Выпадающее меню
Выпадающее меню отображает на странице или форме приложения Кнопку, при нажатии на которую раскрывается меню с добавленными действиями. Эти действия настраиваются при помощи Сценария.
Чтобы разместить виджет, перетащите его с правой панели дизайнера интерфейсов на поле для моделирования или нажмите кнопку +Виджет. Подробнее читайте в статье «Шаблон формы». Затем выполните настройку в открывшемся окне.
Вкладка «Основные»
- Показывать содержимое в конструкторе — включите опцию, чтобы содержимое виджета отображалось на поле для моделирования;
- Расположение* — настройте расположение выпадающего меню относительно кнопки;
- Размер окна* — выберите размер выпадающего меню.
Вкладка «Системные»
Системные настройки одинаковы для всех виджетов. Они позволяют управлять видимостью и доступом виджетов, настраивать их поведение при наведении курсора и т.
Для завершения настройки нажмите на кнопку Сохранить.
Настройка содержимого
После настройки виджета необходимо добавить пункты меню, которые будут отображаться при нажатии на кнопку. Для этого нажмите кнопку +Добавить элемент меню и выполните настройку.
- Название* — укажите название пункта меню;
- Событие при нажатии — задайте событие, которое произойдет, когда пользователь нажмет на пункт меню. К примеру, изменится статус элемента приложения. Для этого нужно добавить соответствующий сценарий. Нажмите кнопку Создать, введите название сценария и нажмите Открыть. Откроется вкладка Сценарии, где вы сможете прописать необходимый сценарий. Подробнее об этом читайте в статье «Сценарии в виджетах».
Кроме того, вы можете изменить настройки Кнопки и переименовать её, нажав на значок шестеренки рядом с её названием.
После выполнения всех настроек нажмите кнопки Сохранить и Опубликовать на верхней панели конструктора интерфейсов.
Пример
В примере виджет Выпадающее меню добавлен на форму просмотра приложения Заказы. Название Кнопки изменено на «Применить скидку». В настройках пунктов меню добавлены сценарии изменения значения поля Стоимость. К сумме заказа применяется скидка 10% или 15%. Результат применения сценария отображается в поле Стоимость со скидкой.
tabs.html drop-down.html
Была ли статья полезной?
ДаНет
Выберите вариантРекомендации не помоглиТекст трудно понятьНет ответа на мой вопросСодержание статьи не соответствует заголовкуДругая причинаСоздать выпадающее меню в Joomla при помощи модулей и Bootstrap
Иван Мельников
Время на чтение: 5 минут
1 127
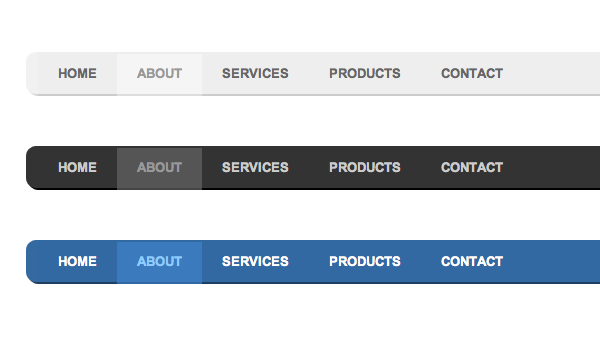
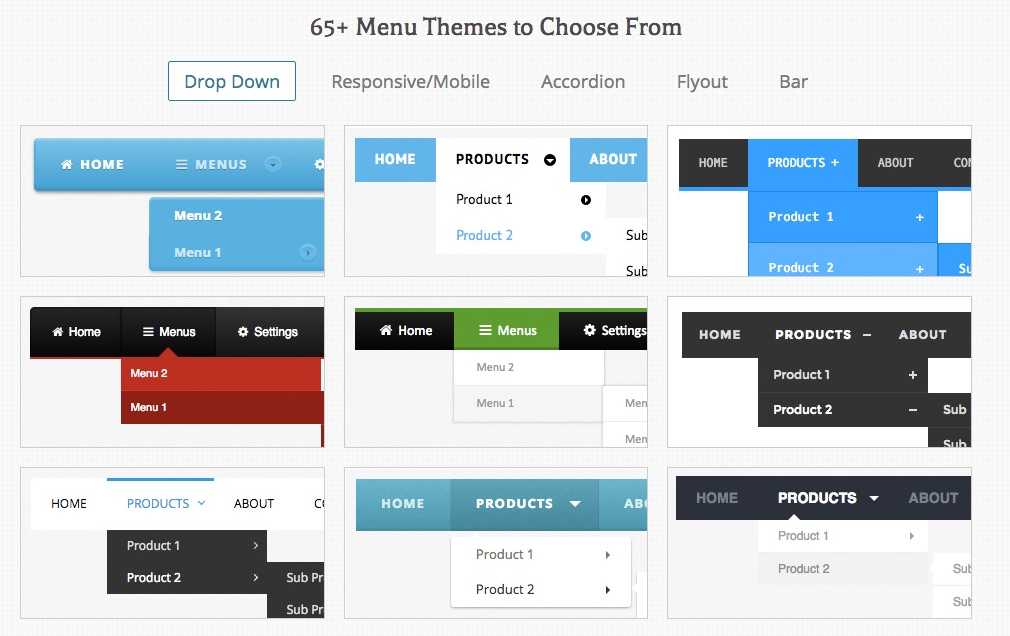
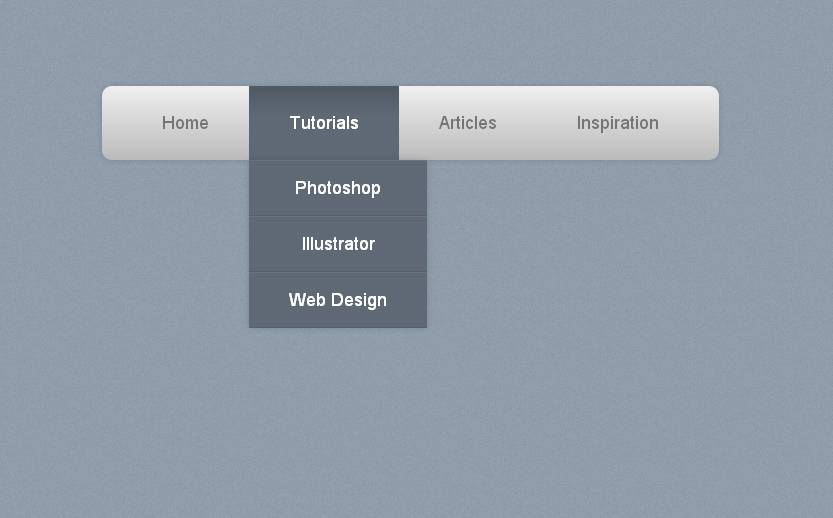
У каждого свои предпочтения: одним нравится горизонтальное меню, другие грезят о вертикальном, а для некоторых главное, чтобы оно было выпадающего типа. Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Все эти запросы можно осуществить при помощи движка Joomla. Если постараетесь, дочитаете статью до конца, то потом сможете самостоятельно сгенерировать выпадающее меню различного формата. Кроме того, вы узнаете, какой модуль подходит для формирования меню с эффектом выпадения.
Содержание
- Как сделать выпадающее навигационное меню стандартными возможностями Joomla
- Как создать выпадающее меню в Bootstrap
- Модуль Ari Ext Menu
- Модуль Jquery Jumpmenu JT
Как сделать выпадающее навигационное меню стандартными возможностями Joomla
Мало кто из вас захочет загружать и устанавливать какие-то дополнительные инструменты для формирования собственного меню, потому разберем, что можно сделать без загрузки расширений. Во многом ваши возможности зависят от установленного шаблона на сайте Joomla.
Как правило, в третьей версии Joomla большинство тем оформления имеют в своем арсенале выпадающее меню, потому вы практически гарантировано сможете его сделать без дополнительных инструментов.
Чтобы изменить формат меню и сделать его выпадающим, вам необходимо зайти в «Менеджер расширений». Затем перейдите в модули и найдите в списке стандартное расширение для элемента меню Joomla. Вам необходимо открыть «Основные параметры» модуля, чтобы изменить его тип. Потом перейдите в «Дополнительные параметры», пока не доберетесь до суффиксов CSS-классов в настройках. Именно от выбранного суффикса зависит то, как будет отображаться модуль в Joomla. Вам необходимо выбрать пункт vmenu (возможно, в названии будут присутствовать и другие буквы). Также не забудьте выбрать «Отображение на всех страницах», дабы избежать путаницы.
Далее вам предстоит сделать для настроенного выпадающего меню пункты. Это легко осуществить через «Менеджер меню». Найдите имя необходимого меню и раздел настроек «Пункты меню». И не забудьте после всего проделанного очистить кэш сайт, иначе посетители долгое время не заметят нововведений!
Есть еще один способ, как без использования Bootstrap и посторонних модулей сделать выпадающее навигационное меню в Joomla 3. Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Для этого вам необходимо будет лишь создать пункты меню специального типа. Перейдите в настройки определенной менюшки и в окно создания пунктов. Далее напишите имя пункта, а в типе укажите «Статьи» и выберите ссылку на необходимую страницу. Не забудьте указать родительское меню и сохранить изменения.
Как создать выпадающее меню в Bootstrap
Учтите, что это не самый легкий путь. Куда проще просто скачать специальный модуль и подкорректировать его CSS файл для обеспечения индивидуального дизайна. Но если легких путей вы не ищите, и хотите попрактиковаться в Bootstrap, тогда коротко разберем этот метод.
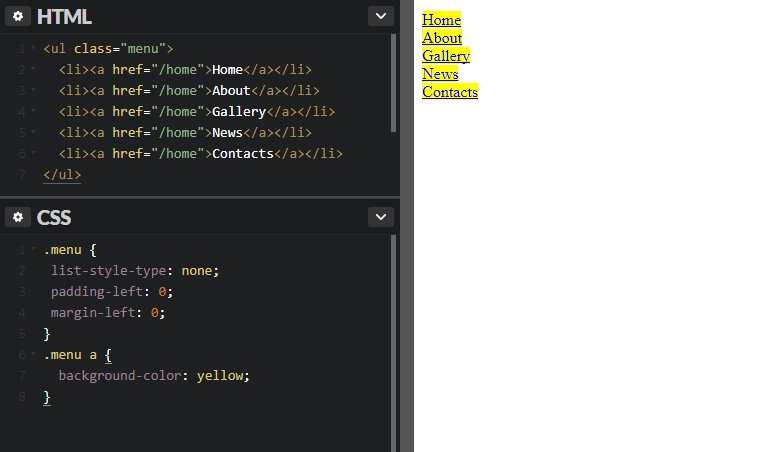
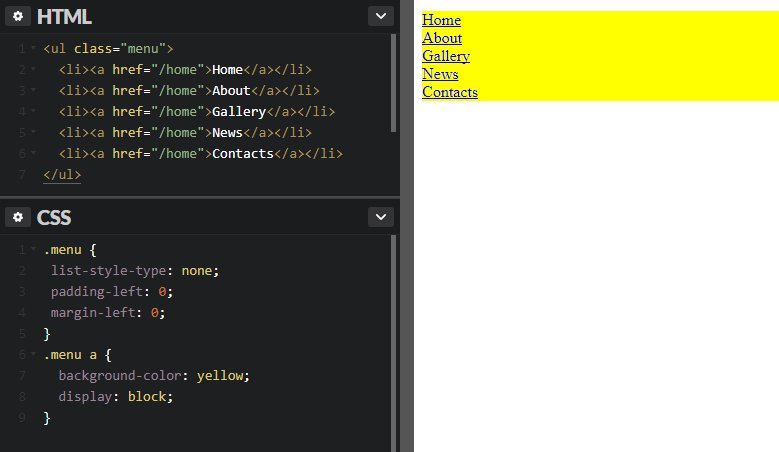
Чтобы создать меню в Bootstrap, необходимо использовать элемент navbar — это сокращенно навигационный бар. Вы сможете создать меню любого типа при помощи данного элемента, но нужно будет поработать с прописью его функций. Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Navbar в Bootstrap можно будет сделать адаптивным, с привязкой к прокрутке (как поисковая строка в Яндексе) и фиксированным. Вам нужно будет заключить navbar в специальный тег <nav>. Чтобы в Bootstrap сделать именно меню навигации, вам нужно будет оформить его в виде списка с тегами <ul><li>. Для формирования выпадающего эффекта укажите для родительского элемента li класс dropdown, а для дочерних — dropdown-menu.
Модуль Ari Ext Menu
Это мощный, высоко настраиваемый модуль для Joomla. Рекомендуется скачивать данное расширение с проверенных источников, так как иногда злоумышленники внедряют в структуру модуля вредоносное ПО для заражения сайтов вирусами. Модуль поддерживает любую ориентацию для меню (горизонтальную и вертикальную). Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Вам придется разобраться в настройках модуля самостоятельно, так как админка расширения доступна только на трех языках: английский, испанский и словацкий.
Большое преимущество использования именно модуля Ari Ext Menu для формирования выпадающего меню — это совместимость с любым браузером мира, а также автоматическая адаптация менюшки под устройства с маленькими расширениями. Установка расширения ничем не отличается от стандартной. Еще одна особенность модуля — это наличие анимационного эффекта. Он настраивается через пункт настроек Transittion type в админке — есть два вида анимации. Также в админке вы сможете настроить оформление расширения. А если доступных возможностей для вас окажется мало, то можете отредактировать файл menu.min.css, который определяет стиль элемента.
Обычно, описанного выше расширения достаточно, чтобы реализовать любую задумку в меню навигации. Но модуль Jquery Jumpmenu JT также заслуживает место быть в данном обзоре, так как имеет одну отличительную особенность — он занимает минимум места на сайте, потому не сильно нагружает браузеры юзеров и повышает скорость загрузки менюшки. Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
Кроме того, созданная вами навигация так же будет адаптивной, как и с Ari Ext Menu. Установка модуля производится через стандартные возможности Joomla. Скачайте архив расширения и установите его в админке при помощи специального менеджера. Не забудьте определить позицию для модуля.
Как создать адаптивное всплывающее меню?
Создайте адаптивное всплывающее меню, которое запускается с помощью кнопки меню в заголовке вашего сайта.
Вы узнаете, как создать всплывающее меню, которое:
- Привлекательно, функционально и красиво
- Адаптивно для мобильных устройств
Дизайн всплывающего окна и его содержимого
- 9000s Перейти к 9000 Всплывающие окна> Добавить новый и дайте вашему новому всплывающему окну имя.
- Выберите готовый шаблон всплывающего окна или закройте наложение библиотеки и создайте свое всплывающее окно с нуля. Для этого примера мы создадим свой собственный, но вы также можете найти этот шаблон в своей библиотеке шаблонов всплывающих окон Elementor Pro . Просто найдите «меню» в библиотеке всплывающих окон, чтобы найти его.
 (Альтернативный метод — нажать CMD+E или CTRL+E , чтобы открыть Finder , найдите всплывающее окно, выберите Добавить новое всплывающее окно и дайте ему имя.)
(Альтернативный метод — нажать CMD+E или CTRL+E , чтобы открыть Finder , найдите всплывающее окно, выберите Добавить новое всплывающее окно и дайте ему имя.)Всплывающее окно > Вкладка «Макет»
- Ширина : установка 85VW
- Overlay : Hide
- Входная анимация : FADE в
- Продолжительность анимации : 2 секунды
. : Установите их по своему усмотрению.
Кнопка закрытия
- Вертикальное положение : 4
- Цвет : Установите цвет на #878787
- Размер : 35
Всплывающее окно > Вкладка «Дополнительно»
Предотвратить закрытие при наложении : Да
Теперь добавьте раздел с двумя столбцами.
Дизайн первого столбца
Раздел > Макет
- Ширина содержимого : Полная ширина
- Зазор между столбцами : Нет зазора
Внутренний виджет Перетащите внутренний виджет в первый столбец.
Под Раздел > Макет > Зазор между столбцами , набор Нет промежутка .
Под Section > Advanced установите Padding 70 пикселей по всему периметру.
Раздел > Дополнительно
Заполнение : 70 сверху, снизу, слева и справа.
Перетащите виджет «Заголовок» в первый столбец.
Под Стиль > Типографика , установите размер 60, а под Вес установите 100.
Совет : Сейчас самое время настроить заголовки.0021 Мобильные настройки .
Создание остальных пунктов меню
- Щелкните правой кнопкой мыши ручку виджета «Заголовок» и выберите «Дублировать».

- Повторите дублирование столько пунктов меню, сколько вам нужно.
- Отредактируйте текст заголовка для каждого виджета «Заголовок», чтобы правильно обозначить каждый пункт меню
Добавить кнопку в меню
Перетащите виджет «Кнопка» под пункты меню и настройте его по своему вкусу.
На вкладке Advanced > Margin , установите значение 70 для верхнего края, а затем щелкните значок адаптивного окна просмотра , щелкните значок Mobile и установите для поля Mobile значение 40 для верхнего края.
Перетащите еще один виджет Inner Section в первый столбец под кнопкой.
- Под Раздел > Макет > Ширина , установите Полная ширина .
- Под Раздел > Макет > Зазор между столбцами, набор Нет зазора .
- В разделе «Раздел» > «Дополнительно» > «Отступы» установите 30 для верхнего края, 70 для правого, 50 для нижнего и 70 для левого.

- Теперь щелкните правой кнопкой мыши маркер столбца и выберите Удалить , чтобы удалить один из столбцов, оставив вам только один.
Добавить кнопки «Поделиться» в меню
Перетащите виджет «Кнопки общего доступа» (Pro) в столбец.
Кнопки «Поделиться» > «Контент»
- При необходимости отредактируйте элементы социальных сетей.
- Кожа : Минимальный
- Выравнивание : слева
Кнопки «Поделиться»> «Стиль
- Размер кнопки : 1
- Цвет : Custom Color and Select Black» (#000000)
: Custom Color and Select Black).
Щелкните правой кнопкой мыши ручку столбца, чтобы изменить настройки столбца.
Столбец > Стиль
Фон
- Цвет фона : Установите значение #000000 (черный)
- Второй цвет : Установите #000000 (черный)
Примечание : Хотя новый цвет фона был установлен, вы еще не увидите его, потому что в столбце еще нет содержимого.
Создать форму призыва к действию подписки на информационный бюллетень
Перетащите виджет «Внутренний раздел» в этот столбец.
Щелкните правой кнопкой мыши маркер столбца и выберите Удалить , чтобы удалить один из столбцов, оставив вам только один.
Внутренняя секция > Дополнительно
- Поле : Установите значение 130 только для нижнего края
- Отступ : Установите значение 70 для верхнего края, 60 для правого края, 70 для нижнего края и 60 для левого края
Перетащите виджет заголовка 2 Отрегулируйте текст заголовка (например, Подпишитесь на нашу рассылку), а также размер текста, цвет и т. д. по мере необходимости.
Перетащите Форма Виджет (Pro) под заголовок
Форма > Содержание пример.
кнопка отправки
- Размер : Средний
- .
 : Справа
: Справа - ICON : Длинная стрелка справа
Форма> Стиль
Форма
- Колоночный промежуток : 0
- Row : 0
- Цвет текста : белый
- Фон Цвет : Прозрачный
- Цвет границы : белый
- Шид границы : 1 для снизу
- . Кнопка
- Цвет фона : Прозрачный
- Цвет текста : Белый
- Граница : Сплошная
- Ширина рамки только снизу : 1 для нижней части0008
- Цвет границы : Белый
Создать отображение продуктов
Перетащите еще один виджет «Внутренняя секция» в этот столбец под формой.
Inner Section > Advanced
- Padding : Set to 30 for Right only
Responsive
- Hide On Mobile : Hide
Inner Section > Layout
- Columns Gap : No Gap
Щелкните правой кнопкой мыши маркер столбца и выберите Удалить , чтобы удалить один из столбцов, оставив вам только один.

Редактировать столбец
Столбец > Дополнительно
- Поле : Установите -60 (минус 60) только для левого края столбец
Заголовок > Стиль
- Цвет текста : Черный (#000000)
- Вес : 700
Заголовок > Дополнительно
- Маржа : Установка на 20 для левого только
Колонка> Стиль
Фон
Цвет : белый (#ffffffff)
Граница
- РАДИО
Коробка Shadow (Normal)
- Цвет : RGBA (0,0,0,0,21)
- Box Shadw : 30
- Коробка Shadow> Распространение : -10 (отрицательный 10)
- Позиция : Контур
Shadow (Hover)
- Цвет : Rgba (0,0,0,0,21).
- Box Shadow> Horizontal : 0
- Box Shadow> Vertical : 15
- Box Shadow> Blur : 40
- Shadow> Spread : -10 (отрицательный 10)
- позиция 22222222: -10 (отрицательный 10)
- позиция .
 : Схема
: Схема
Перетаскивание в виджете изображения под заголовком
Изображение
Не выбирайте изображение. щелкните правой кнопкой мыши ручку виджета «Заголовок», продублируйте его и настройте стиль дублированного виджета.
Заголовок > Стиль
- Размер : 15
- Вес : 300
Теперь измените формулировку для каждого.
Щелкните правой кнопкой мыши дескриптор столбца и продублируйте его дважды, чтобы всего было 3 столбца.
- Отредактируйте столбец для среднего и последнего столбцов, изменив поля в столбце > Дополнительно на -40 для левого поля в среднем столбце и -20 для левого поля в последнем столбце.
- Для каждого столбца отредактируйте виджет Изображение, выбрав изображение. Здесь хорошо работают даже изображения .gif.
- При необходимости отрегулируйте текст и поля.

Регулировка для мобильного
Редактировать каждую из внутренних секций в левой колонке
Внутренняя секция> Advanced
- Padding : 25 для всех сторон
Click the Cog / Gear ICON
. в левом нижнем углу панели, чтобы вернуться к настройкам всплывающих окон. - Ширина : 100vw
- Ссылка : Нажмите на значок Dynamic и выберите Действия> Popup
- Еще раз на Popup и под действием, выберите Toggle Popup
- в Поле закупки, и Seek и Seek и Seek и S выберите всплывающее окно, которое вы только что создали
В режиме макета выберите поле.
В Инспекторе щелкните вкладку Данные .
В области Поле выберите из Стиль управления .
Для стилей элементов управления, которые отображают данные из списков значений, выберите Значения из , затем перейдите к шагу 5. Для всех остальных стилей элементов управления сохраните макет.
-
При необходимости выберите параметры списка значений.
Чтобы разрешить пользователю добавлять значения в список значений для текущей записи, выберите Разрешить ввод других значений . В списке значений появится опция «Другое». Этот параметр недоступен, если вы выбрали Раскрывающийся список .

Чтобы разрешить пользователю добавлять или изменять значения в списке значений для разных записей, выберите Разрешить редактирование списка значений . В списке значений появится опция «Редактировать». Эта опция недоступна, если:
Сохраните макет.
Чтобы определить стиль управления полем на вкладке «Поля» перед перетаскиванием поля на макет, см. раздел «Определение и изменение полей на вкладке «Поля».
В следующей таблице описано, как ведут себя стили элементов управления, которые отображают данные из списков значений, когда выбран параметр Показать значения только из второго поля в диалоговом окне «Редактировать список значений».
 Для всех стилей управления, когда вы делаете выбор, соответствующее значение из первого поля сохраняется в базе данных.
Для всех стилей управления, когда вы делаете выбор, соответствующее значение из первого поля сохраняется в базе данных.При форматировании поля для использования списка значений, созданного из значений в поле, FileMaker Pro отображает элементы списка значений в алфавитном порядке.
Форматирование поля с флажком позволяет пользователям вводить более одного значения для поля.
 Если для поля введено более одного значения, в других макетах, где поле не отформатировано как флажок (например, столбчатый отчет), FileMaker Pro отображает только первое значение. Чтобы увидеть все значения, увеличьте поле или щелкните в поле.
Если для поля введено более одного значения, в других макетах, где поле не отформатировано как флажок (например, столбчатый отчет), FileMaker Pro отображает только первое значение. Чтобы увидеть все значения, увеличьте поле или щелкните в поле.Текст, который вы вводите или изменяете в скрытом поле редактирования, вводится латинскими буквами. Однако если вы примените стиль управления скрытым полем редактирования к полю, которое уже содержит текст, все атрибуты текста, такие как курсив или цвет, или любые форматы абзаца, такие как символы табуляции или возврата каретки, будут сохранены. Хотя текстовые атрибуты теряются при изменении текста, форматы абзацев сохраняются. Кроме того, данные из скрытого поля редактирования, которое используется в другом поле, к которому были применены текстовые атрибуты, появляются в этом другом поле с атрибутами.

Сценарии и расчеты могут получать доступ к данным в скрытом поле редактирования, если у пользователя есть необходимые права.
Чтобы пользователи могли начать вводить значение, а система предлагала вариант завершения, выберите 9.0021 Автозаполнение с использованием списка значений
Настройки всплывающего окна > Макет
Форма
Установите ширину поля электронной почты и кнопки отправки на 80% и 20% соответственно.
Установите параметры публикации
Нажмите кнопку Опубликовать . Для этого всплывающего окна нет условий , триггеров или расширенных правил , поэтому нажмите кнопку Сохранить и закрыть .
Отредактируйте созданный Elementor шаблон заголовка вашего сайта
Перейдите в Templates > Theme Builder > Headers > Выберите заголовок и нажмите Редактировать с помощью Elementor
Щелкните ручку виджета кнопки меню, чтобы отредактировать виджет, если он существует, или создать новый.

Кнопка
Щелкните Update кнопка для сохранения изменений шаблона шапки
Готово. Перейдите на свой действующий сайт, нажмите кнопку Меню в заголовке и увидите свое новое всплывающее меню в действии.
Бонус : добавьте эффекты Entrance Animation на любой из ваших виджетов, чтобы добавить интересные эффекты. Просто отредактируйте виджет, перейдите на его вкладку «Дополнительно», выберите одну из перечисленных там анимаций входа.
Настройка поля для отображения всплывающего меню, набора флажков или другого элемента управления
Справка Claris Pro и FileMaker Pro
Вы можете сделать ввод данных более простым и последовательным, отображая поля в виде раскрывающихся списков, всплывающих меню, наборов флажков, наборов переключателей или других элементов управления.

Примечание Некоторые стили элементов управления отображают значения, взятые из списков значений; они отмечены в таблице ниже. Вы можете определить список значений до или после настройки стиля элемента управления. См. Определение списков значений.
Чтобы настроить поле для отображения всплывающего меню, набора флажков или другого элемента управления:
Поле редактирования
Полевые данные.
 Это стиль управления по умолчанию.
Это стиль управления по умолчанию.Чтобы добавить в поле полосу прокрутки, выберите Показать вертикальную полосу прокрутки .
Выпадающий список
Элементы списка значений в списке. Пользователи могут использовать клавиши со стрелками или мышь или «печатать вперед», чтобы выбрать значение. Выберите Включить стрелку, чтобы показать и скрыть список , чтобы отформатировать поле как поле со списком.
Всплывающее меню
Элементы списка значений в виде всплывающего меню.
 Пользователи могут использовать клавиши со стрелками или мышь для выбора значения.
Пользователи могут использовать клавиши со стрелками или мышь для выбора значения.Набор флажков
Элементы списка значений в виде флажков. Пользователи могут выбрать более одного значения. Выберите символ, который будет отображаться в флажках (галочка или х ).
Набор радиокнопок
Элементы списка значений в качестве переключателей.  Пользователи могут выбрать только одно значение.
Пользователи могут выбрать только одно значение.Раскрывающийся календарь
Текущая дата. Пользователи могут выбрать другую дату из раскрывающегося календаря или ввести ее вручную.
Скрытый
Точки вместо данных для сокрытия конфиденциальной информации.
 Данные в скрытом поле редактирования не шифруются; это только скрыто.
Данные в скрытом поле редактирования не шифруются; это только скрыто.Примечания
Набор переключателей
Набор флажковОтображается только значение из второго поля.
Раскрывающийся список
Всплывающее менюПри закрытии списка отображается значение из первого поля.
 При нажатии на поле в списке отображаются значения из второго поля.
При нажатии на поле в списке отображаются значения из второго поля.Примечание Для закрытых всплывающих меню, чтобы отобразить значение из списка значений и игнорировать форматирование данных, выберите Переопределить форматирование данных со списком значений . Это полезно, когда, например, два поля относятся к разным типам полей.
Если поле, которое вы форматируете для отображения списка значений, находится на портале, а список значений определен так, чтобы включать только связанные значения, вам может потребоваться создать отношение самообъединения, чтобы в списке значений отображались связанные значения.
 правильно. См. Пример списка значений, который включает только значения связанных полей.
правильно. См. Пример списка значений, который включает только значения связанных полей.Чтобы установить значение по умолчанию для поля списка значений, настройте список значений и стиль управления, затем выберите меню «Файл» > «Управление базой данных» и нажмите «Поля» . Выберите поле списка значений, щелкните Параметры , щелкните вкладку Автоматический ввод и выберите Данные . Введите значение по умолчанию, нажмите OK и закройте диалоговое окно «Управление базой данных». Когда пользователи добавляют новую запись в базу данных, это значение появляется в поле списка значений. Пользователи могут выбрать другое значение из списка значений. См. Определение автоматического ввода данных.
Чтобы отформатировать поле, чтобы больше не использовать список значений, выберите поле.
 Затем в области Поле в Инспекторе на Стиль управления , выберите Поле редактирования или Раскрывающийся календарь .
Затем в области Поле в Инспекторе на Стиль управления , выберите Поле редактирования или Раскрывающийся календарь .Всплывающие меню активируют триггер сценария OnRecordLoad и триггер сценария OnObjectEnter иначе, чем раскрывающиеся списки и календари:
Для всплывающих меню при щелчке по полю сначала отображается всплывающее меню. Эти триггеры активируются только после выбора значения во всплывающем меню. Однако, если вы нажимаете Tab или используете скрипт для входа в поле, эти триггеры активируются первыми; затем вы можете щелкнуть поле, чтобы выбрать значение. Если вашему скрипту необходимо получить доступ к значению поля до того, как пользователь изменит его, передайте значение поля в ваш скрипт в качестве параметра.
 В своем скрипте используйте функцию Get(ScriptParameter) для получения значения поля до того, как пользователь щелкнул поле. См. раздел Настройка триггеров скриптов для объектов.
В своем скрипте используйте функцию Get(ScriptParameter) для получения значения поля до того, как пользователь щелкнул поле. См. раздел Настройка триггеров скриптов для объектов.
Для раскрывающихся списков и календарей вход в поле любым способом (щелчок по полю, нажатие клавиши Tab или запуск скрипта) сначала активирует эти триггеры. После запуска скрипта вы можете ввести или выбрать значение.
После выбора пользователем значения в раскрывающемся списке или раскрывающемся календаре фокус перемещается на следующий объект в порядке табуляции. Для всех других стилей управления фокус остается на текущем объекте поля, когда установлено значение.