Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей в Фотошопе
В этом уроке мы будем изучать альтернативный способ преобразования фотографии в эскиз, наиболее подходящий для не-портретных изображений и сохраняющий мелкие детали.
Чтобы получить максимальную пользу и знания от этого урока, я рекомендую вам изучить его с самого начала, а не переходить сразу к концу урока для знакомства с быстрым методом, так как быстрый метод включает в себя использование множество сочетаний клавиш, что не даёт представления о самом процессе работы.
Эта версия урока выполнена в Photoshop CC, но она совместима также и с любой последней версией программы.
Пример HTML-страницыКак переделать фото в подробный карандашный эскиз с сохранением мелких деталей в Фотошопе
Это изображение, которое я буду использовать за основу:
Исходное изображение.
А вот как это будут выглядеть варианты изображений после применения различных способов преобразования оригинальной фотографии в карандашный рисунок. Мы начнем с превращения фото в черно-белый эскиз, а потом узнаем, как его раскрасить, используя несколько различных режимов наложения слоя, каждый из которых даст нам различные результаты:
Мы начнем с превращения фото в черно-белый эскиз, а потом узнаем, как его раскрасить, используя несколько различных режимов наложения слоя, каждый из которых даст нам различные результаты:
Ниже показаны несколько различных версий раскрашенного эскиза:
Эскиз из фото, раскрашенный при помощи режима наложения «Цветность» (Color).Результат при изменении режима наложения слоя с «Цветности» на «Перекрытие».Изменение режима наложения на «Мягкий свет». «Эффект очень похож на «Перекрытие», но результат является более тонким.
Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.
Давайте начнем!
Шаг 1: Дублирование фонового слоя и переименование дубликата
Давайте начнем с создания копии нашего исходного изображения для дальнейшей обработки, т.к. позже, при раскрашивании эскиза, нам еще раз понадобится незатронутый оригинал.
Открываем изображение в Photoshop, в панели слоёв имеется всего один слой — фоновый.
Мы собираемся полностью обесцветить этот слой, поэтому давайте переименуем его в «Desaturate».
На данный момент в панели слоёв у нас имеется два слоя — «Фон» и «Desaturate».
Панель слоёв с фоновом слоем и переименованным дубликатом.
Шаг 2: Обесцвечивание слоя
Чтобы удалить цвет из этого слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Обесцветить (Image —> Adjustments —> Desaturate) или нажмите Ctrl+Shift+U. Результат:
Изображение после обесцвечивания слоя «Desaturate».
Шаг 3: Дублируем слой «Desaturate»
Далее, нам необходимо сделать копию нашего обесцвеченного слоя. Дублируйте его точно так же, как мы делали ранее — нажатием клавиш Ctrl+J. Далее нам понадобится инвертировать света и тени слоя, поэтому переименовываем новый слой в «Invert».
Шаг 4: Инвертируем слой
Для того, чтобы инвертировать световые тона слоя, пройдите по вкладке главного меню Изображение —> Коррекция —> Инверсия (Image —> Adjustments —> Invert). Вот как теперь должно выглядеть изображение в документе:
Вот как теперь должно выглядеть изображение в документе:
Панель слоёв и вид изображения после применения команды «Инвертировать» (Invert).
Шаг 5: Измените режим наложения слоя на «Осветление основы» (Color Dodge)
Следующее, что нам нужно сделать — это изменить режим наложения слоя «Invert».
Это действие сделает изображение полностью белым (впрочем, вы можете увидеть несколько случайных участков чёрного, это зависит от вашей исходной картинки, но, в любом случае, большая часть изображения станет белой):
Изменение режима наложения слоя на Color Dodge временно превращает изображение в белое.
Шаг 6: Применение фильтра «Минимум» (Minimum)
Если вы читали предыдущий урок о преобразовании фотографии в цветной карандашный эскиз, вы заметите, что до этого момента, мы почти точно повторяли шаги этого урока. Но дальнейшие наши действия будут отличаться, и вот почему.
В прошлый раз мы создавали эффект путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Этот метод отлично подходит для портретных фотографий, потому что при преобразовании в эскиз скрываются мелкие, ненужные детали лица, такие как морщины, прыщи, пятна и т.п. Но для преобразования фотографий пейзажей требуется сохранить именно мелкие детали, что мы и будем делать сейчас.
Для сохранения мелких деталей мы будем использовать другой фильтр — «Минимум» (Minimum). Несмотря на то, что этот фильтр Photoshop применяется относительно редко, в некоторых случаях он и его противоположность, фильтр «Максимум» (Maximum), могут быть чрезвычайно полезными. Оба они получили свое название от того, что они делают. Фильтр «Минимум» (Minimum) как-бы стягивает, сжимает белые участки изображения путем сгущения и расширяет тёмные области. Фильтр «Максимум» делает противоположное — он расширяет и распространяется белые участки с уменьшение черных областей. Другими словами, фильтр «Минимум» минимизирует белый, тогда как «Максимум» максимизирует белый.
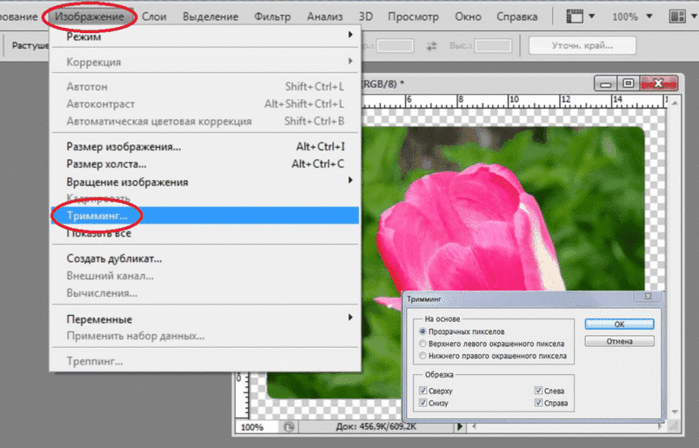
В то время, как эти два фильтра наиболее часто используются при уточнении области выделения и слой-масок, у них есть ещё много творческих применений. Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей. Но, как правило «Радиус» в 1 пиксель лучше всего работает и даёт тонкие линии.
Чтобы выбрать фильтр, пройдите по вкладке главного меню Фильтр —> Другие —> Минимум (Filter —> Other —> Minimum), после чего откроется диалоговое окно фильтра. Как я уже говорил, фильтр «Минимум» сокращает размер белых областей за счет расширения черных областей Мы можем управлять значением разброса чёрных областей, изменяя параметр «Радиус» (Radius), его ползунок расположен в нижней части диалогового окна. Значение «Радиуса» по умолчанию радиус задано в 1 пиксель. Как правило,этого хватает, но, если вы работаете с большим изображением, можно увеличить «Радиус до двух пикселей. Но, как правило «Радиус» в 1 пиксель лучше всего работает и даёт тонкие линии.
В самом низу диалогового окна имеется ещё один параметр — «Сохранить» (Preserve), этот параметр доступен только в Photoshop CC. По умолчанию он установлен на значение «Прямоугольность» (Squareness). Но если же в вашем изображении имеется много округлых форм, имеет смысл изменить его на «Круглость» (Roundness), это может помочь сохранить закругленные края от уплощения. Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:
Но в моём случае я оставлю этот параметр по умолчанию, на значении «Прямоугольность»:
Оставьте значение «Радиус» в 1 пиксель, затем установите параметр «Сохранить» на значение «Прямоугольность» или «Округлость» в зависимости от вашего изображения.
Нажмите кнопку OK, чтобы принять действие фильтра и закрыть диалоговое окно, и сразу же в документе мы увидим основу для эффекта эскиза:
Подп.под.рис. Вид документа после применения фильтра «Минимум».
Шаг 7: Добавление корректирующего слоя «Уровни» (Levels)
На данный момент наш эскиз получился слишком светлым. Для уменьшения его яркости мы будем использовать корректирующий слой «Уровни» (Levels). Нажмите на значок добавления корректирующих слоёв, расположенный в нижней части панели слоев и выберите строку «Уровни» (Levels).
Корректирующий слой должен добавиться выше слоя «Invert».
Шаг 8: Изменяем режим наложения на «Умножение» (Multiply)
Параметры и настройки корректирующего слоя «Уровни» будут отображены в панели свойств. Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):
Мы могли бы изменить их для затемнения эскиза, но есть более простой и быстрый способ — нам надо всего лишь изменить режим наложения слоя с нормального на «Умножение» (Multiply):
Изменение режима наложения слоя » Уровни» на «Умножение» (Multiply).
Теперь эскиз кажется более темным:
Эффект после изменения режима наложения на «Умножение» (Multiply).
Если вы обнаружите, что теперь ваш эскиз стал слишком темным, вы можете частично вернуть яркость за счет снижения непрозрачности корректирующего слоя «Уровни». Регулировка непрозрачности расположена в правом верхнем углу панели слоев. Значение по умолчанию составляет 100%. Чем ниже вы его установите, тем меньшее влияние корректирующий слой «Уровни» будет иметь на изображение. Я понизить своё до 75%:
Понижение непрозрачности корректирующего слоя «Уровни» возвращает эскизу часть исходной яркости.
Шаг 9: Ещё раз дублируем фоновый слой
На данный момент мы превратили фотографию в черно-белый эскиз.
Мы раскрасим эскиз, используя цвета оригинальной фотографии, а для этого нам необходимо сделать еще одну копию фонового слоя (в нашем случае фоновый слой является оригинальной фотографией).
Кликните мышкой по фоновому слою и нажмите комбинацию клавиш Ctrl+J.
Photoshop создаст копию фонового слоя и разместит его непосредственно над оригиналом.
Переименуем слой в «Color». Вот как выглядит теперь панель слоёв:
Панель слоёв с копией фонового слоя, переименованной в «Color».
Шаг 10: Перемещение слоя «Color» на самый верх слоя стека
Нам нужно поместить слой «Color» выше всех остальных слоев. Один из способов сделать это — мышкой перетащить вверх, но есть более быстрый и «правильный» способ перетаскивания слоя в стеке — с помощью горячих клавиш. Чтобы переместить слой прямо на вершину стека, убедитесь , что он выбран в панели слоев, затем нажмите Shift+Ctrl+] (правая квадратная скобка).
Панель слоёв со слоем «Color», перемещённым вверх стека.
Шаг 11: Изменяем режим наложения слоя «Color»
На данный момент слой «Color» полностью зрительно перекрывает эскиз. Для того, чтобы изменить эту ситуацию и видеть только цвета от слоя «Color», следует изменить его режим наложения с нормального на «Цветность».
Это даст нам первый из наших эффектов раскрашивания:
Эскиз после изменения режима наложения на «Цветность» (Color).
Если цветовая насыщенность выглядит слишком интенсивной, вы можете её снизить за счет снижения непрозрачность слоя «Color». Я снизить свою до 70%:
Понижение непрозрачности слоя «Color». После уменьшения непрозрачности цвета эскиза кажутся более тонкими.
Шаг 12: Применение режимов наложения «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light)
Рассмотрим другие способы окрашивания эскиза.![]() На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
На этот раз мы попробуем другие режимы наложения — «Перекрытие» (Overlay), «Мягкий свет» (Soft Light) и «Жёсткий свет» (Hard Light). Все три этих режима входят в группу режимов, повышающих контрастность изображения, но также они могут быть использованы для смешивания и усиления цвета. Как и в случае с режимом наложения «Цветность» (Color), попробуйте применить эти режимы, а затем подкорректируйте результат, изменяя непрозрачность слоя.
Внимание! Перед изменением режимов, не забудьте установить непрозрачность слоя на 100%.
Вот что получилось при изменении режима с «Цветности» на «Перекрытие» (Overlay):
Результат, полученный при изменении режима наложения слоя с «Цветности» на «Перекрытие».
Как я уже говорил, режим наложения «Перекрытие» (Overlay) повышает контрастность изображения, и здесь мы видим, какое действие он оказывает на эскиз. Контраст стал, безусловно, сильнее, чем раньше, и, если «Цветность» нам дала практически пастельные цвета, то «Перекрытие» придало эскизу более темные, более приглушенные цвета:.
Далее, я попробую применить «Мягкий свет» (Soft Light):
Изменение режима наложения на «Мягкий свет» (Soft Light). Полученный эффект очень похож на «Перекрытие», но результат является более тонким. Контраст стал менее интенсивным, а цвета более приглушенными.
И, наконец, я изменю режим наложения на «Жёсткий свет» (Hard Light).
В то время, как «Мягкий свет» представляет собой менее интенсивную версию «Перекрытия», «Жёсткий свет» является его полной противоположностью и создаёт самый сильный контраст и цвет из всех этих трёх режимов наложения. На самом деле, с непрозрачностью слоя в 100%, эффект раскрашивания с применением «Жёсткого света» может быть слишком экстремальным:
Вид эскиза при режиме «Жёсткий свет» (Hard Light), непрозрачность слоя установлена на 100%.
Однако, если мы уменьшим непрозрачность, то сможем смягчить влияние «Жёсткого света». При уменьшенной непрозрачности детали стали выглядеть гораздо более органично для цветного рисунка:
Применение режим наложения «Жёсткий свет», но с непрозрачностью, сниженной до 75%.

Ссылка на источник
как сделать анимированные стикеры в Telegram — Разработка на vc.ru
Поэтапно разберемся во всех нюансах при разработке такого стикера. Начиная с программного обеспечения и заканчивая публикацией в Telegram.
129 296 просмотров
Так что же из себя представляет этот анимированный стикер?
Это собственный формат Telegram — .tgs, который основан на технологии lottie.
Lottie — это движок от Airbnb, который позволяет проигрывать анимации на основе json, созданного с помощью плагина Bodymovin для Adobe After Effects. Такой же плагин существует и для стикеров Telegram и называется аналогично — Bodymovin-TG.
Оглавление
Этап 1 — Подготовка инструментов
Этап 2 — Создание стикера
Этап 3 — Анимация и экспорт в After Effects
Этап 4 — Публикация в Telegram
Этап 1 — Подготовка инструментов
Что необходимо
- Adobe Illustrator или другой векторный графический редактор.

- Adobe After Effects + плагин Bodymovin-TG.
Как установить Bodymovin-TG
Скачиваем с сайта разработчика плагин bodymovin-tg.zxp необходимый для экспорта анимации в формат .tgs.
Для установки потребуется ZXPInstaller — приложение для установки расширений для Adobe.
Приложение доступно и на Mac OS
Открываем ZXPInstaller и переносим плагин в окно программы.
Так же можно кликнуть и выбрать файл из всплывающего окна проводника.
Настройка Bodymovin-TG
Открываем Adobe After Effects и заходим в раздел настроек — «сценарии и выражения».
Ставим галочку напротив «Разрешить сценариям выполнять запись файлов и осуществлять доступ к сети».
Этап 2 — Создание стикера
Создание и настройка документа
Открываем Adobe Illustrator и выбираем в строке меню «файл» -> «новый».
Во всплывающем окне задаем параметр 512 на 512 пикселей, исходя из требований к размеру стикера.
Рисование стикера
Для рисования векторного стикера потребуются определенные навыки и знания основных инструментов, поэтому рекомендуется ознакомится с базовыми принципами рисования на сайте Adobe.
Изображение на стикере не должно выходить за края холста.
Существует альтернативный способ (Трассировка) с помощью которого любая картинка превращается в векторную. Будет очень полезно, для быстрого переноса своих растровых изображений в вектор.
Трассировка изображения
В качестве примера возьмем изображение стикера из интернета.
Импортируем изображение в рабочую среду Adobe Illustrator (перенос в окно программы изображения). И проводим указанные действия из видео:
- Трассировка изображения. («Окно» -> «Трассировка изображения»)
- Разобрать.
 («Объект» -> «Трассировка изображения» -> «Разобрать»)
(«Объект» -> «Трассировка изображения» -> «Разобрать») - Разгруппировать. («Объект» -> «Разгруппировать»)
Более подробно о «Трассировке изображения» читайте на сайте Adobe.
Трассировка прошла успешно, но алгоритм не всегда точно угадывает форму объекта за элементом. С помощью встроенных инструментов можно устранить эти недостатки.
Сохранение стикера
Выбираем в строке меню «файл» -> «Сохранить как». Сохраняемый тип файла .ai. Во всплывающем окне ставим галочку напротив «Создать PDF-совместимый файл».
Этап 3 — Анимация и экспорт в After Effects
Технические требования к анимации
Размер анимированного стикера не должен превышать 64 КБ, если стикер перейдет эту отметку, экспорт (Bodymovin-TG) завершится ошибкой. Исправить ошибку возможно лишь урезанием качества стикера — удаление векторных элементов. Следите за тем, чтобы в анимации не было слишком много векторных объектов.
Следите за тем, чтобы в анимации не было слишком много векторных объектов.
Анимация должна быть цикличной, то есть первый кадр анимации должен совпадать с последним кадром.
У этих кадров одинаковое значение «положение».
Использование этих функций в Adobe After Effects приведет к критическим ошибкам при экспорте стикера:
Masks, Mattes, Layer Effects, Images, Solids, Texts, 3D Layers, Merge Paths, Star Shapes, Gradient Strokes, Repeaters, Time Stretching, Time Remapping, Auto-Oriented Layers
Создание и настройка композиции
Открываем Adobe After Effects и выбираем в строке меню «композиция» -> «Новая композиция».
Во всплывающем окне «Настройки композиции» указываем параметры стикера с учетом официальных требований к анимированным стикерам, такие как:
- Размер — 512 на 512 пикселей.
- Частота кадров — 30 или 60 кадров в секунду.
 Выбор частоты будет влиять на количество кадров в проекте. Лучше всего выбрать 60 — это обеспечивает большее пространство для анимации.
Выбор частоты будет влиять на количество кадров в проекте. Лучше всего выбрать 60 — это обеспечивает большее пространство для анимации. - Длительность — 3 секунды.
Для удобства можно сохранить шаблоны настроек для 60 и 30 кадров соответственно
Импорт стикера в After Effects
Переносим файл со стикером в рабочую среду Adobe After Effects.
Кликаем правой кнопкой по стикеру, выбираем «создать фигуры из векторного слоя».
После создания векторного слоя, можно удалить слой Sticker.ai, который в дальнейшем не потребуется
Анимация в After Effects
Для примера произведем анимацию 3 элементов в стикере.
Разберем подробнее, как анимировать данные элементы в After Effects:
1. Изменение положения
Раскрываем слой «Кривые Sticker» и находим группу с необходимым объектом, быстрее всего это можно сделать кликнув по элементу в окне предпросмотра.
Выбираем пункт «Положение» и активируем его нажав на значок секундомера. После двигаем временную шкалу чуть вперед и передвигаем объект с помощью мыши или вручную, изменяя численное значение «Положение«.
2. Изменение масштаба
Аналогично (1) пункту, за исключением того, что теперь изменять нужно масштаб, а не положение.
3. Изменение контура
Выбираем пункт «Контур» и активируем его нажав на значок секундомера.
Для создания такой анимации потребуется тянуть за «синий квадратик», изменяя тем самым форму объекта и постепенно довести её до требуемого состояния.
Экспорт стикера Bodymovin-TG
Выбираем пункт «Расширения» и находим там плагин Bodymovin.
Отмечаем композицию и выбираем место сохранения нажатием на «троеточие».
После нажимаем на кнопку Render.
Если всё пройдет удачно, в выбранном вами месте появится файл .tgs.
Этап 4 — Публикация в Telegram
Открываем Telegram и находим в поиске бота @Stickers.
Для начала работы с ним отправляем команду /start.
У всех стикеров в наборе должна быть одинаковая частота кадров. Иначе придется делать два разных пака — для 30 и 60 кадров в секунду.
Отправляем команду /newanimated. После выбираем название и получаем следующую инструкцию:
Спасибо! Теперь отправьте мне, пожалуйста, будущий анимированный стикер — файл в формате TGS, созданный с помощью плагина Bodymovin-TG для Adobe After Effects.
Рекомендуем загружать изображения через десктопное приложение.
Stickers, бот
Следующий шаг отправить смайл, который соответствует анимированному стикеру. Заканчиваем создание набора командой /publish, если больше нет стикеров для добавления. В дальнейшем через бота можно будет дополнительно добавить новых стикеров.
Бот Stickers предложит выбрать иконку для анимированных стикеров. Её нужно создать отдельно, но проще всего написать команду /skip, чтобы первый стикер показывался в качестве иконки.
Как сделать закругленные углы в Photoshop Cc в блоге Кендры Хиллен
Как сделать закругленные углы в Photoshop Cc в блоге Кендры ХилленКак сделать закругленные углы в Photoshop Cc . Web как называется прямоугольник с закругленными углами? На панели свойств измените радиус угла вашего нового.
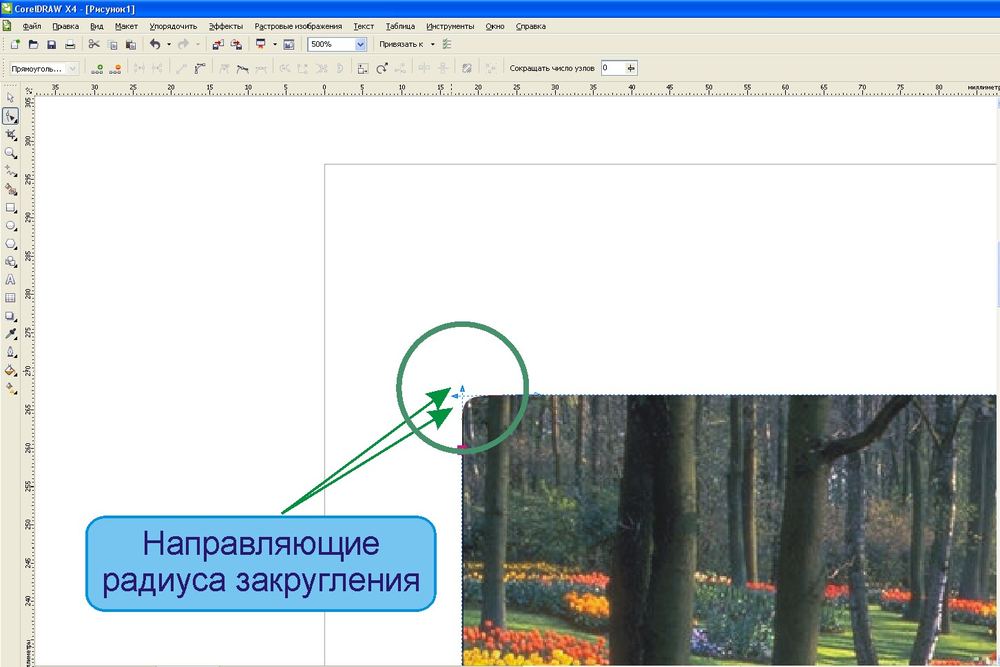
Как создать закругленные углы на YouTube — изображение предоставлено: www.youtube.comЕсли вы хотите просто создать прямоугольники с закругленными углами, используйте метод . Web для этого примера я бы сделал выделение прямоугольником, затем перешел к быстрой маске и убедился, что маска выбрана. Web как называется прямоугольник с закругленными углами?
Как создать закругленные углы на YouTube
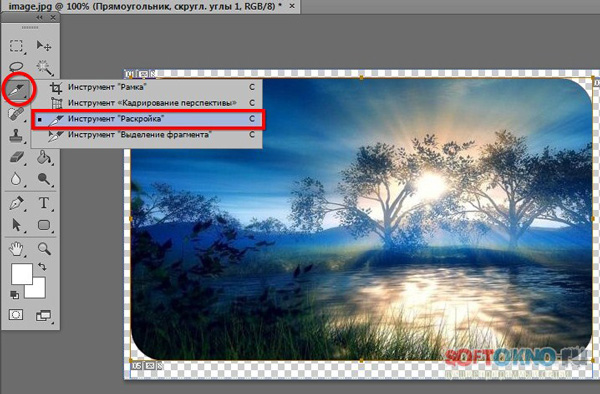
На панели параметров выберите желаемую округлость, отрегулировав значение радиуса. По умолчанию он скрыт. Нарисуйте прямоугольник обрезки. Паутина, чтобы скруглить угол изображения в фотошопе, сначала доведите нужное изображение до фотошопа.
Нарисуйте прямоугольник обрезки. Паутина, чтобы скруглить угол изображения в фотошопе, сначала доведите нужное изображение до фотошопа.
Как сделать закругленные углы в Photoshop Cc — На панели свойств измените радиус угла вашего нового. Если вы хотите просто создать прямоугольники с закругленными углами, используйте метод . Как сделать закругленные углы в Photoshop Cc.
изображение предоставлено: www.youtube.comКак сделать закругленные углы в Photoshop Cc — Лучшим выбором является использование инструмента «Скругленный прямоугольник» в режиме контура. Когда вы получите тот, который хотите, нажмите кнопку выбора. Веб 1 правильный ответ. Как сделать закругленные углы в Photoshop Cc.
изображение предоставлено: www.youtube.com Как сделать закругленные углы в Photoshop Cc — Web Добавить закругленные углы из панели свойств. Если вы его не видите, перейдите в окно > свойства. Как сделать закругленные углы в Photoshop Cc.
Если вы его не видите, перейдите в окно > свойства. Как сделать закругленные углы в Photoshop Cc.
Как сделать закругленные углы в Photoshop Cc — Нарисуйте прямоугольник обрезки. Запустите программу Photoshop на своем компьютере и выберите «Файл» > «Открыть», чтобы импортировать изображение, края которого должны быть закруглены. Как сделать закругленные углы в Photoshop Cc.
изображение предоставлено: www.youtube.comКак сделать закругленные углы в Photoshop Cc — Web 1 правильный ответ. Когда вы закончите рисовать прямоугольник, обратите внимание, что автоматически открывается панель свойств. Как сделать закругленные углы в Photoshop Cc.
кредит изображения: photoshop-tutorial.org Как сделать закругленные углы в Photoshop Cc — Web как добавить закругленные углы к изображениям в фотошопе Фотографии и любые другие изображения могут иметь сглаженные закругленные края, чтобы они выглядели лучше. Запустите программу Photoshop на своем компьютере и выберите «Файл» > «Открыть», чтобы импортировать изображение, края которого должны быть закруглены. Как сделать закругленные углы в Photoshop Cc.
Запустите программу Photoshop на своем компьютере и выберите «Файл» > «Открыть», чтобы импортировать изображение, края которого должны быть закруглены. Как сделать закругленные углы в Photoshop Cc.
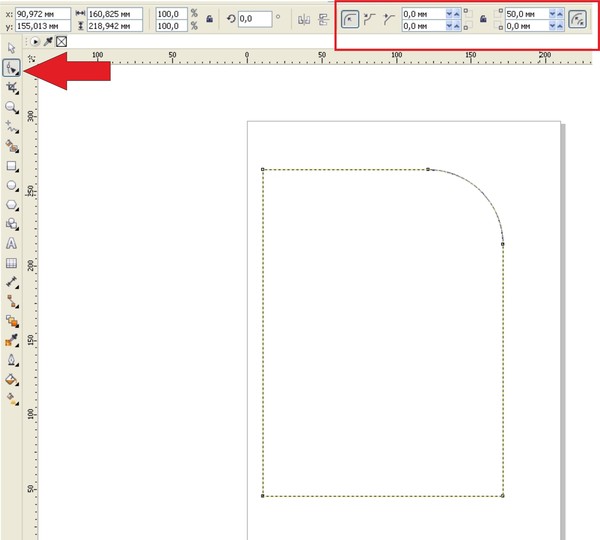
Как сделать закругленные углы в фотошопе?
Шаг 4: Выберите миниатюру векторной маски в палитре слоев. У нас выбран инструмент «Прямоугольник со скругленными углами», мы выбрали параметр «Формирование слоев» в палитре «Слои» и ввели значение «Радиус», которое будет определять, насколько закругленными будут наши углы. Нажмите на миниатюру векторной маски в палитре слоев, чтобы выбрать ее. Вокруг миниатюры появится белая рамка выделения.
Можно ли скруглить углы фигуры в Photoshop?
Настройка существующего прямоугольника (продолжение) — Используя инструмент «Выделение контура», щелкните голубой квадрат «Местоположение». На панели «Свойства» измените радиус угла на «17 пикселей» для всех углов этой фигуры. Выберите другие прямоугольники на изображении, чтобы поэкспериментировать с настройкой свойств Live Shape. Попробуйте смешивать и сопоставлять различные значения радиуса угла, щелкнув значок ссылки на панели «Свойства». Это позволяет переключаться между редактированием каждого радиуса угла по отдельности или пропорционально друг другу. : Как скруглить углы изображения
Попробуйте смешивать и сопоставлять различные значения радиуса угла, щелкнув значок ссылки на панели «Свойства». Это позволяет переключаться между редактированием каждого радиуса угла по отдельности или пропорционально друг другу. : Как скруглить углы изображения
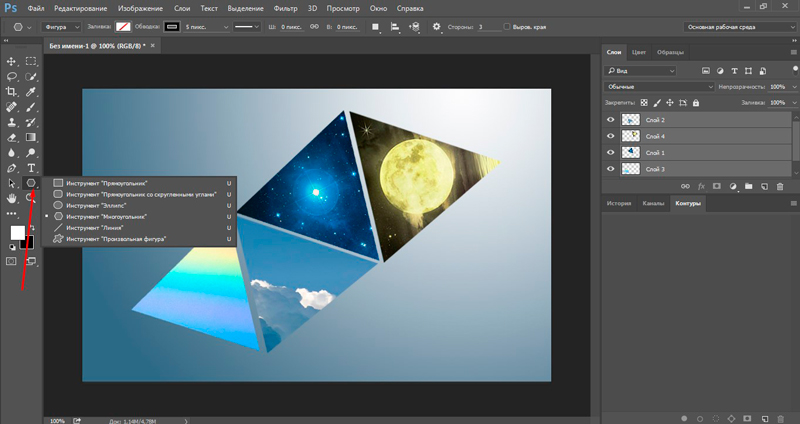
Как сделать округлое выделение в Photoshop?
Создание овальных, прямоугольных и прямоугольных выделений Как сделать прямоугольное и квадратное выделение Инструмент «Прямоугольная область» используется для создания прямоугольных и квадратных выделений. Нажмите и перетащите, чтобы сделать прямоугольный выбор. Если вы хотите, чтобы выделение было квадратным, нажмите клавишу Shift во время перетаскивания.
Как выделить овалы и круги Инструмент Elliptical Marquee используется для выделения овалов и кругов. Нажмите и перетащите, чтобы сделать овальное выделение. Если вы хотите, чтобы выделение было кругом, нажмите клавишу Shift во время перетаскивания. Как сделать выделение с прямыми сторонами Инструмент «Многоугольное лассо» удобен для выделения объектов, состоящих из прямых линий, таких как пирамида.
Нажмите, чтобы задать начальную точку. Затем щелкните по каждому углу объекта с прямым краем, пока не вернетесь к точке, с которой вы начали. Совет: Чтобы отключить инструмент «Многоугольное лассо», нажмите клавишу Escape. : создание овальных, прямоугольных и прямоугольных выделений
Как обрезать углы фигуры в Photoshop?
Шаг третий: Пересечение с помощью инструмента «Прямоугольник со скругленными углами». Я хочу скруглить только один угол моей фигуры.
Получите инструмент «Прямоугольник со скругленными углами».
Photoshop Elements:
В параметрах инструмента установите для параметра «Радиус» значение 100 пикселей, для параметра «Стиль» — значение «Нет», а для параметра «Параметры геометрии» — значение «Неограниченный». Щелкните значок «Пересечь области формы». Чем больше радиус, тем больше кривая.
Adobe Photoshop:
В параметрах инструмента установите для параметра «Режим инструмента» значение «Форма». Установите Заливку на Сплошной цвет и Обводку на Нет. Откройте Path Operations и выберите Intersect Shape Areas. Откройте настройки инструмента и выберите «Без ограничений». Установите Радиус на 100 пикселей.
Откройте Path Operations и выберите Intersect Shape Areas. Откройте настройки инструмента и выберите «Без ограничений». Установите Радиус на 100 пикселей.
Оба:
В документе щелкните и перетащите, чтобы создать прямоугольник. Чтобы изменить положение во время перетаскивания, нажмите и удерживайте клавишу пробела.
Используя приведенное ниже изображение в качестве ориентира, прямоугольник со скругленными углами должен смещаться от обычного прямоугольника. Также три радиуса (угла) должны быть полностью за пределами исходного прямоугольника. Когда вы отпустите кнопку мыши, появится пересекающаяся фигура, похожая на изображение ниже. Обратите внимание, что здесь есть один закругленный угол и три квадратных угла.
Какой инструмент используется для скругления углов?
Заключительные мысли —
- Получение закругленных краев — это то, с чем сталкиваются многие столяры и плотники, но это не обязательно должно быть так.
- Самый простой способ — использовать фрезер — инструмент, специально разработанный для этой работы.

- Тем не менее, вы также можете скруглить края дерева без фрезера, используя ручной рубанок, долото, напильник, наждачную бумагу или даже лобзик.
- В конечном счете, метод, который вы должны использовать, будет зависеть от типа и размера задания и имеющихся у вас инструментов.
: Как скруглить края дерева (7+ способов с фрезером и без него!)
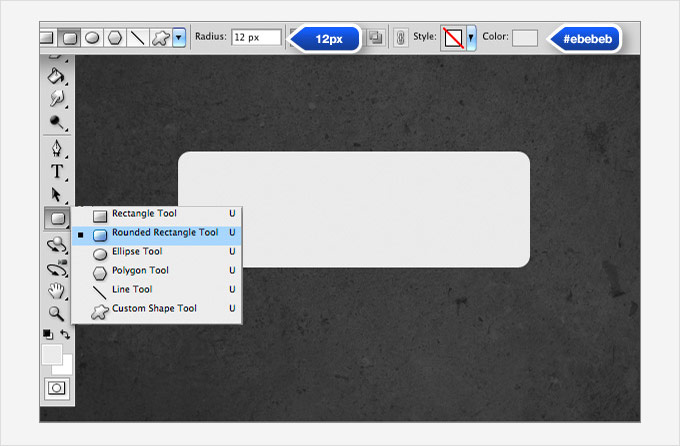
Какой инструмент используется для создания закругления в Photoshop?
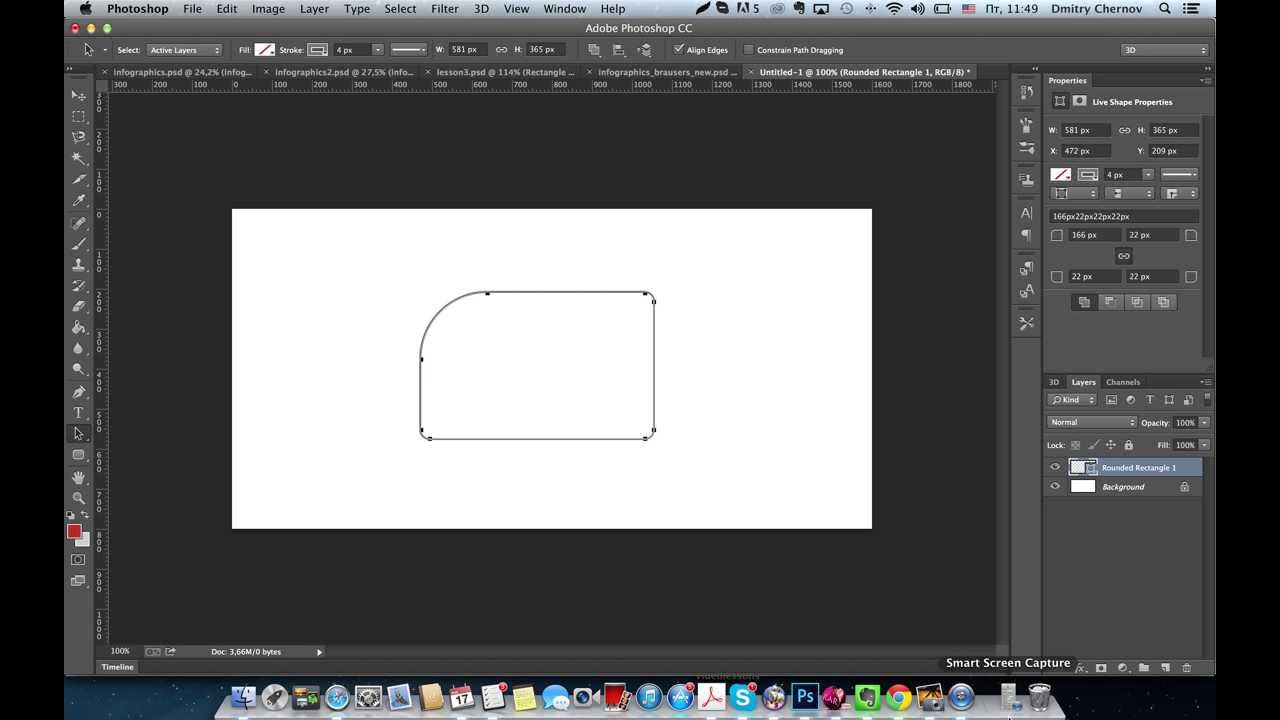
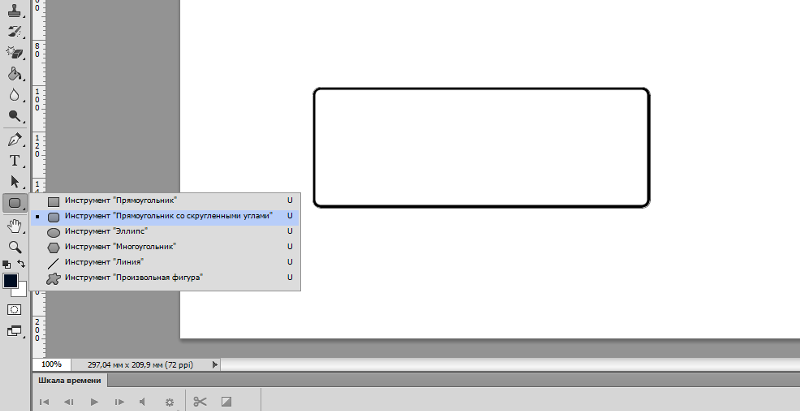
Описание. Инструмент «Прямоугольник со скругленными углами» создает векторные прямоугольники со скругленными углами.
Как вставить круглую форму в Photoshop?
Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop
Выберите инструмент «Эллипс» ( ) на панели инструментов. Если вы не можете найти инструмент «Эллипс», щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Эллипс». На панели параметров инструмента «Форма» установите «Режим», «Заливка», «Обводка», «Ш», «В», «Операция контура», «Выравнивание контура», «Расположение контура», «Дополнительные параметры формы и контура» и «Выровнять края».
Если вы не можете найти инструмент «Эллипс», щелкните и удерживайте инструмент «Прямоугольник», чтобы отобразить другие связанные инструменты, а затем выберите инструмент «Эллипс». На панели параметров инструмента «Форма» установите «Режим», «Заливка», «Обводка», «Ш», «В», «Операция контура», «Выравнивание контура», «Расположение контура», «Дополнительные параметры формы и контура» и «Выровнять края».
Поместите указатель на холст, затем щелкните и перетащите, чтобы нарисовать эллипс. Удерживайте клавишу Shift при перетаскивании, если хотите сделать круг. Чтобы начать создание фигуры из центра, щелкните, а затем нажмите клавишу Alt (Win)/Option (Mac), перетаскивая мышь, чтобы создать фигуру. Сначала отпустите кнопку мыши, а затем клавишу.
В качестве альтернативы вы можете щелкнуть по холсту и ввести там детали эллипса. Чтобы масштабировать, преобразовать или повернуть фигуру, выберите «Правка» > «Свободное преобразование» или Control+T (Win)/Command+T (Mac).
: Узнайте, как рисовать овальные и круглые формы с помощью инструмента «Эллипс» в Photoshop
Как улучшить края в Photoshop?
4. Используйте инструмент «Уточнить края» — выберите инструмент «Кисть «Уточнить края»» слева или нажмите «R» на клавиатуре. Проведите кистью по областям, которые вы хотите улучшить в Photoshop. Не стесняйтесь настраивать размер и тип кисти в раскрывающемся меню кисти, чтобы быть настолько точным, насколько вам нужно. Сообщить об объявлении Чтобы еще больше уточнить выбор, вы также можете установить флажок Обеззараживать цвета. Это уменьшит количество цветных пикселей, окружающих край выделения, и заменит их пикселями с цветами выделения. Примечание. Вам интересно, как работает инструмент «Уточнить края»? Photoshop делает выбор, быстро выбирая между контрастными пикселями (например, пикселями с волосами и пикселями рядом с ними). Технически это тоже можно сделать, но это займет очень много времени.
Можно ли скруглить углы прямоугольника в Photoshop?
Настройка существующего прямоугольника (продолжение) — Используя инструмент «Выделение контура», щелкните голубой квадрат «Местоположение».