Требования к макету — Полиграфия Printland
Компания PRINTLAND может напечатать полиграфические материалы из любых присланных Вами макетов, но зачастую наличие критичных ошибок в подготовке файлов не позволяет нам гарантировать качественную печать, поэтому мы предлагаем прислушаться к нашим рекомендациям в подготовке макетов для печати.
Мы заинтересованы в качестве исполнения Вашего заказа, который Вы доверили нашей компании. Все макеты, которые Вы нам предоставляете, проходят предварительный анализ на соответствие базовым требованиям, которые присутствуют в технологии офсетной листовой печати.
Текст
Весь текст в макетах должен быть в векторном виде, если это никак невозможно, то в растровом с разрешением 450 dpi. Пример текста в векторном виде и в растровом:
В растровом виде края букв «размываются» и текст получается некачественным при печати.
В векторном виде текст может быть сохранен в двух вариантах — в обычном виде и в кривых:
На печати оба варианта выглядят одинаково (слева), но текст в обычном виде легко изменить уже в готовом макете, в «кривых» редактировать текст уже невозможно.
Мы принимаем текст и в обычном виде, и в «кривых». У каждого метода сохранения есть свои плюсы и минусы. Макет с текстом в «кривых» всегда откроется на другом компьютере, однако его нельзя будет изменять. Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Текст в векторном виде можно сохранить в следующих форматах файлов: CDR, EPS, AI, INDD, PDF. Идеальный для нас вариант – PDF (в нем сохраняются файлы шрифтов, использованных в документе, и обычно ничего не «слетает»).
Размер текста, если Вы хотите его прочитать невооруженным глазом, должен быть не менее 6 пт.
Если текст должен быть черным на бумаге, задайте ему атрибут K=100% и установите атрибут overprint (в программе Adobe Illustrator):
В программе Adobe Photoshop для имитации эффекта overprint, установите режим наложения «Multiply»:
При просмотре цветоделения текст должен «исчезнуть», если отключить черную краску:
Если не применять атрибут overprint к тексту, фон под текстом будет вырезан при цветоделении, и при малейшем несовмещении оттисков на бумаге, возникнет белая обводка вокруг текста:
Если цвет текста предполагается сделать в несколько красок, общее количество краски не должно превышать 300%:
В этом примере общее количество краски получается C60% + M100% + Y100% + K30% = 290%.
При использовании шрифта до 14 пт рекомендуем избегать применения двух или более красок, так как в таком случае текст на печати может быть плохо плохо читаться из-за неточного совмещения оттисков на бумаге:
Это увеличенное изображение создано специально для этого примера. В нашей типографии используется очень качественное оборудование, поэтому неточность совмещения оттисков минимальная и составляет сотые доли миллиметров, но для идеального качества печати этот момент следует учитывать.
Текст, набранный в растровых редакторах, должен применяться с эффектом сглаживания, чтобы не было «ступенек» по краям текста:
Все текстовые слои в Adobe Photoshop должны быть растрированы.
Фотографии
Все фотографии, картинки и изображения должны быть выполнены в масштабе 1:1. Разрешение должно быть 300 точек на дюйм (Resolution: 300 Pixels/Inch):
Пример неправильно указанной системы измерения файла: разрешение 300 точек, но на сантиметр вместо дюйма (Resolution: 300 Pixels/Centimeter), разница видна в размере файла — 9,54 Мб против 61,5 Мб:
Если разрешение будет больше 300 точек на дюйм, увеличится размера файла, но качество не увеличится (из-за ограничений офсетного способа печати – расстояние между точками с краской станет очень маленьким, краска начнет слипаться между собой, и качество ухудшится).
Если разрешение будет меньше, качество изображения будет плохим, начнут проявляться разные артефакты, размазывания, квадраты:
Пример неправильной вставки изображений: в Adobe Illustrator было вставлено изображение формата А3 и уменьшено до размера визитки, получилось изображение с разрешением 1414 точек на дюйм: «Transparent CMYK PPI: 1414» вместо 300:
Перед печатью подобные изображения должны быть растрированы в Adobe Illustrator с разрешением на 300 точек:
Все изображения должны быть встроены в файл макета (слева изображение встроено – Embedded, справа изображение связано — Linked File):
Общее количество краски, используемое на изображении не должно превышать 300%, проверить, есть ли превышение у вашего макета, можно в программе Adobe Acrobat (нужно поставить галочку напротив Total Area Coverage и установить суммарное количество в 300%, все что больше будет выделено салатовым цветом, а в месте, где находится курсор будет выведено сколько процентов и какой краски). Например:
Например:
В местах, где будет суммарное количество краски больше 300%, бумага перестанет впитывать нанесенную краску, и лишняя краска останется на другом листе бумаги, испортив его:
Также превышение суммарного количества краски приводит к склеиванию листов между собой.
При использовании фотографий, содержащих много теней и черного цвета а также темных плашек, черный цвет должен быть выполнен композитным цветом C60% M60% Y40% K100%. Обязательно нужно проследить за черным цветом плашек, хотя на экране монитора он выглядит одинаково, он может существенно испортить продукцию:
В трех одинаковых черных прямоугольниках суммарное количество краски получается разным — 260%, 319%, 400%.
260% будет выглядеть идеально и не будет проблем с продукцией, 319% — есть большая вероятность склеивания листов продукции и отбивания изображения на другую сторону, тираж будет печататься очень медленно и долго – много краски будет медленно высыхать, очень большая вероятность бракованной продукции, 400% — ни одна типография не сможет напечатать — это равносильно нанесению суперклея на обе стороны продукции.
Один из вариантов, как убрать лишнюю краску в тенях на фотографиях — в программе Adobe Photoshop инструмент Image/Adjustments/Selective color:
В точке, где находится курсор суммарное количество краски до изменения было 334%, а стало 295% (инструментом Selective Color в черных цветах мы убрали 20% синего, 20% розового и 20% желтого, увеличив черный цвет на 20%). Если сравнить изображения до и после изменений — разница практически незаметна глазу, но на качество готовой продукции эти изменения имеют колоссальное влияние:
Прозрачность
Если в вашем макете применяется прозрачность, присылайте макет в растрированном виде или сохраняйте в PDF версии не ниже «Compatibility — PDF/X-1a». При растрировании документа не забывайте в Adobe Illustrator в настройках растрирования эффектов перед растрированием картинки выбирать разрешение 300 точек на дюйм:
Размеры макета
Формат документа обязательно должен соответствовать формату готового изделия, содержать припуски под обрезку (запас, bleeds) по 2 мм с каждой стороны, а при необходимости высечки или многостраничной продукции — припуски по 3 мм с каждой стороны. Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Запас изображения очень важен, если в макете не будет запаса — макет не будет принят в печать. В полиграфических программах для создания запаса предусмотрен специальный параметр — bleeds:
Adobe Indesign, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Illustrator, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Photoshop, настройки для стандартного флаера, размером 210 х 99 мм (так, как Photoshop предназначен только обработки растровой графики, у него нет такого параметра, нужно просто увеличить размер изображения на 2 мм с каждой стороны):
Corel Draw, настройки bleeds на вкладке page size:
Ошибки
При обнаружении грамматических или других ошибок в напечатанном тираже, ответственность полностью возлагается на заказчика.
Мы просматриваем материалы, но не можем гарантировать, что обнаружим возможные ошибки. При возникновении необходимости доработки макета в соответствии с техническими требованиями, дополнительная стоимость и сроки необходимо оговаривать с нашими менеджерами.
Векторные рисунки
Минимальная толщина линий — 0,08 мм (0,2 pt). Нельзя использовать линии толщиной Hairline в программе Corel. Если векторный рисунок очень сложный (использует больше чем 5 000–100 000 точек) лучше его сохранить как фотографию в максимальном для нашей типографии разрешении 450 точек на дюйм, чтобы избежать проблем с открытыми и закрытыми путями:
Цветовая схема
Цветовая схема любого оригинал-макета должна быть CMYK, только эта цветовая схема рассчитана для использования в полиграфии. Цветовая схема RGB не подходит к печати, изображения, которые переводятся из RGB в CMYK теряют некоторую цветовую информацию и выглядят на печати не так как задумывалось на мониторе. Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Пример — одно и тоже изображение, конвертированное в автоматическом режиме в CMYK — цвет неба уже не тот:
Pantone
Если вы собираетесь печатать какой-нибудь корпоративный цвет или логотип и вам нужно точное совпадение цветов, то вам необходимо использовать краски цветовой модели Pantone. Только в этом случае у вас будет гарантия, что все ваши тиражи в любой типографии и в любое время будут всегда иметь один и тот же цвет.
Если вы используете цветовую модель CMYK — то цвет всегда будет разный — в этой модели смешиваются 4 цвета, и смешать в точно-такой же пропорции в следующий раз не получится. Макеты, которые содержат одинаковые пропорции 4-х цветов, отпечатанные в разное время всегда будут отличаться друг от друга — слишком уж много факторов влияет на процесс офсетной печати — это и освещенность в помещении и изготовитель и партия красок, человеческий фактор, калибровка аппаратной части и даже выцветание вашего старого образца.
Если же вы будете использовать модель Pantone — будет 100% гарантия одинаковых цветов, потому что будет использоваться только 1 краска, которая уже заранее идеально откалибрована по стандартах Pantone, которые гарантируют ее 100% совпадение. Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Пример использования краски Pantone и CMYK:
Однако, при использовании цветовой модели Pantone существенно возврастает цена печати такого макета, особенно если используется очень много красок (например 4 CMYK + 3 Pantone = 7 красок).
Макеты в Corel Draw
В макетах, выполненных в Corel нужно перепроверить следующие параметры:
— Цветовая модель и картинки — CMYK.
— Должен быть задан правильный печатный размер макета.
— Масштаб 1 к 1.
— Не используйте специальные эффекты – Drop Shadow, Fountain Fill, Transparency, Lens, Contour, Extrude и другие, либо конвертируйте все эффекты в bitmap (растровое изображение).
— Иллюстрации должны быть без прозрачности по альфа-каналу.
— Все объекты должны быть разблокированы.
— Нельзя применять оверпринт к белым или полупрозрачным объектам.
Высечка/перфорация/выборочный лак…
Линии высечки, биговки, перфорации, выборочного лака, тиснение, конгрев должны быть сделаны плашечным цветом (spot color), иметь атрибут оверпринт (overprint), переименованы в соответствующие названия на транслите и разделены по цветам:
— Красный — высечка (visechka)
— Зеленый — биговка (bigovka)
— Желтый — перфорация (perforaciya)
— Голубой — заливка выборочным УФ-лаком (lak)
— Тиснение (tisnenie) выделяется приблизительным цветом используемой фольги
— Черный — конгрев (kongrev)
Заливка выборочным лаком должна быть на 0,3 мм больше необходимого изображения.
Запас изображения для высечки (bleed) должен быть не менее 3 мм.
Фальцовка (сгибание)
При подаче макета буклетов с двумя и более сгибами, следует учитывать, что расстояние между фальцами должно быть разное и учитывать толщину бумаги и тип исгиба.
Сторона, которая заворачивается во внутрь должна быть короче на пару миллиметров.
Настройки сохранения в PDF
Для сохранения в удобном для нас формате, используйте следующие файлы настроек: для сохранения печатного варианта — файл printland.joboptions, для сохранения варианта предварительного просмотра файл preview.joboptions.
Примеры и шаблоны популярных стандартных макетов
Визитка
Файл шаблона визитки, формат 90х50 мм — printland_shablon_vizitka_90x50.ai (версия CS5)
Флаер
Файлы шаблонов флаеров:
формат 99х210 мм книга — printland_shablon_flyer_99x210_kniga.ai (версия CS5),
формат 210х99 мм альбом — printland_shablon_flyer_210x99_albom.ai (версия CS5),
формат 198х210 мм (двойной флаер) книга — printland_shablon_flyer_198x210_kniga.ai (версия CS5),
формат 210х198 мм (двойной флаер) альбом — printland_shablon_flyer_210x198_albom.ai (версия CS5)
Календарик
Файлы шаблонов календарика:
формат 70х100 мм книга — printland_shablon_kalendarik_70x100_kniga.ai (версия CS5),
формат 100х70 мм альбом — printland_shablon_kalendarik_100x70_albom. ai (версия CS5)
ai (версия CS5)
Листовка
Файлы шаблонов листовок:
формат А3 альбом — printland_shablon_listovka_420x297_albom.ai (версия CS5),
формат А3 книга — printland_shablon_listovka_297x420_kniga.ai (версия CS5),
формат А4 альбом — printland_shablon_listovka_297x210_albom.ai (версия CS5),
формат А4 книга — printland_shablon_listovka_210x297_kniga.ai (версия CS5),
формат А5 альбом — printland_shablon_listovka_210x148_albom.ai (версия CS5),
формат А5 книга — printland_shablon_listovka_148x210_kniga.ai (версия CS5),
формат А6 альбом — printland_shablon_listovka_148x105_albom.ai (версия CS5)
формат А6 книга — printland_shablon_listovka_105x148_kniga.ai (версия CS5)
Буклет
Файлы шаблонов буклетов:
формат 198 х 210 мм (в сложенном виде 99 х 210 мм) — printland_shablon_buklet_198x210_1_falts.ai (версия CS5),
формат 297 х 210 мм (в сложенном виде 100 х 210 мм, фальцуется 100+100+97) — printland_shablon_buklet_297x210_2_faltsa. ai (версия CS5),
ai (версия CS5),
формат 396 x 210 мм (в сложенном виде 102 х 210 мм, фальцуется 102+100+98+96) — printland_shablon_buklet_396x210_3_faltsa.ai (версия CS5)
Важно знать
Цвет
Векторные и растровые заливки с одинаковой процентовкой после печати могут иметь разный оттенок.
Сливайте фоновые векторные подложки с растровыми картинками в одно растровое изображение.
Серый цвет сложный, при печати может уходить в другие оттенки.
При печати допустима разнооттеночность до 10% (норма для офсетного/цифрового оборудования при печати в цветовом режиме CMYK).
При печати допустимо несовмещение красок в 0,2мм.
Если в макете светлое лицо и темный оборот возможно физическое отмарывание (переход не закрепившейся краски с лицевой стороны предыдущего оттиска на оборотную сторону последующего листа в процессе печати/порезки). Если суммарная красочность изображения превышает 300%, неизбежны появления эффектов отмара, истирания, выщипывания краски с верхнего слоя и слипания продукции.
В плашечных макетах (с однотонной заливкой) возможен разнотон, полошение и точки, рекомендуем добавлять видимый шум или текстуру
Размер
Допустимо изменение исходного размера в большую или меньшую сторону до 4 мм.
При постобработке (порезка в размер) самоклеящихся материалов /Raflatak, Ritrama/ в связи с особенностями материала при маленьком формате изделия возможно искажение размера, неровная порезка (скос, вытягивание).
Рекомендованный минимальный размер изделия 70х70 мм.
Послепечатные работы
При порезке, вырубке, фальцовке — допустима погрешность в точности до 3 мм. Заказы с постпечатными работами (нестандарт, биговка, фальцовка, перфорация) без превью с нормами выполнения, либо без комментария к заказу выполняются по усмотрению исполнителя.
При УФ и гибридном лаке возможно отшелушевание и растрескивание лака в местах сгиба
При сгибании продукции (фальцовка, биговка + фальцовка) возможно растрескивание бумаги в местах сгиба
Диаметр отверстия может отличаться в пределах 0,5 мм
Список часто встречающихся ошибок
Список самых часто допускаемых ошибок, которые нужно проверить в макете в первую очередь:
— Нет полей 2 мм для обрезки
— Слишком малое расстояние от края бумаги до текста — меньше 2–3-х мм
— Разрешение макета меньше или больше 300 точек на дюйм (макет был предназначен для просмотра на экране или попутаны единицы измерения точки на дюймы и точки на сантиметры)
— Превышено суммарное количество красок (часто бывает, при автоматическом преобразовании из RGB)
— Цветовой режим макета RGB вместо CMYK
— Размер картинок внутри макета больше или меньше 300 точек на дюйм, попадаются и 3000 и 66 (часто происходит при помещений растровых картинок в программы для обработки векторной графики и последующем изменении их масштаба)
— Неправильно установлен цветовой профиль, например «Japan color 2002 newspaper» (профиль для печати на газетной бумаге), мы используем профиль CMYK ISO FOGRA 39
— Маленькие размеры текста – текст набран шрифтом размером 1–4 pt — такой текст невозможно прочитать без увеличительного стекла или микроскопа
— Шрифт черного цвета вместо 100% черной краски содержит 70-90% всех красок (обычно такое происходит после преобразования из RGB в CMYK или когда текст набирают в Photoshop’e)
— В макете неправильно использован оверпринт.
— Масштабирование макета (макет, который был предназначен для формата А3 нельзя уменьшать или увеличивать на формат А4 или А2. Если увеличивать – теряется качество, если уменьшать – уменьшаются все поля и размеры шрифтов (если поле обрезки было 2 мм, то оно стало 1 мм, если шрифт был 8 пт, то он станет 4 пт).
— Неправильно выставлены печатные размеры макета (например вместо необходимого 210 х 99 мм размер макета 250 х 90 мм)
— Неправильные размеры фальцовки макета, или фальцовка на задней и передней стороне макета несовпадает
— Добавлена какая-нибудь рамка на месте реза макета
— Черный текст выполнен всеми 4-мя красками и без оверпринта
— Неправильное использование «глубокого черного» — или только 100% черного или 80-100% всех красок, мы используем C60% M60% Y40% K100%
— В макете для обычной четырехкрасочной печати используются цвета pantone
— Используется нестандартный шрифт, который невозможно преобразовать в кривые из-за лицензионных ограничений или других причин
— Штрих-код или QR-код выполнен в 4-ре краски
Какое программное обеспечение мы рекомендуем использовать для создания макета
Для создания векторной графики и для небольших макетов (визиток, флаеров, листовок) — Adobe illustrator, для обработки фотографий и растровых картинок — Adobe Photoshop, для создания более сложных и профессиональных макетов (журналов, газет, буклетов, каталогов) — Adobe Indesign.
Использование устаревших программ для верстки, вроде Adobe Page Maker или QuarkXpress нежелательно.
Макеты в CorelDraw мы тоже принимаем, но не забывайте о том, что в этой программе существует много подводных камней для полиграфических макетов (использование RGB, теней, тонких линий, градиентов, оверпринты на белом).
Все готовые макеты желательно сохранять в формате PDF и окончательно проверять их в программе Adobe Acrobat Reader.
При выводе в ПДФ растрировать очень большие изображения до 300–450 точек на дюйм.
Текст с тенью и светлой обводкой в Canva
Sedova Olga
В этом уроке разберемся, как сделать текст с тенью и как эту технологию можно использовать в оформлении.
После этого урока вы сможете сделать текст вот таким
- с темной тенью;
- с белой подложкой;
- с размытым фоновым текстом;
- с текстом, визуально изогнутым по краям.

Посмотрите видео, текст ниже (пошаговое руководство) будут более понятны.
содержание
- 1 Текст с тенью — пошаговое руководство
- 2 Темный текст с белой обводкой
- 3 Следующий вариант — размытый фоновый текст
- 4 Хитрый трюк с дублированным слоем
- 4.1 Еще информация по теме:
Текст с тенью — пошаговое руководство
Добавьте текст, измените его на свой, задайте нужный шрифт, расстояние между строк (инструмент «Интервалы» в верхней панели), и т.д. Т.е. полностью отформатируйте. После того, как будет добавлена тень менять текст будет несподручно, прочтете ниже и поймете почему.
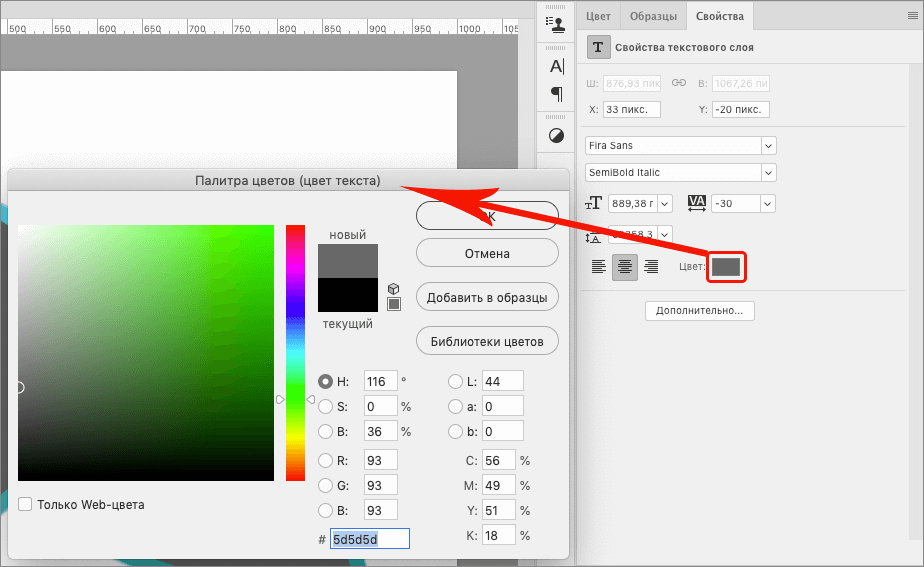
Цвет текста необходимо сделать или черным, или серым. То есть таким, какого цвета может быть тень.
Дублируйте текст, не снимая выделения. Инструмент для этого расположен в верхней панели инструментов.
Измените цвет текста на белый и сместите его относительно черного так, чтобы получилась тень ниже. Текст удобнее двигать с клавиатуры, чтобы он встал именно так, как вам нужно.
Это первый вариант – светлый текст и темная тень
Темный текст с белой обводкой
Если вы поменяете местами два слоя на примере выше, то получите темный текст с белой обводкой.
Для работы со слоями в верхней панели есть специальная вкладка «Расположение«. Добивайтесь нужного положения с помощью клавиатуры.
Следующий вариант — размытый фоновый текст
Верхний слой текста оставляйте таким, как есть, полностью отформатированным. Нижний текстовый слой увеличьте в размере. Это можно сделать, потянув за маркеры или задать конкретную цифру в верхней панели.
Для более красивой картинки измените интерлиньяж, то есть расстояние между строк и плотность текста – расстояние между отдельными буквами.
Далее сделайте белый цвет полупрозрачным. И разместите слои с текстами так, чтобы основной текст хорошо читался.
Хитрый трюк с дублированным слоем
Если белую обводку текста растянуть по горизонтали, используя инструмент «Интервалы«в верхней панели, то получается визуальный эффект такой, словно края текста приближены, а центральная часть удалена. то есть текст как бы прогибается по дуге.
Более подробно о работе с текстами в Канве читайте в статье «Тексты в Canva и русские шрифты«.
Еще информация по теме:
Canva com. Обновить стр..Типографика
— Как создать текст с тенью в сочетании с обводкой в Photoshop?
спросил
Изменено 2 года, 2 месяца назад
Просмотрено 1к раз
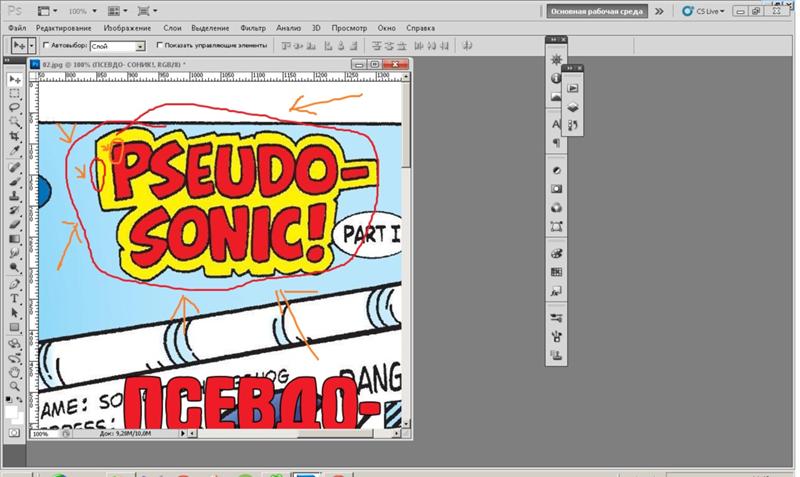
Я хочу добиться этого текстового эффекта.
Здесь есть ответы, как это сделать в Illustrator и Photoshop, но тени не сочетаются с штрихами. Я не знаю, как это сделать в Photoshop.
Пожалуйста, обратите внимание, что я не имею в виду такой эффект. Это просто отдельная тень.
- adobe-photoshop
- типографика
18
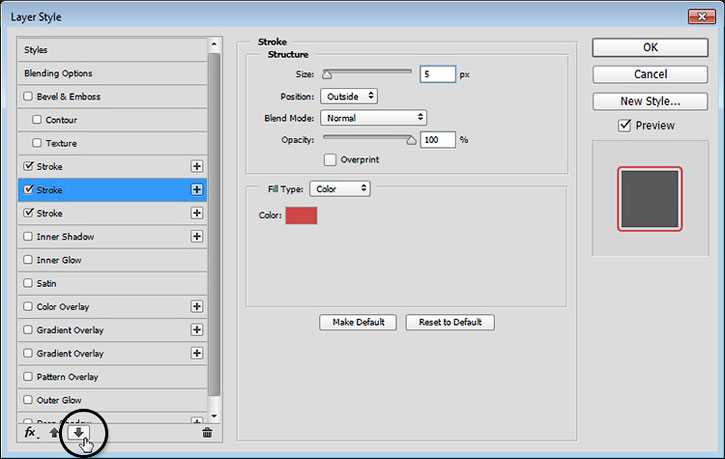
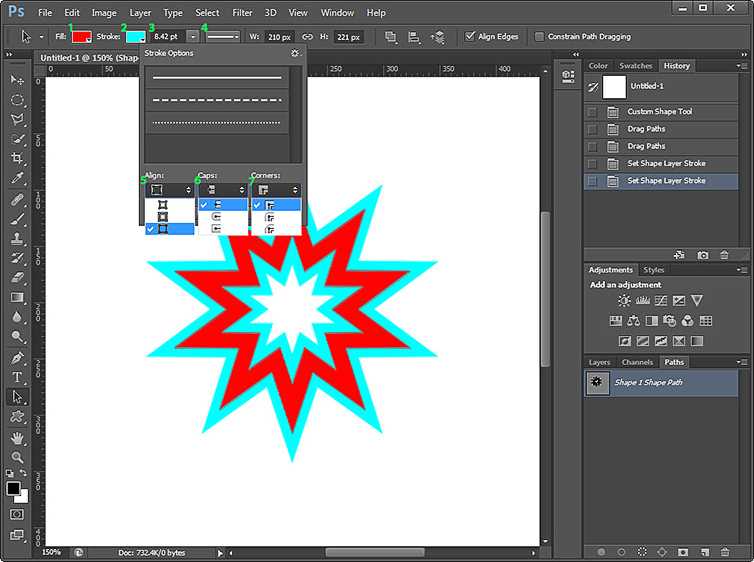
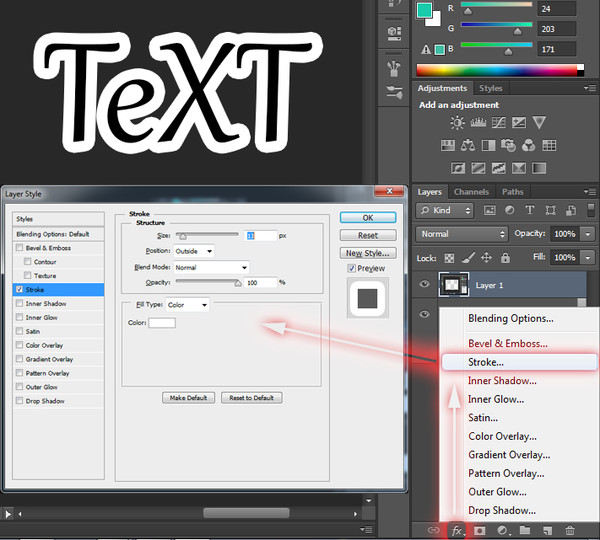
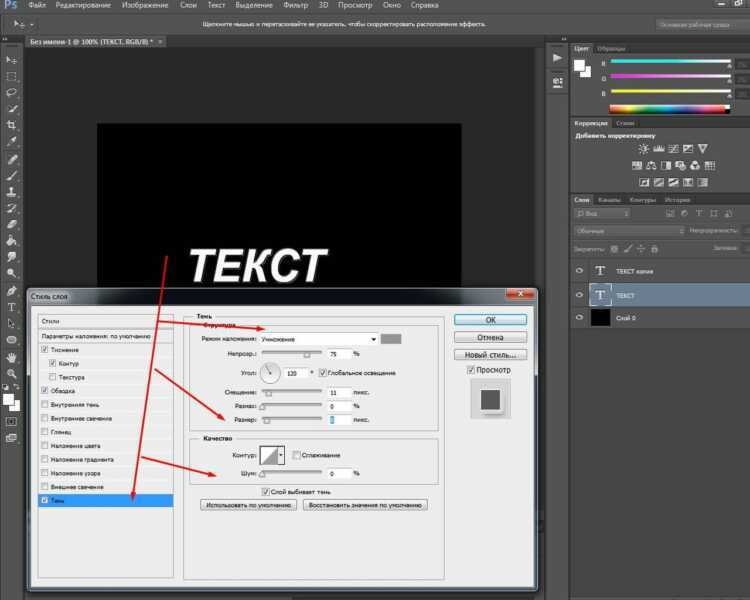
Думаю, этого можно добиться, просто комбинируя два стиля слоя: эффект обводки и эффект тени. Возможно, вам придется поиграть с толщиной обводки и углом тени, чтобы она выглядела правильно.
Я думаю, что лучше сделать что-то подобное со стилями слоя, потому что это недеструктивно, и вы можете редактировать текст
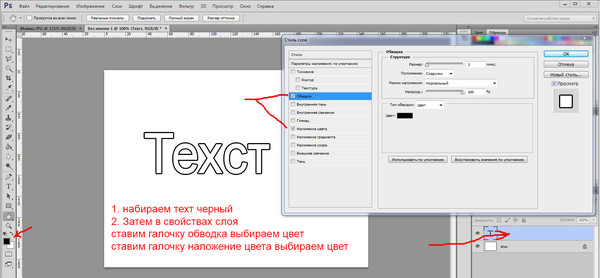
В любом случае, вот пример с показанными настройками. Я использовал шрифт PT Sans Bold.
Нажмите на изображение выше, чтобы увеличить его.
Другим способом сделать текст более четким может быть использование 3D-вытягивания текста. Очевидно, это будет означать, что вам нужно будет затем визуализировать изображение, и это может быть непрактично, если у вас недостаточно времени.
Вот пример (это середина рендеринга)
Конечный результат выглядит очень красиво
8
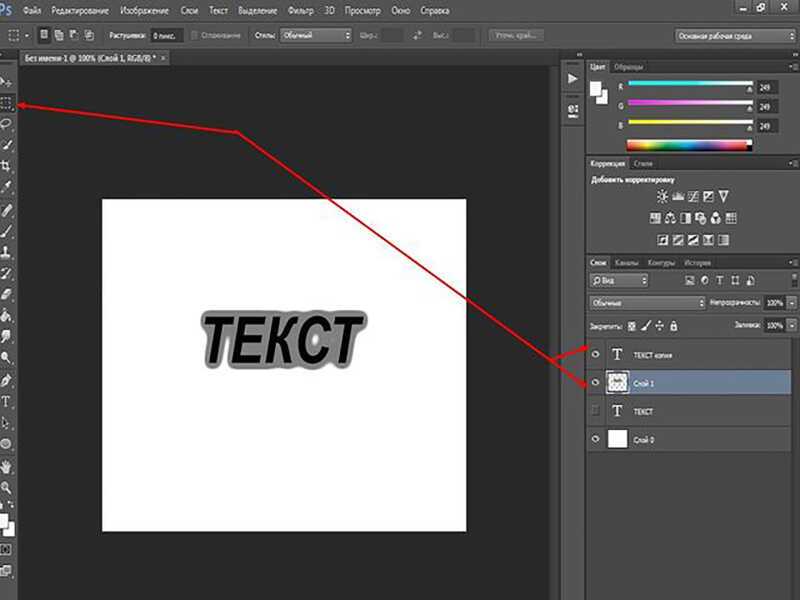
Это падающая тень, но сделанная по-другому для выпуклого вида.
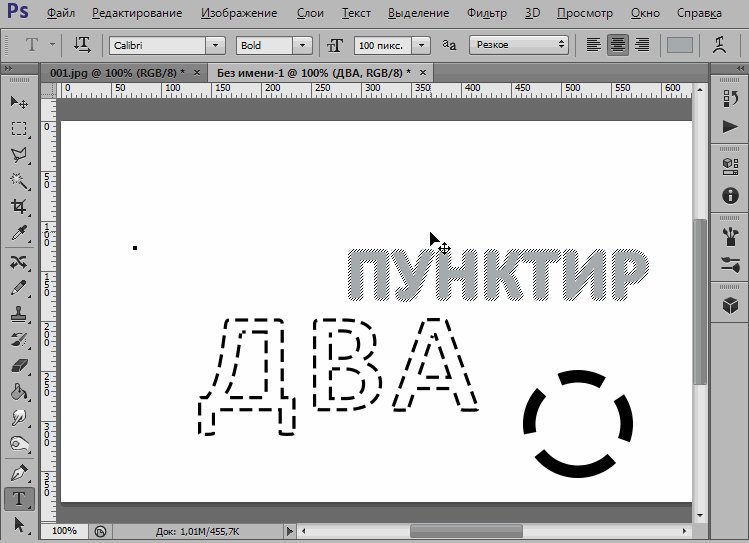
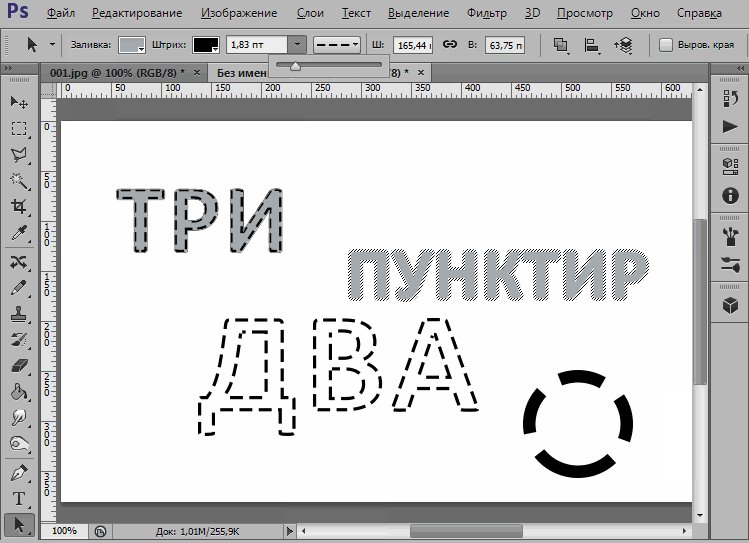
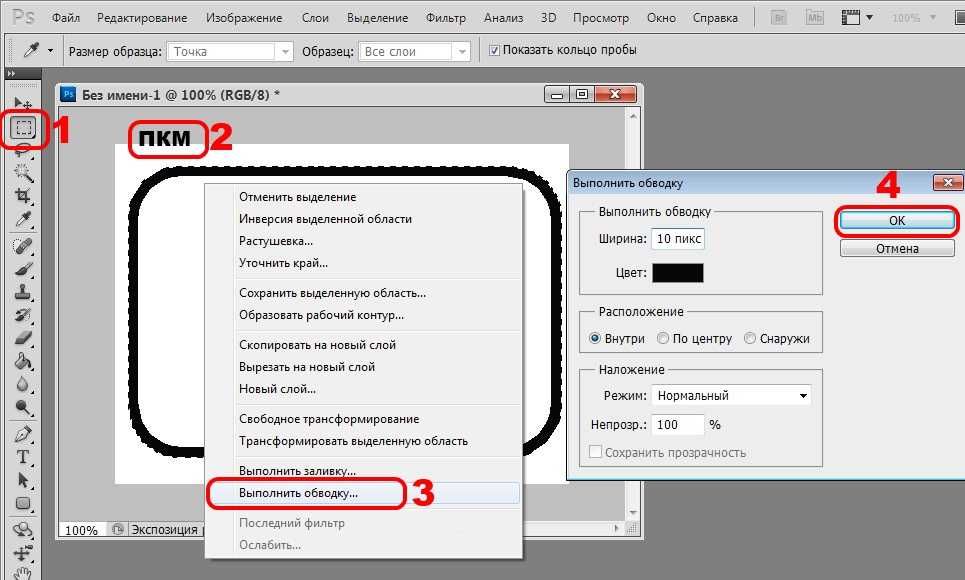
Наличие текстового слоя. Выделите текст, нажав Ctrl+щелчок по значку текстового объекта на панели слоев. Сгладьте выделение, например, с помощью Refine edge или, как здесь, примените Select > Modify > Smooth
Создайте новый нижний слой и залейте выделение черным или другим цветом. Немного переместите слой, чтобы получить эффект тени:
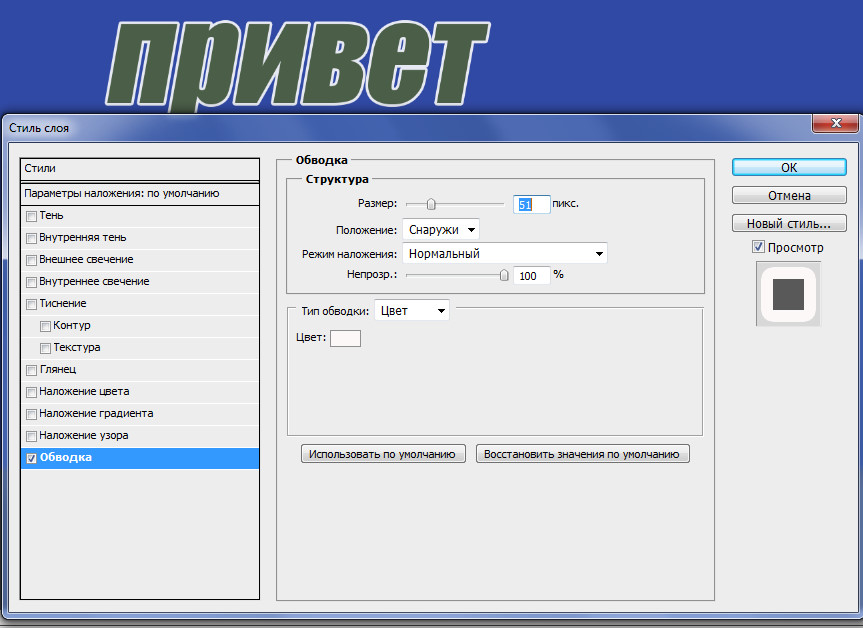
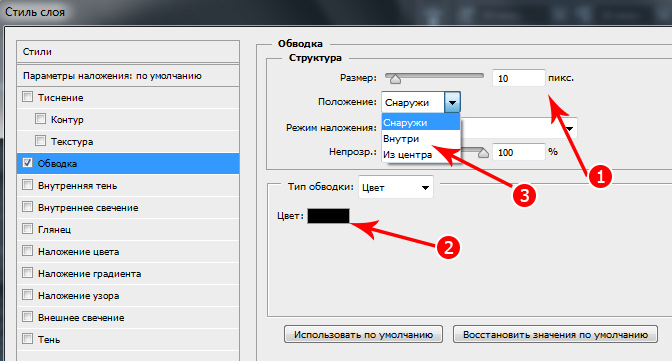
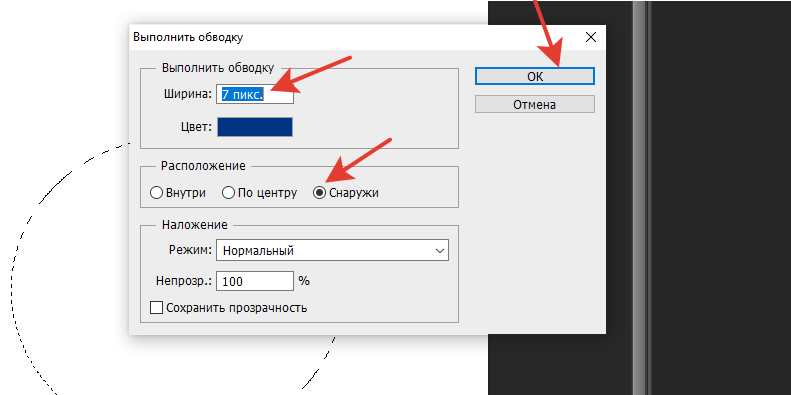
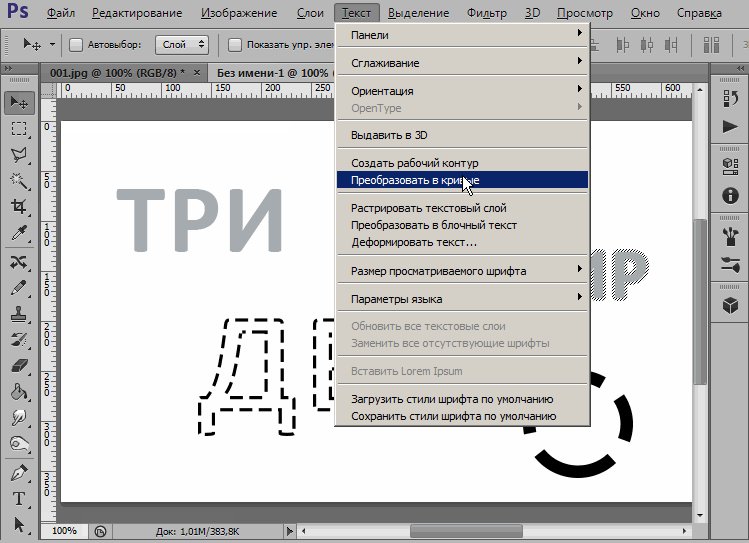
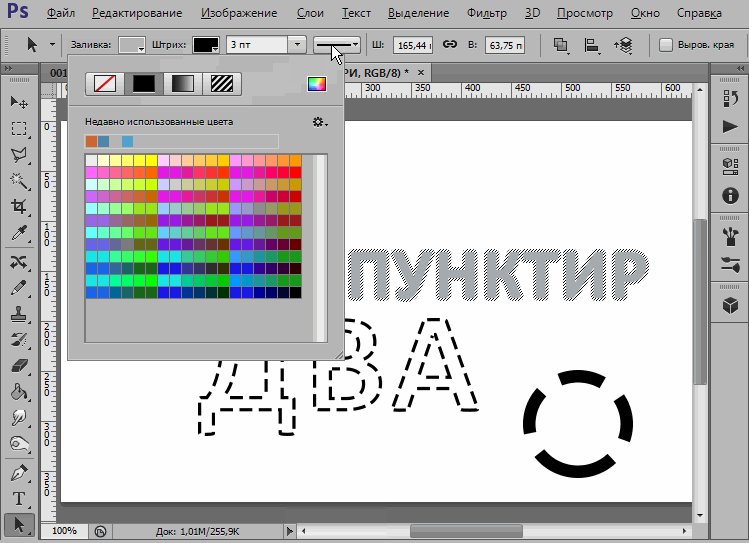
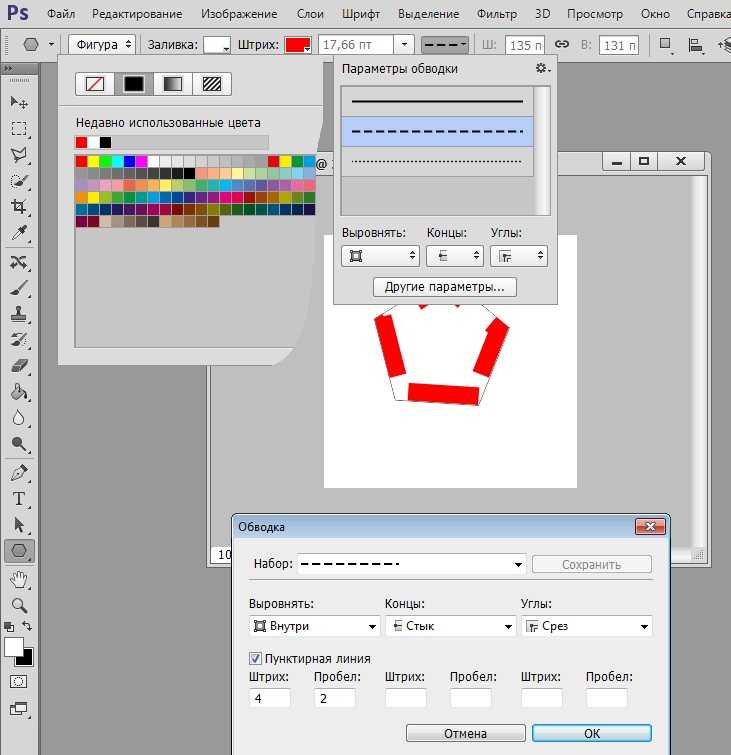
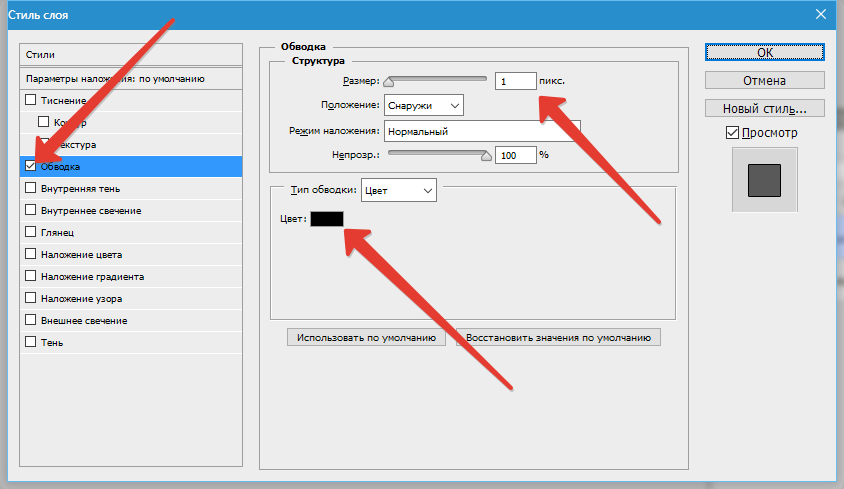
Вставьте стиль слоя «Обводка» к новому слою. Имейте тот же цвет, что и цвет заливки, и отрегулируйте ширину:
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Stroke Text: Как сделать текст с помощью Stroke Online
УЧЕБНЫЕ ПОСОБИЯ
Обвести текст легко с MockoFun! Вы можете создать свой собственный контурный шрифт. Шрифты с контуром представляют собой полые шрифты, которые не заполнены цветом.
Графические дизайнеры во всем мире используют контурные шрифты для добавления заголовков и заголовков, привлекающих внимание. В этом посте я покажу вам, как создать свой собственный контурный шрифт всего за несколько секунд с помощью нашего бесплатного генератора контурного текста 9.0100 !
Считаете ли вы контурные шрифты эко-шрифтами? Это потому, что они более дружелюбны к окружающей среде? Итак, если вы ищете шрифт для экономии чернил, попробуйте использовать контурный шрифт вместо обычного.
Хотите сделать контурный текст? Используйте текстовый редактор MockoFun и создавайте обводку текста онлайн быстро и легко!
Вы можете добавить обводку к любому типу шрифта, чтобы создать текст с рамкой. Мгновенно превращайте обычный шрифт в контурный.
Мгновенно превращайте обычный шрифт в контурный.
Использование штрихового текста — отличный выбор для создания плакатов, открыток и даже логотипов. Обводка текста отлично подходит для цифрового графического дизайна и печатного дизайна.
Эти контурные шрифты обычно используются графическими дизайнерами для добавления названий и заголовков, чтобы создать яркое графическое представление.
Текст с обводкой
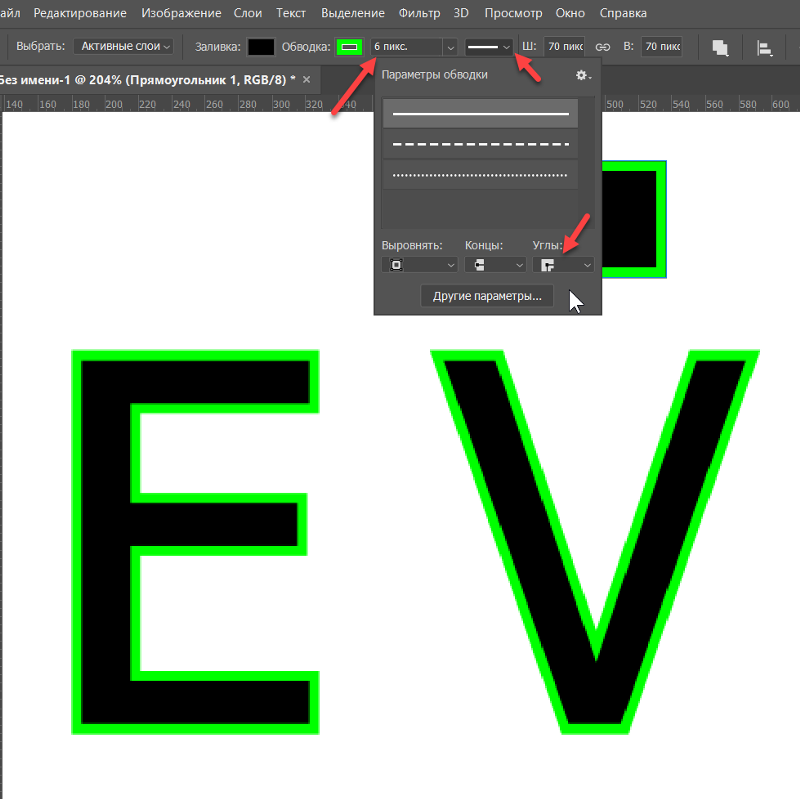
С MockoFun вы можете делать обводку с острыми краями и острыми углами. Добавьте внешние углы обводки острыми, а не круглыми для текста и фигур.
Контурный штрих с острыми углами отлично подходит для создания логотипов. Узнайте, как нанести внешнюю обводку с прямыми углами на текст с использованием любого шрифта. Таким образом, вам не нужно искать контурный шрифт.
Текст с рамкой
Итак, как создать штриховой текст или текст с рамкой онлайн ? Сначала откройте текстовый редактор MockoFun и создайте новый документ. Вы можете выбрать один из предустановленных документов или выбрать нестандартный размер.
Вы можете выбрать один из предустановленных документов или выбрать нестандартный размер.
В меню слева нажмите на вкладку Текст , чтобы открыть текстовый редактор. В категории Simple Text выберите текст Single Line , как показано на изображении для предварительного просмотра.
Дважды щелкните текст, чтобы отредактировать его. Вы можете изменить размер текста, а также изменить тип шрифта.
Чтобы добавить обводку к тексту, используйте параметр Обводка в верхнем меню.
Сначала включите Paint Stroke Behind. Затем установите Ширина обводки и цвет обводки .
Опция Stroke текстового редактора MockoFun имеет множество интересных функций. Вот некоторые из вещей, которые вы можете настроить :
- Ширина хода
- Цвет обводки
- Обведите скругленные углы и острые углы
- Двойной контур/текст с несколькими штрихами
Изменить ширину штриха
Итак, вы можете изменить Ширина обводки от 1 до 100. Вы получите жирные обведенные буквы, которые окажут большое влияние.
Вы получите жирные обведенные буквы, которые окажут большое влияние.
Вы можете сделать пустой текст с простой границей контура. Перейдите к опции Color в верхнем меню и установите прозрачный цвет, чтобы сделать шрифт полым. Вы должны настроить ширину обводки (для этого примера ширина обводки равна 2).
Еще одна интересная функция, которую вы можете использовать, — это Настройки хода 9вариант 0100. Вы можете добавлять числа через запятую (,). Например, если вы введете 1, вы получите пунктирных контуров .
Изменить цвет обводки
Цвет обводки очень легко изменить. Просто
Обводка со скругленными углами и острыми углами
Когда вы добавляете Обводку в Photoshop , например, вы получаете контур со скругленными углами. С MockoFun у вас есть возможность добавить текст с острыми углами.
Итак, сделать контур (штрих) с острыми углами очень просто. У вас есть три варианта на выбор:
- Острые углы
- Квадратные углы
- Закругленные углы
Как вы можете видеть в предварительном просмотре, вы также можете добавить границу обводки к фигурам . MockoFun имеет все виды векторных фигур (квадрат, круг, треугольник, звезда и другие сложные формы и силуэты).
MockoFun имеет все виды векторных фигур (квадрат, круг, треугольник, звезда и другие сложные формы и силуэты).
Двойной контур / текст с несколькими штрихами
С помощью MockoFun вы можете создать простой контурный шрифт, но вы также можете создать двойной контурный шрифт .
Нажмите на опцию Добавить дополнительную обводку , чтобы добавить к тексту двойной контур. Для этого нового контура вы можете установить размер и цвет.
Выберите любой понравившийся шрифт, чтобы создать собственный шрифт с контуром . Вы можете создать простой контурный шрифт или шрифт с двойным контуром. Рамка текста может иметь разные размеры и цвета.
Однако шрифт с двойным контуром имеет белый контур между двумя строками. Если вы напечатаете текст на белой бумаге, вы этого не заметите. Используйте режим наложения Multiply , если у вас есть цвет фона, отличный от белого.
Итак, с MockoFun вы можете применять к тексту несколько штрихов. Просто используйте кнопку Добавить дополнительную обводку , чтобы добавить больше контуров. Вы можете сделать цвет текста прозрачным и добавить онлайн эффект контура.
Просто используйте кнопку Добавить дополнительную обводку , чтобы добавить больше контуров. Вы можете сделать цвет текста прозрачным и добавить онлайн эффект контура.
Вы также можете создать пунктирный текст, используя Параметры хода опция. Эта функция добавит пунктирную линию вокруг любого текста или фигуры.
С MockoFun вы можете создать изогнутый текст с обводкой. Единственное отличие состоит в том, что контур применяется к отдельным буквам. С помощью генератора изогнутого текста MockoFun вы можете создавать этикетки, значки и логотипы.
MockoFun — бесплатный онлайн-генератор контурных шрифтов . Вы даже можете создать шрифт с контурной тенью. Используйте для этого опцию Shadow . Создать основной контурный шрифт , который выглядит потрясающе.
Сделайте штриховые буквы или контурные буквы , используя ваш любимый шрифт. Это отличный выбор для создания потрясающих дизайнов типографики. Не говоря уже о том, что у вас сразу же появляется шрифт, экономящий чернила.
Sintony 700 — это шрифт, который отлично смотрится с контурной рамкой. А если вы используете тонкий шрифт, такой как Muli 200 , и добавите простую тень текста , вы получите двойной шрифт , подобный этому.
In MockoFun you have some of the best outline fonts like:
- Londrina font
- Ribeye Marrow font
- Knewave font
- Bungee font
- MockoFun Outline font
Если вам нужен многострочный шрифт, попробуйте Monoton font .
Контурный шрифт может состоять из нескольких строк, или внутри буквы может быть полностью пусто. Вы можете легко создать набор букв с контуром.
Посмотрите на эти пустые буквы, сделанные онлайн с помощью MockoFun . Генератор полых шрифтов — весьма полезный инструмент для создания букв, в том числе печатных.
Где использовать контурные шрифты? Хорошо известно, что контурные шрифты могут выглядеть размытыми в очень маленьких размерах, поэтому они часто используются в больших размерах для заголовков, заголовков, типографики и т. д. Они также хорошо смотрятся с эффектом 3D или эффектом тени текста.
д. Они также хорошо смотрятся с эффектом 3D или эффектом тени текста.
Если вам нравятся курсивные шрифты, у нас их много. Итак, MockoFun также можно рассматривать как генератор курсивных шрифтов.
Просто помните, что наш генератор контурного текста полезен для создания текстовых изображений PNG. Если вы ищете текст для копирования и вставки, поищите другие инструменты.
Обводку можно применить к любому семейству шрифтов, доступному в MockoFun . Наш список семейств шрифтов включает более 800 бесплатных онлайн-шрифтов. Некоторые из них разработаны специально для нас и встречаются только в MockoFun .
Знаете ли вы, что контурные шрифты великолепны цветные шрифты ?
Используйте MockoFun , чтобы превратить любой обычный шрифт в шрифт для раскраски. В нашем списке шрифтов вы также можете найти потрясающие шрифты для раскраски , которые идеально подходят для создания раскрасок со словами.
Перекрывающийся текст
Еще один эффект шрифта онлайн, который вы можете очень легко создать, — это перекрывающийся текст .
Этот текстовый эффект перекрытия работает только для изогнутого текста; если поставить Изгибая от до 50000, вы получаете горизонтальный текст. Чтобы сделать эффект перекрывающегося шрифта с наброском текста. Следуйте этим шагам:
- . этот эффект не является обязательным)
- Тень (Смещение x -6)
Добавить текст к изображениям
Иногда вам нужно белый текст с черным контуром для графических изображений, таких как мемы. Если вы хотите добавить текст к изображениям, то пустой текст, контурные шрифты или полые шрифты — не очень хороший выбор.
Контурные шрифты имеют прозрачный фон, чтобы текст не был виден. Используйте генератор текста мема или генератор текста изображения, например MockoFun , чтобы добавить текст к фотографиям.
Как обводить фигуры
Вам нужен контур ?
С MockoFun легко добавить рамку вокруг любой формы. Создавайте милые очертания фигур для своих проектов. Перейдите в нашу галерею ( Elements > Shape ) и выберите любую фигуру из списка. Затем добавьте контур, используя параметр Stroke .
Если вы установите Stroke Width на 5 и Stroke Settings на 3 , вы получите пунктирную линию вокруг фигур.
В Elements > Shapes > Geometric , у вас есть все основные геометрические фигуры, такие как квадрат, круг, треугольник, многоугольник и т. д. Создайте свой собственный контур прямоугольника, контур квадрата, контур круга , контур треугольника и так далее.
Сделайте свой собственный контурный клипарт и контурные изображения, используя формы из нашей галереи. Например, создайте контур силуэта, используя векторы из Elements > Shapes > Characters & People .
Объедините контур текста с контуром формы, который вы можете создать граница вокруг текста с различными эффектами.
Как сделать наклейку
С MockoFun вы также можете делать наклейки онлайн. Если вы являетесь пользователем MockoFun , вы, вероятно, заметили, что опция Stroke предназначена только для текста и векторных фигур.
Обычно при изготовлении стикеров мы используем как текстовую, так и векторную графику. Вот шаги, чтобы сделать онлайн-наклейку.
- Добавьте текст и некоторые графические элементы. Когда вы пишете текст, убедитесь, что вы установили размер в верхнем меню; не используйте обработчики изменения размера.
- Перейдите к Layers и выберите текст и другие слои. Удерживайте нажатой клавишу Shift
- Нажмите кнопку Группа
- Нажмите Shift+Control+E , чтобы растрировать изображение
- Щелкните Filters в верхнем меню и добавьте фильтр Outline ; установить цвет, размер и т.
 д.
д. - Добавить каплю Тень эффект
- Сохраните изображение как стикер PNG с прозрачным фоном или JPG с цветом фона
Итак, мы используем Контурный фильтр , чтобы добавить границу стикера.
Если вы используете Photoshop , ознакомьтесь с бесплатным контурным текстом в экшене Photoshop из PhotoshopSupply . Вы также можете создавать контурные формы всего за несколько секунд.
А если вы хотите научиться обводить текст в Photoshop , ознакомьтесь с этим руководством для начинающих.
Контурный текст можно использовать для создания классных текстовых эффектов. Внутри текстового редактора MockoFun у вас есть много классных текстовых шрифтов. Просмотрите нашу галерею стилей текста и выберите тот, который вам нравится.
Чтобы использовать стили шрифта, просто перейдите к Текст > Стили текста .
Самое замечательное в наших стилях текста онлайн то, что вы можете выбирать из 800 бесплатных онлайн-шрифтов . Кроме того, у вас есть возможность вставлять текстовые символы ❤️️😎 💯 в текст.
Кроме того, у вас есть возможность вставлять текстовые символы ❤️️😎 💯 в текст.
Создавайте уникальный дизайн текста с помощью наших онлайн-текстовых эффектов и стилей текста. MockoFun — один из немногих инструментов графического дизайна, который предлагает так много возможностей для создания текстовых эффектов.
Создавайте текстовые эффекты онлайн или ознакомьтесь с некоторыми из наших готовых стилей текста, которые вы можете найти в категории Текст > Стили текста в инструменте MockoFun . Контурные буквы отлично смотрятся для больших заголовков и типографского дизайна.
Скачать текстовые эффекты в различных форматах файлов. Текст в формате PNG является наиболее популярным и может использоваться для любых проектов.
В заключение
Добавление контуров к тексту (и фигурам) — это круто и весело! обведенный текст по-прежнему доступен для редактирования, поэтому вы можете изменить шрифт, изменить цвет, изменить размер и т.