Делаем вместе анимированное выпадающее меню на CSS3
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Тот, который передвигает горы, сначала убирает маленькие камешки.
Конфуций
В этом уроке мы научимся с вами делать горизонтальное анимированное выпадающее меню на CSS3, при наведении курсором на его категории, будет меняться цвет.
Рассмотрим пример написания кода выпадающего меню для создания категорий для Интернет-магазина. Открываем свою любимую программу для веб-разработки, у меня это Notepad++ и создаем два файла – index.html и style.css. Подключаем файл с нашими стилями к созданной HTML странице, а именно вставляем эту строчку кода между тегами head.
<link rel="stylesheet" href="styles.css">
Первым делом построим структуру нашего будущего выпадающего меню с помощью маркированного списка . Между тегами body разместим тег header, а внутри него контейнер nav с идентификатором тоже #nav
. Если меню навигации будет только одно на странице, то ему можно присвоить id
стилей, а не класс. Таким будет HTML код.
Если меню навигации будет только одно на странице, то ему можно присвоить id
стилей, а не класс. Таким будет HTML код.
<!DOCTYPE html>
<html>
<head>
<title>Интернет магазин</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav id = "nav">
<ul>
<li><a href = "#">Одежда</a>
<ul class = "second">
<li><a href = "#">Мужская</a></li>
<li><a href = "#">Женская</a></li>
<li><a href = "#">Детская</a></li>
</ul>
</li>
<li><a href = "#">Электроника</a>
<ul class = "second">
<li><a href = "#">Телефоны</a></li>
<li><a href = "#">Телевизоры</a></li>
<li><a href = "#">Компьютеры</a></li>
</ul>
</li>
<li><a href = "#">Мебель</a>
<ul class = "second">
<li><a href = "#">Диваны</a></li>
<li><a href = "#">Столы</a></li>
<li><a href = "#">Кровати</a></li>
</ul>
</li>
<li><a href = "#">Техника</a>
<ul class = "second">
<li><a href = "#">Холодильники</a></li>
<li><a href = "#">Стиральные машины</a> </li>
<li><a href = "#">Электроплиты</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
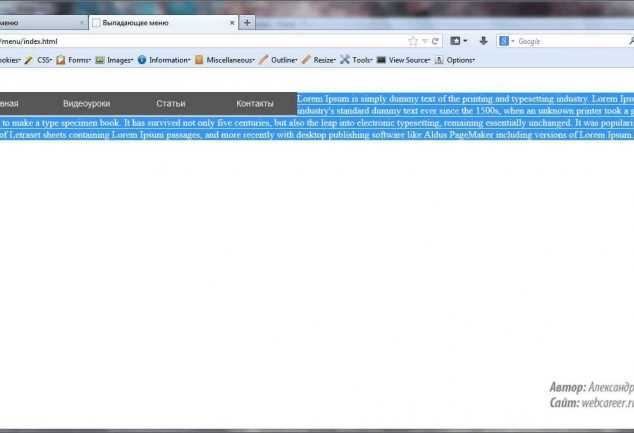
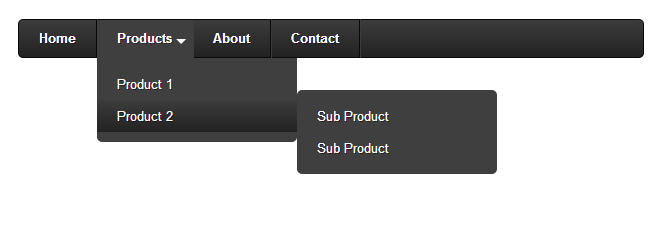
А здесь мы видим результат в браузере. Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Теперь обратимся к CSS и пропишем все нужные нам стили в заранее подготовленном style.css Обнуляем все отступы, так как разные браузеры отображают их по своему.
#nav *{
padding: 0;
margin: 0;
}
/* отступ от края 150 пикселей */
header{
font-family: Arial;
margin-top: 150px;
}
/* говорим маркерам нет */
#nav ul{
list-style: none;
}
/* прячем подменю второго уровня */
#nav li .second{
top: 100%;
display: none;
position: absolute;
}
/* ставим видимые списки в ряд */
#nav > ul > li{
float: left;
position: relative;
width: 180px;
}
Атрибут float прижимает списки к левой стороне браузера, ставя их в один ряд. А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока nav, а не окна браузера.
А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока nav, а не окна браузера.
Далее красиво стилизуем наше выпадающее меню.
#nav > ul li a{
font-size: 17px;
background: #E0E0E4;
display: block;
padding: 16px 32px 16px 42px;
color: #4E4E4F;
text-decoration: none;
}
Вот и подошли мы к самому главному действию – как сделать само выпадающее меню. Только две строчки кода и при наведении курсора невидимая часть станет видимой.
#nav li:hover .second{
display: block;
}
После придания внешнего вида, сделаем так, что при наведении курсора на категории, меняется цвет ссылки и самого блока:
#nav li a:hover{
transition: all 0.
4s ease; /* плавный переход */
color: #ededf2;
background: #4e4e4f;
}
Двухуровневое выпадающее и анимированное меню на CSS готово и работает. Посмотреть весь код и попробовать меню в действии можно на фиддле.
- Создано 03.08.2017 12:58:06
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Меню навигации с выпадающим списком на чистом CSS
Чтобы сделать меню навигации с выпадающим списком на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега
Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Разметка
<nav> <div>Website</div> <ul> <li> <input type="radio" name="nav-group"> <label for="home">Home</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="css">CSS</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="dropdown">Dropdown</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> </ul> <input type="radio" name="nav-group"> </nav>
Стили
.nav-main { width: 100%; background-color: #222; height: 70px; color: #fff; } .nav-main .logo { float: left; height: 40px; padding: 15px 30px; font-size: 1.4em; line-height: 40px; } .nav-main > ul { margin: 0; padding: 0; float: left; list-style-type: none; } .nav-main > ul > li { float: left; } .nav-option { display: none; } .nav-option:checked ~ .nav-content { max-height: 400px; -webkit-transition: max-height 0.4s ease-in; -moz-transition: max-height 0.4s ease-in; transition: max-height 0.4s ease-in; } .nav-option:checked + label { background-color: #444; } .nav-option:checked ~ .nav-close { display: block; } .nav-item { display: inline-block; padding: 15px 20px; height: 40px; line-height: 40px; margin: 0; } .nav-item:hover { background-color: #444; cursor: pointer; } .nav-content { position: absolute; top: 70px; overflow: hidden; max-height: 0; background-color: #222; color: #fff; } .nav-content a { color: #fff; text-decoration: none; } .nav-content a:hover { text-decoration: underline; } .
nav-sub { padding: 20px; } .nav-sub ul { padding: 0; margin: 0; list-style-type: none; } .nav-sub ul a { display: inline-block; padding: 5px 0; } .nav-close { display: none; position: absolute; top: 70px; left: 0; height: 100%; width: 100%; } .nav-close-option { display: none; }
Результат:
Смотреть результат
Теги: css
Редактировать
Как создать выпадающее меню в WordPress
Опубликовано в Marketing, Performance by Erin Myers
Последнее обновление 19 августа 2022 г. . Чрезвычайно важно, чтобы ваши пользователи могли легко и быстро получить доступ ко всему, что им нужно на вашем сайте.
Особенно, если у вас накопилось много страниц и сообщений, хорошо спланированная панель навигации или меню облегчит пользователям изучение всего, что вы можете предложить. Эта простая функция также может помочь снизить показатель отказов, удерживая посетителей дольше
В этой статье мы рассмотрим, как создать выпадающую строку меню навигации в WordPress. Давайте начнем!
Давайте начнем!
Как добавить раскрывающееся меню: шаг за шагом
Существует несколько типов навигационных меню, которые вы могли видеть при посещении различных веб-сайтов. Рассмотрим несколько самых популярных вариантов.
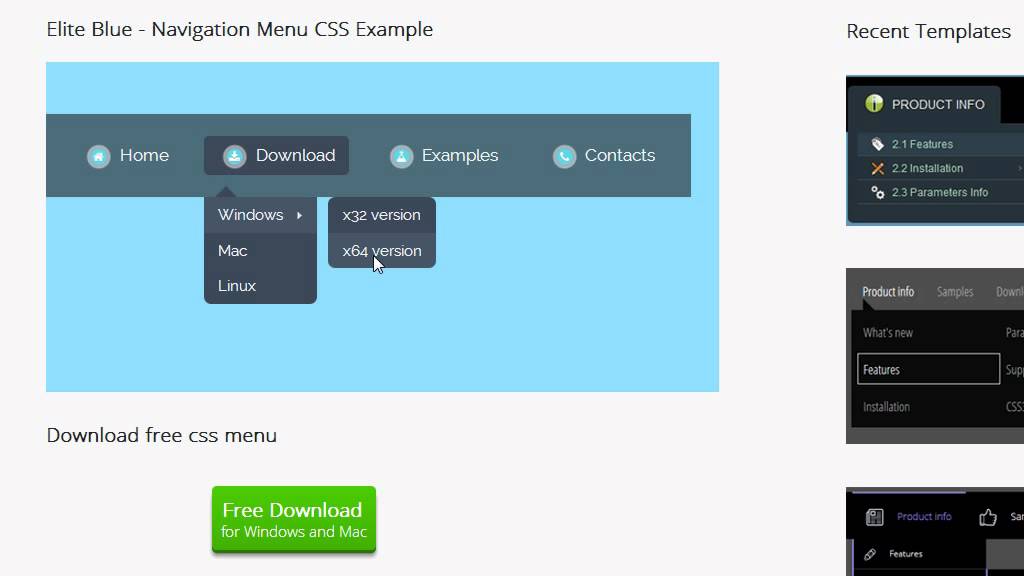
Возможно, наиболее распространенным типом является меню заголовка:
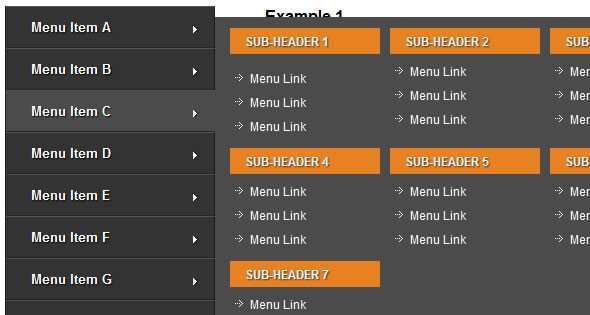
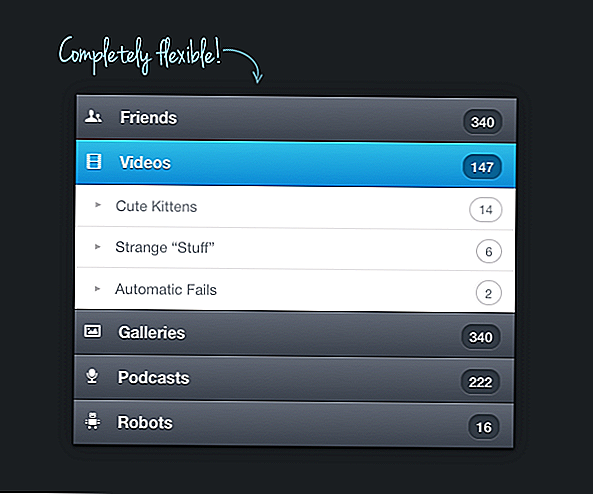
Однако боковые меню также очень заметны:
Вы также увидите множество гамбургер-меню на мобильных сайтах, которые выпадают и расширяются, когда нажимается значок гамбургера. нажал:
Последний пример — который мы также создадим позже в этом посте — раскрывающееся меню навигации или панель навигации. Как и меню-гамбургер, этот стиль экономит место на экране, поскольку большая часть содержимого скрыта до тех пор, пока оно не понадобится:
Имейте в виду, что некоторые темы не поддерживают раскрывающиеся меню. Итак, первое, что вам нужно сделать, это подтвердить, что ваша тема предлагает эту опцию. Обычно вы можете узнать это, проверив документацию темы. Хотя можно создать собственное раскрывающееся меню навигации в формате html или css, если ваша тема по умолчанию ограничена.
Хотя можно создать собственное раскрывающееся меню навигации в формате html или css, если ваша тема по умолчанию ограничена.
В следующем пошаговом руководстве мы покажем вам, как использовать встроенные функции WordPress для создания меню. Преимущество этого метода заключается в том, что вы сохраните любой созданный вами пункт меню, даже если вы измените темы или добавите новые плагины на свой сайт в будущем.
Шаг 1: Создание пунктов меню
Чтобы начать, перейдите к Внешний вид > Меню на панели управления WordPress. Доступные параметры будут частично определяться вашей текущей темой.
Нажмите на Вкладка «Редактировать меню» , где вы можете выбрать создание нового меню:
Введите имя в поле ввода в разделе Структура меню , а затем нажмите Создать меню :
После создания в по крайней мере одно меню, вы должны увидеть новую вкладку под названием Управление местоположениями , прямо рядом с Редактировать меню .
Теперь вы можете добавлять пункты в меню. Вы можете включать страницы, сообщения и пользовательские URL-адреса. Например, чтобы добавить страницу, установите флажки рядом с контентом, который вы хотите добавить в разделе Pages раздел справа, а затем выберите Добавить в меню :
Тот же процесс применяется к сообщениям. Если вы хотите добавить ссылку в свое меню, разверните раздел Пользовательские ссылки и введите URL-адрес, а также некоторый пользовательский текст:
Вы можете выполнить аналогичные действия, чтобы добавить категории в свое главное меню, развернув Категории раздел. Любой элемент меню, созданный таким образом, откроет страницу, содержащую весь контент, содержащийся в определенной категории.
Шаг 2: Настройка структуры меню
На данном этапе ваше меню еще не организовано. Все просто будет отображаться в том порядке, в котором оно было добавлено. Также пока нет функции раскрывающегося списка. Поэтому следующим шагом будет решение этих двух проблем.
Также пока нет функции раскрывающегося списка. Поэтому следующим шагом будет решение этих двух проблем.
Для этого вы можете просто перетаскивать пункты меню туда, куда вы хотите. Вы даже можете создавать элементы подменю таким образом. Например, мы перечислили три конкретных сообщения в блоге, чтобы они отображались в более широком списке 9.0033 Блог пункт меню:
После того, как вы закончите настройку структуры меню и добавление каждого элемента раскрывающегося списка, обязательно сохраните изменения. Также обратите внимание, что в зависимости от вашей темы вам может потребоваться присвоить новое меню местоположению. Соответствующие параметры можно найти в разделе «Настройки меню» :
Затем вы можете проверить свой сайт на внешнем интерфейсе, чтобы увидеть меню в действии. Любые подпункты будут отображаться в виде раскрывающегося меню:
Помните, что меню навигации должно облегчить просмотр вашего веб-сайта. Поэтому вам нужно ограничить количество элементов, которые вы добавляете в свои меню, чтобы они не запутались и не загромождали их.
Шаг 3: Добавьте CSS в ваше меню
Вы также можете добавить собственный стиль в раскрывающееся меню, используя классы CSS. Для этого нажмите Параметры экрана в верхней части панели управления:
Установите флажок Классы CSS :
Это позволит вам создать собственное раскрывающееся меню CSS. Это также ограничит любые пользовательские стили элементами, к которым применяются ваши определенные классы.
Шаг 4. Предварительный просмотр меню
Теперь ваше меню почти готово к работе. Однако, прежде чем завершить его, вы можете проверить его в настройщике WordPress. Вы можете переключать непрозрачность, наведение, размер шрифта и многое другое, наблюдая за их эффектами в режиме реального времени.
Щелкните Управление с помощью интерактивного предварительного просмотра , чтобы войти в оперативный редактор:
При необходимости здесь можно внести дополнительные изменения, такие как добавление, удаление или изменение порядка пунктов меню:
Для предварительного просмотра вам не потребуется новая вкладка ваши изменения, так как настройщик показывает вам предварительный просмотр вашего веб-сайта в реальном времени.
Шаг 5. Опубликуйте свое меню
Когда вы будете готовы, вы можете сделать свое новое раскрывающееся меню одним щелчком мыши. Просто нажмите кнопку Опубликовать :
Это оживит меню на вашем сайте и позволит посетителям начать им пользоваться.
Также стоит отметить, что если вы создали несколько меню и хотите разместить их в разных местах, вы также можете использовать для этого Настройщик:
С помощью Настройщика вы можете назначить меню всем различным местам, поддерживаемым ваша тема.
Плагины раскрывающегося меню
Конечно, если вы предпочитаете использовать плагины для создания раскрывающихся меню, есть несколько доступных вариантов. Вот некоторые из лучших плагинов меню для WordPress, как бесплатных, так и платных:
- Max Mega Menu : Бесплатный плагин, который добавляет множество опций к существующему редактору меню.
- Hero Menu : Инструмент с широкими возможностями настройки, ориентированный на скорость отклика.

- УберМеню : Решение, которое дает вам максимальный контроль над стилем и функциональностью ваших меню.
Любой из этих инструментов может выполнить свою работу. Так что, какой из них вы выберете, будет зависеть от личных предпочтений и конкретных функций, которые вы ищете.
Настройте свой сайт с помощью WP Engine
Важно создавать визуально привлекательные и доступные веб-сайты. Один простой метод, который помогает в обеих этих областях, — это создание раскрывающихся навигационных меню. Эта опция меню привлекательна и проста в использовании, а также экономит место на экране.
Чтобы поддерживать удобный веб-сайт, вам также потребуется доступ к нужным ресурсам и надежный хостинг. Наши планы могут помочь!
Стилизация раскрывающегося меню CSS при наведении курсора
TL;DR — раскрывающееся меню CSS относится к меню, которое скрывает несколько элементов или отображает дополнительную информацию. Этот контент обычно появляется при наведении курсора мыши.
Этот контент обычно появляется при наведении курсора мыши.
Наведите курсор на меня
Это выпадающий текст!
Красивая фотография для путешествий
Содержание
- 1. Раскрывающееся меню CSS: основные советы
- 2. Основное раскрывающееся меню
- 3. Добавление ссылок
- 4. Выравнивание содержимого по правому краю
- 5. Раскрывающееся меню CSS CSS: полезные советы : Основные советы
- Раскрывающееся меню CSS скрывает содержимое или параметры до тех пор, пока не произойдет определенное событие (обычно когда срабатывает
:hover). - HTML создает основную структуру , а CSS добавляет основные свойства к стиль кнопка или текст в виде выпадающего меню.
- Раскрывающееся меню обычны для добавления навигационных кнопок .

Выпадающее меню CSS означает, что вы создаете переключаемое меню в основном с помощью CSS и только нескольких элементов HTML.
Взгляните на этот пример кода, показывающий процесс создания раскрывающегося меню:
Пример
.drop {
положение: родственник;
отображение: встроенный блок;
}
.drop-контент {
положение: абсолютное;
цвет фона: #8842d5;
минимальная ширина: 150 пикселей;
отступ: 15 пикселей;
z-индекс: 1;
дисплей: нет;
}
.drop: hover .drop-content {
дисплей: блок;
}
Попробуйте живое обучение на Udacity
- Первым шагом является создание HTML-элемента , который будет изначально видимым элементом в раскрывающемся меню. Например, может показать скрытых элемента при наведении на него курсора.
- Затем необходимо добавить содержимое, которое выпадающее меню скрывает .
 Вы делаете это, заключая скрытые элементы в.
Вы делаете это, заключая скрытые элементы в.дисплей: встроенный блокпозиций содержание.имеетотносительное положение, чтобы убедиться, что скрытое содержимое отображается на ниже видимого элемента.- Необходимо включить
position: absoluteиdisplay: noneдля поля содержимого, чтобы гарантировать, что оно останется скрытым до наведения.- Вы можете добавить свойства CSS для выпадающего меню: изменить фон, отступы, ширину или шрифты.
- Наконец, мы добавляем
: наведите селекторнаdisplay: блок, чтобы скрытый контент отображался, как только курсоры мыши перемещаются над видимым элементом.Примечание: overflow:auto включает прокрутку скрытого меню на небольших экранах.
Pros
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No technical issues
- Seems to care о своих пользователях
Основные возможности
- Огромное разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
AS AS 12,99 $
Pros
- Отличный пользовательский опыт
- предлагает качественное содержание
- Очень трансбыта с их ценами
.
 научные навыки
научные навыки- Гибкий график обучения
СКИДКА 75%
Выпадающее меню CSS со ссылками может служить навигационными меню для веб-сайтов.
Пример
.drop_btn { /* Это стилизация кнопки раскрывающегося списка */ цвет фона: #8842d5; белый цвет; отступ: 15 пикселей; размер шрифта: 18px; граница: нет; курсор: указатель; } .уронить { отображение: встроенный блок; положение: родственник; } .drop-content { /* Для оформления самого содержимого */ цвет фона: белый; минимальная ширина: 150 пикселей; дисплей: нет; положение: абсолютное; } .drop-content a { /* Для оформления ссылок внутри контента */ черный цвет; отступ: 15 пикселей; текстовое оформление: нет; дисплей: блок; } .drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */ цвет фона: светло-серый; } .drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */ дисплей: блок; } . drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
Попробуйте живое обучение на Udacity
Чтобы создать этот тип меню, выполните те же действия, что и в предыдущем разделе. Однако вместо текстового поля у вас есть элементы привязки, которые указывают на URL-адреса.
Примечание: чтобы сделать ссылку более подходящей для выпадающего меню CSS, вам нужно применить украшение текста к удалить по умолчанию подчеркнуть .
Выровнять содержимое по правому краю
Можно сделать так, чтобы содержимое раскрывающегося меню CSS появлялось справа видимого элемента, а не слева по умолчанию, используйте text-align: right.
Пример
.drop-content { справа: 0; }Попробуйте живое обучение на Udacity
Оставить комментарий