варианты действий в софте и сети
Моё почтение, друзья. Многие из вас пишут разные тексты и статьи в программах на компьютере и в интернете. И нередко возникает необходимость направить посетителей или читателей на определённый ресурс. Но сделать это хочется деликатно. И тогда образуется вопрос — как сделать ссылку на сайт чтобы переходили нажав на слово? В предложенном материале блога itswat.ru я даю подробные ответы на него. Затрагиваю методы, использующиеся в софте операционной системы и на популярных социальных площадках. Информация полезна многим блогерам и гражданам, любящим часто оставлять посты к той или иной теме.
Содержание:
- Работа с профильным софтом
- Специальное прописывание
- Дополнения структуры
- Действия на социальных площадках
- План в мессенджерах
- Читайте также: Как сделать текстовую ссылку ВКонтакте на профиль, сообщество, обсуждение или сторонний сайт: способы >>>
Работа с профильным софтом
Одной из самой популярной из текстовых программ является Word. Трудиться в ней даже обучают на информатике в учебных заведениях.
Трудиться в ней даже обучают на информатике в учебных заведениях.
И организовать переход на сайт в Ворде легко. Достаточно выделить любое слово, фразу или набор символов. Нажать правой кнопкой мыши, в открывшемся меню выбрать вариант «гиперссылка». Затем в пустой строке вставить ссылку на тот или иной ресурс.
Не менее востребована более простая утилита – Блокнот. Она есть умолчанию практически во всех ОС. Достаточно нажать на правую кнопку мыши и выбрать опцию «Создать текстовый документ». Здесь нет вордовского функционала, но и софт предназначен для банальных задач. И направление на площадку в сети в блокноте не предусматривается, но устроить переход можно с помощью тегов программирования.
Процесс в excel напоминает действия в Word. И чтобы направить читателя из этой программы на веб-ресурс, необходимо:
- Открыть диалоговое меню для сотворения гиперссылки.
- В подменю «Связать с» выбрать опцию «Файлом, веб-страницей».
- Нажать клавишу «Интернет».

- Заполнить графу «Адрес».
- В строке «Текст» прописать слово или фразу, показывающееся в формате ссылки
Работа в презентации powerpoint выглядит следующим образом:
1-ый этап. На слайде делается объект любой геометрической формы, например овал. Он и станет кнопкой. Во вкладке Вставка, в категории «Иллюстрации» из «Фигур» берётся выбранный вариант и выстраивается в документе.
2-ой. Выделяете выбранную фигуру и применяете удобный вам метод сотворения гиперссылки.
Версия 1: Во «Вкладках» выбирайте «Гиперссылки».
Версия 2. Наводите курсор на овал, кликайте правой клавишей мыши. Появляется контекстное окно. И в нём берёте опцию «Гиперссылка». Появится диалоговый сектор «Вставка гиперссылки». Здесь определяйте, с чем будете связывать геометрический объект: пункт «Связать с…».
В этом меню есть варианты связки: файл, веб-страница (сайт), участок в документе, е-мейл. Выбирайте актуальный для вас пункт.
Если интересует открытие файла, отражайте путь к нему. Открывайте подходящую папку и применяйте нужный файл. Жмите Ok. И в ходе презентации он при клике мыши на выбранном овале будет открыт. Пример на изображении:
Открывайте подходящую папку и применяйте нужный файл. Жмите Ok. И в ходе презентации он при клике мыши на выбранном овале будет открыт. Пример на изображении:
Когда необходимо открытие интернет-ресурса, в графе «Адрес» прописывается его ссылка. Учтите, что на ПК должен быть установлен браузер Internet Explorer или Microsoft Edge. Переход на интересующую площадку происходит именно в них.
При необходимости направления на место в документе происходит движение со слайдов: с одного на другой. Выбирайте участок и посылайте на него.
Для создания нового документа вводите его имя и выбирайте место его сотворения: Путь – Изменить. Или оставляйте его в той же папке.
В строке наименование обозначается и расширение файла: doc, txt, html и т.д. И нажимается Ok.
Определите и время внесения изменений в него:
- Позже – открывается на презентации.
- Сейчас – сразу после сотворения гиперссылки и клика на клавишу Ok.
При варианте с е-мейлом укажите его адрес и тему корреспонденции.
Если необходима подсказка, появляющаяся в презентации, в одноимённой вкладке введите её текст.
Настроив кнопку, можете её оформить. Сначала дважды щёлкните по ней левой клавишей мыши. В меню выше увидите различные варианты по заливке, контуру, стили и анимации.
Когда требуется внедрить гиперссылку в текст, работает вышеуказанный алгоритм. Сначала двойной щелчок мыши по фигуре. Выше выбирается пункт «Надпись». Вписываете любое слово или фразу в тему презентации. Выделяете текст и делаете его кнопкой. Пример:
При надобности изменить тона созданной кнопки, следуйте по пути Дизайн – Темы – Цвета. Здесь представлены готовые варианты, есть опции для своих оригинальных решений: меню «Создание новых цветов».
Интересуют последние два пункта. По умолчанию у первого – синий, у второго – фиолетовый цвета. Меняйте на основе своих задач. Сохраняйте изменения.
Для цветового варьирования гиперссылки не требуется выделение текста. И в вашей презентации цвет кнопки меняется по автоматическому принципу.
Специальное прописывание
Далее показано, как сделать ссылку на сайт в html, а заодно и на файл и прочие направления. Методы таковы:
1-ый. Пишется код линка на ресурс. В начале схемы ставится тег < a href=». Затем — адрес площадки через http:// и сама ссылка. В завершении запирается тег «a». Пример:
< a href=»http://www. allscores.club/ https://allscores.club/< /a>
2-ой. Если нужно перевести пользователя на страницу портала, структура практически идентичная:
< a href=»http://www. allscores.club»> https://allscores.club/soccer/main.php?champ=51704< /a>
Как видно, здесь во втором блоке вместо адреса сайта указывается его конкретный раздел.
3-ий. При необходимости направить на файл, применяется такая версия:
< a href=»http://www.seoded.ru/downloads/soft/colortfinal1.5.rar»>Ссылка на файл< /a>
Все виды линков делаются по идентичному принципу. Отличие имеется лишь в адресе, на который реализуется перевод.
4-ый. Графическая вариация. Ссылка – изображение. Структура:
< a href=»сам сайт «>img src=»logo.jpg»>< /a>
Браузер обрамляет картинку. Если это не устраивает, атрибут border тега IMG сопроводите нулевым параметром. Подробности:
< a href=»сайт«>< img src=»logo.jpg» border=»0″>< /a> (Здесь logo.jpg – адрес иллюстрации)
5-ый. Комбинация текста и графики. Конкретика:
< a href=»сайт»>< img src=»logo.jpg»> Лицевая вкладка< /a>
Здесь кнопками служат и изображение и последняя фраза.
6-ой. Направление на почту. URL-адрес в параметре атрибута href заменяется на е-мейл. И прописывается протокол (mailto:). При срабатывании созданной клавиши открывается почтовый софт заполненной графой «Кому». Схема:
< a href=»mailto:адрес е-мейл»>Моя почта< /a>
Написать письмо
7-ой. Позвонить на телефон. Структура:
<a href=»tel:+79040000000″>+7(904)0000000</a>
Набери меня
Для вызова абонента на компьютере должна быть соответствующая программа для звонков. Логично такую схему применять на смартфоне или планшете. Поставить там Блокнот или другую текстовую утилиту и прописать код в ней.
Логично такую схему применять на смартфоне или планшете. Поставить там Блокнот или другую текстовую утилиту и прописать код в ней.
8-ой. Звонок через Скайп.
<a href=»skype:имя-пользователя?call«>Skype</a>
Открытие чата в этом же мессенджере
<a href=»skype:имя-абонента?chat»>Skype</a>
Добавление в контакты:
<a href=»skype:имя—адресата?add»>Skype</a>
Дополнения структуры
Её основная часть называется анкором. Это содержимое в коде, разделённое тегами < a> и < /a>. Пример:
< a href=»https://www.championat.com/Анкор ссылки< /a>. В браузере отображается только анкор, то есть адрес сайта, либо его страницы.
У обозначенного тега имеются атрибуты, определяющие вариант открытия ссылки. Как сделать гиперссылку на сайт с их применением, отражено далее:
1-ый атрибут – target. Представлен в одном из этих значений:
- _Blank – ссылка открывается в новой вкладке.
- _parent – она загружается в родительском окошке.

- _self – в этом же окне. Параметр стоит у линков по умолчанию. И срабатывает, если вообще не применять target.
Пример:
< a href=»https://www.boxingblog.ru/target=»_blank»>Главная страница< /a>
2-ой. Title. Образует всплывающую подсказку, появляющуюся при наведении курсора на ссылку. Пример:
< a href=» https://www.boxingblog.ru/ title=»Перейти на лицевую страницу»>Главная страница < /a>
Фраза-кнопка:
3-ий. rel=»nofollow». У него есть разные значения, но самое распространённое — «nofollow». Сообщает поисковым роботам, что ссылка не должна ранжироваться. Схема:
< a href=»адрес сайта rel=»nofollow«>Анкор ссылки< /a>
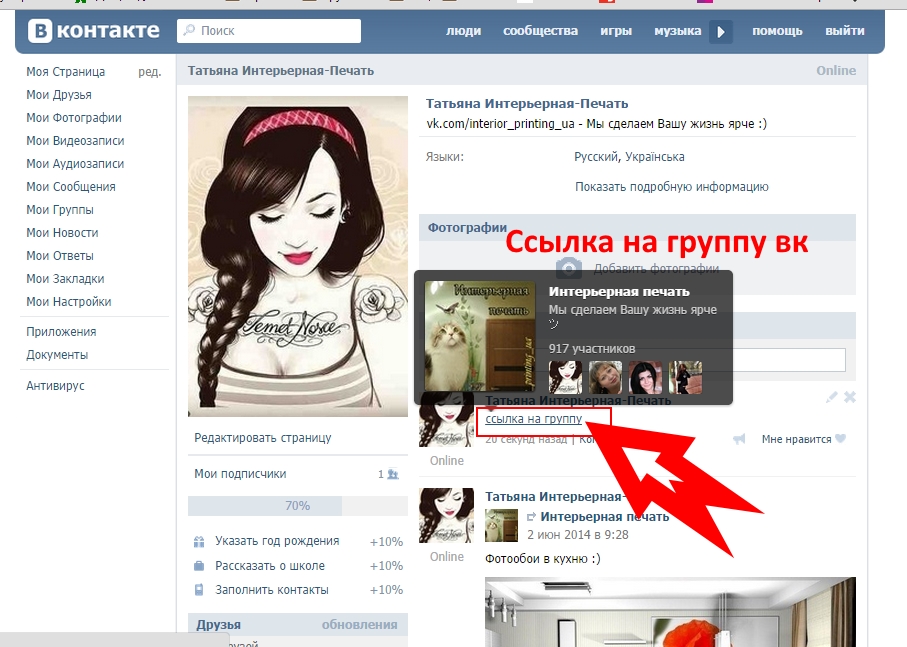
Действия на социальных площадках
Для примеров взяты наиболее популярные сегодня варианты: VK и Instagram.
Для создания кнопки-ссылки в контакте используется два метода:
- @id*********(текстовая часть)
- [id*********|слово или фраза]
В этой схеме звёздочки заменяются на никнейм или любое наименование с буквами из латиницы.
Когда нужно направить на какого-либо пользователя или паблик данной соцсети, выполняйте простые шаги:
1-ый. На своей странице после блока с фото нажмите на строку с фразой «Что у вас нового?».
2-ой. Напишите текст. На участке размещения кнопки поставьте знак « @» и укажите имя товарища.
3-ий. В поиске обнаружите нужную персону. Кликайте на неё и рядышком в скобках разместите саму ссылку.
В редакторе линк предстанет так (пример): @id109081555(Василиса). В посте публика увидит только указанное имя и поймёт, что это обращение к определённому лицу. А переход по ссылке приводит в его аккаунт.
4-ый. Если нужно направить на незнакомого вам человека, совершайте те же действия, только вместо имени (как в случае с другом) укажите ID этой персоны или ссылку на её страницу.
5-ый. Версия с сообществом. Создаёте пост. В любом его месте со скобками (круглыми, либо квадратными) указывайте ID паблика (club и порядковый номер).
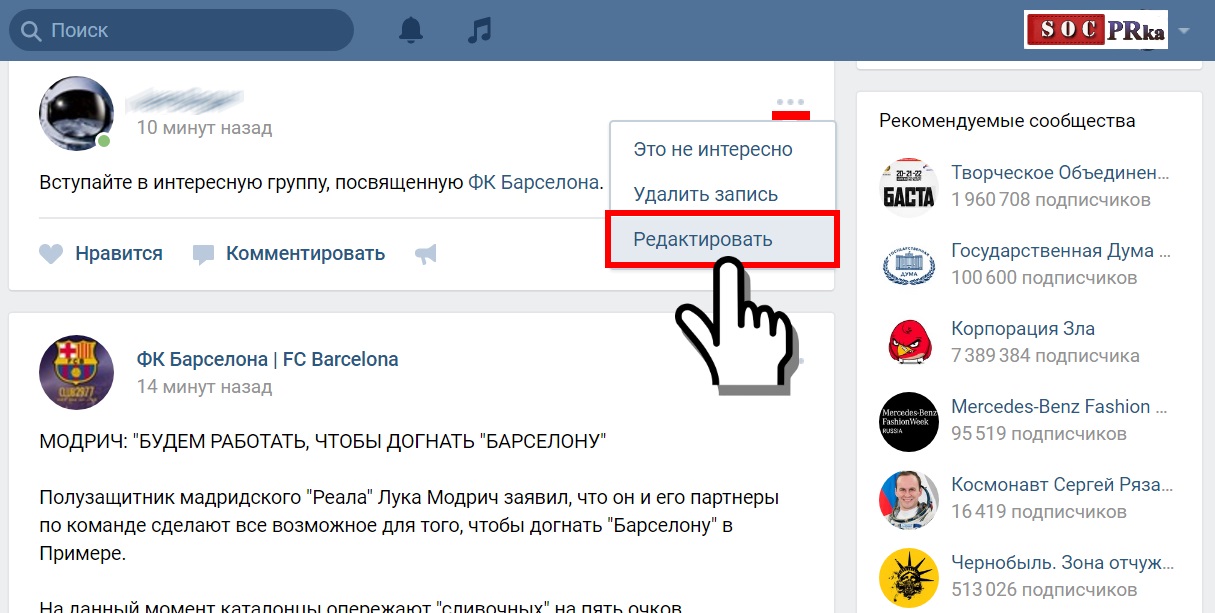
6-ой. На внешний ресурс. Есть две вариации. Первая: примените автоматический предпросмотр. При добавлении линка появляется баннер, представляющий этот сайт. Здесь есть самый длинный Url. После загрузки изображения его можно убрать. Внесите в пост свои добавки и публикуйте его.
Есть две вариации. Первая: примените автоматический предпросмотр. При добавлении линка появляется баннер, представляющий этот сайт. Здесь есть самый длинный Url. После загрузки изображения его можно убрать. Внесите в пост свои добавки и публикуйте его.
Вторая: статейный редактор. Печатаете текст. Выделяете слово/фразу, помещаете в неё гиперссылку. Буквы становятся синим цветом. Когда на них наводится курсор, показывается конечный линк.
При действиях в пабликах так же выделяется текст (ссылочный якорь). Жмёте по клавише для вставки url. И в образовавшемся формуляре укажите адрес нужного ресурса. Кликнув на выделенные символы, пользователь переходит на эту площадку. Под постом появляется миниатюра перенаправления на стороннюю платформу.
Если вы администратор группы, задача существенно упрощается. В инструментах есть опция «Ссылки». Выбирайте её и указывайте адрес того или иного ресурса. В названии пропишите одно или несколько слов. Именно их и увидят посетители.
Если пользуетесь соцсетью с гаджета, план действий почти идентичен.
- Запускаете приложение ВК.
- На странице человека, на которую хотите направить из публикации, вверху над основным фото (аватаром) нажимаете кнопку – три вертикальные точки.
- Выбираете опцию – «Скопировать ссылку».
- На своей странице или сообществе создаёте пост. В нём помещаете символ «@», а затем скопированный адрес. Для размещения сделайте длинное нажатие. Появляется функция «Вставить».
- В помещённой ссылке оставляйте только ID (https://vk.com/ — долой). Под ним уберите автоматически проявленную ссылку (нажатием на крестик).
- Ставятся две круглые скобки и закрываются. Между ними пишется слово, фраза или имя. И что-то из них только предстаёт в публикации. Пример:
По такому методу можно встраивать гиперссылку в квадратные скобки, и она может вести на персоны, паблики, темы. Работают и способы направления публики на внешний сайт.
Любителям Instagram следует учитывать, что в постах и комментариях нет опции добавления активной ссылки. Она предстаёт только в виде стандартного текста. Её можно скопировать в адресную строку.
Она предстаёт только в виде стандартного текста. Её можно скопировать в адресную строку.
Гиперссылка в Инстаграме создаётся лишь в шапке учётной записи и в историях. В первом случае в своём аккаунте, на главной странице переходите в меню «Редактировать профиль».
В графе «Сайт» поместите ссылку. Она отобразится во вкладке «О себе», в заключительной строке, после описания аккаунта. Учтите, что нельзя добавлять домены на кириллице. Их заключайте в короткие url. Это можно сделать в сервисах наподобие u.to.
Для размещения активного линка в Сториз откройте наклейки и возьмите вариант «Ссылка». Укажите необходимый адрес и добавьте стикер в очередную «Стори».
План в мессенджерах
Для примера взяты наиболее востребованные сегодня WhatsApp и Telegram.
Действия в телеграме зависят от версии пользования: мобильной или компьютерной. В первой работает такой алгоритм:
- В чате, группе или канале впишите текст окошко для бесед.
- Выделите его часть для размещения линка долгим нажатием, пока не появятся три вертикальных точки сверху.

- Кликните по ним. В образовавшемся меню выберите «Добавить ссылку».
- Появится строка. В неё введите адрес площадки. Линк копируется и помещается из буфера обмена.
- При наведении на слово отражается эта ссылка. Исправить ситуацию можно, нажав крестик в самом углу.
- Отправляйте публикацию.
На ПК план действий состоит из таких стадий:
1. В чате, паблике или канале в окне для общения вписывайте слово, которое по замыслу станет кнопкой.
2. Выделите его. Нажмите одновременно клавиши «Ctrl+K».
3. В возникшее окошко вставьте url. Если нужно убрать превью ресурса, нажмите крестик.
4. Отправление сообщения.
Аналогичный процесс в ватсапе не предусмотрен, ни с гаджета, ни с ПК. И ссылки отправляются напрямую с применённым или убранным превью.
Если адрес слишком длинный, его можно сократить в специальном сервисе, например Bitly.com. И направить человеку уже укороченную версию. И в итоге он всё равно перейдёт на нужный ресурс.
Как создать ссылку на определенное слово в уценке?
спросил
Изменено 1 год, 9 месяцев назад
Просмотрено 3к раз
Я создаю спецификацию для онтологии в Markdown, и у меня есть несколько таблиц для ее классов и свойств. Когда класс является подклассом другого класса, я хочу иметь ссылку на запись таблицы суперкласса в определении подкласса. Что-то вроде этого:
| Класс | Описание | Подклассы |
|---|---|---|
| Х | Некоторое описание | Д |
| Д | Другое описание | — |
Я хочу, чтобы столбец «Подклассы» имел ссылки на другие записи таблицы. Как мне это сделать?
- уценка
Вам необходимо создать идентификатор (или имя) для ссылки. Это можно сделать с помощью необработанного HTML.
Это можно сделать с помощью необработанного HTML.
Напоминаем, что Markdown — это подмножество HTML. В HTML вы можете ссылаться на любой элемент, который имеет уникальный набор атрибутов ID. Однако Markdown не предоставляет стандартного способа установки идентификатора элемента. Некоторые расширения могут предоставлять нестандартные способы сделать это, но, не зная, какую реализацию вы используете, нам остается только вернуться к необработанному HTML. Вот так:
| Класс | Описание | Подклассы |
|:--------------------- |:--------------------:| ----------:|
| Х | Некоторое описание | [Г](#Г) |
| Д | Другое описание | - |
Обратите внимание на элемент , который охватывает Y и устанавливает идентификатор равным Y . Затем его можно связать с URL-адресом #Y из любого места в документе и с path/to/filename.ext#Y извне документа.
Наконец, я должен отметить, что это на самом деле не работает здесь, в StackOverflow, поскольку элемент span (и его идентификатор) удаляется их дезинфицирующим средством по соображениям безопасности. Однако, если в используемой вами среде не применяются меры безопасности, все должно работать нормально.
Однако, если в используемой вами среде не применяются меры безопасности, все должно работать нормально.
Синтаксис уценки для гиперссылки: квадратные скобки, за которыми следуют круглые скобки. Квадратные скобки содержат текст, скобки содержат ссылку. Такая последовательность: [Текст ссылки здесь](https://link-url-here.org) даст вам следующий результат:
Текст ссылки здесь
Для получения дополнительной информации вы можете проверить создание ссылок в Markdown. или к этому полезному учебнику Markdown Tutorial — Links
2Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и парольОпубликовать как гость
Электронная почтаТребуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Создание ссылок и обратных ссылок – Справочный центр Notion
В этой статьеNotion позволяет легко создавать и копировать ссылки как на целые страницы, так и на отдельные блоки контента внутри страниц, например, привязку к определенному заголовку, тексту или изображению. Это позволяет вам создавать и делиться ссылками, которые ведут людей прямо к тому, что им нужно0047
Встроенная в абзац
Чтобы поддержать ваши привычки, возникающие из разных инструментов, существует несколько различных способов связать другую страницу Notion в абзаце.
Совет : при использовании [[ , в раскрывающемся меню сначала будет отображаться страница со ссылками на опций. При использовании + в раскрывающемся меню сначала будут отображаться варианты создания страницы .
В виде полноразмерного блока
Вы можете создать ссылку на другую страницу в рабочей области в виде отдельного блока, который можно щелкнуть и перетащить по странице.
Нажмите кнопку
+, которая появляется слева от любого абзаца, и выберитеСсылка на страницув раскрывающемся списке или используйте команду косой черты/ ссылка.Если страница, которую вы хотите связать, не отображается в раскрывающемся списке, просто начните вводить текст для ее поиска, а затем выберите страницу, на которую хотите связать.
Чтобы изменить порядок, возьмите маркер
⋮⋮, который появится слева, и перетащите его по странице. Синие линии помогут вам!
Примечание. Когда вы добавляете блок Ссылка на страницу , он отображается на боковой панели под страницей, в которой он содержится, как и любая другая подстраница.
Обратные ссылки показывают все страницы, связанные с текущей страницей. Используйте их для навигации по рабочему пространству в качестве альтернативы иерархическим страницам и подстраницам.
Обратные ссылки создаются автоматически! Каждый раз, когда вы @-упомяните страницу, на нее будет добавлена обратная ссылка.
По умолчанию обратные ссылки всегда скрыты. Чтобы отобразить обратные ссылки на странице, нажмите кнопку
↙обратные ссылкипод заголовком страницы (или под свойствами страницы страницы базы данных).
Совет: На странице проекта обратные ссылки помогут вам найти все разрозненные заметки и документы, в которых проект упоминается @. Они также помогают создавать автоматические списки связанного контента на вики-страницах.
На любой странице — внутри базы данных или вне — вы можете выбрать, хотите ли вы отображать обратные ссылки вверху и как вы хотите их показывать.
Нажмите значок
•••в правом верхнем углу любой страницы Notion и выберитеНастроить страницу.Вы увидите раскрывающееся меню параметров для ваших обратных ссылок:
Расширенный — Показать полный список страниц, связанных с вашей текущей страницей, все кликабельны.
Показать во всплывающем окне — Просмотрите количество обратных ссылок, отображаемых вверху страницы, и нажмите на него, чтобы просмотреть полный список страниц во всплывающем окне.
Off — Для приверженцев минимализма, которые вообще не хотят, чтобы обратные ссылки отображались на их странице.
Каждый блок контента в Notion имеет собственную якорную ссылку, которую можно копировать и делиться ею. Отлично подходит для направления чьего-то внимания на определенный раздел длинной страницы Notion!
Чтобы создать ссылку на блок, наведите на него указатель мыши и щелкните значок
⋮⋮, который появится слева.
