Добавление и форматирование текста на веб-страницах
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как добавлять и форматировать текст в режиме интерактивного просмотра, в представлении кода или путем извлечения текста и связанных свойств из файлов PSD.
Добавление текста в документ
Чтобы добавить текст в документ Dreamweaver, можно ввести его непосредственно в области «Окно документа» или вырезать и вставить. Можно также импортировать текст из других документов.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
При вставке текста из других приложений с помощью команды «Вставить» можно задать установки вставки, которые будут использоваться по умолчанию.
С помощью сочетаний клавиш «Ctrl» + «V» (Windows) или «Command» + «V» (Macintosh) в представлении «Код» всегда вставляется только текст (без форматирования).
Чтобы добавить текст в документ, выполните одно из следующих действий:
- Извлекайте текст из композиций PSD с помощью панели Extract. Подробные сведения см. в разделе Копирование текста из файлов PSD.
- Введите текст непосредственно в области «Окно документа».
- Скопируйте текст из другой программы, перейдите в Dreamweaver, расположите курсор в представлении «Дизайн» в окне документа и выберите в меню «Правка > Вставить» или «Правка > Специальная вставка».
При выборе команды «Правка» > «Специальная вставка» доступны несколько вариантов форматирования.
Текст можно также вставить с помощью следующих сочетаний клавиш.
Вариант вставки
Комбинация клавиш
Вставить
«Ctrl» + «V» (Windows)
«Command» + «V» (Macintosh)
Специальная вставка
«Ctrl» + «Shift» + «V» (Windows)
«Command» + «Shift» + «V» (Macintosh)
Вставка специальных символов
Некоторые специальные символы представлены в HTML именем или числом, которое называется сущностью. HTML содержит имена сущностей для таких символов, как знак авторских прав (©), амперсанд (&) или зарегистрированная торговая марка (®).
Каждая сущность имеет как имя (например, —), так и числовой эквивалент (например, —).
HTML содержит имена сущностей для таких символов, как знак авторских прав (©), амперсанд (&) или зарегистрированная торговая марка (®).
Каждая сущность имеет как имя (например, —), так и числовой эквивалент (например, —).
В HTML угловые скобки «<>» используются в самом коде, и может понадобиться выразить собственно символы «больше» или «меньше», не интерпретируя их как код. В этом случае используйте &gt; как символ «больше» (>), а &lt; — как символ «меньше» (<).
К сожалению, многие старые браузеры должным образом не отображают значительную часть именованных сущностей.
В области «Окно документа» расположите курсор в месте, где необходимо вставить специальный символ.
Выполните одно из действий, описанных ниже.
Доступно множество других символов. Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы».
 Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Добавление пробела между символами
HTML позволяет вставить между символами только один пробел; чтобы добавить в документ дополнительные пробелы, необходимо использовать неразрывные пробелы. Можно задать в настройках автоматическое добавление в документ неразрывных пробелов.
Вставка неразрывного пробела
Выполните одно из следующих действий:
Выберите меню «Вставка» > «HTML» > «Специальные символы» > «Неразрывный пробел».
Нажмите сочетание клавиш «Ctrl» + «Shift» + «Пробел» (Windows) или «Option» + «Пробел» (Macintosh).
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите неразрывный пробел.
Настройка добавления неразрывных пробелов
Выберите меню «Правка > Настройки» (Windows) или «Dreamweaver > Настройки» (Macintosh).

В категории «Общие» убедитесь, что установлен флажок «Разрешить несколько последовательных пробелов».
Добавление интервалов между абзацами
Dreamweaver работает подобно множеству других текстовых процессоров: при нажатии клавиши Enter (Windows) или Return (Macintosh) создается новый абзац. Веб-браузеры автоматически вставляют между абзацами пустую строку. Можно добавить отдельную пустую строку между абзацами, вставив разрыв строки.
Добавление символа конца абзаца
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Добавление разрыва строки
Выполните одно из следующих действий:
Нажмите сочетание клавиш «Shift» + «Enter» (Windows) или «Shift» + «Return» (Macintosh).
Выберите «Вставка» > «HTML» > «Специальные символы» > «Конец строки».
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите конец строки.

Создание маркированных и нумерованных списков
Можно создавать нумерованные (сортированные), маркированные (несортированные) списки, а также списки определений на основе существующего или нового текста в области «Окно документа».
В списках определений не используются начальные символы типа маркеров или номеров, и они часто применяются для глоссариев или описаний. Списки также могут быть вложенными. Вложенные списки — это списки, содержащие другие списки. Например, можно вложить упорядоченный или маркированный список внутрь другого нумерованного или отсортированного списка.
В диалоговом окне «Свойства списка» можно настроить внешний вид всего списка или отдельного его элемента. Можно задать стиль нумерации, сбросить нумерацию или настроить параметры стиля маркеров для отдельных элементов списка или для всего списка.
Создание нового списка
В документе Dreamweaver расположите курсор в месте, где необходимо добавить список, после чего выполните одно из следующих действий:
В инспекторе свойств HTML нажмите кнопку «Отсортированный список» или «Элемент списка».

Выберите «Вставка» > «HTML» и выберите необходимый тип списка — «Несортированный список» (маркированный список), «Отсортированный список» (нумерованный список).
В области «Окно документа» появится начальный символ элемента указанного списка.
Введите текст элемента и нажмите клавишу Enter (Windows) или Return (Macintosh), чтобы создать очередной элемент списка.
Чтобы завершить создание списка, дважды нажмите клавишу Enter (Windows) или Return (Macintosh).
Создание списка на основе существующего текста
Выберите последовательность абзацев, из которых нужно сделать список.
Выберите «Вставка» > «HTML» > «Несортированный список», «Упорядоченный список» или «Элемент списка».
Создание вложенного списка
Выберите элементы списка, которые необходимо вложить.
Щелкните правой кнопкой мыши и выберите «Список» > «Отступ».

Dreamweaver сделает отступ в тексте и создаст отдельный список с исходными атрибутами списка в HTML.
Новый тип или стиль списка можно применить к тексту с отступом с помощью той же процедуры, которая описана выше.
Задание свойств для всего списка
В области «Окно документа» создайте как минимум один элемент списка. Новый стиль будет автоматически применяться к добавляемым в этот список элементам.
Когда курсор находится в тексте элемента списка, щелкните правой кнопкой мыши и выберите «Список» > «Свойства». Система откроет диалоговое окно «Свойства списка».
Задайте нужные параметры для списка:
Тип списка
Указывает свойства списка, в то время как «Элемент списка» указывает отдельный его элемент. Во всплывающем меню можно выбрать маркированный, нумерованный список, список в виде каталога или меню. В зависимости от выбранного типа списка в диалоговом окне отображаются разные параметры.

Стиль
Определяет стиль используемых в нумерованном или маркированном списке номеров или маркеров. Этот стиль распространяется на все элементы списка, для которых не указан новый стиль.
Запустить счетчик
Задает значение для первого элемента нумерованного списка.
Чтобы подтвердить выбор, нажмите кнопку «ОК».
Задание свойств для элемента списка
В области «Окно документа» расположите курсор в тексте элемента списка, который необходимо изменить
Щелкните правой кнопкой мыши и выберите «Список» > «Свойства».
В разделе «Элемент списка» задайте нужные параметры:
Создать стиль
Указывает стиль для выбранного элемента списка. Стили в меню «Создать стиль» относятся к типу, отображаемому в меню «Тип списка». Например, если в меню «Элемент списка» отображается тип «Маркированный список», в меню «Создать стиль» доступны только варианты маркеров.

Установить значение счетчика
Задает число, с которого начинается нумерация элементов списка.
Чтобы задать параметры, нажмите кнопку «ОК».
Поиск и замена текста
Информацию о поиске и замене текста см. в разделе Поиск и замена текста.
Определение аббревиатур и акронимов
HTML поддерживает теги, позволяющие определять аббревиатуры и акронимы, которые могут использоваться на странице для поисковых механизмов, средств проверки орфографии, программ языкового перевода или синтезаторов речи. Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
Выберите аббревиатуру или акроним в тексте страницы.
Выберите меню «Вставка» > «HTML» > «Объекты текста» > «Аббревиатура» или «Вставка» > «HTML» > «Объекты текста» > «Акроним».
Введите полный текст аббревиатуры или сокращения.

Введите язык, например en — английский, ru — русский или uk — украинский.
Задание установок копирования и вставки
Можно указать особые установки вставки для использования по умолчанию в команде «Правка» > «Вставить» при вставке текста из других приложений. Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
Установки, заданные в диалоговом окне «Параметры копирования/вставки», применяются только к материалу, вставляемому в представление «Дизайн».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
Выберите категорию «Копировать/вставить».
Задайте следующие параметры и нажмите кнопку «ОК».
Только текст
Позволяет вставлять неформатированный текст. Если исходный текст форматирован, все форматирование, включая разрывы строк и абзацы, будет удалено.
Структурированный текст
Позволяет вставлять текст с сохранением структуры, но без простого форматирования. Например, можно вставить текст с сохранением структуры абзацев, списков и таблиц, но без сохранения полужирного, курсивного начертания и другого форматирования.
Структурированный текст с простым форматированием
Позволяет вставлять как структурированный, так и простой HTML-форматированный текст (например, абзацы и таблицы, а также текст с форматированием тегами b, i, u, strong, em, hr, abbr или acronym).

Структурированный текст с полным форматированием
Позволяет вставлять текст с сохранением всей структуры, HTML-форматирования и CSS-стилей.
Параметр «Полное форматирование» не может сохранять CSS-стили из внешней таблицы стилей или в том случае, если приложение, из которого копируется текст, не сохраняет стили при помещении текста в буфер обмена.
Сохранять разрывы строк
Позволяет сохранять разрывы строк во вставляемом тексте. При выборе параметра «Только текст» этот параметр отключается.
Удалить интервалы между абзацами Word
Если выбран параметр «Структурированный текст» или «Структурированный текст с простым форматированием» и необходимо убрать лишнее пространство между абзацами при вставке текста, выберите этот параметр.
Параметр «Преобразовать автоматические кавычки в прямые» преобразовывает автоматические кавычки в прямые.

Связанные материалы
- Видеоруководство: работа с текстом HTML
- Извлечение текста из файлов PSD
- Задание свойств CSS
- Просмотр кода
- Регулярные выражения
Вход в учетную запись
Войти
Управление учетной записью
HTML теги для текста. Как вставить текст в HTML
Главная > Учебник HTML >
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6>. При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
+
8 | <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде,
где это нужно.
Вы можете добавить заголовок любого уровня везде,
где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице. В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для
отделения одного абзаца
от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
14 | <p>Абзац текста</p> |
Тэг <br>
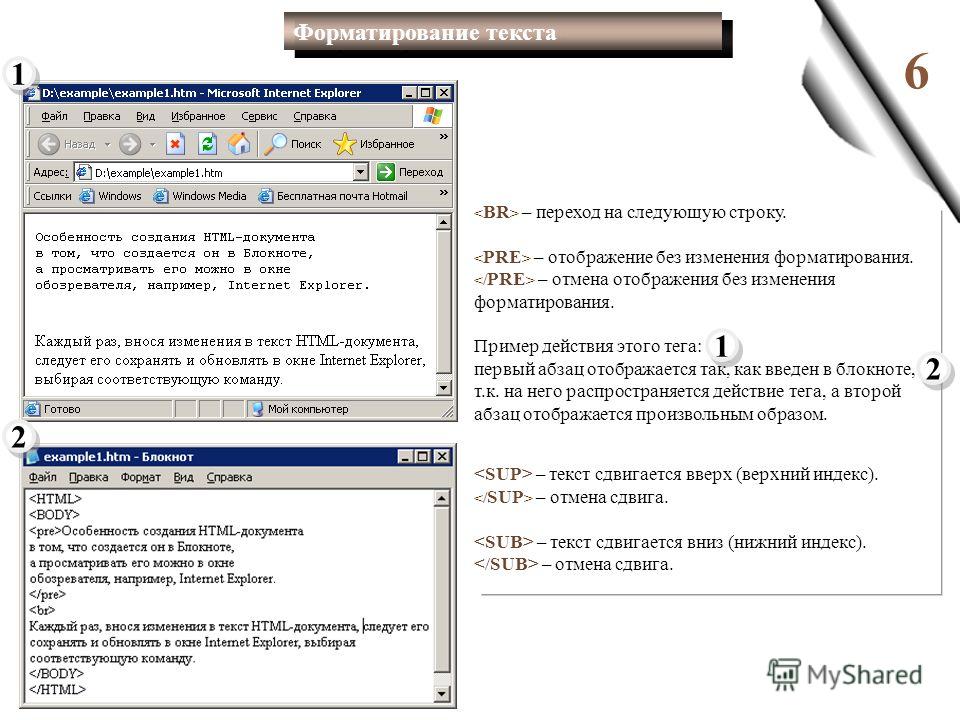
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки. Если он находится внутри текста, то последующий текст переходит на новую строку. А если он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
15 | <p>Начало текста<br>новая строка</p> |
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
15 | <p>Начало текста <span>красный текст</span> продолжение текста</p> |
Нужная часть текста находится внутри тэга <span>. Чтобы она
была красной, тэгу установлен атрибут style,
который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять,
как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Чтобы она
была красной, тэгу установлен атрибут style,
который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять,
как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
17 | <pre>текст текст после пробелов следующая строка следующая строка</pre> |
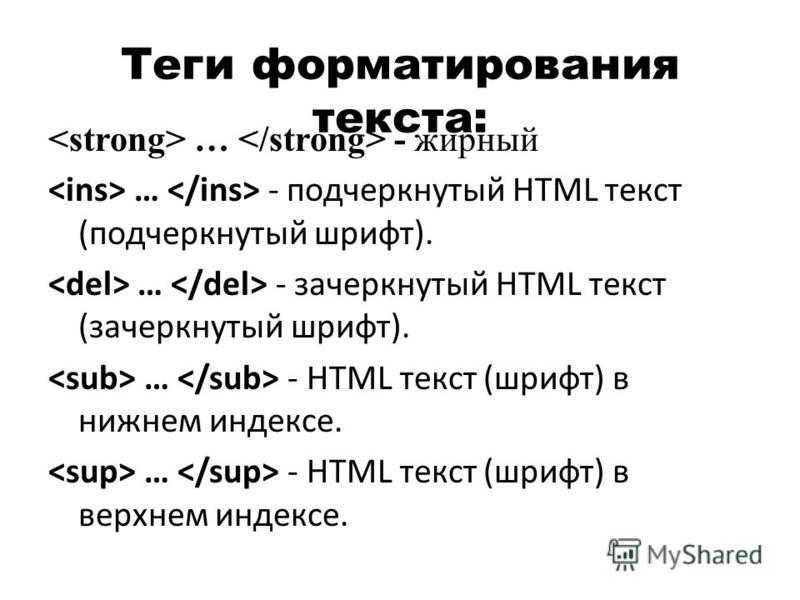
Выделение текста
В HTML есть тэги для выделения текста. Тэги <b>
и <strong> создают жирный шрифт. Хотя
эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги
<i> и <em>
выделяют текст курсивом. Существует тэг <u>, который делает текст
подчёркнутым, но использование его нежелательно.
Существует тэг <u>, который делает текст
подчёркнутым, но использование его нежелательно.
Пример выделения текста:
21 | <b>Жирный шрифт</b> <strong>Жирный шрифт</strong> <i>Курсивный шрифт</i> <em>Курсивный шрифт</em> |
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Text to HTML
ПРИМЕЧАНИЕ. Если вы хотите преобразовать документ Word в HTML-код, возможно, вместо этого вы захотите воспользоваться инструментом Word to HTML.
Этот бесплатный онлайн-инструмент для преобразования слов возьмет текстовое содержимое и преобразует текст слова в HTML-код.
Преобразование обычного текста из электронной почты, файла .txt или любого подобного источника текста в код html, который можно опубликовать на веб-странице.
Если вас когда-либо просили преобразовать обычный текст электронной почты в html, то вы обратились по адресу.
Обратите внимание, что это строго инструмент для преобразования текста в html для обычного текста.
Этот инструмент преобразования берет блоки обычного текста и заключает их в теги абзаца HTML, чтобы вы могли опубликовать текст в Интернете. Он работает с обычным текстом, преобразовывая разрывы строк текста в код абзаца HTML.
Пересмотрено : этот инструмент теперь будет кодировать символы HTML с диакритическими знаками и т.п., если вы этого хотите.
Преобразовать обычный текст в код HTML
Выберите один из этих вариантов формата HTML.
: Использовать теги разрыва абзаца и строки
: Использовать только теги разрыва строки
Предпочтение HTML:
или
Кодировать символы с диакритическими знаками и т.п.
Вставьте текст в поле ниже и нажмите кнопку.
Новый HTML-код появится в поле внизу страницы.
Генератор тегов HTML
Скопируйте новый текст в формате HTML из поля ниже.
Скачать новый HTML
Версия конвертера текста в HTML
Я внес небольшое изменение в функциональность этого конвертера. Вы по-прежнему можете копировать результаты, но теперь вы также можете загрузить только что созданный чистый HTML-код в виде текстового документа.
Еще больше бесплатных инструментов!
- Преобразование содержимого документа Word в код HTML
- Автоматически расположить текст в алфавитном порядке
- Заглавные буквы или Caps Lock
- Генератор случайных чисел
- Преобразование десятичного числа в двоичное
Языковые версии
Text to HTML также доступны на немецком языке (Text zu HTML),
Французский (текст в формате HTML)
и испанский (текст в HTML).
Самые популярные инструменты для работы с текстом
- Удалить разрывы строк: удалите ненужные разрывы строк из текста.
- Генератор случайных слов: Создайте список случайных слов. Отличный инструмент для мозгового штурма идей.
- Алфавитный порядок: Расставьте в алфавитном порядке все виды текстового содержимого с помощью этого инструмента.
- Текст в HTML: автоматически превращать обычный текст в абзацы HTML.
- HTML в текст: удалите все теги HTML, оставив только текстовое содержимое.
- Онлайн-счетчик предложений: быстро подсчитайте количество предложений в вашем контенте.
- Генератор случайного выбора: случайным образом выберите вариант из списка вариантов.
- Генератор обратного текста: создавайте сообщения в социальных сетях или любой текст в обратном тексте.
- Удалить повторяющиеся строки: удалите все одинаковые строки в вашем контенте.
- Абзац в одну строку: преобразование любых нескольких абзацев в одну строку.

Алфавитные инструменты
- Алфавитный порядок
- Сортировать список по алфавиту
- Расставить слова по алфавиту
- Сортировка строк по алфавиту
Генераторы случайных чисел
- Генератор случайных слов
- Генератор случайных предложений
- Генератор случайных существительных
- Генератор случайных прилагательных
- Генератор случайных строк
- Генератор случайных букв
- Средство принятия случайных решений
- Генератор случайных чисел
- Генератор случайных паролей
- Генератор случайного выбора
Инструменты разрыва строки
- Удаление разрывов строки
- Удалить повторяющиеся строки
- Добавить разрывы строк
- Преобразование разрывов строк в абзацы
- Абзацы в одну строку
Инструменты для забавного текста
- Обратный текст
- Генератор повторного текста
- Миниатюрный текстовый генератор
- Генератор курсивного текста
- Генератор полужирного текста
Инструменты для изменения текста
- Сделать первую букву предложения заглавной
- Текст в верхнем или нижнем регистре
- Удалить пробелы онлайн
- Использовать каждое слово с заглавной буквы
- Удалить цифры из текста
Инструменты SEO и Word
- Счетчик слов
- Счетчик предложений онлайн
- Счетчик символов
- Инструмент капитализации заглавных букв
- Проверка длины мета-описания
Средства преобразования содержимого
- Преобразование документа Word в HTML
- Преобразование документа Word в текст
- Преобразовать обычный текст в HTML
- Преобразование URL-адресов в HTML-ссылки
- Преобразование текста CSV в таблицу HTML
- HTML в текст
Генераторы HTML-кода
- Генератор HTML-таблиц
- Генератор списков HTML
- Генератор HTML-текста
- Конструктор всплывающих окон Javascript
- Электронная почта HTML-код
- Удалить теги HTML
Сжатие HTML
- Сжатие кода HTML
- Распаковать код HTML
Средства кодирования HTML
- Средство кодирования символов HTML
- Кодировать URL-адрес
Электронные письма HTML и обычный текст: как улучшить доставку электронной почты
Время чтения 9 минут
Монитор кампании — 5 марта 2019 г.
Электронные письма в формате HTML или обычный текст — что лучше? Эта дискуссия продолжается в мире онлайн-маркетинга уже много лет. Хотя ответ может показаться очевидным (HTML, верно?), он не всегда так прост.
Чтобы получить наилучшие результаты доставки электронной почты, опытный маркетолог электронной почты должен выбрать, какой формат лучше всего подходит для целевой аудитории и цели.
В этой статье мы предоставим подробный обзор электронных писем в формате HTML и обычного текста. Мы также рассмотрим ключевые различия и преимущества каждого из них, когда речь идет о доставляемости, пользовательском опыте, визуальном отображении и согласованности бренда.
Электронные письма HTML и обычный текст: обзор
Электронное письмо в виде обычного текста — это урезанная версия вашего электронного письма в формате HTML. Как следует из слова «обычный», обычное текстовое электронное письмо содержит только текст — без изображений, стилизованных шрифтов или гиперссылок.
HTML – это язык гипертекстовой разметки – это способ кодирования документа (созданного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
В электронных письмахHTML есть все, чего нет в обычных текстовых электронных письмах: цвет, стиль, изображения и иногда мультимедиа.
Вы можете быть опытным цифровым маркетологом, но не полностью разбираться в технических основах электронной почты. По этой причине здесь мы немного остановимся на основных технических различиях между электронными письмами в формате HTML и обычным текстом.
Понимание того, как работает внутренняя технология, может помочь в выборе технологии, которая будет лучше работать для различных маркетинговых инициатив.
Обычный текст электронной почты
«Обычный текст» — это то, как это звучит — простой, простой текст без каких-либо улучшений. Это текст без добавления дополнительных шрифтов, рисунков или цветов. В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты.
В электронной почте с обычным текстом вы не увидите дополнительной графики или встроенного мультимедиа. Даже ссылки не встроены в обычный текст электронной почты.
На заре Интернета, до того, как веб-браузеры стали тем, чем они являются сегодня, электронная почта была главной. В те первые дни все электронные письма были обычными текстовыми электронными письмами. В частности, электронные письма, по крайней мере в Соединенных Штатах и других англоязычных странах, отправлялись в виде текста определенного типа, называемого ASCII.
ASCII означает Американский стандартный код для обмена информацией. Этот код, разработанный в 1960-х годах, был утвержден в качестве кодовой базы в 1986 году. Текст ASCII состоит из определенного набора определенных символов, включая все буквы нашего английского алфавита, цифры, знаки препинания и некоторые символы.
Стандартный ASCII ограничен этим набором символов. Он не предоставляет абсолютно никакой информации о шрифте, размере и цвете. Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.
Когда эти символы появляются в электронном письме, выбор способа их отображения полностью зависит от программы электронной почты. Одно и то же электронное письмо в формате ASCII может отображаться черным шрифтом Times New Roman размером 12 пунктов на одном компьютере и фиолетовым шрифтом Arial размером 10 пунктов на другом.
Кроме того, основной набор символов ASCII ориентирован на английский язык. Для языков с дополнительными символами, такими как польский или русский, необходимо использовать расширенные или другие наборы ASCII.
Учитывая, что первоначальным и единственным вариантом текста электронной почты был кодек ASCII, люди придумали творческий способ «украсить» свои электронные письма — искусство ASCII.
ASCII-арт — это графика, состоящая из символов ASCII. Лучше всего он работает при просмотре с моноширинным шрифтом или шрифтом фиксированной ширины, например Courier. Это шрифты, в которых каждый символ занимает одинаковое пространство по горизонтали. Пропорциональный шрифт, в котором буква P может быть шире, чем буква L, в конечном итоге разрушает интервалы для изображений ASCII.
Источник изображения: ASCII Art Archive
ИскусствоASCII все еще создается и используется сегодня, часто на досках объявлений или даже в онлайн-сообществах, таких как Reddit. Его фактическое применение в электронном маркетинге весьма ограничено. Но вы можете использовать ASCII-графику в своем контенте, особенно если вы хотите создать атмосферу ретро.
В противном случае, когда вы используете простые текстовые электронные письма в своем почтовом маркетинге, просто знайте, что они отправляются с текстом ASCII, а это означает, что вы практически не сможете контролировать их форматирование.
Обычная текстовая электронная почта до сих пор используется во многих случаях. Он отлично работает для продающих писем и обновлений. Кроме того, если вы продавец, ведущий переписку по электронной почте один на один, электронные письма с открытым текстом, вероятно, лучше. (Просто спросите Лео!) Но для большинства кампаний по электронной почте, особенно для розничных брендов, лучше всего подходит HTML.
Pros : Работает на всех устройствах, включая мобильные телефоны; загружается быстро.
Минусы : Нет контроля над форматированием; нет возможности включать встроенные ссылки, изображения или мультимедиа.
Передовой опыт : Предоставьте подписчикам возможность получать электронные письма в виде обычного текста. Это важно не только для людей в районах с медленным интернет-соединением. Это также лучше для доступности (см. Ниже).
Служба электронной почты, такая как Campaign Monitor, автоматически выполняет преобразование HTML в обычный текст.
Убедитесь, что в обычный текст добавлено достаточно пробелов, чтобы его можно было прочитать.
Источник изображения: Campaign Monitor
писем в формате HTML
HTML, как вы, возможно, уже знаете, означает язык гипертекстовой разметки. Это способ кодирования документа (составленного из текста ASCII), который позволяет программе чтения HTML (например, веб-браузеру) знать, как отображать определенные типы информации.
HTML есть все, чего нет в обычных текстовых электронных письмах: цвет, стиль, изображения и иногда мультимедиа. Электронные письма в формате HTML похожи на веб-страницы, только они доставляются в почтовые ящики людей. Таким образом, вы можете оформить свое электронное письмо в формате HTML, чтобы оно соответствовало вашему бренду и давало вашим читателям более привлекательный визуальный опыт.
Звучит здорово, но нужно помнить несколько вещей.
Когда в начале 2000-х электронные письма в формате HTML стали широко использоваться, они вызвали множество проблем. Будет ли электронное письмо отображаться правильно, будет зависеть от почтового клиента. Не говоря уже о том, что Google отключил большинство функций HTML в своем популярном сервисе Gmail.
Это означало бы, что маркетологам электронной почты часто приходилось бы разрабатывать свои электронные письма в формате HTML, чтобы либо обойти некоторые из блоков Gmail, либо просто вернуться к обычным текстовым электронным письмам. Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом.
Каскадные таблицы стилей (или CSS) — это код, который определяет, будет ли строка текста шрифтом Verdana, красным или синим цветом.
Но вместо включения встроенных таблиц стилей или включения стилей CSS в заголовок электронной почты, электронные письма Gmail в формате HTML должны были использовать встроенный CSS, что было проблемой. Это также один из худших способов кодирования HTML, потому что он сводит на нет всю цель наличия «стилей», которые должны последовательно применяться к разделам и заголовкам.
Google был не единственной проблемой с электронной почтой в формате HTML. С распространением смартфонов и планшетов, особенно к середине-концу 2000-х годов, возникало все больше и больше проблем с электронной почтой в формате HTML. Возможно, самой большой проблемой было неправильное отображение электронных писем на мобильных устройствах.
К счастью, развитие адаптивного дизайна, которое действительно достигло своего пика к середине 2010-х годов, значительно упростило эту задачу. Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты.
Адаптивный дизайн — это способ разработки веб-страницы или электронного письма в формате HTML, при котором дизайн меняется в зависимости от ширины окна браузера или программы чтения электронной почты.
Тем не менее, только в 2016 году Google наконец добавила поддержку адаптивного дизайна для электронной почты и расширила возможности отображения базового HTML.
Люди по-прежнему сообщают о проблемах с удалением CSS из электронных писем, как вы можете видеть в этой ветке форума поддержки Microsoft от ноября 2018 года.
Еще одна проблема с электронными письмами в формате HTML — это потенциальная опасность заражения вирусами или фишинга. Они с большей вероятностью будут пойманы спам-фильтрами, а иногда антивирусное программное обеспечение автоматически удаляет все стили CSS из электронного письма в формате HTML, оставляя его прежнюю оболочку.
Несмотря на эти проблемы, большинство рассылаемых по электронной почте информационных бюллетеней сегодня используют HTML, а это означает, что он никуда не денется. Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.
Электронные письма в формате HTML могут быть красивыми, привлекательными маркетинговыми элементами, и они часто работают хорошо.
Однако, поскольку почтовые программы и службы, такие как Gmail и Outlook, постоянно меняются, для информационных бюллетеней в формате HTML обычно лучше использовать платформу службы электронной почты. ESP может справиться со всей рутиной HTML за вас. Campaign Monitor также автоматически отправляет текстовую версию подписчикам, которые ее запрашивают, или когда программа для чтения электронной почты не может читать HTML.
Плюсы : Лучшее управление дизайном; может вставлять изображения, ссылки и мультимедиа.
Минусы : CSS можно удалить. Он может содержать вирусы и мошенничество и с большей вероятностью будет помещен в папку со спамом.
Передовой опыт : Убедитесь, что электронные письма в формате HTML реагируют. Чтобы быть в безопасности, сделайте дизайн простым и обтекаемым. Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.
Используйте проверенную и проверенную службу управления списками адресов электронной почты (например, Campaign Monitor), которая интегрирует для вас HTML-стандарты электронной почты.
Ключевые отличия и преимущества электронной почты в формате HTML по сравнению с обычным текстом
Несмотря на то, что электронная почта в формате HTML по-прежнему имеет проблемы, особенно с совместимостью, в конечном итоге она все же выигрывает. Электронные письма с обычным текстом часто надежны с точки зрения доставки электронной почты. Тем не менее, когда дело доходит до общего взаимодействия с пользователем, визуального отображения и согласованности бренда, HTML побеждает безоговорочно.
Вот еще несколько вещей, которые следует учитывать:
1. Лучшая аналитика? Победитель — электронная почта в формате HTML
. Электронные письма в формате HTML лучше, когда речь идет об отслеживании и аналитике. Технически вы не можете отслеживать открываемость с помощью простого текстового электронного письма, потому что для этого вам нужен встроенный фрагмент HTML.
2. Проблемы с доступностью? Победитель — электронная почта в виде простого текста
.Доступность — это термин, обозначающий, насколько технология доступна для людей с разными способностями. Важно: может ли слепой человек получить доступ к вашей электронной почте с помощью программы чтения с экрана? Для этого типа приложений обычный текст работает лучше.
3. Проблемы со спамом? Они связаны
Электронная почтав формате HTML с большей вероятностью попадет в папку со спамом, но письма с обычным текстом тоже могут оказаться, особенно если вы отправляете их слишком часто или используете много спам-языков. Авторитетный ESP снизит вероятность того, что ваши электронные письма будут отфильтрованы в спам.
Подведение итогов
Подводя итог, можно сказать, что оба электронных письма в формате HTML имеют свое применение. Помните:
- HTML лучше подходит для маркетинговых электронных писем.
- Простой текст лучше подходит для личного общения.