Как создать свой сайт самому?
Создание собственного сайта – задача, посильная практически каждому человеку, умеющему пользоваться компьютером и понимающему, что вообще такое веб-страницы. Для этого есть много инструментов, они доступны по цене и для освоения даже новичками, не имеющим опыта в сайтбилдинге, программировании и не владеющими навыками верстки, графического дизайна и другими подобными скиллами.
Основные способы разработки – это конструктор сайтов и система управления контентом. Каждый сервис имеет свои особенности, преимущества и недостатки. Многое в разработке зависит от типа веб-сайта, что и диктует набор элементов и функционал. Об этом и многом другом сегодня и расскажем.
Что такое сайт?
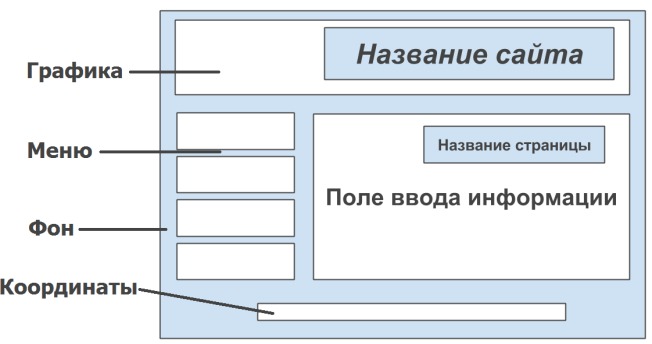
Сайт – это одна или более веб-страниц, опубликованных в интернете и связанных между собой единым стилем, дизайном. Для функционирования любого количества веб-страниц нужно размещение на хостинге. Каждый сайт имеет уникальный адрес – доменное имя, по которому его можно найти в сети.
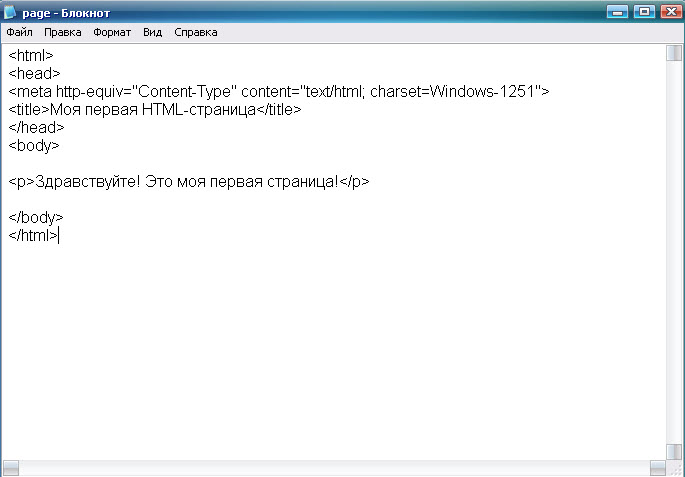
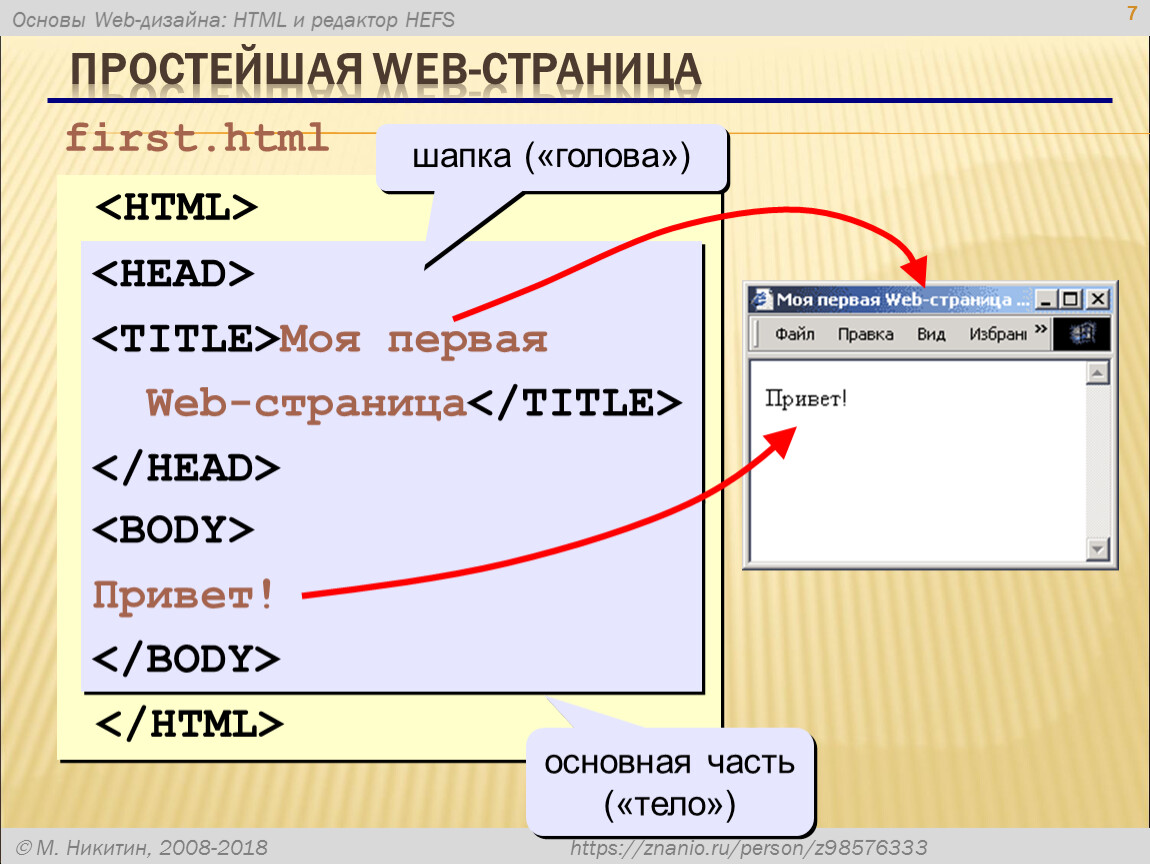
По сути, веб-сайт – это система электронных документов, принадлежащих частному лицу или же организации. Каждая страница – набор текстовых файлов, размеченных на языке HTML. Когда пользователь задает доменное имя, то его запрос обрабатывается браузером, и пользователю выводятся те самые файлы, а за счет использования языка HTML проводится форматирование, различение функциональных элементов, создание гиперссылок на внутренние страницы и сторонние сервисы. Кроме того, на сайте могут присутствовать изображения, анимации, видео, звуковая дорожка.
Страницы сайта бывают статичным набором файлов или же динамичными. Разрабатываются веб-страницы специалистами, а с недавних пор еще и простыми интернет-пользователями.
Какие типы сайтов бывают
Существует несколько распространенных типов сайтов, которые чаще всего можно встретить в интернете. Это:
- Визитка. Основное предназначение – представлять компанию, объект, конкретного специалиста.
 Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками.
Краткие, лаконичные, функциональные веб-страницы. Содержит не более 5-10 страниц. Рассказывает преимущественно о компании, видах услуг, ценах, контактах, карте проезда и т.д. На сайтах-визитках ничего не продается, хотя может быть витрина с ценами и характеристиками. - Корпоративный. Сайт, демонстрирующий компанию, показывающий информацию о ее деятельности, историю и другую информацию, которая может быть полезна потенциальным партнерам. Корпоративный сайт – имиджевая составляющая компании.
- Интернет-магазин. Сайт электронной коммерции, на котором можно выбрать, заказать, оплатить товар. Здесь представлены исчерпывающие характеристики продукции, есть возможность посмотреть фото, иногда видео и даже совершить виртуальную примерку (для интернет-магазинов одежды).
- Инфосайт. Подает информацию о разных событиях, интересных вещах. Есть разделы или же тексты идут в одном, общем. Пример информационного сайта – журнал, энциклопедия, библиотека и т.
 п.
п. - Социальные платформы. Масштабные, сложные в разработке сайты, создание которых стоит очень дорого. Еще одна отличительная черта – функциональность. Люди, создавшие профиль, обмениваются информацией друг с другом, общаются и другим образом развлекаются.
- Промо-сайт. Веб-страница, рекламирующая определенное событие, акцию, отдельный товар. Как правило, содержит максимум информации, также подобные сайты отлично оптимизированные под поисковые системы.
- Форум. Сайт для общения людей по той или иной теме. Имеет характерную структуру разделов, возможность задать вопрос, развивать его в желаемом направлении.
- Блог. Веб-страницы, содержащие самую разную информацию, как правило, личный опыт, рекомендации. Тематики блогов самые разнообразные – от кулинарии до компьютерных игр. Если сайт достигнет определенного уровня популярности (количества уникальных посетителей за день), удастся его монетизировать, ведь на него придут рекламодатели.

Есть еще одна классификация – многостраничные сайты и одностраничные. Первые могут быть любого из представленных типов. Одностраничные, они же лендинги преимущественно продающие – предлагают товары и услуги или же собирают информацию для рассылки в будущем.
Порядок действий для создания первого сайта с нуля
Но перед выбором сервиса для реализации проекта нужно ответить на пару важных вопросов:
- Сайт какого типа вам нужен: магазин, блог или, может быть, портфолио? Дело в том, что многие конструкторы имеют специализацию по созданию 1-2 конкретных типов сайтов.
 От этого зависит их набор функций. Поэтому выбирать сервис нужно, опираясь на тип будущего проекта. Можете даже не задумываться о функциональности, поскольку профильные топовые системы дадут вам всё нужное. Они в курсе, что вам нужно, даже если вы сами этого пока не знаете.
От этого зависит их набор функций. Поэтому выбирать сервис нужно, опираясь на тип будущего проекта. Можете даже не задумываться о функциональности, поскольку профильные топовые системы дадут вам всё нужное. Они в курсе, что вам нужно, даже если вы сами этого пока не знаете. - Есть ли у вас контент для наполнения сайта? Вы уже сделали красивые фотографии, сняли видео, подготовили текстовые материалы или знаете, как это можно сделать? Когда вы завершите подготовительные работы основной задачей станет наполнении сайта материалом. Чем лучшего качества он будет, тем большую отдачу вы получите от сайта. Не затягивайте с контентом, он очень скоро понадобится.
Итак, допустим, вы – художник, желающий создать портфолио. Фотографии есть, видео с выставок тоже, вы можете красиво рассказать о себе и своей деятельности в письменном виде. Настало время выбрать подходящий конструктор. Для такого типа сайтов, а также для бизнес-сайтов, лендингов и блогов хорошо подходят сервисы с визуальным редактором (WYSIWYG).
- Наш блог содержит более 50 полноформатных обзоров конструкторов сайтов различных типов. Посмотрите наш топ, выберите по описанию либо на глаз среди них 1-2, далее зарегистрируйтесь и посмотрите лично отобранные сервисы.
- Выберите тот, у которого больше понравится интерфейс и цена. Это всё. Ошибиться не получится, поскольку вы будете выбирать уже среди отборных сервисов. Вопрос лишь в личной симпатии и стоимости.
Допустим, опираясь на рекомендации и обзоры, вы выбрали подходящую платформу. Она вам понравилась. Этого достаточно, половина работы сделана. Осталось дело за малым: создать сайт с помощью этой системы. Это не шутка: удачный выбор платформы часто является залогом успеха проекта. Так что никакого сарказма – вы на полпути к результату.
Какие действия нужно совершить для создания сайта в выбранной системе? Сейчас всё опишем. Да, алгоритм может отличаться в зависимости от сервиса, но незначительно. Порядок действий таков:
Да, алгоритм может отличаться в зависимости от сервиса, но незначительно. Порядок действий таков:
- Регистрация. Нужно ввести почтовый ящик и пароль либо авторизоваться через аккаунт социальной сети.
- Выбор шаблона. Как правило, все дизайны отсортированы по категориям (бизнес, рестораны, строительство, музыка и т. д.). Найдите нужную либо максимально близкую к вашей деятельности категорию и остановитесь на лучшем, на ваш взгляд, шаблоне.
- До или после выбора шаблона некоторые системы предлагают внести данные общего характера: название сайта, ссылки на соцсети, ваше имя, описание сайта и т. д. Заполнив всё это, вы ненавязчиво заполните часть важной информации.
- Далее система переведёт вас в панель управления сайтом. Для начала откройте настройки дизайна и подкорректируйте цвета, фон и шрифты на ваш вкус. Посмотрите демо-контент шаблона: он является прямой подсказкой того, как, сколько и чего нужно публиковать для красивого отображения страниц.

- Теперь нужно создать необходимое количество страниц для вашего сайта в соответствующем разделе настроек. Можно оставить страницы, которые уже есть в демо-шаблоне, изменить их название, удалить или добавить новые. Рекомендуем переделать стоковые вместо создания новых, так быстрее.
- Дальше нужно добавить контент на каждую страницу. Загрузите фото в галереи, добавьте своё изображение в хедер сайта, логотип, фавикон, предоставьте контактные данные и всё остальное. Перед вами же демо-образец: если не знаете, что нужно добавить, сверяйтесь с ним!
- Нужно добавить для каждой страницы описания и ключевые слова – это и есть SEO-настройки. Нужны для того, чтобы поисковые системы вроде Google смогли корректно предоставлять в поиске информацию с вашего сайта.
- После наполнения сайта вашей уникальной информацией необходимо оплатить подходящий тариф и опубликовать сайт.
 Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту).
Домен (имя сайта, отображаемое в браузерной строке) обычно дают в подарок при оплате тарифа. Вы можете выбрать его сами (лучше если он будет коротким и подходящим по смыслу вашему сайту).
Любой конструктор сайтов содержит FAQ, а иногда видео-уроки или целый канал на YouTube, как Wix. В любой момент вы можете зайти в раздел помощи, который обычно находится на виду на всех экранах интерфейса. Либо можно написать в техподдержку, живой чат есть не везде, а вот e-mail support везде. Не стесняйтесь, задавайте разработчикам вопросы по необходимости.
Некоторые системы вроде uKit также предлагают создание сайтов под ключ за небольшие деньги. То есть вы можете готовый сайт (подходящий дизайн, структура и функционал) в короткий срок, но всё же наполнять его придётся самостоятельно. То есть самая главная ваша задача при создании сайта – подготовить уникальный контент и красиво его оформить. Как правило, редакторы у конструкторов сайтов все хорошие и удобные.
Если вы работали, скажем, в Microsoft Word, то сможете освоить их без труда. На любом сайте главное – это контент, не забывайте это правило. Всё остальное вторично. Если явных провалов в дизайне и удобстве нет, то при хороших, полезных материалах ваш сайт найдёт благодарную аудиторию.
На чем делать свой первый сайт?
Разработка сайта под силу даже новичку, но какой же сервис выбрать для своего первого сайта? Не имея опыта, оптимальным решением будет остановиться на одном из двух вариантов – CMS или конструктор. Каждый сервис имеет свои особенности.
Начнем с конструктора. Это облачный сервис, где можно создавать сайты любого типа, причем в считанные часы, а если это сложное решение, то за пару дней.
Среди особенностей разработки сайтов на конструкторах:
- Доступность для новичков. Работать с сервисом действительно очень просто. Нужно только выбрать шаблон из сотен вариантов, настроить его под себя, разместить собственный контент и фото.
 Далее останется только опубликовать веб-сайт.
Далее останется только опубликовать веб-сайт. - Разнообразие готовых решений.
- Минимальный риск ошибиться. Да, это так, конструкторы сделаны таким образом, чтобы даже новичок без опыта не смог запутаться и поставить что-то не туда. Как результат, сайт, созданный фактически аматором, будет выглядеть профессионально.
- Размещение на хостинге и в большинстве случаев бесплатный домен. То есть задача пользователя только сделать сайта и запустить его.
Есть определенные негативные моменты, о которых нужно знать. Первое – все сайты, сделанные на конструкторах, похожи друг на друга из-за того, что нет простора для масштабной кастомизации. Даже если предложены зеро-блоки, для того, чтобы с ними работать, нужно иметь опыт программирования, то есть это решение точно не для новичков. По поводу размещения на хостинге, сайт будет находиться на мощностях конструктора, то есть, даже если пожелаете перейти на другой хостинг, не сможете это сделать.
Даже если предложены зеро-блоки, для того, чтобы с ними работать, нужно иметь опыт программирования, то есть это решение точно не для новичков. По поводу размещения на хостинге, сайт будет находиться на мощностях конструктора, то есть, даже если пожелаете перейти на другой хостинг, не сможете это сделать.
Далее CMS – они же системы управления контентом. Это несколько более сложное решение, но новичок все же сможет разобраться. Основной нюанс в том, что перед началом работы по созданию сайта нужно выбрать и оплатить хостинг, далее уже на нем размещать CMS. Если остановиться на одной из популярных, то это будет максимально просто, в пару кликов.
Что касается возможностей систем управления контентом, то они значительно шире. Особенно это оценят пользователи, которые хотят настроить сайт под свои потребности. Есть шаблоны, темы, отдельные блоки. Работа ведется в визуальном редакторе, плюс, как правило, есть доступ к коду, в который можно вставлять отдельные фрагменты, что сделает сайт уникальным в своем роде. Также присутствуют плагины.
Также присутствуют плагины.
С их помощью удается наделить веб-страницы уникальным функционалом. Также у CMS больше возможностей для продвижения, здесь тоже выручат плагины. Однако следует учитывать, что в определенный момент в рамках движка станет тесно и потребуется или усовершенствовать свои знания, или же обращаться к специалисту.
Самостоятельное создание сайта в конструкторе
Разработка сайта на конструкторе, даже при том, что существует много разнообразных сервисов, сводится к одному алгоритму. Рассмотрим, как же сделать свой первый сайт на популярном конструкторе uKit.
Пошагово разработка сайта выглядит так:
- Регистрация. Процедура стандартная, нужно ввести логин и пароль или же выбрать одну из доступных социальных сетей.
- Далее нужно создать первый сайт. Для этого в административной панели есть кнопка «создать новый сайт». Кликайте на нее.
- Вашему вниманию будут десятки шаблонов в разных тематиках.
 Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон».
Выбирайте ту которая подходит именно вам. Их можно адаптировать по своим потребностям, правда на это уйдет больше времени. Каждый шаблон можно оценить в режиме предпросмотра с контентом и изображениями. Найдя подходящий макет, кликайте на «выбрать этот шаблон». - Выбор имени сайта, а если точнее, то домена. Впишите желаемое название и кликните на «продолжить». В дальнейшем можно будет приобрести непосредственно через панель управления домен второго уровня или же прикрепить собственный.
- Редактирование шаблона. Каждый из макетов конструктора можно настроить под себя. Можно убрать или добавить секции, копировать, менять местами. Просто перетаскивайте их из панели виджетов и формируйте секции. Таким способом работайте с каждой страницей сайта и приведете ее до желаемого формата.
- Наполнение контентом. Учтите, что от качества информации зависит реакция посетителей и желание прийти вновь. Этот этап разработки сайта на конструкторе, пожалуй, самый сложный и ответственный.

- Оплата тарифа и подключение домена. Каждый сайт размещается на домене. На этом шаге можно воспользоваться бесплатным, третьего уровня, привязать свой или же приобрести доменное имя второго уровня. Также потребуется выбрать тариф обслуживания. Определите, какие функции вам нужны и исходя из этого выбирайте.
Финальный этап – добавление настроек поискового продвижения. Причем предварительно сайт можно проверить, специальный сервис даст оценку того, насколько сайт готов к продвижению. Если что-то не так, то получите рекомендации, как исправить ситуацию. Кроме того, к домену нужно подключить сбор аналитики с аккаунтов поисковых систем, метрики и другие интеграции, если в этом есть необходимость.
Еще одна удобная опция, реализованная далеко не в каждом конструкторе – возможность настройки именно мобильной версии и вариации для планшетов. Вполне вероятно, что в них нужно несколько изменить структуру. Последний шаг – публикация сайта. Все готово – веб-страницы работают.
Все готово – веб-страницы работают.
Самостоятельное создание сайта в CMS
Разработка сайта на CMS – задача несколько сложнее. В первую очередь, это касается старта. Опять же, работа со всеми движками приблизительно одинаковая, поэтому рассмотрим, как это выглядит на примере самого популярного в мире – CMS WordPress.
Шаг №1: Выбор хостинга и регистрация домена
Перед тем, как начать работать с функционалом системы управления контентом, необходимо выбрать и оплатить услуги хостинга. Лучшим решением станет оптимизированный именно под движок пакет. В этом случае будут учтены все особенности и специфика, а также сможете использовать тот объем ресурсов, который вам действительно нужен.
Что касается WordPress, такие специальные тарифы есть практически на всех хостингах. Услуги провайдеров платные, и стоимость тарифа зависит от его наполненности. Чем сложнее, масштабней и в перспективе посещаемей будет сайт, тем дороже обойдется его размещение на хостинге. Тарифы представлены из расчета на 1 год, хотя можно оформлять сразу на 2 и на 3. Учитывайте, что при последующем продлении стоимость будет выше, ведь для привлечения клиентов провайдеры платеж при первой оплате снижают на 30-70%.
Тарифы представлены из расчета на 1 год, хотя можно оформлять сразу на 2 и на 3. Учитывайте, что при последующем продлении стоимость будет выше, ведь для привлечения клиентов провайдеры платеж при первой оплате снижают на 30-70%.
Следующий вопрос – домен. Как правило, он предоставляется бесплатно на 1 год провайдером или же его можно с его помощью приобрести, подключить. Это уже зависит от того, какого хостера выбрали. По истечению года, тарифы домена также потребуется оплачивать отдельно. Прежде чем выбрать внимательно, изучите цены именно со второго года.
Шаг №2: Установка движка
Этот процесс может проводиться вручную или в один клик. Первый вариант для новичков может быть сложным. В упрощенном виде – это выглядит так:
- Скачивание файла дистрибутива с официального сайта системы управления контентом. Причем нужно брать последнюю из доступных версий.
- Распаковка архива.
- Загрузка файлов движка в корневую папку.

- Установка движка путем открытия ссылки на сайте в браузере. При этом необходимо указать информацию для подключения к БД. Эту информацию предоставляет провайдер.
- Указание информации о сайте – название, имя пользователя, пароль, электронную почту. Отметьте, могут ли поисковые системы индексировать ресурс.
Если все сделано верно, то по основному URL будет открываться сайт.
Еще один вариант, который больше подходит для новичков – это установка в один клик. Именно для WordPress это доступно. В простом виде это выглядит так – в панели управления провайдера найти логотип движка. Кликните на него, и установка будет запущена. Все осуществляется без вмешательства пользователя.
Шаг №3: Выбор шаблона и темы
По умолчанию предложен стандартный шаблон, но его можно изменить, выбрав из сотен в библиотеке. Именно шаблон отвечает за внешний вид ресурса, его функциональность. Также есть тема – это ваша возможность кастомизировать сайт.
Также есть тема – это ваша возможность кастомизировать сайт.
Есть много бесплатных шаблонов, разделенных по тематикам и функционалу ресурса. Можно воспользоваться поисковой строкой. Кроме того, в CMS представлены платные, премиум шаблоны. Нельзя сказать, что одни существенно отличаются от вторых, хотя все же платные будут лучше поддерживаться разработчиками. При этом, все они проверяются на безопасность и соответствие техническим стандартам.
Поиск шаблона – ответственная задача, ведь от этого будет зависеть, как в итоге станет выглядеть ваш сайт. Можно воспользоваться фильтром. Выбрав подходящие варианты, обязательно воспользуйтесь режимом предпросмотра, который поможет оценить, насколько она вам подходит.
Установка шаблона не вызовет никаких сложностей. Существует 2 способа. Первый – войдите в админку, далее нужен раздел «внешний вид» и «тема». Добавьте новую тему. Ищите ту, которая вам подходит. Далее активируйте ее.
Второй способ – скачайте дистрибутив выбранной темы на ПК, он должен быть в формате .zip. Далее – внешний вид>>темы>>добавить новую. Останется только загрузить и установить шаблон, далее активируйте его.
Следующий момент – это тема. От нее зависит не только дизайн, но и в определенной мере функционал. Темы, так же как и шаблоны, бывают платными и бесплатными. Ограничений в выборе тем нет, нужно лишь учитывать, что если она будет только на английском, ее в дальнейшем придется адаптировать в необходимую вам языковую версию. Это можно сделать вручную, с использованием плагинов или специальных сервисов.
Далее потребуется настроить тему – функции для этого доступны в одноименном разделе меню. Доступные для изменения настройки будут в левой части экрана.
При выборе темы следует остановиться на вариации с адаптивным дизайном. Также не следует слишком сильно акцентировать внимание на функционале. Важнее, чтобы тема подходила под ваши задачи. Добавить опции можно за счет плагинов.
Важнее, чтобы тема подходила под ваши задачи. Добавить опции можно за счет плагинов.
Шаг № 4: Настройка сайта
В первую очередь нужно поработать с базовыми настройками CMS. Это будет доступно со старта, без необходимости установки плагинов. Потребуется заполнить все разделы – общие, адрес WP, сайта, написание, сервисы обновления, обновить, чтение. Далее нужно провести настройку всех остальных необходимых разделов.
Шаг №5: Установка плагинов
Плагины – важнейшая часть настройки функционала, ведь именно за счет таких инструментов удается создать уникальную наполненность. Обратите внимание, плагины – это необходимость и они должны использоваться только в том случае, если это действительно нужно. Перегрузка плагинами может стать серьезной проблемой, произойдет существенное замедление работы сайта. Основные функции, которые можно реализовать при помощи плагинов, – повышение безопасности, борьба со спамом, оптимизация под требования поисковиков, повышение юзабилити и функциональности.
Шаг №6: Установка кодов сервисов аналитики и подключение к кабинетам для веб-мастеров
На данном этапе нужно установить плагин, который поможет настроить поисковое продвижение. В ВордПресс есть много вариантов – выбирайте оптимальный. Также необходимо подключение в Вебмастеру, Метрике и Google Analytics.
Шаг №7: Создание страницы и записи
На этом этапе уже идет наполнение сайта контентом, товарами. Для этого предусмотрен плагин Gutenberg, который используется по умолчанию. Блочный редактор визуально похож на конструктор сайтов. При помощи этого инструмента удастся создавать веб-страницы с произвольной структурой, добавлять виджеты, мультимедиа, блоки контента и другие элементы.
Останется только подключить SSL-шифрование к сайту, и он готов к безопасному использованию посетителями.
Во сколько обойдётся создание сайта?
Все конструкторы платные, хотя могут предлагать тестовый режим или же тариф free с существенными ограничениями ресурсов и функционала. Оплата производится помесячно или же сразу на 1,2 и даже 3 года. Чем более продолжительный срок подписки, тем дешевле обходится в перерасчете на месяц. Однако учтите, что указанные цены актуальны при первом оформлении, далее будет полная стоимость.
Оплата производится помесячно или же сразу на 1,2 и даже 3 года. Чем более продолжительный срок подписки, тем дешевле обходится в перерасчете на месяц. Однако учтите, что указанные цены актуальны при первом оформлении, далее будет полная стоимость.
Если рассмотреть тарифы, предлагаемые uKit, то вашему вниманию такие:
- Минимальный – 6,3 у.е за месяц. В нем предоставляются все необходимые инструменты конструктора для разработки сайта.
- Базовый – 7,70 у.е. Дополнительно получаете доступ к расширенной статистике и техподдержке в режиме реального времени.
- Магазин – 9,10 у.е. Тариф, рассчитанный на разработку сервиса электронной коммерции. Плюс будет доступна корзина и оплата на сайте.
- Про – 10,50 у.е. В дополнение к обширному функционалу еще и возможность вставки собственного кода. Это действительно решение для профессионалов.
Дополнительных расходов в конструкторе юКит не будет.
Что касается систем управления контентом. Они, как правило, бесплатные. Можно свободно скачивать установочный файл, в том числе самые новые версии. Однако, работать с этим еще не получиться – необходима установка на хостинг и приобретение домена. Вот это и будут первые расходы, а в зависимости от того, какой сайт хотите, они могут быть и вовсе единственными.
Итак, хостинги бывают разные, причем для ВордПресс, как правило, всегда есть решение с установкой в один клик и учетом потребностей системы. Например, провайдер AdminVPS предлагает такой тариф. Самым выгодным вариантом будет приобретение сразу на 2 года, в таком случае скидка составит 20%. Вариации тарифов:
- Промо – 95 руб/мес. 5 Гб места, 2 сайта, трафик и базы данных – не лимитированы.
- Старт – 159 руб/мес. 15 Гб, 5 сайтов, БД и трафик – безлимитные.
- Стандарт – 231 руб/мес. 30 Гб, 15 сайтов, безлимиты те же.
- Про – 319 руб/мес.
 40 Гб, 25 сайтов.
40 Гб, 25 сайтов. - VIP – 463 руб/мес. 60 Гб, 50 сайтов.
На всех тарифах будут доступны: бесплатный SSL-сертификат, администрирование, защита от DDoS атак, ежедневное резервное копирование, домен бесплатно на первый год.
Кроме затрат на хостинг и домен, при разработке сайта в CMS может потребоваться покупка шаблона, если бесплатные не устраивают. Большинство плагинов представлены в бесплатной и премиум версии. У последних существенно расширенные возможности. Однако использовать любые из платных опций – не обязательно. Собрать хороший сайт можно и с бесплатными.
Что лучше: делать сайт самому или заказать под ключ?
Самостоятельная разработка сайта – это реально. Как видно, есть по крайней мере 2 типа сервисов, которые в этом помогут. Совсем не имея опыта, в них можно разобраться, однако создать масштабный проект выйдет вряд ли, ведь для этого нужны определенные навыки. Опять же, со старта, в первый раз вряд ли кто-то будет запускать такой портал. Если функционала конструктора и CMS достаточно, то можно смело браться за разработку собственными руками. Будьте готовы к тому, что на это уйдет больше времени, чем заявленные на сайтах сервисов 2 часа.
Если функционала конструктора и CMS достаточно, то можно смело браться за разработку собственными руками. Будьте готовы к тому, что на это уйдет больше времени, чем заявленные на сайтах сервисов 2 часа.
Если же в планах запуск крупного проекта, портала с большой посещаемостью или же если нет времени/желания разбираться во всех тонкостях разработки, то лучше отдать процесс в руки профессионалов. Заказ разработки «под ключ» существенно экономит время и его можно использовать значительно полезней.
Однако учтите, что большинство компаний, предоставляющих услуги сайтбилдинга, используют те же конструкторы и системы управления контентом. Поэтому даже при условии разработки специалистами, вы сможете разобраться в нюансах управления и поддержки работоспособности сайта, за этим не придется вновь обращаться к разработчикам. То же касается внесения изменений и добавления функционала.
11 лучших конструкторов веб-сайтов с искусственным интеллектом в 2023 году
Бизнес-инструменты на основе искусственного интеллекта не являются чем-то новым, но стремительный рост числа чат-ботов для изучения языков — не более чем ChatGPT от Open AI — сделал искусственный интеллект основным коммерческим дискурсом. Теперь эта технология быстро проникает во все отрасли, от стратегии и операций до бизнес-маркетинга и создания веб-сайтов.
Теперь эта технология быстро проникает во все отрасли, от стратегии и операций до бизнес-маркетинга и создания веб-сайтов.
Познакомьтесь с конструкторами веб-сайтов на базе искусственного интеллекта — интеллектуальными наборами инструментов, использующих машинное обучение для автоматизации и оптимизации дизайна веб-страниц. С небольшими спецификациями, касающимися цели, имени и стилистических предпочтений, эти платформы могут ускорить процесс создания с результатами профессионального уровня. Большинство из них также устраняют необходимость в экспертных знаниях в области кодирования.
Проще говоря, конструкторы веб-сайтов на основе искусственного интеллекта предоставляют удобный и доступный вариант для частных лиц и компаний, стремящихся быстро выйти в Интернет. Они быстрые, эффективные и, по большей части, очень эффективные. За считанные минуты пользователи могут получить полностью функционирующий, привлекательный и оптимизированный для конкретной отрасли веб-сайт. Многие разработчики веб-сайтов также оснащены ценными (и часто основанными на искусственном интеллекте) инструментами для создания контента, SEO, анализа сайта, электронной коммерции и безопасности.
Компания Wix, являющаяся опорой в кругах веб-разработчиков, заработала солидную репутацию одной из лучших сквозных платформ для веб-сервисов в Интернете.
Верный обещанию простоты и функциональности, Wix внедряет искусственный интеллект в свой хорошо зарекомендовавший себя интерфейс. Пользователи обходят крутые кривые обучения и могут плавно переходить от автоматизации Wix ADI к базовому решению платформы для веб-дизайна (редактор Wix).
Создание полностью разработанного веб-сайта требует ответов на несколько простых вопросов: цель веб-сайта, необходимые функции и желаемый стиль. В течение нескольких минут платформа создает индивидуальный и профессиональный веб-сайт. Wix ADI также может переносить на новый сайт существующий онлайн-контент, например сообщения в социальных сетях.
После создания пользователи могут вносить дальнейшие изменения в дизайн в интерфейсе ADI. Возможности настройки ограничены — пользователям, стремящимся к максимальной гибкости, рекомендуется перейти к редактору Wix.
Ценообразование : Freemium. Использование интерфейса Wix ADI ничего не стоит, но для подключения к пользовательскому домену необходим премиум-план.
Минусы:
- Для пользовательских доменов требуется платный план
- Ограниченная настройка в интерфейсе ADI
Посетите Wix.com
900 09 2. Hostinger
Hostinger устанавливает свой флаг как все Универсальный и доступный конструктор сайтов. Платформа является одним из самых бюджетных вариантов для пользователей, которые ищут многофункциональный автоматизированный веб-дизайн, с их единственным тарифным планом в 2,9 доллара США.9/в месяц.
Подписчики получают доступ к многочисленным ценным функциям: бесплатный веб-домен (стоимостью 9,99 долл. США), электронная почта, SSL-сертификаты, маркетинговые интеграции, поддержка клиентов, веб-хостинг, неограниченный трафик и, конечно же, интеграция с искусственным интеллектом.
Следуя контекстуальным вопросам, Hostinger создает несколько предложений веб-сайтов — пользователи могут запросить дополнительные параметры, если они не удовлетворены первоначальными результатами. Затем платформа предлагает удобный интерфейс перетаскивания для дальнейшей настройки.
Затем платформа предлагает удобный интерфейс перетаскивания для дальнейшей настройки.
Инструменты искусственного интеллекта Hostinger распространяются на создание логотипов, написание контента и тепловые карты пользователей. Хотя эти функции могут не впечатлять при использовании — мягкий дизайн и неправильно истолкованные изображения — они обеспечивают прочную основу, учитывая цену платформы.
Цена: $2,99/мес — 30-дневная гарантия возврата денег.
Минусы:
- Немедленный платный доступ: пользователи должны создать учетную запись и заплатить, прежде чем получить доступ к платформе
- Не такой мощный, как некоторые из более дорогих конструкторов веб-сайтов
Посетите Hostinger.com
3. Appy Pie В первую очередь решение для мобильных приложений, Appy Pie имеет с тех пор, как вошла в пространство веб-дизайна со своим конструктором сайтов с искусственным интеллектом. Платформа без кода — достойный вариант для менее технически подкованных пользователей, которые ценят эффективность.
Платформа без кода — достойный вариант для менее технически подкованных пользователей, которые ценят эффективность.
С помощью всего нескольких входных предложений Appy Pie создает функциональный веб-сайт, который впоследствии можно модифицировать в режиме реального времени, даже после того, как сайт будет запущен. Интуитивно понятный интерфейс платформы с функцией перетаскивания также обеспечивает ценную гибкость на протяжении всего процесса разработки.
Функции подписки включают бесплатный персональный домен, Google Workspace, виджет чата, бесплатный хостинг и сертификаты SSL.
Благодаря опыту Appy Pie в области приложений пользователи могут впоследствии преобразовать свой веб-сайт на базе искусственного интеллекта в мобильное приложение.
Цена: $18/мес.
Минусы:
- Дизайн веб-сайта может считаться более «легким», чем другие варианты
Посетите AppyPie.com
4. Jimdo Как и Wix ADI, конструктор веб-сайтов Jimdo на базе искусственного интеллекта интегрирован в их базовую платформу разработки. Jimdo Dolphin, как его называют, использует искусственный интеллект для создания пары функциональных и персонализированных веб-сайтов всего с несколькими входными вопросами — пользователи могут выбрать, какой дизайн шаблона они предпочитают, и настроить его оттуда. Более тщательная настройка требует переключения на базовый редактор Jimdo.
Jimdo Dolphin, как его называют, использует искусственный интеллект для создания пары функциональных и персонализированных веб-сайтов всего с несколькими входными вопросами — пользователи могут выбрать, какой дизайн шаблона они предпочитают, и настроить его оттуда. Более тщательная настройка требует переключения на базовый редактор Jimdo.
Опять же, подобно Wix ADI, Jimdo уделяет первостепенное внимание легкости доступа и простоте для более удобного взаимодействия с пользователем.
Хотя бесплатный план Jimdo включает в себя пять веб-страниц, мобильную оптимизацию, контактные формы и библиотеку изображений, пользователи должны перейти на платный план, чтобы активировать функции SEO и без рекламы.
Цена: Freemium. 9 долларов в месяц — это основа для функций SEO.
Минусы:
- SEO-инструменты защищены платным доступом
- Глубокая настройка лучше выполняется в редакторе Jimdo без искусственного интеллекта
Посетите Jimdo. com 9000 3
com 9000 3
Привлекательный вариант для поклонников WordPress, 10Web использует искусственный интеллект для создания функционального шаблона веб-сайта. 10Web также гордится своей способностью точно воссоздавать дизайн веб-сайтов — пользователи могут передать платформе URL-адрес, и конструктор AI ответит готовым шаблоном для WordPress. После создания базового сайта пользователи могут в полной мере воспользоваться редактором платформы на основе Elementor (популярный плагин WordPress для создания целевых страниц) для настройки стиля и изменения дизайна.
Платформа 10Web также предлагает помощника на основе ИИ для создания контента, автоматизированный хостинг WordPress, ускоритель скорости и функции безопасности.
10Web — это отличное решение для частных лиц или компаний, желающих перейти на платформу WordPress.
Цена: Планы начинаются с 10 долларов США в месяц.
Минусы:
- Ограниченное хранилище на сервере
- Нет функций электронной коммерции
Посетите 10Web. io
io
Компания GetResponse, популярная как платформа для электронного маркетинга, присоединилась к этой борьбе со своим собственным конструктором веб-сайтов на основе искусственного интеллекта. Решение без кодирования помогает пользователям создать профессиональный веб-сайт всего за несколько простых действий.
Как и его конкуренты, GetResponse сводит процесс адаптации к вопросам, касающимся цели веб-сайта — платформа даже предложит дополнительные функции на основе этих ответов. Кроме того, пользователи могут просто выбрать существующий шаблон, который им нравится.
В то время как предложения GetResponse на основе ИИ относятся к более простому концу спектра, привлекательность платформы заключается в ее признанном маркетинговом мастерстве. Интеграция с платформой GetResponse предоставляет доступ к средствам автоматизации маркетинга, которые могут улучшить видимость веб-сайта и коэффициенты конверсии.
Цена: Freemium. 19 долларов США в месяц за комплексные функции.
19 долларов США в месяц за комплексные функции.
Минусы:
- Доменное имя не включено
- Лучшие функции электронной коммерции требуют самого дорогого плана
Посетите getResponse.com
7. Ассистент по дизайну искусственного интеллекта AIDA. Решение также использует подход, основанный на данных, чтобы свести к минимуму болевые точки разработки и улучшить взаимодействие с пользователем. Наряду с обычными входными функциями пользователи могут указать определенные области, на которых AiDA должна сосредоточиться — от увеличения трафика электронной коммерции до повышения коэффициентов конверсии.
Множество функций Bookmark для электронной коммерции, таких как расчет налогов и автоматизация доставки, делают его привлекательным вариантом для пользователей, создающих интернет-магазин.
Цена: $11,99/мес. Для функций электронной коммерции требуется бизнес-план стоимостью 24,99 долл. США в месяц.
США в месяц.
Минусы:
- Для работы в электронной коммерции требуется самый дорогой тарифный план
- Для некоторых настроек требуются навыки программирования
Посетите Bookmark.com
8. B12B12 — отличный вариант для частных лиц и компаний, которые ищут нечто среднее между искусственным интеллектом и дизайном человека. Платформа «все в одном» предлагает пакет, который сочетает в себе отраслевой шаблон веб-сайта с бизнес-экспертом, чтобы помочь с его настройкой, содержанием и запуском — соображение для пользователей, желающих быстро запустить с небольшой прямой рабочей нагрузкой.
Для потребителей, не заинтересованных в надстройке специализированной помощи, B12 по-прежнему предлагает заметные базовые функции: генератор макетов AI, интуитивно понятный интерфейс конструктора с перетаскиванием, хостинг веб-сайтов, мобильную оптимизацию и аналитику трафика. Конструктор веб-сайтов также предлагает обширные сторонние интеграции.
Будучи проверенным вариантом, B12 требует более выгодного бюджета, чтобы полностью реализовать свой потенциал.
Цена: Freemium — веб-дизайнер на основе искусственного интеллекта предоставляется бесплатно. Единовременный платеж в размере 1999 долларов за профессиональную помощь.
Минусы:
- Гораздо дороже, чем другие варианты
- Инструменты искусственного интеллекта ограничены дизайном веб-сайтов — пользователи должны использовать сторонние инструменты для другого контента
Посетите B12.co
9. DurableDurable может быть самым быстрым веб-конструктором на основе ИИ в этом списке, способным создать профессиональный веб-сайт менее чем за 30 секунд.
В ответ на два вопроса платформа создает пользовательский шаблон, который включает изображения, текст и отраслевые функции — от контактных форм до социальных входов. Затем пользователи могут настроить каждый раздел веб-сайта вручную в соответствии со своими потребностями.
В целом, Durable — это эффективный и действенный вариант в области веб-дизайна на базе искусственного интеллекта.
Цена: Планы начинаются с 12 долларов США в месяц.
Минусы:
- Выходные данные ИИ могут быть довольно простыми
- Только для электронной коммерции и бизнес-сайтов
Посетите Durable.co
90 009 10. Teleport HQ
TeleportHQ предлагает Веб-конструктор на основе ИИ, в котором используется код, сгенерированный OpenAI, что делает его одним из самых мощных вариантов настройки и гибкости.
После создания шаблона веб-сайта пользователи могут добавлять собственный код HTML и CSS для уточнения специфики своего веб-сайта. Понятно, что эта функциональность требует знаний в области кодирования и может оказаться бесполезной для некоторых потребителей. Однако код можно импортировать в платформу TeleportHQ из ChatGPT.
Еще одна интеграция ИИ Teleport — это Vision AI — функция, которая переводит нарисованные вручную каркасы в работающие цифровые проекты. Опять же, чтобы максимизировать эту мощную функцию, требуется определенный опыт программирования.
Опять же, чтобы максимизировать эту мощную функцию, требуется определенный опыт программирования.
Цена: Freemium. 15 долларов в месяц за дополнительные функции и пользовательские домены.
Минусы:
- Более крутая кривая обучения, чем у других сборщиков, из-за необходимости понимания кода
Посетите TeleportHQ.io
11. Site123Site123 позиционирует себя как «самый простой бесплатный конструктор сайтов». Независимо от того, правда это или нет, это, безусловно, имеет место. Универсальная платформа использует искусственный интеллект для создания стилей и шаблонов веб-сайтов в соответствии с потребностями пользователей.
В соответствии со своей клятвой простоты, Site123 требует всего несколько щелчков мышью, чтобы информировать свой автоматический генератор сайтов. Оттуда интерфейс использует страницу дизайна на основе сетки, предлагающую несколько вариантов выбора шаблона. Впоследствии пользователи могут выполнять ручную настройку и вводить пользовательский контент.
Впоследствии пользователи могут выполнять ручную настройку и вводить пользовательский контент.
Site123 также использует ИИ для анализа контента каждого веб-сайта и предлагает предложения по улучшению его SEO.
Цена: Freemium. Платные планы начинаются с 12,80 долларов США и включают пользовательские домены, больше места для хранения, увеличенную пропускную способность и функции магазина.
Минусы:
- Простые конструкции с ограниченной гибкостью
- Средняя стоимость
Посетите Site123.com
90 009 In Short
Разработчики веб-сайтов на основе ИИ быстро меняют пространство для веб-разработки. Они предлагают мощное и удобное решение для частных лиц и компаний, которым необходимо профессиональное присутствие в Интернете. Большинство из них устраняют необходимость в знаниях в области кодирования и экономят время — многие также продолжают доказывать свою ценность благодаря функциям постоянной поддержки и обслуживания сайта.
Как создать персональный веб-сайт, чтобы представить себя и свою работу
Может возникнуть соблазн придерживаться социальных сетей и отложить запуск собственного веб-сайта. Но зачем упускать возможности, которые предоставляет личный сайт? Особенно, когда его создание может занять всего 10 минут.
Поговорим о создании личного сайта без вложения в него небольшого состояния. Внимание, спойлер, вам не нужно ничего кодировать. Мы также покажем вам восемь головокружительных примеров личного веб-сайта, на которых можно поучиться.
- Для чего нужны личные сайты?
- Зачем вам создавать свой личный сайт?
- Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
- 8 примеров личного веб-сайта для вдохновения
- Перед тем, как идти
Для чего нужны личные веб-сайты?
Персональный сайт — это больше, чем расширенная версия визитной карточки. Это ваша собственная онлайн-территория.
Фрилансеры, спикеры, художники, тренеры и другие эксперты используют личные веб-сайты, чтобы выразить себя и сделать свои знания, продукты, услуги и достижения доступными для широкой аудитории, которая также может быть их клиентурой.
Личные веб-сайты часто имеют прямое или косвенное коммерческое использование и относятся к одной или нескольким из следующих категорий:
- портфолио;
- резюме;
- магазин;
- личный бренд;
- журнал;
- блог.
Степень индивидуальности, которую вы можете придать своему веб-сайту, варьируется. Если вы хотите продвигать свой личный бренд, вы можете сделать сильный акцент на своем собственном карьерном пути или личном росте и подробно описать его. Это поможет посетителям вашего сайта лучше узнать вас.
С другой стороны, сайт-портфолио обычно требует более объективного, если не абстрактного подхода. Если вы хотите продемонстрировать свою творческую работу, избегайте многословных описаний и вместо этого сосредоточьтесь на визуальной стороне.
Зачем вам создавать свой личный сайт?
Прежде всего, давайте установим преимущества личного веб-сайта.
- Это независимый ресурс .
 Ваш сайт не зависит от эфемерных трендов и алгоритмов социальных сетей. Это позволяет вам наполнять его любым типом контента, если он оптимизирован для SEO.
Ваш сайт не зависит от эфемерных трендов и алгоритмов социальных сетей. Это позволяет вам наполнять его любым типом контента, если он оптимизирован для SEO. - Подразумевает полный контроль и владение . Вы сами решаете, где разместить свой веб-сайт, какую структуру использовать и когда ее обновлять или перестраивать.
- Это поможет вам создать список рассылки . Добавьте форму захвата лидов на свой веб-сайт и автоматически увеличивайте свою аудиторию и взращивайте ее.
- Позволяет хранить все в одном месте. Делитесь различными проектами, идеями, продуктами, событиями, сообщениями в блогах и товарами.
- Можно превратить в источник пассивного дохода . Добавьте форму оплаты на свой сайт и продавайте консультации, сеансы, аудиты и другие услуги или продукты.
- Открывает новые возможности . Когда вы размещаете ценный контент в открытом доступе, он постоянно привлекает новые взгляды и привлекает внимание к вашей личности, набору навыков и опыту.

В общем, создавая свой сайт, вы делаете свое предложение доступным для новых потенциальных клиентов и улучшаете позиционирование личного бренда. Звучит слишком хорошо, чтобы быть правдой? Давайте посмотрим, как именно это можно сделать.
Пошаговое руководство по созданию личного веб-сайта с помощью SendPulse
Чтобы не усложнять задачу, мы опишем, как создать личный веб-сайт с нуля с помощью нашего интуитивно понятного конструктора целевых страниц. Чтобы срезать углы, вы, конечно, можете выбрать предварительно разработанный шаблон и настроить его в соответствии со своими потребностями.
Оба варианта не должны занимать более 20 минут вашего времени, если у вас есть готовые изображения и тексты. Не верьте нам на слово — попробуйте и убедитесь сами! Наш конструктор позволяет вам создавать не только привлекательные, но и мобильные страницы, на которые вы можете легко ссылаться в своих социальных сетях.
Шаг №1 Создайте свою первую страницу веб-сайта
Войдите или создайте учетную запись SendPulse и перейдите в «Целевые страницы». Затем нажмите «Создать сайт».
Затем нажмите «Создать сайт».
Взгляните на доступные шаблоны. Если ни один из них не соответствует вашим целям, нажмите «Новый сайт». Это откроет пустой макет страницы.
SendPulse предлагает вам шаблоны для вашего личного веб-сайтаКак уже упоминалось ранее, в этом примере мы показываем вам, как создать целевую страницу с нуля, поэтому мы рекомендуем вам пока игнорировать готовые шаблоны.
Шаг № 2 Создайте структуру своего веб-сайта
Дайте вашему проекту имя и начните создавать его «каркас». Если вы нажмете на любой из отдельных блоков, вы увидите закругленный зеленый квадрат с точками, а также значки «Дублировать» и «Удалить». Квадрат позволяет перетаскивать блок.
В SendPulse есть конструктор веб-сайтов с функцией перетаскивания На левой боковой панели вы найдете дополнительные строительные блоки, такие как формы и кнопки социальных сетей. Перетащите, поместите и расположите их, чтобы создать желаемую структуру для вашего личного веб-сайта.
Шаг №3 Настройка отдельных элементов
Нажмите на блок, который вы хотите настроить, и используйте настройки в правом меню, чтобы изменить его внешний вид и содержимое.
- Изменение размеров отдельных кнопок и блоков для более ровного вида.
- Вставьте заголовки, CTA и скопируйте.
- Редактировать поля формы.
- Добавьте фирменные цвета и фоновые изображения.
- Отрегулируйте отступы и выравнивание.
В этом примере мы настроили каждый блок, чтобы сделать наш сайт более узнаваемым и информативным.
Персональный сайт создан с помощью конструктора SendPulseСтраница почти готова к публикации — осталось пару тонких правок.
Шаг № 4 Добавьте важные ссылки и контактную информацию
Добавьте необходимые ссылки, адреса, описания и номера, чтобы убедиться, что ваши контакты и кнопки CTA полностью функциональны.
Настройте свой личный веб-сайт Для форм оплаты и привлечения потенциальных клиентов вам необходимо указать список рассылки, который вы хотите создать, платежную систему, которую вы используете, и т. д.
д.
Шаг №5 Создайте дополнительные страницы
Сохраните свой сайт и выйдите. Затем нажмите «Добавить страницу», если вам нужен многостраничный сайт.
Добавьте несколько страниц на свой личный веб-сайтТаким образом, например, вы можете добавить страницу «Обо мне» или «Мои работы» — и то, и другое необходимо для любого веб-сайта с портфолио художника.
Шаг №6 Присвойте своему сайту уникальное доменное имя и опубликуйте его
Перейдите в настройки сайта и укажите доменное имя, нажав «Добавить домен». Если у вас еще нет доменного имени, выберите один из доступных вариантов в раскрывающемся меню.
Дайте вашему личному веб-сайту уникальный доменЛучшим вариантом было бы приобрести уникальное доменное имя у Godaddy или любого другого регистратора доменов — это сделает ваш URL-адрес более быстрым.
Погрузитесь в наши более ранние записи в блоге, где мы демистифицируем искусство дизайна целевой страницы и создаем идеальную структуру целевой страницы.
Хотите продвигать свой продукт или услугу?
С помощью SendPulse вы можете охватить свою целевую аудиторию, отправляя различные типы сообщений через предпочитаемый ими канал связи — кампании по электронной почте, веб-push-уведомления, SMS и чат-боты для WhatsApp, Instagram, Facebook Messenger или Telegram.
8 примеров личных веб-сайтов, чтобы вдохновиться
Пришло время переключиться на что-то более продвинутое. На веб-сайтах, которые вы увидите здесь, есть много умных идей — давайте рассмотрим их поближе.
Веб-сайт бизнес-тренера
Сделать личный веб-сайт привлекательным и заслуживающим доверия — непростая задача. Этот пример показывает один из способов добиться этого — с помощью правильных слов, которые сразу обращаются к болевым точкам пользователя.
Персональный сайт бизнес-тренера Этот пример личного веб-сайта также включает увлекательное видео, в котором сам коуч описывает свою миссию и опыт, что также является отличной практикой для подражания.
Не забудьте оставить достаточно места для видеомаркетинга при разработке стратегии личного бренда!
В этом примере мы видим одни и те же фирменные цвета везде, от логотипа до ключевых слов. Это также хорошая практика, поскольку она придает странице более однородный, цельный вид.
Веб-сайт карьерного коуча
То, как вы представляетесь, задает тон и создает первое впечатление о вашем личном бренде. Конечно, вы можете использовать впечатляющие многословные описания или придерживаться фактов, как в этом примере личного веб-сайта.
Пример личного веб-сайта коучаЭтот коучинговый веб-сайт имеет мощный, но дружелюбный тон голоса, и сама коуч делает акцент на своих реальных полномочиях и подтвержденном послужном списке вместо того, чтобы добавлять типичную чепуху, которую мы так часто видим в этой нише.
Веб-сайт технического эксперта
Это пример чрезвычайно чистого дизайна персонального веб-сайта. Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
Видеофон на первом экране сразу привлекает внимание пользователя и доказывает, что у этого эксперта огромный опыт публичных выступлений.
На следующих экранах мы видим еще больше социальных доказательств, а также опубликованные им онлайн-курсы и сообщения в блогах, которые также демонстрируют его высокий профессионализм. Это фантастический способ укрепить собственный бренд с помощью одного персонального веб-сайта.
Веб-сайт спортсмена
Если вы хотите продвигать свой личный бренд в социальных сетях, подумайте о выборе минималистского дизайна личного веб-сайта. Вот хороший пример.
Пример личного сайта спортсменаЭтот лендинг очень простой, но информативный: он содержит все важные ссылки, которые может искать потенциальный спонсор или журналист.
Веб-сайт агента по недвижимости
Если вы ориентируетесь на состоятельную аудиторию, этот пример наверняка вас вдохновит. Это красивый личный веб-сайт, сияющий роскошью, и он напрямую обращается к своей целевой группе с помощью соответствующих изображений и тщательно подобранных слов.
Короткое видео дает нам представление о типе недвижимости, на котором специализируются эти агенты. Этот веб-сайт также содержит убедительное социальное доказательство в виде упомянутого партнерства.
Раскройте потенциал отзывов клиентов и повысьте доверие своей аудитории!
Следует также отметить, что этот сайт продвигает не один, а два личных бренда. Это также разумное решение, когда вы работаете с партнером, но не хотите навешивать на свой бизнес безликий ярлык «агентство».
Дизайнерский сайт
Пожалуй, это самый минималистичный сайт с резюме, и он работает. Когда у вас есть впечатляющее резюме, подобное этому, позвольте ему говорить само за себя и отрежьте все несущественные детали, которые могут помешать.
Пример личного веб-сайта дизайнера Этот подход подойдет вам, если вы планируете использовать свой личный веб-сайт исключительно для установления контактов и поиска работы.