Пишем текст на заднем плане
Мы видим этот эффект каждый день на обложках журналов. Изображение моделей, атлетов, политических деятелей и других известных людей располагают поверх какого либо текста, как-бы накладывая на название журнала. В этом уроке Фотошоп мы увидим, как простое использование слоёв делает использование этого эффекта невероятно лёгким!
Вот фотография, которую я буду использовать для этого урока.
Итак начнём.
Шаг 1: Добавьте Ваш текст.
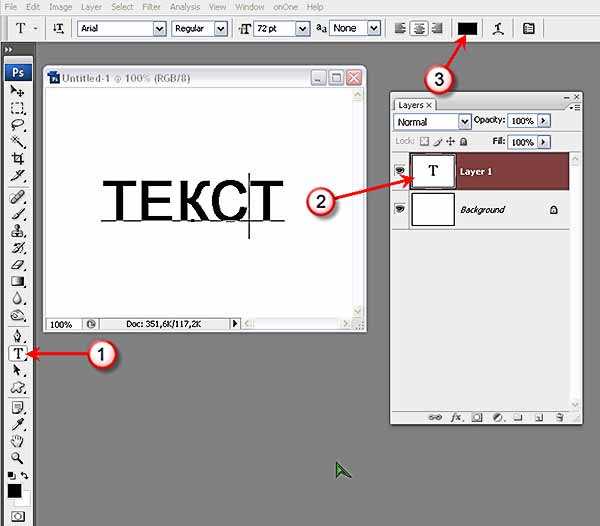
Выберите инструмент Текст (T).
Для текста выберите шрифт, размер и цвет на Ваше усмотрение, затем щёлкните в окне документа и добавьте Ваш текст. Я напечатал слово «Baseball» и добавил к нему несколько стилей слоя.
Заметьте, текст перекрывает изображение и, если мы посмотрим на палитру слоёв, то увидим, что слой с текстом располагается над слоем с бейсболистом.
Шаг 2: Выберите слой Заднего плана.
Нажмите на слое Заднего плана в палитре Слоёв, чтобы сделать его активным.
Шаг 3: Выделите область наложения.
Для этого эффекта, я хочу, чтобы игрок бейсбола появился перед словом » Baseball «. Так как текст будет мешать нам выделить нужную область, давайте на время отключим слой с текстом нажав на изображение глаза слева от текста в палитре слоёв.
Я упоминал, что хочу, чтобы игрок бейсбола появился перед текстом, но так как текст перекрыл только верхнюю часть игрока, нет никакой необходимости выделять бейсболиста полностью. Выделите верхнюю часть бейсболиста любым удобным для Вас инструментом (Lasso (Лассо), Magnetic Lasso (Магнитное Лассо) и т. д.). Я выбрал область из вершины его шлема вниз к его талии. Я могу игнорировать остальную его часть, так как она попадает ниже текста.
Шаг 4: Скопируйте выделенную область.
Скопируйте выделенную область на новый слой нажав Ctrl+J.
Ничего кажется не изменилось, но если мы посмотрим на палитру слоёв, то видим, что выделенная область была скопированна на новый слой («Слой 1») между слоем текста и слоем заднего плана.
Отключите слой Заднего плана нажав на глазик слева, и Вы увидите только слой с выделенной областью верхней половины бейсболиста. Шахматная доска вокруг него — это способ программы Фотошоп представить прозрачность, означая, что на слое нет ничего иного. Затем обратно включите видимость Заднего плана.
Шаг 5: Включите слой с текстом.
Нажмите на изображении глаза, чтобы включить слой с текстом. В настоящий момент текст будет всё ещё перед изображением, но мы устраним это на следующем шаге.
Шаг 6: Перетащите слой 1 выше слоя с текстом.
Нажмите на Слое 1 левой кнопкой мышки и, не отпуская её, перетащите его над Слоем Текста.
Теперь наш текст находится за бейсболистом. Вот, что у нас получилось.
Автор: Steve Patterson
Перевод: Владимир Нестеров
Ссылка на источник
Photoshop для новичка: как добавить текст на фото и украсить | Урок | Фото, видео, оптика
Лаконичный текст на фото может привлечь больше внимания к смыслу поста, чем огромное разъяснение под изображением. Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.
Знаки в виде букв, цифр привлекают внимание зрителя к изображению, заставляя человека задерживать взгляд и пытаться прочесть знакомые символы / Фото: unsplash.com
Чтобы добавить текст на фото в фотшопе, откройте фотографию и найдите инструмент Текст. Он находится на панели инструментов слева и представляет собой иконку в виде буквы T.
Чтобы вызвать инструмент быстро и не тратить время на поиск, нажмите клавишу T на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
У инструмента Текст два подвида:
- Горизонтальный текст / Horizontal Type Tool.

- Вертикальный текст / Vertical Type Tool.
Тут всё интуитивно понятно. Выберите инструмент, исходя из того, какой текст вам нужен — горизонтальный или вертикальный. Для этого кликните по инструменту левой кнопкой мыши.
После того, как выбрали инструмент, кликните левой кнопкой мыши по месту, где хотите написать текст.
Не отпуская левую кнопку мыши, начертите прямоугольник — именно в нём и будет находиться ваш будущий текст / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как только вы отпустите левую кнопку мыши, в прямоугольнике появится произвольный текст, заданный разработчиками. Это нужно, чтобы вы видели, какой шрифт, какого цвета и размера сейчас стоит по умолчанию.
Весь «базовый» текст легко стереть, нажав клавиши Backspace или Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Напечатайте свой текст или вставьте тот, что скопировали заранее.
Иногда может казаться, что текст в рамке на появился. Более того, он не появляется, даже когда вы сами напечатали там то, что хотели. Почему это может происходить:
- вы печатаете чёрный текст на чёрном фоне или белый на белом. В общем, текст и фон сливаются.
- по умолчанию выбран такой большой размер шрифта (более редкое, но правильно название «кегль» или «размер кегля»), что буквы не помещаются в рамке. В таком случае уменьшите размер шрифта.
- вы сделали слишком маленькую рамку, где не помещается текст. В таком случае сделайте рамку побольше и/или уменьшите размер шрифта.
Настройте основные параметры текста.
Все самые важные настройки для текста разработчики вынесли в меню, которое находится в верхней части экрана / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
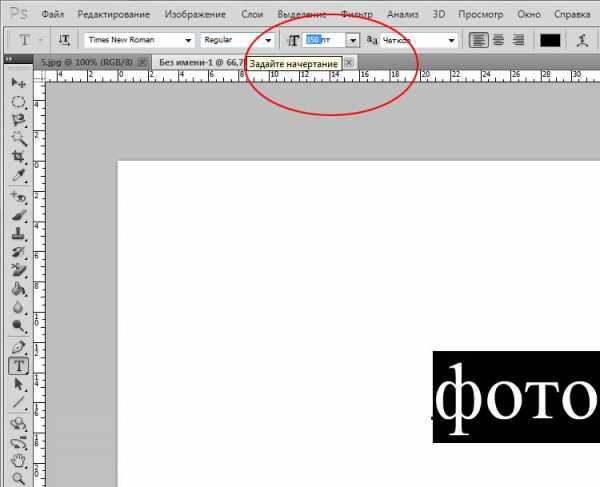
1. Тип шрифта. Известные нам из стародавних времён гарнитуры Times New Roman или Arial, а также любые шрифты, которые вы решите скачать, будут находиться здесь. Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
2. Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
3. Кегль или размер шрифта. Если нажать на стрелочку, появится выпадающий список из предложенных разработчиками размеров. Для более тонкой настройки под себя кликните на окошко с цифрой и введите свой размер.
4. Центрирование текста. Слева (как на скриншоте), по центру, справа.
5. Цвет шрифта. Например, на скриншоте цвет шрифта белый. Чтобы его изменить, кликните на окошко белого цвета. Вам откроется палитра, где можно выбрать любой цвет.
Чтобы применить настройки текста, нажмите на галочку вверху / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Сделайте шрифт интереснее с помощью дополнительных настроек текста в палитре Символ / Character.
Если палитры нет в рабочем пространстве, зайдите в меню Окно / Windows — Символ / Character / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Что можно настроить в палитре:
- вид и тип шрифта;
- размер шрифта;
- расстояние между буквами и между строками;
- высота и толщина букв;
- расстояние между строками;
- цвет.
Благодаря этой палитре мы увеличили расстояние между строками, сделали верхний текст жирнее, а нижний — сплющили и увеличили толщину букв в ширину / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как переместить текст в Photoshop
Если вас устраивает текст, но не устраивает его местоположение, воспользуйтесь инструментом Перемещение / Move Tool.
Он находится в левой части экрана, а быстро вызвать его можно горячей клавишей V / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Теперь достаточно просто подхватить текст, зажав левую клавишу мыши, и передвинуть в нужное место.
Если нужна более тонкая настройка — сдвигайте текст с помощью стрелок на клавиатуре. Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Как добавить тень тексту в Photoshop
Теперь созданный текст можно украсить. Например, сделать его более объёмным с помощью тени. Ниже — краткая инструкция, как сделать тень тексту за пару мгновений.
1. Чтобы добавить тень тексту в Photoshop, откройте палитру Слои / Layers. Найти её можно в меню Окно / Windows или вызвав горячей клавишей F7.
2. Кликните на слой с созданным вами текстом.
Все текстовые слои в палитре обозначаются иконкой с буквой T / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. В нижней части палитры найдите иконку в виде букв fx. Это настройки стилей слоя.
Это настройки стилей слоя.
Нажмите на иконку и выберите Тень / Drop Shadow / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. В открывшемся окне переставьте настройки, чтобы создать тень. В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.
Чтобы создать тень, мы пользовались четырьмя настройками: изменили цвет (нажали на красный прямоугольник), непрозрачность / opacity, угол наклона тени / angle и дистанцию / distance — расстояние тени от шрифта / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как добавить обводку текста в Photoshop
Ещё один способ добавить красивый текст на фото — сделать обводку. Кстати, её можно добавить сразу вместе с тенью! Рассказываем, как это сделать.
1. В палитре Слои / Layers нажмите на иконку стилей слоя в виде букв fx.
В открывшемся выпадающем списке выберите Обводка / Stroke / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
2. Откроется меню с настройками обводки. Также, как и у тени, слева будет превью в виде квадрата. Так, сдвигая каждый ползунок, сразу виден эффект, который даёт та или иная настройка.
На примере жёлтая обводка толщиной / size один пиксель. Размещение обводки / Position — Внутри текста / Inside / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы отключить уже созданную тень, нажмите на галочку напротив Тень / Drop Shadow.
С помощью настроек в меню Символ / Character и настроек стилей слоя в палитре Слои / Layer даже самый обычный шрифт можно украсить и изменить до неузнаваемости.
Как создать размытый/светящийся фон для лучшей читаемости текста Photoshop
Задавать вопрос
спросил
Изменено 5 лет, 4 месяца назад
Просмотрено 4к раз
Я новичок в фотошопе, я пытаюсь добавить прозрачный фон для своего текста, чтобы сделать его более читаемым, но я не знаю, как создать простой полупрозрачный фон со светящимися краями (или как это сделать) называется).
Вот пример того, чего я пытаюсь добиться.
Итак, идея состоит в том, чтобы создать что-то вроде облака дыма и поместить его в качестве фона для текстового слоя, чтобы сделать его читаемым.
Как получить желаемый результат. Мне интересно, как создать любую форму и сделать так, чтобы я мог создать фон для любого элемента.
Спасибо. Буду признателен за любую помощь.
- adobe-photoshop
- текст
- фотошоп-эффекты
- фон
- размытие
3
- Нарисуйте слой в форме эллипса с помощью инструмента
Ellipse Tool. - Откройте
Окно→Свойстваи убедитесь, что выбрана вкладкаМаски. - Отрегулируйте радиус растушевки.
Преимущество использования этого метода заключается в том, что его можно отредактировать в любое время в будущем. Это также работает для векторных масок на слоях и группах.
Спасибо всем за помощь.
Я решил свою проблему следующим образом
- Создайте любую фигуру, которую хотите, в моем случае многоточие.
- Залейте его цветом, в моем случае это черный.
- Применить фильтр-> Размытие -> Размытие по Гауссу
- Поиграйте с непрозрачностью слоя.
Вот и все)
Вот как это сделать.
Выберите инструмент Ellipse Tool на панели инструментов.
Теперь нарисуйте горизонтальный овал, перетаскивая его по холсту.
Щелкните правой кнопкой мыши слой формы и выберите Преобразовать в смарт-объект .
В строке меню нажмите Фильтр > Перейдите к Размытие > и затем нажмите Размытие рамки…
Откроется новое окно с просьбой установить радиус размытия (это будет определять степень размытия, которая будет добавлена к этой овальной форме).

Уменьшите непрозрачность (из поля непрозрачности чуть выше панели слоев) до 50% (или любого процента, который вам подходит).
Теперь щелкните текстовый инструмент (инструмент «Горизонтальный или вертикальный текст») на панели инструментов и щелкните в любом месте холста. Это создаст новый текстовый слой. Введите здесь все, что хотите.
Если текст выходит за пределы овала, просто нажмите « Ctrl+T » на клавиатуре, это активирует элементы управления трансформацией. Теперь просто растяните овальную форму так, чтобы она покрывала весь текст.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью GoogleЗарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
Adobe Photoshop — Как выделить текст и сохранить цвет фона в пределах его выделения?
Задавать вопрос
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 108 раз
Это название может сбивать с толку, так как я не совсем уверен, что такое правильная терминология.
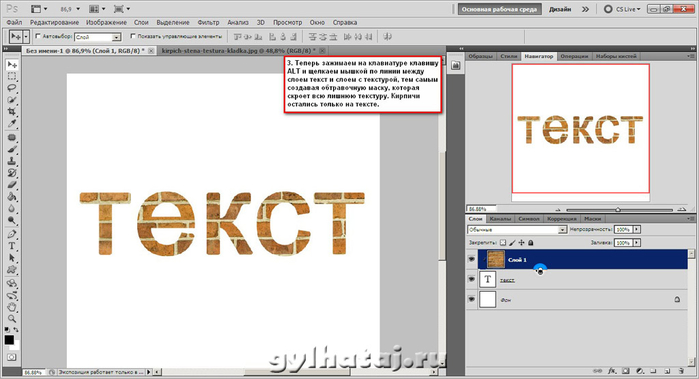
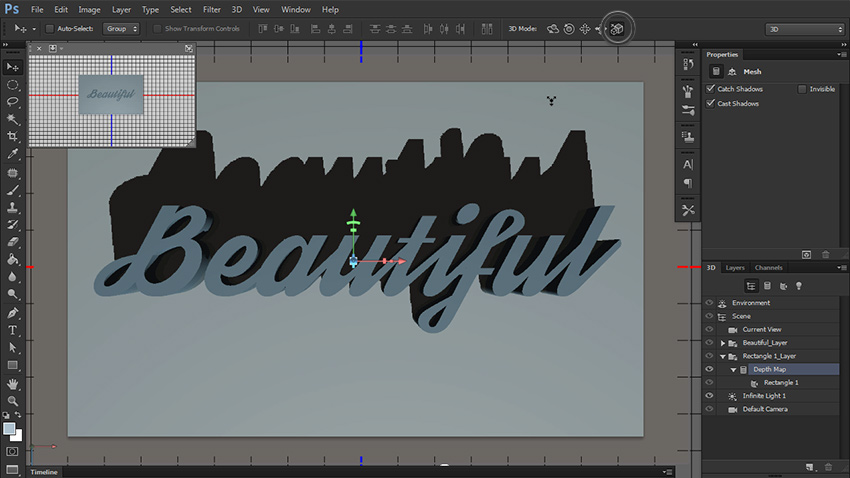
У меня шероховатый/сломанный шрифт, который не совсем сплошной. Я добавил черный фоновый слой и хочу, чтобы этот черный цвет оставался за этим шрифтом, но только за шрифтом, а не на всем холсте.
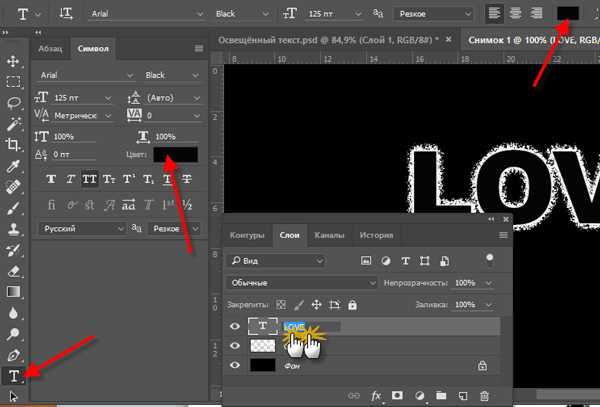
Вот пример моей настройки со шрифтом и сплошным фоном.
Как вы можете видеть, когда я выбираю текстовый слой, он подхватывает все сломанные участки шрифта и не имеет сплошной формы.
Моя цель здесь состоит в том, чтобы оставить черный цвет позади самого шрифта, где вы можете видеть его в прерывистых частях текста, но не сделать остальную часть фона черным. На изображении ниже две красные линии указывают на области в тексте, где объясняется, что я хочу сохранить.Конечной целью здесь является то, что если я отключу слой 1 (черный фон), я хочу иметь возможность видеть черный цвет за этими буквами и не делать их прозрачными.
Какой подход я могу использовать для достижения этой цели?
Я сделал это вручную, обведя букву лассо и выбрав инверсию, чтобы удалить все, кроме моего выбора в качестве примера того, что я пытаюсь получить.