Как добавить товары ВКонтакте в группе и на странице
Товары
Благодаря тому, что «ВКонтакте» есть очень большая аудитория с разными интересами, эта площадка является очень перспективным местом для торговли. Многие предприниматели и крупные компании продвигают через эту социальную сеть свои продукты, а чтобы заниматься коммерцией было еще удобней, разработчики сайта добавили возможность размещения своих товаров и услуг в специальном каталоге. Покупатели, в свою очередь, могут быстро находить подходящие предложения и связываться с продавцами.
При этом добавлять товары можно:
- От имени самого пользователя;
- От лица сообщества.
Содержание
Как добавить товар «ВКонтакте» со своей личной страницы?
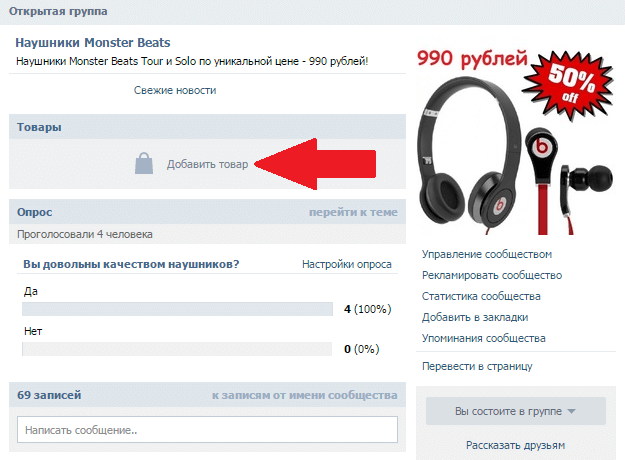
Если у пользователя нет цели создания своей большой группы и магазина на ее основе, он может просто загрузить товар в общий каталог ВК от своего имени. Для этого сначала нужно перейти в соответствующий раздел «Товары» в левом меню и на открывшейся странице нажать кнопку «Добавить товар».
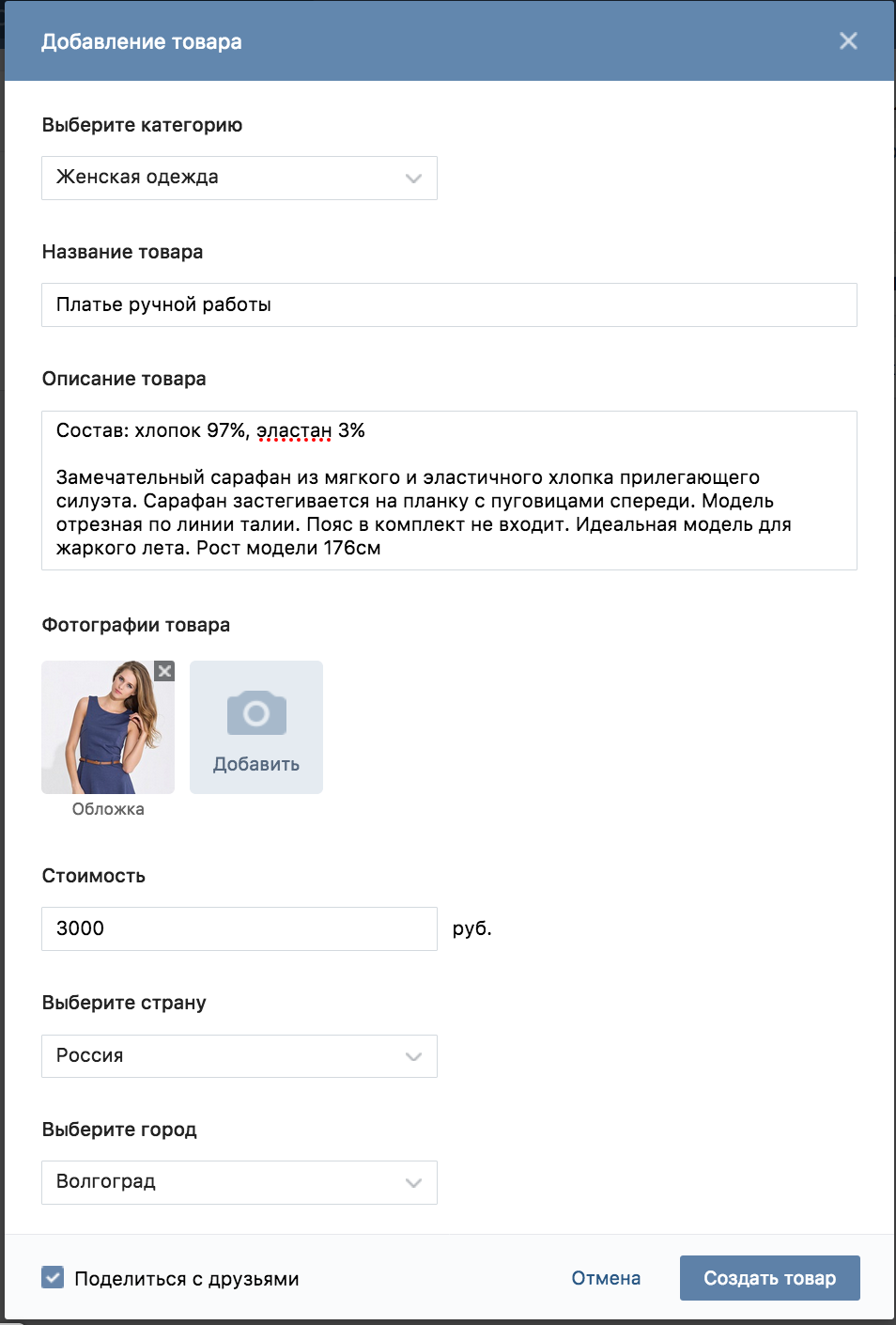
В следующем окне нужно поочередно заполнить всю требуемую информацию о товаре: выбрать его категорию (например, «Обувь и сумки»), дать ему наименование и описание, загрузить обложку и другие фотографии, показывающие товар, установить для него стоимость в местной валюте и выбрать местоположение (по умолчанию стоит тот город, который указан на странице пользователя). Также здесь можно указать ближайшее метро, чтобы покупатели ориентировались, в каком районе они могут забрать товар. Выделив пункт «Поделиться с друзьями», можно автоматически создать пост с этим предложением у себя на странице после публикации. Для подтверждения своих действий следует нажать на кнопку «Создать товар».
Важно!
К товару можно прикрепить 5 фотографий в PNG, JPG или в GIF форматах.
Далее откроется страница со всеми товарами, которые загрузил пользователь, среди которых появится также и новое предложение.
Как добавить товар «ВКонтакте» в каталог сообщества?
Администраторы групп могут загружать товары в свои сообщества, но для этого сначала нужно добавить соответствующий раздел на администрируемой странице. Для этого сначала следует нажать на кнопку «Управление» под аватаркой группы.
Для этого сначала следует нажать на кнопку «Управление» под аватаркой группы.
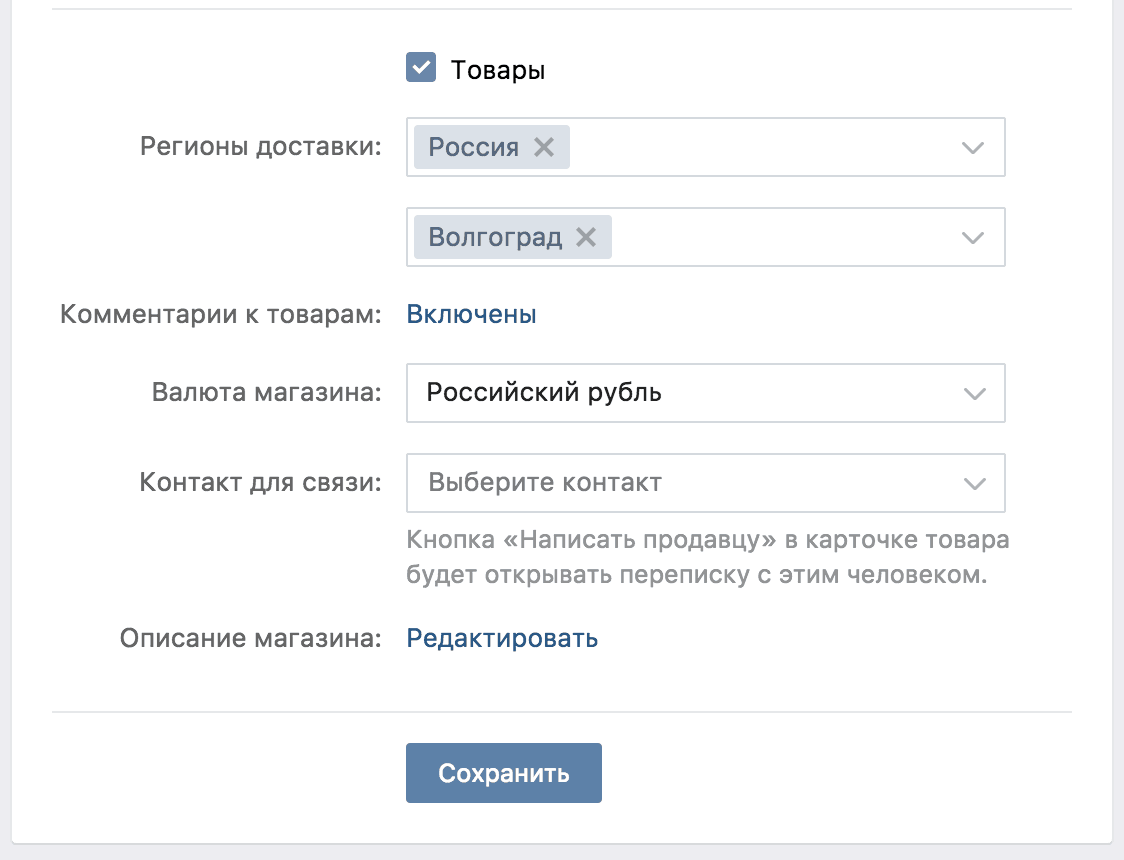
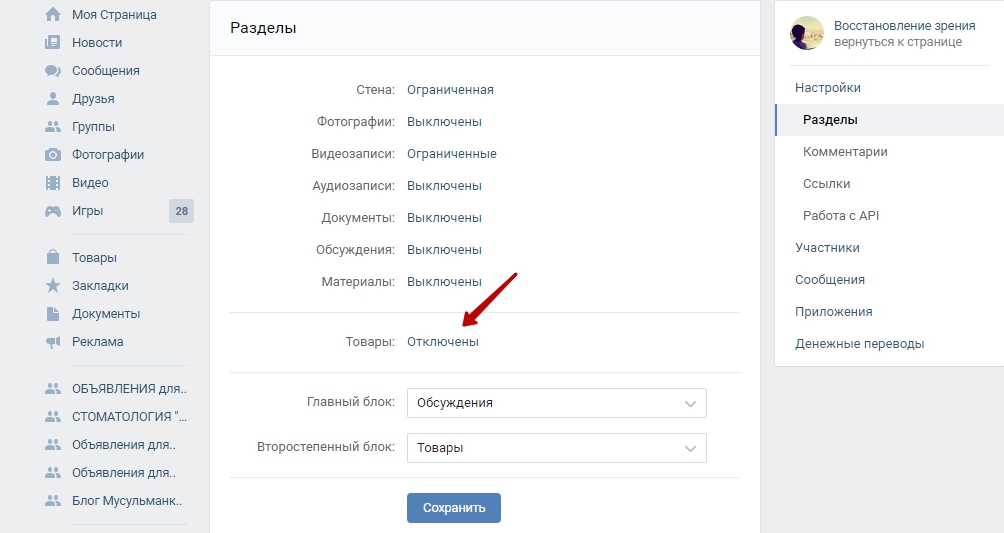
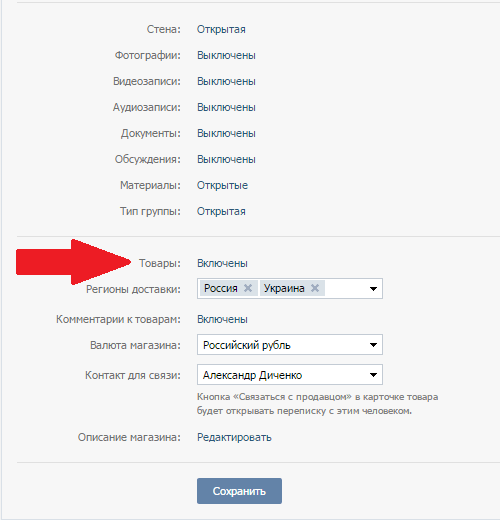
Здесь на вкладке «Разделы» (в правой части) нужно сначала отметить пункт «Товары», после чего появятся дополнительные настройки этого раздела. Здесь можно указать, куда магазин отправляет доставку: по умолчанию установлена та страна, что указана в профиле пользователя, но ее можно удалить, либо добавить дополнительные страны и города. Также здесь можно включить или отключить возможность оставлять комментарии к выкладываемым предложениям для посетителей страницы. Администратор может указать валюту, в которой будут устанавливаться цены. Если в графе «Тип кнопки» выбрать вариант «Написать продавцу», покупатель при нажатии на нее на странице товара будет переходить в окно отправки сообщения администратору страницы (или тому человеку, который будет указан в графе «Контакт для связи»). Также здесь можно выбрать вариант «Ссылка на товар», чтобы покупатель отправлялся на сайт с этим предложением. Нажав на кнопку «Редактировать» в графе «Описание магазина», можно добавить специальный текст, который будет описывать преимущества данного магазина, а также здесь можно указать другую важную информацию об оплате или о доставке. Чтобы данный раздел с товарами отображался сразу же в начале страницы, его можно отметить в соответствующем списке «Главный блок». Для подтверждения своих действий требуется нажать на кнопку «Сохранить».
Чтобы данный раздел с товарами отображался сразу же в начале страницы, его можно отметить в соответствующем списке «Главный блок». Для подтверждения своих действий требуется нажать на кнопку «Сохранить».
Важно!
Если продажа товаров ведется на территории России, администратор может подключить также специальное приложение «Магазин» к сообществу, которое позволяет покупателям добавлять понравившиеся товары в специальную корзину и делать свои заказы через это приложение.
Если раздел «Товары» был добавлен в главный блок в настройках, в сообществе можно будет увидеть новую кнопку «Добавить товар».
Нажав на нее, можно попасть на страницу добавления нового предложения. Здесь сначала потребуется указать категорию товара, а также дать ему название и указать описание. Также сюда можно добавить обложку и другие фотографии товара, после чего можно установить его стоимость в выбранной валюте. Если отметить пункт «Товар недоступен», он загрузится в каталог, но не будет в нем отображаться (чтобы восстановить его показ в дальнейшем можно просто снять эту галочку при редактировании товара). Для подтверждения своих действий нужно кликнуть на «Создать товар».
Для подтверждения своих действий нужно кликнуть на «Создать товар».
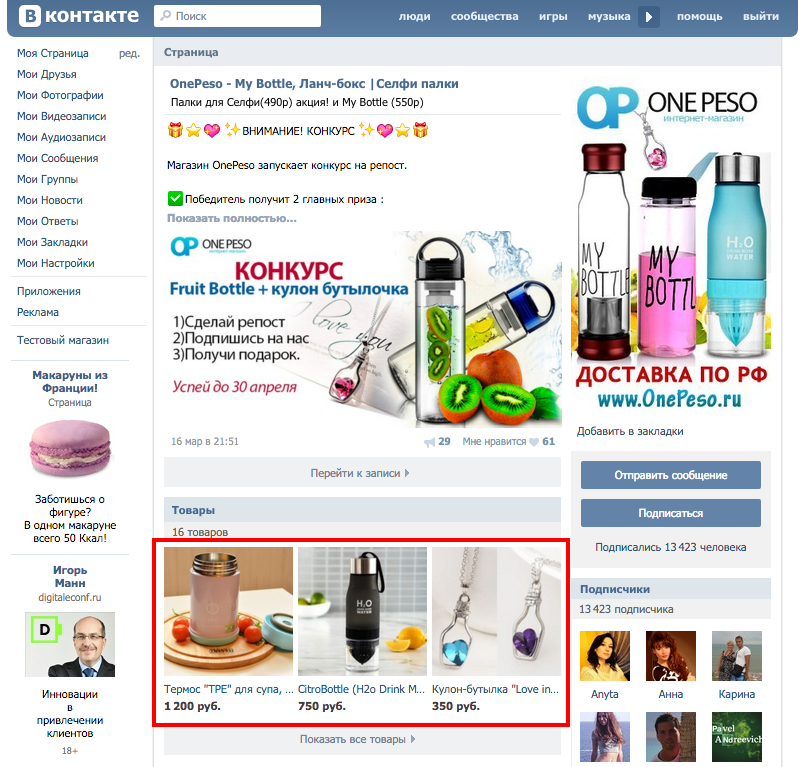
После этого товар появится в общем списке и отобразится в соответствующем разделе на странице сообщества.
Заключение
Несмотря на то, что функций в каталоге товаров «ВКонтакте» не очень много, их вполне достаточно для загрузки всей необходимой информации и параметров, по которым в дальнейшем пользователи сайта могут быстро находить все нужные предложения. Для добавления дополнительных функций (корзина и возможность заказа через группу) можно подключить специальное приложение «Магазин».
Как сделать товары в группе Вконтакте
Содержание
- Как сделать товары в группе Вк
- Подключение опции
- Создание товара в группе или сообществе
- Создание подборки
- Добавление товара на личную страницу
- Как добавить товар в Вк с телефона
Товары в группе Вконтакте помогают сделать виртуальную витрину более привлекательной. Чем больше будет каталог, тем все лучше будет сервис в глазах ваших клиентов. Обеспечив большой и презентабельный выбор для посетителей, выручка с продаж тоже будет увеличиваться. Однако нужно уметь подключать данную опцию и грамотно размещать изделия по своим позициям. Рассмотрим, как сделать товары в группе Вк самостоятельно и какие инструменты лучше использовать при их создании.
Обеспечив большой и презентабельный выбор для посетителей, выручка с продаж тоже будет увеличиваться. Однако нужно уметь подключать данную опцию и грамотно размещать изделия по своим позициям. Рассмотрим, как сделать товары в группе Вк самостоятельно и какие инструменты лучше использовать при их создании.
Как сделать товары в группе Вк
Прежде чем добавлять товары, их требуется создать. Внутри можно осуществлять настройки и налаживать систему так, как будет лучше для магазина. С такой системой каждый покупатель сможет внимательно ознакомиться с изделием перед покупкой. Разберемся со всеми нюансами подключения данной функции.
Подключение опции
Нельзя разместить товар, если функция не будет подключена. Первым делом зайдите в основную группу, а потом выберите кнопку «управление». Там появится графа, которая называется «разделы», в ней включите положение «товары». После этого появится огромное поле, положения которого нужно будет внимательно заполнить. Требуется указать следующую информацию:
- Тип валюты.
 В данном разделе необходимо выбрать валюту, в которой будут осуществляться все сделки. На каждом изделии будет стоять цена в указанных величинах для удобства покупателей. Оплата будет производиться по такому же принципу.
В данном разделе необходимо выбрать валюту, в которой будут осуществляться все сделки. На каждом изделии будет стоять цена в указанных величинах для удобства покупателей. Оплата будет производиться по такому же принципу. - Описание магазина. Графа, которая будет содержать основную информацию об особенностях и работе магазина. Здесь важно завлечь покупателя словами, фразами и речевыми оборотами, показать основные преимущества. У клиента не должно остаться сомнения по поводу покупки товара именно здесь.
- Регионы, в которые осуществляется доставка. Это поможет избежать вопросов о доставке от покупателей. В позиции сразу будут указаны все регионы, на которые распространяются услуги доставки. Достаточно выбрать подходящие позиции из предложенного списка.
- Контактная информация. Для быстрой связи с администраторами магазина можно указать как «личные сообщения» всей группы, так и контактную информацию об администраторах, например, их личную страничку. Так клиенты смогут задавать вопросы напрямую и получать быстрый ответ.

Важно! Если вы хотите подключить платеж напрямую через VK Pay, то следует поставить галочку рядом с пунктом «магазин». Так группа моментально подключится к данному типу оплаты, а пользователи смогут добавлять понравившиеся товары в корзину и моментально оплачивать.
Обратите внимание на оформление товарного блока, ведь его можно поместить в разных местах страницы. Для этого зайдите в пункт «главный блок» и выберите подходящую графу. Если вы нажмете на графу «товары», то вся размещаемая продукция расположится под главной информацией в группе.
Таким образом, каждый посетитель сможет подробно рассмотреть каждый элемент. Если не поставить галочку рядом с «товарами», то продукция расположится прямо под участниками и будет менее заметна для клиентов.
Создание товара в группе или сообществе
Создание и добавление изделия – один из самых интересных шагов в размещении продукции. Здесь необходимо не только указать всю основную информацию, но и уметь преподнести товар так, чтобы пользователь захотел его купить. Рассмотрим более подробно, как сделать товары в группе Вк.
Рассмотрим более подробно, как сделать товары в группе Вк.
Обратите внимание! Можно добавлять неограниченное количество товаров. Поэтому каждый продавец может разместить столько продукции, сколько ему позволит свободное время.
Перейдите в позицию «товары» и нажмите на кнопку «добавить товар». Так начинается создание продукта и открывается специальное поле, которое нужно тоже заполнить всей важной информацией. Вы увидите графы:
- Категория. В данном разделе просто укажите ту категорию из списка, которая больше всего подходит под ваше изделие.
- Название. Яркое и цепляющее название продукции, которое побудит читателя сделать покупку в вашем магазине.
- Описание. Перечисление основных свойств, преимуществ и главных достоинств, которые аргументируют необходимость приобретения.
- Фотографии. Должны быть четкими, большими и хорошего качества, чтобы пользователи могли легко разглядеть и визуально воспринять.

- Стоимость. Указываете самостоятельно, валюта уже будет проставлена исходя из уже осуществленных настроек.
Далее нажимаете на кнопку «создать товар» и продукция размещается в группе в контакте. Если вы не можете понять, как добавить товары в контакте в группе, скорее всего такая кнопочка отсутствует и необходимо обновить приложение, если запуск осуществляется с телефона.
Создание подборки
Теперь рассмотрим, как сделать каталог товаров в группе Вконтакте. Это поможет объединить несколько похожих объектов в единое целое и облегчить поиск пользователям. Подборки создаются следующим образом:
- зайдите в «товары» и нажмите на кнопочку «создать подборку»;
- в открывшемся редакторе придумайте название для созданной подборки;
- установите тематическую обложку;
- кликните по кнопке «создать»;
- выберите «добавить товар» и сортируйте продукцию по созданным подборкам.
Важно! Продавец может добавлять одно и то же изделие сразу в несколько каталогов, если его нельзя отнести в один конкретный.
Никаких ограничений не существует, а пользователи смогут найти полезные для себя вещи в подходящей категории.
Чтобы выбрать, какие три товара в ленте группы будут показываться участникам в первую очередь, необходимо в настройках выбрать основные товары. Таких элементов может быть всего три, поэтому хорошо подумайте, какая продукция лучше всего отражает тематику магазина.
Добавление товара на личную страницу
В некоторых случаях необходимо добавление изделий и на личную страницу, особенно, если продвигается личный бренд. Кроме того, если профиль уже имеет большую аудиторию, то его не придется продвигать.
Чтобы добавить товары на личную страницу, сделайте следующее:
- выберите в левой вкладке кнопку «товары» и перейдите по ней;
- нажмите на кнопку «добавить товар»;
- заполните все те же графы, как и для товаров в группу;
- выберите «создать товар».
Обратите внимание! Изделия на продажу появятся слева страницы, где так же можно выбрать основные и приоритетные.
Если вы хотите поделиться, то разместите предложение на стену.
Так в несколько кликов можно самостоятельно настроить товары на личной страничке Вконтакте.
Как добавить товар в Вк с телефона
На данный момент даже самые обновленные версии мобильного приложения не позволяют создать изделие с телефона. Чтобы понять, как добавить товар в Вк с телефона, откройте в браузере компьютерную версию сайта, по-другому она называется полной.
Там проделайте все те же самые действия, которые указаны в инструкции выше. Возможно, в скором времени разработчики добавят такую функцию в мобильное приложение, но пока приходится размещать изделия с телефона через полную версию в браузере.
Таким образом, товары в группе VK не трудно добавить самостоятельно, главное уметь настроить их. Создавая подборки, можно привлекать больше клиентов на страницу своего магазина и продвигать его. Достаточно разместить правильное описание и грамотные картинки, и точно найдете постоянных заказчиков!
Как добавить контактную форму на страницы продуктов Shopify
Источник: https://getsitecontrol. com/usecase/shopify-contact-form/
com/usecase/shopify-contact-form/
Нина Де ла Круз 6 минут чтения
💥 Присоединяйтесь к 5 тысячам подписчиков
Даже если у вас есть специальная страница контактов в вашем Shopify store, рекомендуется также добавить контактную форму на страницы продуктов Shopify.
Почему? Потому что, с одной стороны, вы хотите, чтобы вашим клиентам было легко связаться с вами, а с другой стороны, вы хотите, чтобы они оставались на текущей странице, не прерывая их путешествие.
Решение простое: компактная вкладка «Свяжитесь с нами» в нижней части страницы, ненавязчивая, но всегда на виду 👇
Когда покупатель нажимает на вкладку, всплывает контактная форма, которую он может заполнить прямо здесь, не покидая страницы:
Посмотреть предварительный просмотр → Конечно, вы сможете настроить поля и стиль формы. Вы также можете интегрировать его с другим программным обеспечением и выбрать получение уведомлений по электронной почте каждый раз, когда кто-то оставляет сообщение.
Такая контактная форма идеально подходит для:
- вопросов
- предложений
- запросов товаров
- или любых других запросов Покупай. Вам не нужно обладать какими-либо техническими знаниями или настраивать тему Shopify: все, что вам нужно сделать, это выбрать шаблон формы и настроить его содержимое. Продолжайте читать, чтобы увидеть, как это работает.
Попробуйте Getsitecontrol бесплатно
Создайте контактную форму Shopify за считанные минуты. Начните собирать предложения, вопросы и запросы. Кодирование не требуется.
Прежде чем приступить к работе, мы рекомендуем найти Getsitecontrol в Shopify App Store и добавить его на свой веб-сайт. Вы получите 14-дневную бесплатную пробную версию, которой достаточно, чтобы создать и опубликовать форму и начать получать ответы.
Создав учетную запись, найдите Getsitecontrol среди приложений на панели управления Shopify, войдите в систему и выполните указанные ниже действия.
Шаг 1.
 Выберите шаблон контактной формы
Выберите шаблон контактной формыЧтобы начать, нажмите
+ Создать виджетна главном экране панели инструментов, затем выберитеИдеи дизайна, чтобы открыть галерею шаблонов.Найдите раздел «Примеры использования» и прокрутите вниз до «Плавающая кнопка контакта».
Вы получите доступ к более чем дюжине контактных форм и шаблонов кнопок. Выберите одну из вкладок, рекомендованных ниже, и добавьте ее на панель инструментов Getsitecontrol.
Чтобы просмотреть шаблоны без входа в систему, посетите галерею на веб-сайте и выберите категории.
Шаг 2. Измените копию
Теперь, когда у вас есть шаблон на панели управления, давайте его настроим! Копия по умолчанию в шаблоне довольно универсальна, поэтому не стесняйтесь изменить ее и сделать ее более похожей на тон голоса вашего бренда. Просто нажмите на текст, который хотите отредактировать, и начните вводить текст — вы сразу увидите изменения.
Обратите внимание: прежде чем клиенты нажмут кнопку, чтобы открыть контактную форму, заголовок будет единственным фрагментом текста, который они увидят.
 Убедитесь, что в нем объясняется, для чего предназначена форма. Например, вместо «Свяжитесь с нами» вы можете ввести «Свяжитесь со мной», «Задайте мне вопрос», «Запросите этот элемент» и т. д.
Убедитесь, что в нем объясняется, для чего предназначена форма. Например, вместо «Свяжитесь с нами» вы можете ввести «Свяжитесь со мной», «Задайте мне вопрос», «Запросите этот элемент» и т. д.Когда все будет готово, переключитесь на
Страница 2и отредактируйте сообщение об успешной отправке. Он будет отображаться для клиентов после заполнения формы.Обратите внимание, что этот шаблон содержит две кнопки: одна предназначена для привлечения покупателя к вашей новой коллекции, а другая предназначена для закрытия формы. Чтобы добавить URL-адрес новой коллекции в клик, нажмите кнопку и вставьте ссылку. По умолчанию страница открывается в новой вкладке браузера. Вы также можете удалить эту кнопку, если хотите.
Шаг 3. Настройте стиль формы
Вы потратили много времени на разработку своего магазина, поэтому, возможно, вам также захочется изменить внешний вид контактной формы Shopify. Чтобы заменить изображение, нажмите на него и перейдите к пункту «Изменить изображение».
 Вы можете импортировать собственное изображение с рабочего стола, добавить любое изображение из своего магазина или выбрать его из встроенной галереи.
Вы можете импортировать собственное изображение с рабочего стола, добавить любое изображение из своего магазина или выбрать его из встроенной галереи.Если вы хотите настроить такие параметры, как цветовая тема, стиль формы или шрифт, используйте меню
Themeили редактор CSS в верхней части экрана.Шаг 4. Создайте автоматический ответ по электронной почте
После того, как вы закончите разработку контактной формы для своего магазина Shopify, пропустите вкладку «Таргетинг» и сразу перейдите на вкладку
Последующие действия. Нажмите+ Добавить последующее электронное письмои создайте автоматический ответ с нуля:. Хотя это не является обязательным шагом, рекомендуется отправить последующее электронное письмо тем, кто заполнил форму. Вы можете использовать это электронное письмо, чтобы подтвердить получение сообщения, указать примерное время ответа и предоставить дополнительную информацию.
Для создания электронного письма вам не потребуется какое-либо стороннее программное обеспечение для электронного маркетинга.
 Просто следуйте инструкциям и введите сообщение, используя тон голоса вашего бренда. Не стесняйтесь стилизовать его с помощью GIF-файлов и кнопок!
Просто следуйте инструкциям и введите сообщение, используя тон голоса вашего бренда. Не стесняйтесь стилизовать его с помощью GIF-файлов и кнопок!💡Используйте кнопку «Отправить тестовое письмо», чтобы отправить его самому себе и убедиться, что оно правильно отображается как на ПК, так и на мобильных устройствах.
Шаг 5. Интегрируйте форму с вашим программным обеспечением
Getsiteconrol позволяет легко подключать форму к различным сторонним приложениям и вашему списку клиентов Shopify. Например, если вы используете программное обеспечение службы поддержки, CRM или Google Таблицы для хранения и сортировки данных, вы можете подключить их на вкладке «Интеграции».
Если вы хотите получать уведомления на свою электронную почту каждый раз, когда кто-то заполняет форму, используйте опцию Уведомления по электронной почте: введите свой адрес электронной почты и строку темы. Вы сможете ответить прямо из своего почтового ящика.
Вы уже знаете, как интегрировать форму с другим программным обеспечением и получать уведомления о новых отправках.
 Однако вы также можете просмотреть их прямо на панели управления Getsitecontrol. Чтобы получить доступ ко всем сообщениям, отправленным через форму, перейдите на главный экран панели управления и откройте раздел «Ответы» на карточке контактной формы.
Однако вы также можете просмотреть их прямо на панели управления Getsitecontrol. Чтобы получить доступ ко всем сообщениям, отправленным через форму, перейдите на главный экран панели управления и откройте раздел «Ответы» на карточке контактной формы.Отчет позволяет не только просматривать ответы. Он также предоставляет обзор взаимодействия с формой, показывает, с каких страниц клиенты связывались с вами, где в мире находятся эти клиенты и как они попали на ваш веб-сайт.
Теперь ваша контактная форма Shopify готова. Следуйте инструкциям приложения, чтобы активировать его, и кнопка появится на каждой странице вашего магазина. Если вы хотите исключить определенные страницы или включить только некоторые из них, вернитесь в режим редактирования, откройте
Таргетинги введите соответствующие URL-адреса.Если вы предпочитаете плавающую контактную кнопку, а не вкладку, обратите внимание на средства запуска. Лаунчеры — это плавающие кнопки, предназначенные для запуска других всплывающих окон при нажатии.
 Вот как они выглядят в действии 👇
Вот как они выглядят в действии 👇Чтобы использовать средство запуска для запуска контактной формы, выполните следующие действия. Вы также можете прочитать подробное руководство по использованию пусковых установок на своем веб-сайте.
Шаг 1. Выберите всплывающую контактную форму
На панели инструментов Getsitecontrol откройте галерею шаблонов и прокрутите до варианта использования «Плавающая контактная кнопка». На этот раз вы хотите выбрать одно из модальных всплывающих окон:
Добавьте форму на панель инструментов Getsitecontrol и настройте ее внешний вид, следуя рекомендациям, приведенным в начале руководства. Затем откройте вкладку
Таргетинги удалите условие отображения по умолчанию.Это означает, что всплывающая форма не будет отображаться, пока не будет запущена программно (в нашем случае лаунчером). В следующих шагах мы покажем, как это реализовать.
Шаг 2. Выберите программу запуска
Сохраните и активируйте контактную форму, которую вы только что создали, и вернитесь на панель управления Getsitecontrol.
 Создайте новый виджет, перейдите в галерею панели запуска и выберите шаблон плавающей кнопки.
Создайте новый виджет, перейдите в галерею панели запуска и выберите шаблон плавающей кнопки.Добавьте шаблон на панель инструментов Getsitecontrol; затем настройте текст, шрифт и цветовую тему по своему вкусу.
Шаг 3. Подключите панель запуска и контактную форму
Последний шаг – соедините панель запуска и контактную форму, чтобы при нажатии на первую отображалась вторая. Для этого перейдите в меню справа и выберите
Контейнер:Удалите настройки фонового клика по умолчанию и откройте список доступных действий. Выберите «Показать виджет» и выберите контактную форму из списка ниже.
Сохраните лаунчер и активируйте его на своем сайте. Ваша плавающая контактная форма для Shopify готова.
Если у вас есть контактная форма на Shopify, к которой легко получить доступ с любой страницы, выше шансы, что клиенты будут выполнять свои намерения, чтобы связаться с вами. В противном случае вы можете упустить ценный отзыв!
Создайте учетную запись Getsitecontrol сегодня, чтобы добавить контактную форму в свой магазин и посмотреть, какие другие типы форм вы сможете создавать с ее помощью.

Попробуйте Getsitecontrol бесплатно
Создавайте контактные формы, формы регистрации по электронной почте и формы опросов. Программирование не требуется. Большая галерея шаблонов.
Нина Де ла Круз — контент-стратег Getsitecontrol. Она увлечена тем, что помогает малым и средним брендам электронной коммерции добиться устойчивого роста с помощью маркетинга по электронной почте.
Вы читаете сборник примеров использования Getsitecontrol, в котором мы рассказываем о передовых методах использования всплывающих окон на веб-сайтах. Этот вариант использования является частью раздела «Расширение на Shopify».
Получить версию для печати
Загрузите PDF-версию нашего варианта использования, чтобы вам было проще читать ее в автономном режиме и делиться ею с коллегами.
Скачать PDFЛучшие практики
Вы читаете сборник примеров использования Getsitecontrol, в котором мы рассказываем о передовых практиках использования всплывающих окон на веб-сайтах.
 Этот вариант использования является частью раздела «Расширение на Shopify».
Этот вариант использования является частью раздела «Расширение на Shopify».Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединиться к списку →Шаблоны для быстрого старта
Главные новости
- Предложение купонов на скидку на страницах продуктов Shopify →
- Как создать опрос после покупки для Shopify →
- Создать стикер Кнопка «Добавить в корзину» для Shopify →
- Как уменьшить количество отказов от корзины в Shopify с помощью всплывающих окон →
- Как продвигать подарочные карты в магазине Shopify →
Подпишитесь, чтобы получать обновления
Получите полезные советы для начинающих по развитию вашего онлайн-бизнеса.
Присоединиться к списку →Как добавить контактную форму на страницу товара в Shopify
Как добавить контактную форму на страницу товара в Shopify
Опубликовано от Kaif
Shopify имеет опцию страницы контактов по умолчанию, чтобы добавить контактную форму, где ваш посетитель может заполнить форму и отправить ее, чтобы отправить сообщение. Но если вы хотите добавить контактную форму на страницу продукта в вашем магазине, вам будет сложно следовать этому руководству.
Контактная форма — это короткая веб-форма, размещенная на веб-сайте. Любой посетитель может заполнить форму и отправить ее, чтобы отправить сообщение владельцу сайта.
В этом видеоуроке Shopify я покажу вам, как добавить контактную форму на страницу продукта в Shopify, не нанимая разработчика.
Не волнуйтесь, вам нужно научиться программировать или писать код для этого. Я делаю это видео очень легким и крутым для вас. Просто следуйте этому видео и используйте приведенный ниже код, скопировав и вставив его.
Шаг: 1 Откройте папку Sections
Шаг 2: Найдите файл product-template.liquid и откройте его
Шаг 3: Добавьте в этот файл следующий код.

 accessibility.error' | т }}
accessibility.error' | т }}  Изображения товаров должны быть четкими, с высоким разрешением и показывать товар с разных сторон. Используйте белый фон и постоянное освещение, чтобы создать профессиональный вид.
Изображения товаров должны быть четкими, с высоким разрешением и показывать товар с разных сторон. Используйте белый фон и постоянное освещение, чтобы создать профессиональный вид.