Как сделать текст более читабельным 🦕 — Офтоп на DTF
Проблемы читабельности текста — это вопрос не только accessibility (доступности) сайтов и приложений для людей с нарушениями зрения. Это вопрос здравого смысла и комфортного чтения для любого человека. Давайте разберёмся, что можно сделать, чтобы сохранить юзерам глаза.
3376 просмотров
Если нравятся подобные статьи и хочется больше — подписывайтесь 🦐
Вот о чём сегодня поговорим:
- Размер текста
- Длина строки
- Интерлиньяж (межстрочный интервал)
- Выключка (выравнивание)
- Контраст
- Адекватные гарнитуры (и их количество)
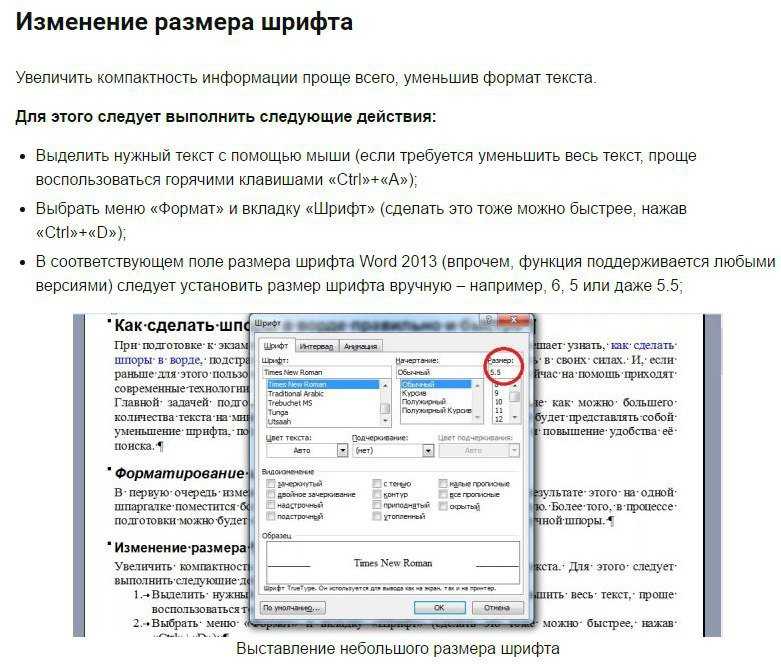
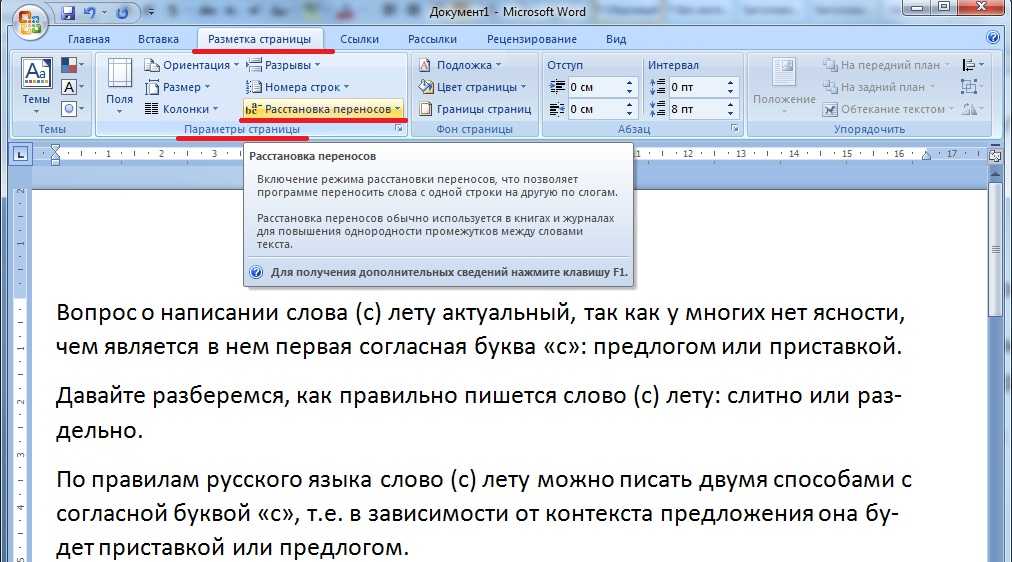
Размер текста
Не стоит делать текст слишком мелким. В вебе рекомендуется размер в 16px минимум для основного текста, особенно для «тяжёлых» сайтов, где его много.
Да, здесь размер в pt, а в тексте в px. Смиритесь с этим.
Понятное дело, что 16px — не абсолютный минимум, текст меньшего размера тоже имеет место быть. Особенно для всякого рода второстепенных элементов. На DTF, например, подзаголовки в левом меню и теги в ленте размером «всего» 13px. Но когда дело касается, например, больших блоков текста — лучше не мельчить и в принципе стараться избегать размеров меньше 12px.
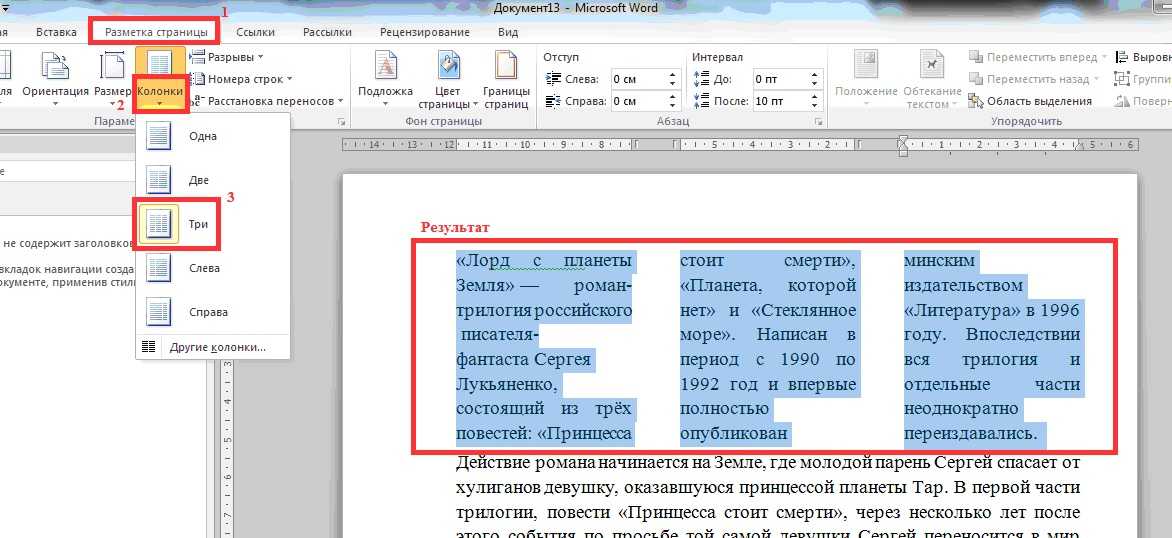
Длина строки
Как и везде, крайности в дизайне — плохо. Слишком длинные строки сложно читать физически — очень легко потерять следующую при переводе взгляда. Слишком короткие — усложняют чтение длинных текстов.
Слишком длинные строки лучше не использовать в принципе, в то время как короткие можно использовать, когда текста мало. Оптимальным для веба считается длина порядка 65-80 символов (включая пробелы) или 600-700px.
Интерлиньяж (межстрочный интервал)
Тут тоже важно найти золотую середину. Слишком мелкий интерлиньяж — и текст слипнется, образуя слабочитабельную кашу. Слишком большой — и текст развалится, превратившись в несколько отдельных строк, а не цельную сущность.
Межстрочный интервал ветер северный
Какого-то общего универсального правила по использованию межстрочного интервала нет, тут скорее целый набор небольших взаимосвязанных правил. В целом используются значения от 120% до 200% от размера шрифта. Для заголовков он обычно меньше, для основного текста — больше. В статье на DTF он выставлен на 1.6em, то есть 160% от размера шрифта, то есть 28.8px.
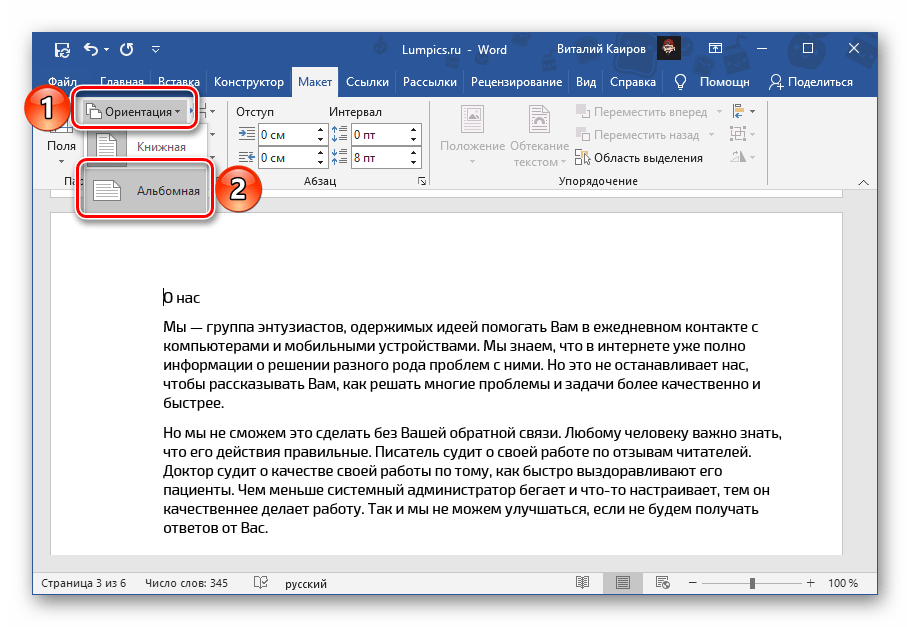
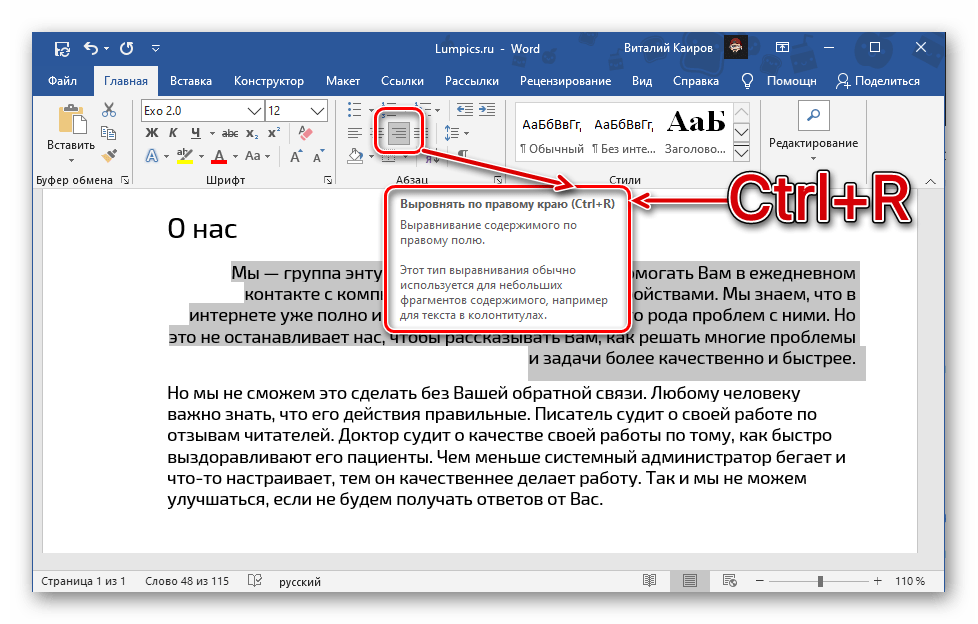
Выключка (выравнивание)
Да-да, я тоже был в шоке, когда узнал, как это называется. В вебе (естественно, для языков с направлением письма слева направо) принято выравнивать текст по левому краю, так как это образовывает визуальную чёткую границу, эдакую «опору» для взгляда, которую нам легко считывать. Если вы не уверены, как выровнять текст — выравнивайте по левому краю, не ошибётесь.
Если вы не уверены, как выровнять текст — выравнивайте по левому краю, не ошибётесь.
Все остальные виды выключки применяются намного реже и скорее только в специальных случаях, нежели как общепринятая практика. По правому краю, например, выравнивают цифры в таблицах, по центру — в одноколоночных сайтах, а вот по ширине в вебе выравнивают редко — это в основном удел печатных изданий. Посмотрите на картинку сверху: при полной выключке образуются «дыры» в тексте, из-за которых он выглядит страшновато.
Контраст
Контраст — не только одно из базовых требований доступности (accessibility), но и одна из самых значимых вещей, которые могут испортить пользовательский опыт. Если вы ещё не, сходу советую прочесть вот эту статью:
С контрастом, в принципе, всё просто. Если он будет слишком слабым, юзеру придётся напрягать глаза, чтобы прочитать текст.
Например, в статье на DTF используется максимальный контраст между фоном (#fff) и текстом (#000) — 21. И хотя, на мой взгляд, текст немного резковат, и контраст можно было бы чуток снизить, это нормальный случай. А вот когда в тёмной теме приложения встречается обратное сочетание цветов — чёрный фон и белый текст, это работает в другую сторону. Читать такой текст невозможно — он слишком яркий и режет глаза.
И хотя, на мой взгляд, текст немного резковат, и контраст можно было бы чуток снизить, это нормальный случай. А вот когда в тёмной теме приложения встречается обратное сочетание цветов — чёрный фон и белый текст, это работает в другую сторону. Читать такой текст невозможно — он слишком яркий и режет глаза.
Плохо сочетаемые цвета
В принципе, это продолжение предыдущего пункта. Даже если Contrast Checker говорит, что у вас всё в порядке, это ещё не значит, что текст можно легко прочитать. Нужно также внимание обращать на сочетаемость цветов. Некоторые не только отвратительно выглядят в сочетании друг с другом, но ещё и затрудняют чтение.
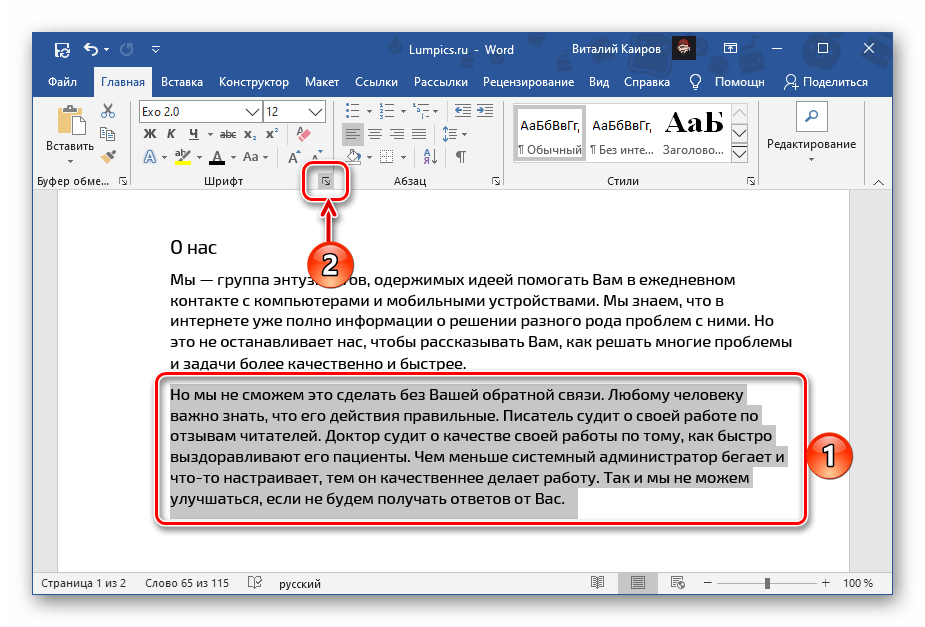
Адекватные гарнитуры (и их количество)
Да, конечно, существуют и просто «плохие» семейства шрифтов, но мы сейчас про них говорить не будем. Гарнитуры нужно использовать (как и всё остальное) с умом, адекватно ситуации.
Если у вас нет какого-то особого авторского замысла, лучше использовать проверенные, «стандартные» гарнитуры вроде Arial, Roboto, Open Sans и тому подобные.
Помимо этого важно не разводить зоопарк — так ваш сайт или приложение просто будут выглядеть неряшливо. На картинке выше я использовал (в правом попапе) четыре разных гарнитуры, причём плохо подходящие ситуации — «декоративные» шрифты использованы как для основного текста, так и для кнопок. Мало того, что эта каша выглядит плохо, так ещё и читабельность стремится к нулю. В левом же примере можно наблюдать согласованность, благодаря которой попап выглядит аккуратно и читабельно.
На DTF везде (насколько я обращал внимание) используется Roboto, благодаря чему (помимо прочего, конечно) весь сайт выглядит как одно целое.
Да, это не все способы, и есть ещё вещи, на которые стоит обратить внимание, типа информационной архитектуры и расстановки акцентов (цветом, размером и т.д.), но я решил не перегружать эту статью 🦀
Если понравилось — не забывайте ставить icon—ui_arrow_up и подписывайтесь на мой блог. От донатов отказываться тоже не буду.
Если есть пожелания/предложения о чём написать или любой другой фидбек — прошу в комментарии!
10 способов по повышению читабельности текста на картинке
218840 304 1
| Контент-маркетинг | – Читать 8 минут |
Прочитать позже
Иллюстрация: Мария Марикуца
Евгения Дычко
Продакт-маркетинг менеджер Crello с 6-летним опытом в диджитал маркетинге, копирайтинге и PR.
Ежедневно мы скролим километры лент в соцсетях и видим тысячи публикаций. При такой информационной насыщенности у мозга есть всего доля секунды, чтобы оценить степень важности или интересности каждого нового поста.
Если текст на анонсе будет подан хаотично и неаккуратно, на него не кликнут — и важную ссылку пропустят. Графика с текстом требует максимальной простоты, легкости и чистоты — только так она сработает вам на руку.
Чтобы текст на иллюстрации был читабельным, следуйте этим 10 рекомендациям.
Примеры графики сделаны на графическом онлайн-редактор Crello.
#1
Настройте фон
Очень сложно считать тонкую надпись на пестром фоне — она в нем растворится. Шрифт на пару тонов темнее/светлее фона тоже будет неразличим — буквы сольются с фоновыми фрагментами своего цвета, и получится каша.
Если цвет шрифта менять не хочется, поработайте с контрастностью фона:
- Затемните или осветлите многоцветную картинку.
- Используйте цветной или градиентный фильтр.
- Размойте фон, чтобы сделать его менее интенсивным.
Читатель не должен всматриваться и расшифровывать надпись на анонсе, у него нет времени играть в угадалки. Информацию нужно донести с первого взгляда. Если ради этого нужно пожертвовать «красотой» и убрать фон, жертвуйте.
Не бойтесь остаться без картинки в подложке. Текст на однотонном фоне воспринимается лучше, чем на пестром взрыве.
#2
Делайте плашки
Если правильного фона нет, а менять фотографию не хочется, добавьте контрастную плашку и поставьте текст на нее.
Плашка может быть строгой геометрической формы или «пятном», ее можно сделать общей на весь блок, под каждую строку или даже под каждое слово.
Необязательно делать плашку непрозрачной. Даже небольшая контрастность отделит текстовую область от фотографии и кардинально повысит читабельность.
#3
Интегрируйте текст в дизайн
Текст, который становится частью дизайна, воспринимается даже лучше самостоятельного. Чтобы органично вписать слова в графическую композицию, нужно экспериментировать. Хотите ускорить процесс — возьмите шаблон и настройте его.
Если текст плохо смотрится на фоне в том объеме, в котором вы думали изначально, разбейте его на фрагменты и распределите по контрастным фонам внутри картинки. Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Отдельные буквы и слова можно использовать в роли полноправных элементов, но важно, чтобы это было естественно.
#4
Уважайте цветовые сочетания
Мышино-серые слова плохо читаются, а зеленая надпись на красном выглядит так, будто хочет вас убить. Белый на черном и наоборот — суперчитабельно, но смертельно скучно.
Чтобы глазу было приятнее, берите не черный, а темно-серый, и не белый, а алебастровый. Ориентируйтесь на собственные эстетические ощущения — если цветовое сочетание режет глаз, хладнокровно отбросьте вариант. Понять, какие оттенки хорошо смотрятся вместе, помогут сервисы вроде Coolors, Paletton и Adobe Color CC. Там легко собрать свою палитру или взять уже готовые.
Используйте в графической иллюстрации несколько цветов, но во всей композиции должно быть не больше 3-4 ключевых оттенков. Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
#5
Повторяйте элементы
Любое ненавязчивое повторение — оттенков, элементов, стилей шрифта — помогает графике смотреться собрано и целостно. Так в иллюстрации появляется ритм, как в стихотворении.
Для шрифта лучше всего использовать один из цветов, который встречается в фотографии на фоне. Так появляется эмоциональная связь между текстом и фото.
#6
Настраивайте шрифты
Как и цвет, шрифт создает атмосферу — игривую или сдержанную, простую или вычурную, деловую или интимную.
Подбирайте шрифт с учетом того, какую тональность несет ваше сообщение: тонкий строгий для деловых сообщений, крупный геометрический для активных фраз и витиеватый для нежно-эмоциональных.
Размер шрифта тоже помогает влиять на восприятие. Основную смысловую часть можно набрать прописными буквами, а вспомогательную — строчными, так легко расставлять акценты. Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
#7
Внимательно подбирайте расстояние
В зависимости от шрифта, расстояние между буквами и строками может быть разным. Обычно шрифты по умолчанию собраны с хорошими интервалами, но иногда расстояния нужно настраивать. Например, когда текст не помещается на фон, «висит» строка или при увеличении букв расстояние получается слишком большим.
Когда буквы слипаются или сильно разделены, это бьет по восприятию. В первом случае фразу сложно прочитать, во втором — создается неприятное ощущение разорванности. Настройте текст так, чтобы он выглядел аккуратно.
В случае с крупными надписями, возможно, придется вручную двигать буквы, а с мелкими достаточно просто внимательно подогнать общий размер. Будьте аккуратны — в случае с мелким шрифтом очень легко нарушить баланс, и любое изменение может закончиться провалом.
#8
Помните об иерархии
Ключевой заголовок, объясняющий подзаголовок и детализирующий основной текст — эта иерархия работает как в крупных формах, так и в тексте маленького объема на иллюстрации.
Текст, разбитый таким образом, проще сканировать взглядом — время на оценку содержания сокращается, и читатель подсознательно вам благодарен. Кусок однотипного текста одинакового шрифта требует больше времени для анализа, и это очень раздражает.
#9
Контраст, но не конфликт
Цвет или подложка — далеко не единственный способ выделить слово. Можно использовать несколько шрифтов в одной надписи, создавая контраст и приятное напряжение. Хорошо объединяются шрифты с засечками и без. Но не увлекайтесь — баланс и сочетаемость должны быть на первом месте.
Не всегда то, что выделено крупными буквами и болдом, доминирует — внимание всегда привлекает «инородный» элемент. В окружении тяжелых букв крупного размера несколько тонких слов будут перетягивать взгляд на себя. Это тоже контраст.
Не допускайте конфликта. У контрастных элементов должно быть что-то общее — то, что их гармонизирует.
#10
Группируйте текст
Не размещайте на иллюстрации много мелкого текста вместе с изображениями. Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Соберите текст в целостный блок и разместите его на иллюстрации по композиционному «правилу третей». Даже если каждая из строк занимает свою плашку или у вас несколько смысловых акцентов — все они должны соединиться в одно компактное целое.
Выравнивание по центру или по одной из сторон поможет справиться с текстовым фрагментом на несколько строк — сделает его аккуратнее. Растягивание большого текста по длине строки не даст ничего, кроме залысин внутри.
Хороший дизайн смягчит простоватый текст, а вот плохой может заглушить даже гениальную мысль. Чтобы подать текст на картинке максимально выгодно, следуйте следующим правилам:
Текст должен легко читаться, для этого делайте достаточно контрастный и размытый фон.
Если не хочется затемнять фон, добавьте под текст плашку
Вписывайте текст в шаблон. Используйте детали дизайна, чтобы сделать акцент на отдельных словах
Аккуратно подбирайте цветовые сочетания с помощью Coolors, Paletton
Повторение элементов делает дизайн целостным и эстетически привлекательным
Подбирайте шрифт под тему и настроение сообщения
Настройте баланс расстояния между буквами и словами
Соблюдайте иерархию в размерах: чем крупнее кегль, тем больше значимость этого текста
Добавляйте контраста с помощью разных шрифтов и элементов дизайна
Сгруппируйте текст на картинке: либо по центру, либо следуя правилу третей
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
Получить бесплатный доступ на 7 дней
Оцените статью по 5-бальной шкале
4.6 из 5 на основе 672 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Анастасия Сотула
60+ бесплатных площадок для размещения
Контент-маркетинг
Анастасия Никитина
Как писать статьи на английском, чтобы их опубликовали зарубежные СМИ
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
8 советов по улучшению читабельности
Статья
Робин Коллиндж
4 мая 2017 г.
Назад к ресурсамВсе мы знаем о важности оптимизации вашего веб-контента, чтобы он был целенаправленным, эффективным и эстетичным. Но часто мы забываем об одном из главных столпов успешного текста — удобочитаемости. Если ваш контент не удобен для чтения, не будет количества остроумных слов, которые помогут донести ваше сообщение.
Читая книгу или статью в журнале, мы обычно читаем слово в слово. Впитывая весь текст, а затем пытаясь отфильтровать его суть. Однако в сети большинство из нас просматривает информацию, перескакивая с одной точки интереса на другую, надеясь споткнуться о какие-то важные факты.
На самом деле, согласно исследованию Norman Nielsen Group, ваши посетители будут читать только от 20 до 28% слов на вашем сайте. Депрессивно, правда?
Итак, чтобы ваши пользователи получали максимальную отдачу от контента, который они читают, мы составили 8 рекомендаций по улучшению удобочитаемости и, в конечном счете, к улучшению общения с вашими посетителями.
1. Выбирайте шрифты с умом
Начнем с самой важной части любого письменного контента. На заре Интернета начертания и стили шрифтов определялись веб-браузером пользователя. Только с созданием и возможной стандартизацией тега в HTML наряду с введением веб-шрифтов веб-дизайнеры получили некоторый контроль над представлением текста.
Хорошо это или плохо? Стандартные шрифты были ограничены, но в то же время было меньше места для неудачного выбора дизайна. Креативность может легко быть за счет хорошей читабельности.
Итак, на что следует обратить внимание при выборе шрифта?
Заголовки должны быть легко читаемыми, но обычно они не очень длинные, поэтому здесь вы можете выбрать более креативный шрифт. Просто убедитесь, что вы используете как заглавные, так и строчные буквы, так как разница в высоте букв облегчает сканирование.
Просто убедитесь, что вы используете как заглавные, так и строчные буквы, так как разница в высоте букв облегчает сканирование.
Для длинных текстов следует использовать четкие шрифты без засечек. В то время как засечки улучшают читаемость в печатных СМИ, поддерживая поток чтения, в Интернете они делают обратное. На экране маленькие засечки могут легко сливаться, что затрудняет чтение текста.
Стандартные шрифты без засечек, которые легко читаются на экране, включают Arial, Helvetica, Trebuchet, Lucida Sans и Verdana. Последний из них был разработан специально для Интернета.
2. Размер шрифта имеет значение
В настоящее время мы должны проектировать для широкого спектра устройств и разрешений экрана. Таким образом, хотя фиксированный размер шрифта, определяемый пикселями, может отлично смотреться на большом экране настольного компьютера, он, вероятно, слишком велик для мобильных устройств. Более того, люди предпочитают разные размеры шрифта в зависимости от возраста, зрения и личных предпочтений.
Некоторые утверждают, что 16 пикселей — идеальный размер шрифта, в то время как другие согласны с тем, что вы должны использовать проценты, а не фиксированную высоту. Проценты адаптируются к личным настройкам браузера и различным разрешениям экрана. Просто имейте в виду, что люди обычно находятся дальше от своего экрана, чем от книги. На самом деле рекомендуемое расстояние между глазами и монитором составляет 28 дюймов.
Креативное агентство Snask не боится заявить о себе на своей домашней странице.
3. Противоположности притягиваются
Другим очень важным моментом является контраст между фоном и текстом. Чем лучше контраст, тем лучше читаемость. Например, вы хотите избежать неудачных сочетаний цветов, таких как синий с красным или белый с желтым. Слишком маленький контраст делает чтение текста очень утомительным, особенно если это больше нескольких строк.
Кроме того, зашумленные фоновые изображения могут значительно снизить читаемость, что мы можем видеть на изображении Snask выше. При работе с фоновыми изображениями размещайте текст только в областях с достаточным количеством пустого или белого пространства. Вы также можете работать с дополнительным слоем между изображением и текстом, чтобы разделить их.
При работе с фоновыми изображениями размещайте текст только в областях с достаточным количеством пустого или белого пространства. Вы также можете работать с дополнительным слоем между изображением и текстом, чтобы разделить их.
4. Будьте краткими
Теперь давайте посмотрим на текст в целом.
Хотя мы не возражаем против чтения более длинных строк в печатных изданиях, оптимальная длина строки в Интернете считается между 50-60 символами. Если вы сделаете свои очереди намного длиннее, это может отпугнуть ваших посетителей. Кроме того, длинные строки мешают сосредоточиться и правильно переходить от одной строки к другой.
Интернет-журнал The Pool начинает каждую статью с четкого заголовка, чуть более длинного подзаголовка, а затем переводит читателя в поток с текстом, состоящим из строк, которые не пугают. Таким образом, хотя читатель знает, что ему предстоит 4-минутное чтение, это кажется достижимой и приятной задачей.
5. Не бойтесь нажимать «ввод»
Чтение с экрана утомительно и может занять до 25% больше времени, чем чтение печатного текста.
Мы уже знаем, что около 75% всех людей не читают сайт дословно. Скорее, они быстро просматривают его, выискивая важные крупицы информации. Учитывая бесчисленное множество альтернативных веб-сайтов, убедитесь, что вы привлекаете внимание посетителей, прежде чем они решат уйти и продолжить сканирование в другом месте.
Короткие абзацы позволяют читателям быстро просматривать ваш контент, сканируя по одному абзацу за раз. Если нет релевантных ключевых слов, они могут просто перейти к следующему.
6. Сразу к делу
Что-то, что может показаться вам не очень уместным для упоминания, это краткость вашего письма. Когда вы пишете для офлайн-СМИ, легко болтать о чем-то просто потому, что мы можем. Или, может быть, потому, что мы хотим дать нашим читателям как можно больше за их деньги.
В Интернете все по-другому. Ваши читатели ленивы, по крайней мере, 75% из них ленивы, и их не слишком волнует изобразительный язык. Они хотят быстро найти то, что ищут. Если это означает сканирование всего имеющегося текста, убедитесь, что он краток и по существу.
7. Ни у кого нет времени на жаргон
Эта передовая практика на самом деле идет рука об руку с предыдущей. Веб-пользователи хотят быстро просмотреть ваш сайт и определить важные аспекты.
Не может быть и речи о том, что опыт важен для того, чтобы другие доверяли вам, но опыт не означает, что вы знаете что-то, чего другие не могут понять. На самом деле все наоборот. Вы становитесь уважаемым экспертом, если знаете, как объяснить другим свою область знаний.
Взгляните на голландский банк Bunq, который успешно использует разговорный язык для простого и доступного объяснения своей концепции.
Если вы запугиваете своих посетителей, вы создаете у них впечатление, что вам не нужны личные отношения. Однако личный контакт — это именно то, что повышает доверие к вам и долгосрочные отношения с вашими пользователями.
8. Разбейте его на части
Учитывая поведение большинства веб-пользователей при сканировании, существует набор элементов форматирования, которые вы можете включить, чтобы сделать этот процесс максимально легким.
Прежде всего, убедитесь, что вы выделили релевантные ключевые слова, чтобы определить основную мысль каждого абзаца. В общем, вы должны попытаться выделить одно слово или фразу на абзац , но не более.
Во-вторых, используйте списки для структурирования контента. Списки очень легко просматривать, и это отличный способ показать, как разные элементы связаны друг с другом. Например, нумерованные списки могут быть четким способом описания пошагового процесса без необходимости рассказывать всю историю.
И последнее, но не менее важное: изображения помогают людям сосредоточиться и понять ваш контент. Используйте изображения, которые поддерживают ваш контент и побуждают людей читать сопровождающий текст.
Выводы
То, как вы оформляете и структурируете свой контент, имеет первостепенное значение, когда речь идет об эффективном общении с вашими посетителями.
Чаще всего веб-пользователи работают в режиме многозадачности, и лишь небольшой процент из них прочитает всю часть контента, которую вы представляете. Остальные просто просматривают, надеясь споткнуться о некоторые важные детали. Чтобы удовлетворить обе группы, важно оптимизировать читаемость вашего веб-контента.
Остальные просто просматривают, надеясь споткнуться о некоторые важные детали. Чтобы удовлетворить обе группы, важно оптимизировать читаемость вашего веб-контента.
Улучшите удобочитаемость, тщательно продумав выбор шрифта, сделав текст кратким и предоставив достаточное количество якорей для легкого сканирования.
Как вы думаете, какие советы мы упустили? Отправьте нам твит на @usabilla или оставьте комментарий ниже!
Дополнительные ресурсыПодпишитесь на новейший контент CX
Сделайте свой веб-контент более читабельным, советы по написанию
Сделайте свой веб-контент удобным для глаз, чтобы увеличить читательскую аудиторию.
Большинство людей, которые посещают ваш сайт, не читают каждое слово. Скорее всего, они будут сканировать, чтобы найти информацию, которая соответствует их потребностям. Поэтому вы хотите написать свой текст так, чтобы он был визуально привлекательным и легко просматривался. Вот несколько предложений:
Используйте сильные заголовки
Захватите читателя заголовком, который кричит: «Вы должны это прочитать!» То есть ведите с максимальной выгодой, основной причиной, по которой кого-то заинтересует то, что вы предлагаете.
Используйте много подзаголовков
Подзаголовки разбивают большие блоки текста. Они также всего в нескольких словах резюмируют суть следующего абзаца. Они говорят читателям, куда «вскочить». Кто-то, кто просматривает вашу страницу, должен быть в состоянии получить ключевые моменты того, что вы говорите, глядя на подзаголовки.
Используйте маркеры и нумерованные списки
Как и подзаголовки, маркеры и списки разбивают большие блоки текста. Они передают большие объемы информации в сжатой форме. Людям нравятся списки чтения. Белое пространство вокруг них помогает отделить их от остального текста и привлекает внимание.
Используйте маркеры для списков, когда порядок не имеет значения. Используйте номера для процедур или шагов, когда список следует выполнять по порядку.
Используйте пустое пространство
Не забивайте текстом каждый дюйм экрана. Пустое пространство помогает сделать страницу более удобной для сканирования и менее пугающей для читателя. Оставляйте пробелы между разделами, чтобы разделить их, и ищите другие возможности использовать пустое пространство.
Пустое пространство помогает сделать страницу более удобной для сканирования и менее пугающей для читателя. Оставляйте пробелы между разделами, чтобы разделить их, и ищите другие возможности использовать пустое пространство.
Хорошо оформленная страница лучше донесет ваши идеи.
Делайте предложения короткими
Интернет не место для многословных сложных предложений. Поскольку текст на экране читать труднее, чем текст в книге, предложения должны быть краткими. По сути, используйте одну мысль в предложении. Разбейте длинные предложения на два.
Абзацы должны быть короткими
Если вы посмотрите газету, то заметите, что большинство абзацев состоит из двух-четырех предложений. Примените то же правило к копии веб-сайта. Читатели склонны пропускать длинные абзацы. Придерживайтесь одного ключевого момента в абзаце.
Линия должна быть слишком короткой
Если ширина строки слишком велика, ее будет трудно читать. При необходимости используйте колонки, как газеты. Хорошее эмпирическое правило — от 40 до 50 символов в строке.
При необходимости используйте колонки, как газеты. Хорошее эмпирическое правило — от 40 до 50 символов в строке.
Используйте цвета, жирный шрифт и курсив для ключевых слов
Если вы хотите выделить некоторые важные слова, выделите их другим цветом или используйте полужирный шрифт или курсив. Не используйте подчеркивания, потому что они обычно предполагают гиперссылки.
Использование иллюстраций
Даже в Интернете картинка стоит 1000 слов. Если вы действительно можете показать читателю, о чем вы говорите, вы, скорее всего, донесете свою точку зрения.
Используйте диаграммы и таблицы
Диаграммы и таблицы — отличный способ передать большое количество информации в краткой форме. Они также помогают разбивать блоки текста. Используйте текст для объяснения и анализа данных, содержащихся в диаграммах и таблицах.
Убедитесь, что ваши страницы выглядят так же хорошо на мобильном телефоне, как и на компьютере.
Проверьте свой мобильный телефон
Мир стал мобильным. В наши дни ваш сайт чаще просматривают на мобильном телефоне или планшете, чем на ПК. Это означает, что вы хотите, чтобы ваши страницы хорошо выглядели как в большом, так и в маленьком формате. Проверьте их, обращая особое внимание на такие вещи, как размер заголовка и изображения.
Выберите удобный для чтения шрифт
Используйте шрифты, предназначенные для онлайн-чтения, такие как Verdana (без засечек) и Georgia (с засечками). Сделайте шрифт достаточно большим для легкого чтения (минимум 10 пунктов, а лучше 12 пунктов или больше). Убедитесь, что интерлиньяж строки (промежуток между строками текста) обеспечивает достаточно свободного пространства для удобного чтения.
Не позволяйте ошибкам умалять ваш профессионализм и ваше послание.
Вычитка