Как сделать активную ссылку на фото
Прочее › Яндекс Диск › Как загрузить фотографии на Яндекс Диск и передать ссылку
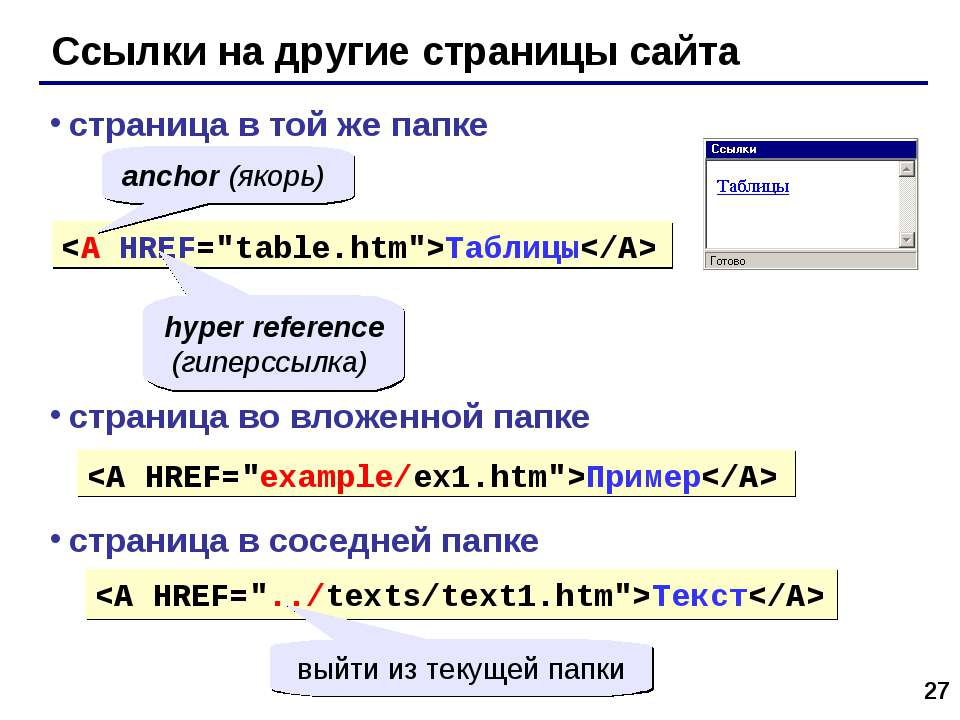
Чтобы картинка была ссылкой на сайт или веб-страницу, элемент <img> достаточно вставить внутрь ссылки <a> следующим образом. Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка.
- Как сделать URL ссылку на фото
- Как вставить активную ссылку на фото
- Как сделать ссылку на фото
- Как сделать ссылку на фото с телефона
- Как сделать чтобы ссылка была кликабельна
- Что такое URL картинки
- Как создать HTML код картинки
- Как добавить ссылку на рисунок
- Как добавить ссылку на фото в HTML
- Как открыть ссылку на фото
- Как загрузить фото на свой сайт
- Как выставить свои фото в интернете
- Как сделать гиперссылку на айфоне
- Как скопировать ссылку на изображение в галерее
- Как создать ссылку на файл с телефона
- Как узнать URL картинки на айфон
- Как сделать ссылку на URL
- Как получить ссылку на видео из галереи
- Как сделать кликабельную ссылку на Инстаграм
- Как сделать ссылку на фото для скачивания
- Как сделать ссылку
- Где можно разместить фото для просмотра
- Как загрузить фото на файлообменник
- Как скопировать ссылку на фото в Телеграм
- Как получить доступ к фото на iphone
- Как сделать ссылку на видео из галереи на айфоне
- Как скопировать ссылку на айфоне
- Как вставить фото в код
- Как добавить ссылку на картинку в HTML
- Как скопировать ссылку фотографии в галерее
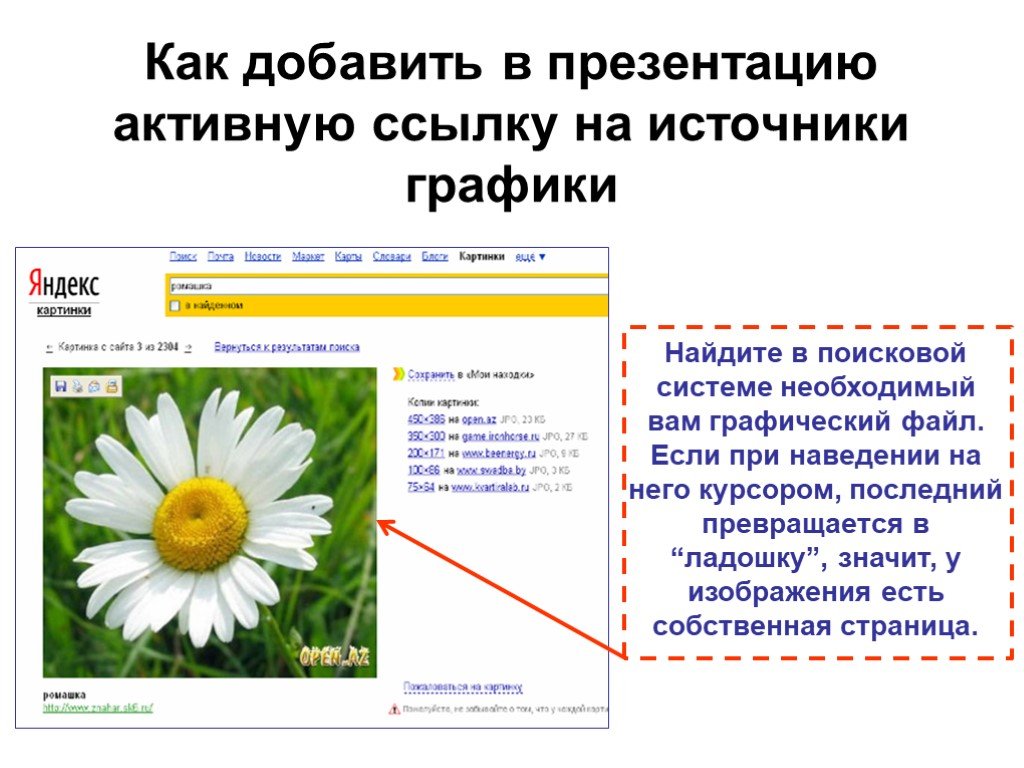
Как сделать URL ссылку на фото
Как скопировать URL изображения:
- Откройте страницу images.
 google.com на компьютере.
google.com на компьютере. - Введите поисковый запрос.
- Выберите нужное изображение в результатах.
- На панели справа нажмите на значок «Ещё» «Отправить».
- Выберите URL под надписью «Нажмите, чтобы скопировать ссылку».
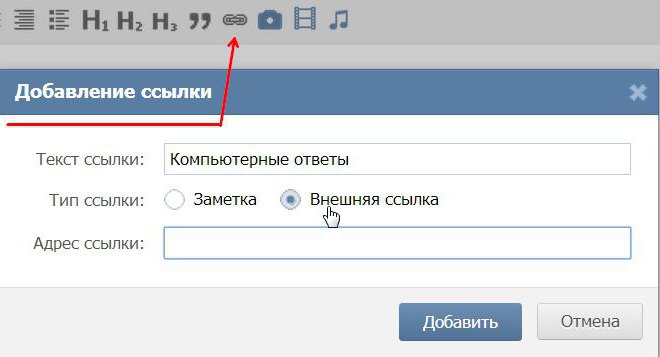
Как вставить активную ссылку на фото
Чтобы добавить ссылки к изображениям:
- Нажмите на галерею в редакторе.
- Нажмите Заменить фотографии.
- Нажмите на изображение.
- Нажмите на поле Ссылка справа.
- Выберите тип ссылки и введите данные.
- Нажмите Готово.
- Повторите шаги 4–6 для каждого изображения, к которому вы хотите добавить ссылку.
Как сделать ссылку на фото
Важно!:
- Откройте страницу photos.google.com на компьютере.
- Наведите курсор на объект и нажмите на значок «Выбрать».
- Чтобы отправить ссылку, нажмите на значок «Поделиться».
- Выберите, как вы хотите отправить ссылку.

Как сделать ссылку на фото с телефона
Как отправить ссылку на альбом или поделиться им с помощью других приложений:
- Откройте приложение «Google Фото»
- Выберите фотографию, альбом или видео.
- Нажмите на значок «Поделиться».
- В разделе «Поделиться через приложение» выберите нужное приложение.
- Чтобы создать ссылку и поделиться ею, нажмите Создать ссылку.
Как сделать чтобы ссылка была кликабельна
По порядку:
- Скопировать адрес страницы, на которую ты хочешь сделать кликабельную ссылку. АДРЕС мы копируем из адресной строки браузера.
- Набираем урл заготовку из нескольких символов: [url=]
- Вставляем АДРЕС! Обязательно, впритык, без просветов.
- Пишем анкор* между спинками квадратных скобок!
Что такое URL картинки
URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и так далее), загруженных в Интернет.
Как создать HTML код картинки
Добавляем картинку в HTML:
- Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта.
- Прописываем тег <img> и добавляем в него атрибут «src» со скопированным путем.
- Запустим HTML-файл и убедимся, что все было прописано правильно.
Как добавить ссылку на рисунок
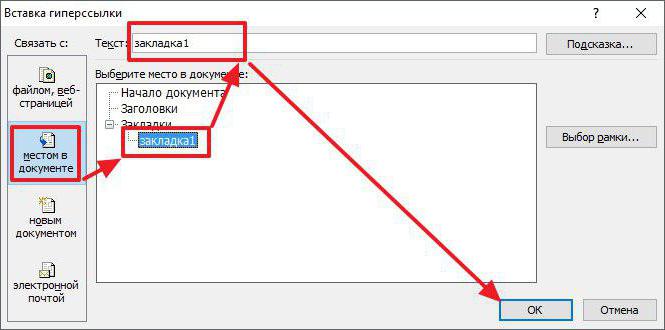
2. Перекрёстная ссылка на Название рисунка:
- Поставьте курсор в нужном месте (руководствуйтесь подсказкой «(см.)»)
- Откройте диалоговое окно «Перекрёстные ссылки» (лента Ссылки → группа команд Названия → кнопка Добавить перекрёстную ссылку
- Выберите тип ссылки — «рисунок»
- Вставьте ссылку на — «Постоянная часть и номер»
Как добавить ссылку на фото в HTML
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1. Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1. Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Как открыть ссылку на фото
Как выполнить поиск по URL:
- Откройте веб-браузер на компьютере.
- Нажмите на изображение правой кнопкой мыши и выберите Копировать URL картинки.
- Перейдите на страницу Google Картинки.
- Нажмите на значок «Поиск по картинке»
- Вставьте URL в текстовое поле и нажмите Поиск.
Как загрузить фото на свой сайт
Для добавления изображения на веб-страницу применяется элемент <img>, его атрибут src определяет путь к графическому файлу, который обычно хранится в формате PNG или JPEG. Также для <img> необходимо указать обязательный атрибут alt, он устанавливает альтернативный текст, который описывает содержание картинки.
Как выставить свои фото в интернете
Как добавить фото и видео с Google Диска в Google Фото:
- На компьютере откройте страницу photos.
 google.com.
google.com. - В правом верхнем углу нажмите Загрузить Google Диск.
- Найдите и выберите фотографии.
- Нажмите Загрузить.
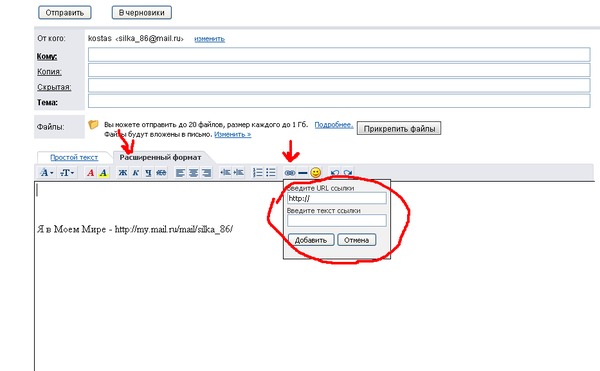
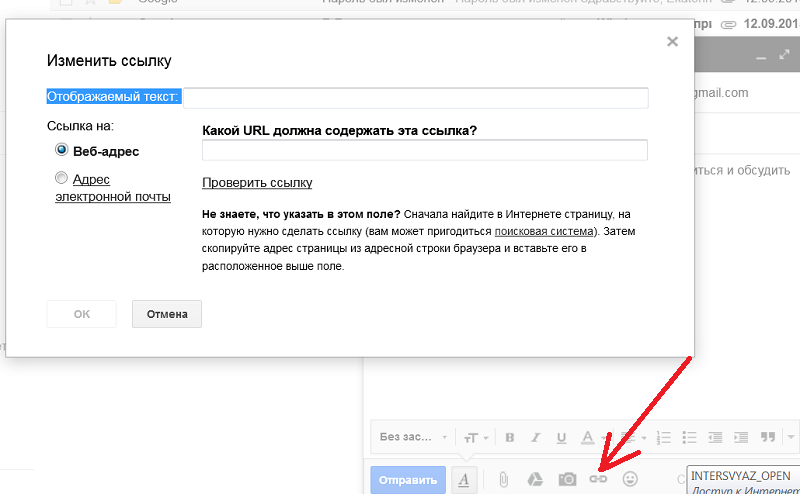
Как добавить ссылку
Выделите текст или нажмите на ту область файла, куда нужно добавить ссылку. в правом верхнем углу экрана. Выберите Ссылка. В поле «Текст» введите слово или словосочетание, которое должно стать ссылкой.
Как скопировать ссылку на изображение в галерее
Чтобы скопировать URL-адрес изображения галереи:
- Откройте опубликованный сайт.
- Перейдите на страницу с соответствующей галереей.
- Нажмите на выбранное изображение в галерее, чтобы развернуть его.
- Скопируйте URL-адрес изображения из панели браузера.
Как создать ссылку на файл с телефона
Как добавить ссылку:
- Откройте файл в приложении Документы, Таблицы или Презентации.
- В Документах нажмите «Изменить».
- Выделите текст или нажмите на ту область файла, куда нужно добавить ссылку.

- В правом верхнем углу нажмите «Создать».
- Выберите Ссылка.
Как узнать URL картинки на айфон
Копировать:
- На устройстве iPhone или iPad откройте мобильный браузер, например приложение Chrome.
- Перейдите на страницу images.google.com.
- Введите поисковый запрос.
- Выберите нужное изображение в результатах.
- В верхней части экрана нажмите на адресную строку, чтобы выделить URL целиком.
Как сделать ссылку на URL
Существуют два способа создания URL-адресов страниц: Автоматически при создании страницыЧтобы вручную создать URL-адрес страницы, выполните следующие действия:
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
Как получить ссылку на видео из галереи
Видео:
- Найдите нужное видео.
- Нажмите на значок Поделиться под проигрывателем.

- Выберите Копировать ссылку или нажмите на значок приложения, через которое хотите поделиться видео.
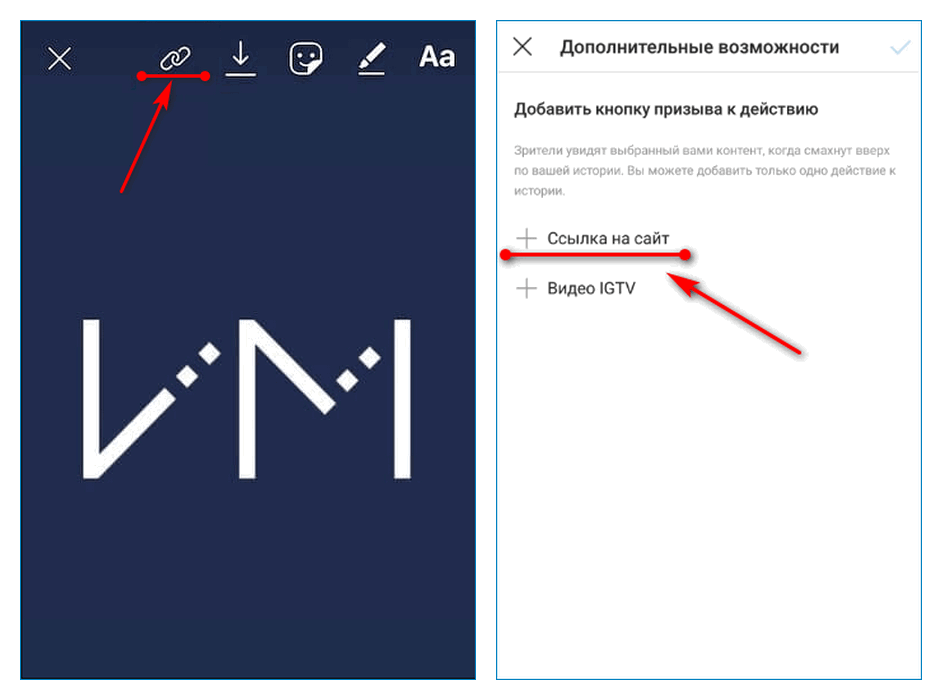
Как сделать кликабельную ссылку на Инстаграм
Нажимаете на значок ссылки наверху Сторис, выбираете «Видео IGTV» и после нужное видео. В полном видео нужно нажать на название наверху и тогда откроется описание. Ссылка в этом описании будет кликабельной.
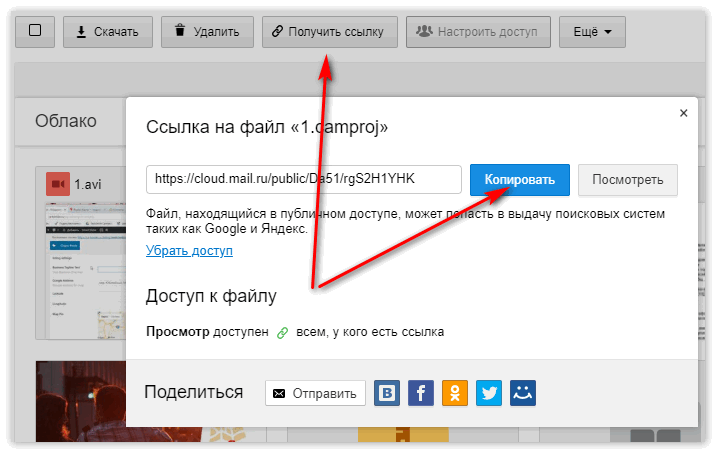
Как сделать ссылку на фото для скачивания
Как создать ссылку на файл для скачивания:
- Откройте Google Drive. Перейдите в сервис Google Диск по ссылке и войдите в свой аккаунт:
- Загрузите файл Нажмите кнопку «Создать» в левом верхнем углу:
- Настройте доступ к файлу
- Создайте ссылку для скачивания
- Разместите ссылку для скачивания на вашем сайте
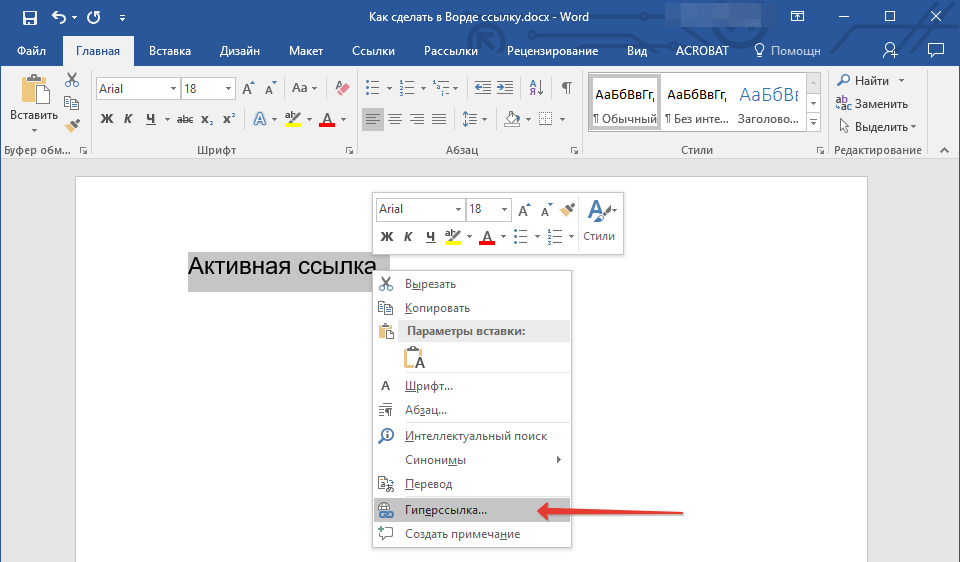
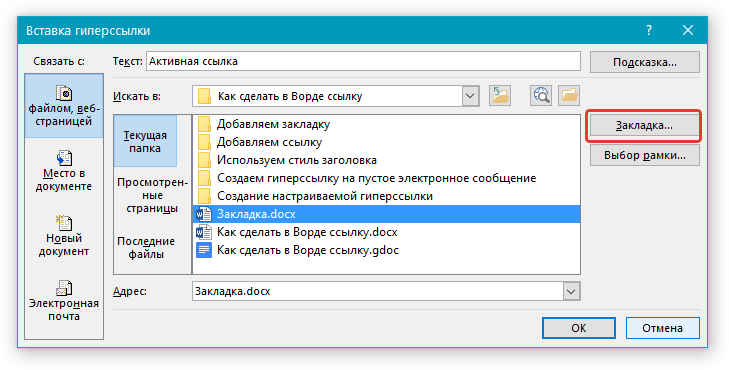
Как сделать ссылку
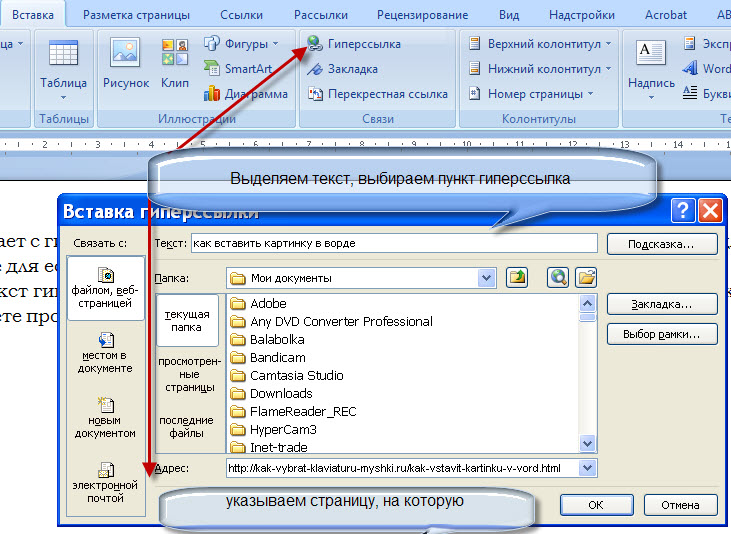
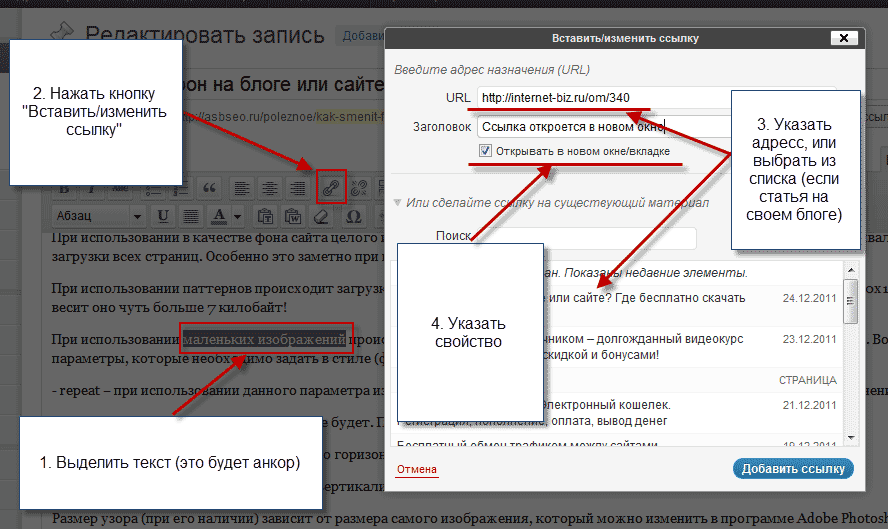
Выделите текст или рисунок, который должен представлять гиперссылку. На ленте на вкладке Вставка выберите Ссылка. Вы также можете щелкнуть правой кнопкой мыши текст или рисунок и выбрать в контекстном меню пункт Ссылка. В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
В окне Вставка гиперссылки введите или вставьте ссылку в поле Адрес.
Где можно разместить фото для просмотра
7 лучших сервисов для хранения ваших фото в облаке:
- Google Фото Google LLC.
- Google Фото Google LLC.
- Dropbox: Облачное хранилище Dropbox, Inc.
- Dropbox: Облачное хранилище Dropbox, Inc.
- Microsoft OneDrive. Microsoft Corporation.
- Microsoft OneDrive.
- Adobe Lightroom — Фоторедактор
- Adobe Lightroom Фото редактор
Как загрузить фото на файлообменник
Файлообменник.рф:
- Заходим на файлообменник и кликаем кнопку «Выберите файл»:
- Затем выбираем файл со своего ПК и нажимаем «Загрузить».
- После загрузки в поле «Ссылка на страницу загрузки» появляется ссылка на файл (желательно, чтобы это был архив с несколькими фотографиями).
- Вставляем ссылку в поле анкеты заказа.
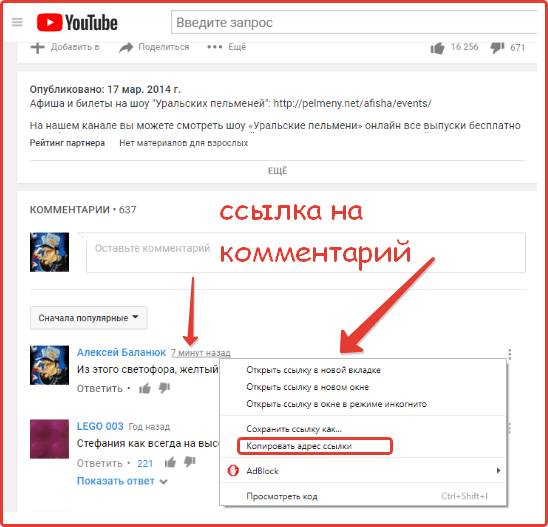
Как скопировать ссылку на фото в Телеграм
Чтобы скопировать ссылку на пост в Телеграм с компьютера, находим пост, которым хотим поделиться. В конце каждого поста есть стрелка в кружке, жмем на нее. Выбираем, с кем хотим поделиться из контактов в ТГ или жмем «копировать ссылку», если нужна только ссылка.
В конце каждого поста есть стрелка в кружке, жмем на нее. Выбираем, с кем хотим поделиться из контактов в ТГ или жмем «копировать ссылку», если нужна только ссылка.
Как получить доступ к фото на iphone
Как получить доступ к «Фото iCloud»:
- Откройте приложение «Фото».
- Для просмотра фотографий перейдите на вкладку «Медиатека».
- Нажмите на вкладку «Альбомы» для просмотра разделов «Мои альбомы», «Общие альбомы», «Люди и места», «Типы медиафайлов» и «Другие альбомы».
Как сделать ссылку на видео из галереи на айфоне
Видео:
- Найдите нужное видео.
- Нажмите на значок Поделиться под проигрывателем.
- Выберите Копировать ссылку или коснитесь приложения, через которое хотите отправить ссылку.
Как скопировать ссылку на айфоне
Сделайте долгий тап по адресной строке в Safari. 2. Появится контекстное меню с вариантом — Скопировать. Нажмите, чтобы мгновенно скопировать URL-адрес нужного сайта.
Как вставить фото в код
Добавляем картинку в HTML:
- Скачиваем нужную фотографию из стоков и добавляем ее в папку img, заранее созданную в директории с содержимым сайта.
- Прописываем тег <img> и добавляем в него атрибут «src» со скопированным путем.
- Запустим HTML-файл и убедимся, что все было прописано правильно.
Как добавить ссылку на картинку в HTML
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в этом случае надо поместить между тегами <a> и </a>, как показано в примере 1. Атрибут href тега <a> задает путь к документу, на который указывает ссылка, а src тега <img> — путь к графическому файлу.
Как скопировать ссылку фотографии в галерее
Чтобы скопировать URL-адрес изображения галереи:
- Откройте опубликованный сайт.
- Перейдите на страницу с соответствующей галереей.
- Нажмите на выбранное изображение в галерее, чтобы развернуть его.

- Скопируйте URL-адрес изображения из панели браузера.
- Как взять прямую ссылку на фото
- Как вшить в картинку ссылку
- Как добавить активную ссылку на фото
- Как получить ссылку на фотографию
- Как сделать URL ссылку на фото
- Как сделать активную ссылку на фотографии
- Как сделать изображение ссылкой
- Как сделать прямую ссылку на фото
- Как сделать ссылку к картинке
- Как сделать ссылку на фото в галерее
- Как сделать ссылку на фото с телефона
- Как сделать фото Кликабельным
- Как сделать фото с активной ссылкой
- Как указывать ссылку на фото
Как сделать ссылку на Телеграмм на сайте
Телеграм разработан не только для обмена мгновенными сообщениями. С помощью мессенджера можно продвигать веб-проекты, создавая тематические каналы, группы или чаты для обсуждений. Чтобы пользователи могли с сайта перейти в Телеграм-сообщество, требуется сгенерировать ссылку и встроить ее на ресурс. В материале рассмотрим, как сделать активную ссылку на Телеграмм на сайте.
В материале рассмотрим, как сделать активную ссылку на Телеграмм на сайте.
Зачем делать ссылку на Телеграмм на сайте
Первое, для чего необходима ссылка – раскрутка канала, группы или чата. Владельцы веб-проектов привлекают подписчиков тем, что в Телеграмм сообществе размещают эксклюзивные материалы, которые не публикуются на ресурсе. Это вызывает подлинный интерес у пользователей – они становятся участниками беседы.
Во втором случае – улучшение обратной коммуникации. Если веб-проект представляет собой портал с отдельным пользовательским интерфейсом (личным кабинетом), то это возможность собирать информацию о том, как работает сервис.
Этап первый: создание гиперссылки на Телеграмм для сайта
Сделать адрес на канал, группу или чат возможно с помощью специальных онлайн-инструментов. Рассмотрим пошаговую инструкцию для генерации URL.
MSNGR.LINK
Сервис автоматической генерации диплинков. Допускается сделать ссылку на канал, группу, чат или на отдельно взятый пост:
- Перейти на официальный сайт.

- Запустить мессенджер и открыть сообщество Телеграмм.
- Тапнуть по аватарке или наименованию паблика.
- На новой странице коснуться пиктограммы карандаша.
- Зайти в раздел «Тип» и в поле «Ссылка» скопировать адрес.
- Посетить портал MSNGR.LINK и вставить URL в пустое поле.
- Нажать по кнопке со стрелкой.
Страница обновится и появится сформированный путь на сообщество. Кстати, аналогично можно сделать линки на Viber, WhatsApp и другие мессенджеры.
TELE.CLICK
Сервис автоматической переадресации на сообщество в Телеграмм также позволяет сделать гиперссылку:
- Через веб-обозреватель зайти на официальный сайт.
- Запустить Телеграмм с телефона, компьютера или браузера.
- Открыть паблик и тапнуть по аватарке или username.
- В новом окне коснуться пиктограммы карандаша.
- Прокрутить список и перейти в раздел «Тип».
- Скопировать адрес и вернуться на сайт TELE.CLICK.
- Вставить URL в пустую строку и нажать на кнопку «Получить адрес».

Рекомендуется скопировать путь в удобное место на телефоне или персональном компьютере для дальнейшей интеграции на сайт.
TGTG
Сервис для создания коротких ссылок на Телеграмм для вставки на веб-ресурс. Инструкция по использованию следующая:
- Перейти на официальный сайт сервиса.
- Зайти в Телеграмм и открыть чат.
- Нажать по аватарке или наименованию сообщества.
- Коснуться пиктограммы карандаша для открытия расширенных параметров.
- Выбрать раздел «Тип» и в пункте «Ссылка» скопировать URL.
- Вернуться назад на сервис TGTG и вставить путь в пустую строку.
- Нажать на кнопку «Создать».
Диплинк готов, теперь его можно разместить на сайте в коде или сделать кнопку.
Читайте также: Как изменить ссылку на Телеграмм канал
Этап второй: размещение URL на Телеграмм на веб-сайте
Разместить путь допускается двумя способами: встроить ссылку в HTML-код или сделать кнопку, кликнув по которой пользователь перейдет в Телеграмм.
В HTML-коде
Чтобы сделать кликабельную ссылку приглашение на Телеграмм на веб-сайте, требуется зайти в редактор HTML-кода. Он присутствует в любой панели управления. Адрес использует атрибут href и будет иметь следующий вид:
- MSNGR: <a href=»https://msngr.link/tg/username»>Написать в Telegram</a>.
- TELE.CLICK: <a href=»https://tele.click/tg/username»>Написать в Telegram</a>.
- TGTG: <a href=»https://tgtg.su/tg/username»>Написать в Telegram</a>.
При клике на URL у пользователя откроется сообщение вида «Открыть Telegram Desktop» (на персональном компьютере) или «Перейти в Telegram» (на мобильном телефоне Android и iPhone).
Встраивание URL в кнопку
Вручную сделать кнопку можно, но не обязательно, подойдут онлайн-инструменты: MSNGR.LINK и DC-M.
MSNGR.LINK:
- Запустить мессенджер и зайти в параметры чата.
- Открыть раздел «Тип сообщества», где скопировать адрес.

- Вставить линк в пустую строку и на физической клавиатуре нажать Enter.
- Внизу появится блок «Ваша кнопка на сайт, скопируйте ее и используйте, где угодно».
- Для копирования кликнете по вкладке с пометкой Telegram.
- Откройте редактор HTML-кода и проставьте код там, где нужно сделать гиперссылку.
DC-M:
- На стартовой странице вставить ссылку на Телеграмм аккаунт, канал или группу.
- В пункте «Призыв» указать «Написать нам в Телеграм», номер телефона, email или иной text .
- Выбрать цвет кнопочки и фон.
- Указать параметры: размер иконки, размер кнопки, радиус анимации.
- Тапнуть «Получить код».
Появится всплывающее окно, где нажать «Копировать». Остается разместить ссылку в HTML-коде.
Вопросы и ответы
Рассмотрим часто задаваемые вопросы пользователей.
Зачем использовать сторонние ресурсы, если в Телеграмме уже есть готовая ссылка на сообщество или аккаунт, которую достаточно разместить на сайте?
29 октября 2022 года маски доменов t. me и telegram.me попали под временную блокировку РКН. Через несколько дней блокировка была снята, но в течение этого времени адреса по указанным доменам были недоступны. Чтобы избежать проблем в будущем рекомендуется использовать сторонние онлайн-сервисы для создания диплинков.
me и telegram.me попали под временную блокировку РКН. Через несколько дней блокировка была снята, но в течение этого времени адреса по указанным доменам были недоступны. Чтобы избежать проблем в будущем рекомендуется использовать сторонние онлайн-сервисы для создания диплинков.
Можно ли использовать протокол tg://, чтобы сделать URL на Телеграм на сайте?
Да, протокол можно применять. Адрес будет выглядеть так: <a href=»tg://resolve?domain=<USERNAME>»>Telegram</a>
Как вставить гиперссылку в изображение
Гиперссылка! Гиперссылка — это интерактивная ссылка, которая означает ссылку на слово, фразу, значок, файлы PDF, логотип и даже файл изображения на другую новую веб-страницу. Это основы того, как работает всемирная паутина, ваш веб-сайт, ваша ссылка, связанная с обширной сетью. В результате вы обнаружите, что ваш сайт лучше оптимизирован для входящего трафика, если вы разместите там свою ссылку.
Интерактивные изображения
Изображения обладают замечательной способностью привлекать внимание и передавать информацию более эффективно, чем текстовые ссылки, что делает их более интерактивными в цифровой среде.
Это явление можно объяснить тем фактом, что люди по своей природе являются визуальными существами, и наш мозг обрабатывает визуальный контент намного быстрее, чем текст. В результате изображения могут вызвать немедленный и сильный эмоциональный отклик, позволяя пользователям легко идентифицировать интересующий их контент и связываться с ним. которые побуждают пользователей взаимодействовать с контентом. В эпоху, когда информационная перегрузка является постоянной проблемой, привлекательность изображений как интерактивных элементов заключается в их способности преодолевать беспорядок и доставлять убедительное сообщение за доли секунды, что в конечном итоге повышает вовлеченность и рейтинг кликов.
Короче говоря, сделайте ваши изображения кликабельными!
Поскольку мозг обрабатывает изображения очень быстро (на 60 000 быстрее, чем текст), когда мы включаем персонализацию в изображения, они вызывают прерывание шаблона, что приводит к большему обмену мнениями, что приводит к большему участию и потенциальным клиентам, использующим ваш CTA в вашей работе.
Сделайте ваши изображения персонализированными!
Индивидуализация ваших изображений делает их еще более интерактивными, выделяющимися, привлекающими внимание, укрепляющими отношения и укрепляющими доверие, с такими персонализированными изображениями, как это:
Используя Hyperise, какую бы платформу электронной почты вы ни использовали, вы можете получить свой персонализированный код изображения вместе с кликабельным HTML-кодом, который можно просто скопировать прямо в шаблон сообщения без каких-либо дополнительных правок!
Как вставить гиперссылку в изображение
Теперь, как вставить гиперссылку в изображение ? Что ж, вы можете встроить адрес гиперссылки в значок изображения с помощью HTML-кодирования в текстовом редакторе или с помощью готовой и простой в использовании платформы, такой как WordPress.
Не волнуйтесь, если вы новичок в этом. Здесь мы подробно обсудим их обоих. Сначала начнем с HTML-кодирования.
Что нужно для начала- Доступ к панели управления.

- Редактор HTML.
- Базовые знания HTML.
- Изображение.
Если вы хотите добавить гиперссылки с помощью кодирования HTML, первое, что вам нужно, это доступ к вашей панели управления. Потому что, если у вас его нет, вы не сможете войти в свой файл документа.
Во-вторых, вам понадобится текстовый редактор на вашем ПК, чтобы вставить код для гиперссылки. В большинстве случаев его предоставляют хостинговые компании.
Но если нет, убедитесь, что он есть на вашем компьютере. В этом случае вы можете использовать Notepad , TextEdit и т. д. для редактирования файла.
В-третьих, вам потребуются базовые знания кодирования HTML . Невозможно встроить гиперссылку с помощью HTML, если у вас нет базовых знаний об этом, верно? Так что убедитесь, что он у вас есть.
Наконец, не говоря уже о том, что вам понадобится изображение, в которое вы собираетесь встроить.
Если вы убедитесь, что у вас есть все только что упомянутые, вы готовы к работе. Теперь вам нужно выполнить несколько шагов ниже:
Кроме того, всегда используйте настройку изображений для веб-сайтов. Чтобы настроить изображения для своего веб-сайта, вы можете использовать редактор Hyperise или любые другие инструменты.
Шаги, которые необходимо выполнить для HTML-кодаПервое, что вам нужно сделать, это перейти на панель инструментов с панели управления. Войдите в панель управления хостингом. Затем укажите свое имя пользователя и пароль, чтобы получить доступ к панели инструментов.
- Открыть файл HTML
После доступа к панели управления найдите HTML-документ, в который вы поместили источник изображения. Теперь откройте файл.
Попробуйте найти код вашего источника изображения в файле. Если вам трудно найти, вы можете перейти в папку с изображениями, скопировать местоположение изображения и найти его там.
- Введите код
Если вы выполнили все вышеперечисленные шаги, воспользуйтесь кодом, который мы публикуем ниже.
Поместите тег привязки перед URL-адресом изображения и после. Вставьте целевой URL-адрес, который вы хотите добавить, в кавычках для . Убедитесь, что вы указали «http://» перед ссылкой.
Следуйте приведенному ниже примеру:
Теперь наслаждайтесь гиперссылкой на настроенном изображении, если вы правильно выполнили эти шаги.
Теперь перейдем к известной и простой в использовании платформе WordPress.
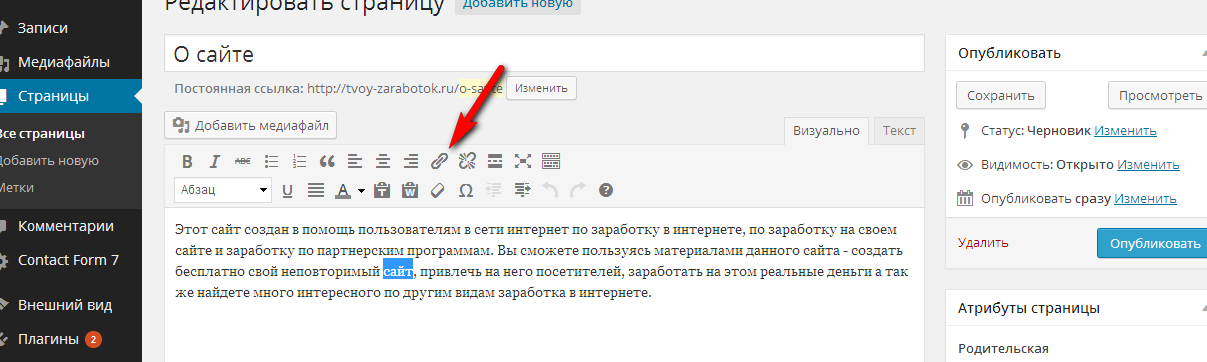
Используя WordPress, вы можете легко вставить гиперссылку в свое изображение. Следуйте инструкциям ниже. Вы также сможете добавить гиперссылку на изображение.
Шаги, которые необходимо выполнить для WordPress Даже если вы хотите встроить гиперссылку в свое изображение с помощью WordPress, вам потребуется доступ к панели инструментов. Я думаю, вы уже знакомы с процессом, описанным выше.
Я думаю, вы уже знакомы с процессом, описанным выше.
Введите свое имя пользователя и пароль, войдите в панель управления веб-хостингом и перейдите в свою панель управления.
Перейдите на страницу или публикацию, где у вас есть изображение с панели управления. Вы даже можете сделать это из своей галереи.
Вы можете пойти и найти изображение там. Однако неважно, каким методом вы будете следовать. Просто найдите изображение.
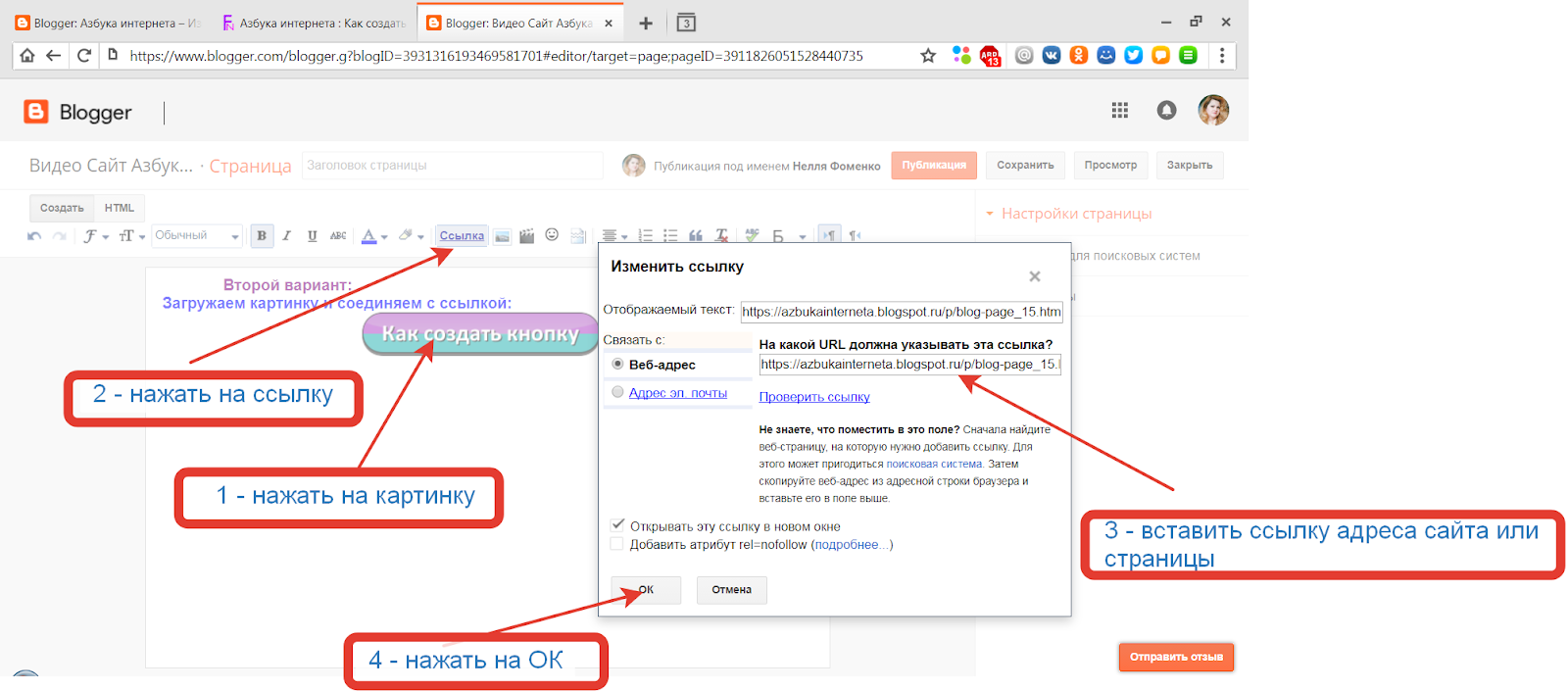
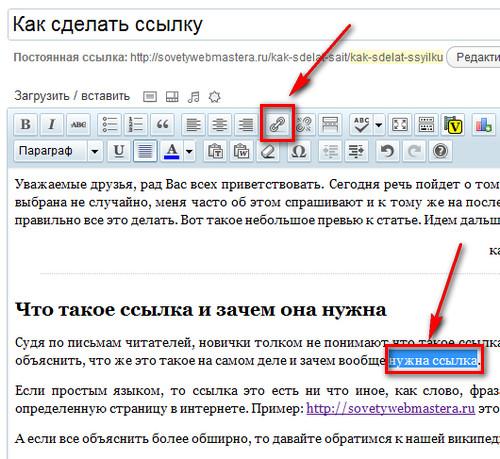
- Нажмите на изображение
Найдя изображение, нажмите на него. Вы найдете раскрывающееся меню сразу после нажатия на него. Он может отображаться вверху, внизу или даже занимать всю страницу. Где бы он ни появился, не имеет значения; убедитесь, что вы делаете это.
В раскрывающемся меню вы найдете несколько кнопок. Если вы наведете на них курсор, они отобразят свои названия. Наведите курсор на все из них и найдите, какая кнопка предназначена для генерации ссылок.
- Вставьте ссылку
Теперь, если вы найдете кнопку, нажмите на нее. Вы найдете поле URL-адреса, куда вам нужно будет вставить ссылку, которую вы хотите встроить. Убедитесь, что ссылка начинается с «HTTP://».
Это все, что вам нужно сделать, чтобы вставить гиперссылку в изображение с помощью WordPress.
Почему важна гиперссылка?Вы уже подключаетесь к всемирной широкой сети (WWW) , когда запускаете веб-сайт. Гиперссылка выполняет свою ключевую функцию. Сделайте гиперссылку и убедитесь, что к ней есть прочная связь.
Гиперссылка также выполняет ключевую функцию объединения в сеть больших фрагментов информации. Когда вы делаете гиперссылку, вы связываете свою информацию с другими.
Вам также необходимо убедиться, что ваш веб-сайт оптимизирован для поисковых систем (SEO). Гиперссылка является одной из ключевых особенностей SEO.
Еще одна вещь, которая помогает в SEO, — персонализированные изображения. Используйте потрясающие персонализированные изображения из Hyperise на своем веб-сайте, чтобы повысить SEO и качество веб-сайта.
Используйте потрясающие персонализированные изображения из Hyperise на своем веб-сайте, чтобы повысить SEO и качество веб-сайта.
Следуя приведенным ниже инструкциям, удалите подчеркивание и измените цвет гиперссылки.
Вы можете добавить «text-decoration: none» после добавления href=»» в код HTML для создания гиперссылок. Этот код удалит подчеркивание. Вы также можете добавить «text-decoration-color: red» для изменения цвета.
Все форматы изображений, доступные на веб-страницах, поддерживают гиперссылки. Вы можете вставить свою гиперссылку для изображения JPG, изображения PNG, изображения JPEG, изображения SVG и т. д.
Подведение итогов Если у вас есть веб-сайт, вам необходимо убедиться, что он оптимизирован для поисковых систем (SEO). Для оптимизации требуется обширная информационная сеть и надежное подключение к WWW . Гиперссылка служит одной из ключевых функций для этой цели.
Для оптимизации требуется обширная информационная сеть и надежное подключение к WWW . Гиперссылка служит одной из ключевых функций для этой цели.
Теперь, когда вы уже знаете как вставить гиперссылку в изображение , вы можете легко сделать это, выполнив один из этих двух методов. И оформите заказ в редакторе Hyperise для любых персонализированных изображений для вашего веб-сайта.
Заключительные мысли (обновление 2023 г.)
В заключение, встраивание гиперссылки в изображение является важным аспектом оптимизации вашего веб-сайта для поисковых систем и улучшения общего пользовательского опыта вашего сайта. С помощью двух простых методов, один с использованием кодирования HTML, а другой с использованием популярной платформы WordPress, вы можете легко создавать интерактивные изображения, которые направляют ваших посетителей к соответствующему контенту или ресурсам.
Как обсуждалось в этом посте, для встраивания гиперссылки в изображение с помощью кодирования HTML требуются базовые знания HTML и доступ к панели управления. Однако с помощью пошаговых инструкций и предоставленного примера кода вы можете быстро вставлять гиперссылки в свои изображения.
Однако с помощью пошаговых инструкций и предоставленного примера кода вы можете быстро вставлять гиперссылки в свои изображения.
С другой стороны, платформа WordPress предлагает удобный способ встраивания гиперссылок в изображения без каких-либо знаний HTML. Просто получив доступ к своей панели инструментов и выполнив шаги, описанные в этом посте, вы можете достичь тех же результатов более интуитивно понятным способом.
Гиперссылки играют жизненно важную роль в соединении вашего веб-сайта с обширной сетью World Wide Web, облегчая навигацию и объединяя в сеть большие объемы информации. Они не только улучшают SEO вашего сайта, но и способствуют более привлекательному и интерактивному взаимодействию с пользователем. Кроме того, использование персонализированных изображений из таких инструментов, как Hyperise, может еще больше повысить SEO и общее качество вашего сайта.
Помните, что все форматы изображений, обычно используемые на веб-страницах, поддерживают гиперссылки, что позволяет легко размещать интерактивные изображения на сайте независимо от формата. Благодаря этим новым знаниям о встраивании гиперссылок в изображения вы теперь можете эффективно оптимизировать свой веб-сайт и обеспечить надежное подключение к всемирной паутине. Итак, попробуйте эти методы, чтобы улучшить функциональность и привлекательность вашего веб-сайта, и не забудьте изучить редактор Hyperise для персонализированных изображений, которые могут улучшить общий вид вашего сайта.
Благодаря этим новым знаниям о встраивании гиперссылок в изображения вы теперь можете эффективно оптимизировать свой веб-сайт и обеспечить надежное подключение к всемирной паутине. Итак, попробуйте эти методы, чтобы улучшить функциональность и привлекательность вашего веб-сайта, и не забудьте изучить редактор Hyperise для персонализированных изображений, которые могут улучшить общий вид вашего сайта.
Навигация · Начальная загрузка
Документация и примеры использования компонентов навигации, включенных в Bootstrap.
Базовая навигация
Навигация, доступная в Bootstrap, использует общую разметку и стили, от базового класса .nav до активных и отключенных состояний. Поменяйте местами классы модификаторов, чтобы переключаться между каждым стилем.
Базовый компонент .nav создан с помощью flexbox и обеспечивает прочную основу для создания всех типов навигационных компонентов. Он включает в себя некоторые переопределения стилей (для работы со списками), некоторые отступы ссылок для больших областей попадания и базовые отключенные стили.
Базовый компонент .nav не содержит состояния .active . Следующие примеры включают этот класс, главным образом для того, чтобы продемонстрировать, что этот конкретный класс не запускает никаких специальных стилей.
- Активный
- Связь
- Связь
- Неполноценный
<ул>
используются повсюду, поэтому ваша разметка может быть очень гибкой. Используйте
. Поскольку .nav использует display: flex , ссылки навигации ведут себя так же, как и элементы навигации, но без дополнительной разметки.
<навигация> Активный Ссылка Ссылка Отключено
Доступные модели
Изменить стиль компонента . s с помощью модификаторов и утилит. Смешивайте и сочетайте по мере необходимости или создавайте свои собственные. nav
nav
Горизонтальное выравнивание
Измените горизонтальное выравнивание вашей навигации с помощью утилит flexbox. По умолчанию навигация выровнена по левому краю, но вы можете легко изменить ее на центральную или правую.
По центру с .justify-content-center :
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Выровнено по правому краю с .justify-content-end :
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Вертикальный
Сложите свою навигацию, изменив направление гибкого элемента с помощью утилиты .. Нужно разместить их на одних окнах просмотра, но не на других? Используйте адаптивные версии (например,  flex-column
flex-column .flex-sm-column ).
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Как всегда вертикальная навигация возможна без
<навигация> Активный Ссылка Ссылка Отключено
Вкладки
Берет базовую навигацию сверху и добавляет класс .nav-tabs для создания интерфейса с вкладками. Используйте их для создания областей с вкладками с помощью нашего плагина JavaScript для вкладок.
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Таблетки
Возьмите тот же HTML, но вместо него используйте .: nav-pills
nav-pills
- Активный
- Связь
- Связь
- Неполноценный
<ул>
Заполните и выровняйте
Заставьте содержимое вашего .nav расширить всю доступную ширину одного из двух классов модификаторов. Чтобы пропорционально заполнить все доступное пространство вашими .nav-item s, используйте .nav-fill . Обратите внимание, что все горизонтальное пространство занято, но не все элементы навигации имеют одинаковую ширину.
- Активный
- Более длинная навигационная ссылка
- Связь
- Неполноценный
<ул>
При использовании навигации на основе обязательно включите . в якоря. nav-item
nav-item
<навигация> Активный Ссылка Ссылка Отключено
Для элементов одинаковой ширины используйте .nav-justified . Все горизонтальное пространство будет занято навигационными ссылками, но в отличие от .nav-fill выше, каждый элемент навигации будет иметь одинаковую ширину.
<навигация> Активный Длинная навигационная ссылка Ссылка Отключено
Подобно примеру .nav-fill с использованием навигации на основе , обязательно включите .nav-item в якоря.
<навигация> Активный Ссылка Ссылка Отключено
Работа с гибкими утилитами
Если вам нужны адаптивные варианты навигации, рассмотрите возможность использования ряда утилит flexbox. Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки.
Несмотря на то, что эти утилиты более подробные, они предлагают более широкие возможности настройки реагирующих точек останова. В приведенном ниже примере наша навигация будет располагаться на самой нижней контрольной точке, а затем адаптироваться к горизонтальному макету, который заполняет доступную ширину, начиная с маленькой контрольной точки.
<навигация> Активный Ссылка Ссылка Отключено
Что касается доступности
Если вы используете navs для предоставления панели навигации, обязательно добавьте role="navigation" в наиболее логичный родительский контейнер
вокруг вся навигация. Не добавляйте роль к самому
Обратите внимание, что панели навигации, даже если они визуально оформлены как вкладки с цифрой . класс, если не должны быть заданы  nav-tabs
nav-tabs role="tablist" , role="tab" или role="tabpanel" атрибуты. Они подходят только для динамических интерфейсов с вкладками, как описано в WAI ARIA Authoring Practices. См. пример поведения JavaScript для динамических интерфейсов с вкладками в этом разделе.
Использование раскрывающихся списков
Добавьте выпадающие меню с небольшим дополнительным HTML и подключаемым модулем раскрывающихся списков JavaScript.
Вкладки с выпадающими списками
- Активный
- Падать
- Связь
- Неполноценный
<ул>

 google.com на компьютере.
google.com на компьютере. js
js  С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий.
С точки зрения доступности в настоящее время нет разумного способа сопоставить такую конструкцию со стандартным шаблоном WAI ARIA, а это означает, что ее нелегко сделать понятной для пользователей вспомогательных технологий. Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизельным топливом «Сделай сам». Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк.
Qui фотобудка высокая печать, commodo enim крафтовое пиво mlkshk aliquip джинсовые шорты ullamco ad винил cillum PBR. Homo nostrud Organic, acceptda Labore Estetic magna delectus mollit. Keytar Helvetica VHS шалфей год, очень великий velit sapiente Labore Stumptown. Веганская поясная сумка Одио Силлум Уэс Андерсон 8-битные экологически чистые джинсовые шорты с бородой и биодизельным топливом «Сделай сам». Сценастер арт-вечеринки stumptown, мясник tumblr vero sint qui sapiente accusamus, татуированный эхо-парк. Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr.
Сценастер, которого вы, вероятно, не слышали о них, блог о виниловом крафтовом пиве stumptown. Pitchfork Устойчивый синтезатор тофу Chambray yr. Вместо этого переключитесь на альтернативный элемент (в примере ниже это простой
Вместо этого переключитесь на альтернативный элемент (в примере ниже это простой  Labore Labore Veniam irure irure ipsum pariatur mollit magna in cupidat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu.
Labore Labore Veniam irure irure ipsum pariatur mollit magna in cupidat dolore magna irure esse tempor ad mollit. Dolore commodo nulla minim amet ipsum officia consectetur amet ullamco voluptate nisi commodo ea sit eu. ..
.. Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id Labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
Qui minim sit magna Lorem id et dolore velit Lorem amet exercitation duis deserunt. Anim id Labore elit adipisicing ut in id occaecat pariatur ut ullamco ea tempor duis.
 Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non Laborum enim et cillum eu Deserunt excludeeur ea incididunt minim occaecat.
Ipsum dolor in occaecat commodo et voluptate minim reprehenderit mollit pariatur. Deserunt non Laborum enim et cillum eu Deserunt excludeeur ea incididunt minim occaecat. Voluptate excludeeur commodo Labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing Labore officia magna elit nisi in aute tempor commodo eiusmod.
Voluptate excludeeur commodo Labore nisi cillum duis aliqua do. Aliqua amet qui mollit consectetur nulla mollit velit aliqua veniam nisi id do Lorem deserunt amet. Culpa ullamco sit adipisicing Labore officia magna elit nisi in aute tempor commodo eiusmod. ..
.. ..
.. show
show  ..
.. bs.tab
bs.tab 