html — Как правильно сделать выпадающее меню на flexbox?
Вопрос задан
Изменён 7 месяцев назад
Просмотрен 151 раз
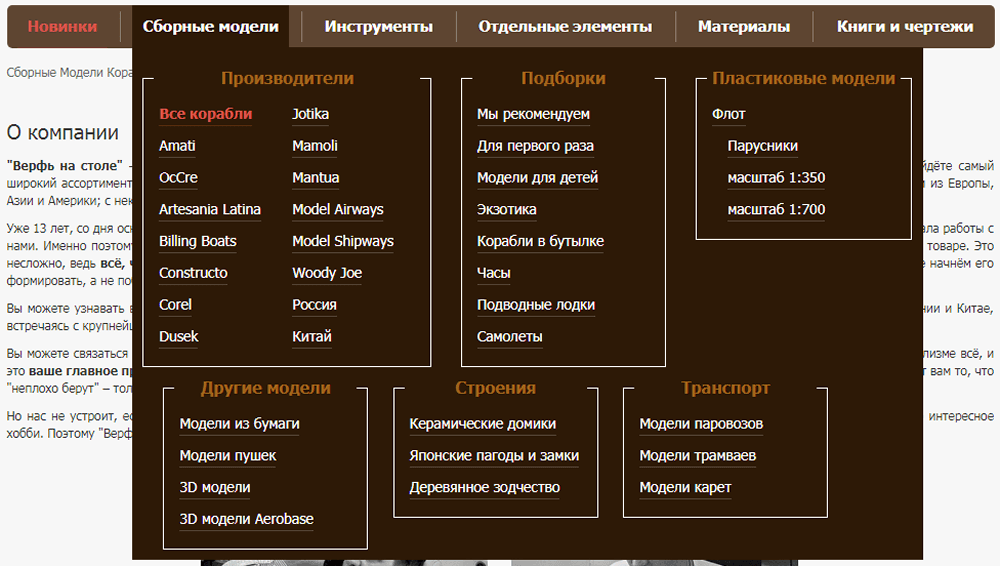
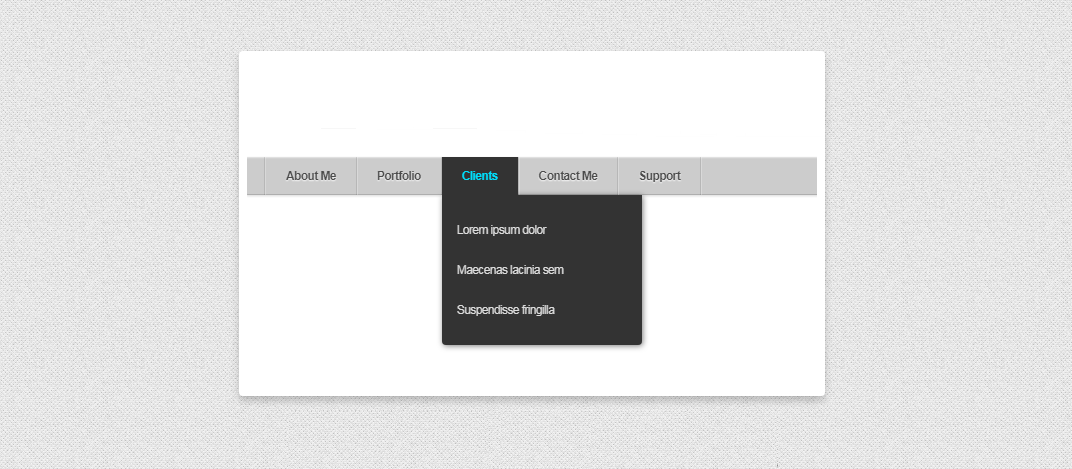
Есть вот такое выпадающее меню на flexbox-ах.Но оно не работает как нужно. При наведении на пункт с выпадающими подпунктами, происходит дополнение данного flex контейнера и эти подпункты сдвигаются вниз и названия подпунктов располагаются вниз, тем самым сдвигая всё меню за пределы обозначеного контейнера. Возможно ли сделать так, чтобы подпункты сдвигались не вниз относительно родителя, а право под другие пункты? Возможно ли такое на флексбоксах? При этом нужно чтобы меню было на всю ширину контейнера. Сама разметка и css.
*{
margin: 0;
padding: 0;
}
body {
margin: 0;
padding: 0;
font-family: 'Montserrat', sans-serif;
line-height: 1.
5;
}
.container{
width: 100%;
max-width: 1140px;
margin: 0 auto;
border: 3px solid green;
}
.header {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.header .menu ul {
display: flex;
list-style: none;
}
.menu{
width: 100%;
}
.header .menu ul{
justify-content: space-between;
}
.header .menu ul li {
margin: 22px 55px 22px 0px;
}
.header .menu ul li:last-child{
margin-right: 0px;
}
.header .menu ul a {
text-transform: lowercase;
text-decoration: none;
font-size: 20px;
font-weight: 400;
color: #4F4F4F;
}
/*---Выпадающее меню---*/
.header .menu ul ul{
display: none;
top: 100%;
}
.header .menu ul li:hover > ul{
display: inherit;
}
. header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}
header .menu ul ul li{
min-width: 225px;
float: none;
display: list-item;
position: relative;
}
/*---Hover---*/
.header .menu ul li a:hover {
font-weight: 700;
}<div>
<div>
<div>
<ul>
<li><a href="#">компания</a>
<ul>
<li><a href="#">LoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsumLoremIpsumLoremIpsum</a></li>
<li><a href="#">LoremIpsumLoremIpsum</a></li>
</ul>
</li>
<li><a href="#">личный кабинет</a></li>
<li><a href="#">документы</a></li>
<li><a href="#">вопросы и ответы</a></li>
<li><a href="#">новости</a></li>
<li><a href="#">контакты</a></li>
</ul>
</div>
</div>
</div>На скринах зелёным выделен контейнер для контента. На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
На первом — меню до наведения, на втором -после. Видно что выпадает меню из разметки контейнера.
- html
- css
- flexbox
- меню
- разметка
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Выпадающие меню · Bootstrap на русском
Более десятка повторно используемых компонентов построены так, чтобы обеспечить кнопки, выпадающие меню, группы ввода, навигации, оповещения, и многое другое.
Раскрывающиеся списки переключаемой, контекстная накладки для отображения списков ссылок и более. Они сделаны интерактивными с включенным Bootstrap выпадающего JavaScript плагин. Они переключаются нажатием, не парит; это преднамеренное дизайнерское решение.
Содержание
- Содержание
- Примеры
- Одиночная кнопка выпадающего меню
- Split кнопка с выпадающим меню
- Изменение размера
- Вариант списка сверху
- Использование
- С помощью данных атрибутов
- Через JavaScript
- Варианты
- Методы
- События
Примеры
Переключение обернуть выпадающем (ваша кнопка или ссылка) и в выпадающем меню в .dropdown, или другой элемент, который заявляет, position: relative;. Раскрывающиеся списки могут быть вызваны из <a> или <button> элементы, чтобы лучше соответствовать вашим потенциальным потребностям.
Одиночная кнопка выпадающего меню
Ни один .btn можно превратить в выпадающем тумблер с некоторыми изменениями разметки. Вот как вы можете положить их на работу с <button> элементы:
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div aria-labelledby="dropdownMenuButton">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div><a> элементами:<div>
<a href="http://example.com" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="dropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</div>Самое приятное, что вы можете сделать это с любым вариантом кнопки:
<!-- Пример одной кнопки опасности - >
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Split кнопка с выпадающим меню
Аналогичным образом создайте сплит кнопки раскрывающиеся списки с практически такой же разметки, как одной кнопки раскрывающиеся списки, но с добавлением . для правильного шрифта выпадающего каре. dropdown-toggle-split
dropdown-toggle-split
Мы используем эту экстра-класса, чтобы уменьшить горизонтальную padding по обе стороны от каретки на 25% и удалите margin-left, который добавляется для обычной кнопки выпадающих меню. Эти изменения держать курсор по центру кнопку разделить и обеспечить более точного размера нажмите рядом с основной кнопкой.
<!-- Пример сплит опасности - >
<div>
<button type="button">Action</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
<div></div>
<a href="#">Separated link</a>
</div>
</div>Изменение размера
Кнопка меню работы с кнопками всех размеров, в том числе по умолчанию и секущихся выпадающих кнопок.
<!-- Большие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
...
</div>
</div>
<!-- Небольшие группы (кнопка по умолчанию и сплит) -->
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<div>
...
</div>
</div>
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
</button>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span>Toggle Dropdown</span>
</button>
<div>
. ..
</div>
</div>
..
</div>
</div>Вариант списка сверху
Вызвать выпадающее меню над элементами, добавив .dropup для родительского элемента.
<!-- Кнопка по умолчанию dropup --> <div> <button type="button">Dropup</button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <!-- Ссылки выпадающего меню --> </div> </div> <!-- Кнопка сплит dropup --> <div> <button type="button"> Split dropup </button> <button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> <span>Toggle Dropdown</span> </button> <div> <!-- Ссылки выпадающего меню --> </div> </div>
Исторически выпадающем меню had чтобы быть одной, но это уже не в случае с v4. Теперь при необходимости можно использовать
Теперь при необходимости можно использовать <button> элементы в раскрывающихся списках, а не просто <a>ы.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div aria-labelledby="dropdownMenu2">
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>По умолчанию, выпадающее меню автоматически устанавливается 100% от верхнего и вдоль левого края его родителя. Добавьте .dropdown-menu-right к .dropdown-menu для выравнивание выпадающего меню справа.
Внимание! меню расположены только с CSS и может потребоваться некоторые дополнительные стили для точного выравнивания.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
This dropdown's menu is right-aligned
</button>
<div>
<button type="button">Action</button>
<button type="button">Another action</button>
<button type="button">Something else here</button>
</div>
</div>Добавьте заголовок чтобы маркировать участки в любом выпадающего меню.
<div> <h6>Dropdown header</h6> <a href="#">Action</a> <a href="#">Another action</a> </div>
Отдельные группы связанных элементов меню с делителем.
<div> <a href="#">Action</a> <a href="#">Another action</a> <a href="#">Something else here</a> <div></div> <a href="#">Separated link</a> </div>
Добавить .disabled для пунктов в раскрывающемся меню стиль их как отключенные.
<div> <a href="#">Regular link</a> <a href="#">Disabled link</a> <a href="#">Another link</a> </div>
Использование
Через атрибуты данных или JavaScript, выпадающее плагин переключает скрытое содержание (выпадающие меню), переключая .open класс родительского элемента списка.
На мобильных устройствах, открывая выпадающий добавляет .dropdown-backdrop как площадь нажатия для закрытия выпадающего меню При нажатии за меню требование для правильной поддержки iOS. Это означает, что переход от открытого выпадающего меню в другое меню требуется дополнительное нажатие на мобильный.
Примечание: data-toggle="dropdown" атрибут является основанием для закрытия выпадающего меню на уровне приложения, так что это хорошая идея, чтобы всегда использовать его.
С помощью данных атрибутов
Добавить data-toggle="dropdown" на ссылку или кнопку для переключения в меню.
<div>
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
</button>
<div aria-labelledby="dLabel">
...
</div>
</div>Через JavaScript
Вызвать меню через JavaScript:
$('. dropdown-toggle').dropdown()
dropdown-toggle').dropdown()Варианты
None.
Методы
| Способ | Описание |
|---|---|
$().dropdown('toggle') | Переключает меню данной панели навигации и вкладок навигации. |
События
Все выпадающие события обстреляли .dropdown-menu’родительский элемент S и relatedTarget свойство, значением которого является переключение элемента привязки.
| Событие | Описание |
|---|---|
show.bs.dropdown | Это событие немедленно срабатывает при вызове метода экземпляра-шоу называется. |
shown.bs.dropdown | Это событие запускается, когда выпадающее меню становится видимым для пользователя (будет ждать CSS переходы для завершения). |
hide.bs.dropdown | Это событие немедленно уволили, когда скрывать метод экземпляра называется. |
hidden.bs.dropdown | Это событие запускается, когда в списке есть, который скрыт от пользователя (будет ждать CSS переходы для завершения). |
$('#myDropdown').on('show.bs.dropdown', function () {
// сделать что-то...
})Самый простой способ создать его для своего сайта!
КСС
27 сентября 2022 г.
Линас Л.
4 мин Чтение
Выпадающее меню содержит список страниц и подстраниц. Пользователи могут получить доступ к его содержимому, щелкнув или наведя курсор на меню.
Этот элемент дизайна уменьшает беспорядок кнопок, ссылок и текста, что полезно для улучшения пользовательского интерфейса веб-сайта или приложения на небольших экранах.
Продолжайте читать, поскольку мы рассмотрим шаги по созданию выпадающего меню с использованием HTML и CSS. Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Вы также научитесь применять стили к недавно созданному раскрывающемуся меню, чтобы оно соответствовало брендингу вашего проекта.
Загрузить полную памятку по CSS
Для этого руководства требуется текстовый редактор для создания файла HTML и CSS, содержащего код раскрывающегося меню. Как вариант, вы можете сделать это через Файловый менеджер вашей панели управления хостингом. В следующем руководстве по раскрывающемуся меню будет использоваться последний метод.
Шаг 1. Создание файла с кодом HTML
Для начала создайте файл HTML для фактического содержания и синтаксиса раскрывающегося меню. Перейдите к диспетчеру файлов с панели управления hPanel и создайте новый файл с именем 9.0019 menu.html внутри каталога public_html .
Файл menu.html будет содержать элементы выпадающего меню — один родительский элемент с пятью пунктами меню. Каждое подменю будет перенаправлять пользователей на разные страницы вашего сайта.
Добавьте в файл menu.html следующий код:
Классы dropdown, mainmenubtn, и dropdown-child представляют разные элементы HTML. CSS будет использовать их для доступа к определенному элементу и изменения его дизайна.
Вот как будет выглядеть HTML-меню без каких-либо правил CSS:
Совет профессионала
Не забудьте заменить ссылки внутри атрибутов href URL-адресами страниц вашего веб-сайта и переименовать подменю, чтобы отразить фактическое содержание страницы.
Шаг 2. Добавление CSS и создание эффекта раскрывающегося списка
Теперь, когда у вас есть элементы HTML для работы, давайте создадим эффект раскрывающегося списка и правила CSS для каждого из них.
Создайте внутреннюю таблицу стилей в файле menu.html , поместив следующий код в элемент

