Как сделать в фотошопе эффект обгоревшей бумаги
5
Салют, любителям фотошоп!
Ныне я покажу как содеять обгоревший листочек бумаги с помощью Быстрой маски и нескольких фильтров. Вот мишень, к которой мы будем стремиться:
ШАГ 1: создаем новый документ размером 380х540 пикселей с прозрачным фоном:
Продвижение 2: с помощью инструмента ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQEE) (M)
создаем соответствующее выделение, слегка отступив от краев документа, предположительно так
и заливаем его реально таким цветом #ffe7b8, установив его в качестве основного и нажав клавиши ALT +BACKSPACE.
Походочка 3: безотложно нам понадобится распорядок Быстрая маска (Quick Mask) (Q). Нажмите клавишу Q на клавиатуре или эту кнопочку в Палитре инструментов
.
Удостоверение будет выглядеть так:
Продвижение 4: перед тем, как “обжигать ” края нашей бумаги их нужно “порвать”. Не бывает обгоревшей бумаги с совсем ровными краями, верно? Для этого применим фильтр ШТРИХИ/АЭРОГРАФ (BRUSH/SPATTER) из оглавление ФИЛЬТР (FILTER) с такими настройками
Не бывает обгоревшей бумаги с совсем ровными краями, верно? Для этого применим фильтр ШТРИХИ/АЭРОГРАФ (BRUSH/SPATTER) из оглавление ФИЛЬТР (FILTER) с такими настройками
Должно получиться приблизительно так
Выходим из режима Быстрая маска, еще нажав букву Q и получаем выделение, которое нужно стиснуть. Идем в список ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/Сдавить (SELECT/MODYFI/CONTRACT). В появившемся окошке ставим значимость 3 пикселя и жмем ОК. Получается такое
Сейчас инвертируем наше выделение SHIFT+CTRL+I и нажимаем клавишу DELETE. Снимаем выделение (CTRL+D) и получаем рваные края:
Поступь 5: сегодня наш листочек “предадим огню”. Щелкаем по кнопочке с буквой f внизу Палитры слоев
и выбираем набросок ВНУТРЕННЯЯ ТЕНЬ (INNER SHADOW) с такими настройками
и получаем бумагу с обгоревшими краями. Но, как не бывает обгоревшей бумаги с абсолютно ровными краями, так и не бывает обгоревшей бумаги строго прямоугольной формы. Тут уже Вы можете пофантазировать, использовать инструмент ЛАСТИК (ERASER)
и что-то где-то подтереть.
 Мой листик “сгорел” таким образом:
Мой листик “сгорел” таким образом:Продвижение 6: я решила, что это будет не бесплатно клочёк обгоревшей бумаги, а обрывок старинного чертежа, который чудом уцелел. В Всемирной сети, нашла такое рисунок
и с помощью инструмента ПЕРЕМЕЩЕНИЕ (MOVE) (V)
перетащила его в коммуникация с бумагой. Естественно, чертеж перекрыл нераздельный мой клочёк. Чтобы это исправить, я применила СВОБОДНУЮ ТРАНСФОРМАЦИЮ (FREE TRANSFORM) (CTRL+T), чтобы крошка уменьшить чертеж и расположить его по своему кусу. А заново к слою с чертежом я применила ОБТРАВОЧНУЮ МАСКУ (CLIPPING MASK), которую можно создать с помощью клавиш ALT+CTRL+G (ALT+G, фотошопCS), или зажать клавишу ALT и кликнуть левой кнопкой мыши на границе между слоями
В результате получилось следующее:
Итоговый продвижение не естественно повторять в точности. Вы можете свершить из простого клочка обгоревшей бумаги, например, весточка, которое не до конца истребил перестрелка, или остатки портрета, который зачем-то не понравился художнику и он решил освободиться от неудачной попытки.

А на сегодня все. Я с Вами прощаюсь до следующих уроков.
Кому надо, то вот источник: http://elo4kamirps.blogspot.com/2009/01/blog-post_29.html
- Фотошопер
- 11.04.2009
- Уроки фотошопа
Фотошопер
Как сделать простой фотомонтаж в фотошопе
Photoshop — одна из самых полезных программ графического дизайна для создания реалистичных фотомонтажей. С некоторыми хитростями и используя разные техники, вы можете создавать невероятные композиции. В этом посте я расскажу о некоторых из них. Из примера, Я научу вас шаг за шагом сделать простой фотомонтаж в Photoshop. Не пропустите его!
С некоторыми хитростями и используя разные техники, вы можете создавать невероятные композиции. В этом посте я расскажу о некоторых из них. Из примера, Я научу вас шаг за шагом сделать простой фотомонтаж в Photoshop. Не пропустите его!
Индекс
- 1 Откройте фото и выберите тему
- 1.1 Как восстановить тень Photoshop
- 2 Поднесите два слоя предмета к документу из стекла.
- 3 Создайте эффект стекла в фотошопе
- 3.1 Двойной выбор стакана
- 4 Последние трюки
Откройте фото и выберите тему
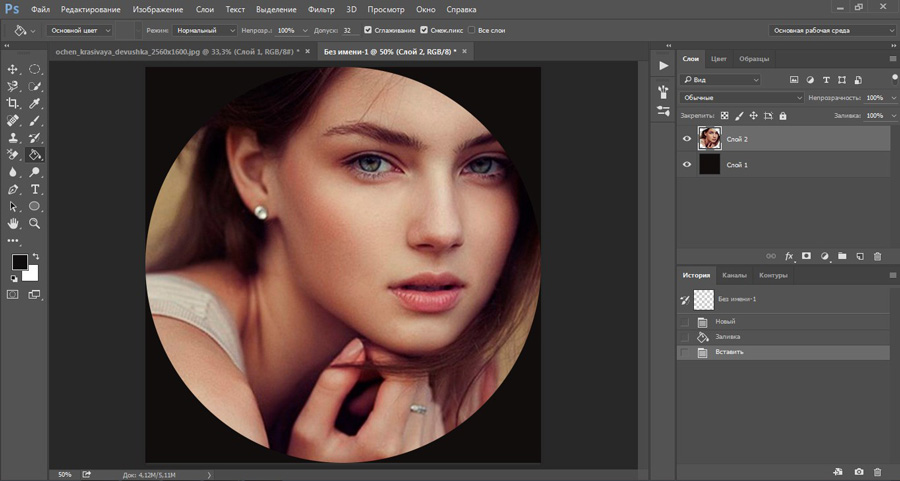
Первое, что мы собираемся сделать, это открыть две фотографии, которые составят фотомонтаж, каждый в отдельном документе. Вам понадобится фотография хрустальное стекло и изображение сидящего человека. Давайте сначала перейдем к фотографии девушки, мы собираемся подготовить ее для добавления в фотомонтаж.
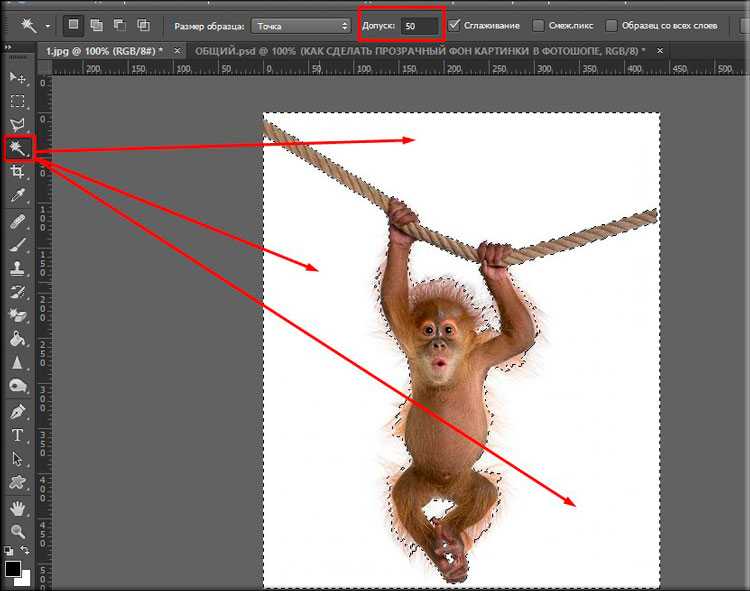
Первое, что нам нужно сделать, это дублировать фоновый слой. Вы можете разблокировать его и ввести на своем компьютере команду + c и when + v (если вы работаете с Mac) или control + c и control + v (если вы работаете с Window). В этом новом слое мы создали давай выберем девушку. В этом случае я использовал инструмент выбора темы. Теперь, нажав на символ, который появляется отмеченным на верхнем изображении, создайте маску слоя. Убедитесь, что нет недостатков, если вы видите что-то, помните, что вы можете исправить это, перейдя к маске слоя и закрасив ее черной кистью, чтобы покрыть, и белой кистью, чтобы обнаружить. У вас уже будет слой с девушкой, отделенной от фона, но в этом процессе мы потеряем тени. К счастью, мы можем их вернуть.
Как восстановить тень Photoshop
Слой ниже сохраняет тени, так что давайте вернем их оттуда. Скройте верхний слой и создайте слой серый равномерный цвет нейтральный, поместите его полностью вниз.
Подпишитесь на наш Youtube-канал
Теперь мы будем использовать фондовый ластик, вы можете найти его на панели инструментов, если зажмете обычный ластик и на слое с девушкой, который мы еще не редактировали, сотрем белый фон
Наконец, используйте обычный ластик, диффузный круглый кончик и поиграйте с непрозрачностью, чтобы еще больше ограничить пространство рядом с затенением. Наконец, перейдите в «изображение», «настройки», «обесцветить». Вам нужно будет только изменить режим наложения от слоя к «Умножить» y стереть серый слой С помощью этого простого трюка мы восстановим тени!
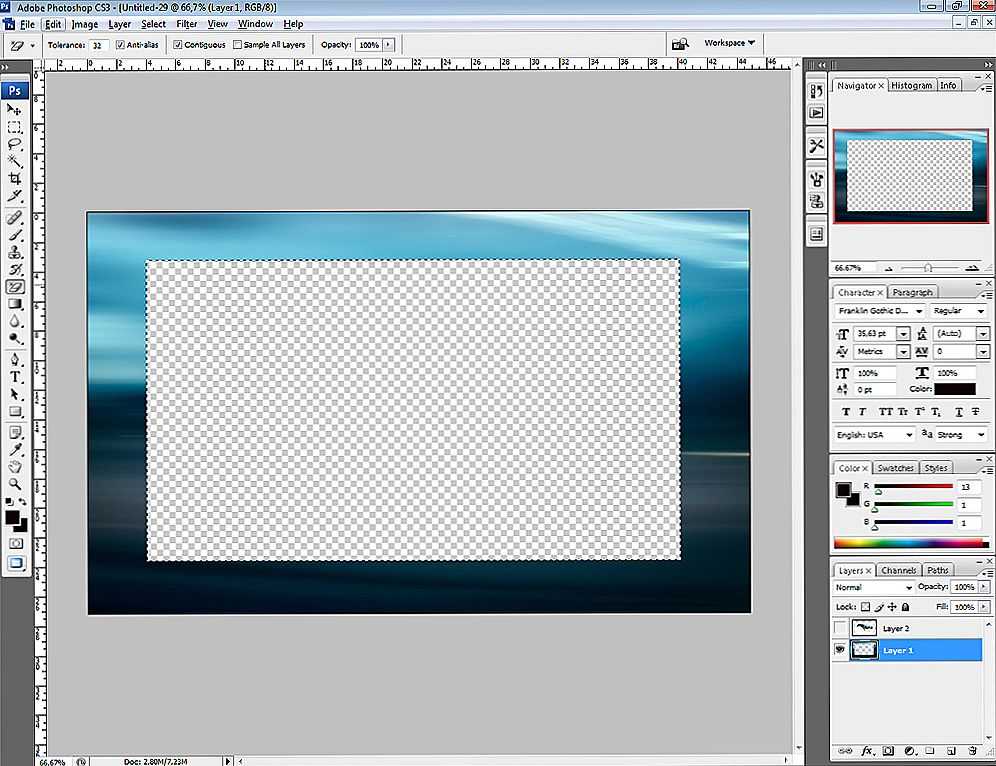
Поднесите два слоя предмета к документу из стекла.
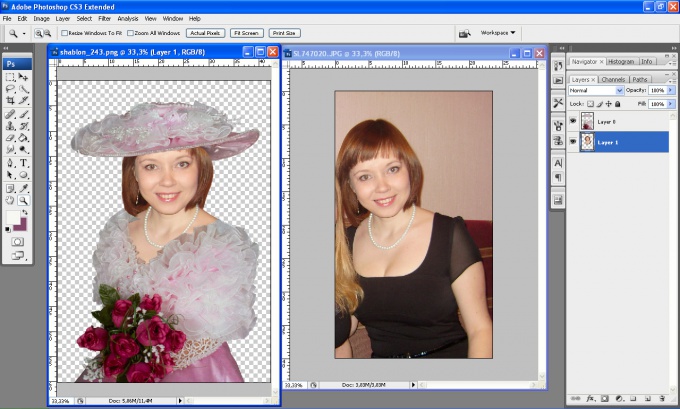
Мы выберем оба слоя y Наклеим их на документ из стекла. Вы можете просто выбрать оба слоя и перетащить их с инструмент перемещения к другому документу Мы готовы приступить к фотомонтажу!
Свяжите два слоя девушки, чтобы с ними было легче справляться. Введите на своем компьютере команду + t (если вы работаете с Mac) или control + t (если вы работаете с Window) и адаптирует размер к пространству стекла. Немного поверните изображение, чтобы перспектива тоже совпала. Не забудьте нажать клавишу option (Mac) или alt (Windows), чтобы она не деформировалась. С ластиком удаляет все края, которые могли быть видны фона, который мы удалили на предыдущем шаге.
Введите на своем компьютере команду + t (если вы работаете с Mac) или control + t (если вы работаете с Window) и адаптирует размер к пространству стекла. Немного поверните изображение, чтобы перспектива тоже совпала. Не забудьте нажать клавишу option (Mac) или alt (Windows), чтобы она не деформировалась. С ластиком удаляет все края, которые могли быть видны фона, который мы удалили на предыдущем шаге.
Создайте эффект стекла в фотошопе
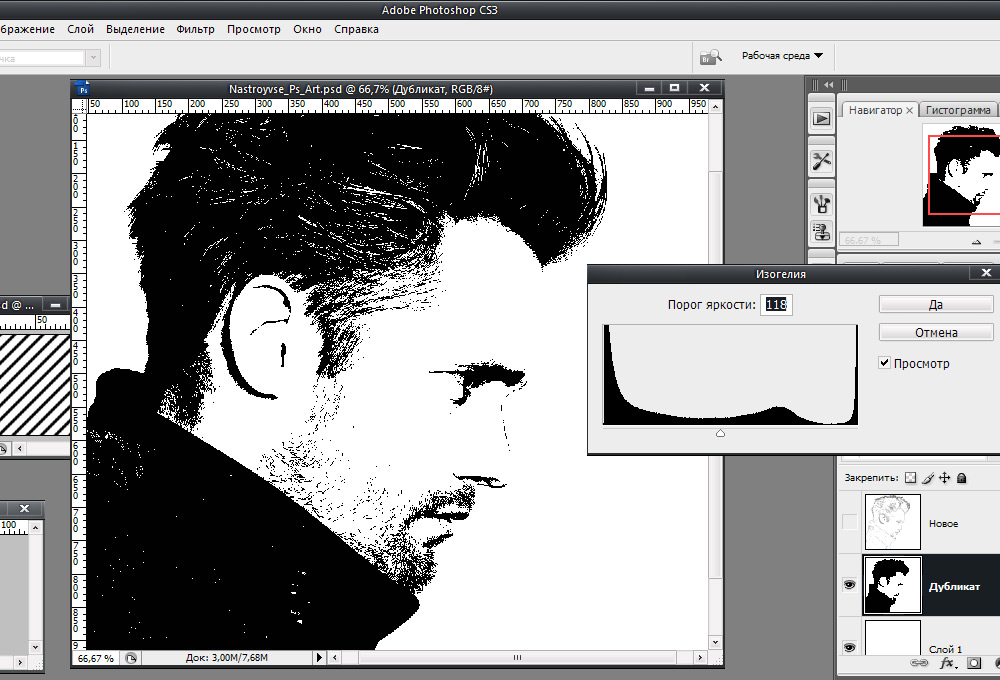
Теперь мы собираемся создать эффект стекла, из-за которого создается впечатление, что девушка находится внутри стекла. Первый, oкульт слои девушки. Сейчас перейдите к слою со стеклом и выберите его. Вы можете использовать тот инструмент выделения, который вам больше нравится, я рекомендую вам использовать инструмент выбора объекта или инструмент быстрого выбора. Если вы видите, что выбор был не очень точным, вы можете использовать режим быстрой маски, чтобы исправить недостатки.
Двойной выбор стакана
Вы должны продублировать выделение. Для этого вам просто нужно набрать command + c и command + v (Mac) или control + c и control + v (Windows) на вашем компьютере. Сейчас, разместить сверху новый слой, который будет создан, и все слои останутся видимыми. Играя с непрозрачностью этого нового слоя, мы могли бы начать имитировать этот эффект стекла, но я собираюсь показать вам гораздо более профессиональный способ сделать это!
Перейдите в «изображение»> «настройки»> «обесцветить»». А затем перейдите к «Изображение»> «настройки»> «уровни». Используя черную пипетку, вы будете щелкать, пока не получите только черный и белый цвета. Квремя изменить режим наложения на «растровый» Такой эффект вам уже удалось создать! Как насчет?
Последние трюки
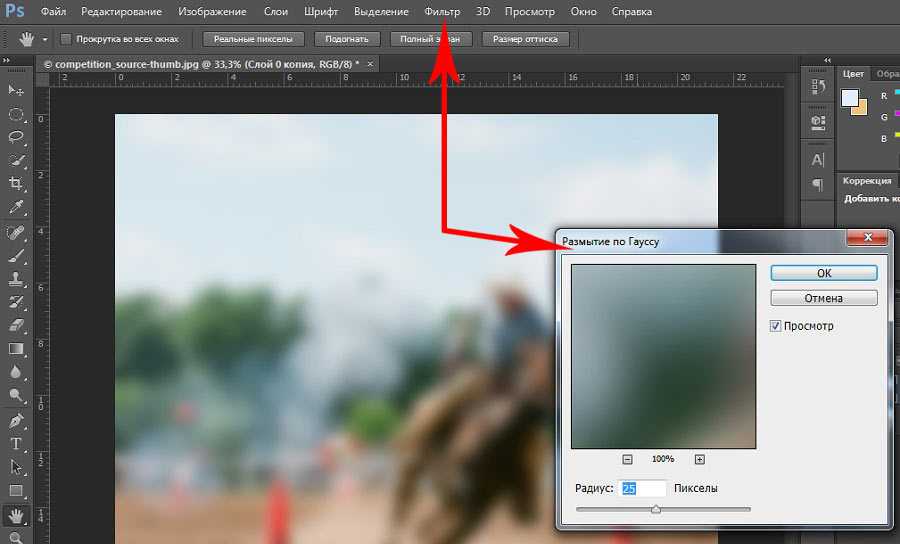
Прежде чем я закончу, позвольте мне показать вам еще несколько уловок что сделает ваш фотомонтаж еще более реалистичным. Стекло имеет тенденцию деформировать все, что находится внутри или позади, мы можем смоделировать этот эффект. На накидке девушки перейдите во вкладку «фильтр», «размытие», «размытие по Гауссу». В открывшемся автоматически окне настроек эффекта установите размытие примерно на 0,3 или 0,4, этого будет достаточно.
Стекло имеет тенденцию деформировать все, что находится внутри или позади, мы можем смоделировать этот эффект. На накидке девушки перейдите во вкладку «фильтр», «размытие», «размытие по Гауссу». В открывшемся автоматически окне настроек эффекта установите размытие примерно на 0,3 или 0,4, этого будет достаточно.
Сейчас перейдите во вкладку «фильтр», «искажение», «зигзаг «, и мы собираемся переместить параметры, которые появляются в окне настроек эффекта, чтобы немного деформировать девушку.
Еще один интересный вариант — немного снизить непрозрачность слоя с девушкой. поэтому у него нет тех ярких цветов. Если между двумя фотографиями есть очень резкое изменение тона, вы можете это исправить. Я оставлю вам ссылку на учебник, в котором я объясню очень простой трюк с соответствовать тону двух фотографий.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Как настроить визитку в Adobe Photoshop
Делиться:3 сентября 2021 г. Clubcard Support
Первое, что нам нужно сделать, чтобы настроить готовые к печати визитные карточки с помощью Photoshop, — это создать новую монтажную область и установить размер. Чтобы создать новую монтажную область, выберите «Файл» -> «Создать» в меню вверху. Размеры должны быть 3,75 «x 2,25» и включают 1/8 «обрез на каждом краю. Нам нужно убедиться, что разрешение установлено на 300 dpi, а цветовой режим установлен на CMYK. Как только мы все это настроим, просто нажмите ОК.
Далее нам нужно добавить наши направляющие, которые покажут, где находятся кровотечение, обрезка и критическая область.
ОБЛАСТЬ ВЫПУСКА: 1/8” на каждом краю. Куда должен простираться весь фон, изображения, цвет.
ОБЛАСТЬ ОБРЕЗКИ: Показывает, где карта будет обрезана.
КРИТИЧЕСКАЯ ПОЛЯ” 1/8” от линии обрезки. Держите важную графику и текст в пределах этого поля, чтобы ничего не было близко к краю или не было обрезано.
(Чтобы создать новую направляющую, вам нужно щелкнуть область линейки на краю монтажной области Photoshop и перетащить ее в документ. Если вы не видите линейки, выберите «Просмотр» -> «Линейки», чтобы активировать их)
После того, как все направляющие установлены, мы готовы приступить к дизайну. Помните о параметрах, описанных выше, чтобы избежать обрезки важных изображений или логотипов. Пришло время повеселиться и проявить творческий подход к своему дизайну.
Не забывайте часто сохранять файл во время работы, чтобы избежать неожиданной потери результатов. Чтобы сохранить, просто нажмите «Файл» -> «Сохранить как» и выберите расширение .PSD (файл Photoshop). Это файл, который вы будете использовать для изменения вашего документа или отправки дизайнеру на случай, если нам когда-нибудь понадобится внести изменения в нашу иллюстрацию.
Когда мы довольны нашим дизайном, мы можем подготовить файл к печати. Первое, что нужно сделать, это сгладить изображения (Layer -> Flatten Image), которые сожмут все до одного слоя.
Нажмите «Файл» -> «Сохранить как», и на этот раз мы выберем расширение .TIF из раскрывающегося меню. Мы рекомендуем добавить слово «ПЕЧАТЬ» к имени файла, чтобы отличить его от редактируемого файла. Нажмите «Сохранить» и снова нажмите «ОК» в появившихся окнах настроек (нам не нужно изменять какие-либо из этих настроек).
И вот, у нас есть файлы визитных карточек, все настроено и готово к печати. Мы надеемся, что это руководство было полезным.
Поданный в: Adobe Photoshop, визитки, учебник по дизайну, фотошоп, учебник
Делиться: Предыдущая статья Как настроить рельефную визитку в Illustrator Следующая статья Как настроить Spot Gloss в Adobe IllustratorКомментарии
Управление ИТ-инфраструктурой — 12 января 2023 г.
Я так рад, что вы поделились этой информацией. Это очень полезно для меня.
Home
Делаем прозрачный фон — 28 декабря 2022Спасибо, что поделились своими навыками и методами. Спасибо за ваши предложения!
Как создать эффект глюка в Photoshop
Одна тенденция, которую я все чаще замечаю в Интернете, — это что-то вроде возврата: эффект глюка! Он придает дизайну ощущение робототехники и техно и хорошо сочетается с другими тенденциями, такими как эффект дуотона. И лучшая часть? Создать не так уж и сложно!
Начнем с небольшого вдохновения. Студия Blendmodes применила эффект сбоя к своему сайту и использовала его в качестве темы, которую можно увидеть повсюду. На этом сайте они включили синусоидальную волну, которая придает ему еще одну глючную атмосферу. Поэтому, если вы хотите попробовать это, следуйте указаниям руководства и выберите синус вместо квадрата. Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, что позволило создать отличный интерактивный дизайн сайта.
Они использовали этот эффект как в фоновом режиме, так и в эффекте наведения текста, что позволило создать отличный интерактивный дизайн сайта.
Теперь, когда вы увидели, как агентство использует эту тенденцию, давайте погрузимся и научимся создавать эффект глюка самостоятельно!
Мы поделимся двумя способами создания эффекта сбоя в Photoshop:
- Ручной метод
- Glitch-a-tron (бесплатный экшен Photoshop, который вы можете скачать!)
Ручной метод Photoshop
Чтобы создать следующие эффекты, убедитесь, что ваш документ находится в 8-битном режиме. Для этого выберите Изображение > Режим > 8 бит/канал .
Откройте свое изображение и создайте смарт-объект
Откройте файл в Photoshop. (Я буду использовать эту фотографию местного робота!) Для начала щелкните правой кнопкой мыши свое изображение и выберите Преобразовать в смарт-объект или выберите Слой > Смарт-объекты > Преобразовать в смарт-объект .
Создать волну
Дублируйте этот слой, щелкнув правой кнопкой мыши и выбрав Дублировать слой, , чтобы у вас был оригинал, к которому можно вернуться. Назовите этот слой «смещение», а другой — «оригинал».
Теперь, с выбранным слоем «offset», выберите Filter > Distort > Wave . Для этого слоя мы создадим тонкий эффект.
Вы можете настроить любой из этих параметров по своему усмотрению, но для этого я собираюсь установить количество генераторов равным 1. Затем измените Длина волны на минимум 279 и максимум на 695 и Амплитуду до минимального 162 и максимального до 441. Я также установил Масштаб на 3% по горизонтали и 1% по вертикали. Убедитесь, что ваш Тип установлен на Квадрат и включен Повторяющиеся пиксели края в Неопределенные области . После того, как у вас есть этот набор, вы можете нажимать рандомизировать, пока не увидите предпочтительный предварительный просмотр. Вы можете увидеть больше настроек, которые я выбрал на изображении ниже. Это просто дает роботу небольшой эффект смещенной коробки!
Это просто дает роботу небольшой эффект смещенной коробки!
(дополнительно) Создайте более драматический эффект с помощью другой волны
Создайте еще одну волну на том же слое «смещения», используя те же шаги. На этот раз я немного изменю настройки и установлю количество генераторов равным 1. Затем измените Wavelength до минимума 301 и максимума до 884, затем измените Amplitude на минимум 301 и максимум на 699. Я также установил Scale на 2% по горизонтали и 1% по вертикали. Это придает роботу еще более искаженный вид.
Создание искаженной обтравочной маски
Дублируйте исходный слой и назовите его «Дополнительно». Чтобы увидеть свой выбор, измените порядок слоев, переместив «дополнительные» наверх. Используя Rectangular Marquee Tool , выберите различные части и размеры вашего изображения, которые вы хотите исказить, удерживая нажатой клавишу Shift. Ключом к получению действительно отличного эффекта является выбор всего вашего изображения.
Когда вы довольны своим выбором, создайте маску с помощью кнопки Добавить слой-маску в нижней части панели слоев.
Теперь на слое Extras с выбранным изображением (не маской) добавьте еще две волны к слою Extras с помощью Filter > Distort > Wave с теми же настройками, что и в предыдущем шаге.
Для более драматичного эффекта отсоедините маску от изображения. Используйте инструмент перемещения, чтобы отрегулировать положение изображения или маски в любом месте. Вы можете изменить эффект в зависимости от того, перемещаете ли вы маску или само изображение, но при попытке переместить изображение убедитесь, что вы используете инструмент перемещения в области маскирования.
Добавить расширенные параметры наложения
Теперь примените расширенные параметры смешивания к слою «extras» и слою «offset». Сначала выберите слой «смещение». В нижней части окна слоев нажмите кнопку Добавить стиль слоя с надписью «fx». Затем в разделе Параметры наложения > Расширенное наложение отключите красный (или R) канал.
Повторите этот же шаг для слоя «extras».
Теперь, когда у вас есть ошибка, вы можете включать и выключать волны, чтобы получить именно тот эффект, который вам нравится.
Эффект создания линий
Создайте новый слой с помощью Слой > Новый слой и назовите его «линии». Залейте его белым цветом, нажав Edit > Fill и в раскрывающемся списке Contents выберите White .
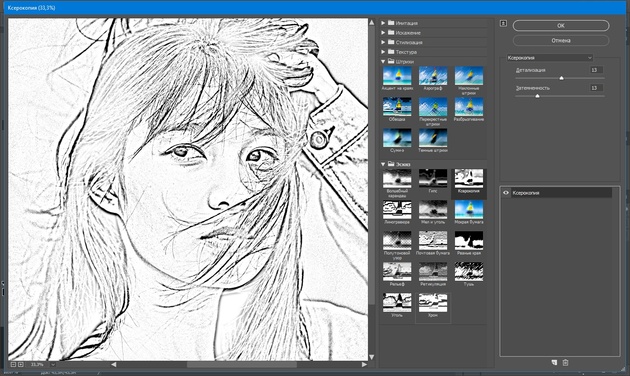
Затем выберите Фильтр > Галерея фильтров . В раскрывающемся списке Sketch выберите Halftone Pattern и настройте его на желаемый эффект, но для этого примера я установил размер 1 и контрастность 30. Установите Pattern Type выпадающий список говорит Lines .
Если вы хотите сделать еще один шаг, добавьте еще один фильтр, щелкнув Новый слой эффекта под эффектом Полутоновый узор . В раскрывающемся списке Художественный выберите Акварель с детализацией кисти 14, интенсивностью теней 0 и текстурой 3.
Примечание: то, как вы упорядочиваете эффекты, немного изменится. Когда эффект акварели выше эффекта полутонов, изображение будет казаться светлее. Если полутон выше акварели, изображение будет казаться темнее.
Наконец, в окне слоев измените режим наложения на Overlay и непрозрачность на 50%.
Вот и все — теперь у вас есть собственный эффект глюка! Ваше изображение должно выглядеть так, как будто оно только что появилось на компьютере 90-х годов.
Хотя это (надеюсь!) было не слишком сложно, есть способ ускорить этот процесс.
The Glitch-a-tron: бесплатный экшен Photoshop!
Замечательные дизайнеры из Flywheel создали простой в использовании экшен Photoshop, который применяет эти шаги к выбранному вами изображению всего за пару кликов! Чтобы получить бесплатный инструмент, просто введите свой адрес электронной почты в эту форму, а затем следуйте инструкциям ниже.
Как использовать Glitch-a-tron
Установить действие
После загрузки экшена дважды щелкните файл, чтобы установить его. Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно Действия .
Откройте изображение, которое вы хотите использовать в Photoshop, а затем откройте окно Действия .
Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить эффект сбоя.
Выберите действие и запустите его
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Выберите и нажмите воспроизведение» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Настройка изображения с помощью слоев
В зависимости от желаемого эффекта вы можете включать и выключать различные слои, выбирать и перемещать маски или изображения, а также настраивать любые другие параметры по вашему выбору.
Примечание. В зависимости от размера изображения вам может потребоваться изменить размер или положение маски «дополнительно», так как она оптимизирована для 1080 пикселей на 19 пикселей.