Как сделать градиент в Фотошопе: пошаговая инструкция
Часто при обработке фотографий требуется создание новых индивидуальных градиентов, поскольку цветовая гамма предустановленных не сочетается с редактируемым изображением. Далее мы рассмотрим, как сделать градиент цвета в Фотошопе самостоятельно.
1. Создайте новый документ в программе. Можете использовать сочетание клавиш Ctrl+N. Задайте необходимые параметры, например: «Ширина» – 800, «Высота» – 600, «Содержимое фона» – «Белый».
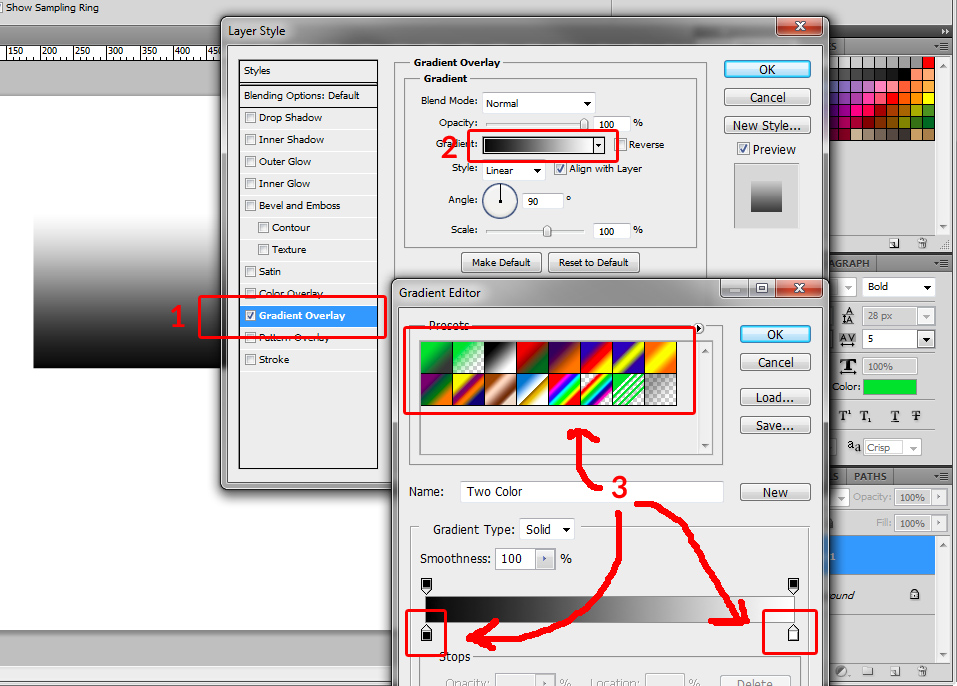
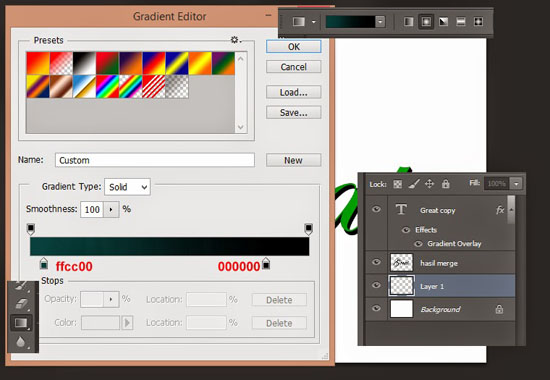
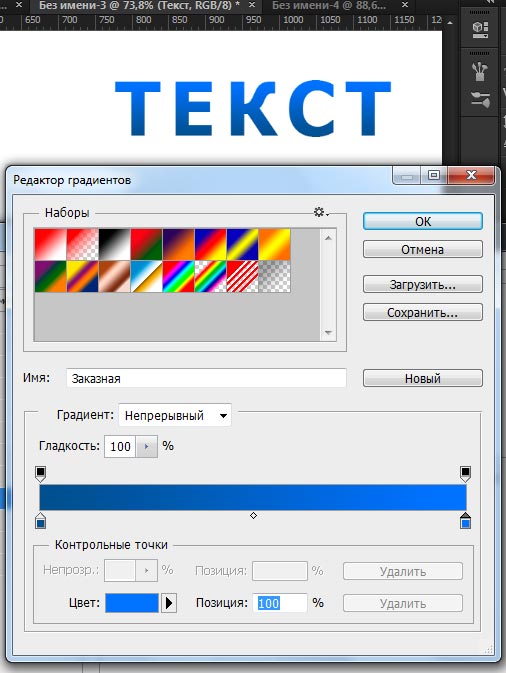
2. Затем вызовите окно редактора градиента. На данном этапе вы можете выбрать любой вариант – мы полностью его трансформируем.
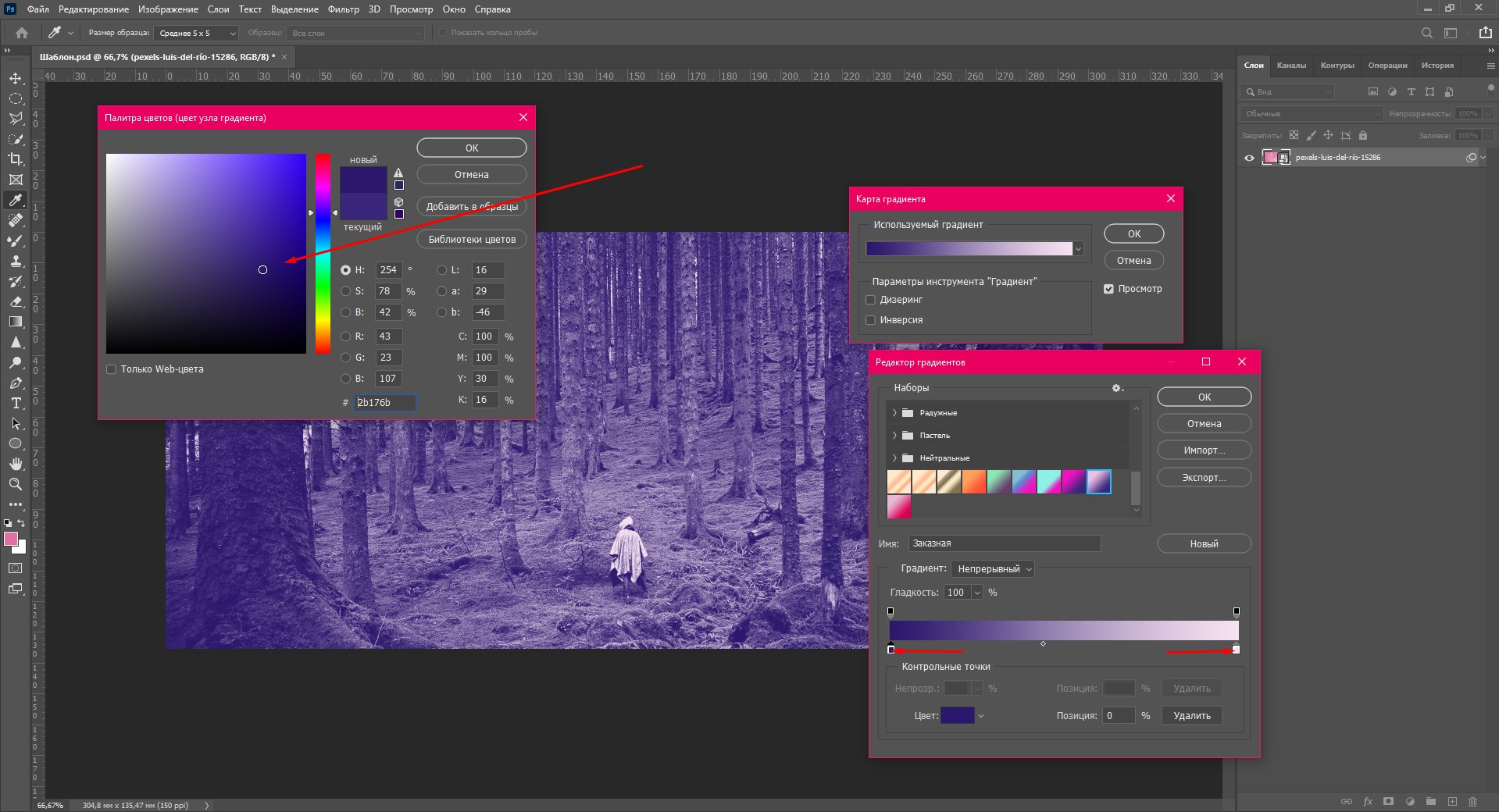
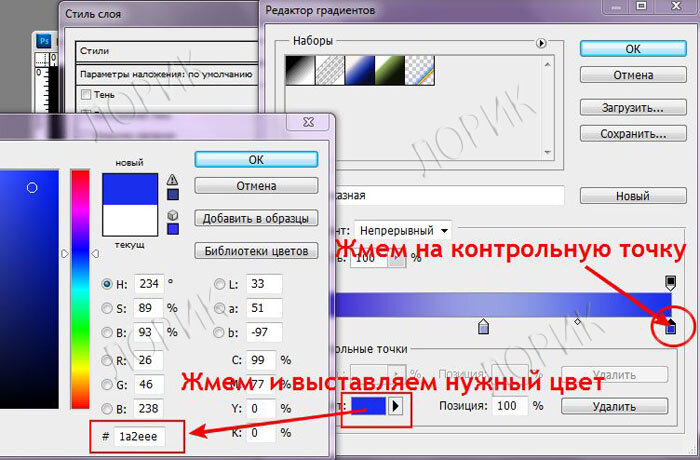
3. Нажмите на правый нижний ползунок цвета и выберите необходимый оттенок из появившейся палитры. То же самое проделайте со вторым ползунком. Они называются контрольными точками. Нижние отвечают за цвет и его позицию. А верхние за уровень непрозрачности.
4. Чтобы сместить цветовую гамму, задействуйте нижние ползунки. Например, мы хотим сделать розовый цвет в градиенте превалирующим. Значит, нам нужно двигать левый нижний ползунок в правую сторону. И наоборот.
Например, мы хотим сделать розовый цвет в градиенте превалирующим. Значит, нам нужно двигать левый нижний ползунок в правую сторону. И наоборот.
5. Градиент можно сделать многоцветным. Для этого установите новую контрольную точку щелчком по нижнему краю линии. Заполните ее подходящим цветом и отрегулируйте плавность распределения оттенка подвижкой ползунка влево или вправо. Чем больше контрольных точек, тем красочнее будет выглядеть градиент.
6. Теперь давайте определим степень непрозрачности для дополнительных цветов. Это нужно, чтобы один цвет плавно перетекал в другой. Подведите курсор к верхнему ползунку, зажмите «Alt» и потяните ползунок мышкой. Он разделится на два. Установите новую контрольную точку там, где требуется сгладить цвета, и установите уровень прозрачности на 70%. Повторите манипуляции, если у вас более одной дополнительной контрольной точки.
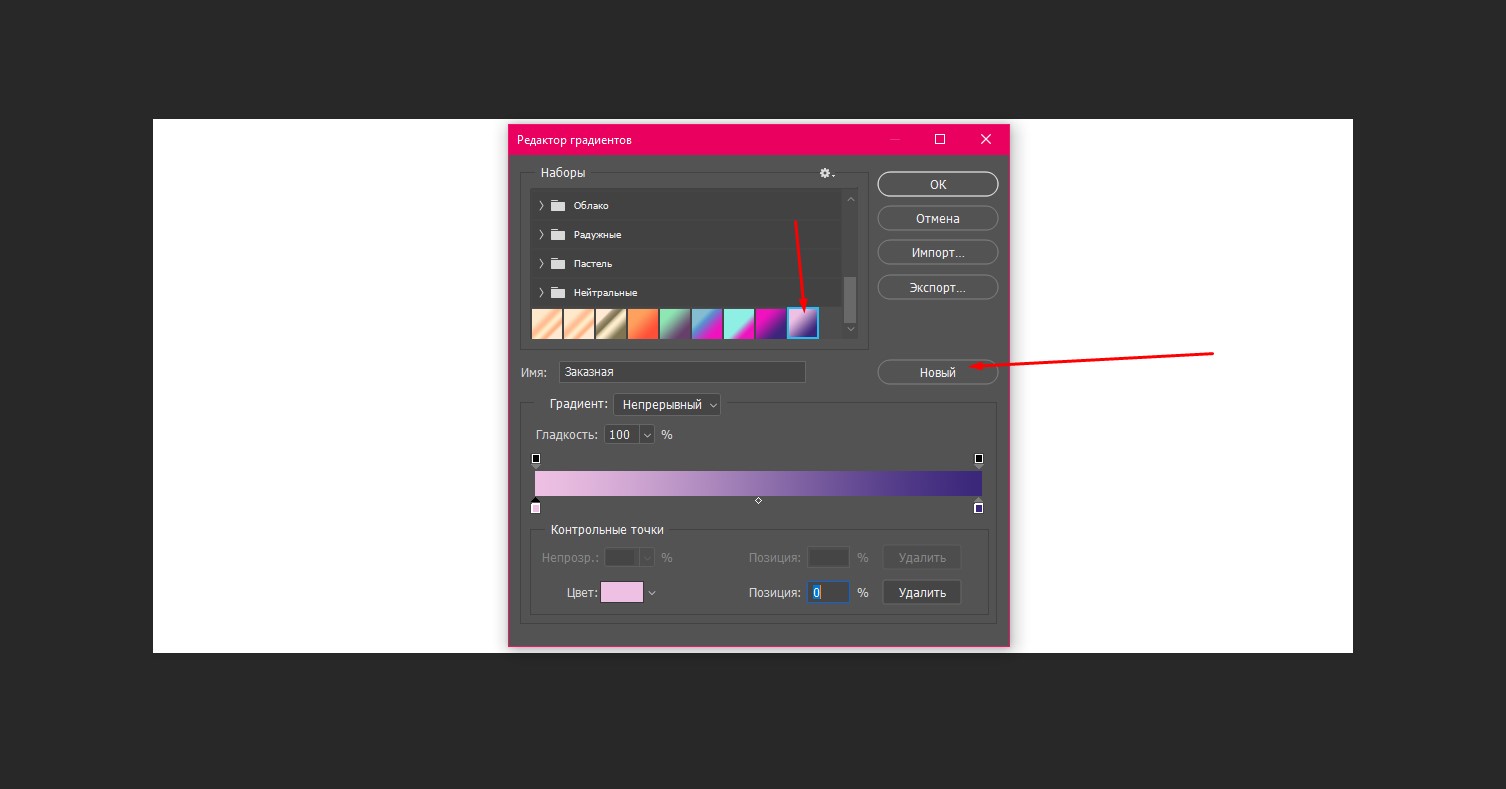
7. Если вы хотите сохранить созданный пресет, чтобы пользоваться им в дальнейшем, то задайте ему имя в соответствующей строке и нажмите на кнопку «Новый». Градиент будет добавлен в набор.
Градиент будет добавлен в набор.
Зная, как настроить градиент в Фотошопе, вы сможете использовать уникальные цветовые сочетания в своих авторских работах. Пробуйте разные варианты для получения неповторимого результата.
Как сделать градиент фона в Фотошопе
Градиентный фон выглядит очень красиво. Такие подложки часто используют в типографиях для оформления визиток, упаковок, этикеток, рекламных буклетов. Не менее презентабельно смотрится градуированный фон, применяемый в фотокомпозициях.
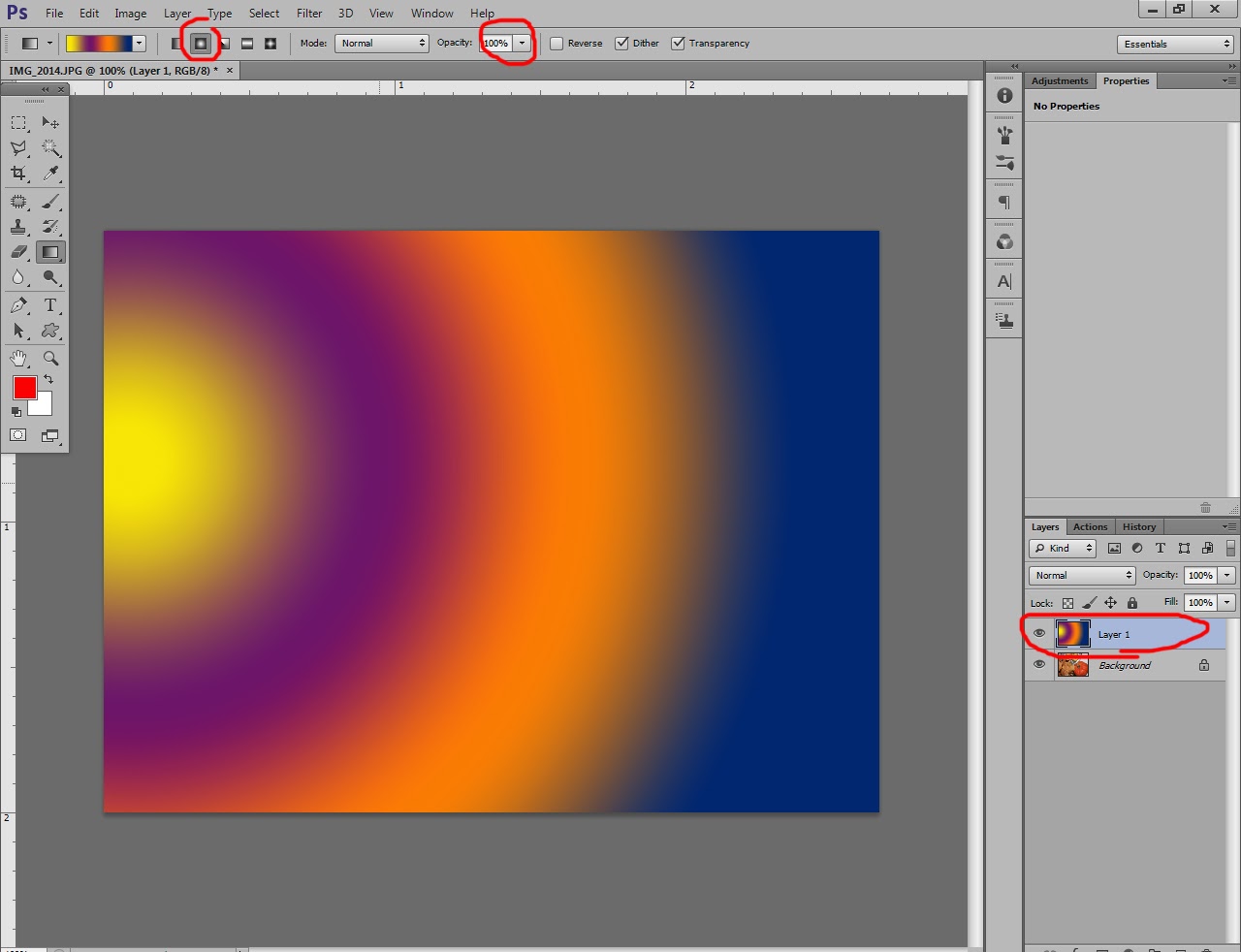
1. После того как вы создали новый документ, активируйте инструмент «Градиент».
2. Проведите по фону линию в произвольном направлении.После того как вы создали новый документ, активируйте инструмент «Градиент».
Вот, собственно, и все.
Готовый фон можно сохранить, чтобы использовать его при составлении коллажей, плакатов, для создания презентаций и различных фотоманипуляций.
Заливка градиентом в Фотошопе
А теперь давайте посмотрим, как наложить градиент на фото в Фотошопе.
1. Откройте в программе картинку, к которой нужно применить эффект цветового перехода.
2. Пройдите по пути «Слой» – «Новый слой-заливка» – «Градиент».
3. В выпадающем списке выберите вариант нужного пресета или создайте собственный уникальный градиент. Укажите стиль и угол направления заливки. Остальные параметры можно оставить по умолчанию.
4. Поменяйте для слоя с градиентом режим наложения на «Мягкий свет» и понизьте уровень прозрачности.
А что делать, если вы хотите выделить конкретный объект, а не залить все фото в целом?
1. Выделите предмет или человека любым удобным вам способом. В последних версиях Photoshop алгоритмы выделения были усовершенствованы, так что экстракция объектов осуществляется быстро и точно. Если вы не являетесь обладателем актуальной версии программы, то скачайте Фотошоп 2022 с торрента бесплатно.
2. При активном выделении выполните команду Ctrl+J. Таким образом, объект будет перенесен на новый слой.
3. Выберите последовательно «Слой» – «Новый слой-заливка» – «Градиент».
4. Отметьте галкой пункт «Использовать предыдущий слой для создания обтравочной маски». Нажмите «Ок».
5. В выпадающем списке щелкните по нужному варианту пресета или создайте собственный градиент. Выберите стиль и угол направления заливки. Другие параметры оставляем по умолчанию.
Результат:
Такой способ может пригодиться при подготовке флаеров.
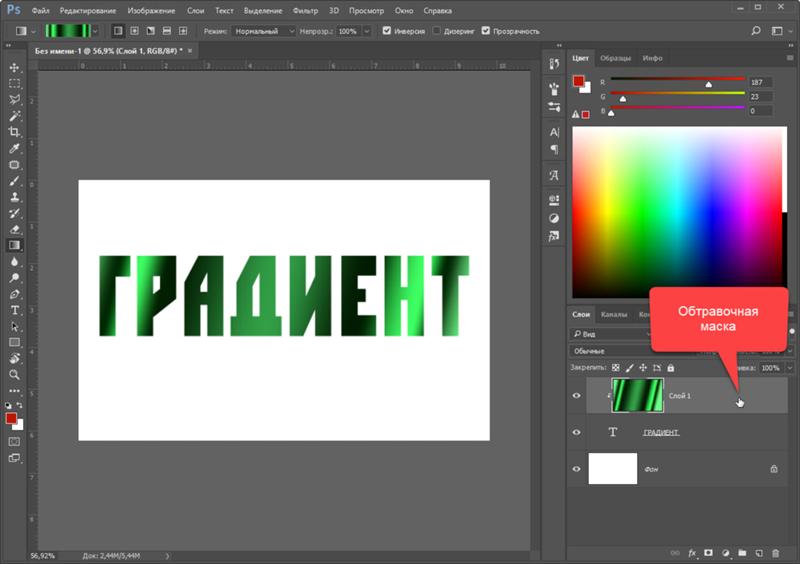
Не только фото, но и текст можно залить красивым градиентом. Вот как это сделать:
1. Напишите на изображении или пустом фоновом слое текст, используя соответствующий инструмент в программе. Предварительно подберите подходящий шрифт.
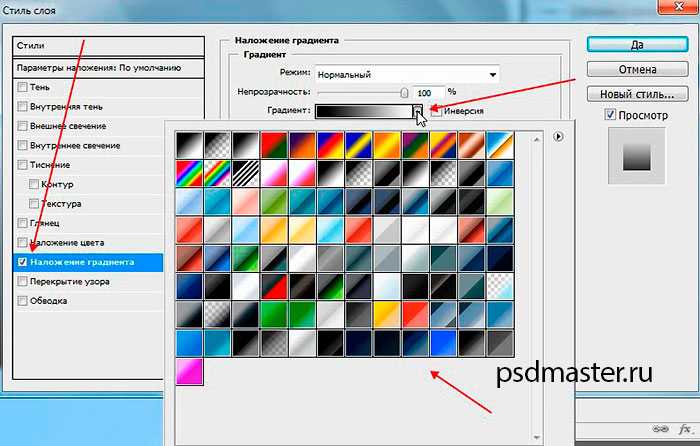
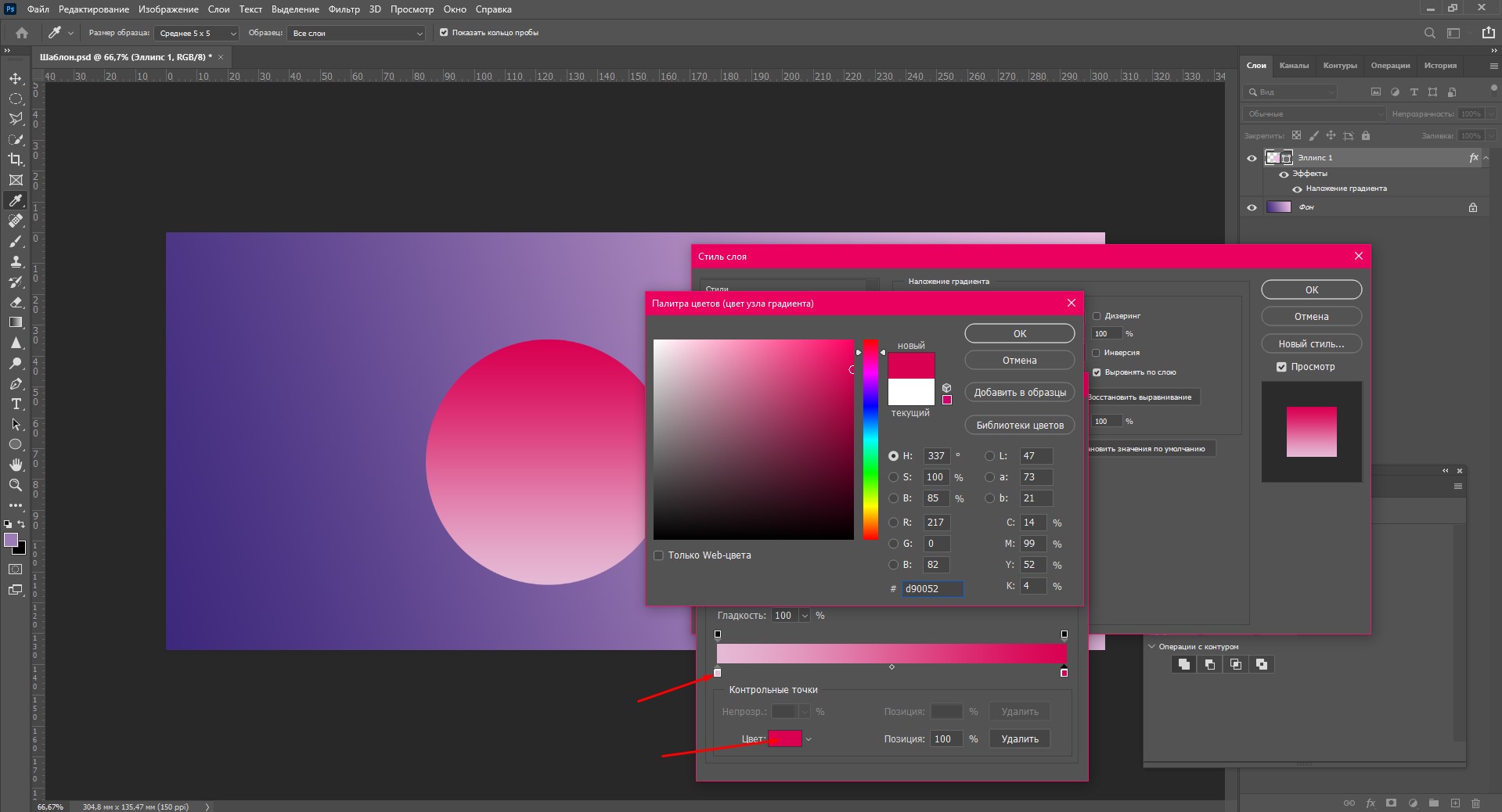
2. Затем активируйте функцию, ответственную за стили слоя. Она находится справа снизу на панели слоев и представляет собой сочетание букв: «fx». Нажмите на нее ЛКМ и выберите пункт «Наложение градиента…».
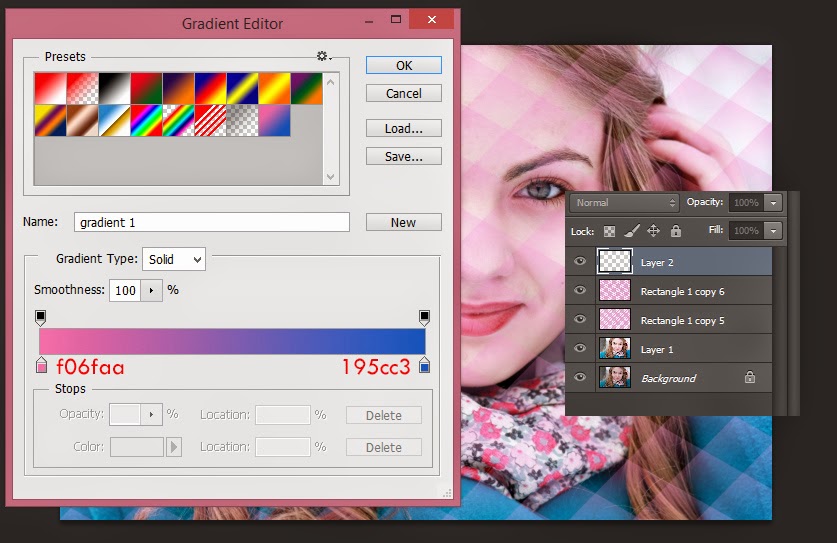
3. В появившемся окне кликните по градиенту, подберите необходимое сочетание оттенков (лучше выбирать близкородственный или контрастные цвета) и настройте другие параметры отображения.
4. Нажмите «Ок» и оцените результат.
Читайте дальше и вы узнаете, как сделать градиент в фотошопе на картинке при помощи инструмента «Карта градиента». При использовании этого способа цвета не накладываются поверх исходного изображения, а как бы подмешиваются в светлые и темные участки на фото. Советуем использовать «Карту градиента» всегда с очень маленьким процентом непрозрачности.
1. В нижней правой области экрана, на панели слоев, найдите иконку с изображением круга, разделенного на две части темным и светлым цветом. Активируйте ее, после чего появится окно свойств.
2. Нажмите на градиент, чтобы осуществить выбор пресета. Подтвердите свой выбор, нажав на «Ок».
3. Теперь установите режим смешивания «Мягкий свет» и подберите процент прозрачности. Для нашего примера подойдет 35%. Этот параметр подберется индивидуально.
Зная, как наложить градиент в Фотошопе, вы приобретаете контроль над мощным средством художественной выразительности, который поможет творчески проявить себя.
Градиент на фото в программе ФотоМАСТЕР
Отличный способ добавить красивый эффект перехода на фото, не используя сложный софт, – обратить внимание на софт более простой. Например, ФотоМАСТЕР. Его можно считать альтернативой Photoshop, нацеленной на новичков и тех людей, которым не хочется осваивать продукт от Adobe. Работать в ФотоМАСТЕРе гораздо проще, в чем вы сейчас убедитесь сами.
1. Загрузите в редактор отобранный снимок и перейдите в раздел «Ретушь». На панели инструментов, сдвинув ползунок до самого низа, выберите «Градиентный фильтр».
2. После его активации запустится короткий ролик о том, как использовать этот инструмент. Посмотрите видео, чтобы лучше понять принцип работы, или пропустите его.
3. Выберите область на фото, к которой хотите применить градуировку, и протяните зажатой кнопкой мышки по экрану в нужном направлении.
4. Перейдите к меню с настройками, при помощи которых настройте фильтр: выберите оттенок, температуру, насыщенность, а при необходимости измените экспозицию выделенной области.
5. Переключившись в соседнюю вкладку «Резкость», можно сделать выделенный участок немного размытым. Для этого необходимо потянуть ползунок на шкале «Сила» в правую сторону.
6. Для сохранения изменений нажмите кнопку «Применить».
Если хотите узнать о других похожих редакторах, читайте статью о бесплатных аналогах Фотошопа.
Заключение
Из статьи вы узнали, как делать градиент в Фотошопе и более простой графической программе. Половина успеха при создании цветового перехода – это правильное гармоничное сочетание оттенков. Для их выбора вы можете опираться на цветовой круг Иттена или брать образцы цвета с редактируемого снимка. Если вам сложно освоить функционал Photoshop, попробуйте воспользоваться инструментами ФотоМАСТЕРа. В нем вы сможете не только с легкостью создавать градиенты, но и выполнять множество других манипуляций над фото.
Как сделать тень в фотошопе
/ Сергей Нуйкин / Уроки по фотошопу
Здравствуйте уважаемые читатели блога fotodizart. ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
ru! Сегодня хочу затронуть тему связанную с тенью, а именно падающей тенью. Я расскажу, немного о тени, как сделать тень в фотошопе при помощи стиля слоя. Новичкам, возможно пригодится статья по основам фотошопа в которой мы изучали стили в фотошопе. Давайте для начала определимся, что это за такая тень, которую называют падающей. Вы спросите почему я заостряю внимание на падающей тени, потому как понятие тень обобщенное.
Тень состоит из:
- собственной тени;
- отбрасываемой или падающей тени;
- полутеней.
Падающая (отбрасываемая) тень – это тень, которую отбрасывает предмет на поверхность, на которой находится. Характеризуется особенностью повторять формы предмета, от которого она отбрасывается, так сказать, проецируя его на поверхность. Область тени у самого основания предмета будет темнее по отношению к участку тени более отдаленному от предмета.
С тем, какую тень мы будем рисовать я думаю стало понятно, теперь приступим к нашему уроку. Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Сделать тень в фотошопе, которую я собираюсь довольно просто. В этом нам помогут такие инструменты как стиль слоя, трансформация, линейный градиент и размытие по гауссу. Для создания нам нужно иметь фон, на который поместим предмет и сам предмет. Они должны располагаться на разных слоях друг от друга. Итак, загрузим в фотошоп фон и поверх него предмет.
Я взял фон пустыни и предмет шахматную фигуру. На предмет при помощи обтравочной маски в режиме наложения цветность нанес рефлексы желтого цвета.
Далее выделим слой фигуры и вызовем стили слоя, для этого кликнем два раза левой кнопкой мыши за названием слоя или в меню слои > стиль слоя > параметры наложения. В открывшемся окне стили слоя выберем применение эффекта тени.
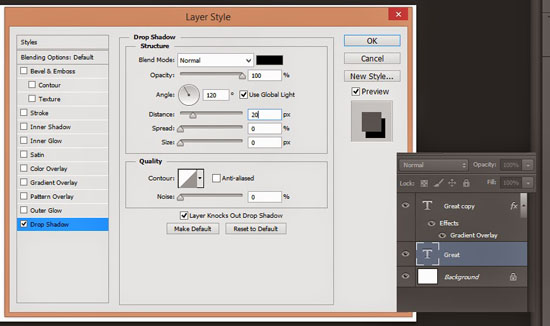
Установим следующие параметры эффекта тени:
- непрозрачность установим на 100%;
- угол 90°;
- смещение 0 пикс.;
- размер 0 пикс..
Применим стиль, нажав на кнопку в окне ОК.
Выделим новый образовавшийся слой тени и при помощи трансформации отразим его по вертикали. Для этого идем редактировании > трансформирование > отразить по вертикали. И сдвигаем слой с тенью до нижнего уровня объекта.
Так как у нас предмет освещен сзади, то в принципе наша тень так и будет падать, но по закону перспективы приближаясь к нам, она будет казаться немного больше. Таким образом, мы должны внести небольшие перспективные изменения.
Для этого идем в редактировании > трансформирование > перспектива
 Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.
Если необходимо сделать чтобы тень падала левее или правее потяните за центральную точку.Обращайте внимание на то откуда падает свет либо меняйте его на свое усмотрение, а тень всегда можно деформировать, наклонить, изменить перспективу при помощи инструмента трансформирование.
Ну вот форма нашей тени готова, теперь размоем совсем немного края для этого идем в фильтр > размытие > размытие по гауссу и установим параметры которые нас будут удовлетворять.
В заключение сделаем ее еще более правдоподобной для этого нам нужно сделать передний край тени более прозрачным, а непосредственно тот что у объекта практически непрозрачным. Чтобы это сделать к слою с тенью добавим слой маску.
Сделаем маску активной, после чего выберем инструмент градиент. Из предлагаемых градиентов выберем линейный черно — белый градиент.
Применим градиент к маске, тем самым получим эффект исчезающей тени.
Ну, вот и все ниже представлен результат, я немножко подкорректировал кривые у фона, но это не влияет на процесс создания тени. Вы наверное убедились, сделать подобную тень достаточно несложно и быстро.
На этом все в этом уроке я рассказал, как сделать тень в фотошопе. Если Вам необходимо построить тень от сферических объектов то рекомендую прочитать эту статью.
Добавить градиент к изображению и тексту в Photoshop | Принеси свой ноутбук
Привет, пришло время градиента. И что мы хотим сделать, так это то, что к этому изображению мы добавили крутой градиент в стиле ретро. Сейчас я покажу вам, как это сделать в Adobe Photoshop. Пойдем.
Сначала давайте откроем два изображения. Он находится в папке того же цвета. Он называется Gradient 01 и Gradient 02 от Джордана Эндрюса. Спасибо, Джордан. Итак, мы собираемся начать с Gradient 01. Мы собираемся сделать две вещи. Мы собираемся добавить градиент к тексту, и мы собираемся добавить его к изображению на заднем плане. Сначала сделаем текст, это проще всего сделать. У нас будет полный раздел о том, как делать шрифт, немного позже в курсе, но сейчас нажмите на эту заглавную букву T, ваш инструмент для ввода текста. Нажмите один раз на клавиатуре. И здесь, с точки зрения размера шрифта, выберите шрифт, любой шрифт, который вам нравится. И размер, у меня мой примерно до 80. У вас, вероятно, по умолчанию 10 или 12, и здесь мы собираемся ввести «Все». И я вставил «возврат».
Сначала сделаем текст, это проще всего сделать. У нас будет полный раздел о том, как делать шрифт, немного позже в курсе, но сейчас нажмите на эту заглавную букву T, ваш инструмент для ввода текста. Нажмите один раз на клавиатуре. И здесь, с точки зрения размера шрифта, выберите шрифт, любой шрифт, который вам нравится. И размер, у меня мой примерно до 80. У вас, вероятно, по умолчанию 10 или 12, и здесь мы собираемся ввести «Все». И я вставил «возврат».
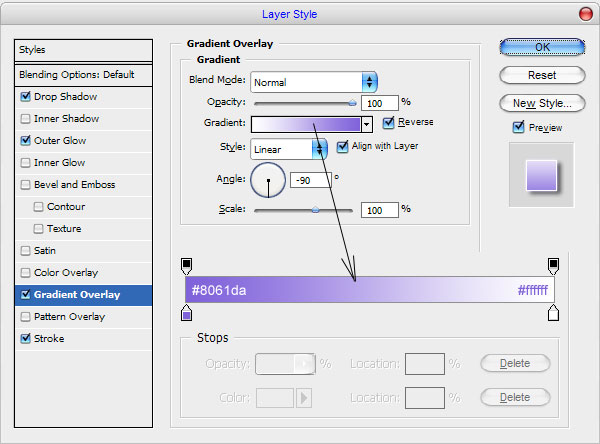
Пока не беспокойтесь о Тайпе. Чтобы переместить ваш тип, мы собираемся использовать наш «Инструмент перемещения». И я просто собираюсь щелкнуть и перетащить его. Поэтому добавьте к этому градиент. Изменить цвет шрифта легко. Вы можете дважды щелкнуть здесь, создать новый шрифт. Но давайте посмотрим на добавление цвета. Для этого вам нужно выбрать текстовый слой, вот мой. Вокруг него серая рамка. А внизу есть один, который называется «Эффекты». И здесь есть один, который называется Gradient Overlay. Теперь то, что вы найдете в Photoshop, в значительной степени верно для всего, что вы делаете в Photoshop. Есть три или четыре разных способа сделать одно и то же.
Есть три или четыре разных способа сделать одно и то же.
То, что я пытаюсь сделать, я пытаюсь дать вам, я думаю, что есть примерно три разных способа применения градиентов. Такой способ, как мне кажется, является наиболее пуленепробиваемым с точки зрения будущего. Просто означает, что он будет работать, вероятно, в большинстве случаев, тогда как некоторые другие градиенты не работают во всех случаях. В любом случае, я хочу сказать, что позже вы можете сказать: «Эй, почему он не показал мне эту версию этой штуки?» а тебе так больше нравится, это вообще круто. Делайте это, если вы наткнетесь на совершенно другой способ сделать что-то, в этом нет ничего правильного или неправильного. Я просто пытаюсь, я думаю, сократить его до каких-то пригодных для использования, наиболее пригодных для использования версий.
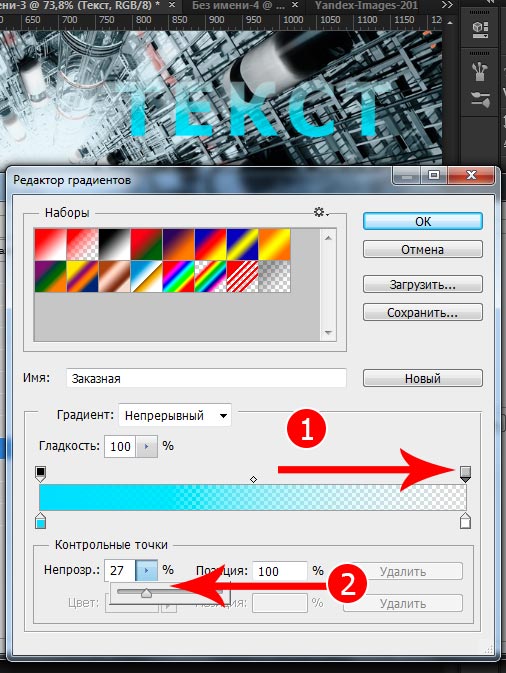
Итак, наложение градиента. И по умолчанию это будет зависеть от того, что вы выбрали последним. Теперь, что мы собираемся сделать, это, где написано «Градиент», нажмите на эту маленькую стрелку здесь. Давайте поднимем его, чтобы мы могли видеть. Нажмите на эту маленькую стрелку раскрывающегося списка. По умолчанию у вас есть какие-то ужасные тени, ну, Градиент, извините. Какие-то ужасные. Если вам нужны радужные градиенты, вам, друзья мои, повезло. Итак, что мы собираемся сделать, это пойти и настроить его. Давайте начнем с этого первого, от черного к белому. Его проще всего настроить.
Давайте поднимем его, чтобы мы могли видеть. Нажмите на эту маленькую стрелку раскрывающегося списка. По умолчанию у вас есть какие-то ужасные тени, ну, Градиент, извините. Какие-то ужасные. Если вам нужны радужные градиенты, вам, друзья мои, повезло. Итак, что мы собираемся сделать, это пойти и настроить его. Давайте начнем с этого первого, от черного к белому. Его проще всего настроить.
Нажмите на маленькую стрелку, чтобы снова открыть его. Сейчас мы хотим изменить используемые цвета. Вы делаете это, нажимая на этот бит цвета здесь. Вот почему использование Gradient Overlay немного сбивает с толку. Итак, вы щелкаете в любом месте этого цветового поля, и эта штука всплывает. И что мы собираемся сделать, так это использовать нижние части этих домов. Значит, не топовые части. Используйте этот нижний бит, поэтому просто дважды щелкните этот первый образец цвета. И с помощью этого ползунка Hue перетащите его вверх, перетащите вниз. Найдите цвет, который вы хотите использовать. Я собираюсь использовать этот, нажмите «ОК». Дважды щелкните этот белый дом. То же самое, перетащите ползунок Hue вверх и вниз, пока не найдете цвет, который хотите использовать, затем щелкните здесь, и вы получите от синего до фиолетового или, по крайней мере, пурпурного. Нажмите «ОК». Давайте снова нажмем «ОК» и посмотрим на некоторые настройки.
Дважды щелкните этот белый дом. То же самое, перетащите ползунок Hue вверх и вниз, пока не найдете цвет, который хотите использовать, затем щелкните здесь, и вы получите от синего до фиолетового или, по крайней мере, пурпурного. Нажмите «ОК». Давайте снова нажмем «ОК» и посмотрим на некоторые настройки.
Итак, там, где написано «Обратное», просто переверните его сверху вниз. Мы используем линейный стиль, поэтому он идет по линии сверху вниз. Вы можете настроить то, какой угол. Вы можете видеть, теперь это происходит больше слева направо. С этой стороны на эту сторону. Вы можете выбрать любой размер. Линейный, вы можете поиграть с радиальным. Вы можете поэкспериментировать самостоятельно, разные, Угол, Отражение. Видите ли, просто разные пути, Градиенты с обеих сторон. В этом случае мы просто выберем Linear. С точки зрения Шкалы, вы можете понизить его, это имеет немного больше смысла. Тогда у нас есть только крошечный градиент между этими типами здесь. Я собираюсь оставить свой на 100%. Это то, что у вас, вероятно, настроено.
Это то, что у вас, вероятно, настроено.
Теперь, прежде чем мы сделаем изображения, которые я собираюсь вам показать… Градиенты — это что-то вроде бэкенда, верно? Когда я, я думаю, даже не так давно, может быть, шесть, семь лет назад, у меня даже не было градиентов в классе, потому что кто использует градиенты? Градиенты прошли полный круг и теперь очень круты, верно? Ну, по крайней мере, я так думаю. Откуда я получаю цвета градиента? Я собираюсь показать вам крутой маленький сайт. Вот этот сайт, он называется Grabient. Я люблю это. Все, что он делает, это просто показывает вам примеры крутых градиентов. Как только вы нашли тот, который вам нравится, скажем, мы нажимаем здесь. Как видите, есть куча разных вариантов. Мне нравится на странице 2, это здесь, это мой любимый. Вы, вероятно, заметите это из других видео, которые я сделал, но это то, откуда я беру свои цвета. Теперь, чтобы получить эти цвета в Photoshop, самый простой способ, посмотрите внизу, там есть желтый и розовый.![]() Так это два цвета, верно? Если вы нажмете на него, это номер, который вы хотите. Итак, это хэш, в нем есть несколько букв и несколько цифр. Так что просто скопируйте это на клавиатуру.
Так это два цвета, верно? Если вы нажмете на него, это номер, который вы хотите. Итак, это хэш, в нем есть несколько букв и несколько цифр. Так что просто скопируйте это на клавиатуру.
На моем Mac это «Command C» для копирования. Вы можете щелкнуть правой кнопкой мыши и перейти к «Копировать». Вернитесь в Photoshop, а в Photoshop помните, на что мы нажимали, чтобы изменить цвет? Вот такая большая цветная полоса. Дважды щелкните синий дом. И вот здесь, внизу, я собираюсь вставить это. И я вставляю все. Я не думаю, что нам нужен гашиш, кажется, он совсем не против. Вы можете видеть, что хэш здесь. Так что это простой способ выбрать цвет из Интернета. Он использует эти буквы и цифры. Давайте нажмем «ОК», я вернусь в Grabient. Возьми этот конец здесь, возьми это, я не буду мешать. Скопируйте его, обратно в Photoshop. Дважды щелкните этот дом, возьмите его. Вставьте этот. Мне нравятся эти цвета, и я нажимаю «ОК». Нажмите «ОК» еще раз.
Вы можете внести любые последние коррективы, но на этом все. .. на самом деле не имеет значения, что именно. Мы сделали это для Type, я нажму «ОК». Неважно, что это за слой. Нам нужно немного подкорректировать изображения, но если это логотип, который вы принесли, или фигура откуда-то, которую вы сделали в Illustrator, или принесли, или нарисовали с помощью Инструмента «Форма», что мы рассмотрим через секунду, как это сделать. Вы можете просто выбрать «fx» и перейти к «Gradient Overlay».
.. на самом деле не имеет значения, что именно. Мы сделали это для Type, я нажму «ОК». Неважно, что это за слой. Нам нужно немного подкорректировать изображения, но если это логотип, который вы принесли, или фигура откуда-то, которую вы сделали в Illustrator, или принесли, или нарисовали с помощью Инструмента «Форма», что мы рассмотрим через секунду, как это сделать. Вы можете просто выбрать «fx» и перейти к «Gradient Overlay».
Следующее, что я хочу сделать, это изображение на заднем плане. Это немного другой процесс, потому что, во-первых, если я нажму «Фон», этот «эффект» будет недоступен. Это будет происходить на протяжении всего нашего курса Photoshop, где вы просто… он заблокирован, он называется Фон. Чтобы разблокировать фон, дважды щелкните «Фон». Дайте ему имя, мое «Обувь». И теперь он становится разблокированным, и я получаю этот «эффект». Итак, это половина того, что нам нужно сделать. Теперь нажмите на «fx», убедитесь, что этот слой выбран, и перейдите в Gradient Overlay. Так же, как мы делали раньше. Единственная проблема в том, что он делает именно то, что здесь произошло, но я не вижу изображения.
Так же, как мы делали раньше. Единственная проблема в том, что он делает именно то, что здесь произошло, но я не вижу изображения.
В конце концов, вам нужно… мы уже говорили обо всем этом. Вот этот, режим наложения. Режим наложения — это способ смешивания этого градиента с самим изображением. Итак, нажмите «Нормальный» и просто… «Растворение» ничего не делает. Темнеет, что-то делает. И вам просто придется работать до тех пор, пока вы не найдете способ — смесь, которая работает с вашим конкретным градиентом и цветами на вашем изображении. Теперь нет, как абсолютный, который вы должны выбрать из этого. Это действительно зависит от вашего изображения и цветов в вашем градиенте. Так что это немного лотерея. Так что нажмите «Умножить», если это работает для вас, и это… Я просто буду работать, пока не выберу то, что мне нравится. Я собираюсь снова увеличить непрозрачность.
«Цветовой затемнитель», «Линейный затемненный». Вы просто будете смотреть, как я сейчас пройдусь по ним всем. ‘Lighten’, мне нравится, это что-то вроде ретро 80-х, но в такой хипстерской манере; трудно объяснить, да? Но градиенты сейчас крутые. Светень, я знаю, Скрин вроде неплохой. «Колор-додж», не так уж и хорош. Я не собираюсь рассматривать каждую из них, потому что я решил, что мне нравится либо «Hard Light», либо «Light Screen», и это совершенно… извините, «Lighten». Это полностью основано на моих градиентах и моих изображениях. Я собираюсь оставить его там.
‘Lighten’, мне нравится, это что-то вроде ретро 80-х, но в такой хипстерской манере; трудно объяснить, да? Но градиенты сейчас крутые. Светень, я знаю, Скрин вроде неплохой. «Колор-додж», не так уж и хорош. Я не собираюсь рассматривать каждую из них, потому что я решил, что мне нравится либо «Hard Light», либо «Light Screen», и это совершенно… извините, «Lighten». Это полностью основано на моих градиентах и моих изображениях. Я собираюсь оставить его там.
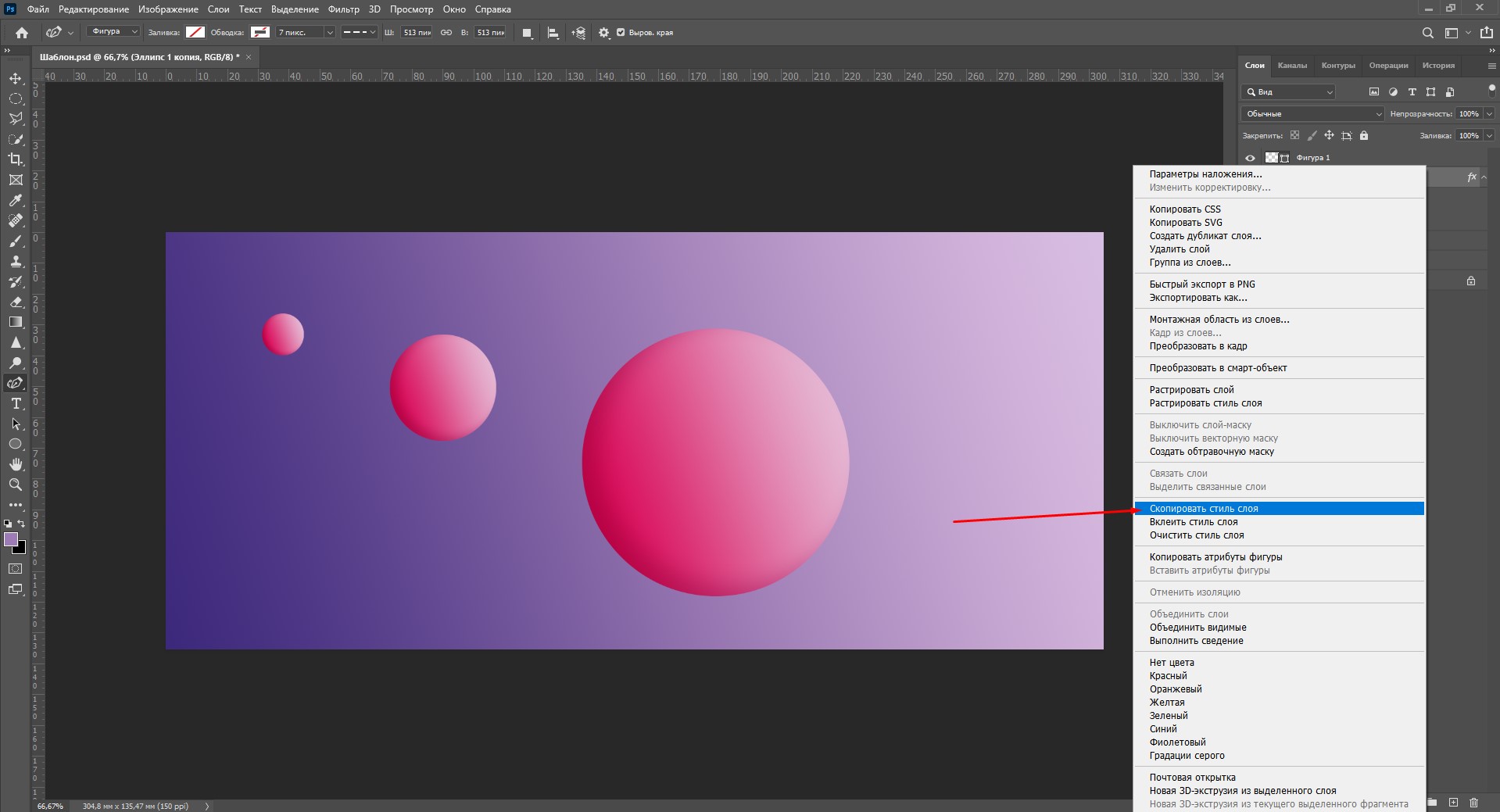
В этом разница между созданием изображений и сохранением текста или фигуры. Разве что в первую очередь вам нужно, чтобы ваш слой был разблокирован. Затем вы добавляете эффект, как обычно, и просто убедитесь, что когда вы добавляете свой градиент, вы меняете этот режим наложения. Прежде чем я начну, наверное, очень важный момент, который я еще не затронул, скажем, вы хотите настроить этот градиент сейчас, я его выключу, посмотрите здесь All Star? Вы как бы видите структуру. Это весь мой слой, а это эффекты. Я могу отключить эффект или сам градиент, чтобы показать исходный красный цвет.
Итак, что мы можем сделать, чтобы отредактировать его… поэтому, чтобы отключить его, это все, что нам нужно сделать, просто оставьте его там, но для редактирования я включу Глазное Яблоко. Дважды щелкните слово «Наложение градиента», дважды щелкните. И вы увидите, что здесь он серый, и у него есть небольшая галочка. Возможно, вы случайно оказались на чем-то другом, поэтому я уберу это, убедитесь, что оно серое. И вот куда вы можете пойти и внести коррективы. Скажем, мне это больше не нравится, поэтому я собираюсь изменить это или поиграть с другим режимом наложения, но это то, как вы вносите коррективы. Я, наверное, выключу его и верну его к белому. Таким образом, выбранный текст на нашей панели «Свойства» сообщит мне цвет, который я использую. Я щелкнул по нему, и чтобы получить белый цвет, как и еще кое-что, прежде чем мы пойдем, посмотрите на это, на любой из этих оттенков, не имеет значения, если я нажму, удерживаю и перетаскиваю, и я перетаскиваю что-то прошлое, где мне это нужно, потому что вверху в левом верхнем углу — белое, а внизу в левом нижнем — черное.
Итак, что я делаю, вместо того, чтобы пытаться… некоторые люди любят пробовать и нажимать там, вы получаете это довольно близко, но если вы нажимаете, удерживаете и перетаскиваете проход, я держу свою мышь и перетаскиваю ее мимо, что гарантирует, что она белая. Я нажму «ОК», и если вы хотите убрать эти эффекты — я отключил их, чтобы вы их не видели, но скажите, что вы педант, и у вас немного ОКР, и вы хотите избавиться от этого, вы можете щелкнуть, удерживать и перетащить его в эту корзину, и это избавит вас от него.
Итак, время проекта. Я бы хотел, чтобы вы попрактиковались в использовании вот этого. Я не против того, какой текст вы используете, но определенно поэкспериментируйте с градиентом на изображении. Зайдите в Grabient, выберите цвет, выберите свои собственные цвета. Вы можете сделать свои собственные цвета. Я хотел бы на самом деле увидеть в это время, хотя. Мы делали, вы следовали за мной вместе. Что я хотел бы, чтобы вы сделали, я хотел бы увидеть ваш собственный. Так что копайтесь в своих файлах и посмотрите, сможете ли вы найти изображение, которым вы будете рады поделиться. Это может быть ваша семья, это может быть ваш дом. Теперь ты можешь быстро сфотографировать себя, и просто… Я хочу посмотреть, какие Градиенты и прочее ты делаешь. Вы можете опубликовать его здесь, на этой странице, или поделиться со мной в социальных сетях. В Инстаграме есть свой ноутбук. В Твиттере это danlovesadobe. В любом случае, сделайте изображение, может быть это, это может быть ваше собственное, и я хотел бы увидеть, что вы сделали. Хорошо, это будет конец этого. Давайте перейдем к следующему видео, увидимся. Пока.
Так что копайтесь в своих файлах и посмотрите, сможете ли вы найти изображение, которым вы будете рады поделиться. Это может быть ваша семья, это может быть ваш дом. Теперь ты можешь быстро сфотографировать себя, и просто… Я хочу посмотреть, какие Градиенты и прочее ты делаешь. Вы можете опубликовать его здесь, на этой странице, или поделиться со мной в социальных сетях. В Инстаграме есть свой ноутбук. В Твиттере это danlovesadobe. В любом случае, сделайте изображение, может быть это, это может быть ваше собственное, и я хотел бы увидеть, что вы сделали. Хорошо, это будет конец этого. Давайте перейдем к следующему видео, увидимся. Пока.
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
|

 21:10:14 GMT Я использую PSE11. Я пытаюсь создать плакат с ключевыми словами Музыкальный фестиваль. Пока они у меня черные со скосом и красивой волной. Теперь я хотел бы заменить черный цвет градиентом или эффектом радуги. В инструменте «Градиент» я получил градиент, который мне очень понравился, но когда я применил его к тексту «Музыкальный фестиваль», весь постер был покрыт градиентом. Как заставить его применяться только к тексту?
21:10:14 GMT Я использую PSE11. Я пытаюсь создать плакат с ключевыми словами Музыкальный фестиваль. Пока они у меня черные со скосом и красивой волной. Теперь я хотел бы заменить черный цвет градиентом или эффектом радуги. В инструменте «Градиент» я получил градиент, который мне очень понравился, но когда я применил его к тексту «Музыкальный фестиваль», весь постер был покрыт градиентом. Как заставить его применяться только к тексту?
 21:44:33 по Гринвичу
21:44:33 по Гринвичу  21:55:32 GMT от Sepiana
21:55:32 GMT от Sepiana 15:35:32 GMT Ах, вы просто чудо! Спасибо. Это то, чем я занимаюсь примерно каждые 3 года, так что забудьте все, чему я научился раньше. Это будет работать красиво. haliburton, добро пожаловать! Успехов вашему проекту!
15:35:32 GMT Ах, вы просто чудо! Спасибо. Это то, чем я занимаюсь примерно каждые 3 года, так что забудьте все, чему я научился раньше. Это будет работать красиво. haliburton, добро пожаловать! Успехов вашему проекту!  21:52:37 GMT от haliburton
21:52:37 GMT от haliburton Если вы не выполните этот шаг, градиент будет применен ко всему изображению постера.
Если вы не выполните этот шаг, градиент будет применен ко всему изображению постера. 13:36:15 GMT
13:36:15 GMT 
 , 16:02:28 по Гринвичу , автор:cats4jan
, 16:02:28 по Гринвичу , автор:cats4jan 20:33:12 по Гринвичу
20:33:12 по Гринвичу  Рад, что Дженис дала вам ответы. Вы в хороших руках.
Рад, что Дженис дала вам ответы. Вы в хороших руках. 13:39:29 по Гринвичу
13:39:29 по Гринвичу 