Как закрыть профиль в ВК за 2 минуты: Пошаговая инструкция [2023]
В этой статье вы узнаете:
- Что такое закрытый профиль во ВКонтакте.
- Как закрыть профиль ВК в 2023 году: пошаговая инструкция.
- Можно ли посмотреть закрытую страницу.
Содержание (развернуть ↴)
Что такое закрытый профиль во ВКонтакте: особенности функции
Во ВКонакте есть специальная функция, с помощью которой можно сделать свой профиль закрытым. Опция «закрывает» страницу от других пользователей.
Доступ к информации аккаунта есть только у друзей — сторонние «посетители» не смогут посмотреть ваши фотографии, список друзей, записи на стене.
После того, как вы закроете свой профиль, посторонние пользователи — люди, которых нет в списке друзей — будут видеть следующую информацию:
- Аватарку страницы.
- Имя, фамилию, статус.
- Количество друзей и записей на стене.
Также будут доступны кнопки: добавить в друзья, позвонить, отправить подарок.
Доступ к фотографиям и видео, информации о странице, списку друзей, записям на стене, музыке будет только у друзей.
Как сделать закрытый профиль в ВК: пошаговая инструкция
Перейдем к практической части статьи — посмотрим, как закрыть профиль в ВК. С телефона и компьютера.
С телефона
Сначала закроем страницу в ВК с телефона. Это универсальная инструкция — она актуальна для устройств на Android и iOS.
Запустите приложение социальной сети ВКонтакте на своем мобильном устройстве. После этого — зайдите в настройки аккаунта.
В настройках страницы есть раздел «Приватность» — зайдите в него.
Пролистайте раздел приватности до конца → активируйте функцию «Закрытый профиль».
Готово, теперь ваша страница доступна только для друзей.
С компьютера
Теперь закроем страницу в ВК через веб-версию социальной сети.
Зайдите в свой профиль через ПК → в верхней части интерфейса отображается ваша аватарка — нажмите на нее → перейдите в раздел «Настройки».
Перейдите во вкладку «Приватность». Пролистайте страницу до подраздела «Прочее».
В строке «Тип профиля» переведите страницу в формат «Закрытый».
Вы успешно закрыли свой аккаунт во ВКонтакте.
Можно ли посмотреть закрытую страницу во ВКонтакте
Есть только один способ посмотреть закрытый профиль — добавиться в друзья к человеку, который скрыл страницу от посторонних. Других способов, которые помогут «обойти» закрытый профиль — не существует.
Если кто-то предлагает вам купить специальный софт или доступ к сервису, который «обходит» настройки приватности, знайте — это мошенники.
Если вы хотите посмотреть закрытую страницу, то добавьтесь в друзья к нужному пользователю. После этого откроется доступ к записям, фотографиям, видеороликам.
Итоги
Краткие итоги статьи:
- Закрыть профиль в ВК можно с телефона и компьютера. Весь процесс займет 2-3 минуты.
- «Обойти» настройки приватности нельзя. Чтобы посмотреть закрытую страницу, нужно добавиться в друзья к пользователю.

Как сделать профиль в ВК закрытым на компьютере, телефоне, планшете
Социальная сеть «Вконтакте» позволяет пользователям выкладывать и делиться музыкальными композициями, фотографиями видеороликами, записями на стене и историями. Стоит заметить, что до определенного периода времени, функционал социальной сети предполагал возможность любому пользователю просматривать информацию о другом пользователем.
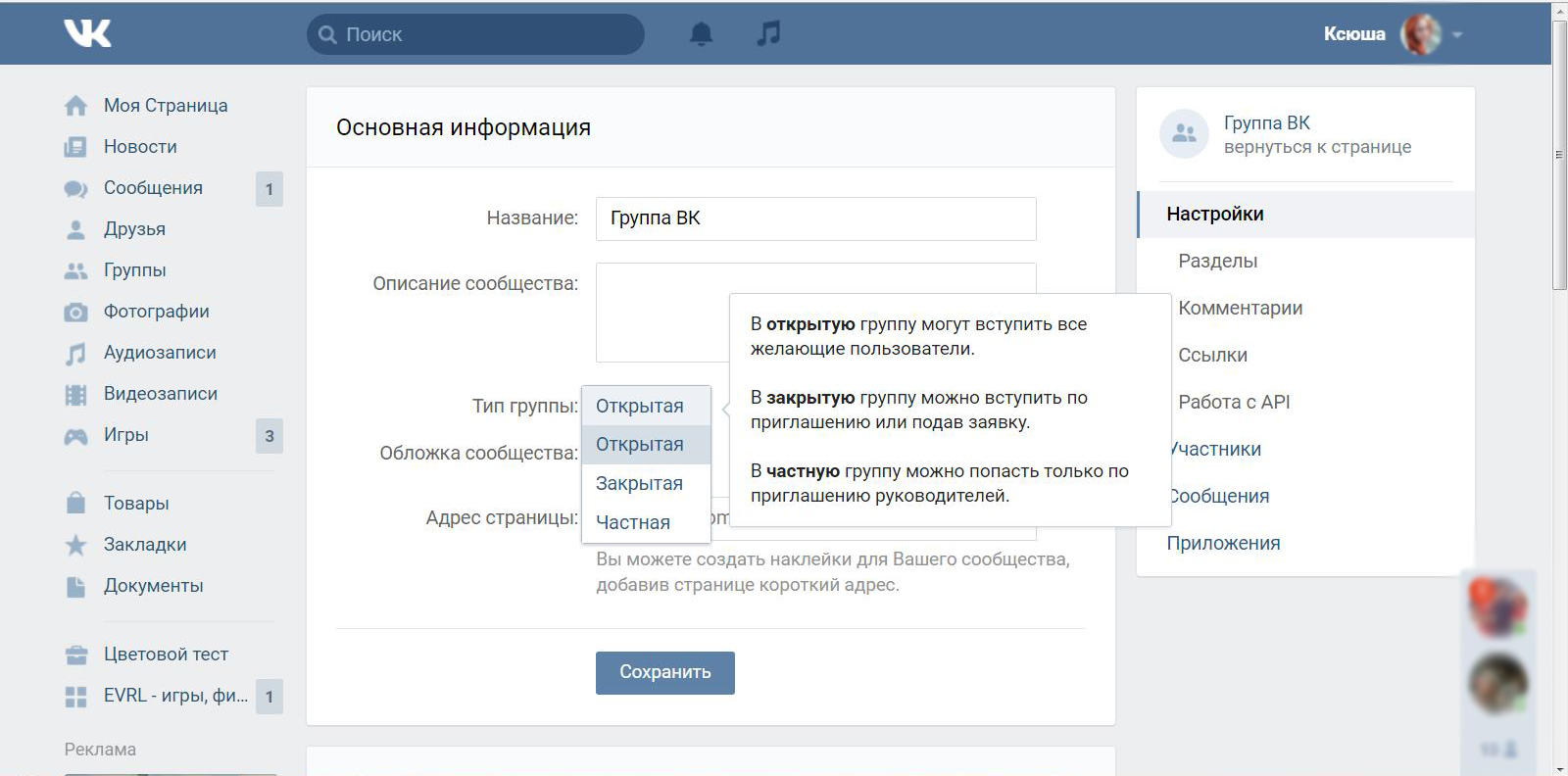
Последнее обновление, которое можно назвать одним из самых глобальных и в то же время противоречащим званию «Социальная сеть» является появление функции «Тип профиля». Пользователю предлагается возможность выбрать тип профиля:
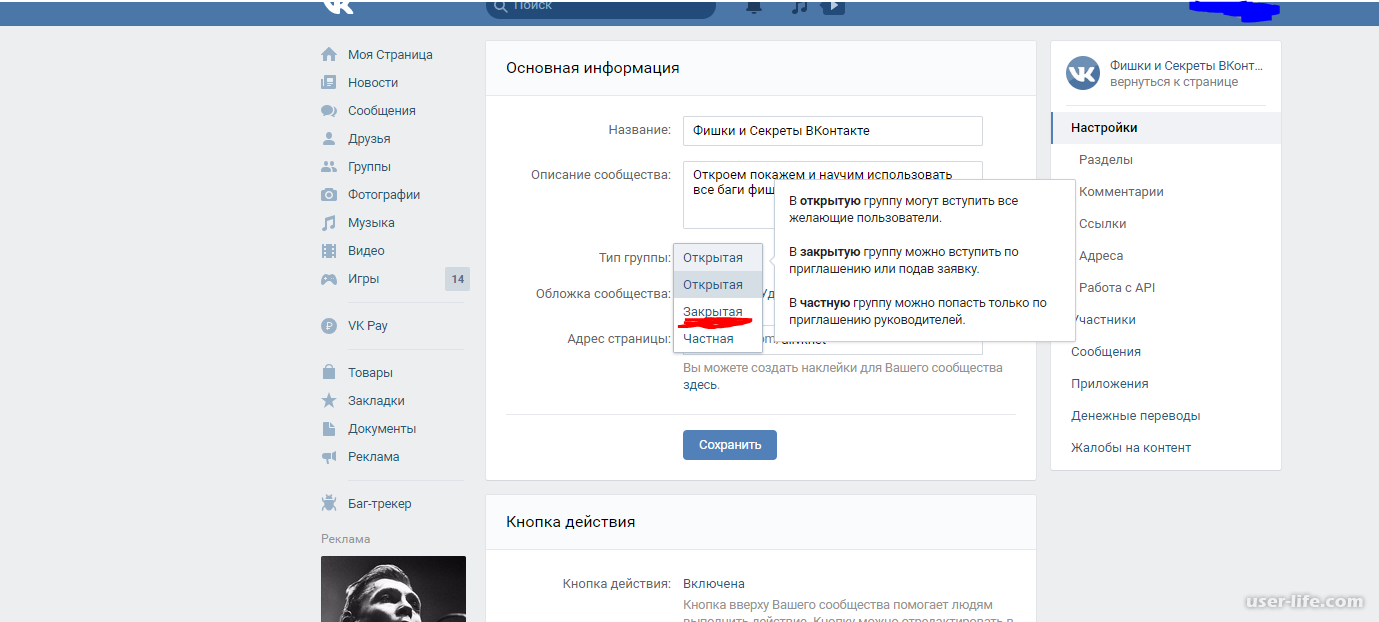
- «Открытый» профиль предусматривает возможность просматривать информацию о вашей странице всем пользователям.
- «Закрытый» профиль предусматривает возможность просматривать информацию о вашей странице только друзьям.
Как выглядит закрытый профиль Вконтакте?
Если раньше для того, чтобы скрыть профиль от посторонних пользователей нужно было выполнять массу манипуляций, то с последним обновлением, достаточно просто сделать профиль закрытым. В результате у пользователя с закрытым профилем можно будет увидеть следующую информацию:
В результате у пользователя с закрытым профилем можно будет увидеть следующую информацию:
- Фамилия и имя;
- Дата, месяц и год рождения;
- Город;
- Место работы;
- Количество друзей и подписчиков;
- Количество записей.
Стоит заметить, что если пользователь не состоит в списке ваших друзей и при этом у вас закрытый профиль, то он не сможет увидеть ваших друзей. В итоге, для того, чтобы получить доступ к просмотру закрытого профиля, необходимо добавиться в друзья. В противном случае, для постороннего пользователя закрытый профиль будет выглядеть так, как на картинке ниже:
Как сделать профиль в ВК закрытым?
Важно заметить, что для того, чтобы сделать профиль закрытым потребуется около минуты. Кроме того, вам понадобится подробная инструкция, которая описывает, как закрыть профиль Вконтакте:
На компьютере и ноутбуке
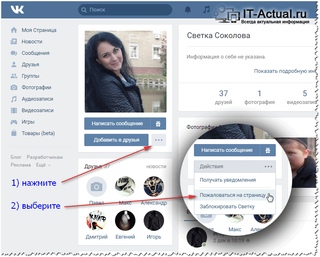
- Сперва нажмите на аватарку вашего профиля ВК в правой верхней части экрана, а затем в появившемся меню кликните по пункту «Настройки».

- На новой странице, вам необходимо перейти на вкладку «Приватность».
- После этого прокрутите страницу вниз до вкладки «Прочее», а затем найдите функцию «Тип профиля».
- Теперь, если вы всё-таки решили закрыть профиль, установите параметр «Закрытый».
- В новом окне подтвердите свои намерения скрыть профиль, просто нажмите на кнопку «Да, закрыть».
- Теперь в настройке «Тип профиля», вы увидите параметр «Закрытый» — это означает, что ваша страница будет доступна для просмотра исключительно друзьям.
На телефоне и планшете
- Первым делом кликните по значку шестеренки в правом верхнем углу экрана.
- После этого в разделе «Настройки», вам необходимо нажать на вкладку «Приватность».

- Во вкладке «Приватность» пролистайте вниз до конца, чтобы найти функцию «Закрытый профиль». Как только вы найдете данную функцию, активируйте её, переместив ползунок вправо.
- Во всплывающем окне подтвердите намерения скрыть профиль, просто нажмите на кнопку «Да».
- После этого вы заметить, что функция «Закрытый профиль» была активирована. Теперь ваш профиль и информацию о нём смогут увидеть только друзья.
Как видите, нет ничего сложного в том, чтобы скрыть профиль Вконтакте. Кроме того, если вы когда-либо решите открыть профиль для всех пользователей, то просто отключите функцию «Закрытый профиль», переместив ползунок влево — это позволит всем пользователям просматривать вашу страницу и информацию.
Видео: Как сделать закрытый профиль в ВК
Видео: Закрытый аккаунт вконтакте | Как скрыть свой профиль
Аутентификация — ВК SDK Android
Подробную информацию о процессе авторизации ВКонтакте см. на официальном документация: https://vk.com/dev/access_token
Способы показать страницу входа
Если у пользователя установлено официальное приложение ВКонтакте, вы можете запросить доступ без ввода пользователем логина и пароля. Но поток кода авторизации не поддерживается ни приложением ВКонтакте, ни официальный SDK. В противном случае будет использоваться WebView, и пользователь будет вводить свои учетные данные только в первый раз.
Используя функцию VK SDK Android — Auth, вы можете:
- использовать
логинметод и способ отображения страницы будут выбраны автоматически - заставить использовать WebView с помощью метода
VkAuth.AuthMode. RequireWebView
RequireWebView - заставить использовать приложение ВКонтакте с помощью методов
VkAuth.AuthMode.RequireApp- исключение будет выдано, если приложение не установлено, но вы можете вручную проверить этот факт с помощью
метод
VkAuth.isVkAppInstalled
- исключение будет выдано, если приложение не установлено, но вы можете вручную проверить этот факт с помощью
метод
Способы получения результата аутентификации
В обоих случаях, с приложением VK или с WebView, некоторые действия будут открываться с помощью startActivityForResult метод.
Использование пользовательских вкладок, onNewIntent прослушиватель будет добавлен.
Использовать встроенный обратный вызов
Первый параметр — androidx.activity.ComponentActivity (например, androidx.appcompat.app.AppCompatActivity ):
Котлин
класс MainActivity : AppCompatActivity(R.layout.activity_main) {
переопределить удовольствие onCreate(savedInstanceState: Bundle?) {
// нужно вызвать перед onCreate
val launcher = VkAuth. register(this) {результат ->
Log.e("vk_auth", result.toString())
}
super.onCreate(сохраненныйInstanceState)
someButton.setOnClickListener {
VkAuth.login(это, лаунчер, параметры)
}
}
}
register(this) {результат ->
Log.e("vk_auth", result.toString())
}
super.onCreate(сохраненныйInstanceState)
someButton.setOnClickListener {
VkAuth.login(это, лаунчер, параметры)
}
}
}
Пользовательские вкладки Chrome
Для поддержки авторизации через пользовательские вкладки Chrome вам необходимо:
1. Подготовьте приложение ВКонтакте
Прежде всего, вам нужно добавить URI перенаправления в настройки приложения.
Для этого перейдите сюда: https://vk.com/apps?act=manage
Выберите свое приложение, и перейдите в Настройки : https://vk.com/editapp?id=XXX§ion=options
И добавьте свой URI перенаправления в поле Авторизованный URI перенаправления: .
2. Подготовьте свой сайт
Вам нужно сделать файл JSON доступным здесь: https://domain.com/.well-known/assetlinks.json
JSON
[
{
"отношение": [
"delegate_permission/common.
handle_all_urls"
],
"цель": {
"пространство имен": "android_app",
"package_name": "com.example.android",
"sha256_cert_fingerprints": [
"Возьмите SHA256 из ./gradlew signingReport"
]
}
}
]
3. Подготовьте файл AndroidManifest.xml
Сделайте вашу активность аутентификации (откуда вы будете выполнять аутентификацию) доступной для обнаружения:
XML
<активность android:name=".auth.YourAuthActivity" android:exported="true" android:launchMode="singleTop">
4.
 Подготовьте задание
Подготовьте задание В вашей активности аутентификации, непосредственно перед onCreate , вызовите VkAuth.register(this) и используйте возвращенный ActivityResultLauncher .
И вуаля!
Теперь у вашего пользователя будет более удобный и безопасный опыт.
Им не нужно будет вводить свои пароли, если они вошли в ВК в своем браузере.
Параметры
Kotlin
val активность: ComponentActivity = this // Отсюда: https://vk.com/apps?act=manage // Выбираем приложение и получаем ID отсюда: https://vk.com/editapp?id=XXX // Или заходим сюда: https://vk.com/editapp?id=XXX§ion=options и смотрим App ID значение appId = 1 // См.: https://vk.com/dev/implicit_flow_user val responseType = VkAuth.ResponseType.AccessToken // См.: https://vk.com/dev/authcode_flow_user // Требуется только в том случае, если вы используете аутентификацию на стороне сервера // Поддерживается только при использовании WebView или CustomTabs; игнорируется приложением ВКонтакте val responseType = VkAuth.ResponseType.Code // См.: https://vk.com/dev/permissions // Может быть пустым, поэтому токен будет действителен в течение одного дня // и вы сможете получить основную информацию о пользователе. // Вы можете использовать строковые значения, разделенные запятыми val scopes = "офлайн, электронная почта" // Или целочисленные значения val области = 65536 + 4194304 // Или предопределенные константы val scopes = listOf(VkAuth.Scope.Offline, VkAuth.Scope.Email) // URL перенаправления после успешной или неудачной авторизации // Эта страница не будет показана. // По умолчанию VkAuth.VK_REDIRECT_URI_DEFAULT = "https://oauth.vk.com/blank.html" // Но его нужно переопределить, чтобы поддерживать пользовательские вкладки. val redirectUri = "ВашCustomRedirectUri" // Тип отображения страницы авторизации // По умолчанию VkAuth.Display.Mobile // .Android и .Ios — частные значения, используемые официальными приложениями ВКонтакте // потому что официальные приложения также используют WebView // Поддерживается только при использовании WebView или CustomTabs; игнорируется приложением ВКонтакте val display = VkAuth. Display.Mobile // это значение по умолчанию и рекомендуемое значение // Произвольная строка, которая будет возвращена вместе с результатом авторизации. // Поддерживается только при использовании WebView или CustomTabs; игнорируется приложением ВКонтакте val state = "test_1234" // по умолчанию пусто // Устанавливает, что запрос разрешений не должен быть пропущен, даже если пользователь уже авторизован. // Если установлено значение false, веб-страница не будет отображаться val revoke = true // по умолчанию true // См.: https://vk.com/dev/versions val apiVersion = "5.113" // 5.113 по умолчанию
Использовать VkAuth.AuthParams :
Kotlin
val params = VkAuth.AuthParams(
идентификатор клиента = идентификатор приложения,
тип ответа = тип ответа,
// требуется для пользовательских вкладок
Uri перенаправления = Uri перенаправления,
// все остальные параметры необязательны
объем = объемы,
дисплей = дисплей,
состояние = состояние,
отозвать = отозвать,
апиверсия = апиверсия,
)
VkAuth. login(активность, лаунчер, параметры, authMode)
login(активность, лаунчер, параметры, authMode)
Режимы аутентификации:
Котлин
/**
* Используйте это как параметр для [VkAuth.login], чтобы указать поведение
*/
перечисляемый класс AuthMode {
/**
* Официальное приложение ВКонтакте будет использоваться, если [VkAuth.isVkAppInstalled],
* иначе будет выброшена ошибка
*/
Требовать приложение,
/**
* Официальное приложение ВКонтакте не будет использоваться, даже если оно доступно, оно не будет проверяться.
* В противном случае, если пользовательские вкладки Chrome доступны, они будут использоваться.
* В противном случае будет использоваться WebView.
*/
RequireWeb,
/**
* Официальное приложение ВКонтакте не будет использоваться, даже если оно доступно, оно не будет проверяться.
* Пользовательские вкладки Chrome не будут использоваться, даже если они доступны, они не будут проверены.
* Всегда будет использоваться WebView. */
Требовать веб-просмотр,
/**
* Если доступно официальное приложение ВКонтакте, оно будет использовано.
* В противном случае, если пользовательские вкладки Chrome доступны, они будут использоваться.
* В противном случае будет использоваться WebView.
*/
Авто
}
*/
Требовать веб-просмотр,
/**
* Если доступно официальное приложение ВКонтакте, оно будет использовано.
* В противном случае, если пользовательские вкладки Chrome доступны, они будут использоваться.
* В противном случае будет использоваться WebView.
*/
Авто
}
Обработать результат
VkAuthResult является закрытым классом.
Если responseType равно VkAuth.ResponseType.AccessToken , вы получите VkAuthResult.AccessToken .
Если responseType равно VkAuth.ResponseType.Code , вы получите VkAuthResult.Code .
Если авторизация не удалась и произошла какая-то ошибка, вы получите VkAuthResult.Error .
Проверьте ошибка , errorReason и errorDescription поля результата.
Но если страница не была показана и произошла какая-то ошибка до процесса авторизации, эти поля будут пустыми и исключение поле будет содержать исключение.
Пример для AccessToken
Kotlin
val params = VkAuth.AuthParams(
идентификатор клиента = идентификатор приложения,
тип ответа = VkAuth.ResponseType.AccessToken
)
val callback = { результат: VkAuthResult ->
когда (результат) {
это VkAuthResult.AccessToken -> {
/* сделать что-то с result.accessToken, result.expiresIn, result.userId и т. д. */
}
это VkAuthResult.Error -> {
/* что-то делаем с result.error */
}
}
}
// перед действием.onCreate
val launcher = VkAuth.register(активность, обратный вызов)
// где-то onClick
VkAuth.login(активность, лаунчер, параметры)
Пример кода :
Kotlin
val params = VkAuth.AuthParams(
идентификатор клиента = идентификатор приложения,
тип ответа = VkAuth.ResponseType.Code
)
val callback = { результат: VkAuthResult ->
когда (результат) {
это VkAuthResult.

