Делаем вместе анимированное выпадающее меню на CSS3
Основы Unreal Engine 5
Пройдя курс:
— Вы получите необходимую базу по Unreal Engine 5
— Вы познакомитесь с множеством инструментов в движке
— Вы научитесь создавать несложные игры
Общая продолжительность курса 4 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Кто хочет — ищет возможности. Кто не хочет — ищет причины.
Авраам Линкольн
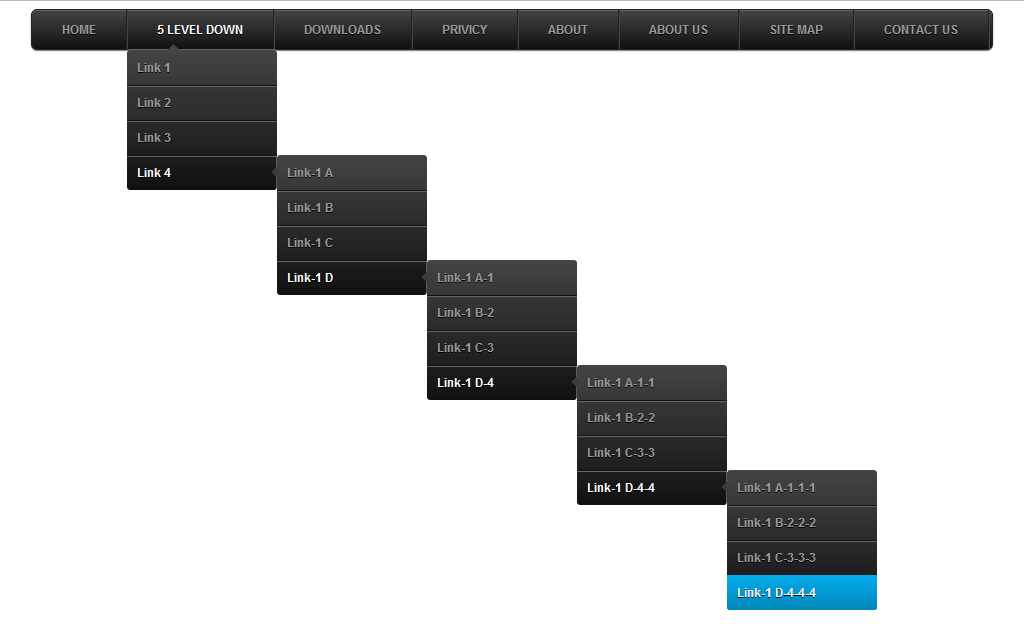
В этом уроке мы научимся с вами делать горизонтальное анимированное выпадающее меню на CSS3

Рассмотрим пример написания кода выпадающего меню для создания категорий для Интернет-магазина. Открываем свою любимую программу для веб-разработки, у меня это Notepad++ и создаем два файла – index.html и style.css. Подключаем файл с нашими стилями к созданной HTML странице, а именно вставляем эту строчку кода между тегами head.
<link rel="stylesheet" href="styles.css">
Первым делом построим структуру нашего будущего выпадающего меню с помощью маркированного списка . Между тегами body разместим тег header, а внутри него контейнер nav с идентификатором тоже #nav . Если меню навигации будет только одно на странице, то ему можно присвоить id стилей, а не класс. Таким будет HTML код.
<!DOCTYPE html>
<html>
<head>
<title>Интернет магазин</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav id = "nav">
<ul>
<li><a href = "#">Одежда</a>
<ul class = "second">
<li><a href = "#">Мужская</a></li>
<li><a href = "#">Женская</a></li>
<li><a href = "#">Детская</a></li>
</ul>
</li>
<li><a href = "#">Электроника</a>
<ul class = "second">
<li><a href = "#">Телефоны</a></li>
<li><a href = "#">Телевизоры</a></li>
<li><a href = "#">Компьютеры</a></li>
</ul>
</li>
<li><a href = "#">Мебель</a>
<ul class = "second">
<li><a href = "#">Диваны</a></li>
<li><a href = "#">Столы</a></li>
<li><a href = "#">Кровати</a></li>
</ul>
</li>
<li><a href = "#">Техника</a>
<ul class = "second">
<li><a href = "#">Холодильники</a></li>
<li><a href = "#">Стиральные машины</a> </li>
<li><a href = "#">Электроплиты</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
А здесь мы видим результат в браузере. Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Теперь обратимся к CSS и пропишем все нужные нам стили в заранее подготовленном style.css Обнуляем все отступы, так как разные браузеры отображают их по своему.
#nav *{
padding: 0;
margin: 0;
} /* отступ от края 150 пикселей */
header{
font-family: Arial;
margin-top: 150px;
} /* говорим маркерам нет */
#nav ul{
list-style: none;
} /* прячем подменю второго уровня */
#nav li .second{
top: 100%;
display: none;
position: absolute;
} /* ставим видимые списки в ряд */
#nav > ul > li{
float: left;
position: relative;
width: 180px;
} Атрибут float прижимает списки к левой стороне браузера, ставя их в один ряд. А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока
А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока
Далее красиво стилизуем наше выпадающее меню.
#nav > ul li a{
font-size: 17px;
background: #E0E0E4;
display: block;
padding: 16px 32px 16px 42px;
color: #4E4E4F;
text-decoration: none;
} Вот и подошли мы к самому главному действию – как сделать само выпадающее меню. Только две строчки кода и при наведении курсора невидимая часть станет видимой.
#nav li:hover .second{
display: block;
} После придания внешнего вида, сделаем так, что при наведении курсора на категории, меняется цвет ссылки и самого блока:
#nav li a:hover{
transition: all 0.4s ease; /* плавный переход */
color: #ededf2;
background: #4e4e4f;
} Двухуровневое выпадающее и анимированное меню на CSS готово и работает. Посмотреть весь код и попробовать меню в действии можно на фиддле.
- Создано 03.08.2017 12:58:06
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov. ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
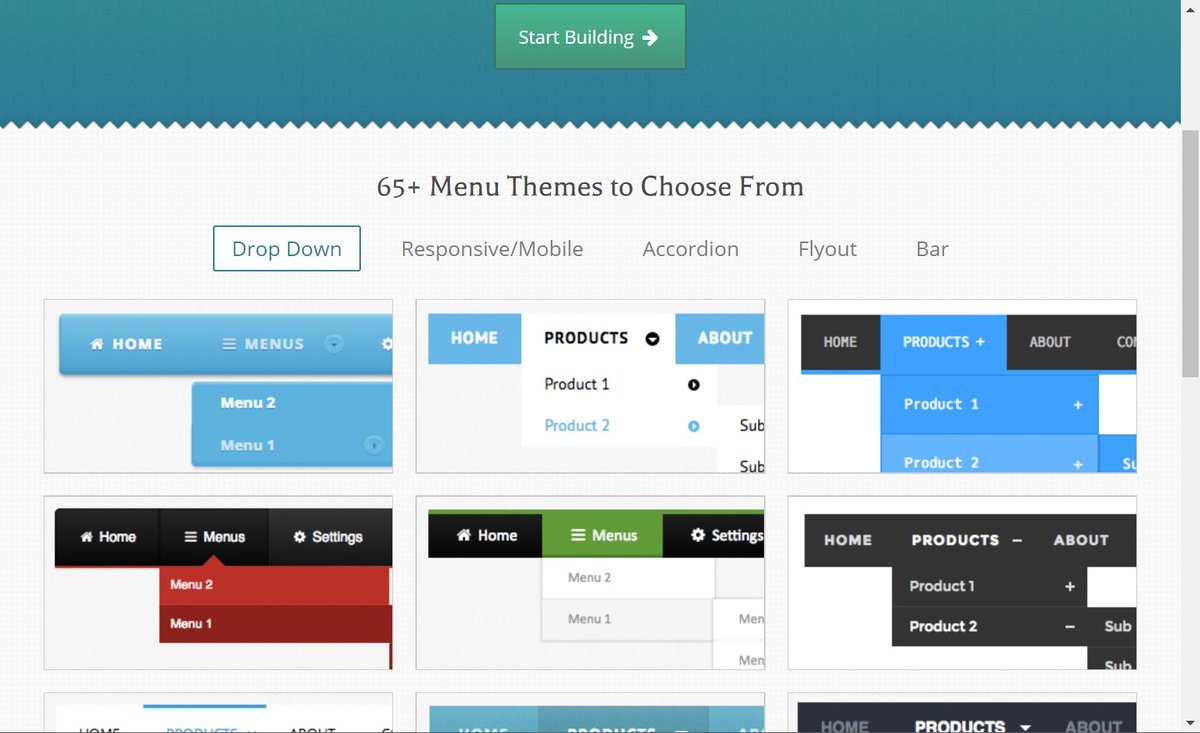
Как создать выпадающее меню в WordPress
Опубликовано в Marketing, Performance by Erin Myers
Последнее обновление 19 августа 2022 г. . Чрезвычайно важно, чтобы ваши пользователи могли легко и быстро получить доступ ко всему, что им нужно на вашем сайте.
Особенно, если у вас накопилось много страниц и сообщений, хорошо спланированная панель навигации или меню облегчит пользователям изучение всего, что вы можете предложить. Эта простая функция также может помочь снизить показатель отказов, удерживая посетителей дольше
В этой статье мы рассмотрим, как создать выпадающую строку меню навигации в WordPress. Давайте начнем!
Давайте начнем!
Как добавить раскрывающееся меню: шаг за шагом
Существует несколько типов навигационных меню, которые вы могли видеть при посещении различных веб-сайтов. Рассмотрим несколько самых популярных вариантов.
Возможно, наиболее распространенным типом является меню заголовка:
Однако боковые меню также очень заметны:
Вы также увидите множество гамбургер-меню на мобильных сайтах, которые быстро раскрываются и расширяются при нажатии значка гамбургера. нажал:
Последний пример — который мы также создадим позже в этом посте — раскрывающееся меню навигации или панель навигации. Подобно гамбургер-меню, этот стиль экономит место на экране, поскольку большая часть содержимого скрыта до тех пор, пока оно не понадобится:
Имейте в виду, что некоторые темы не поддерживают раскрывающиеся меню. Итак, первое, что вам нужно сделать, это подтвердить, что ваша тема предлагает эту опцию. Обычно вы можете узнать это, проверив документацию темы. Хотя можно создать собственное раскрывающееся меню навигации в формате html или css, если ваша тема по умолчанию ограничена.
Хотя можно создать собственное раскрывающееся меню навигации в формате html или css, если ваша тема по умолчанию ограничена.
В следующем пошаговом руководстве мы покажем вам, как использовать встроенные функции WordPress для создания меню. Преимущество этого метода заключается в том, что вы сохраните любой созданный вами пункт меню, даже если вы измените темы или добавите новые плагины на свой сайт в будущем.
Шаг 1: Создание пунктов меню
Чтобы начать, перейдите к Внешний вид > Меню на панели управления WordPress. Доступные параметры будут частично определяться вашей текущей темой.
Нажмите на Вкладка «Редактировать меню» , где вы можете создать новое меню:
Введите имя в поле ввода в разделе Структура меню , а затем нажмите Создать меню :
После создания в по крайней мере одно меню, вы должны увидеть новую вкладку под названием Управление местоположениями , прямо рядом с Редактировать меню .
Теперь вы можете добавлять пункты в меню. Вы можете включать страницы, сообщения и пользовательские URL-адреса. Например, чтобы добавить страницу, установите флажки рядом с содержимым, которое вы хотите добавить в разделе Pages раздел справа, а затем выберите Добавить в меню :
Тот же процесс применяется к сообщениям. Если вы хотите добавить ссылку в свое меню, разверните раздел Пользовательские ссылки и введите URL-адрес, а также некоторый пользовательский текст:
Вы можете выполнить аналогичные действия, чтобы добавить категории в свое главное меню, развернув Категории раздел. Любой элемент меню, созданный таким образом, откроет страницу, содержащую весь контент, содержащийся в определенной категории.
Шаг 2: Настройка структуры меню
На данном этапе ваше меню еще не организовано. Все просто будет отображаться в том порядке, в котором оно было добавлено. Также пока нет функции раскрывающегося списка. Поэтому следующим шагом будет решение этих двух проблем.
Также пока нет функции раскрывающегося списка. Поэтому следующим шагом будет решение этих двух проблем.
Для этого вы можете просто перетаскивать пункты меню туда, куда вы хотите. Вы даже можете создавать элементы подменю таким образом. Например, мы перечислили три конкретных сообщения в блоге, чтобы они отображались в более широком списке 9.0033 Блог пункт меню:
После того, как вы закончите настройку структуры меню и добавление каждого элемента раскрывающегося списка, обязательно сохраните изменения. Также обратите внимание, что в зависимости от вашей темы вам может потребоваться присвоить новое меню местоположению. Соответствующие параметры можно найти в разделе «Настройки меню» :
Затем вы можете проверить свой сайт на внешнем интерфейсе, чтобы увидеть меню в действии. Любые подпункты будут отображаться в виде раскрывающегося меню:
Помните, что меню навигации должно облегчить просмотр вашего веб-сайта. Поэтому вам нужно ограничить количество элементов, которые вы добавляете в свои меню, чтобы они не запутались и не загромождали их.
Шаг 3: Добавьте CSS в ваше меню
Вы также можете добавить собственный стиль в раскрывающееся меню, используя классы CSS. Для этого нажмите Параметры экрана в верхней части панели управления:
Установите флажок Классы CSS :
Это позволит вам создать собственное раскрывающееся меню CSS. Это также ограничит любые пользовательские стили элементами, к которым применяются ваши определенные классы.
Шаг 4. Предварительный просмотр меню
Теперь ваше меню почти готово к работе. Однако, прежде чем завершить его, вы можете проверить его в настройщике WordPress. Вы можете переключать непрозрачность, наведение, размер шрифта и многое другое, наблюдая за их эффектами в режиме реального времени.
Щелкните Управление с помощью интерактивного предварительного просмотра , чтобы войти в оперативный редактор:
При необходимости здесь можно внести дополнительные изменения, такие как добавление, удаление или изменение порядка пунктов меню:
Для предварительного просмотра вам не потребуется новая вкладка ваши изменения, так как настройщик показывает вам предварительный просмотр вашего веб-сайта в реальном времени.
Шаг 5. Опубликуйте свое меню
Когда вы будете готовы, вы можете сделать свое новое раскрывающееся меню одним щелчком мыши. Просто нажмите кнопку Опубликовать :
Это оживит меню на вашем сайте и позволит посетителям начать им пользоваться.
Также стоит отметить, что если вы создали несколько меню и хотите разместить их в разных местах, вы также можете использовать для этого Настройщик:
С помощью Настройщика вы можете назначить меню всем различным местам, поддерживаемым ваша тема.
Плагины раскрывающегося меню
Конечно, если вы предпочитаете использовать плагины для создания раскрывающихся меню, есть несколько доступных вариантов. Вот некоторые из лучших плагинов меню для WordPress, как бесплатных, так и премиальных:
- Max Mega Menu : Бесплатный плагин, который добавляет множество опций к существующему редактору меню.
- Hero Menu : Инструмент с широкими возможностями настройки, ориентированный на скорость отклика.

- УберМеню : Решение, которое дает вам максимальный контроль над стилем и функциональностью ваших меню.
Любой из этих инструментов может выполнить свою работу. Так что, какой из них вы выберете, будет зависеть от личных предпочтений и конкретных функций, которые вы ищете.
Настройте свой сайт с помощью WP Engine
Важно создавать визуально привлекательные и доступные веб-сайты. Один простой метод, который помогает в обеих этих областях, — это создание раскрывающихся навигационных меню. Эта опция меню привлекательна и проста в использовании, а также экономит место на экране.
Чтобы поддерживать удобный веб-сайт, вам также потребуется доступ к нужным ресурсам и надежный хостинг. Наши планы могут помочь!
HTML CSS Раскрывающееся меню виджета CSS
Щелкните следующие ссылки, чтобы просмотреть руководство по виджету CSS и раскрывающемуся меню.
- Выровненный раскрывающийся список навигации CSS
- Заполнение раскрывающегося списка навигации CSS
- Навигация CSS и выделение элемента раскрывающегося списка
- Выпадающая панель навигации
- Выровнять раскрывающийся список с панелью навигации
- HTML CSS раскрывающаяся навигация
- Создание разрыва между навигацией и раскрывающимся списком
- раскрывающаяся навигация CSS3
- Раскрывающаяся панель навигации
- Создать навигацию с раскрывающимся списком, перекрывающим основное содержимое
- Трехуровневый раскрывающийся список навигации
- Сделать так, чтобы подссылки меню css отображались вертикально, а не горизонтально в раскрывающемся списке
- Создание моего раскрывающегося меню центральный на странице
- Выпадающее меню Заполнение меню
- Выпадающее меню Переместить li вправо в меню
- Меню навигации, выпадающее при наведении
- Выпадающее меню навигации
- Отображение выпадающего меню при наведении на кнопку
- Скорость наведения выпадающего меню
- Настройка цвета фона выпадающего меню LI
- Простое выпадающее меню jQuery с использованием toggleClass наверх
- Трехъярусный выпадающий список menu
- Создать выпадающее меню только с помощью css и html
- Выпадающее меню на панели
- Трехуровневое раскрывающееся меню CSS с вертикальным выравниванием
- Сделать трехуровневое раскрывающееся меню с 3-м уровнем в CSS
- Добавить полосу прокрутки в параметры раскрывающегося меню
- Добавление тени для вторичных ссылок раскрывающегося меню
- Добавление раскрывающегося меню на вкладке в CSS
- Добавление раскрывающегося меню для прозрачной навигации bar
- Создать раскрывающееся меню с помощью CSS
- Создать раскрывающееся меню с несколькими столбцами
- Изменить сторону и стрелку направления в раскрывающемся подменю для начальной загрузки
- Создать раскрывающееся меню с помощью OL и CSS
- Создать раскрывающееся меню с подсветкой
- Выпадающее меню со строкой меню
- Создать раскрывающееся меню только с помощью CSS
- Строка меню с раскрывающимся меню
- Показать раскрывающееся меню с элементом и состоянием наведения
- Строка меню со значком и раскрывающимся списком
- Кнопка с раскрывающимся меню
- Центрированные элементы панели навигации с элементами раскрывающегося меню
- Получить панель навигации с раскрывающимся меню для растяжения на 100%
- Центрирование панели навигации с панелью, похожей на раскрывающееся меню
- Выпадающее меню навигации по центру на чистом CSS3
- Трехуровневое выпадающее меню
- Панель навигации с одним выпадающим меню
- Выравнивание выпадающего меню CSS, всплывание при наведении
- Трехуровневое выпадающее меню по горизонтали
- Центрирование логотипа в выпадающем меню 901 28
- Центрирование раскрывающегося меню
- Изменение вертикального раскрывающегося меню CSS на горизонтальное
- Ограничение ширины дочерней UL LI в раскрывающемся меню
- Создание раскрывающегося меню CSS
- Индикатор количества добавляет дополнительные пробелы в выпадающее меню
- Создать выпадающее меню с ul внутри li
- Выпадающее меню на основе CSS
- Выпадающее меню CSS Fading
- Выпадающее меню CSS с эффектом наведения CSS
- Выпадающее меню , три уровня
- Раскрывающееся меню CSS и статические элементы списка
- Раскрывающееся меню с интервалом между полями
- Подэлементы раскрывающегося меню CSS
- Раскрывающееся меню CSS с нижним полем
- Раскрывающееся левое меню CSS
- Выпадающее меню CSS, перекрывающееся родительское
- Вертикальное выпадающее меню CSS
- Выпадающее меню CSS выпадающее вертикально
- Выпадающее меню CSS вместе с полем поиска
- Выпадающее меню CSS с эффектом наведения
- Выпадающее меню CSS с большим размером подменю 901 28
- Раскрывающийся список CSS отображение меню
- Отображение выпадающего меню CSS, длинный текст
- Выпадающее меню CSS с полем поиска
- Выпадающее меню CSS вертикальное
- Выпадающее меню CSS с подменю, выравнивающимся справа от его родителя
- Выпадающее меню CSS без фиксированной ширины
- Цвет фона для заливки выпадающего меню
- Выпадающее меню CSS при наведении для отображения пункта меню
- Выпадающее меню с рамкой
- Выпадающее меню навигации CSS
- Помощь в выпадающем меню 90 123 Дроп -меню с прозрачным фоном
- Выпадающее меню Fade Out
- Эффект наведения выпадающего меню
- Состояние наведения выпадающего меню
- Выпадающее меню в CSS с закругленным углом
- Раскрывающееся меню, отображаемое после изображения
- Раскрывающееся меню с горизонтальным подменю
- Раскрывающееся меню, сделать его видимым вверх
- Раскрывающееся меню входа с использованием только html/css
- Раскрывающееся прозрачное меню CSS
- Раскрывающееся меню с фоном
- Выпадающее меню в html css
- Выпадающее меню с фоном при наведении
- Выпадающее меню с различными цветами
- Пункт выпадающего меню
- Выпадающее меню при наведении на кнопку
- Выпадающее меню работает
- Выпадающее меню слева
- Выпадающее меню с подменю CSS HTML
- Выпадающее меню без границ
- Выпадающие меню отображаются правильно
- Автоматическая ширина выпадающего подменю
- Элегантный Выпадающее подменю
- Исправление Выпадающее меню CSS
- Горизонтальное меню CSS с вертикальным под/выпадающим меню.


 ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru/images/button.gif» alt=»Как создать свой сайт» /></a>
