Как вставить ссылку в картинку в WordPress и с помощью html
Создаем свой сайт
Сегодня мы продолжим изучение WordPress и html и узнаем как правильно встроить активную ссылку в любую картинку на Вашем сайте.
Как вставить ссылку в картинку с помощью WordPress
Для того, чтобы привязать ссылку к картинке в WordPress нужно щелкнуть на картинку, которую вы хотите вставить как ссылку и нажать на кнопку с карандашом.
После этого, в меню «Параметры изображения» в выпадающем меню «Ссылка» выбрать пункт «Произвольный URL» и вставить адрес на который вы хотите поставить ссылку.
Как привязать ссылку к картинке с помощью html
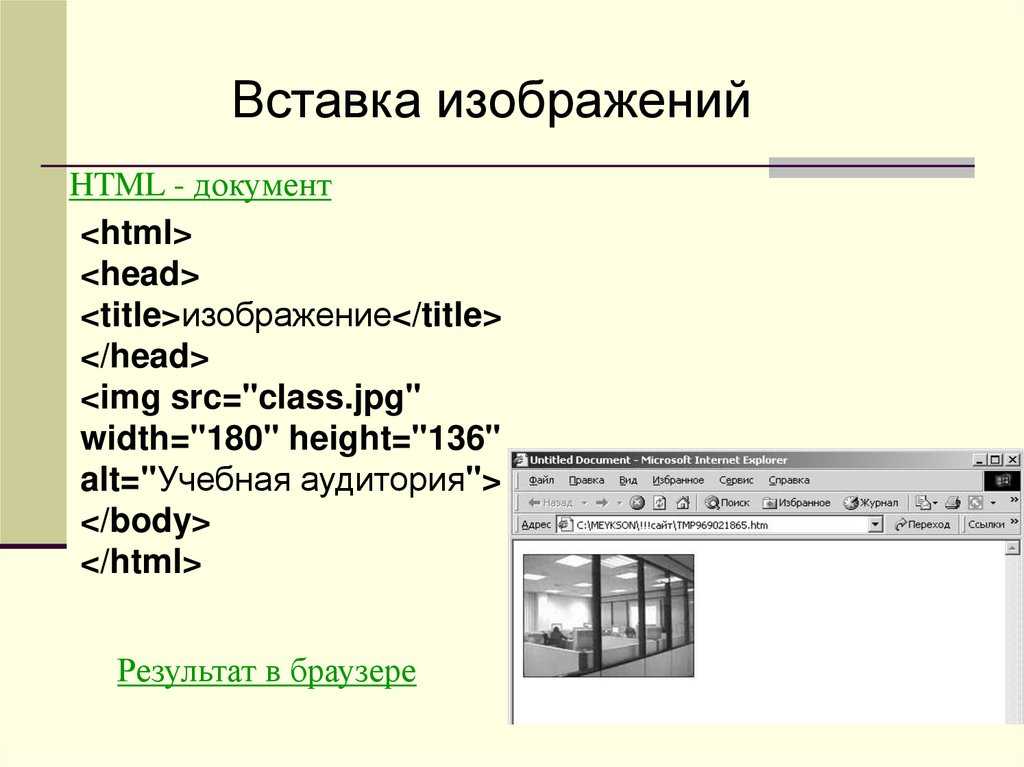
Прежде всего, научимся вставлять в текст просто картинку с помощью html. Для вставки картинок используется тег <img>. Рассмотрим пример:
<img src=”http://site2.ru/files/image.jpg“ />
Где:
http://site2.ru/files/image.jpg — это адрес, где находится картинка, которую необходимо вставить.
Каким образом сделать эту картинку ссылкой?
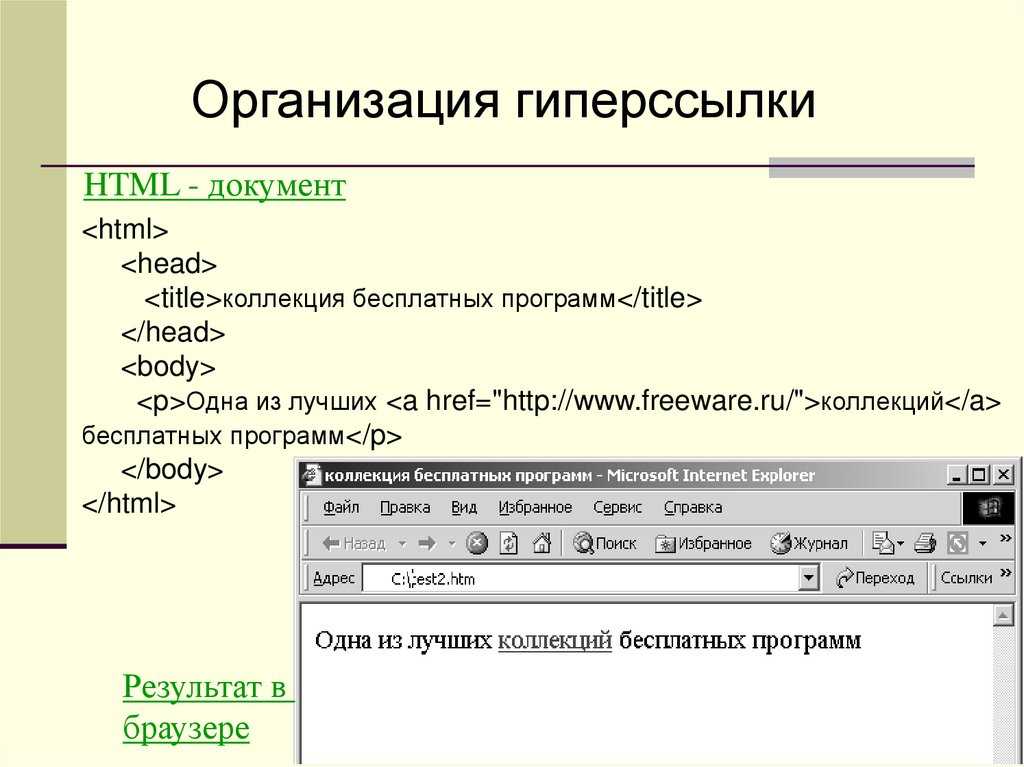
Для этого вспомним, каким образом у нас вставляется ссылка. Для этого используется тег <a>. К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
Для этого используется тег <a>. К примеру, так будет выглядеть код html для вставки ссылки на сайт www.site1.ru с анкором «так будет выглядеть ваша ссылка»:
<a href=”http://www.site1.ru“>так будет выглядеть ваша ссылка</a>
Теперь для того, чтобы превратить нашу ссылку в картинку, нужно все содержимое тега <img> вставить на место анкора в ссылке. В итоге у нас получилось:
<a href=”http://www.site1.ru“><img src=”http://site2.ru/files/image.jpg“ /></a>
Вот и все. В одном из следующих уроков мы научимся настраивать обтекание картинки текстом с помощью html и css. Читайте Лучший СЕО Блог, ставьте лайки, подписывайтесь на RSS и, разумеется, комментируйте.
Похожие записи
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет. Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Я продолжаю тему создания сайта для новичков. Итак, шаг за шагом, мы приближаемся к нашей цели – создание своего сайта в интернете. Вам предстоит еще много чего узнать и многому научиться. Кроме того, придется вложить много времени и денег в свой первый проект. Однако, все вложения окупятся старицей. Ведь после того, как вы…
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как самому создать с нуля бесплатный сайт на конструкторе от Яндекс
Авторadmin
Всем привет. Все знают о том, что Яндекс это самая популярная отечественная поисковая система. Однако, далеко не всем известно, что Яндекс предоставляет также бесплатный хостинг, на котором может создать свой собственный сайта каждый желающий. Этот сервис носит название Narod.ru, или просто «народ».
Читать далее Как самому создать с нуля бесплатный сайт на конструкторе от ЯндексПродолжить
Создаем свой сайт
Что такое копирайтинг и чем он отличается от рерайта.

Авторadmin
Всем привет! Я уже неоднократно говорил, что контент – это самая важная составляющая Вашего сайта. Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Читать далее Что такое копирайтинг и чем он отличается от рерайта.Продолжить
Как сделать много ссылок с одной картинки.|Простые советы.
Часто возникает вопрос как сделать картинку сразу двумя и более разными ссылками.
Простую ссылку на изображение можно сделать так. Обернув изображение <img>в тег< а>Например:
<a href=”url”><img border=”0”></a>
border=”0” – Добавляем для того чтобы картинка никогда не
выделялась как ссылка.
Можно сделать так, чтобы на одной картинке было две ссылки и более. Я попробую показать
это на примере картинки с двумя телефонами .
Итак нам нужно сделать, чтобы нажимая на левый телефон мы попадали на одну страничку, а на правый, совсем на другую. Для этого мы используем технику, которая называется image map. По сути мы как бы накладываем поверх изображения определенную карту и можем задать каждой ссылке определенные координаты.
Все это реализуется с помощью отдельного тега <map> — Это и есть карта. Мы
можем его писать в любом месте страницы, но пишут как правило под изображением
сразу, чтобы не путаться. Тег парный и
его нужно закрывать. Тегу мы обязательно должы присвоить идентификатор. У меня
это id=”forFone” . Обязательно добавляем
имя name=”forFone” Далее пишем тег область . Это тег будет
определять куда мы перейдем и с каких координат. Так же на него будет реагировать
мышь, превращая курсор в указатель ссылки. Вначале указываем атрибут href – то есть куда будет
вести ссылка. Второй атрибут это форма области нашей ссылки ( shape) она может быть прямоугольной, круглой и виде многоугольника.
Для нашей картинки подойдет прямоугольник – rect . и Последний атрибут
это координкаты – cords. Их должно быть четыре.
Для того, чтобы понять я подготовил вот такую картинку. Координаты записываются
через запятую в такой последовательности ( Х1,У1,Х2,У2)
Вначале указываем атрибут href – то есть куда будет
вести ссылка. Второй атрибут это форма области нашей ссылки ( shape) она может быть прямоугольной, круглой и виде многоугольника.
Для нашей картинки подойдет прямоугольник – rect . и Последний атрибут
это координкаты – cords. Их должно быть четыре.
Для того, чтобы понять я подготовил вот такую картинку. Координаты записываются
через запятую в такой последовательности ( Х1,У1,Х2,У2)
Для того, чтобы связать нашу карту с картинкой используется атрибут usemap , который прописывают в
самом теге картинки и сказать каую карту использовать. Для этого мы и создавали
идентификатор id=”forFone”
usemap=”#forFone”
Таким образом, мы с вами добавили одно поле, точно так же можно добавить и
другое, вручную. Но эти координаты будут неточными. Для задания более точной
карты координат, существует множество платных и бесплатных сервисов. Вот один из них. Этот мне нравится больше
всего
Online Image Map Editor. Здесь вообще все просто.
Здесь вообще все просто.
1. Выбираете картинку 2.загружаете картинку 3 нажимаете!
В открывшемся окне
1 — выбираем форму выделяемой области.
3- в каком окне будет открываться ссылка (в новом или том же) 4 — прописываем альтернативный текст.
Выделяете области и прямо тут же добавляете ссылку на выделенную область. Прописываете тег alt и получаете готовый код.
Остается только
удалить в нем закрывающие теги и ссылку на сервис. Хотя ее можете и оставить, она за комментирована. Ссылка будет со своим идентификатором, который нужно будет
прописать в картинке там где мы с вами писали usemap=”#сюда идентификатор”
Пример:
<img border=»0″ src=»https://3.bp.blogspot.com/-GhCm8GACVM0/V0dTszP3CuI/AAAAAAAAIz0/8RkZMosQIAoF8QjIhWP1HoT3QSuCY5KKgCLcB/s1600/2_links_in_image.jpg»usemap=»#imgmap2016526224740″ />
Вот и все. Сохраняем и наслаждаемся.
Сохраняем и наслаждаемся.
Вот пример моего фото и полученной ссылки. красным отметил то что нужно удалить, синим, что изменить , точнее прописать у изображения.
usemap=»#imgmap2016526224740″
У меня здесь левый тел — ссылка на Google, а правый на Яндекс!
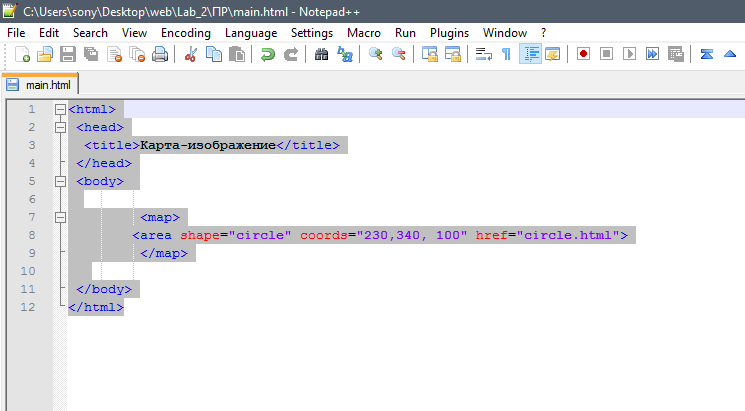
<map name=»imgmap2016526224740″>
<area shape=»rect» alt=»пример 2 ссылки в изображении» title=»» coords=»12,20,192,365″ href=»https://www.google.ru/» target=»» />(/-Удалить!)
<area shape=»rect» alt=»2 ссыллки в одном изображении» title=»» coords=»245,25,391,363″ href=»https://www.yandex.ru/» target=»» />(/-Удалить!)
<!— Created by Online Image Map Editor (http://www.maschek.hu/imagemap/index) —></map>
Для того, чтобы лучше разобраться с этими кодами, я рекомендую вам прочитать мой пост о ссылках, видах ссылок и изображениях -ссылках.
Удачи вам, друзья.
Как связать изображение в HTML
html9 месяцев назад
Аднан Шаббир
Вы когда-нибудь задумывались над тем, как современные веб-сайты удерживают своих пользователей, не вызывая у них скуки или дискомфорта? Визуальные элементы добавляются в HTML-документы, чтобы удерживать внимание пользователя. Визуальные материалы могут включать изображения, видео. Изображение может быть связано с запоминающего устройства или из онлайн-источника.
Цель этой статьи — предоставить руководство о том, как связать изображение в HTML.
- Как сделать ссылку и изображение в HTML с помощью тега
- Как связать изображение в HTML с помощью тега
Изображение представляет собой отдельный файл, который не используется напрямую в HTML. Итак, чтобы использовать изображение в HTML, нам нужно связать файл изображения с нашим кодом Html. Для этого мы используем тег
Итак, чтобы использовать изображение в HTML, нам нужно связать файл изображения с нашим кодом Html. Для этого мы используем тег , который использует атрибут src для указания пути к изображению.
Пример
2
>Связывание изображения с HTML

Это изображение теперь связано с исходным кодом HTML.
В этом примере мы связываем изображения с HTML с помощью Тег , тогда как атрибут src=»» указывает имя и путь к файлу изображения.
Выходные данные
Эти выходные данные показывают, что тег успешно связал файл изображения с HTML-кодом.
Мы также можем связать изображения с помощью HTML с помощью тега . Этот тег использует изображение или текст, чтобы связать изображение с HTML. Следующий пример лучше демонстрирует концепцию.
Этот тег использует изображение или текст, чтобы связать изображение с HTML. Следующий пример лучше демонстрирует концепцию.
Пример
2
>Связывание изображения с HTML с помощью тега привязки

Тег привязки используется для связи этого изображения с HTML.
В этом примере тег используется для связи изображения с html. В то время как тег создает небольшую ссылку на основное изображение.
Вывод
Приведенный выше вывод показывает, что тег связывает основное изображение с HTML, а тег предоставляет ссылку на основное изображение.
 Другими словами,
Другими словами, 9Тег 0018 действует как миниатюра основного изображения.
В HTML теги и можно использовать для ссылки на изображение. Для этого атрибут « src » тега
и атрибут « href » тега связывают изображение в HTML. Эта статья дает представление о том, как связать изображение в HTML. Применение тегов и
описано с помощью примеров.
ссылок и изображений в HTML
Урок 5. Ссылки и изображения в HTML
/en/basic-html/lists-in-html/content/
Добавление ссылок и изображений в HTML
Этот урок является частью серии по компьютерному программированию . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
После текстовых элементов HTML-элементы, которые вы чаще всего будете видеть, – это ссылки и изображения . Почти каждый раз, когда вы переходите на новую страницу на веб-сайте или вообще на новый веб-сайт, вы нажимаете на ссылку, чтобы сделать это, и почти каждый веб-сайт, который вы посещаете, вероятно, покрыт изображениями, включая этот. Сначала они могут показаться несвязанными, но оба они отделены от текстовых элементов, которые вы видели до сих пор, потому что они основаны на Атрибуты HTML , чтобы быть полезными.
Почти каждый раз, когда вы переходите на новую страницу на веб-сайте или вообще на новый веб-сайт, вы нажимаете на ссылку, чтобы сделать это, и почти каждый веб-сайт, который вы посещаете, вероятно, покрыт изображениями, включая этот. Сначала они могут показаться несвязанными, но оба они отделены от текстовых элементов, которые вы видели до сих пор, потому что они основаны на Атрибуты HTML , чтобы быть полезными.
HTML-атрибуты
HTML-атрибут — это дополнительная информация, которую вы можете включить вместе с элементом, который сообщает браузеру больше о нем. В большинстве случаев он состоит из имени и значения , включенных в открывающий тег элемента и отформатированных следующим образом:
name="value"
Например, это элемент с атрибутом HTML, где имя «id» и значение «myParagraph»:
Любой элемент HTML может иметь атрибуты, и существует множество различных атрибутов HTML с различными функциями, но мы рассмотрим их позже. Главное, что отличает ссылки и изображения, это то, что они должны иметь HTML-атрибуты , чтобы вообще что-либо делать.
Главное, что отличает ссылки и изображения, это то, что они должны иметь HTML-атрибуты , чтобы вообще что-либо делать.
Ссылки
HTML-элемент для ссылки на самом деле называется элементом привязки . Элемент привязки без атрибута HTML может выглядеть так:
Click me
Если вы хотите, вы можете добавить это на свою страницу index.html , и вы увидите текст, когда загрузите его в браузере. Однако без HTML-атрибута ваш элемент привязки ничего не сделает. Это будет ничего, кроме текста .
Допустим, вы хотите, чтобы ваш якорный элемент
gcfglobal.org/">Нажмите на меня
Здесь были добавлены две части:
- Имя атрибута : в этом случае имя href , и оно будет одинаковым для любого элемента привязки, независимо от того, куда вы хотите его направить. Это сокращение от Hypertext Reference, но все, что вам нужно запомнить, это href . Как и в случае с большинством атрибутов, за ним следует знак равенства перед значением.
- Значение атрибута : Это зависит от того, куда вы хотите вести ссылку. Любое значение, которое вы указываете здесь, должно быть заключено в кавычки, и в данном примере это домашняя страница этого сайта: «https://edu.gcfglobal.org/».
Часть, которую вы на самом деле увидите на странице, останется неизменной: просто слова «Нажми на меня». Однако если кто-то нажмет на нее, он попадет на нашу домашнюю страницу. Вы можете поместить URL-адрес любого веб-сайта в качестве значения атрибута href — любой веб-адрес , который вы видите в адресной строке вашего браузера, — чтобы создать ссылку, которая ведет на него.
Попробуйте это!
Вы можете добавить элемент привязки HTML сам по себе или , вложенный в другой элемент, как элементы форматирования текста в предыдущем уроке. Например:
Мне очень нравится учиться программировать. Я скоро стану звездой стартапа!
Попробуйте здесь:
Изображения
Элемент изображения без атрибутов выглядит следующим образом:
<изображение>
Обратите внимание, что тег не имеет соответствующего тега
. Это потому, что элемент изображения на самом деле не является контейнером, в отличие от текстовых элементов, которые вы видели до сих пор; у него нет связанного текста, и в него нечего помещать. Вместо этого он использует атрибут HTML для указания URL-адреса изображения , например:
gcflearnfree.org/global/coding/basketballdog.png">
Как и элемент привязки, были добавлены две части: имя и значение . Однако в этом случае значение представляет собой URL-адрес, указывающий на изображение где-то в Интернете, которое указывает браузеру загрузить его в элемент . Изображение может быть на другом веб-сайте или на вашем собственном, но пока оно существует по указанному вами адресу, ваш браузер автоматически загрузит его и отобразит на странице, где вы поместили элемент
.
URL-адрес изображения ничем не отличается от URL-адресов, которые вы можете использовать для посещения обычного веб-сайта. Например, эта ссылка ведет к тому же URL-адресу, что и элемент изображения выше. Нажмите на нее, и вы увидите, что изображение откроется в вашем браузере, как веб-страница. Почти каждый раз, когда вы видите изображение на веб-странице, вы можете щелкнуть правой кнопкой мыши и нажать «Открыть изображение в новой вкладке», чтобы просмотреть изображение таким образом.
Попробуйте!
Вы можете ввести любое изображение, которое сможете найти, в элемент изображения, чтобы попробовать его. Например, вы можете использовать изображение, которое мы использовали:
Попробуйте добавить это во входные данные ниже.
Сделай сам!
Откройте файл index.html вашего проекта GCF Programming Tutorials в текстовом редакторе и добавьте несколько ссылок и изображений.
- В вашем файле должно быть несколько текстовых элементов, но мы не будем изменять ни один из них. Вместо этого найдите заголовок
, который вы ввели ранее:Обзор: Баскетбольная собака (2018)
- Добавим изображение. Ниже этого элемента
org/global/coding/basketballdog.png">
- Это послужит вводным изображением для текущего урока. Затем найдите последний включенный элемент абзаца:
Полный список актеров можно найти на веб-сайте Basketball Dog.
- Давайте сделаем так, чтобы слова «Баскетбольная собака» ссылались на главную страницу этого сайта. Для этого вам нужно обернуть якорный элемент только вокруг этих слов, а затем присвоить ему атрибут href со значением адреса этого сайта. Это должно выглядеть так:
Полный список актеров можно найти на сайте Basketball Dog.
После того, как вы все это сделаете, ваш полный HTML-документ должен выглядеть так:
<тело>
Обзор: Баскетбольная собака (2018 г.)

4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается.
В этом фильме есть все, о чем вы могли мечтать:
<ул>
Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас.
Полный список актеров можно найти на сайте Basketball Dog.
Откройте Проводник или Finder и перейдите к проекту GCF Programming Tutorials , затем дважды щелкните файл index.html . Ваша веб-страница должна открыться в браузере по умолчанию, и вы должны увидеть что-то вроде этого.
