Как сделать обложку для группы Вконтакте. Размеры обложки для группы ВК
Владельцы групп и публичных страниц, постоянно сталкиваются с задачей их оформления. Один из основных шагов — создание и загрузка обложки.
Можно заказать ее у дизайнера, либо попытаться нарисовать самому. Либо сделать динамическую обложку. В таком случае нужно знать ее размеры. Их Вы найдете на этой странице, вместе с небольшим примером, где мы создадим готовую обложку.
Содержание
- Что такое обложка в группе?
- Размеры обложки для сообщества Вконтакте
- Как сделать обложку для группы ВК?
- Загружаем обложку в сообщество
- Файлы для загрузки
- Видео гид. Учимся создавать обложку для группы Вконтакте
Что такое обложка в группе?
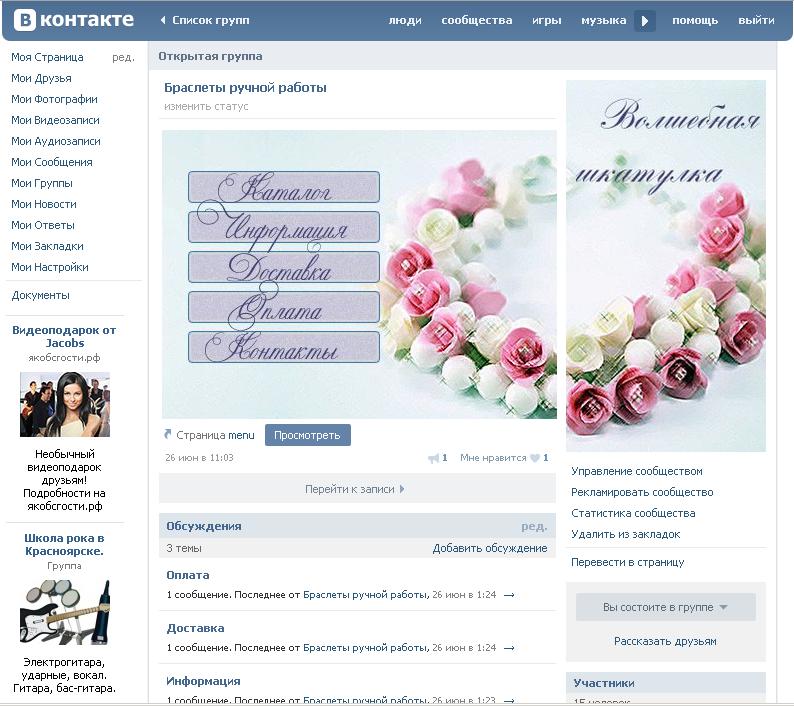
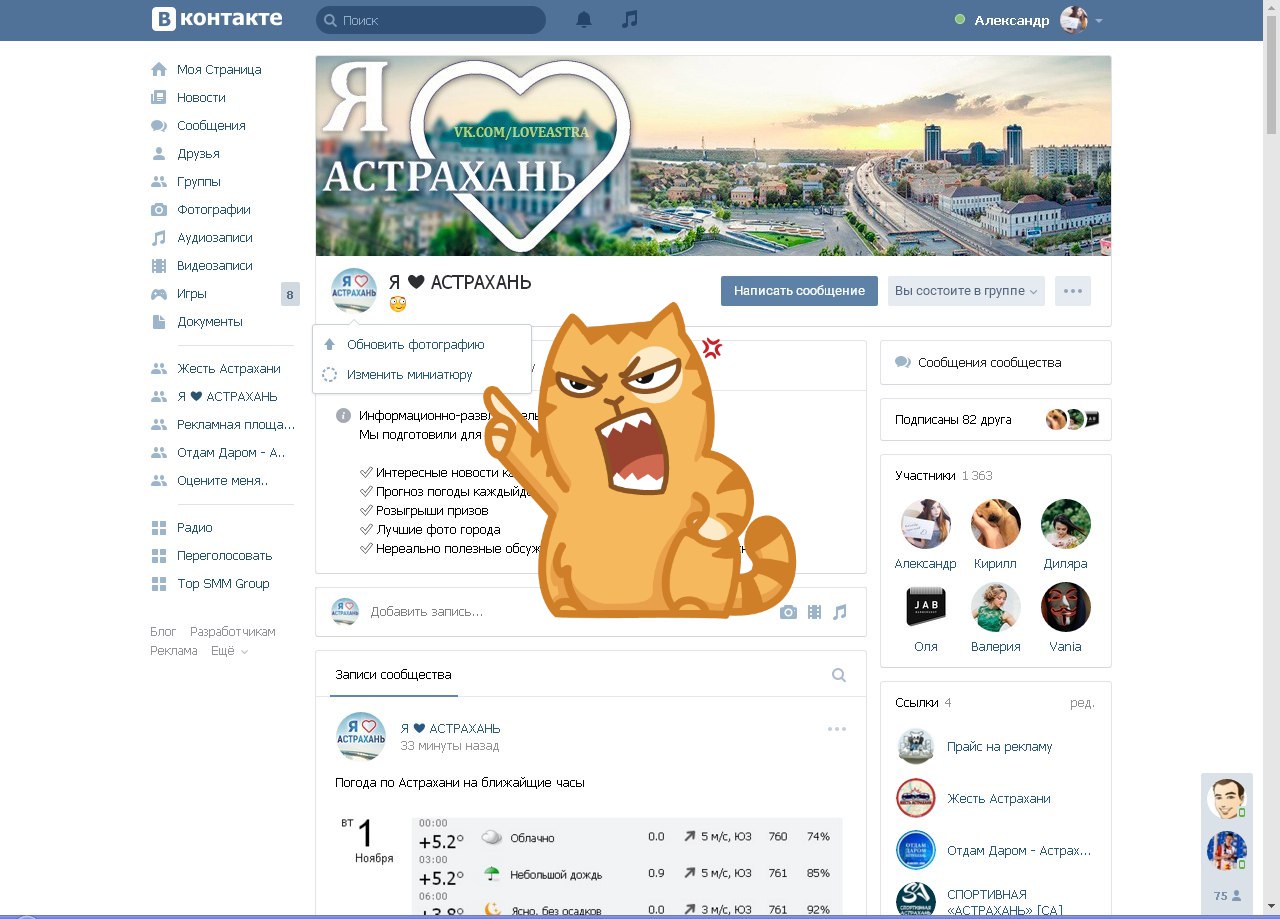
Это элемент оформления, расположенный в верхней части экрана. Чаще всего обложка, это просто оформленный графический файл.
Пример обложкиБывают живые и интерактивные обложки, но о них мы поговорим в других материалах.
Как Вы видите, это не просто элемент дизайна. С помощью верхнего баннера можно показать пользователю нужную информацию — чем занимается компания, адреса и телефоны.
Давайте попробуем сделать такой полезный элемент.
Размеры обложки для сообщества Вконтакте
В независимости от того, какой графический редактор Вы планируйте использовать, нужно знать, какой размер рабочей области задать.
- 1590×400 px. Общий размер.
- 1196×315 px. Видимая область для мобильных устройств.
- 197 px. Горизонтальные отступы по краям.
- 85 px. Отступ сверху.
На картинке ниже представлена раскройка.
Размеры для создания обложкиДля чего нужны отступы? Если Вы загрузите полноразмерный файл, то при просмотре с компьютера он будет отображаться нормально. Но на мобильных устройствах картинка уменьшается, чтобы попасть в маленький экран. И остается меньшая область, отмеченная границами 1196×315 px,
Из этого следует рекомендация, располагать графические элементы, которые должны попасть в область просмотра, именно в этот диапазон.
В нашем примере обложка была сделана полноразмерной. Но все данные — телефон, адрес и т.д., были смещены ближе к центру, чтобы попадать в область просмотра.
Выделение рабочей областиЭто позволило добиться того, что на экране мобильного устройства, вся необходимая информация попадает в область просмотра.
Внешний вид обложки, при просмотре с мобильногоПора повторить это на практике.
Как сделать обложку для группы ВК?
Я буду работать с графическим редактором Photoshop. Вы можете использовать любой другой.
Первым делом нужно подготовить рабочий файл. Создайте новый проект, и укажите для него размеры — 1590×400 px. В Photoshop это делается через меню «Файл — создать«.
Давайте зальем рабочую область, чтобы было лучше видно.
Я сразу рекомендую выставить направляющие, чтобы выделить отступы и центральную часть.
Верхний отступ — 85 px. Значит направляющая должна быть горизонтальная. И положение у нее «85px«. Отсчет идет сверху вниз.
И положение у нее «85px«. Отсчет идет сверху вниз.
Тоже самое и с боковыми отступами. Левый отступ — это вертикальная направляющая, с положением 197px.
Чтобы посчитать правый, нужно из общей ширины вычесть отступ — 1590 — 197. Получается 1303 px.
Выставляем направляющие, через меню «Просмотр«, и пункт «Новая направляющая«.
Теперь мы отчетливо видим центральную область, которая будет доступна на всех устройствах. Как я уже сказал ранее, желательно важные элементы помешать в центральные границы.
Макет файлаДальше оставляю процесс на Ваше усмотрение. Добавляйте графику, текст и прочие элементы.
Когда закончите, нажмите Ctrl+Alt+Shitf+S, для сохранения обложки. Выберите расширение для файла — PNG или JPG. Затем сохраните обложку.
Сохраняем готовую обложкуЗагружаем обложку в сообщество
Делать это могут только администраторы (см. как добавить администратора в группу Вконтакте?).
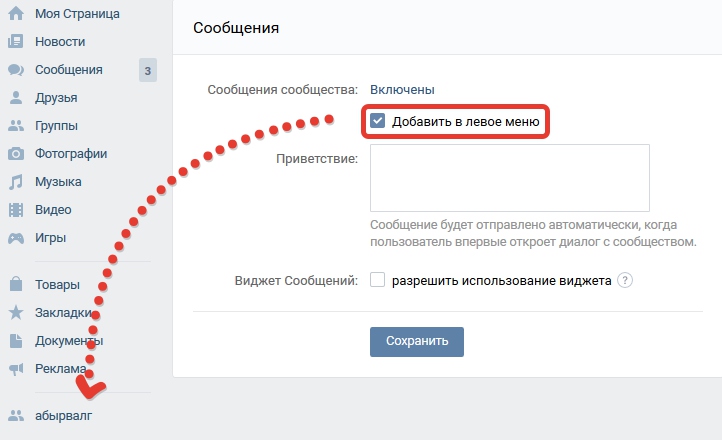
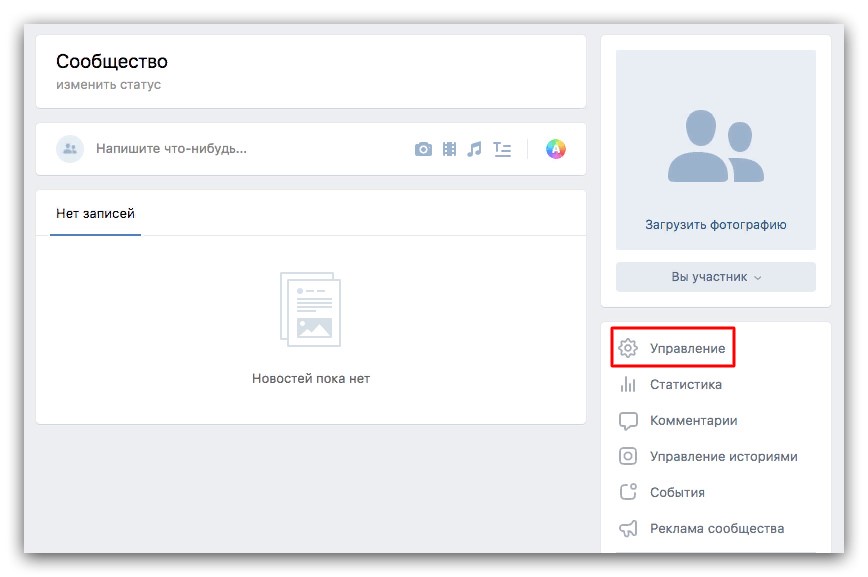
Перейдите в нужную группу, откройте раздел «Управление«, и перейдите на вкладку «Настройки«. Здесь найдите пункт «Обложка сообщества«, и нажмите на ссылку «Добавить«.
Переходим к настройкам сообществаУ Вас откроется окно, где нужно нажать на поле «Добавить обложку«. После этого выберите подготовленный файл, укажите желаемую область, и нажмите «Сохранить и продолжить«.
Теперь она будет доступна для просмотра на главной странице сообщества.
Просмотр готовой обложкиФайлы для загрузки
Чтобы Вам было удобнее работать, я прикладываю файл обложки, который мы создали в примере, в формате PSD. Там уже настроены размеры и необходимые направляющие.
Загрузить макет обложки
Видео гид. Учимся создавать обложку для группы Вконтакте
Как вставить картинку в описание группы вконтакте
Оглавление
Добавляем картинку в описание
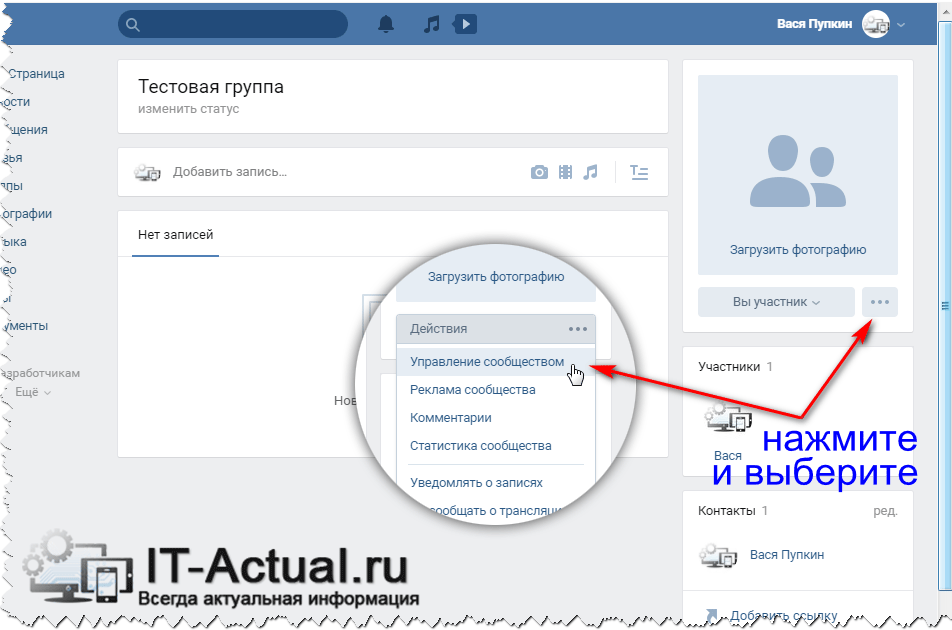
Идем в вк, и переходим в раздел «Мои группы». Здесь идем на вкладку «Управление», и открываем нужный паблик.
Здесь идем на вкладку «Управление», и открываем нужный паблик.
Теперь нам нужно добавить пост на стене, в который мы добавим нужную картинку, и при необходимости, напишем сопровождающий текст.
Для этого мы ставим курсор в блок добавления новой записи. Далее наводим мышь на пункт «Прикрепить». И здесь в выпадающем меню, выбираем пункт «Фотографию».
Откроется форма добавления картинок. Выберите из уже добавленных, или загрузите новую. Затем просто щелкните по картинке — она автоматически добавится в пост.
Теперь при необходимости напишите нужный текст. Когда запись будет полностью готова, нажимайте кнопку «Отправить».
Теперь наша картинка опубликована в записи на стене (см. как удалить все записи со стены вконтакте). Теперь вам нужно нажать на ссылку, в которой указана дата и время публикации записи.
как удалить все записи со стены вконтакте). Теперь вам нужно нажать на ссылку, в которой указана дата и время публикации записи.
Откроется форма просмотра. Здесь вам нужно нажать на кнопку «Закрепить».
Готово, картинка закреплена в описании.
Если понадобится убрать картинку, снова перейдите к ее просмотру, и нажмите кнопку «Открепить».
Как вставить фото в описание в группе вконтакте – seowind
Очень часто многие задаются вопросом, как вставить фото в описание в группе вконтакте, а информации на эту тему в интернете практически нет. Итак, мы изучили, как создать группу в вконтакте, а теперь я хочу с Вами поделиться небольшим секретом, как красиво оформить верхнюю часть группы. Наряду с красиво оформленным меню вконтакте — это также позволяет выгодно выделиться среди других групп. Подбирая фото, старайтесь соответствовать общей тематике и аватарке самой группе.
Для начала пишем статью и размещаем её вместе с фото на стене Вашей группы. Пример приведён ниже (Рисунок 1):
Пример приведён ниже (Рисунок 1):
Рисунок 1
Важно! Обязательно поставьте галочку от имени группы, так как только администратор может вставлять фото в описание в группе.
Далее нажимаем на «время» записи и переходим на новую страницу (Рисунок 2).
Рисунок 2
В появившемся окне нажимаем на «Закрепить» и всё!!! Ваше фото теперь в описании группы. Вы можете так же и «открепить», если Вам не понравиться вид на главной странице группы (Рисунок 3).
Рисунок 3
Вернитесь на главную страницу и обновите 2 раза, почему-то только на второй раз происходят изменения. Как видите, теперь картинка в самом верху (Рисунок 4). Ваша задача – подобрать хорошее фото, соответствующее Вашей тематике.
Рисунок 4
Работа не сложная, занимает пару минут Вашего времени. Успехов!
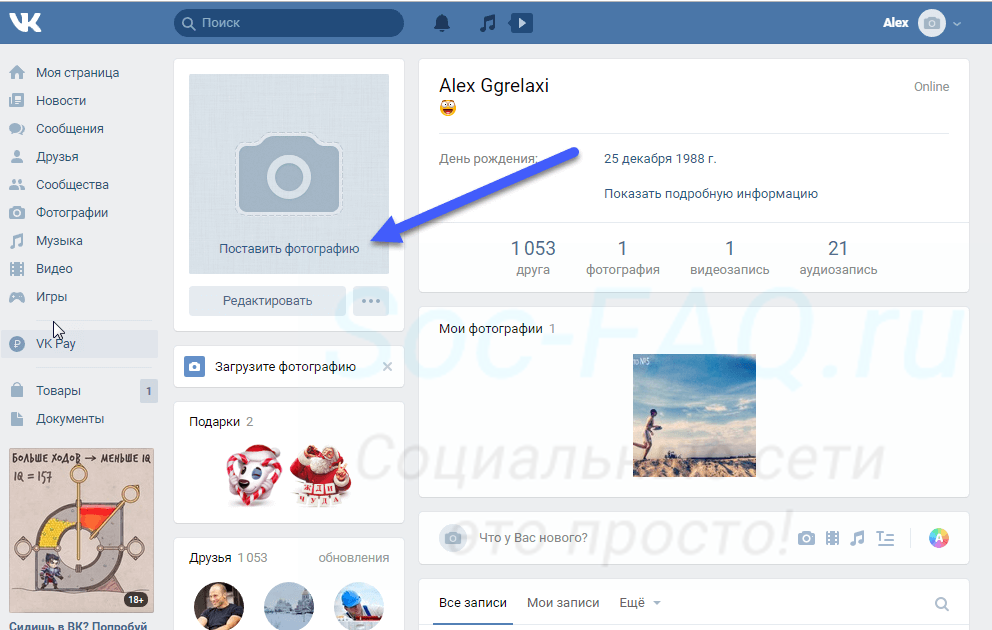
Добавление фото на стену
Если вы хотите выложить изображение на стене, нужно открыть свою страницу. Найдите белое поле с надписью «Что у вас нового?». Внутри него есть специальный значок фотоаппарата, предназначенный для загрузки картинок и фото. Далее у вас будет три варианта действий:
Внутри него есть специальный значок фотоаппарата, предназначенный для загрузки картинок и фото. Далее у вас будет три варианта действий:
- Добавить из альбома уже загруженную ранее фотографию;
- Сделать быстрый кадр;
- Загрузить изображение из памяти своего устройства.
Добавление фотографий в группу
Аналогичным образом можно добавлять картинки в группы соцсетей, если вы желаете ими поделиться с другими подписчиками. Первым делом убедитесь, что в выбранном вами сообществе есть такая возможность. Она может быть ограничена, тогда материал для публикации сначала отправляется на предварительное согласование с администратором группы. Если нет, снимок сразу появится в ленте.
Как загрузить картинку или фотографию в сообществе:
- Зайдите в группу. Найдите в ленте белое поле с надписью «Предложите новость».
- Здесь кликните на тот же значок, что и при добавлении картинки на свою стену (иконка фотоаппарата).
- Также отметьте изображения из имеющихся папок ВК, сделайте моментальный снимок или загрузите со своего гаджета.

- Нажмите кнопку «Прикрепить фото», на ней будет указано количество выбранных кадров.
- Отредактируйте изображение и добавьте в пост другие элементы (музыка, документ, опрос и т.д.).
Если возможна моментальная публикация, нужный снимок сразу появится в группе. Если нет, придется подождать, когда администратор паблика одобрит пост. Хотя этого может и не произойти, тогда публикация так и останется в предложенных вами новостях. Ее можно потом удалить или отредактировать.
В сообществах наиболее корректно отображаются картинки размером 700*500 px. Они не теряют качество при сжатии и показываются полностью без обрезки.
Как загрузить фото в альбом
ВКонтакте есть возможность хранить картинки в отдельных папках, которым вы можете придумать название. Добавление новых кадров происходит с компьютера, телефона или из другого места в социальной сети (например, из любимой группы). Как добавить фото в папку:
- В меню слева пройдите в раздел «Фотографии».

- Если вы хотите создать новый альбом, сначала нажмите соответствующую кнопку и задайте настройки. Нужно ввести его название, описание при необходимости и установить доступ других пользователей. После сохранения он тут же появится в списке ваших альбомов.
- Укажите папку для загрузки или просто нажмите кнопку «Добавить фотографии». Во втором случае кадр будет опубликован на стене вашей страницы, но и на этом этапе еще доступно поместить его в определенную папку.
- Когда изображение загрузится, откройте его. Отредактируйте описание, отметьте человека или место, сделайте коррекцию. Кстати, здесь доступны еще многие другие действия с фотками.
Если вам понравилась картинка в сообществе, группе или в ленте друга, ее можно поместить в свой альбом. Для этого откройте снимок и нажмите кнопку «Сохранить к себе». Он будет находиться в папке сохраненных изображений ВКонтакте.
Как отправить фото другому человеку
Когда вам нужно отправить снимок другу в личном сообщении, можно сделать это без публикации в альбоме. Как это сделать, разберем пошагово:
Как это сделать, разберем пошагово:
- Зайдите в раздел отправки сообщений, вы найдете его в меню слева.
- Выберите имеющуюся беседу или создайте новую, указав пользователя.
- В поле для текста сообщения вы увидите уже знакомый значок фотоаппарата. Выберите снимок со своего устройства.
- Если вы хотите вставить в сообщение картинку из альбома или сделать моментальное селфи, наведите курсор на значок «скрепки» слева. Среди предложенных вариантов вложения выберите «Фотография». Интерфейс добавления картинки нам уже привычен – загрузите ее с жесткого диска, сделайте снимок или выберите в имеющемся альбоме ВК.
- Напишите текст, добавьте видео и т.д. Затем отправьте сообщение.
Когда выкладываете фотографии в социальные сети, не забывайте о правилах из размещения. Конечно, они не должны содержать никакой запрещенной тематики, иначе по просьбам других пользователей, ваш профиль могут заблокировать.
Как поставить фото в профиль
Начнем с самого первого этапа после регистрации в социальной сети ВКонтакте. После создания профиля необходимо установить аватарку. Как это сделать:
После создания профиля необходимо установить аватарку. Как это сделать:
- Зайдите на основную страницу аккаунта.
- Наведите курсор на место, где должна быть аватарка. Вы увидите ссылку «Загрузить новую фотографию» или «Обновить фотографию», если она у вас уже установлена.
- Если у вас есть возможность сделать кадр прямо с устройства, можно выбрать моментальный снимок. Если вы желаете загрузить имеющееся кадры, выберите файл с жесткого диска, кликнув по синей кнопке.
- Сохраните аватарку.
- Далее вам нужно отметить область отображения, которую увидят посетители вашей страницы.
- Сохраните сделанные изменения.
Чтобы аватарка корректно отображалась, нужно устанавливать изображения не меньше 200*500 пикселей. Можно поставить картинку 200*200 пикселей, но ни в коем случае не меньше. Нельзя загружать слишком растянутые изображения, когда одна сторона в несколько раз превышает другую.
При необходимости вы сможете сменить фото в любой момент. Помните, аватарка – это первое, что увидят другие пользователи, когда зайдут на страницу или вобьют ваше имя в поиске.
Помните, аватарка – это первое, что увидят другие пользователи, когда зайдут на страницу или вобьют ваше имя в поиске.
Немного теории
У людей, которые профессионально занимаются оформлением сайтов и страниц в ВКонтакте, есть свой сленг. Верхнюю часть страницы, которая одинакова для всего сайта и несет общую информацию, либо присутствует в декоративных целях, принято называть шапкой. Аналогичную часть внизу страницы – подвалом. В дальнейшем повествовании мы тоже будем употреблять эти термины.
Публикация из других соцсетей
Современные люди, как правило, зарегистрированы в нескольких социальных сетях. Публикация фото в каждой занимает много времени, поэтому разработчики приложений придумали интересный ход. Загружаете картинку в одну соцсеть, а потом рассылаете ее по другим своим профилям.
Для этого добавьте снимок, например, в Инстаграм. Найдите кнопку «Поделиться» и нажмите синий значок ВКонтакте. Готово, кадр автоматически появится на вашей стене, но при условии, что вы авторизованы в ВК с того же устройства.![]() Правда, если нужно потом поместить фотографию в другой альбом, придется это сделать вручную.
Правда, если нужно потом поместить фотографию в другой альбом, придется это сделать вручную.
Есть и более простой способ публикации – настроить автопостинг из других соцсетей. Тогда нужные фотографии будут появляться ВКонтакте самостоятельно без вашего участия, как только вы их запостите. Как интегрировать социальные сети:
Шаг 1. оформление шапки и подвала страницы вконтакте
Что такое шапка и подвал страницы, мы вам уже рассказали, а теперь разберемся, как их оформить картинками.
Картинки для оформления шапки и подвала страниц должны быть 600 пикселей в ширину и не менее 40 пикселей в высоту. В принципе, высота может быть любая, но мы не рекомендуем делать ее слишком большой (больше 200 пикселей), так как в этом случае страница будет смотреться некрасиво.
У нас получились такие картинки:
Готовые картинки сохраните в формате PNG (аналогично тому, как мы сохраняли меню группы) и загрузите в Альбом для администратора, который мы создали в уроке 4 Как оформить меню в группе в ВКонтакте.
Чтобы вставить картинку в виде шапки или подвала страницы, нужно зайти в раздел редактирования страницы и самой верхней или, соответственно, самой нижней строчкой вставить код:
Если вы забыли, что такое уникальный номер картинки и где его взять, вы всегда можете вспомнить, заглянув в урок 4 Как оформить меню в группе в ВКонтакте.
Шаг 2. вставка картинок внутри текста в группе вконтакте
Чтобы вставить картинку по ходу текста вашей страницы, ее также нужно загрузить в Альбом для администратора. Затем, находясь в разделе редактирования страницы, нажать на кнопку добавления фотографии:
Затем выберите пункт Выбрать из фотографий сообщества
В открывшемся окне выберите фотографию, которую вы загрузили для добавления на страницу. В ваш код страницы в самом низу добавится строчка типа [[photo-59792224_314864670|294x400px;noborder| ]]
Скопируйте эту строчку в ту часть текста, где вы хотите видеть картинку. Сейчас ваша картинка будет расположена таким образом, что текст будет только сверху или снизу от нее. Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
Чтобы текст обтекал картинку не только сверху и снизу, но и по боковой стороне, вам нужно вручную дописать после команды noborder через точку с запятой команду:
- left, если вы хотите, чтобы картинка находилась у левого края страницы
- right, если вы хотите, чтобы картинка находилась у правого края страницы
В нашем примере получилось так:
Мы видим, что картинка занимает слишком много места. Чтобы ее уменьшить, мы вручную можем задать необходимые нам размеры. Например, в нашем коде картинки: [[photo-59792224_314864670|294x400px;noborder;left| ]] указаны цифры 294x400px.
Первая цифра – ширина изображения, вторая – высота изображения. Вообще для того, чтобы картинка приобрела определенный размер, достаточно указать только ширину, а высота будет рассчитана автоматически (пропорционально). Укажем ширину 200 пикселей. Тогда наш код картинки будет выглядеть так: [[photo-59792224_314864670|200px;noborder;left| ]]
При этом, если посетитель группы нажмете на картинку, картинка откроется для него в исходном размере.
Такой результат нас устраивает:
Примечание: мы не рекомендуем значительно (больше, чем в 2,5-3 раза) изменять размер изображения таким способом, т.к. в этом случае на изображении появятся искажения, пятна, точки и т.п. Уменьшите размер изображения на своем компьютере, а уже потом загружайте в альбом.
Если мы хотим, чтобы картинка находилась у правого края страницы, то мы заменяем слово left на right и получаем результат: [[photo-59792224_314864670|200px;noborder;right| ]]
Итак, надеемся, теперь вам понятно, как оформить свои страницы группы картинками. Если у вас остались вопросы, не стесняйтесь нам их задавать.
Домашнее задание: оформить внутренние страницы группы, добавив картинки в шапку и подвал страницы. Добавить хотя бы одну картинку по ходу текста любой страницы, выровнять ее сначала по левому, а потом по правому краю страницы, выбрать лучший вариант и сохранить его.
30+ Иконки ВКонтакте Иллюстрированные, безвозмездные векторные изображения и клипы
Иллюстрированные- Görsel
- Фотографии
- Иллюстрированные 900 06
- Vektörler
- Видео
37
vk icons без лицензионных отчислений сток illüstrasyonu ве вектор grafiğini inceleyin veya daha fazla сток görsel ве вектор grafiği keşfetmek için йени бир арама başlatın. Телефон:
Телефон:Попюлер
mektup vk öğesi tasarım — vk icons stock illustrationsmektup vk öğesi tasarım
kv veya vk alfabeleri soyut logo monohram amblemi — vk icons stock illustrationsKV veya VK Alfabeleri Soyut Logo Monohram Amblemi
Letter vk monogram logo tasarımı — vk icons стоковые иллюстрацииБуква VK Monogram Logo Tasarımı
kv veya vk alfabeleri soyut logo monohram amblemi — vk icons stock illustrationsKV veya VK Alfabeleri Soyut Logo Monohram Amblemi
kv veya vk alfabeleri soyut logo monohram amblemi — vk icons stock illustrationsКВ вея ВК Альфабелери Союз Логотип Monohram Amblemi
КВ вея ВК Альфабелери Союз логотип monohram amblemi — vk icons стоковые иллюстрации Логотип K Circle Tasarımı i̇lk harf logosu kv, vk, logo şablonu — vk icons stock illustrationsİlk harf logosu KV, VK, logo şablonu
vk ilk düğün davetiyesi, aşk simge şablon vektör — vk icons stock illustrationsVK ilk düğün davetiyesi, aşk simge şablon vektör
vk daire şekli vektör tasarımı
минимальный vk logo. значок буквы kv на фоне роскоши. Идея логотипа на основе инициалов монограммы vk. буквенный символ профессионального разнообразия и логотип kv на заднем плане. — vk icons стоковые иллюстрации
значок буквы kv на фоне роскоши. Идея логотипа на основе инициалов монограммы vk. буквенный символ профессионального разнообразия и логотип kv на заднем плане. — vk icons стоковые иллюстрацииМинимальный логотип ВК. Иконка буквы KV на роскошном фоне….
k, vk, uk инициалы штрихового рисунка в логотипе инструмента прямоугольника — иконки vk стоковые иллюстрацииK, ВК, Великобритания инициалы штриховой рисунок в прямоугольнике инструмент логотип
vk письмо фото стиль камеры — vk иконки стоковые иллюстрацииVK письмо фото фото стиль
минимальный логотип vk. значок буквы kv на фоне роскоши. Идея логотипа на основе инициалов монограммы vk. буквенный символ профессионального разнообразия и логотип kv на заднем плане. — vk icons стоковые иллюстрации Минимальный логотип ВК. Иконка буквы KV на роскошном фоне…. vk daire şekli mektup tasarım — vk icons стоковые иллюстрацииVK daire şekli mektup tasarım
Минимальный стиль листьев Начальный логотип vk — иконки vk стоковые иллюстрации — vk icons стоковые иллюстрации Винтажные королевские буквицы Логотип ВК.
mektup vk öğesi simgesi tasarım şablonu
профессиональный инновационный начальный логотип vk и логотип kv. буква vk или kv минимальная элегантная монограмма. премиальный деловой художественный символ и знак алфавита — иконки vk стоковые иллюстрацииProfessional Innovative Начальный логотип ВК и логотип КВ. Буква ВК…
даире симгеси иле кырмизы ве мави чизик вк harf şablonu logo tasarımı — иконки vk стоковые иллюстрации şekil harfler tasarım — иконки vk стоковые иллюстрацииМинимальный логотип ВКонтакте. Иконка ВК на роскошном фоне. Идея логотипа…
профессиональный инновационный начальный логотип vk и логотип kv. буква vk или kv минимальная элегантная монограмма. премиальный деловой художественный символ и знак алфавита — иконки vk стоковые иллюстрации
премиальный деловой художественный символ и знак алфавита — иконки vk стоковые иллюстрацииПрофессиональный инновационный начальный логотип VK и логотип KV. Буква ВК…
буква АК ВК монограмма почерк подпись личность элегантный бизнес логотип дизайн вектор — vk иконки фондовые иллюстрациибуква АК ВК монограмма почерк подпись личность элегантный…
кв вея вк альфабелери союз логотип monohram amblemi — vk icons стоковые иллюстрации ми кв вея вк alfabeleri soyut logo monohram amblemi — vk icons стоковые иллюстрацииКВ вея ВК Alfabeleri Soyut Logo Monohram Amblemi
кв вея вк альфабелери союз логотип monohram amblemi — vk icons стоковые иллюстрацииКВ вея ВК Альфабелери Союз Логотип Монограмма Амблеми
монограмма вк, буква v внахлест, логотип буква k. корпоративный жирный шрифт буква м значок подписи. геометрические формы технологии. — vk icons стоковые иллюстрацииВензель ВК, перекрывающаяся буква v, логотип буквы k. Корпоративный смелый…
vk ilk düğün davetiyesi, aşk simge şablon vektör — vk icons stock photographyvk ilk düğün davetiyesi, ask simge şablon vektör
red vk brush letter logo design.
