Как вставить ссылку в картинку в WordPress и с помощью html
Создаем свой сайт
Сегодня мы продолжим изучение WordPress и html и узнаем как правильно встроить активную ссылку в любую картинку на Вашем сайте.
Как вставить ссылку в картинку с помощью WordPress
Для того, чтобы привязать ссылку к картинке в WordPress нужно щелкнуть на картинку, которую вы хотите вставить как ссылку и нажать на кнопку с карандашом.
После этого, в меню «Параметры изображения» в выпадающем меню «Ссылка» выбрать пункт «Произвольный URL» и вставить адрес на который вы хотите поставить ссылку.
Как привязать ссылку к картинке с помощью html
Прежде всего, научимся вставлять в текст просто картинку с помощью html. Для вставки картинок используется тег <img>. Рассмотрим пример:
<img src=”http://site2.ru/files/image.jpg“ />
Где:
http://site2.ru/files/image.jpg — это адрес, где находится картинка, которую необходимо вставить.
Каким образом сделать эту картинку ссылкой?
Для этого вспомним, каким образом у нас вставляется ссылка. Для этого используется тег <a>. К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
Для этого используется тег <a>. К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
<a href=”http://www.site1.ru“>так будет выглядеть ваша ссылка</a>
Теперь для того, чтобы превратить нашу ссылку в картинку, нужно все содержимое тега <img> вставить на место анкора в ссылке. В итоге у нас получилось:
<a href=”http://www.site1.ru“><img src=”http://site2.ru/files/image.jpg“ /></a>
Вот и все. В одном из следующих уроков мы научимся настраивать обтекание картинки текстом с помощью html и css. Читайте Лучший СЕО Блог, ставьте лайки, подписывайтесь на RSS и, разумеется, комментируйте.
Похожие записи
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет. Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как сделать интернет-магазин на WordPress
Авторadmin
WordPress – это современная, самая известная система управления контентом. Ей пользуются во всем мире, миллионы пользователей ежедневно прибегают к возможностям данного ресурса. Сегодня количество плагинов, предназначенных для WordPress, насчитывает тысячи. Не удивительно, что данную систему используют и для создания современных интернет-магазинов.
Читать далее Как сделать интернет-магазин на WordPressПродолжить
Как сделать картинку ссылкой в html
Для вывода изображений в html используется тег <img>. Выглядит это таким образом:
Выглядит это таким образом:
Для того чтобы создать ссылку используется тег <a>. Таким вот образом:
Чтобы картинку сделать ссылкой, необходимо всего лишь объединить эти два тега.
Тег картинки вставляется внутрь тега ссылки. Таким образом, картинка работает как ссылка, если на нее навести курсор мыши и нажать, произойдет переход по ссылке.
В веб можно условно разделить ссылки на два типа, это текстовые и графические. В этой статье мы разберем как сделать картинку ссылкой в html с помощью обычного изображения, а так же в том случае если картинка в элементе будет в качестве фона.
Как сделать картинку ссылкой в html
Обычно картинка отображается с помощью тега img , что бы вставить картинку нужно добавить следующий код:
Тег img только отображает изображение, он не может ссылаться ни на что. Что бы сделать его ссылкой нам необходимо обернуть тег img тегом a . Ссылка вставляется следующим образом:
Теперь сложите это все и вы получите следующее:
Фоновая картинка как ссылка в html
Есть ситуации когда картинка вставляется на страницу не с помощью html тега img , а с помощью css свойства background или background-image . Пользователь визуально может и не отличить как именно была добавлена картинка, но браузер увидит разницу. В таком случае мы тоже можем сделать изображение ссылкой. Давайте рассмотрим пример как это сделать.
Пользователь визуально может и не отличить как именно была добавлена картинка, но браузер увидит разницу. В таком случае мы тоже можем сделать изображение ссылкой. Давайте рассмотрим пример как это сделать.
Для начала нужно добавить на страницу div в див добавить элемент a , этим тегам добавим классы для более удобной стилизации.
Далее добавляем фоновое изображение, в css пишем классу .box-image привила:
Картинку мы вставили с помощью background-image, а position: relative; добавили что бы ссылку растянуть на всю ширину и высоту блока.
Таким способом мы имитировали типичное поведение ссылки в которой есть изображение. Если у вас остались вопросы как сделать картинку ссылкой, после наших примеров, вы можете задать их в комментариях.
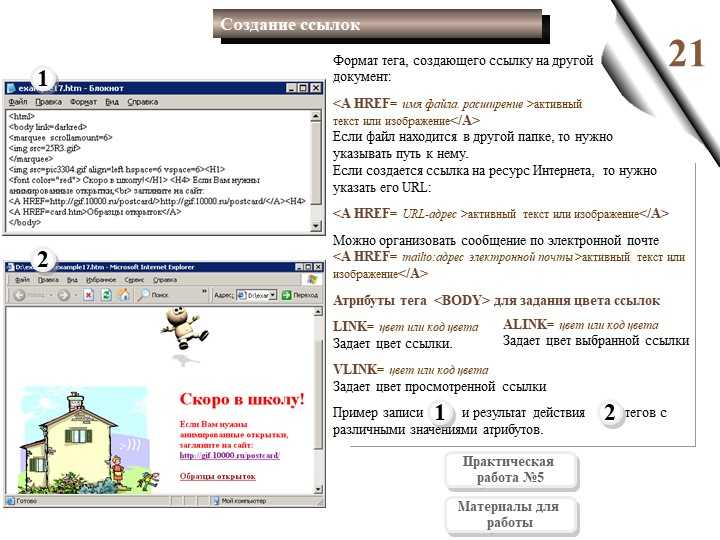
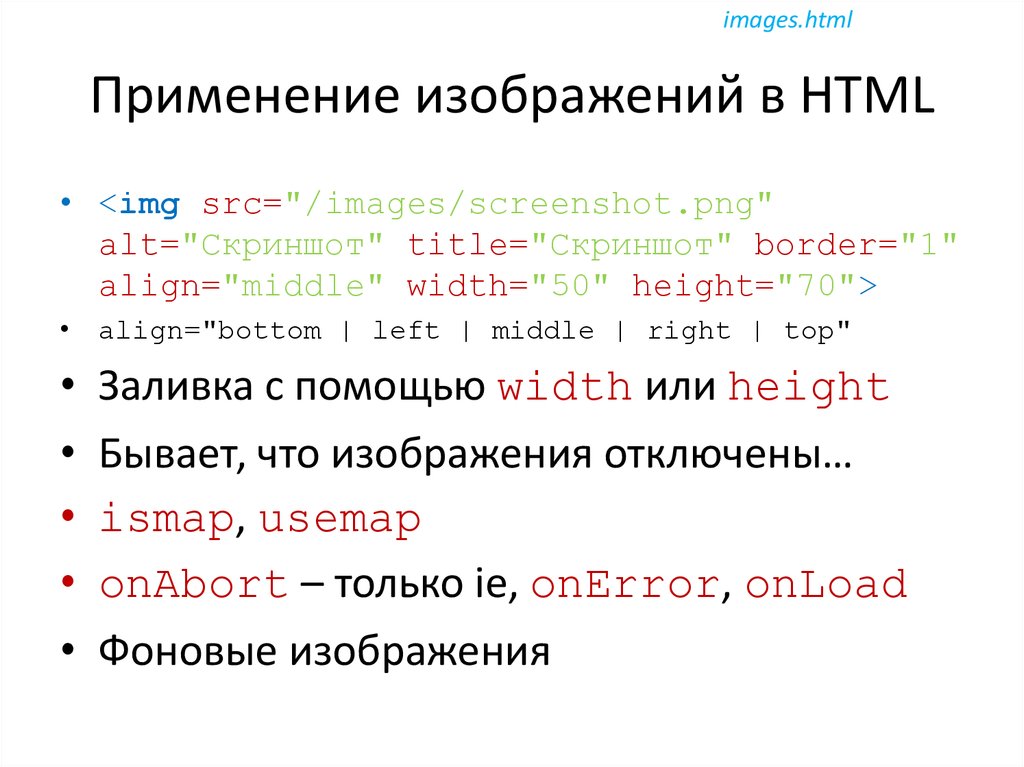
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a> , как показано в примере 1.
Пример 1. Создание рисунка-ссылки
Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками. Для этого применяется стилевое свойство border cо значением none (пример 3).
Пример 3. Использование CSS
Конструкция A IMG определяет контекст применения стилей — только для тега <img> , который находится внутри контейнера <a> . Поэтому изображения в дальнейшем можно использовать как обычно.
Добрый день. Примерно год назад, я написал статью: — «Как сделать флешь баннер?». В данной статье я решил продолжить эту тему, но в более простом виде. Поговорим мы не про создание баннера, а просто о том, как сделать картинку ссылкой. Например, картинка вверху является ссылкой, ведущей на мой партнерский курс «Как снять фильм». Можете кликнуть, и убедиться, как это работает!
Можете кликнуть, и убедиться, как это работает!
Зачем нужно делать из картинки ссылку
а) К примеру, у вас имеется красивая картиночка замечательного товара. Вы создаете из нее ссылку, вставляете её на определенный ресурс. Человек заходит на данный сайт, видит картинку, кликает по ней, и попадает в интернет-магазин, где находится этот товар!
Удобно, я думаю, да! Кликабельность по красивым изображениям выше, чем по простой заурядной ссылочке. Частенько под картинками прячут свои партнерские ссылки.
б) Если вы зарегистрировались в какой-нибудь партнерской программе, у вас есть свой сайт, а хозяин партнерской программы не предоставил нужных рекламных материалов. Что делать в этом случае?
Достаточно скопировать изображения его товара, поместить скриншот на сайт, а картинку сделать ссылкой. Это будет чем-то вроде баннера, но с меньшей нагрузкой на сайт. На мой взгляд, очень удобно и красиво. Тем более, если вы красиво рисуете (или знаете того, кто может вам красиво нарисовать определенный баннер). Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
Делаете из этой картинки баннера ссылку и опять-таки кликабельность по данной картинке баннеру повышается.
в) Третья причина, похожа на вторую. Я думаю, что не открою вам секрет, что из-за баннеров значительно повышается нагрузка на сайт. Ведь что такое чужой баннер на вашем сайте?
Это изображение, находящееся на постороннем ресурсе, которое ваш сайт запрашивает вовремя загрузки одной из своих страниц. Суть тут в том, что время этого запроса может значительно различаться, от долей секунды, до нескольких секунд.
Например, у меня раньше на сайте стоял статический баннер от одной известной компании. Баннер был красивым, с постоянно меняющимися картинками. Но суть в том, что он очень сильно тормозил время загрузки сайта. Время загрузки доходило до 50 секунд. Это очень много!
Как только я удалил данный баннер, мой блог стал загружаться в разы быстрее (сайт начал загружаться за 1.5 секунды, а не за 50!)! То есть, можно создать скриншот данного баннера, в скриншот вставить ссылочку и время его загрузки будет не несколько секунд, а доли секунды! Хотя, конечно, не так красиво. Он не будет меняться, но время загрузки сайта дороже!
Он не будет меняться, но время загрузки сайта дороже!
г) Я думаю, что не удивлю веб. мастеров, если скажу, что часть ваших баннеров пользователи элементарно не видят. В браузерах таких людей стоит расширение «Анти-блок» или «Adguard». Данные расширения элементарно блокируют рекламу. В том числе и часть баннеров.
Если же у вас будет стоять картинка ссылка, анти блок подобный баннер воспримет воспринимать как обычное изображение, и ни какой блокировки. Например, у меня стоял определенное время баннер «живые картинки», но по нему было мало кликов. Я в начале не понимал в чем дело, потом увидел, что «Adguard» его просто блокирует.
Я зашел на сайт производителя, сделал скриншот понравившейся мне части материала, создал из картинки ссылку и результат налицо, не один блокиратор его больше не блокирует. Причем, копия вышла даже более красивой, чем оригинал, и отлично работает, можете убедиться сами!
д) Еще одной причиной, почему лучше сделать из баннера просто картинку, я бы назвал то, что поисковики, особенно Гугл, не любят, когда много рекламы на сайте. А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
А вашу картинку ссылку, они станут воспринимать, просто как еще одно изображение, а не как рекламу. Удобно? Думаю, да! Но, давайте вернемся к сути нашего вопроса.
Как сделать картинку ссылкой в сайдбаре
Делается это довольно просто. Я приведу конструкцию подобного изображения со ссылкой:
<a href=»адрес ссылочки»><img src=»https://info-kibersant.ru/%D0%B0%D0%B4%D1%80%D0%B5%D1%81%20%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D1%8F» alt=»» /></a>
В адрес ссылки вставляем ссылочку полностью, причем с http:// и прочими вещами (хотя это не всегда обязательно, но не заморачивайтесь по данному поводу). Тоже относится и к адресу изображения.
Как узнать адрес вашего изображения? Щёлкните по нему мышкой и в новом окошке вверху вы увидите вашу ссылочку. Или, войдя в админ панель, выбираем «Медиафайлы» — «Библиотека» и просматриваете все ваши изображения на сайте.
Находите нужное, кликаете по ссылке вверху, и просматриваете ссылочку.
Также, хочу добавить, что, если вы желаете, чтобы ваша картиночка открывалась в новой вкладке, желательно добавить target=»_blank» в данный код.
Соответственно, наш код примет вид.
< a href =»адрес ссылочки» target >< img src =» адрес изображения » alt =»» /></ a >
Изображения на блогах чаще всего находятся в папках /wp-content/uploads/ или /images/.
По сути, приведенный выше код является готовым для вставки в ваши сайдбары. Можно его сделать по центру, поместив между тегами <center>…</center> , или кодом <p align=»center»>… </p>
Как видите, всё довольно просто.
Как сделать картинку ссылкой в тексте статьи
Это относится к сайтам на движках WordPress. Здесь все также довольно просто. Картинка уже загружена на ваш сайт. Вносим её в текст. Выделяем картиночку левой кнопочкой мышки. Далее, нажимаем на знак ссылки в верху «Визуальной панели».
В новом окошке в первую строчку вставляем нужную ссылку партнерку, затем название картинки и указываем «открывать в новой вкладке». Сохраняем и публикуем.
Сохраняем и публикуем.
Если вы любите работать с картинками, и другими графическими редакторами, предлагаю посмотреть мою статью: — ФотоШоу Про . Я думаю, вам будет интересно!
Друзья, если вы любите смотреть видео, я советую делать это на отличных мониторах. У меня стоит монитор 27 дюймов. В начале, он показался мне огромным, сейчас кажется обычным, даже средним. Но, факт в том, что смотреть компьютер с обычным монитором мне уже не привычно. Поэтому, я вам советую приобрести монитор на АлиЭкспресс ASUS VC279N. Дизайном, он похож на мой. Приобрести его можно по ссылке… . Очень удобная вещь (если судить по моему).
Вообще, вы можете зайти на страницу с мониторами, и выбрать понравившийся. Так мониторы с разным диаметром, ценой и производителем. Но, я вам рекомендую всё же взять один из них с диаметром 27 дюймов! Ссылка на мониторы… 27 дюймов, это отлично, можете не сомневаться, он у меня уже лет 7 и работает на 5+ !
Если у вас есть другие способы, как сделать картинку ссылкой в html, буду рад, если вы их напишите в комментариях. Успехов!
Успехов!
Как связать изображение в HTML
html5 месяцев назад
Аднан Шаббир
Вы когда-нибудь задумывались над тем, как современные веб-сайты удерживают своих пользователей, не вызывая у них скуки или дискомфорта? Визуальные элементы добавляются в HTML-документы, чтобы удерживать внимание пользователя. Визуальные материалы могут включать изображения, видео. Изображение может быть связано с запоминающего устройства или из онлайн-источника.
Цель этой статьи — предоставить руководство о том, как связать изображение в HTML.
- Как сделать ссылку и изображение в HTML с помощью тега
- Как связать изображение в HTML с помощью тега
Изображение представляет собой отдельный файл, который не используется напрямую в HTML. Итак, чтобы использовать изображение в HTML, нам нужно связать файл изображения с нашим кодом Html. Для этого мы используем тег
Для этого мы используем тег , который использует атрибут src для указания пути к изображению.
Пример
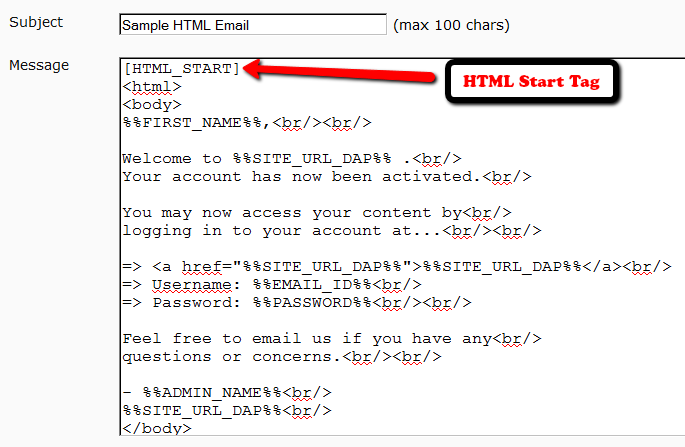
2
>Связывание изображения с HTML

Это изображение теперь связано с исходным кодом HTML.
В этом примере мы связываем изображения с HTML с помощью Тег , тогда как атрибут src=»» указывает имя и путь к файлу изображения.
Выходные данные
Эти выходные данные показывают, что тег успешно связал файл изображения с HTML-кодом.
Мы также можем связать изображения с помощью HTML с помощью тега . Этот тег использует изображение или текст, чтобы связать изображение с HTML. Следующий пример лучше демонстрирует концепцию.
Этот тег использует изображение или текст, чтобы связать изображение с HTML. Следующий пример лучше демонстрирует концепцию.
Пример
2
>Связывание изображения с HTML с помощью тега привязки

Тег привязки используется для связи этого изображения с HTML.
В этом примере тег используется для связи изображения с html. В то время как тег создает небольшую ссылку на основное изображение.
Вывод
Приведенный выше вывод показывает, что тег связывает основное изображение с HTML, а тег предоставляет ссылку на основное изображение.
 Другими словами,
Другими словами, 9Тег 0018 действует как миниатюра основного изображения.
В HTML теги и можно использовать для ссылки на изображение. Для этого атрибут « src » тега
и атрибут « href » тега связывают изображение в HTML. Эта статья дает представление о том, как связать изображение в HTML. Применение тегов и
описано с помощью примеров.
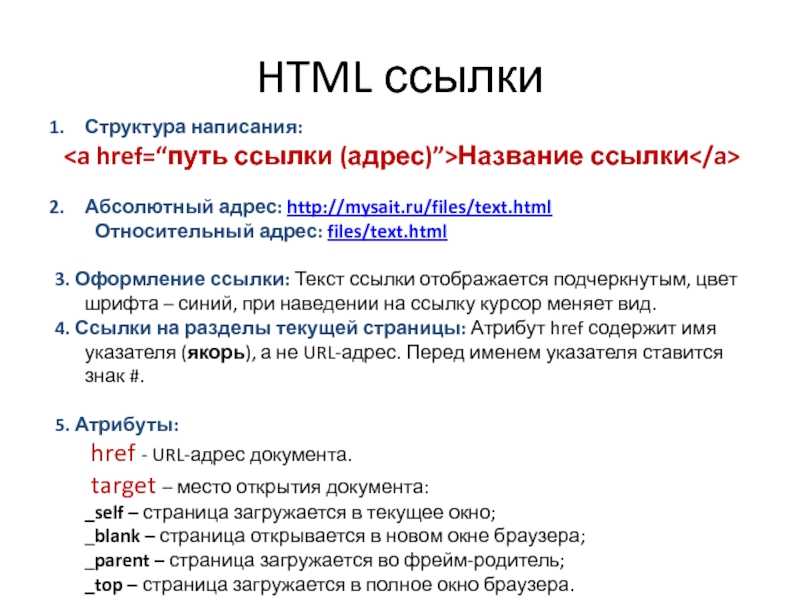
ссылок и изображений в HTML
Урок 5. Ссылки и изображения в HTML
/en/basic-html/lists-in-html/content/
Добавление ссылок и изображений в HTML
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
После текстовых элементов HTML-элементы, которые вы чаще всего будете видеть, – это ссылки и изображения . Почти каждый раз, когда вы переходите на новую страницу на веб-сайте или вообще на новый веб-сайт, вы нажимаете на ссылку, чтобы сделать это, и почти каждый веб-сайт, который вы посещаете, вероятно, покрыт изображениями, включая этот. Сначала они могут показаться несвязанными, но оба они отделены от текстовых элементов, которые вы видели до сих пор, потому что они основаны на Атрибуты HTML , чтобы быть полезными.
Почти каждый раз, когда вы переходите на новую страницу на веб-сайте или вообще на новый веб-сайт, вы нажимаете на ссылку, чтобы сделать это, и почти каждый веб-сайт, который вы посещаете, вероятно, покрыт изображениями, включая этот. Сначала они могут показаться несвязанными, но оба они отделены от текстовых элементов, которые вы видели до сих пор, потому что они основаны на Атрибуты HTML , чтобы быть полезными.
HTML-атрибуты
HTML-атрибут — это дополнительная информация, которую вы можете включить вместе с элементом, который сообщает браузеру больше о нем. В большинстве случаев он состоит из имени и значения , включенных в открывающий тег элемента и отформатированных следующим образом:
name="value"
Например, это элемент с атрибутом HTML, где имя «id» и значение «myParagraph»:
Любой элемент HTML может иметь атрибуты, и существует множество различных атрибутов HTML с различными функциями, но мы рассмотрим их позже. Главное, что отличает ссылки и изображения, это то, что они должны иметь HTML-атрибуты , чтобы вообще что-либо делать.
Главное, что отличает ссылки и изображения, это то, что они должны иметь HTML-атрибуты , чтобы вообще что-либо делать.
Ссылки
HTML-элемент для ссылки на самом деле называется элементом привязки . Элемент привязки без атрибута HTML может выглядеть так:
Click me
Если вы хотите, вы можете добавить это на свою страницу index.html , и вы увидите текст, когда загрузите его в браузере. Однако без HTML-атрибута ваш элемент привязки ничего не сделает. Это будет ничего, кроме текста .
Допустим, вы хотите, чтобы ваш якорный элемент
gcfglobal.org/">Нажмите на меня
Здесь были добавлены две части:
- Имя атрибута : в этом случае имя href , и оно будет одинаковым для любого элемента привязки, независимо от того, куда вы хотите его направить. Это сокращение от Hypertext Reference, но все, что вам нужно запомнить, это href . Как и в случае с большинством атрибутов, за ним следует знак равенства перед значением.
- Значение атрибута : Это зависит от того, куда вы хотите вести ссылку. Любое значение, которое вы указываете здесь, должно быть заключено в кавычки, и в данном примере это домашняя страница этого сайта: «https://edu.gcfglobal.org/».
Часть, которую вы на самом деле увидите на странице, останется неизменной: просто слова «Нажми на меня». Однако если кто-то нажмет на нее, он попадет на нашу домашнюю страницу. Вы можете поместить URL-адрес любого веб-сайта в качестве значения атрибута href — любой веб-адрес , который вы видите в адресной строке вашего браузера, — чтобы создать ссылку, которая ведет на него.
Попробуйте это!
Вы можете добавить элемент привязки HTML отдельно или , вложенный в другой элемент, как элементы форматирования текста в предыдущем уроке. Например:
Мне очень нравится учиться программировать. Я скоро стану звездой стартапа!
Изображения
Элемент изображения без атрибутов выглядит следующим образом:
<изображение>
Обратите внимание, что тег не имеет соответствующего тега
. Это потому, что элемент изображения на самом деле не является контейнером, в отличие от текстовых элементов, которые вы видели до сих пор; у него нет связанного текста, и в него нечего помещать. Вместо этого он использует атрибут HTML для указания URL-адреса изображения , например:
gcflearnfree.org/global/coding/basketballdog.png">
Как и элемент привязки, были добавлены две части: имя и значение . Однако в этом случае значение представляет собой URL-адрес, указывающий на изображение где-то в Интернете, которое указывает браузеру загрузить его в элемент . Изображение может быть на другом веб-сайте или на вашем собственном, но пока оно существует по указанному вами адресу, ваш браузер автоматически загрузит его и отобразит на странице, где вы поместили элемент
.
URL-адрес изображения ничем не отличается от URL-адресов, которые вы можете использовать для посещения обычного веб-сайта. Например, эта ссылка ведет к тому же URL-адресу, что и элемент изображения выше. Нажмите на нее, и вы увидите, что изображение откроется в вашем браузере, как веб-страница. Почти каждый раз, когда вы видите изображение на веб-странице, вы можете щелкнуть правой кнопкой мыши и нажать «Открыть изображение в новой вкладке», чтобы просмотреть изображение таким образом.
Попробуйте!
Вы можете ввести любое изображение, которое сможете найти, в элемент изображения, чтобы попробовать его. Например, вы можете использовать изображение, которое мы использовали:
Попробуйте добавить это во входные данные ниже.
Сделай сам!
Откройте файл index.html вашего проекта GCF Programming Tutorials в текстовом редакторе и добавьте несколько ссылок и изображений.
- В вашем файле должно быть несколько текстовых элементов, но мы не будем изменять ни один из них. Вместо этого найдите заголовок
, который вы ввели ранее:Обзор: Баскетбольная собака (2018)
- Добавим изображение. Ниже этого элемента
 org/global/coding/basketballdog.png">
org/global/coding/basketballdog.png"> - Это послужит вводным изображением для текущего урока. Затем найдите последний включенный элемент абзаца:
Полный список актеров можно найти на веб-сайте Basketball Dog.
- Давайте сделаем так, чтобы слова «Баскетбольная собака» ссылались на главную страницу этого сайта. Для этого вам нужно обернуть якорный элемент только вокруг этих слов, а затем присвоить ему атрибут href со значением адреса этого сайта. Это должно выглядеть так:
Полный список актеров можно найти на сайте Basketball Dog.
После того, как вы все это сделаете, ваш полный HTML-документ должен выглядеть так:
<тело>
Обзор: Баскетбольная собака (2018 г.)

4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
В этом фильме есть все, о чем вы могли мечтать:
<ул>
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на сайте Basketball Dog.
Откройте Проводник или Finder и перейдите к проекту GCF Programming Tutorials , затем дважды щелкните файл index.html . Ваша веб-страница должна открыться в браузере по умолчанию, и вы должны увидеть что-то вроде этого.