Как сделать текст курсивом в HTML
Язык гипертекстовой разметки (HTML) — это интерфейсный язык, используемый для проектирования и разработки веб-сайтов. HTML является основным языком всех языков, используемых для разработки статических или динамических веб-страниц. Html имеет множество функций, необходимых при проектировании. С помощью тегов, команд, написанных в угловых скобках, оформляется веб-страница. HTML позволяет пользователю создавать или редактировать текст, изображение или любой другой элемент, как любой текстовый редактор, например, Microsoft Word. Содержимое HTML — это текст, изображение, цвет, дизайн и т. д. дизайн — очень важная часть, так как он отвечает за украшение текста. Выделение текста курсивом является одним из примеров оформления текста. Этот элемент важен для подчеркивания или привлечения внимания пользователя. Некоторые из примеров выделены в этом руководстве.
Необходимые предметы первой необходимостиHTML требует двух инструментов для проектирования и разработки веб-сайта. Одним из них является текстовый редактор, который требуется для написания в нем html-кода. Это может быть любой доступный вам текстовый редактор, например, блокнот, блокнот++, возвышенный, визуальная студия и т. д. Второй — это браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Google Chrome. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
Одним из них является текстовый редактор, который требуется для написания в нем html-кода. Это может быть любой доступный вам текстовый редактор, например, блокнот, блокнот++, возвышенный, визуальная студия и т. д. Второй — это браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Google Chrome. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
Чтобы объяснить дизайн курсивного текста, мы сначала разберемся с кодом html. HTML-код состоит из двух частей. Одна в головной части, а другая в туловище. Включаем заголовок в головную часть; это имя заголовка на самом деле является заголовком страницы. Внутренняя укладка также делается внутри тела головы. В то время как тело содержит все остальные теги, связанные с текстом, изображением, цветом и т. д. кроме того, все, что вы хотите добавить на html-страницу, записывается в основной части html-кода.
<голова>…</голова>
<тело>….</тело>
</HTML>
Изображение ниже представляет собой пример кода HTML. Вы можете видеть, что название заголовка написано внутри заголовка. В то же время мы добавили абзац в тело html с помощью тега
. затем закрываются теги body и html.
Вывод этого примера виден в браузере. Вы можете видеть, что название заголовка отображается в названии вкладки, которое мы объявили в заголовке html-кода.
HTML имеет открывающие и закрывающие теги для всех тегов, написанных внутри его тела. После того, как код открыт, его необходимо закрыть после написания текста между ним. Тег закрывается косой чертой. Затем код сохраняется в файле блокнота. Следует иметь в виду, что при сохранении кода файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. то вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Это было фоном проектирования в html. Теперь мы будем использовать простой пример, чтобы сделать текст курсивом.
Теперь мы будем использовать простой пример, чтобы сделать текст курсивом.
Возьмите файл блокнота и напишите простой HTML-код, как описано ранее в этом руководстве. Добавьте абзац из двух строк в основную часть. Сделать текст курсивом. Используйте тег в начале слов, которые вы хотите выделить курсивом
<я> …… </я>
Это тег для выделения текста курсивом. Как вы можете видеть на изображении ниже, это открывающий тег, написанный в начале и является закрывающим тегом. Закройте тело и html.
Теперь сохраните файл и запустите его в браузере, чтобы увидеть вывод файла.
Из вывода вы можете заметить, что предложение, которое мы выделили курсивом в коде, выделено курсивом, тогда как первое предложение появилось в обычном формате.
Пример 2В этом примере мы будем выделять конкретное слово курсивом вместо всего предложения текста. открывающие и закрывающие теги используются во всем абзаце везде, где мы хотим выделить текст курсивом в предложении.
Теперь еще раз сохраните файл и запустите его в браузере. Вы можете видеть, что какая-то определенная часть текста выделена курсивом, которую мы хотим сделать курсивом в коде.
Пример 3Помимо использования тег в тексте, существует другой метод выделения текста курсивом. Это подход, чтобы выделить какую-то часть текста. Этот тег также имеет открывающий и закрывающий теги. Для этого используется синтаксис ;
<Эм>….</Эм>
Текст пишется между двумя тегами; в этом примере мы использовали этот тег два раза в абзаце. Давайте посмотрим на изображение кода, размещенное ниже.
В обоих предложениях мы использовали один раз в абзаце. Вывод получается путем запуска html-файла в формате браузера.
Пример 4Это пример, в котором мы использовали другой подход, чтобы показать слова курсивом. Он подразумевает использование в тексте. В этом примере мы применили этот тег ко всему тексту, написанному в теле html.
<Cite>……</cite>
После закрытия всех тегов запустите файл в браузере.
Пример 5До сих пор мы обсуждали встроенный стиль текста. Выделение текста курсивом также относится к стилю и дизайну текста. Стайлинг бывает трех видов. Один встроенный, второй внутренний и третий внешний. Встроенный стиль выполняется внутри тега. Internal пишется внутри тела головы. А внешняя стилизация делается в другом файле с расширением .css.
Это пример встроенного css; здесь мы написали код внутри тегов абзаца. Мы объявили оператор стиля как font-style курсивом. Этот оператор написан внутри тега, поэтому у него не будет закрывающего тега, как вы можете видеть на изображении выше. Теперь закройте все теги и запустите их в браузере. Он показывает те же результаты, которые мы хотели.
<пстиль=»шрифт-стиль: курсив;»>
Пример 6После встроенного мы теперь добавим пример внутреннего стиля. Здесь класс добавляется в головную часть. Затем имя класса объявляется внутри тега абзаца в теле html. Так, чтобы он был легко доступен.
Затем имя класса объявляется внутри тега абзаца в теле html. Так, чтобы он был легко доступен.
<стиль>
.а{
Шрифт-стиль: курсив;
}
</стиль></голова>
Вы можете видеть, что класс инициализируется точечным методом. В коде два абзаца; мы применили этот стиль к одному из них. Так что это полезно, когда мы хотим отформатировать один абзац.
Объявление класса внутри абзаца:
<пкласс= «а»>
<пкласс=»»а»»>
Это позволит получить доступ к классу в голове. Теперь смотрите вывод. Вы заметите, что один из абзацев выделен курсивом.
ВыводВ этой статье представлено форматирование текста курсивом. Дизайн текста является неотъемлемой частью дизайна веб-страницы.
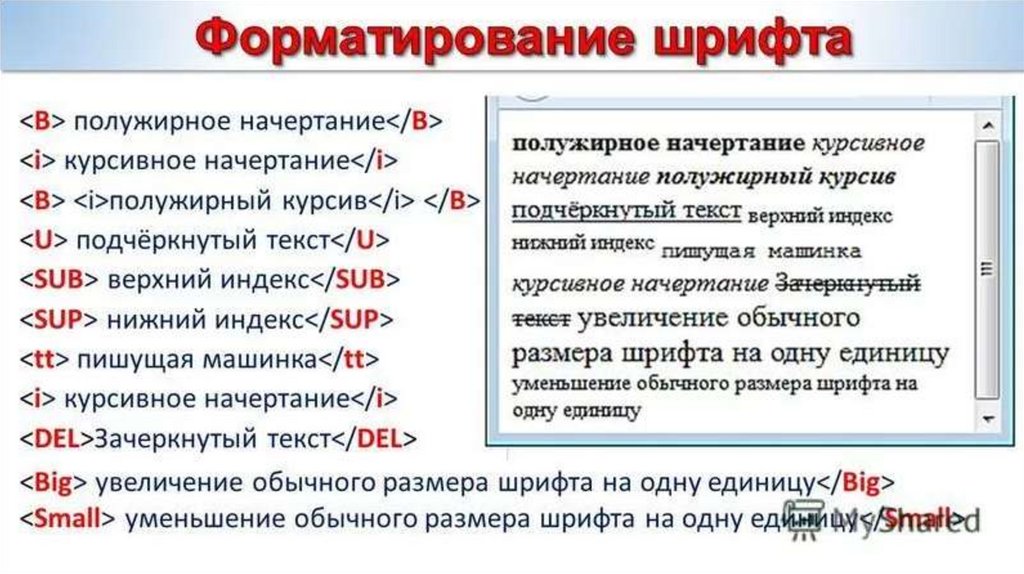
Учебник по Html для чайников. Простейшие.Ступенька 8-ая.После того, как мы узнали о том, как задавать размер шрифта, настало время поговорить о том, как определить стиль шрифта. В этой главе мы узнаем, как выделить текст курсивом, подчеркнуть, перечеркнуть, сделать полужирным, как задавать моноширинный текст, как делать верхний и нижний индексы – все эти тэги, как правило, рассматриваются вместе, и мы не будем отступать от традиций. Сначала рассмотрим курсив и полужирный текст: <b> Полужирный текст </b> Как видите, все просто. Можете их сами понатыкать в тексте, где хочется, для пробы, а в примере я снова помучаю виртуального друга:
 Что это такое за шрифт? Это шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. А тэг для него следующий: Что это такое за шрифт? Это шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. А тэг для него следующий:<tt> моноширинный шрифт </tt> В наш пример я его вводить не буду (сделайте это самостоятельно). Также моноширинным шрифтом отображается текст заключенный в тэг <pre></pre>: <pre>
текст (куча пробелов) текст
текст (куча пробелов) текст
текст (куча пробелов) текст
</pre>К одному фрагменту текста может применяться сразу несколько тэгов: <tt><b><i> текст </i></b></tt> В нашем примере текст моноширинный, полужирный, и выделен курсивом (вот так-то:). Итак, у нас еще осталось несколько тэгов, которые мы должны освоить на этой ступеньке, прежде чем двинуться дальше. Подчеркнутый текст вводится при помощи тэга <u>: <u> Подчеркнутый текст </u>Тэги <strike> и <s> представляют текст перечеркнутым шрифтом, можете использовать какой вам угодно из них, принципиальной разницы между ними нет: <strike> Перечеркнутый </strike> Тэг <big> представляется крупным шрифтом, а <small> малым шрифтом относительно основного текста: <small> Малый </small> Тэги Sup и Sub — определяют верхний и нижний индексы. Sup — верхний, Sub — нижний. Где они могут пригодиться? Ну, например, при написании какой-нибудь формулы — H2O (все, что мы выносим со школьной скамьи:). Верхний индекс <sup> sup </sup> Вот, собственно, и все. Можем переходить на следующую ступеньку. <<< Ступенька 7-ая: Назад | Далее: Ступенька 9-ая >>> | |||||||||
Как выделить курсивом в HTML
html11 месяцев назад
Аднан Шаббир
Слова «выделение курсивом» относятся к курсивному стилю в текстовых документах. При написании документов очень важно форматирование текста, которое делает документ привлекательным, легко читаемым и понятным. В MS Word у нас есть множество вариантов форматирования текста, но вопрос в том, как сделать форматирование текста в Html? Ответ заключается в том, что Html также позволяет нам применять к тексту различные форматы, такие как подчеркивание, жирный шрифт и курсив. Цель этой статьи — продемонстрировать возможные методы выделения текста курсивом в HTML. Ожидаются следующие результаты обучения:
Ожидаются следующие результаты обучения:
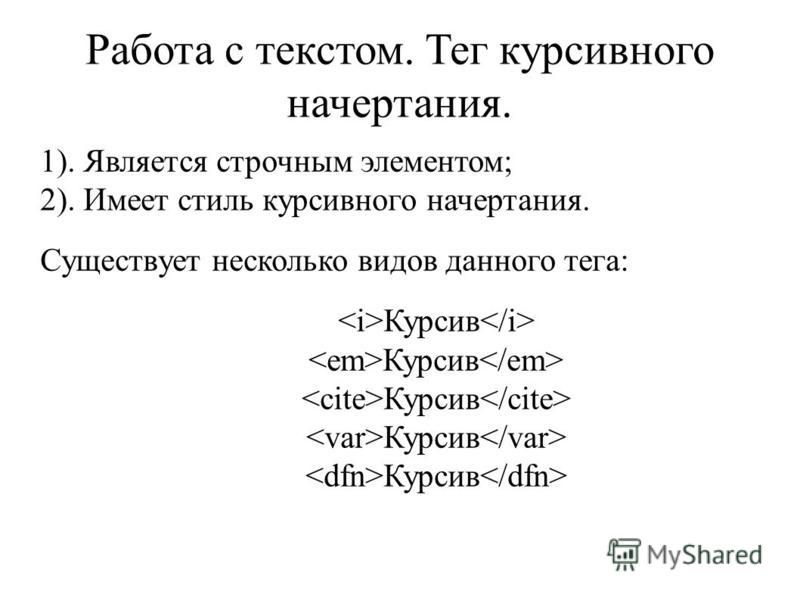
- Как выделить курсивом в HTML с помощью тега
- Как выделить курсивом в HTML с помощью тега
- Как выделить курсивом в HTML, используя свойство стиля шрифта
В HTML мы выделяем текст курсивом, чтобы изменить стиль текста или когда пишем цитату. Вы можете использовать различные теги HTML или свойство font-style для выделения текста курсивом.
Как выделить курсив в HTML с помощью тега
Тег используется, чтобы просто выделить текст курсивом. Это изменит текст на курсив
Code
Выделение курсивом в HTML
Этот абзац написан курсивом какой-нибудь текст. Выделение курсивом преобразует символы
в особую форму.
В приведенном выше примере мы использовали тег для выделения курсивом определенного текста внутри тега
.
Вывод
Вывод показывает, что курсивом выделены только определенные части абзаца.
Как выделить курсивом текст в HTML с помощью тега
Тег также используется для выделения текста курсивом. Тег указывает на выделение некоторого текста.
Пример
Выделение курсивом в HTML
Это абзац написан курсивом< /em> некоторый текст.
Выделение курсивом преобразует символы в специальную форму.
В приведенном выше примере тег используется для двух слов внутри абзаца.
Вывод
Вывод показывает, что два слова выделены курсивом.
Как выделить курсивом в HTML с помощью свойства font-style Атрибут font-style также можно использовать для выделения курсивом текста в HTML-документе. Для этого используется значение «курсив» свойства font-style. Стиль шрифта используется для выделения курсивом в HTML следующим образом.
Для этого используется значение «курсив» свойства font-style. Стиль шрифта используется для выделения курсивом в HTML следующим образом.
Пример
Выделение курсивом в HTML
< b>Этот абзац написан для выделения текста курсивом. Курсив преобразует символы в специальную форму.
В этом примере мы использовали свойство font-style в теге абзаца. Значение шрифт – стиль установлен на курсив :
Вывод
Весь текст абзаца выделен курсивом с использованием стиля шрифта : курсив
Заключение В HTML мы можем выделить текст курсивом, используя тег , тег и с помощью свойства CSS font-style. В статье мы узнали, что тег используется, когда нам нужно стилизовать текст, но это не подходящий способ выделения текста курсивом. Мы используем Тег, когда нужно что-то подчеркнуть. Однако свойство font-style является рекомендуемым и наиболее эффективным способом выделения курсивом в HTML.
Мы используем Тег, когда нужно что-то подчеркнуть. Однако свойство font-style является рекомендуемым и наиболее эффективным способом выделения курсивом в HTML.
Об авторе
Аднан Шаббир
Посмотреть все сообщения
Text Italic CSS — темы масштабирования
Обзор
Термин CSS italic — это тот, который мы могли бы использовать, когда пытаемся найти точное свойство CSS для выделения некоторого текста на HTML-странице.
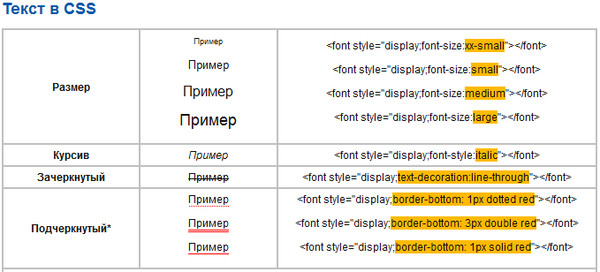
HTML и CSS позволяют выделять текст курсивом. В HTML мы можем выделить текст курсивом, используя теги или . В CSS мы можем использовать свойство font-style, чтобы задать тип шрифта, который нам нужен.
В статье содержится вся информация, необходимая для выделения текста курсивом с помощью CSS.
Синтаксис
Синтаксис свойства CSS font-style следующий:
Чтобы сделать текст курсивом в CSS, нам нужно указать стиль шрифта как курсив.
Другие ключевые слова, которые принимает это свойство:
- обычный: Это значение по умолчанию. Он устанавливает стиль шрифта как обычно.
- наклонный: Устанавливает наклонный стиль текста.
- начальный: Это устанавливает для свойства стиль по умолчанию.
- наследовать: Наследует значение свойства от родительского элемента.
Что такое курсив и почему вы выделяете текст курсивом?
Курсив текста CSS — это стиль шрифта, в котором буквы равномерно наклонены вправо. Выделение текста курсивом обычно служит способом привлечь к нему внимание. Это может выделить некоторые части нашей страницы. Мы можем использовать его для обозначения заглавия или названия конкретных произведений или объектов.
Пример
Мы сделаем наш текст курсивом CSS, указав стиль шрифта как курсив. HTML
CSS
Вывод
Давайте посмотрим на некоторые методы HTML для выделения курсивом нашего текста.
Используйте тег
em в буквально означает акцент . Определяет выделенный текст. Содержимое внутри него выделено курсивом . Программа чтения с экрана произносит слова с вербальным ударением.
Все, что нам нужно сделать, это заключить текст, который мы хотим выделить, в em, например:
Синтаксис
Пример
Вывод
Используйте Тег
Элемент состоит в том, чтобы применить курсив к тексту
Синтаксис
Пример
Вывод
Разница между
и ? По умолчанию визуальный результат одинаков, но между этими двумя тегами существует основное различие. Тег представляет семантически значимое слово , а тег обозначает текст, традиционно выделенный курсивом для отображения альтернативного настроения или голоса. относится к текстам, отличающимся от обычной прозы, таким как иностранные слова, мысли вымышленного персонажа или тексты, описывающие слово, а не его семантическое значение.
относится к текстам, отличающимся от обычной прозы, таким как иностранные слова, мысли вымышленного персонажа или тексты, описывающие слово, а не его семантическое значение.
Ниже приведен код, показывающий разницу между ними:
- Вот, теперь тег em отмечает! для обозначения большей степени ударения.
- В следующем предложении тег i просто выделяет технический термин пропускная способность.
Выход
Курсив и наклонный
Основное различие между курсивом и наклонным начертанием заключается в форме символов . Курсив более каллиграфический или рукописный. Наклонный текст представляет собой наклонную версию обычного шрифта; анатомически особой разницы нет.
Давайте использовать значения курсива и наклона для свойства font-style.
Пример:
HTML
CSS
Вывод
Используйте свой собственный класс HTML и CSS
Если мы хотим выделить текст курсивом
для визуального эффекта, мы должны использовать классы HTML и CSS вместо тегов и em.
Давайте рассмотрим, как мы можем использовать наш HTML-класс и CSS для выделения текста курсивом:
Пример
- Промежутки не имеют семантического значения. Тег представляет собой встроенный контейнер , который размечает часть текста и может быть легко оформлен с помощью CSS с использованием атрибутов идентификатора или класса.
- Мы будем использовать тег span и выделять текст курсивом с помощью класса.
- Затем мы укажем курсивный стиль шрифта.
HTML
CSS
Вывод
Как выделить текст курсивом с помощью свойства Font-Style
Свойство CSS font-style определяет стиль шрифта для текста. Это позволяет нам выделять текст курсивом с помощью CSS.
Давайте узнаем, как выделять текст курсивом с помощью свойства font-style:
Пример
- У нас есть два контейнера, каждый с абзацем.

- Мы выделим курсивом содержимое первого контейнера, указав курсивный стиль шрифта.
- Во втором контейнере мы будем использовать диапазон с классом для выделения некоторых частей текста курсивом.
HTML
CSS
Вывод
Faux Italic
Курсив шрифта 9020 1 поведение зависит от семейства шрифтов, которое мы используем. Обычно в семействе шрифтов существует несколько версий каждого шрифта. Когда мы устанавливаем стиль шрифта курсивом, наш браузер будет искать определенную курсивную версию шрифта для применения к элементу. Когда браузер не может найти курсивную версию, он пытается подделать ее, что почти всегда приводит к плохому результату.
Вот пример шрифта Google DM Serif Display в faux italic :
- Мы импортируем шрифт DM Serif Display и укажем стиль шрифта как курсив.
- Из-за отсутствия курсивной версии шрифта браузер будет отображать ее поддельную версию, что приведет к нежелательному результату.

HTML
CSS
Вывод
- Мы заменим ранее импортированный шрифт курсивной версией шрифта DM serif Display в над кодом CSS.
CSS
Вывод
Импорт курсивной версии того же шрифта дает наилучший результат.
Мы можем определить разницу между искусственным и настоящим курсивом, заметив шрифты с засечками. Хорошо продуманный шрифт с засечками, как правило, значительно отличается от курсивной версии. Он более каллиграфический и курсивный.
Unicode Italics
Unicode содержит миллионы символов, включая курсивные буквы. Он генерирует текст, похожий на текст, сгенерированный с помощью HTML-тегов em или i или свойства CSS font-style. Мы можем скопировать и вставить текст в Unicode в электронное письмо, на Facebook, Twitter и т. д.
Воспользуемся Unicode для выделения текста курсивом:
HTML
Вывод
Курсив в вариативных шрифтах
Спецификация вариативного шрифта расширяет возможности шрифтов OpenType, позволяя различать ширину, насыщенность и стили в одном файле, а не в отдельных файлах.

 Не бойтесь использовать различные комбинации тэгов, экспериментируйте, но с умом:)
Не бойтесь использовать различные комбинации тэгов, экспериментируйте, но с умом:)