Пишем текст на заднем плане
Мы видим этот эффект каждый день на обложках журналов. Изображение моделей, атлетов, политических деятелей и других известных людей располагают поверх какого либо текста, как-бы накладывая на название журнала. В этом уроке Фотошоп мы увидим, как простое использование слоёв делает использование этого эффекта невероятно лёгким!
Вот фотография, которую я буду использовать для этого урока.
Итак начнём.
Шаг 1: Добавьте Ваш текст.
Выберите инструмент Текст (T).
Для текста выберите шрифт, размер и цвет на Ваше усмотрение, затем щёлкните в окне документа и добавьте Ваш текст. Я напечатал слово «Baseball» и добавил к нему несколько стилей слоя.
Заметьте, текст перекрывает изображение и, если мы посмотрим на палитру слоёв, то увидим, что слой с текстом располагается над слоем с бейсболистом.
Шаг 2: Выберите слой Заднего плана.
Нажмите на слое Заднего плана в палитре Слоёв, чтобы сделать его активным.
Шаг 3: Выделите область наложения.
Для этого эффекта, я хочу, чтобы игрок бейсбола появился перед словом » Baseball «. Так как текст будет мешать нам выделить нужную область, давайте на время отключим слой с текстом нажав на изображение глаза слева от текста в палитре слоёв.
Я упоминал, что хочу, чтобы игрок бейсбола появился перед текстом, но так как текст перекрыл только верхнюю часть игрока, нет никакой необходимости выделять бейсболиста полностью. Выделите верхнюю часть бейсболиста любым удобным для Вас инструментом (Lasso (Лассо), Magnetic Lasso (Магнитное Лассо) и т. д.). Я выбрал область из вершины его шлема вниз к его талии. Я могу игнорировать остальную его часть, так как она попадает ниже текста.
Шаг 4: Скопируйте выделенную область.
Скопируйте выделенную область на новый слой нажав Ctrl+J.
Ничего кажется не изменилось, но если мы посмотрим на палитру слоёв, то видим, что выделенная область была скопированна на новый слой («Слой 1») между слоем текста и слоем заднего плана.
Отключите слой Заднего плана нажав на глазик слева, и Вы увидите только слой с выделенной областью верхней половины бейсболиста. Шахматная доска вокруг него — это способ программы Фотошоп представить прозрачность, означая, что на слое нет ничего иного. Затем обратно включите видимость Заднего плана.
Шаг 5: Включите слой с текстом.
Нажмите на изображении глаза, чтобы включить слой с текстом. В настоящий момент текст будет всё ещё перед изображением, но мы устраним это на следующем шаге.
Шаг 6: Перетащите слой 1 выше слоя с текстом.
Нажмите на Слое 1 левой кнопкой мышки и, не отпуская её, перетащите его над Слоем Текста.
Теперь наш текст находится за бейсболистом. Вот, что у нас получилось.
Автор: Steve Patterson
Перевод: Владимир Нестеров
Ссылка на источник
Как сделать текст волной в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать текст из волн.
Текст из волн выглядит более эффектно на темном фоне, но вы можете поэкспериментировать и использовать другие оттенки на свое усмотрение.
Сначала мы создадим новый документ, создадим новый градиент и добавим его к фоновому слою при помощи стилей слоя.
Затем установим в программу шрифт из папки с исходниками и напишем текст.
Далее с помощью инструмента Линия нарисуем горизонтальную линию, применим к слою с линией фильтр Волна и создадим несколько копий данного слоя.
В завершение урока «Как сделать текст волной в фотошопе» мы добавим к слою с волнами градиент, который создадим в ходе урока, и при помощи маски слоя скроем ту часть слоя, которая выходит за пределы текста.
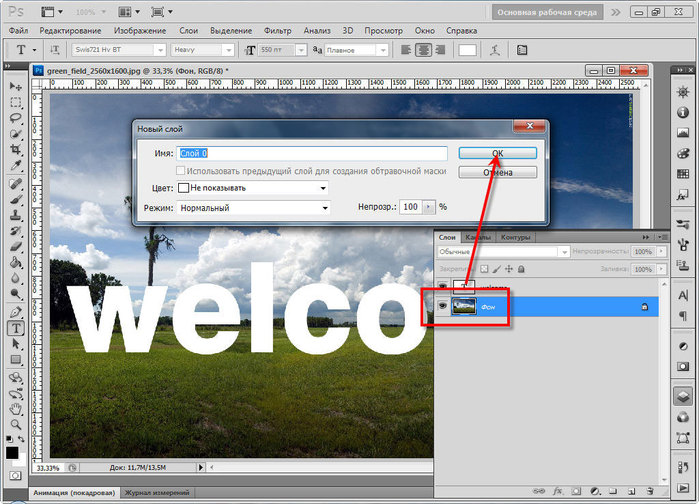
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 191919;
Правая Контрольная точка (позиция 100%) – оттенок # 000000.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
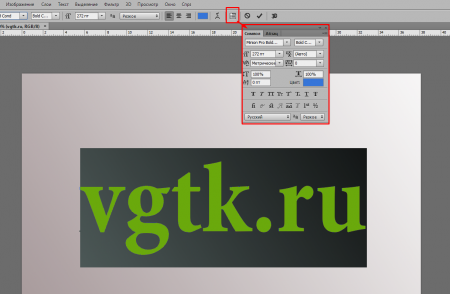
Активируем инструмент Текст. Пишем «PS». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
Временно скрываем видимость текстового слоя, нажав в панели слоев на «глазик» около слоя.
Активируем инструмент Линия. В верхней панели настроек инструмента Линия убираем обводку, меняем цвет заливки на любой контрастный цвет (я использовала # ff0000) и вводим настройки, как показано на скриншоте. Зажимаем клавишу Shift и создаем горизонтальную линию.
В панели слоев кликаем ПКМ по слою с линией и выбираем «Растрировать слой».
Переходим в меню Фильтр-Искажение-Волна и вводим настройки, как на рисунке ниже.
В панели слоев создаем дубликат слоя с линией (Ctrl+J). Активируем инструмент Перемещение и при помощи клавиш стрелок поднимаем дубликат слоя с линией. Поднимаем дубликат слоя с линией на 20 пикселей. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей. Соответственно, нам нужно зажать клавишу Shift и два раза нажать клавишу «Стрелка вверх» на клавиатуре.
Создаем дубликат копии слоя с линией и снова поднимаем слой на 20 пикселей. Вышеописанным способом заполняем почти весь холст линиями. Вот что должно получиться в результате.
Вот что должно получиться в результате.
В панели слоев при помощи клавиши Shift выделяем все слои с линиями и нажимаем сочетание клавиш Ctrl+E, чтобы слить слои в один. Переименовываем образовавшийся слой в «Линии».
В панели слоев дважды щелкаем по слою «Линии», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 3914c0;
Правая Контрольная точка (позиция 100%) – оттенок # 0cdaf9.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
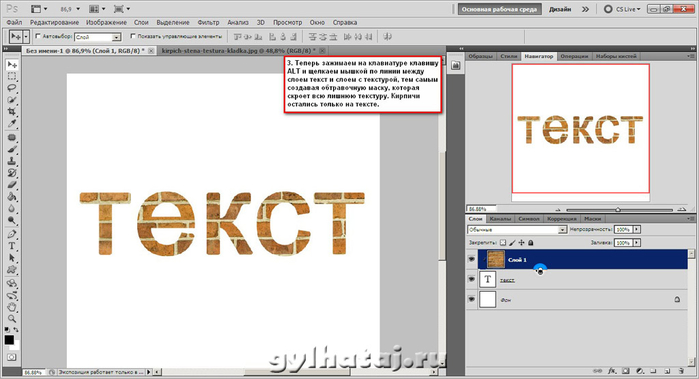
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. При активном выделении добавляем маску слоя к слою «Линии», нажав в панели слоев на соответствующий значок. Маска слоя скроет ту часть слоя, которая находится за пределами выделения и в итоге мы получим данное изображение.
Маска слоя скроет ту часть слоя, которая находится за пределами выделения и в итоге мы получим данное изображение.
Текст из волн готов! Урок «Как сделать текст волной в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Как создать размытый/светящийся фон для лучшей читаемости текста Photoshop
Задавать вопрос
спросил
Изменено 5 лет, 3 месяца назад
Просмотрено 4к раз
Я новичок в фотошопе, я пытаюсь добавить прозрачный фон для своего текста, чтобы сделать его более читаемым, но я не знаю, как создать простой полупрозрачный фон со светящимися краями (или как это сделать) называется).
Вот пример того, чего я пытаюсь добиться.
Итак, идея состоит в том, чтобы создать что-то вроде облака дыма и поместить его в качестве фона для текстового слоя, чтобы сделать его читаемым.
Как получить желаемый результат. Мне интересно, как создать любую форму и сделать так, чтобы я мог создать фон для любого элемента.
Спасибо. Буду признателен за любую помощь.
- adobe-photoshop
- текст
- фотошоп-эффекты
- фон
- размытие
3
- Нарисуйте слой в форме эллипса с помощью инструмента
Ellipse Tool. - Откройте
Окно→Свойстваи убедитесь, что выбрана вкладкаМаски. - Отрегулируйте радиус растушевки.
Преимущество использования этого метода заключается в том, что его можно отредактировать в любое время в будущем. Это также работает для векторных масок на слоях и группах.
Спасибо всем за помощь.
Я решил свою проблему следующим образом
- Создайте любую фигуру, которую хотите, в моем случае многоточие.
- Залейте его цветом, в моем случае это черный.
- Применить фильтр-> Размытие -> Размытие по Гауссу
- Поиграйте с непрозрачностью слоя.
Вот и все)
Вот как это сделать.
Выберите инструмент Ellipse Tool на панели инструментов.
Теперь нарисуйте горизонтальный овал, перетаскивая его по холсту.
Щелкните правой кнопкой мыши слой формы и выберите Преобразовать в смарт-объект .
В строке меню нажмите Фильтр > Перейдите к Размытие > и затем нажмите Размытие рамки…
Откроется новое окно с просьбой установить радиус размытия (это будет определять степень размытия, которая будет добавлена к этой овальной форме).
 Установите радиус на 40 пикселей или больше . И нажмите ОК.
Установите радиус на 40 пикселей или больше . И нажмите ОК.Уменьшите непрозрачность (из поля непрозрачности чуть выше панели слоев) до 50% (или любого процента, который вам подходит).
Теперь щелкните текстовый инструмент (инструмент «Горизонтальный или вертикальный текст») на панели инструментов и щелкните в любом месте холста. Это создаст новый текстовый слой. Введите здесь все, что хотите.
Если текст выходит за пределы овала, просто нажмите « Ctrl+T » на клавиатуре, это активирует элементы управления трансформацией. Теперь просто растяните овальную форму так, чтобы она покрывала весь текст.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Adobe Photoshop — Как выделить текст и сохранить цвет фона в пределах его выделения?
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 99 раз
Это название может сбивать с толку, так как я не совсем уверен, что такое правильная терминология.
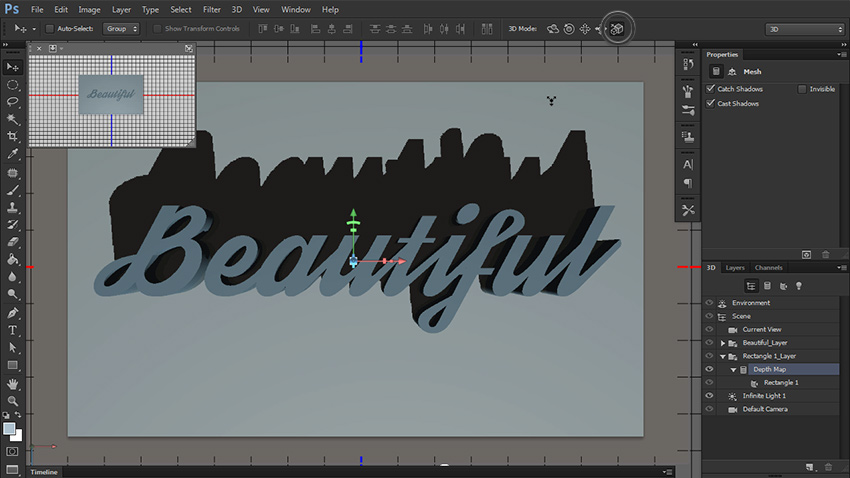
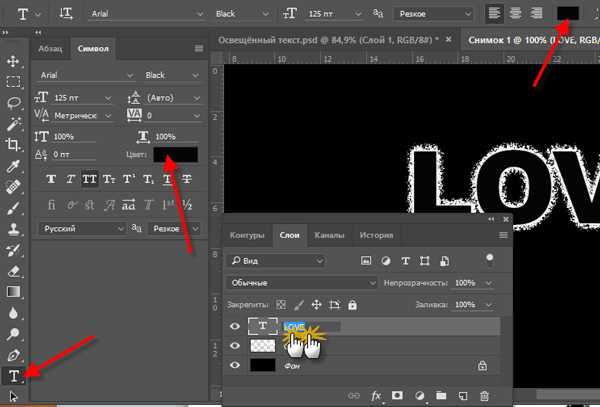
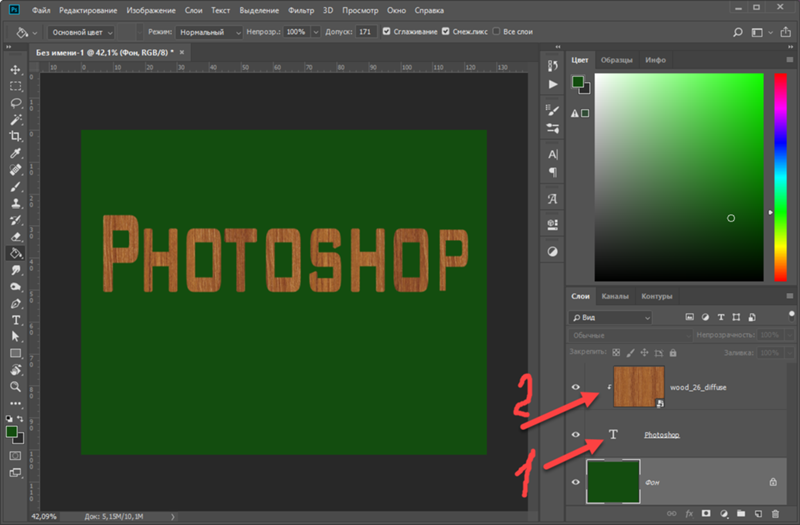
У меня шероховатый/сломанный шрифт, который не совсем сплошной. Я добавил черный фоновый слой и хочу, чтобы этот черный цвет оставался за этим шрифтом, но только за шрифтом, а не на всем холсте.
Вот пример моей настройки со шрифтом и сплошным фоном.
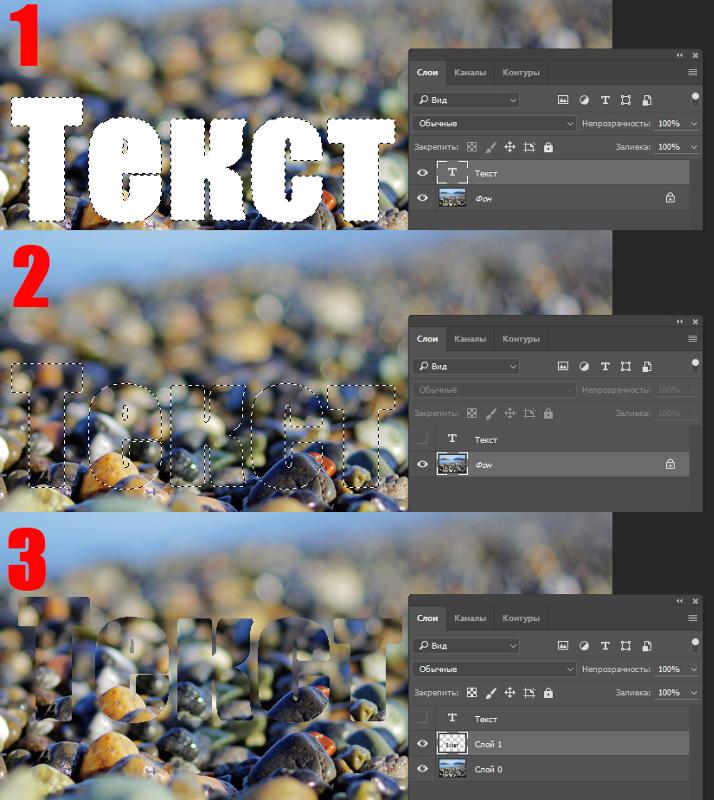
Как вы можете видеть, когда я выбираю текстовый слой, он подхватывает все сломанные участки шрифта и не имеет сплошной формы.
Моя цель здесь состоит в том, чтобы оставить черный цвет позади самого шрифта, где вы можете видеть его в прерывистых частях текста, но не сделать остальную часть фона черным. На изображении ниже две красные линии указывают на области в тексте, где объясняется, что я хочу сохранить.
Конечной целью здесь является то, что если я отключу слой 1 (черный фон), я хочу иметь возможность видеть черный цвет за этими буквами и не делать их прозрачными.
Какой подход я могу использовать для достижения этой цели?
Я сделал это вручную, обведя букву лассо и выбрав инверсию, чтобы удалить все, кроме моего выбора в качестве примера того, что я пытаюсь получить.