Как в фотошопе сделать стрелку указатель
2 способа как нарисовать стрелку в фотошопе
Приветствую вас, дорогие посетители сайта PixelBox.ru!
При работе в фотошоп иногда возникает необходимость нарисовать стрелку на изображении, чтобы показать/выделить объект или указать на него. Естественно, такую возможность нам предоставляет программа фотошоп. Adobe Photoshop – графический редактор с широчайшим спектром возможностей, позволяющий выполнить одну и ту же задачу разнообразными инструментами и функциями.Что касается стрелки, то ее тоже можно нарисовать разными инструментами и способами – простыми и доступными, и более сложными. Мы покажем вам два легких способа нарисовать стрелку в фотошопе.
Стрелки обычно рисуют для того, чтобы указать на что-то в изображении, обратить чьё-то внимание на конкретный объект. С помощью фотошопа вы легко сможете добавить стрелки на фотографию, любое изображение.Как в фотошопе нарисовать стрелку при помощи инструмента Линия
Примечние: Этот способ удобен тем, что вы можете легко регулировать длину стрелки в процессе её добавления мышкой.
Открываем в фотошоп (Ctrl + O) изображение:
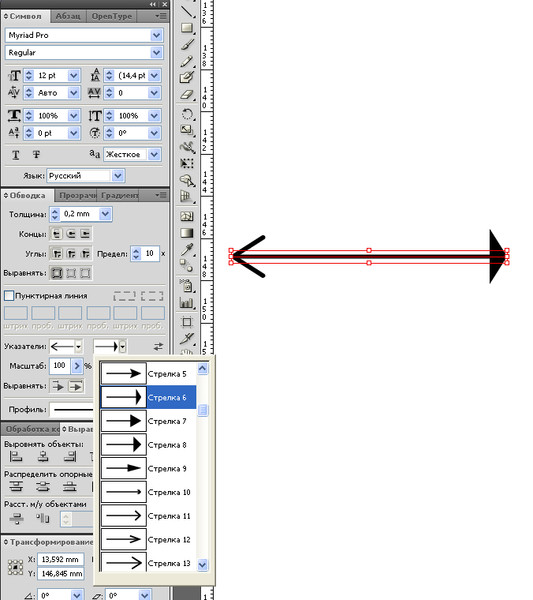
Активируем инструмент Линия (Line Tool). Горячая клавиша вызова инструмента – U.
Переходим в верхнюю панель настроек инструмента и корректируем настройки цвет, обводку, толщину линии и т.д.
В нашем случае обводка отключена (стоит 0 пикс), а толщину линии установите 12 пикселей. Цвет красный — наша стрелка будет красного цвета.
Нажимаем на «шестеренку» для дополнительных настроек:
Откроется следующее выпадающее меню, в котором можно настроить размер и вид стрелки, так же расположение стрелки (вначале или конце линии). Параметр кривизна отвечает за искривление кончика стрелки.
Добавьте галочку на «в конец», чтобы стрелка была на конце линии.
Настройки готовы, теперь можно добавить стрелку на изображение.
Рисуем стрелочку, проводя мышкой с левого верхнего угла вправо вниз. Стрелочка указывает на слоника:
Как нарисовать стрелку при помощи инструмента Произвольная фигура
Инструмент Произвольная фигура находится в той же подгруппе инструментов, что и инструмент Линия.
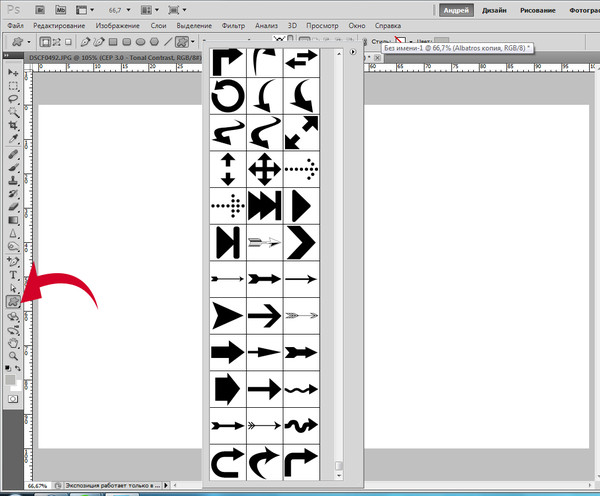
Активируем инструмент Произвольная фигура (Custom Shape Tool):
Переходим в верхнюю панель настроек инструмента:
Примечание: в разных версиях программы настройки панели могут отличаться. Данный урок был записан в версии Adobe Photoshop 2015.
Читайте далее описание всех настроек этого инструмента.
Совет: чтобы настройки не применялись к уже существующей стрелке, создаем новый слой. Если этого не сделать, после изменения цвета в настройках цвет красной стрелки поменяется на синий.
Теперь необходимо настроить будущую стрелку. Для начала меняем цвет на 006ac3 (синий):
Мы выбрали фигуру, но конкретно нам нужна стрелка. Поэтому загружаем фигуры со стрелками:
Поэтому загружаем фигуры со стрелками:
- Кликаем на список с фигурами
- Далее кликаем на шестеренку — это опции инструмента
- Выбираем из списка — стрелки
Фигуры добавлены в список инструмента. Теперь можно выбрать нужную фигуру стрелки.
Примечание: Механизм добавлении фигуры со стрелкой совсем другой, нежели инструмента линии. Здесь вы при добавлении фигуры не тяните линию, а масштабируете её полностью. Это удобно, если вы хотите большую стрелку, но не удобно, если вы хотите получить длинный хвост стрелки. Так как регулировать хвост стрелки вам не получится данным способом.
Рисуем стрелочку. С зажатой левой клавишей мыши проводим слева направо:
Мы можем повернуть стрелку на 90 градусов, чтобы она указывала на собаку.
Переходим в Редактирование — Трансформирование контура — Повернуть на 90 градусов по ч.с. (Edit — Transform Paths — Rotate 90° CW):
При необходимости редактируем расположение стрелочки инструментом Перемещение (Move Tool):
Готово! Стрелочка указывает на собаку в синем.
Как нарисовать стрелку в Фотошопе
Довольно часто требуется нарисовать на изображении в Фотошопе стрелку. Это может быть необходимо для решения разных задач. К примеру, нужно обратить внимание на какую-либо область изображения и пометить ее.
В этой статье вы познакомитесь с двумя самыми простыми способами создания стрелки в программе Photoshop.
Содержание: “Как нарисовать стрелку в Фотошопе”
Способ №1 — инструмент «Линия»
При этом методе, для того, чтобы сделать стрелку потребуется инструмент Фотошопа «Линия».
В верхнем меню программы вы увидите настройки параметров выбранного инструмента. Там имеется возможность указать размеры будущей стрелки. А также необходимо обозначить положение на линии непосредственно самой стрелки (в конце, или в начале).
После того, как все параметры будущей стрелки установлены, не забудьте выбрать ее цвет.
Теперь все готово. Просто зажмите левую кнопку мыши и нарисуйте стрелку на полотне.
Способ №2 — инструмент «Произвольная фигура»
Сделать стрелку в Фотошопе можно, воспользовавшись и другим методом.
Выбираем инструмент — «Произвольная фигура».
Далее, укажите в параметрах инструмента желаемую стрелку, так как кроме стрелок там полно других разнообразных фигур (всякие ромбики, звездочки сердечки и т. п.).
В той области изображения, где необходимо нарисовать стрелку, выбираем точку, откуда она должна начинаться. Зажмите левую кнопку мыши и тяните стрелку по направлению к конечной ее точке. Когда стрелка достигнет требуемой длины, отпустите кнопку мыши. При этом желательно зажать кнопку SHIFT. Тогда стрелка выйдет идеальных пропорций.
Полученную стрелку можно редактировать, для этого нажмите комбинацию кнопок CTRL+T. Можно ее уменьшить или увеличить, потянув за появившиеся маркеры. А также имеется возможность изменять ее направление и поворачивать.
Надеемся, вам помогла эта статья. До встречи в наших других уроках.
Как нарисовать стрелку в фотошопе разными способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши.
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.

Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Как нарисовать стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении. Есть как минимум два способа сделать стрелку в Фотошопе, и в этом уроке мы о них расскажем.
Создание стрелок
Как мы уже писали выше, существует два стандартных (не считая отрисовки вручную) способа создания стрелок. Оба они подразумевают использование инструментов из группы «Фигуры».
Способ 1: Инструмент «Линия»
- Берем инструмент.
- В верхней части программы есть опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
- Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в нужную сторону.
Способ 2: Инструмент «Произвольная фигура»
- Этот инструмент находится в той же группе, что и предыдущий. Активируем.
- На верхней панели находим раздел с палитрой готовых фигур. В Фотошоп по умолчанию включены несколько стандартных стрелок. Выбираем одну из них.
- Зажимаем левую кнопку мыши на изображении и тянем в сторону. Отпускаем мышь, когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной или толстой, нужно сохранить пропорции, поэтому не забудьте при создании зажать клавишу SHIFT на клавиатуре.
Надеемся, мы понятно рассказали, какие есть способы рисования стрелки в Фотошопе. Если вам нужно будет её подредактировать, воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как нарисовать стрелку в фотошопе — уроки по фотошопу Photoshop
Порой приходится сталкиваться с необходимостью рисования стрелок на фото, дабы пометить нужный объект. Первое что приходит на ум: «Стрелку можно нарисовать в фотошопе». Но все не так просто, как казалось бы. Порой мне кажется, что сами разработчики этой гениальной программы и сами не знают обо всех ее возможностях. Нарисовать стрелку в фотошопе задача одновременно и сложная и легкая, если вы совсем недавно познакомились с этой программой. Как всегда, я покажу несколько взаимозаменяемых способов, при помощи которых вы сможете создать не только стрелку, но и любой другой объект, похожий на нее. Я постараюсь максимально доступно и подробно показать все возможные способы рисования стрелок, о которых я знаю.
Начнем с самого простого. Создаем новый документ. Размер значения не имеет. Ориентируйтесь на себя. Если вам удобно работать с маленьким клочком поля, пусть будет так.
Нас интересует инструмент «Произвольная фигура». Кликаем по пиктограмме.
И переходим к верхней панели . Выберем форму растровой точки. Нас интересуют произвольные фигуры «Стрелки». Их мы найдем в выпадающем списке, кликнув по стрелочке, направленной вправо.
Перед вами многообразие стрелок. Выбирайте любую на ваш вкус. Я становлюсь на изогнутой.
А теперь проводим мышкой по рабочей области. Наша стрелка готова!
Теперь разберем второй способ. Мы можем нарисовать стрелку при помощи инструментов многоугольник и прямоугольник.
На панели инструментов выбираем инструмент «Прямоугольник» и мышкой рисуем вытянутый объект на рабочем поле, который послужит основанием для стрелки.
Возвращаемся к панели инструментов и выбираем «Многоугольник». На верхней панели выбираем параметр «Стороны» и выставляем число 3. А теперь рисуем.
Инструмент «Перемещение» поможет нам составить стрелку. Для начала кликните по стрелке и потащим за уголок вращайте ее, чтобы добиться правильного положения. А потом поставив курсор на треугольник подтащите его к прямоугольнику.
Стрелка готова. А теперь давайте дадим волю фантазии. И создадим свою собственную стрелку. Попросту нарисуем ее.
Задействуем инструмент «Перо» и кликами по рабочей области нарисуем стрелку.
Замыкаем контур. Непрерывность контура – обязательное условие. Проще начать рисование стрелки с конца.
Кликаем левой клавишей мыши и выбираем параметр «Образовать выделенную область».
Выбираем основной цвет на панели инструментов. Дабы вас не запутать, скажу, что выглядит он как два квадратика залитых цветом. В появившемся окне выбираем любой понравившийся цвет.
И при помощи инструмента «Заливка», находящегося на боковой панели инструментов заливаем выделенную область кликом по стрелке. Снимаем выделение при помощи нажатия комбинации клавиш ctrl+d.
Стрелка готова!
Мы изучили три способа создания стрелок в фотошопе. Теперь вы можете создать стрелку абсолютно любого дизайна для своих целей.
Как в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два
Добавление стрелок к рисункам в Photoshop | Small Business
Вы можете добавить стрелки к любым фигурам на фотографии или другом изображении в Photoshop с помощью инструмента Custom Shape Tool на панели инструментов. Photoshop предлагает на выбор самые разные формы стрелок. Используйте параметр «Слои формы», чтобы создать векторы на новом слое. Векторы могут быть преобразованы по желанию без того, чтобы линии становились пиксельными, искаженными или нечеткими. Поскольку стрелки находятся на отдельном слое от исходного изображения, вы можете трансформировать и перемещать стрелки, не затрагивая фотографию.
Запустите Photoshop и откройте любой файл изображения на своем компьютере, одновременно нажав «Ctrl» и «O» на клавиатуре.
Щелкните образец «Цвет переднего плана» и выберите цвет стрелки в палитре цветов.
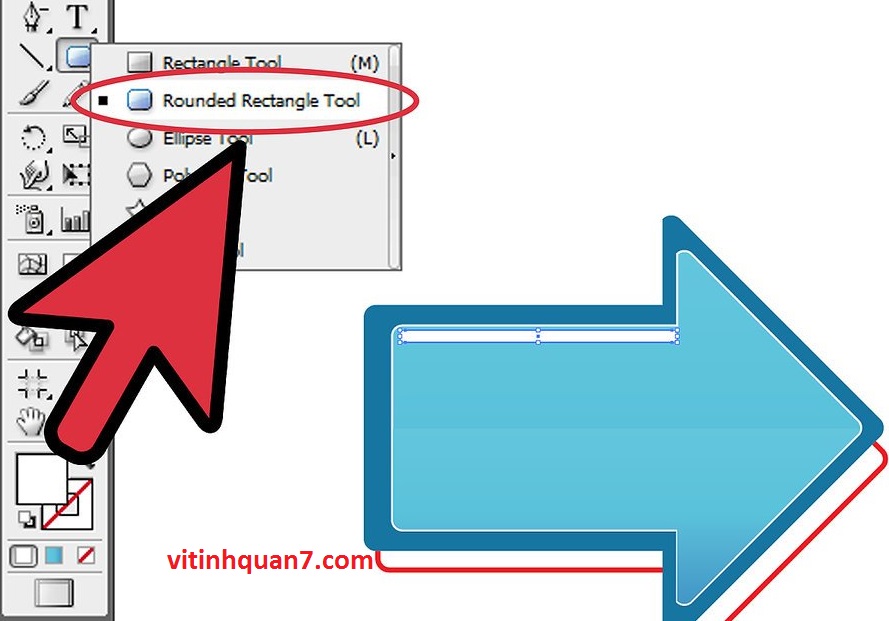
Выберите «Custom Shape Tool» на панели инструментов. Чтобы сделать этот инструмент видимым, щелкните и удерживайте указатель мыши на отображаемом в данный момент инструменте формы, например, на прямоугольнике, эллипсе, многоугольнике или линии, в зависимости от того, что вы использовали последним.
Нажмите кнопку «Слои фигуры» на панели параметров.Это первая кнопка слева. Он создает векторную фигуру на новом слое.
Щелкните значок «Форма» на панели параметров. Откроется панель с набором фигур. Нажмите кнопку «Стрелка» в правом верхнем углу панели, выберите «Стрелки» из раскрывающегося меню, нажмите «ОК» и выберите стрелку.
Перетащите инструмент по экрану, чтобы нарисовать стрелку нужного размера.
Выберите «Move Tool» на панели инструментов, затем выберите «Free Transform Path» из меню «Edit».
Измените форму стрелки, поместив курсор мыши над углом и перетащив его. При необходимости поверните стрелку, наведя курсор на внешнюю сторону угла, пока курсор не станет изогнутой двусторонней стрелкой. Перетащите угол, чтобы повернуть стрелку. Перетащите середину стрелки, чтобы переместить ее. Нажмите «Enter», чтобы принять изменения.
Повторите шаги с 6 по 8, чтобы нарисовать дополнительные стрелки на изображении. Стрелки на одном слое используют один и тот же цвет. Чтобы нарисовать стрелки другого цвета, сначала добавьте новый слой, выбрав «Новый» в меню «Слой» и нажав «Слой».«
.Использование точки исчезновения в Photoshop
Выделение может быть полезно при рисовании или ретуши для исправления недостатков, добавления элементов или улучшения изображения. В режиме «Исправление перспективы» выделение позволяет закрашивать или заливать определенные области изображения, соблюдая перспективу, определяемую плоскостями изображения. Выделения также можно использовать для клонирования и перемещения определенного содержимого изображения в перспективе.
Используя инструмент «Область» в окне «Исправление перспективы», вы рисуете выделение в перспективной плоскости.Если вы рисуете выделение, охватывающее более одной плоскости, оно оборачивается, чтобы соответствовать перспективе каждой плоскости.
Когда выделение нарисовано, вы можете переместить его в любое место изображения и сохранить перспективу, установленную плоскостью. Если в вашем изображении несколько плоскостей, выделение соответствует перспективе плоскости, через которую оно перемещается.
Vanishing Point также позволяет клонировать пиксели изображения в выделенной области при ее перемещении по изображению. В «Исправление перспективы» выделение, содержащее пиксели изображения, которые можно перемещать в любое место изображения, называется плавающим выделением .Хотя это и не отдельный слой, пиксели в плавающем выделении кажутся отдельным слоем, парящим над основным изображением. В активном состоянии плавающее выделение можно перемещать, вращать или масштабировать.
.Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция, используемая по умолчанию, самая медленная, но дает лучшие результаты.
.Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.Масштабирование с учетом содержимого в Photoshop
Масштабирование с учетом содержимого изменяет размер изображения без изменения важного визуального содержимого, такого как люди, здания, животные и т. Д. В то время как обычное масштабирование влияет на все пиксели одинаково при изменении размера изображения, масштабирование с учетом содержимого в основном влияет на пиксели в областях, не имеющих важного визуального содержимого. Content-Aware Scale позволяет увеличивать или уменьшать масштаб изображений для улучшения композиции, соответствия макету или изменения ориентации. Если вы хотите использовать обычное масштабирование при изменении размера изображения, есть возможность указать соотношение масштабирования с учетом содержимого к нормальному масштабированию.
Если вы хотите сохранить определенные области при масштабировании изображения, Content-Aware Scale позволяет использовать альфа-канал для защиты содержимого во время изменения размера.
Масштабирование с учетом содержимого работает со слоями и выделениями. Изображения могут быть в цветовых режимах RGB, CMYK, Lab и Grayscale, а также с любой глубиной цвета. Масштабирование с учетом содержимого не работает с корректирующими слоями, масками слоев, отдельными каналами, смарт-объектами, трехмерными слоями, слоями видео, несколькими слоями одновременно или группами слоев.
.Как в фотошопе вставить стрелку
Как нарисовать стрелку в фотошопе
В данном небольшом уроке я покажу, как можно быстро двумя способами нарисовать стрелочку в фотошопе. Открываем какую-нибудь картинку. Вы открываете ту, что нужно, я первую попавшуюся, просто чтобы показать:
Способ 1.
Выбираем инструмент «Линия».
Теперь в верхней панели заходим в параметры инструмента и выбираем, будет ли стрелочка находиться в начале или в конце линии, а также ее пропорции. В пикселях указываем толщину стрелочки.
Рисуем стрелку, вот что у нас получается.
Теперь второй способ.
Берем инструмент «Произвольная фигура».
Теперь в верхней панели выбираем саму форму фигуры, это естественно стрелка будет. Их там несколько, выбирайте ту, которая понравилась:
Левой кнопкой мыши растягиваем фигуру до нужных размеров.
Смотрим видео по теме:
(Пока оценок нет) Загрузка…Как нарисовать стрелку в фотошопе несколькими классными способами?
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Давно я не писал статей про фотошоп, поэтому ближайшие три дня я планирую посвятить именно этой тематике. И чтобы не делать резких скачков после праздников, сегодня я расскажу вам про то, как нарисовать стрелку в фотошопе. Тема хоть и простенькая, но также очень важная и интересная. В общем, поехали!
Я знаю, что многие пытаются рисовать стрелки вручную, но это, хочу сказать я вам, совсем не эстетично. Да и зачем это делать, если в редакторе есть свой встроенный инструмент со множеством вариантов? Давайте разберем подробнее.
Рисование с помощью линий
Для начала войдите в сам фотошоп и откройте желаемое изображение. После этого на панели инструментов находим группу инструментов «Фигуры» и нажимаем на нем правой кнопкой мыши. А из выпадающего списка выбираем пункт «Инструмент линия».
Давайте теперь взглянем на свойства линии, которые находятся выше нашего рисунка. Что же мы там увидим?
- Заливка — отвечает за цвет стрелки. Здесь вы можете назначить конкретный цвет, либо же вообще не делать никакого цвета (за это отвечает перечеркнутый красной линией прямоугольник), а можете использовать градиент.
- Обводка — отвечает за обводку стрелки (простите за тавтологию). Она включает в себя аж три параметра: Цвет (тут всё понятно, принцип такой же, как и у заливки), толщина (чем больше толщина, тем толще обводка), и конечно же параметры (линия, прерывистая линия, пунктир).
- Толщина — отвечает за толщину самой стрелочки, соответственно, если вы хотите, чтобы она действительно выполняла свою функцию указателя, то лучше поставить толщину побольше.
- Стрелки — именно это свойство и превратит обычную линию в стрелку. Само свойство изображено в виде шестеренки. При нажатии на него вам нужно будет выбрать, откуда мы будем рисовать наш указатель, с начала или конца.
Я вам советую поэкспериментировать со всеми параметрами самим, но ради примера покажу всё наглядно. Давайте выберем черный цвет заливки, без обводки, ну и оставим обычную линию (не пунктир). Толщину возьмем 8, саму стрелку сделаем с конца. Кривизну можно не трогать.
А вот теперь начинаем рисовать. Убедитесь, что вы все еще находитесь на инструменте «Линия», и начинайте рисовать эту стрелку, зажав левую кнопку мыши, и тяните ее в произвольное направление, после чего отпустите. Прекрасно, вот наша стрелочка и готова. Для примера я нарисовал еще одну стрелочку, но уже с другими параметрами.
Произвольная фигура
Теперь давайте рассмотрим другой способ. Идем снова на панель управления в фигуры, но на сей раз выбираем пункт из выпадающего списка «Произвольная фигура».
Теперь идем в свойства фигуры, которые находятся на специальной панели прямо над нашим изображением. Там вы увидите надпись «Фигура». Нажмите на соответствующий значок рядом с ней, чтобы нам открылся выпадающий список. Именно там вы и увидите много различных предустановленных фигур, среди которых и затесались несколько различных стрелочек. Выбирайте любую из них.
Теперь давайте определимся, как она будет выглядеть, а именно ее цвет и прочие атрибуты. Для этого, в тех же свойствах фигуры, мы идем левее, где видим как раз настройки этих атрибутов. Но я не думаю, что на них нужно останавливаться подробнее, так как они абсолютно такие же, как и для линий. Осталось только их выбрать и нарисовать по точно такому же принципу: зажимаем — тянем — отпускаем. И вуаля! Стрелка готова!
Другие способы
Я описал два самых популярных и беспроигрышных варианта со стрелочками, но если вас они не устраивают, то вы можете воспользоваться и другими вариантами, например забить в поисковике (неважно, Яндекс или Гугл) что-нибудь типа «Стрелка png». Вам выдастся множество подходящих указателей, которых вы сможете перевести на ваше изображение и использовать их.
Также вы можете создать свою кисть из этого самого загруженного изображения. Но я бы этого делать не рекомендовал. Во-первых смотрится не очень, а во-вторых более геморройно все это. Так что советую рисовать указатели с помощью фигур.
Кручу, верчу, указать хочу…
Ну и конечно же нельзя забывать, что данные произведения искусства рисуются исключительно в горизонтальном варианте. Но это не всегда подходит, так как мы можем указывать на что-либо сверху, снизу, или под углом. Что же делать?
Ну тут даже вопросов возникать не должно. Я думаю, о том, как повернуть изображение в фотошопе, вы уже знаете. Так вот тут всё то же самое. Естественно проще всего сделать это с помощью трансформации (CTRL+T).
Точно также поступаете, если захотите изменить размер этой самой стрелки. То есть нажимаете CTRL+T и просто тяните за уголки.
А если вы уж захотите нарисовать изогнутую стрелку в фотошопе, то я вам рекомендую использовать инструмент «Деформация». Я всегда им пользуюсь, когда мне это нужно. Просто активируйте саму функцию и начинаете дергать за концы.
Я надеюсь, что теперь вам стало понятно, как нарисовать стрелку в фотошопе, поэтому всегда держите этот инструмент на вооружении. Ну а если вы совсем новичок в фотошопе, то я рекомендовал бы посмотреть вам этот замечательный видеокурс, благодаря которому у вас отпадут все вопросы, касаемые данного редактора. Также вы можете пойти учиться на веб-дизайнера (как и я), чтобы овладеть фотошопом в совершенстве. Уверен, что будет круто! Жду-не дождусь своего обучения).
Ну а я на этом, пожалуй, свою сегодняшнюю статью буду заканчивать. Не забывайте подписываться на мой блог, а также делиться материалами статьи в социальных сетях. Жду вас снова! Пока-пока.
С уважением, Дмитрий Костин.
Рисуем стрелку в Фотошопе
Стрелка, нарисованная на изображении, может понадобиться в различных ситуациях. К примеру, когда необходимо указать на какой-либо объект на изображении.
Есть как минимум два способа, как можно сделать стрелку в Фотошопе. И в этом уроке я расскажу Вам о них.
Скачать последнюю версию PhotoshopДля работы нам понадобится инструмент «Линия».
В верхней части программы есть Опции инструмента, где нам нужно указать расположение стрелки на самой линии Начало или Конец. Также можно выбрать её размеры.
Рисуем стрелку, зажав и левую кнопку мыши на холсте и проведя в сторону.
Также нарисовать стрелку в Фотошопе можно другим способом.
Нам понадобится инструмент «Произвольная фигура».
В опциях нужно указать, какую мы именно фигуру хотим использовать, так как там кроме стрелок есть всякие сердечки, галочки, конвертики. Выбираем стрелку.
Зажимаем левую кнопку мыши на изображении и тянем в сторону, отпускаем мышь когда длина стрелки нас будет устраивать. Чтобы стрелка не была слишком длинной и толстой нужно сохранить пропорции, для этого не забудьте при рисовании стрелки зажать клавишу SHIFT на клавиатуре.
Надеюсь я понятно рассказал, какие есть способы нарисовать стрелку в Фотошопе. Если вам нужно будет её подредактировать, то воспользуйтесь сочетанием клавиш CTRL+T и потяните за маркеры, чтобы увеличить или уменьшить стрелку, а также наведя мышь на один из ползунков можно поворачивать стрелку в нужную сторону. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак в фотошопе нарисовать стрелку: несколько способов
Доброго времени суток, уважаемые читатели моего блога. Вы себе даже представить не можете сколько вариантов выполнения простейшей задачи есть в фотошопе. Этим он мне и нравится.
Для того, чтобы совершить элементарную операцию, всегда найдется способ для новичка, опытного специалиста и настоящего профессионала. Правильный выбор обеспечивает невероятный результат вне зависимости от ваших умений.
Сегодня я решил взять незначительную задачу, а именно как в фотошопе нарисовать стрелку и показать вам максимальное количество вариантов ее выполнения. Пойдем от простого к сложному. Итак, приступим.
Метод для новичков или идеальная стрелка за пару минут
Для начала давайте поговорим о самом простом способе нарисовать стрелку. Взять готовый вариант и обработать его под себя. Все очень просто. Не понадобится ни знаний фотошопа, ни навыков дизайнера. Вообще ничего. Будем делать коллаж.
Вам просто придется найти и скачать PNG изображение, а затем наложить его на ваш рисунок. Если пока не понимаете о чем я, сейчас я все объясню на примере.
Многие новички, а опытные пользователи и подавно, побаиваются брать изображение из Google или Яндекс. Авторские права и все такое прочее. К счастью, я, а теперь и вы, владеете потрясающей ссылкой: https://photoshop-master.ru. Отсюда можно брать все, что необходимо для работы с дизайном абсолютно бесплатно.
Его однозначный плюс – это профессионализм представленных работ. Вам вообще не нужно ни о чем думать. Нашли, вставили и получился красивый вариант.
В поисковую строчку вписываем «Стрелки» и нажимаем Enter.
Переходим в раздел «Дополнения».
Для начала ищем наборы PNG – это самое простое. О других вариантах я расскажу чуть позже.
Переходим к скачиванию.
Обязательно обращайте внимание на описание продукта, который собираетесь использовать. Там должен быть PNG, иначе у вас будут проблемы либо с цветами, либо с открытием изображения, либо еще с чем.
Открываем архив.
Для удобства, можете выделить все файлы из папки при помощи сочетания клавиш Ctrl+A и перенести их в другую папку.
Вы сможете увидеть какие именно рисунки вам предлагают.
Выбираем, например, стрелку по кругу. Щелкаем правой кнопкой мыши по файлу и открываем при помощи фотошопа.
Можно перетащить файл мышкой в открытую программу через меню пуск внизу экрана.
Или перенести при помощи двух открытых папок (одна над другой).
Да простят меня те, кто считает, что я рассказываю слишком простые вещи, но на самом деле только так и можно открыть новые, более быстрые методы работы. Я не раз наблюдал как долго мучаются люди, пытающиеся найти файл через кнопку «Файл» в открытой программе фотошоп. Все эти варианты существенно ускоряют процесс.
У меня есть еще один секретный метод за минуту найти нужный док, но о нем я расскажу в какой-нибудь другой своей публикации, дабы не бесить тех, кто пришел сюда рисовать стрелки.
Итак, вот наша стрелка и открылась.
Теперь открываем нужную нам картинку, куда будет вставлять изображение, или создаем новый документ.
При помощи кнопок Ctrl + A выделяем объект, Ctrl + С копируем его.
Осталось только вставить фотку в новый документ при помощи Ctrl + V.
Можете увеличить, уменьшить или растянуть, нажав на Ctrl + Т. Следите, чтобы подсвечивался новый слой, иначе ничего не получится.
Кстати, если вы не знаете какие-то сочетания, то я советую вам выписывать их и стараться использовать почаще, чтобы запоминать.
Вот такую картинку я сделал. Вариант очень быстрый и простой.
Однако, как вы возможно заметили, способ лучшим не назовешь, так как использовать картинки лучше в готовом виде. Не пытаться изменить цвета или размер. Если сделать очень большое изображение, то оно будет слишком топорно выглядеть. Профессиональная обработка – это довольно сложная задача, для нее нужны специальные знания и опыт, а с ними можно и без готовых файлов обойтись.
Метод посложнее с возможностью обработки для новичков
Теперь поговорим о указателях и psd-исходниках, среди них можно найти невероятные проекты, которые идеально подойдут для работы с сайтом. Тут вам уже понадобится около трех минут, ну или больше, если заинтересует работа с цветом.
Обращайте внимание на формат и скачивайте понравившийся вариант.
Файл можно открывать прямо из папки. Справиться с этой задачей может только программа Adobe Photoshop. Никакая другая его открыть не сможет.
Примерно вот это вы увидите. Посмотрите, как много слоев!
Первым делом создайте новый документ или откройте тот, куда будете вставлять эту стрелку.
Теперь поработайте с указателем глаза, чтобы понять какой слой за что отвечает. Мне, например, эти подписи не помогают.
Допустим, вам нужна самая левая кнопочка. Щелкните по первому слою, а затем удерживая кнопку Ctrl, и по второму. Чтобы они оба выделились.
Теперь верните видимость и выберите инструмент перемещение.
Перетащите кнопку в новое окно.
Готово. Вы забрали кнопку себе. Можете сохранить как PNG или использовать прямо сейчас.
Кисти и снова простой способ для новичков
Помимо всего прочего, на сайте https://photoshop-master.ru есть еще и кисти. Способ, который могут использовать как новички, так и более продвинутые пользователи. Итак, выбираем кисти.
Скачиваем.
Переносим файл ABR в отдельную папку, чтобы его смог увидеть фотошоп.
Далее открываем программу и находим инструмент кисть.
Загружаем кисти.
Находим этот файл, abr.
Далее находим новые варианты в панели, выставляем размер и жесткость.
Меняем цвет.
Кликаем по предполагаемому месту. Готово.
Чтобы сделать картинку чуть больше или меньше без использования специальных настроек, просто рисуйте на новом слое. Создайте его при помощи этой кнопки.
Готово. Теперь можно менять размер.
Зажмите уже знакомый CTRL+T и можете сделать стрелку с поворотом, увеличить или уменьшить масштаб.
Простой способ для тех, кому важен результат, а не дизайн
Если вам просто нужна обычная стрелка, то нарисовать ее можно в два счета, вот только вариантов оформления будет минимум. Итак, находим в инструментах прямую.
Далее переходим к настройкам. Открываем меню и у нас появляется меню для стрелок. Выбираем где будет расширение в начале или в конце линии.
Сейчас указатель будет выглядеть очень тонким.
Чтобы увеличить толщину – поставьте свои указатели в форме, как на скриншоте ниже.
Теперь стрелка пожирнее.
Можно убрать обводку и добавить заливку на свой вкус, без труда можно сделать наоборот. Экспериментируйте.
Почти идеальный вариант
Еще один инструмент, который позволяет рисовать стрелки – это произвольная фигура. Тут у вас откроется еще больше возможностей. Итак, создаем документ и ищем этот инструмент. Находится он под прямоугольником или эллипсом. Просто удерживайте левую кнопку мыши и откроется дополнительное меню.
Далее открываем раздел фигуры.
Кликаем по гаечке и выбираем стрелки, чтобы отфильтровать все ненужное.
Можете скачать дополнительные указатели, пройдя по ссылке >> и добавить их по аналогии с тем, как вы работали над новыми кистями. Их будет даже проще искать. Кстати, неплохая подборка, здесь есть даже указатели по кругу.
Будьте внимательны, вы должны рисовать именно фигуру. Тогда у вас не возникнет проблем с размерами и будет больше функций.
Потяните мышью по холсту и у вас появится новое изображение.
Вы можете выбрать любую заливку в панели сверху: градиент, цвет, узор или без цвета.
Градиенты можно создавать, если не умеете, то можете найти статью в моем блоге на эту тему, а можете добавить готовые схемы с фотошоп-мастера. Это вы уже умеете.
С обводкой все то же самое. Выставляете размер (количество пикселей), а потом играете с цветом.
Можете рисовать пунктиром, для этого есть специальная вкладка.
Ну а для того, чтобы фигура «смотрела» вниз используйте CTRL + T.
Самый идеальный вариант
Самый идеальный вариант – это самостоятельное рисование стрелки при помощи инструмента перо. К сожалению, мне не удалось описать словами этот процесс, поэтому прикладываю обучающее видео.
Качество в нем не самое замечательное, цвета иногда «плывут», но на это не стоит обращать существенного внимание, так как это лучшее описание того как работать с пером. Совсем не простой инструмент для новичков, особенно первое время, в процесс нужно «въехать».
Зато это уже совсем другой уровень! Если захотите овладеть фотошопом на 100% я рекомендую вам курсы Зинаиды Лукьяновой, одной из создательниц проекта «Фотошоп-мастер», с которого я вам сегодня целый день предлагаю скачать всякие бесплатные примочки. На этом сайте вы также можете найти кучу уроков, которые разделены по уровням сложности.
Тут есть уроки о том как создать абстрактный портрет, рисование железного человека или кота, тексты их жаренных колбасок, рождественские композиции и многое другое. Но нужно понимать, что так вы никогда не овладеете программой в совершенстве.
Будете знать только определенные приемы, но так и не научитесь создавать что-либо самостоятельно. Да и будьте честны сами с собой, редкая птица долетит до середины Днепра, как и редкий человек сможет просмотреть все, что есть в интернете.
Однако, есть у меня для вас кое-какой лайфхак. Учиться очень сложно, когда не знаешь для чего это пригодится и нет особого желания и мотивации. Я рекомендую вам прямо сейчас полазить по урокам и составить список тех, которые вы бы хотели пройти. Пусть их будет штук 20.
В следующий раз, когда вам будет нечем заняться, просто посмотрите на этот список и выполните одно упражнение на выбор. Наверняка, чего-то вас да заинтересует даже через некоторое время.
Так, вы сможете быстрее учиться. Один день хочется поработать с текстом, другой с фото, на третий создать графику для сайта.
Помимо этого, пролистайте сайт до самого низа и перейдите в раздел курсы.
Тут есть и фотошоп с нуля в видео-формате, для тех, кто хочет профессионально овладеть инструментами. Кстати, именно это и позволяет превратиться из копировальщика чужих идей в создателя своих собственных. Ведь если вы знаете как, то можете осуществить любую, даже самую смелую задумку.
Можно выбрать задачу попроще, например, научиться делать крутые коллажи. Узкие специалисты всегда получали больше.
К сожалению, тут ничего нет для тех, кто как я болен сайтами. Им бы я порекомендовал курс обучения от Алексея Захаренко, по которому учился и сам. Не буду лишний раз о нем рассказывать, кому интересно – можете прочитать статью в моем блоге. Она очень подробная.
Если вам нравится эта статья, то можете подписаться на рассылку и узнавать больше полезной информации совершенно бесплатно. До новых встреч и удачи в ваших начинаниях.
Сегодня мы поговорим о том, как в программе Adobe Photoshop нарисовать стрелку. В этом нет ничего сложного, но не все знают, как это сделать проще и быстрее всего. Мы рассмотрим два способа создания стрелки. Запустите программу Photoshop и начнем. Откройте изображение, на котором вам нужно нарисовать стрелку, или просто создайте новый документ. Слева, среди прочих инструментов, нужно найти кнопку «Rectangle Tool». Если нажать ее и некоторое время удерживать, станут доступными еще несколько спрятанных под ней кнопок. Среди них нужно отыскать кнопку «Custom Shape Tool». Когда вы выбираете тот или иной инструмент, его настройки появляются на горизонтальной панели, расположенной сразу под строкой меню. В данном случае нужно нажать маленькую кнопку справа от окошка «Shape». На рисунке 1 я подчеркнул эту кнопку, чтобы было понятнее. Как и на рисунке выше, после нажатия этой кнопки у вас появится выбор стандартных форм. В этом наборе можно найти несколько видов стрелки. Давайте попробуем создать простую стрелку с помощью этого инструмента. Выберите одну из предлагаемых стрелок и растяните ее, как растягивали бы обычный прямоугольник. На панели настроек есть две палитры: «Fill» и «Stroke». В первой можно выбрать цвет заливки, во второй – цвет контура. Чуть дальше настраивается толщина контура формы, в нашем случае стрелки. Выберите нужную толщину в списке или введите свое значение. Еще дальше есть набор вариантов типов контура. Он может быть пунктирным или сплошным, пунктир тоже может быть разным. Предлагаю оставить сплошную линию, так будет смотреться красивее. Стрелка создана, но как же изменить ее форму? Настройками мы уже ничего достичь не можем, нам доступны только более грубые меры. Стрелка – это векторный объект, форма которого образована положением контрольных точек, между которыми протянута линия контура. Это значит, что мы можем изменять форму стрелки, изменяя расположение этих точек. Для того чтобы точки стали доступны для редактирования, нужно сначала выбрать инструмент «Direct Selection Tool». Это кнопка с белой стрелкой. Щелкаем по векторной форме и видим все ее вершины. Попробуйте изменить форму стрелки, перемещая вершины. Если нажать кнопку «Pen Tool» (кнопка с изображением каллиграфического пера) и немного подождать, то появится небольшой набор дополнительных кнопок. Выберите среди них инструмент «Add Anchor Point». Так вы можете создавать новые точки на линии контура. Дополнительные точки помогут изменить форму более тонко, сделать стрелку с изломом, или вообще зигзагообразную. Вы можете скачать фотошоп у нас на сайте. Самим же инструментом «Pen Tool» можно нарисовать любую форму с нуля, просто ставя одну за другой контрольные точки,пока линия не замкнется.
В этой статье детально описан процесс рисования в Photoshop раскаленной планеты. Повторить сможет каждый желающий, это не сложно, к тому же урок написан очень.
|
Ввод текста по контуру объекта в Photoshop. Белая стрелка, контур и текст (инструмент стрелка)
Ввод текста по контуру объекта в Photoshop. Белая стрелка, контур и текст (инструмент стрелка)
Создав контур и написав текст, у нас может возникнуть потребность что-то изменить в положении текста. Например, в некоторых местах текст получился слишком изогнутым, а нам хочется видеть его в этом месте более прямым.
В таких случаях не нужно тяжело вздыхая очищать холст и начинать всё сначала. Выбрав на панели инструментов инструмент «Стрелка» (белая стрелка) стразу же становится возможным изменение контура (траектории) по которой, в общем-то, и введён текст:
Давайте посмотрим на белую стрелку в действии. Предположим, нам не нравится, что текст, в двух местах, смотрится как на высокой горке:
Мы знаем, для того чтобы был виден контур и мы могли его перемещать по холсту, трансформировать и всё это делать со всем контуром целиком, не влияя, при этом, ни на какие изгибы линии, нам нужно работать чёрной стрелкой. Когда мы делаем выбор инструмента чёрная стрелка/белая стрелка, нам не нужно, в отличие от работы пером, выбирать режим «работа с контурами» на нижней ленте главного меню. При выборе инструмента стрелки программа автоматически входит в режим работы с контурами.
Многие уже догадались, что если мы чёрной стрелкой перемещаем контур целиком, трансформируем и меняем положение на холсте, а также управляем сегментами регулирования текста, то белой стрелкой мы воздействуем, непосредственно, на саму кривую. Совершенно верно! Так оно есть. Давайте попрактикуемся. Перед тем как начать, хочу обратить внимание на то, что в ряде случаев, мы можем менять режимы чёрная стрелка/белая стрелка при помощи удержания клавиши Ctrl для определённого воздействия на кривую. Но лучше в работе со стрелками, к помощи клавиши Ctrl не прибегать, так как при последующем выборе нужной стрелки на панели инструментов может возникнуть торможение процесса обработки контура, что, в свою очередь, собьёт нас с толку. Так что, пожалуй, лучшим будет осуществлять выбор нужной стрелки на панели инструментов.
Будем готовы и к такой ситуации, когда сделав перерыв в работе с контуром и текстом, мы вновь запустили программу. Открыли файл, с которым работали. При этом файл открылся с уже установленным режимом белой или чёрной стрелки и, сделав щелчок мышкой, например, на линии контура, мы можем увидеть, что никакой реакции программы на наши действия нет. В этом случае мы сделаем несколько переключений стрелок между собой и пару раз щёлкнем по холсту и продолжим работу в обычном режиме.
Итак, белая стрелка выбрана, и мы готовы повлиять на контур. Чтобы начать влиять на контур нам нужно сделать щелчок мышкой на том отрезке линии, который собираемся изменить. Сейчас я попрошу сконцентрировать своё внимание на точке (месте) щелчка. Чуть позднее, я объясню такую свою просьбу.
Для первого ознакомительного шага сделаем щелчок в любом месте на контуре свободном от текста. Если мы, перед тем как выбрали белую стрелку, работали чёрной стрелкой и оставили контур, покрытый узловыми точками (чёрные квадратики) и уже находясь в режиме белой стрелки, продолжаем видеть контур таким же, то работать белой стрелкой мы не сможем. Нам необходимо скрыть узловые точки (чёрные квадратики). Сделать это можно одним щелчком мыши в месте на холсте, свободном от контура с текстом.
Продолжаем. Наводим курсор на линию, курсор имеет вид белой стрелочки, и делаем щелчок, концентрируя внимание. Я сделал щелчок в этом месте:
После произведённого щелчка на контуре появились узловые точки, только теперь они белого цвета. Белый цвет этих узловых точек, сообщает нам о возможности воздействия на них, что мы и собираемся делать, для того, чтобы наш текст выглядел ещё более привлекательно. По обе стороны от места щелчка расположились точки, содержащие сегменты регулирования контура и к сегментам регулирования (или перемещения) текста они никакого отношения не имеют:
Именно с появлением этих двух сегментов регулирования (рычажков) и была связана просьба усилить внимание. А зачем концентрировать внимание, когда их появление не заметить просто невозможно? А вот зачем. Попробуем на этой картинке найти сегменты регулирования:
Конечно же, мы теперь их найдём, потому что знаем об их появлении по щелчку мышки на линии контура в режиме белой стрелки, а если бы не знали, то таких замаскировавшихся могли и не разглядеть. Давайте такую ситуацию с замаскировавшимися сегментами регулирования назовём «сложный момент» и рассмотрим, чтобы в случае, когда такое произойдёт, мы были готовы. Эти замаскировавшиеся сегменты регулирования мы можем вытащить, продолжая работать мышкой, в режиме белой стрелки. Такое вытягивание можно описать, как схватили точку, потянули в сторону, отпустили. Затем схватили и потянули другую точку и снова отпустили. Такое вытягивание сегментов может привести к значительной деформации этого узкого отрезка контура, на исправление которой нам понадобится больше усилий и времени. Втягивание может привести и к разрыву контура, что в свою очередь тоже потребует уделить случившемуся больше внимания:
Ну а так контур выглядит без сегментов и узловых точек:
Если нам не принципиально делать щелчок именно в этом месте, лучше сказать в этой точке на контуре, то мы можем пощёлкать совсем рядышком, добиваясь хорошей видимости сегментов регулирования (рычажков) и дальнейшего удобного управления ими. Делаем щелчок на кривой, — не устроило. Делаем щелчок на холсте, сбрасывая узловые точки и сегменты. Затем новый щелчок на линии контура и если он тот самый, то мы начинаем управлять сегментами регулирования, воздействуя на нужные отрезки контура.
В такие моменты работы с контуром важно не забыть о главном герое — тексте, ведь всё это ради него. Нам вовсе не обязательно зацикливаться на разрыве контура, если он произошёл, и бросать все свои силы на восстановление целостности кривой. Мы спокойно можем продолжить работу, потому что наш контур, как был контуром, так контуром и остался, только из замкнутого, превратился в контур открытого типа:
Манипулируя сегментами регулирования, затем сбрасывая и их и узловые точки, ставя новые узловые точки и снова манипулируя сегментами регулирования, мы обязательно добьёмся желаемого, а именно, — сгладим «нехорошие» загибы текста:
Сегменты регулирования (рычажки) мы можем вытягивать в длину, крутить вокруг их же оси, как мы это делали, когда рассматривали работу пером, а также уменьшать длину сегментов, превращая их в точку. Если же произошедший разрыв контура нам «портит всю картину», и мы хотим, чтобы он был по-прежнему замкнутым, то тогда призовём себе на помощь «Перо», а точнее перо, работающее в режиме добавить опорную точку (узловую точку):
Итак, мы в режиме пера «добавить опорную точку». Курсор имеет вид белой стрелки. Давайте увеличим масштаб видимости, можно и 300% выставить, — удобней и точнее целиться будет. Подведём курсор к любому краю разрыва, например, нижнему:
Прицелимся на самый краешек, чтобы восстанавливаемый отрезок контура получился без изъянов и, сделав щелчок мышкой, продолжим удерживать левую кнопку. В месте щелчка появилась опорная точка, опорными точками покрылся и контур. Продолжая удерживать левую кнопку мышки, начнём двигать точку-щелчок к верхнему краю разрыва:
И двигаем до полного совмещения нашего чёрного квадратика с белым квадратиком верхнего разрыва:
Теперь отпустим кнопку мыши и сделаем пустой обычный щелчок мышкой в любом месте холста, чтобы сбросить выделение узловых точек. Ну, вот:
Словно разрыва и вовсе не было.
Оставить комментарий
Создание продвинутой анимации в Photoshop: Сводим все вместе
В этой статье мы рассмотрим три продвинутые анимации в Фотошопе и процесс их создания.
Мы используем метод слоя-шаблона для создания анимации часов с вращающимися стрелками. А также применим стили слоя, чтобы добавить этим объектам глубину. Вот, что мы будем создавать:
Анимация стрелок часов
Мы начинаем с создания двух новых слоев: один содержит фигуру минутной стрелки (красной), второй — объект шаблона (серый):
Шаг 1: Два новых слоя: минутная стрелка и слой шаблона. (Увеличенная версия)
Теперь мы применим изученные ранее методы: преобразуем эти два слоя в смарт-объект и анимируем вращение:
Шаг 2: Мы объединяем слои в смарт-объект и анимируем его
Чтобы трансформировать анимацию, преобразуйте этот слой в другой смарт-объект. Это позволит нам трансформировать (Ctrl + T) смарт-объект так, чтобы он отображался с учетом перспективы, как показано ниже:
Шаг 3: Преобразование анимации с учетом перспективы
Далее мы должны вернуться к исходному смарт-объекту, и скрыть слой шаблона. Когда мы сохраним изменения и вернемся к рабочему документу, минутная стрелка будет вращаться без слоя шаблона:
Шаг 4: Анимация со скрытым слоем шаблона
Теперь мы установим для параметра «Размах» стиля слоя «Тень» значение 100%, это позволит имитировать глубину:
Шаг 5: Имитирует глубину для стрелки
Повторив все предыдущие шаги, создаем часовую стрелку. Я изменил тайминг, чтобы задать вращение часовой стрелки:
Шаг 6: Анимации часовой и минутной стрелок
Теперь мы можем создать остальную часть часов, используя традиционные методы Photoshop. Это один из самых простых способов, как сделать анимированную аватарку в Фотошопе:
Анимация часов с вращающимися стрелками
Мы научились использовать слои шаблона для создания сложного движения. И узнали, как использовать преобразования и стили слоя, чтобы создать иллюзию перспективы.
В этом разделе мы применим фильтры к анимированным смарт-объектам, чтобы создать новый эффект. Вот, что мы будем создавать:
Анимация вращающегося земного шара
Ниже приводится базовое изображение, которое мы будем использовать. Обратите внимание, что оно повторяется. Благодаря этому на следующем шаге мы сможем создать циклическую анимацию:
Шаг 1: Изображение повторяющейся графики, которую мы будем анимировать. (Увеличенная версия)
Я создал новый документ и добавил карту мира в качестве нового слоя. Далее я анимировал свойство «Позиция», чтобы карта мира прокручивалась на сцене. Это делается с помощью цикла:
Шаг 2: Простая цикличная анимация
Затем преобразуем этот слой в смарт-объект:
Шаг 3: Преобразование простой анимации в смарт-объект. (Увеличенная версия)
Прежде чем мы продолжим, я хотел бы показать вам, что у нас сейчас происходит со слоями. Если я перейду в Просмотр>Показать>Границу слоя, я увижу ограничительную рамку слоя. Это важно учитывать, когда мы будем добавлять фильтры. Также обратите внимание, что наша цикличная анимация является бесшовной:
Шаг 4: Во время воспроизведения анимации видны ограничительные края слоя
Наша сцена все еще не готова к тому, чтобы добавлять к ней фильтр. Давайте выясним почему — добавим фильтр «Сферизация» и посмотрим, что получится. Мы увидим, что он не действует в пределах холста. Он применяется ко всем слоям. В результате получается искаженная карта, которая движется через холст. И это разрушает цикличность, которую мы могли видеть на предыдущем шаге. Это не тот эффект, который мы хотим получить:
Шаг 5: Применения фильтра «Сферизация»
Чтобы фильтр применялся только по краям холста, нам нужно создать маску слоя. Перейдите в Выделение > Все, чтобы выделить весь холст. Затем нажмите кнопку «Добавить маску слоя» в палитре слоев:
Шаг 6: Добавление новой маски слоя. (Увеличенная версия)
Преобразуйте этот слой в новый смарт-объект. В результате слой смарт-объекта теперь будет анимироваться по краям холста. Если мы снова добавим фильтр «Сферизация», то увидим, что теперь он применяется правильно. И еще раз применим фильтр, чтобы усилить его эффект:
Шаг 7: Фильтр, примененный по краям холста
Теперь мы можем создать еще одну маску слоя в форме круга, чтобы скрыть ненужные пиксели:
Шаг 8: Маска слоя скрывает все за пределами земного шара
Для завершения эффекта мы можем добавить стили слоя непосредственно к смарт-объекту анимации:
Анимация вращающегося земного шара
В этом разделе мы научились использовать смарт-объекты, которые содержат анимированные слои, и затем добавлять к ним действие фильтров, маски слоя и стилей. Таким же образом можно сделать анимированную надпись в Фотошопе.
В этом разделе мы используем несколько корректирующих слоев и фильтров, примененных к смарт-объектам анимации. Вот как в итоге должна выглядеть наша анимация:
Анимация пламени с использованием естественных эффектов
Сначала нам нужно создать довольно вытянутую сцену, примерно 500 на 10 000 пикселей. На новом слое с помощью инструмента «Кисть» я нарисовал неровную линию:
Шаг 1: Длинная белая линия с мягкими краями
Затем создайте новую сцену размером 500 на 500 пикселей, с черным фоном. Перенесите на нее длинную линию, которую мы только что создали, и создайте простую анимацию прокрутки:
Шаг 2: Простая анимация прокрутки линии
Добавьте к анимированному слою маску слоя в форме перевернутой слезы. Убедитесь, что маска имеет мягкие края. В результате через маску слоя будет проступать часть анимированной линии:
Шаг 3: Пунктирная линия обозначает форму маски слоя. (Увеличенная версия)
При воспроизведении анимации видно, что у нас уже получилась форма пламени. Обратите внимание, как верхняя часть пламени перемещается в разные стороны, в то время как основание остается на месте:
Шаг 4: Простая анимация с маской слоя
Добавьте корректирующий слой «Уровни». В панели «Свойства» перетяните два внешних ползунка слайдера к правому и левому краям, пока границы пламени не приобретут более четкую форму. Воспроизведя анимацию, вы увидите, что пламя стало более четким:
Шаг 5: С помощью корректирующего слоя мы смогли улучшить форму пламени
Теперь мы можем дополнительно скорректировать пламя. Преобразуйте все слои в новый смарт-объект. Затем примените к слою размытие и еще раз примените корректирующий слой «Уровни»:
Шаг 6: Применив к смарт-объекту размытие, а затем, повторно использовав корректирующий слой «Уровни», мы смогли создать более плавное движение пламени
Чтобы ввести цвета, существует несколько способов. Создайте новый слой и с помощью инструмента «Кисть» закрасьте синим цветом основание пламени, а желтым верхнюю его часть. Измените режим смешивания этого слоя на «Жесткое смешение», и в результате мы получим несколько ярких полос разных цветов:
Шаг 7: Используйте режимы смешивания, чтобы добавить цвет
Поскольку переходы между цветами являются слишком жесткими, нам нужно их смягчить. Для этого снова выделите все слои (Alt + Ctrl + A) и преобразуйте их в новый смарт-объект. Теперь мы можем добавить фильтр «Размытие в движении», чтобы плавнее смешать цвета:
Шаг 8: Добавьте фильтр «Размытие в движении», чтобы лучше смешать цвета
Поскольку мы имеем дело со смарт-объектом, то мы можем рассматривать его как обычный слой и использовать простые методы, чтобы добавить его к другому фото. Мы добавим к нашему танцующему языку пламени зажигалку:
Анимация пламени с использованием метода естественной анимации
Мы узнали, как применить несколько корректирующих слоев и смарт-фильтров к смарт-объекту, содержащему анимированные слои, чтобы создать эффект естественной анимации в Фотошопе.
Методы, описанные в этой статье, показывают, насколько мощным инструментом для создания анимации может быть Photoshop. Конечно, существуют приложения, которые специально предназначены для создания анимации. Но приобретать или изучать новое программное обеспечение не всегда приемлемо. Вместо этого можно работать с наиболее удобной программой и все равно создавать весьма сложную анимацию.
Благодарим Вас за то, что уделили внимание этой статье.
Данная публикация является переводом статьи «Creating Advanced Animations In Photoshop: Putting Everything Together» , подготовленная редакцией проекта.
Узнаем как в Фотошопе нарисовать стрелку: способы и инструкция
«Фотошоп» — именно эта программа не имеет себе равных в работе над фотографиями. Перечень ее возможностей и функций просто зашкаливает. Однако, даже при овладении всеми навороченными операциями, может возникнуть проблема с самой простой из них — как нарисовать стрелку в «Фотошопе CS6». Об этом в статье и пойдет речь. Мы рассмотрим все наиболее популярные способы, как это сделать, и предложим подробную пошаговую инструкцию.
Способ с помощью инструмента «Линия»
Всего будет рассмотрено три способа, как в «Фотошопе» нарисовать стрелку. Начнем, естественно, с того, который не подразумевает проделывания манипуляций за пределами самой программы:
- Найдите на левой панели инструмент «Линия» и выберите его.
- После того как вы сделаете это, вверху появится дополнительная панель. В ней можно выбрать, с какого конца линии будет стрелка, а еще можно задать необходимые пропорции, такие как ширина, длина и кривизна.
- После того как все необходимые значения будут заданы вами, можно приступать к рисованию стрелки.
- Если вы указали, что стрелка будет в конце линии, то на картинку наведите курсор с той стороны, откуда стрелка будет брать свое начало и, зажав левую кнопку мыши, передвигайте его к тому месту, куда она будет указывать.
Вот так и выглядит первый способ того, как в «Фотошопе» нарисовать стрелку. Как можно заметить, это очень просто. Таким образом можно быстро указать на фото важные объекты, чтобы привлечь к ним внимание человека, который будет просматривать изображение.
Способ с помощью инструмента «Произвольная фигура»
Выше был приведен первый способ того, как в «Фотошопе» нарисовать стрелку. Возможно, кому-то он доставляет хлопоты и не сильно подходит. Именно поэтому инструментарий программы позволяет несколькими путями выполнить желаемое:
- Изначально нам нужно выбрать инструмент «Произвольная фигура». Для этого наводим курсор мыши на левую панель, на инструмент «Линия», и нажимаем левую клавишу мыши. Удерживая ее переводим курсор на «Инструмент» — «Произвольная фигура»» и затем отпускаем.
- Нужный нам инструмент выбран. Теперь в панели сверху появилось окошко, в котором можно выбрать предложенную фигуру из списка. Так как нам необходимо нарисовать стрелку, то выбираем именно ее. Примечательно, что там в наличии есть несколько различных стрелок, поэтому ориентируйтесь на свой вкус.
- Теперь наведите курсор на ту область картинки, где должна начинаться стрелка, и передвигайте мышку к нужному объекту. Попутно, двигая ею, вы можете изменять ширину стрелки.
Ну вот и все. Теперь вы знаете два способа, как в «Фотошопе» нарисовать стрелку, пользуясь исключительно инструментами самой программы. Ну а теперь переходим к третьему варианту.
Способ №3: вставить PNG
Как нарисовать стрелку в «Фотошопе», мы уже знаем, теперь обсудим как ее вставить. Вы спросите — зачем? Как вы могли заметить, стрелки, нарисованные с помощью инструментов, однообразны и сухи в плане дизайна. А данный метод предлагает вам это изменить, посредством вставки PNG-файла в картинку:
- Войдите в Интернет и найдите необходимую вам картинку стрелки. Для этого можно посетить «Яндекс-картинки» и ввести в поисковую строку слово «стрелка».
- Из перечня выберите ту, которая вам понравилась, однако будьте внимательны и смотрите на формат изображения, важно чтобы она была в PNG.
- Скачайте картинку на компьютер.
- Найдите картинку и перетащите ее в «Фотошоп», наложив тем самым ее поверх основной.
- Теперь с помощью инструментов на боковой панели измените размер, поворот и положение стрелки так, как вам угодно.
Теперь вы узнали все три способа, как в «Фотошопе» нарисовать стрелку. Надеемся, они вам пригодятся.
|
Самое популярное на сайте
Новые материалы
|
Сделайте редактируемые стрелки в Photoshop
Когда-нибудь нужно было создать стрелку, чтобы указывать на что-то на фотографии? (Например, «Здесь найден труп» или «Обратите внимание на трещину в фюзеляже»?) Для этого не нужно переходить в другую программу. Открыв изображение в Adobe Photoshop, есть как минимум два способа создать редактируемую векторную стрелку, указывающую именно на то, что вы хотите.
Метод 1. Использование одной из встроенных пользовательских фигур
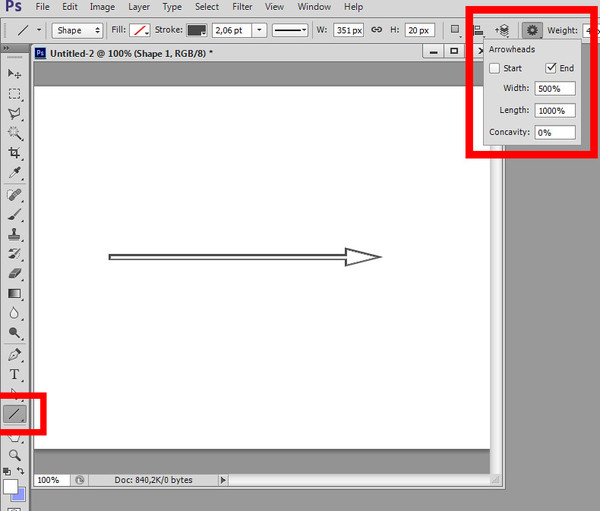
Для начала выберите инструмент «Пользовательская форма» на панели инструментов.Не можете найти? Нажмите на инструмент «Прямоугольник» в нижней части группы векторных инструментов на панели инструментов (инструмент «Перо», инструмент «Текст», инструмент «Выделение»). Теперь на панели параметров отображаются все варианты инструмента векторной формы. Инструмент Custom Shape (Пользовательская форма) выглядит как клякса справа. Выделите его там или выберите во всплывающем меню инструмента «Прямоугольник» на панели инструментов.
Убедитесь, что инструмент находится в режиме векторной формы, одном из трех режимов, доступных при работе с векторными инструментами в Photoshop. Таким образом, перетаскивание инструмента по изображению создает слой векторной формы (вместо контура или выделения), что нам и нужно.Режим векторной формы — это первый значок в крайнем левом углу панели параметров, который выглядит как квадрат с точками по углам (рис. 1). Щелкните его, если он еще не выбран.
Рисунок 1.
Теперь, когда вы выбрали правильный режим и нужный инструмент, вы можете открыть библиотеку пользовательских форм. На панели параметров найдите метку «Фигуры:» и щелкните миниатюру фигуры справа, чтобы открыть библиотеку. Стрелки не входят в набор форм по умолчанию, поэтому вам, вероятно, придется использовать всплывающее меню библиотеки, чтобы выбрать их.(Подсказка: нужная библиотека называется «Стрелки». Очень непонятно.) Добавьте или добавьте фигуры к уже имеющимся в библиотеке; либо работает.
Вы увидите двадцать различных форм стрелок на выбор. Нажмите на тот, который вас зовет, а затем нажмите Return / Enter, чтобы закрыть библиотеку. Теперь просто начните перетаскивать изображение по диагонали, и вы увидите стрелку, меняющую соотношение ширины и высоты при перетаскивании мыши. Отпустите кнопку мыши, когда она станет примерно такой, как вы хотите (рис. 2).
Рисунок 2.
Изначально стрелка заполнена цветом переднего плана, но это легко изменить, дважды щелкнув миниатюру образца цвета в только что созданном слое фигуры и выбрав другой цвет (рис. 3).
Рисунок 3.
Вы можете изменить путь с помощью инструмента «Прямое выделение», добавить / удалить / изменить точки с помощью вариантов инструмента «Перо» и изогнуть форму с помощью «Правка»> «Преобразование»> «Деформация» (рисунок 4).
Рисунок 4.
Чтобы вернуть ограничительную рамку (чтобы вы могли изменить ширину, высоту и поворот всей формы стрелки), нажмите Command / Ctrl-T, что является сочетанием клавиш для Edit> Free Преобразовать путь.
Метод 2: Используйте инструмент «Линия»
Вот еще один способ снять шкуру с кошки. Вы могли заметить, что одним из вариантов инструмента векторной формы является инструмент Линия. Это единственный инструмент в Photoshop, который позволяет добавлять стрелки в начале или в конце (или в обоих).
Уловка инструмента «Линия» заключается в том, что вы должны настроить его толщину и стили стрелок, прежде чем перетаскивать с ним линию. После создания линии ее форму можно изменить только с помощью инструментов «Прямое выделение» и редактирования контура или путем ее преобразования, как указано выше.Таким образом, может потребоваться поэкспериментировать с различными линиями и настройками, чтобы получить то, что вы хотите. (Тем не менее, вы можете сохранить идеальные настройки как предустановку инструмента «Линия». Таким образом, у вас могут быть стрелки того же типа в других файлах Photoshop.)
Инструмент «Линия» находится во всплывающем меню инструмента формы (нажмите и удерживайте любой инструмент формы, активный в данный момент (по умолчанию это Прямоугольник, чтобы открыть всплывающее окно) или как одну из фигур на панели параметров, когда активен любой инструмент «Перо» или «Форма».
Выберите инструмент «Линия» и измените его вес (толщину) в поле «Вес» на панели параметров со значения по умолчанию, равного 1 пикселю.Затем щелкните направленный вниз треугольник справа от набора инструментов формы на панели параметров. Откроются параметры для выбранного инструмента формы. Когда выбран инструмент «Линия», все параметры сводятся к стрелкам (рис. 5).
Рисунок 5.
Вот ваша шпаргалка по параметрам стрелки:
Начало: Вы хотите, чтобы стрелка появлялась в начальной точке линии, которую вы собираетесь растянуть? Если да, установите этот флажок.
Конец: Вам также или альтернативно нужна стрелка в конце строки, когда вы отпускаете кнопку мыши? Если да, включите его.
Ширина: Какой процент толщины линии должен составлять острие стрелки? Значение по умолчанию — 500% (в пять раз больше толщины линии), это обычная стрелка. Когда вы трансформируете готовую стрелку, стрелка будет пропорционально увеличиваться / уменьшаться.
Длина: Значение по умолчанию 1000% означает, что длина острия стрелки (от заостренного делового конца до основания) должна быть в десять раз больше веса линии.Другими словами, принятие 500% ширины и 1000% длины по умолчанию означает, что вы получите несколько узкую заостренную стрелку — ее длина будет вдвое больше ширины. Если вы хотите, чтобы стрелка была в виде равностороннего треугольника, введите для параметра Длина такой же процент, как и для параметра Ширина.
Вогнутость: Поскольку по умолчанию установлено значение 0%, основание стрелки — сторона, касающаяся конца линии — совершенно прямая. Чтобы нижний край изгибался внутрь, к кончику стрелки, введите больший процент.Вы можете увеличить до 50%, что, я думаю, составляет 50% длины наконечника стрелы. Интересно, что вы также можете опуститься до отрицательных 50% (введите -50), что приведет к тому, что нижний конец кривой будет направлен наружу в линию.
Теперь, когда вы ввели свои настройки, нажмите Return / Enter, чтобы закрыть окно параметров стрелки и перейти к перетаскиванию (рисунок 6).
Рисунок 6.
Все ваши стрелки будут прямыми, когда вы их впервые создадите, потому что это то, что делает инструмент «Линия», но вы можете изогнуть их, выбрав «Правка»> «Преобразование»> «Деформация».Для большего контроля вы можете добавить к фигуре точки кривой с помощью инструмента «Добавить точку привязки» (один из вариантов инструмента «Перо»). Однако это довольно сложно, поскольку инструмент «Линия» на самом деле создает очень тонкие прямоугольники, а не линии (!), Поэтому вам придется добавлять совпадающие точки кривой с обеих сторон.
Чтобы изменить общую ширину, высоту и поворот самой стрелки, используйте тот же метод свободного преобразования, что и выше.
Fancy It Up
С обоими этими методами вы работаете со слоями-фигурами и можете применять эффекты слоя к слоям-фигурам (рис. 7).Я видел несколько ярких стрелок, созданных дизайнерами Photoshop с помощью умных приложений Stroke, Drop Shadow, Gradient Overlay и Bevel & Emboss. Их тоже можно сохранить в предустановках инструментов Custom Shape или Line.
Рисунок 7.
Использование инструментов формы в Photoshop 2021
Изучите основы рисования фигур с помощью инструментов геометрических фигур в Photoshop, включая все новое, что есть в фигурах в Photoshop 2021!
Автор Стив Паттерсон.
В этом уроке я покажу вам основы рисования векторных фигур с помощью инструментов фигур в Photoshop 2021. И попутно вы узнаете все о последних функциях и улучшениях 2021 года, которые упрощают рисование и редактирование фигур. Когда-либо!
Что нового в инструментах фигур в Photoshop 2021?
Photoshop 2021 расширяет функцию Live Shapes , добавляя не только инструменты «Прямоугольник», «Прямоугольник со скругленными углами» и «Эллипс» из предыдущих версий, но также инструменты «Многоугольник» и инструмент «Линия » .Это означает, что независимо от того, какой инструмент вы используете, свойства формы остаются активными,
и редактируемыми даже после того, как форма нарисована.
Инструмент «Линия» также получил дополнительные улучшения в Photoshop 2021 и теперь рисует фактические линии, а не длинные узкие прямоугольники. А 2021 представляет новый инструмент Triangle Tool , поэтому нам больше не нужно использовать инструмент Polygon Tool для рисования простых треугольников.
Но, пожалуй, самым большим улучшением фигур в Photoshop 2021 является добавление новых элементов управления On-Canvas Controls .Эти элементы управления позволяют настраивать размер и поворот фигуры без необходимости открывать команду «Свободное преобразование». А с прямоугольниками, треугольниками и многоугольниками элементы управления на холсте позволяют легко регулировать округлость углов, просто перетаскивая внутри самой формы. Посмотрим, как все это работает.
Чтобы продолжить, вам понадобится Photoshop 2021.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
Вы можете вместе со мной создать новый документ Photoshop.На главном экране нажмите кнопку Создать новый :
Щелчок по «Создать» на главном экране.
Или в строке меню перейдите в меню File и выберите New :
Переход к файлу> Новый в строке меню.
Затем в диалоговом окне «Новый документ» выберите предустановку Размер Photoshop по умолчанию и нажмите Создать :
Создание нового документа с размером по умолчанию.
Когда откроется новый документ, увеличьте масштаб холста до 100-процентного просмотра, перейдя в меню View в строке меню и выбрав 100% :
Переход к просмотру> 100%.
И наш документ готов для рисования фигур:
Новый документ Photoshop.
Где я могу найти инструменты Photoshop для создания фигур?
Все инструменты фигур в Photoshop находятся на панели инструментов, вложенных вместе в одном месте. По умолчанию инструмент Rectangle Tool является видимым инструментом:
Значок инструмента «Прямоугольник» на панели инструментов.
Щелкните и удерживайте значок инструмента «Прямоугольник», чтобы просмотреть все инструменты, расположенные за ним.Чтобы выбрать другой инструмент формы, щелкните его название в списке.
Мы рассмотрим каждый инструмент по мере продвижения. А пока выберите инструмент «Прямоугольник»:
.Все инструменты формы находятся в одном месте.
Параметры инструмента формы на панели параметров
Параметры инструмента формы отображаются на панели параметров Photoshop . И большинство параметров одинаковы, независимо от того, какой инструмент формы выбран. Итак, давайте посмотрим на эти варианты слева направо.
Сброс настроек инструмента формы
Значок инструмента в крайнем левом углу панели параметров сообщает нам, какой инструмент активен.Но это также то, как мы сбрасываем инструмент до настроек по умолчанию. Чтобы сбросить его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на значке инструмента:
Щелкните правой кнопкой мыши (Win) или щелкните значок инструмента, удерживая нажатой клавишу «Control» (Mac).
И выберите Reset Tool из меню:
Выбор команды «Reset Tool».
Инструментальный режим
Режим инструмента Параметр — это то место, где мы выбираем, какую форму мы хотим нарисовать. А формы в Photoshop можно рисовать в виде векторов, контуров или пикселей.
Векторные фигуры рисуются с использованием точек, соединенных вместе прямыми или изогнутыми линиями, и остаются масштабируемыми и редактируемыми. Путь также масштабируемый и редактируемый, но это просто контур формы без заливки или обводки. А форма пиксель состоит из пикселей, как и изображения.
В большинстве случаев вам нужно рисовать векторные фигуры. И для этого режим инструмента должен быть установлен на Форма :
Установка режима инструмента на Shape.
Цвет заливки
Параметр Заливка — это то место, где мы выбираем цвет для формы. Щелкните образец цвета заливки:
Щелкните образец цвета заливки.
Затем выберите нужный тип заливки, используя значки в верхней части панели.
Слева направо у нас есть No Color (что оставляет внутреннюю часть формы пустой), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Если вы выберете Solid Color, Gradient или Pattern, затем откройте одну из папок пресетов и выберите пресет, щелкнув его миниатюру:
Выбор предустановки сплошного цвета.
Вы также можете выбрать собственный цвет заливки, щелкнув значок в правом верхнем углу:
Щелкните значок «Пользовательский цвет заливки».
И выбрав цвет из палитры цветов. Когда закончите, нажмите OK:
Выбор цвета заливки фигуры из палитры цветов.
Цвет обводки
Следующие два параметра на панели параметров позволяют нам добавить обводку вокруг формы. Выберите цвет обводки, щелкнув образец цвета Обводка :
Щелкните образец цвета обводки.
Затем используйте значки в верхней части панели, чтобы выбрать один из тех же вариантов, которые мы видели с цветом заливки.
Снова слева направо у нас есть No Color (для случаев, когда вы не хотите обводки формы), пресет Solid Color , пресет Gradient или пресет Pattern :
Параметры обводки «Без цвета», «Сплошной цвет», «Градиент» и «Узор».
Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет обводки в палитре цветов. Но в моем случае я буду использовать черный цвет обводки по умолчанию:
.Значок «Пользовательский цвет обводки».
Размер хода
Установите ширину обводки, введя значение Размер . Как мы увидим, все эти параметры (цвет заливки, цвет обводки, размер обводки и т. Д.) При необходимости также можно изменить позже:
Ввод размера обводки.
Тип обводки, выравнивание и др.
Для получения дополнительных параметров обводки щелкните раскрывающийся список Параметры обводки :
Открытие опций хода.
Отсюда вы можете установить ход Тип либо на Solid , Dashed или Пунктирная линия . Или измените выравнивание штриха на внутри , снаружи или по центру по контуру формы.
Вы также можете заменить колпачок Тип или Угловой тип , если необходимо:
Выбор типа хода, выравнивания и т. Д.
Но подождите, это еще не все. Нажатие кнопки Дополнительные параметры :
Кнопка «Дополнительные параметры».
Открывает отдельное диалоговое окно, в котором вы можете создать свою собственную пунктирную линию и сохранить настройки в качестве предустановки.
Но поскольку мы охватываем только основы в этом руководстве (а есть еще много чего), я нажму Отмена, чтобы закрыть диалоговое окно:
Диалоговое окно «Параметры обводки».
Изменение ширины и высоты фигуры
Поля Ширина, и Высота, на панели параметров позволяют настроить размер фигуры после того, как вы ее нарисовали. Итак, щелкните и растяните свою фигуру (мы скоро рассмотрим, как это сделать). А затем, если необходимо, вы можете настроить размер фигуры, введя определенные значения в поля Ширина и Высота.
Однако проще просто проигнорировать эти параметры ширины и высоты на панели параметров, потому что позже я покажу вам, как настроить ширину, высоту и другие параметры фигуры с помощью панели свойств Photoshop:
Поля «Ширина» и «Высота».
Операции с траекторией, выравнивание траектории и организация траектории
Следующие три значка после полей «Ширина» и «Высота» содержат параметры, о которых я расскажу более подробно в отдельном руководстве.
Но щелчок по первому значку, Path Operations , открывает список способов объединения двух или более фигур в более крупную или более сложную форму. Настройка по умолчанию, Новый слой , каждый раз рисует отдельную и независимую фигуру:
Команды операций с путями.
Следующий значок, Path Alignment , открывает все способы выравнивания или распределения нескольких форм. Опция Align To внизу позволяет переключаться между выравниванием фигур по выделенному фрагменту или по холсту:
Параметры выравнивания пути.
И третий значок, Path Arrangement , содержит команды для перемещения выбранной фигуры над или под другой формой (ами), с которой она сочетается, аналогично перемещению слоев друг над другом или под другим на панели «Слои»:
Команды размещения пути.
Значок шестеренки
При нажатии на значок шестеренки на панели параметров открывает два разных набора параметров.
Во-первых, это параметры Path Options , где вы можете изменить Thickness или Color контура контура вокруг формы. Но не путайте контур контура с обводкой. Пути существуют только в Photoshop и не отображаются при печати своей работы или при сохранении ее в формате JPEG, PNG или другом формате. И эти параметры пути под значком шестеренки существуют только для того, чтобы сделать контур пути более заметным при работе в Photoshop.Чтобы создать фактический контур или границу вокруг формы, вам нужно добавить обводку.
Я увеличу толщину до 2 пикселя , чтобы было легче видеть путь в этом уроке. Но в большинстве случаев толщина по умолчанию 1 пиксель работает нормально.
Ниже параметров контура представлены различные способы установки размера или соотношения сторон фигуры перед ее рисованием, а также возможность рисования фигуры из центра, а не из угла. Но я бы избегал этих вариантов, потому что они «липкие», то есть они остаются выбранными, пока вы не вернетесь и не выберете другой.Вместо этого я покажу вам лучший способ получить доступ к этим параметрам с клавиатуры:
Параметры под значком шестеренки.
Выровнять края
Наконец, опция Align Edges выравнивает края вашей формы по пиксельной сетке Photoshop, благодаря чему форма выглядит четкой и резкой. Для достижения наилучших результатов оставьте флажок «Выровнять края»:
Параметр «Выровнять края».
Как рисовать фигуры с помощью инструментов фигур
Итак, теперь, когда мы рассмотрели параметры на панели параметров, давайте посмотрим, как рисовать разные виды фигур с помощью различных инструментов Photoshop.Мы начнем с инструмента «Прямоугольник», который рисует простые четырехсторонние формы. Я покажу вам все способы использования инструмента «Прямоугольник», но многое из того, что мы рассмотрим, применимо и к другим инструментам фигур.
Выберите инструмент «Прямоугольник»
Сначала на панели инструментов убедитесь, что выбран инструмент Rectangle Tool :
Выбор инструмента «Прямоугольник».
Как нарисовать прямоугольник
Щелкните документ, чтобы задать начальную точку для фигуры, а затем перетащите ее от этой точки.При перетаскивании вы не увидите цвет заливки или обводки фигуры. Все, что вы увидите, это контур пути:
Щелкните и перетащите, чтобы начать рисовать форму.
Отпустите кнопку мыши, чтобы завершить форму. Контур пути все еще виден, но также видны заливка и обводка:
Photoshop завершает форму, когда вы отпускаете кнопку мыши.
Слой формы
На панели «Слои» новая фигура появится на собственном слое формы . А это означает, что фигуру можно масштабировать, редактировать, перемещать или удалять, не затрагивая другие элементы в документе:
Каждая фигура рисуется на отдельном слое фигуры.
Включение и выключение слоев фигур
Скройте фигуру, чтобы мы могли найти другие способы использования инструмента «Прямоугольник», щелкнув значок видимости слоя-фигуры :
Щелкните значок видимости слоя-фигуры.
Как нарисовать квадрат
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните, чтобы задать начальную точку для формы, а затем начните перетаскивание. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре, чтобы зафиксировать соотношение сторон фигуры до идеального квадрата:
Начните перетаскивание, затем удерживайте Shift и продолжайте перетаскивание.
Продолжайте перетаскивать, чтобы установить размер квадрата. Затем отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Shift. Обязательно отпустите кнопку мыши до того, как отпустит Shift, иначе это не сработает.
Клавишу Shift также можно использовать для рисования идеального круга с помощью инструмента Эллипс, равностороннего треугольника с помощью инструмента Треугольник или симметричного многоугольника с помощью инструмента Многоугольник, все из которых мы рассмотрим позже:
Идеальный квадрат, нарисованный с помощью инструмента «Прямоугольник».
На панели «Слои» вторая фигура появляется на отдельном слое фигуры над первой.
Скройте вторую фигуру, щелкнув ее значок видимости , чтобы мы могли рассмотреть третий способ использования инструмента «Прямоугольник»:
Скрытие второй формы.
Как нарисовать фигуру точного размера
Если вы знаете точный размер фигуры, то вместо щелчка и перетаскивания просто щелкните документ и отпустите кнопку мыши.
Откроется диалоговое окно Create Rectangle , в котором можно ввести точную ширину и высоту фигуры в пикселях.И обратите внимание, что хотя в диалоговом окне в настоящее время написано «Создать прямоугольник», потому что я использую инструмент «Прямоугольник», этот трюк можно использовать с любым инструментом фигуры, чтобы нарисовать фигуру точного размера:
Диалоговое окно «Создать прямоугольник».
Нажмите OK, чтобы закрыть диалоговое окно, и сразу же появится фигура:
Photoshop рисует форму точно по ширине и высоте.
Как перемещать фигуру по холсту
Чтобы переместить форму в новое место, переключитесь на инструмент выбора пути (черная стрелка) на панели инструментов, расположенной непосредственно над инструментами формы:
Выбор инструмента выбора пути.
Затем просто щелкните фигуру и перетащите ее на место:
Перемещение формы с помощью Path Selection Tool.
Совет! Как выбрать другие формы, просто щелкнув по ним
Вот совет, который вы можете использовать, когда вы нарисовали в документе несколько фигур, каждая на отдельном слое, и вам нужно выбрать отдельные фигуры, чтобы переместить их.
С активным инструментом выбора пути перейдите на панель параметров и измените параметр Select с Active Layers на All Layers .Затем вы можете выбрать любую фигуру, просто щелкнув по ней с помощью инструмента «Выбор контура», без необходимости выбирать слой фигуры на панели «Слои»:
Изменение выбора на все слои на панели параметров.
Дополнительные приемы для рисования фигур
Чтобы изменить положение фигуры во время ее рисования, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите фигуру на место, затем отпустите клавишу пробела и продолжайте перетаскивание, чтобы завершить фигуру. Это работает с любым инструментом формы Photoshop.
И на нарисуйте фигуру из ее центра , а не из угла, щелкните, чтобы установить начальную точку, и начните перетаскивание. Затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и продолжайте перетаскивание. Отпустите кнопку мыши, чтобы завершить форму, а затем отпустите клавишу Alt (Win) / Option (Mac). Опять же, это работает с любым инструментом формы.
Как удалить фигуру
Чтобы удалить фигуру, щелкните ее слой формы на панели «Слои» и перетащите слой вниз в корзину Trash Bin .Или, выбрав слой, нажмите Backspace (Win) / Удалить (Mac) на клавиатуре:
Перетащите фигуру в корзину, чтобы удалить ее.
Как повторно выбрать форму
Чтобы повторно выбрать существующую фигуру в документе, щелкните соответствующий слой фигуры на панели «Слои».
Я повторно выберу свою вторую фигуру и щелкну ее значок видимости , чтобы снова включить слой:
Выбор и включение второго слоя формы.
Новые элементы управления на холсте в Photoshop 2021
Новинкой Photoshop 2021 являются элементы управления на холсте , которые появляются вокруг фигуры после ее рисования. Элементы управления на холсте можно использовать для масштабирования, изменения размера или поворота фигуры без использования команды «Свободное преобразование». Их также можно использовать для регулировки округлости углов фигуры.
Изменение размера формы
Чтобы изменить размер фигуры с помощью элементов управления на холсте, щелкните и перетащите любой из маркеров (квадраты, которые появляются вокруг контура контура).По умолчанию при перетаскивании маркера размер фигуры изменяется непропорционально, что означает, что каждую сторону или угол можно перемещать, не перемещая другие:
Перетащите маркер, чтобы изменить размер фигуры с разблокированным соотношением сторон.
Для пропорционального масштабирования фигуры нажмите и удерживайте клавишу Shift на клавиатуре при перетаскивании маркера. Просто не забудьте сначала отпустить кнопку мыши, прежде чем отпускать клавишу Shift. Вы также можете удерживать Alt (Win) / Option (Mac) при перетаскивании, чтобы изменить размер формы от ее центра:
Удерживайте Shift при перетаскивании маркера, чтобы изменить размер фигуры с заблокированным соотношением сторон.
Как отменить преобразование
Чтобы отменить последнее преобразование, которое вы сделали для формы, перейдите в меню Edit и выберите Undo Transform Path . Или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре.
Несколько раз нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов подряд:
Идем в Edit> Undo Transform Path.
Вращение фигуры
Чтобы повернуть фигуру с помощью элементов управления на холсте, переместите курсор за пределы контура контура.Когда курсор изменится на значок поворота (изогнутая двусторонняя стрелка), щелкните и перетащите, чтобы повернуть фигуру вокруг ее центра:
Щелкните и перетащите за пределы угла, чтобы повернуть фигуру.
Как повернуть фигуру из угла
Фигуры также можно вращать вокруг угла или другого места, просто перемещая точку вращения. Но чтобы переместить точку вращения, нам нужно увидеть значок контрольной точки , который по умолчанию скрыт.
На ПК с Windows перейдите в меню Edit в строке меню.На Mac перейдите в меню Photoshop . Оттуда выберите Preferences , а затем Tools :
Открытие настроек инструментов.
Затем, чтобы включить контрольную точку, выберите Показать контрольную точку при использовании преобразования . Вам нужно будет сделать это только один раз, и в качестве бонуса контрольная точка теперь будет видна не только с фигурами, но и каждый раз, когда вы используете команду Photoshop Free Transform:
Включение «Показывать контрольную точку при использовании преобразования».
Нажмите ОК, чтобы закрыть диалоговое окно «Настройки». И снова в документе контрольная точка отображается как значок цели в центре формы:
Теперь отображается значок контрольной точки.
Щелкните и перетащите контрольную точку в новое место. Я переставлю его на ручку в верхнем левом углу:
Перемещение контрольной точки на угловую ручку.
И теперь, когда вы вращаете фигуру, она вращается вокруг новой точки. Обратите внимание, что значок контрольной точки автоматически сбрасывается в центр формы, когда вы отпускаете кнопку мыши:
Фигура вращается вокруг левого верхнего угла.
Регулировка скругления углов
Элементы управления на холсте также можно использовать для настройки округлости или радиуса углов фигуры, хотя эта функция зависит от того, какой инструмент формы был использован.
С помощью инструментов «Прямоугольник» или «Прямоугольник со скругленными углами» (которые мы рассмотрим далее) можно отрегулировать все четыре угла одновременно или один угол можно скруглить независимо. Но другие формы, например, нарисованные с помощью инструмента «Треугольник» или «Многоугольник», ограничены одним элементом управления, который влияет на все углы одновременно.А инструменты Ellipse Tool и Line Tool вообще не позволяют закруглять углы.
Элементы управления радиусом представляют собой маленькие кружки внутри углов:
Управляет радиусом угла формы.
Скругление сразу всех углов
Для прямоугольных и квадратных форм, у которых есть элемент управления радиусом в каждом углу, перетащите любой из элементов управления, чтобы скруглить все четыре угла одновременно и на одинаковую величину:
Перетаскивание элемента управления радиусом для одновременного скругления всех углов.
Самостоятельное скругление одного угла
Чтобы отрегулировать один угол, не затрагивая другие, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите элемент управления радиусом угла.
Однако, если вы знаете точное значение радиуса, необходимое для углов, то вместо перетаскивания с помощью элементов управления на холсте вы можете ввести точное значение на панели свойств Photoshop, которую мы рассмотрим далее:
Удерживайте Alt (Win) / Option (Mac), чтобы закруглить единственный угол.
Загрузите это руководство в виде готового к печати PDF-файла!
Свойства динамической формы на панели свойств
Хотя элементы управления на холсте очень удобны, они не единственный способ настроить внешний вид вашей фигуры. Фактически, начиная с Photoshop 2021, любая форма, нарисованная с помощью любого из инструментов геометрической формы Photoshop (инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Треугольник», «Многоугольник» и «Линия»), теперь является живой формой .
«Живая фигура» означает, что после того, как фигура нарисована, все ее свойства остаются «живыми» и доступными для редактирования.И свойства находятся на панели Properties .
Поскольку сейчас у меня выбрана прямоугольная форма, на панели «Свойства» отображаются параметры для фигуры, нарисованной с помощью инструмента «Прямоугольник». Но большинство параметров будут одинаковыми независимо от того, какой инструмент был использован:
Свойства динамической формы на панели «Свойства».
Свойства преобразования
Панель «Свойства» разделена на разделы, и первый раздел вверху — это Преобразовать .Параметры преобразования одинаковы для всех инструментов фигур.
Ширина, высота и расположение фигуры
В свойствах преобразования вы можете редактировать ширину (W) или высоту (H) фигуры и щелкнуть значок ссылки , чтобы связать или отменить связь значений ширины и высоты. Используйте координаты X и Y , чтобы задать конкретное место для формы в документе. X — горизонтальное расстояние от левого края холста, а Y — вертикальное расстояние от верха:
Значения ширины, высоты и X, Y.
Угол поворота
Параметр Угол устанавливает поворот формы. Чтобы сбросить угол, введите значение 0 градусов. Если вы повернули фигуру с помощью элементов управления на холсте, отобразится текущий угол, который можно отрегулировать отсюда.
Обратите внимание, что ширину и высоту, значения X и Y, а также угол поворота можно изменить с помощью ползунков в Photoshop. Просто щелкните имя свойства (например, букву W для ширины), удерживайте кнопку мыши нажатой и перетащите влево или вправо, чтобы изменить значение:
Опция «Угол».
Ориентация фигуры
Наконец, используйте значки Отразить по горизонтали или Отразить по вертикали , чтобы изменить ориентацию фигуры:
Опции «Отразить по горизонтали» и «Отразить по вертикали».
Свойства внешнего вида
Раздел Appearance на панели «Свойства» содержит параметры для изменения цвета заливки фигуры, цвета и внешнего вида обводки, а также округлости углов. Параметры заливки и обводки одинаковы для всех фигур, но параметры углов будут меняться в зависимости от того, какой инструмент формы использовался.
Цвет заливки и обводки
Щелкните образцы цвета Fill или Stroke , чтобы изменить цвета, как мы видели на панели параметров:
Параметры цвета «Заливка» и «Обводка».
Размер обводки и другие параметры
Ниже образцов цвета находятся дополнительные параметры обводки, которые копируются из панели параметров. Введите новую обводку Размер или щелкните поле Параметры обводки справа от размера, чтобы изменить обводку со сплошной линии на пунктирную или пунктирную или создать собственную штриховую линию.
Три значка под размером обводки позволяют изменять слева направо , выравнивание обводки (внутри, снаружи или по центру контура фигуры), колпачок типа и тип угла :
Свойства размера обводки, типа линии, выравнивания, типа крышки и типа угла.
Угловой радиус
Ранее мы узнали, как настроить округлость углов фигуры с помощью элементов управления на холсте. Но вы также можете настроить радиус угла здесь, на панели «Свойства».Фактически, даже если вы используете элементы управления на холсте, вы увидите, что значения радиуса меняются на панели «Свойства».
По умолчанию четыре прямоугольника (по одному для каждого угла) связаны вместе, поэтому ввод нового значения для одного угла изменяет все четыре на одинаковую величину. Чтобы отключить поля (или снова связать их вместе), щелкните значок ссылки :
Параметры углового радиуса. Не все формы включают эту функцию.
Под отдельными полями находится поле большего размера, в котором отображаются текущие значения радиуса для всех углов сразу.Первое значение — это верхний левый угол, затем верхний правый, нижний правый и нижний левый:
В нижнем поле отображаются сразу все значения радиуса углов.
Свойства Pathfinder
Наконец, Pathfinder раздел в нижней части панели свойств содержит те же параметры для комбинирования форм, которые мы видели ранее на панели параметров. Эти параметры одинаковы для всех инструментов фигур, и я снова расскажу о них в отдельном уроке.
Слева направо у нас есть Объединить фигур, Вычесть переднюю форму, Пересечь областей формы и Исключить перекрывающихся областей:
Параметры Pathfinder.
Рисование фигур с помощью других инструментов формы
На этом этапе мы рассмотрели большинство основ рисования фигур в Photoshop. Мы знаем, где найти различные инструменты фигур на панели инструментов, и мы рассмотрели параметры на панели параметров, такие как выбор цвета заливки и обводки, которые в основном одинаковы для каждого инструмента. Мы знаем, как рисовать фигуры, щелкая и перетаскивая документ, как редактировать фигуры с помощью новых элементов управления на холсте и как редактировать свойства Live Shape на панели свойств.
Но поскольку единственным инструментом формы, который мы использовали до сих пор, является инструмент «Прямоугольник», давайте закончим этот урок быстрым обзором других инструментов геометрической формы Photoshop. Я не буду повторять то же самое с каждым инструментом, что мы уже рассмотрели. Вместо этого мы сосредоточимся в основном на их различиях.
Инструмент прямоугольника со скругленными углами
Наряду со стандартным инструментом «Прямоугольник», Photoshop также включает инструмент «Прямоугольник со скругленными углами» . Единственное различие между ними заключается в том, что стандартный инструмент «Прямоугольник» рисует прямоугольники с острыми углами, а инструмент «Прямоугольник со скругленными углами» позволяет вам установить радиус угла перед рисованием формы.Но, как мы видели, даже стандартный инструмент «Прямоугольник» позволяет закруглять углы после того, как фигура нарисована, а это означает, что оба инструмента по сути одинаковы.
Чтобы выбрать инструмент «Прямоугольник со скругленными углами», нажмите и удерживайте значок инструмента «Прямоугольник» на панели инструментов, а затем выберите в меню инструмент «Прямоугольник со скругленными углами»:
Выбор инструмента «Прямоугольник со скругленными углами».
Связано: Как настроить панель инструментов
Опция углового радиуса
Все параметры на панели параметров одинаковы для инструмента «Прямоугольник со скругленными углами» и стандартного инструмента «Прямоугольник», за исключением одного.Инструмент Rounded Rectangle Tool включает опцию Radius , где вы можете ввести значение радиуса для углов перед рисованием формы:
Параметр «Радиус».
Щелкните и перетащите внутрь документа, чтобы нарисовать прямоугольник, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный квадрат с углами, округленными на величину, указанную на панели параметров:
Рисование прямоугольника с закругленными углами.
Регулировка радиуса угла
Но, как и в случае со стандартным инструментом «Прямоугольник», вы все равно можете настроить округлость углов после того, как фигура будет нарисована, с помощью элементов управления на холсте.Удерживайте Alt (Win) / Option (Mac), перетаскивая элемент управления радиусом, чтобы настроить угол отдельно от других:
Перетаскивание элемента управления радиусом угла.
Или введите определенные значения радиуса на панели «Свойства». Все остальное в инструментах «Прямоугольник» и «Прямоугольник со скругленными углами» абсолютно одинаково. Итак, как только вы использовали один, вы знаете, как использовать другой:
Параметры радиуса угла на панели «Свойства».
Инструмент «Эллипс»
В то время как инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют прямоугольники и квадраты, инструмент «Эллипс» рисует круглые или эллиптические формы, включая идеальные круги.В остальном все три инструмента ведут себя примерно одинаково. Но поскольку эллиптические формы не имеют углов, вы не найдете никаких вариантов для их корректировки.
Чтобы выбрать инструмент «Эллипс», нажмите и удерживайте инструмент «Прямоугольник со скругленными углами» на панели инструментов или любой другой инструмент формы, который вы использовали последним. Затем выберите в меню инструмент Ellipse Tool:
Выбор инструмента «Эллипс».
Рисование эллиптической формы
Щелкните и перетащите документ, чтобы нарисовать эллиптическую форму, или удерживайте Shift при перетаскивании, чтобы нарисовать идеальный круг, как я здесь:
Удерживая Shift, нарисуйте круг с помощью инструмента «Эллипс».
Редактирование формы с помощью элементов управления на холсте
Отпустите кнопку мыши, чтобы нарисовать фигуру, а затем перетащите любой из маркеров управления на холсте, чтобы изменить его размер по мере необходимости. Удерживайте Shift при перетаскивании, чтобы зафиксировать исходное соотношение сторон, или удерживайте Alt (Win) / Option (Mac), чтобы изменить размер формы от ее центра, как и с другими инструментами формы:
Удерживая Alt (Win) / Option (Mac), измените размер эллиптической формы от ее центра.
Свойства живой формы
На панели «Свойства» инструмент «Эллипс» имеет те же редактируемые свойства «живой формы», что и инструменты «Прямоугольник» и «Прямоугольник со скругленными углами». Отсутствуют только параметры радиуса угла, поскольку они не применяются. Но вы все равно можете изменить ширину и высоту, цвет заливки и обводки и многое другое:
Свойства динамической формы для инструмента «Эллипс».
Инструмент «Треугольник»
Новым в Photoshop 2021 является инструмент «Треугольник » .До 2021 года для рисования треугольной формы нужно было выбрать инструмент «Многоугольник» (который мы рассмотрим далее) и установить количество сторон на 3. Но теперь у нас есть специальный инструмент «Треугольник», который быстрее и проще в использовании. И мы даже можем закруглить углы треугольника, используя либо элементы управления на холсте, либо свойства живой формы на панели «Свойства».
Чтобы выбрать инструмент «Треугольник», нажмите и удерживайте любой инструмент формы, отображаемый на панели инструментов, который всегда будет последним использованным инструментом.Затем выберите из списка инструмент «Треугольник»:
.Выбор инструмента «Треугольник».
Опция углового радиуса
Как и инструмент «Прямоугольник со скругленными углами», инструмент «Треугольник» включает параметр Радиус на панели параметров, который можно использовать для установки округлости углов перед рисованием формы. Чтобы нарисовать треугольник с острыми углами, оставьте значение радиуса по умолчанию 0 пикселей:
Параметр радиуса угла инструмента «Треугольник» на панели параметров.
Рисование треугольной формы
Щелкните и перетащите документ, чтобы нарисовать форму треугольника, или удерживайте Shift при перетаскивании, чтобы нарисовать равносторонний треугольник, все три стороны которого имеют одинаковую длину.И, как и все инструменты формы, вы также можете удерживать Alt (Win) / Option (Mac), чтобы нарисовать форму из ее центра:
Рисование треугольника с помощью нового инструмента «Треугольник».
Закругление углов треугольника
Отпустите кнопку мыши, чтобы завершить фигуру, а затем используйте элементы управления на холсте для масштабирования, изменения размера или поворота треугольника, если это необходимо.
И обратите внимание, что треугольники включают в себя единственный элемент управления радиусом угла вверху:
Элемент управления радиусом угла для треугольных фигур.
Перетащите элемент управления вверх или вниз, чтобы настроить округлость сразу всех трех углов треугольника:
Скругление углов путем перетаскивания элемента управления радиусом.
Радиус угла также можно настроить на панели «Свойства» вместе со всеми другими свойствами динамической формы, которые являются общими для всех фигур:
Параметр радиуса угла на панели «Свойства».
Инструмент «Многоугольник»
В то время как инструмент «Треугольник» рисует 3-сторонние фигуры, а инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» рисуют фигуры с 4-мя сторонами, инструмент «Многоугольник» в Photoshop может рисовать фигуры с любым количеством сторон.Он даже может рисовать звезды! Начиная с Photoshop 2021, многоугольники теперь являются живыми фигурами, поэтому все их свойства остаются доступными для редактирования.
Выберите инструмент «Многоугольник» на панели инструментов, щелкнув и удерживая последний использованный инструмент формы, а затем выберите инструмент «Многоугольник» из списка:
Выбор инструмента «Многоугольник».
Параметры сторон и радиуса
Наряду с параметрами инструмента стандартной формы на панели параметров, инструмент «Многоугольник» включает поле для ввода числа сторон и для установки радиуса угла .Но проще оставить эти параметры по умолчанию (стороны = 5, радиус = 0 пикселей) и настроить их на панели свойств после того, как фигура будет нарисована:
Параметры количества сторон (слева) и радиуса угла (справа) для инструмента «Многоугольник».
Рисование многоугольника
Щелкните и перетащите документ, чтобы нарисовать форму многоугольника, или нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать симметричный многоугольник со всеми сторонами одинаковой длины:
Удерживая Shift при перетаскивании, чтобы нарисовать симметричный многоугольник.
Отпустите кнопку мыши, чтобы завершить форму:
Завершенная форма.
Элемент управления радиусом на холсте
Как и инструмент «Треугольник», фигуры, нарисованные с помощью инструмента «Многоугольник», содержат один элемент управления радиусом угла вверху. Перетащите элемент управления вверх или вниз, чтобы скруглить сразу все углы многоугольника:
Скругление углов с помощью элементов управления на холсте.
Параметр «Радиус» на панели «Свойства»
Или вы можете настроить радиус на панели свойств.Я сброшу его обратно на 0 пикселей:
Параметр «Радиус».
Изменение количества сторон
Вы можете изменить количество сторон многоугольника на панели «Свойства». Увеличу с 5 до 6:
Вариант «Стороны».
А поскольку многоугольник — это живая форма, он мгновенно обновляется с 5 сторон до 6:
Многоугольник с шестью сторонами.
Как рисовать звезды с помощью инструмента Многоугольник
Чтобы превратить ваш многоугольник в звезду, уменьшите значение Star Ratio на панели Properties.Чем больше вы уменьшите значение ниже 100%, тем больше будут отступы сторон многоугольника к центру.
Я уменьшу звездное соотношение до 47%:
Вариант звездного соотношения.
И многоугольник мгновенно превращается в звезду:
Результат после уменьшения значения звездного соотношения.
Параметр Smooth Star Indents
Щелкните значок с многоточием (три точки):
Щелчок по многоточию.
Чтобы открыть Smooth Star Indents option:
Выбор «Плавных отступов звездочек».
При включении Smooth Star Indents отступы звездочки становятся округлыми, а не резкими:
Включена звезда с Smooth Star Indents.
Инструмент «Линия»
Последний из инструментов Photoshop для создания геометрических фигур и последний инструмент, который мы рассмотрим в этом уроке, — это Line Tool . Этот инструмент используется для рисования прямых линий, и вы можете добавить стрелку в начале или в конце линии. Начиная с Photoshop 2021, инструмент Line Tool теперь рисует фактические линии вместо длинных узких прямоугольников.И теперь это живая фигура, поэтому вы можете изменять ширину или длину линии после ее рисования.
Чтобы выбрать инструмент «Линия» на панели инструментов, нажмите и удерживайте последний использованный инструмент формы, а затем выберите инструмент «Линия» из списка:
Выбор инструмента «Линия».
Выбор цвета линии
Что интересно в инструменте «Линия», так это то, что в Photoshop 2021 у линий больше нет цвета заливки. Несмотря на то, что образец цвета заливки по-прежнему отображается на панели параметров, он не действует.Вместо этого внешний вид линии полностью контролируется штрихом . И это потому, что линия — это просто прямой путь с обводкой вокруг него.
На панели параметров я нажимаю образец цвета Fill :
Щелкните образец цвета заливки.
И поскольку линии не имеют цвета заливки, я нажимаю значок No Color вверху:
Установка для заливки линии значения «Нет цвета».
Чтобы выбрать цвет линии, щелкните образец цвета Stroke :
Щелкните образец цвета обводки.
Затем используйте значки в левом верхнем углу, чтобы выбрать один из предустановок сплошного цвета, предустановки градиента или предустановки узора. Или щелкните значок в правом верхнем углу, чтобы выбрать собственный цвет в палитре цветов.
Я нажимаю значок Solid Color preset , а затем раскручиваю набор предустановок Pure и выбираю оранжевый в качестве цвета линии, щелкнув его миниатюру:
Выбор цвета линии (обводки).
Установка толщины линии
Толщина или ширина линии определяется размером штриха.Так что все еще на панели параметров я установил размер 100 пикселей, чтобы линию было легче увидеть:
Изменение размера штриха для установки толщины линии.
Как нарисовать стрелку с помощью инструмента «Линия»
Хотя иногда вам может потребоваться рисовать простые прямые линии, инструмент «Линия» чаще используется для рисования стрелок.
Чтобы добавить стрелку к линии, щелкните значок шестеренки на панели параметров. Стрелки должны быть добавлены перед тем, как будет нарисована линия .Несмотря на то, что в Photoshop 2021 линии теперь являются живыми фигурами, стрелки по-прежнему нельзя добавить позже:
Щелкните значок шестеренки инструмента «Линия».
В параметрах «Стрелка» добавьте стрелку либо к началу , , либо к концу строки, или к обоим. Я выберу конец.
Введите ширину и длину для стрелки в пикселях. Я установлю ширину 120 пикселей и длину 150 пикселей, чтобы все было хорошо видно.К сожалению, ширина и длина стрелки не могут быть изменены после того, как линия нарисована. Вам нужно будет удалить или отменить линию, щелкнуть значок шестеренки, изменить значение ширины или длины, а затем нарисовать новую линию, чтобы повторить попытку.
Используйте опцию Concavity , если вы хотите сделать отступ у основания или низа стрелки. Ставлю 20%:
Варианты стрелок.
Как нарисовать линию
Чтобы нарисовать линию или стрелку, щелкните документ, чтобы задать начальную точку.Затем, удерживая кнопку мыши нажатой, перетащите от этой точки, чтобы задать длину и направление линии. Удерживайте Shift при перетаскивании, чтобы ограничить направление горизонтальным, вертикальным или углом 45 градусов.
При перетаскивании вы увидите только путь линии. Если вы добавили стрелку, вы также увидите путь стрелки. И обратите внимание, что, поскольку я установил для параметра Вогнутость значение 20%, у основания стрелки имеется отступ:
Щелкните и перетащите, чтобы нарисовать линию.
Отпустите кнопку мыши, чтобы завершить линию, после чего появится обводка по контуру:
Штрих появляется, когда кнопка мыши отпускается.
Регулировка длины или направления с помощью элементов управления на холсте
Чтобы отрегулировать длину или направление линии, щелкните и перетащите одну из точек на любом конце линии. Удерживайте Shift при перетаскивании точки, чтобы ограничить ваше движение горизонтальным, вертикальным или углом 45 градусов:
Перетаскивание конечной точки для настройки длины и угла линии.
Или поверните линию, щелкнув и перетащив за пределы одной из конечных точек. Удерживайте Shift , чтобы повернуть линию с шагом 15 градусов:
Вращение линии с помощью элементов управления на холсте.
Чтобы повернуть линию от конца, а не от ее центра, щелкните и перетащите значок контрольной точки (который мы включили ранее в настройках Photoshop) к одному из концов:
Перетаскивание контрольной точки в начало линии.
Затем щелкните и перетащите за противоположный конец, чтобы повернуть его:
Поворот линии вокруг новой точки вращения.
Свойства живой формы
Наконец, инструмент «Линия» имеет те же свойства «живой формы» на панели «Свойства», что и другие инструменты фигур, которые мы рассмотрели.Нет параметров для закругления углов, но вы можете изменить цвет или толщину линии (используя параметры обводки), отрегулировать угол поворота, перевернуть линию по вертикали или горизонтали и многое другое:
Параметры инструмента «Линия» на панели «Свойства».
Единственный инструмент формы, о котором мы не узнали в этом уроке, — это инструмент Photoshop Custom Shape Tool. Я подробно расскажу об этом в отдельном уроке.
И вот оно! Это основы рисования фигур с помощью инструментов геометрических фигур в Photoshop 2021! В следующем уроке мы узнаем, как объединить эти простые формы в более крупные и более сложные формы с помощью команд «Операции с контурами»!
Ознакомьтесь с другими моими уроками по основам Photoshop и не забывайте, что все мои уроки теперь доступны для загрузки в формате PDF!
ШАГОВ: Создание исчезающих стрел с помощью Halos
1.Выберите команду «Новый снимок» в меню палитры «История».
Photoshop добавляет новый эскиз снимка вверху палитры. Щелкните перед ним, чтобы сделать его исходным состоянием. Теперь вы готовы вернуться в это состояние, если потребуется, как указано в шаге 15.
2. Снимите все выделение (Ctrl + D) и переключитесь в режим быстрой маски (Q). Изображение должно выглядеть абсолютно нормальным.
3. Выберите инструмент «Линия» (нажмите U, чтобы получить инструмент). Также нажмите Enter, чтобы отобразить панель параметров, если она еще не видна.Сначала нажмите кнопку «Заливка области», чтобы установить инструмент «Линия» в растровый режим, то есть создать линию на основе пикселей. (Кнопка «Заливка области» является кнопкой третьего режима и выглядит как сплошной квадрат.) Введите ширину линии в поле «Вес» в соответствии с вашими потребностями. Затем щелкните стрелку, направленную вниз, в конце полосы значков фигур, чтобы отобразить палитру «Стрелки», и введите значения стрелок, которые вы хотите использовать. Чтобы создать свои первые стрелки (те, которые идут внутрь от углов на рис. 9-19), я установил значение размера на 20, а значения ширины, длины и вогнутости в палитре стрелок на 400, 600 и 20 соответственно. .Я выбрал поле «Конец», чтобы добавить стрелки в конце строк. (См. Главу 6, если вам нужна дополнительная информация о работе с параметрами инструмента линии в Photoshop 6.)
4. Нажмите D, чтобы переключиться на цвета по умолчанию.
5. Нарисуйте линию, которая отображается красным цветом. Если у вас не получилось с первого раза — как это часто бывает с этим инструментом — нажмите Ctrl + Z и повторите попытку. Прелесть рисования линии в режиме быстрой маски в том, что вы можете редактировать линию постфактум, не повреждая изображение.(Вы также можете сделать то же самое на отдельном слое, но режим быстрой маски дает вам немного больше гибкости в этом конкретном упражнении.)
6. Выберите инструмент градиента (G) и выберите градиент от переднего плана к фоновому в раскрывающейся палитре «Градиенты» на панели параметров. Также установите значение «Непрозрачность» на 100 процентов и выберите «Светлее» во всплывающем меню «Режим».
7. Используйте инструмент градиента, чтобы растушевать основу линии. Перетащите от точки, в которой вы хотите, чтобы линия начала исчезать, к основанию линии.Постарайтесь, чтобы направление вашего перетаскивания было параллельно самой линии, чтобы обеспечить плавное затухание. Первый пример на рис. 9-18 показывает, как я перетаскиваю одну из моих стрелок с помощью инструмента градиента. Маленькая белая стрелка показывает направление моего перетаскивания. (Черная линия показывает фактический курсор, который вы видите на экране.) Второе изображение показывает результат перетаскивания.
- Рис. 9-18. Перетащите курсор от точки, в которой стрелка должна начать исчезать, к основанию линии (слева).Инвертировать (Ctrl + I). Это инвертирует быструю маску, таким образом, стрелка становится выбранной областью.
9. Скопируйте быструю маску в отдельный канал. Перетащите элемент «Быстрая маска» в палитре «Каналы» на маленький значок страницы в нижней части палитры, чтобы скопировать быструю маску в канал постоянной маски. Expand и введите желаемое значение в зависимости от размера и разрешения вашего изображения.Перо (Ctrl + Alt + D). Введите то же значение и нажмите Enter.
13. Залейте выделение белым для светлого ореола или черным для темного. Мне нужен был белый ореол, поэтому я нажал D, чтобы восстановить цвета переднего плана и фона по умолчанию. Затем я нажал Ctrl + Backspace, чтобы залить выделение белым.
14. Удерживая нажатой клавишу Ctrl, щелкните элемент «Быстрое копирование маски» на палитре «Каналы». Это восстанавливает исходный контур выделения в форме стрелки. (Я подробно объясню маски каналов позже в этой главе, а пока просто щелкните, удерживая Ctrl.Слой через Копирование.
17. Залейте многослойную стрелку цветом. Измените цвет переднего плана на любой, который вам нравится, и нажмите Shift + Alt + Backspace, чтобы заполнить стрелку (и только стрелку).
18. Выберите «Умножить» во всплывающем меню палитры «Слои». Это прожигает цветную стрелку на изображении. Затем установите значение непрозрачности на желаемый уровень.
Я установил непрозрачность на 40 процентов.
После этого я просто продолжал добавлять все больше и больше стрелок, повторяя процесс, чтобы создать эффект, показанный на рис. 9-19.Я сохранил случайные состояния снимков, чтобы можно было рисовать стрелки поверх стрелок. В частности, я сделал снимок изображения, прежде чем добавить последнюю большую стрелку, которая поднимается снизу вверх. Затем я заполнил стрелку снимком, чтобы вернуть фрагменты некоторых других стрелок. (Если бы я не вернул назад во времени с помощью палитры истории, фрагменты стрелки за большой стрелкой исчезли бы.)
- Рисунок 9-19: Я не знаю, готовит ли этот парень холодный фронт или что, но если вам когда-нибудь понадобится аннотировать изображение стрелками, этот трюк с градиентной стрелкой, безусловно, является способом сделать это.
Читать дальше: Автоматическое создание масок
Была ли эта статья полезной?
Как создать быстрые стрелки в Photoshop
Попробуйте 30-дневную пробную версию Photoshop или любого продукта Adobe Creative Suite. Больше информации.
Ищете информацию о Photoshop CS6? Последние новости можно найти на нашей странице ресурсов CS6.
Как создавать быстрые стрелки в Photoshop
10 апреля 2012 г.
Вот краткое руководство от Photoshop Daily о том, как создавать стрелки в Photoshop.Почему бы не попробовать не только использовать стрелку, чтобы указать на что-то, но и создать с ее помощью целое произведение искусства? Они особенно подходят для иллюстраций в стиле ретро.Возможно, вам нужно создать стрелки для проекта и вы думаете, что Photoshop не может создавать стрелки на концах линий, но вы ошибаетесь. Нет необходимости возиться с рисованием линий и добавлением маленьких треугольников на конце. Более простой способ — просто перейти к инструментам «Форма» на панели инструментов и выбрать инструмент «Линия».
На панели параметров щелкните стрелку, направленную вниз, и вы увидите диалоговое окно, в котором вы можете установить флажок, чтобы добавить неуловимые стрелки к вашим линиям. Вы даже можете установить, насколько они должны быть большими. Стрелки настолько удобны во всех видах дизайна, что стоит знать, как быстро и легко вы можете их создать.
Adobe Photoshop CS6 и Photoshop CS6 Extended
Photoshop CS6 Extended объединяет современные возможности редактирования, компоновки и графического дизайна Adobe Photoshop CS6, а также предлагает расширенные инструменты для 3D-дизайна, редактирование изображений и видео.Photoshop CS6 и Photoshop CS6 Extended можно приобрести как отдельные приложения, как компоненты семейства Adobe Creative Suite 6 или как часть нового предложения Adobe Creative Cloud.
Adobe Photoshop CS6, Adobe Photoshop CS6 Extended, Adobe Creative Suite 6 editions и Adobe Creative Cloud можно заказать прямо сейчас. Цены на обновление также доступны для подходящих клиентов.
Скачать 30-дневная бесплатная пробная версия Photoshop CS6.
Посетите нашу страницу руководств по Photoshop CS6, где вы найдете коллекцию бесплатных руководств по Photoshop CS6 и видеороликов по Photoshop CS6.Предложения Adobe и специальные предложения купонов
Посетите страницу купонов и специальных предложений Adobe, чтобы увидеть последние предложения от Adobe. Найдите варианты обновления в Adobe Store. Получите скидку до 80% в Adobe Education Store. Вы также можете загрузить бесплатную 30-дневную пробную версию любого продукта Adobe.отправлено Дженнифер Эппл | facebook | RSS-канал | закладка | комментарий | twitter
onOne Распродажа плагинов для Photoshop — плюс эксклюзивная скидка 10%onOne запустила большую распродажу, в результате которой были снижены цены на каждый из своих плагинов.Посетите onOne для получения полных описаний продуктов. А если вы решите приобрести один из их плагинов, используйте наш эксклюзивный код скидки — PSSPPT06 — для дополнительной скидки 10%. Вот список продажных цен (до применения нашей 10% скидки):
Perfect Photo Suite 299,95 долларов США / 149,95 долларов США (обновление)
Perfect Photo Suite 5.5 включает все продукты onOne Software и работает с Adobe Photoshop, Lightroom и Aperture. Пять продуктов в Suite теперь работают даже как автономные приложения.Perfect Resize 7 199,95 долл. США / 69,95 долл. США (обновление)
Следующее поколение подлинных фракталов по-прежнему является отраслевым стандартом для увеличения изображений. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.Perfect Layers $ 69.95
Perfect Layers — это быстрый и простой способ реализовать многослойный рабочий процесс в Lightroom и Aperture. Perfect Layers работает с Lightroom и Aperture или как отдельное приложение.FocalPoint $ 99.95 / $ 69.95 (обновление)
Добавьте реалистичной глубины резкости вашим изображениям. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.PhotoTune 99,95 долл. / 69,95 долл. (Апгрейд)
Получить отличные цвета на изображениях не так сложно, как вы думаете. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.Mask Pro 4 99,95 долл. США / 69,95 долл. США (обновление)
Для удаления нежелательного фона Mask Pro — это плагин Photoshop, рекомендованный журналом Advanced Photoshop.Работает как плагин для Photoshop.PhotoTools $ 99,95 / 69,95 $ (обновление)
Мгновенно придайте вашим фотографиям профессиональный вид. Работает как плагин Photoshop.Фоторамка 99,95 долл. / 69,95 долл. (Обновление)
Добавьте идеальный завершающий штрих к своим фотографиям или создайте макет альбома. Работает с Photoshop CS5, Lightroom и Aperture или как отдельное приложение.
Эксклюзивная скидка 15% на плагины, пакеты и обновления Topaz
Введите код нашего эксклюзивного купона на скидку Мгновенно PHOTOSHOPSUPPORT для в Topaz Labs Скидка % на любой продукт Topaz, включая наборы и обновления.Плагины Topaz Labs Photoshop специально разработаны для расширения творческого набора инструментов фотографа за счет использования мощных разработок в области технологий обработки изображений. Фотографы во всем мире теперь пользуются преимуществами творческих эффектов экспозиции, художественного упрощения, уникального манипулирования краями и первоклассного шумоподавления, предлагаемого в продуктах Topaz. Пакет плагинов для Photoshop Topaz — это сверхмощный пакет плагинов для Photoshop, который включает в себя следующие продукты Topaz:
Topaz Adjust
Создавайте потрясающие и динамичные изображения с помощью этого уникально мощного плагина, который обладает возможностями, подобными HDR, и улучшает экспозицию, цвет и деталь.
Topaz InFocus
Topaz InFocus использует последние достижения в технологии деконволюции изображения для восстановления, уточнения и повышения резкости деталей изображения.
Topaz Detail
Трехуровневый плагин настройки детализации, который специализируется на улучшении микроконтрастности и резкости без артефактов.
Topaz ReMask
Самая быстрая и эффективная программа для маскирования и извлечения с уточнением маски в один клик.
Topaz DeNoise
Подключаемый модуль для высококачественного шумоподавления, который удаляет большинство шумов и цветовых шумов, сохраняя при этом максимальную детализацию изображения.
Topaz Simplify
Обеспечивает творческое упрощение, художественные эффекты и акцентирование линий для легкого единственного в своем роде искусства.
Topaz Clean
Управляйте глубиной деталей ваших изображений с помощью обширных инструментов сглаживания, управления текстурой и улучшения краев.
Topaz DeJPEG
Значительно улучшает качество веб-изображений и других сжатых фотографий.Узнайте больше о комплекте плагинов Topaz для Photoshop. Загрузите бесплатную пробную версию.
Специальные предложения на плагины Nik Software для Photoshop — Viveza, Complete Collection — КУПОНЫ НА СКИДКУ 15%
Перейдите по ссылкам ниже, и 15% скидка будет АВТОМАТИЧЕСКИ ПРИМЕНЯЕТСЯ к любой вашей покупке или воспользуйтесь нашим эксклюзивным код купона на скидку — NIKPSS — во время оформления заказа в Nik Software для получения мгновенной скидки 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).Nik Software Полная коллекция (комплект плагинов)
Полная коллекция включает в себя все последние отмеченные наградами названия плагинов Nik Software для Photoshop, Lightroom и Aperture, включая: Dfine, Viveza, HDR Efex Pro, Color Efex Pro, Silver Efex Pro и Sharpener Pro.
В Complete Collection представлены продукты с запатентованной технологией U Point® от Nik Software, предоставляющей фотографам самые мощные инструменты для точного и естественного улучшения и исправления фотографий без необходимости в сложных выделениях или слоях-масках.The Complete Collection предлагается в двух редакциях: (1) Complete Collection Ultimate Edition включает поддержку каждого плагина для работы в Photoshop, Lightroom и Aperture, а также предлагает Color Efex Pro 3.0 для работы и в Capture NX 2. (2) Полная коллекция для Lightroom и Aperture включает поддержку каждого плагина для работы только в Lightroom и Aperture. Щелкните здесь, чтобы сравнить обе версии.
Color Efex Pro 3.0
52 фотографических фильтра с более чем 250 эффектами для изображений профессионального качества. Полностью оригинал. Совершенно незаменим.Nik Software Color Фильтры Efex Pro 3.0 — лучшие фотографические фильтры для цифровой фотографии.Отмеченные наградами фильтры Color Efex Pro 3.0 широко используются многими современными профессиональными фотографами по всему миру для экономии времени и получения результатов профессионального уровня. Независимо от того, выберете ли вы Complete Edition, Select Edition или Standard Edition, вы получите традиционные стилизирующие фильтры, которые предлагают практически безграничные возможности для быстрого и простого улучшения и преобразования изображений.
Запатентованная технология U Point обеспечивает полный контроль для выборочного применения улучшений без необходимости использования каких-либо сложных масок, слоев или выделений.Управляйте цветом, светом и тональностью ваших изображений и создавайте уникальные улучшения с профессиональными результатами. Благодаря 52 фильтрам и более 250 эффектам в Color Efex Pro 3.0 вы можете выполнять высококачественное ретуширование, цветокоррекцию и бесконечное количество творческих улучшений ваших фотографий. Загрузите бесплатную пробную версию.
Viveza
Самый мощный инструмент для выборочного управления цветом и светом в фотографических изображениях без необходимости сложных выделений или масок слоев.Два самых важных фактора в создании отличных фотографий — это цвет и свет. Овладеть искусством выборочного исправления или улучшения каждого из них теперь возможно для каждого фотографа без необходимости использования сложных масок или выделения или знания Photoshop на уровне экспертов. Благодаря интеграции отмеченной наградами технологии U Point, Viveza является самым мощным и точным инструментом для управления светом и цветом на фотографических изображениях.
U Point управляемые точки контроля цвета, размещаемые непосредственно на цветах или объектах изображения (таких как небо, кожа, трава и т. Д.)), открывают простые в использовании элементы управления, которые фотографы могут использовать для быстрой настройки яркости, контрастности или цвета за долю времени, необходимого для других инструментов. С Viveza вы потратите больше времени на съемку фотографий и сэкономите часы на редактировании изображений. Загрузите бесплатную пробную версию.
Silver Efex Pro
Полная мощность и контроль для создания черно-белых изображений профессионального качества с помощью одного удобного инструмента.
Silver Efex Pro от Nik Software — это самый мощный инструмент для создания черно-белых изображений профессионального качества из ваших фотографий.Впервые вся передовая мощность и контроль, необходимые для профессиональных результатов, были объединены в одном удобном инструменте.Обладая запатентованной технологией Nik Software U Point для выборочного управления тональностью и контрастностью изображения, Silver Efex Pro включает расширенные алгоритмы обработки изображений для защиты от нежелательных артефактов, обширную коллекцию эмулированных типов черно-белой пленки, регулируемый селектор тонирования для добавления традиционные методы тонирования, более 20 предустановленных стилей одним щелчком мыши и современный механизм воспроизведения зерна, который помогает создавать черно-белые изображения высочайшего качества из ваших цветных изображений, обеспечивая большую свободу для экспериментов.Загрузите бесплатную пробную версию, чтобы использовать Silver Efex Pro.
HDR Efex Pro
Оцените мощь, контроль и творческое выражение HDR. Все это в одном наборе инструментов позволяет создавать самые лучшие HDR-изображения, от реалистичных до художественных.
HDR Efex Pro — это новый важный стандарт для создания невероятно высокого качества реалистичных и художественных изображений HDR с революционно новым универсальным рабочим процессом. HDR Efex Pro включает в себя широкий выбор визуальных предустановок в один клик для невероятно быстрых результатов, расширенные алгоритмы отображения тонов, мощные и подробные элементы управления HDR и запатентованную технологию U Point®Перейдите по ссылкам на наши купоны на скидку или введите наш эксклюзивный код купона на скидку — NIKPSS — при оформлении заказа в Nik Software мгновенную скидку 15%.Этот эксклюзивный код купона на скидку можно применить ко всем последним плагинам Nik Software Photoshop, включая Silver Efex Pro, Color Efex Pro, Viveza, HDR Efex Pro и The Complete Collection (большая экономия).
Инструмент веб-дизайна Site Grinder
Часто кажется, что в мире веб-дизайна и разработки существует строгое разделение труда. Творческие профессионалы склонны придерживаться области Photoshop, в то время как тем, кто хорошо разбирается в написании сценариев, предоставляется задача реализовать свою работу.В самом деле, эти два царства сильно отличаются друг от друга, и любой из нас, даже смутно знакомый с ними, может легко подтвердить.По сути, Photoshop — это дизайнерская студия без ограничений, предлагающая художнику, казалось бы, бесконечный набор творческих возможностей. С другой стороны, HTML, CSS, Java и тому подобное следуют строгим правилам взаимодействия, требующим от разработчика принятия во внимание любого количества эзотерических проблем, чтобы гарантировать правильное отображение дизайна в сети.
Превратите Photoshop в полноценный инструмент веб-дизайна
SiteGrinder стремится преодолеть этот разрыв между дизайном и разработкой. По сути, SiteGrinder превращает Photoshop в простой в использовании и полнофункциональный инструмент веб-дизайна. С SiteGrinder дизайнеры теперь будут иметь возможность полностью дать волю своему творчеству, а затем, не пропуская ни секунды, перенести свои проекты в Интернет. SiteGrinder объединяет эстетические аспекты с практическими соображениями и представляет собой удивительно мощный инструмент, который станет фантастическим дополнением к набору уловок любого веб-дизайнера.Версии разблокируемой демоверсии SiteGrinder для Mac OS X и Windows доступны для скачивания.
lynda.com онлайн-библиотека обучения — просмотр бесплатных видеоклиповПодписка на онлайн-библиотеку lynda.com обеспечивает доступ в любое время к десяткам тысяч видеоуроков по Photoshop, Illustrator, Dreamweaver, веб-дизайн, цифровые изображения, 3D, цифровое видео, анимация и многие другие темы.Просматривайте бесплатные видеоклипы.
Менее чем за доллар в день участники имеют возможность оставаться в курсе событий и сохранять навыки, изучать инновационные и продуктивные методы, а также обретать уверенность и конкурентоспособность — все в своем собственном темпе. Премиум-подписка включает файлы упражнений инструкторов, чтобы участники могли следить за точными примерами на экране. Клиенты учатся в своем собственном темпе и могут останавливать, перематывать и воспроизводить сегменты так часто, как это необходимо. Посмотреть несколько бесплатных видеоклипов (высокое разрешение).
БАННЕР ФОТОГРАФИЯ КРЕДИТ : © Город грехов, Пауло Барселлос
Как найти и использовать кисти со стрелками в Illustrator — Дизайн смеющегося льва
ВIllustrator предварительно загружено множество кистей со стрелками в самых разных стилях. Стрелки скрыты в меню библиотеки кистей. Вот как их найти и использовать.
1 На панели «Кисти» нажмите кнопку «Меню библиотек кистей» в нижнем левом углу. Выберите «Стрелки», затем «Стрелки_Специальные»; появится плавающая панель со стрелками.
2 Когда вы щелкаете стиль стрелки, который хотите использовать, эта кисть появляется на главной панели «Кисти».
3 Выберите инструмент «Кисть» на панели «Инструменты» и нарисуйте путь любой формы. Кисти со стрелками сконструированы таким образом, что стрелка будет растягиваться до длины нарисованного вами пути, когда вы отпустите кнопку мыши.
НЕ ОБЯЗАТЕЛЬНО рисовать стрелки с помощью инструмента «Кисть». Вы можете нарисовать путь с помощью любого инструмента — «Перо», «Карандаш», «Фигура», а затем, пока контур все еще выделен, щелкните нужную стрелку на панели кистей со стрелками.
В приведенном ниже примере я нарисовал верхний контур с помощью инструмента «Перо», а контуры под ним — с помощью инструментов «Фигура».
4 По умолчанию для большинства стрелок установлен черный цвет. Однако это легко изменить. Выделив путь стрелки, щелкните всплывающую панель «Цвет обводки» на панели «Управление» и выберите образец цвета.
Создайте собственную кисть со стрелкой в IllustratorВот как можно использовать существующие кисти со стрелками.А как насчет того, чтобы сделать свой собственный? Вот как это сделать.
1 Создайте схематичное длинное изображение. У меня какая-то странная рыба.
2 Выберите и перетащите произведение искусства на панель «Кисти».
В открывшемся диалоговом окне выберите «Художественная кисть».
3 Когда откроется диалоговое окно «Параметры художественной кисти», оставьте все параметры без изменений и нажмите «ОК».
4 Выделив новую пользовательскую художественную кисть на панели «Кисти», выберите инструмент «Кисть» на панели «Инструменты», затем перетащите, чтобы нарисовать стрелки.Да да! Забавные рыбные стрелы.
фигур в Photoshop | PSD чувак
Пользовательские формы Photoshop — это векторных фигур , которые можно сохранить в Photoshop как предустановленный тип. Для создания формы используйте инструмент Pen Tool или инструмент Rectangle Tool, Elliptical Tool, Line Tool и т. Д.
Поскольку это вектор , размер настраиваемой формы можно изменять без потери качества.Эти милые формы в виде стрелок в Photoshop тоже пригодятся для печати.
В сегодняшнем списке я собрал фигур Photoshop со стрелками для всех энтузиастов Photoshop. Загрузите файл CSH , и вы готовы использовать эти крутые формы стрелок.
ТвитнутьСкачайте бесплатно эти удивительные формы стрелок и используйте их в своих проектах.Этот список включает фигур Photoshop со стрелками в формате CSH (пользовательские формы). Некоторые элементы также содержат изображения PNG со стрелками, которые можно использовать, если у вас нет Photoshop.
Создайте крутые иконки со стрелками для своего блога с помощью этих бесплатных стрелок . Есть все виды стрелок, такие как изогнутые стрелки, каракули стрелки, нарисованные от руки стрелки и т. Д.
Формы стрелок (БЕСПЛАТНО)
Стрелки каракули (CSH, ABR и PNG)
Стрелки нестандартной формы
Формы стрелок (больше не доступны)
Формы стрелок | БЕСПЛАТНО CSH
Формы стрелок (больше не доступны)
Форма стрел
Иконки со стрелками
Стрелки Photoshop Фигуры
Стрелки фанки csh и png файлы
Стрелки Photoshop Фигуры
Если вы ищете текстовые символы стрелок, ознакомьтесь с этим огромным списком стрелок.Вы найдете там все типы стрелок: ⬅ символ стрелки влево, символ стрелки вправо 🢂, символ стрелки вверх 🡩, символ стрелки вниз 🡫, символ двойной стрелки ⬌, символ изогнутой стрелки ⟳, круглая стрелка, полукруглая стрелка, символ стрелки вниз ⤋ , милый символ стрелки 🏹 💘🔰 и т. д.
Символы стрелок
Создайте фигур в Photoshop быстро и легко! Этот набор содержит 1 файл PSD со слоями, который позволит вам создать силуэт векторной формы из любой фотографии / графики / изображения .Пакет также содержит экшен Photoshop, который вы можете использовать для создания произвольных форм .
Вы также можете попробовать этот экшен Photoshop, который с помощью Photoshop превращает любое изображение JPG в векторное. Результатом является сложное векторное изображение с цветами, а не просто силуэт векторной формы.
нарисованных от руки стрел — Учебники и БЕСПЛАТНЫЕ ресурсы
Эта страница может содержать ссылки на наших спонсоров или партнерские ссылки. Учить больше.Некоторые из наиболее популярных пакетов ресурсов в нашем Магазине созданы для использования с нарисованными от руки или зарисованными рисунками.Хотя мы стремимся предоставлять максимально полезные ресурсы, могут возникнуть ситуации, когда вам понадобится конкретный элемент дизайна, который нигде не найти. В этом случае вы можете создать свой собственный, и в уроке далее в этом посте мы покажем вам, как это сделать.
А до этого давайте посетим несколько наших любимых мест, чтобы загрузить уже сделанные БЕСПЛАТНО нарисованные от руки стрелки и другие нарисованные от руки элементы.
Think Design Blog Vecteezy Лучшие бесплатные PSD-файлы Photoshop Buzz Пиксель Будда Рукописные товары Дебблы и лепет DryIcons Запах роз Vector4Free Учебное пособие по рисованию стрелокМы будем создавать небольшой набор рисованных ресурсов, но, используя методы, описанные в этом посте, вы сможете создавать столько или меньше, сколько вам нужно.Хотя стандартные ресурсы могут быть полезны для экономии времени в процессе проектирования, создание собственных ресурсов часто может быть очень интересным, и с рисованным дизайном это определенно так.
Чтобы следовать этому руководству, вам понадобятся:
- Ручка или маркер
- Бумага
- Сканер
- Photoshop
- Иллюстратор
В этом руководстве мы будем использовать Photoshop и Illustrator для создания небольшого набора кистей Photoshop, а затем векторизуем изображения для дополнительной гибкости.Если вы заинтересованы только в создании кистей Photoshop или только в создании векторов, это тоже хорошо, делайте все, что подходит для вашей ситуации.
Для начала возьмите ручку или маркер и нарисуйте каракули, стрелки или все, что хотите. Не беспокойтесь о создании шедевра, несовершенство часто делает рисованный стиль немного более реалистичным. Кроме того, вы можете рисовать все, что хотите, а затем брать только те, которые вам больше всего нравятся, и работать с ними в Photoshop или Illustrator.
Когда вы нарисуете что-нибудь, отсканируйте бумагу и откройте ее в Photoshop. Вот посмотрите на мой скан.
Создание кистей:
Для разнообразия я использовал черную ручку, черный маркер и более толстый синий маркер. Поэкспериментируйте, чтобы увидеть, как вам нравится работать с разными маркерами и ручками.
Теперь, когда у нас есть JPG-сканирование, открытое в Photoshop, обесцветим его, чтобы убрать цвет (Изображение> Коррекция> Обесцветить).
Я также собираюсь настроить уровни, чтобы немного очистить сканирование.Перейдите в Image> Adjustments> Levels и сместите уровень белого (правый) немного влево, а затем переместите уровень серого (средний) немного вправо. Детали будут зависеть от вашего сканирования, но мы стараемся избавиться от нежелательных серых областей и сделать их белыми.
Чтобы упростить задачу, мы разделим отсканированные элементы вместе. Используйте инструмент прямоугольной области, чтобы выбрать один из элементов, затем скопируйте его, откройте новый файл и вставьте его в новый файл.
Мы уже обесцветили изображение и настроили уровни, но еще раз взглянем, нет ли на нем посторонних следов или пятен, которые необходимо удалить. В таком случае используйте белый кончик кисти, чтобы скрыть следы или пятна. Наш сканирование выглядит довольно чистым, поэтому мы можем просто двигаться вперед.
Когда изображение будет готово, чтобы превратить его в кисть Photoshop, все, что вам нужно сделать, это перейти в меню «Правка»> «Определить набор кистей», присвоить ему имя и сохранить. Для создания кисти ваше изображение должно быть не больше 2500 пикселей в ширину или высоту.
Чтобы проверить это, откройте новый файл, выберите инструмент «Кисть», выберите только что созданную кисть и примените ее.
Вы можете продублировать этот процесс с другими вашими дудлами. Если у вас есть несколько кистей, вы, вероятно, захотите сохранить их в файле .abr, что упростит их хранение (вы всегда должны сохранять пользовательские кисти, которые вы, возможно, захотите использовать повторно) или распространять. Чтобы сохранить набор кистей, перейдите в Edit> Preset Manager. Убедитесь, что в раскрывающемся меню выбрано «Кисти», затем выберите кисти, которые вы хотите включить в свой набор, и нажмите «Сохранить набор».
Теперь у вас есть сохраненный набор кистей, и вы можете использовать их в любое время, когда захотите придать дизайну нарисованный от руки вид.
Создание векторов:
Откройте файл JPG с одним из отсканированных изображений в Illustrator.
Мы будем использовать Live Trace Illustrator, чтобы легко преобразовать JPG в вектор. Нажмите на изображение, и появится кнопка Live Trace и выпадающая кнопка. Щелкните стрелку раскрывающегося списка.
Затем щелкните «Параметры трассировки».Установите флажок «игнорировать белый цвет». Вы можете поэкспериментировать с другими настройками, такими как подгонка контура, минимальная площадь и угол угла, мы оставим для них настройки по умолчанию. Если вы хотите использовать эти настройки для нескольких изображений (особенно если вы измените некоторые из настроек), вы можете сохранить их, нажав «сохранить шаблон», а затем дать ему описательное имя. Затем в следующий раз, когда вы пойдете использовать его, когда вы нажмете стрелку вниз рядом с Live Trace, вы выберете свой пресет, и он запустится.
Хорошо, теперь, когда у вас есть настройки, запустите Live Trace.Затем нажмите кнопку «Развернуть».
Изображение теперь векторизовано и может быть сохранено как файл .ai или .svg. Превращение его в векторный файл позволяет изменить его размер без потери качества. Итак, чтобы создать набор векторов, выполните этот процесс с несколькими изображениями, а затем вставьте их в один файл .ai.
Теперь у вас есть набор кистей Photoshop, а также набор векторов. Вы могли заметить, что созданная нами ранее кисть Photoshop была меньше 600 пикселей.Если вам нужна кисть большего размера, которая может быть немного более универсальной, вы можете взять готовые векторы и использовать их для создания более крупных кистей.
Создание альтернативной кисти Photoshop:
Давайте воспользуемся той же стрелкой, которую мы использовали для создания кисти ранее. Теперь, когда у нас есть векторизованная версия, скопируйте ее в буфер обмена в Illustrator (щелкните по нему и затем «Правка»> «Копировать»). Откройте в Photoshop новый файл размером 2500 на 2500 пикселей, это максимально допустимый размер кисти. Выберите RGB для цветового режима.Затем вставьте стрелку в новый файл. Удерживая Shift, перетащите углы, чтобы заполнить большую часть файла.
Нажмите Enter, а затем вы можете сохранить его как кисть (Edit> Define Brush Preset). Эта кисть будет немного отличаться от кисти, созданной ранее, но ее размер сделает вас более универсальным.
Вот и все! Вы можете экспериментировать и создавать всевозможные рисованные ресурсы для использования в своей собственной дизайнерской работе.
БОНУС Бесплатная рисованная иконка PSD СкачатьЭтот набор включает 28 различных иконок, стильных, нарисованных от руки.Иконки представлены в формате PSD (все в одном файле PSD). Они сделаны из векторных фигур, поэтому их можно изменять в размере и масштабировать в соответствии с вашими потребностями.
