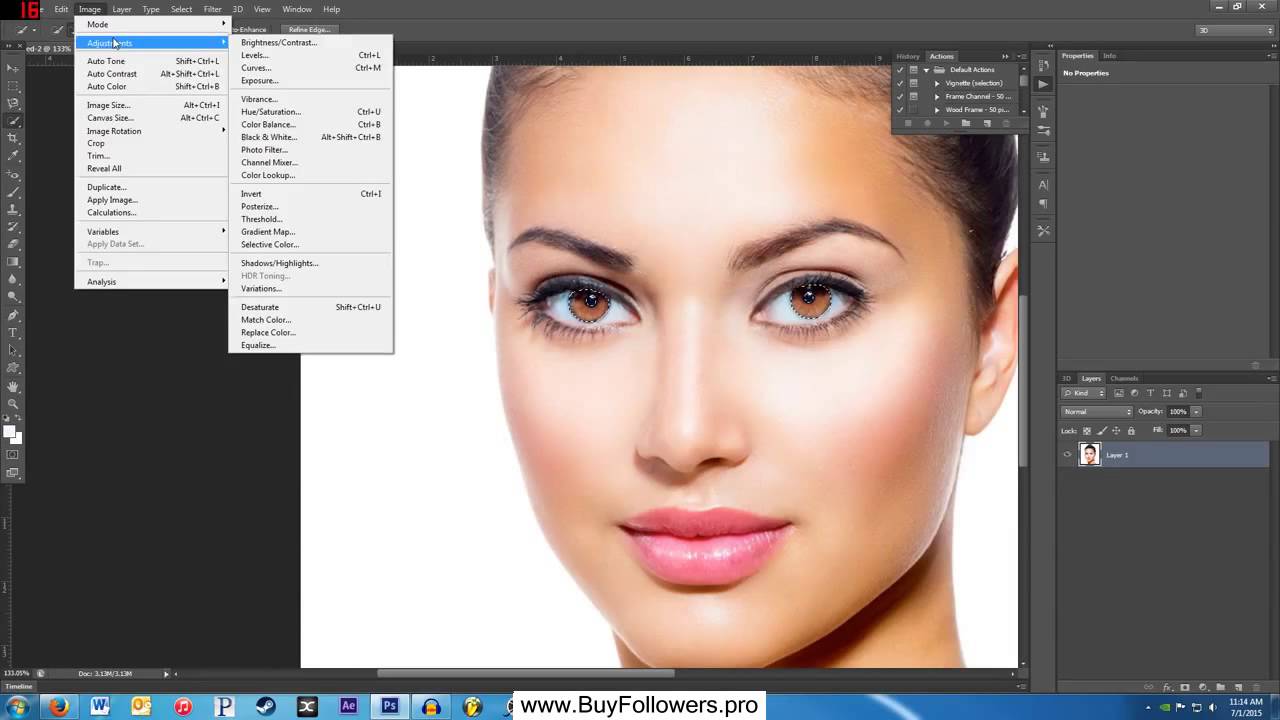
Как создать корректирующий слой Selective Color.
Видя, что мы уже выделили глаза, все, что нам нужно сделать, это создать новый корректирующий слой Selective Color, который мы можем найти в Layer – New Adjustment Layer. Выборочный цвет можно найти внизу.
Выборочный цвет — это процесс, который позволит нам манипулировать существующими цветами строго контролируемым образом.
#4 Немного теории цвета – белые, нейтральные и черные
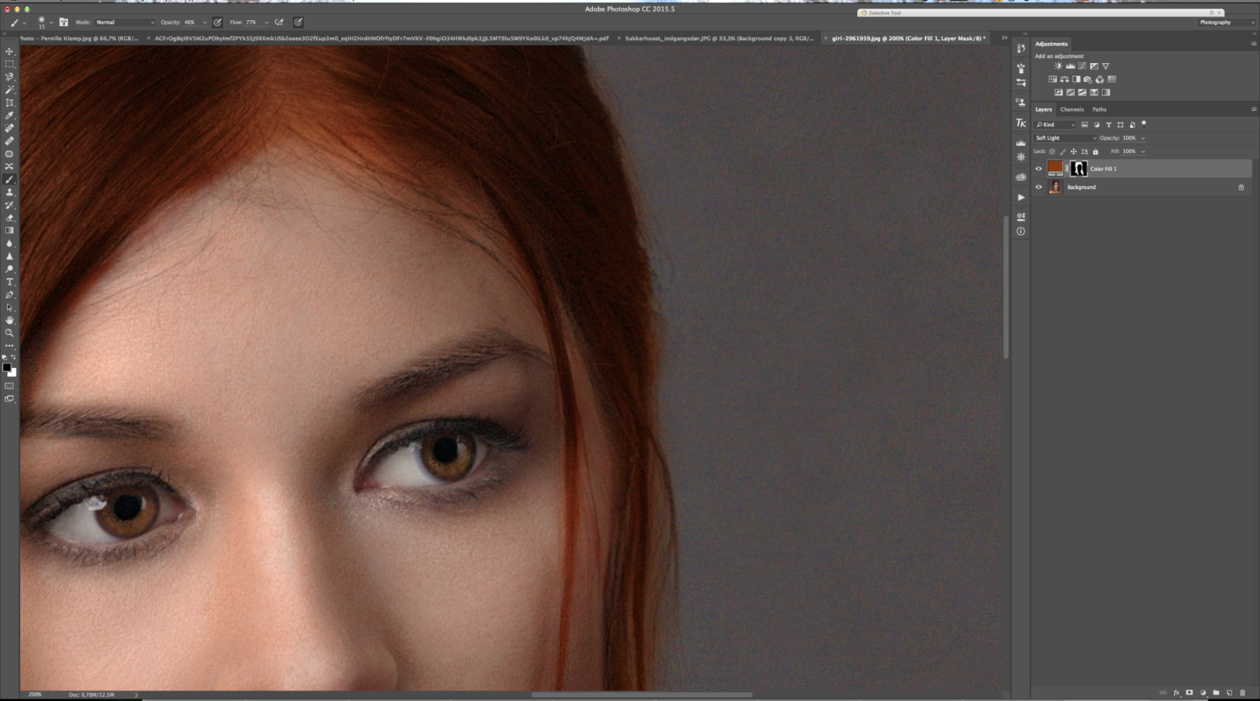
В этом уроке я буду иметь в виду только белые, нейтральные и черные цвета. Белые можно считать бликами и более светлыми участками изображения, нейтральные — средними тонами, а черные — более темными тонами (или тенями).
Сначала мы будем манипулировать нейтральными тонами, так как это самым заметным образом повлияет на стандартный диапазон цвета глаз. Для очень светлых глаз модификация белых окажет наибольшее влияние на изменение цвета глаз. С другой стороны, для очень темных глаз изменение черного будет иметь наибольшее влияние. В обоих случаях выбор должен быть очень точным и может потребовать нескольких раундов изменения.
Для очень светлых глаз модификация белых окажет наибольшее влияние на изменение цвета глаз. С другой стороны, для очень темных глаз изменение черного будет иметь наибольшее влияние. В обоих случаях выбор должен быть очень точным и может потребовать нескольких раундов изменения.
Чтобы изменить выделение дальше, вам просто нужно выбрать маску в настройках слоя, щелкнув миниатюру маски. Вы узнаете, что он выбран, так как вокруг него будет белая рамка выделения. Оттуда вы можете использовать инструмент «Кисть» или вернуться к инструменту «Уточнить края», чтобы очистить дальше. Уменьшение непрозрачности кисти поможет создать плавные оттенки серого (уровни прозрачности) для создания более мягких краев.
Примечание – Изображения, естественно, нерезкие и довольно размытые. Ключ к хорошей фоторетуши — убедиться, что ретушируемые области соответствуют остальной части изображения с точки зрения мягкости.
Чтобы убедиться, что выбранные вами цвета маски являются 100% черно-белыми, нажмите «D», чтобы сбросить палитру.
Когда вы выбираете Белый, Нейтральный или Черный, для изменения будут доступны следующие ползунки:
- Голубой
- Пурпурный
- Желтый
- Черные
Перемещение ползунка влево уменьшит цвет ползунка, присутствующий в выделении.
Пример: перемещение ползунка голубого влево уменьшит количество голубого в выделении.
При уменьшении количества цвета его контрастный цвет станет более заметным. Слишком сильно уменьшать или увеличивать цвет не рекомендуется, так как, хотя этот метод является неразрушающим, он не может создать несуществующие детали. Это приводит к фальшивым изображениям и снижает общий эффект.
Важное напоминание:
Вы не можете создать детали, которых не существует, с помощью настроек — в этот момент вы переключаетесь с фотоманипуляции на цифровое искусство.
Красные глаза
При уменьшении голубого вы уберете синие оттенки из выделения, что увеличит красные оттенки в выделении. В сочетании с усилением пурпурного и желтого цвета на выходе будет ярко-красный.
Бирюзовые глаза
Путем увеличения голубого вы увеличите оттенки синего в выделении, а когда еще больше уменьшите пурпурный (чтобы убрать синий) и желтый (что уменьшит интенсивный зеленый), тогда вы в итоге получится более сильный цвет, который можно считать почти нереальным. Чтобы приглушить яркость, мы можем немного осветлить средние тона, уменьшив количество черного.
Зеленые глаза
Используя бирюзовый учебник в качестве основы, теперь я меняю нейтральные цвета в разделе «Цвет» на панели настроек на черные. Уменьшая голубой, вы увеличиваете красные оттенки в тенях, которые должны сделать цвет более коричневым. Небольшое усиление пурпурного обогатит коричневый. Затем, подняв желтый цвет, мы выделим более интенсивный зеленый цвет между прядями волос.
