Как сделать ссылку в HTML?
В этой статье мы расскажем, как создается ссылка в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
- Ссылка в HTML-абсолютные адреса
- Ссылка в HTML- относительные адреса
- Ссылка в HTML — адреса относительно корня сайта
- Ссылка в HTML — цели
- Ссылка в HTML — ссылки перехода
- Ссылка в HTML — ссылки на электронную почту
- Ссылка в HTML — базовый href
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML. _self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h3>Elephants</h3>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h3>Cats</h3> <p>All about cats.</p> <h3>Dogs</h3> <p>All about dogs.</p> <h3>Birds</h3> <p>All about birds.</p> <h3>Elephants</h3> <p>All about elephants.</p> <h3>Monkeys</h3> <p>All about monkeys.</p> <h3>Snakes</h3> <p>All about snakes.</p> <h3>Rats</h3> <p>All about rats.</p> <h3>Fish</h3> <p>All about fish.</p> <h3>Buffalo</h3> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
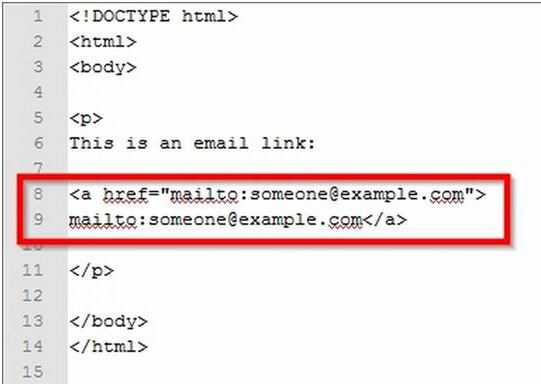
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:[email protected]">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:[email protected]?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
МЛМария Логутенкоавтор-переводчик статьи «HTML Links: How to create Links to other Web Pages»
html — Как сделать список Li ссылкой?
Вопрос задан
Изменён 2 месяца назад
Просмотрен 16k раза
Как сделать список Li ссылкой с помощью стилей CSS, чтобы клик был не по самой ссылке, а по блоку списка?
<ul> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> </ul>
- html
- css
4
Сделал сам буквально двумя стилями
li {
background: #ddd;
border: 1px solid #ddd;
padding: 5px;
margin: 5px;
width: 200px;
list-style-type: none;
}
. menu li {
cursor: pointer;
}
.menu li > a {
display: block;
text-decoration: none;
}
menu li {
cursor: pointer;
}
.menu li > a {
display: block;
text-decoration: none;
}<ul> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li>
1
Решение в этом ответе заставляет курсор менять свой вид над элементом списка, но кликабельной остаётся только зона ссылки внутри элемента списка.
Это нагляднее можно увидеть, если убрать правило CSS, меняющее вид курсора, и увеличить внутренние отступы у элемента списка.
Правильным решением будет убрать внутренние отступы у элемента li, добавить их элементу а, увеличить ширину элемента li на величину убранных внутренних отступов слева и справа:
li {
background: #ddd;
border: 1px solid #ddd;
margin: 5px;
width: 210px;
list-style-type: none;
}
.
menu li {
cursor: pointer;
}
.menu li > a {
display: block;
padding: 5px;
text-decoration: none;
}<ul> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> <li><a href="#">ссылка</a></li> </ul>
Не обязательно здесь CSS использовать.
<ul>
<a href="#">главная ссылка</a>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
<li><a href="#">ссылка</a></li>
</ul> 1
Я бы задал li ширину — заполнение по содержимому и, на всякий случай, overflow:hidden — если li будет с округлением углов. А самой ссылке < a > display:inline-block и padding’ами задавал нужную ширину.
А самой ссылке < a > display:inline-block и padding’ами задавал нужную ширину.
li{
border:1px solid red;
list-style-type:none;
width:fit-content; /*---*/
border-radius:10px;
overflow:hidden; /*---*/
a{
display:inline-block; /*---*/
padding:15px 80px; /*---*/
text-decoration:none;
background-color:yellow;
}
1
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как изменить цвет ссылки в CSS
следующий → ← предыдущая Ссылки используются для соединения одной страницы с другими веб-страницами. Используя CSS, мы можем стилизовать ссылки по-разному. Мы можем установить следующие состояния гиперссылки:
Следует отметить, что в определении CSS a:hover должен идти после a:link и a:visited , а также a:active должен идти после a:hover , чтобы быть эффективным. Порядок объявления состояний гиперссылки приведен ниже: <тип стиля = "текст/css"> a: ссылка {цвет: голубой;} а: посетил {color: #060235} а: наведите {цвет: #FCFC0C} a:активный {цвет: #C0F0FC} Чтобы изменить цвет ссылки, мы должны использовать цвет свойство CSS. Имя цвета может быть указано в любом допустимом формате, таком как имя цвета, значение rgb() или значение HEX. Теперь давайте посмотрим, как задать цвет ссылок на нескольких примерах. ПримерПо умолчанию нормальные или непросмотренные ссылки имеют синий цвет. В этом примере мы меняем цвет ссылки по умолчанию, используя свойство color . <голова> <тип стиля = "текст/css"> а { коричневый цвет; } <тело> Добро пожаловать наjavaTpoint.com Протестируйте сейчасВыход Пример В этом примере мы применяем к ссылкам некоторые свойства CSS, такие как font-family, text-decoration и background-color . <голова> <тип стиля = "текст/css"> а { текстовое оформление: нет; коричневый цвет; цвет фона: розовый; семейство шрифтов: Arial; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход Пример Теперь есть еще один пример, в котором мы изменим цвет активных и посещенных ссылок, а также изменим цвет ссылки при наведении. По умолчанию посещенные ссылки окрашены в фиолетовый цвет, а активные ссылки окрашены в красный цвет, поэтому мы изменим их цвета, используя свойство color и используя псевдоклассы :visited, :active и :hover . <голова> <тип стиля = "текст/css"> а: посетил { цвет: светло-зеленый; } а: наведите { цвет синий; } а: активный { красный цвет; } п{ размер шрифта: 20px; } <тело> Добро пожаловать наjavaTpoint.comТекст javaTpoint.com в приведенной выше строке является гиперссылкой. Протестируйте сейчасВыход Когда программа будет выполнена, мы получим следующий экран. При наведении ссылка будет выглядеть так: Когда ссылка находится в активном состоянии, цвет ссылки красный, как показано ниже. Следующая темаКак изменить цвет текста в CSS ← предыдущая следующий → |
Как связать CSS с HTML в коде Visual Studio с примерами кода
Как связать CSS с HTML в коде Visual Studio с примерами кода
В этом посте мы рассмотрим, как решить проблему «Как связать Css с HTML в коде Visual Studio», используя примеры из языка программирования.
> > > <заголовок> > <мета-кодировка="UTF-8"> >Домашняя страница.html > > > <тело> > >

 Ссылки того же цвета , что и остальной текст, трудно заметить. Свойство CSS color используется для изменения цвета ссылок.
Ссылки того же цвета , что и остальной текст, трудно заметить. Свойство CSS color используется для изменения цвета ссылок.
 По умолчанию созданная ссылка подчеркнута, поэтому, чтобы убрать подчеркивание, мы можем использовать свойство text-decoration и установить его значение равным none .
По умолчанию созданная ссылка подчеркнута, поэтому, чтобы убрать подчеркивание, мы можем использовать свойство text-decoration и установить его значение равным none .