Как сделать текст полукругом в Word (кругом, изогнутый)
Главная » Программы
Друзья, приветствую вас в очередном уроке нашего курса по Word на портале WiFiGid! В этой статье я покажу, как можно в Word сделать текст полукругом (или полным кругом, или просто изогнутый текст, или даже волнистый). На самом деле проворачивать такое в Word не всегда удобнее, а лично я люблю использовать Photoshop, но иногда нужно просто сделать решение здесь и сейчас, так что не до эстетики. Просто берем и делаем!
Содержание
- Пошаговая инструкция
- Видео по теме
- Задать вопрос автору статьи
Пошаговая инструкция
Начинаем пытаться изогнуть текст:
- Переходим во вкладку «Вставка». Находим кнопку «Фигуры», щелкаем по ней. Там в разделе «Основные фигуры» первым инструментом будет «Надпись». Выбираем ее.
- Появится курсор для задания области будущей фигуры. «На глаз» рисуем какой-нибудь прямоугольник или квадрат в свободном месте документа.
 Для первого раза рисуем абы как, а как уже поймете, сделаете его сразу правильного размера. В получившуюся фигуру прописываем или вставляем нужный текст.
Для первого раза рисуем абы как, а как уже поймете, сделаете его сразу правильного размера. В получившуюся фигуру прописываем или вставляем нужный текст.
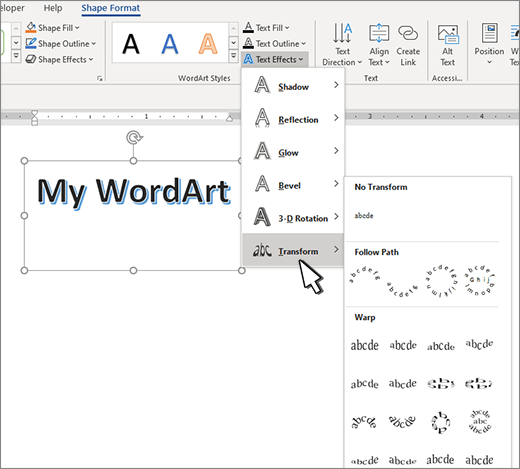
- Обращаем внимание, что пока вы находитесь внутри этой фигуры, на панели инструментов сверху появляется вкладка «Формат фигуры». В ней находим раздел «Стили WordArt» и маленькую кнопку «Текстовые эффекты». Нажимаем по ней, появится новое меню, где мы уже выбираем «Преобразовать».
- Здесь вы можете заметить много возможных стилей (а просто наведите на каждый, чтобы посмотреть эффект). Но для нашей задачи особенно подходят кнопки группы «Траектория движения».
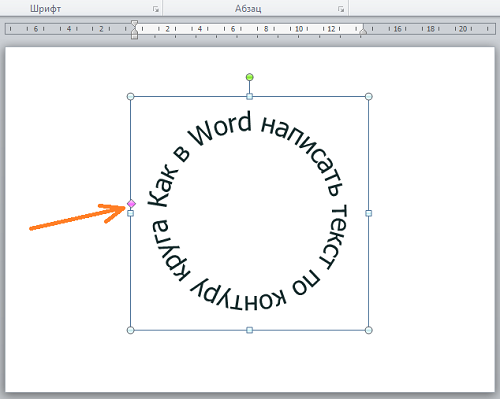
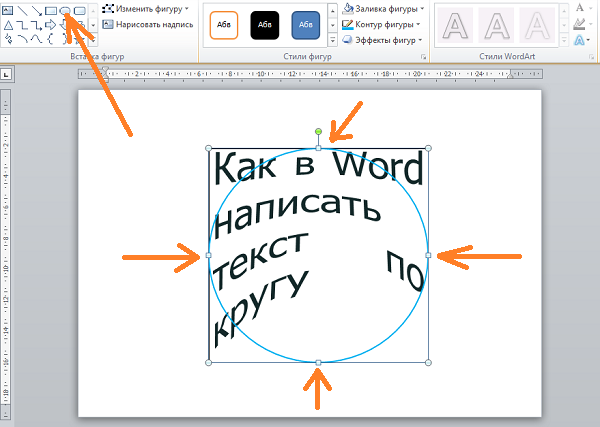
- Обратили внимание, что текст как-то подозрительно смещен влево? На самом деле тут все просто – это уже вопросы форматирования. Можно выделить текст, а внутри увидите желтую точку, которую нужно попробовать поперетягивать – она задаст положение вашей дуги. А далее дело техники – изменяем размеры области, размер шрифта и ВЫРАВНИВАНИЕ (я выставил по центру).
 И все становится уже симпатичнее.
И все становится уже симпатичнее.
- А еще обратите внимание на эту рамку, вокруг нашего текста. По хорошему нужно ее убрать: все в той же вкладке «Формат фигуры» находим кнопку «Контур фигуры» и задаем «Нет контура». Рамка исчезает.
Все остальное достигается через стандартные инструменты форматирования текста. Я сразу предупреждал, что сейчас Word не предназначен для такой обработки и гораздо проще открыть нормальный графический редактор, изогнуть в нем текст так как нужно и перенести сюда простой картинкой.
Видео по теме
Помогла ли вам эта статья?
39 3
Автор статьи
Ботан 664 статей
Мастер занудных текстов и технического слога. Мистер классные очки и зачётная бабочка. Дипломированный Wi-Fi специалист.
Мистер классные очки и зачётная бабочка. Дипломированный Wi-Fi специалист.
Как добавить текст в Канве: инструкция к функции
Как добавить текст в Канве на изображение, поменять его, скопировать и вставить? Есть ли какие-нибудь эффекты и можно ли воспользоваться этой опцией бесплатно? На эти и другие вопросы отвечаем в обзоре – уверяем, вам точно нужно его прочитать!
С чего начать?
Неудивительно, что вы хотите узнать, как в Канве добавить текст на картинку – ведь без слов в создании дизайна не обойтись! Особенно, если вы делаете презентации или инфографику. Практически всегда необходимо вставить хоть одно слово – а скорее всего, много предложений и даже цифр!
Текст в Канве равносилен любому другому элементу — его можно менять. Также можно выделить несколько объектов в канве и текст и перемещать их вместе.
Перед тем, как написать текст в Канве, нужно выбрать один из шаблонов или создать картинку с настраиваемым размером. На главной странице сервиса (не забудьте авторизоваться) вы можете выбрать, какой именно дизайн вам подходит – например, баннер или логотип. Если хотите сделать что-то свое, выбирайте «Настраиваемый размер» и указывайте желаемую ширину и высоту.
Если хотите сделать что-то свое, выбирайте «Настраиваемый размер» и указывайте желаемую ширину и высоту.
Шаблон готов, вы перешли в меню редактирования? Давайте приступать – сначала поговорим о том, как добавить несколько строчек, как вставить текст в Канве и где вообще находится нужная опция.
На панели слева вы увидите одноименную вкладку – открывайте!
- Вам доступны три поля – «Добавить заголовок», «Добавить подзаголовок» и «Добавить основной…». Достаточно просто нажать на желаемый формат, чтобы на шаблоне в окне справа появилось окно для ввода символов.
- Ниже вы увидите сочетания шрифтов – это уже готовые надписи, сделанные в определённой стилистике. Вы можете выбрать понравившийся дизайн и заменить слова на свои собственные.
Вот так просто! Теперь к тому, как изменить текст в Канве – в текстовом поле вам достаточно просто поставить курсор, а затем начать писать нужные слова. Если вы захотите вставить скопированную фразу, воспользуйтесь комбинацией клавиш Ctrl+V.
Доступные опции
А теперь перейдем к самому интересному, поговорим о доступных возможностях редактирования. Начнём с самых простых, базовых опций.Когда вы выделите текстовое поле, наверху появится панель с иконками.
Вы можете:
- Выбрать шрифт (часть из них доступна бесплатно, другие можно получить только при подключении ПРО-тарифа).
- Изменить размер – просто впишите цифру или воспользуйтесь кнопками +/–.
- При нажатии на цветную букву А можно поменять оттенок – выбирайте цвет из огромной встроенной палитры.
- Кнопки B и I нужны для изменения стиля – воспользуйтесь полужирным или напишите слова курсивом;
- Выравнивание позволяет выстроить слова по правому/левому краю или посередине. Пригодится, чтобы понять, как в Канве сделать вертикальный текст;
- Также можно создать список и настроить интервал между строками, межбуквенный интервал и закрепить поле;
- Теперь нажмите на кнопку с тремя точками – там вы найдёте опцию подчёркивания, переключение со строчных букв на прописные (и наоборот), а также настройку прозрачности.

С таким набором возможностей вы сможете создать разработать красивый логотип, оформить публикацию для соцсети или создать стильный дизайн презентации в Canva, выбрав подходящий текст.
Теперь перейдем к тому, как в Канве сделать текст полукругом или, например, подсветить его неоновым цветом! Открываем вкладку «Эффекты», которую вы также найдёте на верхней панели. Вам доступно две категории: «Стиль» и «Фигура».
В разделе «Стиль» девять разных вариантов написания – это пресловутый неон, искажение, подчёркивание контура и многое другое. Просто нажмите, чтобы попробовать!
А вот как в Канве сделать текст по кругу, поймёте во вкладке «Фигура». Вы можете выбрать стандартный вариант размещения слов или «изогнуть» предложение полукругом. Выглядит классно!
Открываем последний раздел (на верхней панели), он называется «Анимация». Здесь десятки вариантов оживления ваших букв – это скольжение, вращение, растягивание и многое другое! Некоторые опции доступны только в ПРО-тарифе.
Научились тому, как сделать изогнутый текст в Canva, настроить анимацию, поменять цвет и шрифт… Возможностей масса, все зависит только от вашей фантазии, которая, уверены, не знает границ. Выбирайте самые интересные эффекты, составляйте красивые дизайны – у вас все получится!
Как изогнуть текст в Illustrator: пошаговое руководство
Ах, кривое, волнистое чудо изогнутого текста. Будь то простая дуга для базового логотипа или стильный редакционный макет, который вы направляете прямо от богов дизайна, криволинейный текст в ваших проектах имеет важное значение.
Каждый дизайнер должен знать, как изогнуть текст — это одна из первых вещей, которым мы учимся! Если вы учитесь в первый раз или вам просто нужно освежить знания, мы собрали в приведенном ниже руководстве все, что вам нужно, чтобы опередить кривую.
В этом учебном пособии по Illustrator мы расскажем, как добавить кривую к тексту в Adobe Illustrator с помощью эффекта деформации, а также как написать текст по изогнутой траектории. Мы также расскажем вам, как изогнуть текст в Vectornator, если вы ищете более простую альтернативу. И последнее, но не менее важное: мы завершим урок несколькими примерами, чтобы дать вам волю творчеству.
Мы также расскажем вам, как изогнуть текст в Vectornator, если вы ищете более простую альтернативу. И последнее, но не менее важное: мы завершим урок несколькими примерами, чтобы дать вам волю творчеству.
Ну, это довольно просто. Это буквально означает взять обычную прямую строку текста и преобразовать ее в изогнутую форму, такую как дуга, круг или волна.
Создание этого эффекта также иногда называют искривлением текста. Так что, если вам интересно, как согнуть текст в Illustrator или как изогнуть текст в Illustrator, вы попали по адресу!
Когда использовать Изогнутый текстИзогнутый текст — распространенная функция в графическом дизайне. В некоторых случаях будет необходимо поместить текст внутри формы, такой как логотип. В других случаях это может привнести немного воображения и волнения в базовый дизайн.
Вы найдете изогнутый текст для всех видов проектов, таких как:
- Формирование текста для значков и логотипов
- Формирование текста для соответствия дизайну упаковки
- Создание интригующего редакционного дизайна
- Разработка потрясающих веб-страниц и пользовательских интерфейсов
- Интеграция текста в иллюстрацию.

Ниже мы рассмотрим два различных метода искривления текста в Adobe Illustrator. В одном методе используется эффект, а в другом — инструмент «Текст по пути». К счастью, оба довольно просты и забавны. Играть с эффектами в Illustrator всегда весело, так что давайте приступим к делу.
Как добавить эффект кривой к тексту
Создать этот эффект очень просто! Все, что вам нужно сделать, это:
- Откройте свой проект Illustrator и подготовьте текст, который вы хотите изогнуть.
- Выделите текст с помощью инструмента выделения, который находится в левой строке меню.
- Теперь в верхней строке меню перейдите к Эффект —> Деформация .
- При наведении курсора на «Деформация» в меню эффектов появляется список параметров деформации. Каждый из них относится к форме, в которую будет преобразован ваш текст.
- В списке параметров деформации выберите «Дуга».

- Появится диалоговое окно с дополнительными параметрами деформации в зависимости от выбранной вами формы.
- В этом диалоговом окне можно настроить параметры по умолчанию, чтобы создать желаемый вид.
- Вы сможете редактировать «Стиль», «Изгиб» и «Искажение».
- «Стиль» относится к выбранной вами форме. В данном случае это должно читаться как «Дуга», но при желании вы можете изменить форму текста отсюда.
- Ползунок «Изгиб» позволяет вам выбрать, в каком направлении вы хотите изогнуть текст. Перемещение влево изгибает текст вниз, а перемещение вправо изгибает текст вверх.
- Вы заметите, что у вас есть возможность выбрать «Горизонтальный» или «Вертикальный» для изгиба. Каждый из них имеет совершенно разные эффекты, как показано ниже.
- В разделе «Искажение» вы увидите два ползунка: вертикальный и горизонтальный. Вы можете настроить их, чтобы скрутить и придать тексту интригующие искажения.
- Вы можете предварительно просмотреть свои настройки и, если они вас устраивают, нажмите «ОК».

Как вписать текст в кривую траекторию
Вместо добавления эффекта к тексту в этом методе мы будем использовать инструмент траектории и инструмент ввода для ввода криволинейной траектории.
Этот метод не так прост, как добавление эффекта; впрочем, это тоже не очень сложно. Преимущество этого метода в том, что он дает вам больше свободы для формирования текста в точном соответствии с вашими требованиями.
С этим инструментом вы можете проявить больше творчества и создать любую фигуру, которую только можно вообразить, с помощью инструмента «Текст по траектории».
- Откройте свой проект Illustrator.
- Перейдите к инструменту эллипса на панели инструментов с левой стороны.
- Нарисуйте круг с помощью инструмента. Вы можете создать идеальный круг, удерживая нажатой клавишу «Shift» во время перетаскивания круга.
- Теперь перейдите к инструменту «Текст» на панели инструментов. Удерживайте кнопку нажатой, чтобы открыть параметры текстового инструмента.
 Вы сможете выбрать «Вертикальный тип» или «Тип по пути».
Вы сможете выбрать «Вертикальный тип» или «Тип по пути». - Выберите «Инструмент «Текст по контуру».
- Затем щелкните круг, который вы только что создали.
- Теперь ваш курсор будет активирован для ввода. По мере ввода текст будет формироваться по контуру круга.
В этих шагах мы использовали пример круга; однако вы можете использовать тот же метод для ввода контура любой формы. Вы даже можете использовать инструмент «Перо», чтобы создать собственную форму прямо из вашего воображения. Вот почему этот метод дает вам больше творческой свободы.
Попробуйте альтернативу Illustrator: как изогнуть текст в Vectornator
Vectornator имеет множество функций для создания и уточнения типографики — и все они очень просты в использовании!
Если вам нравится использовать различные инструменты дизайна или вы ищете что-то более простое для Illustrator, но столь же мощное, попробуйте создать такой же проект в Vectornator и посмотрите, понравится ли он вам.
Этот метод очень похож на метод ввода пути в Illustrator. Давайте проведем вас через это:
- Начните с создания формы, например круга.
Когда форма вас устроит, активируйте Text Tool.
- Перетащите текстовое поле и введите нужный текст внутри.
- Внесите необходимые изменения в текст с помощью параметров «Текст» в Инспекторе, пока не будете довольны его внешним видом.
- Теперь выберите круг и текст.
- Перейдите на вкладку «Путь». В самом низу этой вкладки вы увидите Кнопка «Поместить текст на путь» .
- И вуаля! Теперь ваш текст примет форму круга. Легкий ветерок!
Этот метод можно использовать для размещения текста на любой траектории от базовой фигуры к нарисованной вами пользовательской фигуре. Получайте удовольствие!
Вы можете посмотреть это краткое обучающее видео о том, как изогнуть текст в Vectornator, на нашем канале в Instagram.
Узнайте больше о тексте и меню типа в нашем Учебном центре для Mac и iPad.
Наблюдайте за кривой: посмотрите на эти классные примеры
Нужно вдохновение? Мы выбрали несколько наших любимых примеров изогнутого текста в действии ниже.
Swirly Whirly
О, возможности. Вы, вероятно, не будете создавать что-то подобное часто, но здорово видеть что-то острое в действии. Вы можете создать довольно крутые изображения полностью из текста, будь то простая спираль или полноценная иллюстрация.
Балджи Вулджи
Этот эффект также можно считать «изогнутым», и он также создается с помощью инструмента деформации в Adobe Illustrator. Вы можете создать выпуклость в тексте, выделив текст и перейдя к Эффекты-> Деформация-> Выпуклость. Вы также можете поиграть с эффектами деформации «Нижняя дуга» и «Верхняя дуга», чтобы придать тексту эффект внутренней или внешней кривой.
Добавить Bend to Bland
Изогнутый текст — приятный штрих к минималистскому дизайну; это добавляет интриги, сохраняя при этом элегантность.
Волнистое чудо под водой
Текст так красиво интегрирован в изображение на этом плакате. Просто добавляя тонкую кривую, он движется вместе с потоком произведения искусства, создавая превосходное единство.
Заключительные мысли
Мы надеемся, что это руководство по Adobe Illustrator хоть как-то помогло вам. Служить сообществу цифрового искусства и графического дизайна — наша цель номер один, поэтому не стесняйтесь заходить в наш Instagram и сообщать нам в личных сообщениях, если есть конкретный учебник, который вы хотели бы увидеть в нашем Учебном центре. Мы получили вас.
Загрузите Vectornator для начала работы
Поднимите свои проекты на новый уровень.
Скачать ВекторнаторДобавление и выравнивание текста внутри фигуры в Keynote на Mac
Keynote
Искать в этом руководстве
- Добро пожаловать
- Введение в основной доклад
- Знакомство с изображениями, диаграммами и другими объектами
- Создайте свою первую презентацию
- Выберите, как перемещаться по презентации
- Открыть или закрыть презентацию
- Сохранить и назвать презентацию
- Найти презентацию
- Распечатать презентацию
- Отменить или повторить изменения
- Показать или скрыть боковые панели
- Быстрая навигация
- Изменить рабочий вид
- Расширяйте и масштабируйте свое рабочее пространство
- Настройка панели инструментов Keynote
- Изменение настроек Keynote на Mac
- Сенсорная панель для Keynote
- Создание презентации с помощью VoiceOver
- Добавить или удалить слайды
- Изменить порядок слайдов
- Группировать или разгруппировать слайды
- Пропустить или отменить пропуск слайда
- Изменить размер слайда
- Изменить фон слайда
- Добавьте границу вокруг слайда
- Показать или скрыть текстовые заполнители
- Показать или скрыть номера слайдов
- Применение макета слайда
- Добавляйте и редактируйте макеты слайдов
- Изменить тему
- Добавить изображение
- Добавить галерею изображений
- Редактировать изображение
- Добавить и изменить фигуру
- Объединяйте или разбивайте фигуры
- Нарисуйте фигуру
- Сохранение фигуры в библиотеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавьте линии и стрелки
- Анимируйте, делитесь или сохраняйте рисунки
- Добавить видео и аудио
- Запись аудио
- Редактировать видео и аудио
- Добавить живое видео
- Используйте линейки
- Размещение и выравнивание объектов
- Используйте направляющие для выравнивания
- Поместите объекты в текстовое поле или фигуру
- Слой, группировка и блокировка объектов
- Изменить прозрачность объекта
- Заливка объектов цветом или изображением
- Добавить границу к объекту
- Добавить подпись или заголовок
- Добавьте отражение или тень
- Используйте стили объектов
- Изменение размера, поворот и отражение объектов
- Перемещайте и редактируйте объекты с помощью списка объектов
- Добавьте связанные объекты, чтобы сделать презентацию интерактивной
- Выберите текст и поместите точку вставки
- Добавить текст
- Скопируйте и вставьте текст
- Используйте диктовку для ввода текста
- Используйте акценты и специальные символы
- Форматирование презентации для другого языка
- Используйте фонетические справочники
- Использовать двунаправленный текст
- Используйте вертикальный текст
- Измените шрифт или размер шрифта
- Выделение текста полужирным, курсивом, подчеркиванием или зачеркиванием
- Изменить цвет текста
- Изменить заглавные буквы текста
- Добавление тени или контура к тексту
- Введение в стили абзаца
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Используйте сочетание клавиш, чтобы применить стиль
- Отрегулируйте расстояние между символами
- Добавить буквицы
- Подъем и опускание символов и текста
- Автоматически форматировать дроби
- Создание и использование стилей символов
- Формат дефисов и кавычек
- Форматирование китайского, японского или корейского текста
- Установить позиции табуляции
- Выровнять текст
- Форматировать текст в столбцы
- Отрегулируйте межстрочный интервал
- Форматировать списки
- Добавить эффект выделения к тексту
- Добавить математические уравнения
- Добавить ссылки
- Добавление правил (строк) для разделения текста
- Добавить или удалить таблицу
- Выбор таблиц, ячеек, строк и столбцов
- Добавление или удаление строк и столбцов
- Переместить строки и столбцы
- Изменение размера строк и столбцов
- Объединить или разъединить ячейки
- Изменение внешнего вида текста таблицы
- Показать, скрыть или изменить заголовок таблицы
- Изменение линий сетки и цветов таблицы
- Используйте стили таблиц
- Изменение размера, перемещение или блокировка таблицы
- Добавлять и редактировать содержимое ячейки
- Форматирование дат, валюты и т.
 д.
д. - Создание пользовательского формата ячейки
- Условное выделение ячеек
- Форматирование таблиц для двунаправленного текста
- Форматирование дат, валюты и т.
- Алфавитизация или сортировка данных таблицы
- Вычислять значения, используя данные в ячейках таблицы
- Используйте справку по формулам и функциям
- Добавить или удалить диаграмму
- Преобразование диаграммы из одного типа в другой
- Изменить данные диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида рядов данных
- Добавьте легенду, линии сетки и другие маркировки
- Изменение внешнего вида текста и меток диаграммы
- Добавление границы и фона диаграммы
- Используйте стили диаграммы
- Анимация объектов на слайде и вне его
- Анимация объектов на слайде
- Изменить порядок и время сборки
- Добавить переходы
- Представьте на вашем Mac
- Представлен на отдельном дисплее
- Представление на Mac через Интернет
- Используйте пульт
- Автоматически продвигать презентацию
- Воспроизведение слайд-шоу с несколькими докладчиками
- Добавление и просмотр заметок докладчика
- Репетируйте на своем Mac
- Запись презентаций
- Проверять орфографию
- Поиск слов
- Найти и заменить текст
- Заменить текст автоматически
- Установить имя автора и цвет комментария
- Выделите текст
- Добавить и распечатать комментарии
- Отправить презентацию
- Введение в сотрудничество
- Приглашайте других к сотрудничеству
- Совместная работа над общей презентацией
- Следите за действиями в общей презентации
- Изменение настроек общей презентации
- Прекратить совместное использование презентации
- Общие папки и совместная работа
- Используйте Box для совместной работы
- Создайте анимированный GIF
- Разместите свою презентацию в блоге
- Используйте iCloud Drive с Keynote
- Экспорт в PowerPoint или другой формат файла
- Уменьшите размер файла презентации
- Сохраните большую презентацию в виде файла пакета
- Восстановить более раннюю версию презентации
- Переместить презентацию
- Удалить презентацию
- Защита презентации паролем
- Заблокировать презентацию
- Создание пользовательских тем и управление ими
- Передача файлов с помощью AirDrop
- Передача презентаций с помощью Handoff
- Перенос презентаций с помощью Finder
- Горячие клавиши
- Символы сочетания клавиш
- Авторские права
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.

 Для первого раза рисуем абы как, а как уже поймете, сделаете его сразу правильного размера. В получившуюся фигуру прописываем или вставляем нужный текст.
Для первого раза рисуем абы как, а как уже поймете, сделаете его сразу правильного размера. В получившуюся фигуру прописываем или вставляем нужный текст.