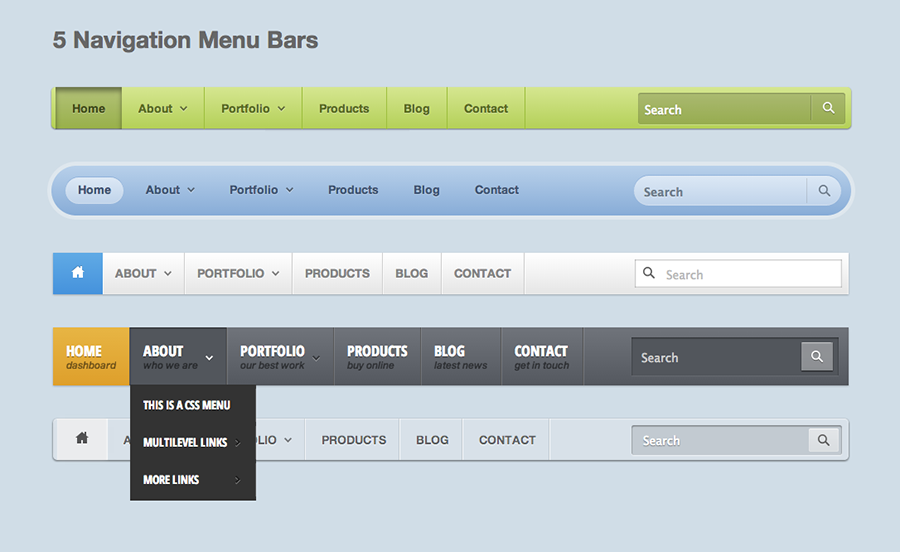
Обновите свой сайт с помощью этих 16 каскадных меню CSS
Каскадные или раскрывающиеся меню необходим практически для любого типа веб-сайта. Особенно те, которые нуждаются во введении данных посетителем, например, что-то столь же простое, как выбор пола или выбор цвета рубашки, которую вы собираетесь купить в нашей электронной коммерции.
Каскадные меню — это другие элементы, которые мы можем обновить на нашем веб-сайте в соответствии с текущими стандартами веб-дизайна. Это прикосновение и эта тонкость, которые добавят качества всей веб-среде, которую мы подготовили для нашего веб-сайта. Ты введение 16 каскадных меню в CSS это пригодится для обновления вашего сайта. Мы помним, что некоторые из них также будут иметь немного JavaScript, не забывая при этом необходимый HTML.
Индекс
- 1 Меню водопада
- 2 Выпадающее меню с jQuery
- 3 Стильное водопадное меню
- 4 Анимированное меню водопада
- 5 Эффекты выпадающего меню
- 6 Анимация водопада в меню
- 7 С небольшим jQuery: меню водопада
- 8 Элегантное водопадное меню
- 9 Выпадающее меню в CSS
- 10 Выпадающее меню
- 11 Простое меню водопада
- 12 Горизонтальная навигация по меню
- 13 Выпадающее меню в CSS
- 14 Меню водопада с маленьким JS
- 15 Еще одно каскадное меню на чистом CSS
- 16 Каскадное меню зигзаг концепция
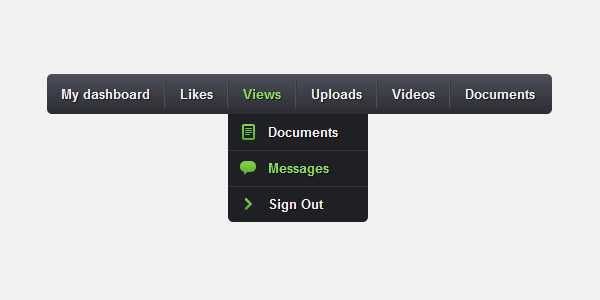
Этот водопад или выпадающее меню состоит из HTML, CSS и JavaScript. Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Хотя код JavaScript очень короткий. Он соответствует текущему стандарту Material Design в качестве языка дизайна, чтобы включить простую и понятную анимацию водопада с привлекательным внешним видом. При открытии различных пунктов меню появляется графический эффект наведения курсора мыши на них.
Подпишитесь на наш Youtube-канал
Это меню водопада довольно простое, но оно очень элегантный дизайн
. У него также есть наведение, чтобы подчеркнуть синий оттенок каждого меню и каскадную анимацию без особой помпы. Он сделан с помощью HTML, CSS и JavaScript (jQuery).Это раскрывающееся меню в HTML, CSS и JavaScript: вдохновлен одним из лучших веб-сайтов: Stripe (услуга цифровой карты). В меню нет наведения указателя мыши, но есть прекрасно оформленная анимация, которая проясняет наши намерения в отношении дизайна нашего веб-сайта. Незаменим для его качества и идеально подходит для обновления меню вашего веб-сайта.
Это раскрывающееся меню пытается показать использование отложенная анимация каждого из элементов, которые появляются, когда указатель мыши остается в каждом меню. Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Эффект задержки достигается с помощью нескольких десятых долей задержки, что придает ему особый вид.
Выпадающее меню поражает анимацией и за этот синий цвет, который выделяется. С постепенным исчезновением и появлением анимации, которая заставляет появляться различные разделы меню. Сделано в HTML, CSS и JavaScript.
Персонализированное и очень краткое раскрывающееся меню, в которое в нем нет недостатка в деталях. Возможно, его простота — лучшее и худшее. Это будет зависеть от того, что вам нужно для вашего сайта и ваших устремлений. Много CSS и немного JavaScript.
Если в предыдущем мы упустили некоторую анимацию и лучший дизайн, это выпадающее меню все должно быть сделано на CSS и JavaScript. Анимация и эффект затенения выделяются оранжевым каждый раз, когда мы оставляем указатель мыши над каждым из разделов. Один из лучших в списке.
Анимация и эффект затенения выделяются оранжевым каждый раз, когда мы оставляем указатель мыши над каждым из разделов. Один из лучших в списке.
Un минималистское водопадное меню и что он разработан исключительно на CSS. Простая анимация, но сделанная хорошо, чтобы не выделяться. Меню, которое остается незамеченным и соответствует современным стандартам дизайна.
Это каскадное меню на чистом CSS — еще один хорошо отличается анимацией это происходит каждый раз, когда мы нажимаем на меню. Анимация сдвигает окно с правой стороны с идеальной синхронизацией. Еще один из самых интересных во всем списке.
Это меню простое по происхождению и состоит из HTML и CSS. Это еще одно из тех меню, которые позволяют нам обновлять этот важный элемент нашего веб-сайта и который не давать много канте. Думаю, мы хорошо понимаем, что мы под этим подразумеваем.
Хотя это уже должно быть выполнено его 4 года, это меню водопада довольно творчески накладывается на то, что находится рядом с ним.
Другое меню чисто на CSS и это это довольно красочно, по крайней мере, в настройке, приведенной в примере. С помощью плоских цветов анимация демонстрирует эффект скользящего затвора, который опускает различные разделы выбранного меню. Еще одно из любопытных водопадных меню в списке с хорошо подобранной темой.
В этом раскрывающемся меню используется очень мало JavaScript, достаточно, чтобы автоматически закрыть меню, когда мы перейдем к чему-то другому. Является хорошо сделанное время по эффекту анимации стать одним из лучших в этом плане.
Каскадное меню с анимацией, в котором вряд ли задержка на тысячные второй. Таким образом, он производит на посетителя эффект непосредственности. Эффект наведения и интересное выпадающее меню без особой помпы на общем уровне.
Если вы ищете меню, отличное от всего списка в этом сообщении, в этом раскрывающемся меню есть все, что вы можете найти. В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
В анимация производится зигзагообразно предложить другой тип опыта, немного экспериментального. Он мог бы идеально вписаться в тему видеоигры, поэтому, если у вас есть клиент, который ищет что-то другое, безусловно, это самый подходящий вариант из всего списка. Его наклонные формы и быстрая анимация говорят сами за себя.
Мы оставляем вас с эта серия меню CSS для вашего сайта в котором их очень много.
Выпадающие меню — CSS Framework
Выпадающие меню позволяют пользователям выбрать один из нескольких пунктов меню. Разметка такого меню предназначена для работы совместно с Яваскрипт модулем ips.ui.menu.
Использование
Меню состоит из инициирующего элемента, и самого элемента меню:
<!-- Инициализатор --> <a href='#elMyMenu_menu'>Открыть меню</a> <!-- Меню --> <ul> ... </ul>
ID меню должен быть таким же, как ID элемента инициализатора, с суффиксом _menu. Если элемент инициализатора является ссылкой, её href должен быть якорем на ID элемента меню. Это делает меню доступным, даже если Javascript отключён в вашем браузере.
Это делает меню доступным, даже если Javascript отключён в вашем браузере.
Основное меню
Основное меню может иметь следующую разметку:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> <li><hr></li> <li><a href='#'>Пункт 4</a></li> <li><a href='#'>Пункт 5</a></li> </ul>
Это будет отображаться следующим образом: .
ipsMenu это основной класс для элемента меню. Пункты в меню должны иметь класс ipsMenu_item, с элементом ссылки в нём. Разделитель пункта может быть добавлен путём указания пункта с классом ipsMenu_sep, содержащий элемент <hr>.
Обратите внимание, что позиционирование и стрелка добавляются автоматически, с помощью Яваскрипт модуля меню; они не должны быть указаны вручную. Стрелка может быть удалена, если это необходимо, путём добавления класса ipsMenu_noStem к элементу меню.
Стрелка может быть удалена, если это необходимо, путём добавления класса ipsMenu_noStem к элементу меню.
Отключение пунктов меню
Отдельные пункты меню могут быть отключены путём добавления класса ipsMenu_itemDisabled к элементу списка: .
Обратите внимание: отключение пункта меню не полностью работоспособно; в браузерах, не поддерживающих CSS стили поведения курсора, клик по отключённом пункту в меню будет по-прежнему действителен. Убедитесь, что ваш Яваскрипт правильно взаимодействует с кликами по отключённым пунктам меню.
Размер меню
По умолчанию, меню будет иметь стандартную ширину. Дополнительный класс может быть указан в элементе меню для определения ширины меню.
- ipsMenu_auto — меню будет отображено с такой шириной, какая необходима, при этом выдерживая минимальную ширину в 200px и максимальную ширину в 500px;
- ipsMenu_narrow — 200 пикселей в ширину;
- ipsMenu_normal — 300 пикселей в ширину;
- ipsMenu_wide — 450 пикселей в ширину;
Селективные меню
Селективное меню позволяет пользователю переключаться между пунктами меню, полезно для включения/отключения настроек.
Меню может быть селективным путём добавления класса ipsMenu_selectable. Пункт меню может быть отображён как выбранный, с помощью добавления класса ipsMenu_itemChecked к элементу списка.
Разметка для селективного меню может выглядеть следующим образом:
<ul> <li><a href='#'>Пункт 1</a></li> <li><a href='#'>Пункт 2</a></li> <li><a href='#'>Пункт 3</a></li> </ul>
Это будет отображаться следующим образом: .
Подменю
Подменю создаются путём встраивания меню друг в друга. Для этого пропишите класс ipsMenu_subItems к пункту, который должен содержать подменю, и само подменю внутри элемента. Например:
<ul> <li> <a href='#'>Пункт 1</a> </li> <li> <a href='#'>Пункт 2 (с подменю)</a> <ul> <li><a href='#'>Подпункт 1</a></li> <li><a href='#'>Подпункт 2</a></li> <li><a href='#'>Подпунктm 3</a></li> </ul> </li> </ul>
Это будет отображаться следующим образом: .
Report Документ
Как создать выпадающее меню в HTML с помощью CSS?
html1 год назад
от Naima Aftab
Выпадающее меню — это способ, позволяющий пользователю изучить различные варианты, доступные ему/ей при использовании веб-сайта. Это несколько необходимый виджет при разработке веб-сайта. CSS позволяет создавать красивые выпадающие меню, которые в целом повышают удобство работы пользователей и украшают внешний вид вашего веб-сайта. Этот пост предназначен для обеспечения:
- Создание раскрывающегося списка
- Создание выпадающего меню
Приступим
Создание раскрывающегося списка
Часто вы, должно быть, видели, что когда вы наводите курсор мыши на фрагмент текста или кнопку на веб-сайте, появляется раскрывающийся список. Вот как это делается.
Пример
В этом примере показано создание раскрывающегося списка.
HTML
Click me
Чтобы сделать раскрывающийся список, прежде всего мы создали контейнер div для размещения содержимого раскрывающийся список внутри него, более того, чтобы открыть раскрывающийся список, мы использовали элемент
CSS
.dropdown {
позиция: относительная;
дисплей: встроенный блок;
}
Класс «раскрывающийся» был назначен первому контейнеру div, в который вложено все содержимое. Мы установили его позицию относительной, чтобы при открытии выпадающего меню оно располагалось прямо под кнопкой.
CSS
.dropdown-content {
display: none;
цвет фона: белый дым;
ширина: 100%;
отступ: 15 пикселей;
}
Контейнеру div, содержащему выпадающее содержимое, присвоен класс «выпадающее содержимое». Кроме того, мы установили display на none, учитывая его ширину и отступы.
Кроме того, мы установили display на none, учитывая его ширину и отступы.
CSS
.dropdown:hover .dropdown-content {
display: block;
}
Кроме того, чтобы сделать выпадающее меню доступным для наведения, мы присвоили ему состояние :hover и установили его отображение на блокировку, чтобы оно отображалось под кнопкой.
И, наконец, мы также стилизовали нашу кнопку в соответствии с нашим желанием.
кнопка{
отступ: 5px;
цвет фона: пшеница;
семейство шрифтов: Lucida Sans;
}
Вывод
Выпадающий список успешно создан. Теперь приступим к созданию выпадающего меню.
Создание выпадающего меню
Выпадающее меню состоит из списка опций и открывается только тогда, когда пользователь наводит на него курсор мыши. Вы можете создать выпадающее меню на своем сайте с помощью CSS. Следуйте приведенному ниже примеру.
Следуйте приведенному ниже примеру.
HTML
Здесь мы добавили теги привязки, чтобы предоставить несколько вариантов в раскрывающемся меню.
CSS
.dropbtn{
background-color: лосось;
цвет: белый;
ширина: 100 пикселей;
отступ: 18px;
граница: 0;
размер шрифта: 17 пикселей;
}
Во-первых, мы придаем нашей кнопке некоторый стиль, используя различные свойства CSS.
CSS
.dropdown {
позиция: относительная;
дисплей: встроенный блок;
ширина: 160 пикселей;
}
Как уже объяснялось выше, мы установили относительную позицию элемента div с классом «раскрывающийся список», чтобы при открытии раскрывающегося списка он располагался прямо под кнопкой.
CSS
.dropdown-content {
display: none;
цвет фона: белый дым;
ширина: 100%;
}
Здесь мы используем некоторые базовые свойства CSS для оформления выпадающего содержимого.
CSS
.dropdown-content a {
display: block;
цвет: черный;
отступ: 12 пикселей;
украшение текста: нет;
}
В приведенном выше коде CSS мы стилизуем ссылки, находящиеся внутри выпадающего меню. Мы настроили их отображение на блокировку, чтобы каждая ссылка отображалась на новой строке.
CSS
.dropdown:hover .dropbtn {
цвет фона: песочно-коричневый;
}
.dropdown-content a:hover {
background-color: светло-серый;
}
.dropdown: hover .dropdown-content {
display: block;
}
Здесь мы стилизуем эффекты наведения для кнопки меню и выпадающего меню.
Вывод
Вот как вы можете успешно создать выпадающее меню.
Заключение
Выпадающее меню предоставляет пользователю различные варианты, доступные ему/ей при использовании веб-сайта. Вы можете создавать эти выпадающие меню, используя различные свойства CSS. Для создания базового выпадающего списка вы можете использовать контейнер div и поместить в него выпадающее содержимое, кроме того, используя свойства CSS, вы можете придать ему какой-то стиль. После того, как вы узнали, как создать базовое раскрывающееся меню, вы можете использовать аналогичные методы для создания раскрывающегося меню. Это руководство научит вас создавать выпадающее меню на соответствующем примере.
Об авторе
Naima Aftab
Я профессионал в области разработки программного обеспечения и очень люблю писать. Я занимаюсь техническим письмом как своей основной карьерой и делюсь своими знаниями через слова.
Посмотреть все сообщения
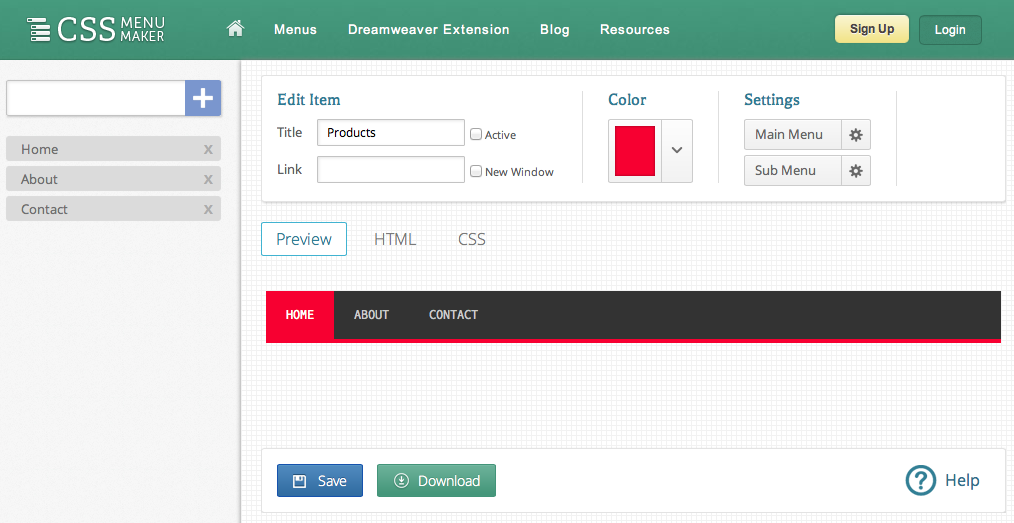
Раскрывающееся меню CSS — учебное пособие по Dreamweaver
Поделитесь этой статьей Dreamweaver:
Электронная почта Подробнее. ..
..
H Вот пример раскрывающегося горизонтального меню CSS, которое можно создать с минимальной html-разметкой и небольшим количеством CSS. Эту горизонталь можно создать и оформить менее чем за 15 минут, если вы будете следовать приведенным ниже инструкциям с полными примерами кода!
1. Добавьте HTML-код для раскрывающегося меню CSS
Для создания горизонтального раскрывающегося меню или меню раскрывающегося списка требуется минимальная HTML-разметка. Если вы никогда раньше не использовали технику меню со списком навигации, поначалу это может показаться немного запутанным. Выпадающая навигация использует метод, который берет неупорядоченный список с другим неупорядоченным списком, вложенным в него. Вот html-код горизонтального выпадающего меню, которое вы должны скопировать на свою веб-страницу:
<дел>

 В этом случае имя ссылки — «продукты», и она находится внутри нулевой ссылки.
В этом случае имя ссылки — «продукты», и она находится внутри нулевой ссылки. clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navMenu ul li {
дисплей: встроенный;
}
clearFloat {
ясно: оба;
маржа: 0;
заполнение: 0;
}
/* Исправление отображения IE7 */
#navMenu ul li {
дисплей: встроенный;
}
 Вы должны поэкспериментировать с цветовой схемой вашего раскрывающегося меню css, и таким образом вы сможете понять, как эффекты меню css rollover используются с каждым селектором, присутствующим в стилях, которые вы вставили в свой файл css.
Вы должны поэкспериментировать с цветовой схемой вашего раскрывающегося меню css, и таким образом вы сможете понять, как эффекты меню css rollover используются с каждым селектором, присутствующим в стилях, которые вы вставили в свой файл css. com!
com! 14.2010 — Учебное пособие по статье
14.2010 — Учебное пособие по статье 12.2010 — Видеоруководство — Часть 1
12.2010 — Видеоруководство — Часть 1 13.2010 — Видеоурок, часть 1
13.2010 — Видеоурок, часть 1