Добавление и форматирование текста на веб-страницах
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как добавлять и форматировать текст в режиме интерактивного просмотра, в представлении кода или путем извлечения текста и связанных свойств из файлов PSD.
Добавление текста в документ
Чтобы добавить текст в документ Dreamweaver, можно ввести его непосредственно в области «Окно документа» или вырезать и вставить. Можно также импортировать текст из других документов.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
При вставке текста из других приложений с помощью команды «Вставить» можно задать установки вставки, которые будут использоваться по умолчанию.
Примечание.С помощью сочетаний клавиш «Ctrl» + «V» (Windows) или «Command» + «V» (Macintosh) в представлении «Код» всегда вставляется только текст (без форматирования).
Чтобы добавить текст в документ, выполните одно из следующих действий:
- Извлекайте текст из композиций PSD с помощью панели Extract. Подробные сведения см. в разделе Копирование текста из файлов PSD.
- Введите текст непосредственно в области «Окно документа».
- Скопируйте текст из другой программы, перейдите в Dreamweaver, расположите курсор в представлении «Дизайн» в окне документа и выберите в меню «Правка > Вставить» или «Правка > Специальная вставка».
При выборе команды «Правка» > «Специальная вставка» доступны несколько вариантов форматирования.
Текст можно также вставить с помощью следующих сочетаний клавиш.
Вариант вставки
Комбинация клавиш
Вставить
«Ctrl» + «V» (Windows)
«Command» + «V» (Macintosh)
Специальная вставка
«Ctrl» + «Shift» + «V» (Windows)
«Command» + «Shift» + «V» (Macintosh)
Вставка специальных символов
Некоторые специальные символы представлены в HTML именем или числом, которое называется сущностью. HTML содержит имена сущностей для таких символов, как знак авторских прав (©), амперсанд (&) или зарегистрированная торговая марка (®).
Каждая сущность имеет как имя (например, —), так и числовой эквивалент (например, —).
HTML содержит имена сущностей для таких символов, как знак авторских прав (©), амперсанд (&) или зарегистрированная торговая марка (®).
Каждая сущность имеет как имя (например, —), так и числовой эквивалент (например, —).
В HTML угловые скобки «<>» используются в самом коде, и может понадобиться выразить собственно символы «больше» или «меньше», не интерпретируя их как код. В этом случае используйте &gt; как символ «больше» (>), а &lt; — как символ «меньше» (<).
К сожалению, многие старые браузеры должным образом не отображают значительную часть именованных сущностей.
В области «Окно документа» расположите курсор в месте, где необходимо вставить специальный символ.
Выполните одно из действий, описанных ниже.
Примечание.Доступно множество других символов.
 Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы». Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы». Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Добавление пробела между символами
HTML позволяет вставить между символами только один пробел; чтобы добавить в документ дополнительные пробелы, необходимо использовать неразрывные пробелы. Можно задать в настройках автоматическое добавление в документ неразрывных пробелов.
Вставка неразрывного пробела
Выполните одно из следующих действий:
Выберите меню «Вставка» > «HTML» > «Специальные символы» > «Неразрывный пробел».
Нажмите сочетание клавиш «Ctrl» + «Shift» + «Пробел» (Windows) или «Option» + «Пробел» (Macintosh).
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите неразрывный пробел.

Настройка добавления неразрывных пробелов
Выберите меню «Правка > Настройки» (Windows) или «Dreamweaver > Настройки» (Macintosh).
В категории «Общие» убедитесь, что установлен флажок «Разрешить несколько последовательных пробелов».
Добавление интервалов между абзацами
Dreamweaver работает подобно множеству других текстовых процессоров: при нажатии клавиши Enter (Windows) или Return (Macintosh) создается новый абзац. Веб-браузеры автоматически вставляют между абзацами пустую строку. Можно добавить отдельную пустую строку между абзацами, вставив разрыв строки.
Добавление символа конца абзаца
Нажмите клавишу Enter (Windows) или Return (Macintosh).
Добавление разрыва строки
Выполните одно из следующих действий:
Нажмите сочетание клавиш «Shift» + «Enter» (Windows) или «Shift» + «Return» (Macintosh).

Выберите «Вставка» > «HTML» > «Специальные символы» > «Конец строки».
На панели «Вставка» выберите «HTML», нажмите кнопку «Символы» и выберите конец строки.
Создание маркированных и нумерованных списков
Можно создавать нумерованные (сортированные), маркированные (несортированные) списки, а также списки определений на основе существующего или нового текста в области «Окно документа».
В списках определений не используются начальные символы типа маркеров или номеров, и они часто применяются для глоссариев или описаний. Списки также могут быть вложенными. Вложенные списки — это списки, содержащие другие списки. Например, можно вложить упорядоченный или маркированный список внутрь другого нумерованного или отсортированного списка.
В диалоговом окне «Свойства списка» можно настроить внешний вид всего списка или отдельного его элемента. Можно задать стиль нумерации, сбросить нумерацию или настроить параметры стиля маркеров для отдельных элементов списка или для всего списка.
Создание нового списка
В документе Dreamweaver расположите курсор в месте, где необходимо добавить список, после чего выполните одно из следующих действий:
В инспекторе свойств HTML нажмите кнопку «Отсортированный список» или «Элемент списка».
Выберите «Вставка» > «HTML» и выберите необходимый тип списка — «Несортированный список» (маркированный список), «Отсортированный список» (нумерованный список).
В области «Окно документа» появится начальный символ элемента указанного списка.
Введите текст элемента и нажмите клавишу Enter (Windows) или Return (Macintosh), чтобы создать очередной элемент списка.
Чтобы завершить создание списка, дважды нажмите клавишу Enter (Windows) или Return (Macintosh).
Создание списка на основе существующего текста
Выберите последовательность абзацев, из которых нужно сделать список.

Выберите «Вставка» > «HTML» > «Несортированный список», «Упорядоченный список» или «Элемент списка».
Создание вложенного списка
Выберите элементы списка, которые необходимо вложить.
Щелкните правой кнопкой мыши и выберите «Список» > «Отступ».
Dreamweaver сделает отступ в тексте и создаст отдельный список с исходными атрибутами списка в HTML.
Новый тип или стиль списка можно применить к тексту с отступом с помощью той же процедуры, которая описана выше.
Задание свойств для всего списка
В области «Окно документа» создайте как минимум один элемент списка. Новый стиль будет автоматически применяться к добавляемым в этот список элементам.
Когда курсор находится в тексте элемента списка, щелкните правой кнопкой мыши и выберите «Список» > «Свойства».
 Система откроет диалоговое окно «Свойства списка».
Система откроет диалоговое окно «Свойства списка».Задайте нужные параметры для списка:
Тип списка
Указывает свойства списка, в то время как «Элемент списка» указывает отдельный его элемент. Во всплывающем меню можно выбрать маркированный, нумерованный список, список в виде каталога или меню. В зависимости от выбранного типа списка в диалоговом окне отображаются разные параметры.
Стиль
Определяет стиль используемых в нумерованном или маркированном списке номеров или маркеров. Этот стиль распространяется на все элементы списка, для которых не указан новый стиль.
Запустить счетчик
Задает значение для первого элемента нумерованного списка.
Чтобы подтвердить выбор, нажмите кнопку «ОК».
Задание свойств для элемента списка
В области «Окно документа» расположите курсор в тексте элемента списка, который необходимо изменить
Щелкните правой кнопкой мыши и выберите «Список» > «Свойства».

В разделе «Элемент списка» задайте нужные параметры:
Создать стиль
Указывает стиль для выбранного элемента списка. Стили в меню «Создать стиль» относятся к типу, отображаемому в меню «Тип списка». Например, если в меню «Элемент списка» отображается тип «Маркированный список», в меню «Создать стиль» доступны только варианты маркеров.
Установить значение счетчика
Задает число, с которого начинается нумерация элементов списка.
Чтобы задать параметры, нажмите кнопку «ОК».
Поиск и замена текста
Информацию о поиске и замене текста см. в разделе Поиск и замена текста.
Определение аббревиатур и акронимов
HTML поддерживает теги, позволяющие определять аббревиатуры и акронимы, которые могут использоваться на странице для поисковых механизмов, средств проверки орфографии, программ языкового перевода или синтезаторов речи. Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
Например, можно указать, что аббревиатура ИМ в странице означает «инженер-механик», а ВОЗ — «Всемирная организация здравоохранения».
Выберите аббревиатуру или акроним в тексте страницы.
Выберите меню «Вставка» > «HTML» > «Объекты текста» > «Аббревиатура» или «Вставка» > «HTML» > «Объекты текста» > «Акроним».
Введите полный текст аббревиатуры или сокращения.
Введите язык, например en — английский, ru — русский или uk — украинский.
Задание установок копирования и вставки
Можно указать особые установки вставки для использования по умолчанию в команде «Правка» > «Вставить» при вставке текста из других приложений. Например, если текст всегда требуется вставлять в чистом виде или с простым форматированием, можно задать установки по умолчанию в диалоговом окне «Параметры копирования/вставки».
Примечание.
Вставить текст в документ Dreamweaver можно одной из двух команд — «Вставить» или «Специальная вставка». Команда «Специальная вставка» позволяет указать формат вставляемого текста различными способами. Например, если требуется вставить в документ Dreamweaver текст из форматированного документа Microsoft Word, но все форматирование необходимо убрать для применения к вставленному тексту собственного CSS-стиля, то можно выделить текст в Word, скопировать его в буфер обмена и воспользоваться командой «Специальная вставка» для выбора варианта вставки только текста.
Примечание.Установки, заданные в диалоговом окне «Параметры копирования/вставки», применяются только к материалу, вставляемому в представление «Дизайн».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).
Выберите категорию «Копировать/вставить».

Задайте следующие параметры и нажмите кнопку «ОК».
Только текст
Позволяет вставлять неформатированный текст. Если исходный текст форматирован, все форматирование, включая разрывы строк и абзацы, будет удалено.
Структурированный текст
Позволяет вставлять текст с сохранением структуры, но без простого форматирования. Например, можно вставить текст с сохранением структуры абзацев, списков и таблиц, но без сохранения полужирного, курсивного начертания и другого форматирования.
Структурированный текст с простым форматированием
Позволяет вставлять как структурированный, так и простой HTML-форматированный текст (например, абзацы и таблицы, а также текст с форматированием тегами b, i, u, strong, em, hr, abbr или acronym).
Структурированный текст с полным форматированием
Позволяет вставлять текст с сохранением всей структуры, HTML-форматирования и CSS-стилей.
Примечание.
Параметр «Полное форматирование» не может сохранять CSS-стили из внешней таблицы стилей или в том случае, если приложение, из которого копируется текст, не сохраняет стили при помещении текста в буфер обмена.
Сохранять разрывы строк
Позволяет сохранять разрывы строк во вставляемом тексте. При выборе параметра «Только текст» этот параметр отключается.
Удалить интервалы между абзацами Word
Если выбран параметр «Структурированный текст» или «Структурированный текст с простым форматированием» и необходимо убрать лишнее пространство между абзацами при вставке текста, выберите этот параметр.
Параметр «Преобразовать автоматические кавычки в прямые» преобразовывает автоматические кавычки в прямые.
Связанные материалы
- Видеоруководство: работа с текстом HTML
- Извлечение текста из файлов PSD
- Задание свойств CSS
- Просмотр кода
- Регулярные выражения
Вход в учетную запись
Войти
Управление учетной записьюHTML теги для текста.
 Как вставить текст в HTML
Как вставить текст в HTMLГлавная > Учебник HTML >
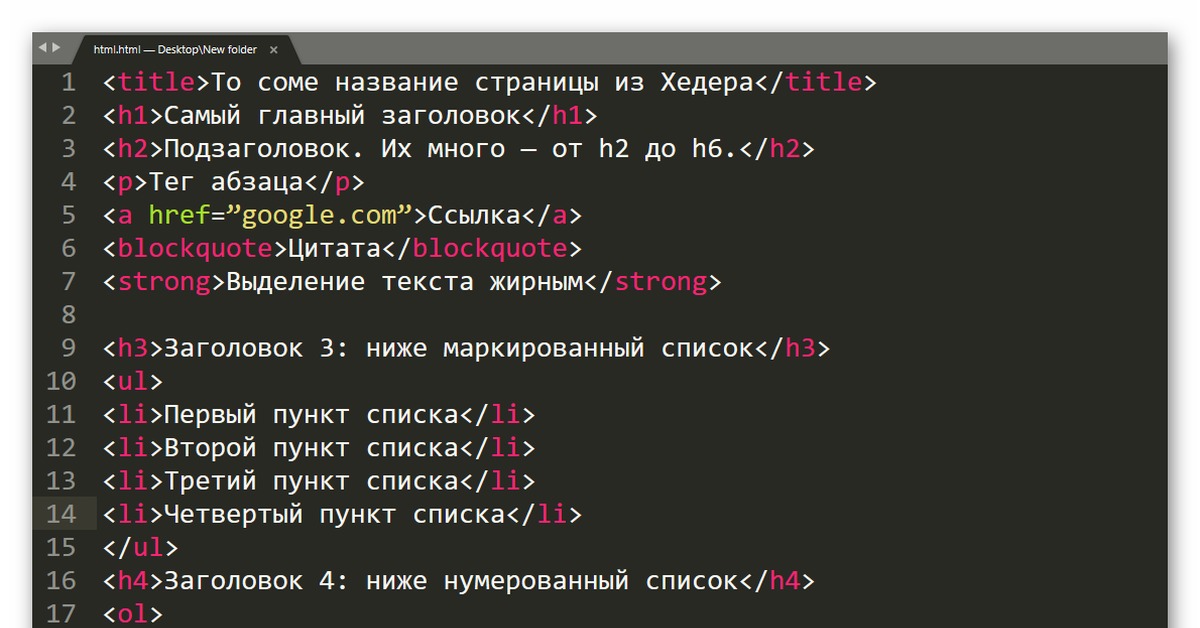
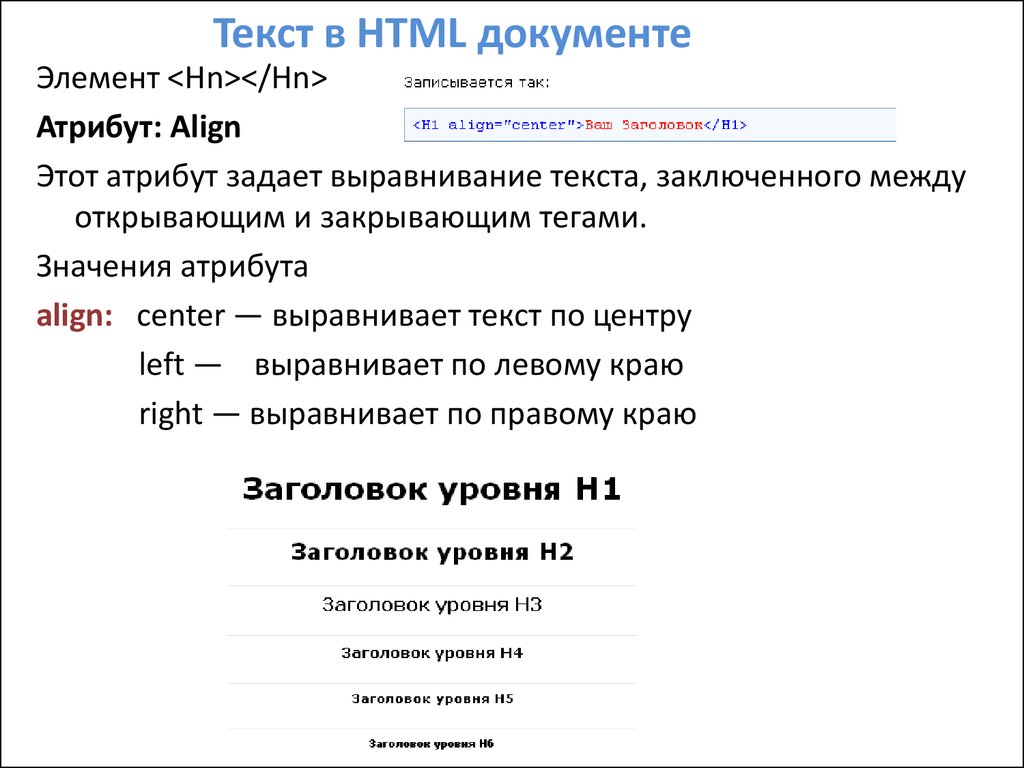
Заголовки
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
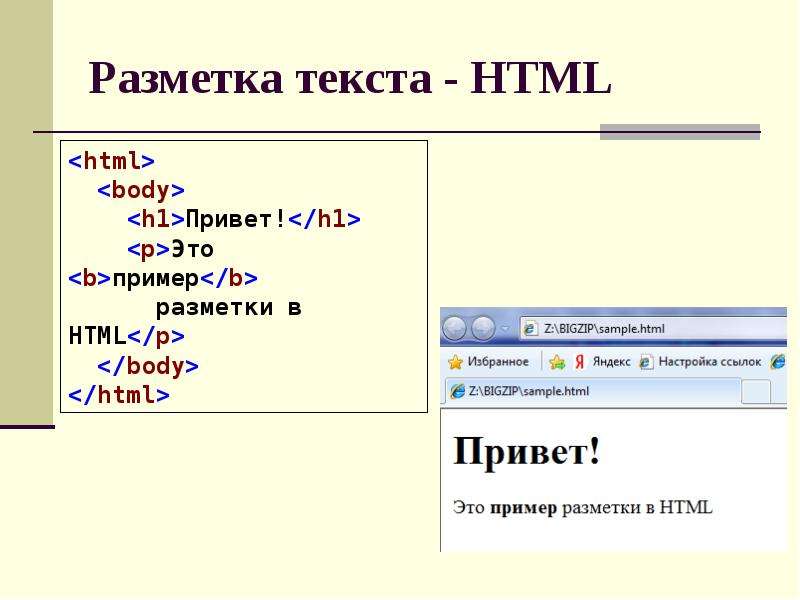
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6>. При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
+
8 | <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице.
В интернете я не раз встречал на эту тему неполную и недостоверную информацию. Поэтому я решил подробно
рассмотреть этот вопрос.
Поэтому я решил подробно
рассмотреть этот вопрос.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
14 | <p>Абзац текста</p> |
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
15 | <p>Начало текста<br>новая строка</p> |
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
Для примера выделим часть текста красным цветом.
15 | <p>Начало текста <span>красный текст</span> продолжение текста</p> |
Нужная часть текста находится внутри тэга <span>. Чтобы она
была красной, тэгу установлен атрибут style,
который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять,
как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
17 | <pre>текст текст после пробелов следующая строка следующая строка</pre> |
Выделение текста
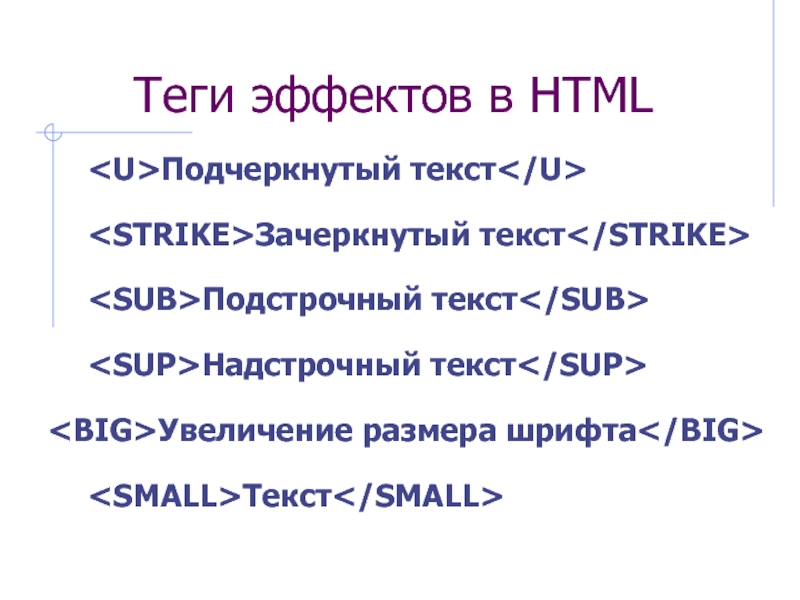
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u>, который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
21 | <b>Жирный шрифт</b> <strong>Жирный шрифт</strong> <i>Курсивный шрифт</i> <em>Курсивный шрифт</em> |
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов
или стилей.
Каждый сам решает, как выделять текст, с помощью тэгов
или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
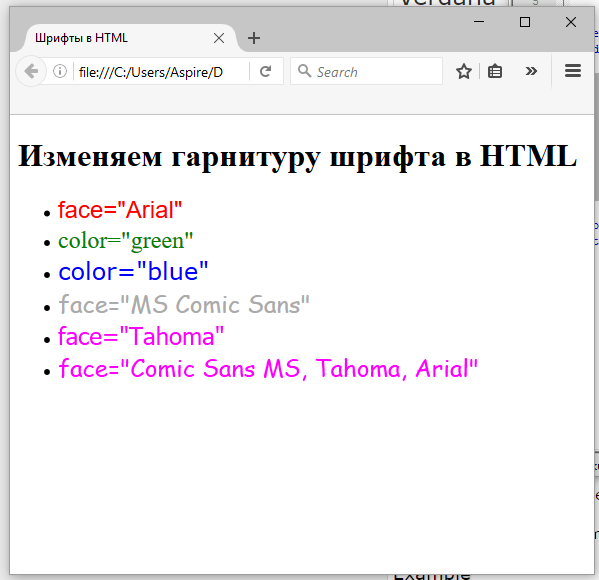
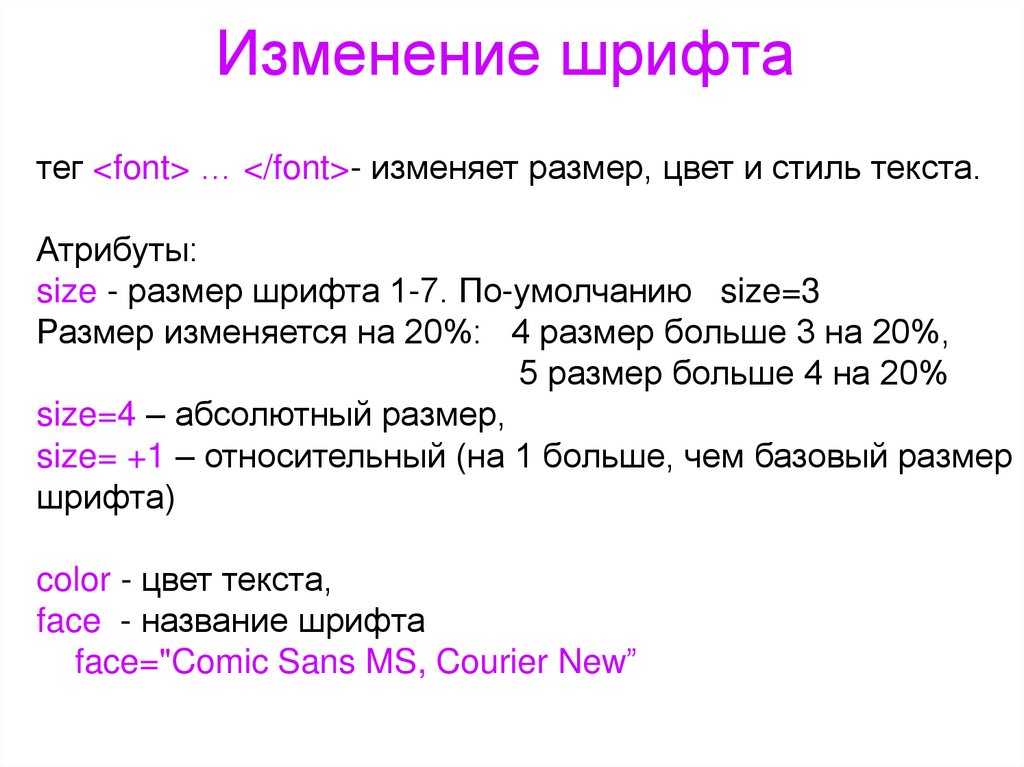
Форматирование HTML — javatpoint
следующий → ← предыдущая Форматирование HTML — это процесс форматирования текста для улучшения внешнего вида. HTML дает нам возможность форматировать текст без использования CSS. В HTML много тегов форматирования. Эти теги используются для выделения текста жирным шрифтом, курсивом или подчеркиванием. Доступно почти 14 вариантов того, как текст отображается в HTML и XHTML. В HTML теги форматирования делятся на две категории:
ПРИМЕЧАНИЕ. Некоторые физические и логические теги могут выглядеть одинаково, но их семантика будет разной.Здесь мы изучим 14 тегов форматирования HTML. Ниже приведен список форматирования текста HTML.
1) Жирный текстЭлементы форматирования HTML и HTML-элемент — это физический тег, отображающий текст жирным шрифтом без какой-либо логической значимости. См. этот пример: Напишите первый абзац жирным шрифтом. Протестируйте сейчасВывод: Напишите первый абзац жирным шрифтом. HTML-тег — это логический тег, который отображает содержимое жирным шрифтом и информирует браузер о его логической важности. Если вы пишете что-нибудь между ???????. отображается важный текст. См. этот пример: Это важный контент, и это обычный контент Протестируйте сейчасВывод: Это важный контент, а это обычный контент Пример<голова> Объяснение элемента форматированияЭто важный контент, и это обычный контент Протестируйте сейчас2) КурсивЭлементы форматирования HTML и HTML-элемент — это физический элемент, который отображает заключенное в нем содержимое курсивом без какой-либо дополнительной важности. См. этот пример: Напишите первый абзац курсивом. Протестируйте сейчасВывод: Напишите первый абзац курсивом. HTML-тег — это логический элемент, который будет отображать заключенное в нем содержимое курсивным шрифтом с дополнительной важностью семантики. См. этот пример: Это важный контент, который отображается курсивом. Протестируйте сейчасВывод: Это важный контент , который отображается курсивом. <голова> Объяснение элемента форматирования курсивомЭто важный контент, который отображается курсивом. Протестируйте сейчас3) Форматирование с пометкой HTML Если вы хотите пометить или выделить текст, вы должны написать содержимое внутри . См. этот пример: Я хочу поставитьМетку на твое лицо Протестируйте сейчасВывод: Я хочу поставитьЗнак на твое лицо4) Подчеркнутый текстЕсли вы пишете что-либо внутри элемента ........., отображается подчеркнутым текстом. См. этот пример: Напишите первый абзац подчеркнутым текстом. Протестируйте сейчасВывод: Напишите первый абзац подчеркнутым текстом. 5) Текст предупреждения Все, что написано в элементе См. этот пример: Вывод: Напишите свой первый абзац с зачеркиванием. 6) Моноширинный шрифтЕсли вы хотите, чтобы каждая буква имела одинаковую ширину, вы должны написать содержимое внутри элемента .............. Примечание. Мы знаем, что большинство шрифтов известны как шрифты с переменной шириной, поскольку разные буквы имеют разную ширину. (например: «w» шире, чем «i»). Моноширинный шрифт обеспечивает одинаковое пространство между каждой буквой. См. этот пример: Здравствуйте, напишите свой первый абзац моноширинным шрифтом. Протестируйте сейчасВывод: Здравствуйте, напишите свой первый абзац моноширинным шрифтом. 7) Надстрочный текстЕсли вы поместите содержимое в элемент .............., оно отображается в верхнем индексе; означает, что он отображается на половину высоты символа выше других символов. См. этот пример: Здравствуйте, Напишите свой первый абзац в верхнем индексе. Вывод: Привет Напишите свой первый абзац в верхнем индексе. 8) Подстрочный текстЕсли вы помещаете содержимое в элемент .............., отображается в нижнем индексе; означает, что он отображается на половину высоты символа ниже других символов. См. этот пример: Здравствуйте, Напишите свой первый абзац в нижнем индексе. Протестируйте сейчасВывод: Привет Напишите свой первый абзац в нижнем индексе. 9) Удален текст Все, что помещается в пределах См. этот пример: Здравствуйте, Вывод: Привет 10) Вставленный текст Все, что помещается в пределах . См. этот пример: Вывод: 11) Крупный текстЕсли вы хотите, чтобы размер шрифта был больше остального текста, поместите содержимое в .......... Это увеличивает на один размер шрифта больше, чем предыдущий. См. этот пример: Здравствуйте, Напишите абзац более крупным шрифтом. Протестируйте сейчасВывод: Здравствуйте Напишите абзац более крупным шрифтом. 12) Мелкий текстЕсли вы хотите, чтобы размер шрифта был меньше остального текста, поместите содержимое в тег .......... Он уменьшает на один размер шрифта по сравнению с предыдущим. См. этот пример: Здравствуйте, Напишите абзац более мелким шрифтом. Вывод: Привет Напишите абзац более мелким шрифтом. Следующая темаHTML Заголовок ← предыдущая следующий → |
Как создать прокручиваемый текст в HTML?
Обзор
HTML-тег
Marquee — это эффект анимации для веб-страниц, который используется для создания текста и изображений с горизонтальной или вертикальной прокруткой.
Выделение можно быстро и легко добавить на веб-страницу или в блог с помощью HTML-выделений (т. е. выделений, закодированных с помощью тега
В этой статье рассказывается о создании движущегося контента на веб-сайте с использованием HTML-тега
Он содержит примеры кода выделения HTML, которые упростят понимание прокручиваемого текста в HTML, а также с помощью визуальных представлений.
Прочтите до конца, чтобы понять, что мы создаем вместе с подробными пояснениями.
Предварительные условия
Важно иметь: тегов HTML Приятно иметь: Основы CSS
Что мы создаем?
Тег
Может прокручивать текст справа налево или слева направо. Это может заставить текст подпрыгивать назад и вперед или прокручиваться вверх или вниз. Он даже может заставить текст увеличиваться сбоку и оставаться на том же месте.
Использование элемента
Тег
Пример
Подход
Приведенный выше пример демонстрирует использование элемента  Вы можете использовать тег
Вы можете использовать тег
Вы можете прокручивать текст справа налево. Вы можете сделать так, чтобы он прокручивался слева направо. Вы можете заставить его прыгать вперед и назад. Вы можете сделать так, чтобы он прокручивался вверх или вниз. Вы даже можете заставить свой текст падать, как снег, и добавлять интересные эффекты, используя различные свойства CSS.
Атрибуты выделения
Тег
Попробуйте поэкспериментировать с этими параметрами, чтобы увидеть, как они изменяют прокручиваемый текст в HTML. Весь список атрибутов выглядит следующим образом:
| Атрибут | Значение | Описание |
|---|---|---|
| поведение | прокрутка слайд альтернатива 900 32 | Определяет способ прокрутки текста в пределах области выделения. Значение по умолчанию — прокрутка. Значение по умолчанию — прокрутка. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Устанавливает цвет фона. |
| направление | вверх вниз влево вправо | Устанавливает направление прокрутки содержимого в выделенной области. |
| высота | пикселей % | Определяет высоту выделения. |
| ширина | пикселей % | Определяет ширину выделения. |
| hspace | пикселей | Устанавливает горизонтальное поле вокруг выделения. |
| цикл | число | Устанавливает количество прокруток бегущей строки. Его значение по умолчанию равно -1, что означает, что бегущая строка будет прокручиваться бесконечно. |
| scrollamount | число | Устанавливает количество прокрутки в каждом интервале в пикселях. Он в основном определяет скорость текста, присутствующего в рамке. Значение по умолчанию — 6,9.0032 Значение по умолчанию — 6,9.0032 |
| scrolldelay | число | Устанавливает интервал между каждым движением прокрутки в миллисекундах. Значение по умолчанию — 85. Обратите внимание, что любое значение меньше 60 игнорируется и вместо него используется значение 60, если не указана истинная скорость. |
| truespeed | секунды | Используется для задержки прокрутки менее 60 секунд. вертикальное поле вокруг выделения. |
Обработчики событий
Тег
| Атрибут | Описание |
|---|---|
| onbounce | шатер. |
| onfinish | Это событие может срабатывать только в том случае, если для атрибута цикла задано значение больше 0, а бегущая строка завершила цикл указанное количество раз. |
| onstart | Это событие срабатывает, когда текст начинает прокручиваться в HTML. |
Методы
Тег
| Метод | Описание |
|---|---|
| start() | Запускает прокрутку текста в выделенной области. |
| stop() | Останавливает прокрутку текста в выделенной области. |
После выпуска HTML5 эти атрибуты, обработчики событий и методы, совместимые с HTML4.01, устарели.
Создание прокручиваемого текста
Прокручиваемый текст в HTML может быть представлен различными способами путем включения различных атрибутов тега
Прокрутка справа налево
Тег
Вывод
Прокрутка слева направо
Используйте behavior="scroll" и direction="right" для прокрутки текста слева направо. Вот так:
Вывод
Прокрутка вверх
Используйте behavior="scroll" и direction="up" для прокрутки текста вверх (снизу вверх). Вот так:
Вот так:
Вывод
Прокрутка вниз
Используйте behavior="scroll" и direction="down" для прокрутки текста вниз (сверху вниз). Вот так:
Вывод
Скользящий текст
Используйте behavior="slide", чтобы текст скользил по экрану. Текст проскальзывает, а затем остается там.
При размещении внизу страницы он, скорее всего, будет пропущен (из-за того, что пользователь не увидит его, пока не дойдет до конца - в этом случае текст, вероятно, закончил бы скользить!).
Поэтому, если скользящий текст не появляется, обновите страницу - возможно, текст проскользнул до того, как его заметили. В противном случае у браузера могут возникнуть проблемы с отображением прокручиваемого текста в HTML.
Вывод
Прокрутка текста по диагонали
Два тега 
Вывод
Подпрыгивание текста вперед и назад
Используйте behavior="alternate", чтобы текст подпрыгивал вперед и назад.
Вывод
Различные скорости прокрутки
Скорость прокрутки прокручиваемого текста в HTML регулируется.
Например, scrollamount="1" заставляет бегущую область прокручиваться очень медленно, но scrollamount="20" делает это быстрее.
Давайте рассмотрим иллюстрацию, чтобы лучше понять:
Вывод
Перескакивающий текст
Функция scrolldelay используется для замедления 9000 9 прокручиваемый текст и создайте впечатление, что он прыгает по экрану. В примере также используется атрибут scrollamount для увеличения размера каждого перехода.
Вывод
Примечание. Некоторые браузеры не могут отображать эффект прыжка. Вместо этого текст будет плавно прокручиваться.
Быстрая прокрутка
Установка больших значений для scrollamount приведет к более быстрой прокрутке текста. Вот так:
Вывод
Падающий текст
Чтобы прокручиваемый текст в HTML падал как снег, установите направление выделения вниз и добавьте тексту разные скорости.
Любой из параметров выделения можно настроить, чтобы изменить способ расположения текста, его высоту и т. д.
Посмотрите на пример, чтобы лучше понять:
Используйте CSS, чтобы установить относительное положение и высоту каждого выделения.
Вывод
Стилизация с помощью CSS
Посмотрите на приведенный ниже код и вывод, который был представлен в разделе «Что мы создаем» , чтобы понять, как он был создан и оформлен с помощью CSS:
HTML
CSS
Результат
Подход:
Мы использовали следующие свойства CSS для оформления тега 
Для оформления шрифта текста в теге
- Свойство CSS font-style для установки стиля шрифта: обычный, курсив, косой, начальный или наследуемый.
- Свойство CSS font-family для установки семейства шрифтов текста.
- Свойство CSS font-size для установки размера шрифта.
- Свойство CSS font-weight для определения того, должен ли шрифт быть полужирным или толстым.
Для окрашивания текста в теге
- Свойство цвета CSS для описания цвета текста.
- Свойство CSS background-color для установки цвета фона элемента.
Дополнительные характеристики, которые следует учитывать для тега
- Свойство CSS text-shadow для добавления тени к тексту.
- Свойство CSS letter-spacing для определения пробелов между буквами/символами в тексте.
- Свойство CSS word-spacing для установки интервала между словами.

- Граница CSS для создания рамки вокруг выделения.
- CSS border-radius для определения радиуса углов элемента.
Почему элемент
Чтобы воспрепятствовать разработчикам использовать элемент
На самом деле этот элемент устарел по ряду причин. Это лишь некоторые из основных причин.
1. Он никогда не был стандартным элементом HTML.
Этот элемент был быстро включен в различные браузеры после того, как Microsoft добавила его в Internet Explorer, хотя он никогда не был включен в спецификацию W3C, в которой перечислены все стандартные элементы HTML.
2. Разделение ответственности
Одна из основных причин, по которой выделение или прокрутка текста в HTML устарели в HTML5, заключается в том, что это элемент «представления» .
HTML — это язык разметки, определяющий структуру и семантику веб-сайта. Элемент выделения служит просто инструментом отображения и не связан со структурой. После этого W3C согласился с тем, что разработчики должны использовать javascript или анимацию CSS для реализации той же функциональности.
3. Плохой пользовательский интерфейс
Баннер, содержащий прокручиваемый текст в HTML, обычно связан с рекламой или плохим пользовательским интерфейсом, когда веб-сайт безуспешно пытается привлечь внимание посетителя.
Элемент является отражением более старых методов проектирования веб-сайтов, когда на всех страницах использовались шоры и баннеры, чтобы привлечь внимание пользователя.
Кроме того, выделение — это аспект, который не включен в «лучшие практики» при обсуждении взаимодействия с пользователем, поскольку дизайн UI/UX развивался с течением времени, и были определены лучшие практики.
Выделение HTML против выделения CSS
| Выделения HTML | Выделения CSS |
|---|---|
Элемент  | Анимации CSS можно использовать для создания прокручиваемого текста или выделения CSS. |
| Прокрутка Текст или изображения могут быть добавлены на веб-страницы с помощью не более чем одной строки кода. Код легко запомнить, поскольку он состоит только из тега | Основным недостатком выделений CSS является то, что они требуют больше времени для написания кода и их трудно понять новичкам. Однако они более мощные и могут использоваться для создания как сложных анимаций, так и простых выделений. |
| Проблема с элементом | CSS-анимации включены в официальные спецификации CSS (начиная с CSS3), что позволяет использовать выделения при полном соблюдении стандартов. |
Выделения и анимация не должны указываться в HTML, поскольку HTML (особенно HTML5) в первую очередь связан с семантикой компонентов страницы, а не просто со стилем веб-страницы. | CSS лучше подходит для выделения и анимации. В результате CSS является предпочтительным инструментом для создания прокручиваемого текста или других эффектов выделения. |
Поддержка браузеров
Большинство браузеров по-прежнему поддерживают прокрутку текста в HTML, реализуемую с помощью тега
- Гугл Хром 4.0
- Mozilla Firefox 65.0
- Microsoft Edge 12.0
- Internet Explorer 6.0
- Apple Сафари 3.1
- Опера 10.0
- Браузер Android 4.4
- Самсунг Интернет 4.0
Заключение
- Тег
используется для создания прокручиваемого текста в HTML. - Текст может прокручиваться горизонтально слева направо или справа налево, или вертикально сверху вниз или снизу вверх.
- Поскольку в HTML5 приоритет отдается семантике, а не представлению, элемент
считается устаревшим и не считается лучшей практикой для создания прокручиваемого текста в HTML. 

 Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы». Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».
Чтобы вставить их, выберите меню «Вставка» > «HTML» > «Символ» > «Другой…» или нажмите кнопку «Символы» в категории «HTML» на панели «Вставка» и выберите пункт «Другие символы». Выберите символ в диалоговом окне «Вставить другой символ» и нажмите кнопку «ОК».


 Система откроет диалоговое окно «Свойства списка».
Система откроет диалоговое окно «Свойства списка».




 Если вы пишете что-либо внутри элемента ............, оно отображается жирным шрифтом.
Если вы пишете что-либо внутри элемента ............, оно отображается жирным шрифтом. Если вы пишете что-либо внутри элемента ............, оно отображается курсивом.
Если вы пишете что-либо внутри элемента ............, оно отображается курсивом. .........
.........

 ........, отображается как вставленный текст.
........, отображается как вставленный текст.